Elementor 與 Gutenberg 比較 2024:哪個比較好?
已發表: 2024-03-29您是否還在糾結 Elementor 和 Gutenberg 哪個更好? 那麼您來對地方了。
Elementor 是市場上最受歡迎的頁面建立器之一。 如果您已經使用 WordPress 很長時間,那麼您肯定對 Elementor 很熟悉。
超過 10.1% 的網站使用它,並且最近其受歡迎程度激增。
然而,WordPress 5 具有一個開箱即用的新頁面建立器,稱為 Gutenberg。 Gutenberg 是您可能已經熟悉的基於區塊的編輯器。
但哪個比較好呢? 作為開發人員,您應該選擇足夠靈活的東西來滿足您的要求。
在本文中,我們將比較 Gutenberg 與 Elementor,並幫助您確定哪個更適合您的網站。
讓我們先簡單介紹一下兩位編輯。
Elementor 與古騰堡:快速介紹
為了開始比較 Gutenberg 編輯器與 Elementor,我們先來了解這兩個建構器的基礎知識。
元素器

Elementor 是最受歡迎的 WordPress 頁面建立器插件,全球安裝量超過 800 萬。 它允許您使用拖放介面自訂您的網站,無需編碼技能即可輕鬆建立頁面和貼文。
Elementor 附帶了多個小部件,可讓您為網站添加各種功能。 如果這還不夠,可以使用許多 Elementor 外掛程式來添加更多小部件和樣式選項。
然而,Elementor 最崇高的特點是它的設計能力。 您可以設定自訂位置、變更填滿邊距以及建立顏色和排版的全域規則。
此外,Elementor 提供免費版和專業版。 Elementor 的免費版本附帶 40 多個基本小部件和 30 多個模板。 Elementor Pro 版本額外提供 90 多個小部件、300 多個模板、網站建立器套件、進階支援和其他功能。
從 Elementor 開始
古騰堡

Gutenberg 是預設的 WordPress 頁面建立器。 它於 2018 年發布,然後被 WordPress 經典編輯器取代,後者是原始的富文本/HTML 內容編輯器,沒有拖放功能。
Gutenberg 的優點是您不必編寫任何 HTML 程式碼或 CSS。 它是一個基於區塊的基本編輯器,允許您拖放區塊並將其自訂為您認為合適的任何內容。 此外,大多數 WordPress 主題都可以與 Gutenberg 配合良好。
由於 Gutenberg 是 WordPress 中的預設編輯器,因此它還獲得了一系列附加元件和擴充功能的補充,進一步增強了其功能。
例如,Spectra 透過提供 50 多個區塊集合來擴展古騰堡編輯器的功能。
頁面產生器與區塊編輯器之間的區別
Elementor 是一個頁面建立器,而 Gutenberg 是一個區塊編輯器。
可是等等。 頁面建立器和區塊編輯器有什麼區別? 實際上,並不多,特別是對於普通用戶而言。
然而,還是有差別的。
對於初學者來說,頁面建立器提供了更多功能。 它們允許您根據需要自訂網站的每個部分。 另一方面,古騰堡高度依賴您所使用的 WordPress 主題。
頁面建立器是一種允許您從頭開始建立頁面的工具。 另一方面,區塊編輯器根據主題內建的功能自訂項目。
例如,您可以變更網站的字體、顏色、主題或任何其他方面,而不受 WordPress 主題提供的可能性的限制。
現在,讓我們在下一節中來看看 WordPress Elementor 與 Block Editor 的深入比較。
Elementor 與 Gutenberg – 詳細比較
以下是 Elementor 和 Gutenberg 的詳細比較以及它們在不同部門的表現。
Gutenberg 與 Elementor:易用性
讓我們看看 Elementor 和 Gutenberg 使用起來有多簡單。
元素器
關於易用性,Elementor 對讓事情變得更簡單並不陌生。 然而,由於提供了大量的功能,因此存在學習曲線。
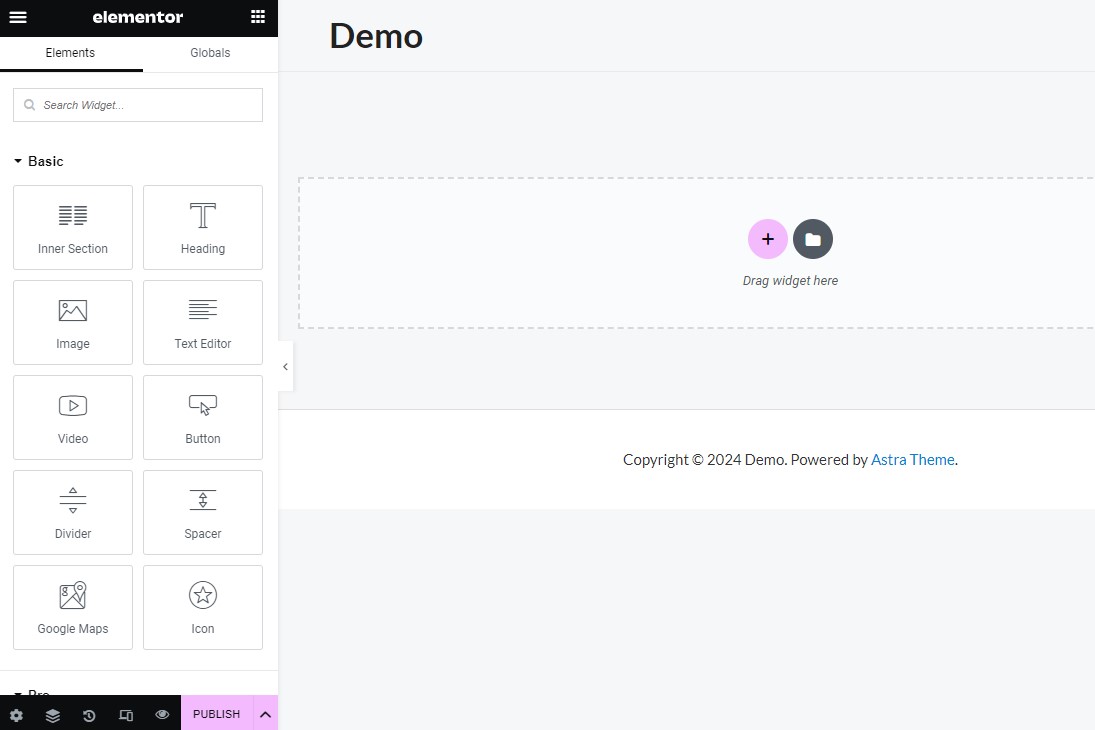
在編輯器中,您將獲得頁面前端的副本作為編輯器。 庫中的每個 Elementor 內容小部件都可以拖曳和編輯。

這些小工具按 Basic、Pro、General、Site、WooCommerce 和 WordPress 進行組織。 還有一個“收藏夾”選項卡,您可以在其中保存自訂小部件以供以後使用。
Elementor 的易用性來自其基於網格的編輯器,它允許您將元素拖放到頁面上的幾乎任何位置。 此外,透過點擊,您可以新增部分、刪除部分以及在編輯器中拖曳整個部分。
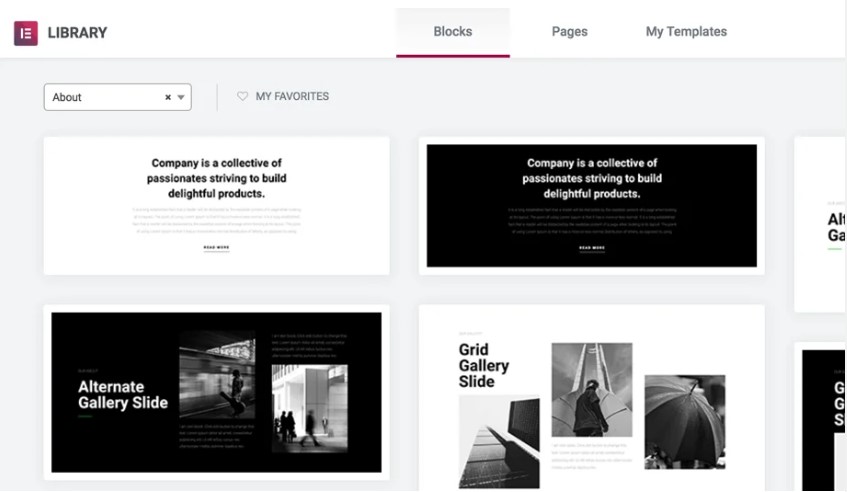
此外,您還可以輕鬆存取區塊和範本庫。 另外,可以儲存自訂範本以供以後使用,或使用專業設計的區塊和頁面範本。 其中許多是為特定目的而設計的,例如建立 404 頁面或客製化的 WooCommerce 購物車。

Elementor 介面最大的缺點是它是第三方的。 您需要安裝一個外掛才能使其在 WordPress 上啟用。 即便如此,您每次都需要點擊「使用 Elementor 編輯」按鈕,因為 Gutenberg 仍然安裝在背景中。
古騰堡
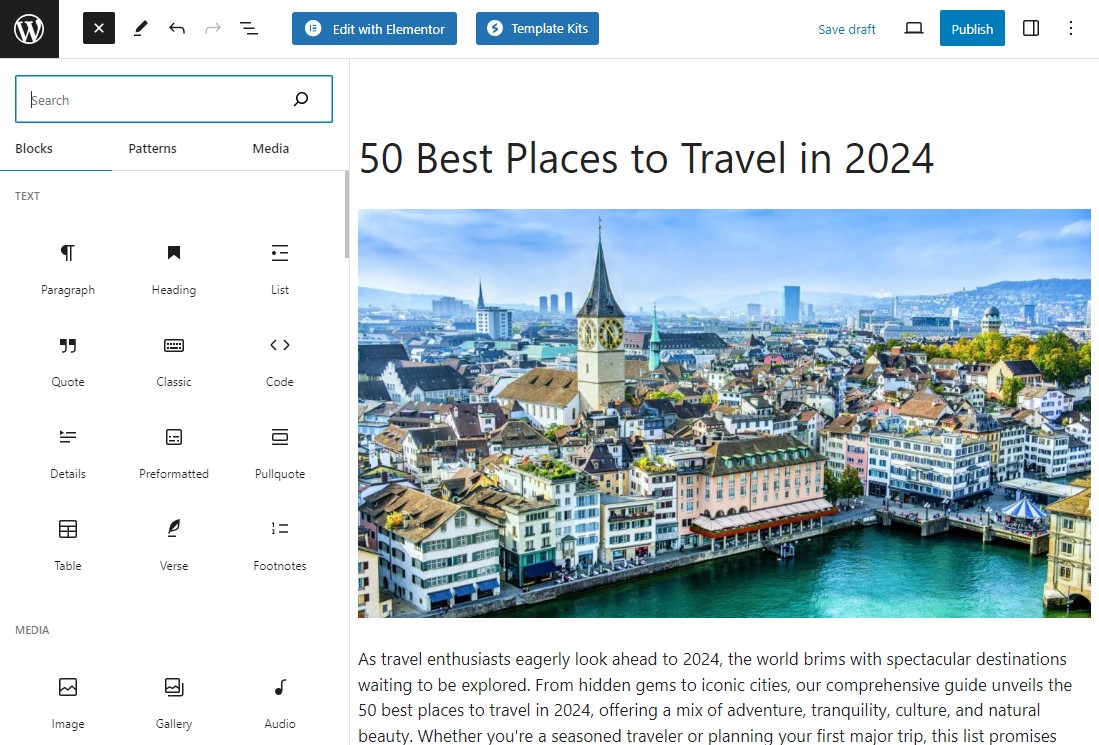
開始使用古騰堡就像使用 WordPress 一樣簡單。 之所以如此,是因為古騰堡立即整合到 WordPress 儀表板中。 無需安裝插件或附加元件。 只需打開頁面或帖子編輯器,古騰堡就會開始工作。

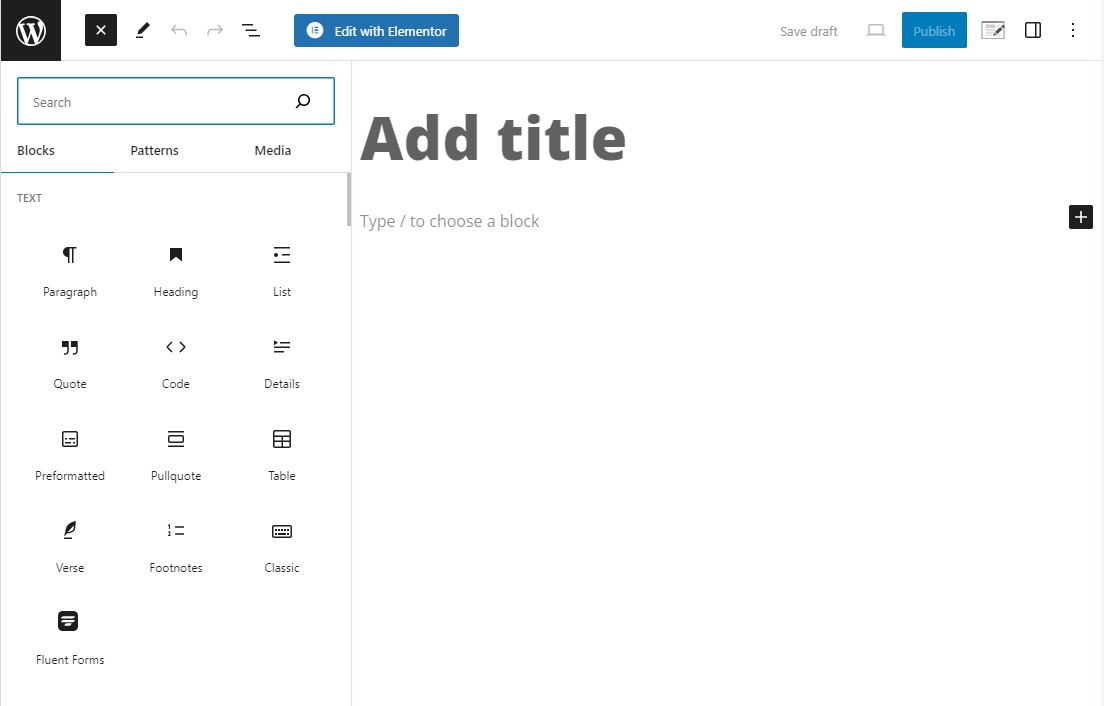
您可以透過點擊編輯器周圍的“+”按鈕來搜尋和新增區塊。 它有一個搜尋欄,其中包含“區塊”、“模式”和“媒體”選項卡。
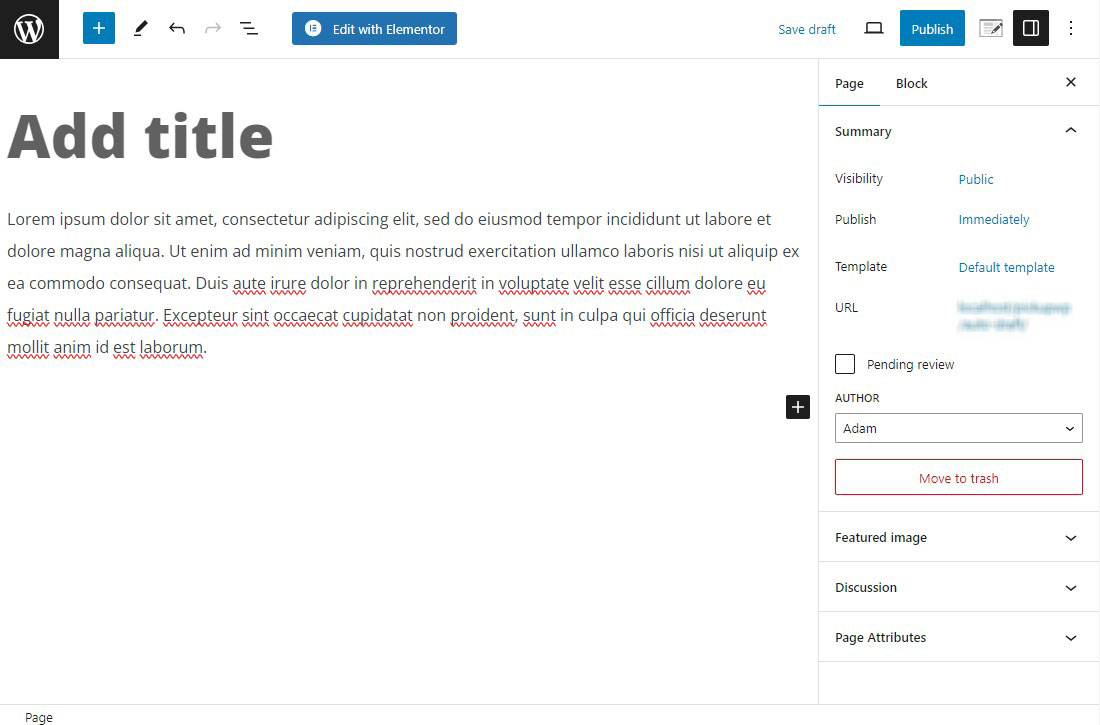
此外,「頁面」標籤還具有發布和特定於頁面的選項,例如用於特色圖像、摘錄和評論的工具。

按一下「區塊」標籤可開啟所選區塊的獨特自訂功能。

總的來說,古騰堡很容易使用。 然而,沒有什麼比與 Elementor 合作更好的了。 它使用起來時尚且令人愉快,一旦掌握了它的竅門,它的功能遠遠超過古騰堡。
Elementor 與 Gutenberg:模板
兩者都是流行的 WordPress 頁面建立解決方案,但它們處理模板和設計的方式不同。
元素器
Elementor 的主題產生器提供了數百個入門範本。
Elementor 範本包括:
- 標頭
- 頁尾
- 單頁
- 單一貼文
- 檔案
- 搜尋結果頁面
- 產品頁面
- 產品檔案
- 404頁
Elementor 範本需要付費訂閱,這比古騰堡的產品更合理且更優越。
古騰堡
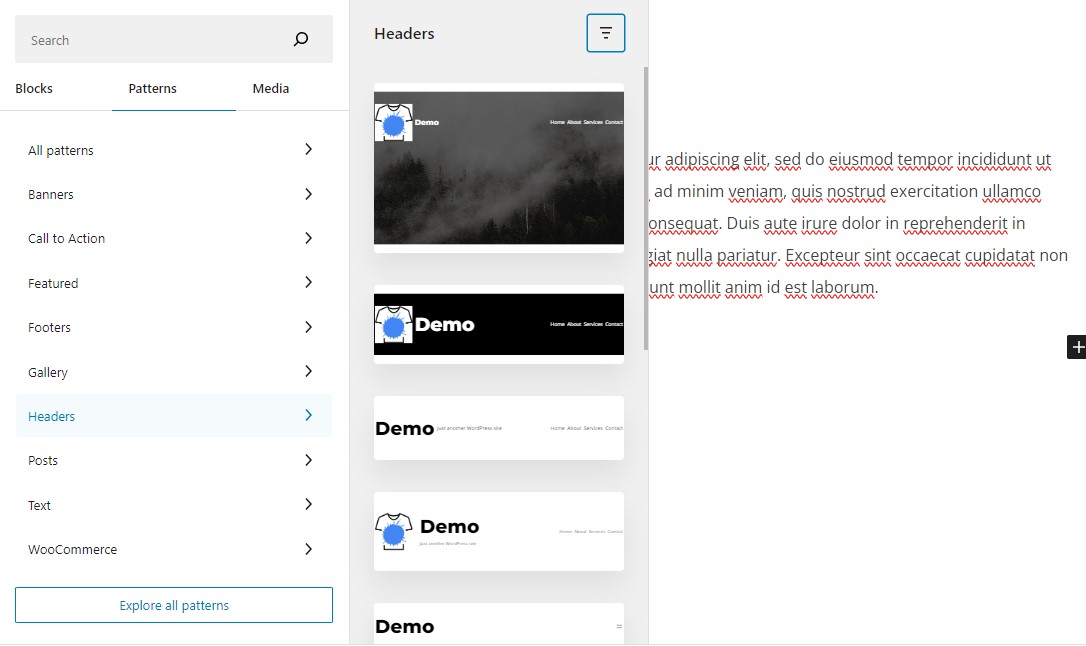
另一方面,古騰堡沒有預先製作的模板。 「模式」標籤包含幾個有用的部分模板,但僅此而已。

但是,您可以安裝第三方插件,其中包括頁面和整個網站的入門範本。 Gutentor、Twentig、Otter Blocks 等外掛都不錯。
Gutenberg 與 Elementor:樣式選項
讓我們檢查一下 Gutenberg 或 Elementor 中可用的樣式選項。
元素器
選擇小工具時,Elementor 中的樣式選項包含在三個標籤中。
- 內容:這使您可以調整標題、連結、大小和對齊方式等選項。
- 樣式:允許您編輯排版、顏色、不透明度、邊框等選項。
- 進階:可讓您控制自訂邊距/填充、z-index、動畫、CSS 等設定。
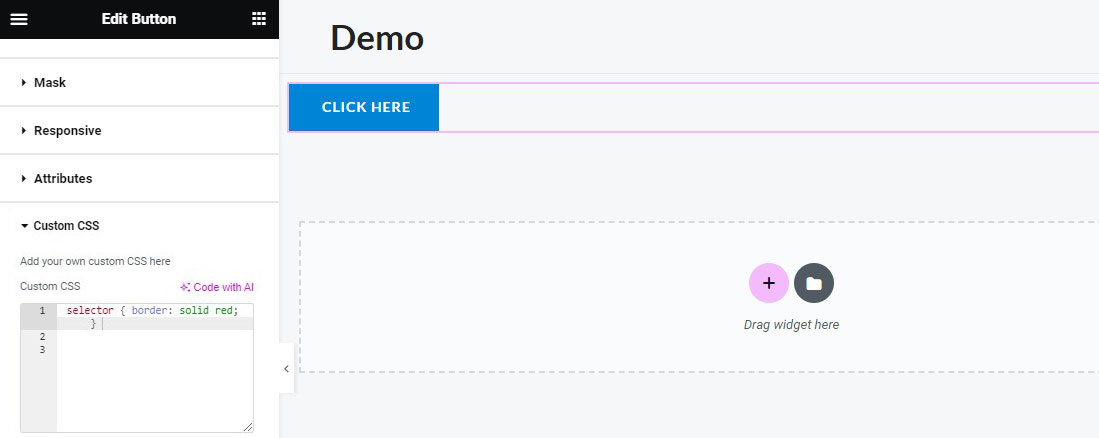
如果您有 Elementor Pro 版本,則可以直接將自訂 CSS 套用到各個元素以進行更多控制。

古騰堡
古騰堡的樣式功能可以在選擇要編輯的塊後在右側的塊面板中快速自訂。

與 Elementor 相比,樣式設定非常基本,但基本要素幾乎總是存在。 其中包括更改影像邊框和大小、顏色、排版和段落區塊的邊距設定。
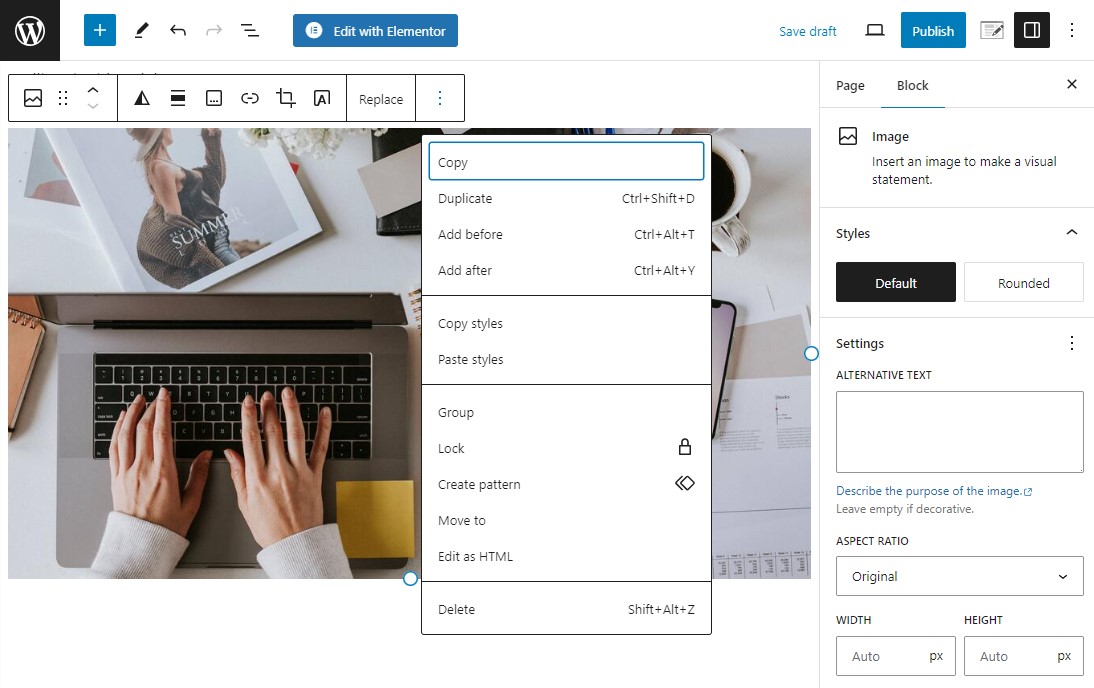
此外,當您單擊某個區塊時,除了所有區塊的自訂 CSS 之外,您還將看到一個懸停工具列。 本節介紹文字樣式、HTML 編輯、複製樣式和複製。


總體而言,Elementor 提供了比 Gutenberg 更強大的風格功能集。 然而,那些追求極致簡約的人會對古騰堡風格的功能感到賓至如歸。
Gutenberg 區塊編輯器與 Elementor:WooCommerce 支持
WooCommerce 是一個第三方插件,可將任何 WordPress 網站轉換為線上商店。 當與頁面建立器一起使用時,WooCommerce 區塊允許對購物車、產品頁面等進行更大程度的自訂。
元素器
Elementor 與 WooCommerce 配合良好。 然而,這是有代價的。 您必須擁有 Elementor Pro 訂閱才能存取任何 WooCommerce 內容小工具或頁面範本。 話雖如此,Elementor Pro 的價格合理,而且這些區塊提供了比 Gutenberg 更強大的風格選擇。
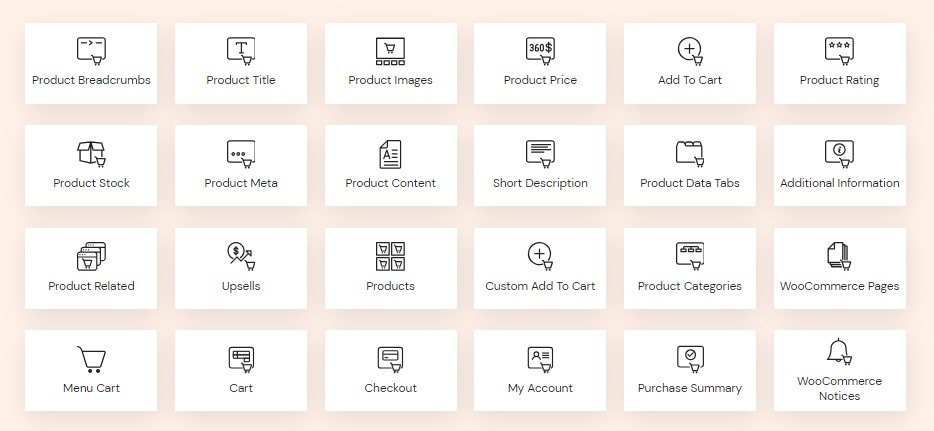
在撰寫本文時,可透過 Elementor 使用 24 個 WooCommerce 區塊。 清單包括產品麵包屑、產品圖片、添加到購物車、產品評級、追加銷售、我的帳戶等。

古騰堡
古騰堡也不例外。 當您安裝 WooCommerce 時,會出現大量古騰堡塊,以幫助改善 WooCommerce 商店的外觀。
有產品搜尋區塊、暢銷產品區塊、購物車區塊、結帳區塊等。我們統計了 30 個 Gutenberg/WooCommerce 區塊,並且有許多第三方外掛程式可用於擴展此清單。

Elementor 與 Gutenberg:速度與效能
頁面建立器提供了廣泛的功能。 這可能會導致大量與外掛程式和主題衝突的工具,同時也會減慢頁面載入時間。 當查看用戶評論時,如果使用正確的優化工具和快速的主機,兩者似乎都運作良好。
在我們的測試中,我們在不同的伺服器上安裝 Gutenberg 和 Elementor。 我們還在演示內容中使用了相同的主題,以確保測試盡可能公平。
以下是 Google PageSpeed Insights 的結果:
元素器
- 桌面效能:94
- 桌面輔助功能:100
- 桌面最佳實務:92
- 桌面搜尋引擎優化:67
- 移動性能:81
- 移動輔助功能:100
- 移動最佳實踐:92
- 行動搜尋引擎優化:71
古騰堡
- 桌面效能:98
- 桌面輔助功能:100
- 桌面最佳實務:92
- 桌面搜尋引擎優化:67
- 移動性能:93
- 移動輔助功能:100
- 移動最佳實踐:92
- 行動搜尋引擎優化:71
古騰堡提供了更高的效能分數、更小的頁面大小、更快的載入時間和更少的請求。 這可能是由於 Elementor 的區塊設計更複雜,而古騰堡理論上總是與 Elementor 一起安裝。 結果,您只剩下兩個頁面建立器同時運行,可能會減慢網站速度。
Gutenberg 與 Elementor:與其他外掛程式和主題的兼容性
以下是 Gutenberg 和 Elementor 在與更廣泛的 WordPress 生態系統的兼容性方面的表現。
元素器
Elementor 幾乎適用於所有 WordPress 主題。 只要您的網站在 WordPress 5.9 版本或更高版本或 PHP 7.4 或更高版本上運行,Elementor 就可能適用。 如果您使用低於推薦系統要求的任何內容,則會遇到問題。 使用較舊的 WordPress 版本會阻止您的網站正常運行,並使其面臨安全風險和錯誤。
古騰堡
古騰堡編輯器不僅與 WordPress 相容。 這是WordPress。 它是 WordPress 基礎設施的一部分。 因此,Gutenberg 在 WordPress 相容性方面優於 Elementor。
Elementor 與古騰堡:定價
Gutenberg 和 Elementor 均可免費下載。 主要區別在於古騰堡是完全免費的,永遠的。 Elementor 為其頁面建立器提供了令人印象深刻的免費版本,並為需要附加功能的人提供了許多專業計劃。
元素器
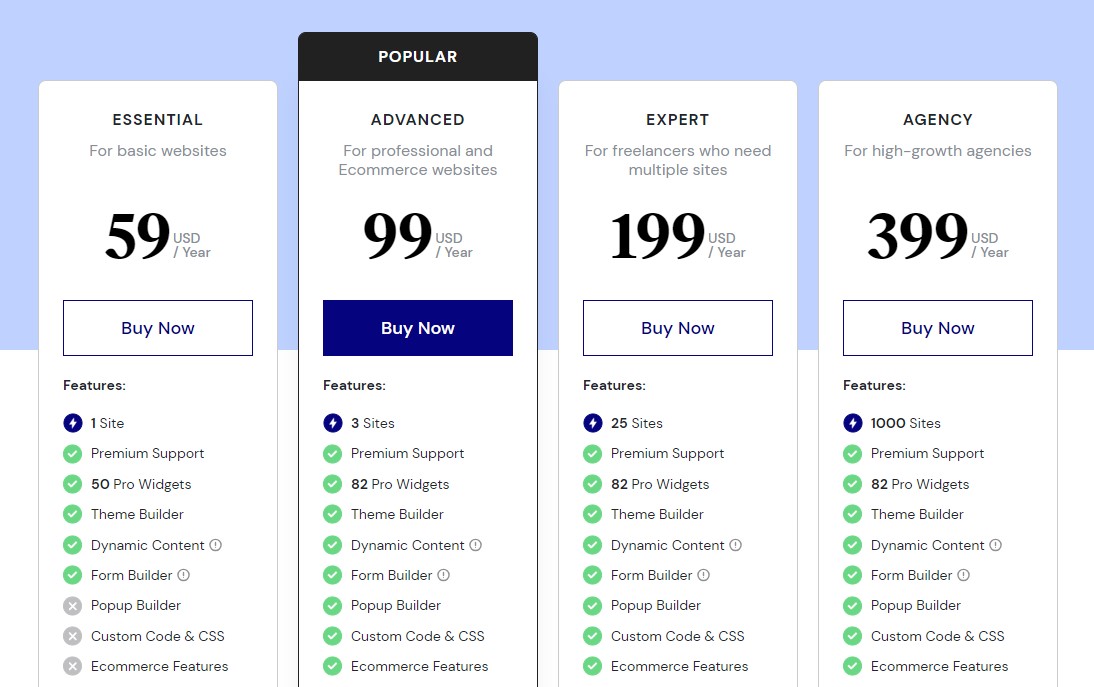
Elementor 提供免費版本,您可以從 WordPress.org 下載。 除此之外,它還提供四個專業版本:

- 基本:單一站點使用費用為 59 美元/年。
- 高級:最多使用三個站點的費用為 99 美元/年。
- 專家:最多 25 個站點的使用費用為 199 美元/年。
- 代理:最多 1000 個站點的使用費用為 399 美元/年。
所有計劃都包括主題產生器、動態內容、表單產生器、進階支援等。
取得元素
古騰堡
它是免費的,因為它是 WordPress 編輯器,並且預設包含在 WordPress 中。
古騰堡與 Elementor:客戶支持
這兩個平台都提供不同類型的支援資源和管道,以滿足其用戶群的需求。 以下是他們在客戶支援方面的比較:
元素器
Elementor 付費用戶將可以透過票證獲得 24/7 高級支援。 此外,Elementor 還維護著詳細的公共知識庫,展示如何使用核心功能、解決常見問題等。

Elementor 還擁有一個大型官方 Facebook 群組,您可以在其中找到超過 2,40,000 名成員的社群支援。 對於免費和高級 Elementor 用戶來說,這都是一個不錯的選擇。
古騰堡
獨立的古騰堡頁面建立器缺乏專門的客戶支援熱線。
不過,您可以在古騰堡用戶論壇上解決該問題。
WordPress.com 會員可以獲得專門的支持,以便您可以向他們尋求有關古騰堡問題的協助。 不幸的是,WordPress.org 使用者只能依靠論壇和部落格文章來進行自己的研究。
Elementor 與 Gutenberg:什麼時候該使用 Elementor?
對於需要建立獨特、複雜頁面的網站來說,Elementor 是一個不錯的選擇。
它為您提供了每個頁面佈局的更大靈活性。 這是因為 Elementor 使您可以完全控制任何特定頁面的設計。 因此,如果您需要某個頁面或貼文的類似功能,Elementor 是一個不錯的選擇。
雖然 Elementor 比 Gutenberg 更複雜,並且與 WordPress 框架的聯繫較少,但它仍然是具有廣泛選項的出色建構器。
取得元素
Elementor 與 Gutenberg:什麼時候該使用 Gutenberg?
我們認為,古騰堡是大多數網站的最佳整體選擇。 它是預設的 WordPress 選項,這意味著 WordPress 核心開發人員完全支援它。
它也易於使用且學習曲線較低。
雖然 Gutenberg 可能沒有 Elementor 那麼多的設計可能性,但對於除最高級用戶之外的所有人來說已經足夠了。
透過第三方附加元件,您還可以為古騰堡區塊編輯器添加附加功能。
今天就開始創建您的網站!
最後,您可以選擇使用 Elementor 還是 Gutenberg 來建立網站。 無論您選擇什麼選項,如果您遵循網站建立最佳實踐,您的網站都會取得成功。
我們希望 Gutenberg Block Editor 與 Elementor Page Builder 的深入比較可以幫助您決定哪個更適合您的網站。
有關更多信息,請查看這些其他有用的資源:
- 迪維 vs 元素者
- Elementor 與 Beaver Builder
最後,請在 Facebook 和 Twitter 上關注我們,以隨時了解最新的 WordPress 和部落格相關文章。
經常問的問題
古騰堡比 Elementor 更好嗎? 是的,Gutenberg 比 Elementor 更好,因為它更容易使用,預先安裝了 WordPress 核心,並且與 WordPress 主題和外掛程式更相容。 雖然自訂選項有限,但對於初學者來說非常有用。
是的,Gutenberg 比 Elementor 更好,因為它更容易使用,預先安裝了 WordPress 核心,並且與 WordPress 主題和外掛程式更相容。 雖然自訂選項有限,但對於初學者來說非常有用。
我可以同時使用 Elementor 和 Gutenberg 嗎? 是的,您可以在 WordPress 網站上同時使用 Elementor 和 Gutenberg。 Gutenberg 是預設的區塊編輯器,而 Elementor 則充當獨立的頁面建立插件。 這意味著您可以使用 Gutenberg 進行基本內容創建,使用 Elementor 進行複雜的頁面佈局和廣泛的設計自訂。
是的,您可以在 WordPress 網站上同時使用 Elementor 和 Gutenberg。 Gutenberg 是預設的區塊編輯器,而 Elementor 則充當獨立的頁面建立插件。 這意味著您可以使用 Gutenberg 進行基本內容創建,使用 Elementor 進行複雜的頁面佈局和廣泛的設計自訂。
