12+ 最佳免費和高級 Elementor 主題和模板
已發表: 2023-12-26
您是否正在尋找最好的免費和付費 Elementor 主題和模板?
Elementor 是一種流行的前端拖放式網站建立器,您可以使用它來設計整個網站。 透過其實時預覽窗口,您可以看到您拖放到頁面建立器上的每個頁面元素將如何顯示在即時頁面上。
這使得它易於使用並且非常受歡迎。
因此,有許多專門為支援 Elementor 建置的主題。 因此,很難找到最適合您需求的主題。
在本文中,我們將了解最好的 Elementor 主題和範本。 我們將專注於那些設計輕巧且與 Elementor 完美配合的產品,以確保最佳效能。
為什麼 Elementor 如此受歡迎?

Elementor 是最好的網站建立器之一,因為它易於使用且功能強大!
它附帶 100 多個完整的網站模板套件,您可以將其用作建立整個網站的基礎。 除此之外,每個模板套件都附有頁首、頁尾、單頁模板等。 模板套件設計精良; 即使進行最小的更改,您也可以建立一個漂亮的網站。
為了進一步定制,您可以安裝插件來擴展網站的功能。 您還可以整合第三方工具進行分析、電子郵件行銷、SEO 等。
為了提高效率,Elementor 由 Google Cloud 基礎架構提供支持,並提供 Google Cloud 託管服務。 因此,您可以確保出色的正常運作時間和網站效能。
導致 Elementor 崛起的其他關鍵功能包括:
- 易於使用的託管儀表板
- 表格產生器
- 彈出視窗產生器
- 100+ 小部件
- WooCommerce 建構器
- 運動效果
- 建立您的模板
在此開始使用 Elementor Pro。
下面,我們選擇了最適合 Elementor 的各種主題和模板。 它們完全相容並提供獨特的功能來幫助改進您的網站設計。
1. 阿斯特拉

Astra 是最好的 Elementor 主題。 它功能強大且輕巧,因此您無需編碼經驗即可輕鬆自訂它。
它配備了由 Elementor 網站建立器設計的預製免費模板,以確保兩者之間的完全相容性。

除此之外,Astra 還配備了專門設計用於使用 Elementor 編輯網站的全角佈局。 您不需要 Java 腳本或編碼來將行或部分拉伸到全寬,就像其他一些主題一樣。
如果您想從頭開始設計網站,您也可以快速關閉頁首、頁尾和側邊欄,為您提供空白畫布。
Astra 最令人印象深刻的功能之一是智慧集成,它在使用 Elementor 建置時會自動偵測。 然後,它會設定最適合網站建立器的選項,以便您可以使用 Elementor 的最佳工具來設計您的網站。
它還與 LearnDash、Yoast、LifterLMS 等不同的工具和插件集成,使其成為可以在不同類型的網站上使用的多用途主題。 其整合功能使該主題具有足夠的通用性,可以輕鬆處理不同類型的網站,甚至大型資料密集型網站。

在這裡查看我們的阿斯特拉評論。
在這裡開始使用 Astra。
定價:您可以從免費版本開始。 基本方案每年 49 美元起。 所有方案均提供 14 天退款保證。
2.海洋濕地

OceanWP 是一個優秀的 Elementor 主題,因為它具有出色的客戶服務和易用性。
事實上,您可以從其支援團隊獲得協助來授權、安裝和啟動主題。 除此之外,他們還可以幫助您設定網站可能需要的任何其他外掛程式。
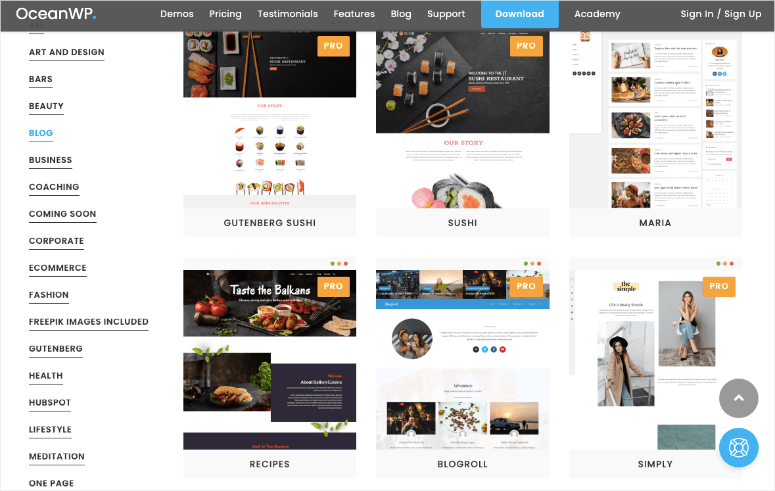
但要自行建立完整的網站,OceanWP 附帶 200 多個完整網站範本和免版稅圖片庫。 這使得您可以輕鬆地自訂您的網站以適合您的品牌,並確保您不會陷入任何法律版權問題。
您也可以克隆 OceanWP 模板。 這使您可以複製從內容到字體的所有內容,從而輕鬆複製網站的設計和佈局。
為此,您只需使用一鍵內容演示安裝功能,然後刪除演示內容並將其替換為您的內容。

為了進一步定制,您可以使用另一個獨特的功能,Metabox 設置,它可以更好地優化每個頁面的外觀、感覺和功能。 此外,借助 OceanWP 強大的 Elementor 小工具,您可以自訂標題、橫幅動畫、按鈕效果等,以幫助提高網站參與度。
但有時,您可能需要預設主題無法提供的特定功能。 為此,您可以使用各種 OceanWP 擴充功能。 它們包括 Stick Anywhere、全螢幕、Cookie 通知等等。

另外值得一提的是 WooCommerce 擴展,因為它讓 OceanWP 主題的銷售變得超級容易。
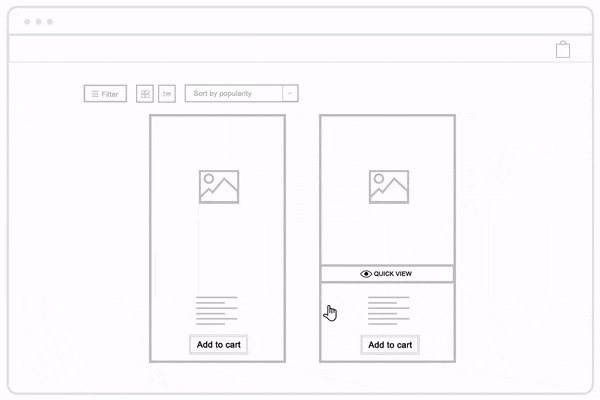
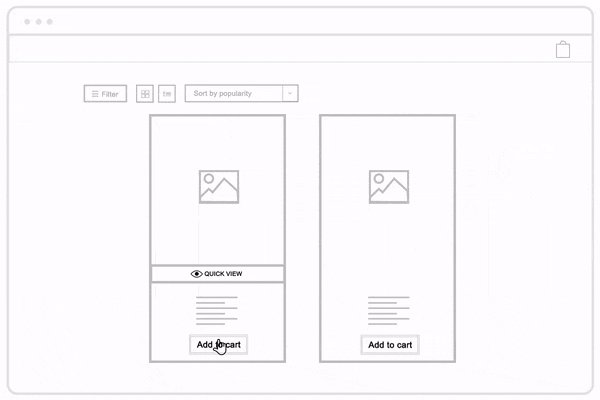
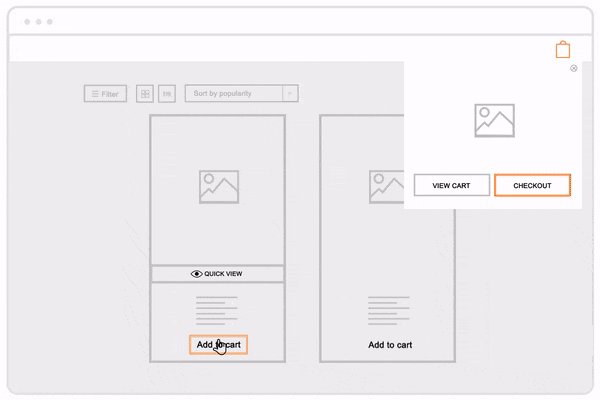
此擴充功能提供了本機購物車彈出視窗和浮動添加到購物車欄等功能,有助於減少購物車放棄並提高用戶參與度。 它還配備了 OffCanvas 過濾器,可輕鬆搜尋產品;快速查看可實現無縫產品預覽,無需重定向。

在這裡查看我們的 OceanWP 評論。
在這裡開始使用 OceanWP。
定價:提供免費版本。 基本方案每年 35 美元起。 您還可以獲得所有計劃的 14 天退款保證。
3. 種子產品

SeedProd 是用於創建您自己的自訂主題的最佳視覺化網站建立器,您可以在部落格、電子商務商店、商業網站、自由網站等上使用它。
值得注意的是,SeedProd 與此列表中的其他主題略有不同,因為它是 Elementor 的替代方案而不僅僅是一個主題。
但與 Elementor 不同的是,Elementor 依賴主題來實現樣式選項和功能,SeedProd 無需涉及您的主題即可運作。 這可確保您完全控制您建立的自訂 WordPress 主題的外觀和功能。
正因為如此,SeedProd 可以幫助您建立一個功能齊全、遵守 WordPress 所有指南的主題。 因此,您可以將自訂主題與 Elementor 一起使用,就像使用此清單中的任何其他主題一樣。
最好的部分是什麼? 您可以根據需要建立任意數量的自訂主題!

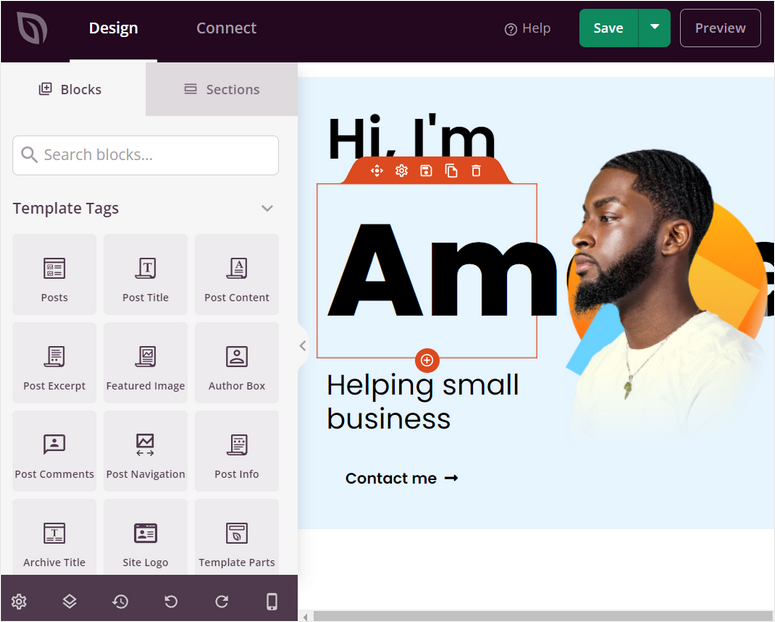
SeedProd 的主題建構器提供了一個具有拖放介面的用戶友好的視覺化編輯器。 這使得無需編碼經驗即可輕鬆建立和自訂主題。 您可以將每個元素順利且準確地拖曳到頁面上您想要的位置。
透過 90 多個預製區塊,您可以透過多種方式放置內容以滿足您的受眾。
除此之外,網站建立器還附帶了 300 多個預製模板,您可以使用它們來開始網站設計,非常適合初學者。 您可以自訂它們以適合您的品牌,確保您更快更好地建立主題和網站。

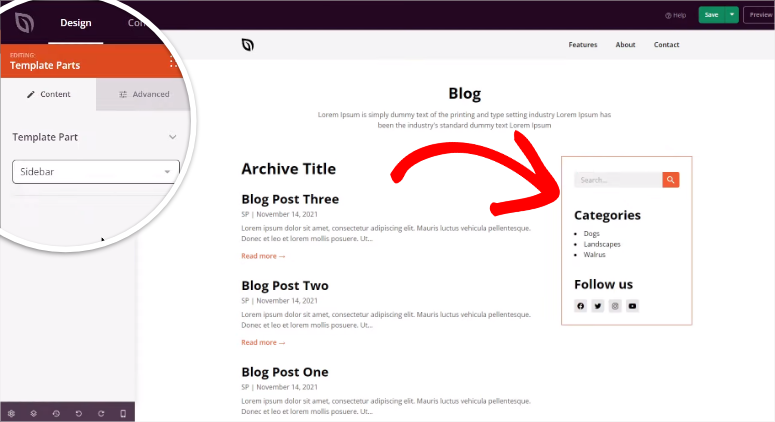
SeedProd 附帶預製網站部分,您可以將其儲存並作為自訂主題的一部分用於網站的其他部分。
此功能還允許您建立自訂部分,您可以將其儲存並複製到網站的其他部分,就像預設部分一樣。 正因為如此,在您的整個網站上快速準確地建立一致的主題設計非常容易。
例如,我們在下面的螢幕截圖中有一個預製的類別部分。 透過 SeedProd 的拖放建構器,我們可以將其移至任何頁面上的任何點。 您也可以透過簡單的下拉式選單決定是否將其作為頁首、頁尾或側邊欄。

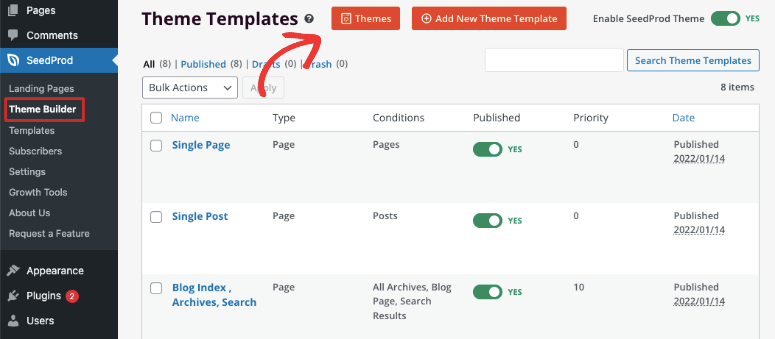
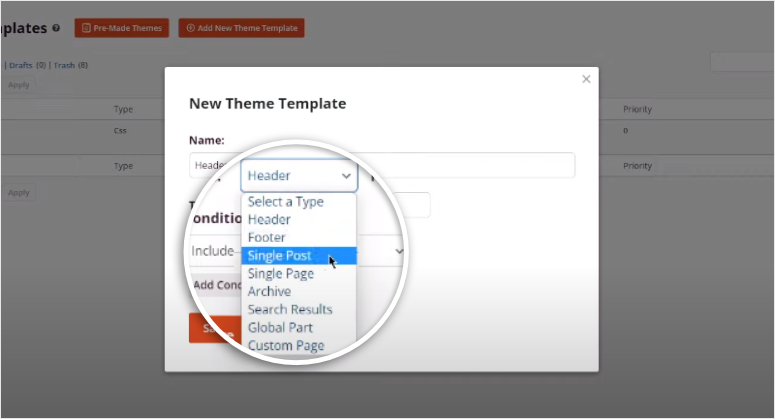
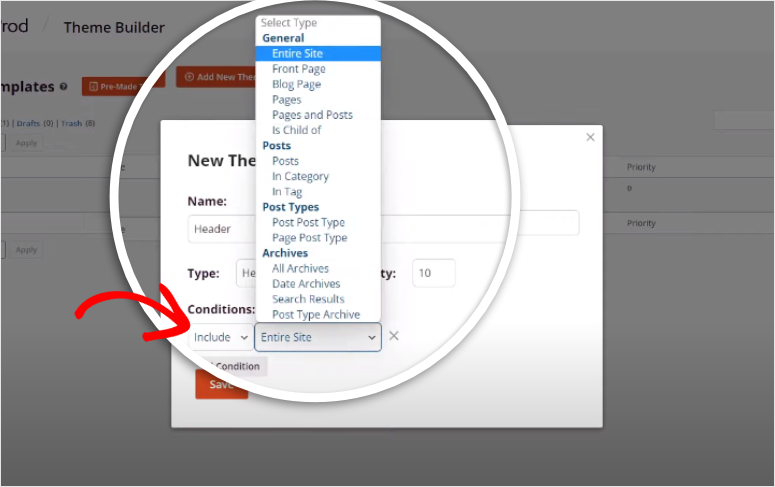
同樣,在設計新的主題模板時,SeedProd 下拉系統的簡單性確保了用戶友好的體驗。
例如,新增範本名稱後,您可以從下拉式選單中快速選擇頁面類型,包括頁首、單頁、頁尾、自訂頁面等。

現在,除了簡單的下拉式選單之外,建立主題模板的最佳部分是您可以設定條件。
此功能可讓您選擇是否在每個頁面上包含或排除主題模板,或僅將其新增至特定貼文。

這種靈活性非常適合將主題自訂為不同的內容類型和頁面,可幫助您保持整個網站的設計一致性。
最重要的是,條件設定簡化了主題建立流程,確保您可以在幾分鐘內建立自訂主題而不會出現任何混亂。 這使您可以專注於設計而不是技術細節。
在這裡查看我們的 SeedProd 評論。
在這裡開始使用 SeedProd。
定價:提供免費版本。 基本計劃起價為 1 個站點 39.50 美元。 您還可以獲得 14 天退款保證,無條件退款!
4. 無限專業版

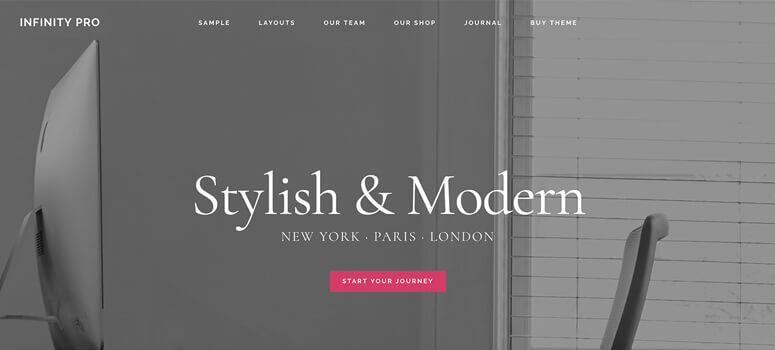
Infinity Pro 是最好的 Elementor 主題之一,因為它提供了簡約的設計。 它為您的網站帶來優雅和威望的感覺,提高您的品牌形象。
Infinity Pro 是一個基於 StudioPress Genesis 建構的開源主題。 這確保您可以快速建立網站,同時也使其成為電子商務商店的理想選擇。 除此之外,由於 Infinity Pro 是為 Woocommerce 預先設計的,因此您可以靈活、自由地設計令人驚嘆但簡單的線上商店。
這個多用途主題帶有 13 個不同的小部件區域,可讓您自訂您的網站以適合您的品牌和受眾。 為了幫助您進行設計,Infinity Pro 進行了古騰堡優化。 這允許您創建可重複使用的模組,您可以將其用於網站每個部分的內容和設計。
同時,它的主題定制器允許您透過拖放介面來更改顏色、背景圖像、字體等的設計。 然後,您可以使用預覽畫面來查看您的變更將如何即時顯示在即時登入頁面上。
因此,Infinity Pro 是代理商、電子商務商店、行銷公司等的理想 Elementor WordPress 主題。
其簡單而有吸引力的設計可以幫助您在沒有任何干擾的情況下清楚地向受眾傳遞您的訊息。
在這裡查看我們的 Infinity Pro 評論。
在這裡開始使用 Infinity Pro。
定價: Flywheel 和 WP Engine 託管免費。 它是 Genesis Pro 的一部分,每年起價 360 美元。 您還可以獲得 60 天退款保證。
5.赫斯提亞專業版

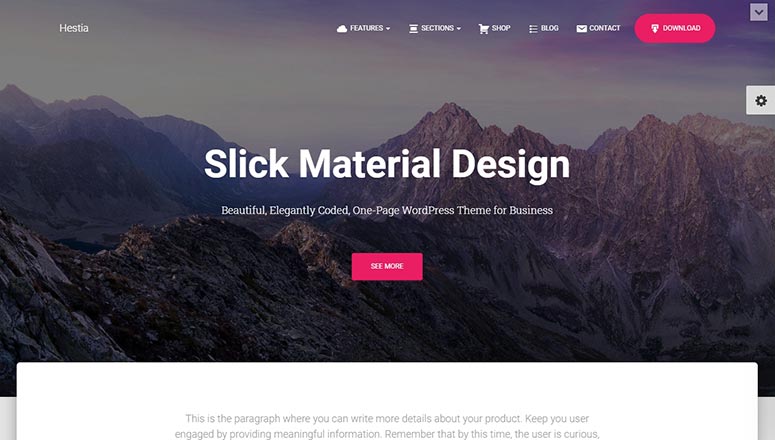
Hestia Pro 是一款單頁主題,針對速度和高效能進行了最佳化,使其成為最好的 Elementor 主題之一。
它附帶了主題中預先建立的所有主要網站部分。 然後,您可以使用拖放 WordPress 客製化器來個性化這些部分,以設計您正在尋找的確切網站。 Hestia Pro 與 WordPress 編輯器無縫集成,使您還可以使用古騰堡塊來自訂您的網站設計。
它還配備了“標題選項” ,可讓您關閉特定頁面或整個網站上的標題。 除此之外,您可以使標題透明,使訪問者能夠專注於更大佈局上顯示的內容或視頻,而不會分心。
但標題選項功能還可以幫助您進行更多自訂。 有了它,您還可以關閉導航和頁腳,使單頁網站更加用戶友好。
Hestia Pro 是一個全能主題,因為它具有翻譯功能。 這可以確保使用不同語言的人都能理解您的內容。 正因為如此,您可以擴大您的受眾和客戶群,使您能夠瞄準來自世界不同地區和地區的人們。
Hestia Pro 簡潔的一頁設計附帶了許多適合不同產業的陳述範本。 它還附帶 2 個 Woocommerce 模板,您可以使用它們開始建立電子商務網站。
在這裡開始使用 Hestia Pro。
定價:提供免費版本。 基本方案每年 69 美元起。
6.生成新聞

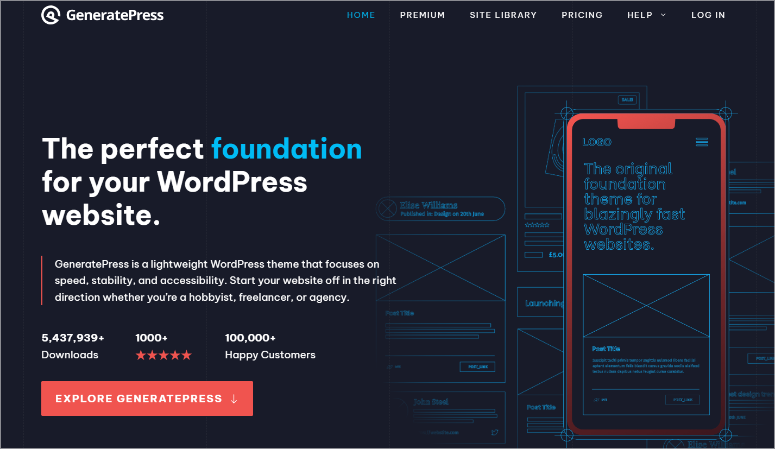
GeneratePress 是輕量級的,專注於速度和效能,使其成為最好的 Elementor 主題之一。 這確保您可以使用 Elementor 建立複雜的網站,而不會增加規模。 另外,GeneratePres 是開源的,為您提供更好的控制、透明度和自訂能力。

這個主題附帶一個網站庫,其中包含大量專業設計的站點,您可以從中開始建立。 GeneratePress 與 WordPress 無縫集成,讓您可以使用古騰堡塊輕鬆自訂您的網站。
但為了獲得更好的自訂選項,您可以使用其免費插件GenerateBlocks中的動態區塊元素。 這個免費的GeneratePress外掛程式附帶預先設計的單頁模板、頁尾、作者框、自訂明信片等。 您可以將這些動態區塊元素拖曳到頁面上的任何位置,以獲得完美的設計。
憑藉超過 500 萬次下載和超過 10 萬條評論,很容易理解為什麼GeneratePress 如此受歡迎的 Elementor 主題。
在這裡查看我們的GeneratePress評論。
在這裡開始使用GeneratePress。
定價:提供免費方案。 專業版起價為每年 44 美元。
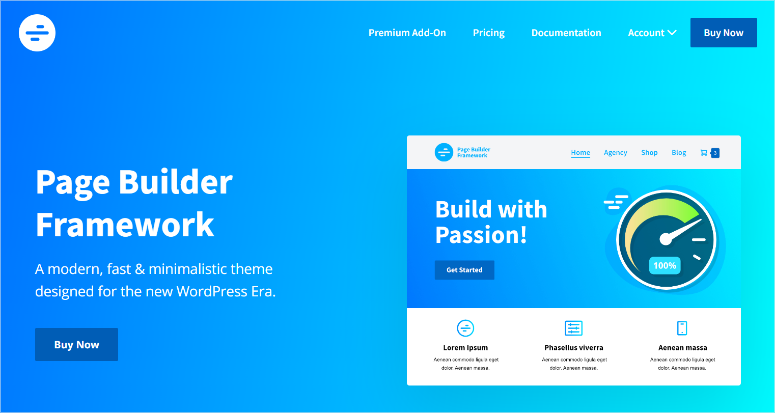
7. 頁面建構器框架

Page Builder Framework 是 Elementor 的一個獨特的免費 WordPress 主題,因為它輕巧且開源。 因此,它不會在框架中留下未使用的元素和功能的設計足跡。
這可以減少錯誤並提高效能。 除此之外,它還託管在 GitHub 上,這使得它更加透明和值得信賴,並具有大量的整合功能。
顧名思義,Page Builder Framework 專門設計用於與 Elementor 和 Beaver Builder 等流行的頁面建立器配合使用。
這使您可以選擇您最熟悉的建構器。 除此之外,它的 Elementor 集成為您提供了簡單且令人驚嘆的自訂主題選項。 例如,您可以建立令人驚嘆的透明標題、添加黏性導航等等。
如果您不想使用第三方網站建立器,它還支援 Gutenberg WordPress 區塊。
從此處開始使用頁面產生器框架。
定價:這是一個免費的 Elementor 主題。 但是,一年的保費從 58 美元起。
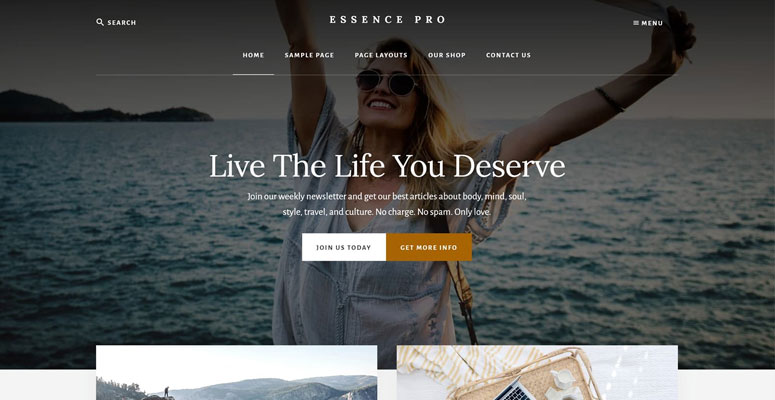
8. 精華專業版

Essence Pro 是一個美麗、整潔的健康、保健和生活方式主題。 它的構建考慮到簡單性,以確保您的讀者專注於您的服務,使其成為頂級 Elementor 主題。
它針對 wooCommerce 進行了預先設計,確保您可以在幾分鐘內設定並開始運行您的線上商店。
除此之外,Essence Pro 是基於 Genesis Framework 建構的。
該框架以維護高編碼標準和提供定期更新而聞名。 這可確保使用 Essense Pro 的網站具有較少的潛在安全風險。 除此之外,主題乾淨的編碼結構有助於使您的搜尋引擎優化友好並改善用戶體驗。
使用這個主題也非常容易。 對於初學者,您可以使用一鍵式主題設定將所有簡報內容、外掛程式和頁面佈局匯入您的 WordPress 網站。 由於它與預設的 WordPress 編輯器集成,因此您可以使用古騰堡區塊快速自訂您的網站,而無需任何其他工具或外掛程式。
除此之外,Essence Pro 還附帶自訂小工具模板、標題和側邊欄,以便您可以完全按照自己的需求設計網站。
在此開始使用 Essence Pro。
定價: Flywheel 和 WP Engine 託管免費。 它作為 Genesis Pro 的一部分提供,每年 360 美元起。 您還可以獲得 60 天退款保證。
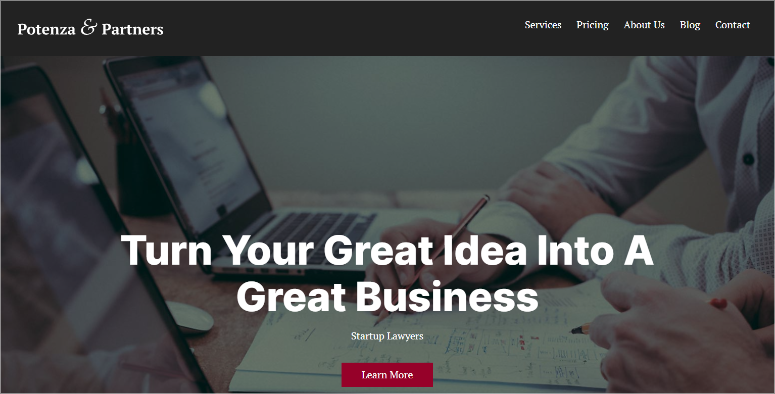
9. 波坦察

Potenza 是一款功能強大且輕巧的單頁商業 Elementor 主題。 您可以使用 WordPress 區塊及其獨特的 GutenBee 自訂區塊快速設計漂亮的頁面,而無需任何編碼。
GutenBee 自訂區塊可讓您建立視差滾動、圖像滑桿、自訂背景和動畫,這有助於提高網站參與度,同時顯示強烈的號召性用語。
除此之外,您可以使用 Elementor 整合來完全控制您的網站的顯示方式並使其成為更快回應的設計。 您可以使用 Elementor 的拖放頁面建立器建立漂亮的佈局,並將元素準確地放置在頁面上您想要的位置。 這使您的網站建立體驗不僅有趣而且精確。
如果您需要更多協助,Potenza 還提供從其演示網站匯入一鍵範例內容的功能。 這可以使您的網站建立過程變得更加容易,因為您可以將其演示網站複製到內容和佈局。
從這裡開始遊覽波坦察。
定價:基本套餐 $34.30 美元起
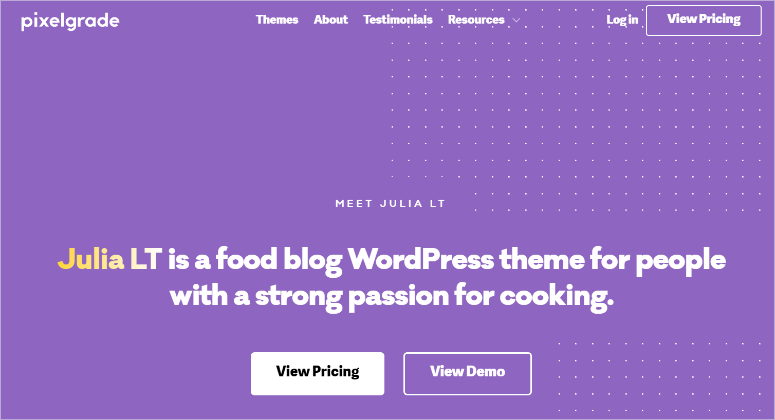
10.朱莉婭·LT

如果您正在經營食品或食譜網站,Julia LT 是最好的 Elementor 主題之一。
這是因為它是一個高級主題,允許您透過其簡單的樣式管理器功能自訂樣式顏色、佈局、字體等。
除此之外,它還附帶了一個自訂的拖放網站建立器,帶有一個即時預覽框,您可以在其中編輯頁面和帖子。 但為了獲得最佳的自訂體驗,您還可以使用 Elementor,它可以讓您更快、更輕鬆地建立頁面。
使用此主題,您可以在網站上建立食譜索引,以更好地建立內容。 這也允許您的讀者根據類別、季節、課程等過濾您的文章。 由於內容組織更好,食譜索引使您的網站更具吸引力,改善使用者體驗,從而使訪客在您的網站上停留更長時間。
最重要的是,食譜索引可以幫助搜尋引擎優化,因為它可以使您的內容出現在搜尋結果的「豐富摘要」部分中,從而提高您的點擊率。
Julia LT 可以進行翻譯,這對食譜網站來說是一項重要資產,因為它可以讓來自世界不同地區的網站訪客嘗試您的食譜。
在這裡開始使用 Julia LT。
定價:基本方案每年 75 美元起。
11.內夫

Neve 是最好的行動優先 Elementor 主題之一。 它配備了 AMP 加速行動頁面),使您的網站幾乎可以立即在行動裝置上開啟。
這個主題非常輕量,使其對於手機來說更有效率。 事實上,預設的 WordPress 安裝只有 28KB。 從這個角度來看,這大約相當於一封簡短電子郵件的大小。 因此,它提供了較長的加載時間,甚至非常適合較舊型號的手機。
有超過 100 個入門網站可供選擇,您可以更快地自訂您的網站,而無需任何程式設計經驗。 除此之外,您還可以使用其拖放頁面產生器自訂頁首、部落格佈局和頁腳,使其成為建立複雜的行動優先網站的理想解決方案。
Neve 附帶Elementor Booster ,它提供高級小部件、內容保護、粒子和動畫、進度圈等等。 這些功能可以幫助為頁面添加動態和互動元素。 除此之外,它們還可以幫助您以時尚且引人注目的方式展示您的內容,以吸引觀眾。
您還可以將 Woocommerce 與 Neve 整合。 這使您可以顯示漂亮的電子商務元素,例如快速視圖、浮動購物車、購物車通知等。 您可以利用這些來提高轉換率並透過定位行動用戶來發展您的業務。
從這裡開始與 Neve 一起。
定價:提供免費方案。 高級版起價為每年 69 美元。
12.毛氈LT

Felt LT 因其簡潔和優雅而成為最好的 Elementor 雜誌主題之一。
它配備了預先建造的輪播和幻燈片小部件,您可以使用它們輕鬆顯示和展示大圖像以吸引觀眾的注意力。
它還配備了額外的內建小部件,可幫助您在網站上更好地顯示新聞和個人故事。 這可以幫助您提高參與度並使訪客在您的網站上停留更長時間。
您可以將 Elementor 與 Felt LT 結合使用,透過拖放介面快速輕鬆自訂其模組化和響應式佈局。 除此之外,使用 Elementor 和主題的樣式管理器,您甚至可以編輯更精細的網站詳細信息,例如邊框、間距等,以滿足您的需求。
從此處開始使用 Felt LT。
定價:基本方案每年 75 美元起。
最佳 Elementor 替代方案:Thrive Architect

如果您正在尋找最好的 Elementor 替代頁面建立器,Thrive Architect 就是您的解決方案!
Thrive Architect 是一款強大的行銷人員優先頁面建立器,易於編輯和自訂。 它之所以脫穎而出,是因為它透過拖放頁面建立器使設計變得更快。 這個視覺化建構器與 WordPress 無縫融合; 您只需從預設編輯器中選擇它即可。

除此之外,Thrive Architect 還提供了 350 多個預建頁面,您可以使用它們來幫助您進行設計。
但是,頁面模板不僅僅用於佈局;也用於佈局。 它們也帶有內容。 這樣,您就可以在前端編輯器中輕鬆編輯演示內容並將其替換為您的內容。 這確保您只需點擊幾下即可建立所需的頁面。
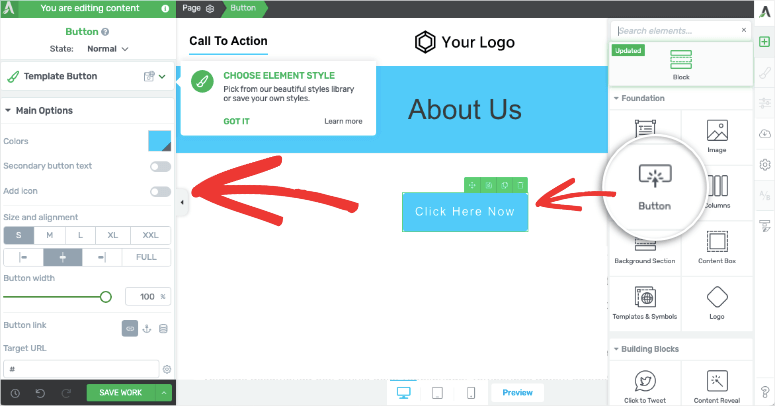
如前所述,Thrive Architect 以行銷人員為中心。 因此,它具有多種預建轉換元素可供選擇。 您可以使用這些元素來微調您的行銷並減少對外掛程式的過度依賴,確保您的網站不會臃腫。
以市場為中心的元素包括倒數計時器、號召性用語按鈕、潛在客戶表格、推薦等。 要將這些轉換元素新增至您的網站,您仍然可以使用其簡單的拖放頁面建立器,從而使設計頁面變得非常容易。

但您不必滿足於預設的元素樣式。
每個元素都有多種可供選擇的選項。 另外,您可以透過變更字體、顏色、背景等進一步自訂每個元素。
最重要的是,為了幫助您一致地建立頁面,您可以保存元素設計並在網站的其他位置使用它們。 這可確保您真正自訂頁面,而無需任何編碼經驗。

現在,如果您喜歡這個 Elementor 替代方案,您會很高興知道 Thrive Architect 是 Thrive Suite 的一部分。
Thrive Suite 是幫助您建立和發展業務所需的所有工具的集合。
看看 Thrive Suite 提供的一些工具。
- Thrive Leads:使用插件的最佳方法以不同的方式增加您的電子郵件列表
- Thrive Quiz Builder:透過互動式測驗提高使用者參與度
- 繁榮評論:透過使評論部分更具互動性來提高參與度。
- Thrive Theme Builder:從頭開始或使用範本建立一個完整的網站
有關 Thrive Suite 提供的完整列表,請查看 Thrive 主題。
為什麼需要主題來使用 Elementor
簡而言之,借助 Elementor,您無需編碼經驗即可建立和自訂完整的網站,並且仍然可以根據您的特定規格個性化網站的各個方面。
但歸根結底,儘管 Elementor 附帶 100 多個預製網站模板套件,但它們通常提供有限的設計選項。 Elementor 不附帶預設主題,這可以幫助您進行進一步的網站客製化和不同的網站設計。
為此,您必須安裝第三方主題。
此時,您可能想知道主題和模板之間有什麼區別。
簡單來說,模板就是一個頁面的具體設計。
它包括決定頁面外觀的所有元素,例如佈局、文字樣式、圖像和按鈕。 在這一點上,Elementor 模板套件是類似模板和元素的集合。 您可以使用此集合來設計不同的頁面以建立完整的網站。
另一方面,主題是整個網站的設計。
它不僅涵蓋單頁模板,還涵蓋字體、顏色以及塑造網站整體外觀和功能的所有其他元素。
現在,Elementor 基於Hello Theme構建,這是它附帶的唯一主題。
這個精簡版 Hello Elementor 主題提供了專門定制的空白畫布,可與網站建立器無縫協作。 其輕量級特性還確保使用 Elementor 外掛程式建立的網站保持精簡、快速且不存在效能問題。
但這樣做的缺點是預設的 Elementor 主題限制了您的設計選項,因為它是空白畫布。
因此,如果不使用第三方主題而僅使用預設的 Elementor 主題,建立網站可能會很困難,而且可能需要花費大量時間。 您還需要了解有關網站建設的更多信息,以確保創建您想要的確切類型的網站,這可能會導致學習曲線。
就是這樣! 現在您可以選擇最佳的 Elementor 主題來幫助您發展業務。 如果您還有其他疑問,請查看下面的常見問題。
常見問題:最佳免費和高級 Elementor 主題和模板
Elementor 和 WordPress 主題有什麼區別?
Elementor 是 WordPress 的頁面建立器外掛。 它允許您使用拖放介面設計單獨的頁面或貼文。 另一方面,主題控制網站的整體設計和佈局,塑造整個網站的功能。
Elementor 有主題嗎?
不,Elementor 沒有預設主題。 但 Elementor 旨在與任何編碼良好的 WordPress 主題配合使用。 因此,它通常與專門設計用於與 Elementor 頁面建立器相容的第三方主題一起使用。
我需要使用 Elementor 的 WordPress 主題嗎?
是的,您需要一個 WordPress 主題來使用 Elementor 建立網站的整體設計和結構。 此頁面建立器透過提供用於設計單一頁面和貼文的強大工具來幫助您的主題。
我可以同時使用 Elementor 和 WordPress 編輯器嗎?
是的,您可以使用 Elementor 和預設的 WordPress 編輯器。 Elementor 是一個頁面建立器插件,可讓您使用其拖放介面設計特定頁面。 同時,WordPress 編輯器 (Gutenberg) 旨在用於貼文和頁面的內容創作。
我們希望您喜歡學習最好的 Elementor 主題。 如果您正在尋找更多 Elementor 替代品,這裡有 8 個以上最佳 WordPress 頁面建立器和主題建立器的清單。
除此之外,這裡還有其他您可能感興趣的文章。
- 7 個適合您網站的最佳 Divi Builder 替代方案(比較)
- 6 個最佳圖片延遲加載插件,可提高 WordPress 網站速度
- 如何建立令人驚嘆的 WordPress Optin 表單(逐步)
第一篇文章將教您有關 Divi Builder 的最佳替代方案,以幫助您使用拖放介面設計網站。 第二篇文章列出了可提高網站速度的最佳延遲載入 WordPress 外掛程式。 上一篇文章重點介紹如何添加令人驚嘆的選擇表單來擴大您的電子郵件清單。
