Elementor vs Beaver Builder:哪個是最好的頁面構建器?
已發表: 2023-01-16試圖在 Beaver Builder 和 Elementor 之間選擇作為您的 WordPress 網站的頁面構建器?
這是兩個最好的 WordPress 頁面構建器插件,因此您顯然已經減少了選擇。
但是,考慮到 Elementor 和 Beaver Builder 都是流行的、高質量的和經過良好審查的工具,您如何選擇最適合您網站的工具呢?
我將通過深入研究這些工具來幫助您回答這個問題。 在 Elementor 與 Beaver Builder 比較結束時,您應該清楚地了解哪種頁面構建器最適合您的需求!
Elementor vs Beaver Builder:概述
只是為了給您一個簡短的概述,這些是使創建 WordPress 網站變得簡單的 WordPress 插件。 Beaver Builder 和 Elementor 使使用 WordPress 界面開發和設計漂亮的網站變得簡單。 這兩個插件都有一個拖放界面和一個可視化界面。
元素者

自 2016 年首次發布以來,Elementor 迅速成長為廣受歡迎的 WordPress 頁面構建器插件。 它在超過 500 萬個網站上活躍,這是 WordPress.org 的最高榮譽。 這意味著它不僅僅是最受歡迎的頁面構建器插件; 它是整體上最受歡迎的 WordPress 插件之一。
免費的核心 Elementor 插件可在 WordPress.org 上獲得,而 Elementor Pro 是一個付費插件,可通過附加功能擴展核心插件。
人們喜歡 Elementor 是因為它的高級功能和設計選項。 Elementor 開發團隊一直在添加新功能,這意味著您將始終可以為您的網站帶來新鮮的樂趣。
海狸生成器

Beaver Builder 有點老了。 它於 2014 年推出。雖然它沒有取得 Elementor 那樣的巨大成功,但它仍然擁有非常龐大且友好的粉絲群。
通常,Beaver Builder 採用與 Elementor 不同的方法。 Beaver Builder 沒有像 Elementor Pro 那樣不斷添加新功能,而是專注於真正做好核心頁面構建體驗。
這意味著您不會擁有與 Elementor Pro 一樣多的功能和設計選項,但 Beaver Builder 堅固且輕巧,這就是許多 WordPress 開發人員選擇它的原因。
有些人優先考慮穩定性和輕量級方法,而不是訪問盡可能多的功能。 這就是 Beaver Builder 也如此受歡迎的原因。
Beaver Builder 與 Elementor:深度比較
當兩個領先的頁面構建器競爭時,一切都歸結為他們的功能和服務。
雖然 Beaver Builder 和 Elementor 都具有創新功能,但每個工具都有一些局限性。 同樣,這些頁面構建器中的每一個都比其他頁面構建器有優勢。
我們在幾個方面對兩者進行了比較,以找出哪個頁面構建器是 2023 年的最佳選擇,以幫助您做出正確的決定。
Elementor vs Beaver Builder:界面
Elementor 和 Beaver Builder 都是可視化的拖放頁面構建器,但它們的界面顯示和工作方式不同。 由於您將花費大部分時間學習和使用插件的界面,因此它應該易於使用。 讓我們比較下面的每個接口,以幫助您確定哪個更匹配。
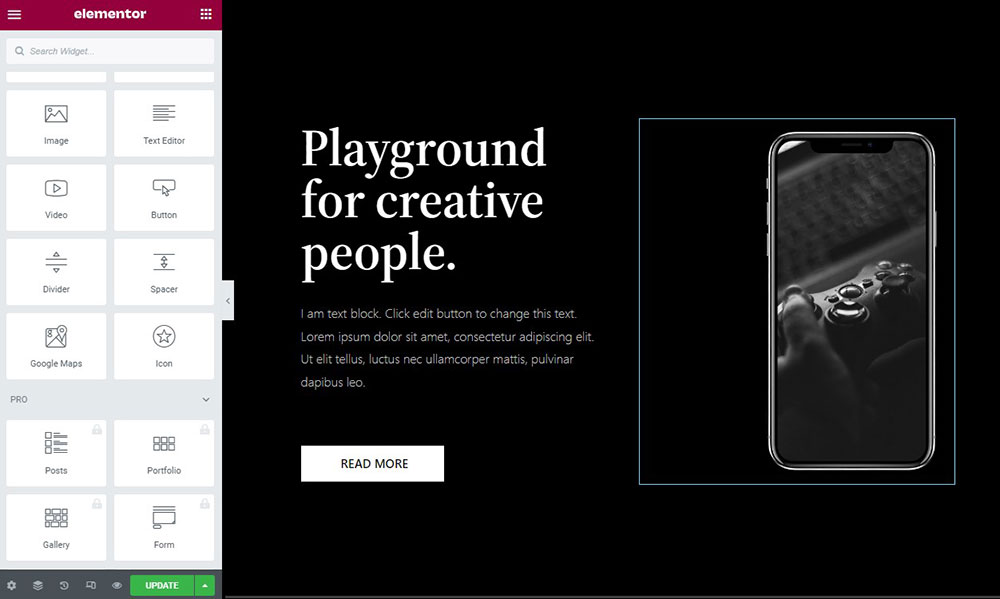
元素接口
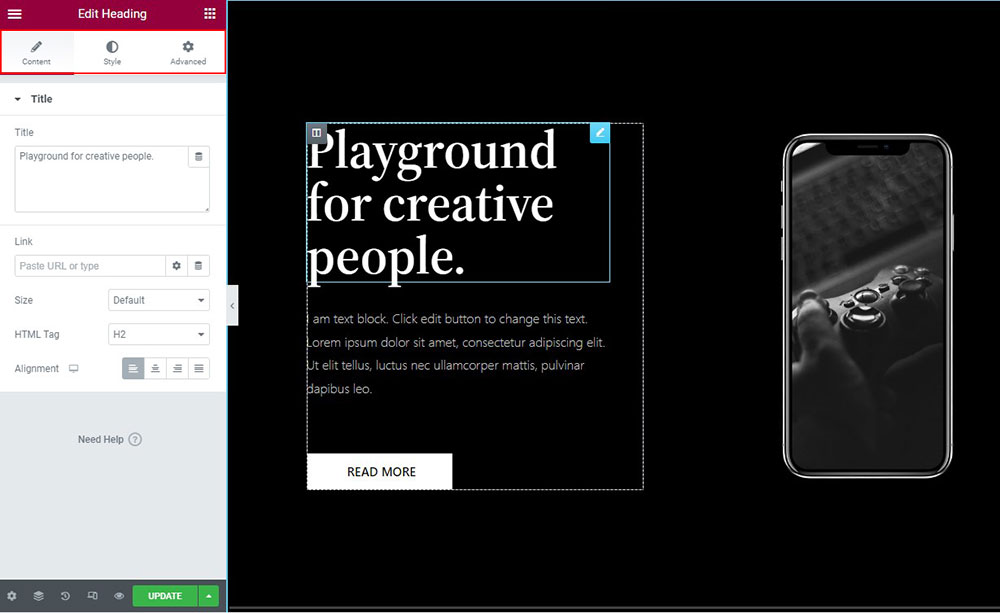
使用 Elementor 的界面,您可以在右側獲得設計的大型預覽,在左側獲得固定的側邊欄,您可以在其中添加新內容和調整設置。 如果你想要全屏預覽,你可以折疊側邊欄:

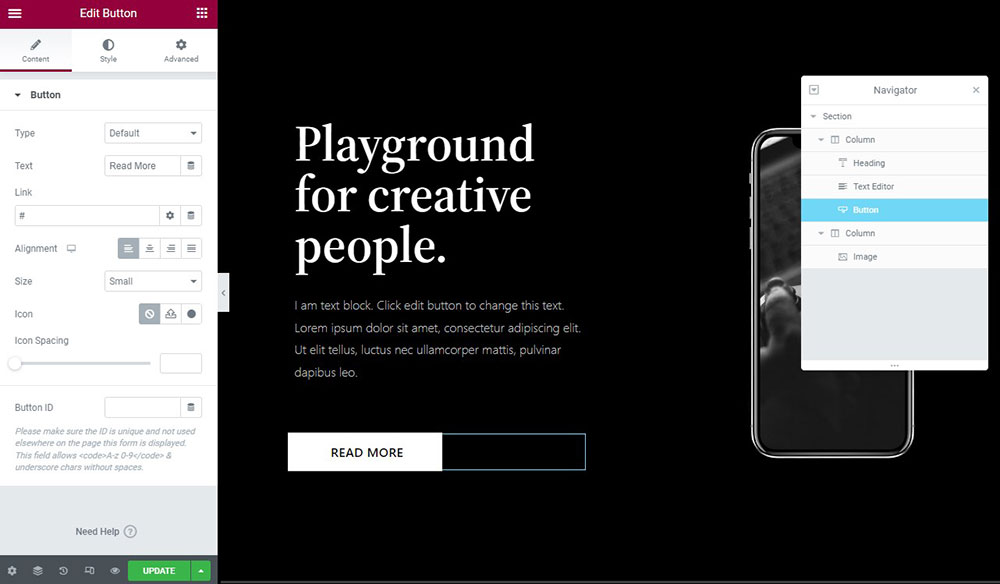
您可以通過從側邊欄拖動它們來添加小部件。 您可以在頁面上單擊並鍵入以編輯小部件的文本。 此外,要更改其設置,請單擊它以在側邊欄中查看其選項。
與 Beaver Builder 相比,Elementor 提供了一些有用的界面功能。
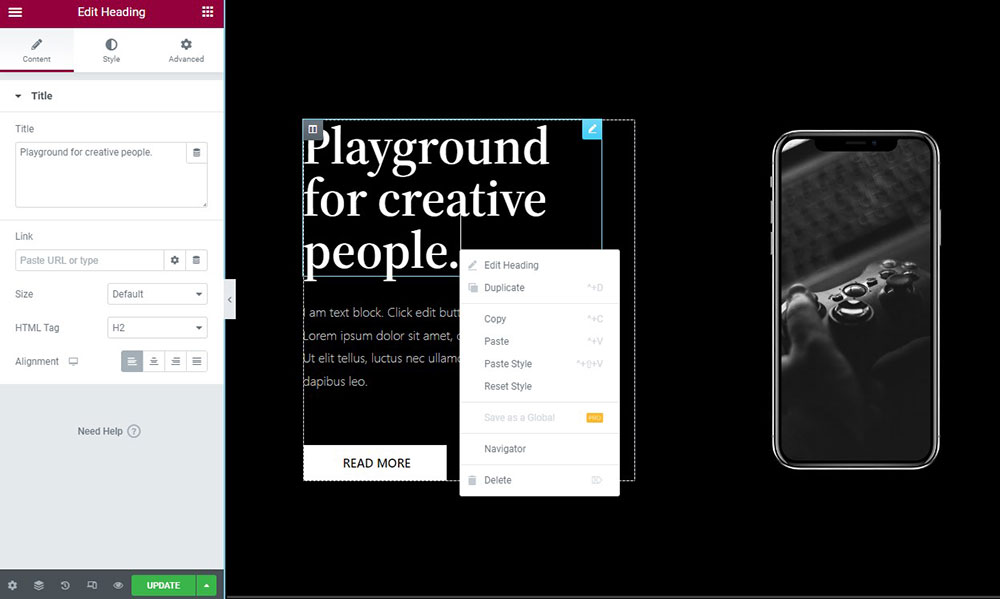
第一個是右鍵單擊支持,Beaver Builder 不提供。 在 Elementor 中,您可以通過右鍵單擊任何元素來打開一些選項。 複製/粘貼完整小部件或在它們之間簡單設置樣式的能力是最有用的選項:

另一個有用的功能是 Elementor 的導航器,它提供了頁面結構的高級概覽。 您可以通過單擊輕鬆打開元素的設置,並且可以重命名它以幫助您跟踪事物:

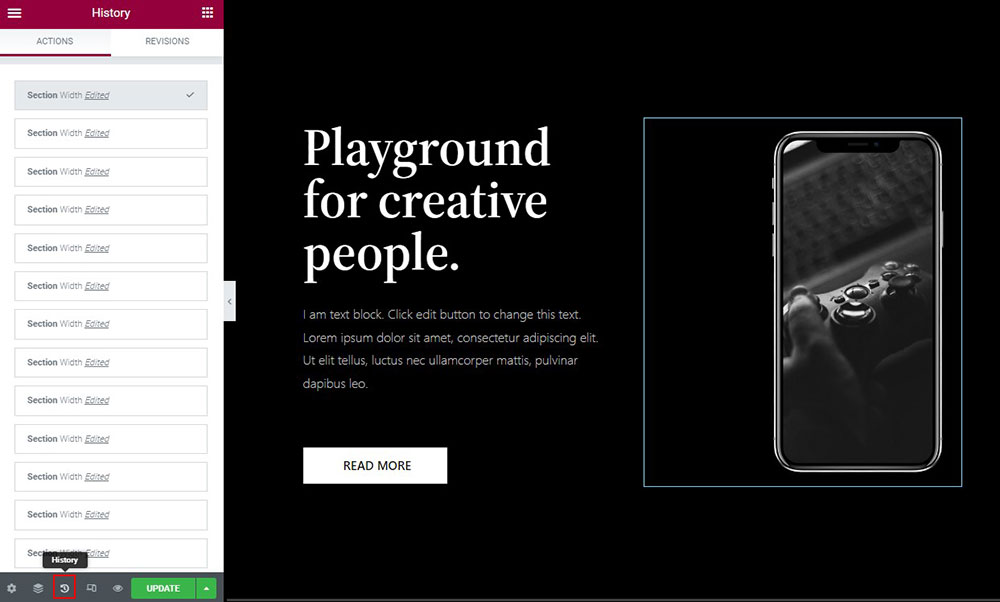
Elementor 還提供撤消和重做功能以及用於還原更改的詳細歷史記錄:

海狸生成器界面
Beaver Builder 的界面佈局比 Elementor 的界面佈局更易於配置,儘管它缺少 Elementor 的幾個關鍵功能,例如右鍵單擊支持。
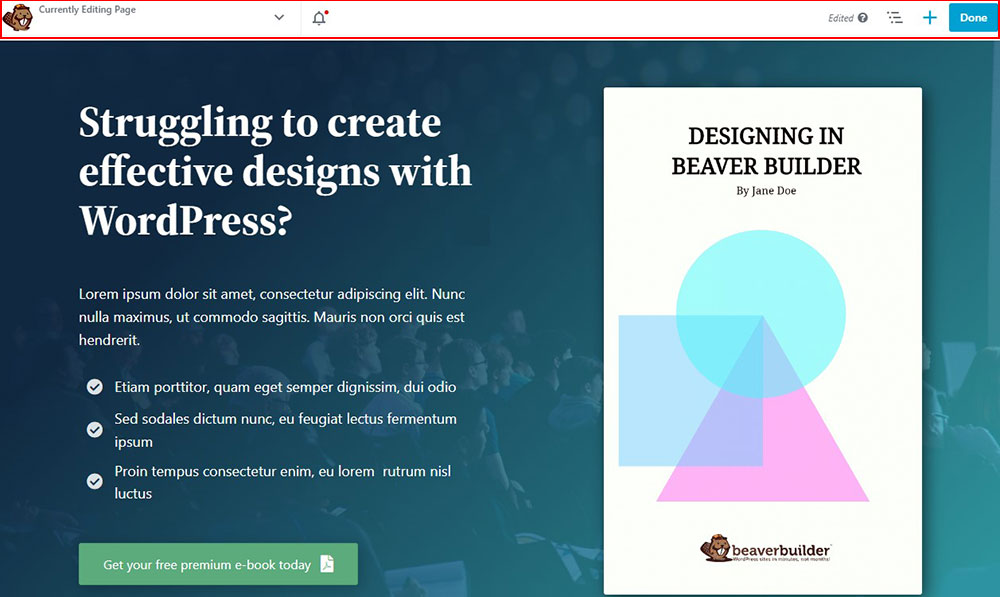
它通過頂部欄提供您設計的全寬預覽:

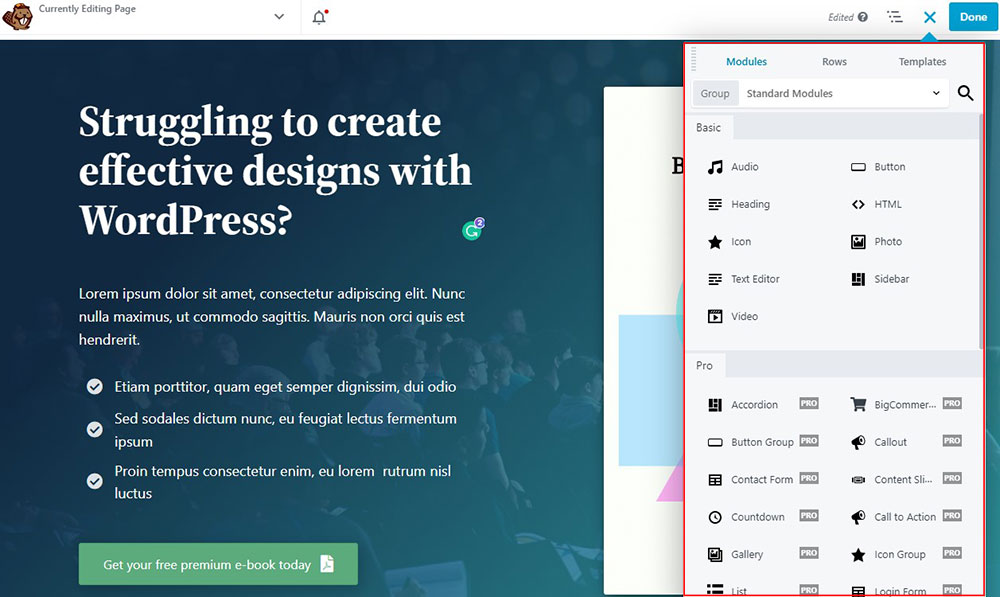
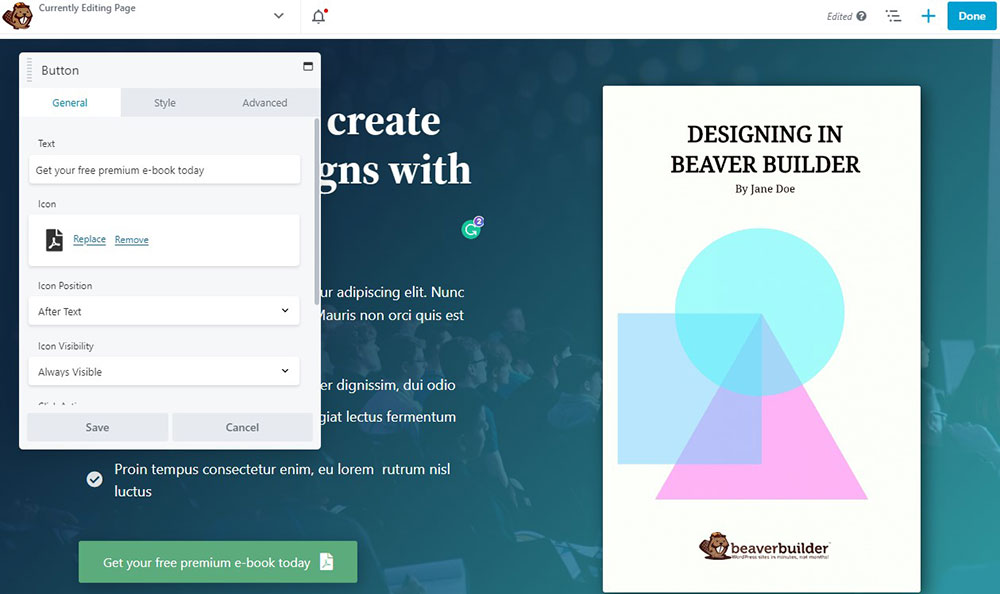
要添加內容,請單擊 + 按鈕展開菜單:

要編輯行、列或模塊的設置,請單擊它以打開彈出窗口。 這個彈出窗口是可調整大小和可拖動的:

如果你想要一個固定的界面,將彈出窗口拖到任一側以在左側或右側創建一個固定的側邊欄。
這種靈活性非常有用,因為它允許您根據自己的特定需求自定義界面,而 Beaver Builder 在 Elementor 上提供了這一點。
但是,Beaver Builder 缺少右鍵單擊支持,因此無法複製/粘貼內容。 您可以從模塊的設置區域複製模塊和復製樣式。 但是,它不如 Elementor 高效,因為每次要復制和粘貼樣式時都必須訪問模塊的整個設置區域。
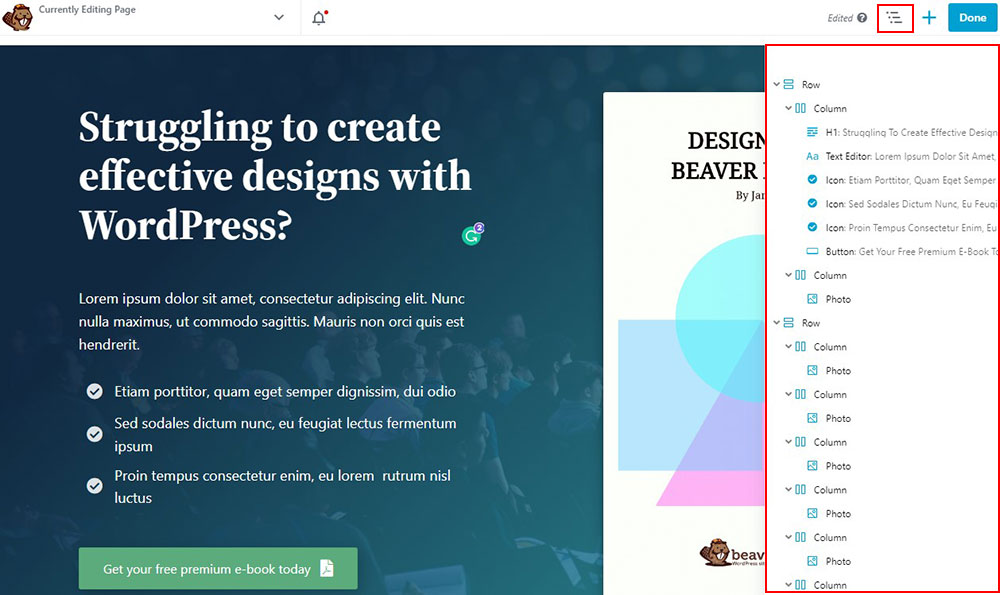
Beaver Builder 確實提供了界面的高級外觀,可與 Elementor 的導航器相媲美。 但是,您沒有重命名元素的選項:

與 Elementor 一樣,您還會獲得歷史記錄和修訂日誌。
判決
在比較 Beaver Builder 與 Elementor 的界面時,很明顯它們的功能相似。 它們易於使用,適合初學者。
但是,Elementor 將因其直觀的設計和熟悉的快捷方式而更易於使用。 Beaver Builder 的界面稍微複雜一點; 因此,我們向更多精通技術的用戶推薦它。
Elementor vs Beaver Builder:模塊和部分
無論您將這些元素稱為小部件或模塊、部分還是行,它們都是您設計的基礎。 例如,Elementor 將它們稱為小部件,而 Beaver Builder 將它們稱為模塊。 不過,它們是完全相同的東西。
本節將比較每個頁面構建器如何處理這些元素。
元素小部件
Elementor 提供三個元素,每個元素都有一個層次結構:
- 部分 -這些位於元素層次結構的頂部。 一個部分組織列和小部件,並允許您更改其中的任何內容。
- 列 –列是層次結構的第二層。 它們適合各個部分並垂直劃分您的設計。
- 小部件 –小部件是層次結構的第三層。 這些構建了您網站的實際內容。 小部件可以是文本、圖像、價格表等。
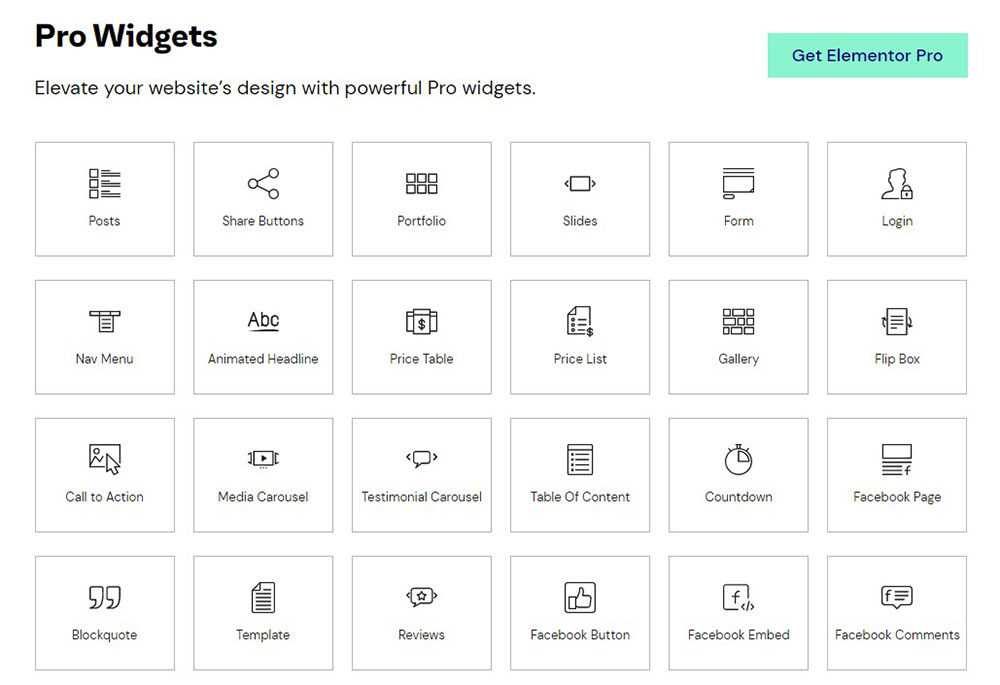
Elementor 的免費版本允許您使用28 個小部件創建設計。 借助 Elementor Pro,您可以訪問50 多個高級小部件,讓您的設計更加靈活。

Elementor 還允許您使用第三方 Elementor 插件插件添加額外的小部件。 例如,Ultimate Addons For Elementor 插件為您的設計添加了50 多個新小部件。
海狸生成器模塊
Beaver Builder 遵循類似的方法,儘管使用不同的術語:
- 行 –行與 Elementor 中的部分類似,位於層次結構的頂部。 您可以使用行來為內容添加一致的空間和背景。
- 列 -列適合行,讓您垂直劃分頁面。
- 模塊——這些是您網站的實際內容。 它們將包含您的文本、圖像、按鈕等。
Beaver Builder 的免費版本提供六個模塊。 但是,高級版可讓您訪問總共50 個模塊。
與 Elementor 一樣,您可以使用第三方 Beaver Builder Addons 進一步擴展它。 例如,Ultimate Addons for Beaver Builder 插件添加了60 多個新模塊。
判決
Elementor 和 Beaver Builder 都提供網站所需的大部分功能。 兩者都為免費版本提供了很好的選擇,並為高級版本提供了更廣泛的選擇。
Elementor 似乎在這方面佔了上風。 免費版提供的不僅僅是 Beaver Builder,而高級版提供的更多。 第三方小部件目前也更受 Elementor 歡迎。
Beaver Builder 與 Elementor:樣式選項
設置好模塊和部分後,您想要設置所有內容的樣式以使其看起來非常完美。
讓我們看看哪些頁面構建器具有最佳設計選項。
元素樣式選項
默認情況下,Elementor 為您的內容使用自己的全局樣式,您可以根據需要對其進行自定義。
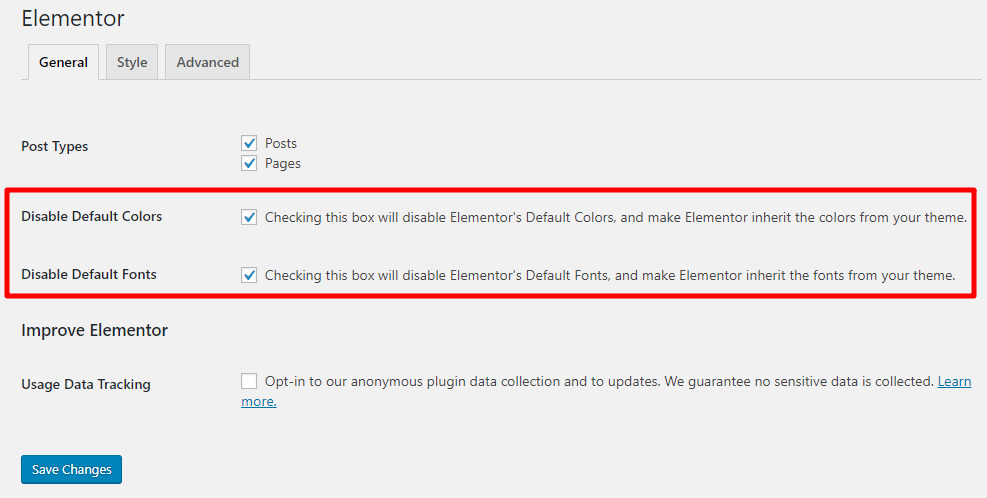
但是,通過訪問插件的設置,您可以禁用此功能,而是使用 WordPress 主題中的樣式:

但是,如果您使用的是 Astra 主題,這將是一個有用的功能。 您可以使用 Astra 的詳細定制器選項來設置整個站點的樣式。
完成此操作後,您的 Elementor 內容將使用與普通 WordPress 內容相同的樣式,從而在整個站點中提供一致性。
當然,如果您想更改這些全局樣式或以不同方式設計您的設計,Elementor 為您提供了很多選擇。
對於每個部分、列或小部件,您可以使用三個選項卡來調整其外觀和功能:
- 內容——對齊和大小等基本內容。
- 風格——顏色、排版等。
- 高級——自定義邊距和填充、動畫、響應控件等。

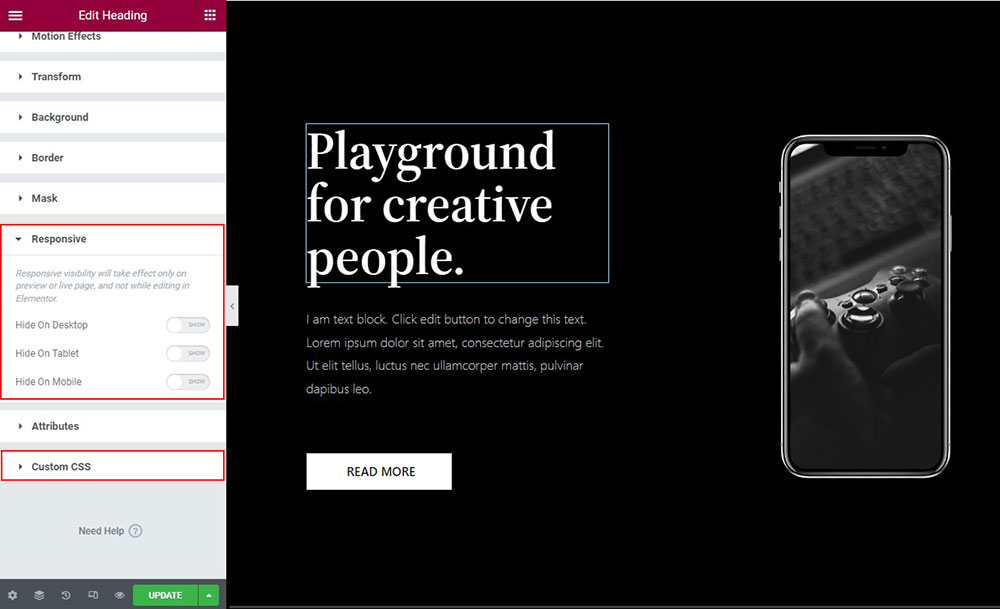
除了自定義邊距和填充之外,還有兩個非常有用的功能:
- 響應式控件——這些控件允許您隱藏某些設備(例如手機或平板電腦)上的內容。
- 自定義 CSS –這些允許您將自定義 CSS 樣式應用於單個小部件或部分。 (元素臨)。

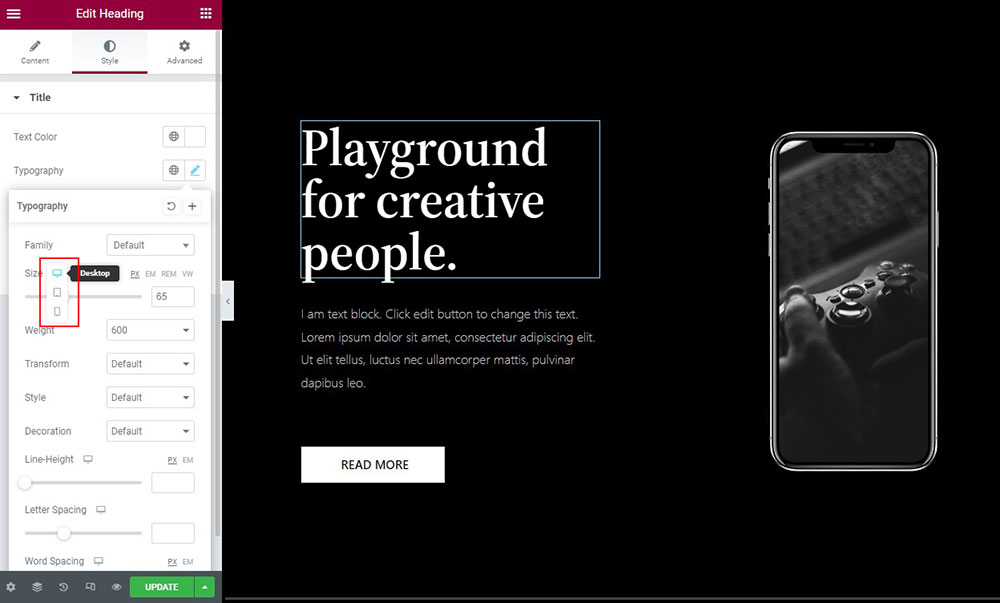
最後,對於許多樣式設置,您可以使用設備圖標將各種樣式應用於不同類型的設備:

這對於移動優先設計非常有用,可以幫助您針對不同的設備優化您的網站。
Beaver Builder 樣式選項
默認情況下,Beaver Builder 會應用您主題的全局樣式,而不是像 Elementor 那樣應用自己的樣式。 在我們看來,這是一種更可取的處理方式。
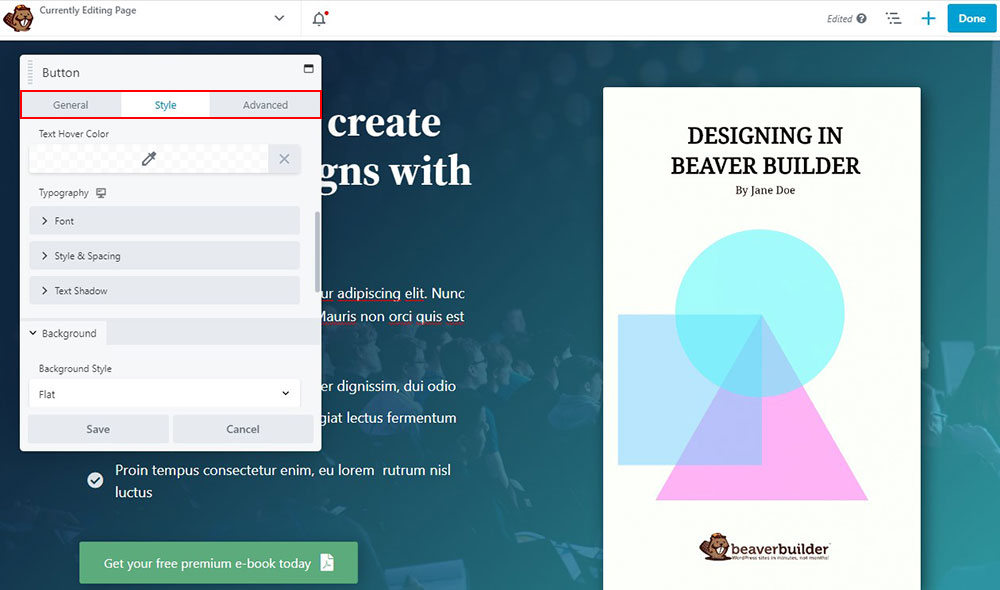
當您單擊行或模塊時,彈出窗口中顯示的選項卡允許您對其進行自定義。
您看到的選項卡由模塊決定。 通常,您可以選擇:
- 樣式——控制內容的方向、顏色、寬度和高度,以及其他參數。
- 高級 -調整動畫、響應設置、響應控件、響應 CSS 和可配置邊距。

與 Elementor 類似,您可以使用設備圖標將各種樣式應用於不同的設備。
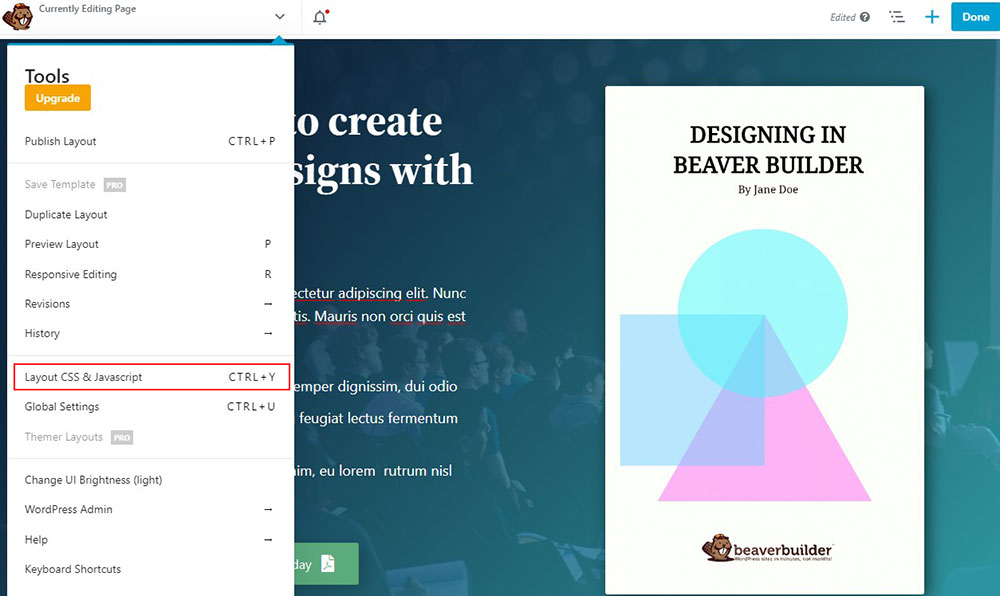
雖然您可以只將 CSS 類和 ID 添加到單個元素,但 Beaver Builder 使在頁面級別(而不是元素級別)應用實際 CSS 樣式變得簡單:

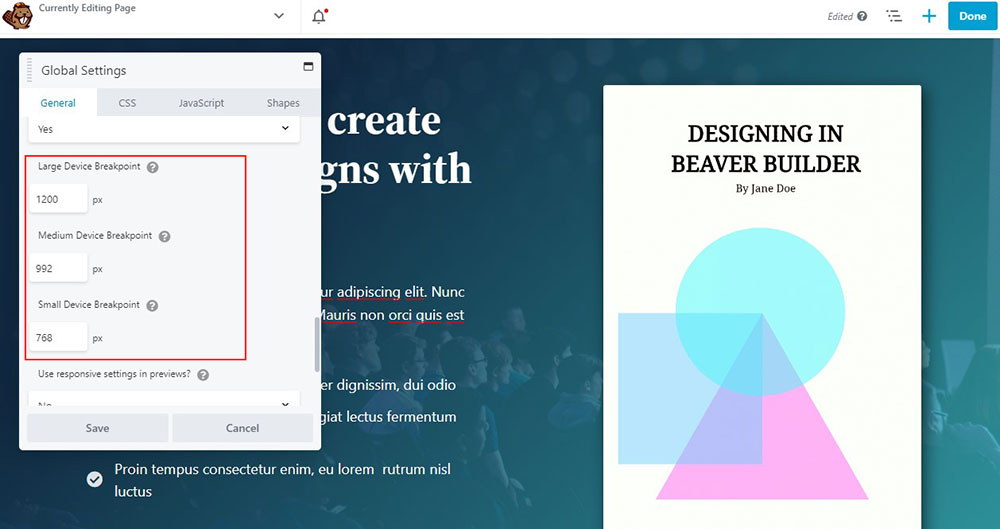
此外,Beaver Builder 的一個獨特功能是能夠在全局設置中指定自定義響應斷點(這些斷點適用於您的所有 Beaver Builder 內容)。

判決
Elementor 和 Beaver Builder 都可以讓您對每個頁面元素進行大量控制。 在選項和使用便利性方面,兩者極其相似,都提供對網站上所有內容的完全控制。
同樣,在這裡它們之間沒有太多選擇。
Elementor vs Beaver Builder:模板
模板可能會幫助您節省大量時間。 這些可能是預先設計的模板或您自己從頭開始創建的模板。
無論如何,將模板放入您的網頁的能力是一個遊戲規則的改變者。 它可以提高您的工作效率和工作流程。
讓我們比較一下哪個頁面構建器提供了最好的模板。
元素模板
Elementor 的模板分為塊模板和頁面模板。 塊模板可讓您創建網站的特定部分。 但是,頁面模板是一個整頁模板,您可以將其應用於整個頁面,而不僅僅是特定部分。

Elementor 的免費版本有超過40 頁的模板和更多的塊。
但是,Elementor Pro 允許您訪問200 多個高級頁面和塊模板。
此外,如果您無法在可用選項中找到您選擇的模板,您可以構建自定義頁面模板並將其存儲在庫中以備將來使用。
必讀: 2023 年最佳 Elementor 主題和模板。
海狸生成器模板
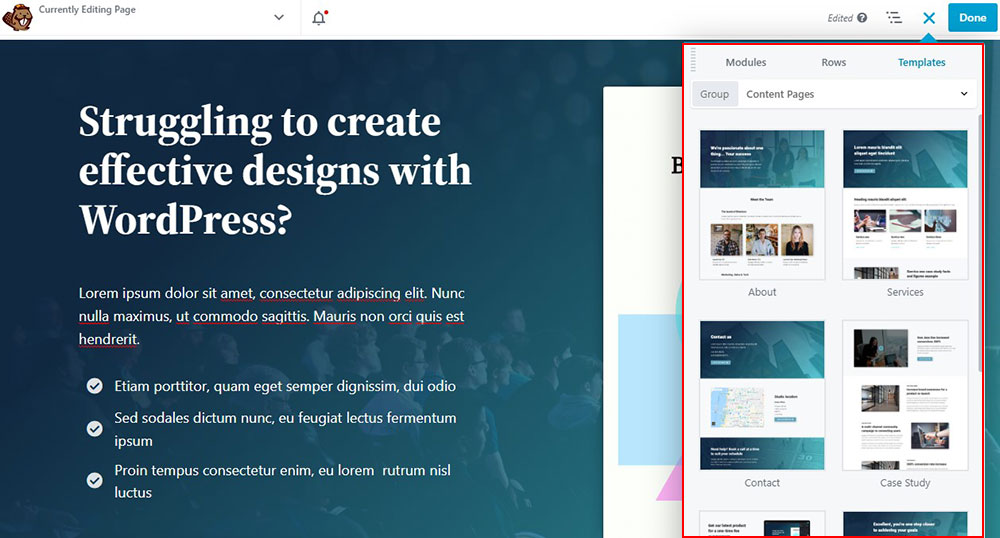
與 Elementor 類似,Beaver Builder 也提供模板。 但是,它只包含頁面模板而不包含塊模板。 Beaver Builder 將其模板分為登陸頁面和內容頁面。
顧名思義,著陸頁模板用於創建富有創意且引人注目的著陸頁。 相反,內容頁面模板用於創建基於內容的頁面或博客文章。

此外,Beaver Builder 僅在高級版中提供這些模板,因此如果您是免費贈品,則必須從頭開始。
Beaver Builder 與 Elementor 一樣,允許您存儲首選模板以備後用。 Beaver Builder 還允許您導入外部模板。
判決
在質量方面,Elementor 和 Beaver Builder 提供頂級的、專業創建的模板和样式選項。
在數量上,Elementor 頁面構建器提供了 200 多種模板設計供用戶選擇。
Beaver Builder 確實為大型項目提供了額外的解決方案,但您必須單獨購買它們。

Beaver Builder vs Elementor:主題生成器
Elementor 和 Beaver Builder 允許您創建單獨的頁面和完整的網站。 他們使用“主題構建器”來實現這一點,它允許您創建基本組件,例如頁眉、頁腳、單個帖子等。 然後,這些組件將在您的網站上使用,以創建帶有您的品牌的主題。
那麼,哪個構建器具有更好的主題構建器:Elementor 或 Beaver Builder? 讓我們檢查一下。
元素主題生成器
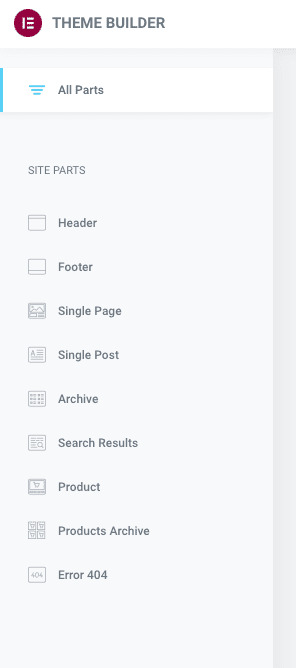
Elementor 中的 Theme Builder 允許您創建一個完整的站點。 它包括各種站點組件,例如頁眉、頁腳、單頁、單篇文章等:

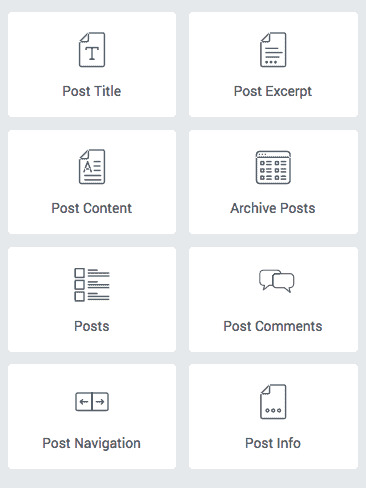
它使用您用來創建頁面和帖子的相同界面。 然而,唯一的區別是您可以獲得動態主題小部件來創建您的設計。

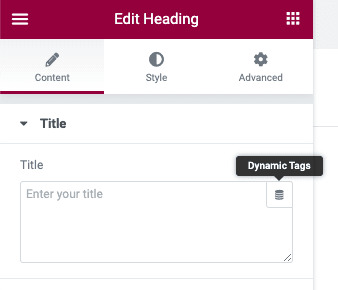
您還可以使用動態標籤功能從您的站點或您創建的自定義字段添加動態內容。
您可以使用動態內容來填充文本、圖像、鏈接等,從而在創建自定義內容網站時提供極大的靈活性:

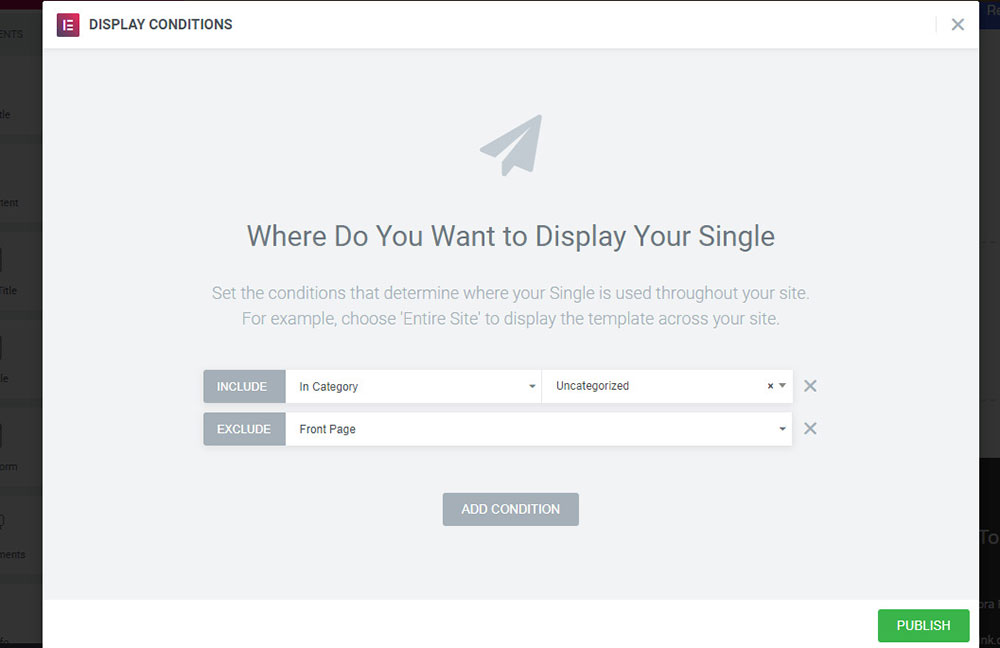
在發布模板之前,您可以選擇是將其用於整個網站還是僅用於某些內容,例如特定類別的博客文章:

海狸生成器海狸主題
Beaver Builder 還提供了一個名為 Beaver Themer 的主題構建器。 但是,Beaver Themer 是一個單獨的附加組件,不包含在 Beaver Builder 的高級版本中。
Beaver Themer 使用與 Beaver Builder 相同的界面來構建單獨的頁面和帖子。
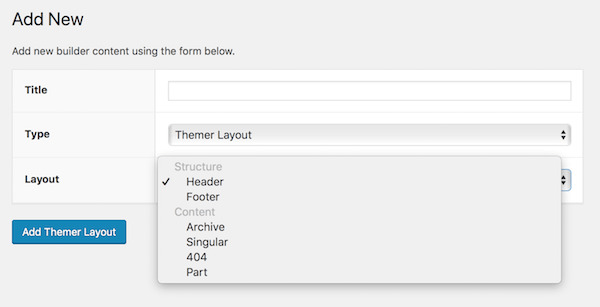
您可以使用 Beaver Themer 創建任何站點範圍的元素,例如頁眉、頁腳、存檔、單個帖子、404 頁面等。

Beaver Themer 使用 WordPress 掛鉤將內容注入您網站的某些區域。
Beaver Themer 基於規則的定制讓您在定製網站時擁有更多的控制權和自由度。 它使用條件邏輯來微調顯示 Themer 佈局或 Beaver Builder 佈局部分的位置和時間。
判決
這兩個構建器都允許您使用自己的模板自定義完整的網站。 兩者都提供了強大的基於規則的選項,用於選擇模板在您網站上的顯示位置。
兩個主題構建器之間的主要區別不在於它們的性能,而在於它們的價格。
適用於 Elementor 的主題生成器隨 Elementor Pro 一起提供。 另一方面,Beaver Themer 是一個額外收費 147 美元的附加組件,並且不隨 Beaver Builder Pro 提供。
Elementor vs Beaver Builder:其他顯著特徵
除了我們已經介紹的內容之外,每個構建器都有一些獨特的功能。 讓我們逐一分析。
元素者
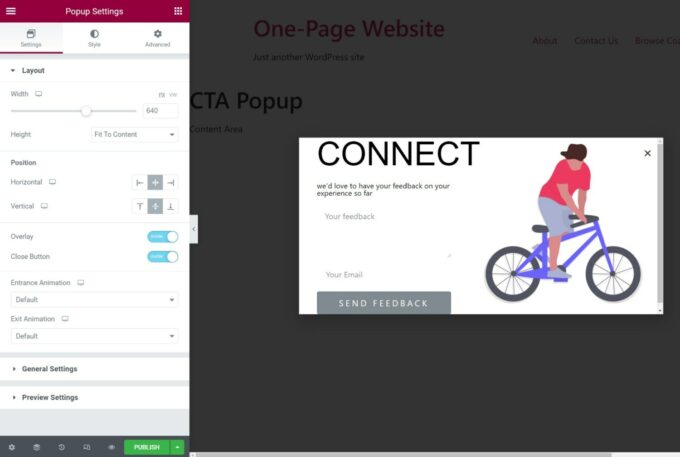
彈出窗口生成器是 Elementor 的突出功能之一。 通過使用彈出窗口構建器,您可以創建各種彈出窗口,例如模式彈出窗口、通知欄、全屏填充、滑入等,所有這些都使用相同的 Elementor 界面:

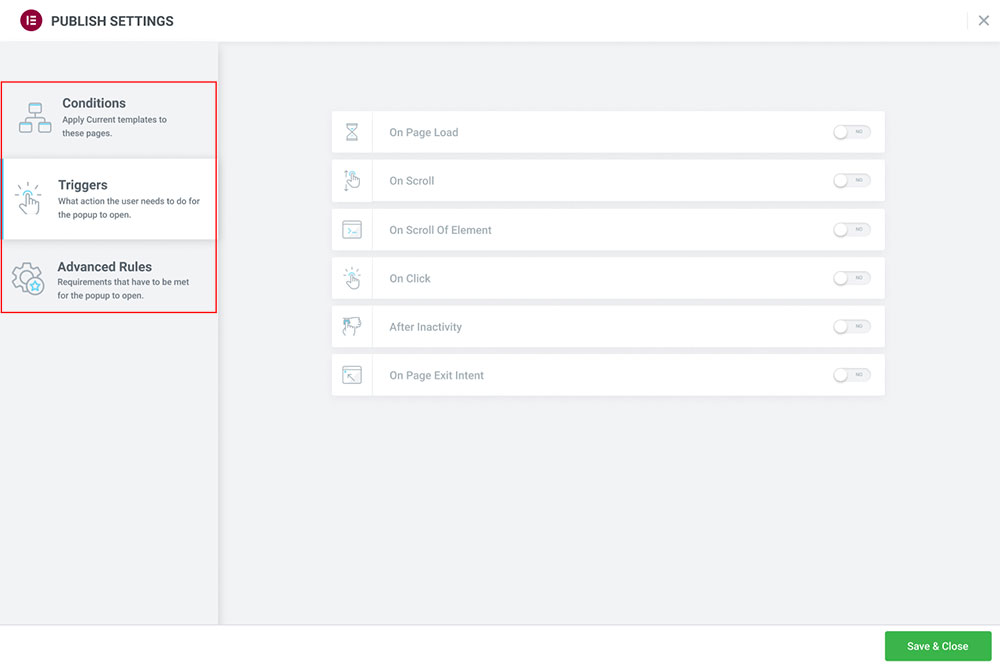
在發布彈出窗口之前,您可以添加詳細的定位和触發規則來控制它出現的位置和時間:

總的來說,我們認為 Elementor 彈出窗口生成器完全消除了對第三方彈出插件的需求。 它缺少的一件事是內置的 A/B 測試和分析。
不過,這是 Beaver Builder 不提供的有用功能。
海狸生成器
如果您創建客戶網站,您可能會喜歡 Beaver Builder 的白色標籤功能。 從本質上講,這允許您用自己的品牌替換所有 Beaver Builder 品牌,從而為您的客戶提供品牌更好的網站。 Elementor 不提供白色標籤。
Beaver Builder 優於 Elementor 的另一個領域是 WordPress 多站點支持。 Elementor 確實允許多站點。 但是,每個網站都需要一個有效的許可密鑰,這有點超出預算。
另一方面,Beaver Builder 只需要一個許可證密鑰,允許您免費為完整的多站點網絡提供支持。
判決
Elementor 和 Beaver Builder 提供了一些獨特的功能,而另一個則沒有。
同樣,在這裡它們之間沒有太多選擇。
Elementor vs Beaver Builder:定價
Elementor 和 Beaver Builder 都提供免費版本供使用。 兩者都可以在任何網站上下載和使用。 但是,Elementor 的免費版本由於其更廣泛的小部件集合而提供了更大的靈活性。
元素定價
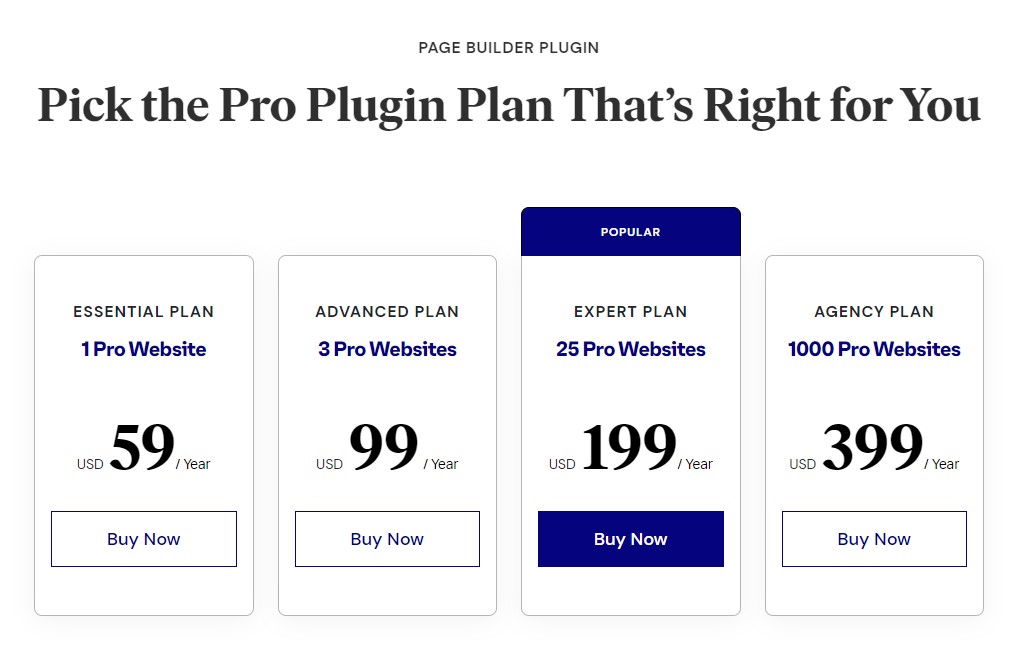
Elementor 提供四種專業計劃:
- Essential——單個站點每年 49 美元。
- 高級 –三個站點每年 99 美元。
- 專家 – 25 個站點每年 199 美元。
- 代理商 – 100 個站點每年 399 美元。

所有計劃均包括 100 多個小部件、300 多個模板、主題構建器、彈出窗口構建器等。
沒有終生選擇。 所有計劃均按年計費。 但是,每個計劃都有 30 天的退款保證。
單擊此處立即開始使用 Elementor!
海狸生成器定價
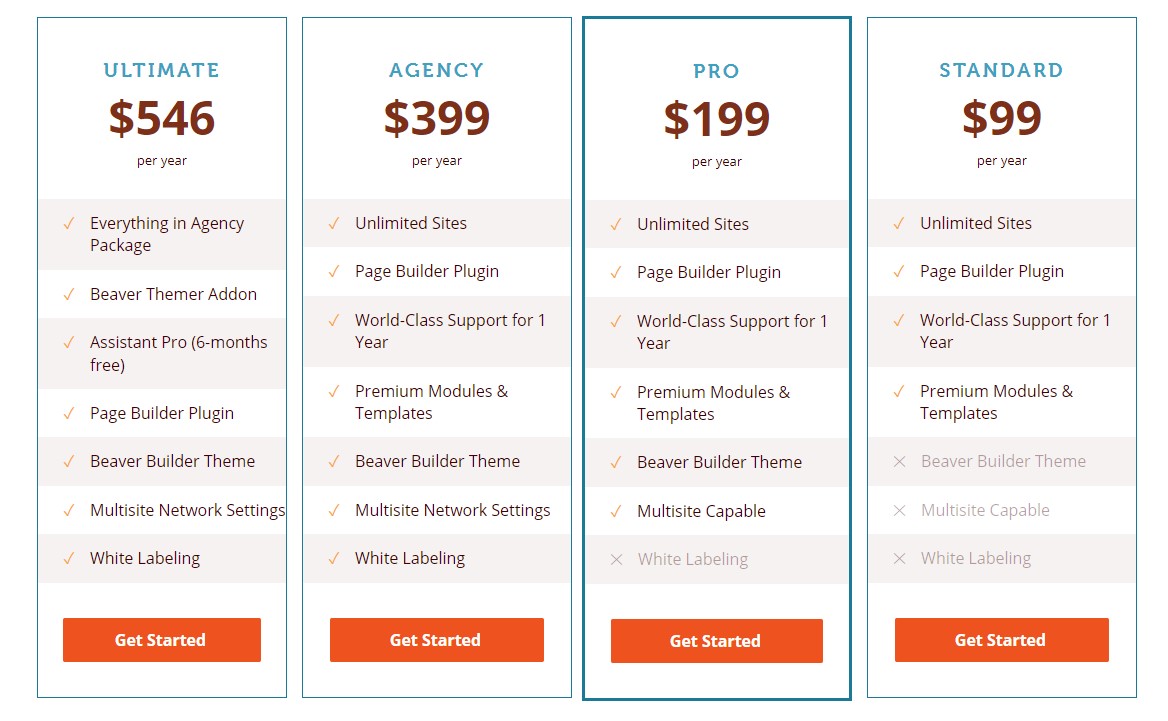
Beaver Builder 還提供四種專業計劃:
- 標準 – 99 美元/年,無限站點。
- Pro – $199/year 無限制站點。
- 代理商 –無限站點每年 399 美元。
- Ultimate – $546/year 無限制站點。

與 Elementor 一樣,也沒有終身選項。 所有計劃均按年計費。 但是,每個計劃都有 30 天的退款保證。
但是,Beaver Builder 在 site unlimited 中的工作方式不同。 相反,功能會根據您選擇的計劃而受到限制。
單擊此處立即開始使用 Beaver Builder!
判決
Elementor 和 Beaver Builder 都應該因提供免費版本的頁面構建器插件而受到稱讚。 兩者都具有一系列功能,可提供極大的設計靈活性。
但是,如果您購買高級版,您將只能使用每個的全部功能。 Elementor 成本較低,但它限制了您可以使用它的網站數量。 Beaver Builder 成本更高,但不限製網站數量。
不同的用戶會根據自己的情況找到更好的價值。 因此,這裡沒有明顯的贏家。
Beaver Builder vs Elementor:支持
出色的客戶支持服務可幫助用戶解決困難。 它還提供了一個知識庫或社區論壇,新手可以從官方資源或更有經驗的用戶那裡了解他們的頁面構建器。
我們將比較 Elementor 與 Beaver Builder,看看哪個提供更好的客戶服務。
元素支持
Elementor 提供幾種類型的客戶支持:
- 幫助中心: Elementor 有一個幫助中心,用戶可以在其中查找文章。 它包含有關插件的所有內容,從入門到提示和技巧。
- 視頻教程:提供了數百個視頻教程,主題包括創建特定網頁、使用 Elementor 主題構建器進行設計,甚至創建您自己的模板。
- Elementor 社區:頁面構建器通過任何人都可以加入的私人 Facebook 群組提供社區支持。 與 Elementor 的用戶社區聯繫並從他們的經驗中學習。
- Elementor Pro 支持: Elementor Pro 用戶可以 24/7 全天候獲得實時專業支持。
海狸生成器支持
Beaver Builder 在客戶支持方面毫不遜色。 它為客戶提供多種渠道和資源,包括:
- Beaver Builder 知識庫:您可以獲得關於各種主題的文章和教程,從安裝 Beaver Builder 到高級開發人員指南。
- 社區論壇:用戶可以免費註冊,分享經驗,互相幫助解決問題。
- 視頻教程: Beaver Builder 有自己的 YouTube 頻道。 它包括幾個專家視頻教程,可幫助您使用頁面構建器。
- Elementor Pro 支持:高級版用戶可以向 Beaver Builder 支持提交票證,讓專家幫助他們解決問題。
判決
在比較 Elementor 與 Beaver Builder 時,這兩個插件都為其用戶提供了出色的客戶支持。 因此,沒有明顯的贏家。
Elementor vs Beaver Builder:免費與專業版
讓我們看看下面兩個插件的每個版本的比較。
Elementor 免費版與專業版
Elementor 在 WordPress.org 上有一個免費版本。 由於 Elementor 的免費版本非常有用,您可能想知道為什麼在免費版本可用時還要為 Elementor Pro 付費。
嗯,你可能不需要。 對於很多人來說,免費版就足夠了。
一般來說,如果您只是想要一個比 WordPress 塊編輯器更靈活的工具,那麼免費版本就足夠了。
但是,如果您想利用 Elementor 來設計大部分或全部網站,則需要升級到 Elementor Pro 才能訪問以下內容:
- 所有的模板和小部件。
- 主題生成器。
- 彈出窗口生成器。
- 更多設計選項,如運動效果、幻燈片和旋轉木馬、滾動效果等。
- 等等。
您可以在此處查看 Elementor pro 與免費的完整比較。
Beaver Builder 免費版與專業版
Beaver Builder 與 Elementor 一樣,提供免費版本。 然而,與 Elementor 不同的是,Beaver Builder 的免費版本是有限的,對大多數人來說不是很有用,尤其是在 WordPress 塊編輯器可用的情況下。
通常,Beaver Builder 的免費版本可以很好地測試界面,看看您是否喜歡它。 但是,如果您想認真使用 Beaver Builder,則必須購買高級版。
Elementor vs Beaver Builder:您應該使用哪一個?
現在最大的問題是:您應該使用 Elementor 還是 Beaver Builder?
讓我們回顧幾個場景,因為我們相信答案取決於您的情況。
如果您是 WordPress 用戶
如果您是 WordPress 用戶,正在尋找可在您自己的網站上使用的工具,我們認為您應該從 Elementor 開始。
我們認為 Elementor 是 WordPress 用戶更好的選擇有多種原因:
- 免費版非常實用。
- 如果您只需要一個用於單個站點的工具,Elementor Pro 的成本會更低。
- 它提供了更多的設計選項。
- 您可以訪問更多模板。
- Elementor Pro 具有更多功能,例如彈出窗口構建器。
- 等等。
如果您是網頁設計師
如果您是創建客戶網站的網頁設計師,我們相信您會更喜歡 Elementor,因為它提供比 Beaver Builder 更多的設計選項。 例如:
- 運動效果和鼠標效果。
- 自定義定位。
- 將 CSS 直接添加到元素。
- 全站設計系統。
- 等等。
如果您的預算緊張
如果您的預算緊張,則絕對應該使用 Elementor。 Elementor 的免費版本比 Beaver Builder 的精簡版功能強大得多。
但是,如果您想要主題生成器等高級功能,則需要購買專業版。 在這種情況下,我們的建議如下:
- 建立個人網站:如果您在自己的幾個網站上工作,Elementor Pro 的成本很可能會更低。
- 構建客戶站點:如果您構建客戶站點,Beaver Builder 會稍微便宜一些,即使您還需要購買 Beaver Themer。
關於 Beaver Builder 與 Elementor 的最終想法
最後,Elementor 和 Beaver Builder 都是出色的頁面構建器插件,因此兩者都不會出錯。
但是,我們試圖在此比較中強調在功能和成本方面存在一些明顯的差異。 這些差異可能會把你推向一個或另一個方向,這取決於你看重什麼以及你有多少錢。
上面的建議部分可能會幫助您選擇最適合您需要的工具。
如果您想閱讀有關這些插件的更多信息,請查看我們的評論:
- 元素評論
- 海狸生成器評論
經常問的問題
Elementor 或 Beaver Builder 哪個易於使用? 由於用戶友好的界面,Beaver Builder 和 Elementor 都更易於使用。 但是,Elementor 比 Beaver Builder 便宜,並且提供更多功能和元素。
由於用戶友好的界面,Beaver Builder 和 Elementor 都更易於使用。 但是,Elementor 比 Beaver Builder 便宜,並且提供更多功能和元素。
有什麼比 Elementor 更好的嗎? Elementor 非常適合初學者。 如果您沒有網站設計經驗,只想了解基礎知識,Elementor 是您的不二之選。 如果您正在尋找更多設計選項,Divi 是一個不錯的選擇。
Elementor 非常適合初學者。 如果您沒有網站設計經驗,只想了解基礎知識,Elementor 是您的不二之選。 如果您正在尋找更多設計選項,Divi 是一個不錯的選擇。
哪個響應更快:Beaver Builder 與 Elementor? 他們都同樣敏感。 所有 Beaver Builder 和 Elementor 模板都響應迅速且易於使用。 這意味著無論您的網站在何種尺寸的屏幕上被查看,該網站都會進行調整。
他們都同樣敏感。 所有 Beaver Builder 和 Elementor 模板都響應迅速且易於使用。 這意味著無論您的網站在何種尺寸的屏幕上被查看,該網站都會進行調整。
哪個更快:Elementor 還是 Beaver Builder? Beaver Builder 是最輕量級和以性能為導向的選項。 雖然 Beaver Builder 無疑更快,但如果您遵循性能最佳實踐,您仍然可以使用 Elementor 構建快速加載的網站。
Beaver Builder 是最輕量級和以性能為導向的選項。 雖然 Beaver Builder 無疑更快,但如果您遵循性能最佳實踐,您仍然可以使用 Elementor 構建快速加載的網站。
我可以從 Beaver Builder 轉移到 Elementor 嗎? 是的,您可以從 Beaver Builder 切換到 Elementor。 該過程是手動的,因為您需要一頁一頁地重新創建每一頁。
是的,您可以從 Beaver Builder 切換到 Elementor。 該過程是手動的,因為您需要一頁一頁地重新創建每一頁。
我可以同時使用 Beaver Builder 和 Elementor 嗎? 不可以。您不能在同一頁面上同時使用這兩個頁面構建器。 這兩個插件可以在單獨的頁面或模板上使用,但不能同時使用。
不可以。您不能在同一頁面上同時使用這兩個頁面構建器。 這兩個插件可以在單獨的頁面或模板上使用,但不能同時使用。
