如何使用 Elementor 創建令人驚嘆的置頂標題(Elementor 教程)
已發表: 2019-09-11您可能已經知道 Elementor 是一個了不起的頁面構建器。 因為 elementor 頁面構建器允許非編碼設計師創建 100% 獨特的 WordPress 頁面。 在本 Elementor 教程中,我們將向您展示如何使用 Elementor 頁面構建器創建標題。
Elementor 頁面構建器因其靈活性、可視性、易於拖放和用戶友好的設施而贏得了 WordPress 用戶的信任。
換句話說,超過 1,283,275 個實時網站正在使用 Elementor。
也許您不喜歡您當前的 WordPress 主題標題。 在這種情況下,您可以選擇 Elementor 頁面構建器來輕鬆自定義網站的頁眉或頁腳部分。
頁眉和頁腳部分是任何網站最重要的部分。 因為訪問者或客戶將首先看到這些部分,然後瀏覽其他網頁。
所以你必須仔細設計這兩個部分。 而且您必須提供一些信息,例如社交圖標、搜索按鈕、聯繫電話和菜單小部件。
注意:這不是設計頁腳的教程。 了解如何使用 Elementor 構建頁腳。
為什麼要選擇 Elementor

如果您對編碼一無所知,那麼 Elementor 頁面構建器將是您的最佳選擇。 因為您可以使用 Elementor 創建令人驚嘆且有效的設計。
此外,大多數 WordPress 用戶更喜歡 Elementor 來自定義網頁。 它是在網頁上編輯、自定義、設計等的最佳工具之一。
同樣,Elementor 包含必要的附加組件,可輕鬆自定義您的網站。 使用 Elementor pro,您將獲得更多 30 多個小部件,以改善您的設計工作流程。 因此,您將使用 Elementor 頁面構建器獲得所有這些功能。
您可以選擇 Elementor 頁面構建器,原因如下:
- 使用方便
- 您可以使用現場網站進行設計
- 用於自定義網頁的基本小部件,例如 Happyaddons
- 移動編輯工具
- 撤消/重做和修訂歷史
- 視覺和天生的表單構建器
- 自定義字體、全局小部件
- 和更多
使用 Elementor 創建標題需要什麼
Elementor Free 和 Pro 都具有非常有價值的亮點。 如果您一直在運行 WordPress 網站並開發網站,那麼 Elementor Pro 將是您工具箱的非凡擴展。

在考慮創建標題之前,您必須保留以下兩件事:
- 您必須安裝 Elementor page builder-free 版本
- 然後升級到 Elementor pro
使用 Elementor 創建令人驚嘆的標題(7 個簡單步驟)
在本節中,我們將逐步展示如何為您的網站設計或創建令人驚嘆的標題。
安裝 Elementor 免費版和專業版
Elementor free 的安裝過程和其他插件一樣:
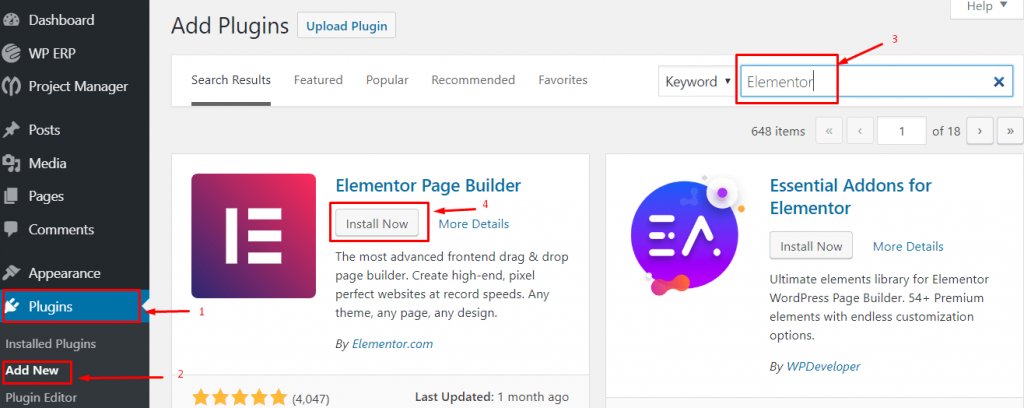
- 導航wp-admin
- 單擊插件→添加新插件
- 輸入“ Elementor ”並點擊立即安裝

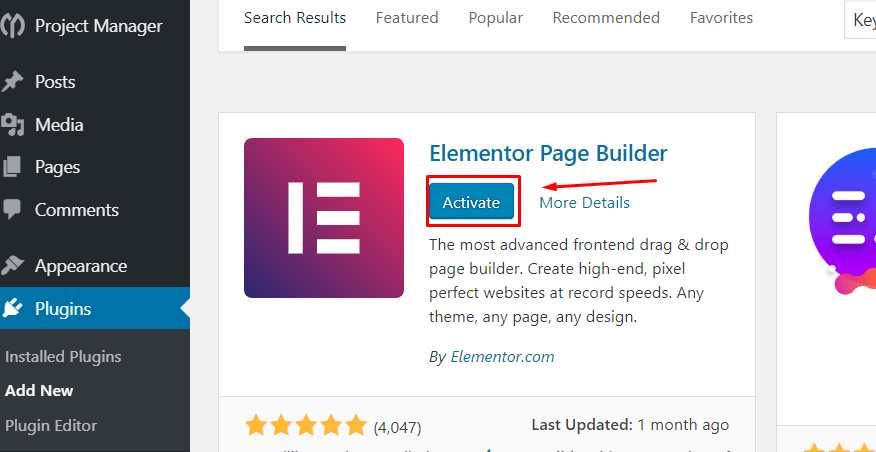
5. 現在“激活”插件

了解如何安裝 elementor pro
在開始本 Elementor 教程之前您應該考慮的事實
- 首先,創建一個菜單
- 安裝 Envato 元素插件
使用 Envato 元素插件,您將獲得大量免費照片、塊和模板。 因此,您可以一起享受 Envato 和 Elementor 頁面構建器插件的驚人體驗。
第一步:創建一個空白標題
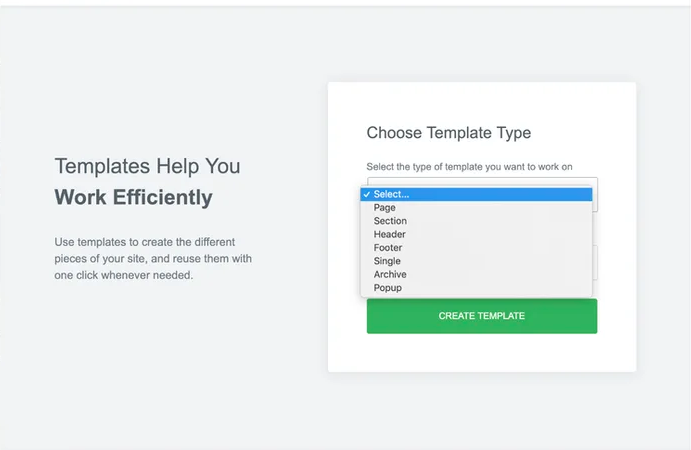
轉到模板>主題生成器>選擇標題
- 將出現一個彈出窗口。 你在哪裡要求選擇你想得到的任何東西。

- 然後選擇要創建的標題。 單擊“創建模板”按鈕後。
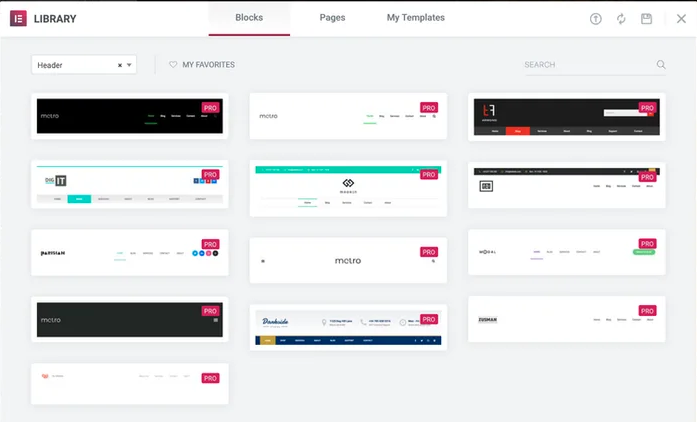
Elementor 將向您展示許多免費模板和塊。 您還可以保存您喜歡的模板。

第二步:設置總體佈局
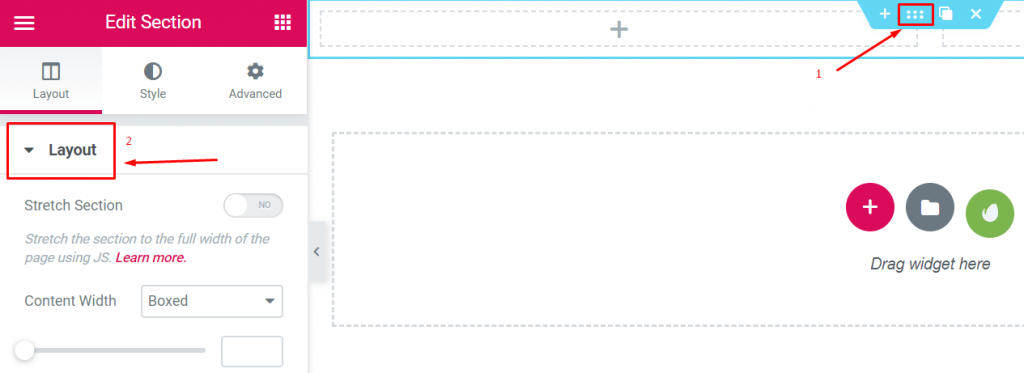
要創建自定義標題,您必須確定所需的佈局類型。
- 首先,單擊標題部分的主要自定義按鈕以編輯側欄中的佈局部分:

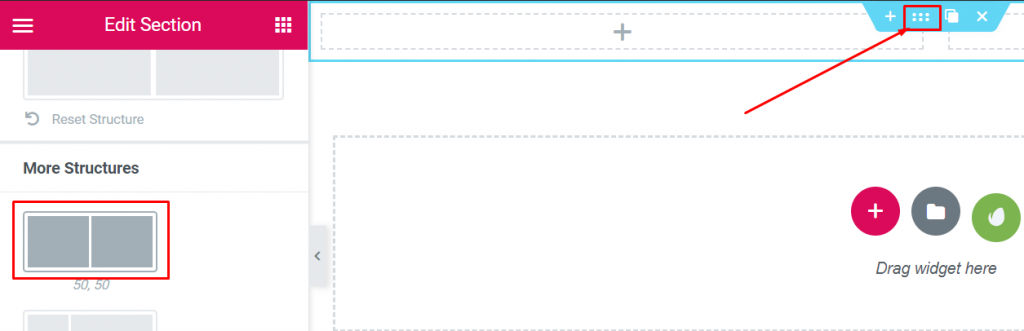
- 然後拿起你想要的結構

注意:我們使用上圖中標記的佈局來創建標題。
第三步:添加徽標
這是一個非常簡單的步驟。 您可以非常輕鬆地添加徽標。 你可以通過兩種方式做到這一點。
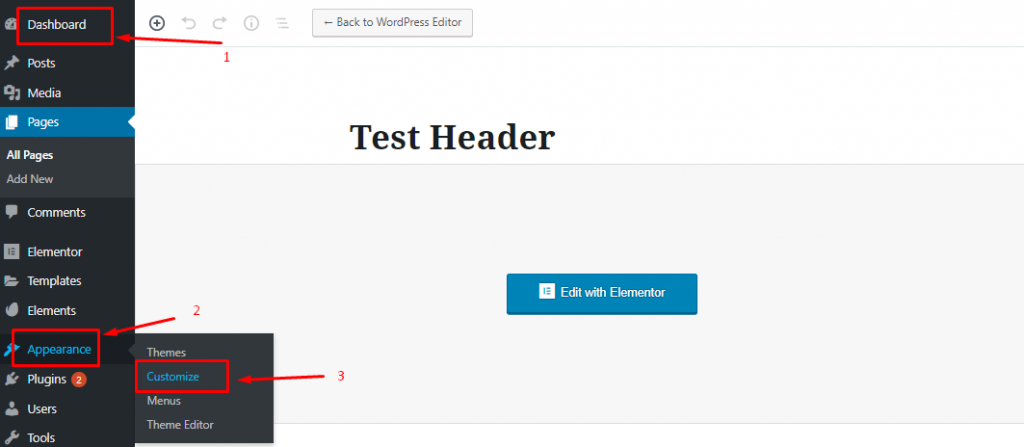
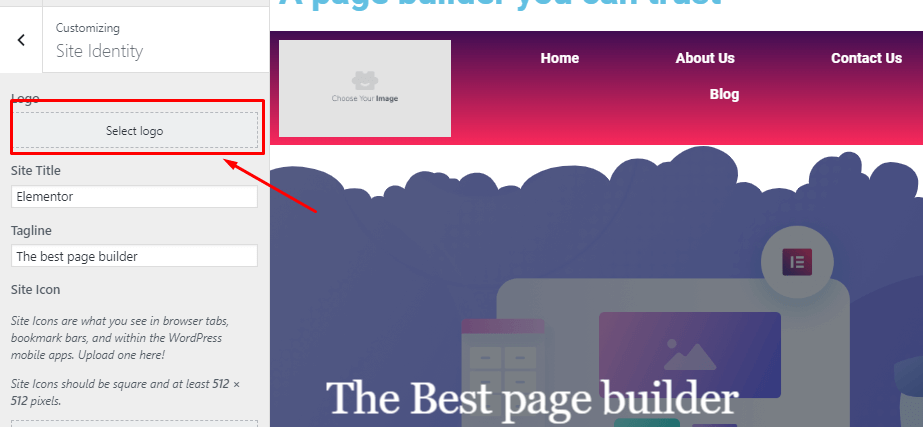
- 轉到儀表板>外觀>自定義>站點標識

- 之後,您可以選擇徽標並將其設置在標題上。

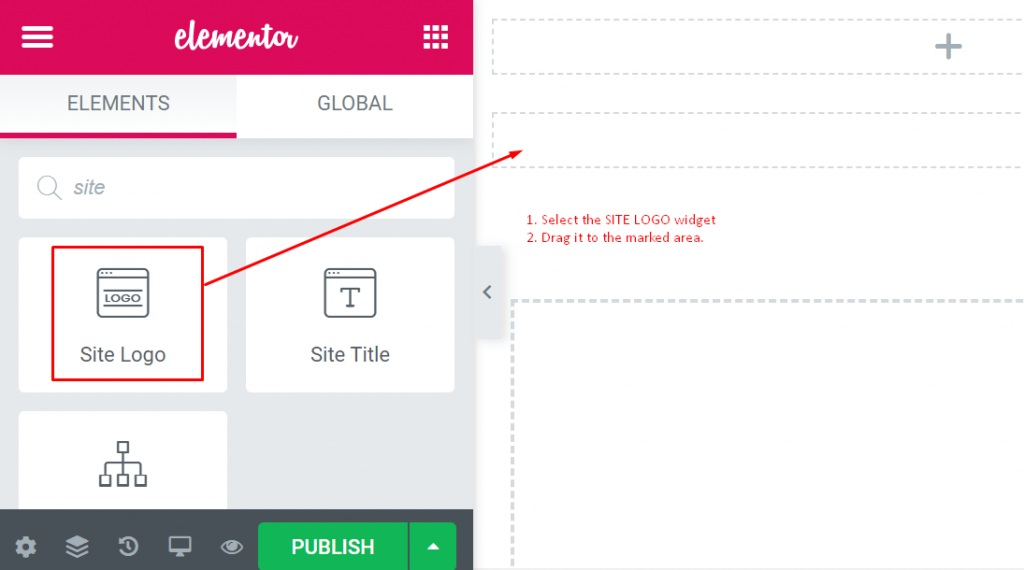
02. 在側邊欄中選擇站點徽標塊。 將其拖動到您要使用的位置。

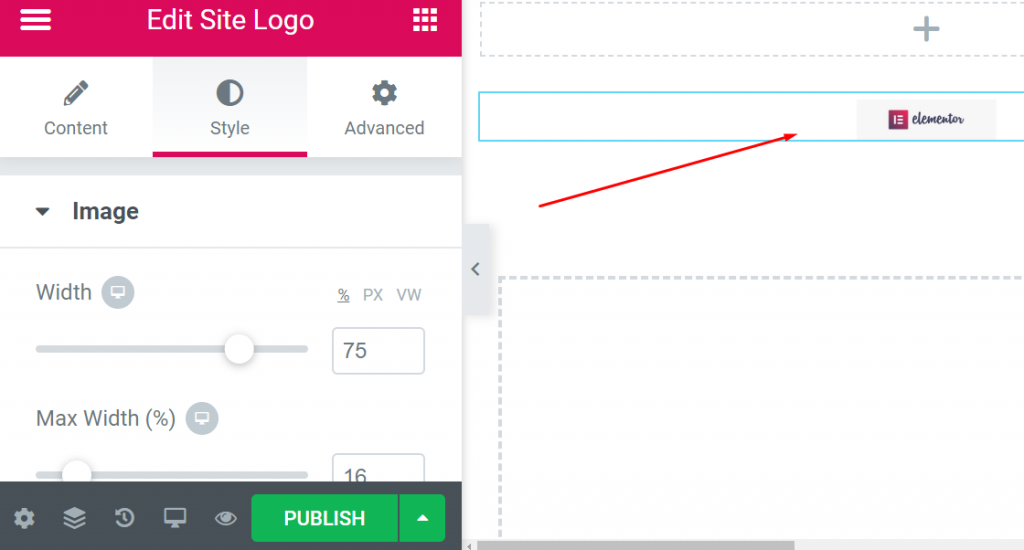
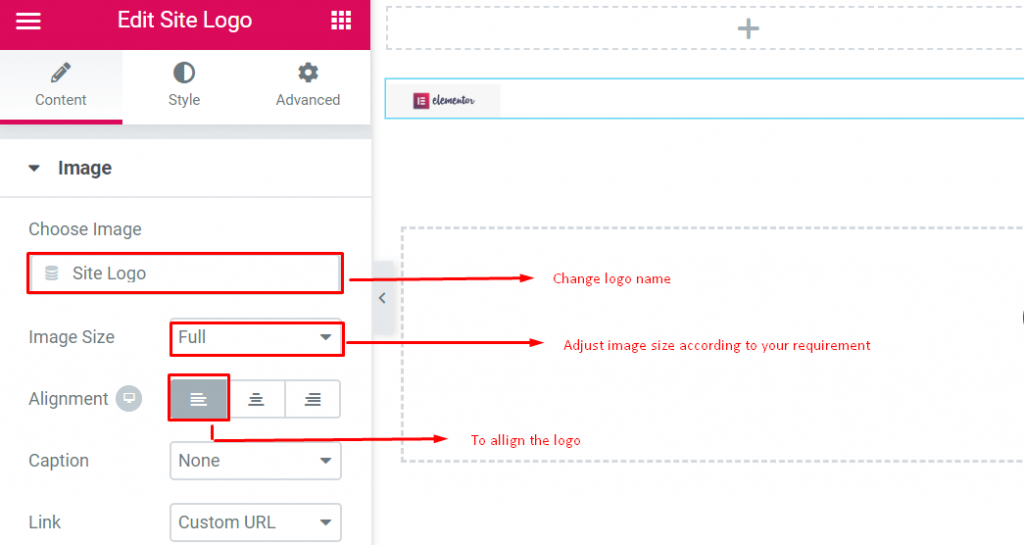
- 最後,將“站點徽標”拖到虛線區域後,它會自動獲取您的實際徽標。

- 在此設置中,您可以選擇單擊時徽標的外觀,也可以在此處調整其大小和對齊方式。
- 您可以使用樣式和高級選項做很多事情。

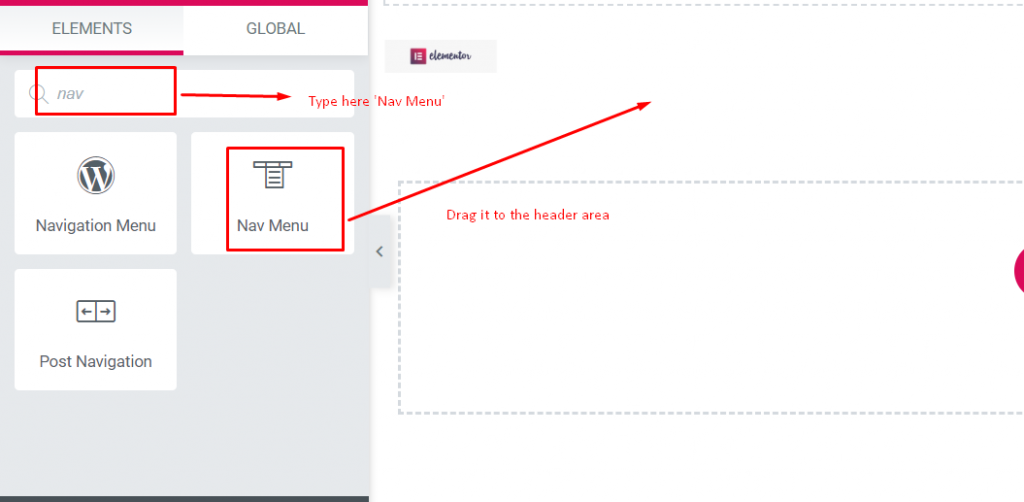
第四步:添加菜單
- 從左側邊欄中選擇“導航菜單”小部件。 將其拖到標題區域,就像第四步一樣。

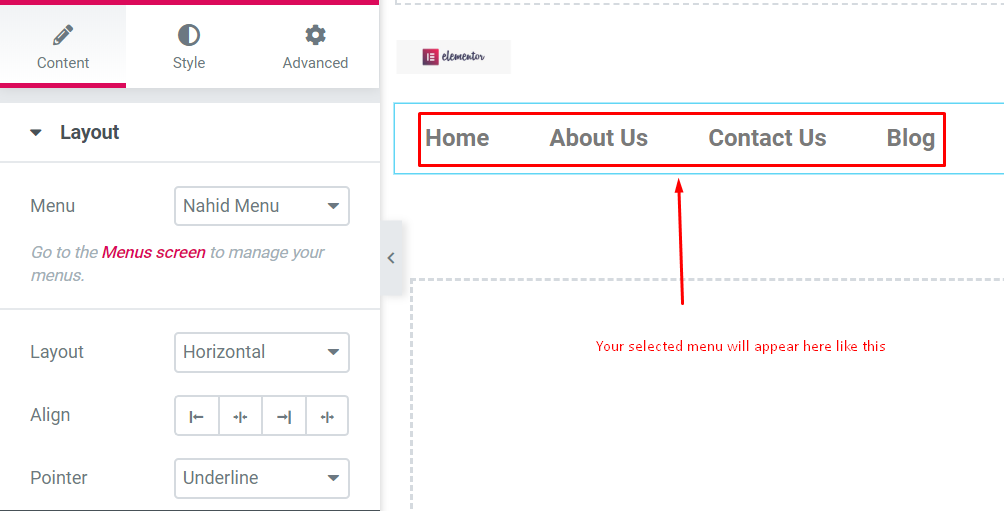
- 它會調整您創建的菜單。 了解如何創建自定義菜單。

以下是您應該了解的重要事項。


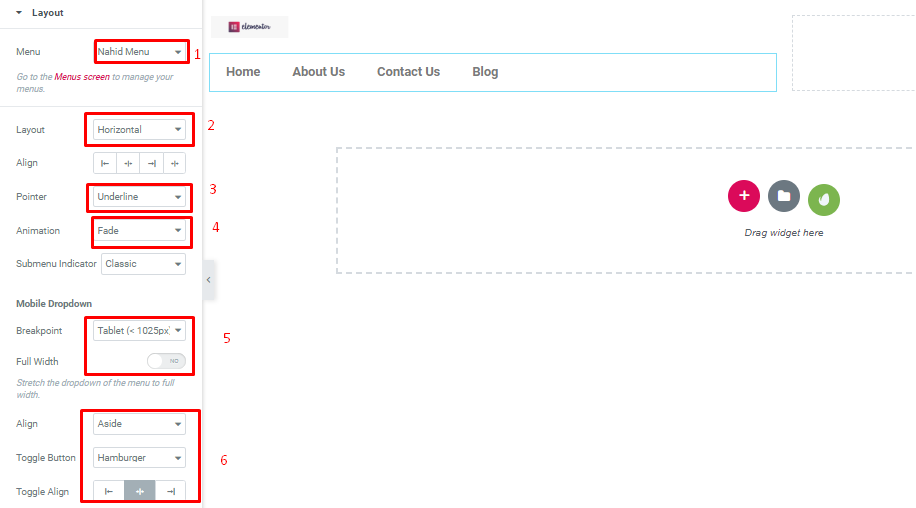
- 菜單:選擇您想要的菜單。 您可以從外觀 → 菜單中進行選擇
- 佈局:您將獲得水平、垂直或下拉菜單
- 對齊:左、中、右或拉伸以填充整個可用區域
- 指針- 您喜歡如何標記活動鏈接
- 動畫——你喜歡指針的樣子
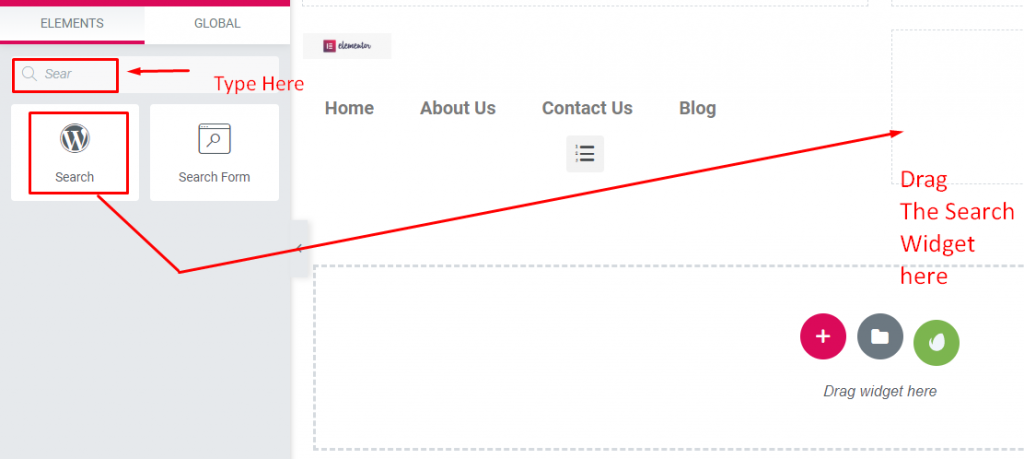
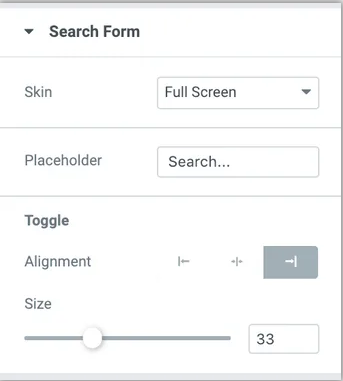
第五步:添加搜索字段
要在標題中添加搜索字段,您只需選擇搜索小部件並將其拖動到要設置的位置。

在本節中,您將獲得:
- 皮膚– 您將獲得經典、極簡、全屏
- 佔位符- 您可以離開此部分,或在此處保留“搜索”之類的內容
- Alignment , Size – 你從這裡對齊搜索框

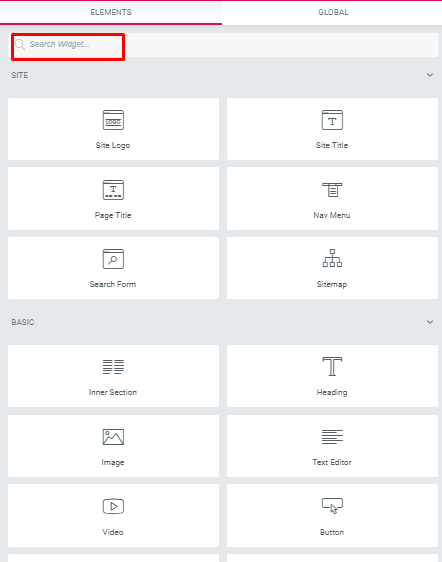
第六步:添加其他額外元素
為了使您的標題有利可圖,您可以從屏幕左側添加一個小部件。 您可以嘗試使用這些小部件來獲得您喜歡的驚人效果。
這是小部件的屏幕截圖。 你可以搜索任何你想要的。

使用小部件,您可以添加社交圖標、頁眉文本等。
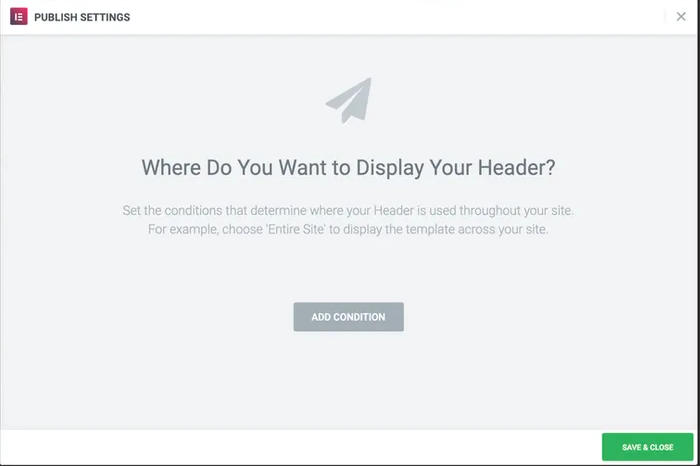
第七步:發布你的標題
此外,這是最重要的部分。 設計標題後,您必須非常小心。
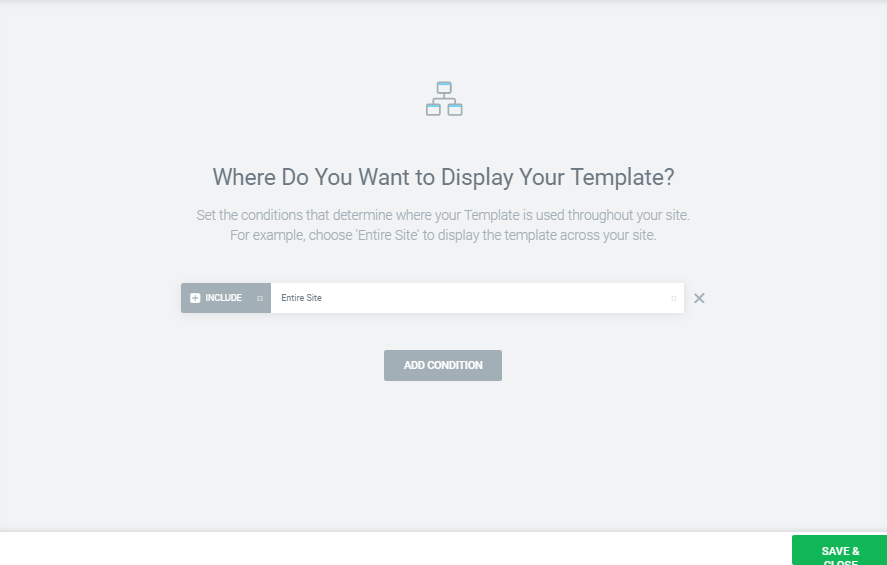
- 要應用此功能,請單擊頁腳左側的PUBLISH按鈕。 您會看到一個彈出窗口,詢問您想在哪裡顯示新標題。

- 此部分的基本條件是選擇“整個站點”然後點擊保存並關閉按鈕。

最後,您的標題部分已準備就緒。 歡呼!!!

因此,按照這些步驟,您可以輕鬆地為您的網站設計自己的標題。
檢查下面的視頻以在 WordPress 中創建網站標題:
使用 elementor 構建的前 5 個站點
在創建之初,Elementor 已經變成了領先的 WordPress 頁面構建器和有用的資產,為網站開發人員提供了一個緊湊的解決方案。
結果,許多設計師都在使用 Elementor,並且每個月都會增加新用戶。 在這裡,我們將分享通過 Elementor 頁面構建器設計和開發網站的前 5 個網站。
Elementor 的活躍安裝量約為 200 萬
帶來網絡

Bringing The Web 是一個專業合作社,適用於廣泛的在線安排。 它展示了一種組合良好的結構語言,就像一個精緻的海綠色/藍色主題陰影。
莫沙爾克斯

MO SCHALKX 是一個商業攝影和電影網站。 本網站的所有者是荷蘭人。 他與 Elementor 一起開發了他的網站。 這是一個投資組合網站。 在這個網站上,他上傳了他當前的所有項目。
卡薩達科米達

CASA Da Comida 是一家位於里斯本的餐館,展示了烹飪場所所需的一切。 該網站弄清楚如何傳遞餐廳的高品質。
最重要的是,它包括全屏高清視頻和圖像。 您還會發現令人印象深刻的 Google、Facebook 和 Tripadvisor 評分評論部分。
創造者

CREATER 是來自馬來西亞的網絡解決方案服務提供商。 參觀者會驚訝地看到黑色和綠色的混合背景。
可預測的深色和綠色背景出現在所有頁面上,同樣在網站上的各種自定義插圖中占主導地位。
六角網

HEXAGON WEB 是一個法國開發網站。 他們的網站色彩繽紛,背景是時尚的插圖和精美的蜂箱設計。
此外,他們在網站上使用了形狀分隔符和曲線插圖,從而實現了流暢的佈局效果。
與 Elementor 一起期待
最重要的是,您可以假設 Elementor 頁面構建器正在成為 Web 開發人員的首選。 來自世界各地的人們都在使用 Elementor 頁面構建器來設計他們的網站。
Elementor 團隊每個月都會發布展示。 在此展示中,您將獲得使用 Elementor 頁面構建器的前 10 個網站。 因此,我們的列表是根據 Elementor 網站的當月展示。
為了增強您使用 Elementor 構建的網站或自定義您的網頁,我們開發了HappyAddons ,我們幾乎所有的小部件都對您完全免費。 不要忘記嘗試 HappyAddons - Elementor 的終極小部件集合。
您準備好使用 Elementor 創建令人驚嘆的標題了嗎?
我們相信,在這個 Elementor 教程博客中,您也學到了一些有用的東西。 您將能夠為您的網站、博客或商業網站設計任何標題。
但是,如果您有什麼要說或有任何問題,請隨時在評論部分提出。 我們將很高興回复您。
