如何使用 Eleventy 製作時尚的靜態網站 (11ty)
已發表: 2023-04-21隨著像 Eleventy 這樣的靜態網站生成器 (SSG) 的興起,創建時尚高效的靜態網站從未如此簡單。
在本文中,我們將探索如何使用 Eleventy 製作一個令人驚嘆且功能強大的靜態投資組合網站,而無需服務器端語言或數據庫。
您還將了解如何將靜態網站直接從 GitHub 存儲庫部署到 Kinsta 的應用程序託管平台,讓您的網站在免費的.kinsta.app域上快速上線。
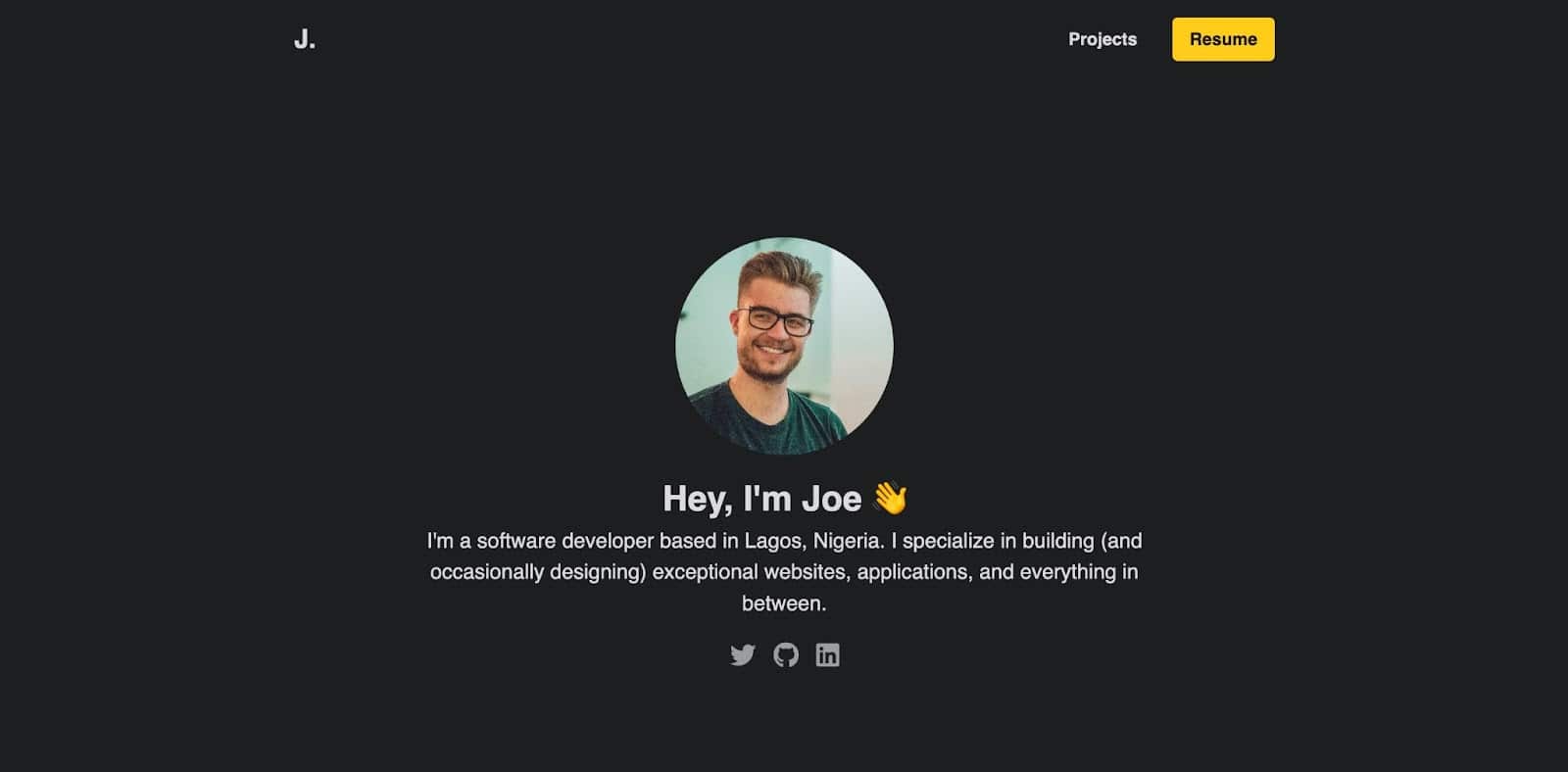
這是您將使用 Eleventy 構建的靜態投資組合網站的現場演示。

如果您想仔細查看,可以訪問該項目的 GitHub 存儲庫。
什麼是十一?
Eleventy,也稱為 11ty,是一種靜態站點生成器,可創建由 HTML、CSS 和 JavaScript 提供支持的網站,而無需數據庫和後端編程語言。
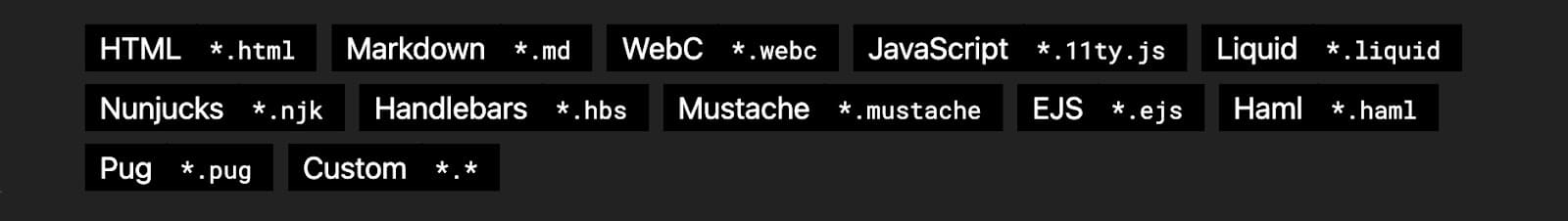
Eleventy 以其簡單性和靈活性而著稱,因為它不會強制您只使用一種模板語言或框架。 它支持 10 多種模板語言,甚至允許您在單個項目中使用任意數量的模板語言:

Eleventy 與大多數 SSG 一樣,允許您使用可重用組件構建靜態站點的內容,而不是為每個頁面創建完整的 HTML 文檔。
方法如何安裝 Eleventy
安裝 Eleventy 很容易。 就是這樣:
- 確保您的計算機上安裝了 Node.js。 您可以通過在終端中運行命令
node -v來檢查。 無法使用? 下面介紹如何在您的計算機上安裝 Node.js。 - 為您的項目創建一個新目錄。
- 打開終端並在項目目錄中運行命令
npm init -y以初始化一個新的 Node.js 項目,創建一個具有默認設置的package.json文件。 - 運行命令
npm install @11ty/eleventy --save-dev將包安裝為項目中的開發依賴項。 - 就是這樣! 您現在可以通過在項目目錄中運行命令
npx @11ty/eleventy來運行 Eleventy。 這將生成您的站點文件並將它們輸出到項目文件夾中的_site目錄(或您配置的目錄)。
注意:當您運行npx @11ty/eleventy命令時。 你會得到這個輸出:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)此處寫入了 0 個文件,因為您的項目文件夾中沒有模板。
十一命令與配置
您現在已經創建了 Eleventy 項目,但這還不是全部。 您需要創建一些配置並了解可以提供給瀏覽器的靜態站點的一些基本命令。
十一令狀
以下是您應該了解的一些關鍵 Eleventy 命令:
-
npx eleventy:此命令用於構建您的站點並將結果輸出到_site文件夾(或您配置為輸出目錄的任何文件夾)。 -
npx @11ty/eleventy --serve:此命令將啟動本地服務器,以便您可以在瀏覽器中預覽您的站點。 當您對站點進行任何更改時,您的項目將在瀏覽器中自動重建和更新。 -
npx @11ty/eleventy --serve --port=8081:此命令啟動 Eleventy 服務器並指定服務器將偵聽的自定義端口。 -
npx @11ty/eleventy --watch:此命令將監視您的項目文件的更改,並在必要時自動重建您的站點。
您不必記住這些命令,因為您可以將它們添加到 package.json 文件的腳本對像中的通用命令中:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, 現在您可以使用npm start代替npx @11ty/eleventy --serve來為您的應用程序提供服務,您還可以運行npm run build而不是npx eleventy 。
如何使用 Eleventy 配置您的靜態站點
Eleventy 默認是“零配置”的,具有靈活的配置選項。 以下是您應該了解的一些關鍵配置選項:
- 輸入:此選項可讓您指定項目文件的目錄。 最佳做法是使用src 。
- 輸出:此選項可讓您指定應將構建的站點輸出到的目錄。 默認情況下,Eleventy 輸出到_site文件夾。 (許多開發人員使用public )。
- templateFormats:此選項允許您指定哪些文件擴展名應作為模板處理。 默認情況下,Eleventy 將.html 、 .njk和.md文件作為模板進行處理。
這些只是 Eleventy 中可用的一些命令和配置選項。 要配置 Eleventy 項目,請在項目的根目錄中創建一個.eleventy.js文件。 然後將此代碼粘貼到文件中,為您的項目提供一個包含輸入和輸出目錄的結構:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; 注意: eleventyConfig作為參數傳遞,提供更多配置選項,將在本項目稍後使用。
如何預覽 11 個站點
您現在知道了一些可用於預覽 Eleventy 靜態網站的關鍵命令,但是當您運行命令時,例如npx @11ty/eleventy ,沒有任何服務。 這是因為你沒有模板文件。
您可以在項目的根文件夾中創建一個src文件夾,然後創建一些模板文件,例如index.html或使用您喜歡的模板語言來表示主頁:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> 如果您現在運行npx @11ty/eleventy命令,將使用生成的靜態文件創建一個公共文件夾。 您肯定希望將此服務提供給您的瀏覽器並啟用一些熱重載功能。 這可以通過運行以下命令來實現:
npx @11ty/eleventy --serve這將為您在 http://localhost:8080/ 上的站點提供服務。
這些命令很難記住並經常使用。 您已經將它們添加到package.json文件中熟悉的語法中,因此您可以使用npm start將您的應用程序提供給 http://localhost:8080/。
如何使用 Eleventy 創建靜態投資組合網站
您現在知道如何使用 Eleventy 創建靜態站點。 讓我們創建投資組合項目。
您可以從頭開始創建一個新的 Eleventy 項目,或者您需要圖像、CSS 和項目的實際內容,因此我們創建了一個 GitHub 存儲庫模板來幫助您加快速度。 在 GitHub 中,選擇Use this template > Create a new repository以將這些資產和初始配置文件複製到您自己的新存儲庫中,然後將它們下載到您的本地計算機。
您的項目將具有以下結構:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.json如何在 Eleventy 中使用模板
使用 Eleventy 時,您需要了解三種主要類型的模板。 這些模板可以使用 Nunjucks 創建,它允許您定義變量、循環、條件和其他可用於動態生成頁面內容的邏輯。
- 頁面模板:它們定義您網站上各個頁面的結構和內容。
- 佈局模板:它們定義了網站頁面的整體結構和設計。 它們通常包含多個頁面共享的通用元素,例如頁眉、頁腳、導航菜單和側邊欄。
- 部分模板:它們定義您網站 HTML 標記的小的、可重複使用的部分。 它們通常用於定義常見元素,例如頁眉、頁腳、導航菜單和側邊欄,這些元素可以包含在佈局和頁面模板中。
現在您已經了解了每種類型的模板。 讓我們為靜態投資組合網站創建模板。
如何在 Eleventy 中創建佈局
在 src 目錄中,創建一個_includes目錄。 這將包含我們所有的佈局和部分。
然後您可以創建一個佈局文件夾(用於適當的組織)來保存所有佈局。 這些佈局是模板,可以使用您喜歡的模板語言,例如我們在此處使用的 Nunjucks。
讓我們創建一個base.njk文件來保存所有頁面的總體佈局。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>在上面的代碼中,創建了一個通用的 HTML 標記,並從 CDN 中包含了 Font Awesome,因此您可以訪問它的圖標。 此外,還傳遞了 content 變量,以便包含使用此佈局的任何頁面的所有內容。
但這不是整個佈局故事。 您的佈局將有一些部分將出現在每個頁面上,例如導航欄和頁腳。 讓我們為每個部分創建部分。
如何在 Eleventy 中使用偏音
所有部分都存儲在_includes目錄中。 為了適當的組織,您可以將它們存儲在一個文件夾中。 在這種情況下,在_includes目錄中創建一個組件文件夾並創建導航欄和頁腳模板。
這是navbar.njk中的 Navbar Partials:
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>這是footer.njk中的頁腳部分:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> 將這些部分添加到您的頁面或佈局模板中。 這可以使用{% include %}語句來完成。 下面是包含導航欄和頁腳模板時layouts/base.njk模板的樣子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> 當你運行npm start命令時,這個佈局不會出現,因為它還沒有被添加到頁面模板中。 創建頁面模板並添加此佈局。
如何在 Eleventy 中創建頁面模板
在您的src文件夾中,創建一個index.njk文件作為您投資組合網站的主頁。 此頁面將使用基本佈局:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> 當您現在運行npm start命令時,您的靜態站點將加載到http://localhost:8080/ 。 這就是輸出的樣子:

如何在 Eleventy 中使用 CSS 和圖像
您現在知道存在的各種模板、它們的工作方式以及它們如何一起使用。 但是您會注意到,在layouts/base.njk文件中,鏈接了一個 CSS 文件來設置投資組合頁面的樣式,但是當站點加載時,CSS 樣式不會受到影響,因為 CSS 文件沒有添加到公用文件夾中。
要解決此問題,您需要在您的 . eleventy.js文件使用eleventyConfig參數。 這使得 Eleventy 可以知道 CSS 文件的存在並監視 CSS 文件可能發生的變化。
在src文件夾中,您可以創建一個css文件夾來存儲您將在項目中使用的所有 CSS 文件,但對於本文,您可以使用一個 CSS 文件——global.css。 然後你可以配置css文件夾,所以它會配置文件夾中的所有文件:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');圖像也是一樣。 如果您將任何圖像添加到您的頁面,您會發現它沒有顯示。 要顯示它,您需要配置存儲圖像的文件夾。 讓我們創建一個資產文件夾來存儲我們所有的圖像並配置資產文件夾。
eleventyConfig.addPassthroughCopy('src/assets');這就是您的配置文件現在的樣子:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; 當您運行npm start時,CSS 樣式將起作用,您的主頁將如下所示:

創建部分並添加到主頁
您現在已成功創建佈局並將其添加到您的主頁 ( index.njk )。 讓我們自定義主頁以保存一些關於您自己的信息,例如關於您的更多信息、您的技能和聯繫信息。
您可以決定將您的代碼和標記直接添加到index.njk模板,但讓我們為主頁、關於、技能和聯繫信息創建單獨的部分。
英雄部分
這是導航欄下方的第一部分,其主要目的是讓用戶了解網站的內容。
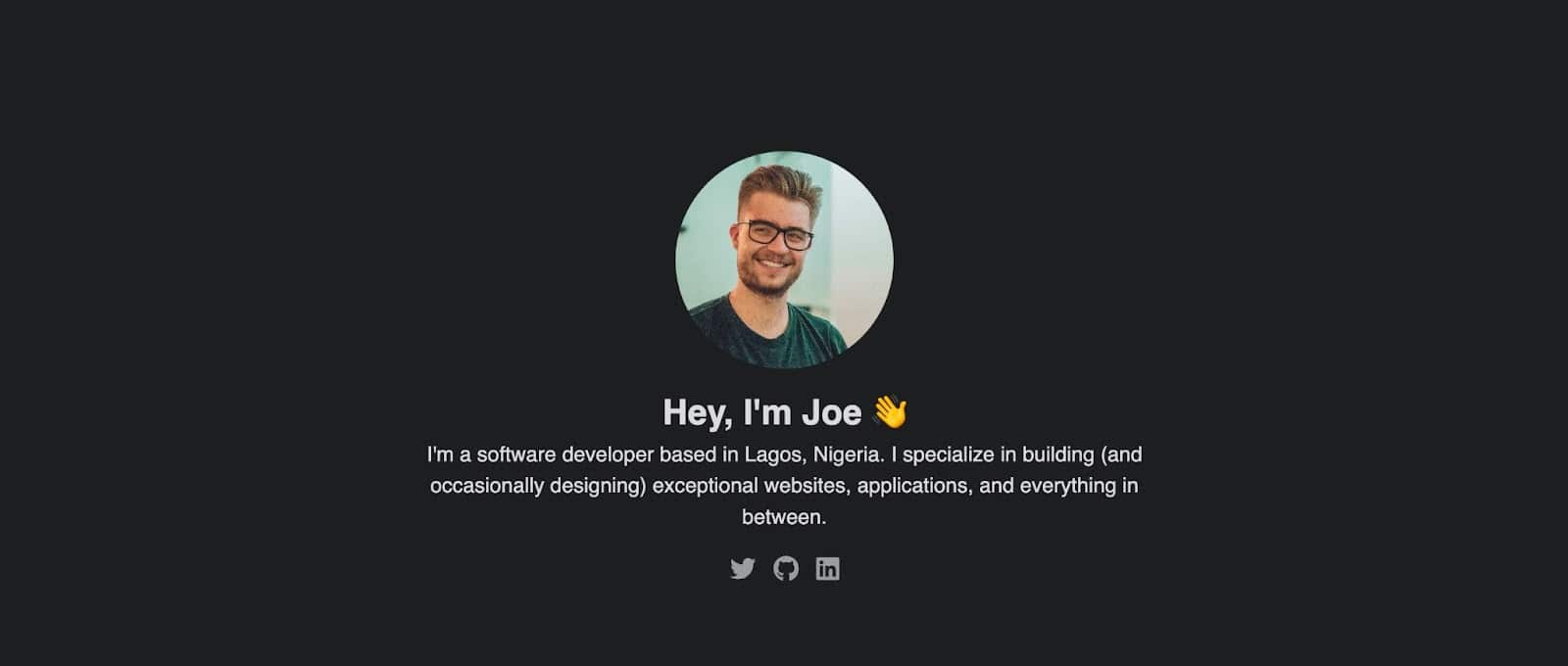
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>上面的代碼中包含了一些關於您的詳細信息,以及一些社交圖標,用於連接到您的社交媒體資料的鏈接。
Hero 部分應如下所示:

您可以向 Hero 部分添加更多內容,更改 css/globals.css 文件中的樣式,甚至創建您自己的此部分版本。
關於偏音
“關於”部分在任意多的段落中告訴訪問您的投資組合的人更多關於您的信息。 如果您有更多信息要告訴,這可以是一個單獨的頁面。
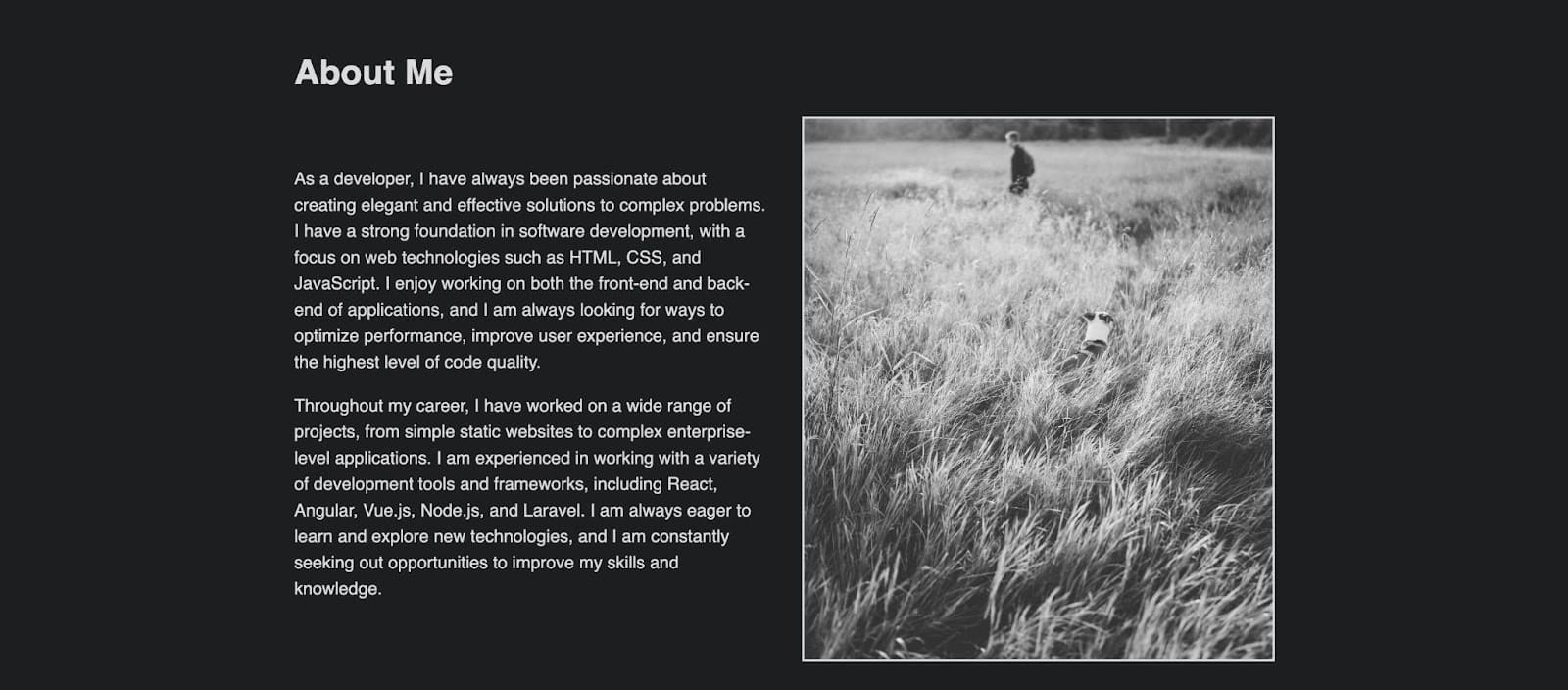
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>該代碼包含有關您的信息(圖像和一些文本)。 “關於”部分應該是這樣的:


技能部分
此部分用於顯示您使用或喜歡使用的技術。
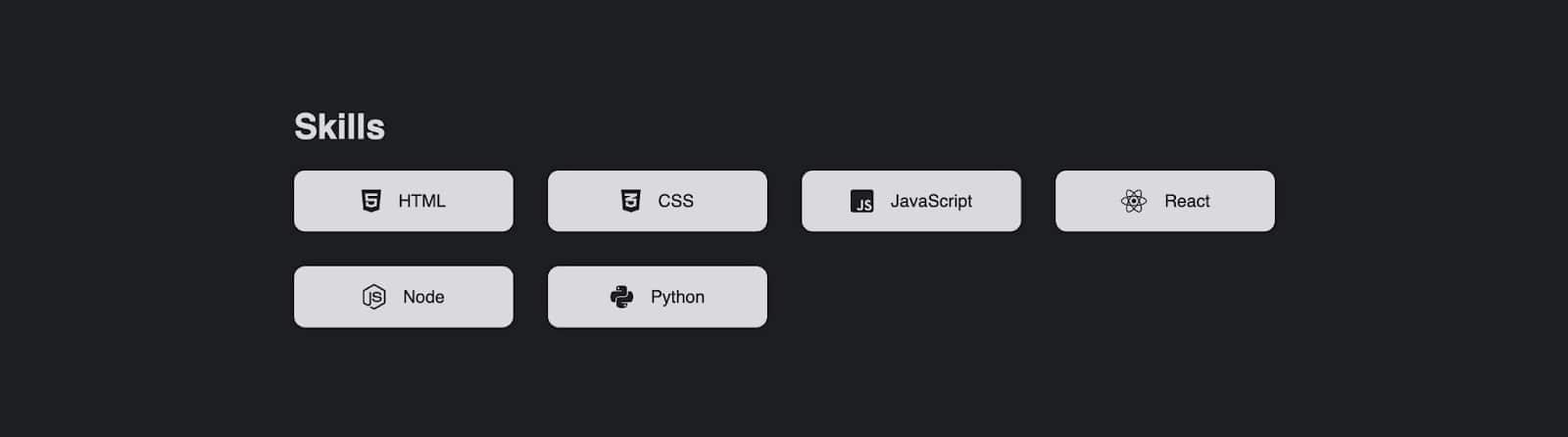
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>上面的代碼創建了一張卡片來保存字體超棒的技術圖標和每個技能的名稱。 您還可以添加更多樣式並修改代碼以使其更具吸引力和獨特性。 技能部分應該是這樣的:

聯繫方式
由於這是一個投資組合,您應該為潛在客戶添加一種聯繫您的方式。 一種方法是讓人們給您發送電子郵件。
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> 將a標籤中的電子郵件地址替換為您自己的電子郵件地址,以便該按鈕啟動一個電子郵件應用程序,供人們向您發送消息。

您現在已經成功地為您的主頁創建了所有的部分。 接下來,您需要將它們包含在您的index.njk文件中,以便它們可以顯示在主頁上:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}當您運行 start 命令時,您的主頁將相應地顯示所有添加的 Partials。
如何在 Eleventy 中使用集合
在 Eleventy 中,集合是一種將相關內容組合在一起的方式,以便您可以根據該內容生成頁面。 例如,如果您在項目的博客文件夾中存儲了類似內容(博客文章)的降價文件,您可以使用集合來獲取它們並顯示所有內容的列表。 此外,您可以創建一個佈局來處理這些內容的顯示方式。
集合在.eleventy.js配置文件中定義,可以包含來自各種來源的數據,例如 markdown 或 JSON 文件。
對於這個作品集網站,我們在src目錄下新建一個projects目錄,用來存放各個項目的markdown內容。 此內容將包括有關項目的詳細信息、解決的問題、使用的技術、遇到的挑戰和經驗教訓。
您可以使用項目名稱 ( quotes-generator.md ) 創建一個 markdown 文件並粘貼以下代碼:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.注意:如果你使用了入門模板,你應該已經有了它們,否則你可以從 GitHub 上我們的入門模板的項目目錄中復制它們。
這些文件頂部的 frontmatter,如模板,使值可用於注入到您的模板中。
因為這些 Markdown 文件位於 src 目錄中,Eleventy 會將它們視為模板並為每個模板生成一個 HTML 頁面。 他們的 URL 類似於/projects/quotes-generator 。

然而,Eleventy 不知道這些頁面使用什麼佈局,因為它們的 frontmatter 中還沒有佈局值。
在創建集合併將它們作為列表添加到專用項目頁面之前,讓我們首先為此內容創建一個佈局。
像以前一樣,在佈局文件夾中創建一個佈局文件 ( project.njk )。 為避免重複,因為該文件將使用默認的 HTML 標記,您可以通過創建一個塊來調整base.njk佈局,以表示將更改的佈局部分。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>該塊被賦予名稱內容,因為您的模板中可以有許多塊。 您現在可以將其擴展到您的project.njk佈局,因此您只需要指定內容塊:
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} 在上面的代碼中,您指定了每個項目的顯示方式。 它將從 frontmatter 獲取title 、 image和gitHubURL ,然後使用 content 變量添加其他內容 ( {{ content | safe }} )。
下一步是為每個項目的 front matter 添加佈局鍵和值:
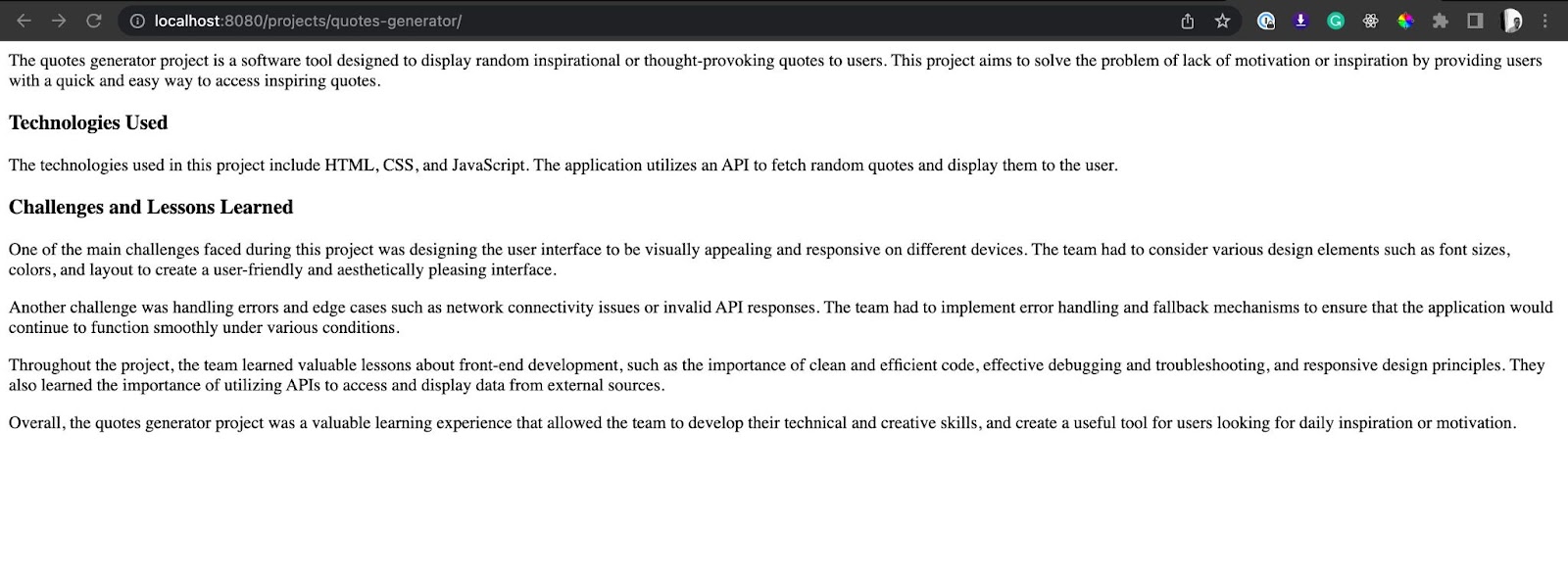
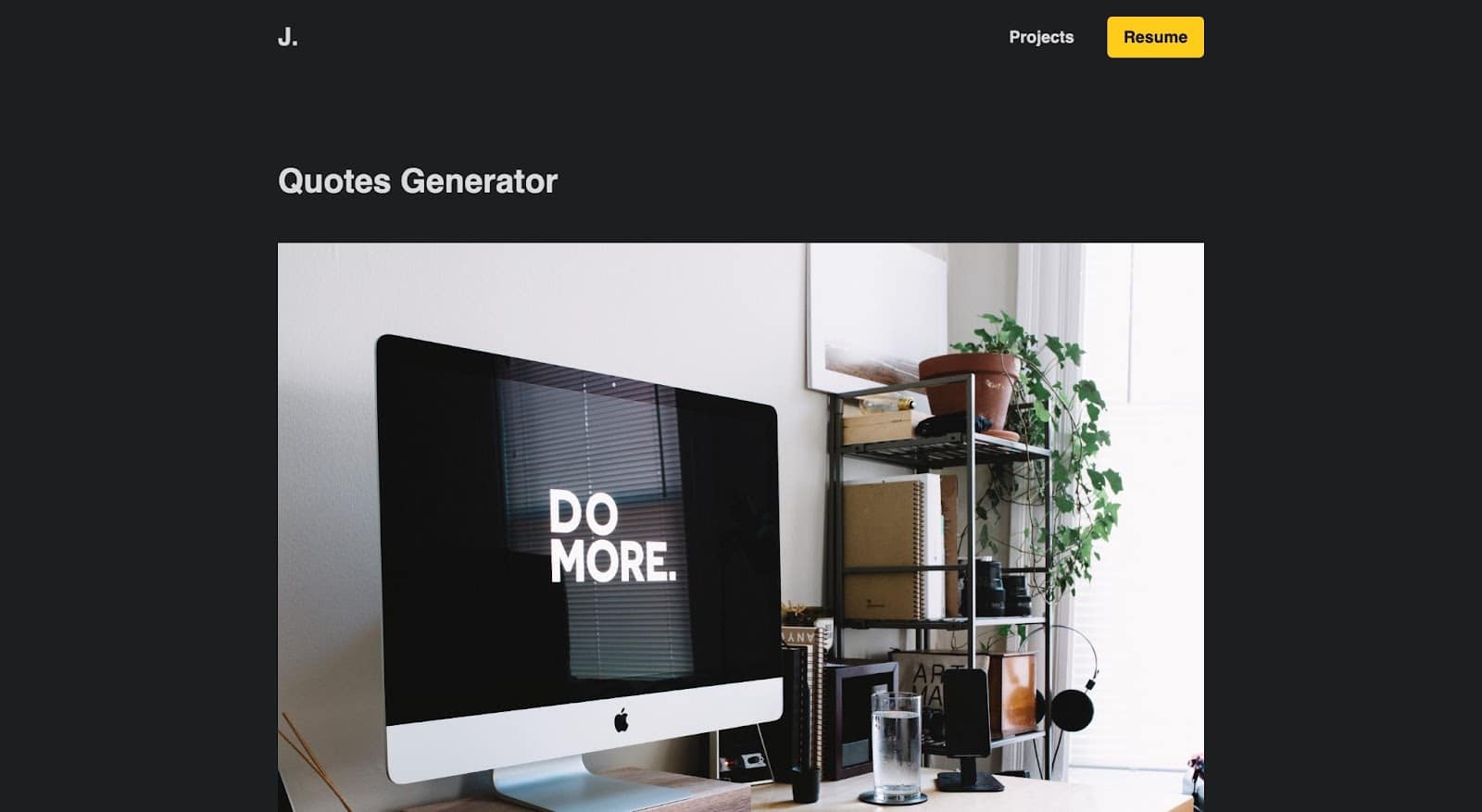
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …當您重新加載每個項目的 URL 例如/projects/quotes-generator時,您會注意到它現在使用創建的佈局:

如何在模板中使用集合
您的每個項目現在都可以很好地顯示指定的佈局,但是人們如何訪問這些項目? 您需要創建一個列表,人們可以單擊該列表將他們帶到每個項目。 這就是收藏的用武之地。
要使用集合,您必須使用addCollection()方法在.eleventy.js配置文件中定義它。
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; 在上面的代碼中, addCollection()方法用於定義一個名為 projects 的集合。 傳遞給addCollection()回調函數使用getFilteredByGlob()方法返回項目目錄中的所有降價文件。
一旦定義了集合,就可以在模板中使用它來生成基於該內容的頁面。 讓我們創建一個projects.njk頁面模板,它將使用base.njk佈局,但其內容將是項目集合中的項目:
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> 在上面的代碼中, {% for %}語句用於循環遍歷 projects 集合中的所有項目,並為每個項目生成一個項目卡片。
您將可以使用project.data.[key]訪問所有變量。 例如,上面的代碼將顯示項目的標題、描述和 GitHub URL。 您還可以使用project.url訪問項目的 URL。
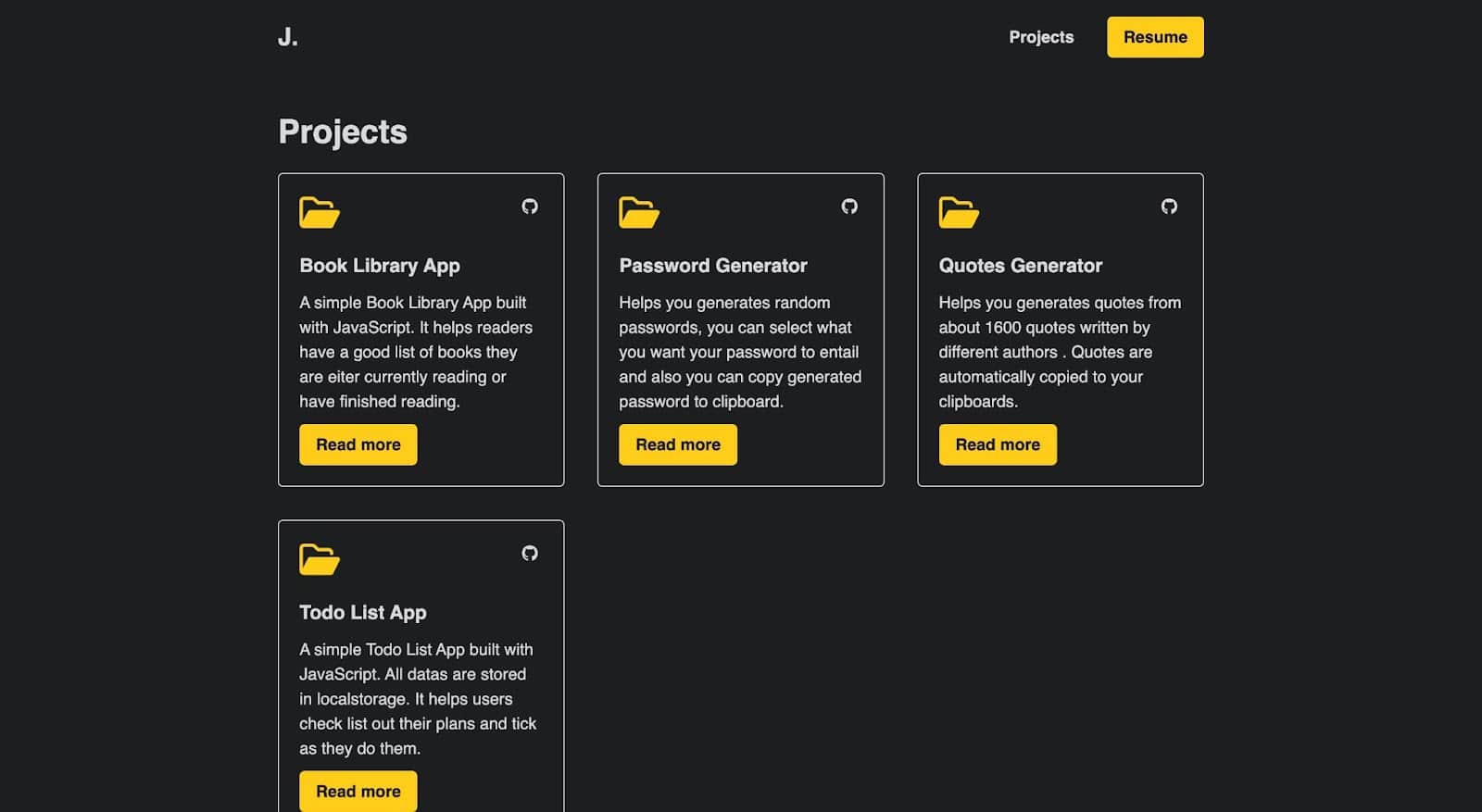
當您運行開始命令並導航到項目頁面時,這就是您添加許多項目時頁面的樣子:

如何使用簡碼
短代碼是一種定義自定義 HTML 標籤或 JavaScript 動態值的方法,您可以在模板中重複使用這些值。 例如,您可以定義一個短代碼來生成當前年份並將其添加到您的網站。
在.eleventy.js配置文件中,您可以使用addShortcode()方法定義簡碼。 例如,以下代碼定義了一個名為 year 的簡碼:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; 上面的年份短代碼將返回當前年份,您可以將其添加到項目中的任何模板中。 例如,您可以使用{% year %}動態添加年份,而不是將年份硬編碼到本網站的頁腳,這樣它每年都會自行更新:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> 呈現頁面時,輸出將在 HTML p標記中包含當前年份。
如何將主題添加到 Eleventy 站點
向 Eleventy 站點添加主題是快速自定義站點外觀的好方法。 正式地,Eleventy 將主題稱為開場白,但要明白它們的意思是一樣的。 許多網站提供免費的 Eleventy 主題,例如官方 Eleventy 啟動器和 Jamstack 主題。
您所要做的就是選擇您最喜歡的主題或啟動器,然後訪問其 GitHub 存儲庫以將其克隆到您的本地計算機中。 請務必閱讀其文檔以了解配置和自定義項目的步驟。
運行npm install以安裝所有使用的包,然後運行npm start以在本地為您的應用程序提供服務到http://localhost:8080/ 。
如何部署 Eleventy 站點
您現在已經成功地使用 Eleventy 創建了一個時尚的投資組合靜態網站。 在本地計算機上擁有此類網站是不夠的。 您希望在線託管它以與任何人共享。
Kinsta 是一個雲平台,允許您託管靜態網站,包括 Eleventy。 這可以通過將代碼推送到 GitHub,最後部署到 Kinsta 來完成。
將您的 Eleventy 站點推送到 GitHub
首先,在GitHub上創建一個倉庫; 這將使您能夠訪問存儲庫的 URL。 然後你可以使用 git 命令來推送你的代碼。
在將文件推送到 GitHub 之前,最好創建一個.gitignore文件來指定 git 在推送代碼時應該忽略的一些文件和文件夾。 在您的根文件夾中創建一個.gitignore文件並添加以下內容:
# dependencies /node_modules # run /public您現在可以通過打開終端、導航到包含項目的目錄並運行以下命令來初始化本地 Git 存儲庫:
git init現在使用以下命令將代碼添加到本地 Git 存儲庫:
git add您現在可以使用以下命令提交更改:
git commit -m "my first commit"注意:您可以用描述您的更改的簡短消息替換“我的第一次提交”。
最後,使用以下命令將代碼推送到 GitHub:
git remote add origin [repository URL] git push -u origin master注意:確保將“[存儲庫 URL]”替換為您自己的 GitHub 存儲庫 URL。
完成這些步驟後,您的代碼將被推送到 GitHub 並可通過存儲庫的 URL 訪問。
您現在可以部署到 Kinsta!
將 Eleventy 站點部署到 Kinsta
只需幾分鐘即可部署到 Kinsta。 從 My Kinsta 儀表板開始登錄或創建您的帳戶。 接下來,您將在 GitHub 上授權 Kinsta。
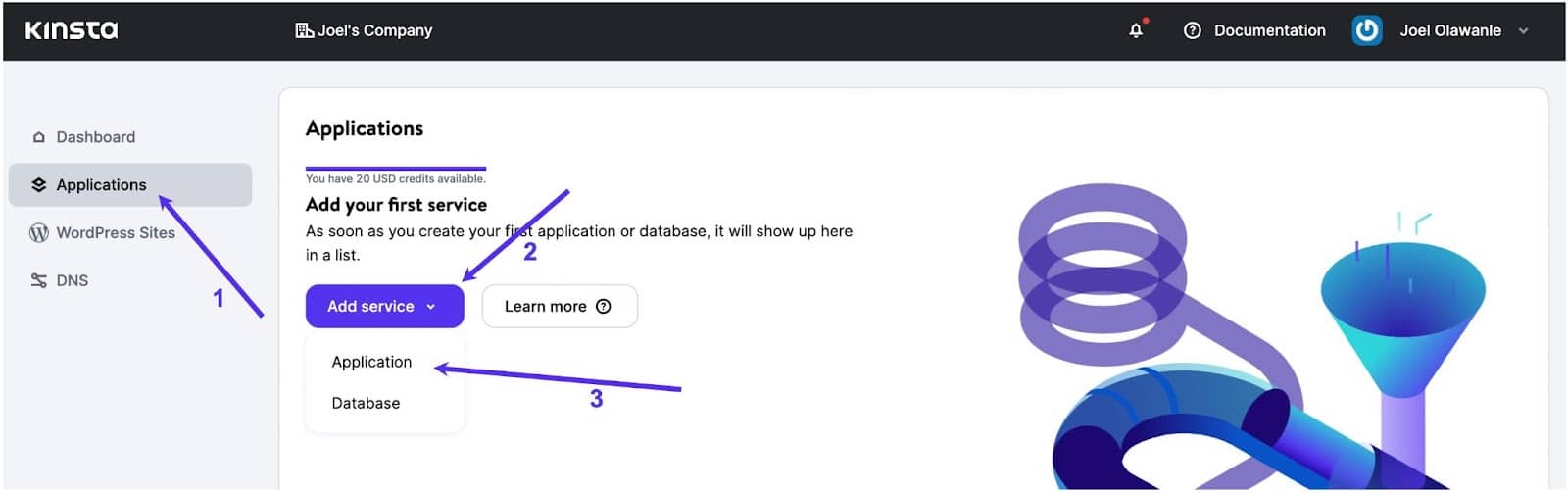
然後,您可以單擊左側邊欄上的應用程序,然後單擊添加服務,最後從下拉列表中單擊應用程序:

將出現一個模式,您可以通過它選擇要部署的存儲庫。 如果您的存儲庫中有多個分支,請選擇您希望部署的分支。
然後您可以為該應用程序指定一個名稱。 在可用的 25 個數據中心位置中選擇一個位置,然後 Kinsta 將自動檢測啟動命令。

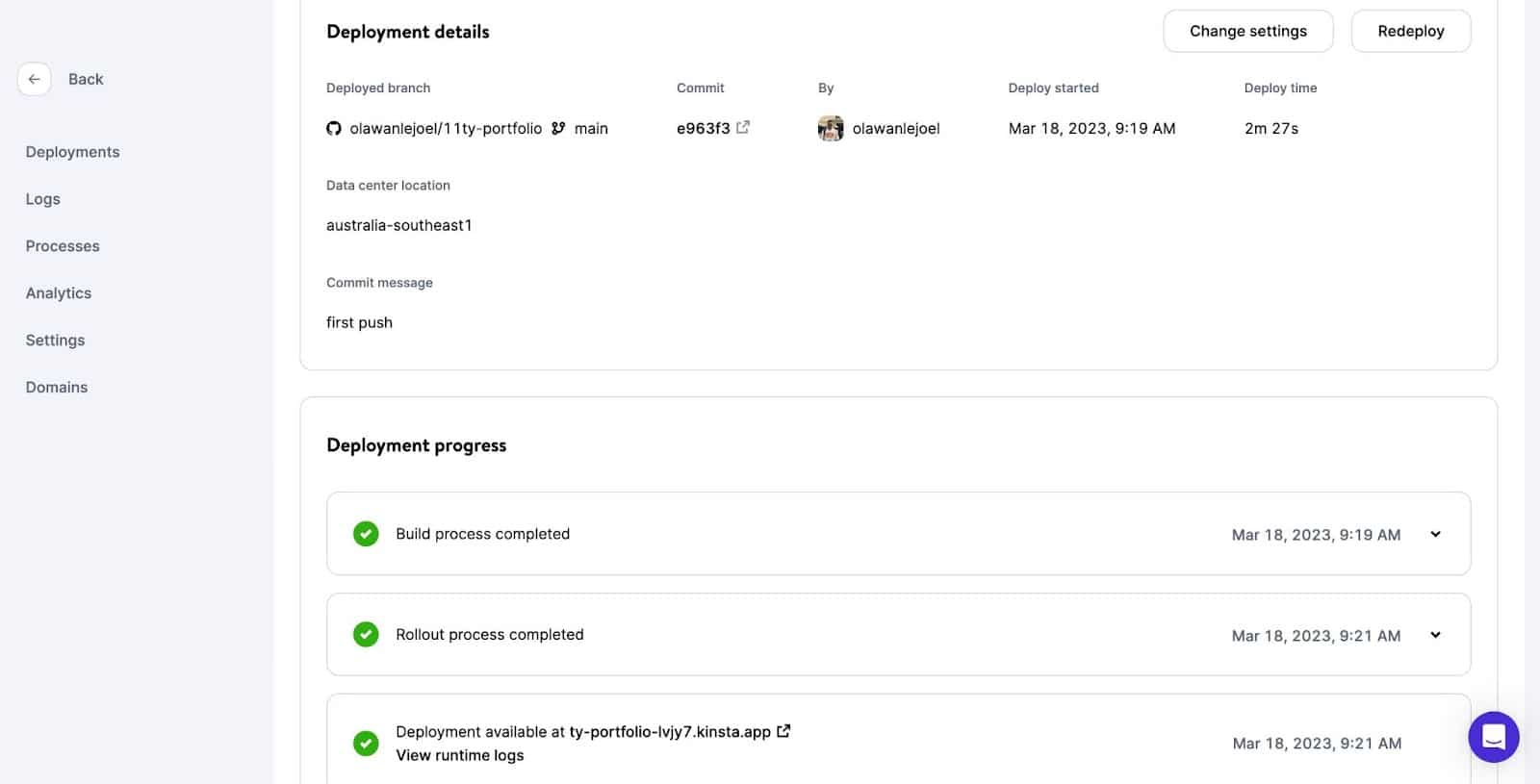
您的應用程序將開始部署。 幾分鐘後,將提供一個鏈接以訪問您網站的已部署版本。 在這種情況下,它是https://ty-portfolio-lvjy7.kinsta.app/
概括
在本文中,您學習瞭如何使用 Eleventy 打造一個時尚的網站,如何從頭開始自定義 Eleventy 靜態網站,以及如何構建一個漂亮的投資組合網站。
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
