Elementor vs Divi vs SeedProd 比較——哪個是最好的?
已發表: 2022-07-20您是否正在為您的 WordPress 網站尋找一個很好的 Elementor vs Divi vs SeedProd 比較?
使用正確的頁面構建器,您可以輕鬆自定義您的網站並創建登錄頁面以提高轉化率並構建您的電子郵件列表。
在這篇文章中,我們將比較 Elementor、Divi 和 SeedProd,並向您展示哪個是最好的 WordPress 網站構建器。
Elementor、Divi 和 SeedProd 的快速概述
Elementor、Divi 和 SeedProd 是 WordPress 的三個最佳拖放頁面構建器和主題構建器。 它們允許您自定義您的網站,而無需編輯代碼。
Elementor 於 2016 年發布,是 WordPress 最受歡迎的網站建設平台之一。 它擁有來自 180 個不同國家的超過 500 萬活躍用戶。
Divi 是優雅主題的視覺主題和頁面構建器。 優雅主題已經經營了近 14 年,在全球擁有超過 806,000 名客戶。
SeedProd 是一個適用於初學者的 WordPress 主題構建器和登錄頁面插件。 超過 100 萬專業人士使用 SeedProd 構建自定義 WordPress 主題和網站佈局。
因此,讓我們比較這些 WordPress 頁面構建器,找出哪個是最好的。
Elementor vs Divi vs SeedProd 比較
我們將在 6 個主要類別中比較 Elementor、Divi 和 SeedProd。 讓我們開始吧。
1. 易用性——Elementor vs Divi vs SeedProd
在選擇網站構建器時,使用用戶友好且專為非技術用戶設計的工具至關重要。
它應該允許您快速自定義您的 WordPress 主題和登錄頁面,而無需編輯任何代碼。
讓我們看看這三個構建器在可用性方面的比較。
Elementor – 易於使用
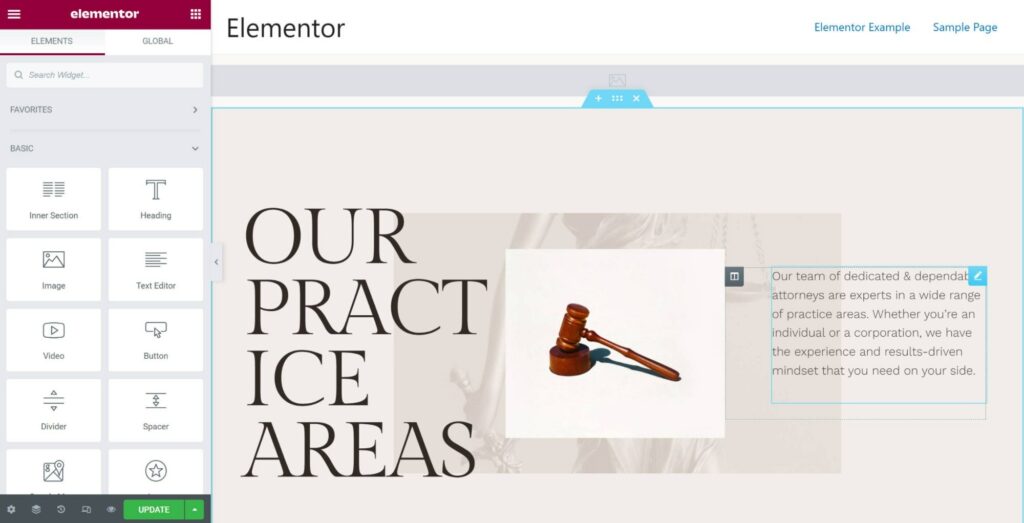
Elementor 有一個拖放主題和登錄頁面構建器。 它在左側的菜單中提供了幾個元素,您可以將它們快速拖放到模板上。
您還可以選擇響應模式,它允許您從桌面視圖轉到平板電腦或移動視圖。 這有助於為不同設備定制主題。

對於新手來說,建造者一開始可能會讓人望而生畏。 有多種元素可供選擇,單擊模板上的任何元素都會提供更多自定義選項。
但是,一旦您掌握了它,Elementor 的網站構建器就很容易使用。
我們發現的一個缺點是,除了查看修訂歷史並撤消更改之外,沒有簡單的方法可以撤消或重做您對頁面所做的更改。 在設計登錄頁面或主題時,這可能既令人沮喪又耗時。
Divi – 易於使用
Divi 還包括一個拖放構建器,可讓您在不編寫代碼的情況下自定義 Divi WordPress 主題。
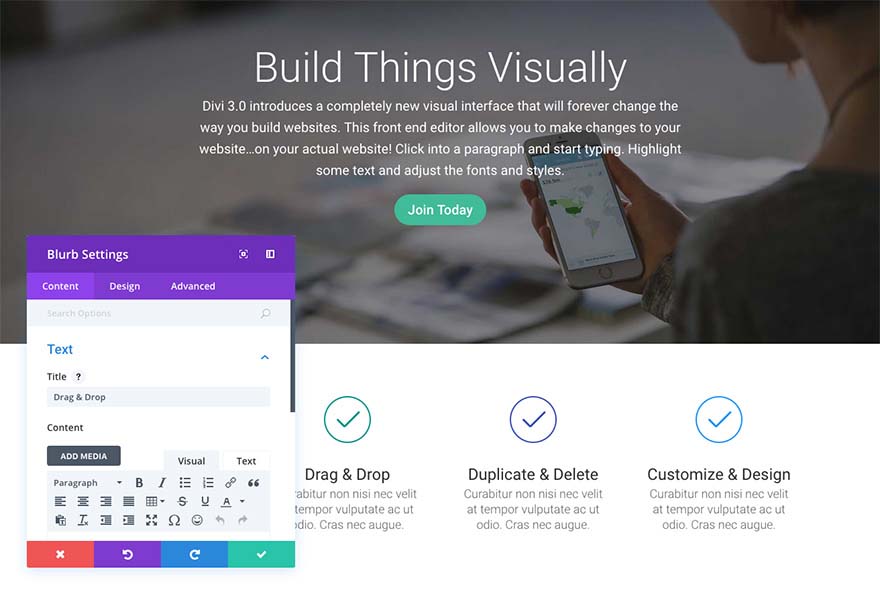
Divi 構建器的不同之處在於它允許您從前端更改 WordPress 網站。 它通過實時顯示您的設計來工作,讓您可以準確地看到每個元素的樣子。

與 Elementor 或 SeedProd 不同,您不會獲得包含文本、照片、視頻或按鈕等不同元素的菜單來添加到模板中。
相反,Divi 允許您選擇要創建的部分的佈局,然後選擇要添加的元素。
初學者可能需要一些時間來了解自定義 WordPress 主題和登錄頁面的過程,但使用起來非常簡單。
SeedProd – 易於使用
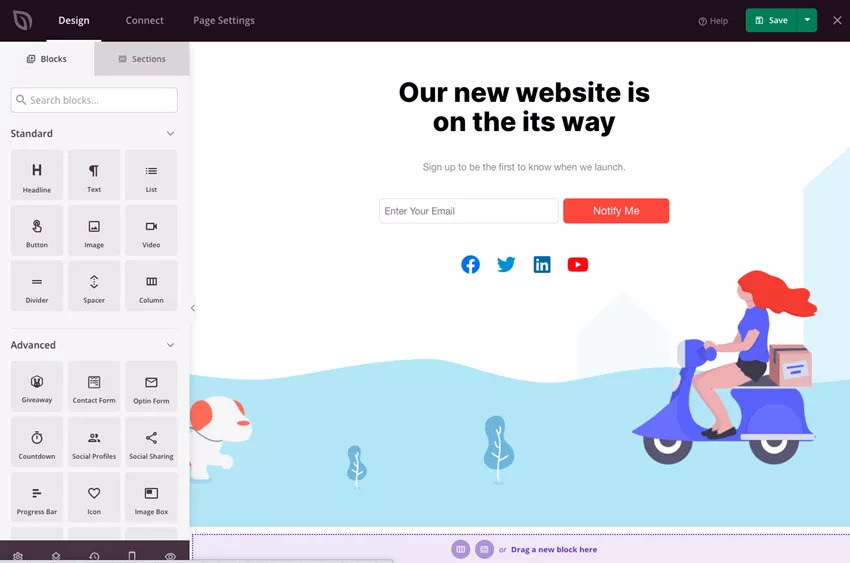
SeedProd 的拖放式網站構建器也非常易於使用。 它是一個與主題無關的插件,可讓您從頭開始開發設計,而不受主題設計的限制。
您可以將左側菜單中的不同元素拖放到模板上。
使用 SeedProd 的主題構建器可以輕鬆自定義網站的外觀。 它是為非技術用戶設計的,並確保任何人都可以在不編輯代碼的情況下自定義他們的網站。

您還可以通過單擊查看修訂歷史記錄並撤消先前的更改。 還有一個草稿模式,它允許您私下編輯頁面而不會透露它正在構建中。
SeedProd 也很快,並且在創建時考慮了速度。 它不會膨脹或減慢您的網站。
此外,SeedProd 可以輕鬆添加維護模式、即將推出的頁面和 404 錯誤的登錄頁面。 通過這種方式,您可以為您的新網站生成嗡嗡聲或通知搜索引擎您的網站暫時處於維護狀態。
獲勝者——SeedProd
這三個插件都提供了拖放功能,一個用於 WordPress 的無代碼網站構建器,並且使用起來非常簡單。 每個網站構建器的設計都考慮到了新用戶,並且使構建有吸引力的網站主題和登錄頁面變得異常簡單。
然而,SeedProd 簡單的修訂歷史使其成為該類別的明顯贏家。
2. 自定義功能——Elementor vs Divi vs SeedProd
選擇網站或登錄頁面構建器時的另一個重要因素是可用的自定義級別。
使用能夠讓您完全控制主題和網站外觀的工具至關重要。
以下是 Elementor、Divi 和 SeedProd 提供的一些自定義選項。
Elementor – 自定義功能
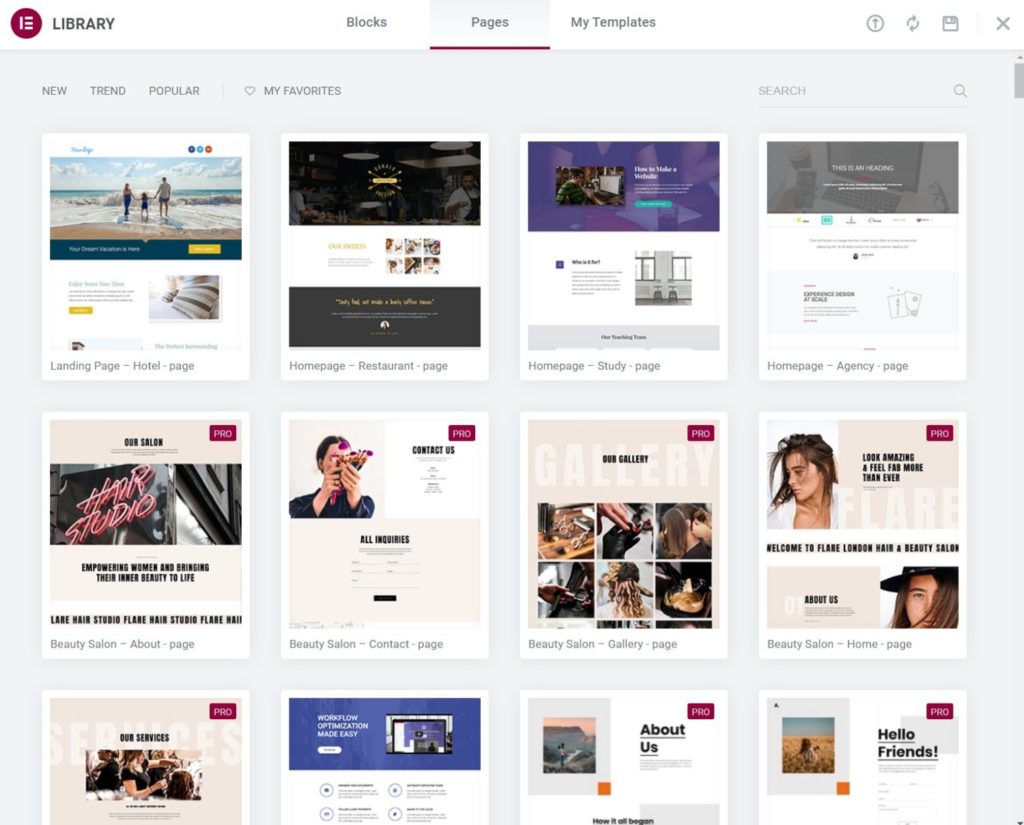
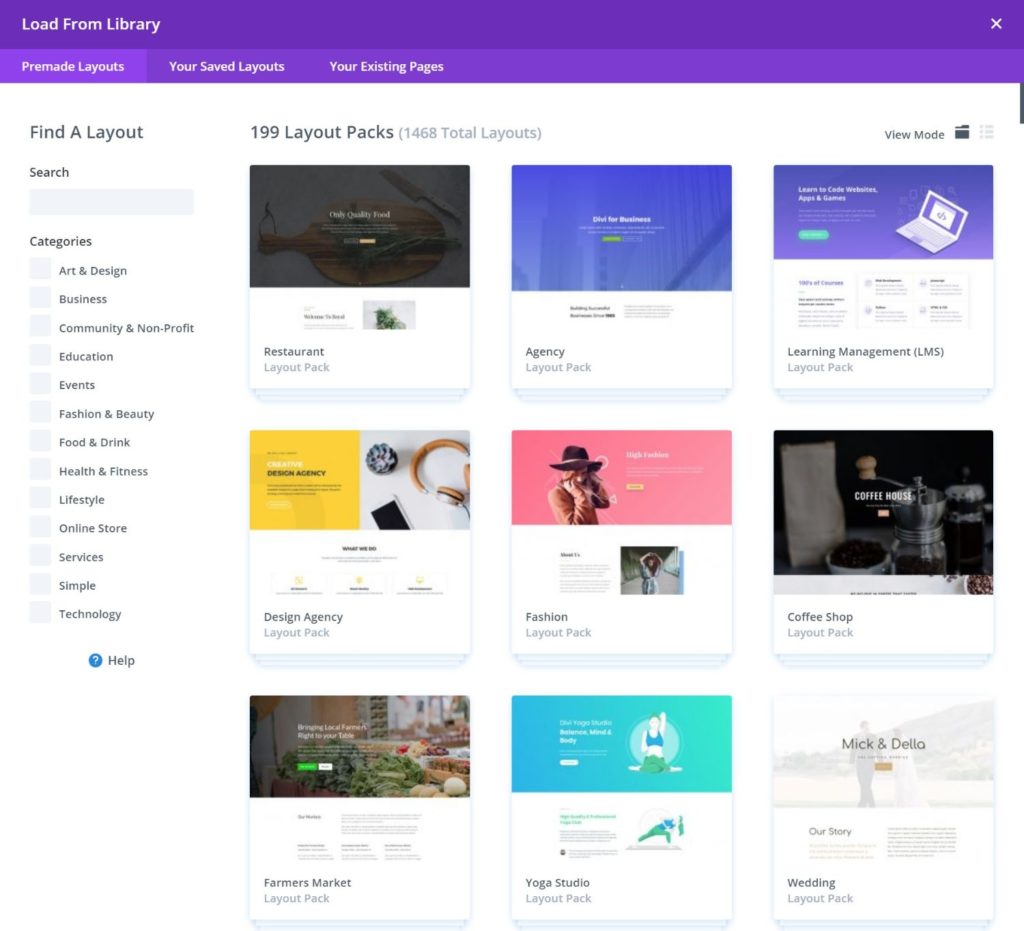
Elementor 擁有 300 多個設計師創建的模板。 只需選擇一個模板,用您的內容填充它,更改樣式並使其成為您自己的。 使用 Elementor 時,您可以完全控製網站的外觀。
它為各種類別提供模板。 例如,您可以為博客、電子商務商店、旅遊網站、旅遊博客等選擇模板。

使用 Elementor,您可以將 100 多個不同的小部件添加到您的主題或登錄頁面。 其中包括標題和文本等基本小部件、共享按鈕和倒數計時器等 Pro 小部件,以及帖子標題和 WooCommerce 小部件等主題元素。
此外,Element 還提供高級自定義選項。 例如,您可以添加自定義 CSS、自定義代碼、上傳自己的字體和圖標等,以更改網站的外觀和功能。
Divi – 自定義功能
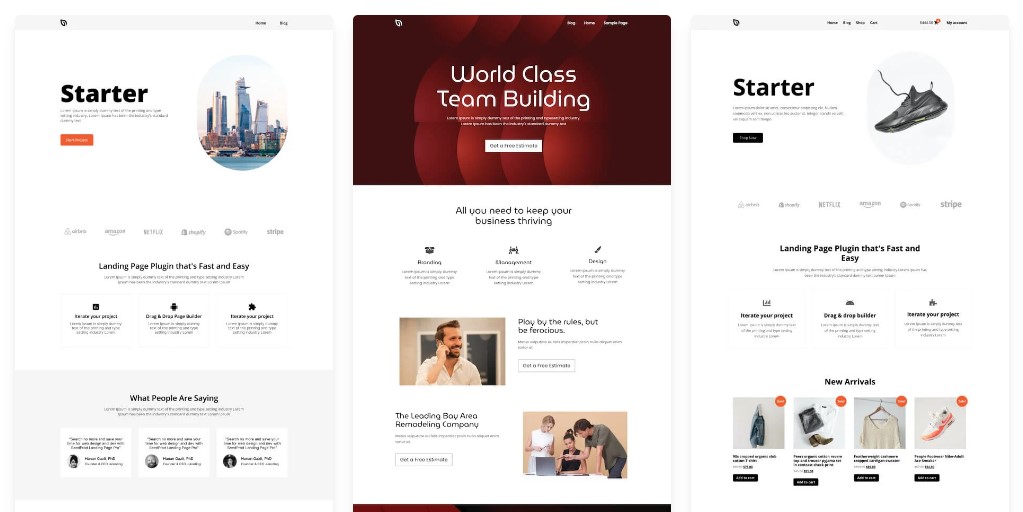
Divi 擁有超過 100 個預先設計的網站主題和超過 800 個預先設計的登錄頁面模板。
您可以使用綜合網站包設計您的 WordPress 網站。 該包包括各種頁面的模板,例如博客部分、關於我們頁面、聯繫頁面、主頁等。

此外,Divi 提供了 40 多個網站元素,用於自定義您網站的樣式和頁面。 例如,滑塊、號召性用語 (CTA) 按鈕、表單、推薦等。
您可以完全控制每個元素的外觀。 您可以編輯字體、文本顏色、懸停樣式,並應用過濾器和效果來改善任何元素的外觀。 此外,您還可以使用自定義 CSS 來自定義任何元素。
SeedProd – 自定義功能
SeedProd 提供 20 多個網站主題模板和 150 多個登錄頁面模板。 此外,您可以從 20 多種預建配色方案中進行選擇,也可以從頭開始設計自己的配色方案。
每個網站主題模板都包含多個頁面和部分的模板,例如主頁、單個博客文章、頁眉和頁腳。
與 Divi 和 Elementor 不同,SeedProd 不依賴於您的 WordPress 主題的樣式或功能。 由於它不受 WordPress 主題的限制,您可以完全控制和控制主題的外觀和感覺。

您還可以使用 80 多個其他塊來修改您的 WordPress 主題和登錄頁面。 例如,您可以添加網站徽標、帖子導航、標題和文本,或使用高級塊,如聯繫表格、選擇表格、贈品等。
您可以通過更改其對齊方式、顏色、字體大小、標題級別(H1、H2、H3 等)等來進一步自定義每個塊。
除此之外,SeedProd 還提供 WooCommerce 塊,允許您快速自定義您的 WooCommerce 商店。 它甚至與 Google Fonts 連接,為您提供更多自定義網站的可能性。
獲勝者 - 並列
無論您選擇 Elementor、Divi 還是 SeedProd,每個 WordPress 網站構建器都提供了廣泛的自定義選項。 您可以從各種主題和登錄頁面模板中進行選擇。
此外,您可以選擇模板上的任何元素並更改其外觀、顏色和样式。 它們還通過自定義 CSS 和代碼片段提供高級自定義選項。
3. 集成——Elementor vs Divi vs SeedProd
將您的主題構建器與其他 WordPress 插件和第三方工具集成對於提供更多功能和幫助您實現業務目標至關重要。
例如,您可以連接電子郵件營銷服務以收集潛在客戶並建立電子郵件列表,使用 SEO 工具針對搜索引擎優化您的網站,或整合社交媒體網絡。
讓我們看看 Elementor、Divi 和 SeedProd 支持哪些工具和插件。
Elementor – 集成
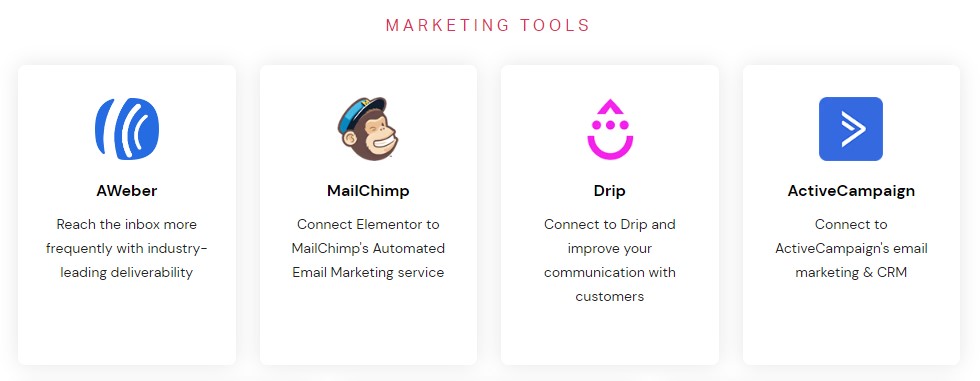
Elementor 可輕鬆與 AWeber、Drip、MailChimp、ActiveCampaign、Sendinblue 和 ConvertKit 等電子郵件營銷工具集成。
此外,Elementor 支持多個 WordPress 插件,例如 WooCommerce。 拖放構建器還包括 WooCommerce 元素。

我們觀察到的一個問題是,目前尚不清楚如何將我們最喜歡的電子郵件營銷服務與 Elementor 集成。
要選擇與 Elementor 的集成,請在 Elementor 插件設置中輸入所選服務的 API 密鑰。
完成後,您可以使用拖放構建器將註冊表單添加到您的登錄頁面模板或 WordPress 主題。 只有這樣,您才能從Actions After Submit下的下拉菜單中選擇您的電子郵件提供商。
除此之外,它還可以與其他電子商務插件一起使用,例如 MemberPress 和 LearnDash。

最後,Elementor 還集成了多個社交平台,包括 Facebook SDK、YouTube、Vimeo、Google Maps 等。
Divi – 集成
與其他兩個 WordPress 網站和登錄頁面構建器相比,Divi 的集成選項更少。
它與 WooCommerce 輕鬆連接,並提供添加到購物車按鈕、購物車通知、產品評級等功能。 您可以使用這些模塊在 WordPress 中設置 WooCommerce 商店。
此外,該工具使您能夠添加谷歌地圖以顯示您的位置。 它還與 WordPress Wishlist Member、Toolset 和 Hotel Booking 插件兼容。 不幸的是,它沒有與第三方電子郵件營銷平台或 CRM 集成。
SeedProd – 集成
SeedProd 還提供與高級第三方工具和 WordPress 插件的大量集成。
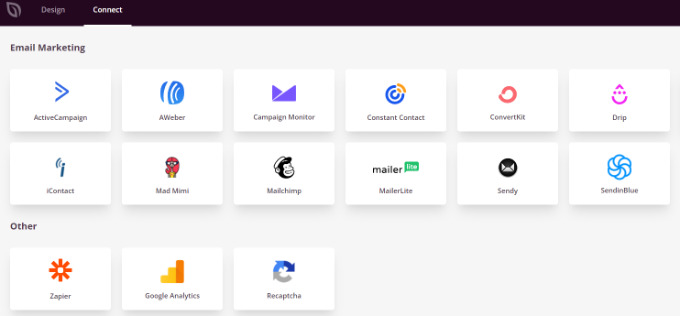
例如,您可以將其與 Drip、Constant Contact 和其他電子郵件營銷工具集成,以捕獲和管理電子郵件訂閱者。

SeedProd 與 WPForms 無縫集成,允許您將任何表單添加到您的網站頁面。 同樣,它支持 WooCommerce 集成並允許您將 WooCommerce 塊添加到模板中。
此外,SeedProd 與 Google Analytics 連接,允許您跟踪網站流量。 您還可以將其與 Zapier 連接,以將 Recaptcha 添加到您的登錄頁面。
SeedProd 與 Elementor 和 Divi 的區別在於能夠將電子郵件營銷服務集成到主題或登錄頁面構建器中。 無需離開拖放構建器即可輸入 API 密鑰並鏈接您的電子郵件營銷服務。
獲勝者——SeedProd
在集成方面,Elementor 和 SeedProd 並駕齊驅。 這兩種工具都提供了許多 WordPress 插件和第三方集成解決方案。
但是,SeedProd 是我們的贏家,因為連接電子郵件營銷服務和第三方工具的過程比 Elementor 更容易和更快。
您無需退出主題或登錄頁面構建器即可添加 API 密鑰。 它在網站構建器中的單獨選項卡中顯示各種電子郵件營銷服務,無需執行額外步驟來集成每個服務。
4. 性能
WordPress 網站的性能對於提高轉化率和提高搜索引擎排名至關重要。
加載緩慢的網站可能會導致糟糕的用戶體驗,這意味著訪問者可能會在與您的目標網頁交互之前放棄您的網站。 同樣,谷歌現在在確定排名時會考慮頁面速度,並且快速加載的網站在搜索結果中的位置更高。
我們創建了一個簡單的登錄頁面來測試 Elementor、Divi 和 SeedProd 的性能。 然後我們使用 Google PageSpeed Insights 工具來測試頁面速度。
接下來,我們將關注移動頁面速度得分,因為 Google 現在使用您網站的移動版本進行內容索引和排名。
讓我們看看這些網站建設者的表現如何。
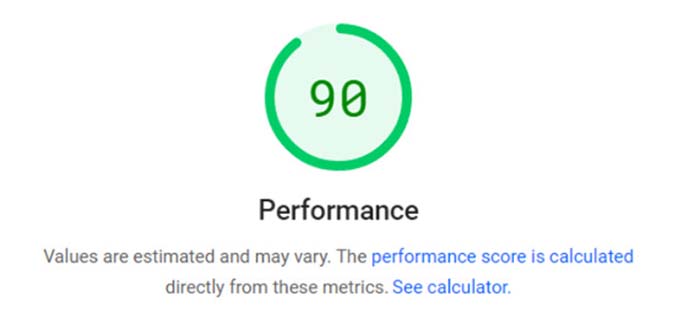
Elementor——性能
當我們測試 Elementor 創建的登錄頁面時,PageSpeed Insights 工具給我們的移動設備總分是 90。 這個出色的結果表明您的網站在使用構建器時不會變慢。

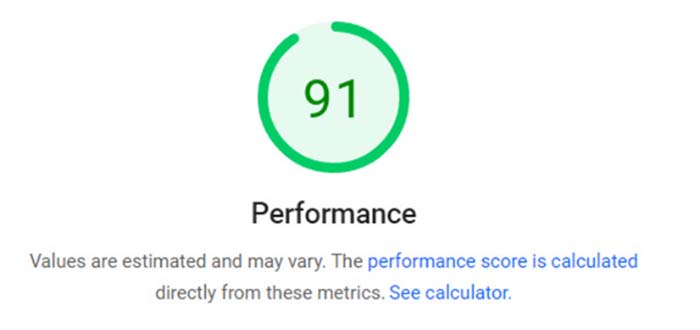
Divi – 性能
Divi 的拖放生成器獲得的分數同樣出色。 91 分錶示您的網站加載速度很快,使用 Divi 時您不必擔心頁面加載時間。

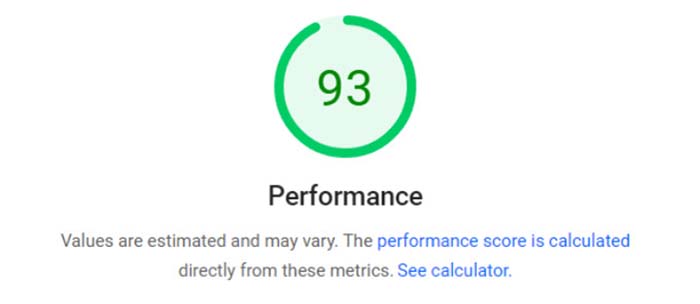
SeedProd – 性能
SeedProd 的頁面速度測試比 Elementor 和 Divi 的要快一些。 移動設備得分為 93,您可以期待使用 SeedProd 創建網站和登錄頁面時性能快速且加載時間不會延遲。

獲勝者——SeedProd
在我們的測試中,所有三個網站建設者都表現良好,但由於對速度的重視,SeedProd 的表現優於 Divi 和 Elementor。
它可以幫助您避免臃腫的代碼,從而提高速度和頁面加載時間。
5. 支持
在使用 WordPress 網站構建器時,您有時可能會遇到問題或需要支持。
這就是擁有出色客戶支持的地方。 借助正確的建議和工具,您可以解決問題並確保為您的業務取得最佳成果。
以下是 Elementor、Divi 和 SeedProd 在用戶支持方面的比較。
Elementor – 支持
Elementor 為需要幫助或需要聯繫客戶支持的用戶提供了多種選擇。 他們有一個廣泛且組織良好的幫助中心,您可以在其中獲取有關各種主題的文檔。
例如,安裝過程的步驟、如何創建新頁面、如何使用不同的小部件等。

Elementor 還有一個指南和教程部分,其中包含有關各種主題的各種視頻。
如果您有 Elementor Pro,則可以 24/7 獲得高級支持。 提交支持票,支持人員將回复您的查詢。
Divi – 支持
Divi 以詳細文檔的形式提供客戶幫助,其中包括書面步驟和視頻教程。 此外,還有一個社區論壇,您可以在其中與其他成員交流。

Divi 還通過實時聊天和支持票提供客戶服務。 通過實時聊天工具,您可以與客戶支持代表交談並解決您的問題。
SeedProd – 支持
SeedProd 通過全面的知識庫提供客戶支持,其中包括入門教程和指南、主題構建器、故障排除等。
此外,該插件通過票務系統提供支持。 您可以提交工單,一組 WordPress 專業人士將為您提供幫助。

獲勝者 - 並列
所有三個 WordPress 網站建設者都提供出色的客戶支持。 Elementor 有大量的文檔、視頻、課程和其他資源。 Divi 提供與他們的支持人員的實時聊天。 另一方面,SeedProd 提供詳細的文檔和高級票務支持。
6.定價
定價是選擇 WordPress 網站構建器時要考慮的另一個關鍵因素。 讓我們看看 Elementor、Divi 和 SeedProd 提供的定價計劃。
Elementor – 定價
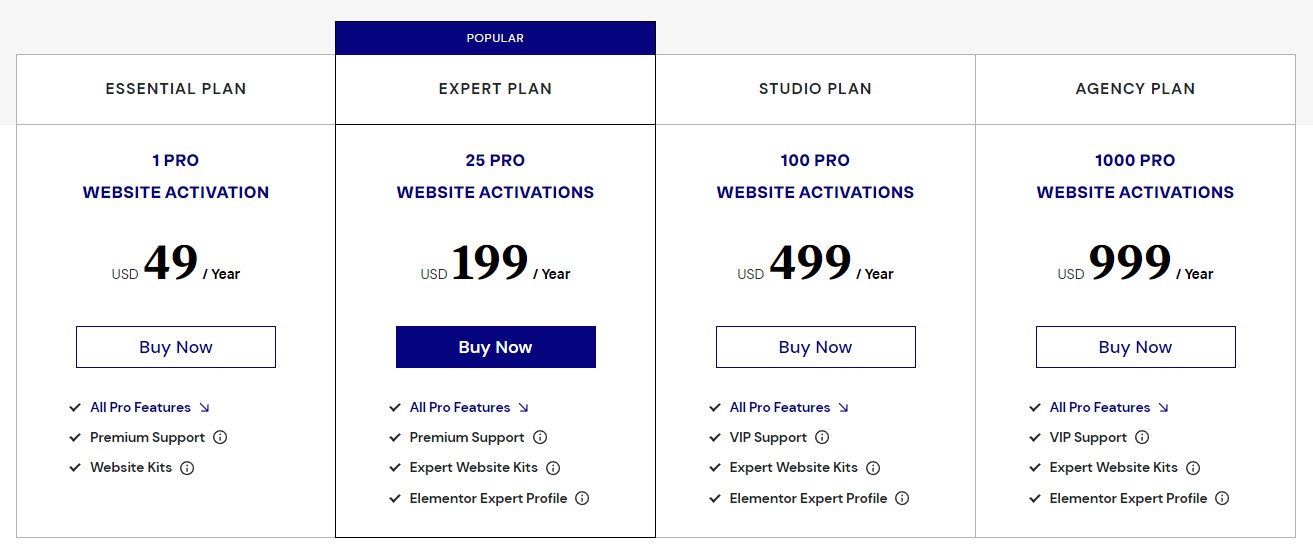
Elementor 提供四種不同的定價計劃,其基本計劃的起價為每年 49 美元。 但是,如果您需要在多個網站上使用 Elementor,您可以以每年 199 美元的價格升級到他們的專家計劃。
還有一個每年 499 美元的 Studio 計劃,可讓您激活 100 個網站;還有一個每年 999 美元的代理計劃,可讓您激活 1000 個網站。

Elementor 還有一個免費版本,您可以在購買高級計劃之前使用它。
Divi – 定價
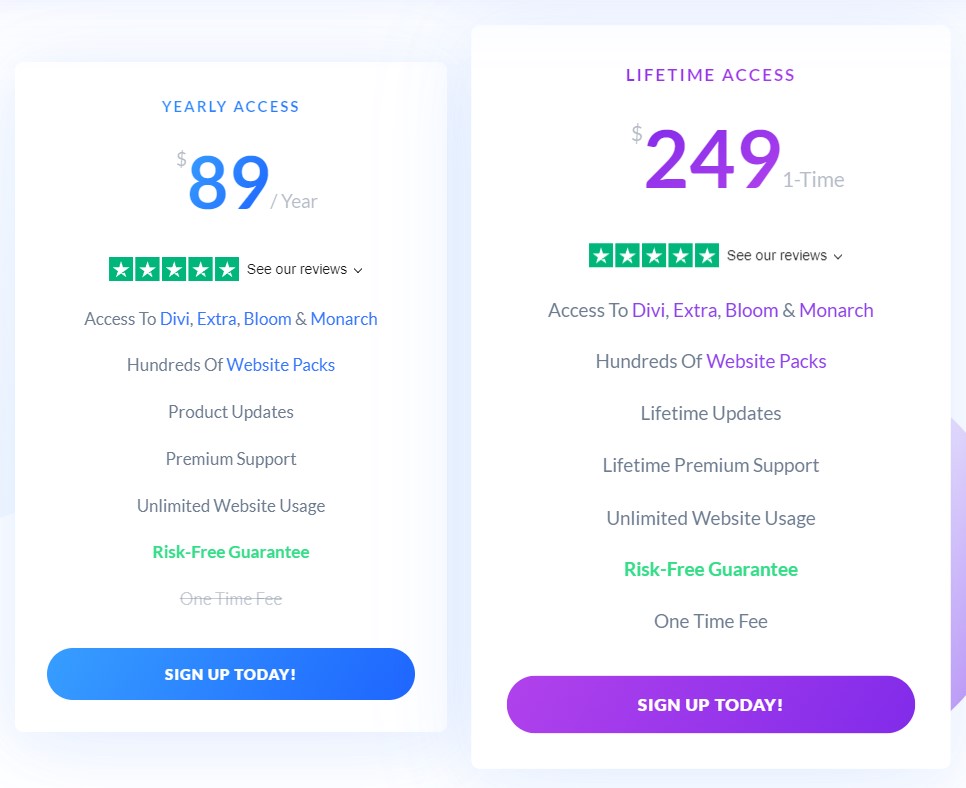
Divi 有兩個定價計劃,起價為每年 89 美元,可按年訪問。 您還可以一次性支付 249 美元訂閱他們的終身訪問計劃。

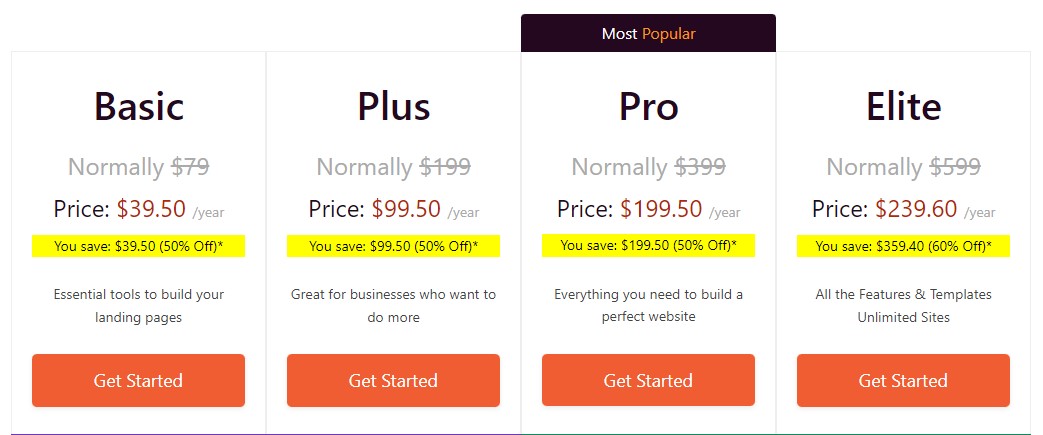
SeedProd – 定價
SeedProd 提供四種不同的定價計劃。 Basic 計劃每年收費 39.50 美元,而 Plus 計劃每年收費 99.50 美元。
但是,如果您想使用 Theme Builder,則需要以每年 199.50 美元的價格升級到 Pro 計劃或以 239.60 美元的價格升級到 Elite 計劃。

此外,SeedProd 提供免費使用的 Lite 版本。 但是,它的功能有限,並且不提供 WordPress 主題生成器。
獲勝者——SeedProd
與 Elementor 和 Divi 相比,SeedProd 提供更實惠的定價計劃。 此外,您還可以獲得更多與 SeedProd 的功能和集成,使其物超所值。
結論 – Elementor vs Divi vs SeedProd – 哪一個是最好的?
Elementor、Divi 和 SeedProd 是市場上頂級的 WordPress 網站和登錄頁面構建器。 因此,比較它們總是很困難的。
但是,我們相信 SeedProd 是創建自定義 WordPress 主題和登錄頁面的完美插件。
它使用起來非常簡單,具有出色的用戶體驗,並讓您對主題和頁面設計擁有更多權力。 SeedProd 還提供出色的集成選項、響應式設計和快速性能。
我們希望 Elementor 與 Divi 與 SeedProd 的比較能幫助您找到最好的 WordPress 網站構建器。 您可能還想閱讀我們的深入比較:
- Yoast SEO vs All in One SEO:哪一個最適合初學者?
- WPForms vs Ninja Forms:哪一個是最好的表單生成器?
