Elementor 教學:如何使用它以獲得最佳結果
已發表: 2023-12-06Elementor 是市場上最受歡迎的 WordPress 頁面建立器之一。 它可以使完全的初學者從頭開始設計整個網站。 但是,如果您是該工具的新手,您可能仍然會發現 Elementor 教學很有用。 ️
為了充分利用 Elementor,您需要充分了解一些關鍵特性。 首先,您需要利用其範本庫。 您還想了解一些有關其拖放介面、響應式設計功能和人工智慧潛力的資訊。
在這篇文章中,我們將首先向您介紹 Elementor。 然後,我們將為您提供深入的 Elementor 教程,引導您在建立網頁時了解一些關鍵功能。 讓我們開始吧!
Elementor 簡介
在深入了解 Elementor 教學之前,我們先回顧一下一些基礎知識。 Elementor 是一個 WordPress 頁面建立器外掛。
在過去,頁面建立器是設計整個 WordPress 網站而無需處理任何編碼的最佳方式。 如今,可以使用內建的 WordPress 功能(例如網站編輯器和區塊編輯器)來實現這一點。
然而,像 Elementor 這樣的頁面建立器仍然為您提供更多的靈活性和自訂選項:

Elementor 使您能夠使用稱為小部件的拖放「元素」來建立網站。
此外,它還為行動網頁設計提供了有用的功能。 而且,它還為您提供了 Elementor AI 的一些尖端功能。 簡而言之,Elementor 使初學者能夠建立令人驚嘆的、具有專業外觀的網站,而無需接觸任何程式碼。
WordPress 的 Elementor 教學:初學者指南
現在您對 Elementor 有了更多的了解,我們將在引導您完成建立網頁的過程時重點介紹一些關鍵功能和功能。
- 範本庫
- 拖放介面和小部件
- 小部件客製化和管理
- 移動和響應式設計控件
- 元素人工智慧
範本庫
Elementor 的一大優點是它配備了強大的範本庫。 這些預製設計可以幫助快速追蹤您的網站創建流程。
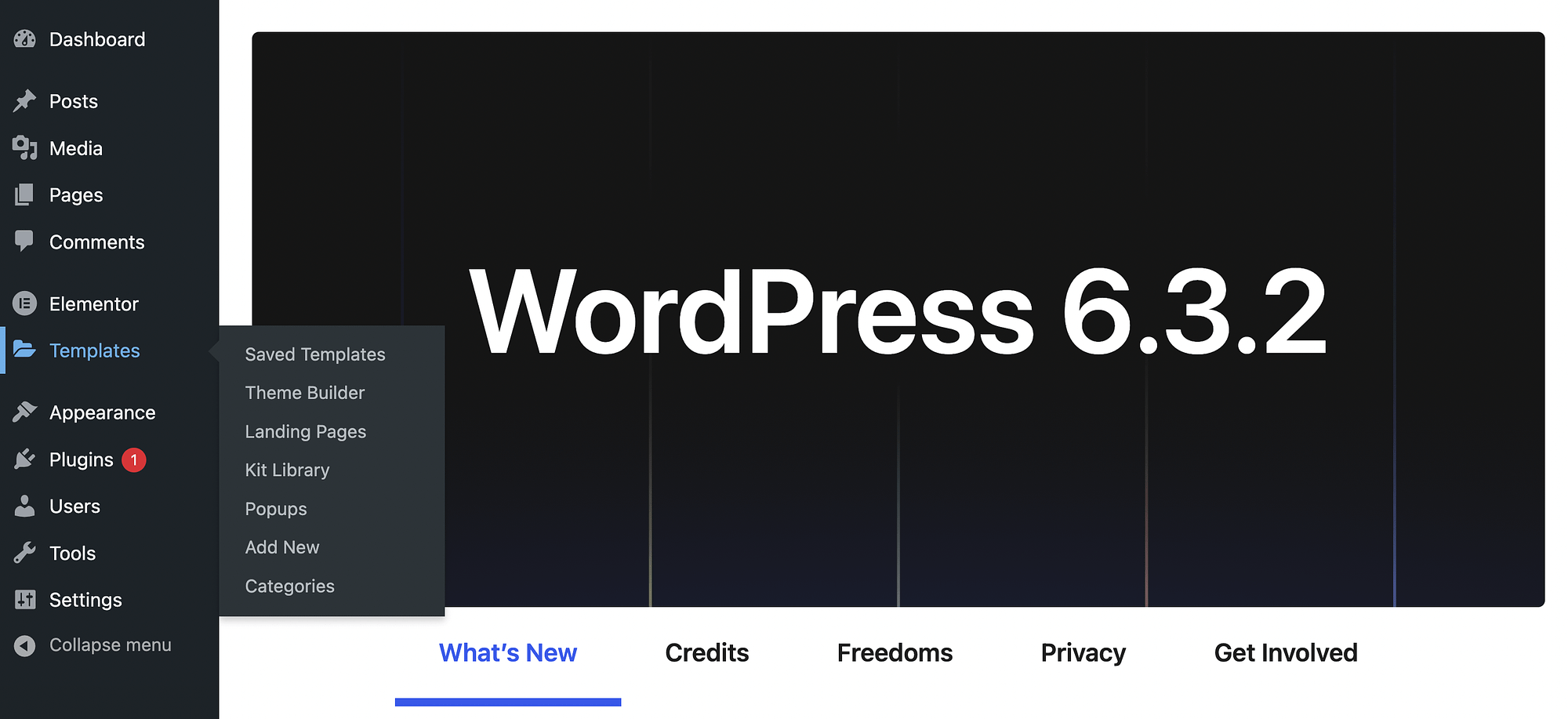
安裝並啟動 Elementor 後,您應該在選單中看到「範本」標籤:

當您是該插件的新手時,您保存的模板將為空。
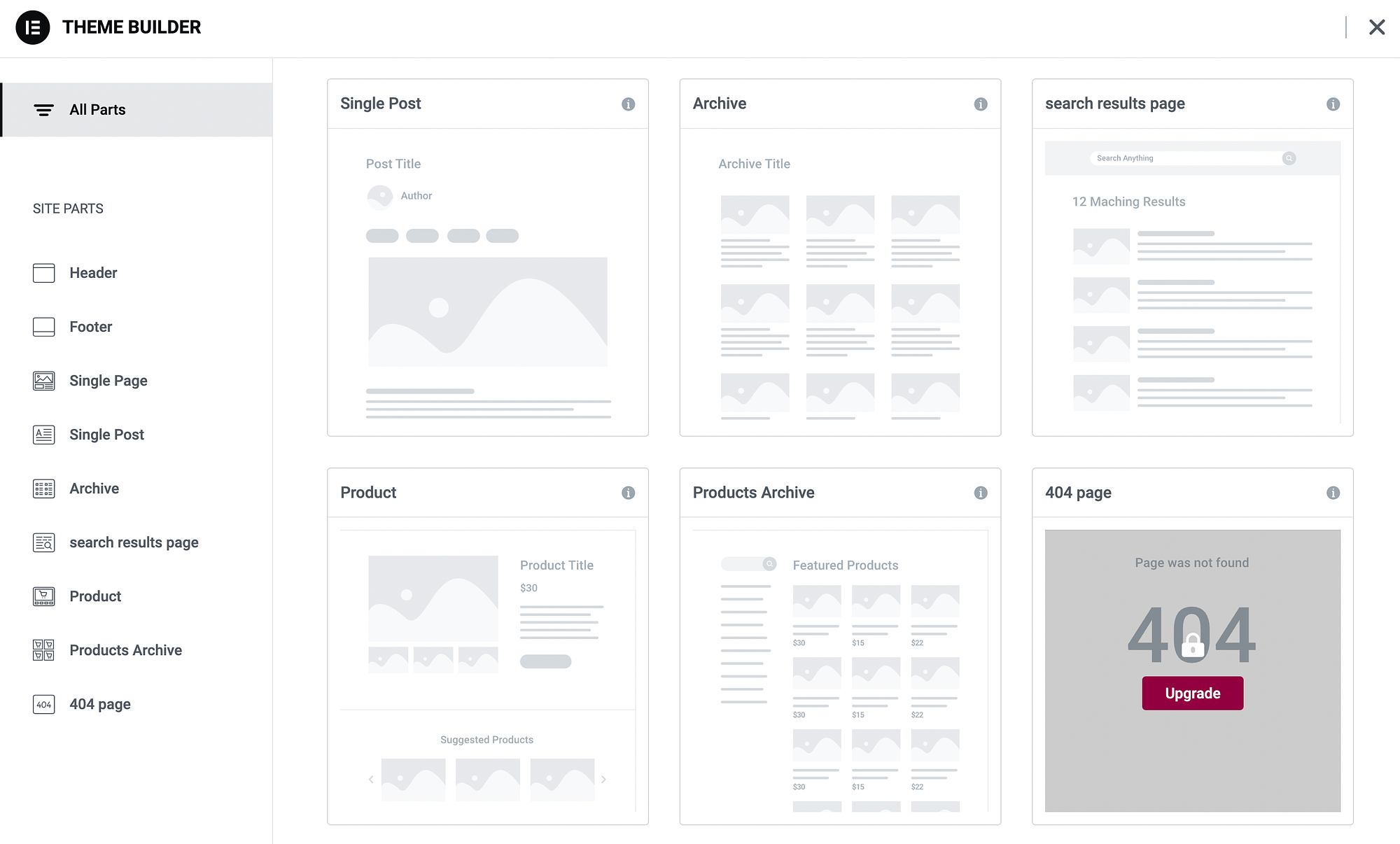
但是,如果您使用的是 Elementor 的進階版本,您將可以存取主題產生器部分中的預製範本:

當您升級到付費方案時,您將獲得完整的頁面模板,例如產品頁面、部落格文章等。 您還將獲得頁首和頁尾等部分的模板部分。
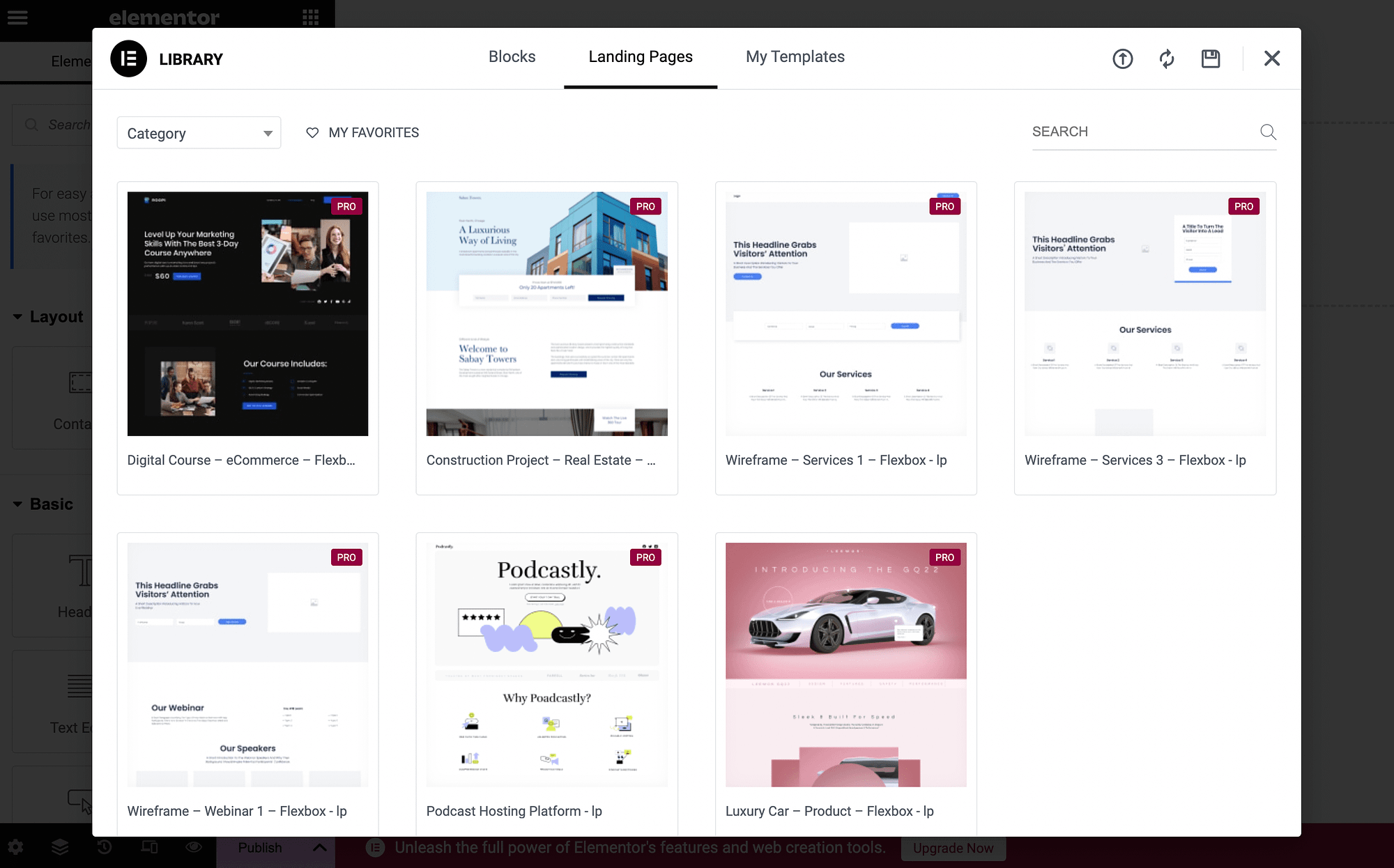
如果您是進階使用者並且想要建立登陸頁面,您可以前往範本→登陸頁面→新增頁面:

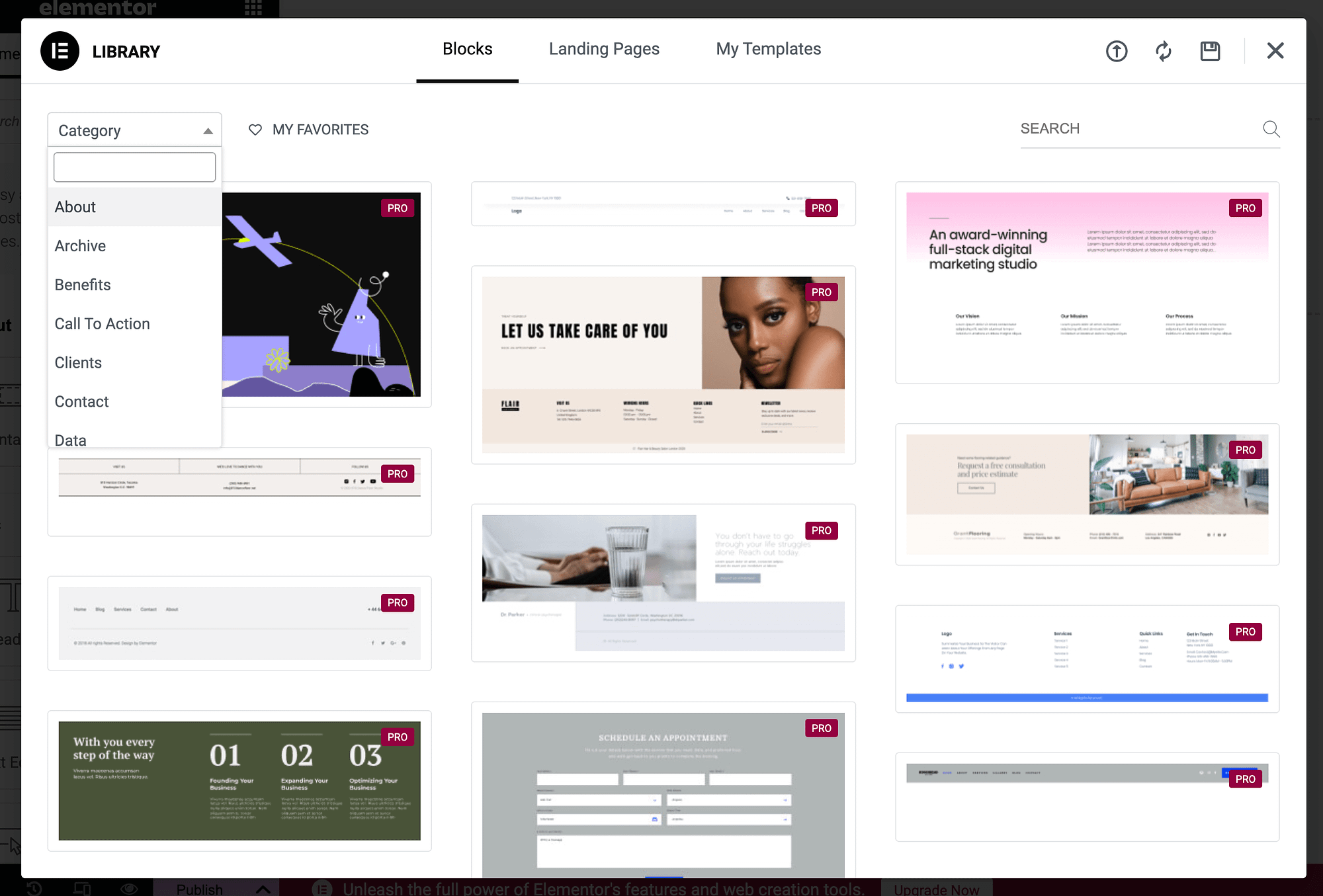
還有一個“塊”選項卡,其中包含更多模板部件。 您可以開啟下拉式選單查看新類別:

但請記住,如果您使用的是該插件的免費版本,您將無法使用這些模板。 在這種情況下,只需繼續下一部分即可。
拖放介面和小工具️
現在,真正的 Elementor 教學開始了! 讓我們看看如何使用插件的拖放介面製作網頁。
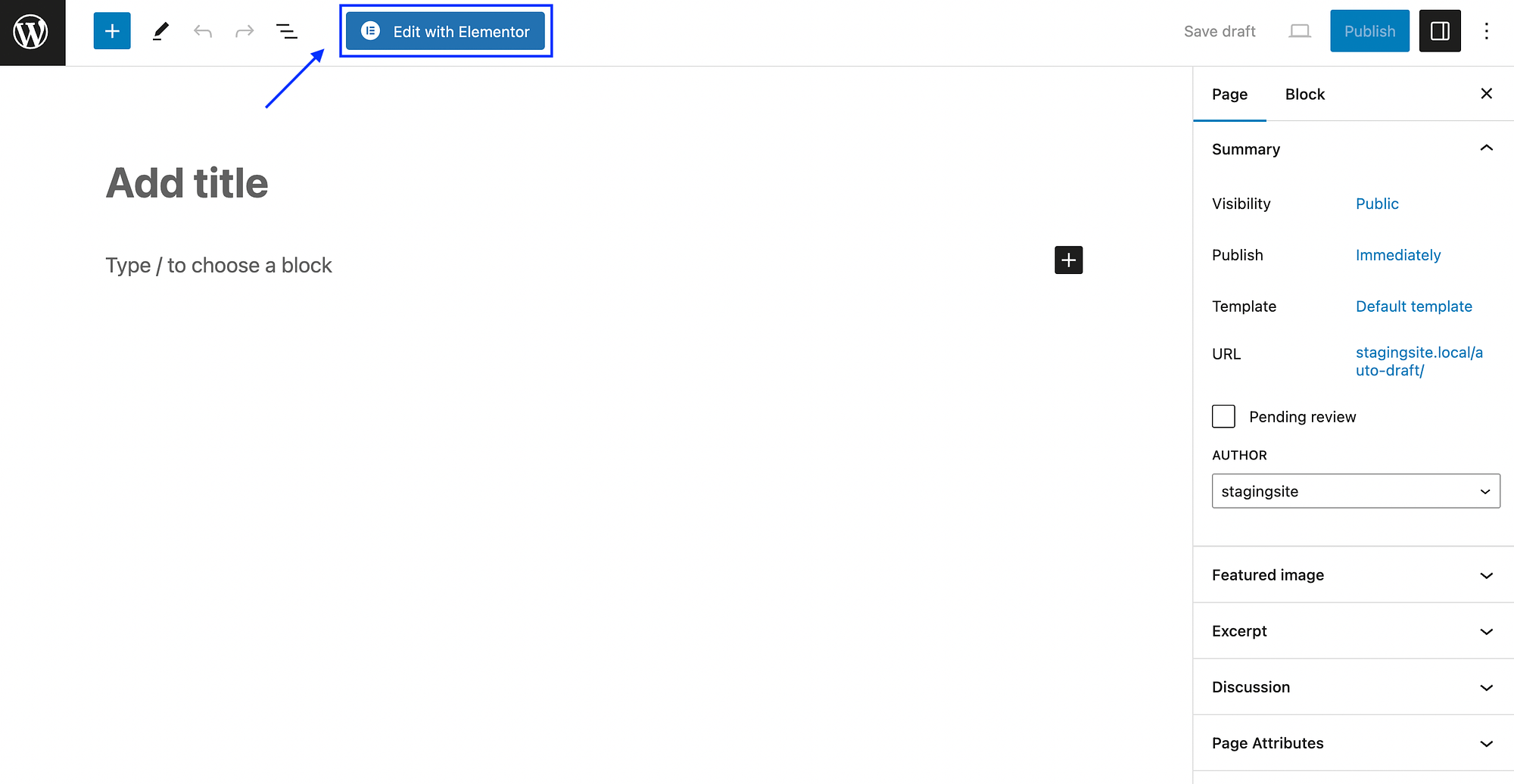
前往 WordPress 儀表板並導覽至頁面→新增內容:

點選「使用 Elementor 編輯」按鈕啟動 Elementor:

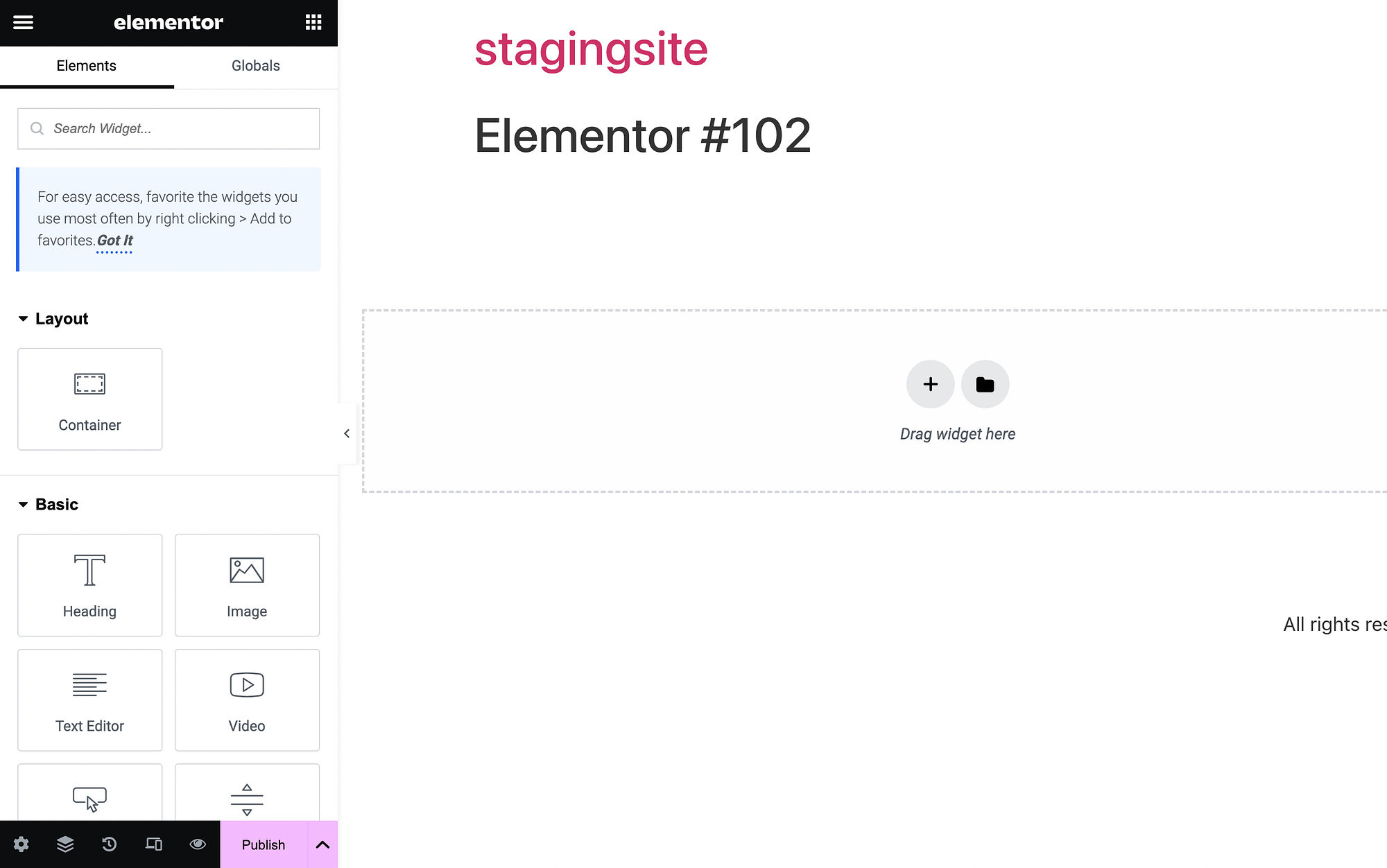
如您所見,您的 Elementor 選單位於左側,內容區域位於右側。 在 Elementor 選單/面板中,您將看到可以拖放到頁面上的所有「元素」或小工具。
這些小工具具有簡單的名稱,例如標題、圖像和文字編輯器。 它們也分為Layout 、 Basic 、 Pro 、 General等類別。
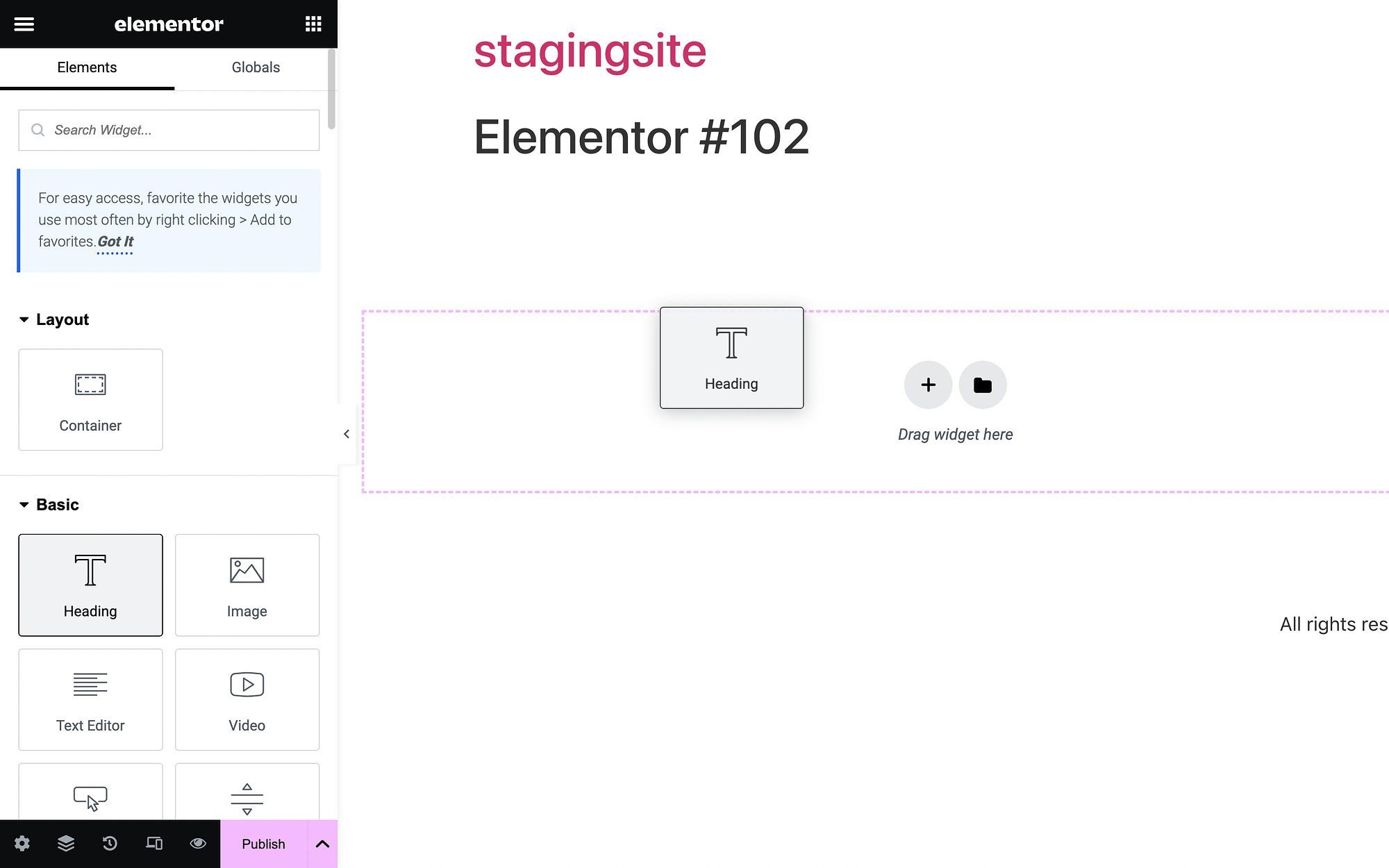
要使用小部件,只需單擊它來按住它,然後將其拖到右側即可:

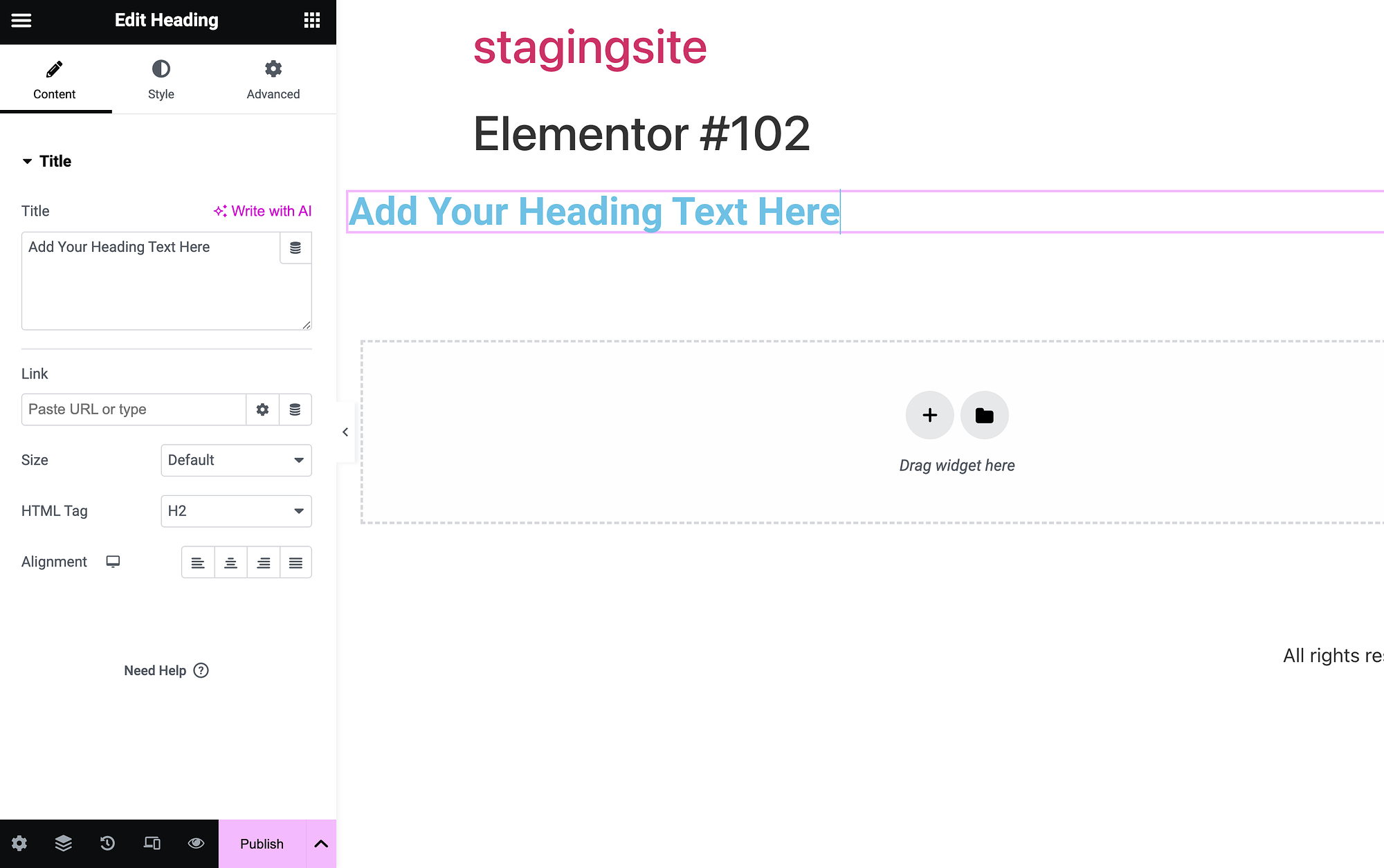
我們將在頁面上新增一個標題小工具:

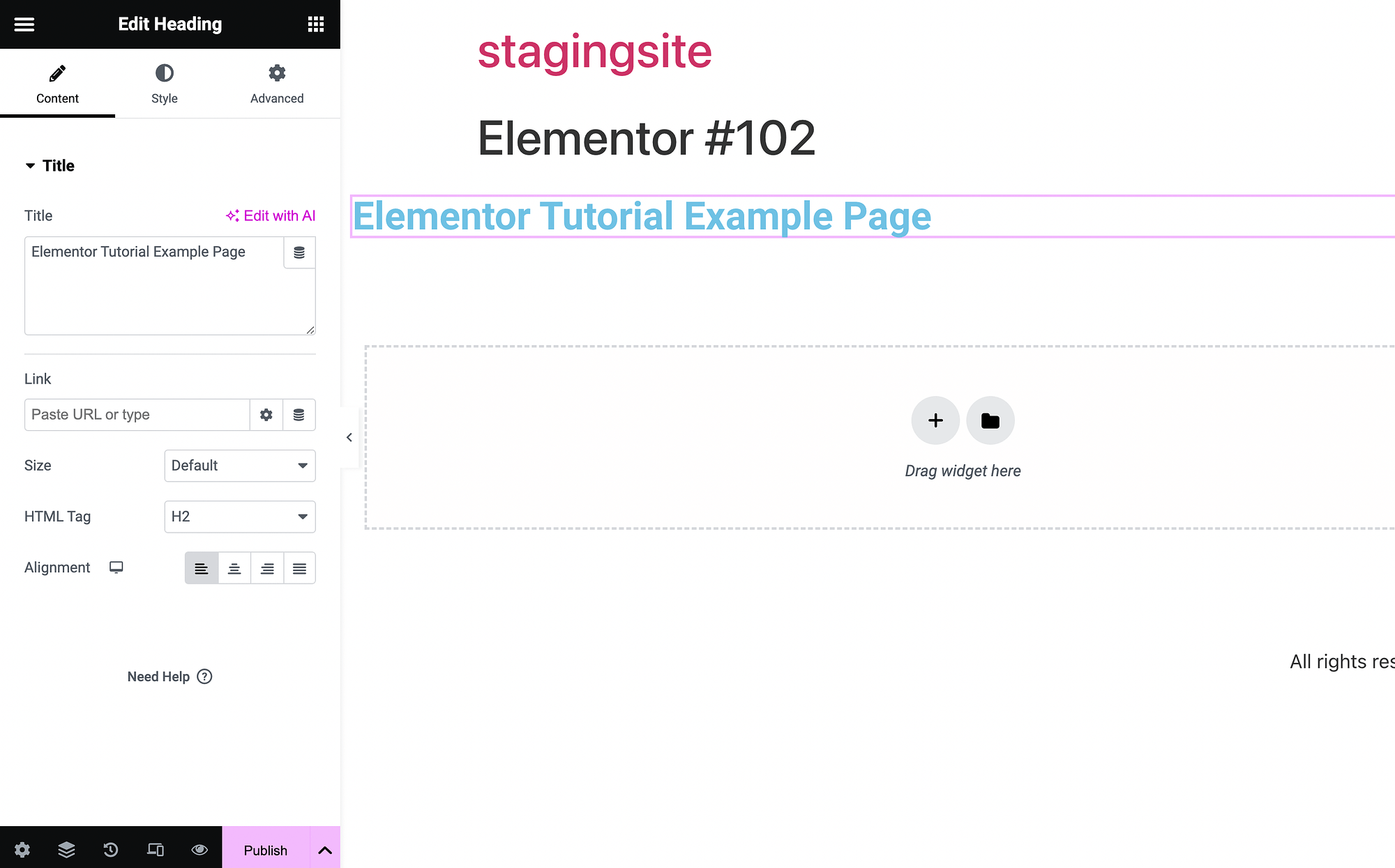
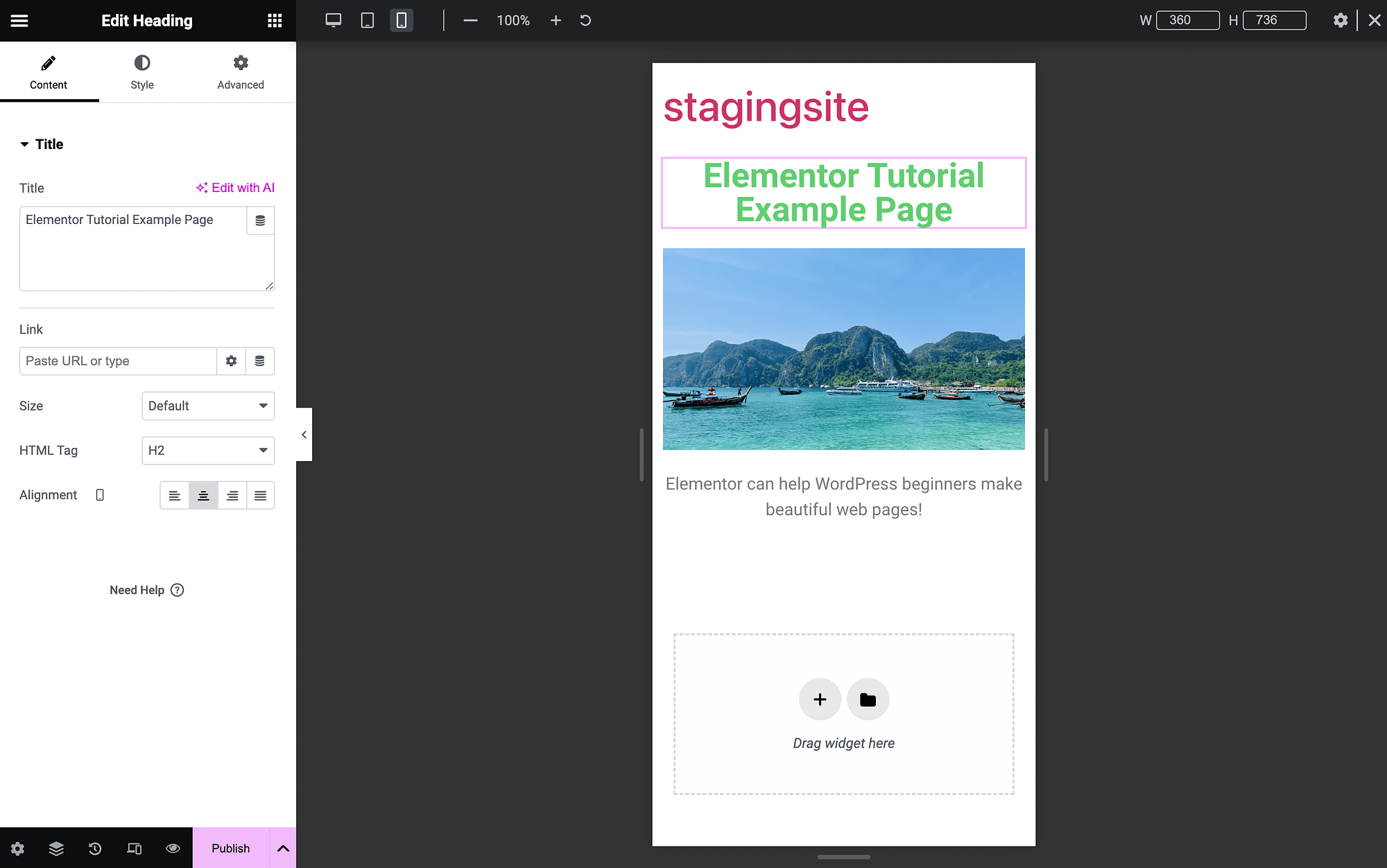
將模組新增至內容區域後,我們的小工具設定將在左側開啟。 要更改標題文本,我們只需在Title下的文本框中寫入:

我們已經在我們的頁面中編寫了「Elementor 教學範例頁面」。
小部件定制和管理️
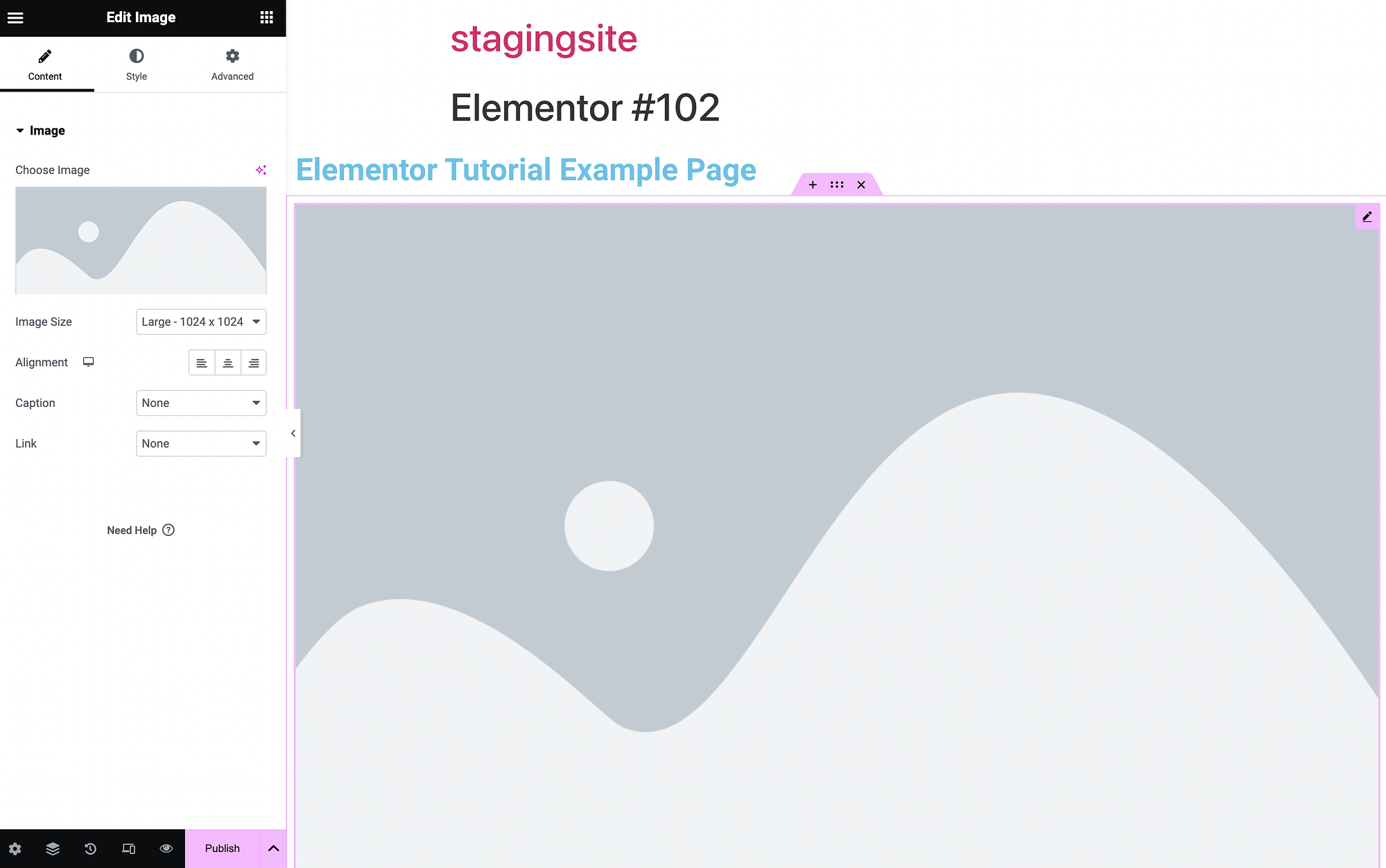
現在,讓我們在此 Elementor 教程中對小部件自訂進行更多實驗。 首先,我們將使用圖像小工具:

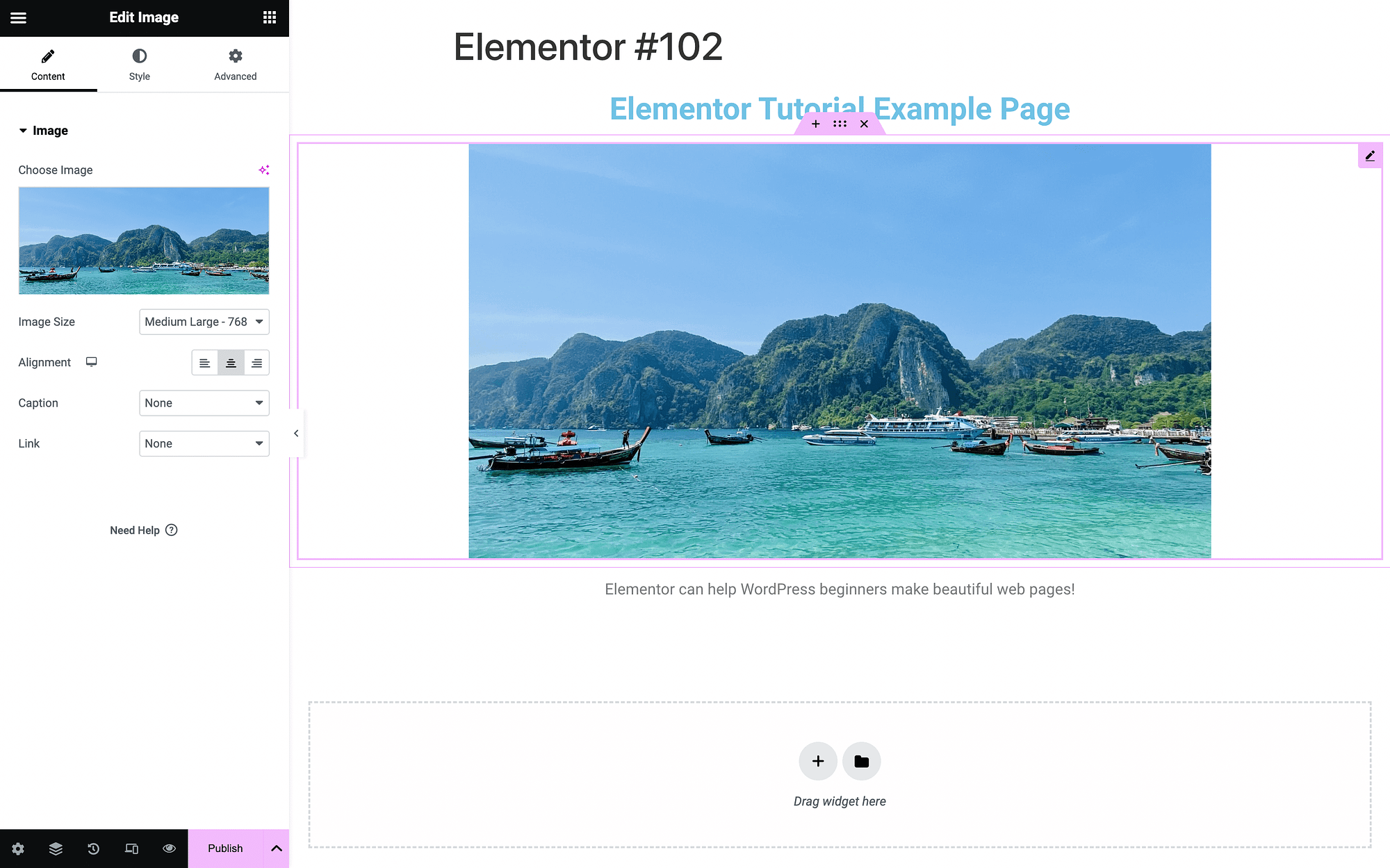
點擊下面的框選擇圖像上傳一張:

使用對齊功能將兩個小部件居中。
此時,您可能想進一步探索每個小部件中的自訂設定。 它們有內容、樣式和高級選項卡。
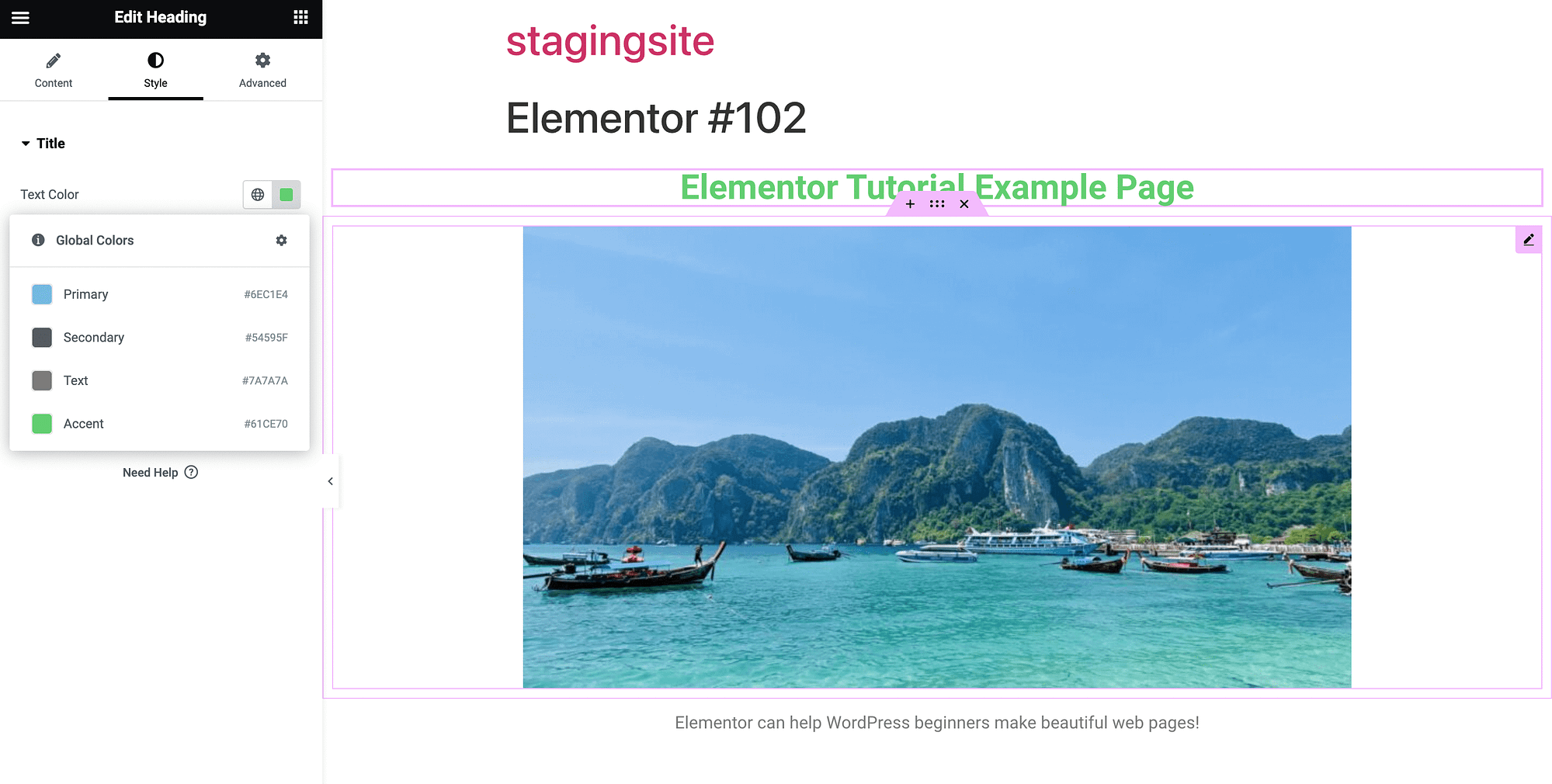
如果我們回到標題模組,我們可以使用「樣式」標籤來更改顏色:

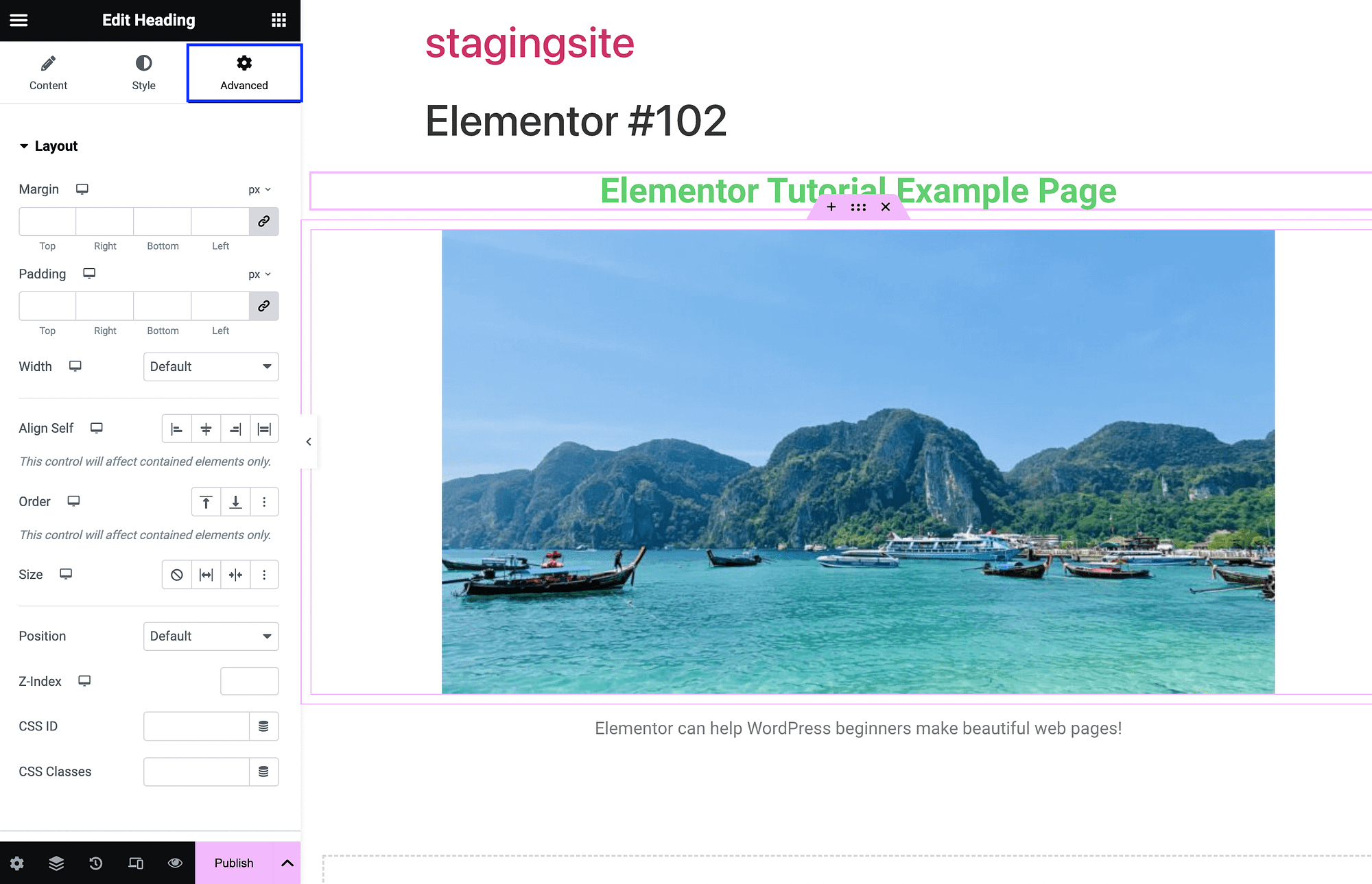
您可以從全域主題顏色中進行選擇,或使用顏色選擇器。 在「進階小工具設定」標籤中,您可以修改佈局、背景、邊框等:

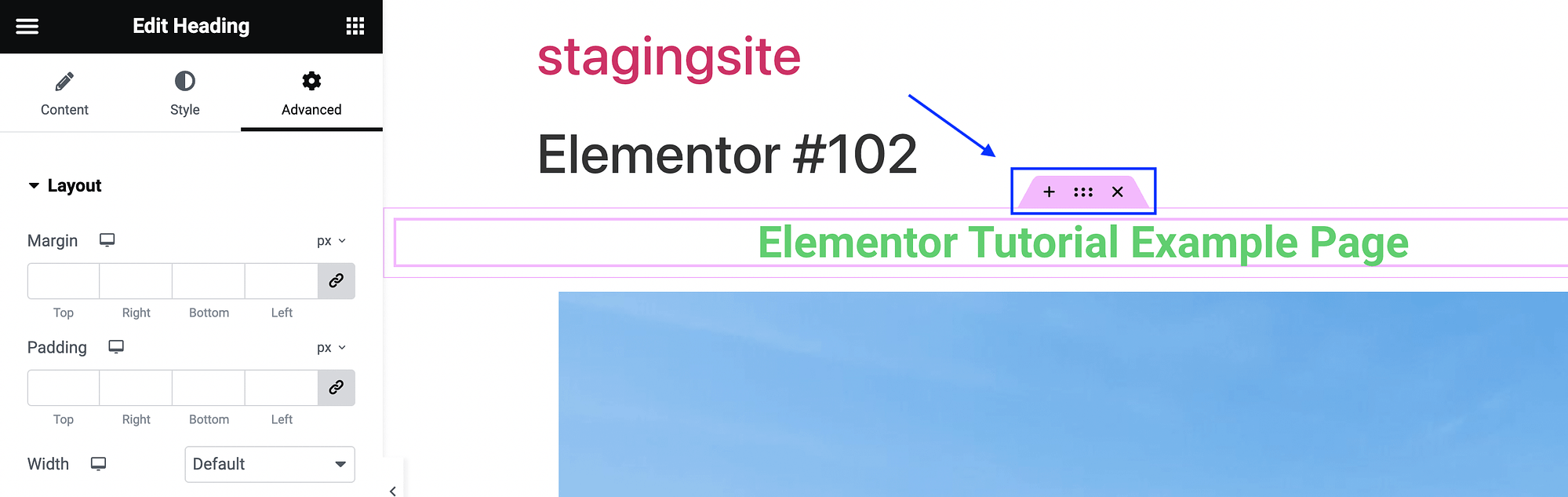
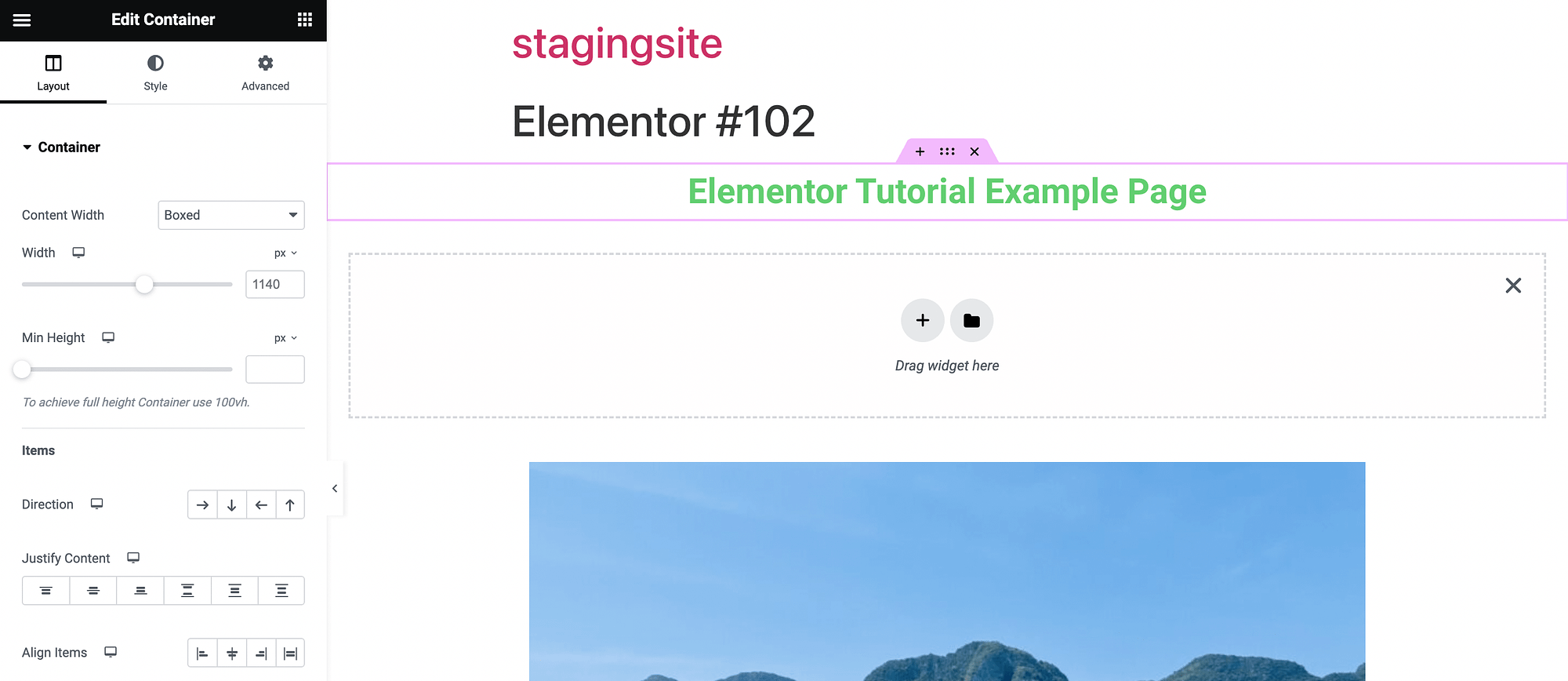
透過點擊箭頭折疊和展開這些部分。 了解 Elementor 頁面的較大結構如何運作也很重要。 當您將滑鼠懸停在任何小部件上時,您會看到一些選項:

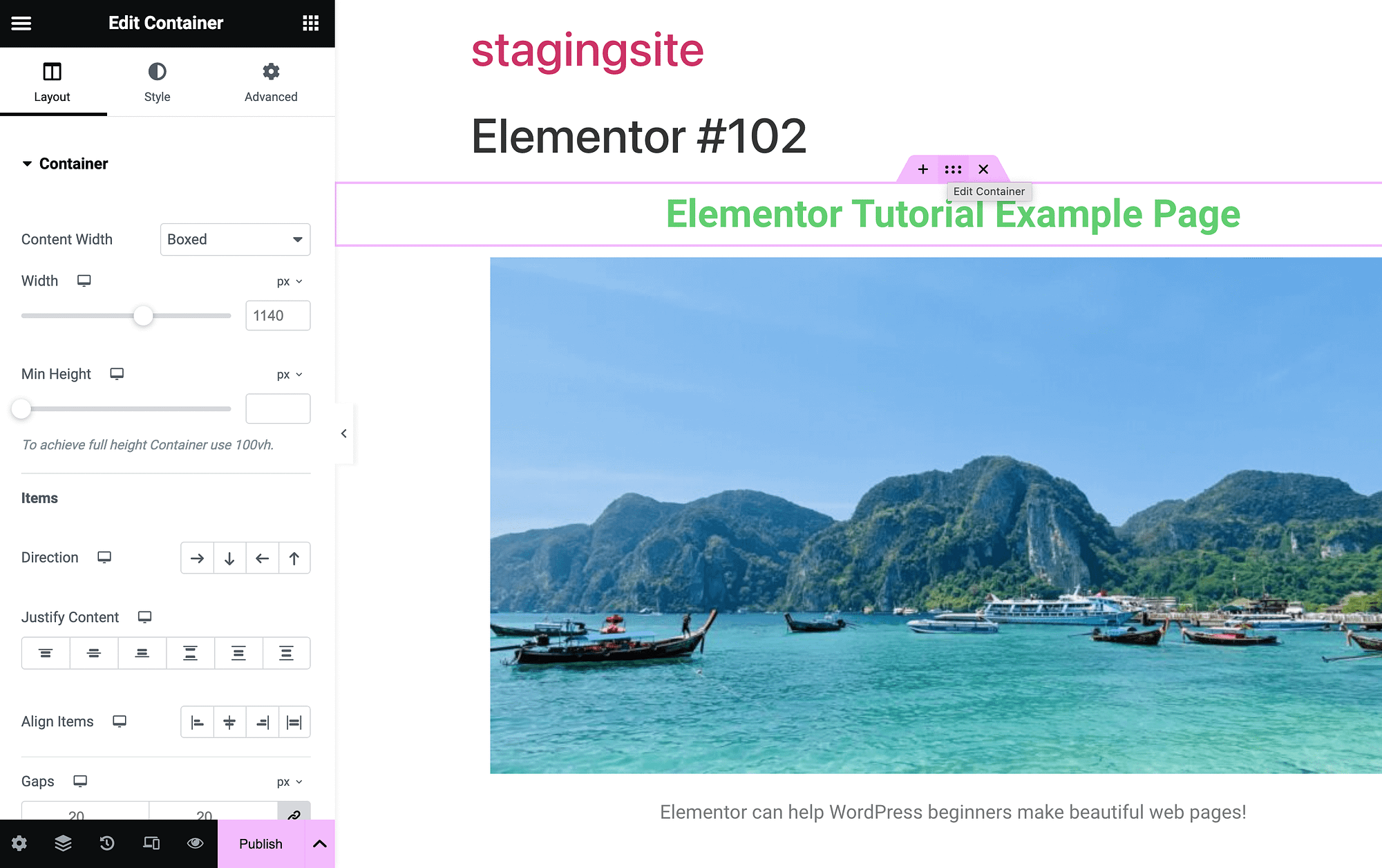
點擊x將刪除該小工具。 同時,當您單擊x和+之間的點時,您將打開該小部件的容器設定:

容器是容納每個頁面元素的盒子。 當你點擊+號時,你可以新增一個新的容器:

現在您已經基本上掌握了小部件和拖放介面,我們將深入研究一些更高級的功能。 但首先,現在是保存您的工作的好時機。
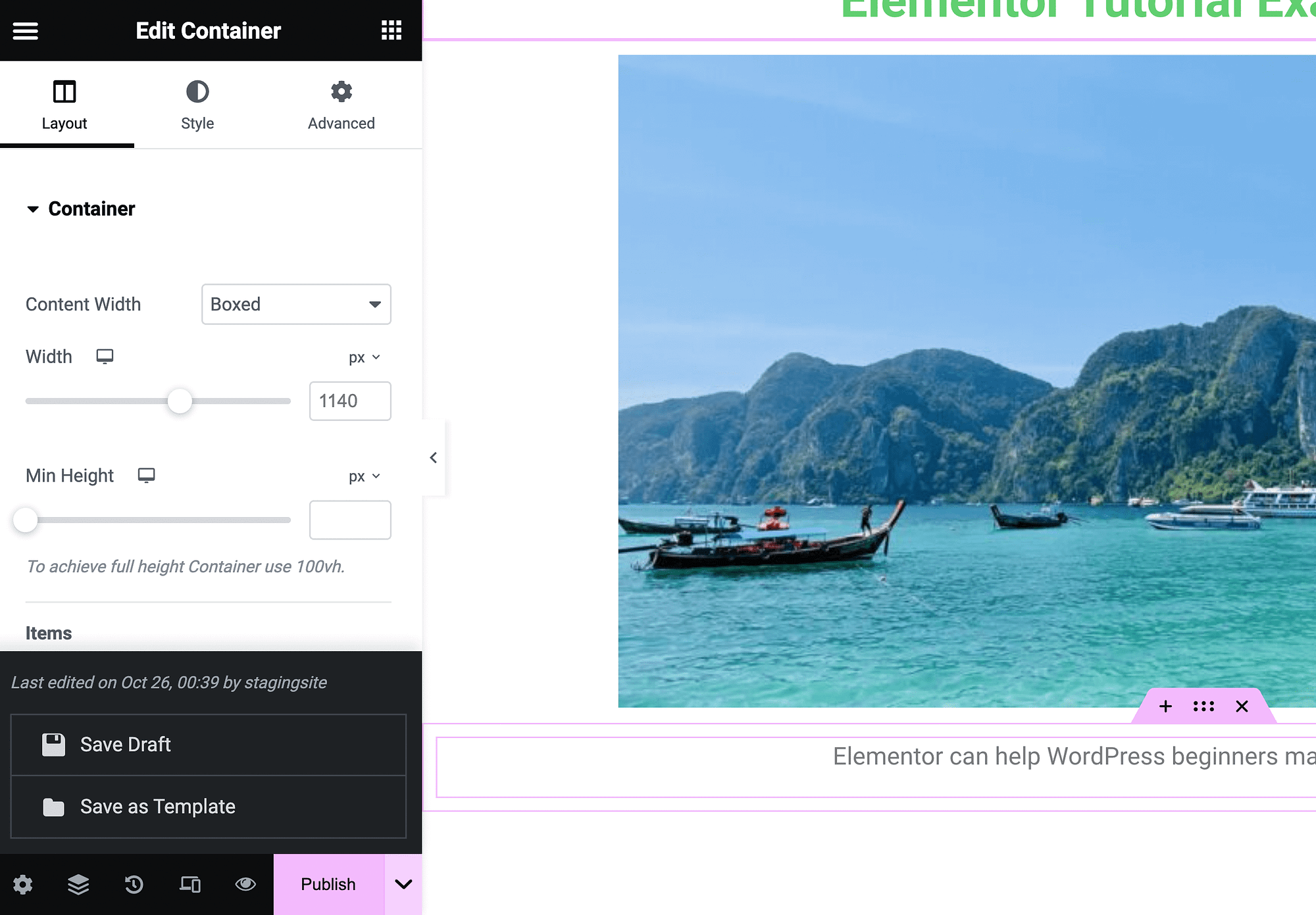
為此,請使用“發布”旁邊的箭頭展開選單選項。 將您的工作儲存為草稿或範本:

然後,當您準備好公開頁面時,請點擊Publish 。
另請注意,您使用頁面建立器建立的每個頁面的頂部都會有一個標題,上面寫著“Elementor”,後面跟著一個數字。 這是在創建時產生的。 您只需在區塊編輯器中開啟該頁面即可將其刪除。
移動和響應式設計控件
全球 95% 的用戶使用手機上網[1] 。 因此,每個網站在每台裝置上都具有良好的外觀並正常運作至關重要。
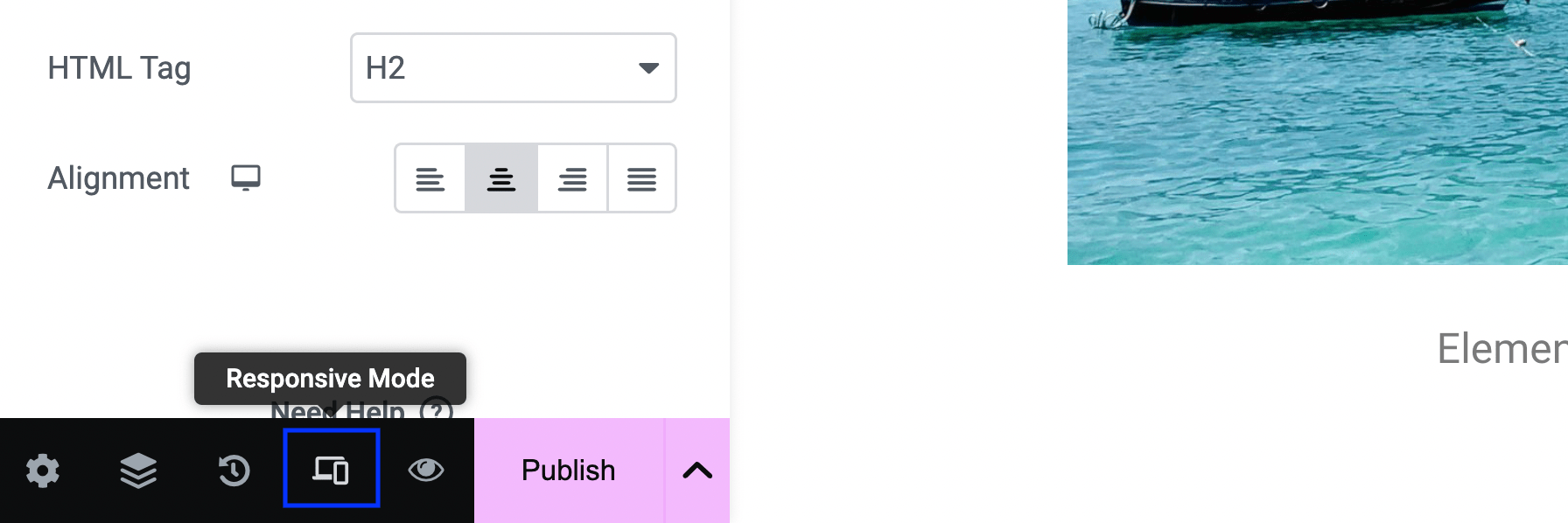
要利用 Elementor 中的響應式設計控件,您可以先啟動螢幕左下角的響應式模式:

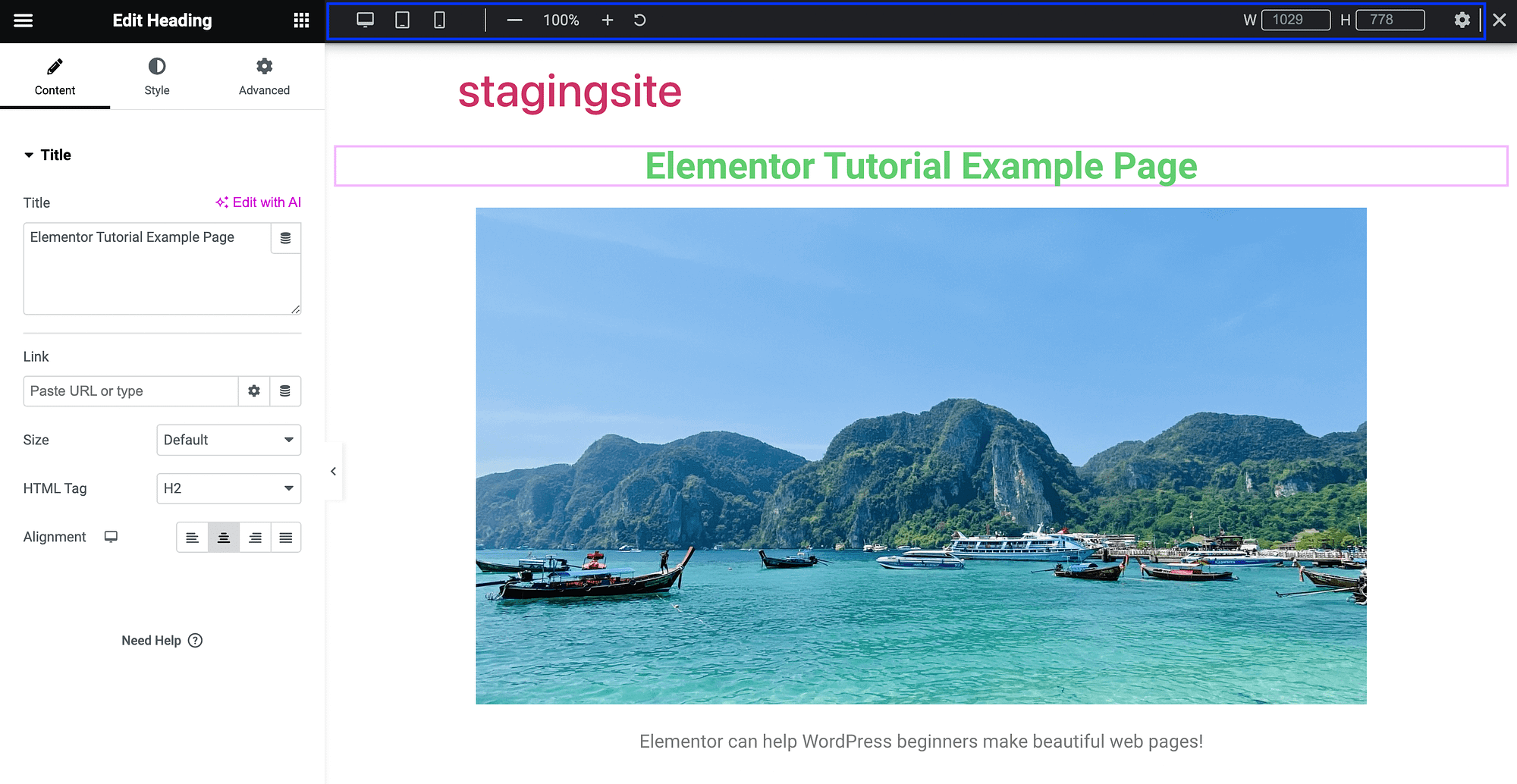
這將在編輯器頂部啟動一些新設定:


也許這裡最有用的功能是能夠像在另一台裝置上一樣查看當前頁面。 預設情況下,您將看到頁面在桌面上的顯示方式,但您也可以查看平板電腦或行動裝置視圖:

使用響應式 WordPress 主題是確保您的網站適合行動裝置的最佳方式,但這些功能非常有價值。
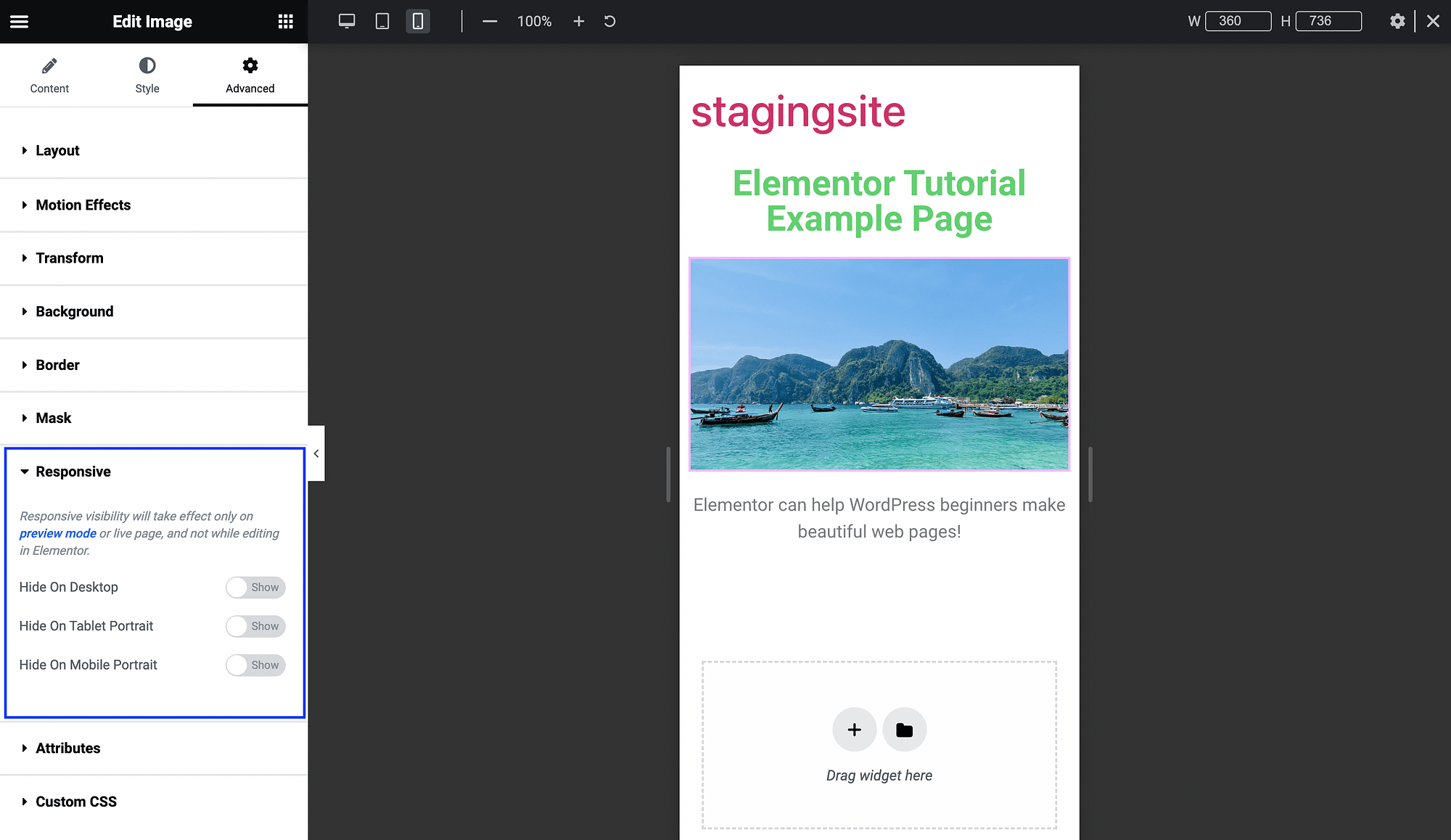
此外,您可以在進階小工具設定中存取更多響應式功能:

在這裡,您可以切換按鈕以刪除某些裝置上的某些頁面元素。 例如,您可以對主頁上的較大影片執行此操作。
元素人工智慧
最後,本 Elementor 教學中介紹的最新、最前沿的功能之一是 Elementor AI。 借助 Elementor 的免費版本,您可以使用它使用內建人工智慧 (AI) 生成文字、圖像甚至程式碼。
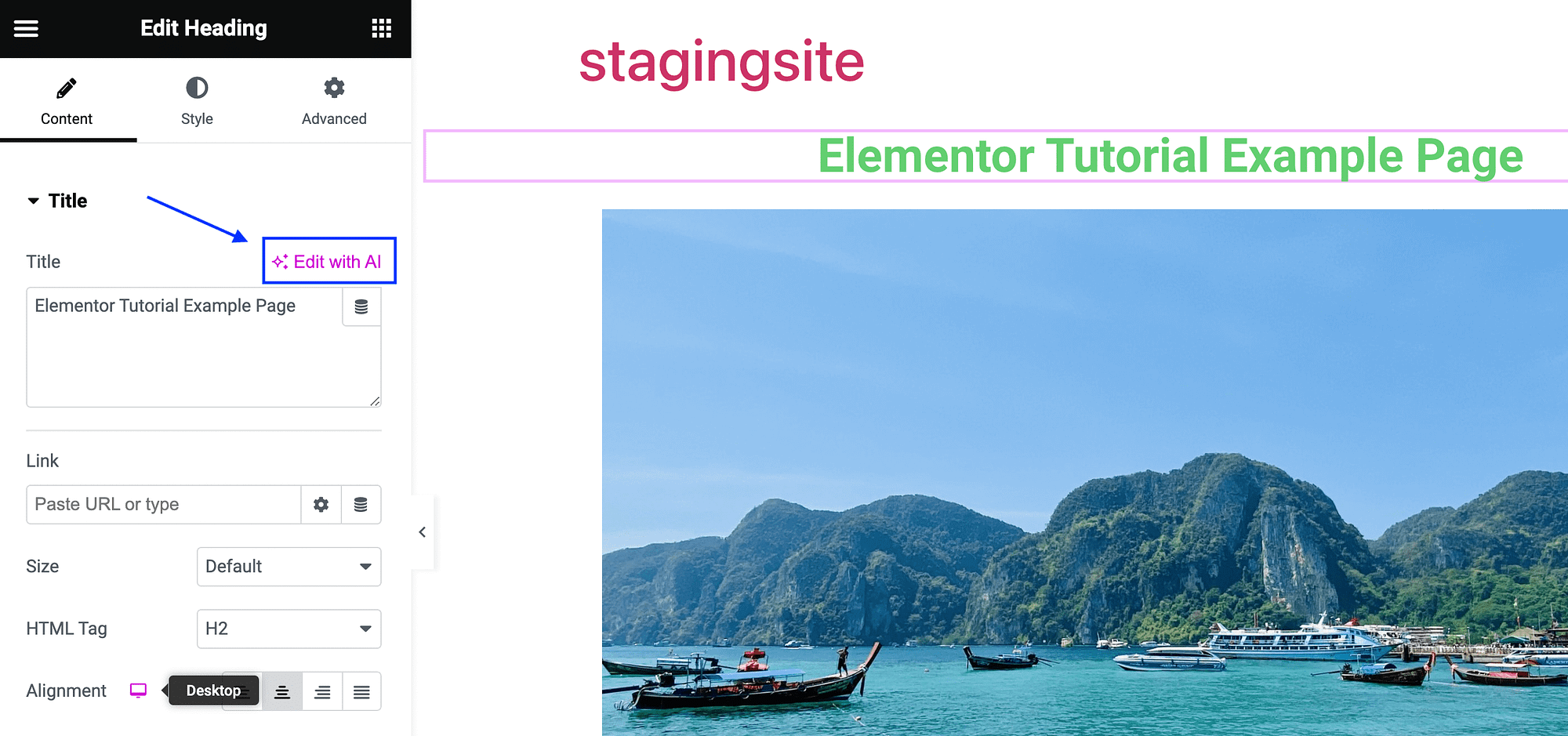
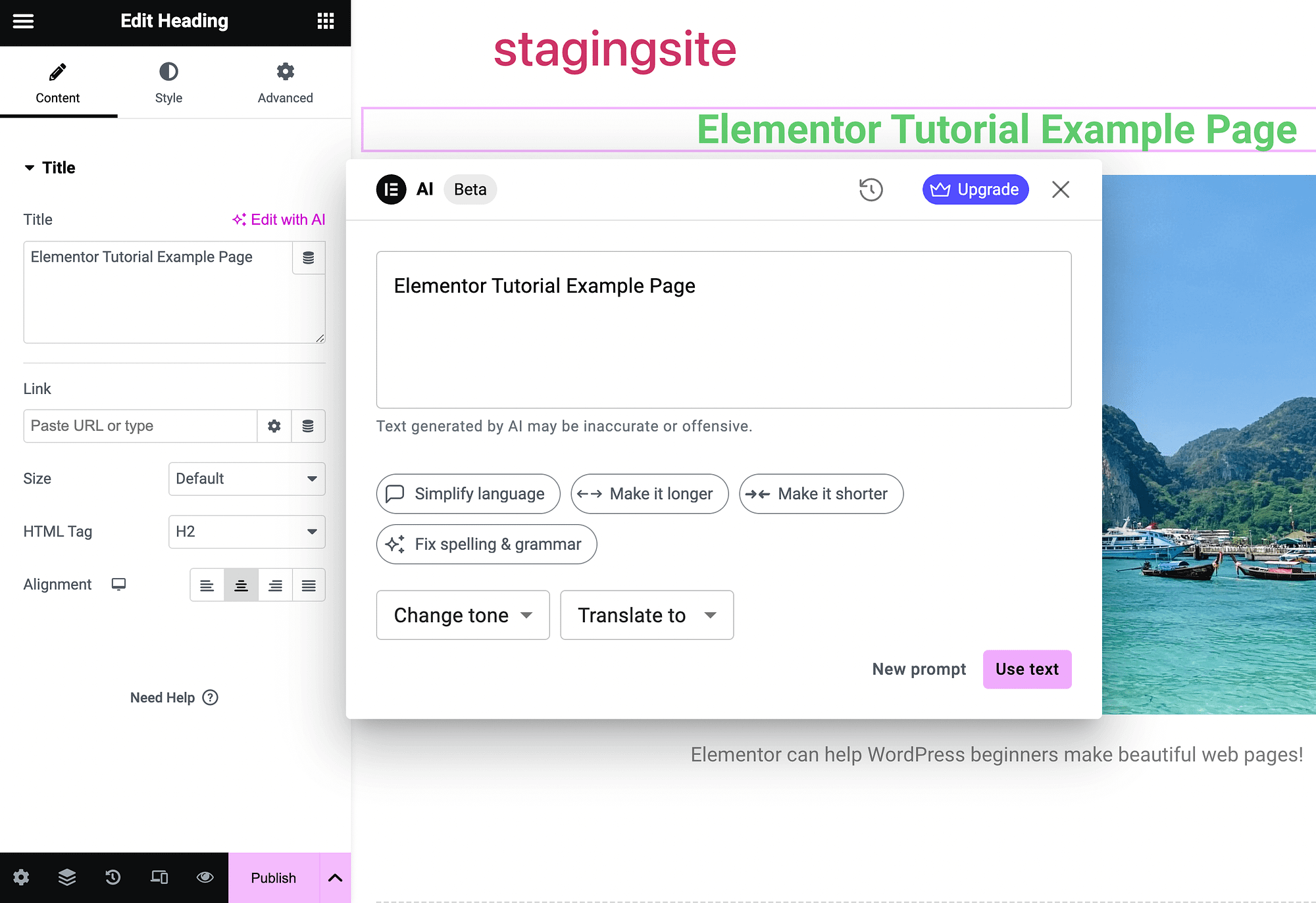
這些功能非常易於使用,您只需要知道在哪裡可以找到它們。 要生成文本,只需找到“使用 AI 編輯”按鈕:

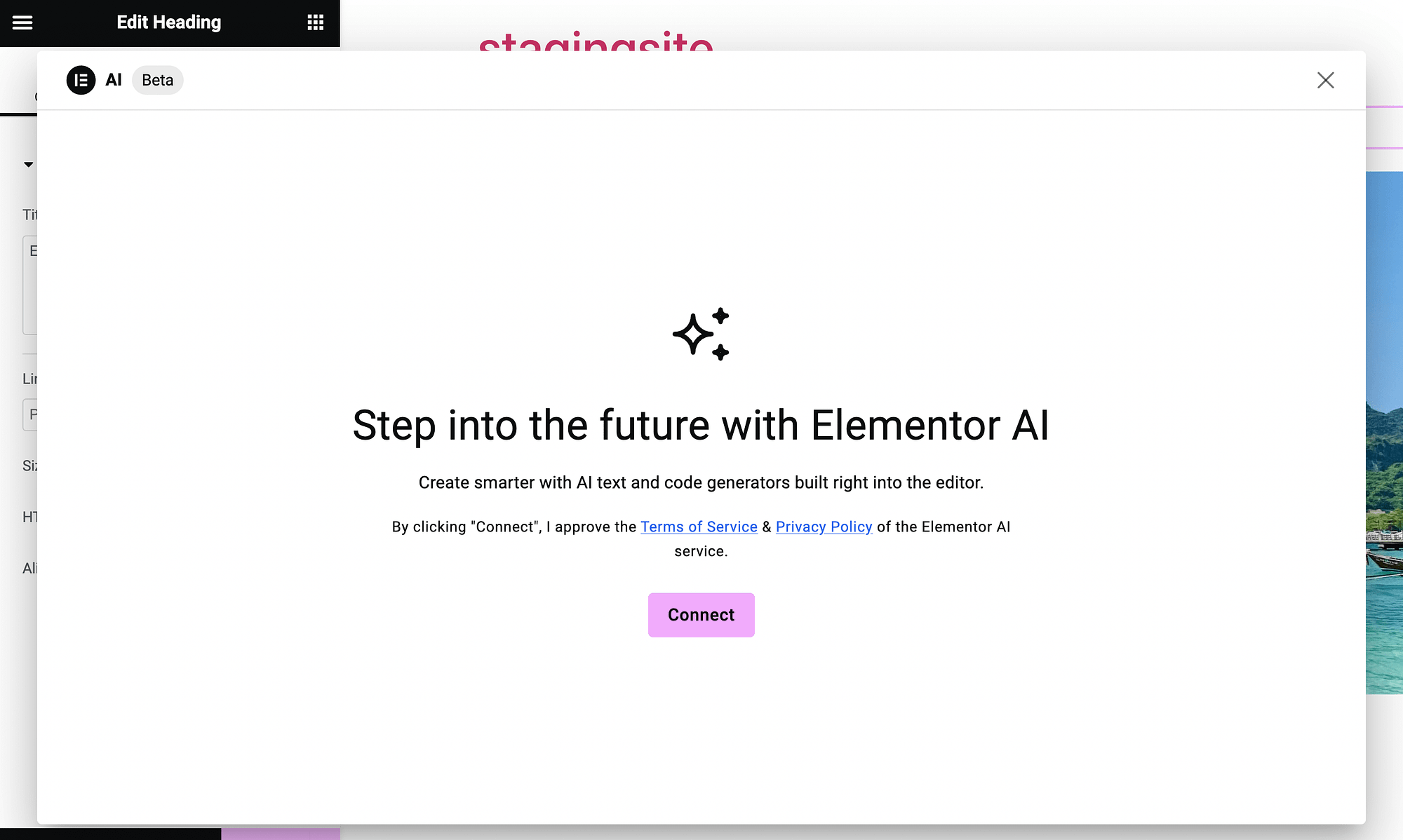
單擊它時,您將看到一個頁面,提示您連接到該工具:

完成該過程後,您將看到 AI 文字產生器框:

就像使用任何其他人工智慧文字產生器一樣使用它。 它甚至包括允許您改變語氣和翻譯文字的複雜選項。 您可以使用它來產生標語、產品描述或您需要的任何類型的內容。
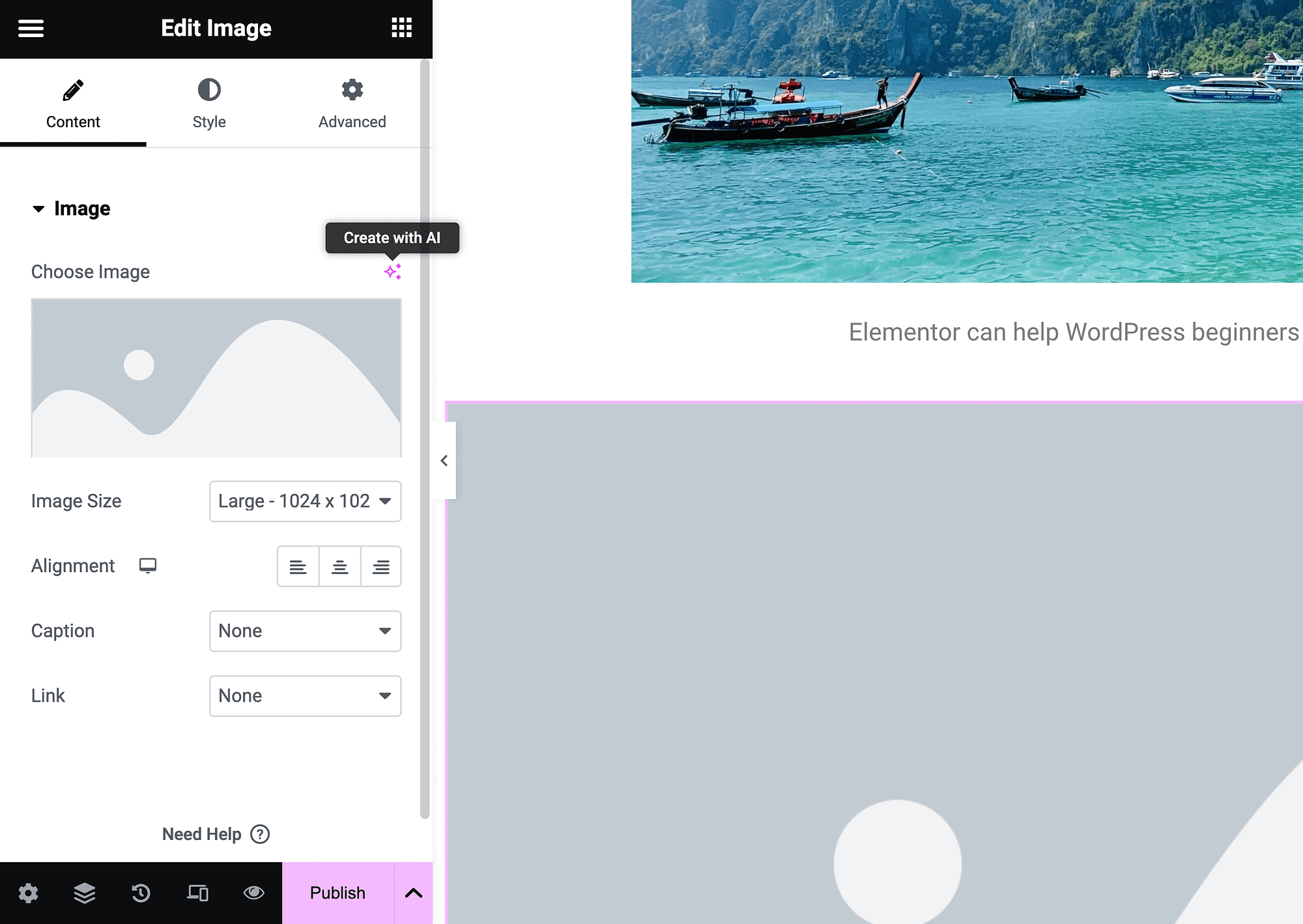
如果您想在 Elementor 中使用 AI 產生圖像,只需找到任何圖像欄位旁邊的「使用 AI 建立」按鈕即可:

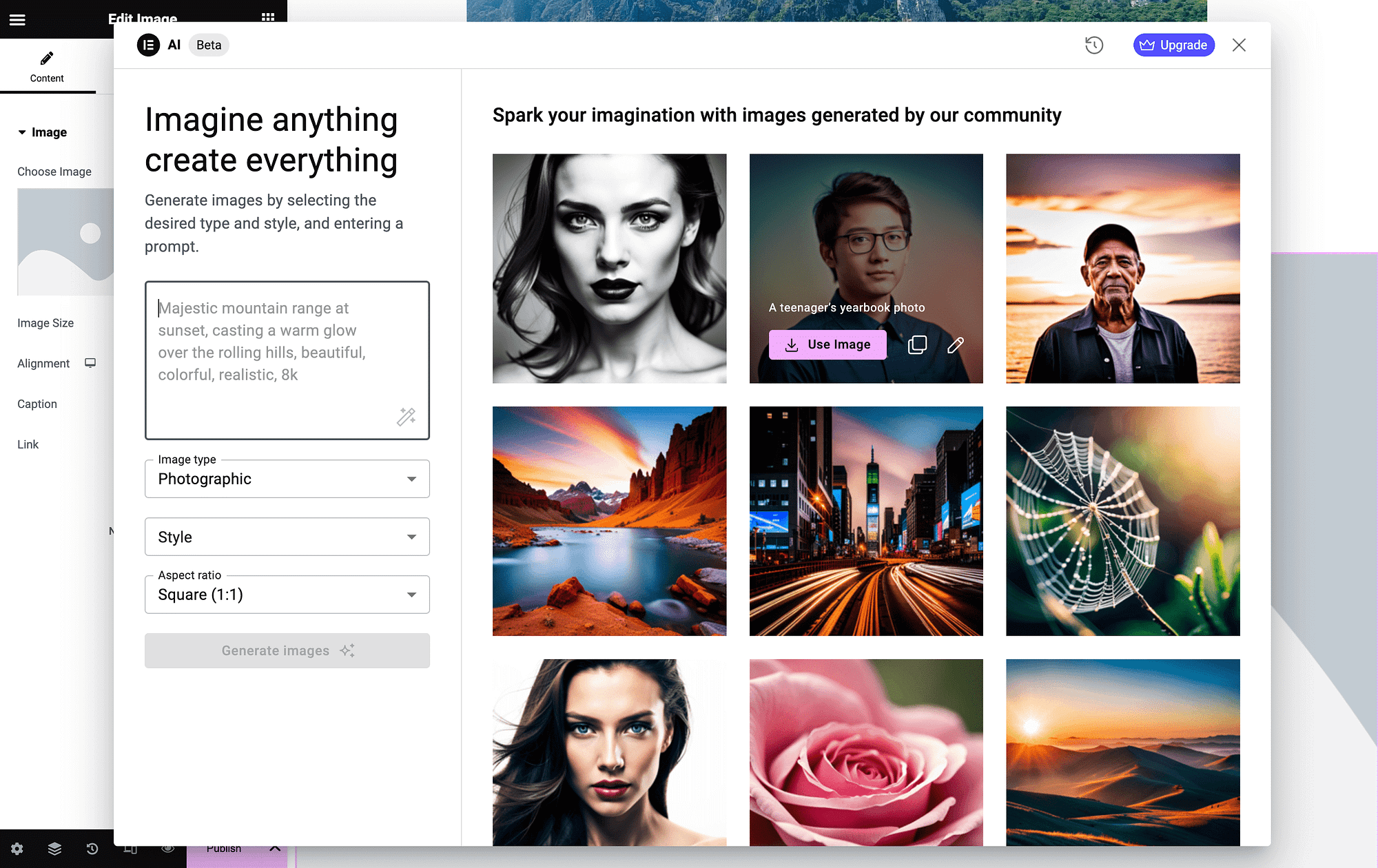
點擊它啟動 AI 圖像生成器:

在左側您可以輸入您的促銷訊息並自訂一些圖像設定。
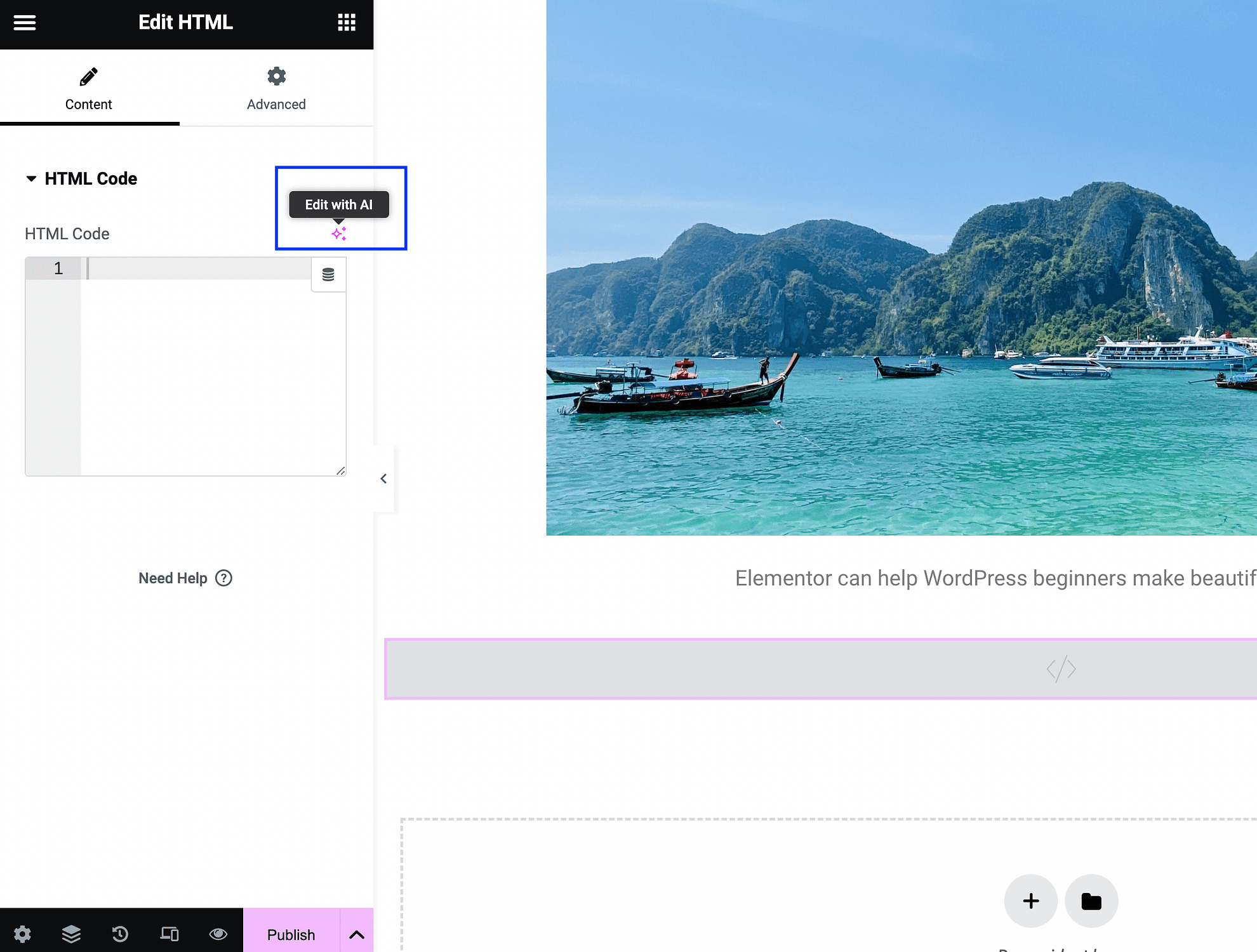
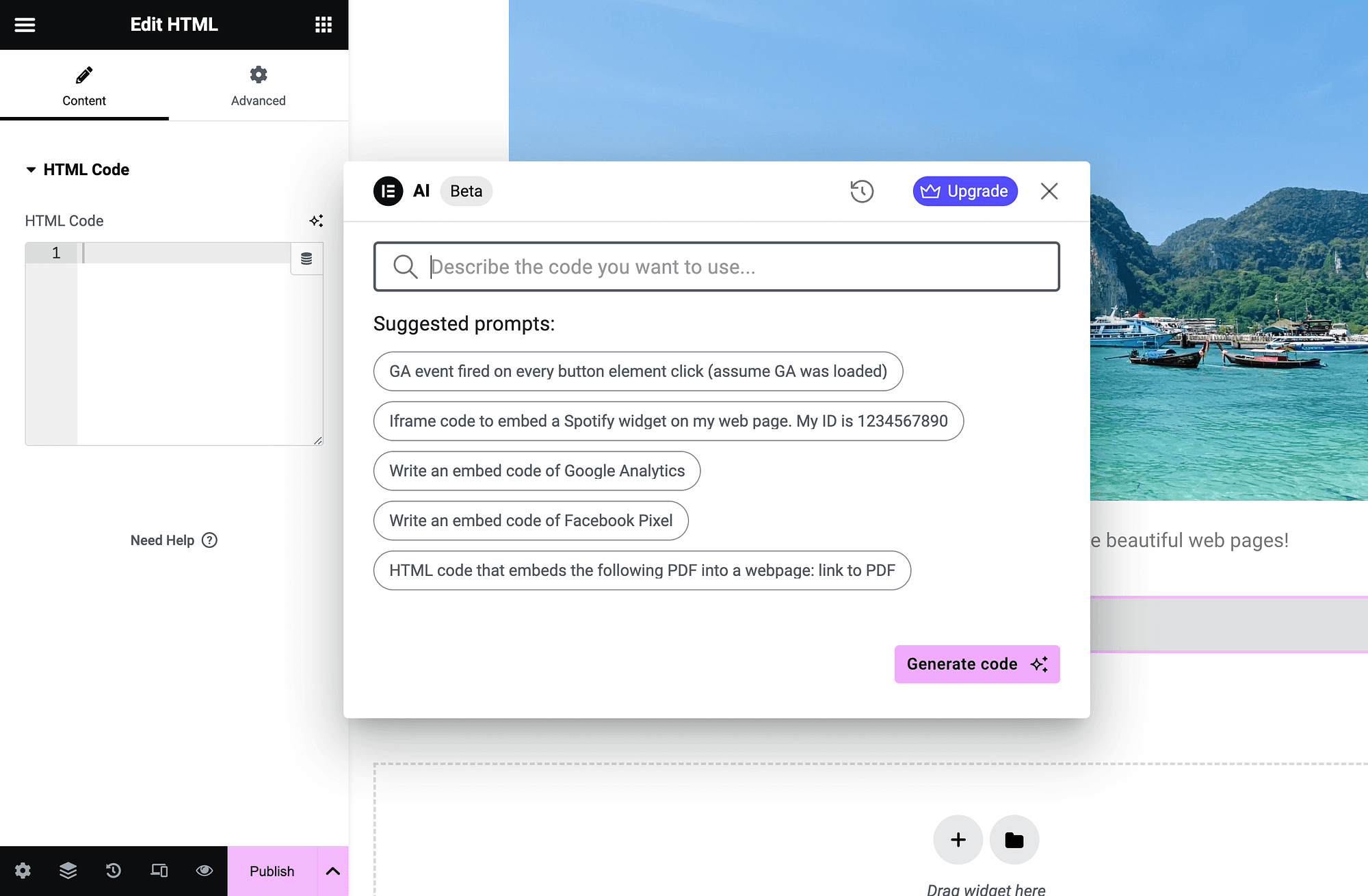
最後,您可以新增 HTML 小工具並使用 AI 產生自訂程式碼。 只需點擊“使用 AI 編輯” :

這將啟動您的提示畫面:

只需輸入描述並點擊“生成代碼”即可。 這些只是使用 Elementor 的 AI 功能進行網頁設計的幾種方法。
結論
如果您想建立自訂網頁而無需編寫程式碼,Elementor 可能正是您的解決方案。 儘管如此,還是有一點學習曲線,所以 Elementor 教學可能非常有用。
首先,您需要熟悉拖放介面和基本小部件。 然後,您將能夠自訂小工具並管理容器。 準備好後,請利用更高級的行動優化選項。 您甚至可以使用內建的人工智慧功能來快速追蹤流程。 ️
您對本 Elementor 教學有任何疑問嗎? 請在下面的評論部分詢問我們!
