如何在 WordPress 中嵌入 Facebook 視頻(3 種簡單方法)
已發表: 2023-07-06您想在 WordPress 中嵌入 Facebook 視頻嗎?
您在 Facebook 上發布的視頻還可以為您的 WordPress 網站製作令人興奮的內容。 通過嵌入 Facebook 視頻和視頻源,您可以向 WordPress 網站添加新鮮內容,同時增加 Facebook 關注者。
在本指南中,我們將分步分享 3 種在 WordPress 中嵌入 Facebook 視頻的簡單方法。
您可以在 WordPress 上嵌入 Facebook 視頻嗎?
您絕對可以在 WordPress 中嵌入 Facebook 視頻。 但是,有不同難度級別的不同方法。
將 Facebook 視頻添加到 WordPress 網站的最簡單方法之一是使用具有嵌入式視頻播放器功能的 WordPress 插件。 在本指南的後面部分,我們將分享 2 個最適合這項工作的 WordPress 插件。
為什麼要在 WordPress 中嵌入 Facebook 視頻?
在 WordPress 中嵌入 Facebook 視頻不僅僅是讓您的網站看起來不錯。 最大的優勢之一是它增強了用戶體驗,使您的內容更具互動性和吸引力。
此外,在您的網站上嵌入 Facebook 的視頻可以幫助增加社交媒體平台的流量,並使其停留更長時間。 這讓訪問者有足夠的時間了解您的業務並更深入地了解您提供的服務。
這也是改善網站搜索引擎優化 (SEO) 的有效方法,因為更高的參與度可以降低跳出率。
上面的櫻桃? 使用正確的工具將 Facebook 視頻添加到 WordPress 非常容易,因此請單擊下面的任何快速鏈接跳轉到您最喜歡的方法:
- 如何使用 SeedProd 在 WordPress 中嵌入 Facebook 視頻
- 如何使用 Facebook 視頻插件嵌入 Facebook 視頻
- 如何在沒有插件的情況下在 WordPress 中嵌入 Facebook 視頻
如何使用 SeedProd 在 WordPress 中嵌入 Facebook 視頻
將視頻添加到 WordPress 網站的一種方法是在設計和開發階段。 例如,您可能希望在主頁上添加歡迎視頻,或在產品登陸頁面上添加解釋視頻。
研究表明,在著陸頁上添加視頻可以幫助您實現高達 34% 的更高轉化率,因此對於任何網站所有者來說,這樣做都是明智之舉。 因此,為什麼不重複使用 Facebook 頁面上的視頻,而不是使用 YouTube 視頻呢?
構建登陸頁面或自定義 WordPress 設計的最佳方法是使用像 SeedProd 這樣的 WordPress 頁面構建器。

SeedProd 擁有數百個預製模板和拖放構建器,任何人都可以在無需代碼的情況下創建令人驚嘆的 WordPress 登陸頁面。 借助其主題生成器功能,您還可以從頭開始創建自定義 WordPress 主題,而無需僱用開發人員。
它的 Facebook 塊庫使其成為嵌入 Facebook 視頻的出色工具。 只需點擊幾下,您就可以嵌入 Facebook 帖子、視頻、評論、時間表、事件或消息。 這意味著您可以簡化設計工作流程,而無需向網站添加額外的 WordPress 插件。
請按照以下教程使用 SeedProd 在 WordPress 中嵌入 Facebook 視頻。
步驟 1. 安裝並激活 SeedProd
首先,在您的 WordPress 網站上安裝並激活 SeedProd 插件。 在本指南中,我們將使用 SeedProd Pro 的高級功能。
如需此步驟的幫助,請參閱有關安裝 SeedProd 的詳細文檔。
步驟 2. 選擇模板
下一步是選擇一個模板作為自定義 WordPress 設計的基礎。
在 SeedProd 中有兩種方法可以做到這一點:
- 主題生成器– 您可以從預製網站工具包開始,自定義每個模板以構建自定義 WordPress 主題來替換您當前的主題。
- 登陸頁面生成器– 或者您可以選擇登陸頁面模板並對其進行自定義以創建與現有 WordPress 主題無縫協作的獨立頁面。
注意:這兩個選項都允許您使用 Facebook 塊來嵌入視頻。
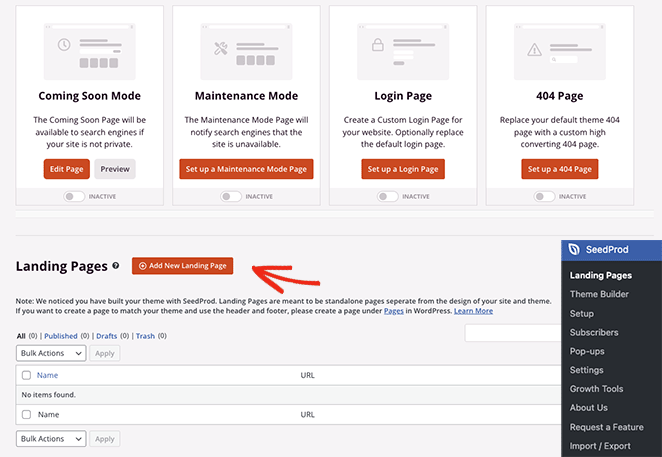
在本指南中,我們將使用著陸頁生成器選項。 因此,從 WordPress 儀表板導航至SeedProd » 登陸頁面,然後單擊添加新登陸頁面按鈕。

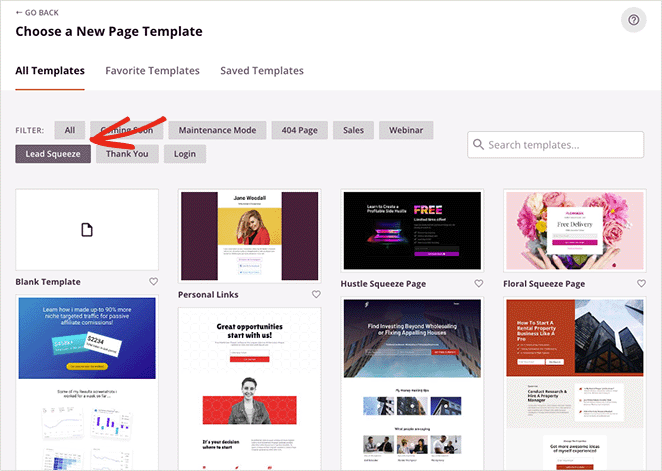
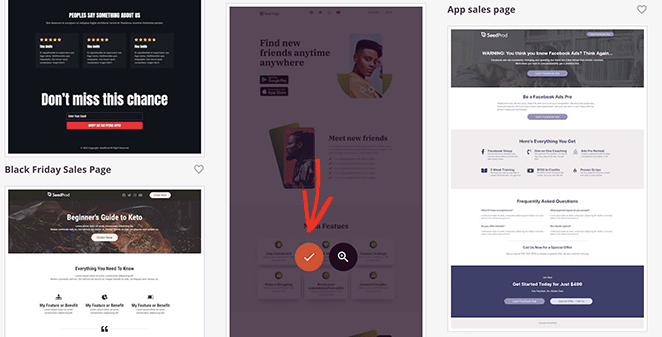
從那裡,瀏覽著陸頁模板,直到找到適合您的模板。 請記住,您可以根據需要自定義任何模板,因此請尋找一個最接近您需求的模板。

找到您喜歡的模板後,將鼠標懸停在其上並單擊複選標記圖標以選擇它。

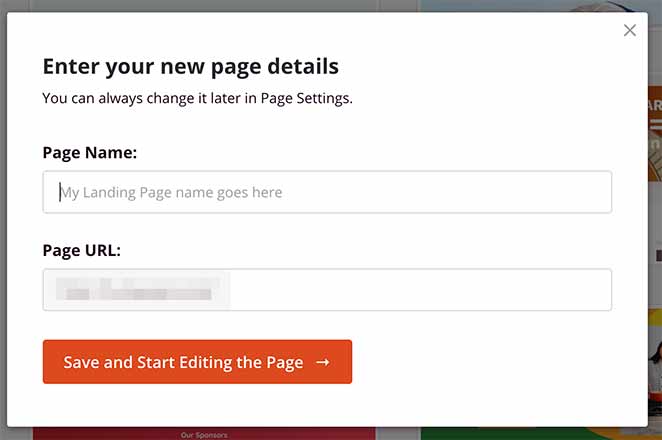
接下來,您將看到一個彈出窗口,允許您輸入著陸頁名稱和 URL。 當您對這些詳細信息感到滿意時,請單擊“保存並開始編輯頁面”按鈕。

步驟 3. 自定義您的登陸頁面模板
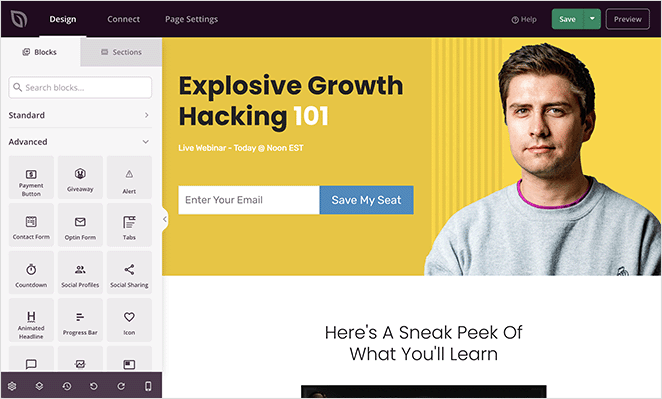
在下一個屏幕上,您將看到 SeedProd 的拖放頁面構建器。 它將在右側預覽您的模板,並在左側顯示幾個塊和設置。

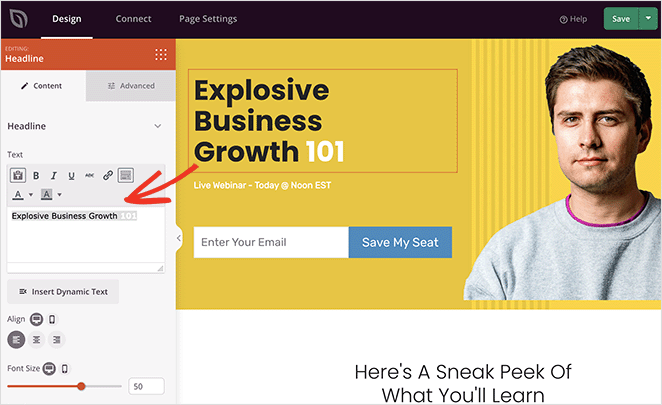
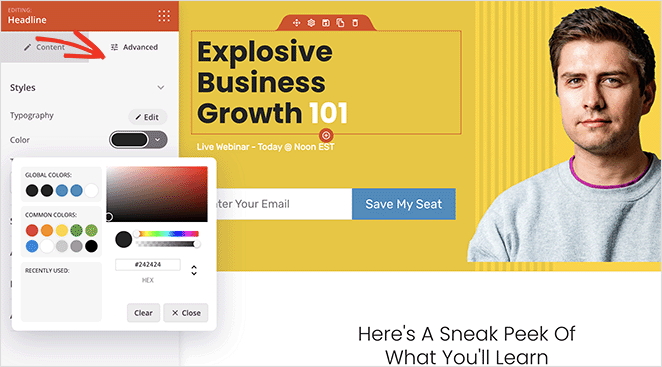
您可以單擊預覽上的任意位置以查看該特定設計元素的設置。 例如,選擇模板的標題會在左側打開一個面板,您可以在其中更改文本、標題級別和對齊方式。

如果您需要更多自定義選項,請點擊該塊的“高級”選項卡。 在這裡您將看到排版、顏色、填充、間距、移動響應能力等的自定義選項。

由於此模板沒有內置視頻元素,因此我們需要添加一個來顯示 Facebook 視頻。 接下來我們將向您展示如何做到這一點。
步驟 4. 添加 Facebook 嵌入塊
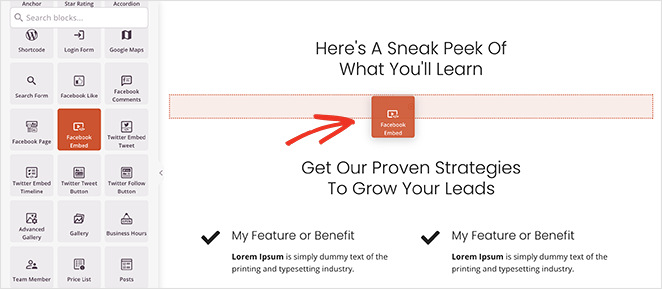
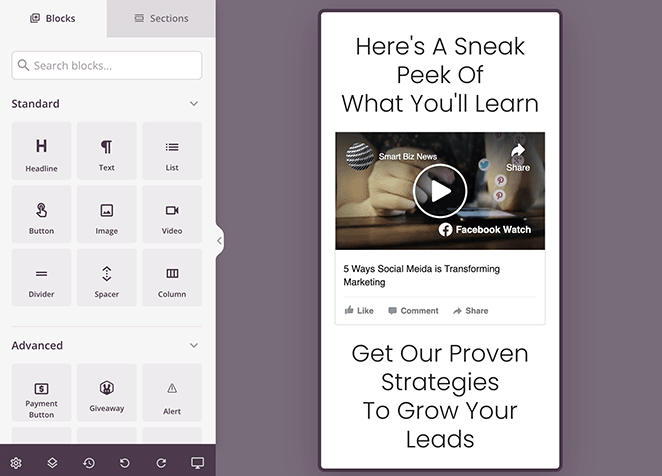
要將 Facebook 視頻嵌入您的登陸頁面,請滾動左側的“高級塊”部分,然後找到“Facebook 嵌入”塊。 現在將此塊拖動到您的目標網頁上的適當位置。

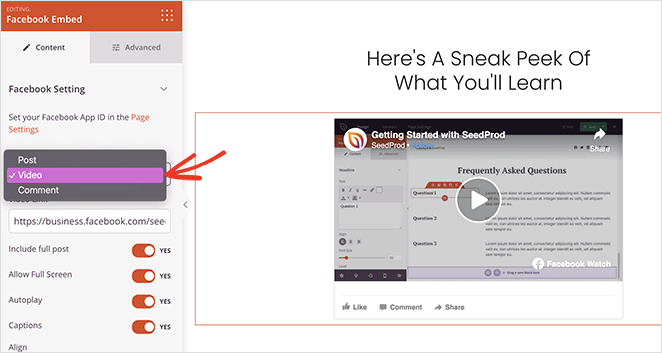
默認情況下,Facebook 嵌入塊將顯示佔位符 Facebook 帖子而不是視頻。 要更改此設置,請通過單擊打開塊設置,然後從“類型”下拉菜單中選擇“視頻”選項。

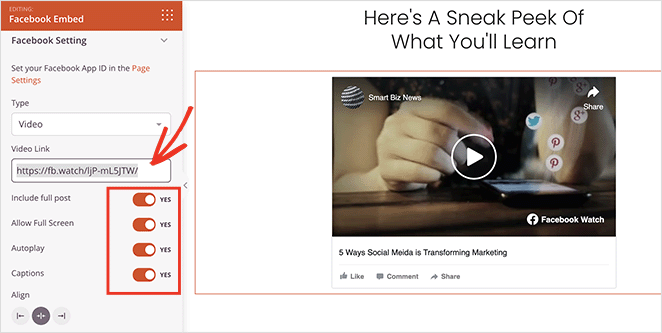
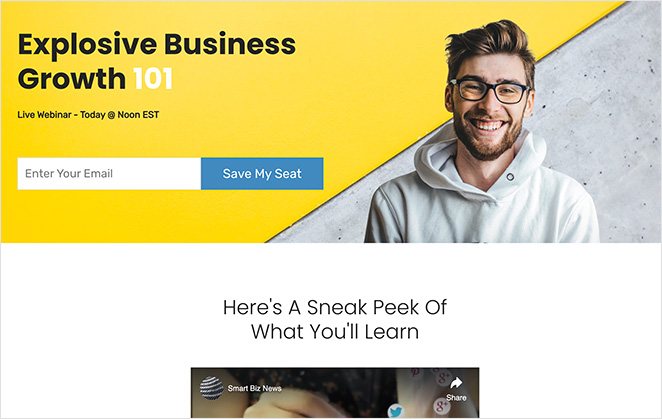
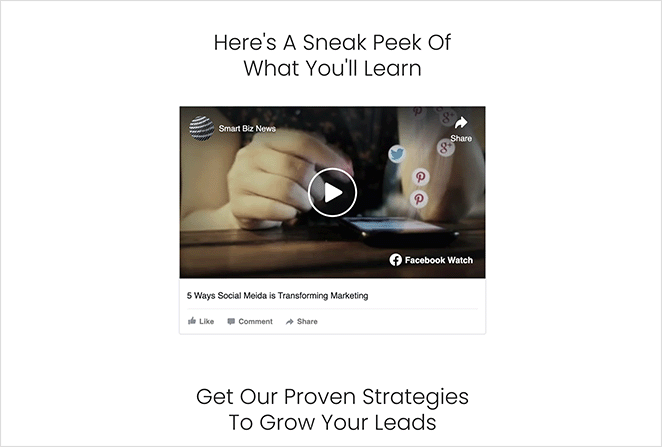
接下來,將您的 Facebook 視頻 URL 粘貼到“視頻鏈接”字段中。 您現在應該可以看到嵌入在著陸頁上的 Facebook 視頻的預覽。

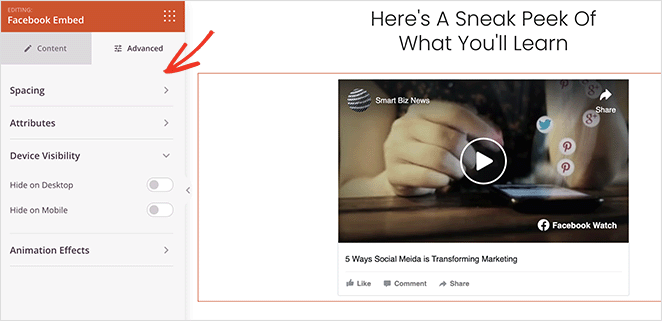
有多種方法可以自定義視頻嵌入的外觀。 例如,您可以打開或關閉開關以允許全屏、自動播放視頻並包含字幕。
在“高級”選項卡中,可以進行更改視頻間距、CSS 屬性、設備可見性和添加動畫效果的設置。

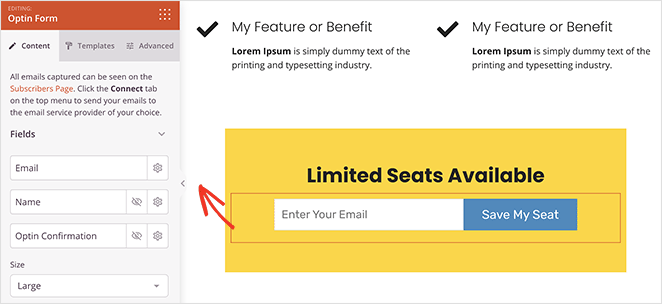
繼續自定義您的著陸頁,直到您對設計感到滿意為止。 例如,您可能還想添加 Facebook Like 按鈕、推薦,甚至選擇加入表單來收集電子郵件地址。

請記住單擊“保存”按鈕來存儲您的更改。
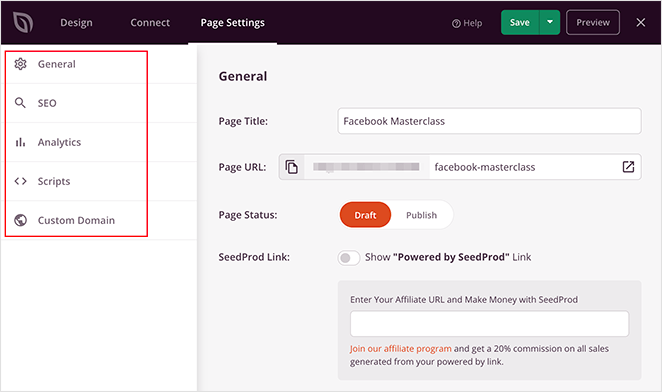
專業提示:自定義著陸頁時,單擊頁面設置選項卡來配置頁面 SEO 設置並添加 Facebook 像素跟踪信息。

第 5 步:發布您的 Facebook 視頻頁面
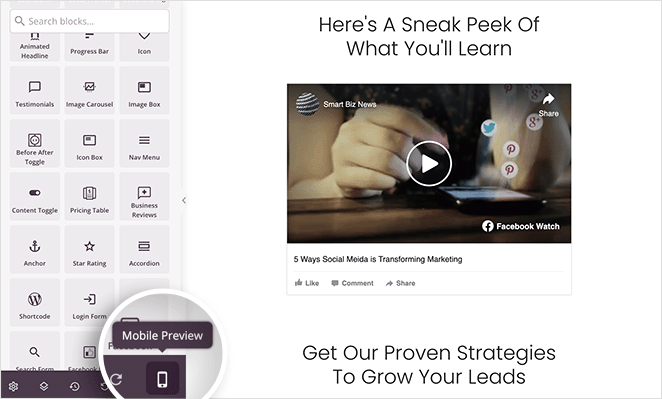
在發布頁面之前,請單擊右下角的移動圖標,查看您的設計在移動設備上是否美觀。

如果有任何問題,您可以輕鬆編輯頁面的移動版本,以適應通過智能手機和平板電腦訪問的用戶。

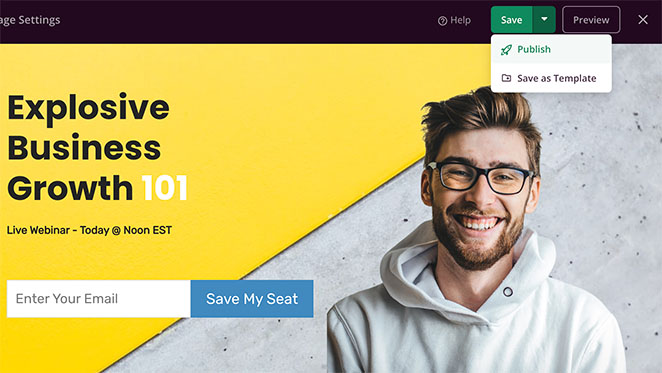
從那裡,您可以繼續並單擊“保存”按鈕下的“發布” ,使您的登陸頁面嵌入 Facebook 視頻。

現在,任何訪問您頁面的人都可以觀看您的 Facebook 視頻。 此外,根據您的設置,他們還可以點贊、評論和分享您的 WordPress 網站上的視頻。


如何使用 Facebook 視頻插件嵌入 Facebook 視頻
在 WordPress 網站上嵌入 Facebook 視頻的另一種方法是使用社交媒體源插件。 這種方法的好處是您可以向您的網站添加有吸引力的圖庫提要,只要您在 Facebook 上發布新視頻,這些提要就會自動更新。
例如,您可以將 Facebook 視頻源添加到博客側邊欄,或在 WordPress 帖子中添加一個視頻源,以用用戶生成的內容來說明它。
在此方法中,我們將使用 Smash Balloon 中的 Custom Facebook Feed Pro 插件。

它是最好的社交媒體源插件,可讓您輕鬆在 WordPress 網站上嵌入 Facebook 視頻、相冊、評論、評論、社區帖子等。
此外,Smash Balloon 的專業版允許您嵌入高清、360o 和 Facebook Live 視頻,以及每個帖子的點贊、評論、分享和反應總數。 如果您定期發布直播,這將非常有用。
步驟 1. 安裝 Facebook Feed Pro 插件
首先,在您的 WordPress 網站上安裝並激活 Custom Facebook Feed Pro 插件。 如果您需要這方面的幫助,您可以按照本指南安裝和激活 WordPress 插件。
插件激活後,從 WordPress 管理員導航至Facebook Feed »“設置” ,然後輸入您的 Smash Balloon 許可證密鑰。 此信息位於您在 Smash Balloon 網站上的帳戶下。

輸入密鑰後,單擊“激活”按鈕。

步驟 2. 將您的 Facebook 頁面或群組連接到 WordPress
在 Smash Balloon 中,您可以嵌入 Facebook 頁面或群組源中的視頻。 但是,您首先需要將 Facebook 群組或頁面連接到 WordPress 才能執行此操作。
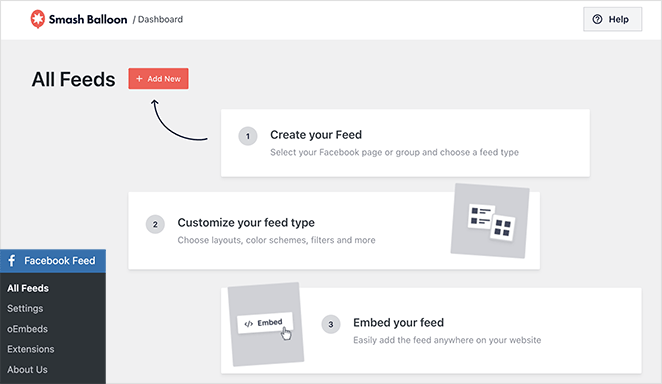
因此,前往Facebook Feed » All Feeds ,然後單擊“添加新的”按鈕。

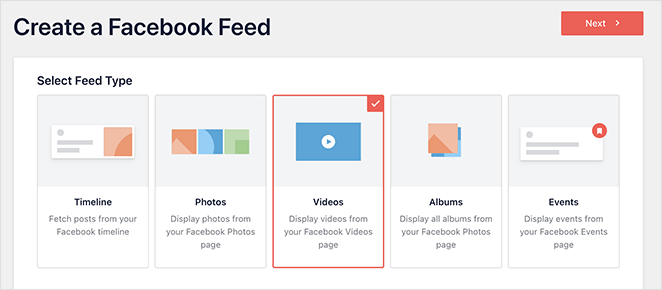
在下一個屏幕上,您將看到多種提要類型:時間軸、事件、照片、相冊等。 由於我們要嵌入 Facebook 視頻,因此選擇“視頻”選項並單擊“下一步” 。

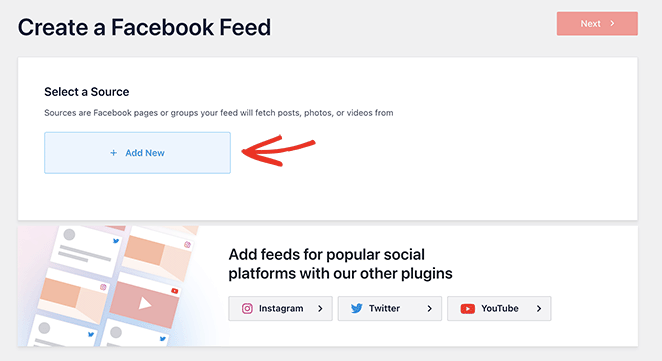
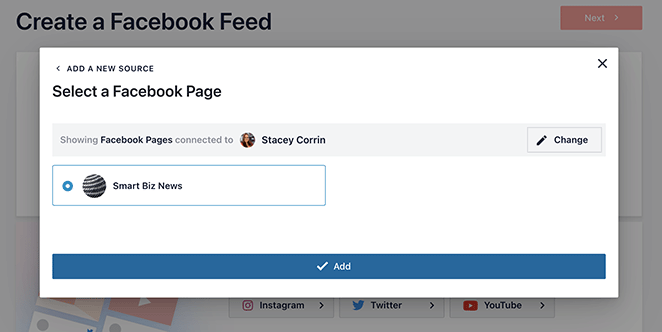
現在,您可以選擇源的來源:Facebook 頁面或群組。 為此,請單擊添加新項。

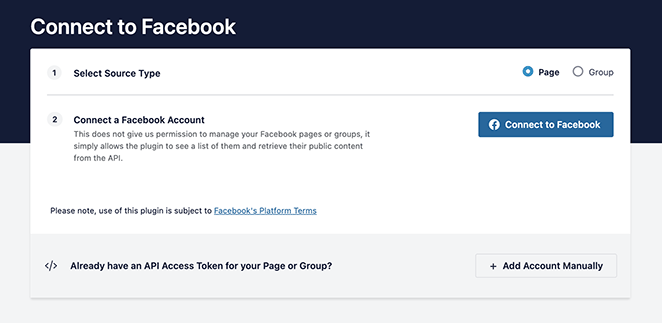
接下來,選擇 Facebook 頁面或 Facebook 群組選項,然後單擊“連接到 Facebook”按鈕。

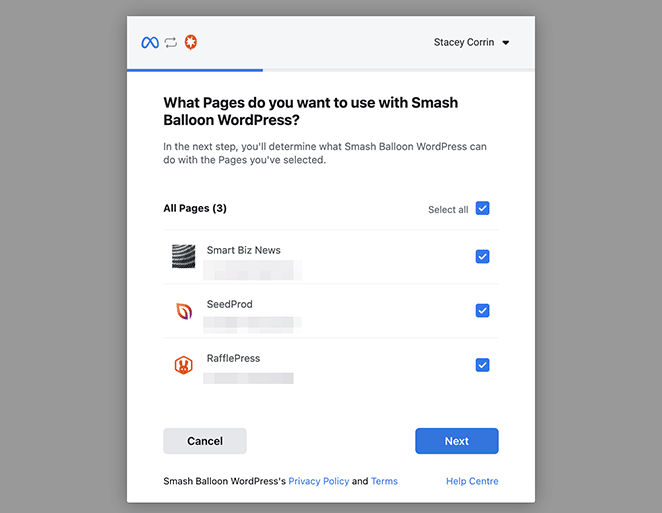
這將打開一個窗口,您可以在其中連接到您的 Facebook 帳戶並選擇要與 Smash Balloon 一起使用的頁面或組。

之後,單擊“下一步” 。
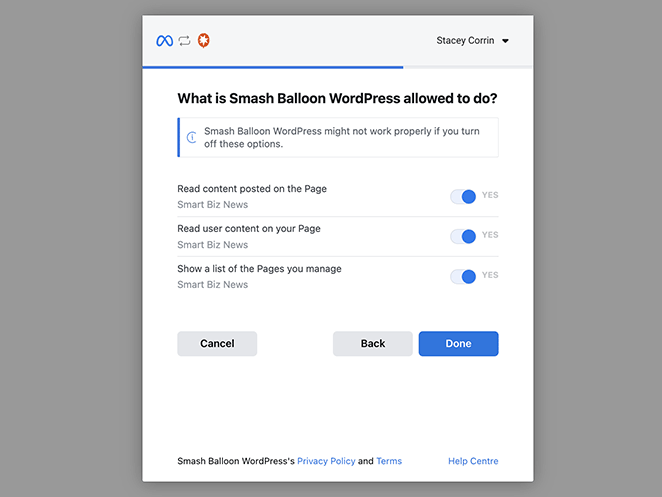
現在,Facebook 將允許您選擇 Smash Balloon 可以訪問的信息類型及其可以執行的功能。 要限制訪問,請禁用任何開關。

注意:禁用其中一些權限設置可能會影響您可以嵌入的視頻。
如果您對權限感到滿意,請單擊“完成”返回 WordPress 儀表板。
返回 WordPress 網站後,您將看到一個彈出窗口,其中包含鏈接到您網站的組或頁面。 您可以在此處選擇將哪一個嵌入到您的網站上。

只需單擊旁邊的單選按鈕,然後選擇“添加”按鈕即可。
第 3 步:創建 Facebook 視頻源佈局
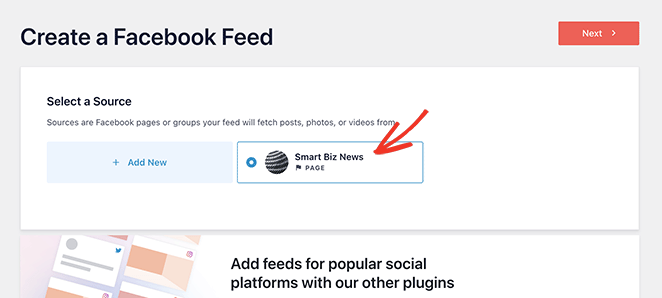
現在,Smash Balloon 將使您返回到“創建 Facebook Feed”頁面。 在這裡,您可以選擇剛剛添加的頁面,然後單擊“下一步”按鈕。

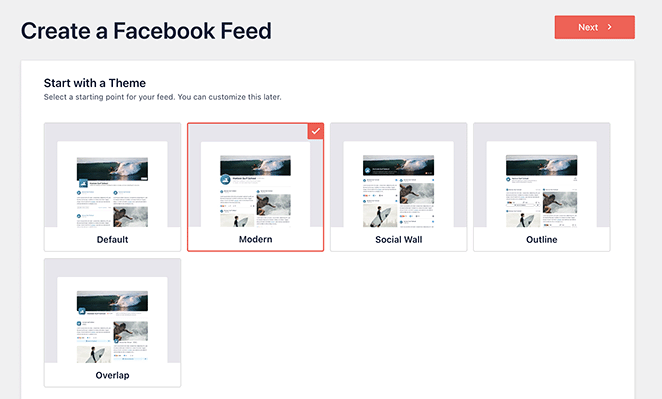
下一步是創建 Facebook 視頻源的佈局。 在以下屏幕上,您可以從具有不同樣式效果的幾個不同主題中進行選擇:
- 默認
- 現代的
- 社交牆
- 大綱
- 重疊

選擇您喜歡的主題,然後單擊“下一步”按鈕。
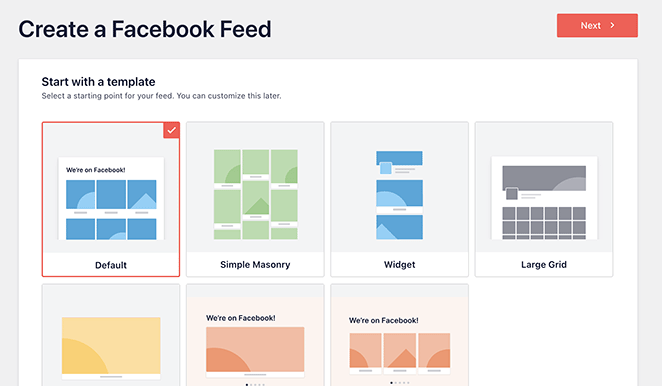
現在,您可以選擇一個模板來指定各個提要項目在您的網站上的顯示方式。 例如,您可以使用默認的網格佈局、簡單的磚石設計、小部件、大網格、最新的帖子佈局、展示輪播或簡單的輪播。

我們使用默認佈局,但您可以選擇您喜歡的任何佈局,然後單擊下一步。
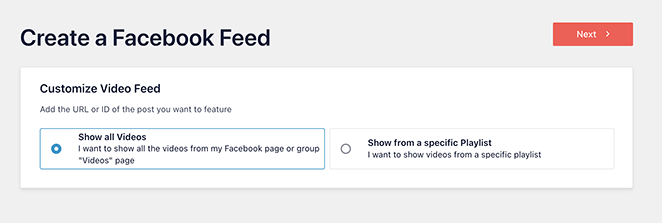
之後,您需要選擇顯示所有視頻還是 Facebook 播放列表中的視頻。
如果您選擇“播放列表”選項,則需要將播放列表 URL 粘貼到框中,然後再單擊“下一步”。

該插件現在將根據您的 Facebook 來源和您選擇的模板創建一個提要。 這是一個很好的開始方式; 但是,您可能希望進一步自定義視頻在您網站上的外觀。
第 4 步:自定義您的 Facebook 視頻
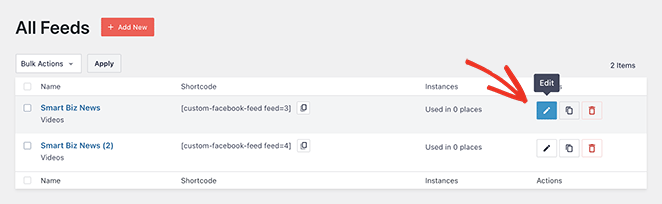
Smash Balloon 提供了多種不同的方式來自定義 Facebook 視頻在網站上的顯示方式。 要找到這些設置,只需單擊任何提要旁邊的鉛筆圖標即可。

現在,您將看到您的 Facebook 視頻源在源編輯器中打開,您只需點擊幾下即可更改源的外觀。

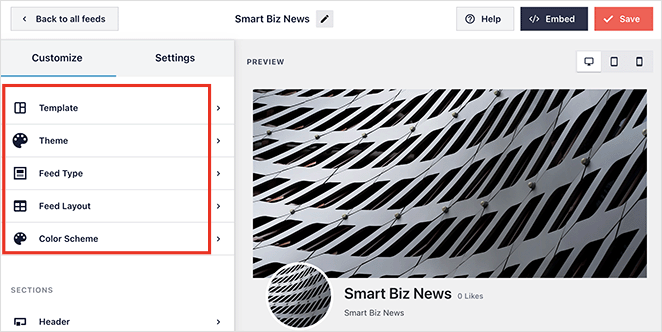
左側是一個帶有自定義選項的面板,用於調整您的:
- 模板
- 主題
- 飼料類型
- 飼料佈局
- 配色方案
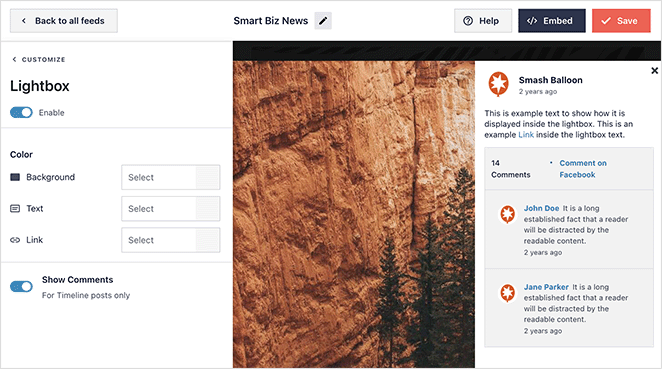
在其下方,您可以自定義不同的提要部分。 例如,您可以更改標題樣式、帖子元素、提要邊距,例如框、背景、燈箱等。

請記住單擊“保存”按鈕來保存您的更改。
步驟 5. 在 WordPress 中嵌入您的 Facebook 視頻
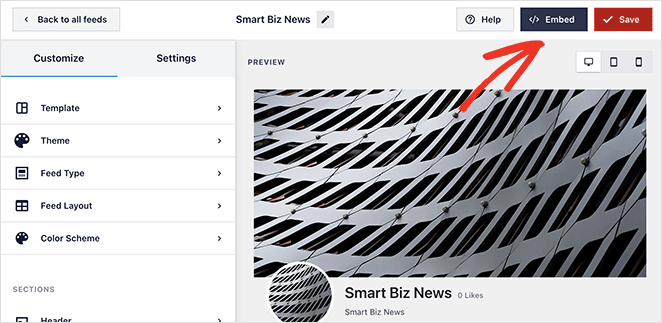
現在是時候將您的自定義 Facebook feed 嵌入您的 WordPress 網站了,Smash Balloon 使這個過程變得簡單。
在提要編輯器中,單擊右上角的“嵌入”按鈕。

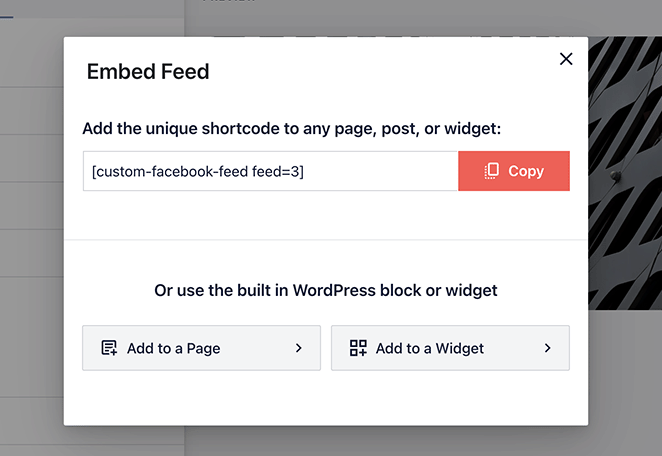
這將打開一個彈出窗口,其中包含 3 種不同的方式來發布 Facebook 視頻:
- 使用 Smash Balloon 簡碼
- 在 WordPress 頁面上使用 Smash Balloon 塊
- 在小部件區域中使用粉碎氣球塊

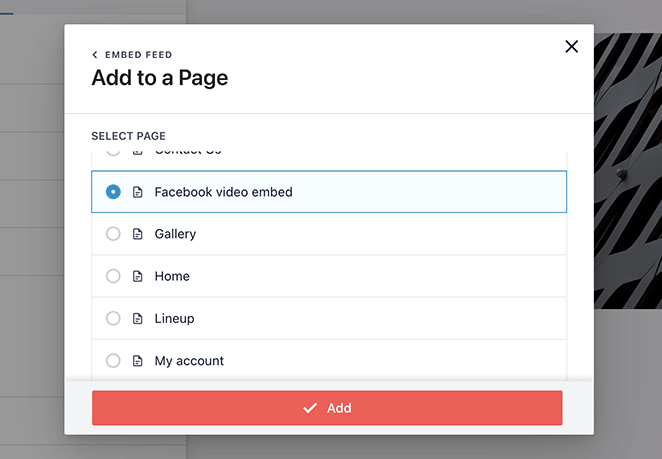
單擊“頁面”選項將打開您網站上的可用頁面列表。 只需選擇相關頁面上的單選按鈕,然後單擊“添加”按鈕即可。

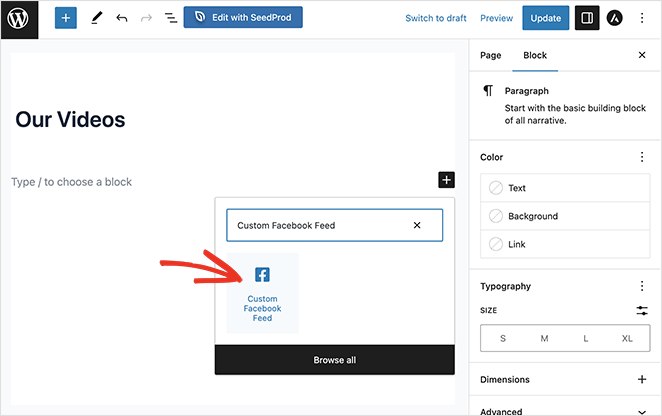
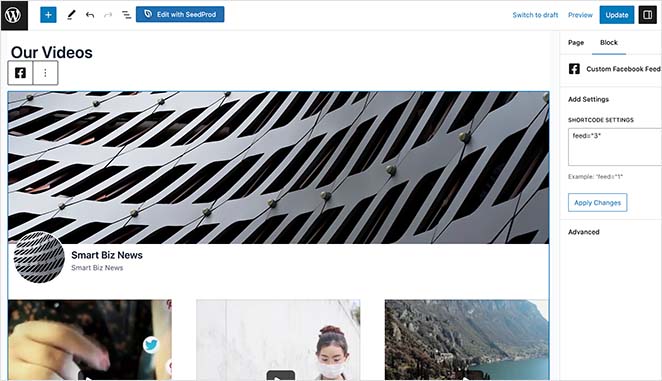
您選擇的頁面將自動打開。 從那裡,您可以單擊加號圖標添加新的 WordPress 塊並蒐索自定義 Facebook Feed 塊。

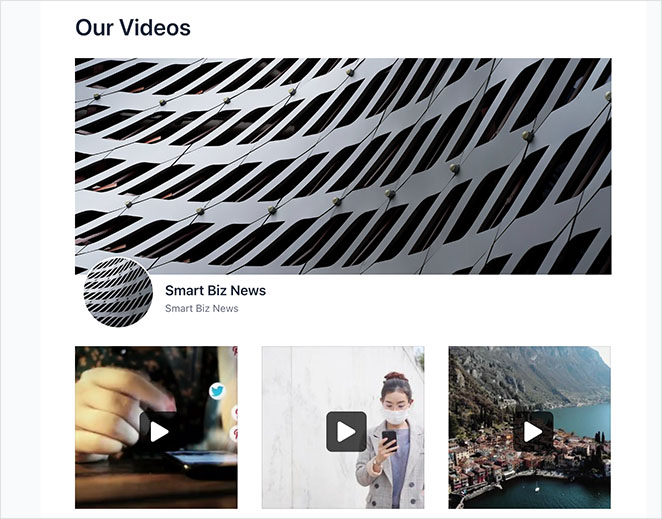
將塊添加到您的頁面後,Smash Balloon 將預覽您的提要,以便您可以在發布之前進行查看。

從這裡開始,就需要發布或更新頁面以使您的 Facebook 視頻源上線。

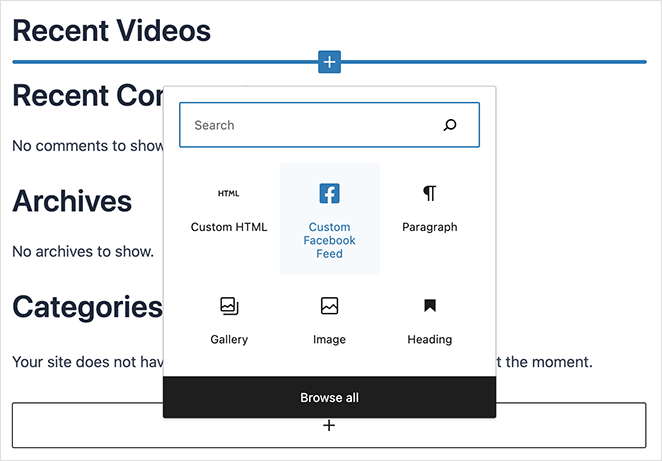
將提要添加到小部件區域遵循類似的過程。 導航到外觀 » 小部件,單擊任何小部件區域上的加號圖標,然後搜索自定義 Facebook Feed 塊。

將其添加到小部件區域後,您將像以前一樣看到預覽。 然後您可以繼續並保存更改。
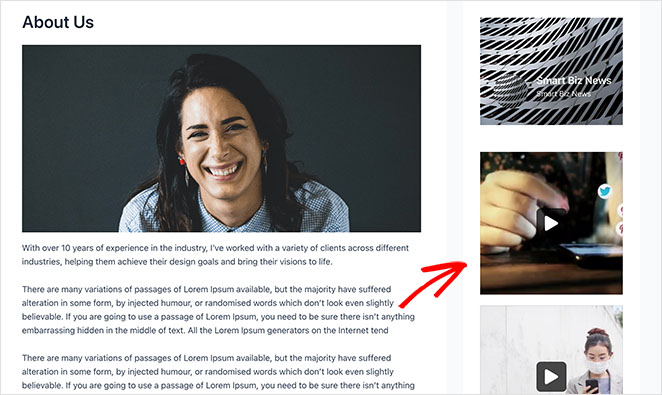
以下屏幕截圖顯示了將 Facebook 視頻源添加到 WordPress 側邊欄的外觀:

如何在沒有插件的情況下在 WordPress 中嵌入 Facebook 視頻
我們將在本指南中介紹的最後一種方法是如何在不使用插件的情況下將 Facebook 視頻嵌入到您的 WordPress 網站上。 有些人可能更喜歡這種將單個視頻添加到博客文章中的方法。
但是,與早期的解決方案相比,此方法提供的自定義選項較少。 它還需要從配置器複製並粘貼 HTML 代碼片段,因此如果您對此感到不舒服,我們建議使用方法 1 或 2。
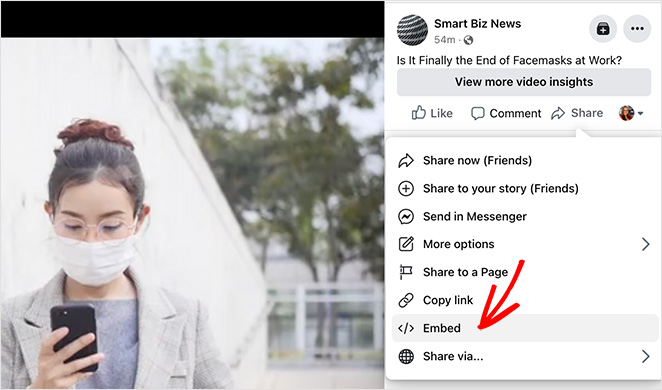
要在 WordPress 中手動嵌入 Facebook 視頻,您首先需要找到所選視頻的嵌入代碼。 您可以通過單擊任何視頻下方的“共享”圖標並選擇“嵌入”選項來找到它。

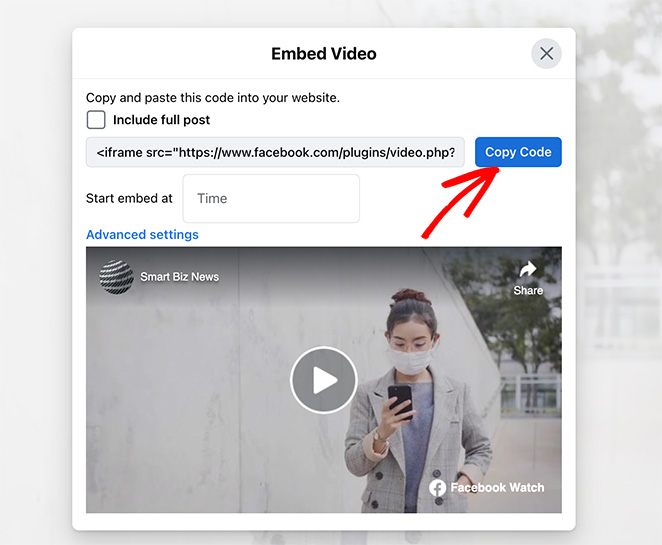
這將打開一個彈出窗口,其中包含 iframe 代碼,您可以將其複制並粘貼到您的 WordPress 網站中。 您可以包含完整的帖子或嵌入特定開始時間的視頻。

只需單擊“獲取代碼”按鈕即可將其複製到剪貼板。
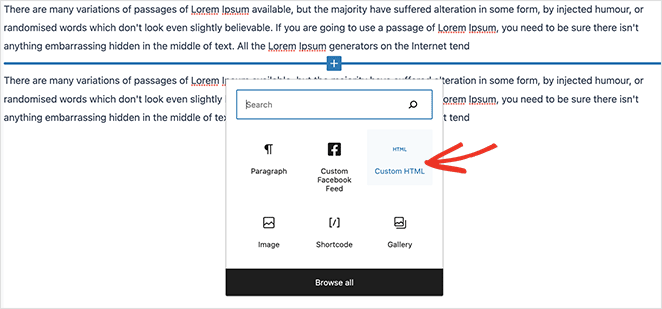
複製代碼後,在 WordPress 中創建或編輯帖子或頁面,然後在塊編輯器中添加自定義 HTML塊。

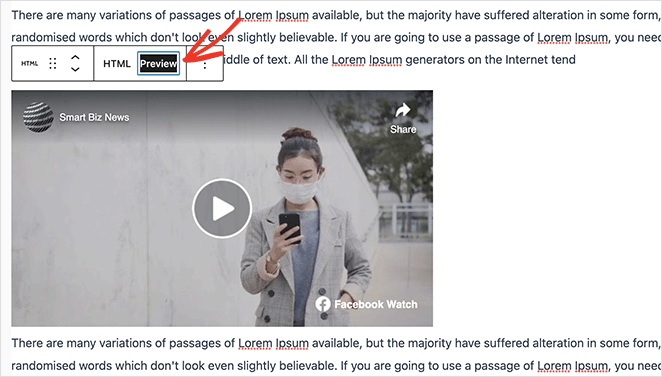
現在將視頻嵌入代碼粘貼到自定義 HTML 塊中。 如果您願意,可以單擊“預覽”選項卡來查看其外觀。

從那裡,單擊發布或更新按鈕以使您的視頻上線。

你有它!
我們希望本指南能幫助您在 WordPress 中嵌入 Facebook 視頻。 如需更多有用的提示和教程,請查看以下指南:
- 23 個 Facebook 贈品創意來拓展您的業務
- 如何輕鬆創建視頻登陸頁面(+ 5 個模板)
- 如何向 WordPress 添加 Twitter 小部件(分步)
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於發展您的業務的內容。