成功登陸頁面的 13 個元素(以及如何創建一個)
已發表: 2022-10-08我們都經歷過——當突然彈出廣告時,您正在關注自己的業務,滾動瀏覽您的提要。 點擊後,您將進入一個乾淨、設計精良的成功登陸頁面,其中包含的信息足以讓您想了解更多信息。 突然,您發現自己交出了信用卡信息並進行了衝動購買。 剛才發生了什麼?
你剛剛被一個成功的登陸頁面所征服。
您想為您的業務創造同樣的效果嗎? 客戶是否會點擊您的廣告或電子郵件信息並立即向您購買? 我打賭你會的。
這篇文章將幫助您了解有關成功登錄頁面的所有信息。 因此,請繼續閱讀以了解如何創建一個能夠實現您的目標並發展您的業務的產品。
什麼是著陸頁?
你可能會想,什麼是登陸頁面?
著陸頁是專門為提高轉化率而創建的獨立網頁。 這是訪問者在點擊 Google 廣告、社交媒體帖子或促銷電子郵件中的鏈接時“登陸”的地方。
登陸頁面的作用是讓人們停留足夠長的時間來採取行動——無論是訂閱你的時事通訊、下載白皮書還是進行購買。
當您閱讀這篇文章時,您將了解更多關於著陸頁為何重要的信息。 您會欣賞是什麼讓它們如此強大,以至於您需要以不同於您網站上的普通網頁的方式對待它們。
登錄頁面與網頁有何不同?
登陸頁面和網頁之間的主要區別在於,登陸頁面的設計考慮了一個特定目標——將訪問者轉化為潛在客戶或客戶。
它們旨在讓人們採取特定行動,無論是購買東西、在社交媒體上關注您的品牌、發表評論還是其他事情。

然而,網頁並不總是迫使人們採取行動。 它們可以用於不同的目的 - 例如提供信息的博客文章或允許客戶與您聯繫的聯繫頁面。

登陸頁面和網頁對您的業務都很重要,並且可以協同工作。 關鍵是將每一個都用於其預期目的,並專注於為您的受眾提供他們需要的東西。
登陸頁面如何發展您的業務
登陸頁面是為了做一件事——讓人們採取行動。 他們以幾種創造性和令人興奮的方式做到這一點。
以下是成功登陸頁面可以增加潛在客戶和轉化的不同方式的細分。 或實現其他間接目標以幫助您的業務增長。
- 如果您正在投放 Google Ads 廣告系列,則可以使用著陸頁通過提供與您的廣告相關的相關、有針對性的信息來增加轉化次數。
- 推出新產品? 使用登陸頁面來提高知名度並產生興奮感。
- 如果您想擴大您的電子郵件列表,登錄頁面可以通過提供一些東西來換取電子郵件地址來幫助您收集潛在客戶。
- 在您的業務啟動之前使用登陸頁面來建立一個嗡嗡聲
- 如果您要宣傳網絡研討會或現場研討會,它也是一個強大的工具
- 為您的銷售團隊建立潛在客戶
- 為您的企業收集評論和推薦
- 促進限時搶購
- 說服您的聽眾參與有意義的事業
- 獲得更多活動註冊
- 在您的網站更新時構建維護頁面
- 當用戶登陸 404 或其他錯誤頁面時重定向用戶
- 購買產品後,通過感謝頁面感謝您的用戶
如您所見,登錄頁面用途廣泛,您可以通過多種方式使用它們。 它們是支持您的營銷工作並讓客戶與您的品牌保持互動的好方法。
可供學習的著陸頁示例
著陸頁是什麼樣的?
當您搜索產品或在線搜索信息時,您很可能已經訪問了多個登錄頁面。 關注它們可以幫助你弄清楚它們是如何工作的,以及你的品牌的登陸頁面應該是什麼樣子。
讓我們看一些正確的登錄頁面示例。 您將了解有關它們的更多信息並弄清楚如何使它們為您工作。
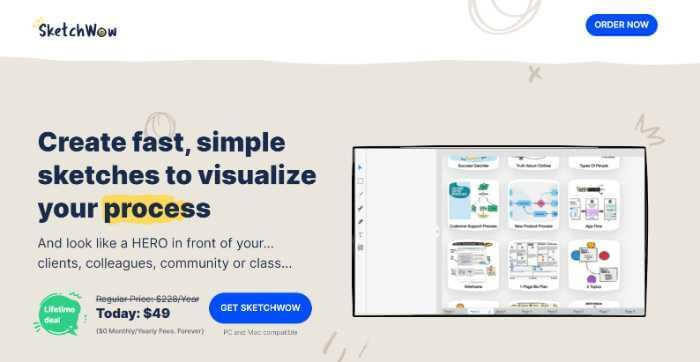
素描哇
這是一個名為 SketchWow 的圖形設計工具的示例。

如果您在線搜索它,您可能會找到指向其促銷登錄頁面的鏈接。
SketchWow 的登陸頁面很吸引人,使用一致的品牌顏色,並有與其產品相匹配的有趣圖形。
它還包括一個動畫 gif,展示了它的作用和工作原理。 因此,登陸頁面的人會立即知道它的內容。 它還為為什麼它對內容創建者有用提供了一個令人信服的案例。 它以難以抗拒的一次性價格提出了要約。
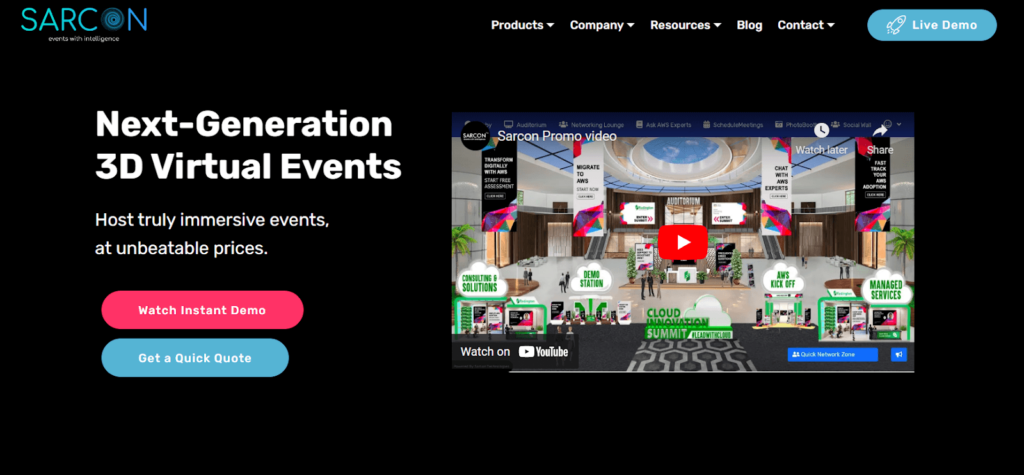
Localio.ai
這是另一個需要考慮的登錄頁面——Localio,一個用於生成內容的 AI 寫作助手。

包括一個視頻和引人入勝的副本,以使用戶留在頁面上。 還存在社交媒體推薦、一致的視覺效果和其他證據。 此外,它還提供終身優惠,讓人們快速採取行動。
下次您在 Facebook 上看到廣告或在電子郵件中看到有趣的鏈接時,請單擊它並瀏覽您登陸的頁面。 它可以讓您了解登錄頁面的工作原理以及如何使用您覺得有趣的元素。
成功登陸頁面的 13 個要素
您的目標網頁在設計時應考慮到轉化。 這意味著包括社交證明、推薦和易於使用的表格或購買按鈕等元素。 目標是讓訪問者盡可能輕鬆地採取所需的操作。
有許多小而有影響力的細節值得關注。 以下是可以改善您的目標網頁並幫助您實現目標的元素列表。
1.保持用戶界面簡單
太多的信息可能會讓人不知所措,並把訪客拒之門外。 堅持要領——使用空白、清晰的標題和易於瀏覽的部分。
使您的著陸頁流暢並專注於簡單的消息對於使所有其他元素正常工作很重要。

因此,請確保您從一開始就構建簡單明了的登錄頁面。 聘請文案或 UI 設計師來幫助您構建登錄頁面是值得的。 它將為您的業務創造最佳影響。
2. 製作一個強有力的標題
標題是放置在網頁或登錄頁面頂部的句子或短語。 它介紹或總結文檔或網站上的內容。
在登陸頁面上,標題對於吸引訪問者的注意力並說服他們留在頁面上至關重要。 確保您的標題簡短、清晰且中肯。 它應該與您正在推廣的報價或產品相關,並使用有說服力的語言。

使用吸引讀者的情感語言很重要。 諸如“我們的產品是最好的”之類的干巴巴的陳述不會削減它。 相反,請嘗試“通過我們的自然療法獲得您應得的緩解。”
我建議使用標題分析工具對標題進行評分並確保其盡可能有效。 標題分析器是一個簡單的工具,可以在 0-100 之間對標題或主題行進行評分。 你的分數越高越好。

分析器會查看字數、情緒和標題的整體結構等因素來給你打分。 它也會提出建議來幫助您改進它。
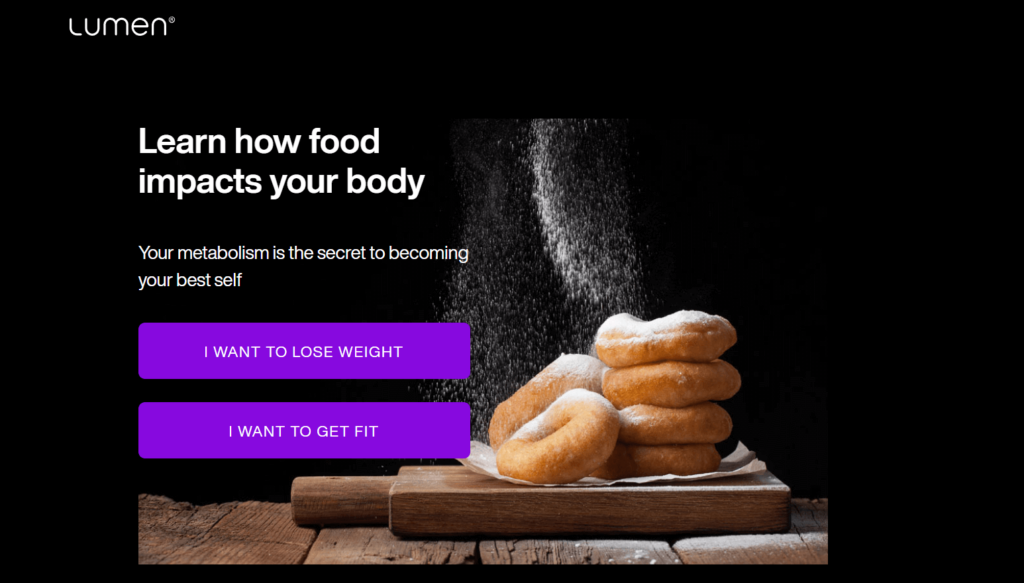
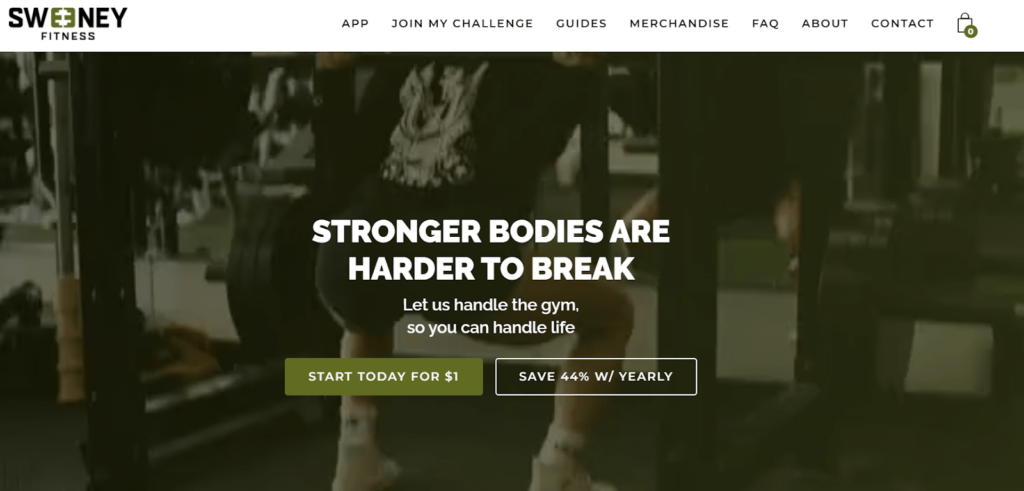
3. 具有強烈的英雄形象
頂部著陸頁始終具有強烈的英雄形象,通常質量很高,色彩鮮豔,引人注目。 主圖是訪問者登陸您的頁面時首先看到的,因此給人留下好印象至關重要。
選擇高質量的圖片,讓人們了解你的目標網頁的主題。 在您的特色圖像中包含一個人的圖像是個好主意。 這建立了人際關係並幫助訪問者與您的信息相關。

或者,您可以為您的英雄形象創建一個充滿活力的圖形,讓您可以靈活地擁有盡可能少或盡可能多的細節。 與來自自由職業網站的設計師合作,幫助創建出色的設計,讓人們在您的網站上保持活躍。
4. 使用有說服力的文案
您在著陸頁上的文字(也稱為副本)需要讓人們採取行動。 畢竟,這就是登陸頁面的全部目的。 這意味著應用文案原則,值得考慮聘請專業文案來幫助通過文字建立您的品牌。
如果您想自己編寫副本,我建議您閱讀 Maria Veloso 的 'Web Copy That Sells'。 這是一本較舊的書,但具有您今天可以應用的永恆文案原則。
以下是一些使您的目標網頁副本更有效的提示:
- 關注客戶的問題
- 說說為什麼客戶的問題還存在
- 解釋事情有何不同,例如有哪些新技術、新方法或選項可以改變您的受眾的問題
- 談論可以解決此問題的品牌和產品
- 讓您的用戶採取行動
您使用的副本會顯著影響著陸頁的轉換效果。 即使在次要元素中,您也會看到它。 例如,您可以通過說“立即獲取免費報告”或類似的激動人心的文字來改進僅顯示“單擊此處”的按鈕。

5.添加社會證明
社會認同是一種心理學原理,它說如果人們看到別人在做某事,他們就更有可能做某事。 這就是為什麼我們更有可能購買評價良好的產品。 這也是為什麼登陸頁面經常包含來自滿意客戶的推薦。
如果您剛剛開始,可能很難獲得推薦。 但要專注於與客戶建立關係,並接觸那些對你的產品感到滿意的人。 通過製作模板或為他們提供指導,讓用戶輕鬆創建推薦。
如果您現在無法獲得推薦,那麼請專注於將評論添加到您的目標網頁。

只需添加社交證明的簡單步驟就可以提高人們對您的內容的信任。 這會讓他們更願意從你那裡買東西。
6.添加信任徽章
信任徽章是表明您的網站可以安全使用並且您的產品質量很高的符號。
例如,如果您銷售實物商品,您可能會添加一個標有“免費送貨”或“100% 滿意保證”的徽章。
像這樣的徽章讓訪問者對您的產品充滿信心,並使他們更有可能從您那裡購買。
您還可以從權威來源獲得信任徽章。 Stripe、Shopify 和 PayPal 等品牌都提供可以添加到網站的徽章。
確保您符合此類品牌制定的標準。 在您的網站上擁有他們的信任徽章意味著您的網站是安全的,人們可以在您的付款表格上安全地輸入他們的付款詳細信息。
7. 提供令人信服的折扣
向客戶提供折扣是促使人們採取行動的有效方式。
折扣會產生緊迫感,尤其是當用戶看到折扣僅在有限的時間內可用時。 精心設計的優惠或折扣可以讓人們在到期前迅速採取行動。
此外,折扣可以讓用戶覺得他們得到了一筆划算的交易,從而增加了他們進行購買的可能性。

因此,請確保在著陸頁上添加引人注目的折扣。 您會看到轉換的人數顯著增加。
8. 製作引人注目的號召性用語
任何設計過登錄頁面的人都知道號召性用語至關重要。
如果沒有強烈的號召性用語,您還不如與訪問者玩猜謎遊戲。 你想讓他們做什麼? 他們怎麼知道該怎麼做?
一個好的號召性用語是清晰、簡潔且不容錯過的。 它準確地告訴訪問者您希望他們做什麼,並提供一條清晰的路徑。 換句話說,它消除了等式的猜測。
創建號召性用語時要記住的一些提示是使它們具有描述性。 “加入您的健康社區”比“註冊”更有用、更令人興奮。

最後,確保按鈕上用於號召性用語的顏色對比鮮明並突出。 這樣的策略將有助於推動更多的參與。 你的轉化率會感謝你的。
9. 提供強有力的保證
你知道他們說什麼:證據就在布丁裡。 或者,在這種情況下,證明就在保證中! 如果您希望讓人們轉換到您的目標網頁,那麼您可以做的最有效的事情之一就是為您的產品或服務有效提供強有力的保證。
例如,如果您經營一家廣告代理公司,您可以保證將客戶可以獲得的潛在客戶數量增加一倍。 如果你沒有為你的客戶實現這些目標,他們會拿回他們的錢。
當然,不要做出無法兌現的承諾。 考慮一下您的業務中的案例研究以及您為客戶創造的重大勝利。 這些將幫助你平衡你的保證,這樣你就不會對你能交付的東西做出過少或過分的承諾。
在您的目標網頁上提供真實而有意義的優惠和保證是讓您的目標網頁轉化的可靠方式。
10.添加一個選擇加入彈出表單
登陸頁面對於快速創建轉換很重要。 但是,有時它們不能按預期工作。 一定比例的人會登陸你的頁面然後離開——很可能永遠不會回來。 在這種情況下,選擇加入彈出表單可以幫助獲取潛在客戶並在以後進行轉換。
選擇加入彈出窗口是一種顯示在網頁上的表單,用於捕獲用戶的電子郵件和姓名。 您可以通過在您的網站上安裝一個可選的彈出插件來創建一個。
關鍵是確保彈出窗口具有針對性並與頁面內容相關。 否則,只會讓潛在客戶流失。 您還可以在彈出窗口中提供額外折扣或免費下載給提交電子郵件的用戶。 通過這種方式,選擇彈出窗口可以成為獲取潛在客戶並將其轉化為客戶的強大工具。
11. 提供免費下載或試用服務
如果您希望人們註冊您的服務,讓他們轉換的一種有效方法是提供免費下載或試用您的服務。 例如,如果您是一家網頁設計公司,您可以提供一本關於“如何選擇合適的網頁設計公司”的免費電子書。 或者,如果您是一家 SEO 公司,您可以免費試用您的服務。
人們一直在尋找物有所值的方法。 如果你能提供,他們將更有可能註冊你的服務。
通過為潛在客戶提供真正的價值,您的目標網頁可以創造參與度並幫助建立您可以隨著時間的推移培養的潛在客戶。
12.添加實時聊天工具
有時人們需要額外的推動才能採取行動。 儘管我們非常依賴電子通信,但我們仍然想知道網站或工具背後有真實的人。
將實時聊天插件添加到您的登錄頁面可為您的用戶增加信任和確定性元素。
實時聊天工具使人們可以實時獲得問題的答案。 它還讓您有機會回答任何阻礙人們向您購買商品的問題。

您甚至可以啟用您的聊天支持,以便在您的其他獎金和折扣之上提供特別優惠。
讓真實的人與您的聽眾交談可以顯著提高您的轉化率。
13. 確保速度和安全
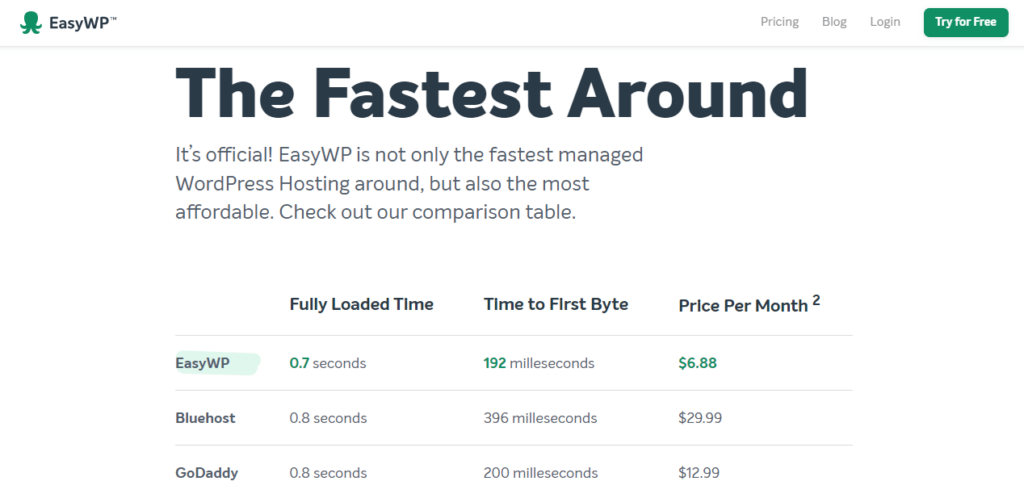
如果您希望您的目標網頁進行轉換,則需要快速加載。 這可能是一個挑戰,尤其是當它包含大量文本、圖像和視頻時。 在提供速度和安全性的可靠託管平台上構建您的網站和登錄頁面至關重要。
選擇像 EasyWP 這樣的託管平台。 它專為 WordPress 網站和市場上最快的託管 WordPress 託管而設計。
請記住,如果網站在 3 秒內沒有加載,人們就會離開網站。 如果您在廣告上花錢,那麼您的圖片和文字較多的著陸頁需要快速加載並給人留下深刻印象。

因此,不要忘記讓 EasyWP 等穩固的託管平台成為您業務的基礎。
現在您已經了解了成功登陸頁面的一些關鍵要素,是時候將它們付諸實踐並創建一個可轉化的登陸頁面了。
創建登陸頁面的正確工具
您無需成為經驗豐富的設計師即可構建高轉化率的著陸頁——您所需要的只是一套正確的工具。
今天,DIY 登陸頁面構建器可以輕鬆創建漂亮而有效的登陸頁面,而無需任何設計或編碼技能。
嘗試像 SeedProd 這樣的拖放式網站構建器。 它有幾個用於任何目的的免費模板。 您需要做的就是將其安裝在您的 WordPress 網站上並按照其現場指南進行操作。 調整一些細節,如文本、圖像和顏色,您就可以構建著陸頁了。

使用像 SeedProd 這樣的工具,您可以快速構建華麗的登錄頁面。
選擇正確的工具至關重要。 借助可靠的 WordPress 插件,您可以添加倒數計時器、與電子郵件營銷服務提供商集成等等。
通過精心設計的登陸頁面獲得投資回報
任何企業的最終目標都是推動銷售。 尤其是當您在廣告和其他營銷工作上花錢時。 您需要看到投資回報 (ROI)。 這就是精心設計的登錄頁面發揮作用的地方。
我已經列出了一些技巧,您可以使用這些技巧來創建成功的登錄頁面。 但是,您還必須測試您的登錄頁面元素,以了解哪些內容適合您的受眾。 請記住對著陸頁的不同方面進行 A/B 測試,例如標題、號召性用語、圖像和其他功能。
小的改進可以顯著提高目標網頁的性能。
您準備好促進銷售並將您的業務提升到一個新的水平嗎? 開始創建可轉化的著陸頁。

特邀撰稿人:Syed Balkhi
Syed Balkhi的使命是為小企業創造公平的競爭環境。 20+ 百萬個網站使用他的軟件來發展並與大人物競爭。 每年有100 多萬人閱讀他的博客,以增加他們的網站流量、銷售額和轉化率。
