元素VS。 視覺作曲家——這是最好的選擇!
已發表: 2021-04-272021 年 6 月突發新聞:利用 Elementor 生日特賣,他們提供 50% 的折扣代碼,而不是免費測試 Elementor pro 30 天! 您可以通過單擊下面的按鈕訪問獨家優惠。 使用本文中的鏈接之一併解鎖可獲得 50% 的折扣!
尋找最佳視覺網站建設者的競賽正在進行中。 很少有團隊花費數小時從頭開始構建網站。 在我們創建網站的新時代,人們越來越依賴拖放構建器。 它們快速且易於使用。 然而,哪一個是最好的? 在我們的文章中,我們將討論 Elementor 與 Visual Composer。 通過查看優勢和劣勢,我們可以幫助您確定您的資金在哪裡最有效。 讓我們開始看看 Elementor 與 Visual Composer。

元素專家
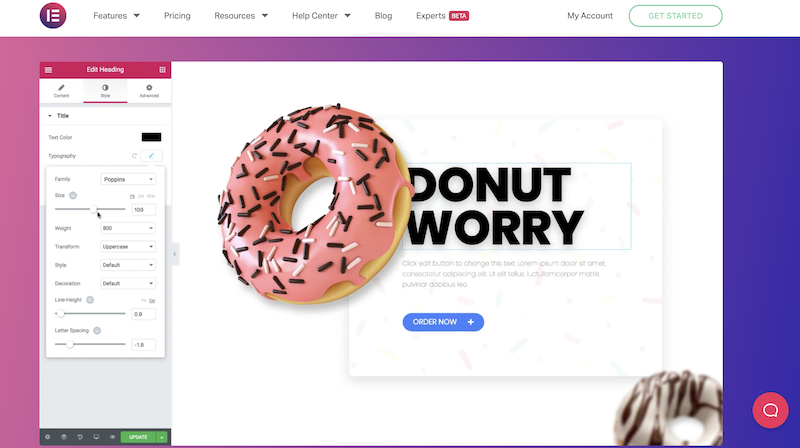
當您試用 Elementor 時,您能期待什麼? 以下是我們發現的一些最佳功能。
- 主題生成器允許您調整和自定義您正在使用的主題的所有部分
- 表單很容易設計,還可以與您設置的整體流程集成。
- 如果您需要快速啟動網站,則存在許多不同的模板。
- 非常適合需要快速推出許多網站的機構
- 塊可以自定義,並且可以很好地與 WordPress Core 附帶的新編輯器一起使用。
- 您將獲得許多小部件和功能,可以使網站在其他網站的海洋中脫穎而出。
- 很好的技術支持,可以全天候為您提供幫助
使用 Elementor,這個插件對獨自創業的企業家和擁有許多員工的機構都有好處。 例如,假設您是一個獨立工作的網頁設計師。 您有一個潛在客戶來找您,他們對您可以為他們的網站做些什麼感到好奇。 使用模板,您實際上可以以各種外觀呈現它們。 然後,他們可以從他們最喜歡的一個中挑選。 您將能夠如此快速地整理外觀,這不會浪費您的時間。 演示文稿會給客戶留下深刻印象,這意味著您可以獲得一份大型演出或潛在的收入來源,並將繼續保持下去。
單擊綠色按鈕訪問 Elementor 並開始
Elementor 非常適合代理使用
另一方面,也許你在一個機構。 Elementor 在這種環境下運行良好。 您有許多客戶都在嘗試更新他們的網站和新功能。 如果您希望向他們的網站添加新功能,您不想聯繫與您的團隊合作的編碼人員。 有時,很高興引入一個可以完成工作的小部件。 Elementor 有許多可以讓你添加很棒的功能的能力。 無需編碼,因此每個人都可以對站點進行這些更改。 您也沒有使用外部插件,這意味著它將很好地集成。 來自不同作者的插件並不總是與您已經使用的主題很好地融合在一起。
Elementor 的缺點
只看 Elementor 做得好的事情是不公平的。 我們還需要考慮他們可以在哪些方面做得更好。
- 使用更少的膨脹
- 當您使用免費版本時,可能很難聯繫支持。
第一個負面特徵是膨脹被添加到您的網站。 這到底是什麼意思呢? 當您使用頁面構建器時,您可能會減慢網站的後端速度。 當您查看頁面時,很多事情都在幕後發生。 當您在此處添加小部件或更改為頂部的橫幅時,會填充行和代碼行。
頁面構建器不僅會減慢您的後端速度,而且還會對網站的前端產生不良影響。 就像一家餐館,你有房子的前面和房子的後面。 有了餐廳,房子的後部就是廚房,所有的食物都是在這裡製作的。 那是客戶很少看到的部分。 房子的前面將是食客坐下和服務的地方。 網站的工作方式類似。 你有代碼在華麗的橫幅和圖像後面工作。 這會將您連接到數據庫並記錄與用戶的交互。 請注意,Elementor 可以通過額外的代碼行來減慢速度。
元素支持
支持是另一件需要考慮的事情。 一個網站不容易拼湊起來。 當您使用免費軟件時,很難與人們聯繫並提出問題。 Elementor 有一個免費版本,您可以獲得問題的答案,但這可能很難。 當您遇到問題時,為軟件付費的人會獲得優先權。 最終,您會得到問題的答案,但這可能需要一些時間。 這是有道理的,因為他們需要首先為付費客戶服務。 如果您真的很掙扎,可以參加許多 WordPress 會議和論壇,人們可以在其中互相幫助使用 Elementor 創建漂亮的網站。

視覺作曲家
為什麼要使用 Visual Composer? 以下是其他評論者提出的一些想法。 看看這些功能是否對您有吸引力。

- 多種元素可供選擇
- 具有專業外觀的模板
- 拖放功能可快速建站
- 使用簡單
與其他拖放構建器一樣,使用 Visual Composer 時,您將獲得許多不同的模板選項。 再一次,回到不同的人口統計數據將吸引單個用戶和為代理機構團隊工作的人。
通過使用拖放功能,創意人員可以進入流程。 如果您是藝術家,很多時候,您不想面對代碼。 調試代碼並不容易。 錯誤可能需要數小時才能找到。 相反,當您可以查看站點並提取所需元素時,它可以幫助您進入流程。 藝術家將實現我們都在尋找的那種流動狀態。 這是你忘記時間的地方,你可以創造你在腦海中看到的東西。 拖放構建器最適合此。 你不會坐在那裡試圖編譯代碼。 相反,所有更改都是實時發生的。
您準備好安裝 Visual Composer 頁面構建器了嗎? 點擊按鈕下載插件!
缺點
就 Visual Composer 的負面想法而言,其中許多源於與 Elementor 的比較。 Elementor 是一個更流行的插件。 如果您與使用 WordPress 的人交談,他們會與您談論 Divi 和 Elementor 幾個小時。 Visual Composer 不在同一層。 未來,他們可能會獲得更多的市場份額,但目前還沒有。
當您使用不那麼流行的軟件時,這會帶來很多問題。 一個很好的例子是 WordPress 和 Drupal 之間的戰鬥。 現在你可能會問,什麼是 Drupal? 這正是重點。 WordPress 更易於使用。 反過來,與 Drupal 相比,更多的人開始使用 WordPress。 它創造了一個雪球效應。 隨著越來越多的人從 Drupal 轉向 WordPress,WordPress 社區也在不斷壯大。 越來越多的人想要創建可以與 WordPress 一起使用的插件。 想要使用 Drupal CMS 平台的開發人員越來越少。 社區縮小了,你只剩下很少有人使用的產品。

判決元素與。 視覺作曲家
在這兩種產品之間進行比較,我們將不得不選擇 Elementor。 它們在很多方面都相似,但 Elementor 處於領先地位。 使用 Elementor,您可以獲得可以使用的免費版本。 設計完整的頁面並引入小部件以添加巧妙的新功能。 一旦您對免費版本感到滿意,付費版本的成本就會很低。 這就是為什麼這麼多人轉向 Elementor 而不是 Visual Composer 的原因之一。 從免費模式到付費模式的過渡很簡單。
通過與 Elementor 合作,它將擁有一個龐大的社區。 如果您遇到問題,可以與更多人交談。 即使您使用的是免費版本,當您在開發過程中遇到困難時,您總會找到可以提供幫助的人。 如果 WordPress 和 Drupal 之間的競爭在這裡有任何相關性,那麼您會看到最終的贏家實際上將接管市場。 未來的插件幾乎都是為一個平台製作的,而不是將軟件移到一邊。
如果您想保持最新狀態並為您的網站擁有美好的未來,我們推薦 Elementor。 看來 Elementor 的流行還會持續很長時間,這意味著更多的插件將與該系統兼容。 有了技術,如果你想在未來取得成功,你需要支持正確的馬。 通過與 Elementor 合作,該平台有更好的機會存活更多年。 這使您不必在一段時間後更新到新平台。
單擊綠色按鈕訪問 Elementor 並開始
Elementor 與 Visual Composer 結論
總結 Elementor 與 Visual Composer,我們會說 Elementor 是更好的選擇。 它擁有更大的社區和更多使用該系統的開發人員。 將來,該平台將受到更多關注,這有助於提高您的生產力。 如需更多評論和指南,請繼續訪問 Superb Themes 尋求幫助!
