如何消除 WordPress 上的渲染阻塞資源(CSS + Javascript)
已發表: 2022-04-22如果您是 WordPress 用戶,我強烈建議您優先考慮網站性能。 通過向訪問者提供快速加載頁面,您將提高搜索引擎排名、增加網站流量並為讀者提供出色的用戶體驗。
優化網站的一個關鍵部分是使用性能基準測試工具分析網頁,例如 Google PageSpeed Insights、GTmetrix 和 Pingdom 網站速度測試。 這些服務將評估 URL 的性能,確認頁面的大小並確認頁面加載所需的時間。

性能基準測試工具不僅可以分析您的網頁,還可以顯示需要解決哪些問題才能縮短頁面加載時間。 例如,可能會建議您刪除未使用的 CSS 代碼或減少網站上圖像的重量。
您會經常看到的一項建議是消除 WordPress 中的渲染阻塞資源。 在本文中,我將解釋 WordPress 中的渲染阻止資源是什麼,並展示如何通過刪除它們來改善網站的頁面加載時間。
什麼是 WordPress 中的渲染阻止資源?
網站優化就是在盡可能快的時間內將您的網站頁面提供給訪問者。 一個典型的頁麵包含許多不同的元素。
| 結構與設計 | 使用 HTML 和 CSS 構建 |
| 內容 | 文字和圖像 |
| 動態內容 | 使用 Javascript 顯示視頻和滑塊等動態內容 |
當有人訪問您網站上的某個頁面時,他們的瀏覽器會從上到下處理該頁面的代碼。 這通常稱為“渲染頁面”。
如果瀏覽器遇到對外部 CSS 或 Javascript 文件的調用,它需要停止渲染頁面並下載這些 CSS 和 Javascript 文件才能進行處理。 因此,這些資源被視為“渲染阻塞”,因為它們正在停止頁面渲染過程。
渲染阻止資源增加了瀏覽器向用戶顯示主要內容的時間,這是 Google 稱之為 First Meaningful Paint (FMP) 的重要性能和搜索引擎排名指標。
請注意,文本和圖像不會阻塞渲染,也不是所有的 CSS 和 Javascript 文件都阻塞渲染。 較大的 CSS 和 Javascript 文件往往會減慢頁面渲染速度。
如何識別 WordPress 上的渲染阻塞資源
使用性能基準測試工具可以輕鬆識別 WordPress 上的渲染阻止資源。 您所要做的就是輸入您要測試的頁面的 URL。
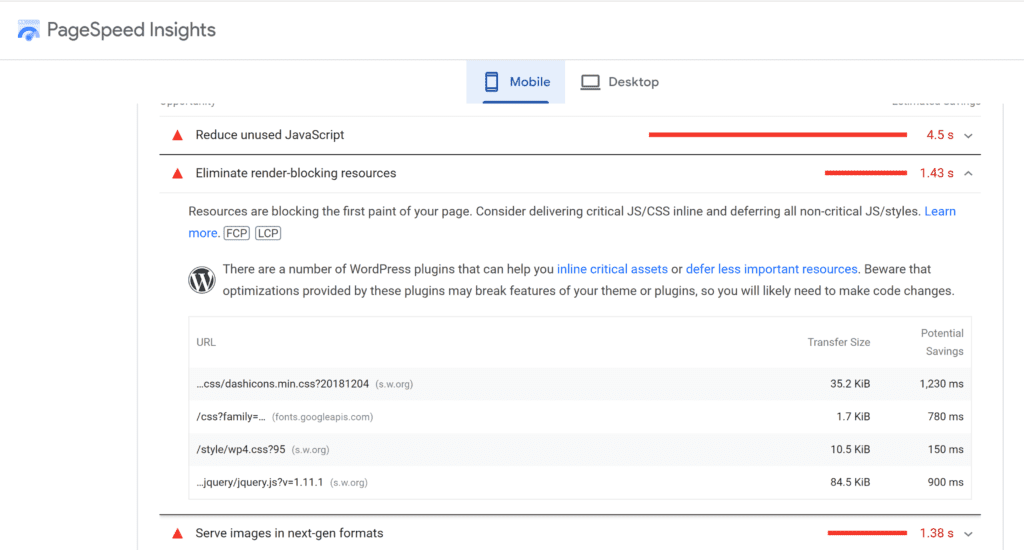
Google PageSpeed Insights 會突出顯示阻止渲染的資源添加到頁面的第一次繪製的總時間。 在下方,您將看到一個細分,其中顯示了每個渲染阻止資源的 URL 和文件的大小。 它還顯示瞭如果消除了渲染阻塞資源,您的頁面可以加載多快。

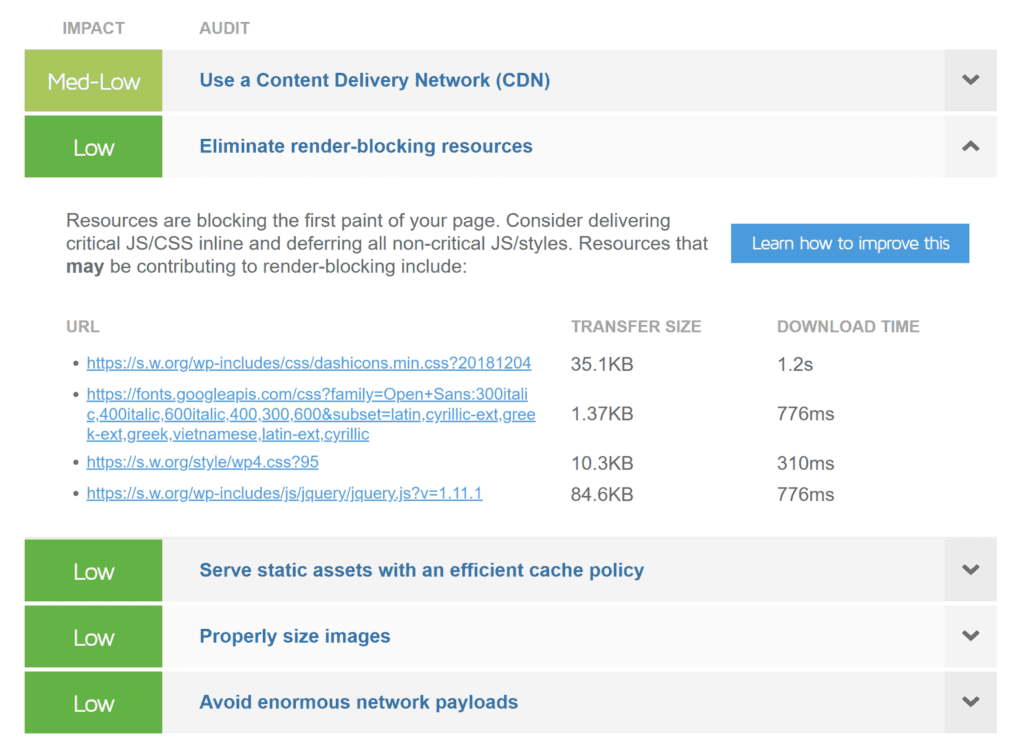
GTmetrix 還列出了每個渲染阻塞資源、文件大小和下載文件所需的時間。

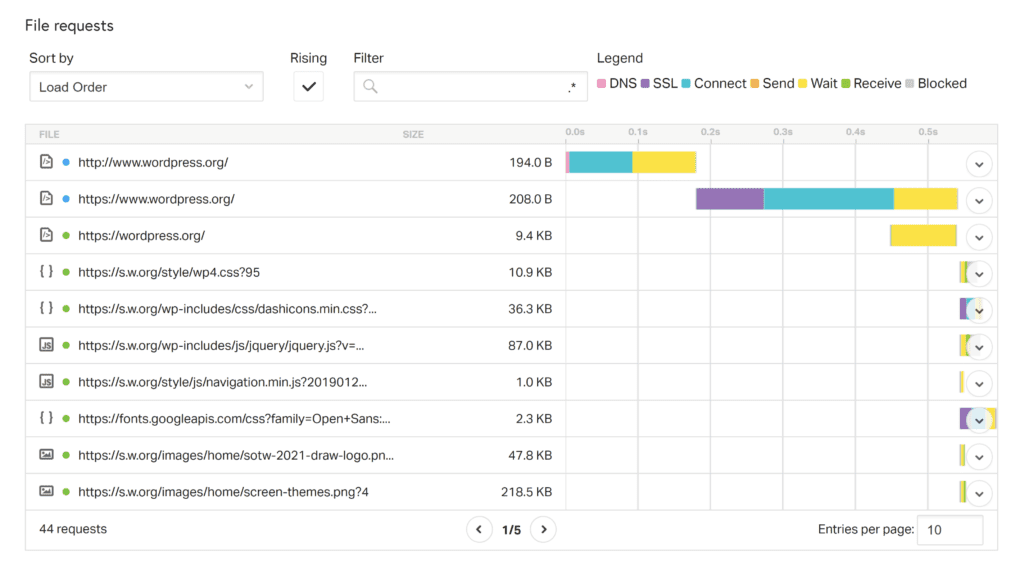
儘管 Pingdom 網站速度測試沒有突出顯示渲染阻止資源的特定部分,但您可以從“文件請求”區域查看導致頁面速度變慢的原因。
它將突出顯示阻止渲染的資源,例如圖標、字體和 Javascript 文件。 顯示每個資源的文件 URL、文件大小和下載時間。 文件請求區域對於查看哪些圖像正在增加頁面加載時間也很有用。

由於 WordPress 在您的網站上調用不同的 CSS 和 Javascript 文件,因此對多個頁面運行性能測試非常重要,以便檢測到所有渲染阻止資源。 例如,您可以對網站的關鍵區域進行性能測試,例如主頁、博客索引、博客文章、關於頁面和聯繫頁面。
識別關鍵資源
如果需要顯示網頁的第一次繪製,則該資源被視為關鍵資源。 所有其他資源都被視為非關鍵資源。
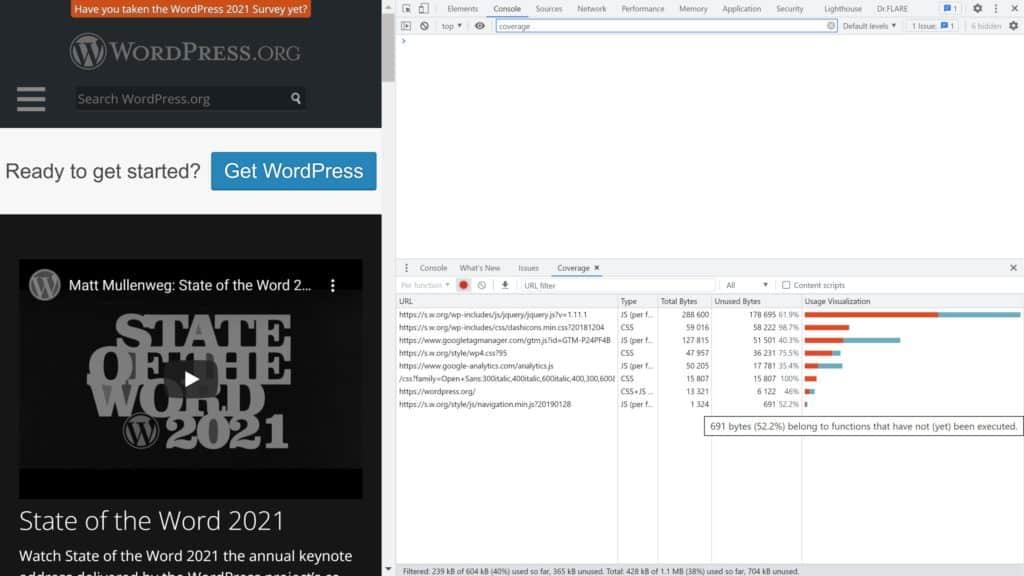
識別關鍵資源的最簡單方法之一是使用 Chrome DevTools 中的 Coverage 選項卡。 它準確地突出顯示正確顯示初始頁面加載所需的文件百分比。 關鍵樣式顯示為綠色,而非關鍵樣式顯示為紅色。
在下面的屏幕截圖中,您可以看到在 WordPress.org 上,大部分阻止渲染的 CSS 和 Javascript 文件中的代碼沒有被使用。 這種情況在許多 WordPress 網站上更為嚴重,覆蓋測試突出顯示了每個文件 100% 未使用的幾個文件。

使用內聯調用消除 WordPress 中的渲染阻塞 CSS
Google 建議將所有關鍵代碼從阻止渲染的資源轉移到 HTML 頁面的內聯調用中。 可以使用頁面頭部中的樣式塊定義對頁面第一次繪製至關重要的樣式,而可以使用腳本標記在頁面內內聯調用關鍵的 Javascript 函數。

在 WordPress 等動態平台上,通過主題和插件將 CSS 和 Javascript 代碼添加到網站中,手動移動關鍵樣式可能是不切實際的。 因此,許多 WordPress 用戶使用 NitroPack 和 Critical CSS 等服務,以便自動提取關鍵樣式表並在頭部內聯顯示。

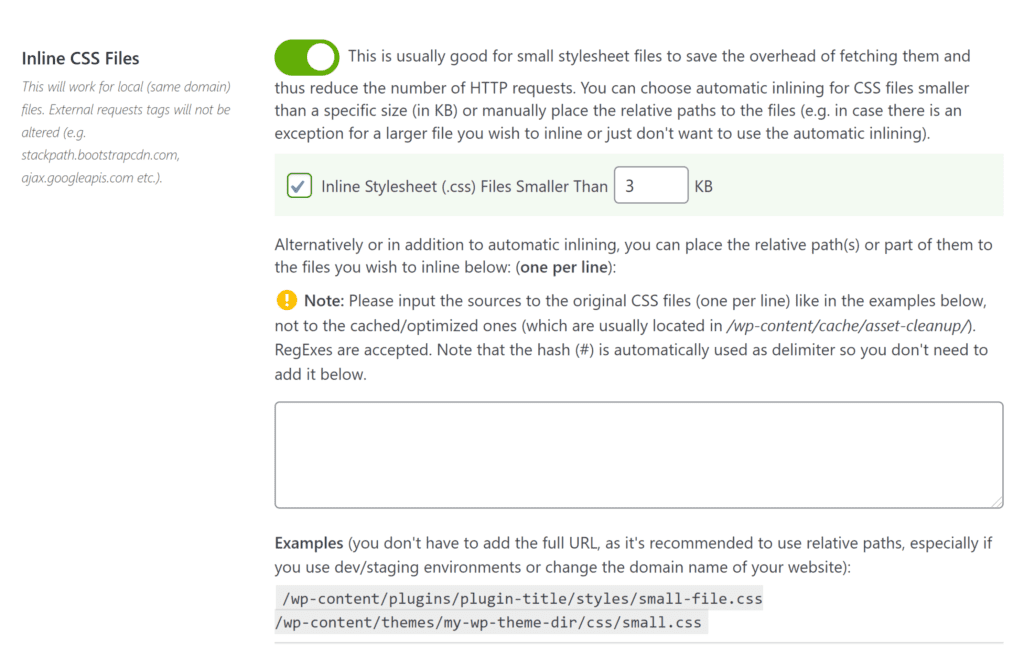
如果網站樣式位於小 CSS 文件中,您可以使用性能 WordPress 插件 Asset Cleanup 從小樣式表中自動內聯樣式。

使用異步和延遲刪除 WordPress 中的渲染阻止 Javascript
可以使用稱為 Async 和 Defer 的兩種技術消除 WordPress 中的渲染阻塞 Javascript 資源。 這兩種方法都允許瀏覽器繼續渲染頁面,同時在後台下載 wordpress 中首屏內容中的渲染阻止 CSS 和 Javascript 文件。
在頁面上使用 Async 或 Defer 可能更可取,因此測試兩者並查看哪種技術提供最佳結果非常重要。 但是,無論您使用哪種方法,您都會看到頁面加載時間的減少。
| 異步 | 在頁面呈現時下載文件並在文件可用時立即執行 |
| 推遲 | 在頁面呈現時下載文件,並在頁面完成呈現後按順序執行文件 |
使用 WordPress 性能插件可以在整個網站上應用異步和延遲。
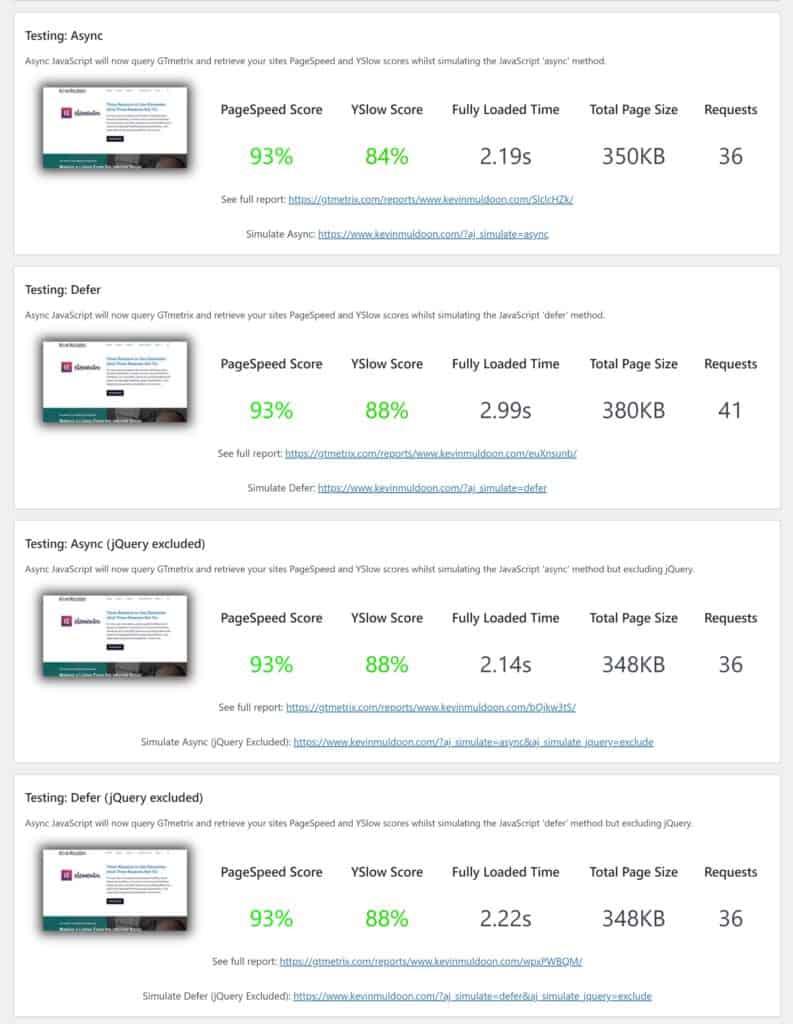
在我的個人博客上,我使用插件 Async JavaScript 來延遲頁面上的 Javascript。 Async Javascript 由 Autoptimize 創建者 Frank Goossens 開發,可讓您將 Async 和 Defer 應用於非關鍵 Javascript 文件,並為您提供將不同設置應用於 JQuery 文件的選項。
該插件的設置嚮導將在 GTmetrix 上運行多個測試,以確定您網站的最佳設置。

我選擇了 Async JavaScript,因為它會在我的整個網站中自動應用 Async 或 Defer。 這無疑是在 WordPress 中消除渲染阻塞資源的最簡單方法,但您可能會使用 WordPress 插件 HTTP/2 Push Preload 看到更好的結果。
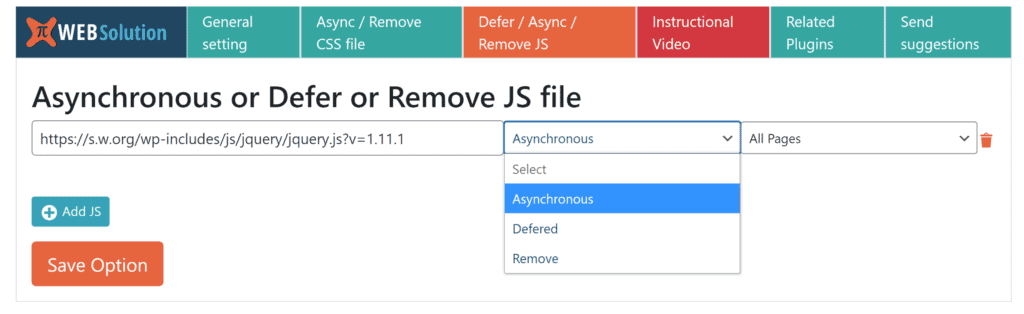
一旦您使用 Chrome 的覆蓋工具或性能基準測試服務(如 GTmetrix 或 Google PageSpeed Insights)確定了 WordPress 網站上的渲染阻止資源,您就可以使用 HTTP/2 Push Preload 逐個文件地應用異步和延遲。
如果您願意為每個文件測試 Async 和 Defer 的性能,您將能夠為每個資源找到最佳技術。 這可以大大減少頁面加載時間。

無論您使用哪個 WordPress 插件來應用 Async 和 Defer,請務必在事後檢查您的網站設計,以確保沒有任何損壞。
有關此主題的更全面概述,請閱讀我的文章“如何使用 Defer 和 Async 在 WordPress 中延遲 Javascript 的解析”。
最後的想法
WordPress 中的渲染阻止資源大大增加了頁面加載時間。 它們還會影響您網站的用戶體驗,因為在下載並執行所有阻止渲染的資源之前,訪問者會看到一個空白頁面。
Chrome 的覆蓋工具和服務(例如 Google PageSpeed Insights 和 GTmetrix)可以輕鬆識別渲染阻止資源。 然後,您可以使用 WordPress 插件(例如 Async JavaScript 和 HTTP/2 Push Preload)消除渲染阻塞資源。
謝謝閱讀。
凱文
