如何在 WordPress 中創建 Elementor 表
已發表: 2022-06-24表格是大多數網站的關鍵組件。 您可以使用它們來共享各種信息,從價格到功能列表和鏈接。 WordPress 使您能夠為您的網站設置基本表格,但您可能正在尋找更多自定義選項。
使用 Elementor,您可以訪問多個表格小部件。 此外,還有很多 Elementor 表格插件可以為流行的頁面構建器添加新的小部件。
在本文中,我們將討論 WordPress 表格的工作原理以及它們與 Elementor 小部件的比較。 然後,我們將向您展示如何手動創建 Elementor 表格,並向您介紹一些將新表格小部件添加到編輯器的插件。 讓我們開始吧!
何時使用 WordPress 表格
一旦你開始尋找它們,你會發現網絡上到處都是表格。 那是因為它們是您可以在網站中使用的最通用的元素。
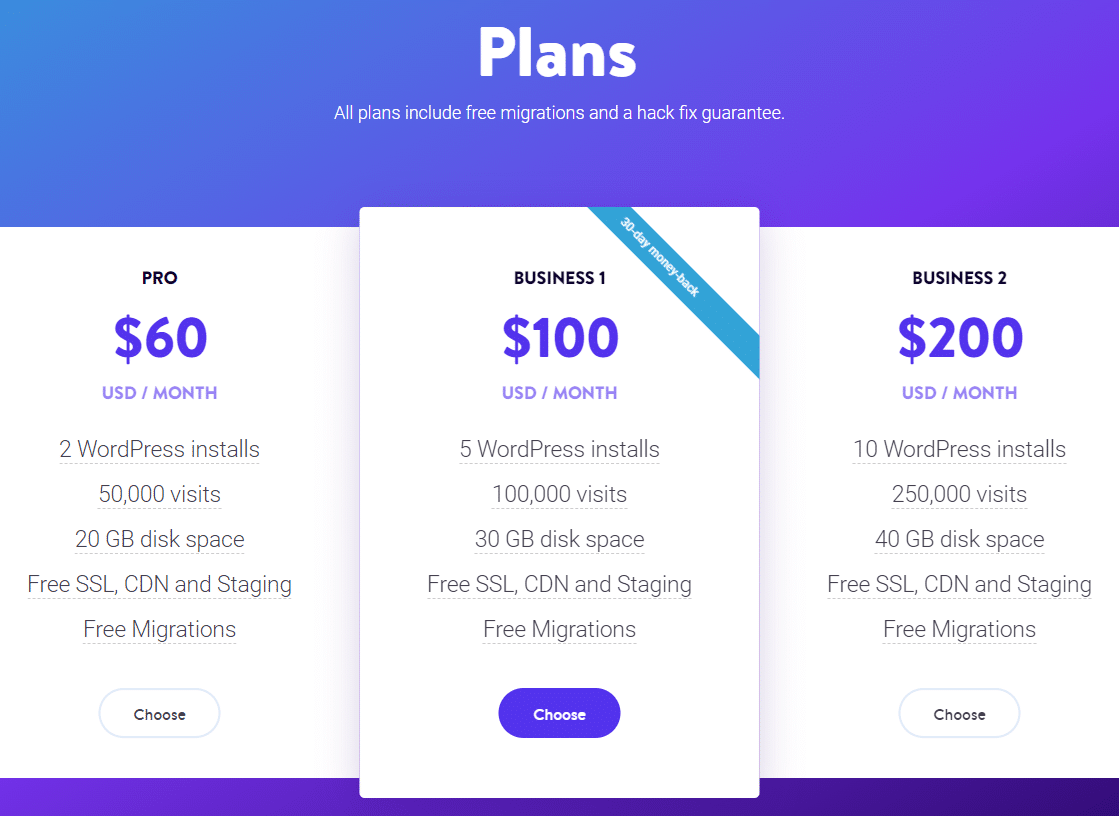
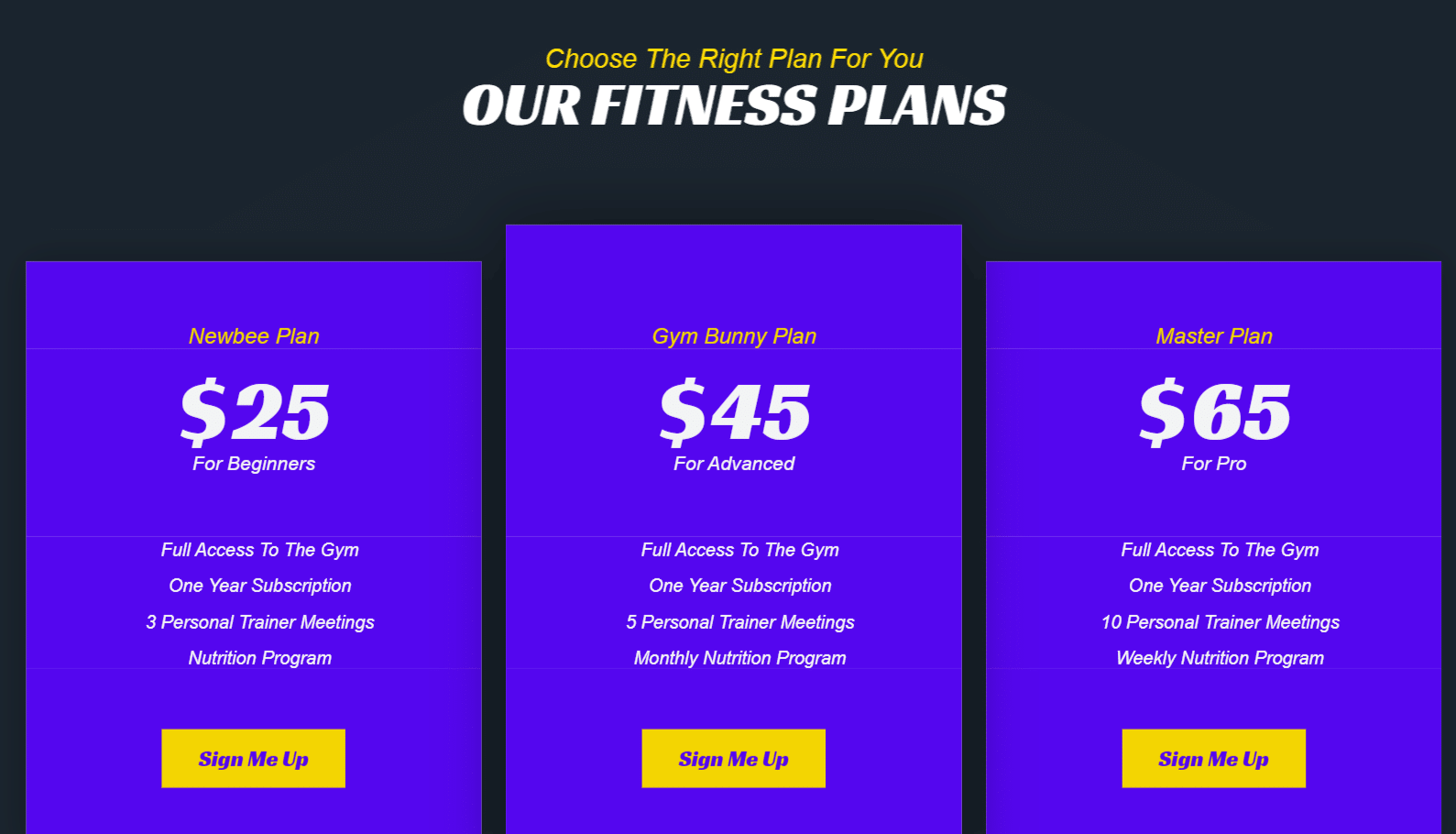
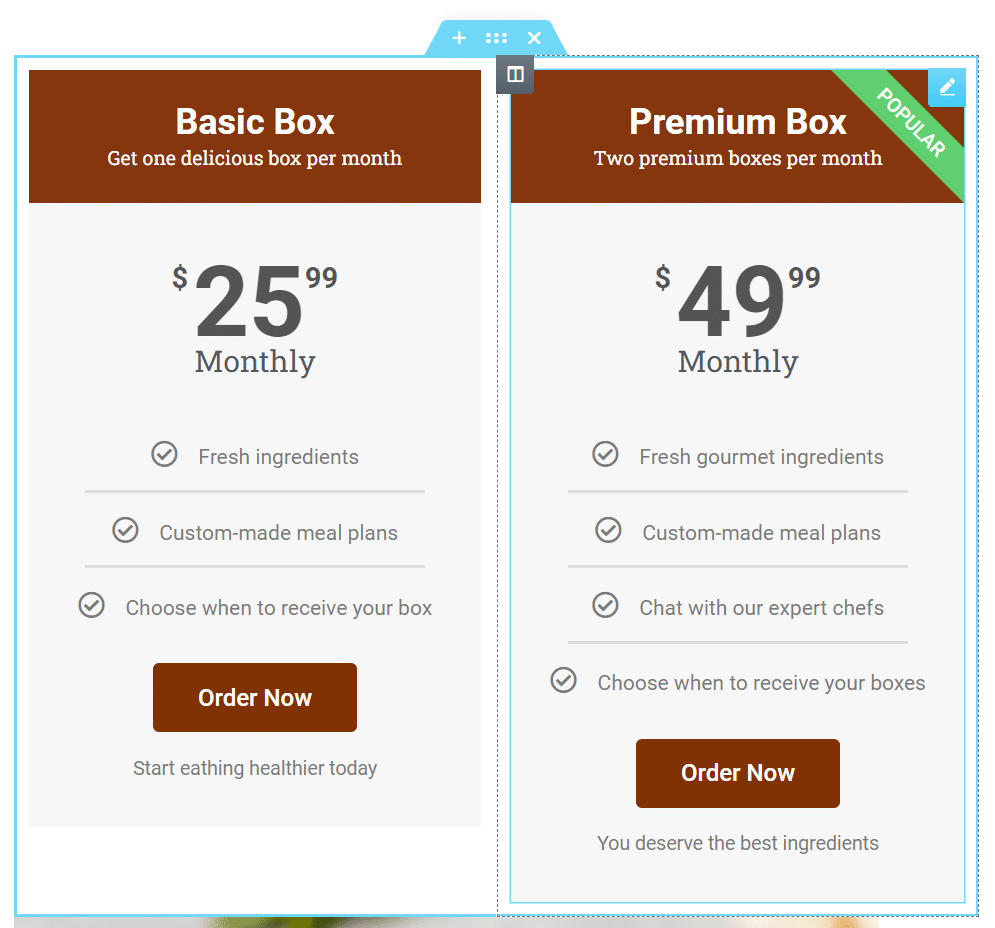
以定價表為例。 很難找到不使用表格來幫助您比較選項的服務或訂閱網站:

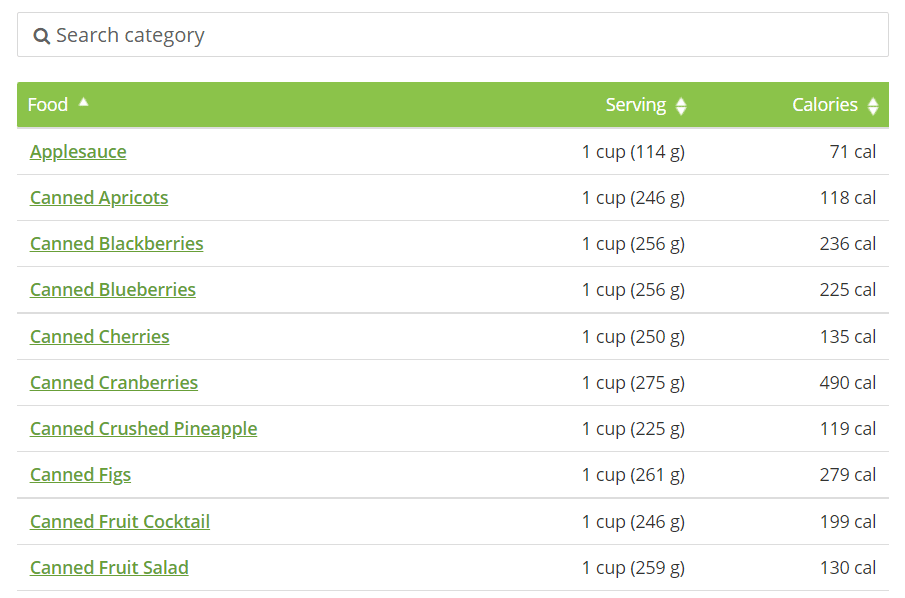
表格使您能夠以易於讀者消化的方式呈現大量信息。 更好的是,表格使用戶可以更輕鬆地相互比較多個數據集:

除了幫助您共享信息之外,表格還可以幫助打破博客文章或頁面中長段落的單調。 通常,我們建議您避免使用長長的文字牆,因為它們可能難以導航。
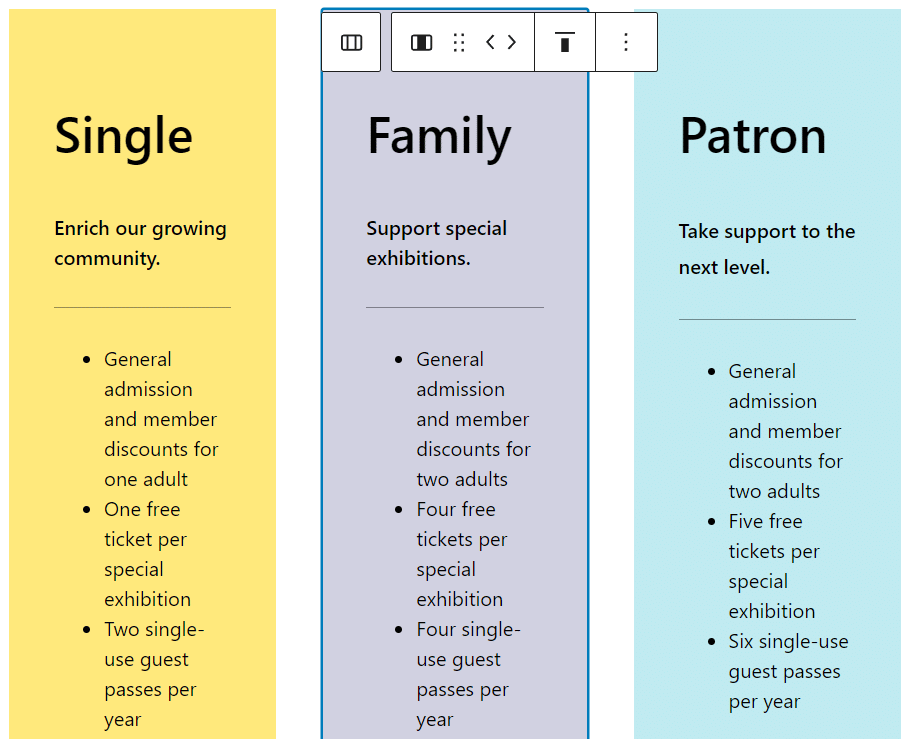
塊編輯器讓您可以輕鬆地將表格添加到您的網站。 表格塊使您可以設置所需的行數和列數:

儘管在 WordPress 中添加表格很容易,但您在自定義選項方面受到了一些限制。 您可以更改背景顏色、自定義按鈕樣式和修改字體大小,但僅此而已。 如果您想創建更時尚、更複雜的表格,則需要使用 Elementor(甚至 Divi)等頁面構建器。
Elementor 表可以做什麼
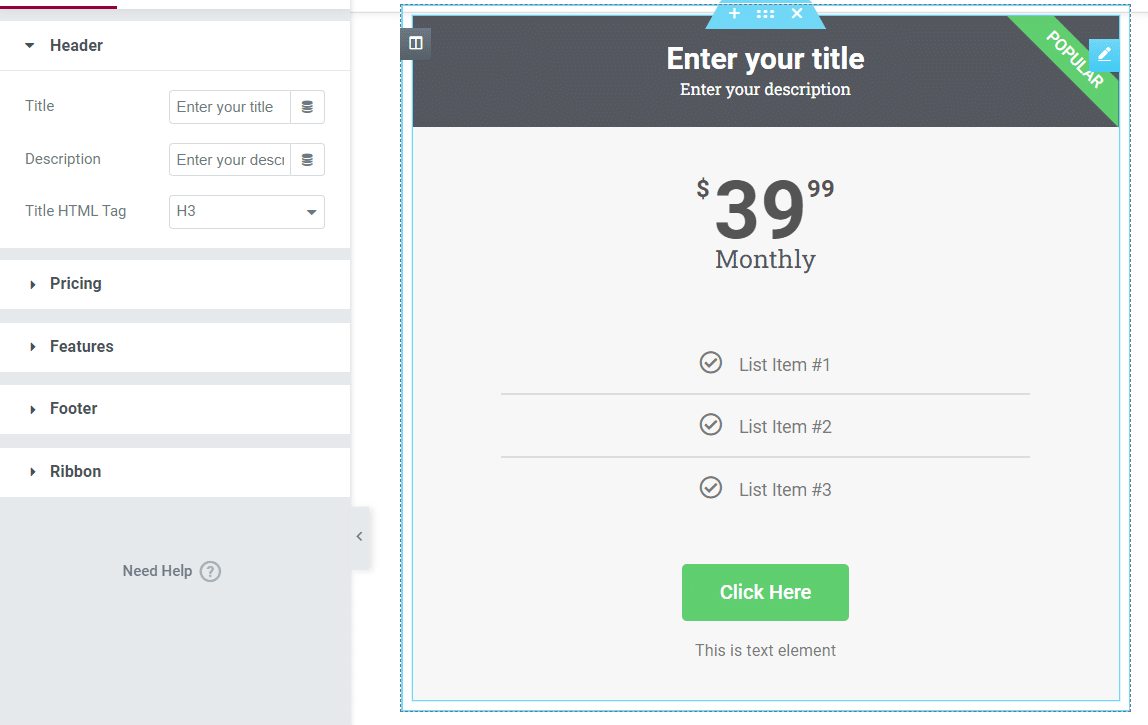
如果您想超越基本的 WordPress 表格,Elementor 可讓您訪問高度可定制的價格表小部件。 這使您能夠編輯表格標題、設置標題標籤、添加功能列表、調整號召性用語 (CTA) 等等:

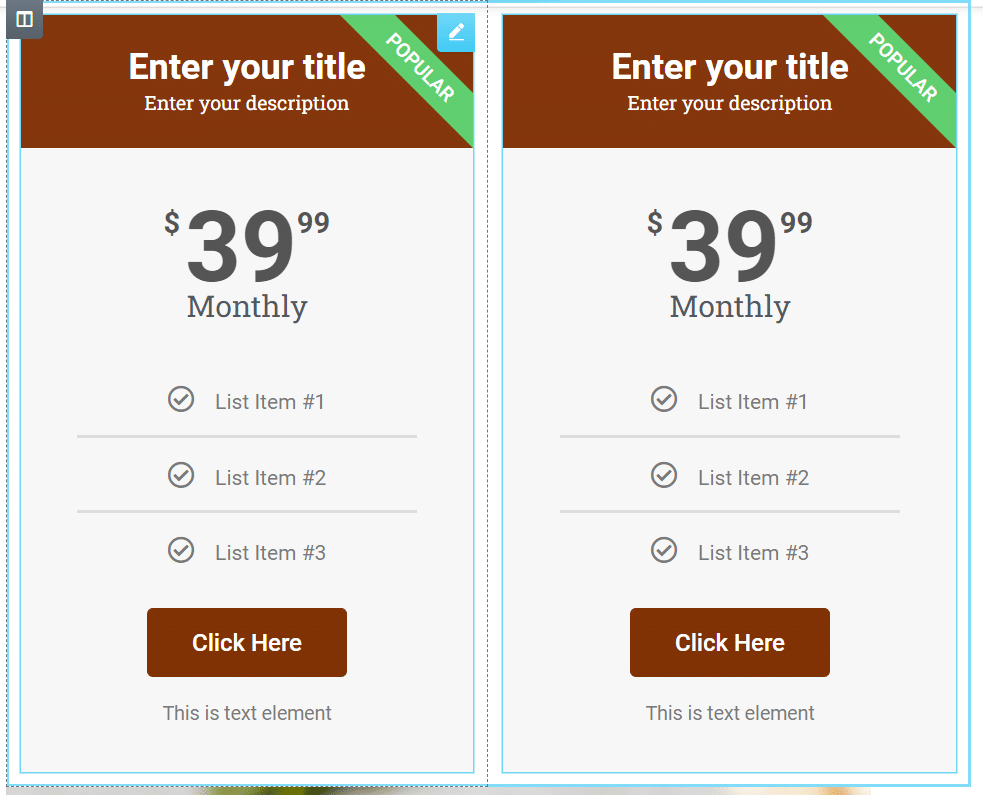
請記住,使用 Elementor,您可以為任何頁面或帖子創建任何類型的佈局。 這意味著您可以設置多列設計,以便您可以並排擁有多個價格表小部件:

Elementor 還帶有一個目錄小部件。 這使您的讀者更容易瀏覽長篇內容。
如何創建 Elementor 表(手動)
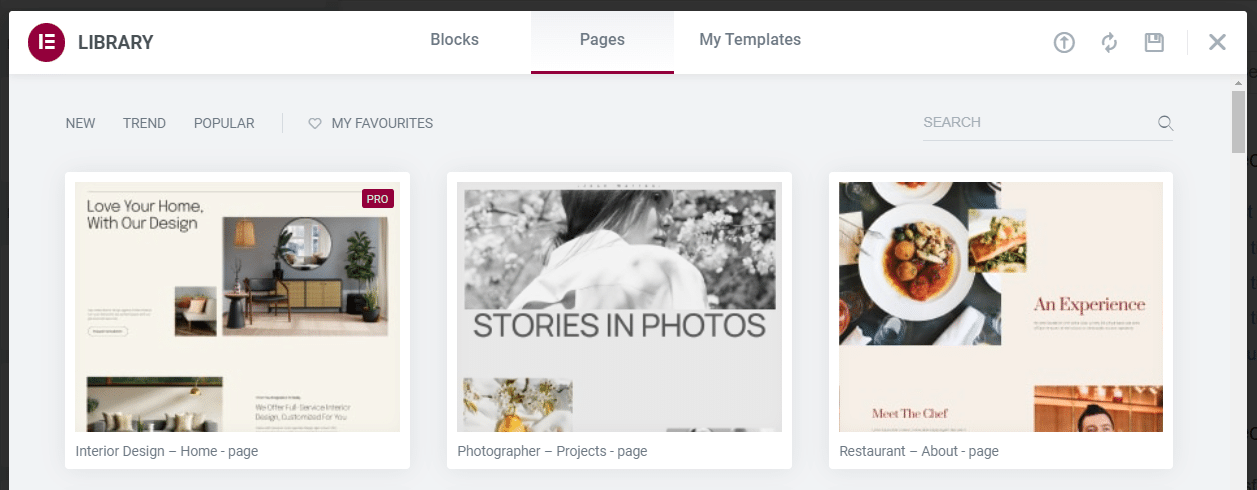
使用 Elementor 創建定價表很簡單。 要開始使用,請打開 Elementor 編輯器。 從這裡,您可以選擇從空白頁面開始或從 Elementor 庫中導入模板:

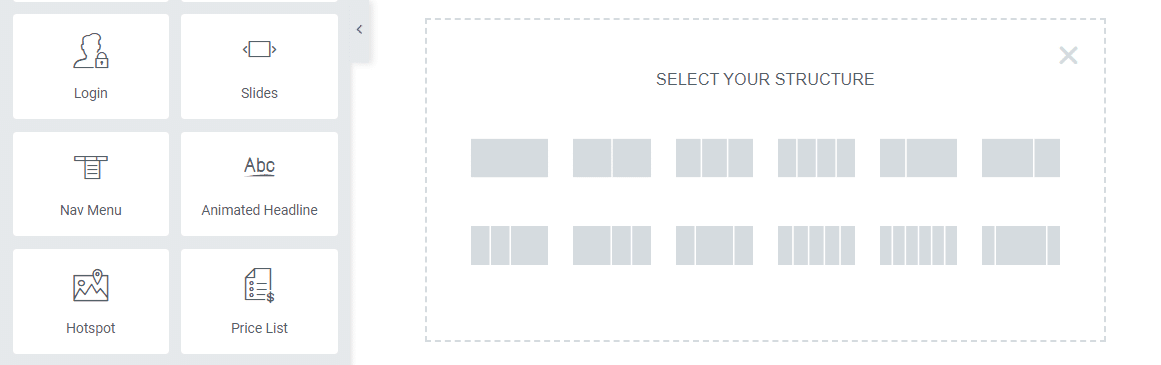
當您準備好添加元素時,您需要選擇您希望表格具有的列數。 單擊編輯器底部的 Elementor 加號,然後選擇要用於價格部分的列結構:

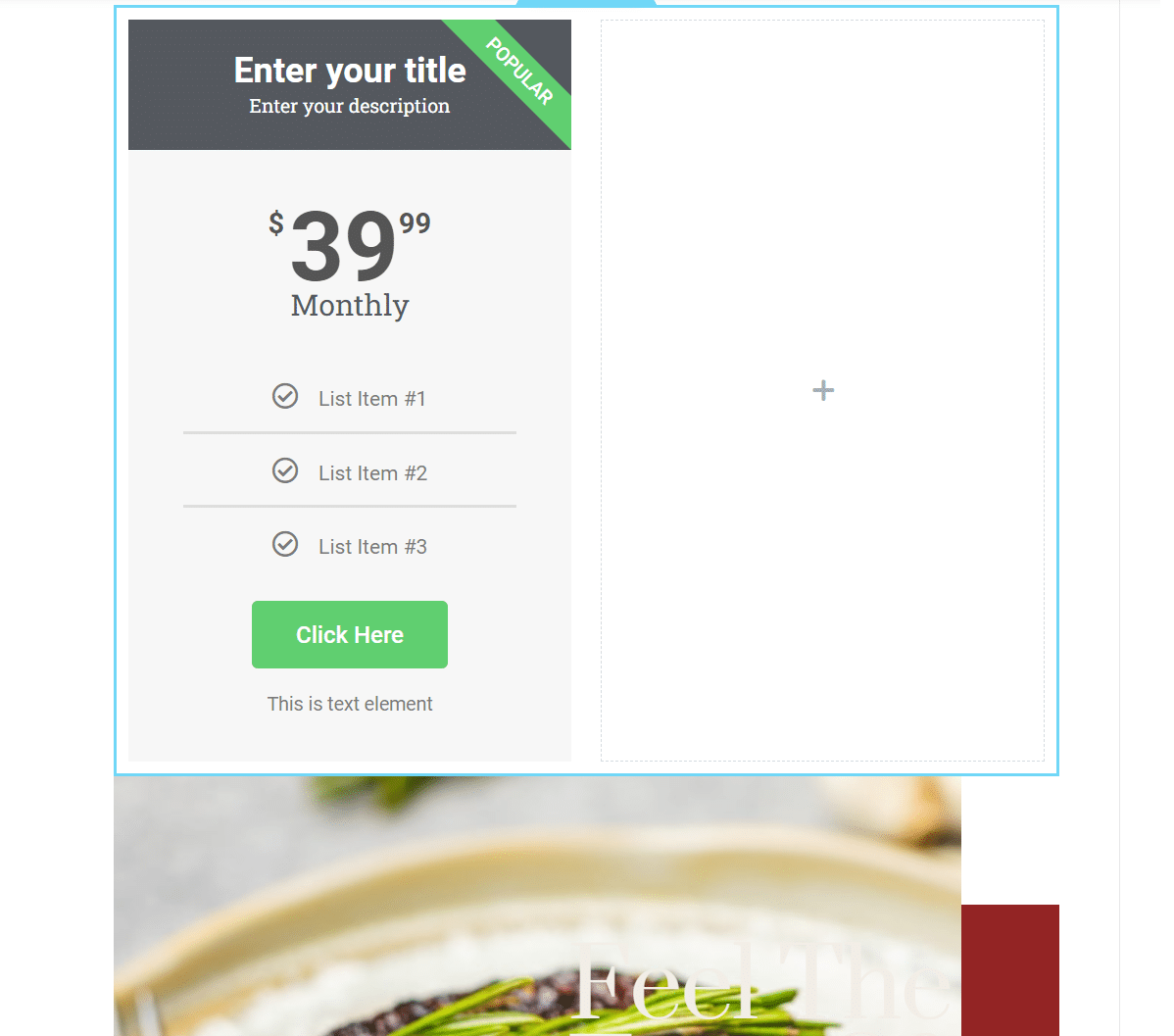
請記住,如果您使用多個列,則需要在每個列中添加一個單獨的價格表小部件。 儘管每個表格都是一個獨特的元素,但用戶會看到它們並排(或在移動設備上彼此下方)作為一個部分的一部分:

我們建議先添加一個價格表模塊並對其進行樣式設置。 然後,您可以將該元素複製或複製到其餘列中,並為每個列添加唯一文本。
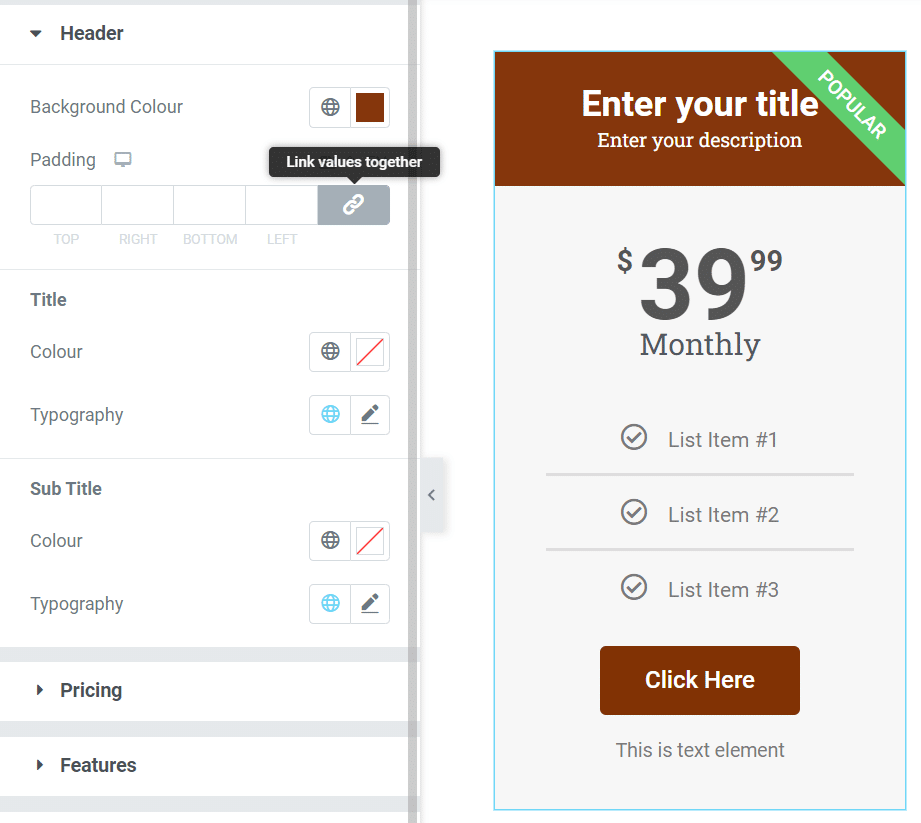
要自定義表格,請選擇元素並移至小部件設置下的樣式選項卡。 Elementor 為您提供了大量的樣式選項。 這些包括顏色選擇、排版設置和表格每個部分的獨特配置:

對價格表的樣式感到滿意後,右鍵單擊元素並選擇複製選項。 表格的副本將出現在原始元素下,您可以將其拖到其中一個空列中:

您需要對盡可能多的列重複該過程。 請記住,如果您不想重複使用設置,則每個表都可以具有獨特的樣式。 在這種情況下,請確保樣式足夠相似,以便訪問者了解他們正在查看比較。
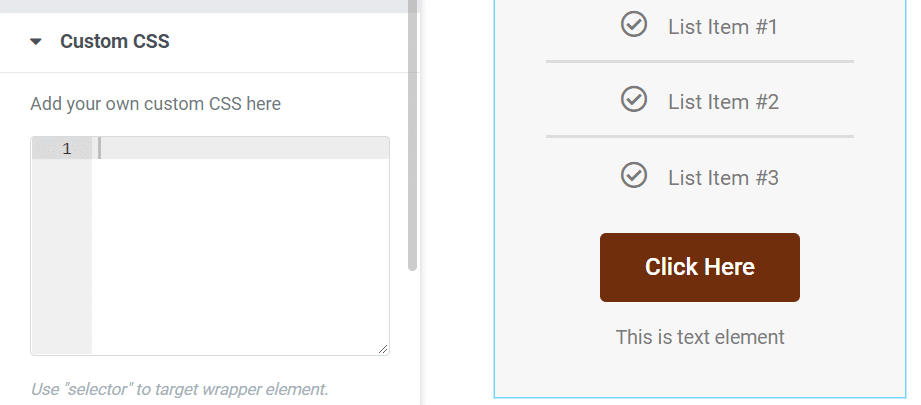
在自定義表格時,請記住 Elementor 使您能夠將自定義 CSS 添加到任何模塊。 為此,請轉到小部件的高級設置並選擇自定義 CSS選項卡:

通過 Elementor 添加自定義 CSS 比手動編輯 WordPress 代碼要容易得多。 同樣,在 WordPress 中編輯 CSS 需要您訪問主題文件並優化代碼以獲得最佳性能。 使用 Elementor,您只需在每個模塊的相應字段中添加 CSS 代碼。
如果手動添加 CSS 聽起來很嚇人,請不要擔心。 學習 CSS 並不要求您是 Web 開發人員。 但是,這是一項寶貴的技能,可以幫助您自定義 WordPress 網站(甚至可能找到 Web 開發的職業)。
設置好所有表格後,就可以編輯其文本並為每個條目添加所需的任意數量的功能了。 您可以通過選擇一個表格並移動到小部件設置下的內容選項卡來做到這一點:

編輯價格表的內容很容易。 您可以單擊小部件中的任何元素開始編輯它。 一旦您對結果感到滿意,您的價格表就會很好用。
頂級 Elementor 表插件(12 個選項)
儘管 Elementor 包含大量可幫助您創建表格的工具,但您始終可以將更多小部件添加到花名冊中。 在本節中,我們將介紹 12 個 Elementor 插件,您可以使用這些插件將新類型的表格添加到您的帖子和頁面中。 即使很多這些插件都是為 Elementor 構建的,您也可以將它們作為常規插件安裝。
與往常一樣,我們只推薦提供出色性能並定期更新的一流 WordPress 插件。 使用優化好的插件將幫助您擴展您的網站,而不會遇到性能問題。
1. Elementor 的 ElementsKit 附加組件

ElementsKit 為 Elementor 添加了超過 85 個小部件。 您可以選擇基本表、定價表、支持嵌入 TablePress 元素等。
ElementsKit 的專業版還包括一個高級表格小部件。 這使您可以向表中添加搜索和過濾功能。 另外,您可以包含分頁功能,這樣用戶就可以在您的網站上沒有大量表格的情況下瀏覽條目。
主要特徵:
- 三種類型的表格小部件
- 支持表格過濾、搜索和分頁
- 與 TablePress 集成以嵌入表格
價格: ElementsKit 許可證起價為每年 39 美元。
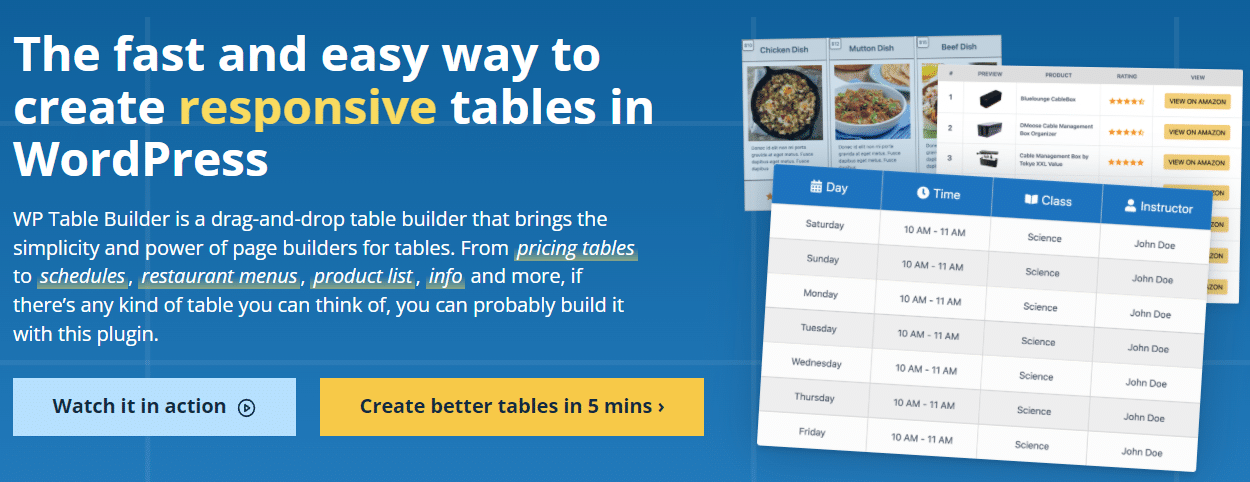
2. WP表格生成器

如果您是拖放編輯器的粉絲(如果您使用 Elementor,您應該會喜歡),您會喜歡使用 WP Table Builder。 該插件使您能夠使用預配置的元素(例如按鈕、評論部分、產品評級等)來構建表格。
除了高級元素之外,您還可以訪問基本模塊,例如文本和圖像。 該插件還附帶錶格模板,這將使您的工作更加簡單。
您可以使用塊編輯器將 WP Table Builder 表添加到您的網站。 該插件還與 Elementor 集成,可以輕鬆地將表格放置在您網站的任何位置。
主要特徵:
- 使用拖放式表格構建器
- 訪問預建元素,例如按鈕、評論部分和產品評級
- 自定義表格中每個元素的樣式
- 使用預建的頁面模板
價格: WP Table Builder 許可證起價為每年 39 美元。
3. 壓桌機

TablePress 是一個免費插件,幾乎可以將電子表格功能添加到 WordPress。 該插件可以導入多種格式的數據,包括 Excel、CSV 和 JSON 文件。 您甚至可以為其他程序導出表格數據。
使用 TablePress,您可以創建包含搜索功能的表格。 如果您要顯示海量數據集,用戶可以選擇要顯示的條目數並在頁面之間移動。
使用 Elementor 嵌入 TablePress 表格很簡單。 該插件為每個表創建唯一的簡碼。 Elementor Shortcode小部件將幫助您在網站的任何位置添加這些代碼。

主要特徵:
- 以 Excel、CSV、JSON 和 HTML 格式導入和導出數據集
- 將可搜索表添加到 WordPress
- 為表格啟用分頁
價格: TablePress 是一個免費插件,但您可以找到它的高級擴展。
4. Elementor 的基本插件

Elementor 的基本插件向頁面構建器添加了 80 多個新小部件。 您可以選擇定價表、數據表、目錄等。
Elementor 的基本插件有兩個版本。 免費插件添加了更好版本的 Elementor 隨附的定價表小部件。 如果您想訪問數據表(包括過濾、搜索和多種樣式),您需要支付高級許可證費用。
主要特徵:
- 添加定價、數據和內容表小部件
- 在表中啟用搜索和過濾
價格: Elementor 有免費版 Essential Addons,高級許可證起價為每年 39.97 美元。
5. 適用於 Elementor 的 PowerPack

PowerPack for Elementor 向頁面構建器添加了 70 多個小部件。 該插件還包括大量新模板,您可以使用這些模板更快地設計網站。
就表格而言,PowerPack 使您能夠設置可排序和可搜索的數據表格。 您可以使用 CSV 文件將數據導入表中。 該插件還包括多個表格模板選項。
除了數據表,PowerPack 還提供信息和定價表小部件。 如果您想向訪問者提供您提供的服務的詳細信息,信息表是完美的選擇。
主要特徵:
- 創建可排序和可搜索的數據表
- 以 CSV 格式導入數據表
- 添加定價和信息表小部件
價格: PowerPack 許可證起價為每年 44 美元。
6. Elementor 的獨家插件

Elementor 的獨家插件提供免費和高級版本。 免費插件為 Elementor 添加了 39 個新小部件,而高級許可證將為您提供超過 69 個新元素。
在表格方面,免費版本添加了一個新的定價表模塊。 使用高級版,您可以訪問比較表和數據表。 比較表的工作方式類似於定價元素,但您可以使用新的佈局和样式。
主要特徵:
- 添加新的定價表模塊
- 訪問比較表和數據表
- 訪問表格小部件的多個佈局
價格: Elementor 有免費版的 Exclusive Addons。 高級許可證起價為每年 29 美元。
7. JetElements

JetElements 為 Elementor 添加了 45 個新的小部件。 他們中的大多數都面向電子商務和訂閱網站。 但是,JetElements 在其名冊中還包括幾個有趣的表格小部件。
在這些小部件中,您有定價和響應表。 與 Elementor 中的基本定價表相比,JetElements 版本為您提供了許多新的自定義選項。 例如,您可以玩很多視覺效果,例如表格元素的視差和微動畫。
主要特徵:
- 將定價和響應表添加到 Elementor
- 使用視差等新視覺效果自定義表格
價格: JetElements 全包許可證起價為每年 130 美元。 您還可以創建自定義小部件捆綁包,只選擇您想要使用的選項。
8. Elementor 的高級插件

Elementor 的高級插件有免費和高級版本。 但是,只有高級插件才會向 Elementor 添加新的表格小部件。
如果您為高級許可證付費,您將可以訪問新的數據和定價表小部件。 如果您想為訪問者顯示更多信息,您可以將數據表與圖表和圖形小部件一起使用。
主要特徵:
- 將數據和定價表小部件添加到 Elementor
- 附有圖表和圖形小部件的表格
價格: Elementor 高級插件的許可證起價為每年 39 美元。
9. 數據導師

DataMentor 是一個向 Elementor 添加單個表格小部件的插件。 但是,該小部件包含的功能比我們迄今為止看到的大多數附加組件要多得多。
DataMentor 表用途廣泛。 您可以在每個元素中添加圖像、按鈕、列表和圖標。 該小部件使您能夠為每列或每行創建具有單獨樣式的表格。 如果您想啟動設計過程,您還可以訪問多個表格模板。
主要特徵:
- 向 Elementor 添加一個新的表格小部件
- 訪問多個表格模板
- 在表格中添加圖像、文本、按鈕、列表和圖標
價格: DataMentor 是一個免費插件。
10. Elementor 的快樂插件

適用於 Elementor 的 Happy Addons 是頁面構建器中最全面的插件之一。 該工具向 Elementor 添加了超過 99 個小部件,並將大量新模板添加到其庫中。
就表格而言,Happy Addons 包括基本和高級表格小部件。 高級版支持多種格式的導入數據,以及搜索、過濾和分頁。 此外,您還可以訪問多個預先設計的表格佈局。 除了這些選項之外,Happy Addons 還包括定價和比較表元素。
主要特徵:
- 訪問基本和高級表格小部件
- 為高級人才導入數據
- 使用預先設計的表格佈局
- 添加定價和比較表
價格:有一個免費版的快樂插件。 高級許可證起價為每年 39 美元。
11. 皇家元素插件

Royal Elementor Addons 為 Elementor 添加了 40 多個新小部件。 這些都是免費的,但該插件還提供高級版本,可為每個小部件解鎖額外的自定義選項。
使用 Royal Elementor Addons,您可以獲得在 Elementor 中使用的新定價表。 此小部件包括幾個新的樣式選項。 此外,它還帶有一個切換選項,訪問者可以使用它在每月和每年的價格(或其他選項)之間切換。
主要特徵:
- 向 Elementor 添加新的定價表小部件
- 使用新樣式選項自定義定價表
- 為您的表格添加價格切換
價格: Royal Elementor Addons 是免費的。 高級許可證每個網站的費用為 29 美元(這是一次性費用)。
12. Elementor 插件元素

Elementor Addon Elements 是一個免費插件,可為 Elementor 添加超過 24 個新小部件。 其中,您可以選擇價格、比較和數據表。
價格表包括默認 Elementor 小部件沒有的許多其他自定義選項。 對於數據表,您可以在創建可搜索或可過濾元素之間進行選擇。 此外,表格支持動畫,這可以使它們更具視覺吸引力。
主要特徵:
- 將價格、比較和數據表添加到 Elementor
- 在可過濾和可搜索的數據表之間進行選擇
- 向數據表添加動畫
價格: Elementor Addon Elements 是免費的。
概括
Elementor 為您提供了廣泛的工具來創建時尚和復雜的 WordPress 表格。 許多 WordPress 表格插件也與 Elementor 兼容,這意味著頁面構建器使您可以將幾乎任何類型的表格添加到您的網站。
Elementor 頁面構建器帶有一個直觀的價格表小部件。 如果您想添加其他類型的表格,我們建議使用 Elementor 表格插件,例如 ElementsKit 或 WP Table Builder。
Kinsta CDN 是一種高性能 CDN,可供所有 Kinsta 客戶免費使用。 它由我們的免費 Cloudflare 集成提供支持,並自動為您提供來自全球 200 多個 PoP 的內容。 如果您對 Kinsta CDN 有任何疑問,請隨時與我們的 24/7 支持團隊聯繫以獲得進一步的幫助!
