如何在 WordPress 中嵌入 Google 表格? 初學者友好的方法!
已發表: 2020-06-18你使用谷歌表格嗎? 您想將它與您的網站連接起來嗎? 在本指南中,我們將向您展示如何使用 3 種適合初學者的不同方法將 Google 表格嵌入 WordPress 。
整個谷歌套件是一些最好的免費軟件。 它可以在在線、雲管理的環境中完全控制您的文檔和辦公需求。 最好的部分是它是免費的! 這就是為什麼越來越多的企業使用 G Suite 來滿足他們的文檔需求。
Google 表格已成為您可以從整個軟件包中獲得的基本服務之一。 電子表格管理工具非常漂亮,對初學者友好,並且由於它位於雲中,因此可以更輕鬆地在不同項目上進行協作。
如果您使用許多工作表,最好將它們與您的站點連接起來。 因此,在本指南中,您將學習如何在您的 WordPress 網站中嵌入 Google 表格。
為什麼要在 WordPress 中嵌入 Google 表格?

Google 表格使共享各種電子表格變得容易,還允許您同時與多人協作。 在您的 WordPress 網站上嵌入 Google 表格會帶來很多有趣的機會。 例如,您可以顯示時間表和工作量、提供會計詳細信息或跟踪已完成的工作。 簡單而有效的表格格式對於許多辦公室和個人需求非常有用。
但是,如果您將 WordPress 網站與 Google 表格集成,您可以做更多事情。 一方面,您可以使用 Visualizer 等插件將 Google 表格數據轉換為餅圖、條形圖和折線圖。 這種視覺信息更容易理解,並且可以輕鬆地將數據提供給用戶。 您甚至可以創建帶有過濾和搜索選項等有用功能的大型表格,讓您的用戶更輕鬆地查看記錄的工作表信息。 此外,您可以在帖子中創建響應式表格並直接從工作表中更新內容。
那麼,讓我們看看如何在 WordPress 中嵌入 Google 表格。 最重要的是,我們將向您展示您可以使用一些最好的 Google 表格集成插件做什麼。
如何在 WordPress 中嵌入 Google 表格?
將 Google 表格與 WordPress 集成有多種方法:
- 使用 iFrame 鏈接直接嵌入 Google 表格
- 使用 EmbedPress 插件
- 使用 Visualizer 插件
讓我們看看每種方法以及如何使用它們將 Google 表格連接到您的網站。
1) 使用 iFrame 手動將 Google 表格與 WordPress 連接
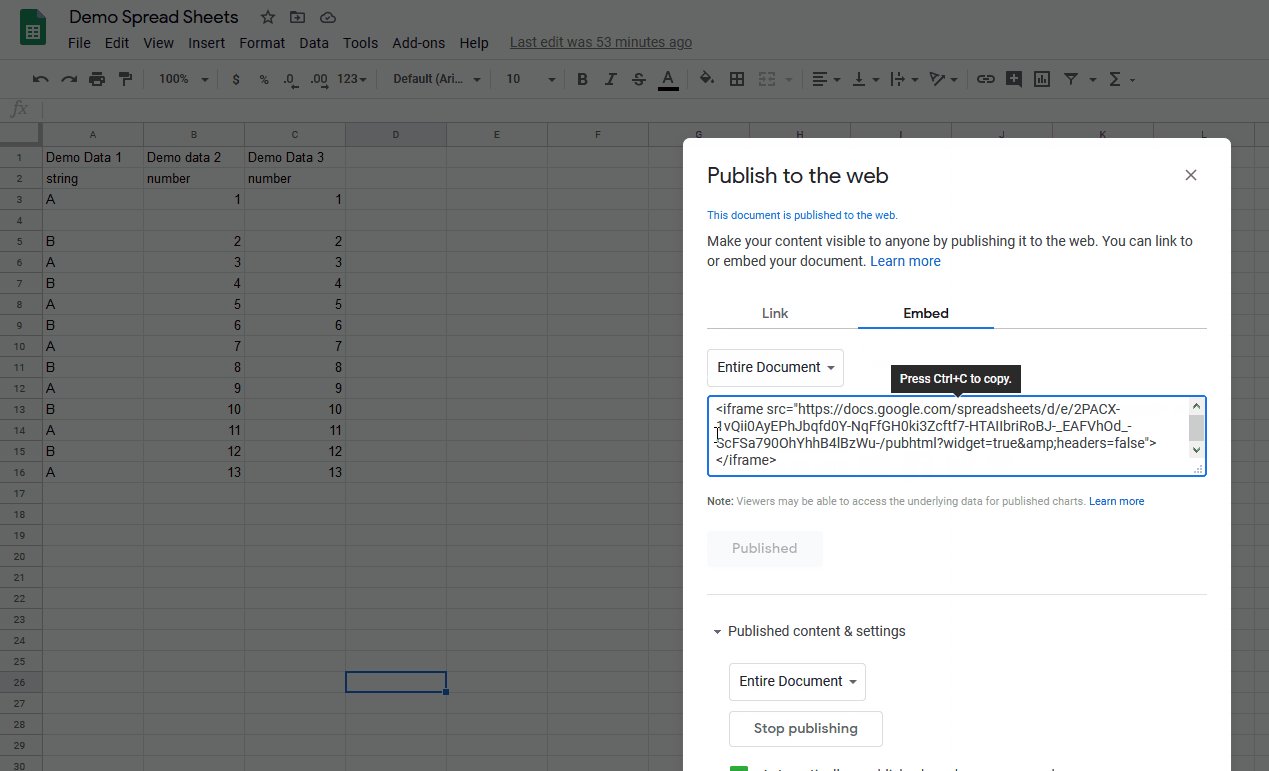
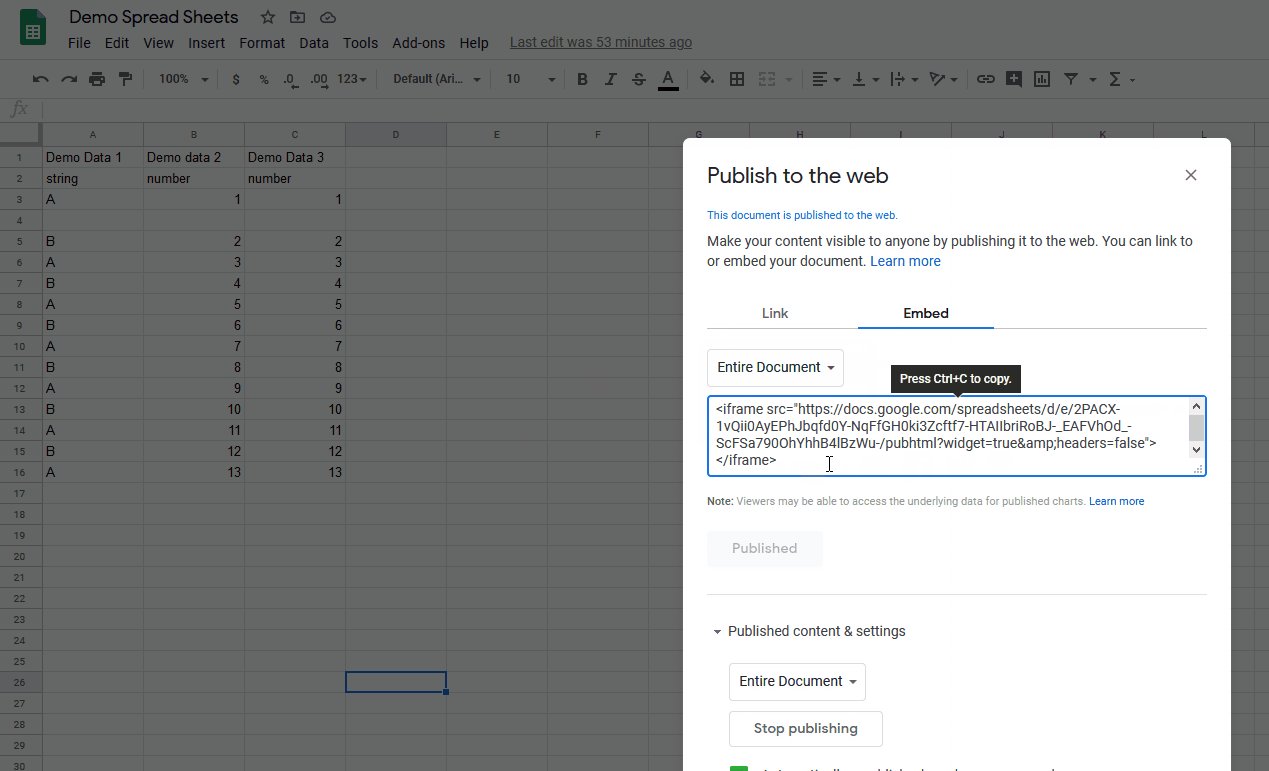
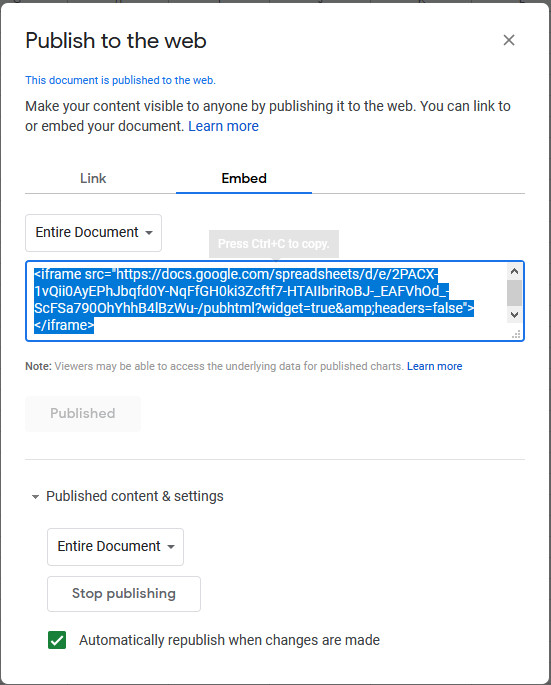
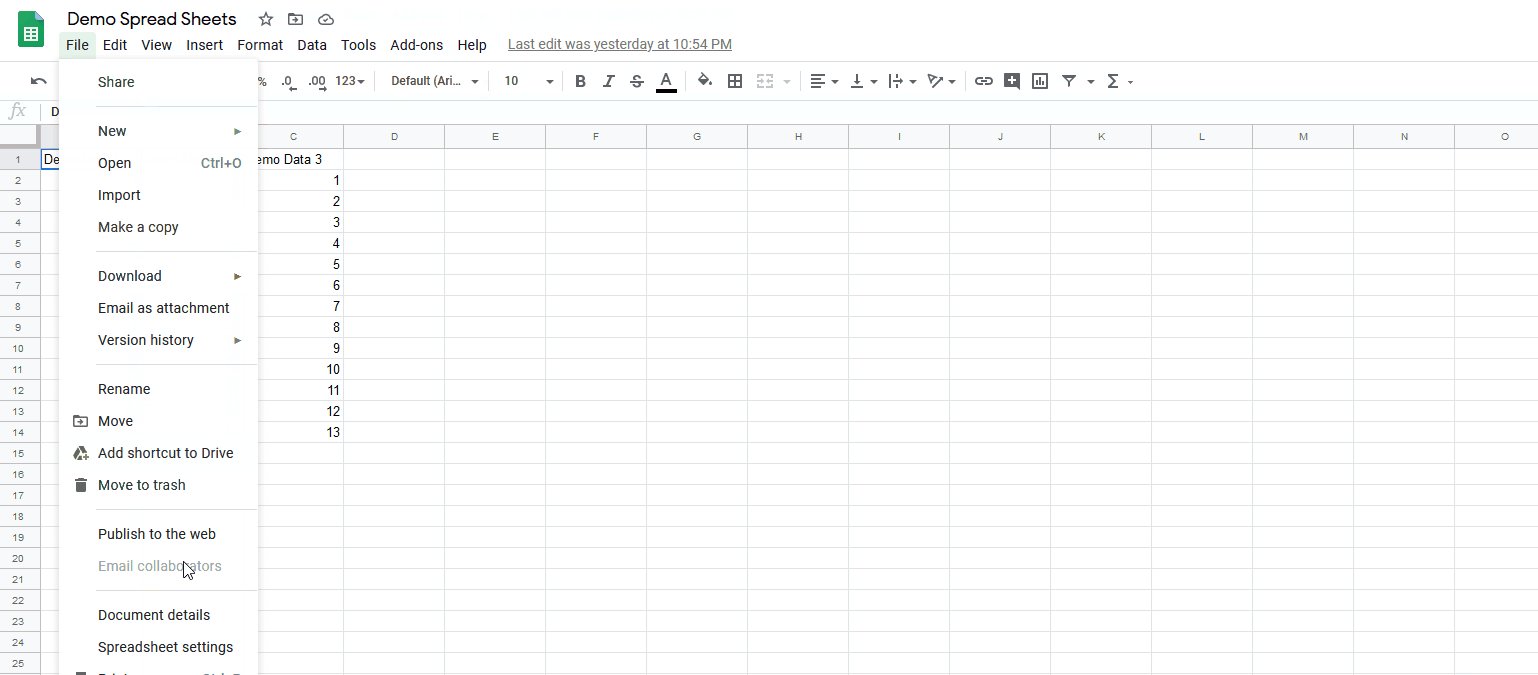
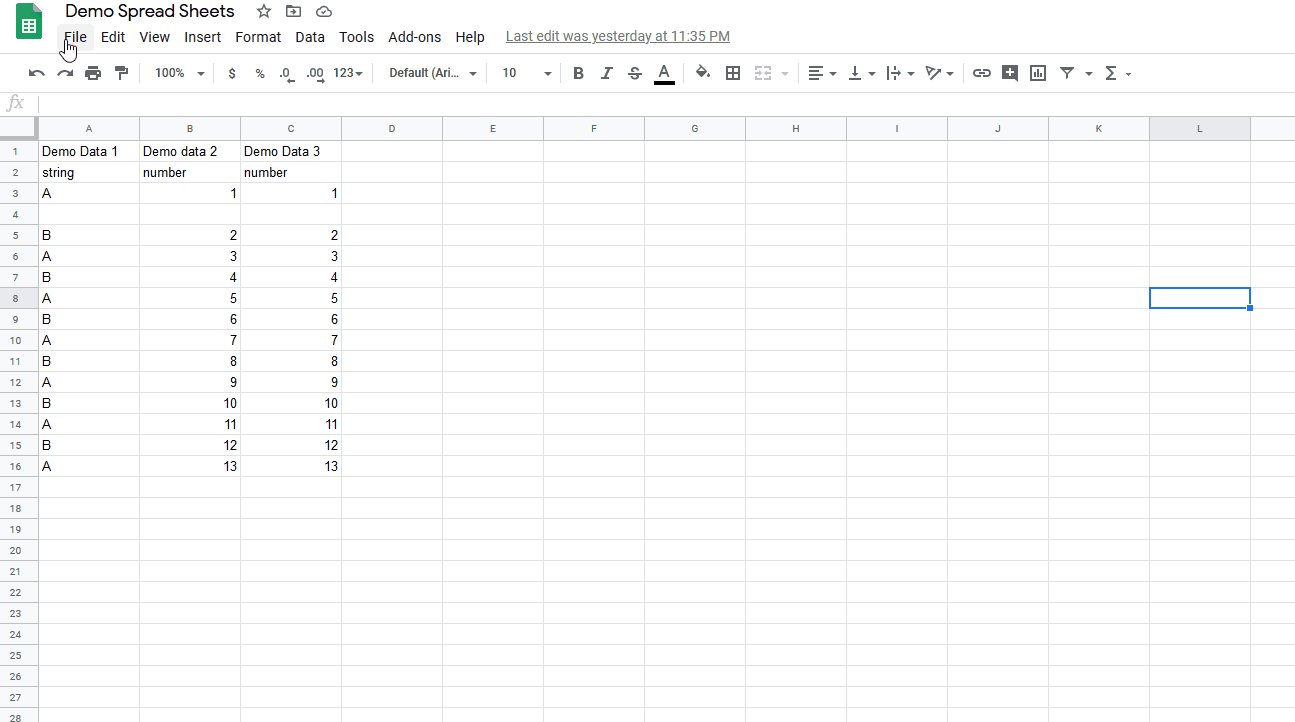
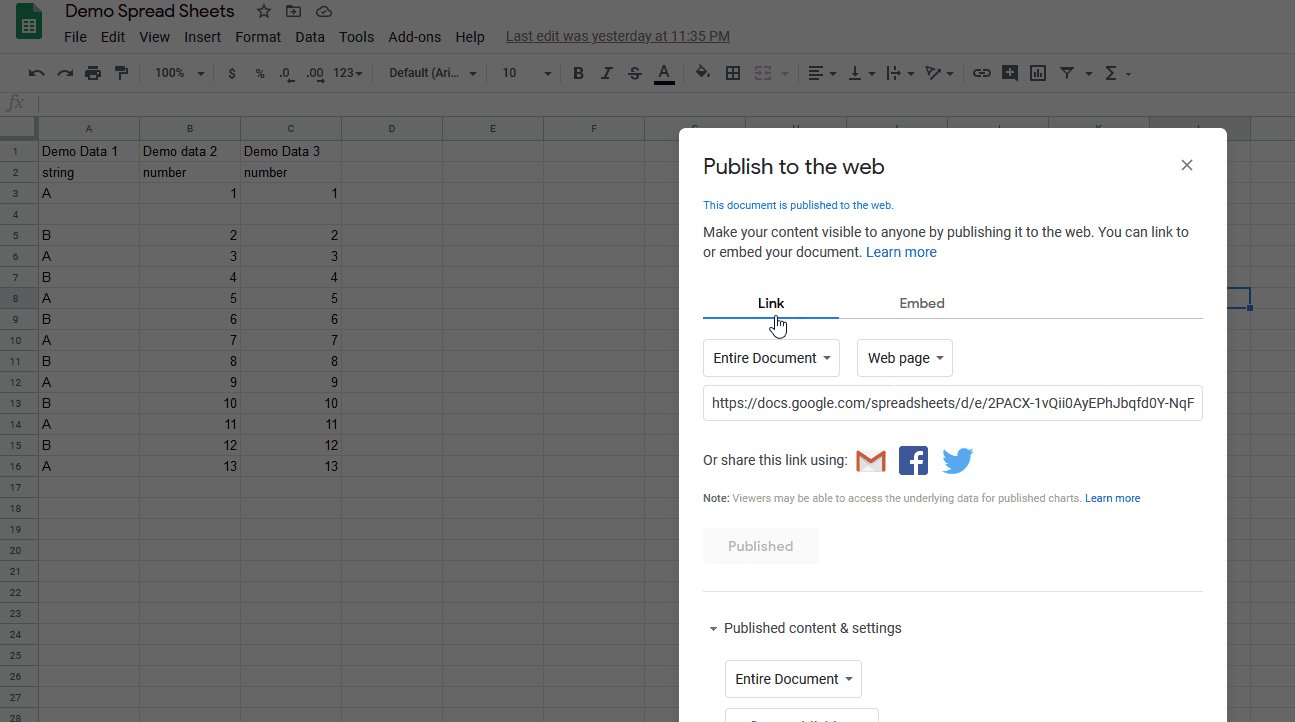
在 WordPress 中嵌入 Google 表格的最簡單方法是使用其內置的嵌入功能。 為此,打開您的工作表頁面並單擊文件。 然後,按發佈到網絡並選擇嵌入選項。 在此之後,您可以選擇嵌入整個文檔或單個工作表。 然後,您將看到可以復制的工作表的 iframe 鏈接。

之後,您可以保存 iframe 鏈接並將其粘貼到您的帖子中,以便輕鬆地將 Google 表格內容與您的網站連接起來。

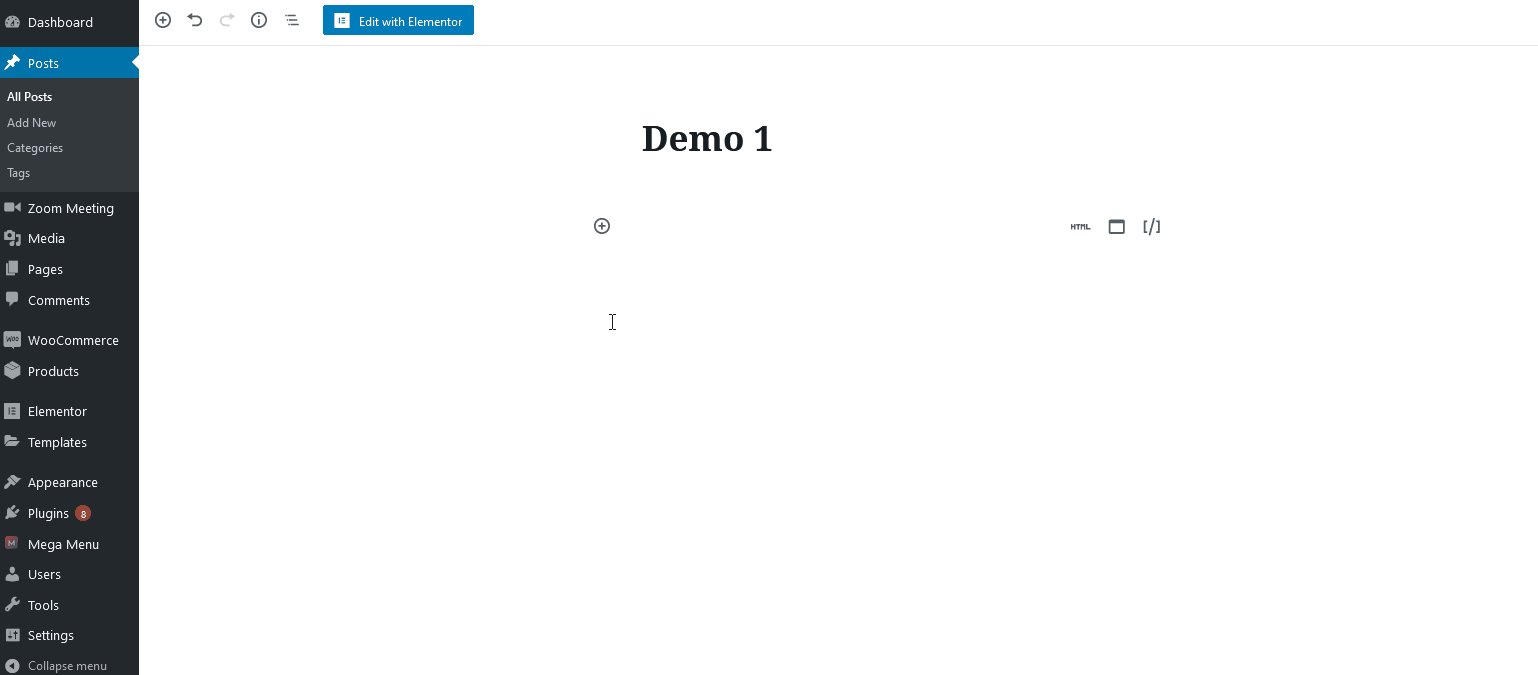
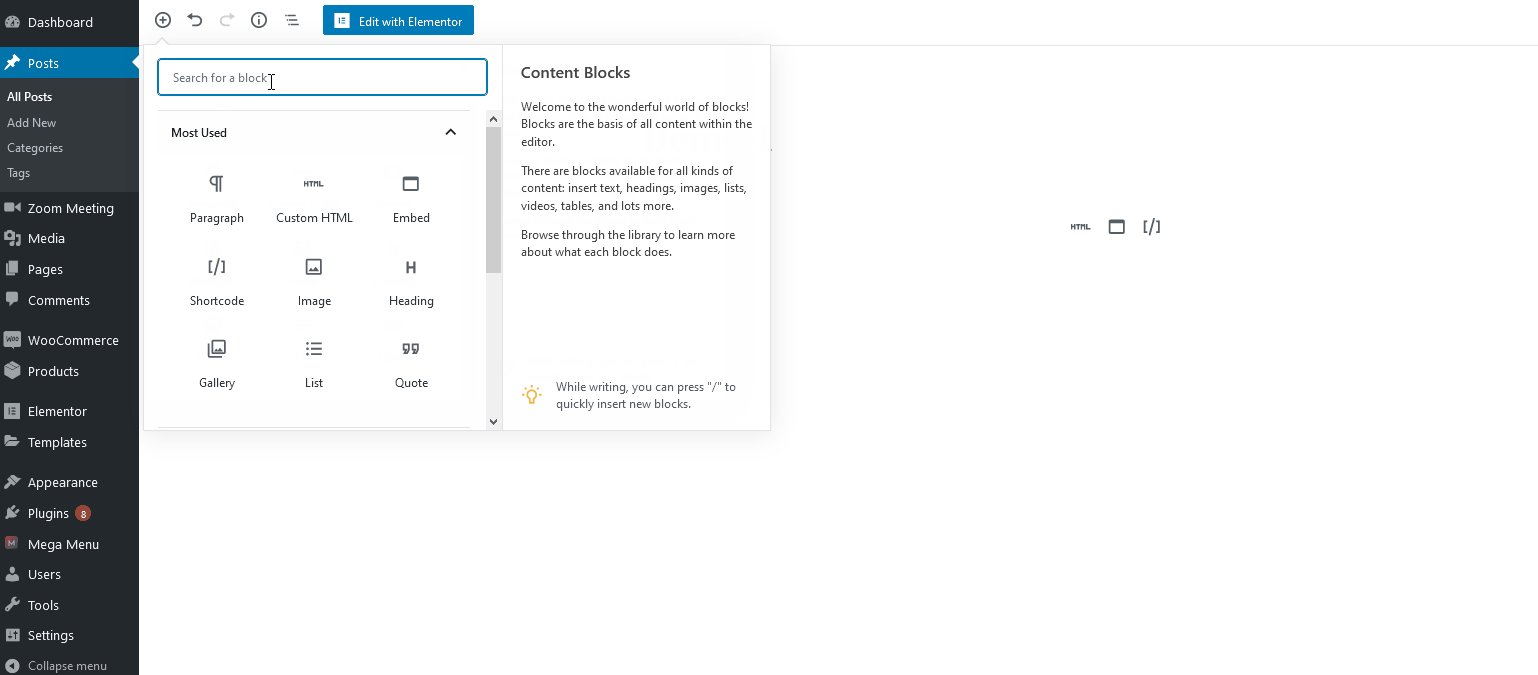
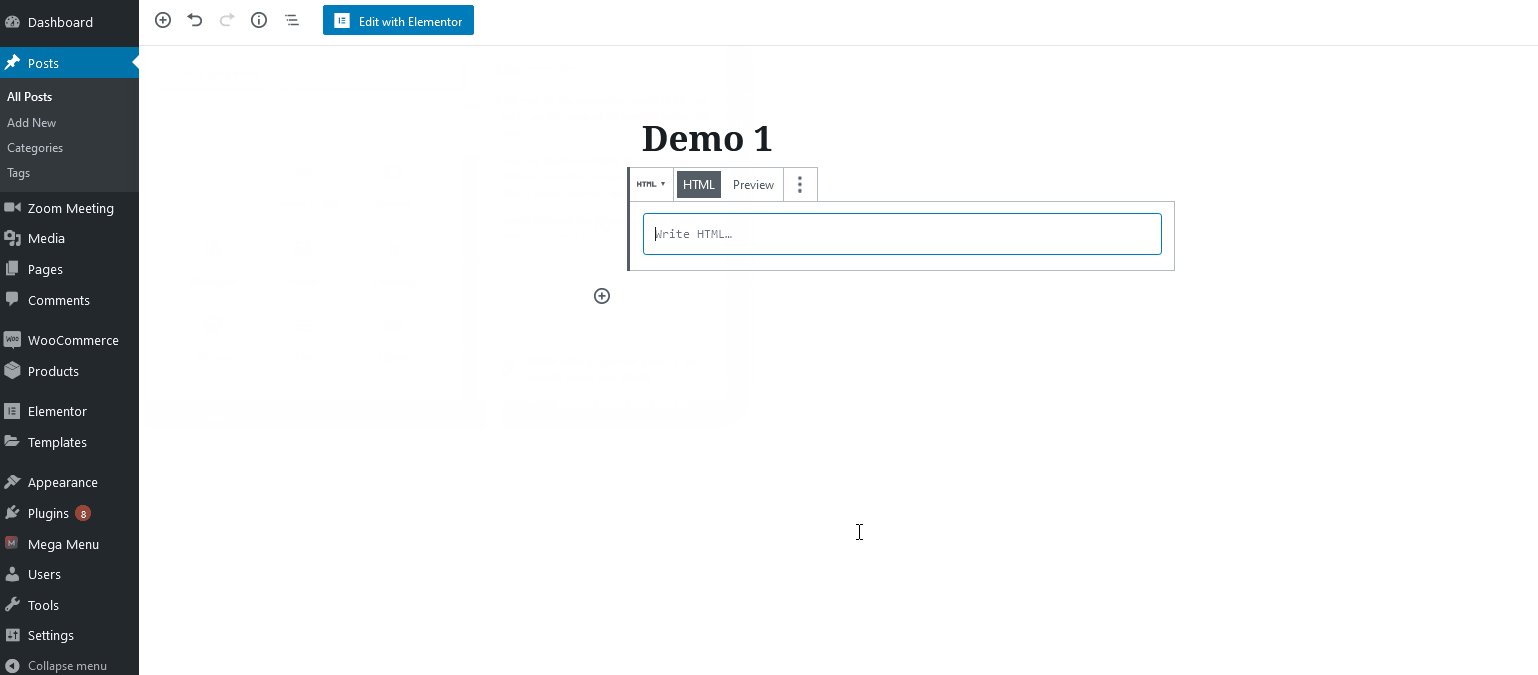
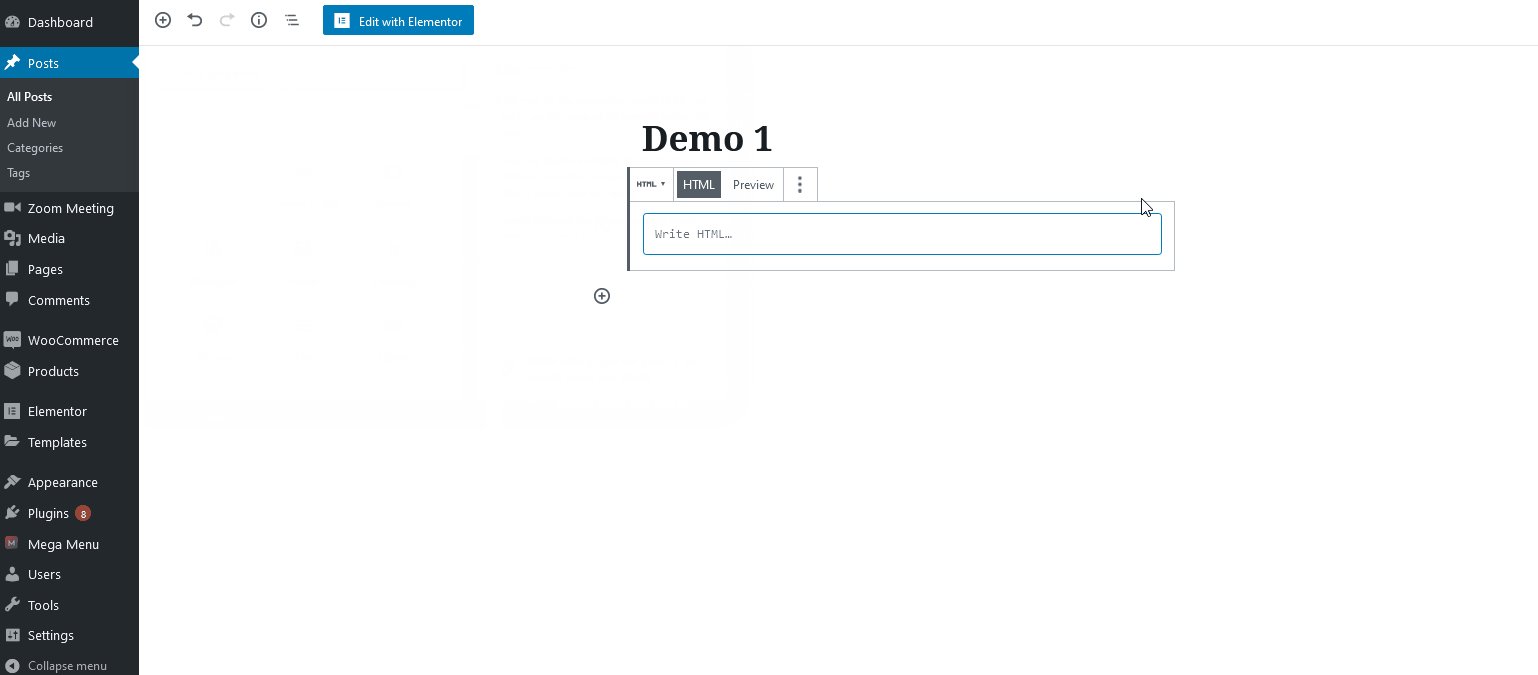
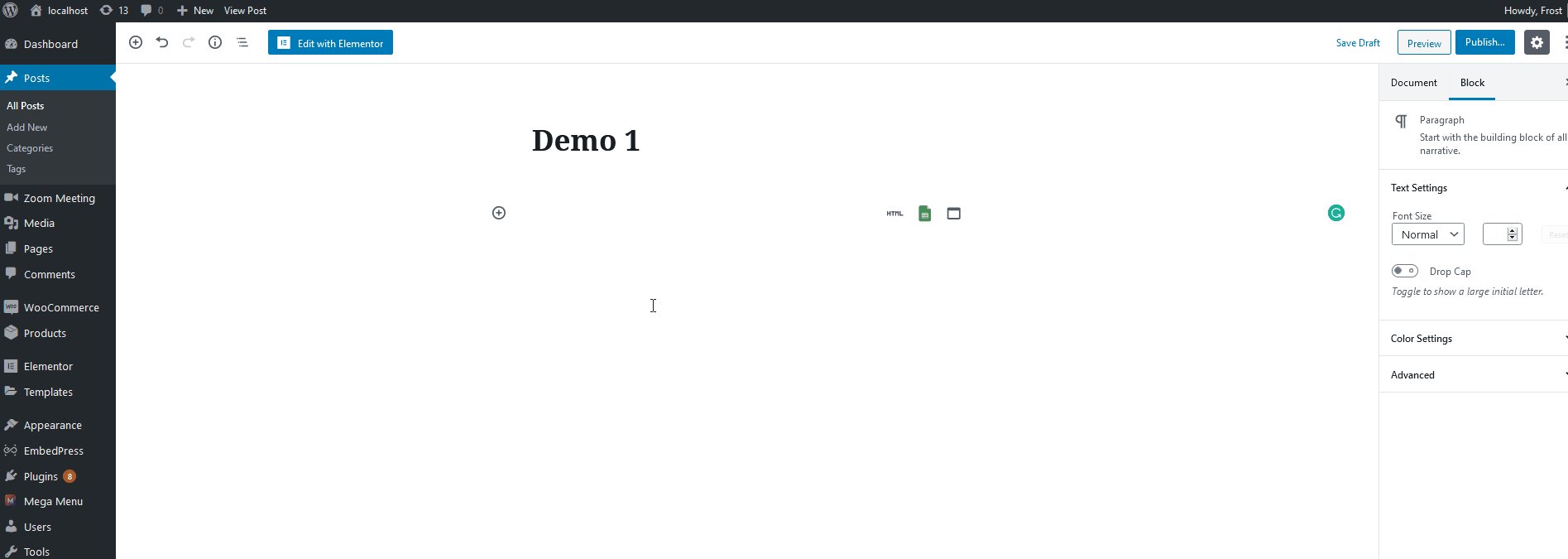
為此,只需在 Gutenberg 可視化編輯器上添加HTML 塊並粘貼您剛剛複制的 iFrame 鏈接。

最後,請記住單擊右上角的“共享”按鈕以公開您的文檔。
2) 使用 EmbedPress 將 Google 表格與 WordPress 集成

EmbedPress是一個專用插件,它提供了多種嵌入塊和選項,可在可視塊編輯器上使用。 該工具還具有一個漂亮的塊,可以在 WordPress 中嵌入 Google 表格。 那麼,讓我們看看如何使用 EmbedPress。
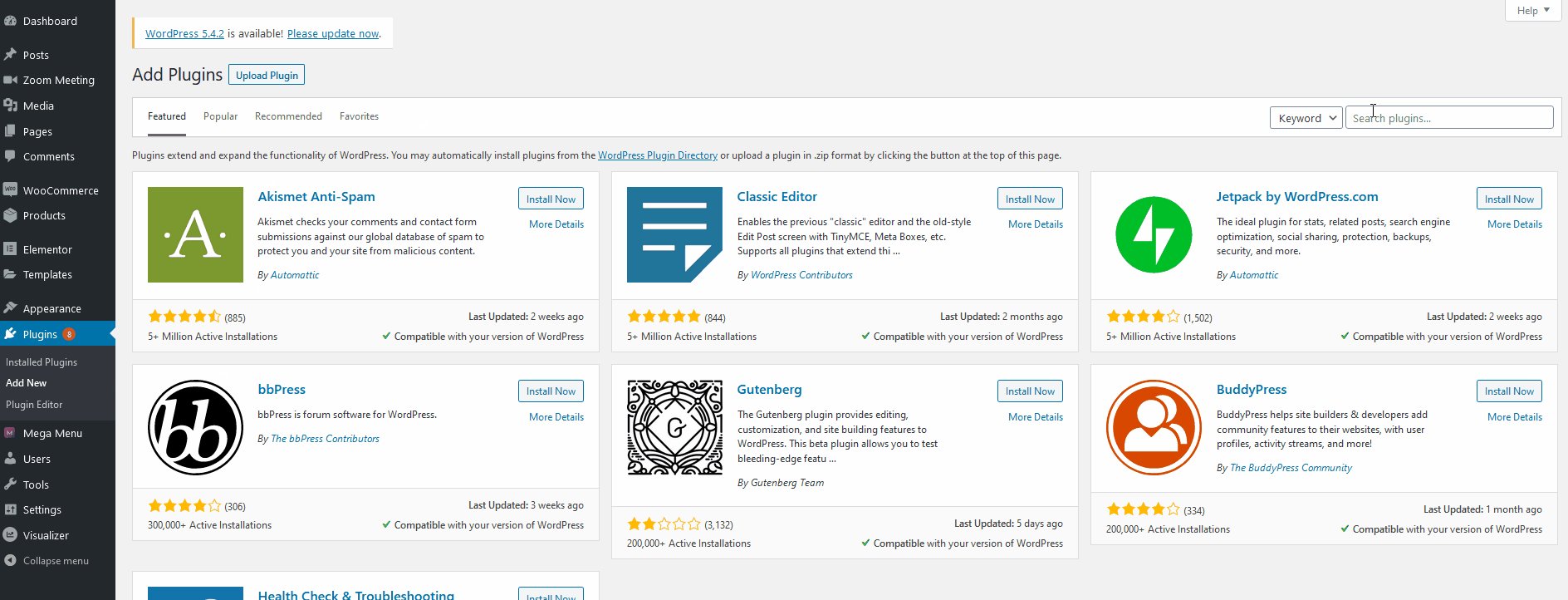
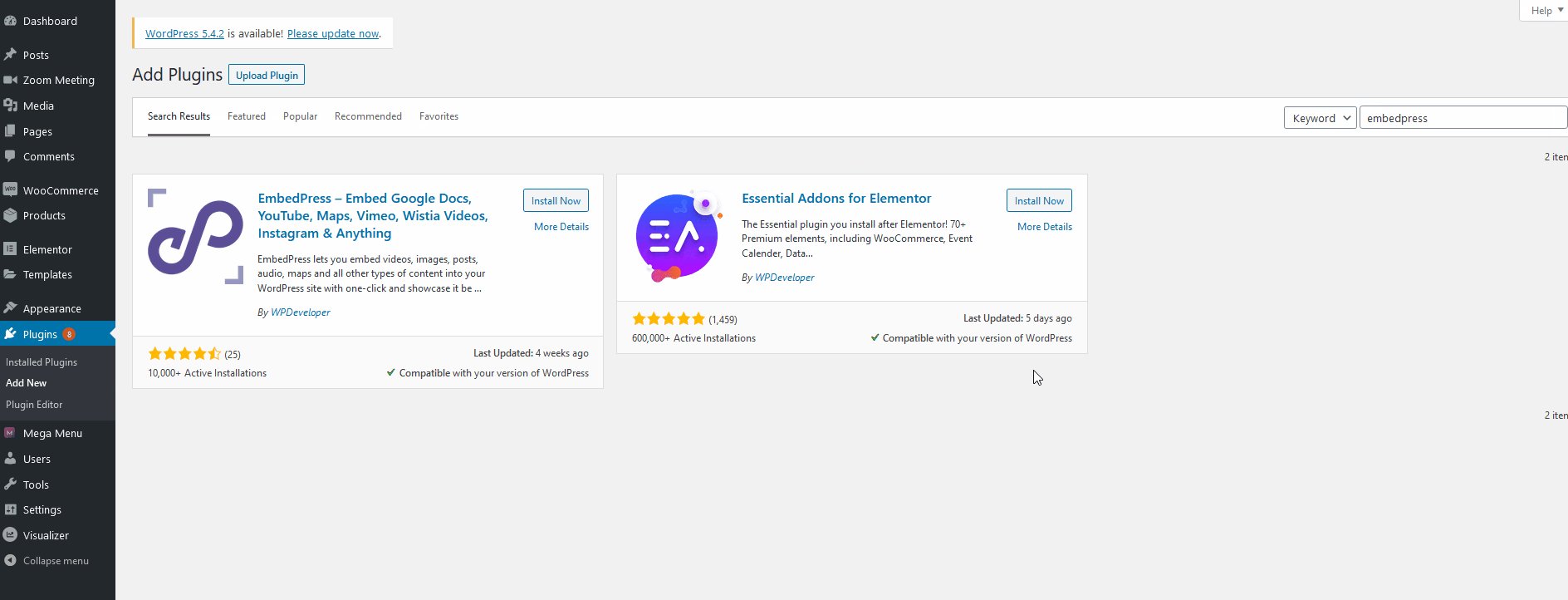
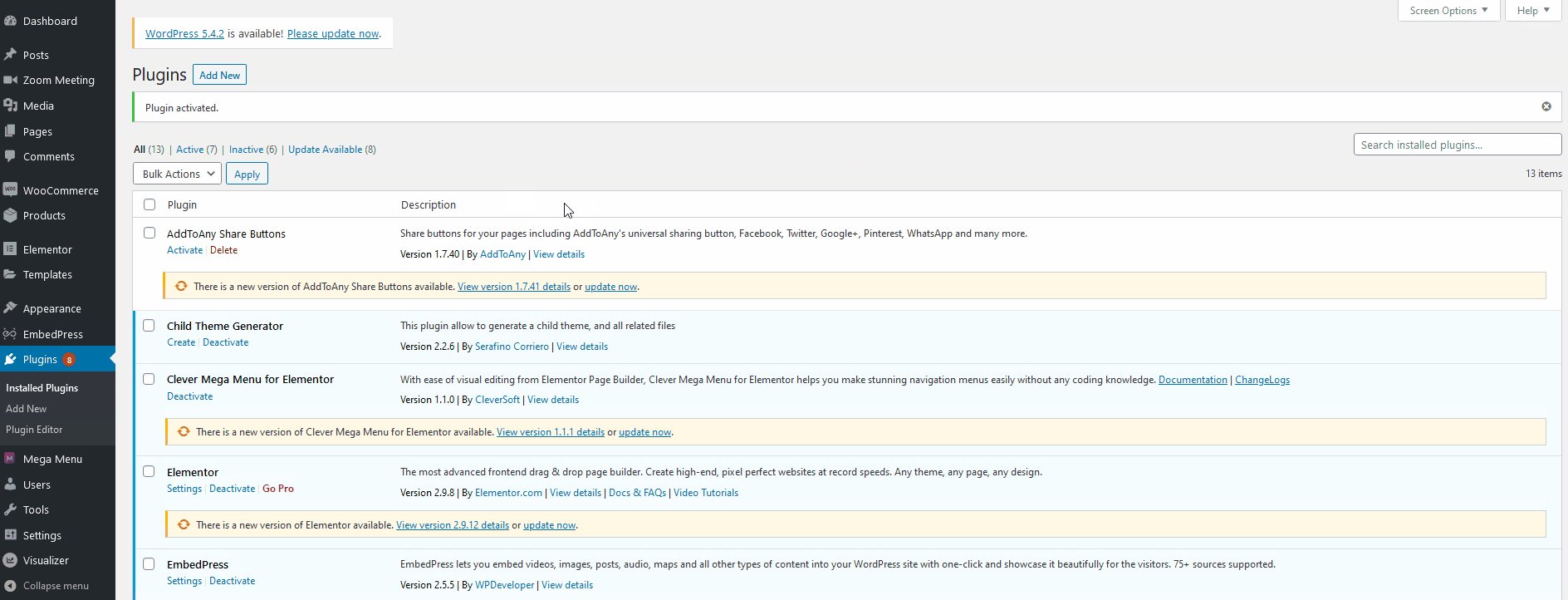
首先,安裝插件。 為此,請轉到您的WordPress 儀表板 > 插件 > 添加新的。 然後,使用右上角的搜索欄找到EmbedPress 。 單擊立即安裝,然後單擊激活按鈕。

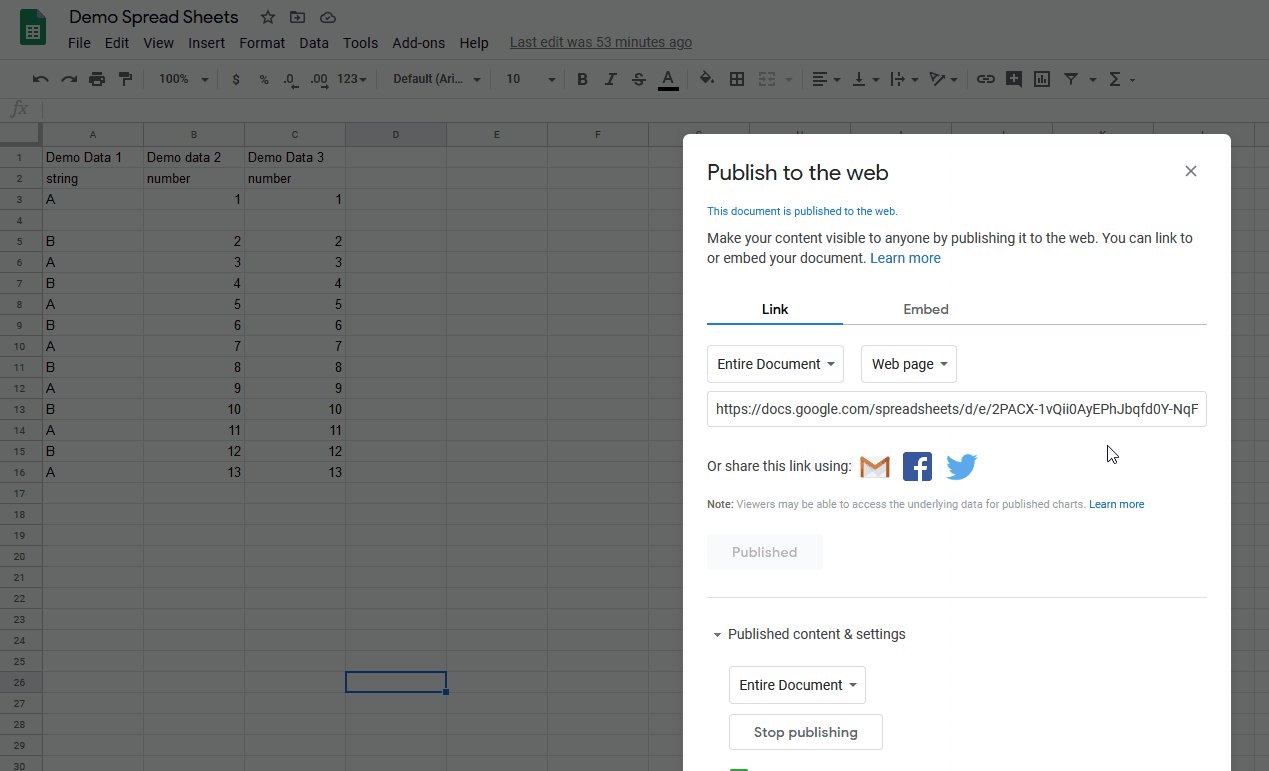
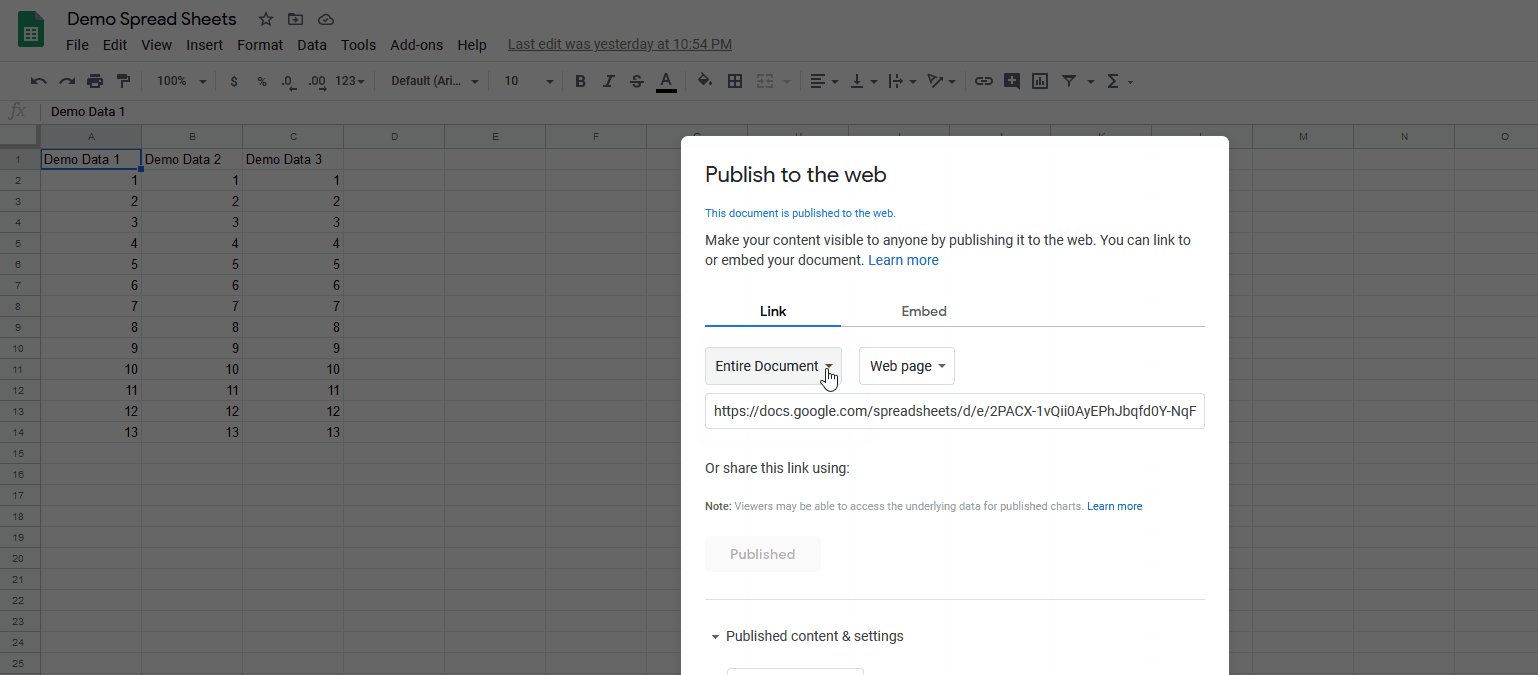
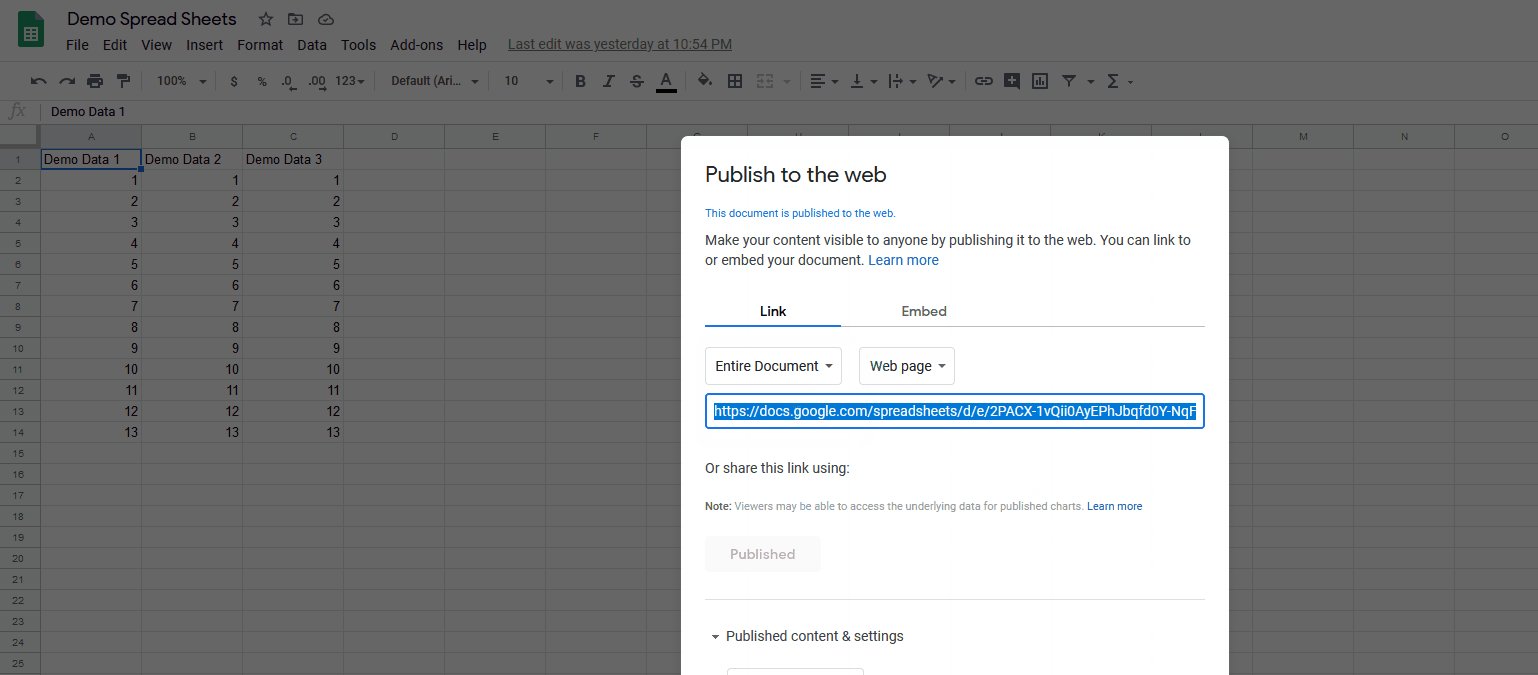
現在,要將您的表格頁面嵌入到 EmbedPress 中,您將使用發佈到網絡功能。 因此,在 Google 表格中,轉到文件 > 發佈到網絡。 在“鏈接”選項卡下,您將看到鏈接整個文檔或僅鏈接特定工作表的選項。 選擇所需選項後,複製 URL。

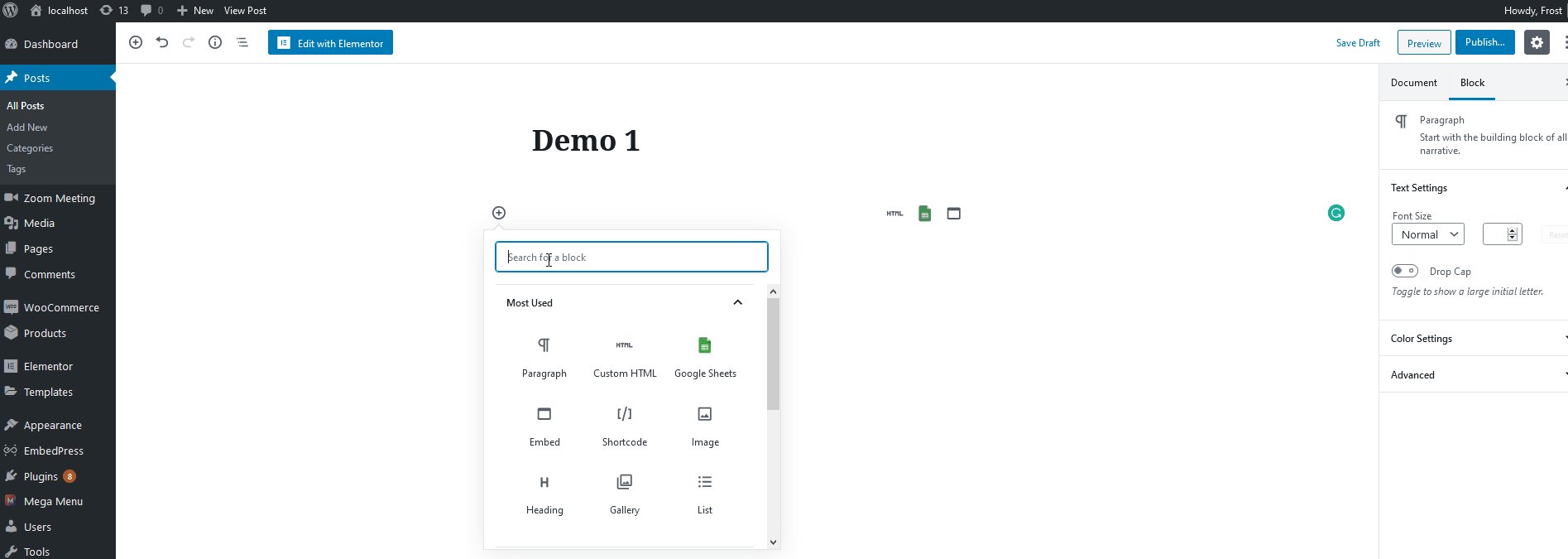
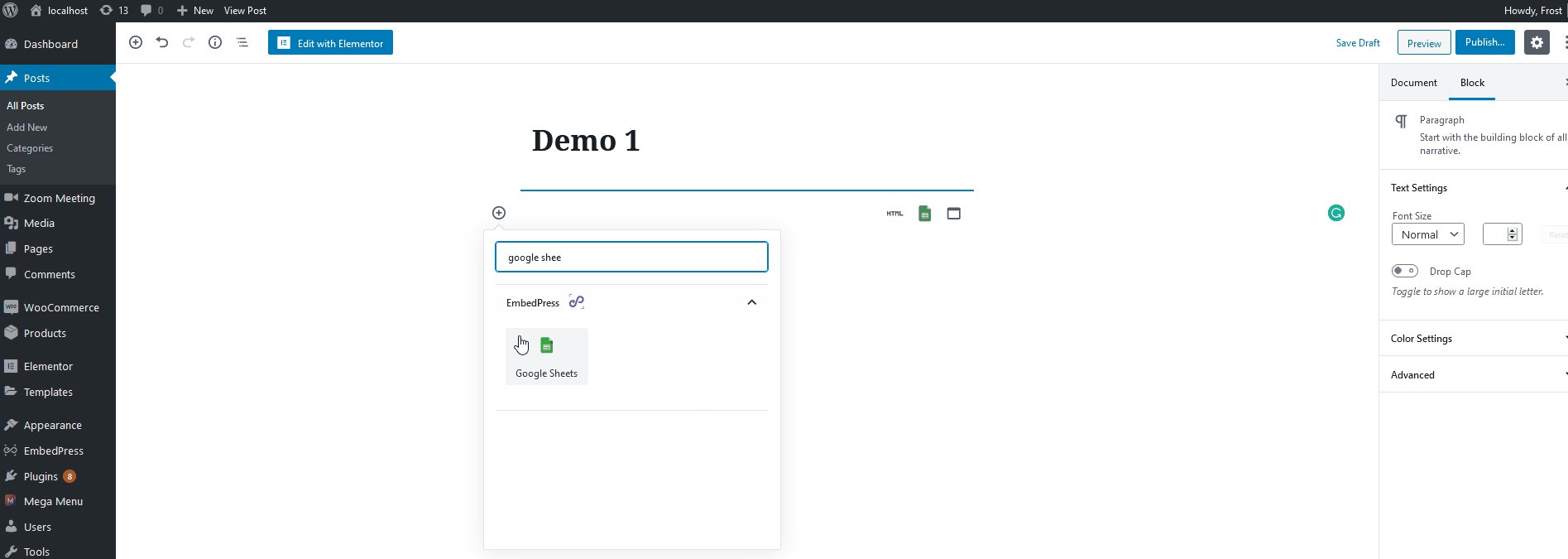
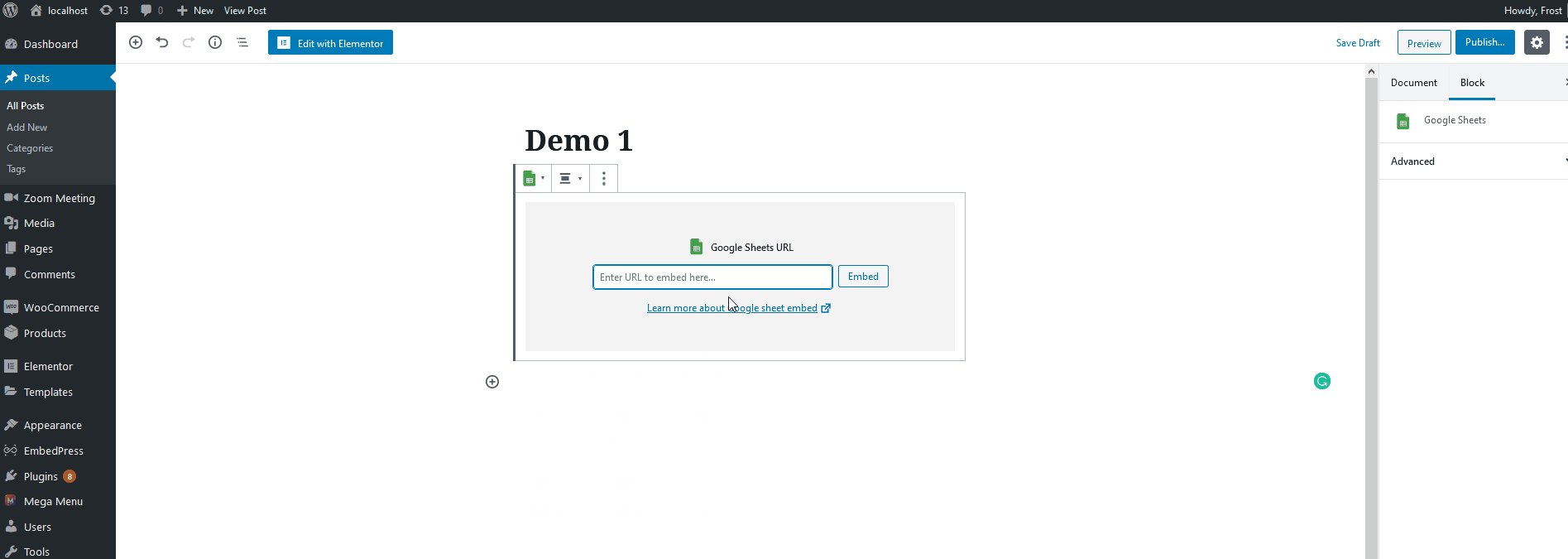
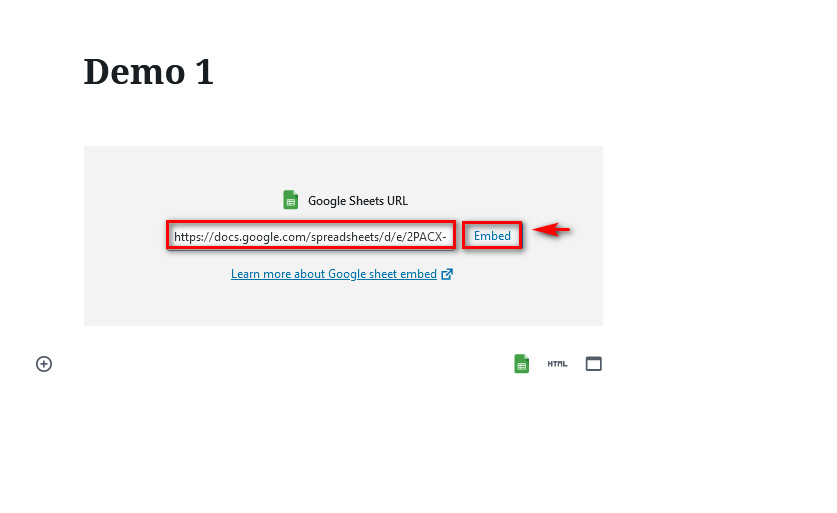
接下來,打開需要添加嵌入工作表的頁面/帖子。 然後,單擊Add new block按鈕並蒐索Google Sheets 。 您將看到必要的 EmbedPress 塊。 單擊它,它將將該塊添加到帖子中。 然後,將 URL 粘貼到嵌入 URL 字段中,然後單擊嵌入。
而已! 您已使用 EmbedPress 在您的 WordPress 帖子中嵌入了 Google 表格!


3) 使用 Visualizer 將 Google 表格與您的網站連接起來

與其他插件選項不同, Visualizer讓您做的不僅僅是嵌入 Google 表格。 該工具可以直接從 Google 表格中提取數據以支持各種圖表。 Visualizer 提供了無限的機會,所以讓我們看看如何將它直接與您的內容和 Google 文檔集成。

安裝展示台
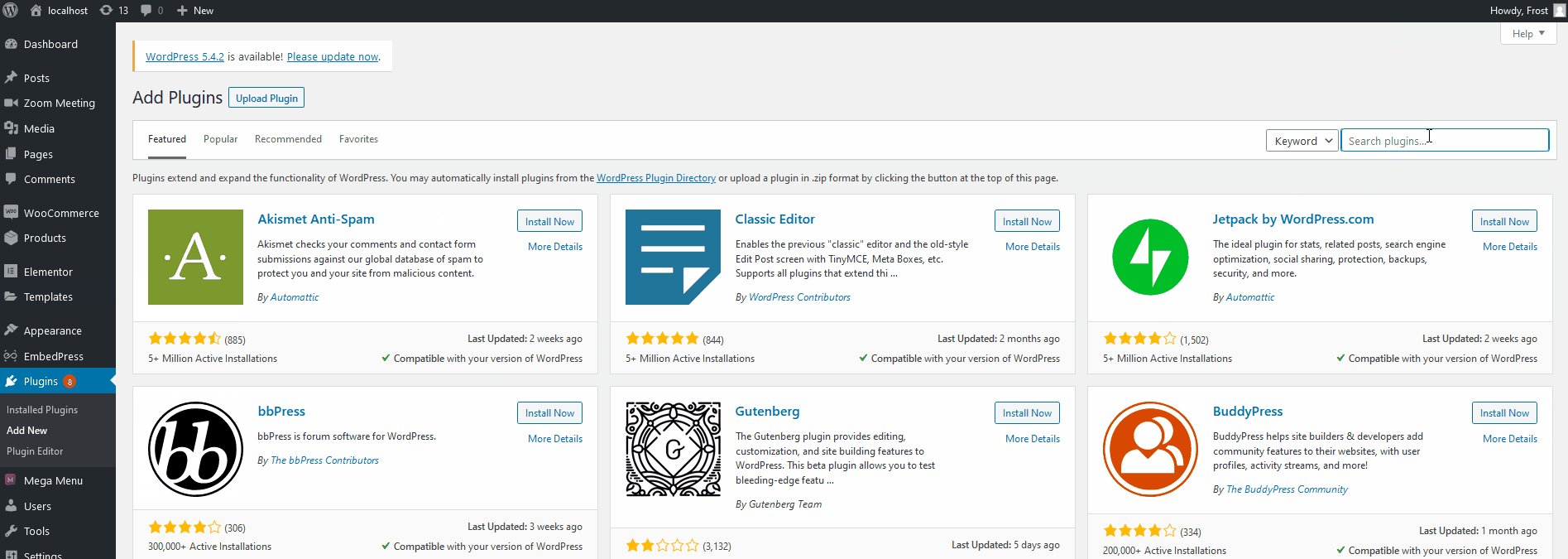
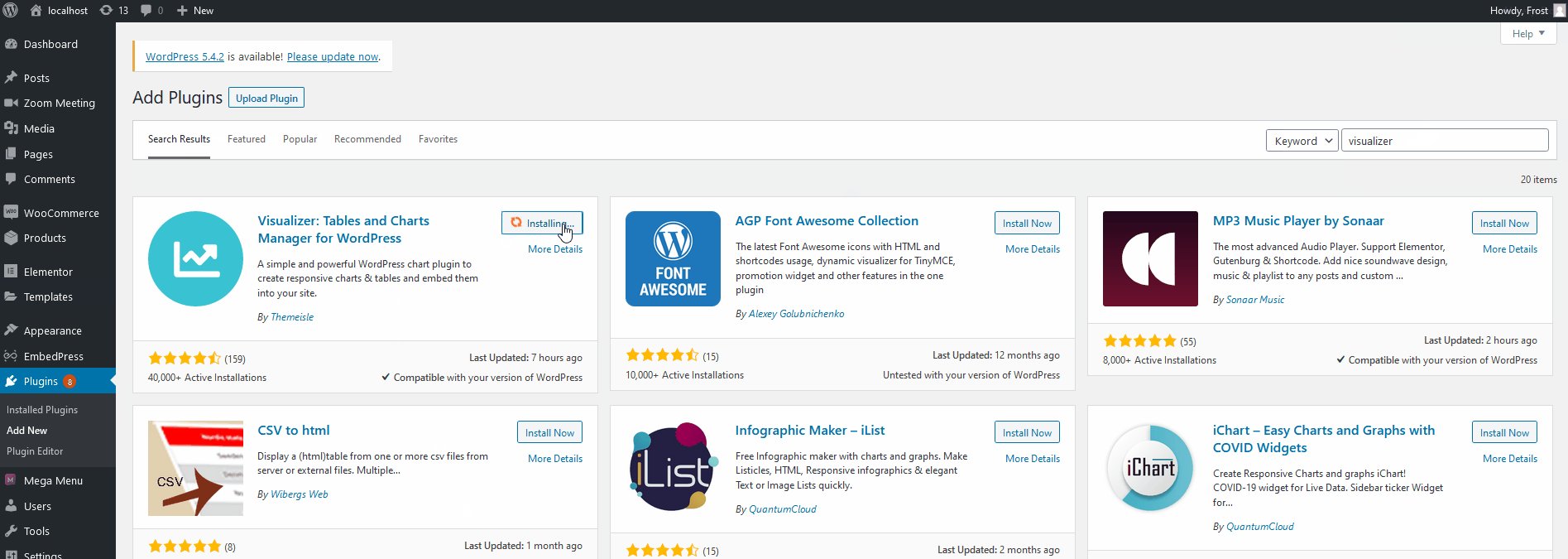
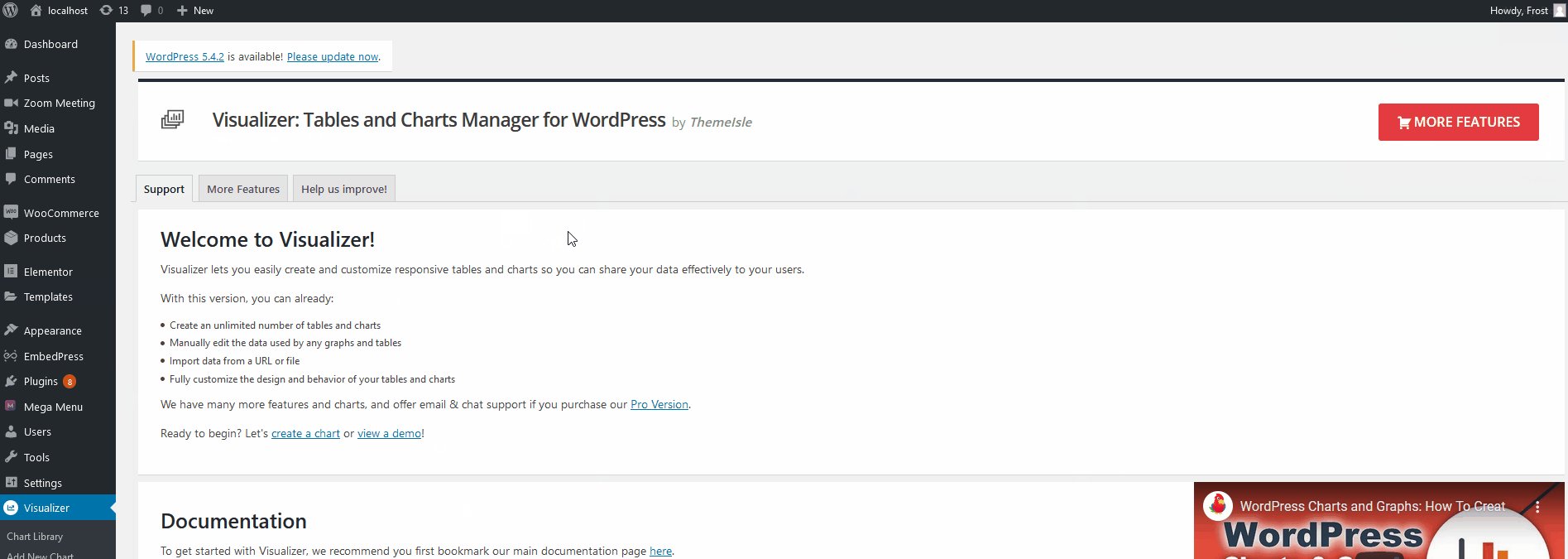
首先,您需要安裝 Visualizer 插件。 該過程與安裝任何其他插件相同。 在您的 WordPress 儀表板中,轉到Plugins > Add New 。 然後,使用右上角的搜索欄搜索Visualizer 。 之後,單擊安裝按鈕,然後將其激活。

將 Visualizer 與 Google 表格集成
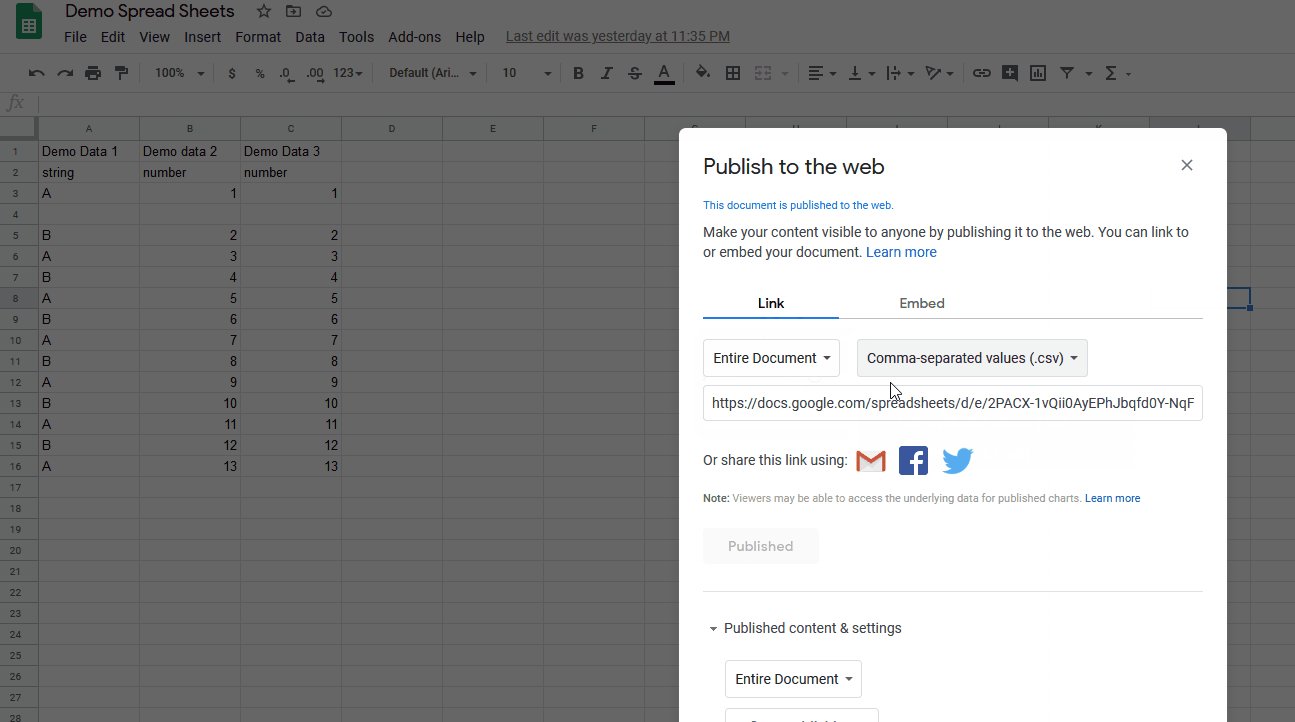
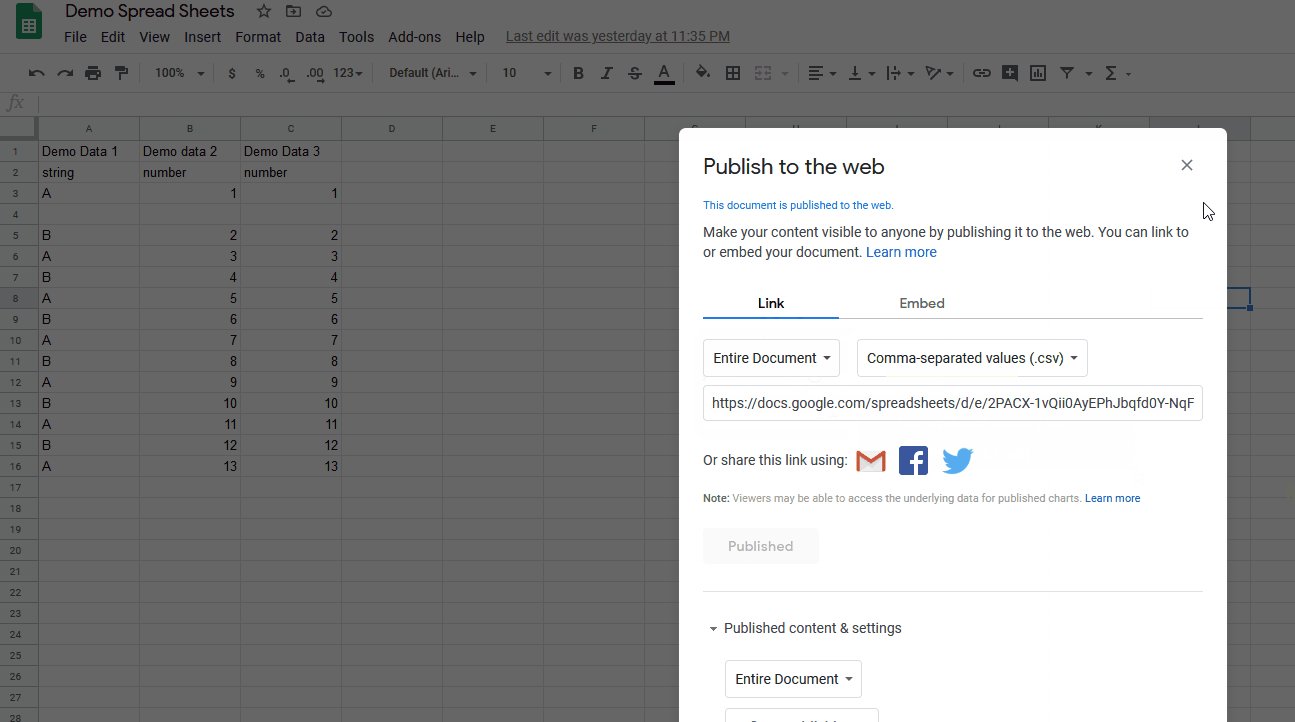
在顯示您的自定義數據表和圖表之前,您需要獲取您的 Google 表格的 URL。 為此,請打開您的 Google 表格,然後轉到文件>發佈到網絡。 在鏈接選項卡下,單擊整個文檔以選擇是要集成整個文檔還是單個工作表。 然後,單擊它旁邊的下拉按鈕,然後單擊逗號分隔值 (CSV)格式。 之後,複製 URL,您就可以將表格與 Visualizer 連接起來了。

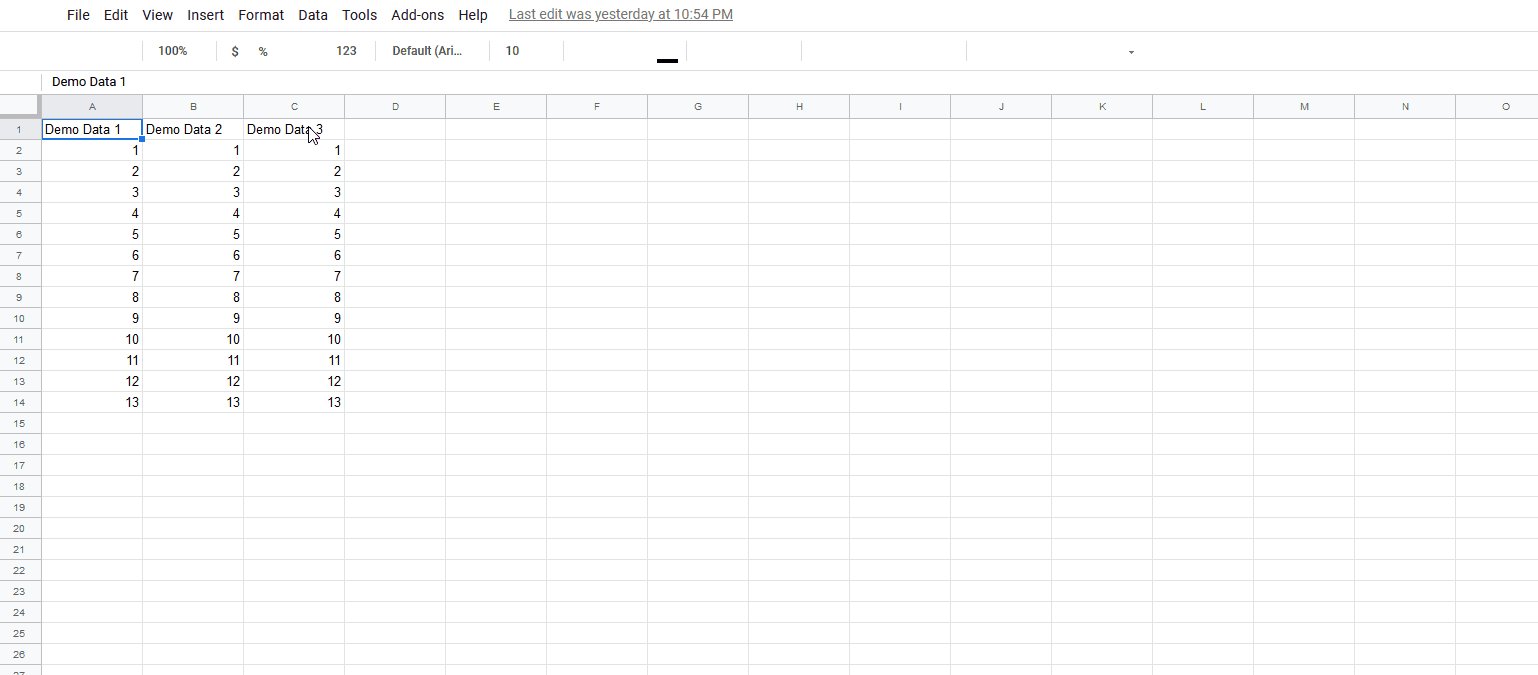
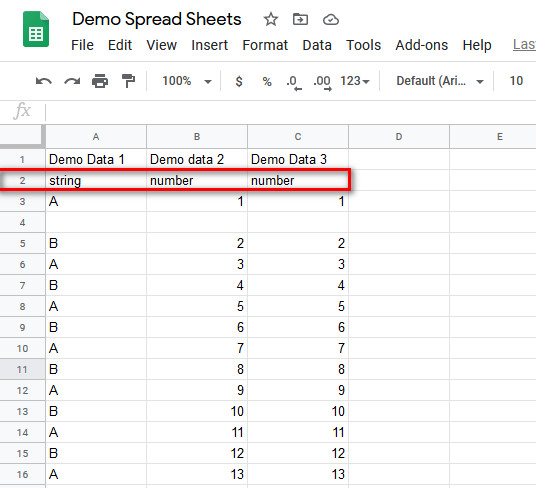
在導入之前,您需要為第二行中的每一列指定數據類型,以便 Visualizer 可以讀取數據。 只需根據每列的數據類型添加字符串、數字、布爾值、日期、時間或數據類型。

在 Visualizer 中創建圖表
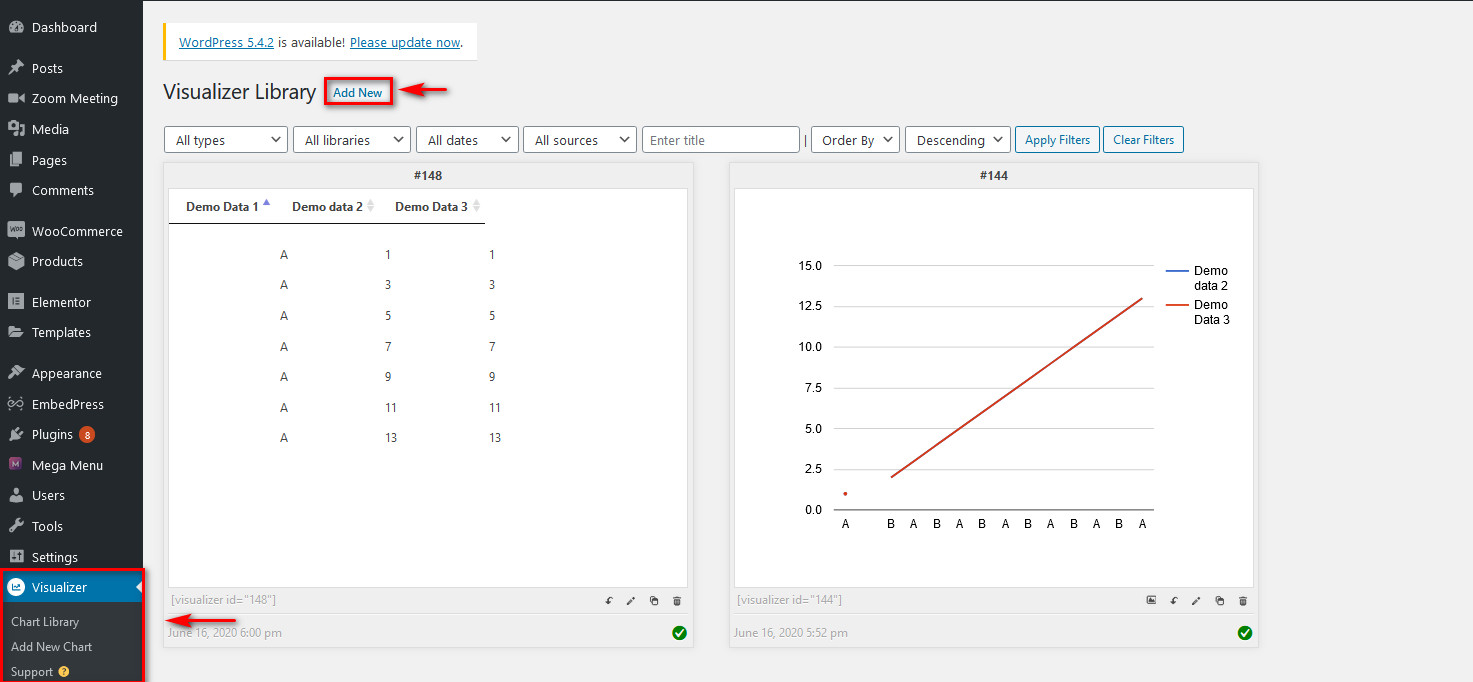
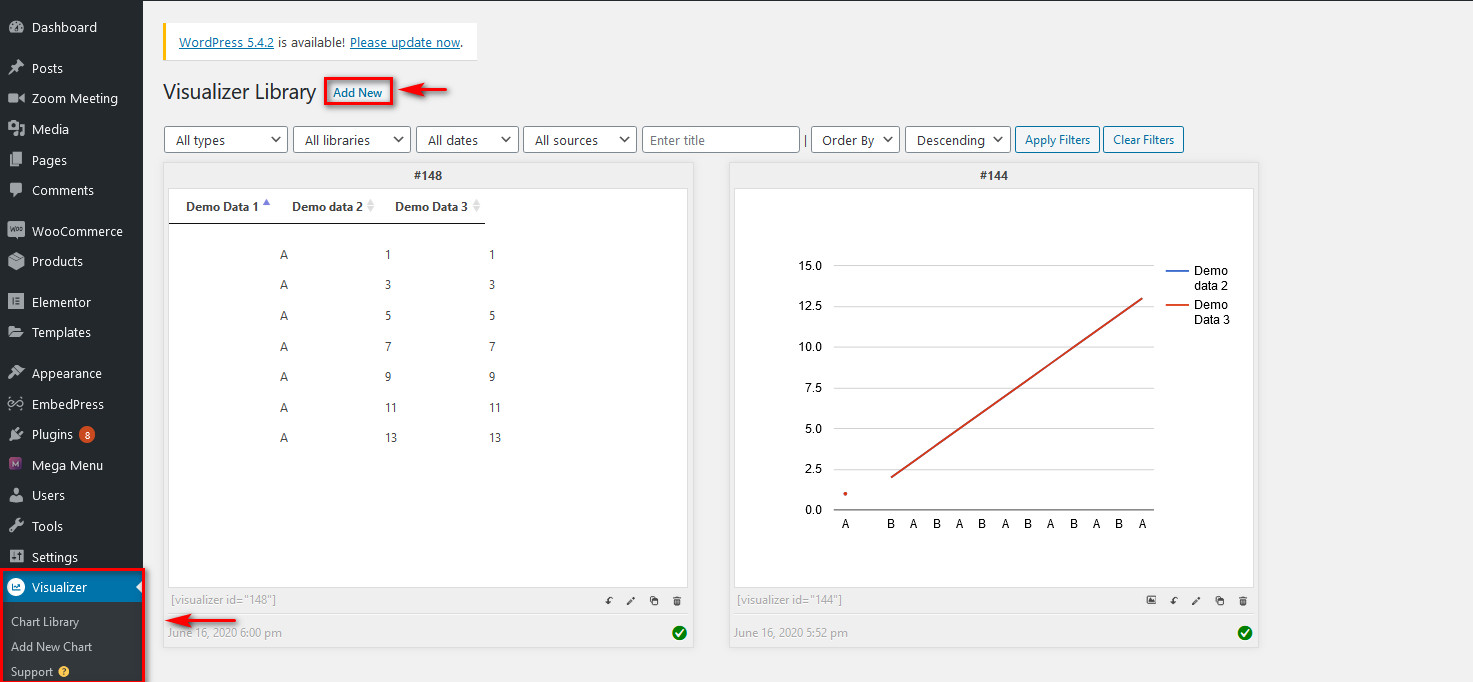
現在,通過單擊儀表板側邊欄上的Visualizer打開 Visualizer 插件頁面。 單擊頂部的Add New以創建圖表。

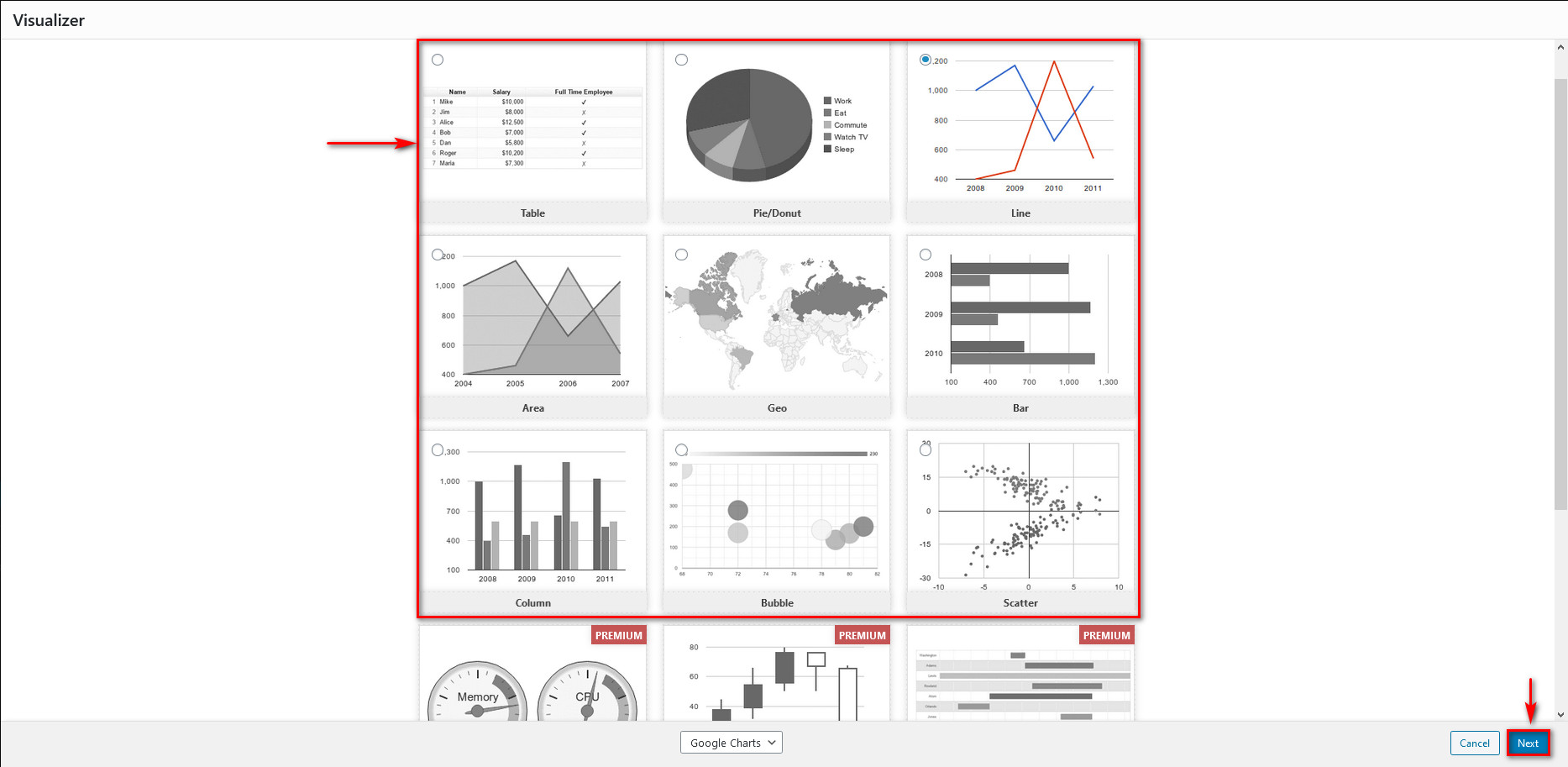
然後,選擇其中一個可視化選項。 對於免費版,您可以創建表格、餅圖、折線圖和其他一些圖表。 讓我們繼續,現在單擊Line 。 然後,單擊右下角的Next繼續。

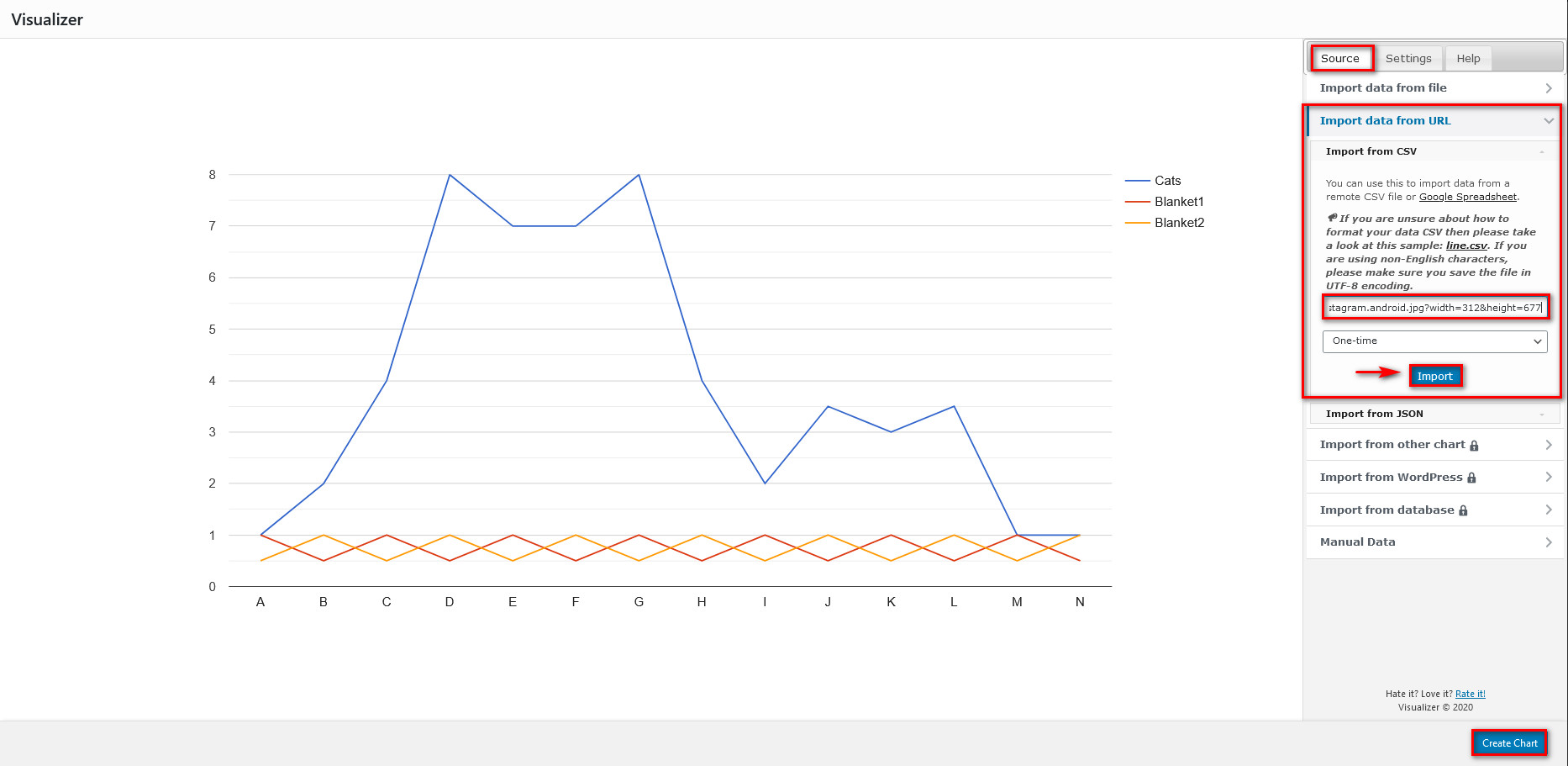
現在,您需要在此處鏈接您的表格 URL。 檢查右側邊欄並單擊Source 。 然後,單擊從 URL 導入,然後按從 CSV 導入。 將您從表格複製的 URL 粘貼到 URL 導入字段中,然後單擊Import 。

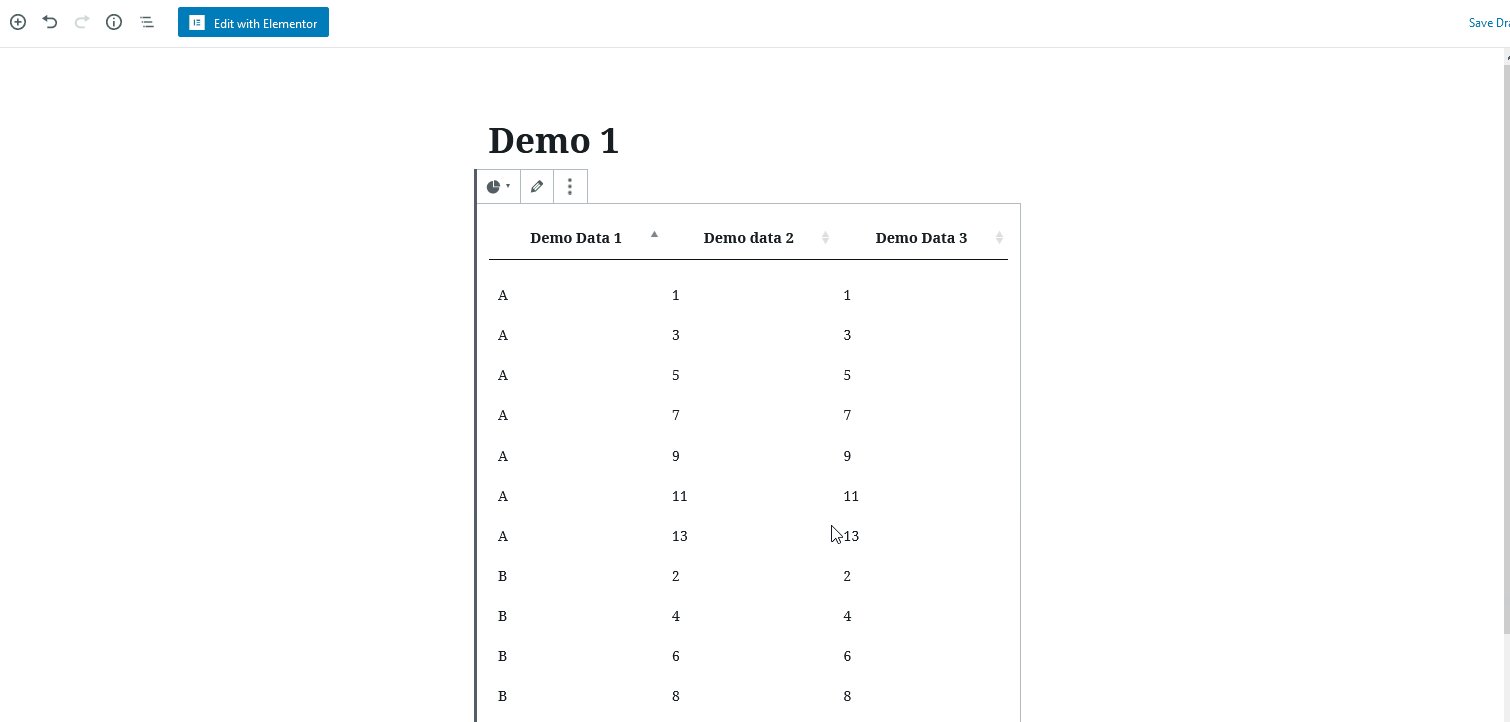
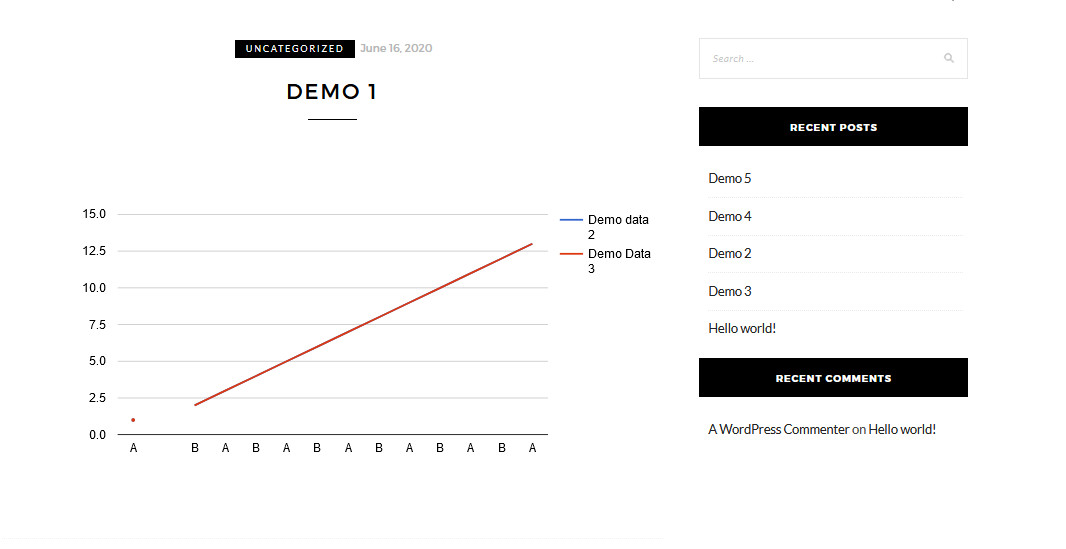
你快到了! 之後,單擊創建圖表按鈕,您將看到一個自定義圖表,其中包含來自 Google 表格的信息。

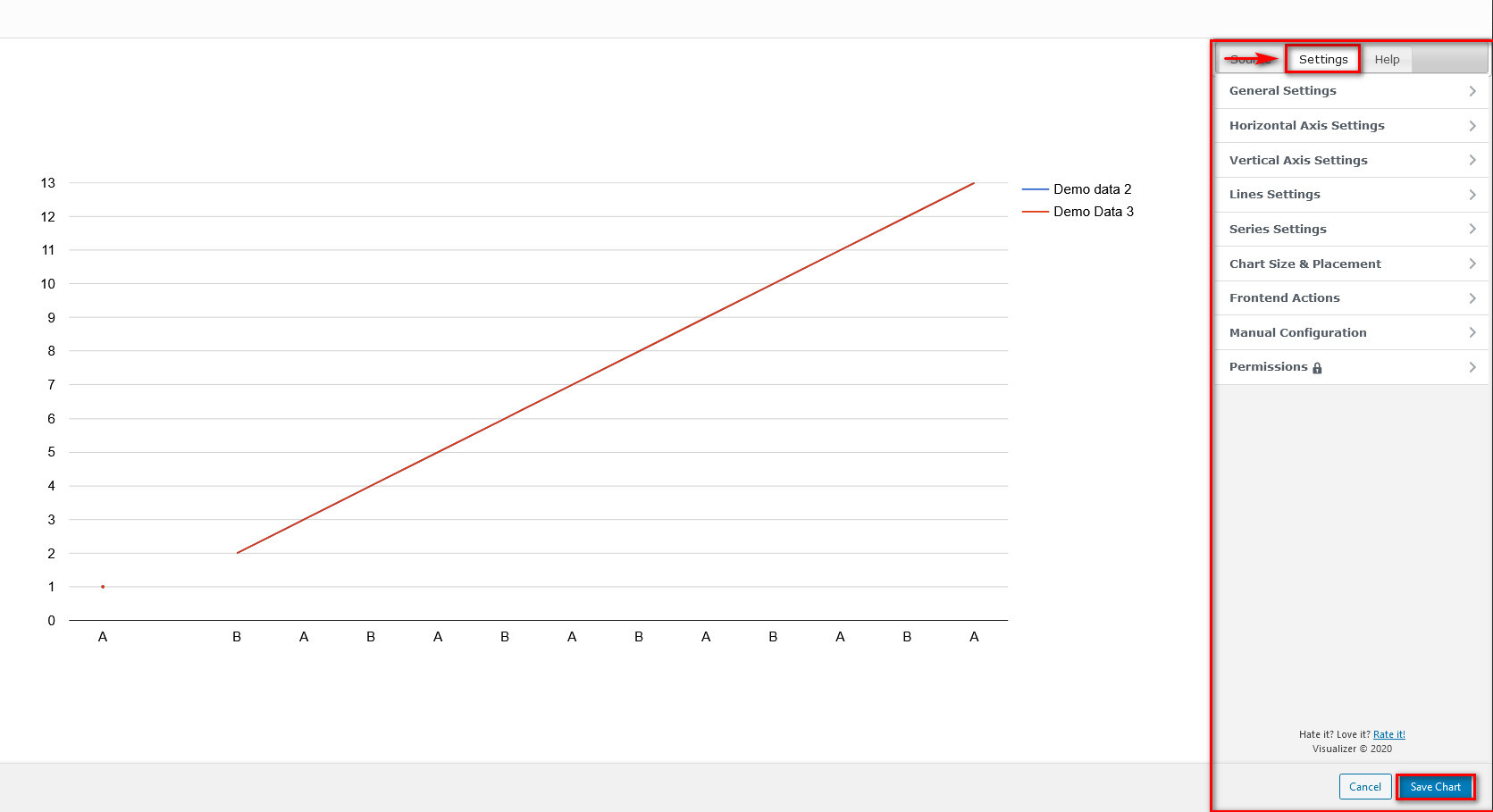
您還可以通過單擊圖表列表上的編輯圖標(或筆)來自定義此圖表。 然後,轉到右側的“設置”選項卡,根據需要自定義圖表。 最後,完成後保存更改,就是這樣。
您已成功將 Google 表格與您的網站關聯起來。

現在,讓我們看看如何在您的 WordPress 網站上顯示 Google 表格信息。
在 WordPress 文章/頁面中顯示可視化圖表
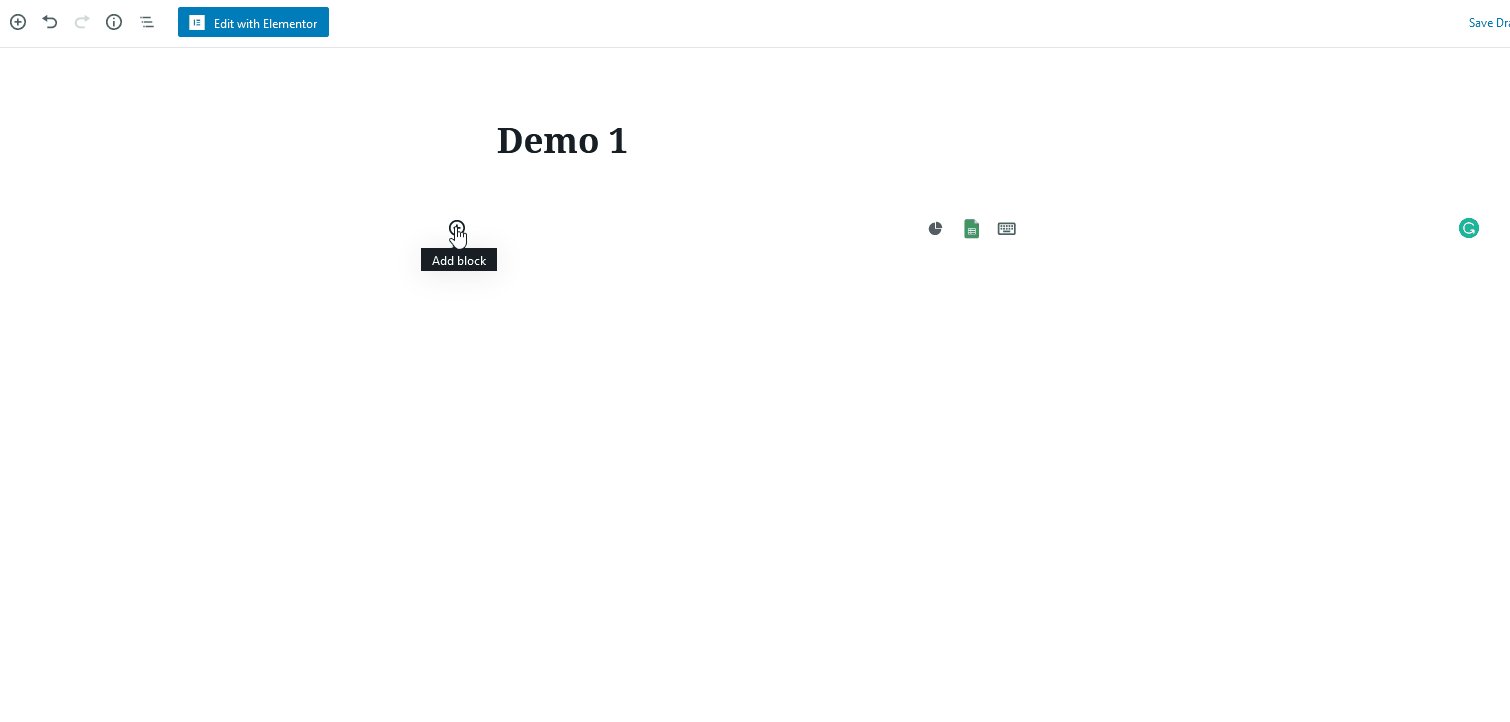
要在網頁中顯示圖表,您只需使用可視化編輯器上的 Visualizer 塊即可。 因此,打開您的頁面/帖子,單擊添加新塊按鈕,然後使用搜索欄搜索 Visualizer。
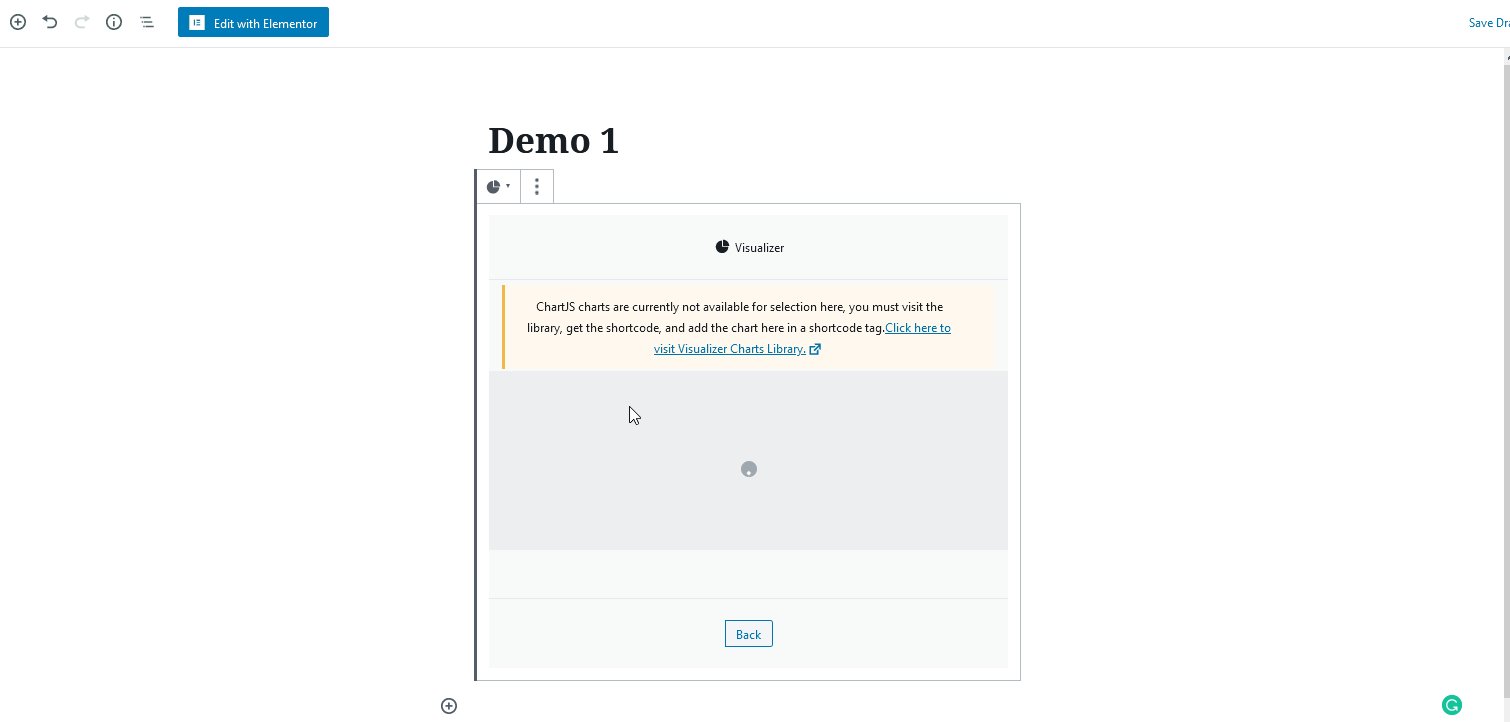
然後,單擊Visualizer 圖表塊,按“顯示現有圖表”按鈕,然後查找要使用的圖表。 在圖表下方,您將看到一個上傳圖標。 按圖標選擇您的圖表。 之後,單擊完成,就是這樣! 您已在 WordPress 帖子/頁面上嵌入了 Google 表格。

當然,一個簡單的折線圖或表格永遠無法衡量這個插件的功能數量。 因此,如果您正在尋找更多功能,請繼續使用 Visualizer 提供的功能。

結論
我們關於如何在 WordPress 中嵌入 Google 表格的指南到此結束。 現在,您將能夠在帖子和頁面上顯示來自表格的信息。
我們向您展示的所有三種方法都是極好的選擇。 您可以根據您希望從 Google 表格中獲得多少來使用您更喜歡的那個。 無論您只是簡單地在網頁上顯示單個表格,還是在不同網頁中嵌入工作表,或者完全可視化數據。
最後,您可以做更多的事情來將您的網站與更多內容集成。 例如,您可以查看我們的一些指南:
- 如何在您的網站上嵌入 Google 日曆
- 如何在 WordPress 中嵌入 Trello 看板和卡片
- 將 Zoom 視頻通話與 WordPress 連接的教程
在您的網站上嵌入 Google 表格時遇到過任何問題嗎? 我們很樂意幫助您解決您可能遇到的任何問題。 因此,只需在下面的評論部分告訴我們,我們將盡最大努力找到解決方案。
