Elementor vs Breakdance:功能比較(無偏見)
已發表: 2022-11-25WordPress 頁面構建器插件領域的競爭越來越激烈。 在 Elementor 仍在成為市場領導者的同時,許多競爭對手都在試圖搶占王位。 Breakdance 就是其中之一。 本文將比較 Elementor 和 Breakdance 提供的功能,主要目的是幫助您為下一個項目選擇最佳選擇。
讓我們首先從 Breakdance 介紹開始,因為我們非常確定您還不太熟悉它——與 Elementor 不同。
Breakdance 是來自 Soflyy(Oxygen 的開發商)的新頁面構建器插件。 從編輯的角度來看,Breakdance 和 Oxygen 之間沒有太大區別(除了默認外觀,即 Breakdance 在亮模式下可用,而 Oxygen 默認提供暗模式)。 但整體的編輯體驗並沒有太大的不同。
Breakdance 和 Oxygen 之間最顯著的區別在於獲得它們的方式。 要獲得 Breakdance,您需要按年訂閱。 而要獲得氧氣,您可以支付一次。
Elementor vs Breakdance:目標市場
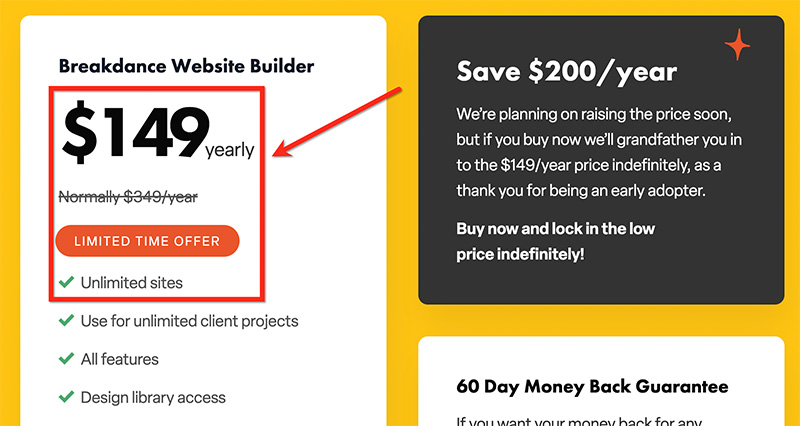
通過了解定價計劃,您可以輕鬆識別 WordPress 插件的目標市場。 當你查看 Breakdance 的定價頁面時, 您只會看到一個定價計劃選項每年花費 349 美元(正常價格)。 該計劃允許您在不受限制的網站上使用您的許可證。 從這裡,你可以很容易地得出結論,Breakdance 是針對代理機構和自由職業者為客戶創建網站的。

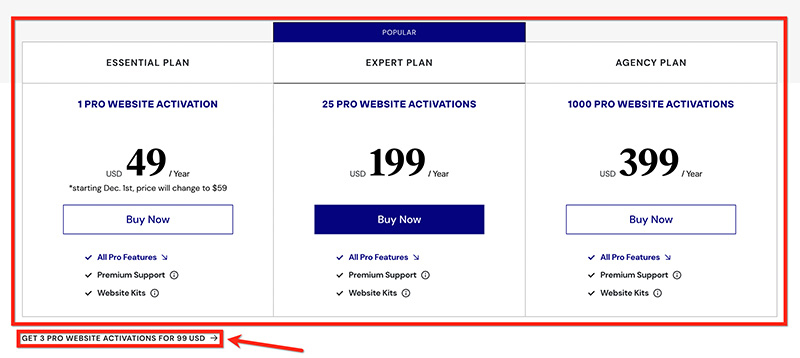
同時,Elementor 面向所有 WordPress 用戶層。 從博主、在線企業主、自由職業者到代理機構。 Elementor 提供四種定價計劃,您可以根據需要進行選擇。 例如,如果您是一名負責管理一個博客的博主,您可以訂閱 Essential 計劃,每年僅需 59 美元。

Elementor vs Breakdance:一般特徵
首先是第一件事。 我們將在此處與 Breakdance 進行比較的 Elementor 版本是專業版。 如果您以前沒有使用過 Elementor,可以在這篇文章中閱讀 Elementor Free 和 Pro 之間的區別。
— 主題生成器
Elementor(更準確地說是 Elementor Pro)和 Breakdance 都帶有主題構建器功能。 使用此功能,您可以為您的站點部分創建自定義模板,例如頁眉、頁腳、單個帖子、存檔頁面、404 頁面等。 您可以使用您使用的頁面構建器的編輯器以可視方式創建自定義模板。
Elementor 的主題構建器功能允許您為頁眉、頁腳等部分創建自定義模板。 霹靂舞也是。
無論是 Elementor 還是 Breakdance,您還可以設置顯示條件以設置應用模板的位置(整個站點、特定頁面、特定帖子等)。
| 元素者 | 霹靂舞 | |
|---|---|---|
| 標頭 | 是的 | 是的 |
| 頁腳 | 是的 | 是的 |
| 單帖 | 是的 | 是的 |
| 單身年齡 | 是的 | 是的 |
| 存檔頁面(類別、標籤、作者) | 是的 | 是的 |
| 搜索結果頁面 | 是的 | 是的 |
| 404頁面 | 是的 | 是的 |
| 自定義帖子類型 | 是的 | 是的 |
— WooCommerce 生成器
WooCommerce 是一個流行的插件,可以為您的 WordPress 網站添加電子商務功能。 安裝並激活 WooCommerce 後,您將在 WordPress 網站上找到以下頁面和模板。
- 店鋪頁面
- 購物車頁面
- 結帳頁面
- 我的賬戶頁面
- 單品模板
- 產品存檔模板
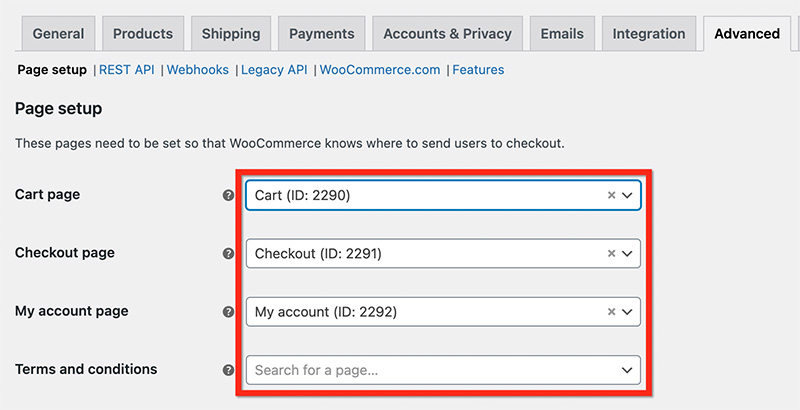
您可以從 WooCommerce 設置頁面設置自定義頁面以替換默認的 WooCommerce 頁面(商店頁面、購物車頁面、結帳頁面和我的帳戶頁面)。

Elementor 和 Breakdance 帶有為上述頁面設計的有用元素。 例如,Breakdance 提供結帳頁面元素,您可以將其添加到使用 Breakdance 創建的自定義結帳頁面。
WooCommerce 模板怎麼樣?
除了為默認站點部分創建自定義模板外,Elementor 和 Breakdance 的主題構建器功能還允許您為 WooCommerce 部分創建自定義模板,如下所示:
- 單品頁面
- 產品存檔頁面
| 元素者 | 霹靂舞 | |
|---|---|---|
| 店鋪頁面 | 是的 | 是的 |
| 購物車頁面 | 是的 | 是的 |
| 結帳頁面 | 是的 | 是的 |
| 我的賬戶頁面 | 是的 | 是的 |
| 單品模板 | 是的 | 是的 |
| 產品存檔模板 | 是的 | 是的 |
— 表單生成器
Elementor 和 Breakdance 都帶有專門用於創建表單的元素。 Elementor 有兩個用於創建表單的元素:用於創建登錄表單的登錄小部件和用於創建各種表單類型的表單小部件。
同時,Breakdance 有四個專門用於創建表單的元素:忘記密碼表單、表單生成器、登錄表單和註冊表單。
# Elementor 表單生成器
如上所述,Elementor 提供了兩個元素(小部件)來創建表單。 您可以使用登錄小部件在您的網站上創建自定義登錄頁面。 要創建其他表單類型,您可以使用表單小部件。
Elementor 的 Form widget 支持以下字段類型:
- 文本
- 電子郵件
- 文本區
- 網址
- 電話
- 收音機
- 選擇
- 複選框
- 驗收
- 數字
- 日期
- 時間
- 上傳文件
- 密碼
- HTML
- 隱
為了保護您的表單免受垃圾郵件發送者的侵害,您可以將您的表單與蜜罐或 reCAPTCHA 集成。 在 Elementor 中,您還可以根據需要創建多步驟表單。
Elementor 的表單小部件支持以下操作:
- 發送到電子郵件
- 發送到 MailChimp
- 發送到 ActiveCampaign
- 發送到 GetResponse
- 發送到 ConverKit
- 發送到 MailerLite
- 發送到 MailPoet
- 發送至微信
- 發送到鬆弛
- 發送至 Discord
- 發送至丟棄
- 打開一個彈出窗口
此外,Elementor 還帶有一個內置的提交管理器,以防您想將表單提交保存到數據庫中。
# 霹靂舞表格生成器
Breakdance 比 Elementor 帶有更多的表單小部件。 對於特定的表單類型,它有四個元素:
- 忘記密碼表單:創建丟失的忘記密碼表單
- 登錄表單:創建登錄表單
- 註冊表格:創建註冊表格
- 表單生成器:到其他電子郵件選擇加入表單、聯繫表單等。
Breakdance 的 Form Builder 元素支持以下字段類型:
- 文本
- 電子郵件
- 文本區
- 電話號碼
- 收音機
- 複選框
- 選擇
- 數字
- 日期
- 時間
- 密碼
- 隱
- HTML
而對於動作,它支持:
- 發送到 ActiveCampaign
- 發送到 JavaScript
- 發送至滴灌
- 發送至 Discord
- 發送到鬆弛
- 發送到電子郵件
- 發送到 GetResponse
- 發送到 MailChimp
- 發送到 MalierLite
- 打開一個彈出窗口
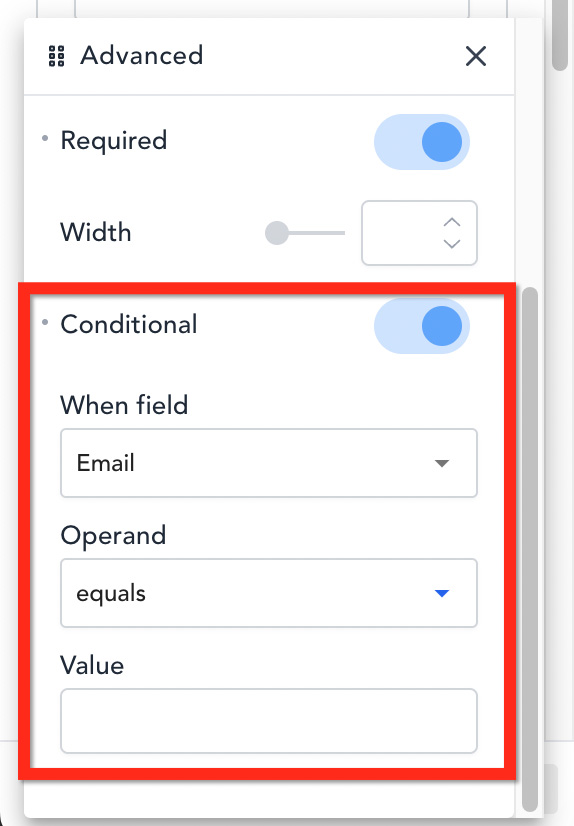
Breakdance 還帶有一個內置的提交管理器。 此外,它支持條件邏輯,允許您根據特定參數顯示字段。 例如,您可以將一個字段設置為僅在前一個字段已填寫時顯示。

| 元素者 | 霹靂舞 | |
|---|---|---|
| 支持的字段數 | 16 | 13 |
| 第三方集成 | 是的 | 是的 |
| 內置提交管理器 | 是的 | 是的 |
| 多重步驟 | 是的 | 不 |
| 條件邏輯 | 不 | 是的 |
| 表單安全 | Honeypost,reCAPTCHA | Honeypost,reCAPTCHA |
| 登錄表單 | 是的 | 是的 |
| 報名表格 | 不 | 是的 |
| 丟失密碼表格 | 不 | 是的 |
— 彈出窗口生成器
彈出窗口生成器在 WordPress 中有很多用途。 雖然大多數 WordPress 用戶使用彈出窗口生成器來創建電子郵件選擇加入彈出窗口,但您也可以使用它在您的網站上添加特定功能。 例如,您可以使用彈出式構建器來創建全屏菜單。
無論是 Elementor 還是 Breakdance 都帶有一個複雜的彈出構建器功能,您可以使用它來創建以下內容:
- 電子郵件選擇加入彈出窗口
- 全屏菜單
- 通知欄
- 內容櫃
使用 Elementor 或 Breakdance 創建彈出窗口時,您可以完全控制設計,因為彈出窗口創建過程是在各自的編輯器中完成的。 所以從技術上講,你可以添加任何你想要的元素。
Elementor 和 Breakdance 的彈出窗口構建器支持顯示條件,允許您設置彈出窗口在您網站上的顯示位置。 無論是在整個網站、特定頁面還是帖子上。 此外,您可以設置以下觸發器類型來設置彈出窗口的顯示方式:
| 元素者 | 霹靂舞 | |
|---|---|---|
| 在頁面加載時 | 是的 | 是的 |
| 在頁面滾動 | 是的 | 是的 |
| 點擊 | 是的。 按鈕和選擇器 | 是的。 選擇器 |
| 不活動後 | 是的 | 是的 |
| 退出意圖 | 是的 | 是的 |
| 對登錄用戶隱藏 | 是的 | 是的 |
| 在特定瀏覽器上顯示 | 是的 | 是的 |
| 在特定設備上顯示 | 是的 | 是的 |
| 來自搜索引擎 | 是的 | 是的 |
— 動態內容
Elementor 和 Breakdance 都帶有主題構建器功能,允許您為主題部分(頁眉、頁腳、存檔頁面等)創建自定義模板。 在您的自定義模板上,您可以添加動態內容,例如頁面標題、存檔標題、特色圖片等。
除了 WordPress 默認的動態內容(頁面標題、存檔標題等)外,Elementor 和 Breakdance 還支持來自 CPT UI 和 ACF 等插件的自定義動態內容。
| 元素者 | 霹靂舞 | |
|---|---|---|
| 帖子標題 | 是的 | 是的 |
| 文章摘錄 | 是的 | 是的 |
| 發佈內容 | 是的 | 是的 |
| 後元 | 是的 | 是的 |
| 存檔標題 | 是的 | 是的 |
| 存檔說明 | 是的 | 是的 |
| 特色圖片 | 是的 | 是的 |
| 用戶頭像 | 是的 | 是的 |
| 用戶簡介 | 是的 | 是的 |
| 自定義帖子類型 | 是的 | 是的 |
| 自定義字段 | 是的 | 是的 |
— 循環生成器
循環構建器是創建複雜動態網站的有用功能。
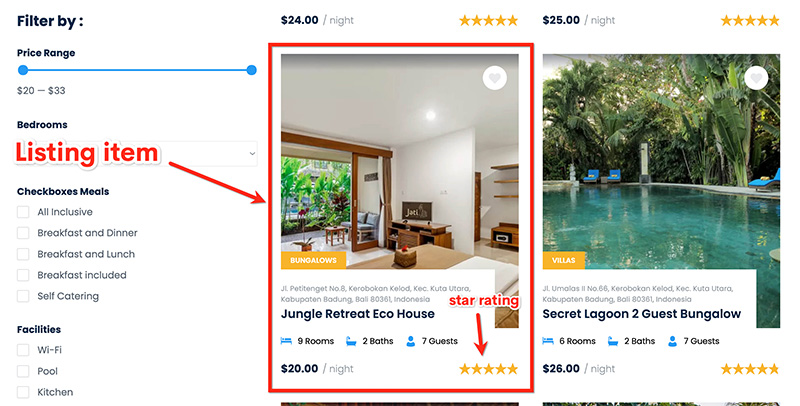
假設您想創建一個列表網站(例如,一個房地產列表網站)。 要顯示列表項目,您計劃創建一個專用的列表頁面。 在 Elementor 中,您可以使用 Posts 小部件來滿足這種需求。 在 Breakdance 中,您可以使用 Post List 元素。
但是,這些元素不允許您自由地將自定義元數據添加到列表項。 您僅限於元素提供的內容。
為了更清楚,讓我們舉個例子。 假設您想為您的列表項目添加星級評級——如下所示:

循環生成器允許您為列表項目創建自定義模板並在任何您想要的地方使用它。 當然,您可以將任何元素(無論是靜態的還是動態的)添加到您的列表項目模板中,包括星級。
Elementor 和 Breakdance 都帶有循環生成器功能。
在撰寫本文時(2022 年 11 月),Elementor 的循環構建器功能仍處於測試階段。 另一方面,Breakdance 的循環構建器已經處於穩定版本中,因此可以更好地使用。 您可以將自定義字段數據添加到循環模板中。

— 用戶訪問管理器
如果您是代理機構或自由職業者並且經常為客戶創建網站,那麼用戶訪問管理器對您來說是一個方便的功能。 使用此功能,您可以讓您的客戶訪問您創建的頁面,但無法更改設計設置。 相反,他們只能更改內容。
在此上下文中,User Access Manager 的工作方式是為特定用戶角色禁用設置面板上的樣式選項卡。 例如,如果您為編輯角色啟用用戶訪問管理器,則所有具有編輯角色的用戶將無法訪問樣式選項卡。


如果您經常為客戶創建網站,則用戶訪問管理器是一個方便的功能,因為並非所有客戶都具備設計技能。 如果您完全控制設計,他們可能會破壞您的設計。
用戶訪問管理器在 Elementor 和 Breakdance 上均可用。
- 其它功能
除了上述主要功能外,Elementor 和 Breakdance 還提供一些其他功能來簡化您的工作。 例如,您可以使用代碼插入器將自定義代碼插入您的網站(例如,Google Analytics 跟踪代碼)、操作鏈接,以及即將推出和維護模式。
Elementor vs Breakdance:設計特點
— 響應式編輯
響應式編輯是您在選擇頁面構建器插件時需要注意的關鍵功能之一。 使用此功能,您可以針對所有設備屏幕尺寸優化頁面(或自定義模板)的設計。
一般來說,在網頁設計的背景下有三種屏幕尺寸:台式機、平板電腦和智能手機。 您可以根據每個設備的屏幕尺寸定制您的設計。 Elementor 和 Breakdance 都允許您這樣做,這要歸功於它們的響應式編輯功能。
要針對特定設備屏幕尺寸開始優化您的設計,您可以更改編輯模式(默認模式為桌面)。 在 Elementor 中,您可以單擊設置面板底部的設備圖標來切換設備模式:

您可以選擇三種設備類型:台式機、平板電腦和智能手機。 如果您想針對特定屏幕尺寸優化您的設計,您還可以設置自定義斷點(斷點是網站內容根據設備寬度響應的點——以像素為單位)。
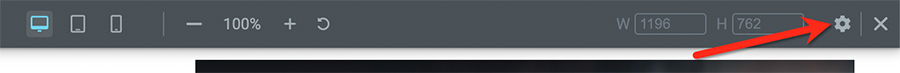
要設置自定義斷點,您可以單擊頂部欄區域中的齒輪圖標,然後轉到設置面板。

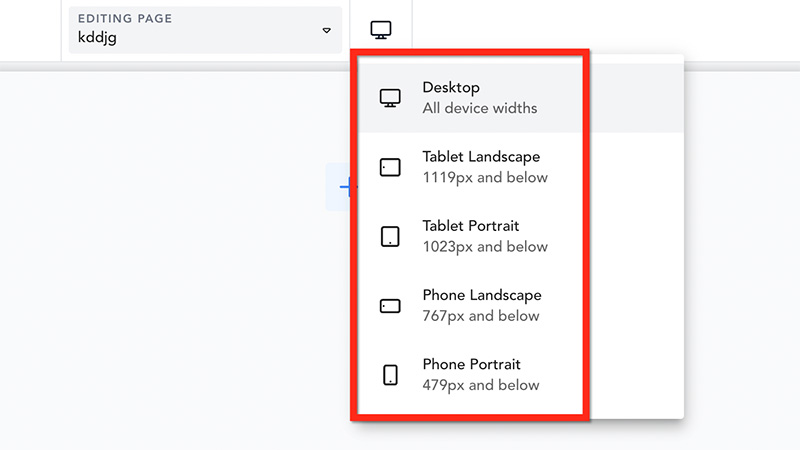
在 Breakdance 中,您可以通過單擊編輯器頂部欄上的設備圖標來切換設備模式。 您已經有 5 個設備屏幕尺寸選項可供選擇。 如果需要,您還可以設置自定義斷點。

要針對較小的設備屏幕(例如智能手機)優化您的設計,您還可以禁用某個元素。 如有必要,您還可以反轉部分中的列。
| 元素者 | 霹靂舞 | |
|---|---|---|
| 自定義斷點 | 是的 | 是的 |
| 反向列 | 是的 | 是的 |
| 顯示/隱藏元素 | 是的 | 是的 |
- 佈局
# 頁面佈局
Elementor 提供的便利功能之一是能夠從編輯器設置頁面佈局。 在開始編輯頁面之前,您可以單擊設置面板底部的齒輪圖標來設置頁面佈局。 您有以下頁面佈局選項:
- 默認:您在網站設置中設置的默認頁面佈局
- Elementor Canvas:空白頁面佈局。 沒有頁眉和頁腳
- Elementor Full-width:類似於 Elementor Canvas,但帶有頁眉和頁腳
- 主題:主題的默認頁面模板
在 Breakdance 中,您只有兩種頁面佈局選項:空白和默認。 同樣,您必須從 Gutenberg 編輯器設置頁面佈局。 Breakdance 沒有提供從編輯器設置頁面佈局的選項。
— 設計佈局
通常,頁面構建器上的元素分為三種類型:部分、列和實際設計元素(在 Elementor 中稱為小部件)。 每次添加新元素時,您都可以設置其位置。 此外,您可以設置其周圍其他元素的邊距。
Elementor 和 Breakdance 提供的設計佈局功能之一是 flexbox。 此功能允許您在一個部分的每一列中對齊和分佈元素。 無論是垂直還是水平。
Elementor 和 Breakdance 都已經有了 flexbox 選項。 Elementor 甚至具有新的 flexbox 容器功能,可提供更多的設計佈局靈活性。
除了 flexbox 之外,您還可以使用其他設計佈局選項,例如內聯定位、自定義定位和 Z-Index。
| 元素者 | 霹靂舞 | |
|---|---|---|
| 自定義定位 | 是的 | 是的 |
| Z-指數 | 是的 | 是的 |
| 彈性盒對齊 | 是的 | 是的 |
| 在線定位 | 是的 | 是的 |
| 邊距和填充 | 是的 | 是的 |
— 媒體和資產
沒有媒體元素的設計將是雞肋。 媒體元素可以是圖像、圖像和圖標。 您可以在 Elementor 或 Breakdance 設計中毫不費力地添加這些媒體元素類型。
# 圖標
Elementor 依賴 Font Awesome(免費版)為用戶提供圖標庫。 如果您想使用自己的圖標,可以通過 Elementor 設置頁面上傳它們。
同時,Breakdance 提供了更多圖標集,因為它使用兩個圖標提供程序:Font Awesome(免費版)和 IconMoon(免費版)。 如果您想使用自定義圖標,您還可以上傳自己的圖標集。
# 圖片
所有頁面構建器都有一個共同點。 它們允許您將圖像添加到您的設計中。 不同之處在於您可以應用於圖像的樣式。
在 Elementor 和 Breakdance 中,您可以應用基本設置,例如邊框半徑、大小和對齊方式。 除了這些基本設置之外,您還可以應用更高級的樣式,例如圖像遮罩和 CSS 過濾器。
無論是 Elementor 還是 Breakdance 還帶有內置的延遲加載設置,以保持甚至提高您網站的速度。
# 視頻
視頻是您可以在 Elementor 和 Breakdance 中添加到設計中的另一種媒體元素。 您可以添加來自 YouTube、Vimeo 和 DailyMotion 等服務的視頻。 當然,您也可以上傳自己的視頻。
無論是 Elementor 還是 Breakdance,您都可以控制視頻的行為。 例如,您可以啟用循環選項以將視頻設置為連續播放。 或者,如果您想讓視頻無聲播放,您可以將其靜音。 為了網站速度,您還可以對視頻啟用延遲加載。
| 元素者 | 霹靂舞 | |
|---|---|---|
| 圖標庫 | 字體真棒 | 字體很棒,IconMoon |
| 背景視頻 | 是的 | 是的 |
| 背景幻燈片 | 是的 | 是的 |
| 圖像遮蔽 | 是的 | 是的 |
| 懶加載 | 是的 | 是的 |
— 色彩與效果
Elementor 和 Breakdance 允許您在設計中使用顏色。 此外,您還可以添加框陰影和 CSS 濾鏡等效果。
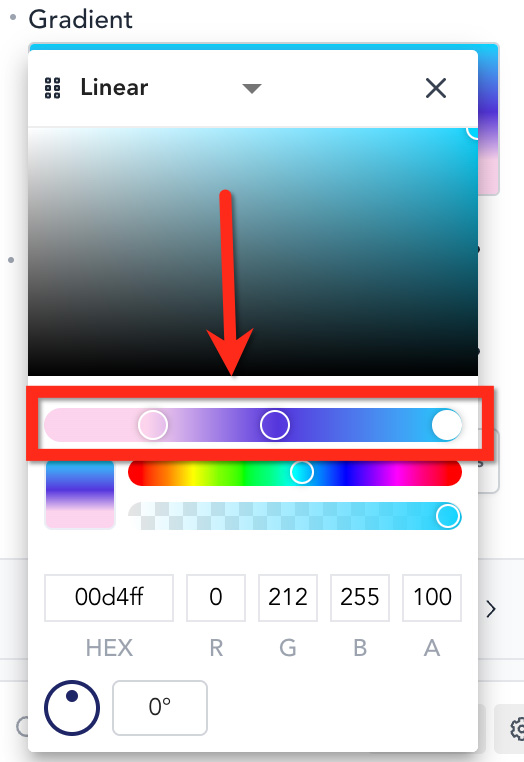
Elementor 中沒有的 Breakdance 功能是高級漸變生成器。 在 Breakdance 中,您可以創建由多種顏色(超過兩種)組成的漸變。

您可以將漸變應用到按鈕、文本以及部分和列的背景。 您甚至可以將漸變背景變成很酷的動畫,從而可以控制速度和比例。
在 Elementor 中,您最多只能將兩種顏色添加到漸變中。 此外,沒有選項可以將你的漸變變成像上面那樣的動畫。
但是,Elementor 具有動態顏色功能,如果您想向您的網站添加動態顏色(需要與 ACF 集成),該功能非常有用。 例如,您可以使用該功能在頁面上創建動態背景。 另一個示例,您使用它為博客文章標題創建自定義顏色。
Elementor 和 Breakdance 提供的另一個與顏色相關的功能是全局顏色。 此功能非常有用,尤其是當您的網站由多個頁面和元素組成時。 使用全局顏色,您可以通過單擊一次更改多個元素的顏色。 無論是在同一頁面還是不同頁面。
| 元素者 | 霹靂舞 | |
|---|---|---|
| 全球色彩 | 是的 | 是的 |
| 動態色彩 | 是的 | 不 |
| 坡度 | 最多2種顏色 | 多於兩種顏色 |
| 背景疊加 | 是的 | 是的 |
| CSS 過濾器 | 是的 | 是的 |
| 箱影 | 是的 | 是的 |
— 排版
Elementor 和 Breakdance 帶有一些專門用於將文本元素添加到您的設計中的元素。 例如,您可以使用 Heading 元素向頁面添加標題元素。 當然,您還可以自定義文本,例如設置顏色、字體系列、字體大小等。
Elementor 和 Breakdance 都與 Google Fonts 集成以提供一系列字體系列。 在 Elementor 和 Breakdance 中也可以添加自定義字體。 Elementor 支持 woff、woff2 和 ttf 格式。 而 Breakdance 僅支持 woff 和 woff2。
無論是 Elementor 還是 Breakdance,您都可以添加全局字體。 與全局顏色相同,如果您的網站包含多個頁面,則全局字體也很有用。 您可以一次更改多個文本的字體設置,只需單擊一下。
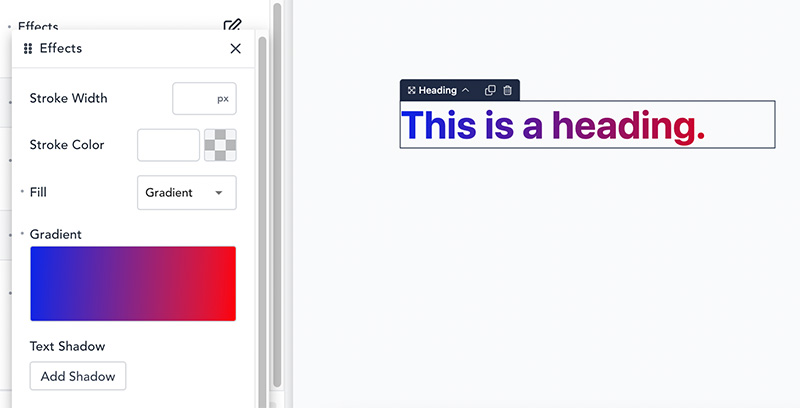
Breakdance 上可用但 Elementor 上不可用的功能是能夠將漸變應用於文本。

您需要處理 CSS 代碼才能在 Elementor 中創建漸變文本。
| 元素者 | 霹靂舞 | |
|---|---|---|
| 全球排版 | 是的 | 是的 |
| 排版控制 | 是的 | 是的 |
| 自定義字體 | 是的 | 是的 |
| 文字描邊效果 | 是的 | 是的 |
| 漸變效果 | 不 | 是的 |
— 運動和互動
正如我們在上面所披露的那樣,Breakdance 允許您創建背景漸變並將其變成動畫背景。 它只是您可以解鎖的動畫功能之一。 您可以使用其他幾個與動畫相關的功能。 比如懸停效果、鼠標效果、視差效果等等。
與 Breakdance 一樣,Elementor 也帶有一些內置功能,使您的頁面看起來更生動。 以下是 Elementor 和 Breakdance 提供的一些與動畫相關的功能。
| 元素者 | 霹靂舞 | |
|---|---|---|
| 滾動效果 | 是的 | 是的 |
| 鼠標效果 | 是的 | 不 |
| 懸停動畫和 CSS 變換 | 是的 | 是的 |
| 入口動畫 | 是的 | 是的 |
| 視差背景 | 是的 | 不 |
| 粘性效果 | 是的 | 是的 |
| 動畫漸變背景 | 不 | 是的 |
— 自定義 CSS
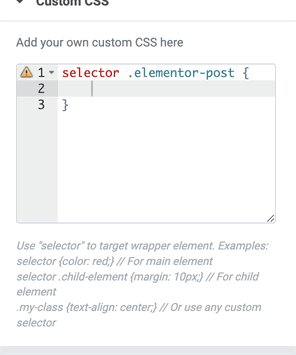
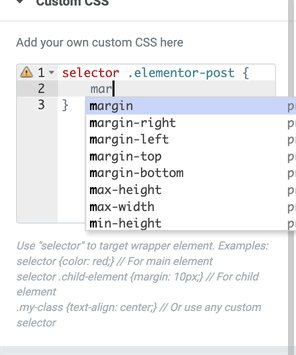
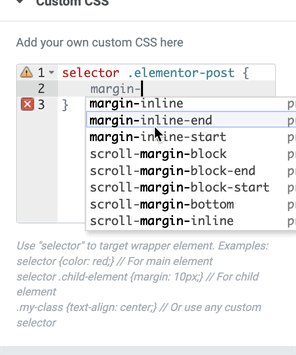
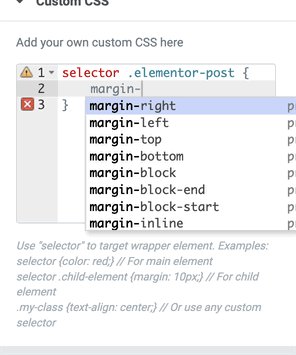
如果您發現 Elementor 或 Breakdance 上沒有針對特定需求的內置設置,您可以添加自定義 CSS。 Elementor 和 Breakdance 都允許您將自定義 CSS 添加到您的設計中。
添加自定義 CSS 的方法在 Elementor 和 Breakdance 上是相同的。 您可以從一個選擇器開始,以定位要將 CSS 代碼應用到的元素。 但是,由於Elementor或者Breakdance都提供了官方的元素選擇器頁面,所以需要自己去檢查元素,這就夠費時的了。 我們創建了 Elementor 小部件選擇器列表,以簡化您在 Elementor 中添加自定義 CSS 的工作。
在自定義 CSS 方面,Elementor 的一個好處是 CSS 屬性的自動完成功能,可以避免輸入錯誤並節省時間。 霹靂舞沒有類似的功能。

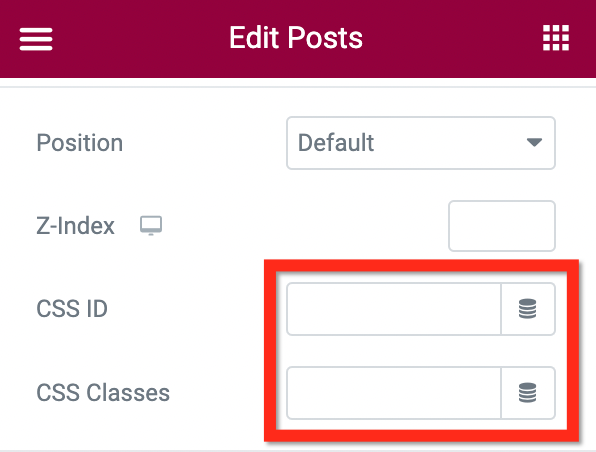
除了通過預定義的選擇器向元素添加自定義 CSS 之外,您還可以通過主題定制器上的附加 CSS塊或主題上的專用 CSS 文件添加自定義 CSS。 您可以簡單地將某個聲明的 CSS 類或 CSS ID 添加到要應用該聲明的元素。 Elementor 和 Breakdance 都允許您向元素添加 CSS 類或 ID。

判決
Elementor 和 Breakdance 是很棒的頁面構建器插件,可讓您更輕鬆地在 WordPress 中創建網站。 兩者都有一個現代的、相似的編輯器。 事實上,Elementor 和 Breakdance 都是使用最流行的 JavaScript 框架構建的。 Elementor 是用 React.js 構建的,而 Breakdance 是用 Vue.js 構建的。
Elementor 和 Breakdance 也為用戶提供了類似的功能。 從主題構建器、WooCommerce 構建器、彈出窗口構建器、表單構建器到循環構建器。
從定價方面來看,Breakdance 顯然並不針對所有 WordPress 用戶。 相反,它專注於為客戶創建網站的機構和自由職業者。 同時,Elementor 面向所有人。 來自個人博主、小企業主、代理機構等。 它對每種用戶類型都有不同的計劃。 但從功能上看,Elementor 和 Breakdance 並沒有太大區別。 存在細微差異,但不會太顯著。
