如何使用 Elementor 和 Astra 主題構建 WooCommerce 網站
已發表: 2022-04-04想要開設 WooCommerce 商店並開始通過互聯網銷售產品? 雖然您可以在網上找到大量信息,但創建一個看起來不錯的商店的整個過程往往看起來有點讓人不知所措。
那麼,如果我們告訴您,您可以在一小時內免費建立一個漂亮的電子商務商店,該怎麼辦?
我們知道——這是一項艱鉅的任務。 但是通過 Elementor、WooCommerce 和 Astra 主題的組合,您可以做到。 在這篇文章中,我們將向您展示立即啟動並運行您自己的商店所需的確切步驟。
- 在 Elementor WooCommerce 主題中尋找什麼
- 創建 WooCommerce 商店需要什麼
- 最佳 Elementor WooCommerce 主題
- 何時考慮與 Astra 合作
- Elementor 與 Elementor Pro:何時升級
- WooCommerce、Astra 和 Elementor:更好地合作
在 Elementor WooCommerce 主題中尋找什麼
使用 WooCommerce 和 Elementor 開始您的在線商店是一件令人興奮的事情,但找到一個合適的主題來配合它同樣重要。
您最不想要的就是在您上線之前結束消防和解決問題!
在縮小理想的 WordPress 主題範圍時,您必須考慮哪些關鍵要素?
1.速度
這一切都歸結為您的網站加載速度。 當您在 WooCommerce 商店中有要出售的產品時,這一點就顯得尤為重要。
頁面加載速度不僅僅是必需品。 這就是你成功的標誌。
您是否知道如果加載時間超過四秒,四分之一的訪問者會放棄您的網站? 即使是第二次延遲也會降低 16% 的客戶滿意度。 (來源:網站建設專家)
頁面加載時間越長,您的客戶就有更多機會離開而沒有看到您的商店提供的產品。 這意味著更高的跳出率。
這不適用於搜索引擎,只會降低您的網站排名。
歸根結底,它歸結為用戶體驗。 用戶體驗越好,您的商店轉化率就越高。
2. 定制
想要完全控制您的在線商店的外觀和感覺? 然後考慮一個您可以輕鬆自定義的主題。
創建在線商店時,我們的想法是創建一個比競爭對手更好的商店。 您的標誌、字體、顏色都必須反映您的品牌形象。
那麼為什麼要堅持主題的默認設置呢?
您必須能夠從定制器或使用 Elementor 定制主題的每個元素。 雖然大多數主題都為您提供了這種靈活性,但它有助於儘早檢查這一點。
3. 演示模板
當您可以利用一些現成的商店模板時,為什麼要從空白畫布開始?
承認吧。 當您開始時,通過查看已經完成的方式來創建在線商店不是更容易嗎? 這就像在您成為創建自己的專業人士之前參考有效的方法。
尋找可以為您提供使用預建 WooCommerce 商店模板的靈活性的主題,這些模板可以使用 Elementor 輕鬆自定義。
4. 針對移動銷售進行了優化
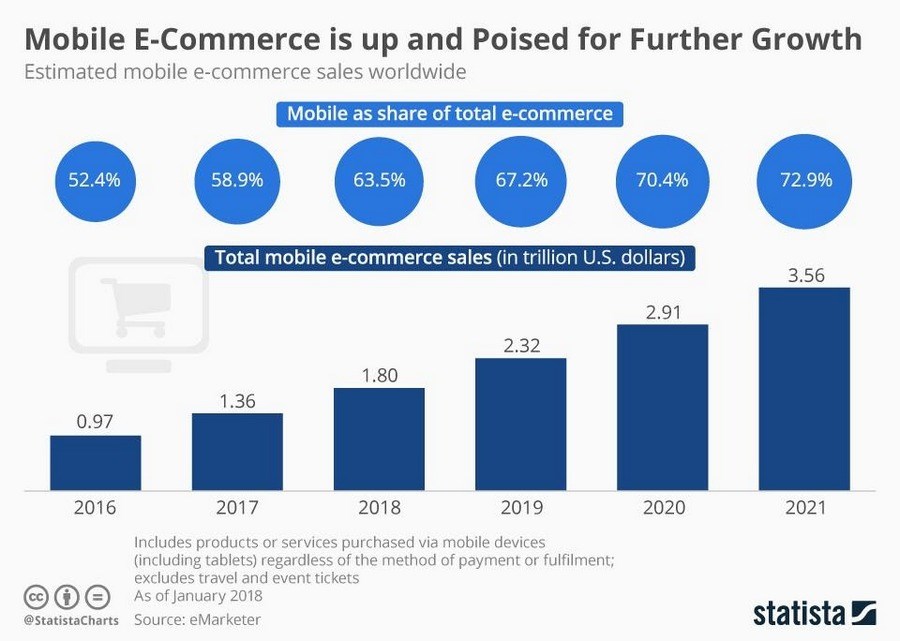
來自移動設備的銷售額不斷上升。
報告顯示,移動設備的銷售額預計將在 2021 年達到 3.56 萬億美元,比 2020 年的銷售額增長 22.3%。

(來源:Statista)
您的商店移動優化了嗎? 您的主題是否響應並在所有設備上都運行良好? 如果不是,我們建議您認真考慮一下。
5.更快的結帳過程
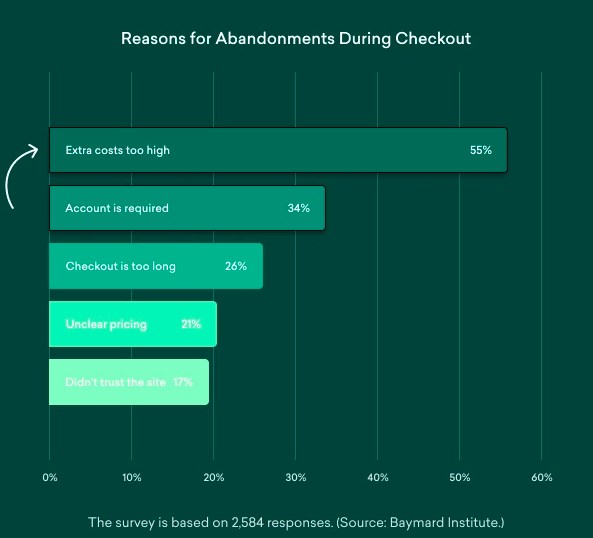
讓我們從一些事實開始。
- 平均購物車放棄率接近 70%(準確地說是 69.57),移動用戶高達 85.65%
- 由於放棄購物車,電子商務品牌每年損失高達 180 億美元的銷售收入
好消息是,同一份報告還表明,通過優化結賬體驗,轉化率增加了 35.62%。
雖然第一個原因是包含額外費用,但 26% 的人表示結賬過程中的結賬過程太長。

(來源:時尚筆記)
所有這些數據都證明了精心設計的結帳頁面的重要性。
除非您希望看到銷售收入顯著下降,否則您需要確保您的主題具有針對轉化優化的結帳流程。
6. 很棒的支持
偶爾的支持不會有所幫助嗎? 還有什麼比擁有支持團隊更好的方式,就在您需要的時候。
雖然大多數主題通過文檔提供支持,但最好選擇提供友好人工支持的 WordPress 主題。
7. 安全
最後但並非最不重要的一點是,選擇一個穩定且安全的主題。 一種允許您安裝幾乎任何 WooCommerce 和 Elementor 插件而不必擔心破壞您的商店的工具。
長話短說,尋找一個專為性能、轉換和魅力打造的主題。
像阿斯特拉這樣的主題!
創建 WooCommerce 商店需要什麼
正如這篇文章的標題所示,除了核心 WooCommerce 插件之外,您還需要兩個主要工具來構建您的商店:
- Astra Theme – 這是一個免費的 WordPress 主題,包括深度自定義選項,以及內置的 WooCommerce 集成和演示站點。
- Elementor – 這是一個免費的頁面構建器,可幫助您自定義商店中的各種頁面,例如您的主頁和關於頁面。
對於本教程,我們唯一假設的是您已經安裝了 WooCommerce - 我們將介紹有關使您的商店外觀和功能出色的所有其他內容。
如果您需要幫助設置 WooCommerce,請查看我們的完整指南。
安裝 WooCommerce 後,以下是如何讓您的商店看起來很棒!
第 1 部分:在 10 分鐘內建立一個 WooCommerce 網站
除了一般的輕量級設計和定制選項外,Astra 還專門通過兩種主要方式幫助您使用 WooCommerce。
你可以:
- 導入免費的 Elementor WooCommerce 模板以及 WordPress 定制器設置,以快速創建一個漂亮的 WooCommerce 商店。
- 使用 Astra 的專用 WooCommerce 集成,通過實時 WordPress 定制器定製商店的重要方面。
以下是使用 Astra 設置 WooCommerce 商店核心的方法:
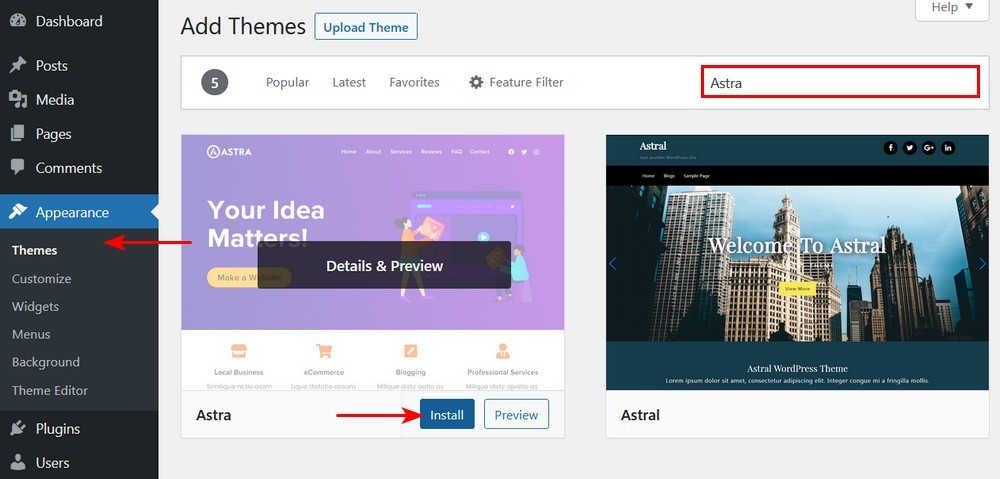
第 1 步:主題和插件
要開始使用,您需要安裝主題和插件。 兩者都在 WordPress.org 上列出,這意味著您可以直接從 WordPress 儀表板安裝它們:
- 阿斯特拉主題
- 入門模板插件

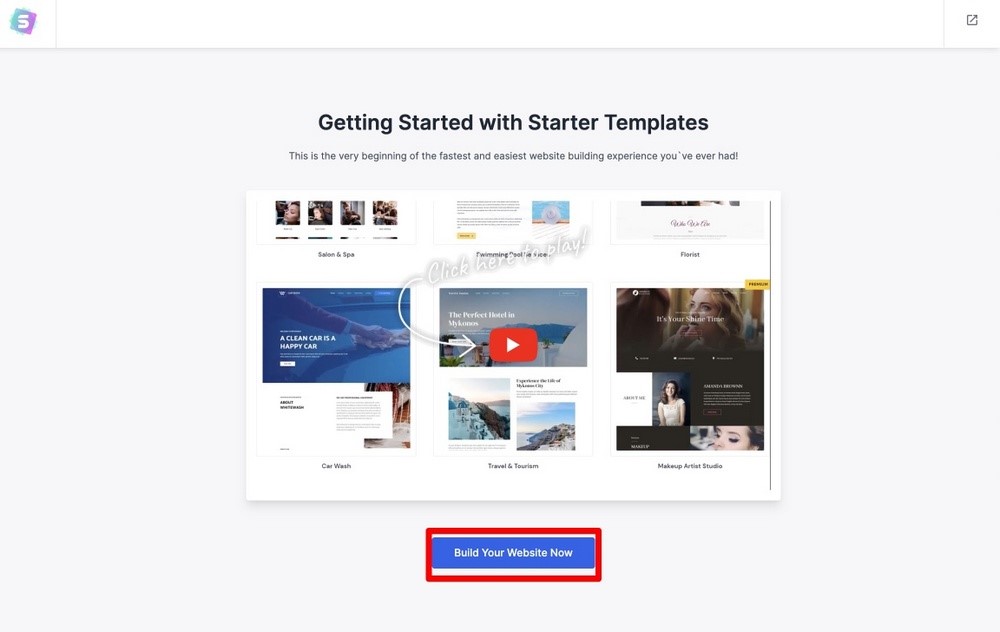
第 2 步:導入 Astra WooCommerce 入門網站
安裝 Astra 主題和 Starter Templates 插件後,轉到 WordPress 儀表板中的外觀→ Starter Templates以導入您的演示站點(如果需要,此幫助文章有更多信息)。
這將啟動入門模板嚮導以在您的網站上安裝預建模板。
點擊“立即建立您的網站”按鈕。

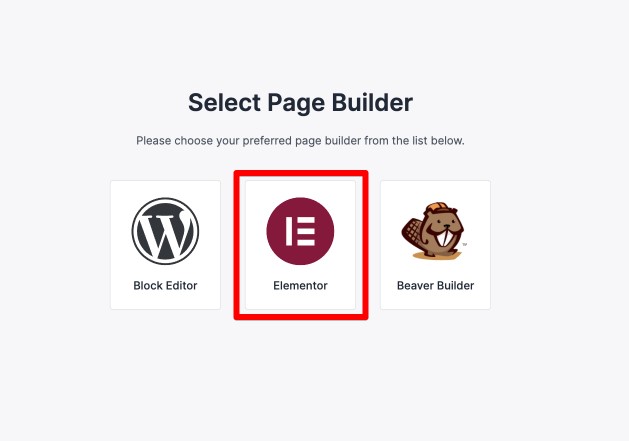
然後,選擇Elementor頁面構建器:

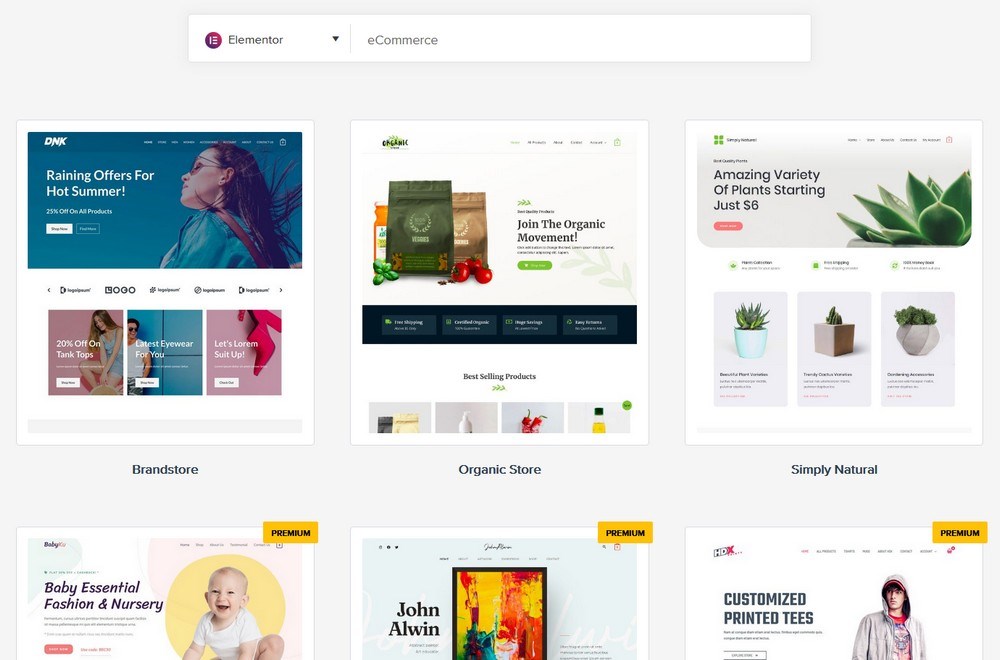
然後,您可以使用過濾選項來查找各種電子商務 Elementor 模板。
其中一些模板是免費的,而其他標記為“Premium”的模板需要 Premium Starter Templates 插件,該插件是 Astra Essential Bundle 和 Growth Bundle 的一部分。
隨意選擇任何吸引您眼球的演示站點。 但是對於本教程,我們將使用免費的Brand Store演示站點:

單擊所需的演示站點後,它將打開一個新頁面,您可以在其中上傳網站的徽標和配色方案。 這使您的生活更輕鬆,因為您不必第二次添加徽標或選擇顏色。
但是,如果您的徽標和顏色尚未準備好,您可以直接跳過該步驟。 對於本教程,單擊“跳過並繼續”。

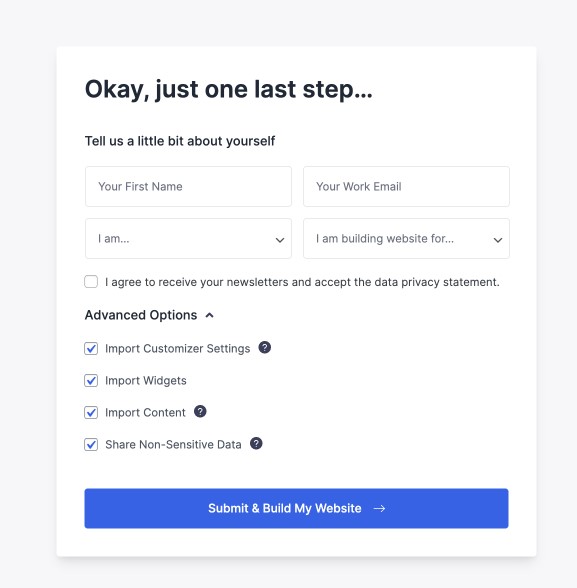
接下來,您會看到一個框,要求您填寫詳細信息(您可以選擇留空)並安裝添加到網站的自定義數據。
所以在這一步中,只需點擊提交並建立我的網站。

單擊“提交並建立我的網站”按鈕後,它將開始導入該網站。
現在,您已經準備好自己製作東西了!
第 3 步:使用 WordPress 定制器讓您擁有自己的東西
Astra 使用原生 WordPress 定制器來幫助您定製商店的外觀。 此工具可讓您對商店的各個方面進行無代碼更改,並立即在實時預覽中查看結果。
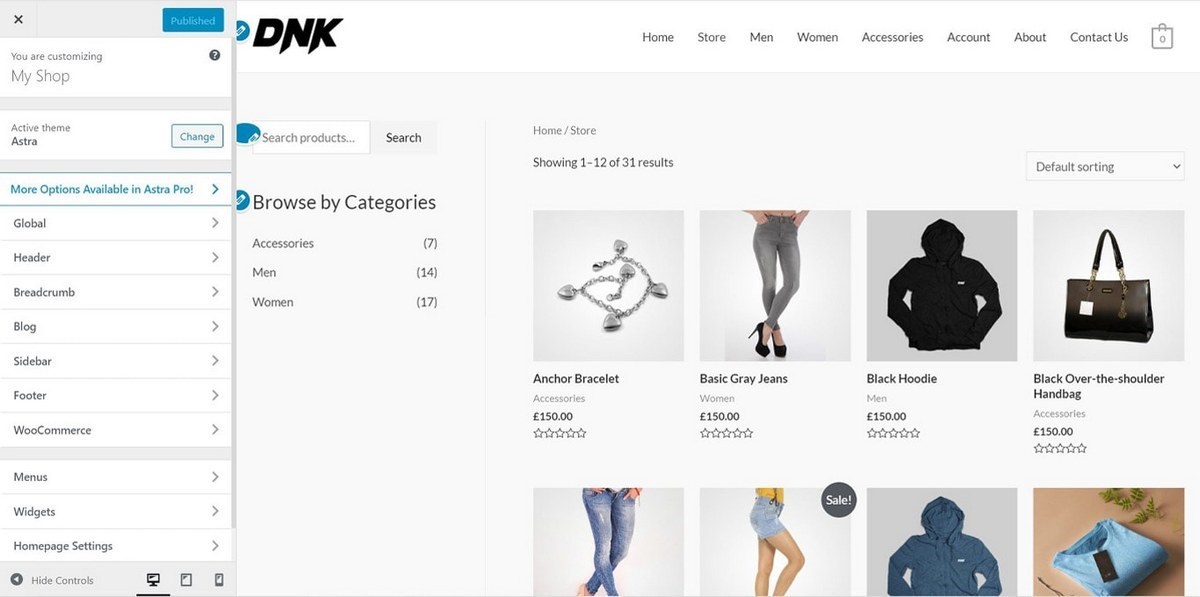
要訪問 WordPress 定制器,請轉到 WordPress 儀表板中的外觀 → 定制:

除了此處的 WooCommerce 特定設置外,Astra 還包括幫助您自定義網站其他方面的選項,例如字體、顏色、徽標等。
有關這些設置的完整說明,您可以閱讀定制器設置支持文章。 不過,對於本教程,我們將特別關注 Astra 的 WooCommerce 集成。
這些使您可以控製商店的各個方面,例如:
- 您的產品列表頁面如何工作
- 在您的購物車頁面上追加銷售
- 您的產品圖片
- 其他較小的設置
大多數 WooCommerce 設置位於兩個主要區域。
WooCommerce 設置
要訪問這組選項,請轉到 WordPress Customizer 側欄中的WooCommerce 。 在這裡,您將看到以下區域:
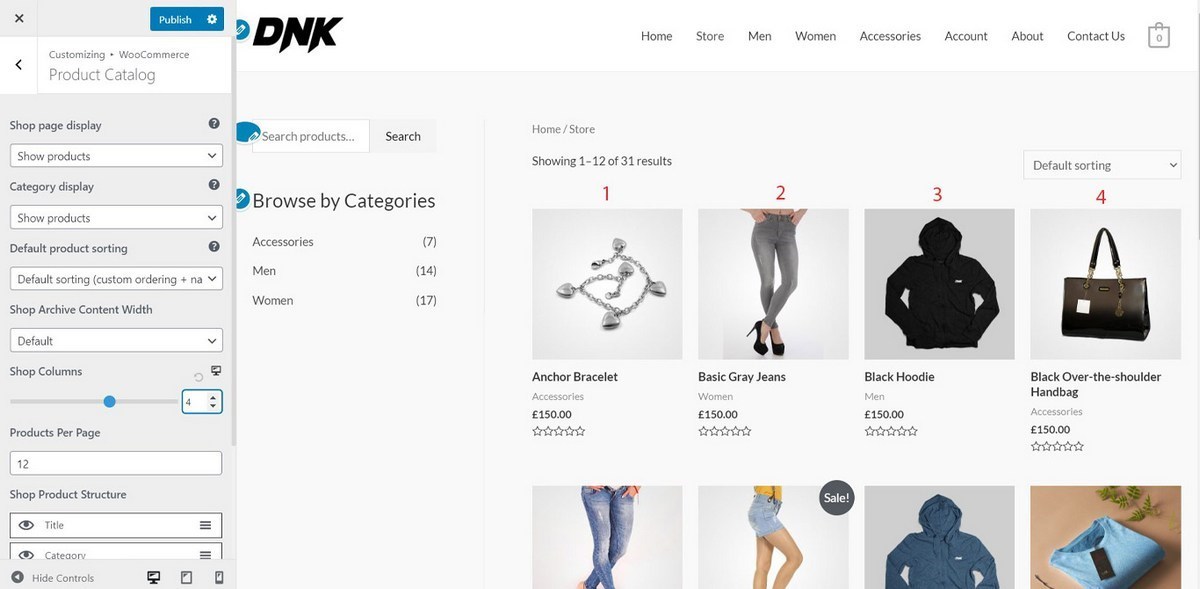
- 產品目錄——讓您控制在您的商店頁面上顯示多少產品,以及顯示哪些信息以及顯示多少列產品。
- 單一產品- 讓您禁用麵包屑。
- 購物車——讓您在購物車頁面上啟用產品加售。 追加銷售可以通過顯示與用戶購物車中已有產品相關的目標產品來幫助提高銷售額。
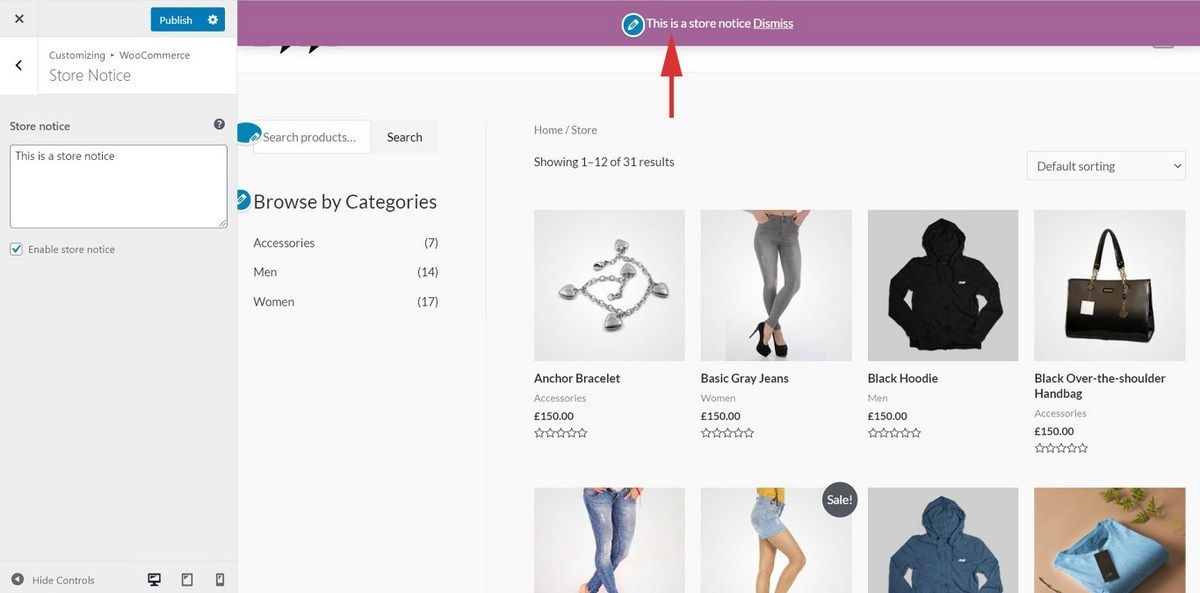
- 商店通知– 允許您啟用商店範圍內的通知並自定義其文本。
例如,如果您啟用Store Notice ,您將獲得這個漂亮的站點通知橫幅:

此功能非常適合促銷促銷或特價商品。
將Shop Columns更改為4會在每一行添加另一個產品:

除了WooCommerce部分,您還可以在以下位置找到 WooCommerce 設置:
- Global → Container – 讓您控制 WooCommerce 頁面佔據的區域的寬度。
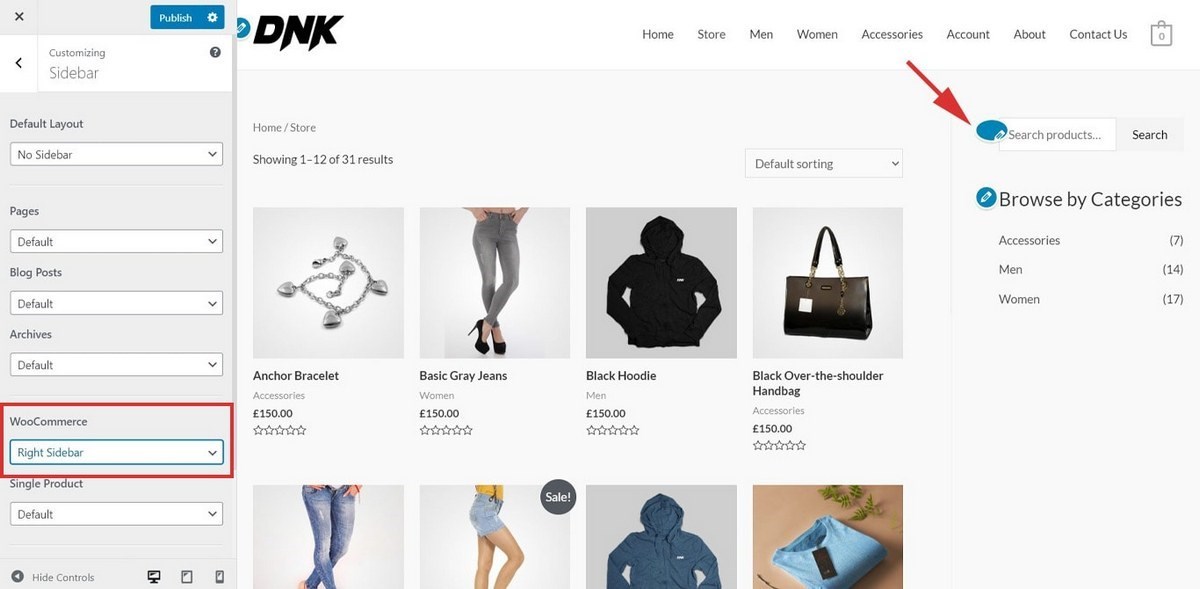
- 側邊欄– 讓您控制 WooCommerce 頁面上側邊欄的位置。 例如,通過將其從Left更改為Right ,您的產品類別列表將移至右側

使用 Elementor 和 Astra 主題構建 WooCommerce 網站的步驟。
第 2 部分:使用 Elementor Page Builder 自定義您的商店頁面
Astra 可幫助您自定義商店和產品頁面,以及導航菜單和側邊欄。

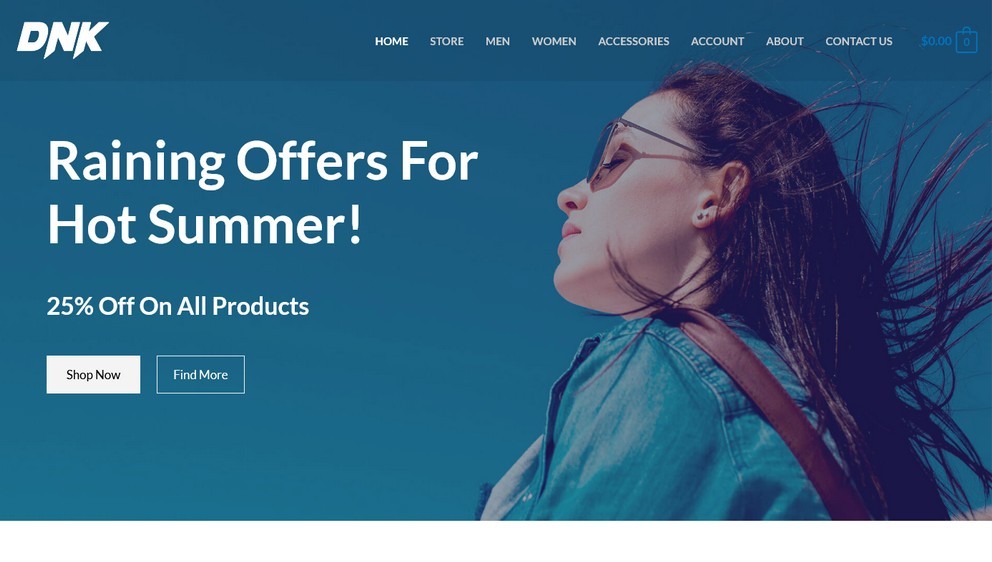
但是,當涉及到調整您的主頁和關於我們頁面時,這就是免費的 Elementor 頁面構建器插件的用武之地。
要編輯您的主頁,請單擊使用 Elementor 編輯。 Elementor 可以輕鬆地:
- 更改文本和圖像
- 使用拖放移動設計元素
- 添加新的設計元素
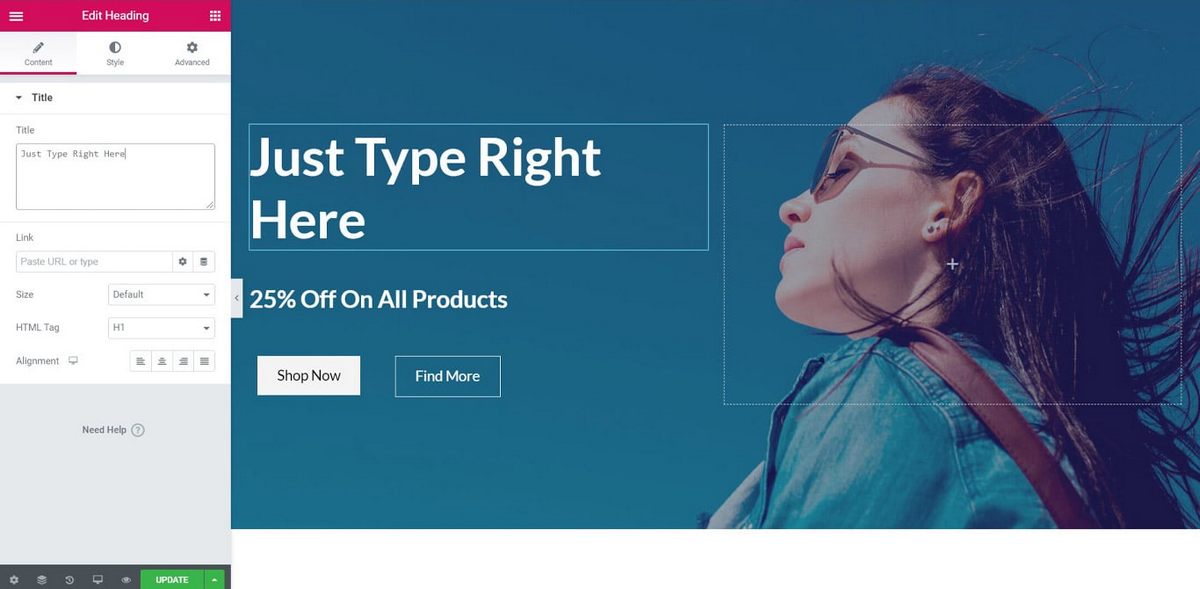
例如,要編輯主頁上的標題,您只需單擊並輸入:

如果您在使用 Elementor 頁面構建器來編輯商店的核心頁面時需要一些幫助,那麼 Elementor 101 官方視頻是了解 Elementor 的好地方。 如果您是新手,那麼您應該首先熟悉 Elementor 頁面構建器。
您是否知道只需使用簡碼就可以創建整個購物車、結帳頁面、客戶帳戶頁面等等?
這是您可以探索的 WooCommerce 簡碼的完整列表。
最佳 Elementor WooCommerce 主題
周圍有很多 WordPress 主題,其中許多與 Elementor 和 WooCommerce 兼容。
雖然我們沒有在這裡列出所有這些,但我們已經提到了一些頂級 Elementor WooCommerce 主題。 選擇其中之一應該可以提供您正在尋找的體驗。
1. 阿斯特拉

擁有超過一百萬的安裝量,並且是唯一一個達到此標記的非默認 WordPress 主題,我們對創建可轉換的高性能、優化主題了解一兩件事。
Astra 是一個輕量級的 WordPress 主題,提供與 Elementor 和 WooCommerce 的集成。 此外,Astra 帶有現成的 WooCommerce 演示站點,可以使用 Elementor 輕鬆自定義。
使用 Astra,您將獲得:
- 更快的商店,有助於提高轉化率
- 一個下拉式購物車,允許用戶從幾乎任何頁面查看他們的購物車
- 轉化優化的結賬流程,從而降低購物車放棄率
- 通過有助於促進銷售的銷售泡沫吸引用戶的注意力
- 完全響應的網站,適用於所有設備
- 無需編寫任何代碼即可定製商店
想要更多功能?
升級到 Astra Pro 並獲得額外的 WooCommerce 功能,例如:
- 無限滾動,在用戶不斷滾動時動態加載您的產品
- 用於增強用戶體驗的其他結賬選項,例如兩步結賬、無干擾結賬等
- 更多可輕鬆調整的產品展示和圖庫選項。 在燈箱中打開圖像的選項也可用
- 產品快速查看功能允許用戶在不訪問詳細產品頁面的情況下預覽產品詳細信息。 這有助於提高轉化率
- 產品過濾器的畫布側邊欄
2. Hello Elementor + Theme Builder

Elementor 是一個非常受歡迎的 WordPress 頁面構建器插件,它有一些您可能想要查看的主題。
這些模板與 WooCommerce 配合得很好,並且可以使用 Elementor WooCommerce Builder 輕鬆自定義。
使用 Elementor Theme Builder 中的價格、添加到購物車按鈕和功能等專用 WooCommerce 小部件,您可以按照自己的方式設計商店和產品頁面。
3.生成新聞

GeneratePress 是另一個與 WooCommerce 兼容的流行 WordPress 主題。
使用 WordPress 定制器,GeneratePress WooCommerce 設置允許您配置任何東西,例如下拉購物車、無干擾結帳模式等。
雖然 GeneratePress 主題可在 WordPress 上免費使用,但要訪問 WooCommerce 設置,您需要 GeneratePress Premium。
4.尼芙

Neve 是一個 WooCommerce 就緒的 WordPress 主題,帶有幾個由 Elementor 提供支持的現成演示網站。
Neve 的免費版本提供完整的 WooCommerce 兼容性。 如需更多 WooCommerce 集成,您可能需要考慮 Pro 版本。
Neve Pro 版本包含在 WooCommerce 助推器模塊中,允許您自定義商店、產品和結帳頁面。
5. 海洋WP

OceanWP 擁有 700,000 多個活動安裝,是一個流行的 WordPress 主題,它為 WooCommerce 商店提供了許多內置功能。
你有現成的 WooCommerce 演示網站,這些網站都由 Elementor 提供支持。
WooCommerce 的一些附加功能包括:
- 產品快速瀏覽
- 下拉式購物車
- 浮動添加到購物車按鈕
- 無干擾的結帳流程
OceanWP 為您提供大量自定義選項,並且與 Elementor 兼容。
何時考慮與 Astra 合作
Astra 和 Elementor 都提供可以為您的 WooCommerce 商店添加功能的專業版。
此功能不僅僅是吸引眼球,它還添加了一些功能,可以讓訪問者更輕鬆地購買您的產品,並為您提供控製商店結賬頁面的選項,從而對商店的底線產生真正的影響:
- 產品無限滾動:當訪問者向下滾動頁面時,會自動加載更多產品。 Baymard 研究所的研究表明,電子商務購物者傾向於查看更多無限滾動的產品,如果您的商店有很深的目錄,這將是非常棒的。
- 畫布外邊欄:這使您可以添加有用的過濾器,而不會妨礙購物者的瀏覽。 質量過濾是任何電子商務商店的重要方面。 如果做得好,它可以讓您的客戶快速找到合適的產品,以便他們進行購買。
- 產品快速查看:購物者可以在將鼠標懸停在產品上時單擊快速查看按鈕以查看有關該產品的更多信息。 這讓他們無需加載新頁面即可查看重要細節,從而提供更輕鬆的購物體驗。
- 更多結賬選項:您可以添加無干擾結賬,或啟用兩步結賬流程。 您還可以選擇是否啟用優惠券字段,以及其他一些較小的設置。 所有這些選項都可以幫助您調整結帳流程,以確保您的購物車放棄率盡可能低。
- 白標:如果您正在為客戶建立商店,此功能可讓您從 WordPress 儀表板中刪除所有 Astra 品牌,以提供更加定制的最終產品。
Astra Pro 可讓您訪問廣泛而獨特的電子商務特性和功能,而 Astra Essential Bundle 和 Growth Bundle 可讓您使用具有初始網站庫中的“Premium”標籤的高級即用型網站。

Elementor 與 Elementor Pro:何時升級
Elementor 的免費版本運行良好。 無論您是剛起步還是經驗豐富的 WordPress 網站開發人員,Elementor 都提供了一系列設計可能性。
但是,如果您正在尋找更多工具和功能來提高轉化率和銷售量,那麼 Elementor Pro 總會有。
雖然我們在下面的比較表中更多地關注了 WooCommerce 和 Elementor 方面,但以下是 Elementor 和 Elementor Pro 之間的一些顯著差異。
- 雖然主題構建器允許您自定義主題的每一部分,但 Elementor Pro 的主題構建器允許您超越主題限制。 使用 Elementor,您可以直觀地設計網站的各種元素,例如頁眉、頁腳、存檔頁面、單個帖子等。 這是否涉及編碼? 一點也不! 它適用於幾乎任何 WordPress 主題。
- 您如何創建聯繫表格? 我們猜測是通過安裝聯繫表單插件,例如 WP Forms、Ninja Forms、Contact Form 7 等等。 雖然所有這些都是不錯的選擇,但 Elementor Pro 的表單小部件為您提供了同樣的靈活性。 即時設計表單並設置自定義警報和通知。 想要集成一些自動化或 CRM 工具? Elementor Pro 的表單小部件只需單擊幾下即可完成。
- 您使用過 Elementor 庫中的專業模板和塊嗎? 如果您有,您就會知道 Pro 版本中有更多可用選項。 使用這些專業設計的模板和塊,您可以輕鬆自定義它們以創建令人驚嘆的登錄頁面、網頁、動畫標題、表單等等。
除了上述之外,這就是您可以考慮使用 Elementor Pro 版本的原因,尤其是如果您擁有在線商店。
| WooCommerce 功能 | 無元素 | 元素專業版 |
| 價格表小部件 | ||
| 價目表小部件 | ||
| 產品檔案模板 | ||
| 單一產品模板 | ||
| Woo 產品小部件 | ||
| Woo 類別小部件 | ||
| WooCommerce 模板和塊 | ||
| 20 多個 WooCommerce 小部件 |
WooCommerce、Astra 和 Elementor:更好地合作
將它們放在一起,WooCommerce、Astra 和 Elementor 是一個三重威脅,讓您無需編寫任何代碼即可立即構建完全自定義的電子商務商店。
請記住,您需要做的就是:
- 安裝和配置 WooCommerce
- 導入 Astra 演示站點
- 通過 Astra 的實時定制器設置定制您的商店
- 使用 Elementor 頁面構建器編輯您的主頁和其他核心頁面
現在走出去,開始銷售你的產品!
