如何創建和使用 Elementor 選項卡
已發表: 2022-06-17在構建網站時,確保您的內容井井有條是至關重要的。 整齊地排列您的頁面有助於改善用戶體驗 (UX) 並使文本更易於理解。 組織內容的一種方法是使用 Elementor Tabs 小部件。
選項卡式內容可讓您的用戶在不同的內容部分之間切換。 此功能消除了訪問者導航到頁面不同區域的需要。 將相關內容分組到選項卡式容器中可以增強您網站的外觀和可用性。 另外,您可以在沒有任何 WordPress 開發經驗的情況下設置這一切。
在這篇文章中,我們將簡要介紹 Elementor 及其不同版本。 然後,我們將引導您了解如何創建和自定義 Elementor 選項卡以及一些可用於增強小部件默認功能的第三方工具。
讓我們開始吧!
Elementor 概述
Elementor 是一個流行且功能強大的網站構建器插件:

您可以使用頁面構建器從頭開始或使用預製模板為您的網站創建漂亮的頁面。 Elementor 具有拖放編輯器,因此您無需觸摸一行代碼。
重要的是要注意 Elementor 有免費和付費版本。 免費的 Elementor 插件可讓您創建標準頁面和帖子。
但是,它的特性和功能可能會受到限制。 要解鎖全套工具,我們建議升級到 Elementor Pro。 在這篇文章中,我們將指出使用 Tabs 小部件時免費計劃與專業計劃的區別。
如何創建 Elementor 選項卡(選項卡小部件)
現在我們對 Elementor 有了更多了解,讓我們看看如何使用 Tabs 小部件。 請注意,對於以下教程,我們假設您已經在 WordPress 網站上安裝並激活了 Elementor。
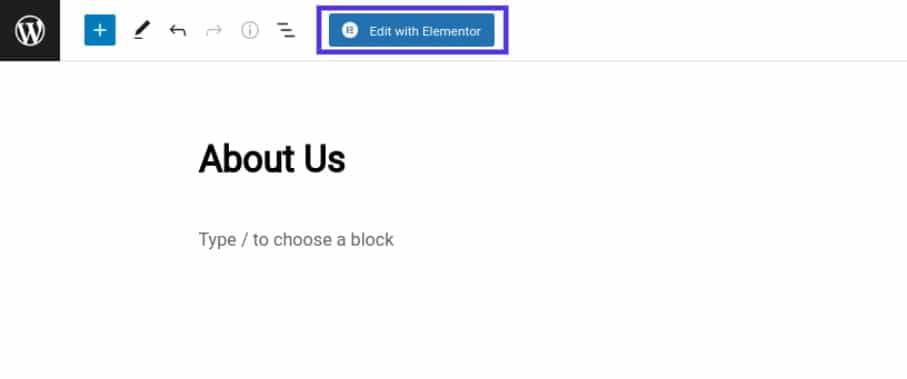
首先,導航到要添加選項卡式內容的 WordPress 帖子或頁面,然後選擇使用 Elementor 編輯:

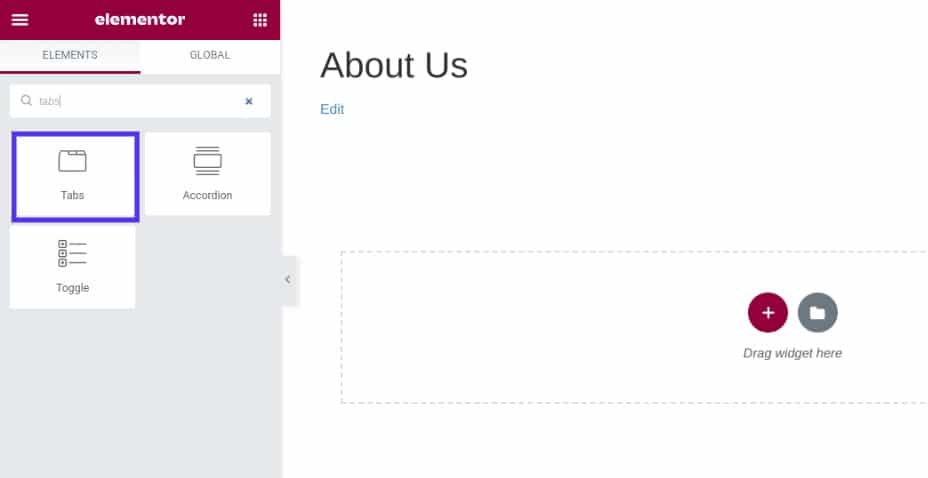
這將啟動 Elementor 編輯器界面。 在左側面板的Elements下,搜索並選擇Tabs小部件:

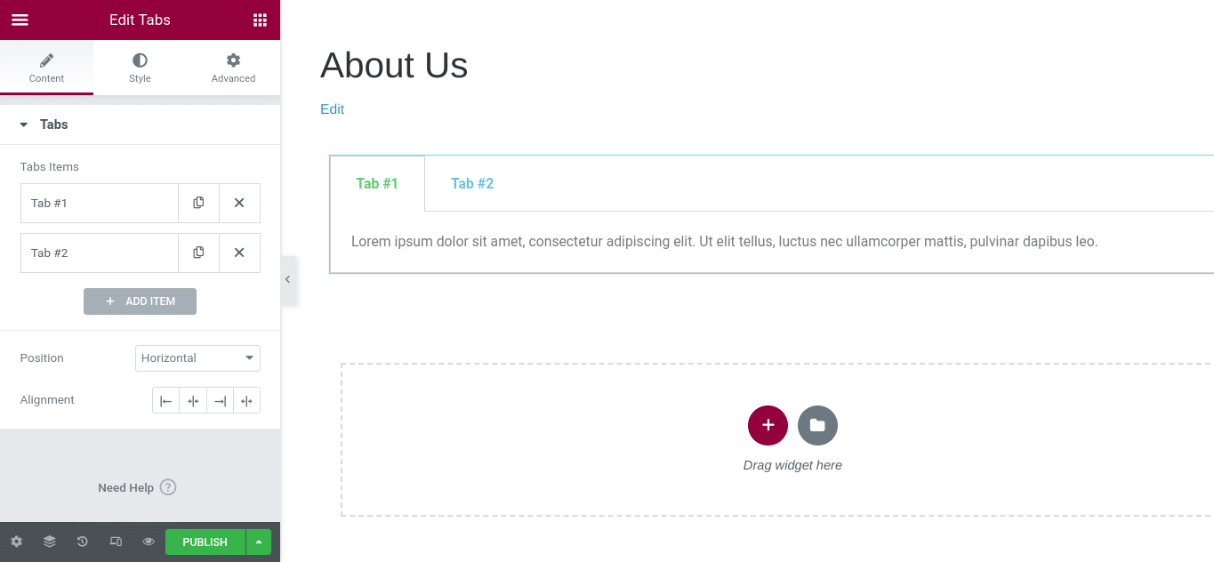
您可以將小部件拖放到頁面部分。 放置選項卡小部件後,將出現一個新儀表板及其設置:

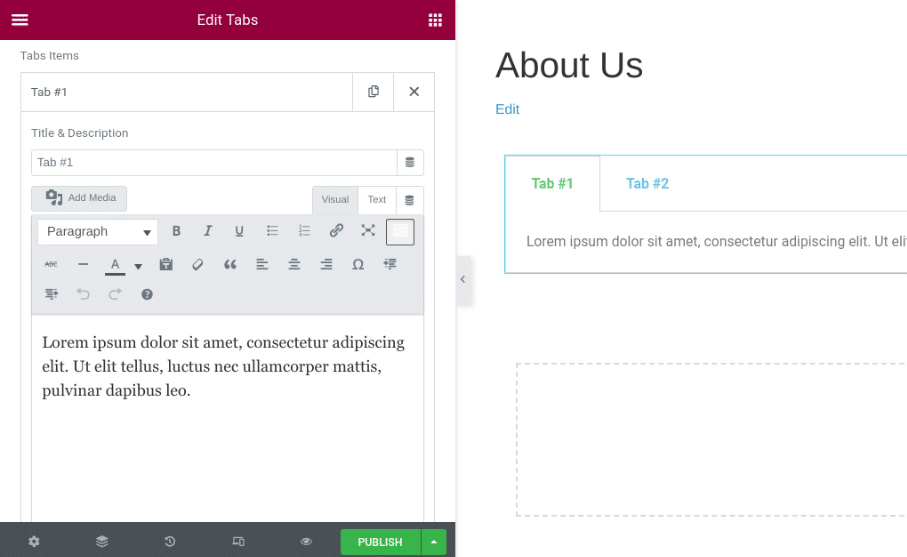
您可以輸入每個選項卡的標題和內容。 您還可以單擊+ 添加項目按鈕以插入另一個選項卡。 在Type下,選擇是水平顯示選項卡還是垂直顯示選項卡。
如何自定義 Elementor 選項卡
將文本添加到選項卡後,您可以自定義整體小部件設置。 有幾種不同的選擇。
選擇每個自定義選項卡以修改其屬性,包括其標題、框內容和圖標。 您還可以更改其位置和對齊方式:

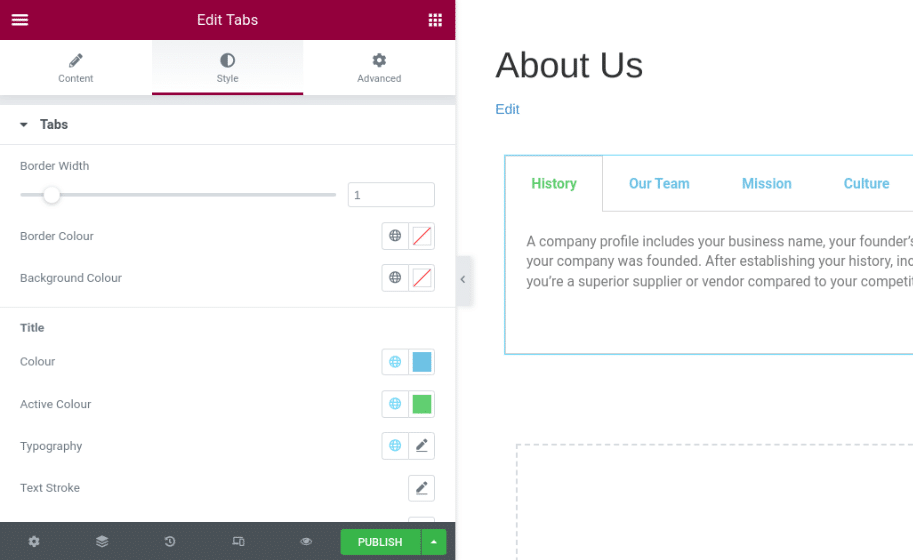
接下來,在樣式選項卡下,您會發現許多用於自定義 Elementor 選項卡小部件的設計和外觀的選項。 您可以修改其文本顏色和陰影、版式、間距等:

您可以更改選項卡周圍的邊框顏色和寬度。 此設計功能可以幫助區分各個部分。
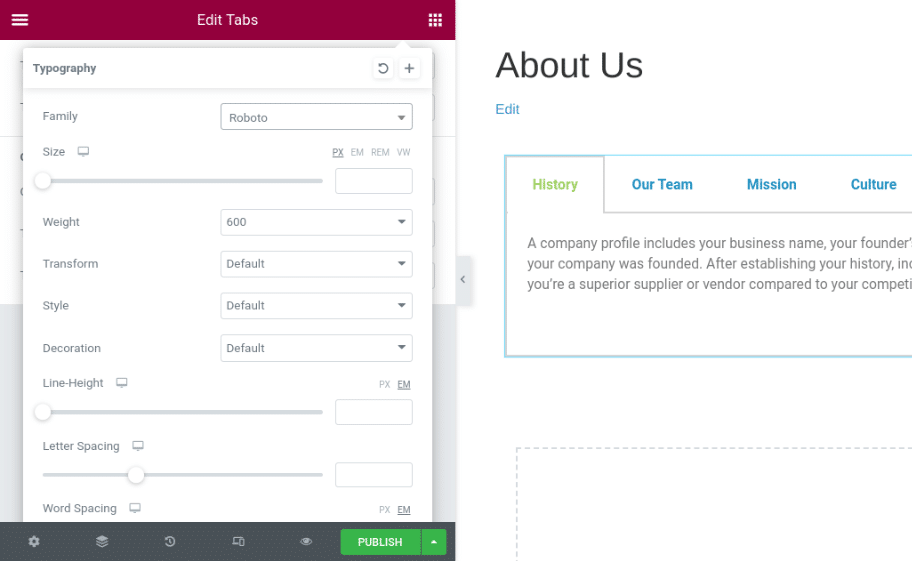
在Title下,您可以修改選項卡標題的文本顏色。 您還可以通過單擊Typography更改字體和文本大小:

完成後,保存更改。 您還可以考慮使用一些高級設置來使您的選項卡式內容更加複雜。
Elementor 選項卡的高級設置
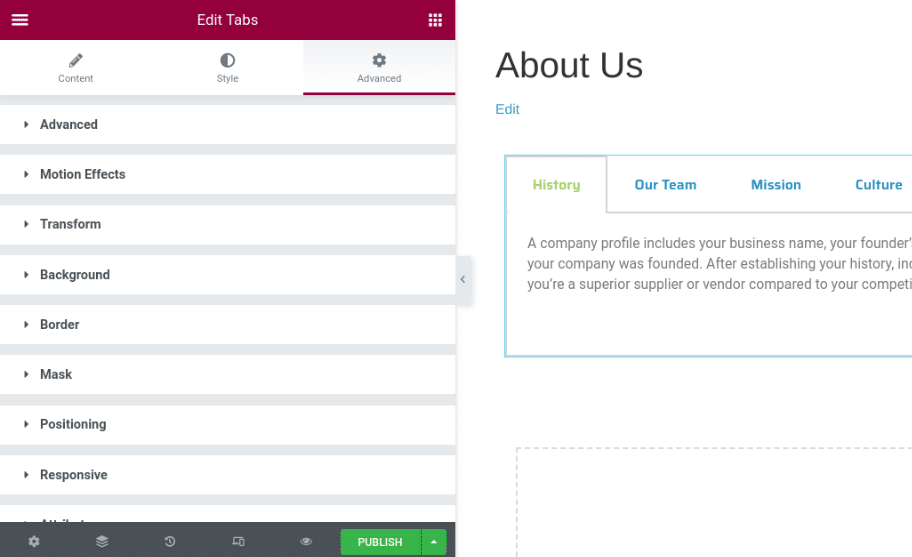
在小部件設置面板的“高級”選項卡下,您會發現大量附加選項:

讓我們仔細看看這些設置:
- 高級:更改選項卡的邊距和填充。
- 運動效果:添加滾動和鼠標效果,使小部件更具交互性並添加入口動畫。
- 變換:翻轉、旋轉和縮放您的小部件。
- 背景:選擇標準背景或懸停以插入過渡。
- 邊框:選擇邊框類型,例如實線或虛線。
- 面具:選擇時尚的設計面具並將其應用於小部件。
- 定位:調整小部件的寬度和位置。
- 響應式:更改將影響預覽或實時頁面的響應式可見性。
- 屬性:為元素包裝器設置自定義屬性。
- 自定義 CSS:插入您的自定義 CSS。
請務必注意,如果您使用的是 Elementor 的免費版本,您將無法訪問所有這些高級設置。 例如,您不能添加自定義屬性、滾動效果或 CSS。
如何在選項卡小部件中添加元素
使用 Elementor Pro,您還可以在選項卡小部件中插入另一個元素。 例如,假設您想在Locations選項卡下添加 Maps 小部件。
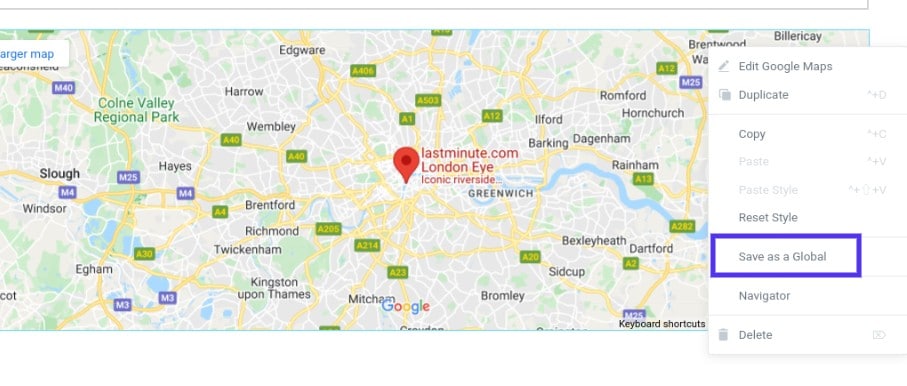
為此,創建您要使用的地圖,然後通過右鍵單擊鉛筆圖標並選擇Save as a Global 將其保存為 Global Widget:

接下來,導航到您的模板庫(從您的 WordPress 儀表板)並複制您剛剛創建的全局小部件的簡碼。
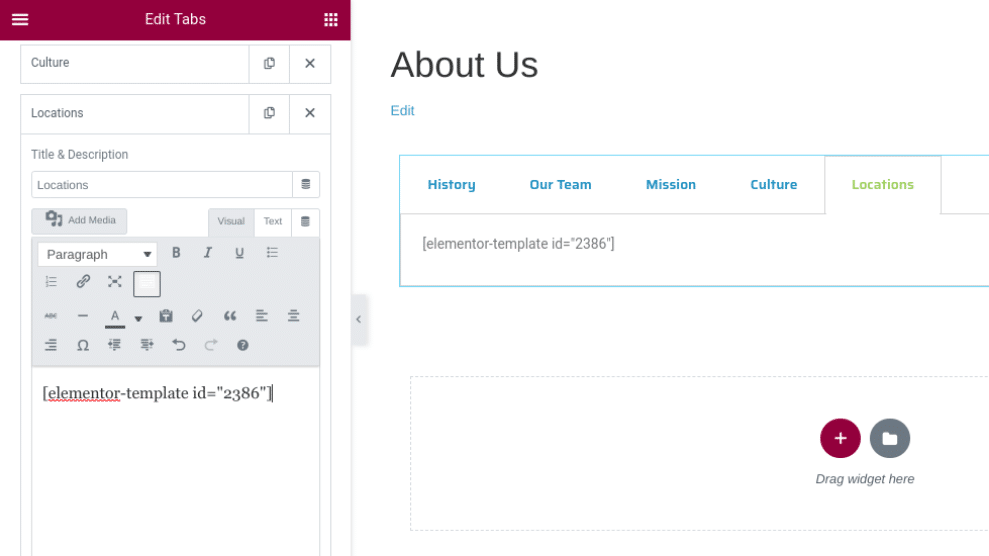
然後單擊選項卡小部件內部並選擇+ 添加項目按鈕以添加新選項卡。 在容器的文本區域中,粘貼您剛剛複制的簡碼:

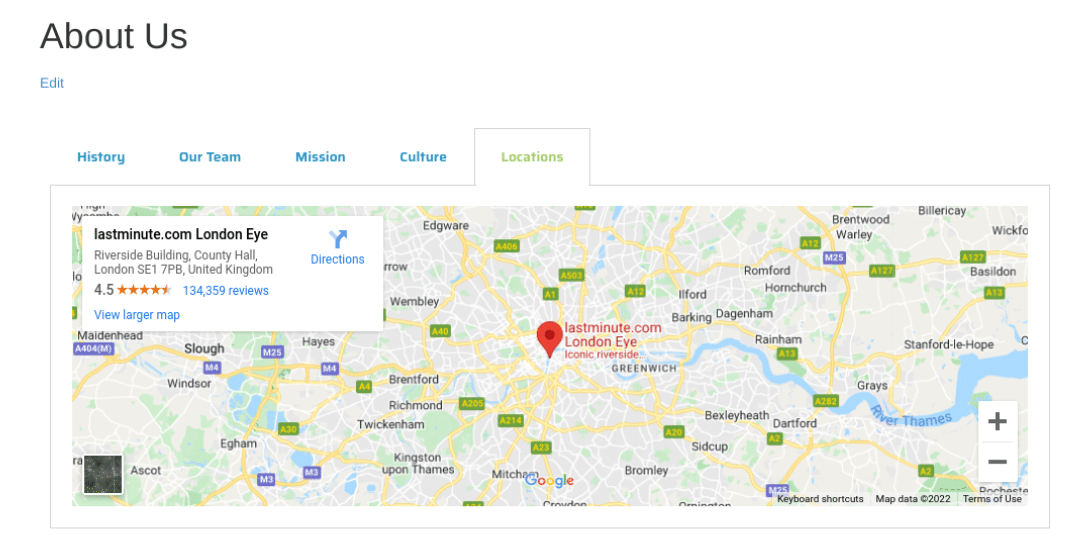
完成後,單擊屏幕底部的更新或發布。 然後,您可以預覽小部件在您網站前端的外觀:

而已! 你都完成了。
Elementor 選項卡的 8 個頂級插件
Elementor 是一個強大的工具,它具有創建美觀、實用的選項卡式內容所需的所有功能和特性。
但是,您可能希望進一步擴展您的設計或使用高級功能。 在這種情況下,您還可以考慮將 Elementor 與其他第三方工具配對。
讓我們看一下 Elementor Tabs 的一些頂級插件,排名不分先後。
1. ElementsKit Elementor 表格小部件
Elementor 的 ElementsKit 插件是一個流行的擴展:

它的 Table Widget 可以讓您以有組織的方式展示大量未同步的數據。 您可以構建可自定義的表格、添加正文內容以及插入圖像和導航元素。

ElementsKit 的功能包括:
- 比較表
- 時間表和日曆
- 項目管理
- 菜單
- 500+塊
- 70 多個插件
- 大型菜單生成器
- 視差效果
- 彈出模式構建器
ElementsKit 的單個站點起價為每年 39 美元。 該計劃包括一年的更新和支持。
2. Elementor 的優雅標籤
Elementor 的優雅標籤是一個直觀的工具,可幫助您創建和自定義動態標籤:

如果您正在尋找具有許多設計自定義選項的擴展,此附加組件可能是一個不錯的選擇。 您可以添加自定義顏色、圖標和字體。 您還可以使用優雅的標籤為您的標籤添加自動切換功能,並將它們鏈接到您網站上的其他內容。
優雅標籤的主要功能包括:
- 高級樣式選項
- 自動切換功能
- 將任何選項卡設置為在加載時處於活動狀態的選項
- 對齊和垂直標籤
- 深層鏈接
- 製表符對齊支持
優雅標籤的起價為每年 19 美元。 該計劃包括六個月的更新。
3. Livemesh 插件
Elementor 的 Livemesh 插件包括大量現成的元素,可幫助您輕鬆設計和構建選項卡式內容:

您可以從淺色和深色選項卡類型、10 多種選項卡設計以及水平和垂直佈局選項中進行選擇。 Livemesh Addons 使用起來也很簡單,如果您是 WordPress 或 Elementor 的新手,這非常好。
Livemesh 的主要功能包括:
- 10 個淺色標籤設計和 10 個深色標籤設計
- 垂直和水平選項
- 可定制的移動分辨率
- 25+ 插件
- 支持圖標
Livemesh 插件計劃起價為每年 37 美元。 該計劃包括一年的更新和支持。
4. Elementor 插件
來自流行的 PowerPack 的 Elementor Addons 是一個功能豐富的插件,用於提升 Elementor Tabs 小部件的設計和功能:

您可以使用此插件向選項卡添加文本和圖像,並為高級選項卡小部件應用六種樣式。 它易於使用且易於理解。 此外,Elementor Addons 也是輕量級的,因此您不必擔心會降低網站速度。
PowerPack 的 Elementor Addons 的主要功能包括:
- 快速輕量級的界面
- 預建模板
- 自定義內容顯示
- 高級選項卡樣式
從每年 44 美元起,這個插件比這個列表中的其他一些選項更貴。 但是,它具有一整套小部件,可以自定義您網站的各個方面,而不僅僅是您的選項卡式內容。
5. JetElements
JetElements 提供了一個響應式表格小部件,如果您正在尋找一種快速簡便的方法來對您的內容進行分組,它可能是理想的選擇:

它可以讓您以乾淨、現代的方式展示非結構化數據。 JetElements 還提供定價表小部件,以八種不同的方式自定義和設置您的定價詳細信息。
JetElements 的主要功能包括:
- 45 個小部件
- CSV 導入表設置
- 8 種造型選擇
- 支持所有內容類型
- 完全可定制
JetElements 訂閱起價為每年 24 美元。 Crocoblock 還提供每年 130 美元的全包套餐,其中包含 150 多個小部件。
6. 基本插件
您可能會考慮為 Elementor 選項卡使用的另一個流行插件是 Essential Addons:

它是最受歡迎的 Elementor 小部件插件之一。 它包括 100 多個現成的塊和 80 多個用於擴展和增強網站構建器的元素。
您可以為選項卡式內容利用的最佳元素之一是插件的數據表。 此工具可讓您無縫設計幾乎任何表格類型並添加圖標、過濾器等。
Essential Addons 的主要功能包括:
- CSV 導入表設置
- 過濾選項
- 完全可定制的設置
- 高級樣式選項
- 高級選項卡和手風琴元素
- 定價表
一個網站的 Essential Addons 起價為每年 39.97 美元。 它附帶一年的更新和支持。
7. 高級插件
Premium Addons 是 Elementor 的一個高度可定制的工具,帶有各種免費和高級小部件:

此插件包含的許多強大的小部件之一是 Elementor 定價表。 它具有排序功能、實時搜索以及按升序或降序排列項目的選項。
高級插件的主要功能包括:
- 導入 CSV 文件的選項
- 將 URL 添加到表格單元格
- 實時搜索和排序
- 自定義和样式選項
- 樂蒂動畫
您可以免費下載和使用高級插件 Elementor 表格小部件。 還有一個高級版本,起價為每年 39 美元。
8.元素包
您可能考慮與 Elementor Tabs 小部件一起使用的最後一個插件是 Element Pack:

這個 Elementor 擴展包包括一個表格小部件,可以以一種引人入勝且時尚的方式呈現您的內容。 您可以在選項卡式內容中創建各種表格,包括定價、內容和加密貨幣表格。
Element Pack 的主要功能包括:
- CSV 導入表設置
- 三表元素
- 自定義和样式選項
- 過濾功能
- 實時搜索
Element Pack 的單站點許可證每年收費 29.25 美元,使其成為此列表中較便宜的選項之一。 該計劃還包括 20 天退款保證。
概括
Elementor 是一款出色的工具,可以幫助您輕鬆設計和構建您的網站。 如果您希望以吸引人的方式對內容進行分組和組織,您可以考慮使用 Elementor Tabs 小部件。
正如我們在這篇文章中所討論的,您可以通過 Elementor 編輯器輕鬆將此小部件插入到任何頁面或帖子中。 然後,您可以添加內容並對其進行樣式設置以匹配您的品牌。 要擴展小部件的功能,您還可以將其與第三方插件配對,例如 ElementsKit。
用戶友好和有吸引力的設計對於網站的成功至關重要。 您還需要與強大的 WordPress 託管服務提供商合作。 查看我們的託管計劃,了解 Kinsta 如何將您的網站提升到一個新的水平!
