如何在您的 WordPress 網站上嵌入 Instagram 提要
已發表: 2021-10-29正在尋找一種在您的 WordPress 網站上嵌入 Instagram 提要的創意且簡單的方法?
展示 Instagram 提要可以吸引更多訪問者並增加您網站的參與度。 更好的是,它還可以幫助您獲得更多的 Instagram 關注者。
因此,在本文中,我們將向您展示在您的 WordPress 網站上嵌入 Instagram 提要的最簡單方法。
立即創建您的 WordPress 表單
如何在我的網站上嵌入我的 Instagram 提要?
您可以使用 Smash Balloon 的 Instagram Feed Pro 插件輕鬆地將 Instagram 訂閱源嵌入您的網站。

Smash Balloon 是 WordPress 最好的社交訂閱插件。 它帶有強大的插件選項,可讓您顯示:
- 您網站上的自定義 Twitter 提要
- WordPress 上的 YouTube 頻道
- 您網站上可自定義的 Facebook 訂閱源
- 和 WordPress 上的 Instagram 訂閱源
您可以從這些流行的社交媒體渠道嵌入提要,而無需編寫任何代碼!
談到 Instagram,Smash Balloon 的 Instagram 提要插件包括一個廣泛的自定義選項列表,您可以使用這些選項在您的網站上顯示完全可自定義的 Instagram 提要。
Instagram Feed Pro 的特點
讓我們看看您將使用該插件獲得哪些所有功能:
- 安裝和使用 Instagram Feed Pro 插件非常簡單。 它是最適合初學者的社交訂閱插件。
- 在不生成訪問令牌的情況下顯示 Instagram 提要。
- 展示多個 Instagram 供稿。
- 顯示主題標籤供稿。
- 有吸引力的佈局選項:網格、旋轉木馬、砌體和突出顯示。
- 創建可購物的 Instagram 供稿以進行交叉營銷並增加銷售額。
- 支持 Instagram 故事。
- 彈出式媒體燈箱。
- 提供簡單的嵌入選項
- Instagram Feed Pro 插件也符合 GDPR。
- 響應和移動優化。
- 搜索引擎優化友好。
- …。和更多!
最重要的是,Instagram Feed Pro 讓您無需註冊為應用程序開發人員即可嵌入 Instagram 訂閱源。 這將為您節省大量時間和麻煩。 在我們完整的 Smash Balloon 評論中了解更多信息。
如何在您的 WordPress 網站上嵌入 Instagram 提要?
這些是我們在 WordPress 上顯示 Instagram 提要所要執行的步驟。
- 安裝並激活 Instagram Feed Pro 插件
- 將您的 Instagram 帳戶連接到 WordPress
- 選擇要顯示的 Instagram 內容
- 自定義您的 Instagram 供稿
- 在 WordPress 頁面/帖子中展示您的 Instagram 提要
所以事不宜遲,讓我們開始吧!
第 1 步:安裝並激活 Instagram Feed Pro 插件
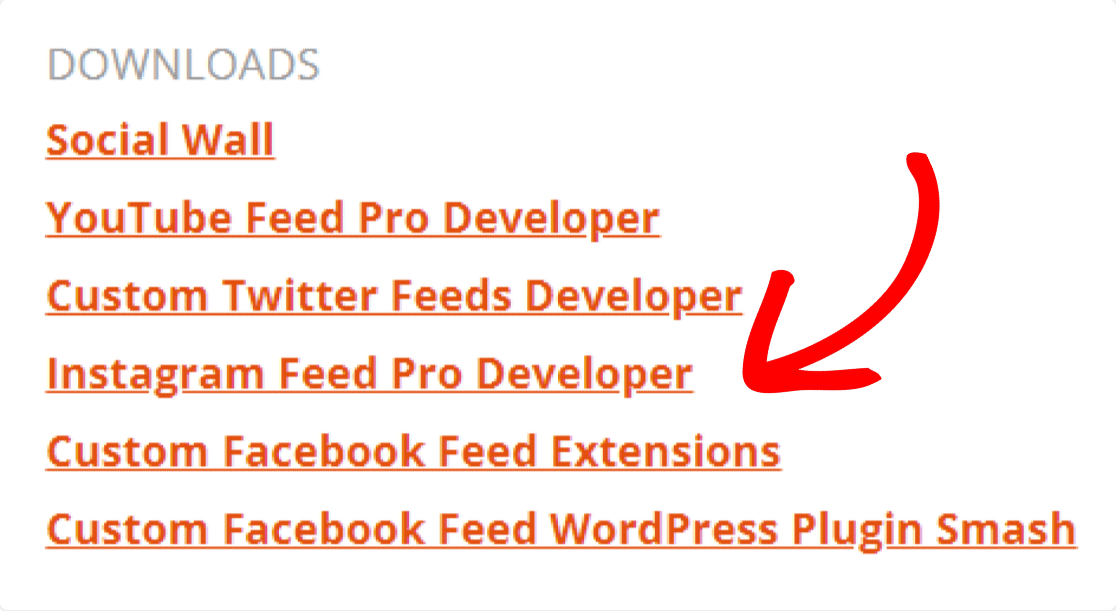
首先,我們需要安裝並激活 Smash Balloon 的Instagram Feed Pro插件。 您可以在 Smash Balloon 帳戶的下載部分獲取您的插件副本。

下載插件的 zip 文件並前往 WordPress 網站。
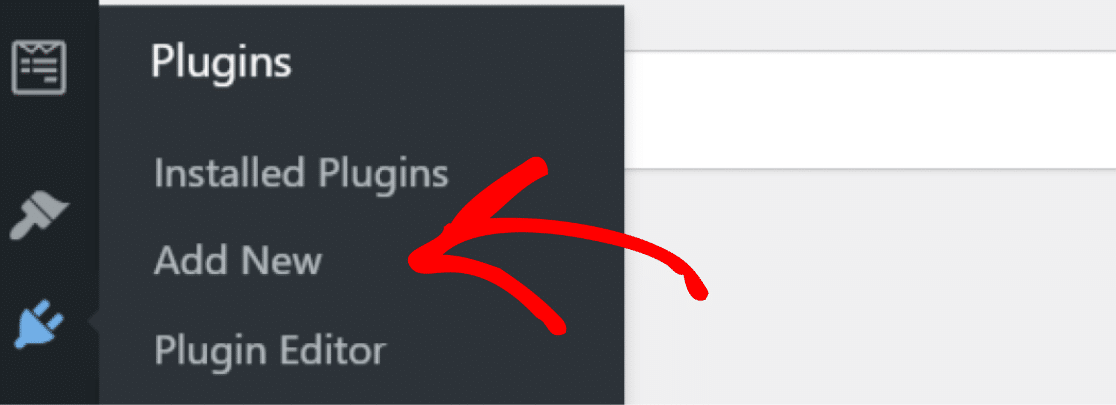
在這裡,我們需要安裝並激活 Instagram Feed Pro 插件。 為此,請轉到插件»添加新的並單擊上傳插件按鈕。

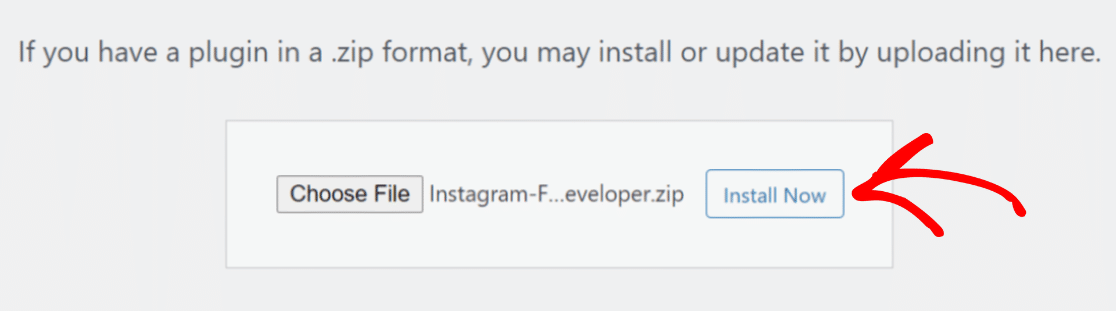
選擇插件的 zip 文件,然後單擊立即安裝以上傳文件。

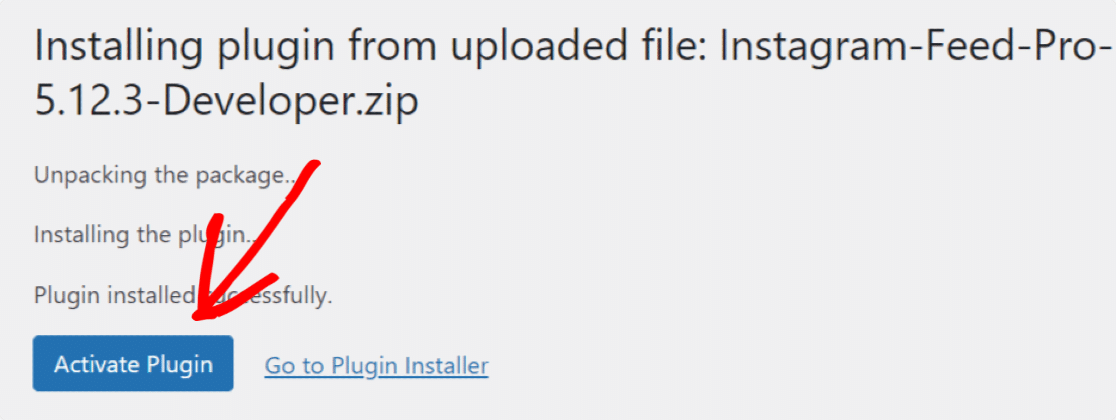
安裝完成後,不要忘記單擊激活插件按鈕以激活您網站上的插件。

極好的! 您已成功激活 Instagram Feed Pro 插件。 是時候將您的 Instagram 帳戶連接到您的 WordPress 網站了。
第 2 步:將您的 Instagram 帳戶連接到 WordPress
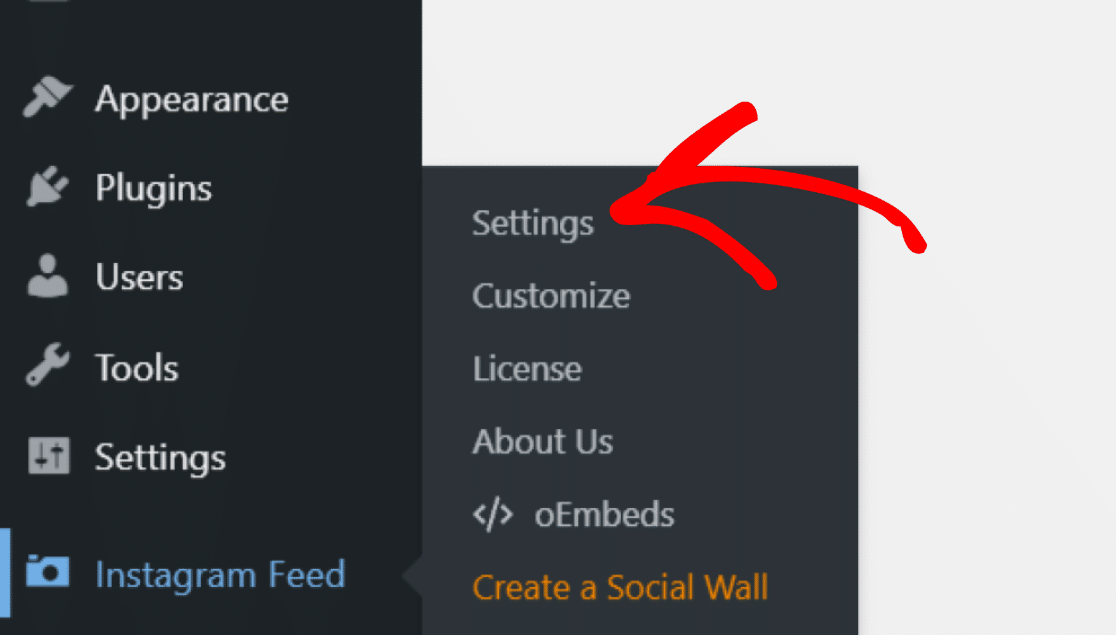
要連接您的 Instagram 帳戶,請轉到 WordPress 儀表板中的Instagram 動態 » 設置。

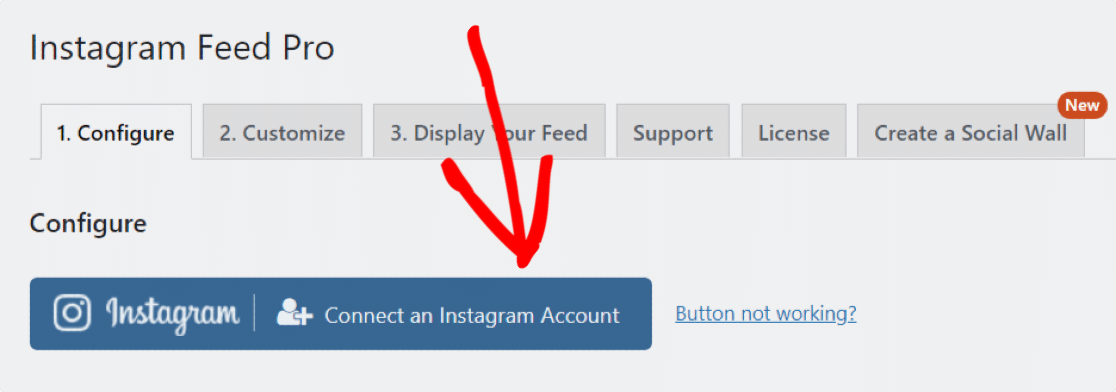
單擊藍色的連接 Instagram 帳戶按鈕。

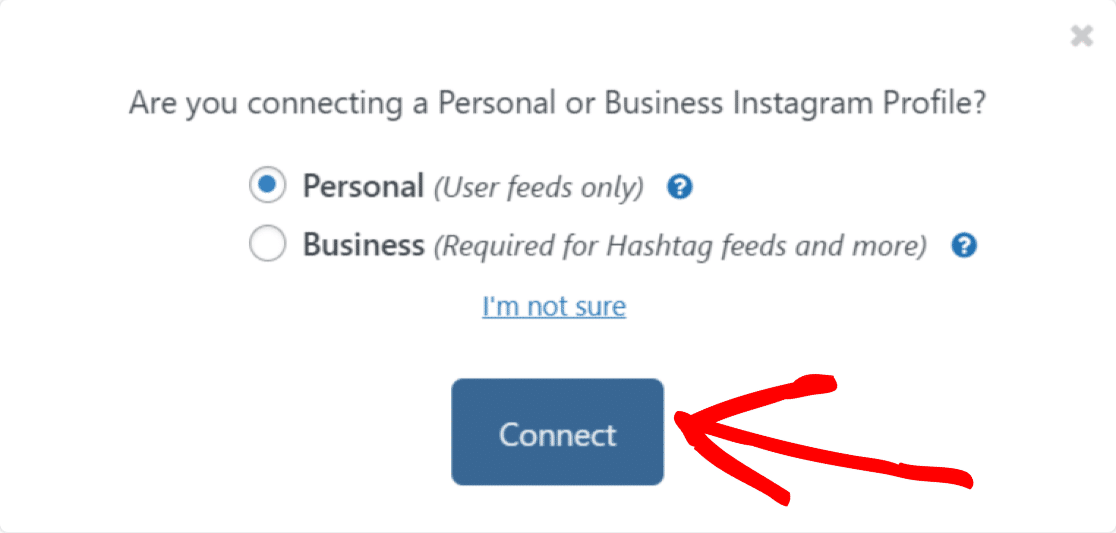
將出現一個彈出框,要求您連接個人或 Instagram 企業帳戶。
- 個人 Instagram 個人資料:使用此選項,您只能展示您帳戶中的 Instagram 帖子。
- 商業 Instagram 個人資料:這是更靈活的選項。 它允許您顯示帶有評論、喜歡、主題標籤、照片標籤等的 Instagram 提要。
選擇選項後,單擊“連接”按鈕。


接下來,確認您的帳戶並單擊“連接帳戶”按鈕。
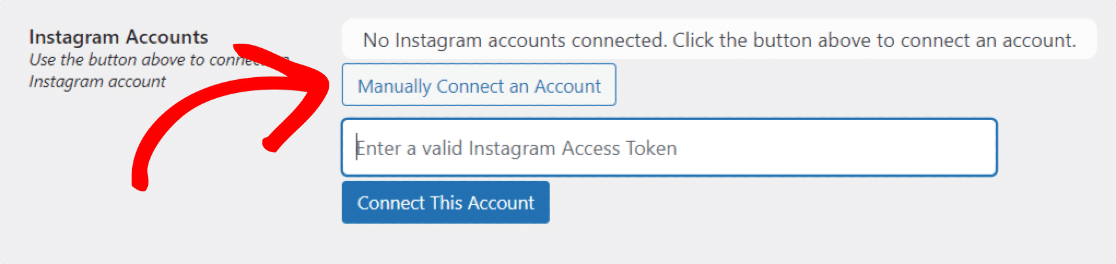
如果您願意,您也可以手動連接您的 Instagram 帳戶。 轉到Manually Connect an Account選項,添加Access Token 、 User ID ,然後單擊Connect This Account 。

您的 Instagram 帳戶現在已連接到您的 WordPress 網站。 現在讓我們看看您使用 Instagram Feed Pro 插件獲得的內容顯示選項。
第 3 步:選擇要顯示的 Instagram 內容
Instagram Feed Pro 插件可讓您完全控制 Instagram 內容的顯示。 您可以選擇要顯示的 Instagram 內容。
向下滾動頁面以查看顯示選項。 您會發現以下選項:
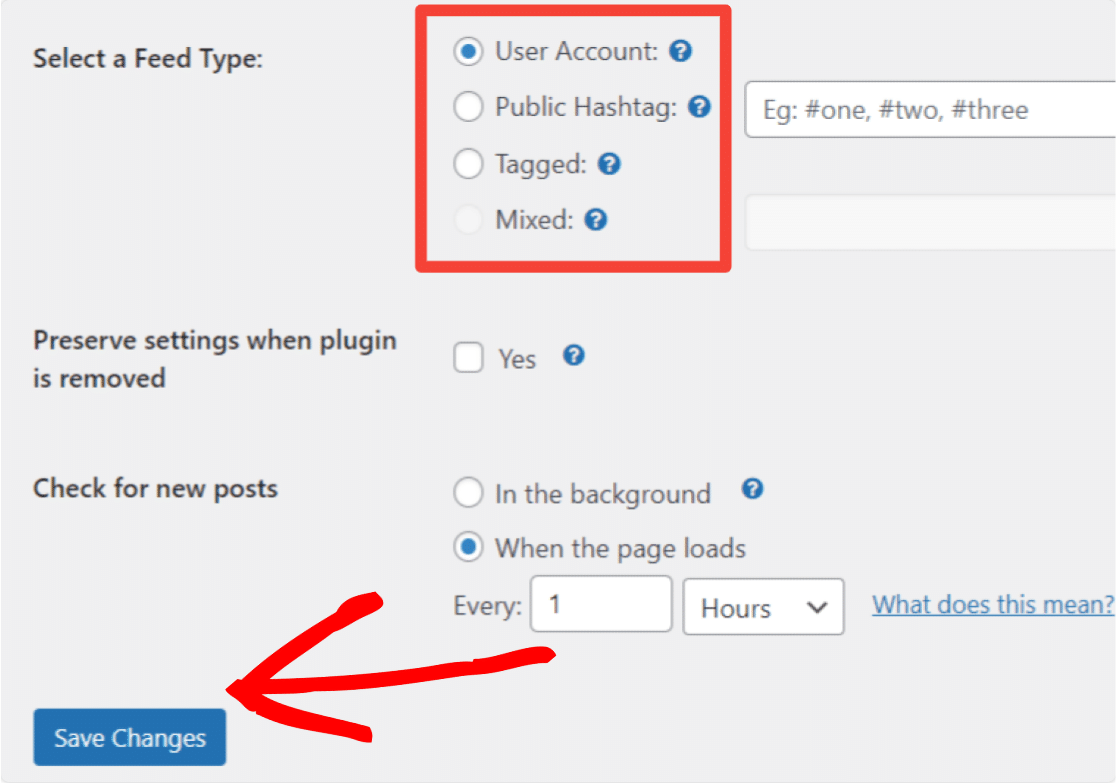
- 用戶帳戶:顯示您 Instagram 用戶帳戶中的最新照片。
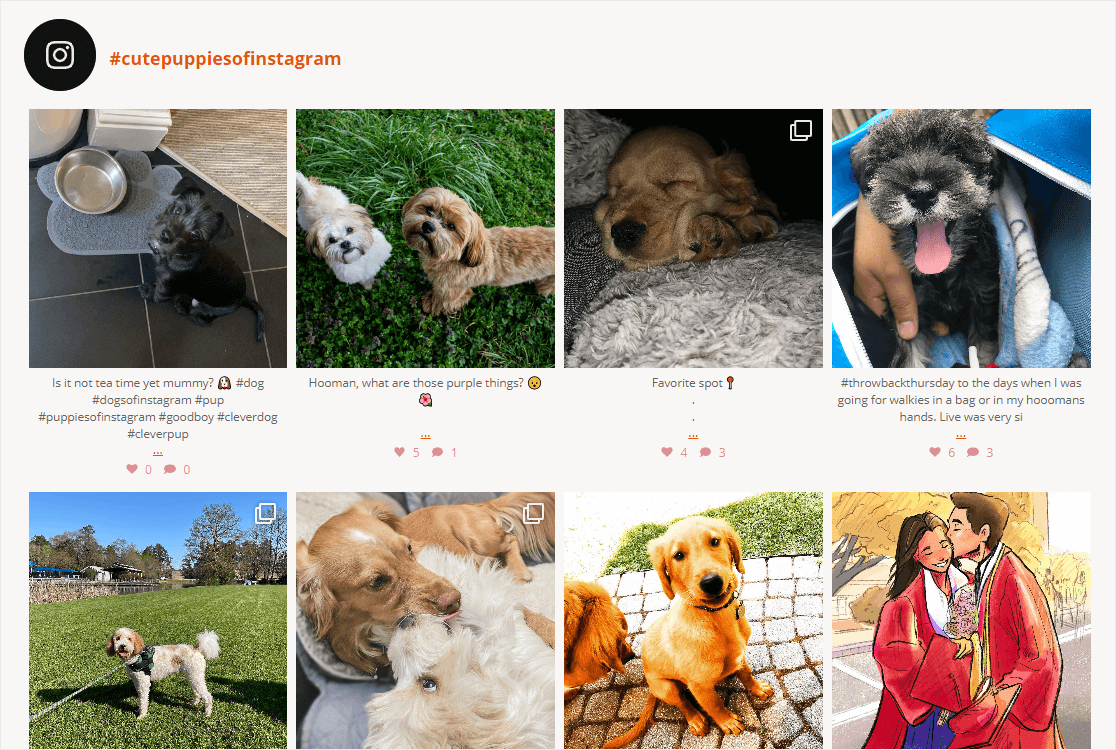
- Hashtag :使用自定義主題標籤顯示您的 Instagram 提要。
- 已標記:顯示您被其他用戶標記的照片。
- 混合:顯示包含多種提要類型的提要。

選擇顯示選項後,單擊Save Changes 。
第 4 步:自定義您的 Instagram 供稿
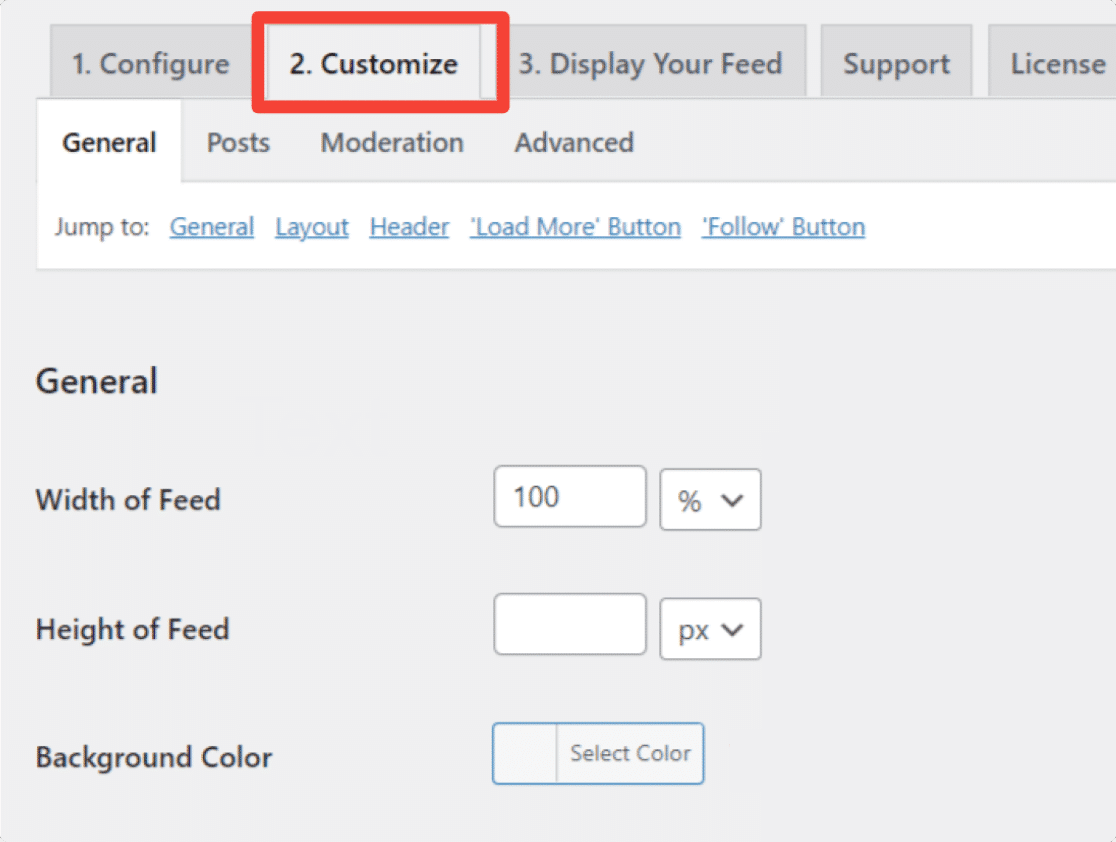
要查看所有自定義選項,請轉到自定義選項卡。
首先是通用的自定義設置; 從這裡,您可以更改 Instagram 提要的背景顏色、寬度和高度。

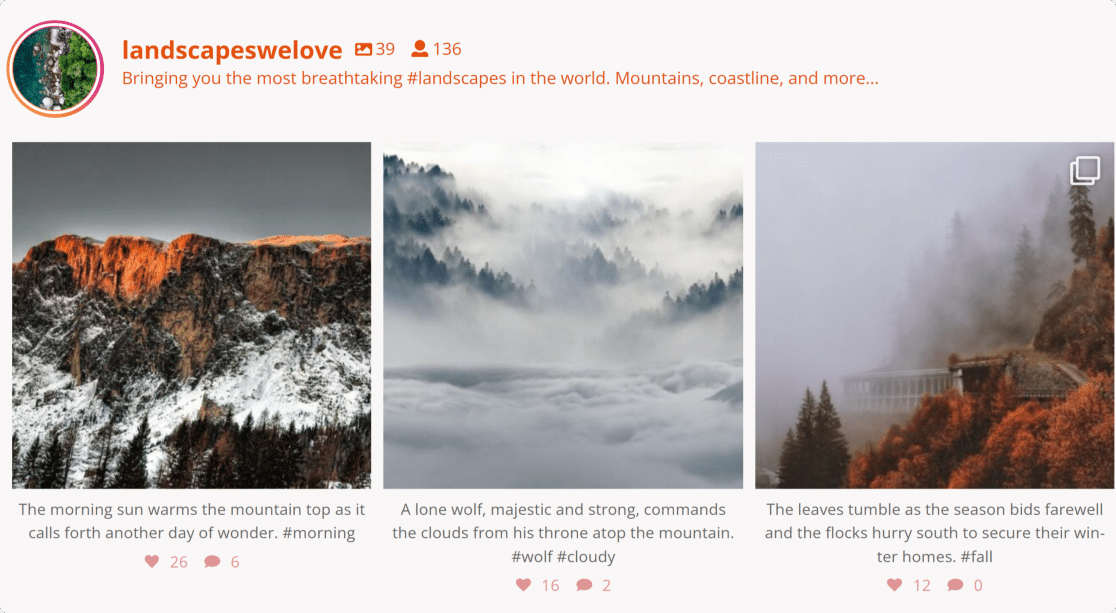
Instagram Feed Pro 插件提供了時尚的佈局選項,可在您的網站上顯示 Instagram 訂閱源。 您可以從 Grid、Masonry、Carousel 和 Highlight 佈局中進行選擇。
讓我們看看每個佈局的樣子:
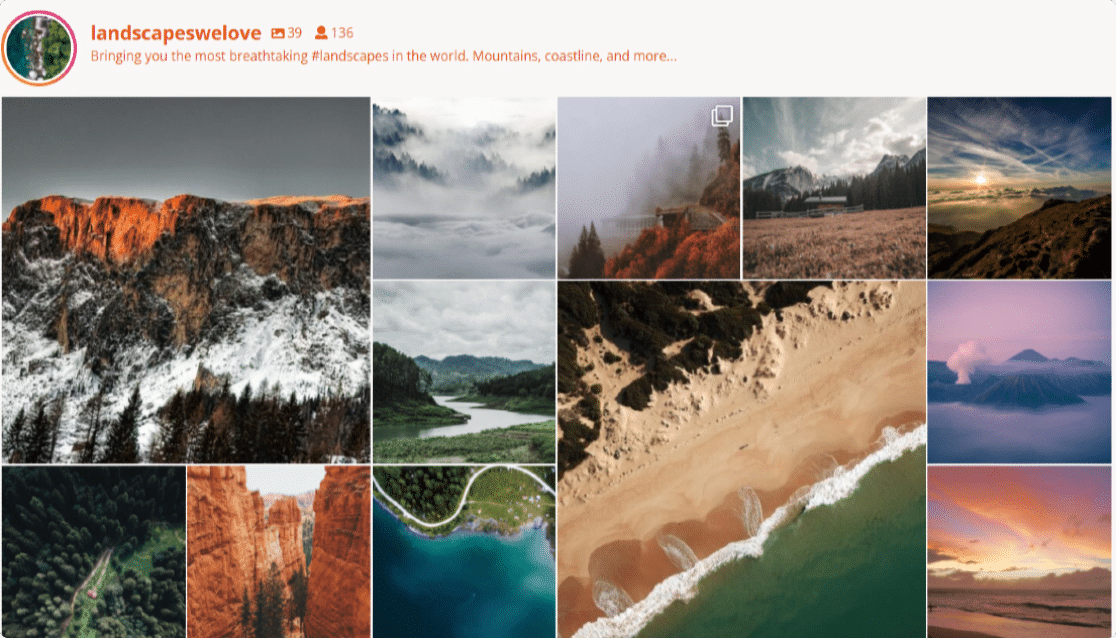
1.網格佈局

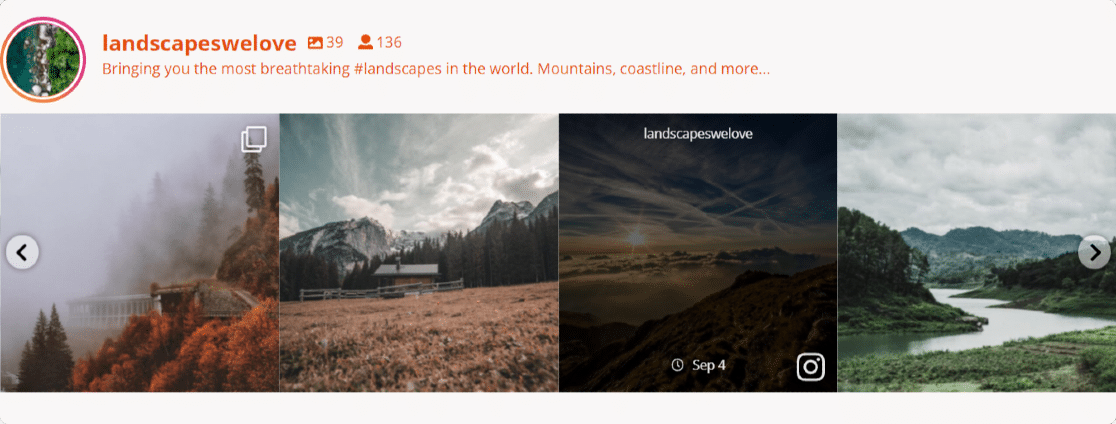
2.輪播佈局

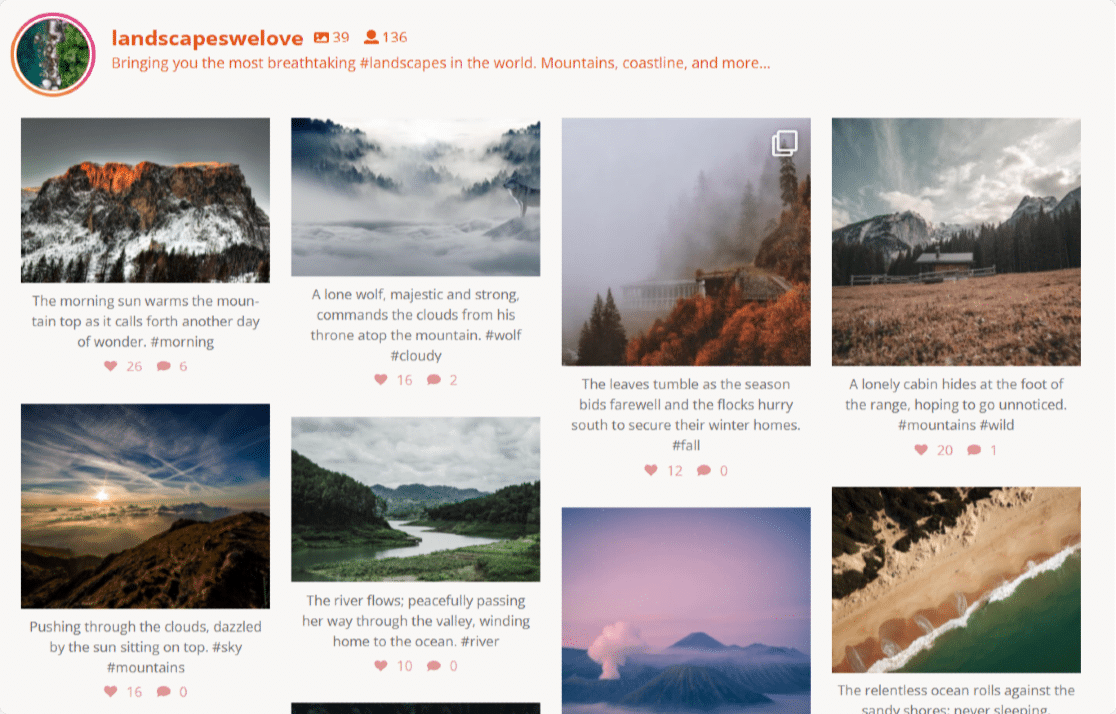
3、砌體佈置

4.高亮佈局

包括這些,您還可以獲得以下其他選項:
- 定義要顯示的照片數量
- 顯示/隱藏標題
- 更改標題顏色和大小
- 顯示/隱藏關注者數量
- 顯示/隱藏您的 Instagram 簡歷
- 自定義加載更多和關注按鈕。
完成所有自定義後,單擊“保存”按鈕並繼續下一步。
第 5 步:在 WordPress 帖子或頁面中展示您的 Instagram 提要
現在讓我們看看如何在 WordPress 上嵌入 Instagram 提要。
Smash Balloon 可與新的 WordPress 塊編輯器一起順利運行。 您可以在多個位置添加您的 Instagram 提要,包括博客文章、頁面和側邊欄小部件區域。
讓我們看看帖子/頁面嵌入選項。
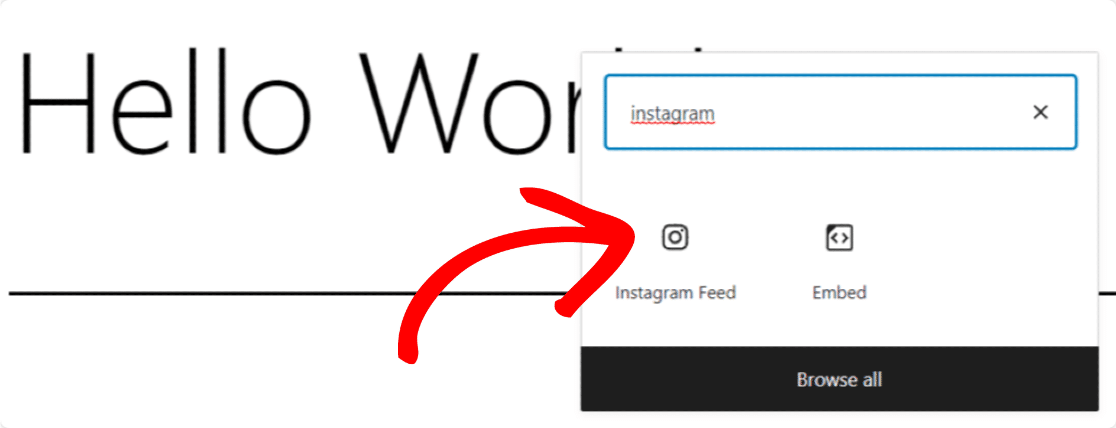
打開頁面或帖子,單擊“+”圖標並從塊編輯器添加Instagram 源塊。

添加塊後,您的提要將立即出現在您的頁面上。

發布頁面並在您的 WordPress 網站上享受 Instagram 實時動態
你有它! 只需 5 個簡單的步驟,就可以輕鬆地將 Instagram 提要嵌入您的 WordPress 網站。
接下來,檢查令人印象深刻的用戶生成內容示例
在顯示 Instagram 提要之後,接下來,您可能有興趣查看可以在您的網站上顯示的用戶生成內容的示例,以節省時間並發展您的業務。
此外,如果您已將聯繫表格添加到您的網站,則必須查看此帖子以阻止 WordPress 上的聯繫表格垃圾郵件。
準備好創建更安全的在線表格了嗎? 立即開始使用強大的 WordPress 表單構建器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果您喜歡本教程,請在 Facebook 和 Twitter 上關注我們以分享您的愛,以獲取更多免費的 WordPress 教程和指南。
