Elementor vs Divi vs SeedProd(比較)——哪個是最好的?
已發表: 2022-04-14您是否正在為您的 WordPress 網站尋找建站工具,但不確定是選擇 Elementor、Divi 還是 SeedProd?
使用正確的網站構建器,您可以輕鬆自定義您的網站並構建有助於提高轉化率和擴大電子郵件列表的登錄頁面。
在本文中,我們將比較 Elementor、Divi 和 SeedProd,並向您展示哪個是最好的 WordPress 網站構建器。

我們的競爭者的簡要概述
Elementor、Divi 和 SeedProd 是 WordPress 最好的拖放頁面構建器和主題構建器。 它們可以幫助您在不編輯代碼的情況下自定義您的網站。
Elementor 於 2016 年推出,是最受歡迎的 WordPress 網站建設平台之一。 它在 180 個不同的國家擁有超過 500 萬活躍用戶。
Divi 是優雅主題的一部分,是一個視覺主題和頁面構建器。 優雅的主題已經在這個行業超過 14 年,他們在全球擁有超過 806,000 名客戶。
SeedProd 是一個適合初學者的 WordPress 主題構建器和登錄頁面插件。 超過 100 萬專業人士使用 SeedProd 在 WordPress 中創建自定義主題和頁面佈局。 它也是 WPBeginner 產品系列的一部分。
也就是說,讓我們比較這些 WordPress 頁面構建器,看看哪個是最好的。 我們將比較分為以下幾個部分:
- 便於使用
- 定制功能
- 表現
- 集成
- 客戶支持
- 價錢
- Elementor vs Divi vs SeedProd – 哪一個是最好的?
注意:為了進行比較,我們使用了所有插件的高級版本,因此您可以看到它們必須提供的所有功能和集成。
易用性——Elementor vs Divi vs SeedProd
在選擇網站構建器時,重要的是選擇一種對初學者友好且專為非技術用戶設計的工具。
它應該允許您輕鬆地完全自定義您的 WordPress 主題和登錄頁面,而無需編輯任何代碼。
讓我們看看這 3 個構建器如何堆疊起來以方便使用。
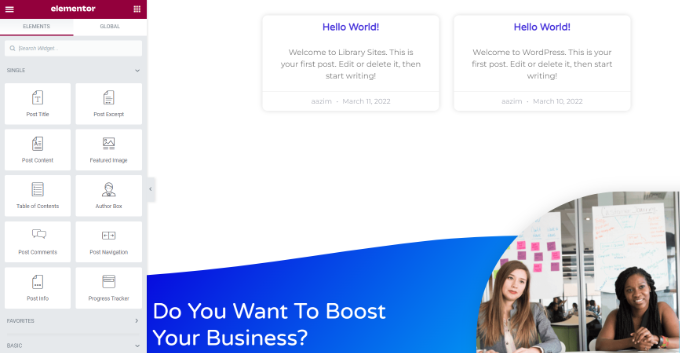
Elementor – 易於使用
Elementor 提供拖放主題和登錄頁面構建器。 它在您左側的菜單中提供了不同的元素,因此您可以快速將它們拖放到您的模板上。
您還可以啟用響應模式,讓您從桌面視圖切換到平板電腦或移動視圖。 這有助於為不同設備編輯主題。

對於初學者來說,構建器可能會讓人不知所措。 有很多元素可供選擇,單擊模板上的任何元素會打開更多自定義選項。
但是,一旦您掌握了竅門,Elementor 的網站構建器就很容易使用。
我們發現的唯一缺點是沒有快速的方法來撤消或重做您對頁面所做的更改,除了查看修訂歷史並恢復您的更改。 在自定義登錄頁面或主題時,這可能會令人沮喪且耗時。
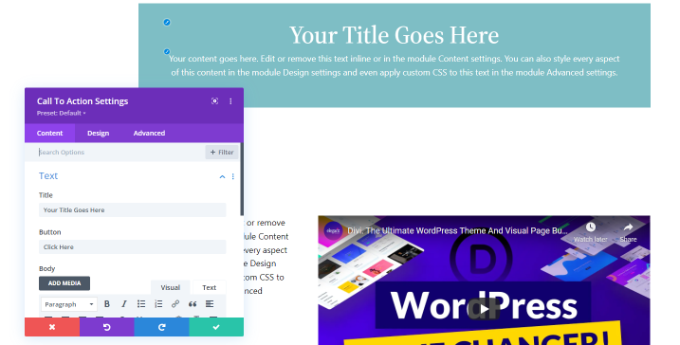
Divi – 易於使用
Divi 還提供了一個拖放構建器來編輯 Divi WordPress 主題並更改登錄頁面的佈局,而無需編輯代碼。
Divi 構建器的不同之處在於它允許您在前端編輯 WordPress 網站。 它通過實時顯示您的設計來工作,因此您可以準確地看到每個元素的外觀。

與 Elementor 或 SeedProd 不同,您不會獲得包含要添加到模板的不同元素(如文本、圖像、視頻或按鈕)的菜單。
相反,Divi 允許您選擇要添加的部分的佈局,然後允許您選擇要添加的元素。
新用戶和初學者可能需要一些時間來掌握自定義 WordPress 主題和登錄頁面的過程,但它相當簡單易用。
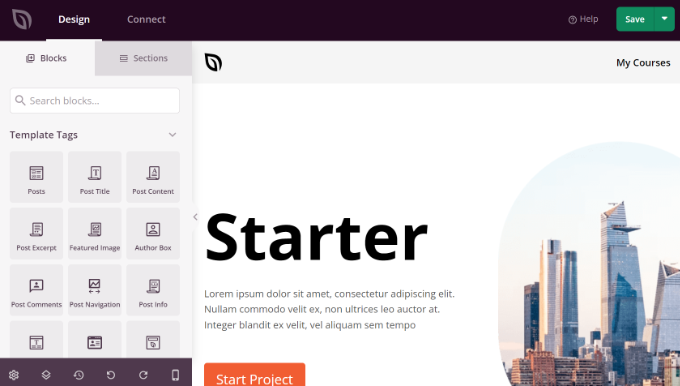
SeedProd – 易於使用
SeedProd 的拖放式網站構建器也非常易於使用。 它是一個與主題無關的插件,可讓您從頭開始創建設計,而不受主題設計的限制。
您可以通過將左側菜單拖放到模板上來添加不同的元素。
使用 SeedProd 的主題構建器,自定義您的網站的外觀是毫不費力的。 它是為非技術用戶設計的,確保任何人都可以在不編輯代碼的情況下自定義他們的網站。

您還可以通過單擊按鈕查看修訂歷史記錄並恢復以前的更改。 還有一種草稿模式,可讓您私下編輯頁面而不會透露它正在構建中。
構建器也很快,並且在設計時考慮了速度。 它不會膨脹或減慢您的網站。
SeedProd 還允許您輕鬆添加即將推出的頁面、維護模式和 404 錯誤登錄頁面。 通過這種方式,您可以圍繞即將推出的網站引起轟動,或告訴搜索引擎您的網站目前正在維護中。
獲勝者——SeedProd
所有 3 個插件都為 WordPress 提供了一個無代碼拖放網站構建器,並且非常易於使用。 每個網站構建器都是為初學者設計的,它們使創建令人驚嘆的網站主題和登錄頁面變得超級簡單。
然而,SeedProd 的簡單修訂歷史使其成為該類別的贏家。
自定義功能 - Elementor vs Divi vs SeedProd
選擇網站或登錄頁面構建器時要尋找的另一個重要因素是可能的自定義級別。
選擇一個可以讓您完全控制主題和頁面外觀的工具非常重要。
以下是 Elementor、Divi 和 SeedProd 提供的自定義功能。
Elementor – 自定義功能
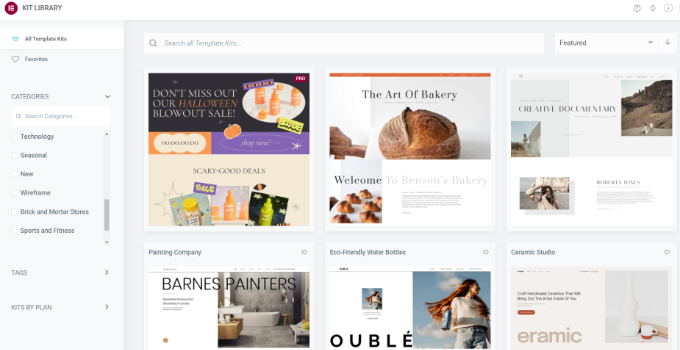
Elementor 提供了 300 多個設計師製作的模板。 只需選擇一個模板,添加您的內容,編輯其樣式,並使其成為您自己的。 使用 Elementor,您可以控製網站外觀的各個方面。
它為各種類別提供模板。 例如,您可以為博客、電子商務商店、旅遊、旅遊網站、時尚博客、非營利組織、教育等選擇模板。

使用 Elementor,您可以將 100 多個不同的小部件添加到您的主題或登錄頁面。 其中包括標題和文本等基本小部件、共享按鈕和倒數計時器等 Pro 小部件,以及帖子標題和 WooCommerce 小部件等主題元素。
除此之外,Element 還提供高級定制功能。 例如,您可以添加自定義 CSS 來更改站點的外觀和行為、添加自定義代碼、上傳您自己的字體和圖標等等。
Divi – 自定義功能
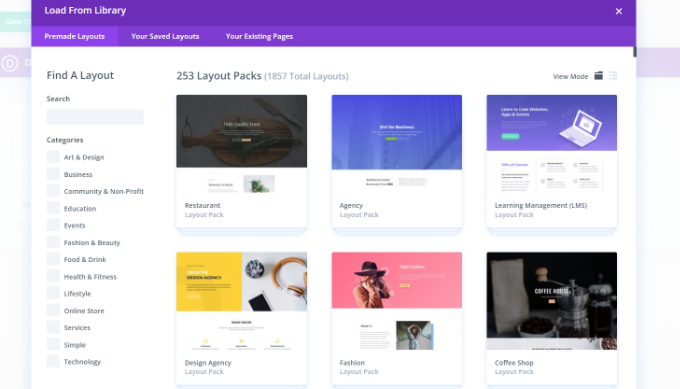
Divi 提供 100 多個預製網站主題和 800 多個預製著陸頁佈局。
您可以從完整的網站包中進行選擇來設計您的 WordPress 網站。 該包包括不同頁面的模板,如博客部分、關於我們頁面、聯繫頁面、主頁等。

除此之外,Divi 還提供 40 多種網站元素,用於自定義您的網站主題和頁面。 例如,您可以添加滑塊、號召性用語 (CTA) 按鈕、表單、推薦、畫廊等。
您可以完全控制每個元素的外觀。 您可以更改字體、文本顏色、邊框選項、添加懸停樣式、使用過濾器和效果來增強任何元素的外觀,或者使用自定義 CSS 來編輯任何元素。
SeedProd – 自定義功能
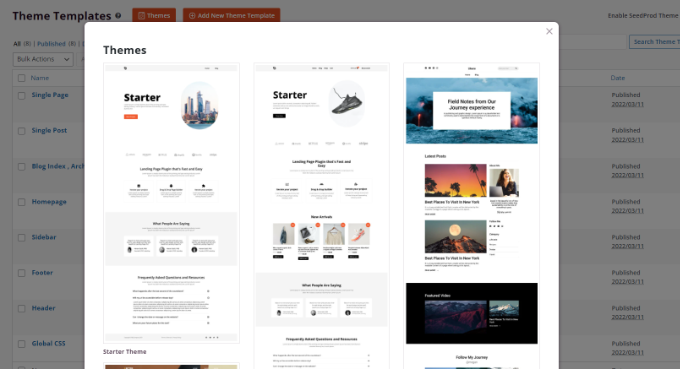
SeedProd 提供超過 20 種不同的網站主題模板和 150 多個登錄頁面模板。 您還可以從 20 多種內置配色方案中進行選擇,或者從頭開始創建自己的配色方案。
每個網站主題模板都包含多個頁面和部分的模板,例如主頁、單個博客文章、頁眉和頁腳。
然而,SeedProd 與 Divi 和 Elementor 的不同之處在於它不依賴於您的 WordPress 主題來進行樣式設置或運行。 它獨立於 WordPress 主題工作,讓您可以完全控制和自由地控制主題的外觀和設計。

您還可以使用 80 多個不同的塊來進一步自定義 WordPress 主題和登錄頁面。 例如,您可以添加網站徽標、帖子導航、標題、文本,或使用高級塊,如聯繫表單、選擇表單、贈品、圖標、進度條等。
每個塊都可以進一步自定義,因為您可以更改其對齊方式、顏色、編輯字體大小、更改標題級別(H1、H2、H3 等)、添加圖像替代文本、編輯圖像大小等。
除此之外,SeedProd 還提供 WooCommerce 塊,因此您可以輕鬆自定義您的 WooCommerce 商店。 它甚至與 Google Fonts 集成,提供更多選項來自定義您的網站。
獲勝者 - 並列
無論您選擇 Elementor、Divi 還是 SeedProd,每個 WordPress 網站構建器都提供了廣泛的自定義選項。 您可以從多個主題和登錄頁面模板中進行選擇。
此外,您可以選擇模板上的任何元素並進一步編輯其樣式、顏色和外觀。 它們還允許通過自定義 CSS 和自定義代碼片段進行高級自定義選項。
性能 – Elementor vs Divi vs SeedProd
您的 WordPress 網站的性能在獲得更多轉化和提升搜索引擎排名方面起著至關重要的作用。
加載緩慢的網站可能會導致糟糕的用戶體驗,這意味著人們可能會在與您的目標網頁交互之前離開您的網站。 同樣,谷歌現在使用頁面速度作為排名因素,並在快速加載的搜索結果中將網站排名更高。
為了測試 Elementor、Divi 和 SeedProd 的性能,我們創建了一個帶有標題、圖像和按鈕的簡單登錄頁面。 然後為了測試頁面速度,我們使用了 Google 的 PageSpeed Insights 工具。
也就是說,我們將重點關注移動頁面速度得分,因為 Google 現在使用您網站的移動版本對內容進行索引和排名。
讓我們看看這些網站建設者的表現如何。
Elementor——性能
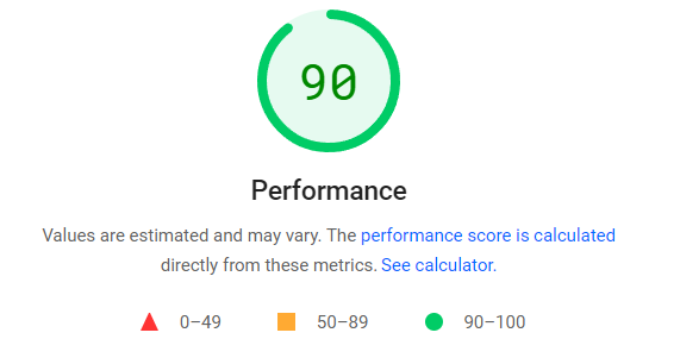
當我們測試使用 Elementor 創建的登錄頁面時,PageSpeed Insights 工具顯示移動設備的總體得分為 90。 這是一個很好的分數,表明您的網站在使用構建器時不會變慢。

Divi – 性能
使用 Divi 的拖放生成器獲得的分數也非常出色。 91 分意味著您的網站加載速度很快,使用 Divi 時您不必擔心頁面加載時間。

SeedProd – 性能
SeedProd 的頁面速度測試略好於 Elementor 和 Divi。 在移動設備上獲得 93 分,您可以在使用 SeedProd 設計您的網站和登錄頁面時獲得快速的性能並且不會延遲加載時間。

獲勝者——SeedProd

在我們的測試中,所有 3 個網站建設者都表現良好,但 SeedProd 比 Divi 和 Elementor 略好,因為它是以速度為先的心態構建的。
它可以幫助您避免臃腫的代碼,這通常會導致更快的速度和頁面加載時間。
集成——Elementor vs Divi vs SeedProd
將您的 WordPress 登錄頁面和主題構建器與其他 WordPress 插件和第三方工具集成對於添加更多功能並幫助您實現業務目標非常重要。
例如,您可以連接電子郵件營銷服務以捕獲潛在客戶並建立電子郵件列表,使用 SEO 工具為搜索引擎優化您的頁面,或集成社交媒體網絡。
讓我們看看 Elementor、Divi 和 SeedProd 支持哪些工具和插件。
Elementor – 集成
Elementor 與 AWeber、Drip、MailChimp、ActiveCampaign、Sendinblue 和 ConvertKit 等不同的電子郵件營銷工具無縫集成。 您還可以將 HubSpot 等客戶關係管理 (CRM) 軟件與 Elementor 連接起來。
Elementor 還支持不同的 WordPress 插件,包括 WooCommerce。 您還可以在拖放構建器中獲得不同的 WooCommerce 元素。

我們注意到的一件事是,目前尚不清楚如何將我們首選的電子郵件營銷服務與 Elementor 連接起來。
要選擇與 Elementor 的集成,您首先需要在 Elementor 插件設置中輸入首選服務的 API 密鑰。
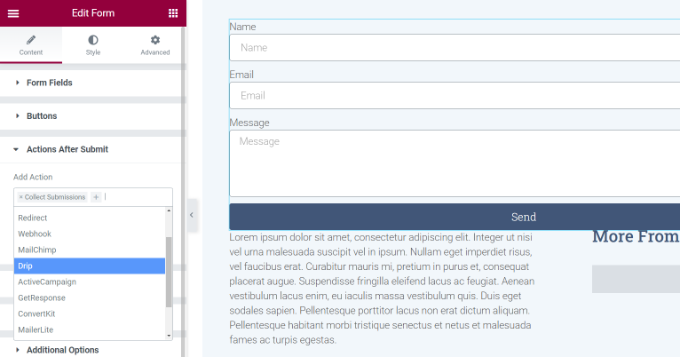
完成後,您可以轉到拖放構建器並在 WordPress 主題或登錄頁面模板中添加註冊表單。 只有這樣您才能在“提交後的操作”下拉菜單中選擇您的電子郵件服務。

除此之外,它還與 MemberPress 和 LearnDash 等其他電子商務插件集成。
最後,Elementor 還集成了不同的社交平台,如 Facebook SDK、YouTube、Vimeo、Google Maps、SoundCloud、Slack 等。
Divi – 集成
與其他兩個 WordPress 網站和登錄頁面構建器相比,Divi 提供了有限的集成選項。
它很容易與 WooCommerce 集成,並提供不同的模塊,如添加到購物車按鈕、購物車通知、產品評級等。 您可以使用這些模塊在 WordPress 中創建 WooCommerce 商店。
除此之外,該工具可讓您集成 Google 地圖以顯示您的位置。 它還適用於 WordPress 的 Wishlist Member 插件、Toolset 插件和 Hotel Booking 插件。 遺憾的是,它沒有與第三方電子郵件營銷工具或 CRM 集成。
SeedProd – 集成
SeedProd 還提供與高級第三方工具和 WordPress 插件的廣泛集成。
例如,您可以將其與 Drip、Constant Contact 和其他電子郵件營銷工具連接,以收集和管理電子郵件訂閱者。

SeedProd 與 WPForms 無縫連接,並允許您將任何表單添加到您的網站頁面。 同樣,它還提供 WooCommerce 集成,並允許您將 WooCommerce 塊添加到模板中。
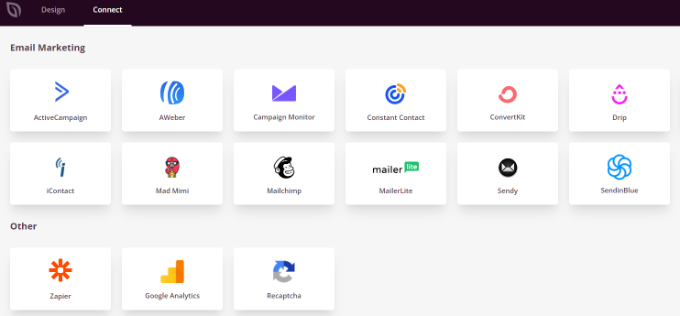
除此之外,SeedProd 與穀歌分析集成,並允許您跟踪網站訪問者。 您還可以將其與 Zapier 連接,並將 Recaptcha 添加到您的登錄頁面。
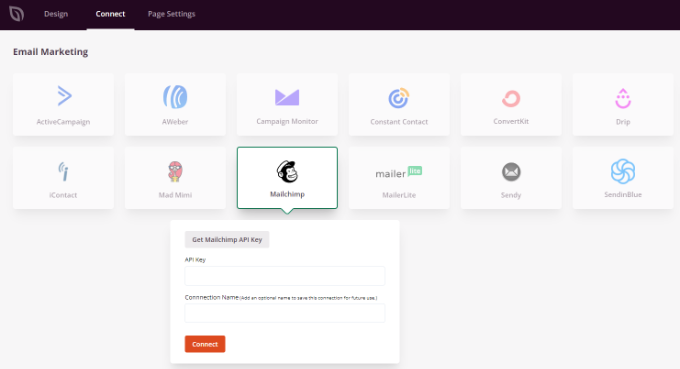
SeedProd 與 Elementor 和 Divi 的不同之處在於,它允許您在主題或登錄頁面構建器中連接電子郵件營銷服務。 無需退出拖放構建器即可輸入 API 密鑰並連接您的電子郵件營銷服務。

獲勝者——SeedProd
在集成方面,這是 Elementor 和 SeedProd 之間的激烈競爭。 這兩種工具都提供了許多第三方工具和 WordPress 插件進行集成。
也就是說,SeedProd 是我們的贏家,因為集成電子郵件營銷服務和第三方工具的過程比 Elementor 更容易和更快。
您無需退出主題或登錄頁面構建器即可輸入 API 密鑰。 它在網站構建器內的單獨選項卡下顯示不同的電子郵件營銷服務,從而無需執行其他步驟來集成每個服務。
客戶支持 – Elementor vs Divi vs SeedProd
有時,您在使用 WordPress 網站構建器時可能會遇到困難或需要幫助。
這就是擁有出色的客戶支持派上用場的地方。 借助適當的指導和資源,您可以解決問題並確保為您的業務帶來最佳結果。
這是 Elementor、Divi 和 SeedProd 在為用戶提供支持時的疊加方式。
Elementor – 客戶支持
Elementor 為需要幫助或需要聯繫客戶支持的用戶提供多種選擇。 他們有一個詳細且組織良好的幫助中心,您可以在其中找到有關不同主題的文檔。
例如,您可以查看安裝步驟、如何創建新頁面、了解有關其功能的更多信息、如何使用不同的小部件等等。

Elementor 還提供了一個指南和教程部分,您可以在其中找到有關不同主題的多個視頻。 您甚至可以將 Elementor 用於各種目的的課程和掌握,例如建立投資組合或創建在線商店。
如果您是 Elementor Pro 用戶,那麼您將獲得 24/7 的高級支持。 只需提交支持票,支持代表就會回复您的查詢。
Divi – 客戶支持
Divi 通過詳細的文檔(包括書面步驟和視頻教程)提供客戶支持。 它還提供了一個社區論壇,您可以在其中與其他用戶互動。

Divi 提供客戶支持的另一種方式是通過支持票和實時聊天。 您可以聯繫客戶支持代理並通過實時聊天功能解決您的問題。
SeedProd – 客戶支持
SeedProd 通過詳細的知識庫提供客戶支持,您可以在其中找到入門教程和指南,了解有關不同功能的更多信息以及解決各種問題。
該插件還通過票務系統提供支持。 您可以開一張票,WordPress 專家團隊會為您提供幫助。

由於 SeedProd 是 WPBeginner 產品系列的一部分,您可以加入我們的 WPBeginner Facebook 群組以獲得支持。 該小組有超過 83,000 名成員,這是尋求幫助的好地方。
獲勝者 - 並列
所有 3 個 WordPress 網站建設者都提供了出色的客戶支持選項。 Elementor 有很多文檔、視頻、課程等等。 Divi 可讓您通過實時聊天與他們的支持人員聊天。 SeedProd 提供詳細的文檔和高級票務支持。
定價計劃——Elementor vs Divi vs SeedProd
選擇 WordPress 網站構建器時應考慮的另一個重要因素是其定價。 讓我們看看 Elementor、Divi 和 SeedProd 提供的定價計劃。
Elementor – 定價計劃
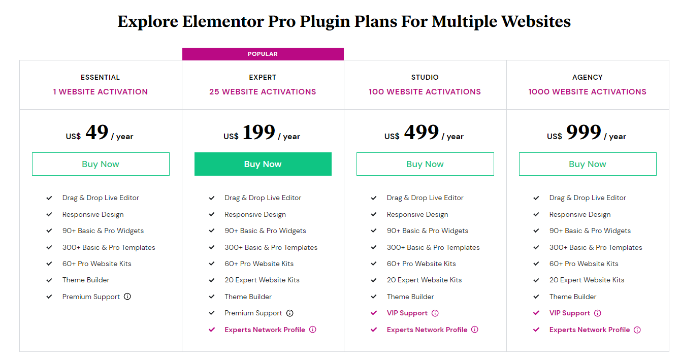
使用 Elementor,您可以獲得 4 個定價計劃,其基本計劃每年 49 美元起。 但是,如果您需要在多個網站上使用 Elementor,那麼您可以選擇他們的專家計劃,每年 199 美元。
還有一個每年 499 美元的 Studio 計劃,可讓您激活 100 個網站,還有一個每年 999 美元的代理計劃,可提供 1000 個網站激活。

Elementor 還提供免費版本,您可以在訂閱高級計劃之前使用該版本。
Divi – 定價計劃
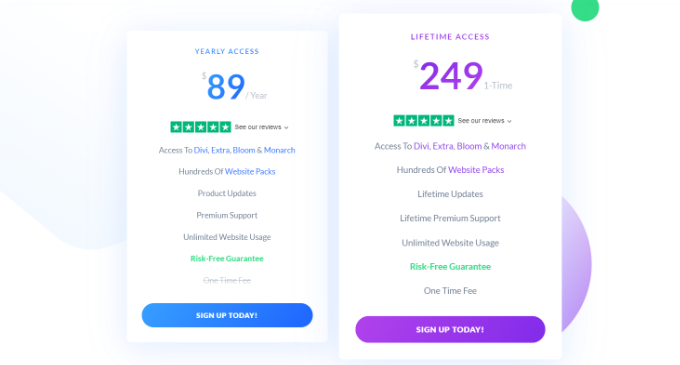
Divi 提供 2 種定價計劃,每年 89 美元起,以及他們的年度訪問計劃。 相反,您可以訂閱他們的終身訪問計劃並支付 249 美元的一次性費用。

SeedProd – 定價計劃
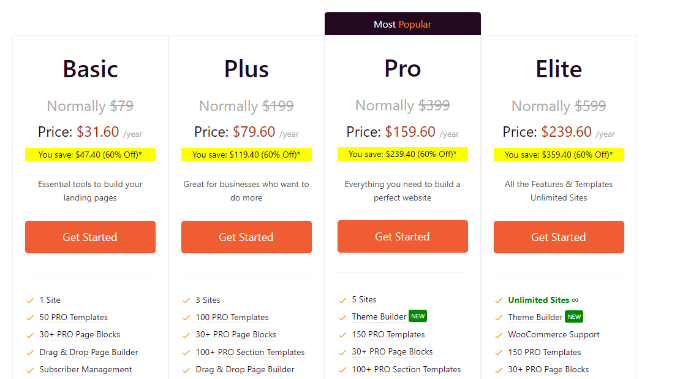
SeedProd 允許您從 4 種不同的定價計劃中進行選擇。 Basic 計劃每年 31.60 美元起,Plus 計劃每年 76.60 美元起。
但是,如果您想使用 Theme builder,則需要每年 159.60 美元的 Pro 計劃或 239.60 美元的 Elite 計劃。 對於每個計劃,您都可以獲得 14 天退款保證。

SeedProd 還提供 100% 免費使用的精簡版。 但是,它的功能有限,不包括 WordPress 主題生成器。
獲勝者——SeedProd
與 Elementor 和 Divi 相比,SeedProd 提供實惠的定價計劃。 此外,您還可以獲得與 SeedProd 的更多功能和集成,使其物超所值。
Elementor vs Divi vs SeedProd – 哪一個是最好的?
Elementor、Divi 和 SeedProd 是市場上最好的 WordPress 網站和登陸建設者之一,因此比較它們總是很接近的。
但是,我們相信 SeedProd 是構建自定義 WordPress 主題和登錄頁面的最佳插件。
它非常易於使用,提供卓越的用戶體驗,並讓您更好地控制主題和頁面的自定義。 使用 SeedProd,您還可以獲得出色的集成選項、響應式設計和快速性能。
用戶經常問我們默認的 WordPress 塊編輯器怎麼樣,以及它與這些 WordPress 頁面構建器插件相比如何。 使用 WordPress 塊編輯器進行前端編輯已經取得了很多有希望的進展,但它還不足以與這些流行的頁面構建器競爭。
有關此主題的更多信息,請參閱我們的塊編輯器與頁面構建器指南。
我們希望 Elementor 與 Divi 與 SeedProd 之間的比較能幫助您選擇最好的 WordPress 網站構建器。 您可能還想查看我們關於如何選擇最佳博客平台和最佳 GoDaddy 替代品的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
