Elementor 團隊成員小部件:如何介紹您的團隊
已發表: 2023-06-10儘管很多商業網站都沒有,但代表您的團隊的頁面或“認識團隊”頁面非常重要。 它可以幫助訪問者在高級水平上與您的服務或產品建立聯繫,因為他們可以將產品與其背後的人聯繫起來。 “認識團隊”或“團隊”頁面,無論您怎麼稱呼它,基本上都是“關於我們”頁面的子頁面。 這兩個頁面一起向訪問者展示了您的團隊如何運作以及如何協同工作以創建您提供的產品或服務。
理想情況下,團隊頁面應包括:
- 團隊成員的圖片或更常見的頭像
- 名字和姓氏
- 在球隊中的位置
- 社交和聯繫鏈接
如果您正在尋找可靠的小部件,來自著名 Qi Addons 的Elementor Team Member 小部件是一個很好的解決方案。 您可以根據需要顯示任意數量的團隊成員,可以是 5 個或 50 個,甚至更多。 您可以非常輕鬆地調整樣式、選擇字體、顏色、社交圖標。 此外,這個 Elementor 團隊成員小部件提供了一系列可用的佈局,您可以在小部件演示頁面上查看這些佈局。 我們將逐步向您展示如何使用它來展示您的團隊,如果您願意,還有一個視頻教程:
Elementor Team Member 小部件是免費的 Qi 插件之一。 除了這個, Elementor 的 Qi Addons還有 100 多個其他有用和驚人的小部件(免費和付費)所以如果你正在尋找可以真正為你的網站創造奇蹟的插件,我們不能推薦這個集合足夠強大。 結合Qi 主題,它真的是另一回事。
- 第 1 步:為 Elementor 安裝 Qi 插件
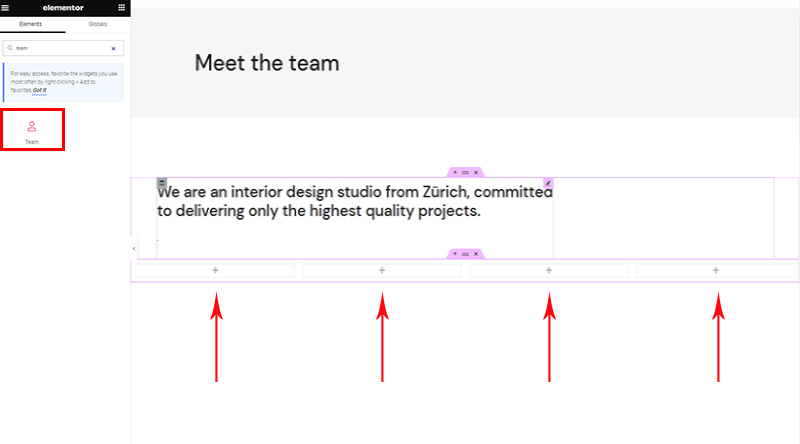
- 第 2 步:將 Elementor 團隊成員小部件添加到您的 WordPress 頁面
- 第三步:添加內容
- 第 4 步:設置小部件樣式
- 第 5 步:添加其他團隊成員
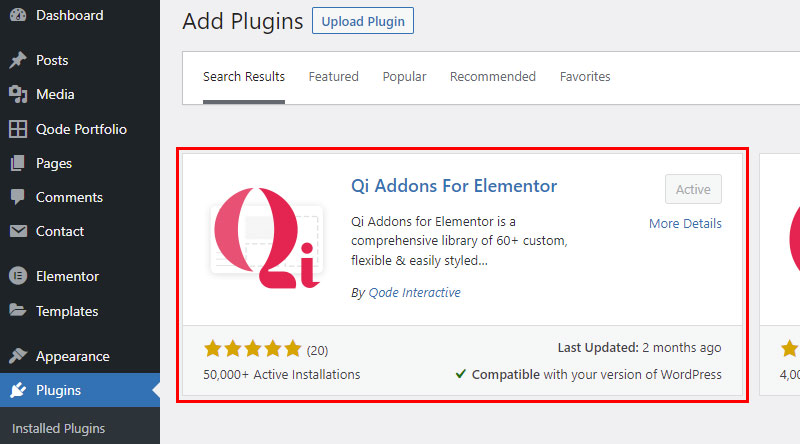
要訪問此小部件,您需要為 Elementor 安裝 Qi Addons。 只需像安裝任何其他插件時那樣做: Plugins > Add New 。 安裝並激活它,僅此而已。 您現在可以在網站每個頁面的小部件列表中找到它。

正如我們所說, Qi Addons 有超過 100 個小部件,其中許多是免費的。 這意味著當您安裝 Qi 時,您不僅會獲得 Team Member 小部件,還會獲得所有其他免費小部件。 這裡需要注意的一件好事是,在插件中,您可以輕鬆停用不想使用的小部件,從而使您的網站免於不必要的負擔。
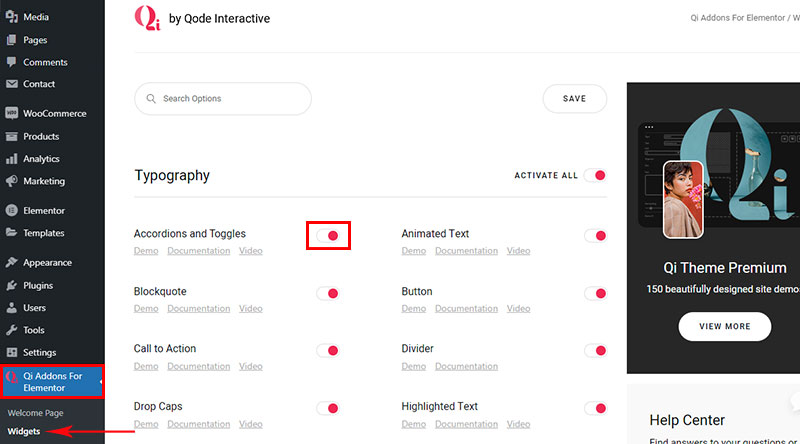
安裝插件後,在儀表板中找到適用於 Elementor 的 Qi 插件,然後轉到小部件。 在這裡您會找到您獲得的所有小部件的列表,在這裡您可以簡單地停用不需要的小部件。 同樣,那裡有很多有用的東西,所以看看是否還有其他任何東西可以幫助您的網站變得更好、更實用。 當然,您始終可以在需要時重新激活小部件。

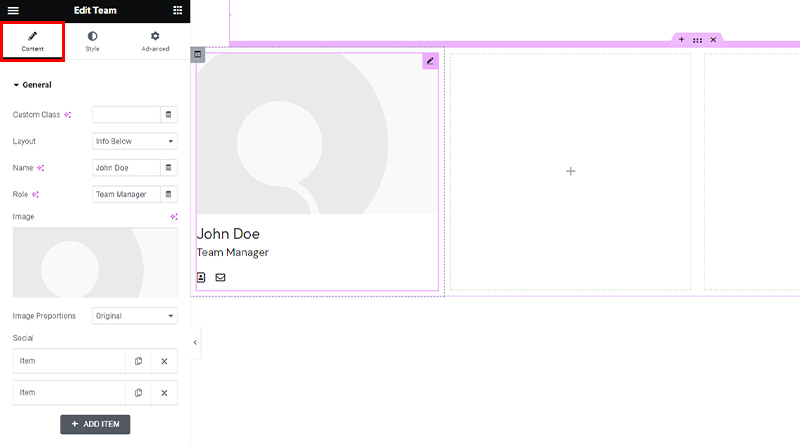
轉到 Elementor Team Member 小部件選項後,您會看到它們分為三個選項卡。 前兩個特定於此小部件,最後一個是標準 Elementor 小部件,因此我們不會在此處介紹。
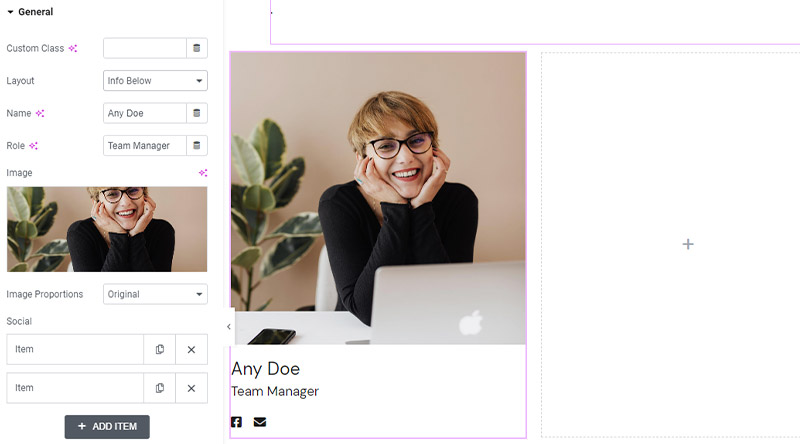
第一個是內容選項卡。 您將在此處添加所有內容,例如名字和姓氏、圖片、職位和社交鏈接。 在這裡您還將選擇佈局。 所有其他樣式選項都在下一個選項卡中。
這是一個非常直觀的小部件,因此無需詳細解釋所有內容- 您會發現它非常易於使用。 當然,您所做的每項更改都會立即顯示在右側的屏幕上。

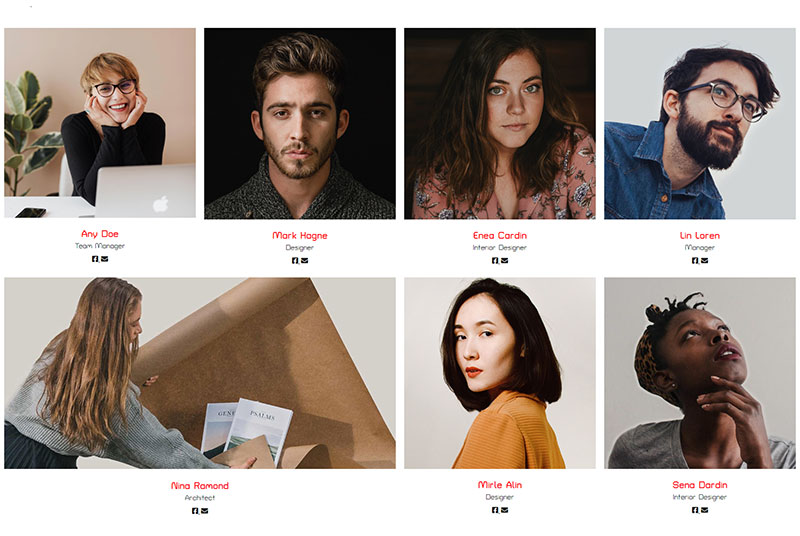
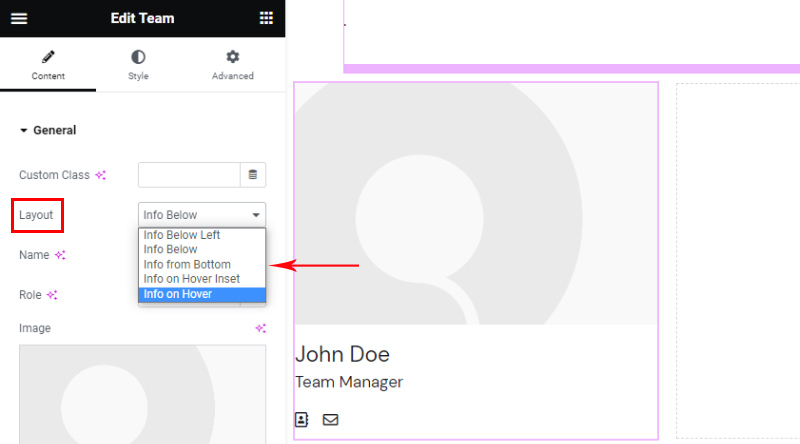
至於佈局,它們是不言自明的。 要獲得靈感並查看工作中的小部件的一些示例,請轉到小部件的演示頁面。 當然,您可以嘗試使用該小部件,進行實驗和測試,直到達到所需的結果。

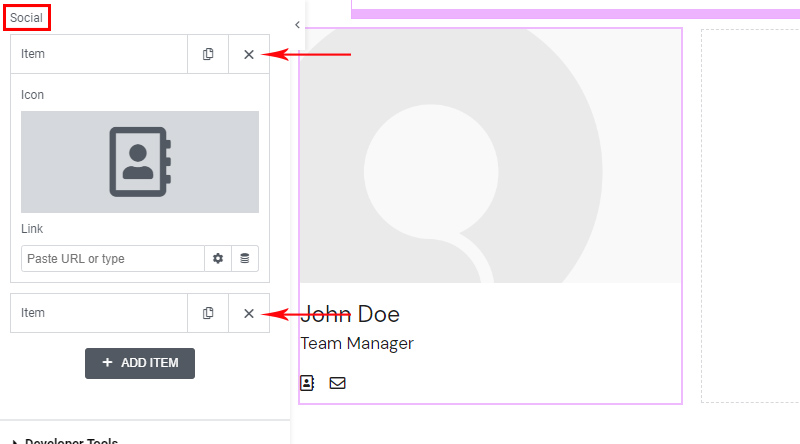
您要顯示的社交網絡的數量沒有限制。 對於每一個,您都可以選擇圖標並添加鏈接。

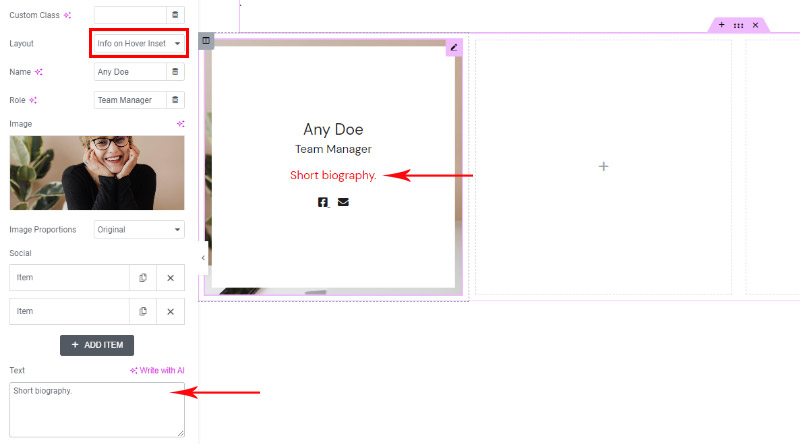
所有佈局都具有相同的內容選項。 只有Info on Hover Insert 有一個附加選項,即Text 。 您可以使用它來提供額外的簡短簡介或其他相關信息,以便在訪問者將鼠標懸停在上方時顯示。


我們已經添加了我們的第一個團隊成員,這就是添加內容時小部件喜歡的內容。 讓我們繼續討論樣式選項。

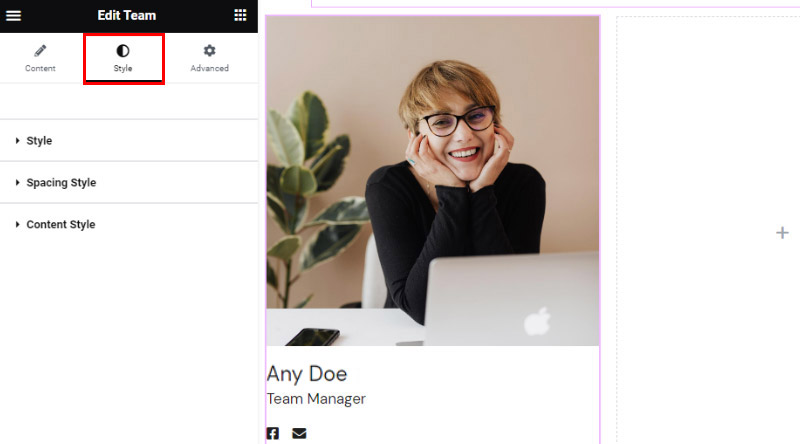
小部件的樣式元素位於第二個選項卡中。 造型分為三個部分。 同樣,一切都非常直觀且易於使用,並提供了豐富的可能性。

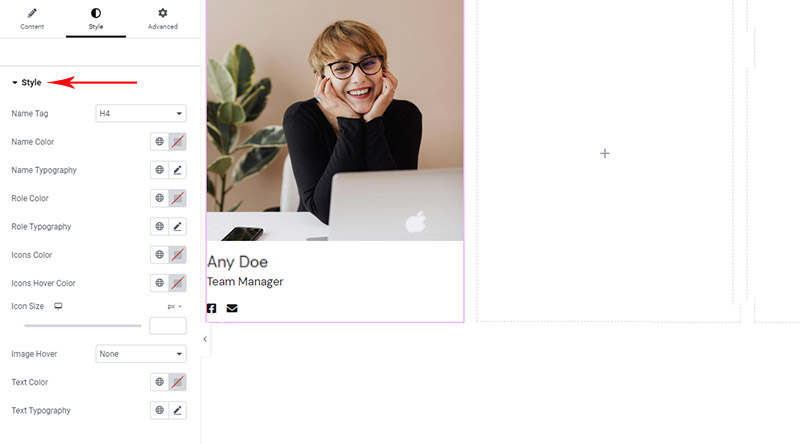
Style部分允許您調整文本的顏色和版式(名字和姓氏、職位、簡短的簡歷) 。 在這裡您還可以為圖片添加不同的懸停。 此處可用的選項取決於您選擇的佈局類型。

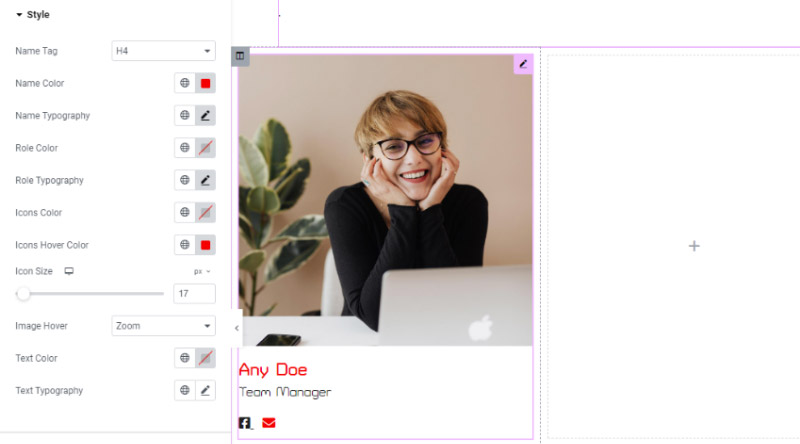
在短短幾分鐘內,我們就根據需要調整了內容。 下圖顯示了懸停狀態——社交圖標採用不同的顏色,光標位於紅色圖標上,因此小部件顯示的是我們在選項中設置的另一種顏色。

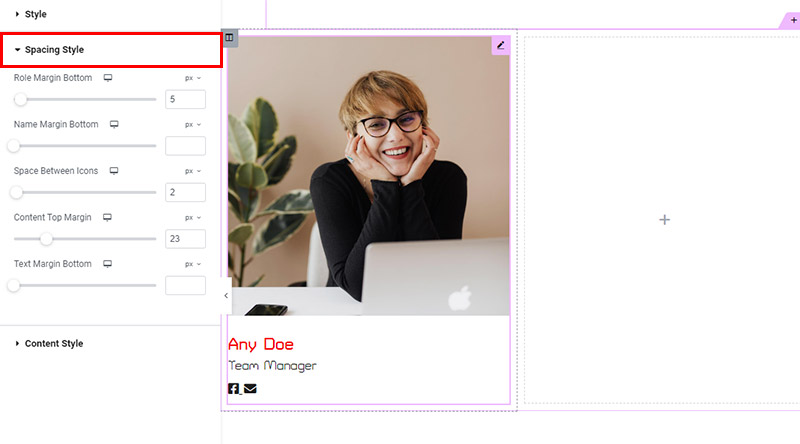
間距樣式選項非常重要,因為您經常需要微調小部件元素之間的間距。 好消息是幾乎所有間距都可以在此小部件中設置,而且也非常簡單。

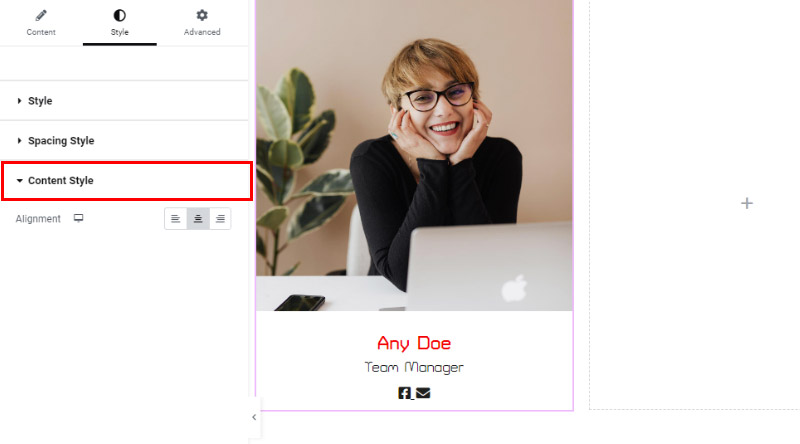
最後的程式化部分是關於對齊的。 在這裡,您有三個標準對齊選項,就像 WordPress 中的其他任何地方一樣——左對齊、右對齊和居中對齊。

讓我們把它包起來!
正如我們所看到的,多虧了來自 Elementor 的 Qi Addons 系列的非凡的 Elementor Team Member 小部件,這是WordPress 最好的團隊插件之一,創建一個現代、時尚和引人入勝的員工或團隊展示比以往任何時候都容易。 團隊頁面或部分將幫助您與受眾建立更緊密的關係,並極大地幫助將他們轉化為客戶。
該小部件是按照最高性能和設計標准開發的,因此通過使用它,您可以確保您的頁面散發出非常專業、現代和可靠的氛圍。 而且由於豐富的小部件選項,可能性幾乎是無窮無盡的!
我們希望這篇文章有所幫助。 如果您喜歡它,請隨時查看其中的一些文章!
- 最佳 WordPress SEO 插件
- 適用於不同企業的免費 WordPress 主題
- 如何創建自己的 Elementor WooCommerce 商店頁面