Elementor 教學:如何使用流行的頁面產生器插件
已發表: 2024-02-14一想到要自己創建一個具有專業外觀的網站,您是否感到不知所措? 在本教程中,我們將向您展示 Elementor 頁面建立器外掛程式如何幫助您實現這一目標,而無需設計師具備技術技能或大量預算。
Elementor 功能強大且使用者友好。 它具有拖放介面、豐富的模板庫和設計小部件 - 輕鬆創建網站所需的所有工具。
在本文中,我們將探討您需要了解的有關此頁面建立器解決方案的所有資訊。 您將了解如何安裝和設定 Elementor、建立您的首頁並探索其強大的功能。
讓我們開始吧。
安裝和設定 Elementor

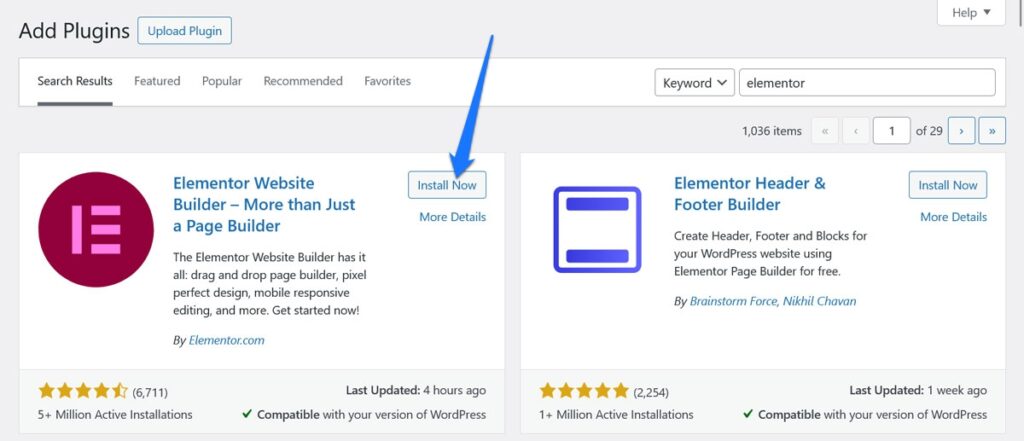
在開始使用頁面編輯器之前,您需要先安裝它。 為此,請在儀表板上找到“插件”部分,然後按一下“新增插件” 。 在隨後畫面的搜尋欄中,輸入「Elementor」並按 Enter 鍵。 您應該在搜尋結果的頂部看到該插件。

點擊旁邊的“立即安裝”按鈕。 進入您的網站後,點擊「啟動」 。 完畢。
使用 Elementor 建立和編輯您的首頁
了解 Elementor 的最佳方法是實際進行實驗。 請按照本教學進行操作,以便更好地掌握 Elementor 及其功能。
但是,在開始之前,需要先熟悉以下一些功能:
- 拖放功能– Elementor 的核心吸引力在於其用戶友好的拖放建構器。 此功能可讓您輕鬆在頁面上新增、排列和自訂元素,而無需任何編碼知識。
- 即時編輯– Elementor 提供即時編輯體驗。 當您對頁面進行更改時,您會看到它們即時發生,這簡化了設計過程並幫助您更有效地建立網站。
- 範本和區塊– Elementor Free 包含預先設計的範本和區塊的基本集合。 這些資源使您可以快速建立具有專業外觀的頁面。 當然,Elementor 的付費版本很大程度上是建立在這一基礎上。
- 樣式選項– 此外掛程式提供常規設置,例如樣式選項、動畫效果和多列佈局。 這些選項可以更輕鬆地為您的網站創建獨特的外觀和感覺,並且足夠靈活,可以滿足各種設計需求。
- WooCommerce 整合– 對於那些經營電子商務網站的用戶,Elementor 與 WooCommerce 整合。 此整合可讓您設計自訂 WooCommerce 產品頁面,從而顯著增強購物體驗。
現在,讓我們來看看上述內容的一些實際應用。
1. 建立頁面
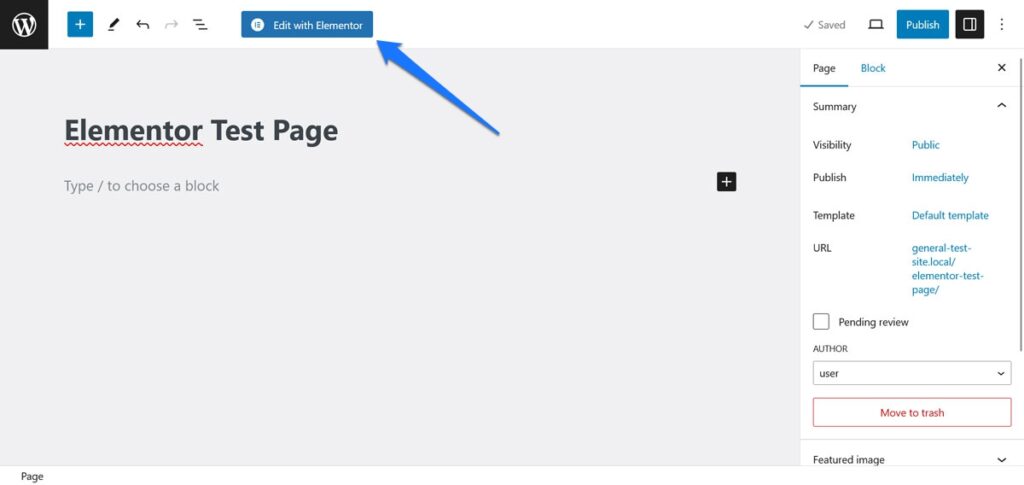
在 WordPress 中,前往頁面並選擇新增內容。 為您的新頁面指定一個反映內容或其目的的標題。 命名後,按一下「使用 Elementor 編輯」按鈕。 這會將您從 WordPress 介面轉換到 Elementor 的頁面建立器。

熟悉 Elementor 頁面編輯器
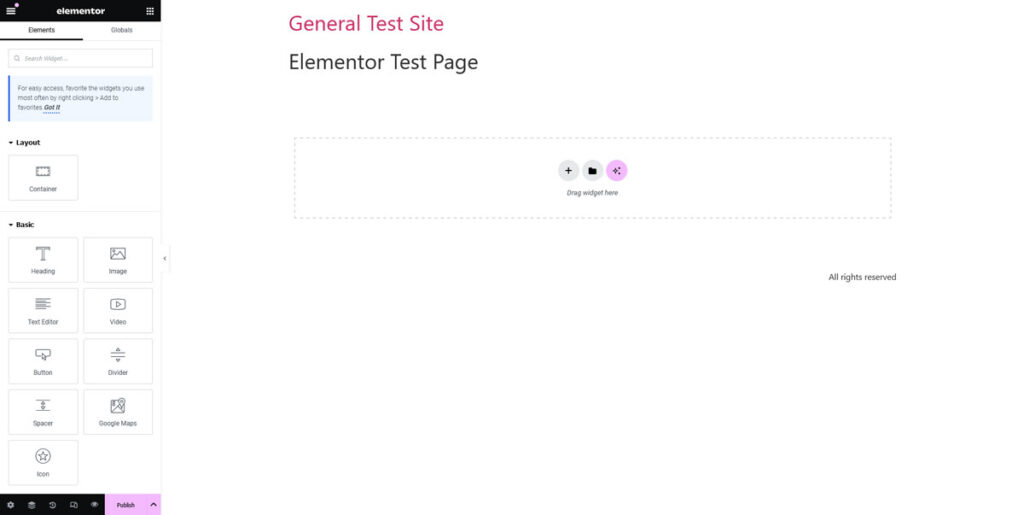
Elementor 開啟一個由兩部分組成的介面:主編輯畫面和側邊欄。

以下是他們如何協同工作:
- 側邊欄– 這是 Elementor 的控制中心。 在這裡,您會發現大量可用於建立網頁的拖放功能和小部件。
- 主編輯區域-這是您的頁面形成的地方。 當您從側邊欄拖曳小工具時,您可以將它們放入此區域並開始調整頁面的佈局。 稍後會詳細介紹。
- 導航器– 這個非常有用的功能就像是頁面結構的路線圖。 它提供了頁面上所有元素的可視化表示,並按層次結構組織。 這包括部分、列和小部件。 若要存取導覽器視圖,請以滑鼠右鍵按一下 Elementor 編輯器中的任何小工具、列或部分,然後從上下文功能表中選擇導覽器
- Finder – 此功能可讓您搜尋和存取 Elementor 和 WordPress 中的任何頁面、範本或設定。 這包括帖子、頁面、設定、模板,甚至特定的 Elementor 小部件。 您可以按CMD / CTRL + E輕鬆開啟 Finder。
基本構建塊
當您在本教學中使用 Elementor 時,您可能會注意到大多數頁面由三個主要元素組成:
- 部分- 將部分視為頁面的基礎圖層。 它們是您開始建立頁面的最大構建塊。
- 列- 在每個部分中,您可以插入列。 它們可作為小部件的容器,有助於更精確地組織您的內容。
- 小工具– 小工具是實際的內容元素 – 如文字、圖像、按鈕等。 您會在側邊欄中找到許多小部件,可以將其拖放到您的部分和列中。
在建立頁面時,您將使用這三個工具。
2. 新增頁面元素
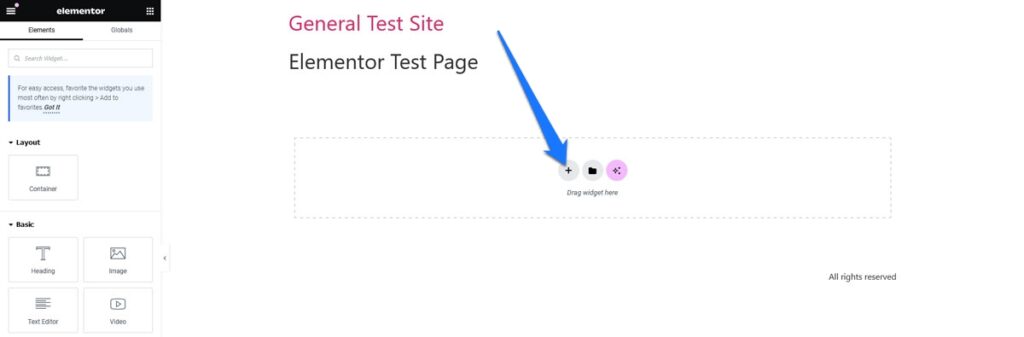
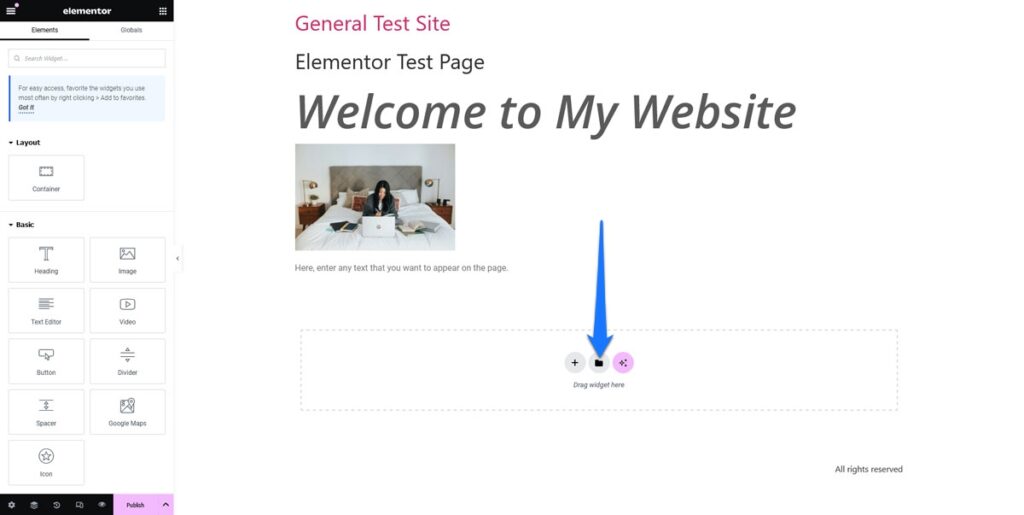
首先,您需要調整頁面的佈局。 使用+按鈕新增部分。

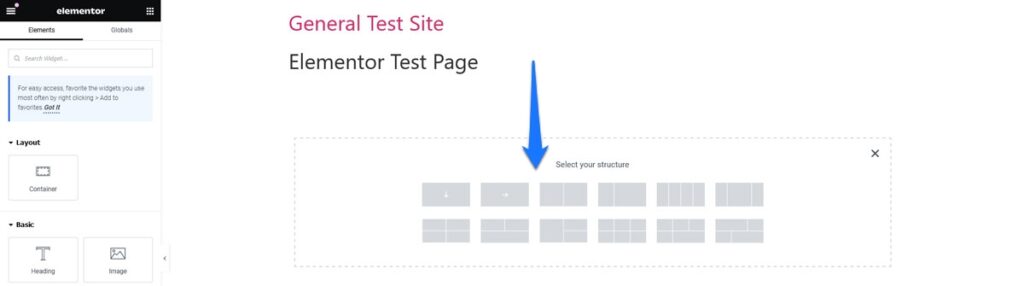
之後,您可以選擇不同的列結構。

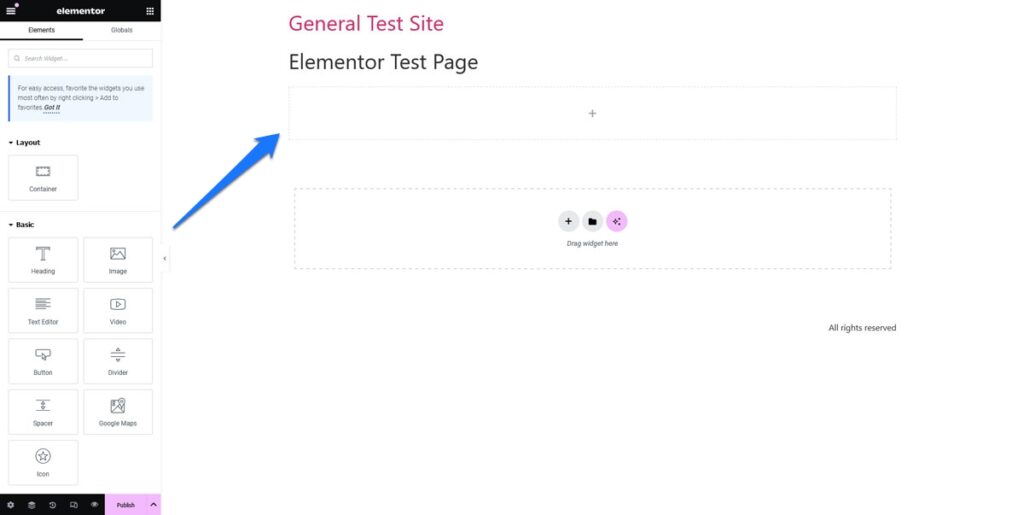
一旦確定了基本佈局,就可以新增小部件。 例如,您可以透過將標題小工具拖曳到頁面上的部分或列來新增標題。

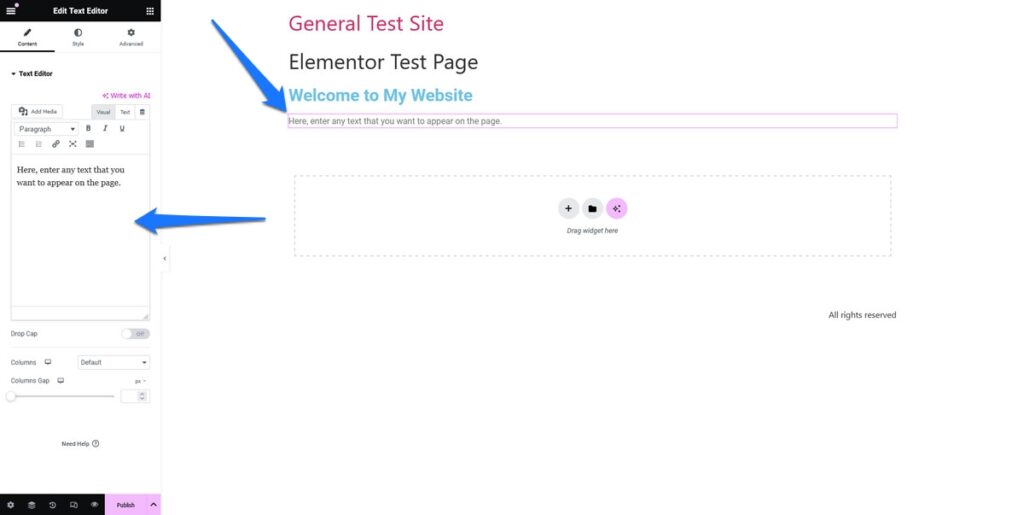
要添加一些文本,請將文本小部件從 Elementor 側邊欄拖曳到所需的部分。 點擊文字方塊開始輸入或貼上您的內容。

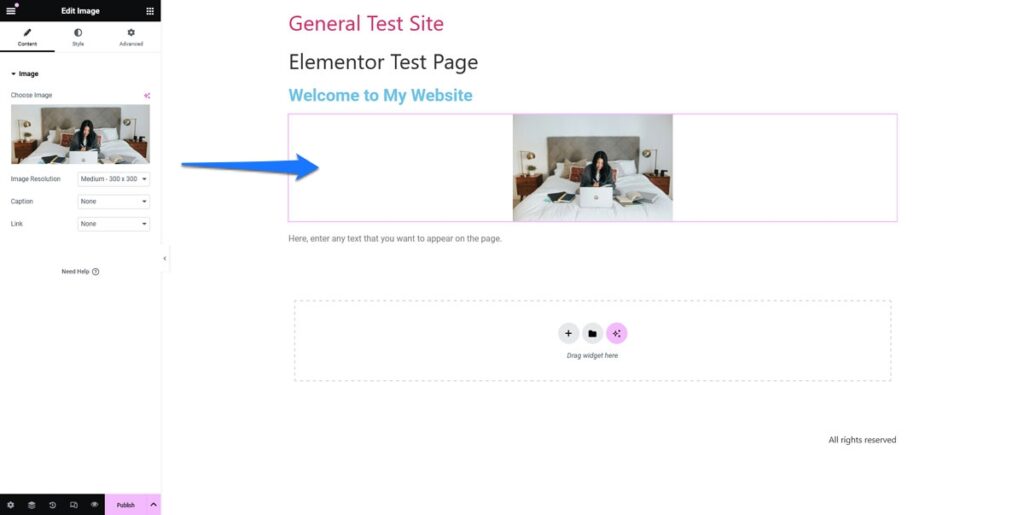
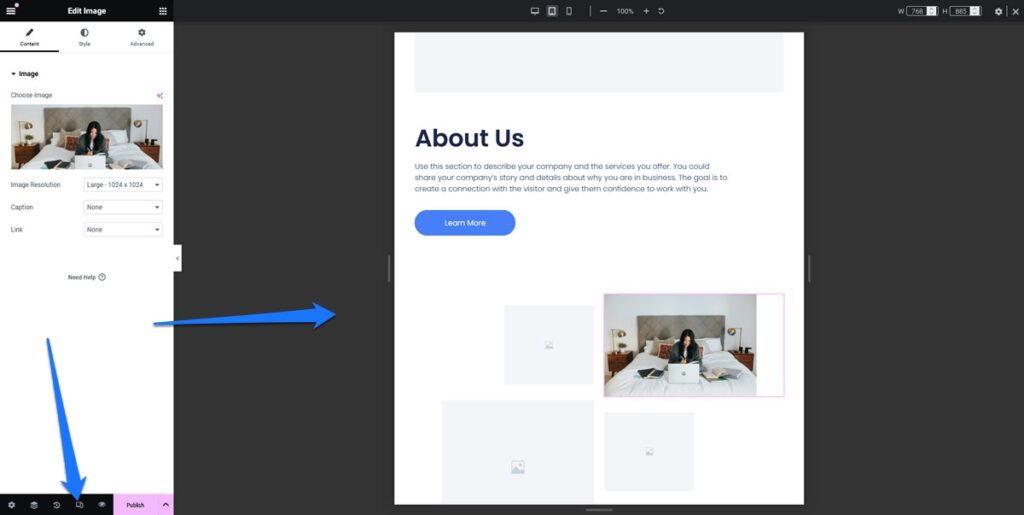
當然,要新增圖像,您可以使用圖像小工具。 您可以從圖庫或直接從電腦上傳圖像。

重複此過程以新增按鈕或您想要包含的任何其他功能。
3. 自訂 Elementor 小工具
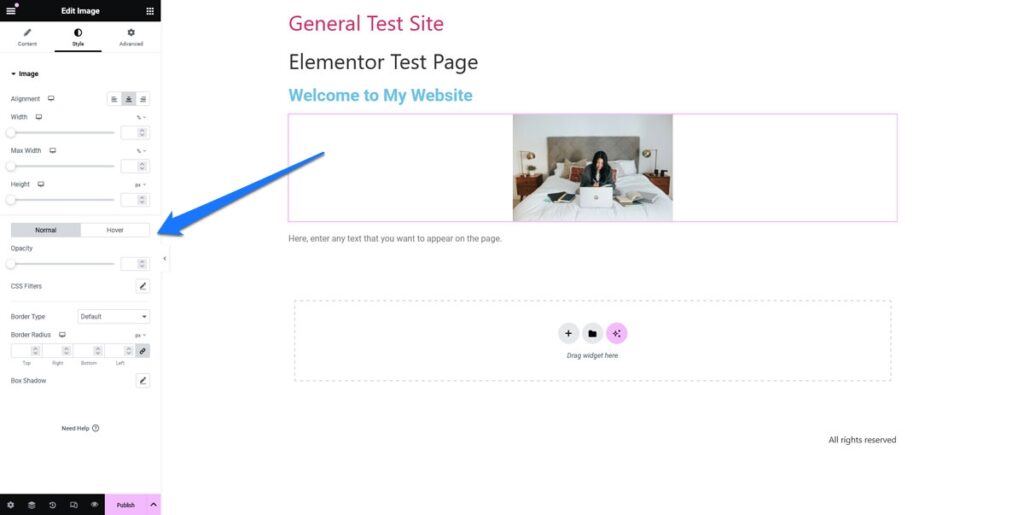
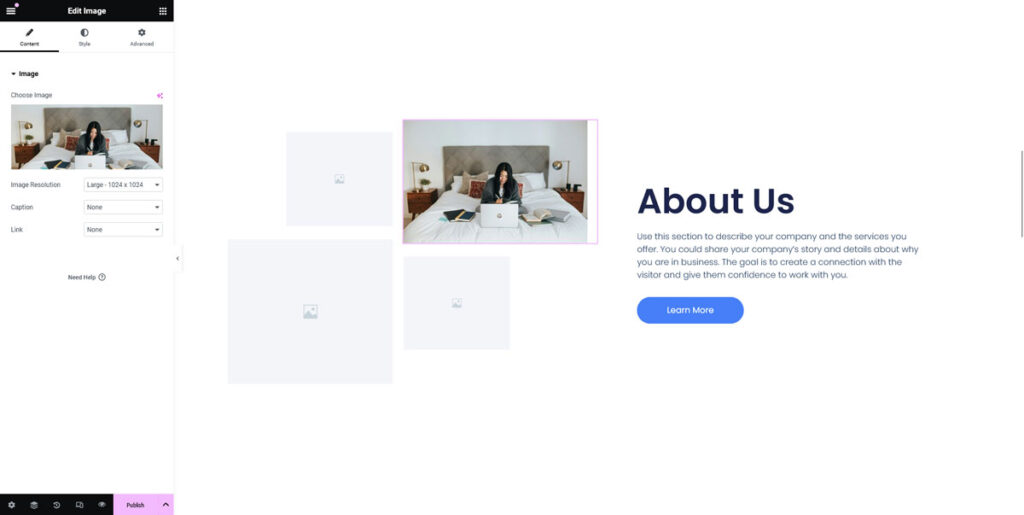
一旦放置,每個小部件都可以自訂。 要編輯部分、列或小部件,只需單擊它們即可。 這使您可以在左側邊欄中存取其他自訂選項,例如樣式、佈局調整等。

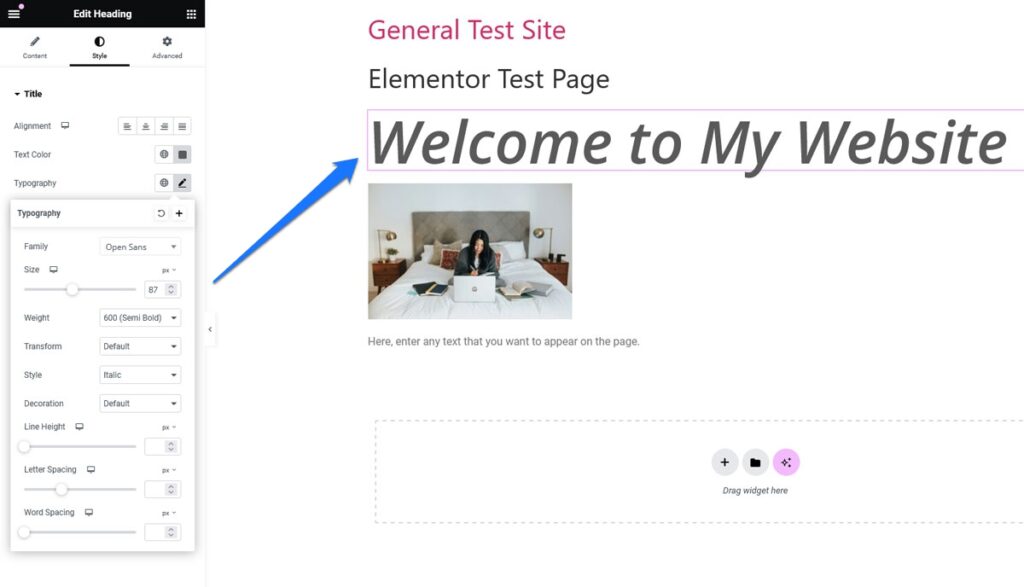
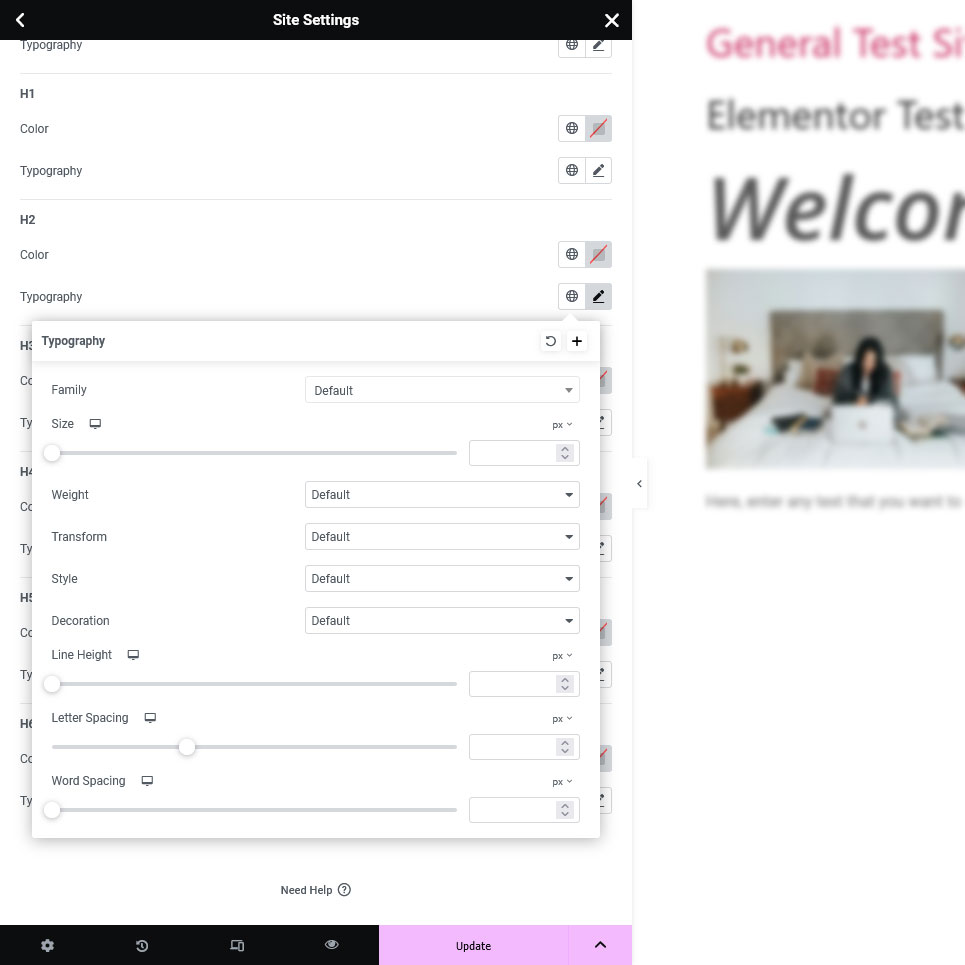
其中之一是“樣式”選項卡。 在這裡,您可以自訂不同元素的內容。 例如,對於標題小工具,您可以調整字體、大小、顏色和對齊方式。

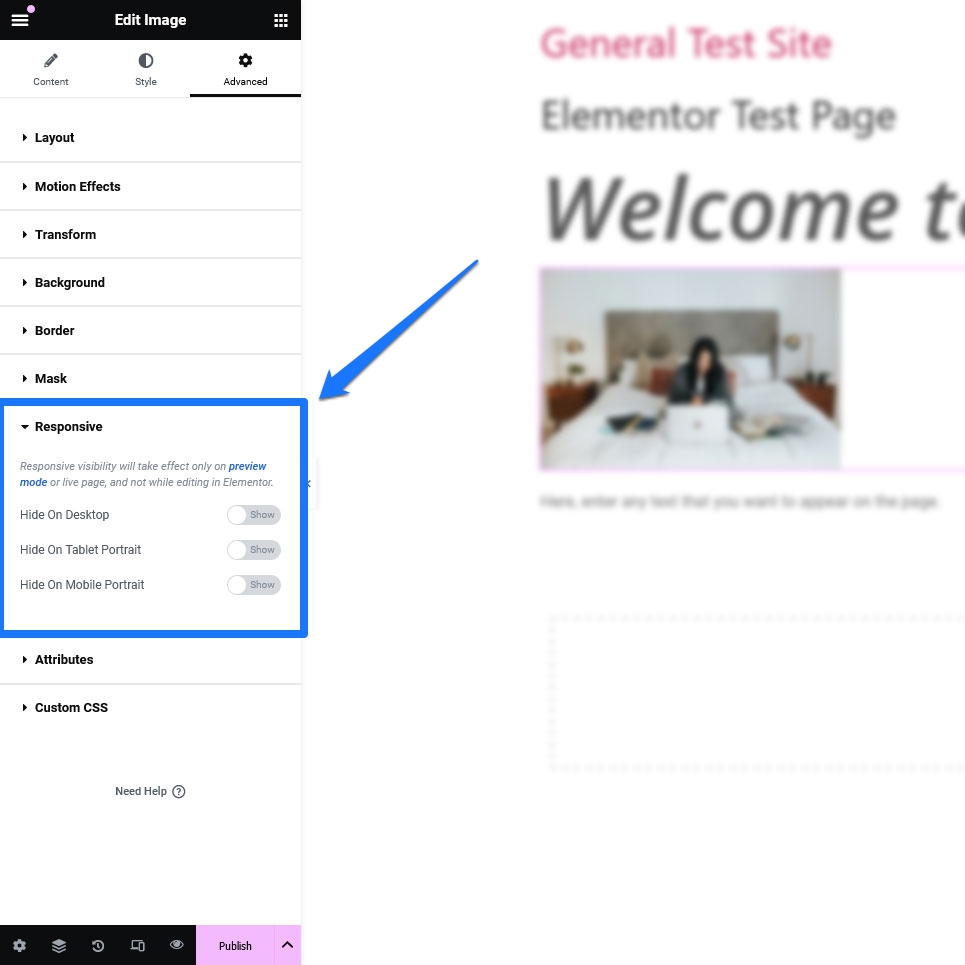
此外,還有「進階」選項卡。 在這裡,您可以更改邊距和填充、邊框、背景等。 您甚至可以隱藏某些類型裝置上的元素。

嘗試不同的小部件和样式,找到適合您頁面的完美外觀。 但請注意,免費版本僅提供一些基本選項。
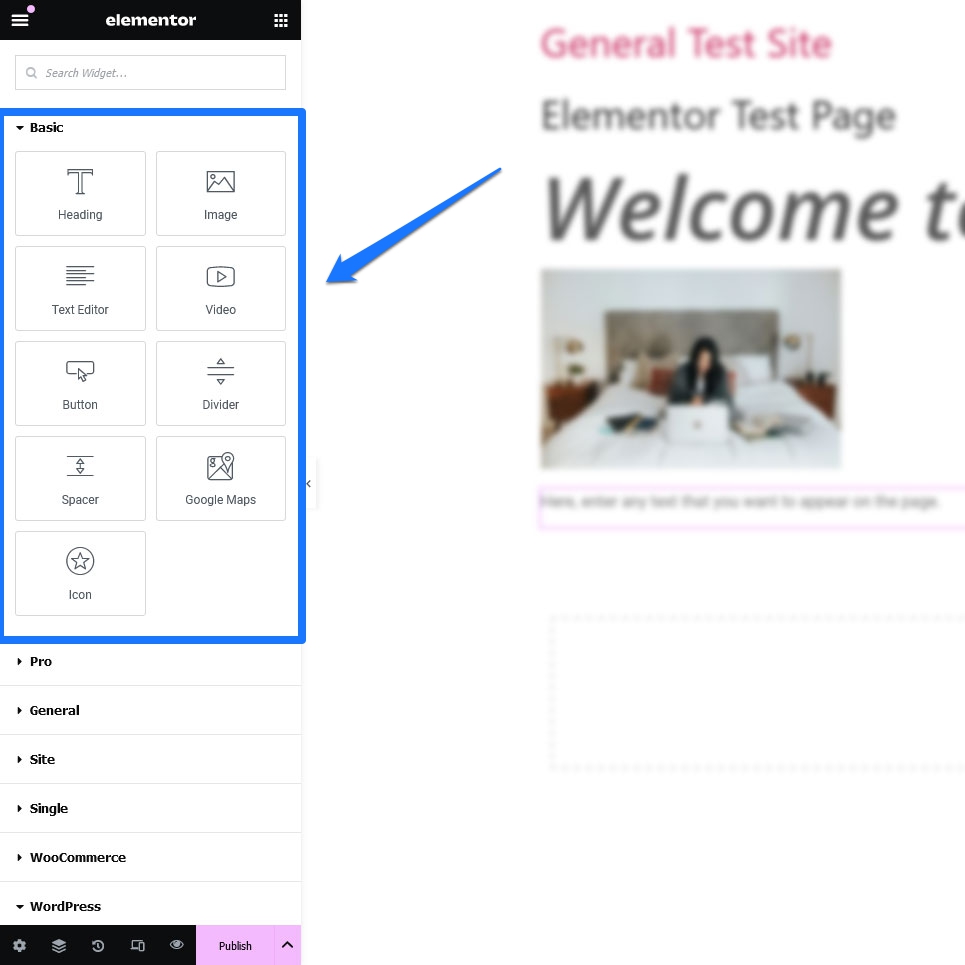
基本上,您在這裡可以訪問的只是用於向頁面添加標題、文字、圖像、影片、按鈕、分隔符號和間隔符以及 Google 地圖和圖示的小部件。

您還可以使用內建的 WordPress 小工具,例如類別清單、最近的貼文、導覽選單等。 但是,如果您想要完整的工具箱,則必須獲得網站建立器的付費版本。

4. 設定全域預設值
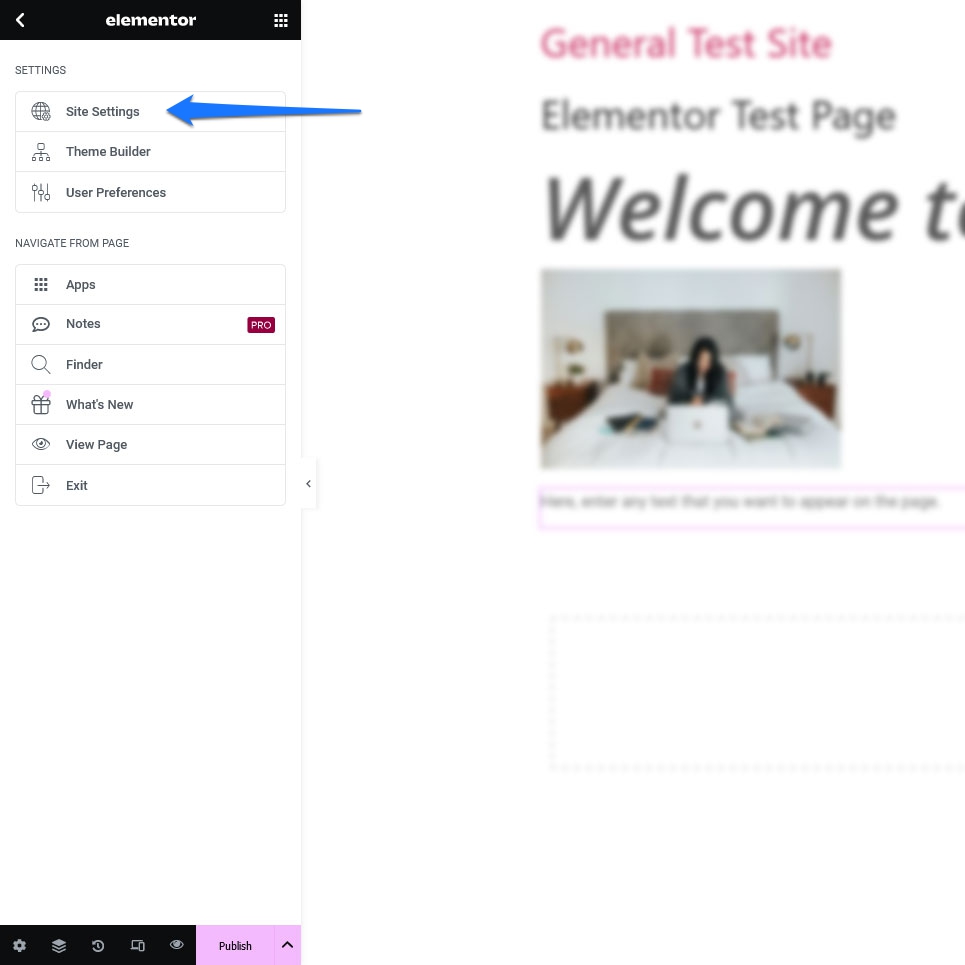
本 Elementor 教學課程需要介紹的另一件事是如何設定網站上全域設定的預設值,例如字體和顏色。 為此,請點擊 Elementor 側邊欄左上角的漢堡選單,然後選擇網站設定。

使用「設計系統」和「主題樣式」下的選項來調整網站上的顏色,配置不同訂單的標題、樣式按鈕、圖像或表單欄位的外觀,以及配置頁首和頁尾的設定。

您可以在每個小部件的基礎上覆蓋其中的大部分內容,但是,建立預設值對於使最終結果看起來一致有很大幫助。
5. 存取修訂歷史記錄
如果您發現自己的設計已發展到您不相信的方向,請不要擔心。 Elementor 的修訂歷史記錄使您只需單擊幾下即可追蹤和恢復變更。
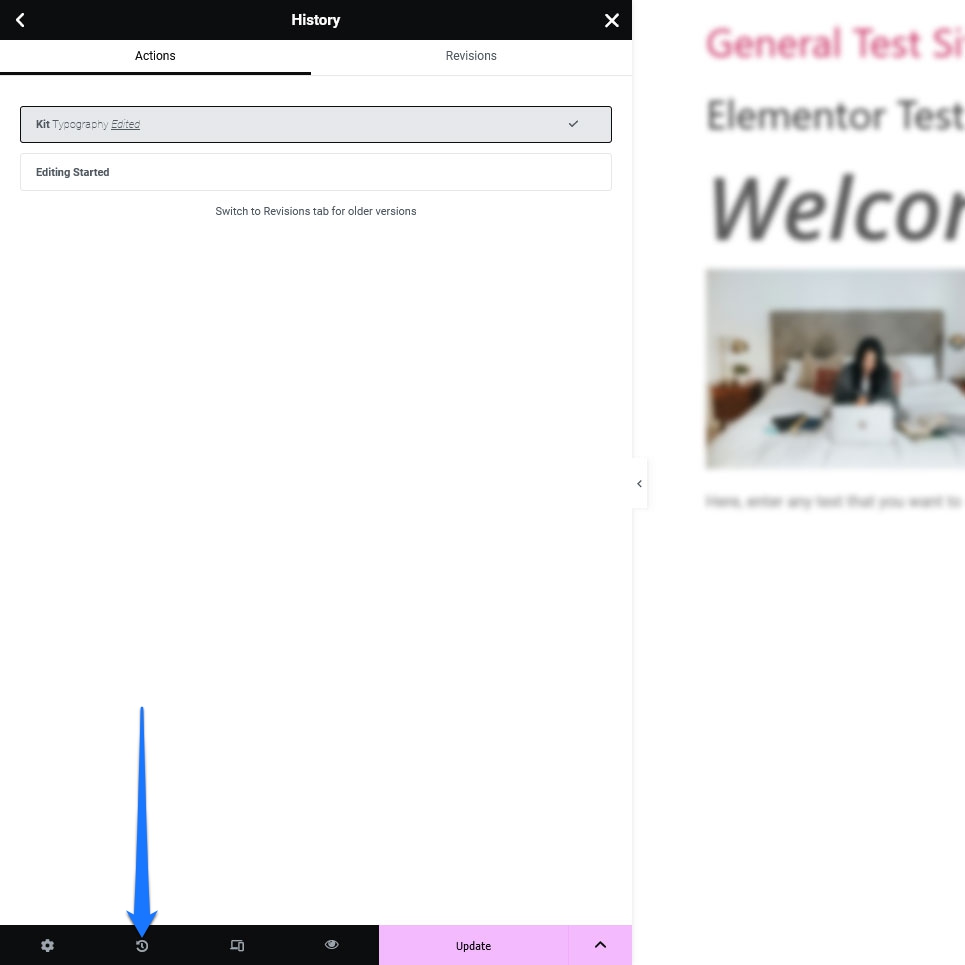
歷史記錄圖示位於側邊欄的底部(它看起來像一個帶有兩個時鐘指標的圓形箭頭),可讓您查看編輯會話期間所採取的所有操作的日誌。

您可以使用它在操作之間來回移動,並根據需要還原到先前的版本。 這樣,您就不必費力地記住並撤消所有導致您陷入設計死胡同的事情。
6. 探索 Elementor 模板
模板可以顯著節省時間。 它們是預先設計的頁面和部分,您可以按原樣使用或自訂以滿足您的需求。 Elementor 以多種不同的形式提供它們。
若要存取模板,請按一下 Elementor 編輯器中任意部分內的資料夾圖示。

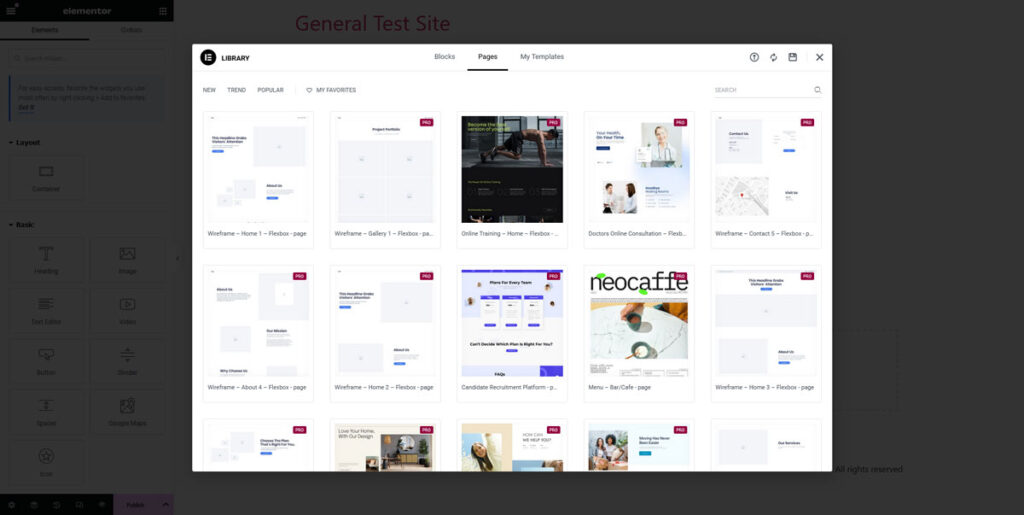
這將打開模板庫。

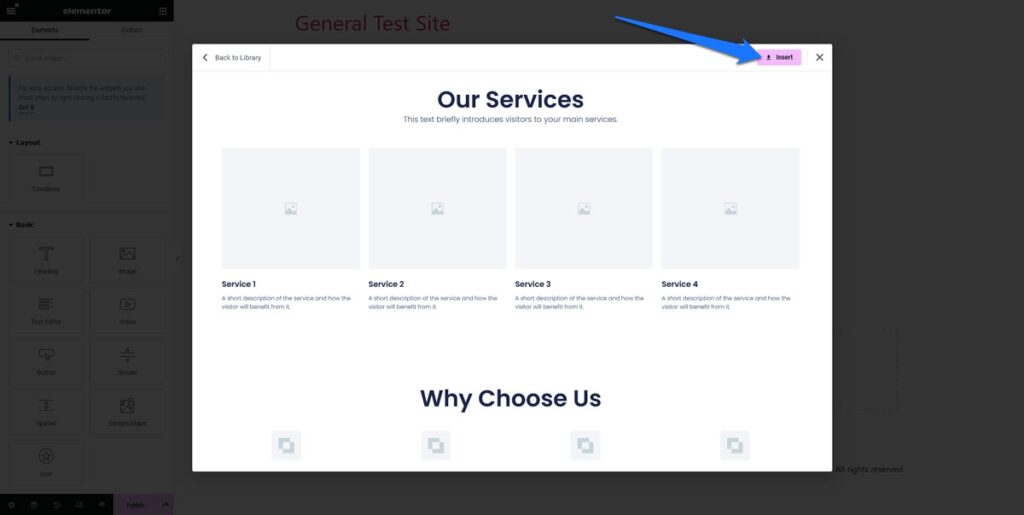
它包含區塊和整個頁面佈局的模板。 使用頂部的搜尋功能或類別篩選器來定位您要尋找的內容。 您可以透過點擊模板來預覽它們。 如果您對選擇感到滿意,請按一下「插入」將範本放入頁面中(注意,您必須建立免費的 Elementor 帳戶才能使用範本庫)。

加載模板後,您可以像以前一樣開始自訂它。 按一下範本中的任何元素可修改其內容、樣式和設定。

在免費版本中,可用的模板數量非常有限。 專業版有更多內容。
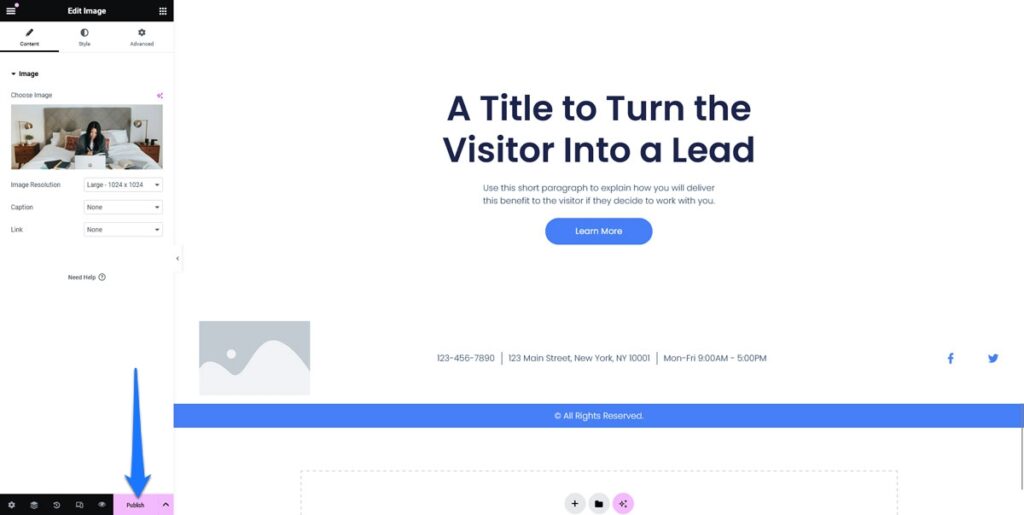
7. 發布您的頁面
對設計感到滿意後,點擊“發布”以使您的頁面上線。 您也可以隨時返回並編輯頁面。

Elementor Pro 提供什麼?
我們已經在本文中多次提到 Elementor 的付費版本。 從理論上講,該插件是免費增值服務,具有一些無需付費即可使用的基本功能以及高級服務中的附加選項。
然而事實上,免費插件版本不會讓你走得太遠。 它提供基本的設計控制和常規設置,包括樣式、動畫、效果以及添加短代碼和 HTML 程式碼的功能。 它還包括行動編輯和響應式 UI 功能。

但是,如果您的目標是建立真正基本的網站以外的任何內容,則需要購買 Elementor Pro。 它顯著擴展了免費版本的功能,提供了一套高級功能,可滿足廣泛的網頁設計和行銷需求。
強大的主題產生器
Elementor Pro 添加了完整的主題構建支持,使您能夠超越設計單個帖子或頁面(如本教程中所示)的範圍。 您可以直接使用 Elementor 自訂主題範本文件,包括設計頁首、頁尾、單一貼文、存檔甚至 404 頁面的範本。
此功能還包括用於動態插入各種元素(例如貼文標題和特色圖像)的特殊小工具。
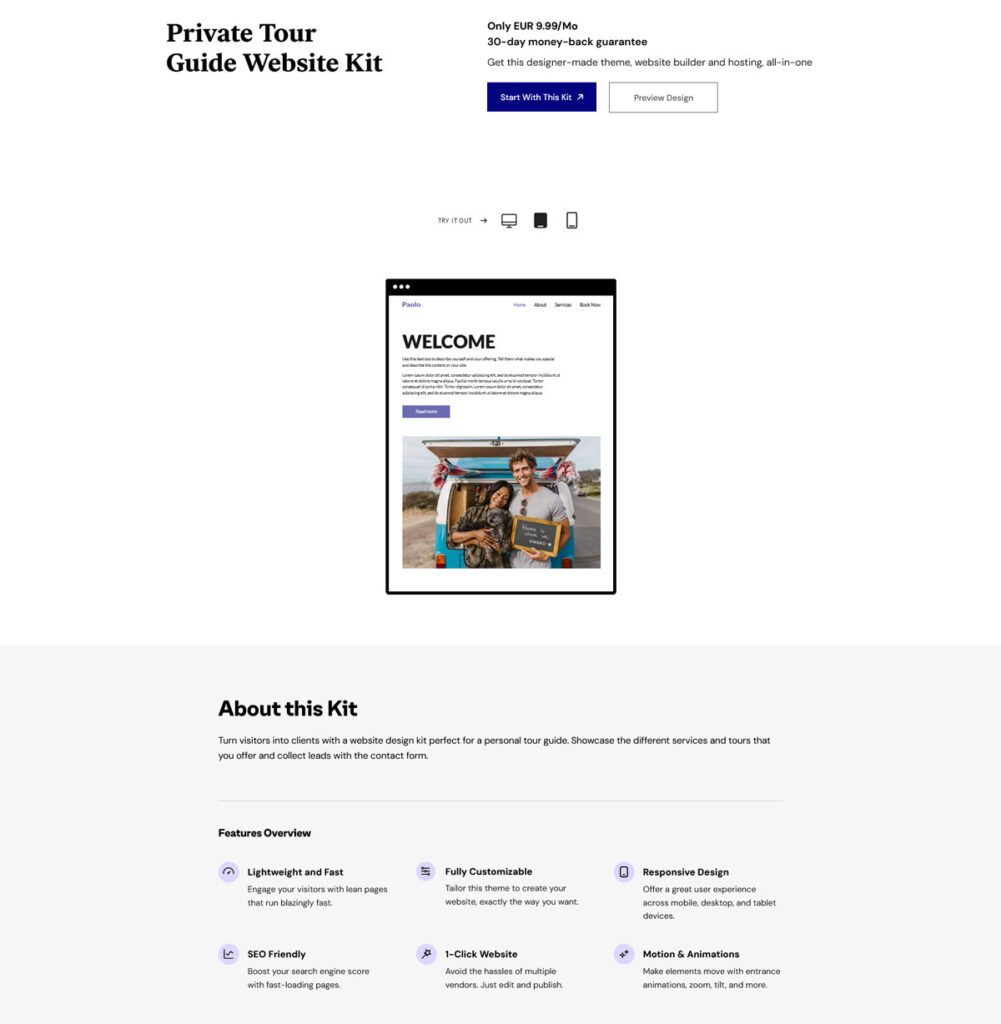
擴充模板庫
雖然 Elementor 的免費版本提供了基本的頁面模板集合,但 Elementor Pro 提供了更廣泛的選擇。 其中包括 100 多個網站工具包,它們是範本的集合,可協助您建立涵蓋各種利基市場的完整網站。

這些套件對於建立客戶網站特別有幫助,因為您可以匯入套件,然後根據客戶的要求進行自訂
WooCommerce 產生器
對於建立線上商店的人來說,Elementor Pro 的 WooCommerce Builder 可讓您完全自訂商店,包括單一產品頁面、商店清單頁面以及購物車、結帳和我的帳戶頁面等關鍵元素。
此功能可確保您的網站上獲得一致的品牌購物體驗。
全域設定
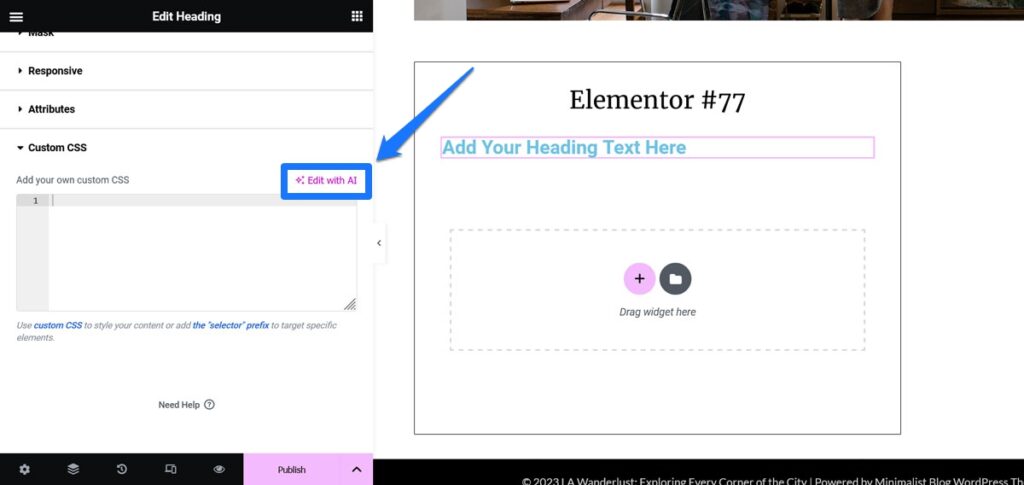
借助 Elementor Pro,您可以更好地控制網站的全域設定。 這包括高級自訂選項,例如將自訂 CSS 直接添加到小部件、列和部分,以及在設計中使用獨特的運動效果和自訂字體。
表格產生器
Elementor Pro 的內建表單產生器讓建立複雜表單變得簡單,並與 CRM 和行銷工具無縫整合。 使用它來開發潛在客戶,具有多種欄位類型、樣式選項以及在表單提交後設定操作的能力。 例如,您可以顯示確認彈出視窗或將訪客重新導向至感謝頁面。
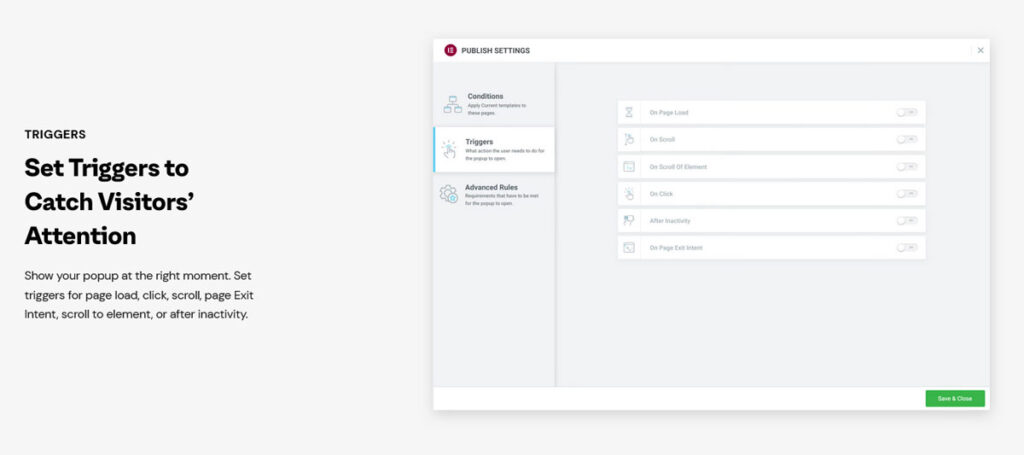
彈出視窗產生器
Elementor Pro 中的此功能取代了專用彈出插件的需求。 您可以設計各種類型的彈出視窗(模式、通知列、滑入式、全螢幕填充器等),並具有詳細的定位和觸發規則。 該建構器具有多種用途,從公告和電子郵件清單建立到聯絡表單和社交共享提示。

人工智慧特點
Elementor 是在 WordPress 中使用人工智慧最前沿的 WordPress 公司之一。 因此,他們的插件具有許多功能,可以幫助您在人工智慧的幫助下更快地建立網站。
感謝與 ChatGPT 的連接,您可以讓該插件為您的網頁創建文字和圖像。 此外,AI 支援可用於建立程式碼片段和自訂 CSS。

最後的想法:Elementor 教學課程
今天,我們介紹了使用 Elementor 的基本步驟(從安裝到建立首頁),並探討了 Elementor Pro 的擴充功能。
對於任何嘗試建立複雜 WordPress 網站但缺乏技術技能的人來說,Elementor 是一個非常有用的工具。 它也是專業設計師和開發人員更快建立網站的絕佳工具。
頁面建立器外掛程式提供了一個靈活且強大的平台,可以將您的網站創意變為現實。 它的成功是有原因的。 然而,如果你真的想利用它所提供的功能,你就無法迴避支付其高級版本的費用。
您對使用 Elementor 進行網頁設計有什麼想法? 如果你還沒有嘗試過,你會嘗試嗎?
