Elementor 與 WPBakery 速度比較:哪個更快? (2021)
已發表: 2021-07-12試圖在 Elementor 和 WPBakery 頁面構建器之間做出決定? 在本指南中,我們將回答一個關鍵問題:哪一個能讓您獲得更快的 WordPress 網站?
它們都帶有直觀的拖放界面,為開發人員和設計人員提供支持,使他們能夠在幾分鐘內構建 WordPress 頁面。 但是它們在速度和性能方面處於什麼位置?
WPBakery 頁面構建器(更廣為人知的 Visual Composer )現在已經 10 歲了! 它的成功部分歸功於其捆綁策略:自 2011 年以來,許多流行的高級主題已將 WPBakery 集成到他們的演示中。這是市場上最早的頁面構建器之一。
自 2016 年發布以來,Elementor 一直受到巨大衝擊,活躍安裝量超過 500 萬。 成功來得晚了一點,但它現在成為 WordPress 上第一個使用的頁面構建器。
Elementor 和 WPBakery 都是非常流行的網頁設計和定制選項:任何一個構建器都不會出錯。 但是,我們可以對他們的表現說同樣的話嗎?
讓我們運行一些測試,看看哪個頁面構建器更快。 這應該可以幫助您完成下一個項目。
| 關於兩種 WPBakery 產品的注意事項: WPBakery Page Builder (2011):控制頁面內部。 這是頁面構建器的新名稱 - 以前稱為 Visual Composer。 (我們在績效審計中使用這個。 ) Visual Composer Website Builder (2017):基於 ReactJS 的應用程序,允許您設計一個完整的網站,包括頁眉、頁腳和側邊欄。 它更像是一個網站構建器,您可以將其與 Elementor Pro 進行比較。 |
我們將如何測試 Elementor 和 WPBakery Page Builder 的性能
為了測試 Elementor 與 WPBakery 的性能,我們將為具有以下設置的頁面構建器運行三個單獨的速度測試:
- 使用的主題:二十一二十一主題
- 頁面構建器測試:Elementor 和 WPBakery
- 性能工具:Google PageSpeed Insight 和 WebPageTest
會出現三種情況:
️場景#1:我們只測試速度,沒有來自頁面構建器的任何內容——主題,沒有頁面構建器,沒有 WP Rocket。
️ 場景#2:在同一個網站上,我們將與每個構建器構建一個簡單的頁面並比較性能結果。 為了平等起見,我將在每個構建器上使用等效的模塊和小部件。 主頁模板來自 Elementor 和 WPBakery 庫。 為了盡量保持公平,我將添加以下內容:
- 帶有背景圖片的英雄標題(Elementor 圖片為 150 KB)
- 帶有 WP Bakery 圖像的英雄標題(WP Bakery 圖像為 152 KB)
- 4 張使用 Elementor 的小圖片推薦(每張圖片 4 KB)
- WPBakery Page Builder 的 2 張小圖片推薦(每張圖片 4KB -它們在兩個構建器上都是相同的)
- 嵌入的 YouTube 視頻
- 文本和圖標部分
- 按鈕/號召性用語
- 來自虛擬客戶的推薦
- 手風琴常見問題解答
- 根據構建器中可用的內容,一個隨機模塊
️ 場景#3:我們將在激活 WP Rocket 緩存插件後測量性能。 這將使您了解如果您使用像 WP Rocket 這樣的插件,您可以期待什麼樣的性能優化。
為了長期提供出色的用戶體驗,您應該始終評估網站的速度。 讓我們看看我們將在績效審計中衡量哪個 KPI:
- 綜合性能等級
- 首頁滿載時間
- 總頁面大小
- Lighthouse 性能指標,即:
- Core Web Vitals 分數(最大的內容繪製、累積佈局偏移、首次輸入延遲)
- 速度指數、交互時間、總阻塞時間、首次內容繪製。
| 關於首次輸入延遲的重要說明:FID 需要真實用戶,因此無法在實驗室中測量。 對於我們的審計,我們正在使用一個全新的測試站點,該站點還沒有來自真實用戶的任何數據。 在我們的例子中,我們將無法測量 FID,但總阻塞時間 (TBT) 是實驗室可測量的指標,與 FID 有很好的相關性。 因此,任何改善 TBT 的優化,也應該為您的用戶改善 FID。 |
我們為您完成了繁重的工作,但如果您有興趣運行自己的審核,請遵循我們關於測試您的 WordPress 網站和測量速度結果的完整指南。
Elementor vs WPBakery 速度測試結果
您是營銷人員、開發人員或網絡專業人士,您必須隨時做出艱難的決定。 最快的頁面構建器是什麼? 哪個值得投資? 好吧,如果您想知道這兩個插件中的哪一個可以節省您的時間,同時又不會降低您的網站速度,請繼續關注我們!
讓我們來看看數據!
場景 #1 – 沒有頁面構建器和 WP Rocket

這是使用默認 WordPress 主題 2021(無頁面構建器 - 無 WP Rocket)的數據。
| 關鍵績效指標分數 | |
| 整體性能等級 (PSI) | 99 |
| 頁面大小 | 250 KB |
| HTTP 請求 | 9 |
| 首頁滿載時間 | 737 毫秒 |
| 最大的內容塗料 | 0,7 秒 |
| 第一次內容豐富的油漆 | 0,6 秒 |
| 累積版面偏移 | 0 毫秒 |
| 速度指數 | 0,9 秒 |
| 互動時間 | 0.6 毫秒 |
| 總阻塞時間 | 0 毫秒 |
我的網站速度非常快——這是有道理的,因為上面幾乎沒有內容。 現在讓我們通過使用頁面構建器構建一個實際的主頁來增加趣味。
️ 場景 #2:頁面構建器的內容 – 沒有 WP Rocket
這是我們使用 WordPress 頁面構建器和從庫中選擇的模板構建類似主頁時的新性能結果。
| 使用 Elementor 構建的頁面 | 使用 WPBakery 構建的頁面 |
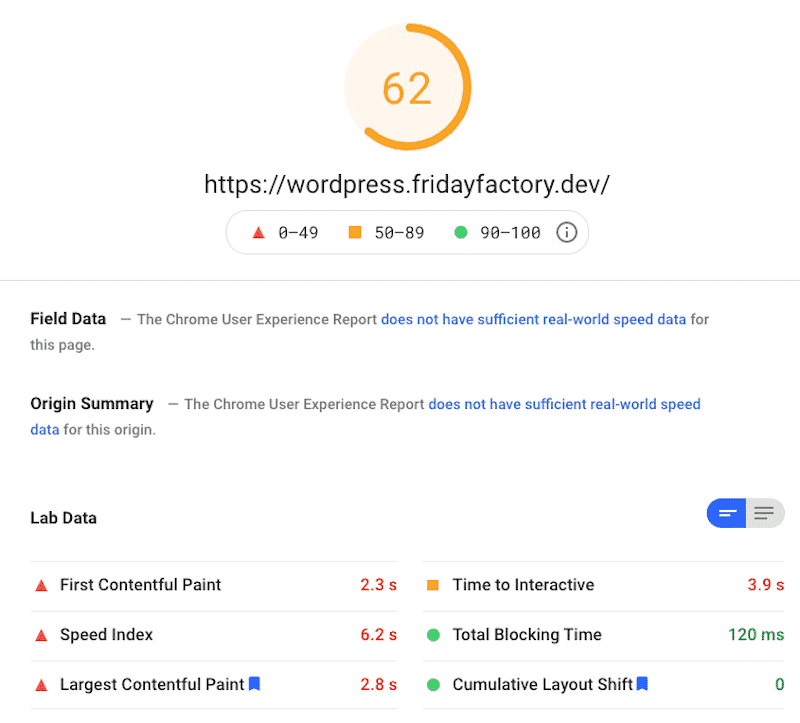
️ Elementor 性能結果:
| 關鍵績效指標分數 | |
| 整體性能等級 (PSI) | 62 |
| 頁面大小 | 2,287 KB |
| HTTP 請求 | 19 |
| 首頁滿載時間 | 3.2 秒 |
| 最大的內容塗料 | 2.8 秒 |
| 第一次內容豐富的油漆 | 2.3 秒 |
| 累積版面偏移 | 0 |
| 速度指數 | 6.2 秒 |
| 互動時間 | 3.9 秒 |
| 總阻塞時間 | 120 毫秒 |
在發布了使用 Elementor 構建的主頁後,我的網站變慢了——這是可以預見的,因為我們在頁面中添加了一些內容。 我的指標現在傾向於橙色和紅色:

Elementor 頁面構建器影響了我的整體表現,並將我的 FCP、SI 和 LCP 指標變為紅色區域。 不過,TBT 和 CLS 保持穩定,這對於視覺完成和穩定性來說是令人鼓舞的。
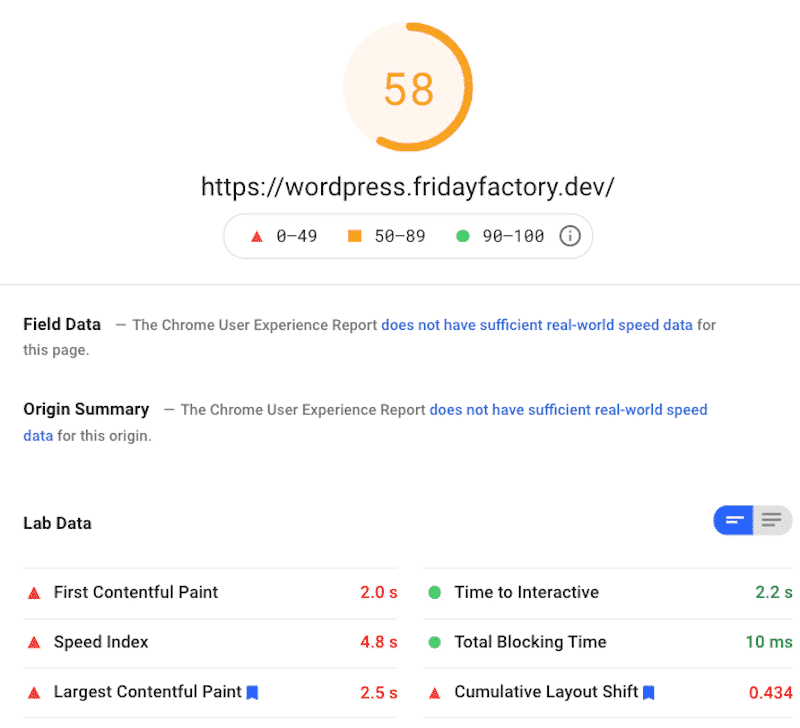
️ WPBakery 性能結果:
| 關鍵績效指標分數 | |
| 整體性能等級 (PSI) | 58 |
| 頁面大小 | 2,040 KB |
| HTTP 請求 | 20 |
| 首頁滿載時間 | 4.9 秒 |
| 最大的內容塗料 | 2.5 秒 |
| 第一次內容豐富的油漆 | 2 秒 |
| 累積版面偏移 | 0.434 |
| 速度指數 | 4.8 秒 |
| 互動時間 | 2.2 秒 |
| 總阻塞時間 | 10 毫秒 |
在全球範圍內,使用 WPBakery 構建主頁後,我的網站變慢了,而且我再次處於橙色區域 (58/100)。 儘管 KPI 並不算太差,但我的主頁的加載時間仍然很長(來自 WebPageTest.org 的 4.9 秒)。
從好的方面來說,我們在 PSI 中獲得了兩個綠色分數,但不幸的是,其他四個 Lighthouse 指標為紅色:

讓我們最終完成我們對 Elementor 和 WPBakery 的比較。
️ Elementor vs WPBakery – 性能結果:
| 元素 | WP麵包店 | |
| 整體性能等級 (PSI) | 62 | 58 |
| 頁面大小 | 2,287 KB | 2,040 KB |
| HTTP 請求 | 19 | 20 |
| 首頁滿載時間 | 3.2 秒 | 4.027 秒 |
| 最大的內容塗料 | 2.8 秒 | 2.5 秒 |
| 第一次內容豐富的油漆 | 2.3 秒 | 2 秒 |
| 累積版面偏移 | 0 | 0.434 |
| 速度指數 | 6.2 秒 | 4.8 秒 |
| 互動時間 | 3.9 秒 | 2.2 秒 |
| 總阻塞時間 | 120 毫秒 | 10 毫秒 |
WP Bakery 在某些領域比 Elementor 佔上風,但總的來說,我們會為 Elementor 提供卓越的性能等級。
使用像 Elementor 或 WPBakery 這樣的自動化網站創建者的一個好處是,自己構建東西會減少多少時間和精力——所有這些都不會犧牲質量! 的確,有時我們沒有精力、時間或專業知識從頭開始設計網站,而這正是頁面構建器派上用場的地方……
問題是,要創建有吸引力的即用型模板或演示,開發人員需要使用大量 CSS 和 JS。 正如我們在之前的分析中所看到的,所有這些文件都會使您的網站超載並增加加載時間。
值得慶幸的是,WP Rocket 優化了您使用 Elementor 或 WPBakery 構建的網站,因此無需花費數小時即可有人訪問您的網頁。
是時候看看 WP Rocket 對性能的積極影響了。
場景#3 Elementor vs WP Bakery with WP Rocket
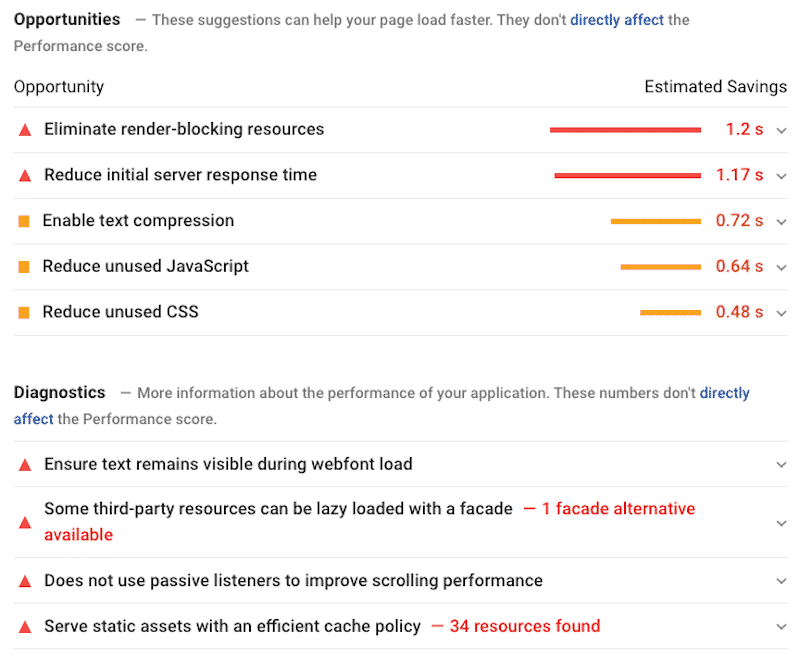
在使用兩個頁面構建器構建頁面後,我們的性能分數將移至 PSI 的橙色區域。 此外,快速瀏覽機會/診斷部分顯示使用 Elementor 和 WPBakery 時還有改進的空間。 數字不同,但最後, PSI 為兩個頁面構建器提供了相同的建議。


不要恐慌! Google PageSpeed Insights 正在分享一些建議,您可以使用這些建議來提高您的 Lighthouse 性能得分並讓您的網站更快。
任何涉及文件優化、在圖像上實現延遲加載和消除渲染阻塞資源的事情都將提高性能。 (這是否敲響了警鐘?聽起來就像 WP Rocket 的功能!)
要獲得綠色性能評級,Google 建議您遵循以下技術:
- 使用有效的緩存策略:較長的緩存生命週期可以加快對您頁面的重複訪問。
- 考慮交付關鍵 JS/CSS 內聯並推遲所有非關鍵 JS/樣式(以消除渲染阻塞資源)
- 減少樣式表中未使用的規則並推遲未用於首屏內容的 CSS(減少未使用的 JavaScript 和 CSS)
- 基於文本的資源應使用壓縮(gzip、deflate 或 brotli)來提供,以最大限度地減少總網絡字節數。
- 預加載網頁字體以確保在網頁字體加載期間文本保持可見
這五個關鍵解決方案(幾乎)由 WP Rocket 自動實施。 您需要做的就是調整 WordPress 儀表板中的一些選項。 稍後我們將向您展示。
現在是時候激活 WP Rocket,看看上面提到的所有問題是否都消失了。 準備好?
讓我們看一下使用WP Rocket 的場景:
Elementor – 使用 WP Rocket
| 元素 | Elementor + WP火箭 | |
| 整體性能等級 (PSI) | 62 | 93 |
| 頁面大小 | 2,287 KB | 859 KB |
| HTTP 請求 | 19 | 14 |
| 首頁滿載時間 | 3.2 秒 | 1.792 秒 |
| 最大的內容塗料 | 2.8 秒 | 1.5 秒 |
| 第一次內容豐富的油漆 | 2.3 秒 | 1.1 秒 |
| 累積版面偏移 | 0 秒 | 0 秒 |
| 速度指數 | 6.2 秒 | 1.1 秒 |
| 互動時間 | 3.9 秒 | 1.1 秒 |
| 總阻塞時間 | 120 毫秒 | 0 毫秒 |
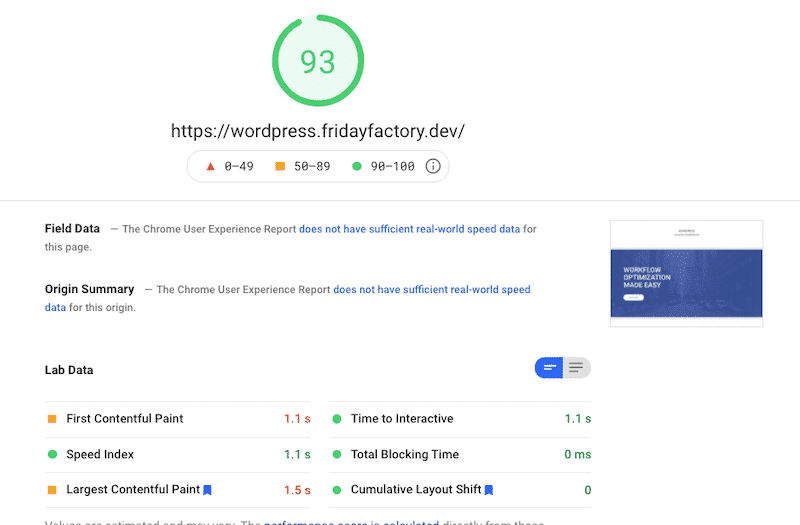
總體而言,使用 WP Rocket,我們的網站速度更快。 所有 KPI 都有顯著提高,整體性能等級現在處於綠色狀態:

WPBakery – 使用 WP Rocket
| 麵包店 | WPBakery + WP火箭 | |
| 整體性能等級 (PSI) | 58 | 91 |
| 頁面大小 | 2,040 KB | 979 KB |
| HTTP 請求 | 20 | 15 |
| 完全加載時間 o首頁的完全加載時間 | 4.027 秒 | 1.9 秒 |
| 最大的內容塗料 | 2.5 秒 | 1.5 秒 |
| 第一次內容豐富的油漆 | 2 秒 | 0,9 秒 |
| 累積版面偏移 | 0.434 | 0,038 秒 |
| 速度指數 | 4.8 秒 | 1.9 秒 |
| 互動時間 | 2.2 秒 | 1.1 秒 |
| 總阻塞時間 | 10 毫秒 | 0 毫秒 |
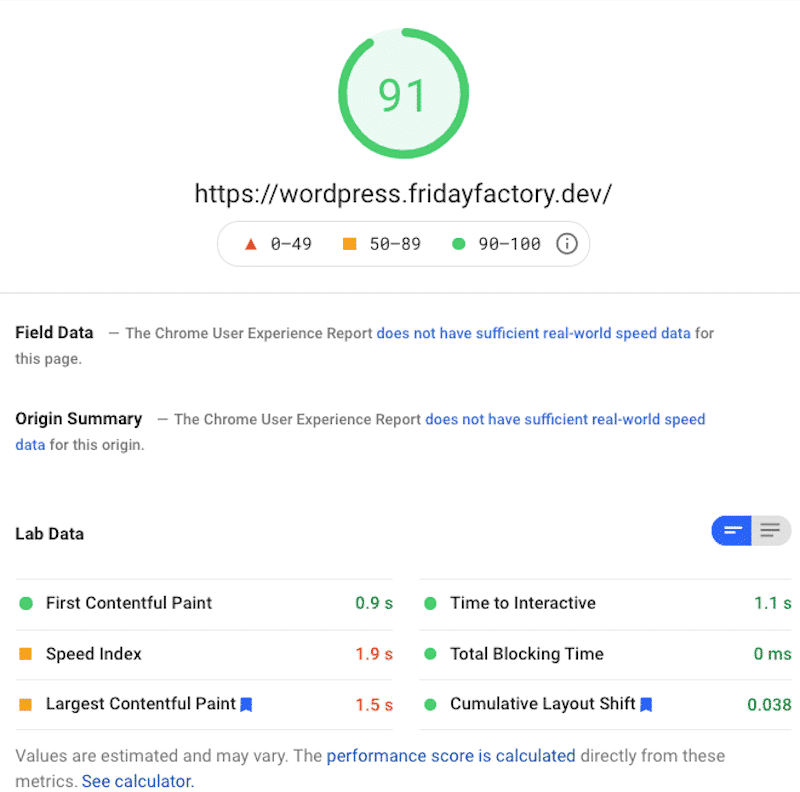
同樣的結論是:我的表現等級現在是綠色的! WP Rocket 在這裡做得很好。 我不再有紅色的 KPI。 它們不是綠色就是橙色(SI 和 LCP),這是令人鼓舞的。 我的頁面加載時間從 4 秒變為 1.9 秒,頁面大小從 2,040 KB 變為 979 KB。

Elementor vs WP Bakery:性能哪個更好?
在比較了這兩個 WordPress 插件的性能後,我們發現Elementor 比 WPBakery 稍微快一點。
我們還了解到,WP Rocket 確實可以發揮一些魔力來加速您的網站,改善您的核心 Web Vitals,甚至將總阻塞時間減少到零——無論您使用哪種頁面構建器!
數據不言自明。 看看我們的下表:
| 麵包店 | 元素 | WPBakery + WP火箭 | Elementor + WP火箭 | |
| 整體性能等級 (PSI) | 58 | 62 | 91 | 93 |
| 頁面大小 | 2,040 KB | 2,287 KB | 979 KB | 859 KB |
| HTTP 請求 | 20 | 19 | 15 | 14 |
| 首頁滿載時間 | 4.027 秒 | 3.2 秒 | 1.9 秒 | 1.792 秒 |
| 液晶面板 | 2.5 秒 | 2.8 秒 | 1.5 秒 | 1.5 秒 |
| FCP | 2 秒 | 2.3 秒 | 0,9 秒 | 1.1 秒 |
| CLS | 0.434 | 0 秒 | 0,038 秒 | 0 秒 |
| SI | 4.8 秒 | 6.2 秒 | 1.9 秒 | 1.1 秒 |
| TTI | 2.2 秒 | 3.9 秒 | 1.1 秒 | 1.1 秒 |
| TBT | 10 毫秒 | 120 毫秒 | 0 毫秒 | 0 毫秒 |
使用 WP Rocket 加速 Elementor 和 WPBakery
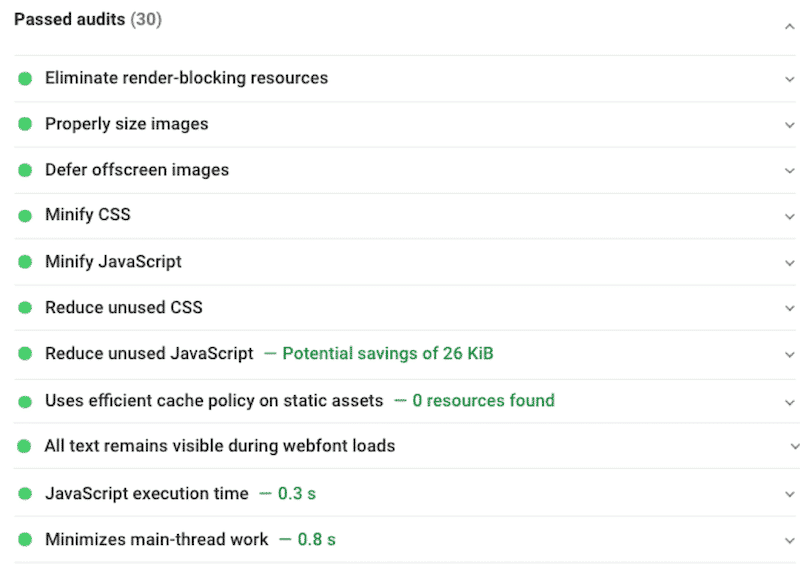
我想您想知道我激活了 WP Rocket 的哪些選項以獲得綠色分數並擴展我的“通過審核”列表。

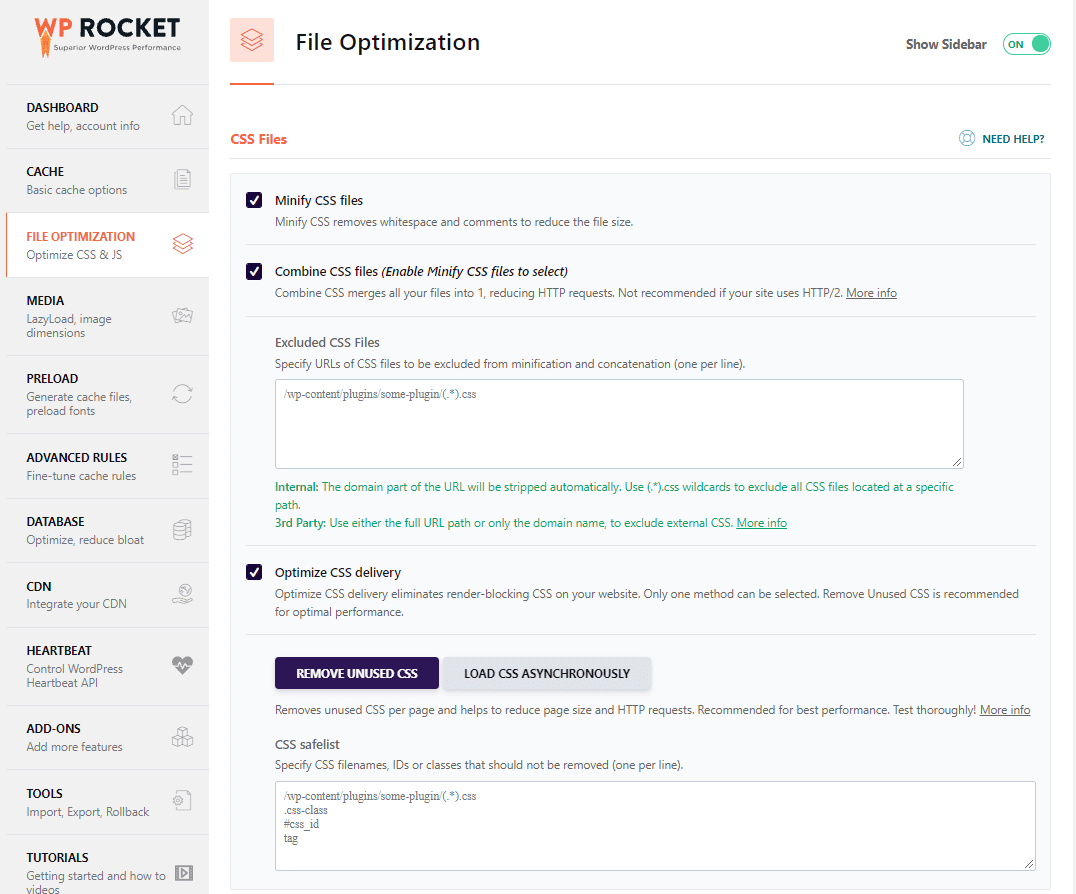
給你:讓我與你分享我在 WP Rocket 中使用的四個選項,以使我的網站更快(適用於 Elementor 和 WPBakery):
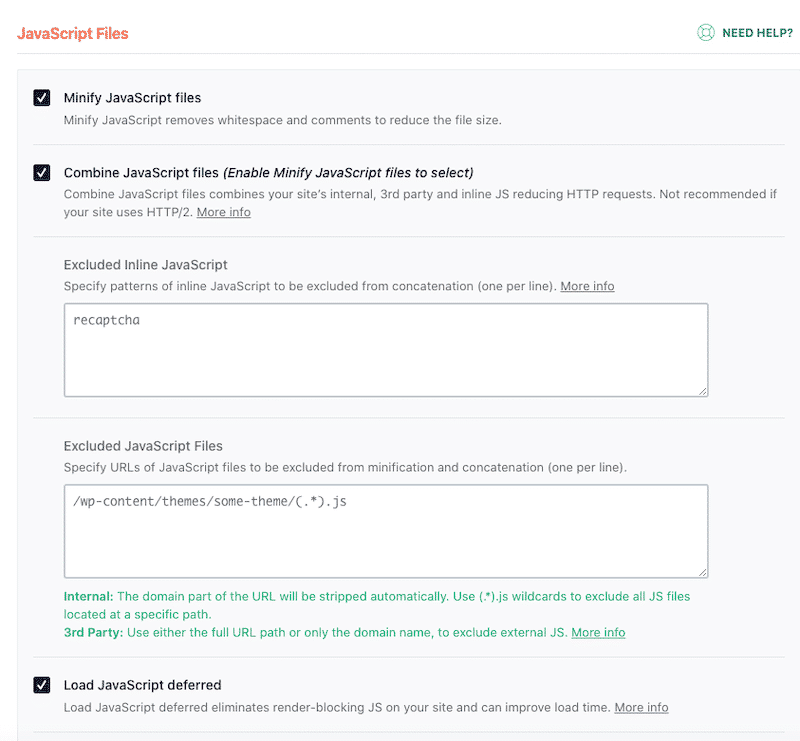
- 文件優化選項卡- 縮小 CSS、組合 CSS 和優化 CSS 交付——這是刪除未使用的 CSS 功能(或者,如果它不適合您,則異步加載 CSS 選項):

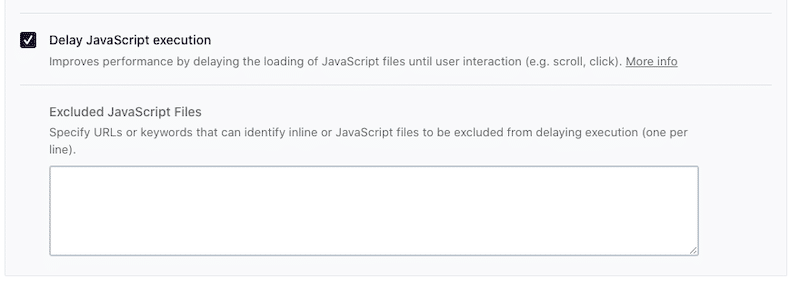
- 文件優化選項卡 -縮小 JS、合併 JS 文件、延遲加載 JS 和延遲 JS(這也允許我刪除/減少未使用的 JS):


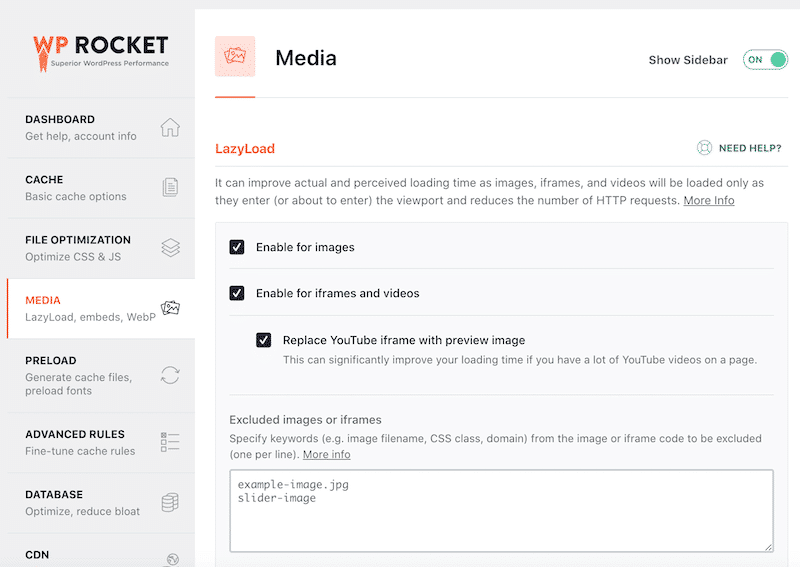
- 媒體選項卡 -在圖像和視頻上啟用 LazyLoad; 這對位於標題中的 YouTube 視頻很有幫助:

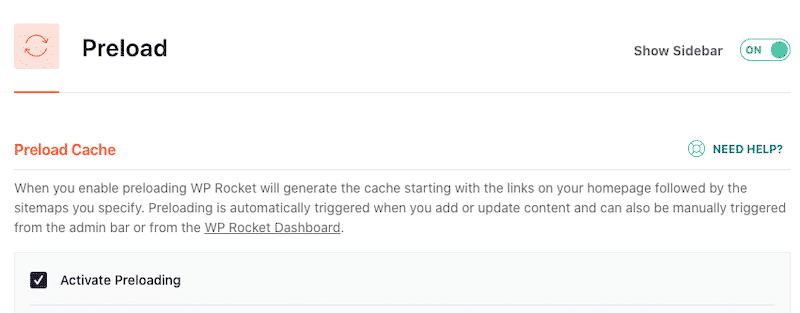
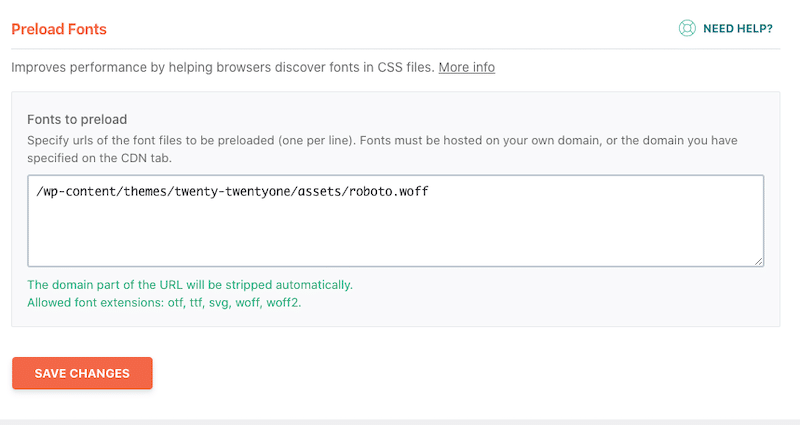
- 預加載選項卡 -啟用預加載緩存和預加載字體:


總結和總結性能比較
綜上所述,Elementor 的整體性能等級略好於 WPBakery。 它們都具有強大的設計選項,可讓您在幾個小時內建立一個網站。 在用戶友好性方面,我傾向於 Elementor。 我發現使用 Elementor 構建頁面的每個元素的結構和样式更容易,但這是個人感覺。 我鼓勵您對兩者都進行測試,以便獲得自己的意見。
要在使用頁面構建器時保持良好的性能得分,請確保使用我們列表中的輕量級 WordPress 主題之一。
最後,無論您使用的是 Elementor 還是 WP Bakery,請確保使用 WP Rocket 提升您網站的性能。 正如您在上面的審核中看到的,WP Rocket 可以做出巨大的改進,並幫助您在 Lighthouse 中獲得 90% 以上的分數。
如果您對性能審計的工作方式或使用 WPRocket 可以獲得哪些改進有任何疑問,請諮詢我們!
