如何在 WordPress 中嵌入 Trello 板和卡片?
已發表: 2020-07-14您是否有大型的基於團隊的項目需要管理,並且您想充分發揮 Trello 的潛力? 您是否打算將 Trello 看板直接集成到您的網站? 如果是這樣,那麼您來對地方了! 在本指南中,我們將向您展示在 WordPress 中嵌入 Trello 看板和卡片的 3 種不同方法。
為什麼要在 WordPress 中嵌入 Trello 看板和卡片?
Trello 是目前最流行的可視化項目管理工具之一。 幾乎每個協作項目或項目團隊都喜歡 Trello,因為它的設計和輕鬆設置短期和日常任務的能力。 只需構建您的板,添加您的卡片,並設置您計劃的任務列表。 此外,您還可以在設置任務板時享受其他功能,例如基於規則的任務觸發器、日曆命令、自定義卡片、板按鈕等等。 當然,您也可以在您的網站上嵌入 Trello 看板。
那麼在 WordPress 中嵌入 Trello 有什麼優勢呢? 雖然 Trello 的移動應用程序和 Web 瀏覽器查看器已經足夠,但將 Trello 與您的網站集成有幾個優點。 一方面,有生產力。 隨著您的團隊能夠快速訪問您的 Trello 看板,他們可以更好地工作。 您可以為多個團隊提供對特定公共板的訪問權限,而不必擔心它們會混淆不同的板或尋找它們的麻煩。 把它們貼在與它們相關的卡片和板上,你會讓他們的生活更輕鬆。
此外,您可以在頁面和帖子上顯示卡片,以向其他站點管理員或其他客戶提供信息。 管理在您的網站上運行的大型項目? 只需嵌入您的 Trello 看板和卡片,讓您的團隊更有效地相互合作,而無需直接邀請多個用戶加入您的 Trello 看板。
如何在 WordPress 中嵌入 Trello 板和卡片?
在本指南中,我們將向您展示在 WordPress 中嵌入 Trello 板和卡片的 3 種方法:
- 使用嵌入腳本
- 使用 iFrame
- 帶插件
讓我們仔細看看它們中的每一個。
1. 使用嵌入腳本連接 Trello 和 WordPress
Trello 允許您使用 javascript 代碼嵌入您的板和卡片的小快照。 但是,此 javascript 代碼有其局限性。 一方面,它沒有顯示很多信息,也不是很容易定制。 此外,無法與嵌入進行交互,單擊嵌入可將您直接帶到板。
儘管如此,與其他方法相比,使用此腳本仍有許多優勢。 首先,您可以嵌入您的私人版塊並提供指向它們的直接鏈接,只需很少的信息即可識別它們。 此外,小快照特別適用於卡片。
A) 獲取您的 Trello Board/Cards 鏈接
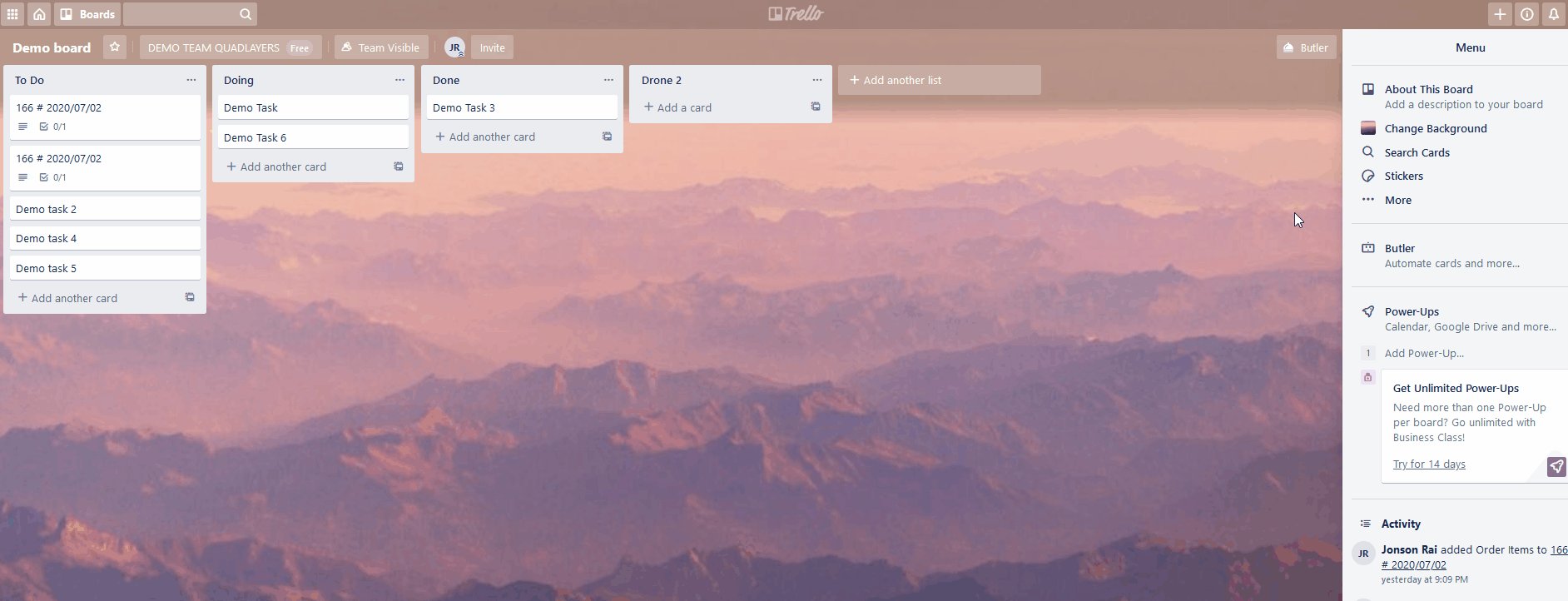
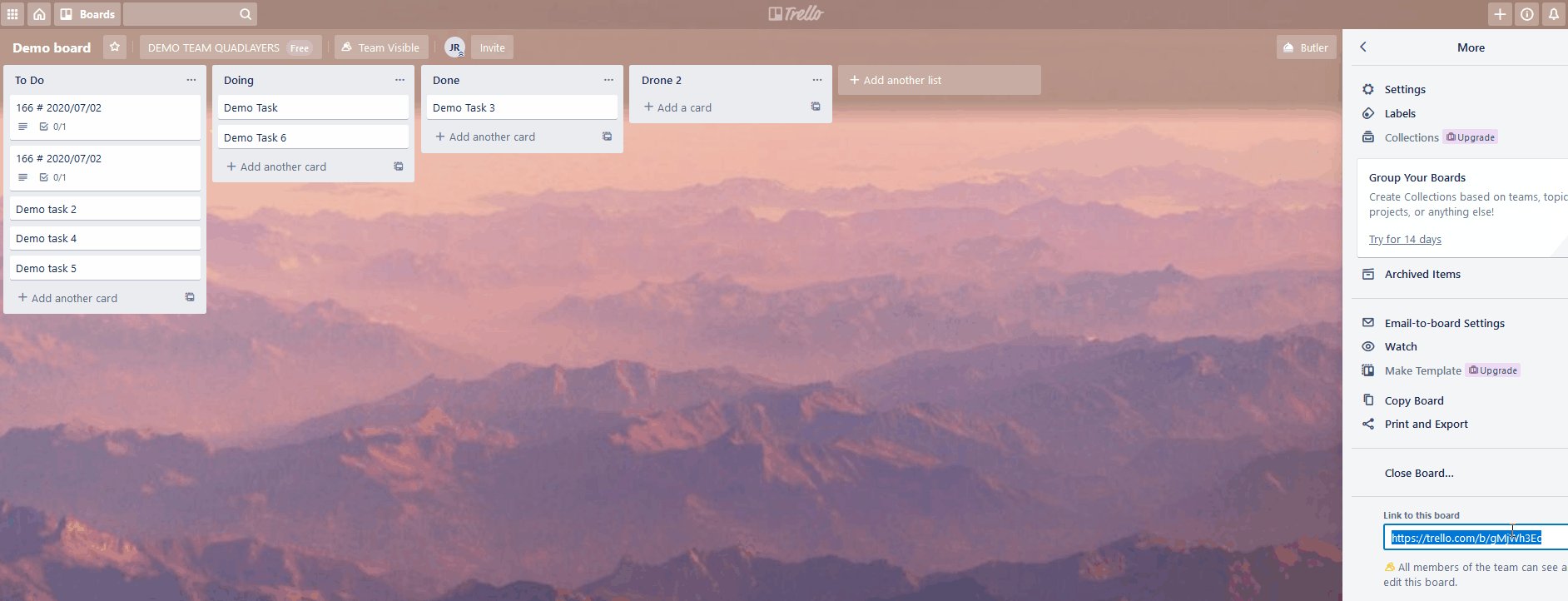
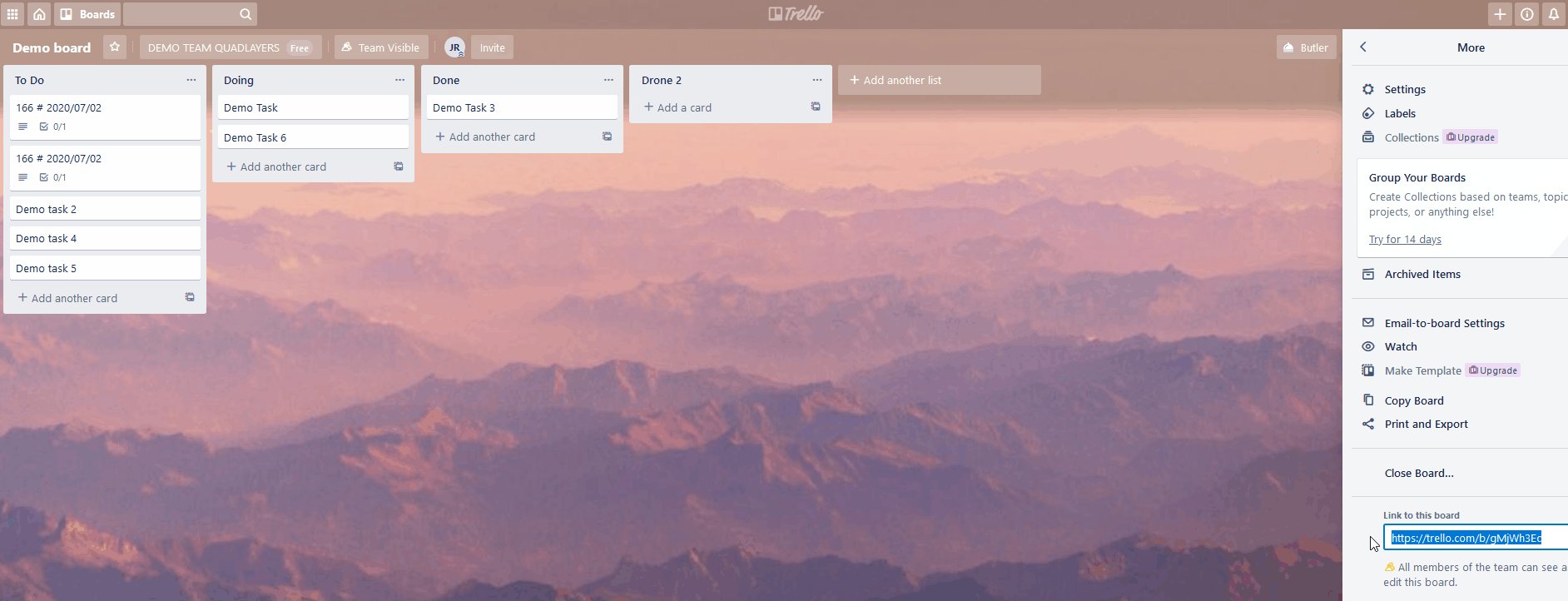
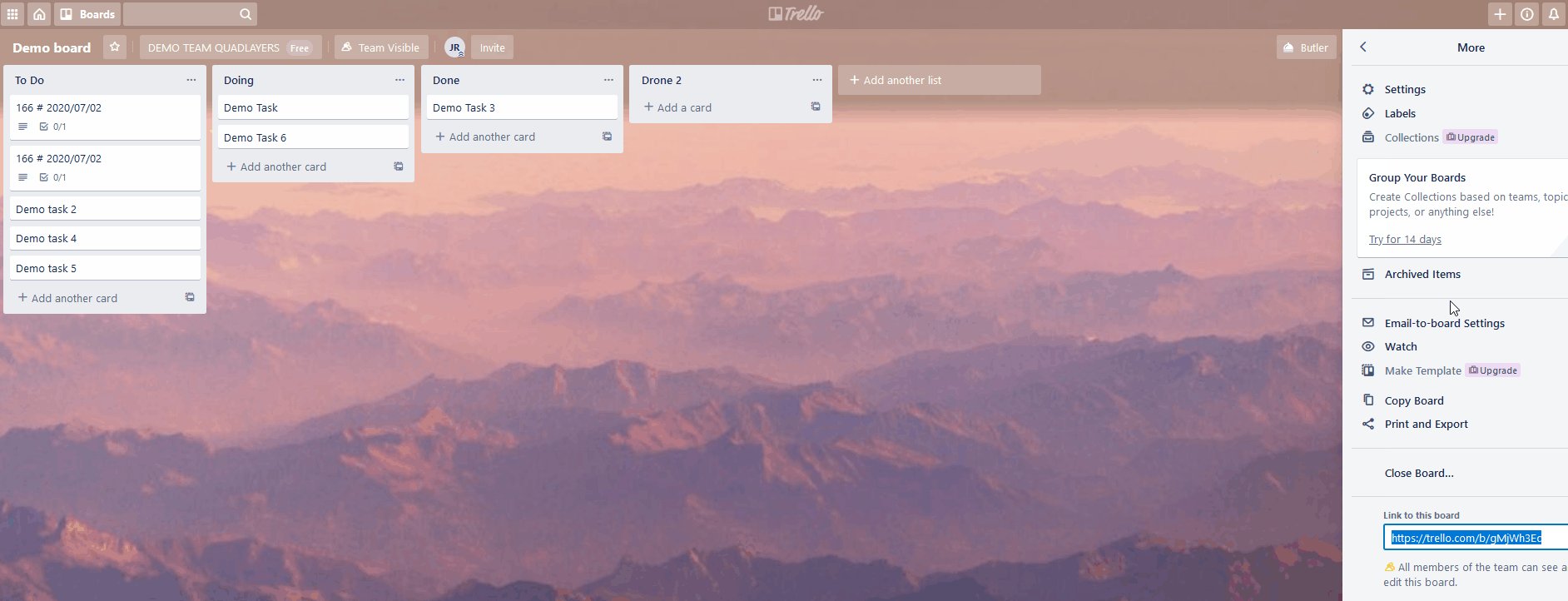
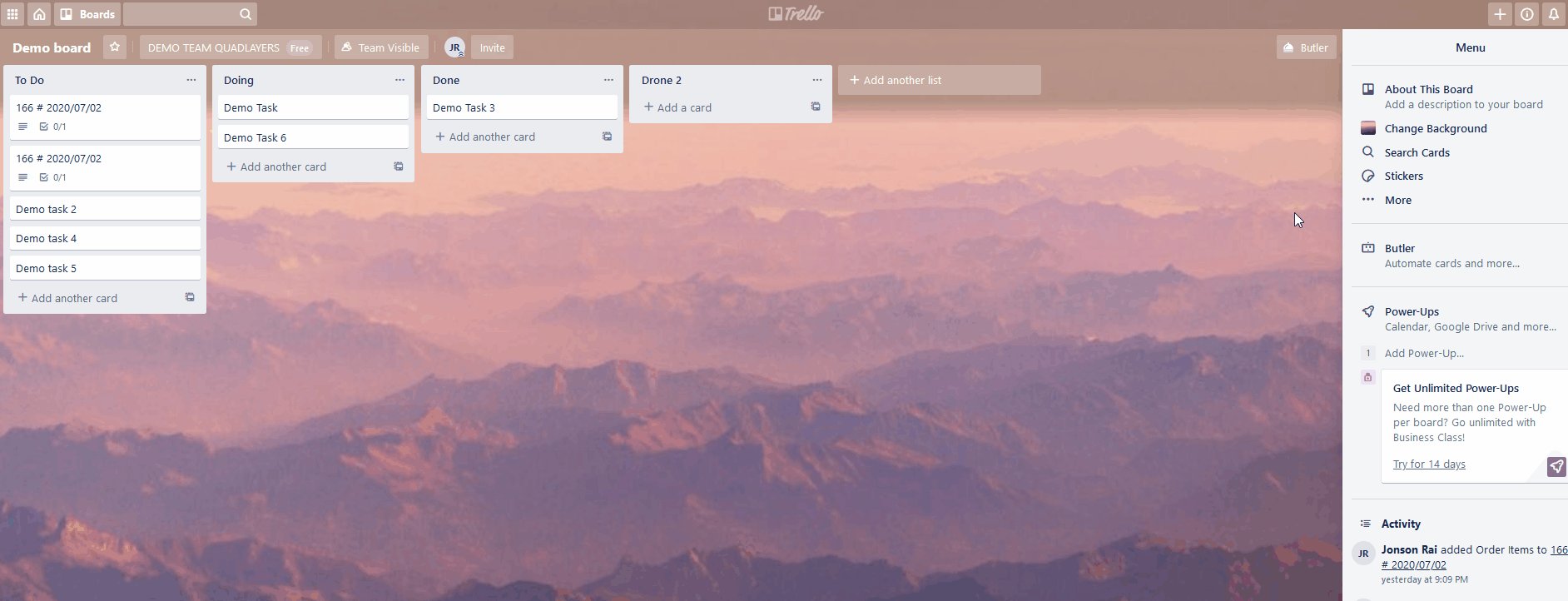
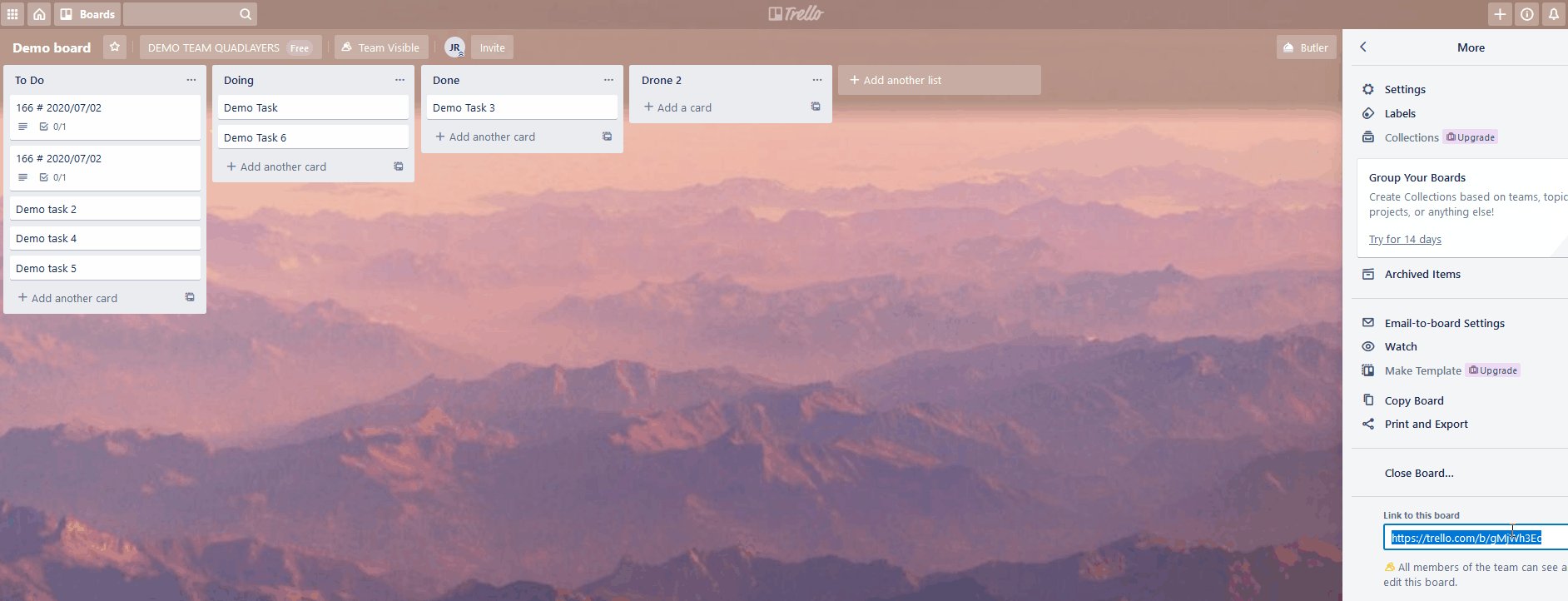
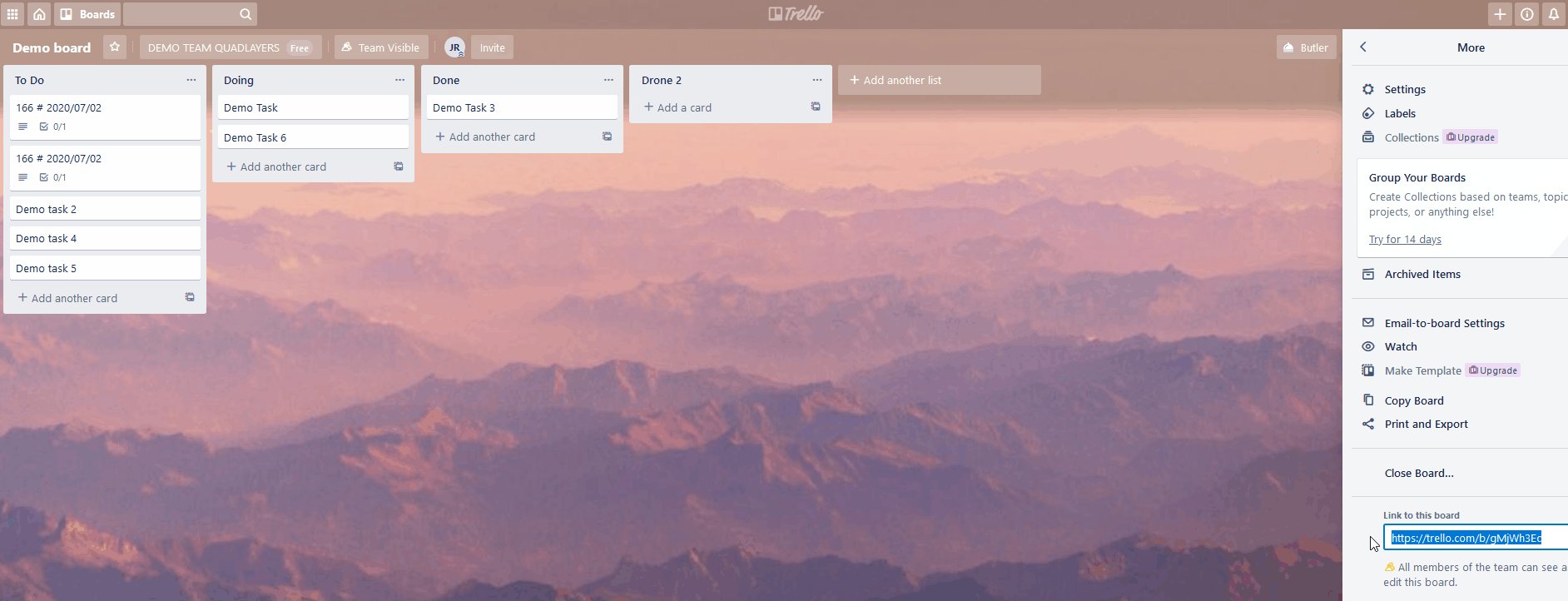
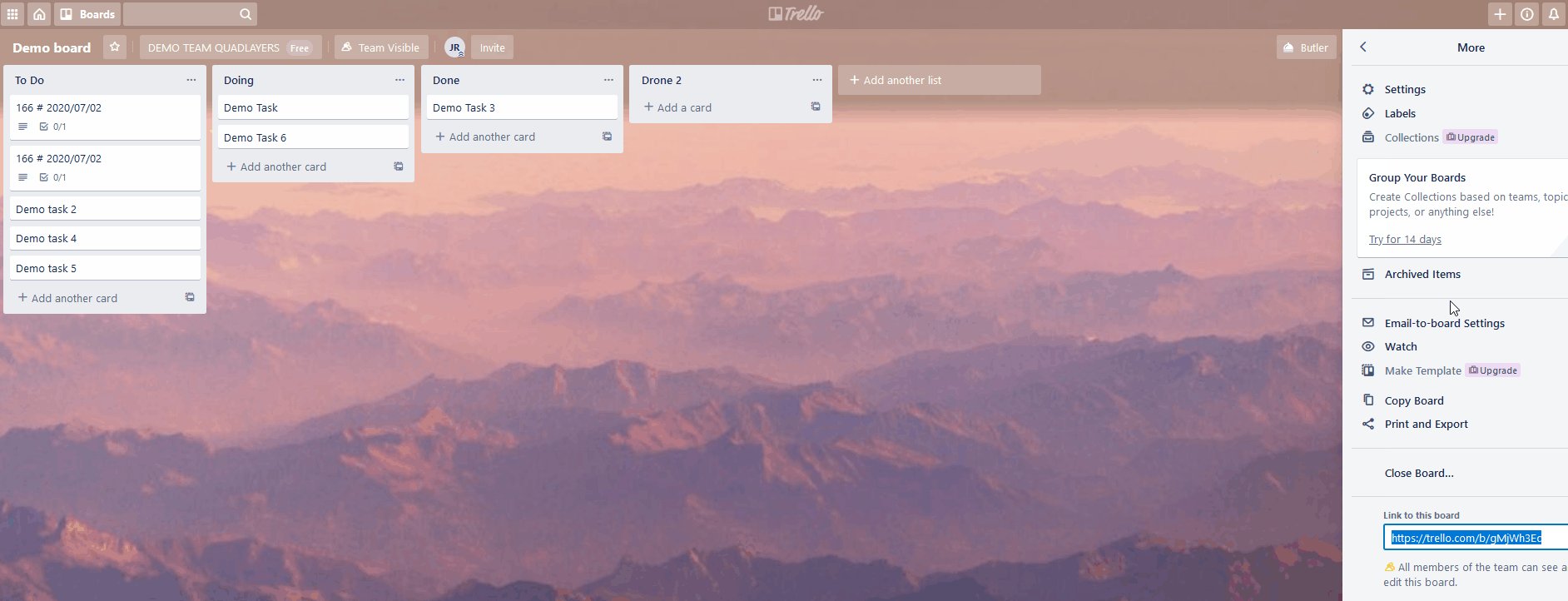
將其嵌入您的網站的一種方法是將代碼添加到您的頁面/帖子中。 首先,您必須獲取您的 Trello Board/Card URL。 要獲取您的 Trello 板 URL,請將其打開,然後在右側邊欄中,您將能夠在右上角的 3 個點旁邊看到一個“更多”按鈕。 單擊它,轉到此板的鏈接,您將獲得 Trello 板的鏈接/URL。

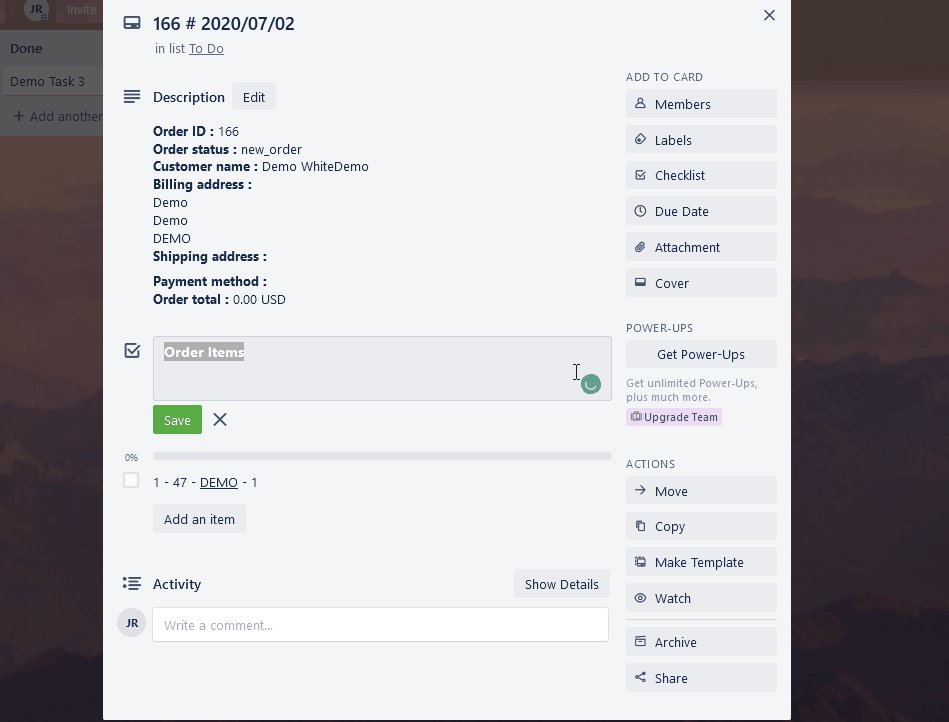
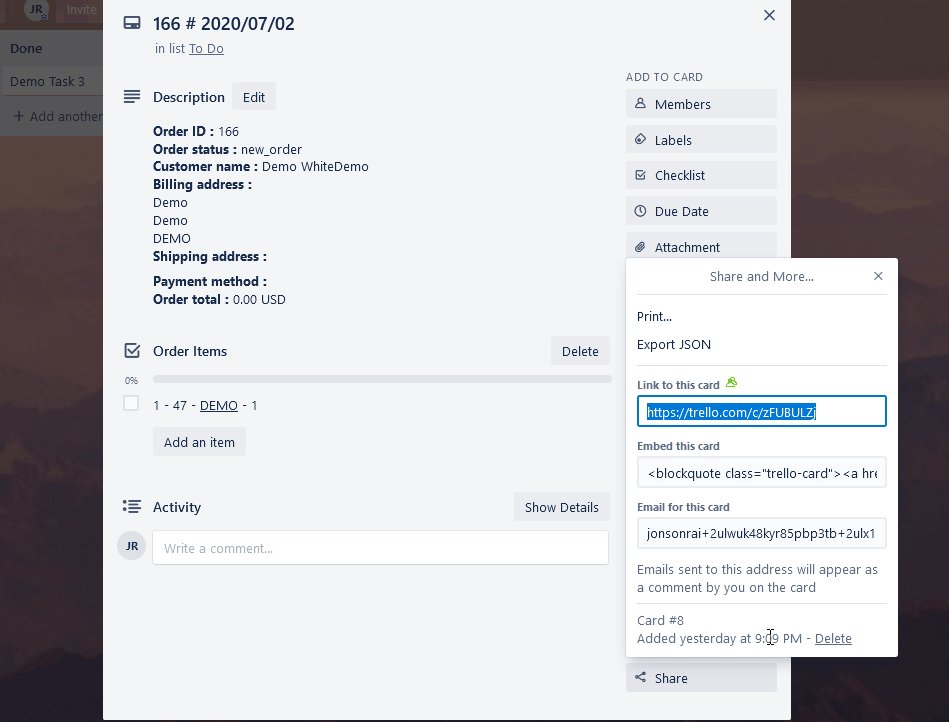
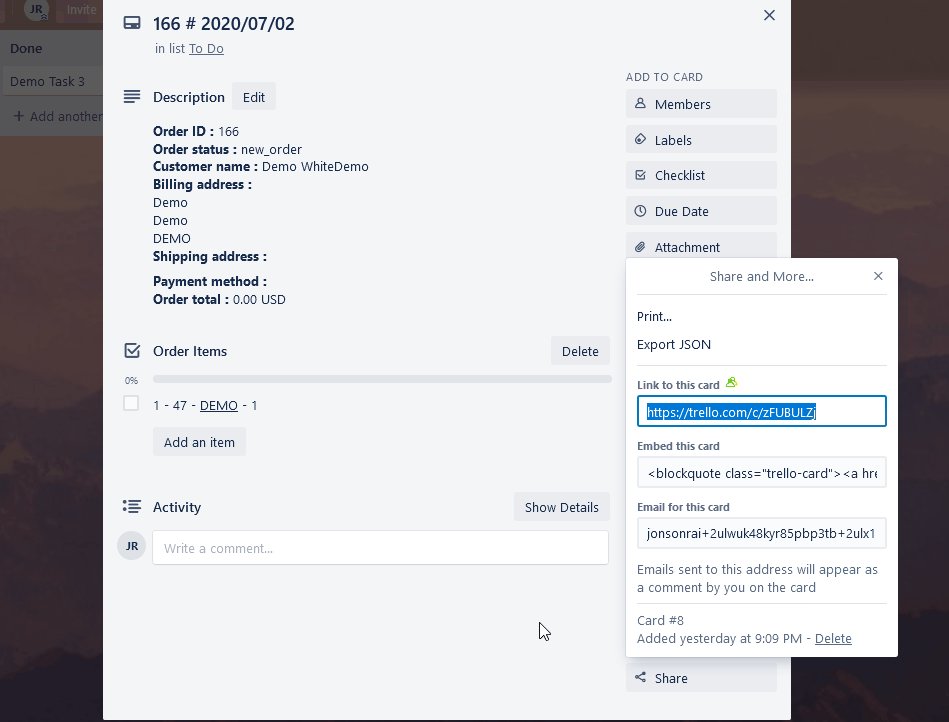
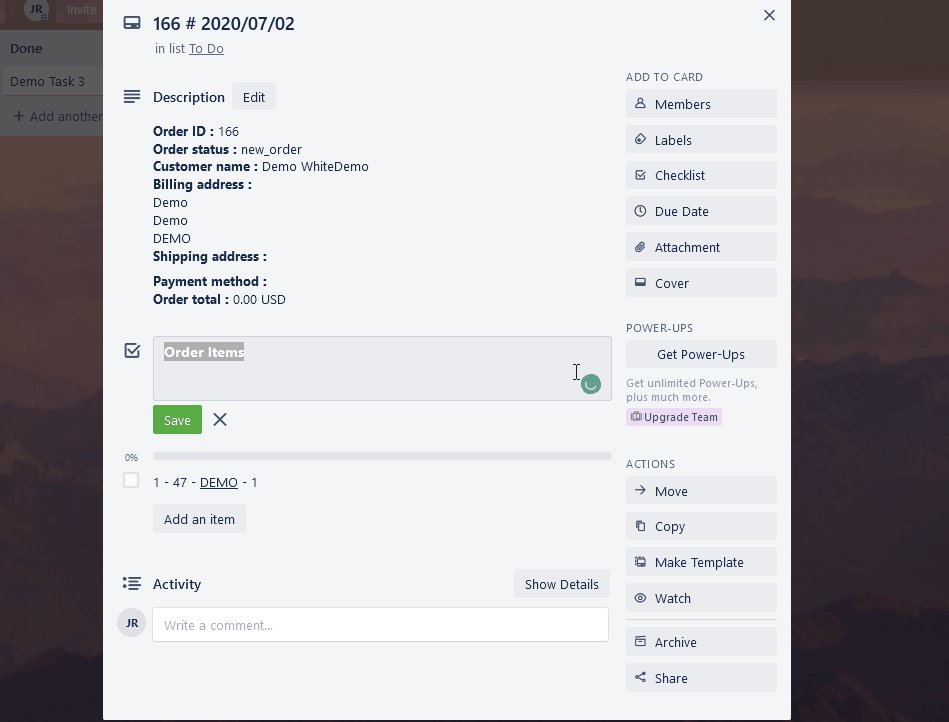
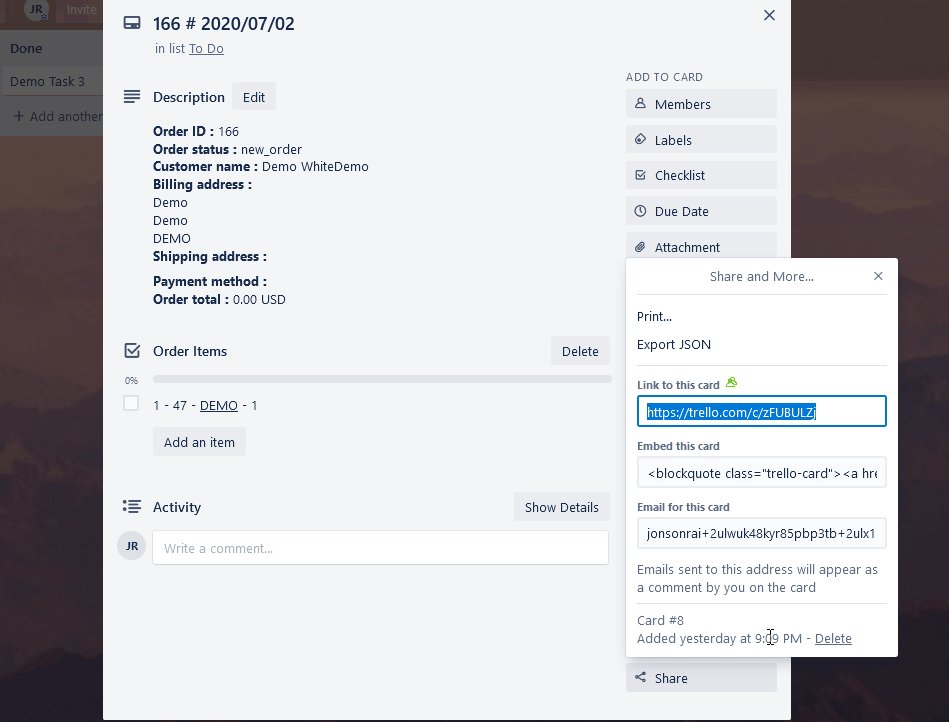
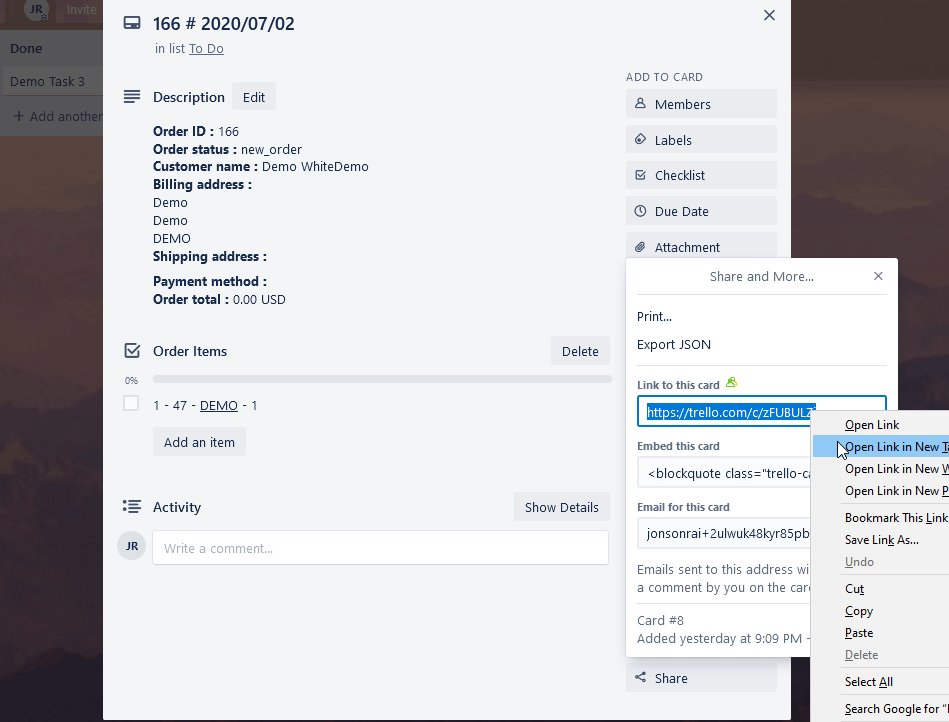
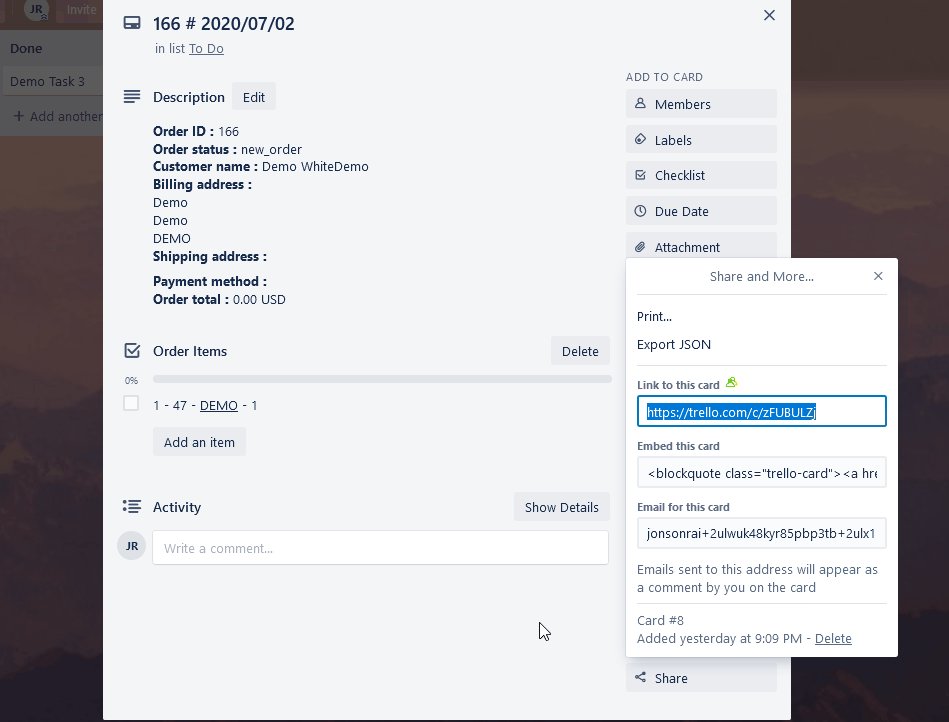
或者,如果您想獲取個人 Trello 卡的鏈接,只需先打開該卡即可。 然後,單擊卡片底部的共享,您將在鏈接到此卡片部分下看到鏈接。

要將代碼添加到您的 WordPress 頁面和帖子,您可以使用嵌入代碼免費插件。 該工具本質上允許您將腳本添加到頁面/帖子的頁腳或頁眉。 這是在您的 WordPress 網站中嵌入 Trello 板和卡片的最簡單方法之一,但您也不完全限於此。 您還可以使用增強文本小部件等插件,並將腳本直接放置在自定義小部件中。
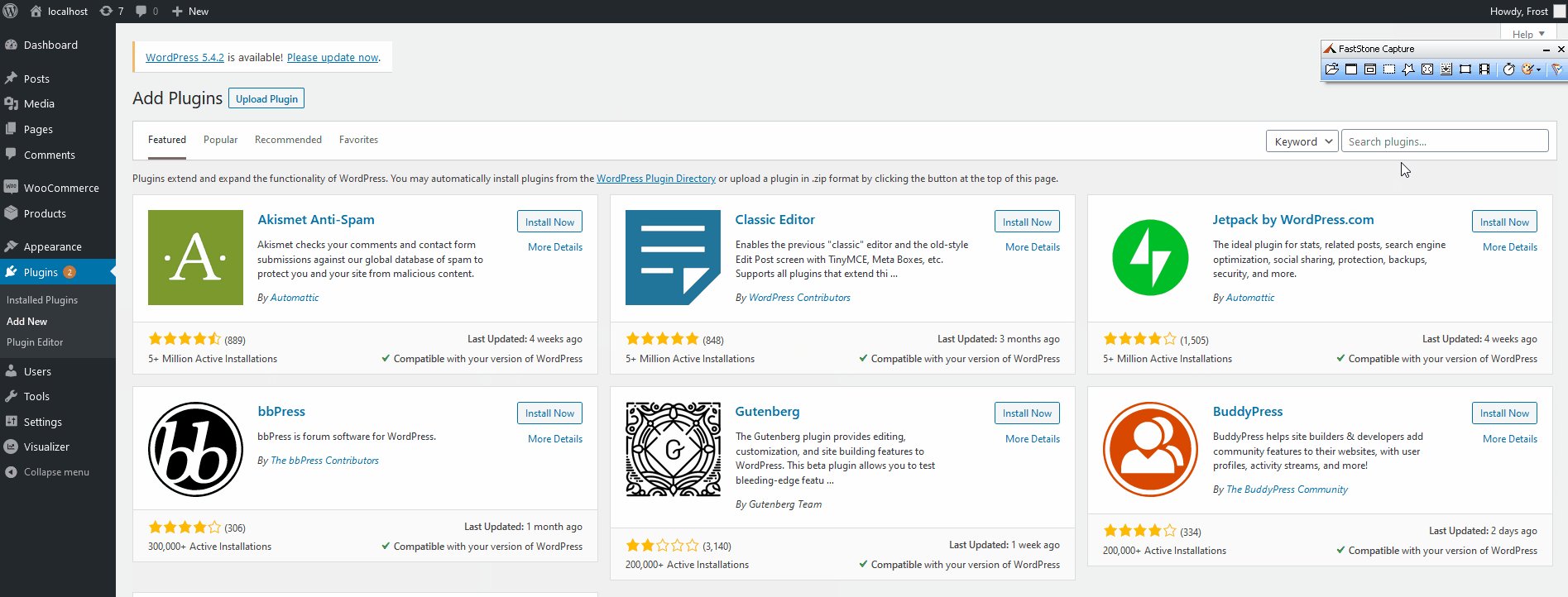
所以現在,讓我們繼續安裝嵌入代碼插件。 為此,請打開儀表板側邊欄,單擊插件 > 添加新的。 然後,使用最右側的搜索欄搜索Embed Code 。 單擊安裝,一旦按鈕變為激活,再按一次。 現在,插件已激活並準備就緒。

B) 使用嵌入腳本嵌入卡片
現在,您所要做的就是將以下腳本粘貼到您的頁面/帖子上。
<blockquote class="trello-card">
<a href="{url to card}">Trello Card</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> 只需將{url to card}更改為您的 Trello 卡片鏈接。 為此,只需按照上述步驟操作即可。 例如,要嵌入我們的 Trello 卡片,我們的腳本是:
<blockquote class="trello-card"> <a href="https://trello.com/c/z****LZj/8-166-2020-07-02">Trello 卡</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>
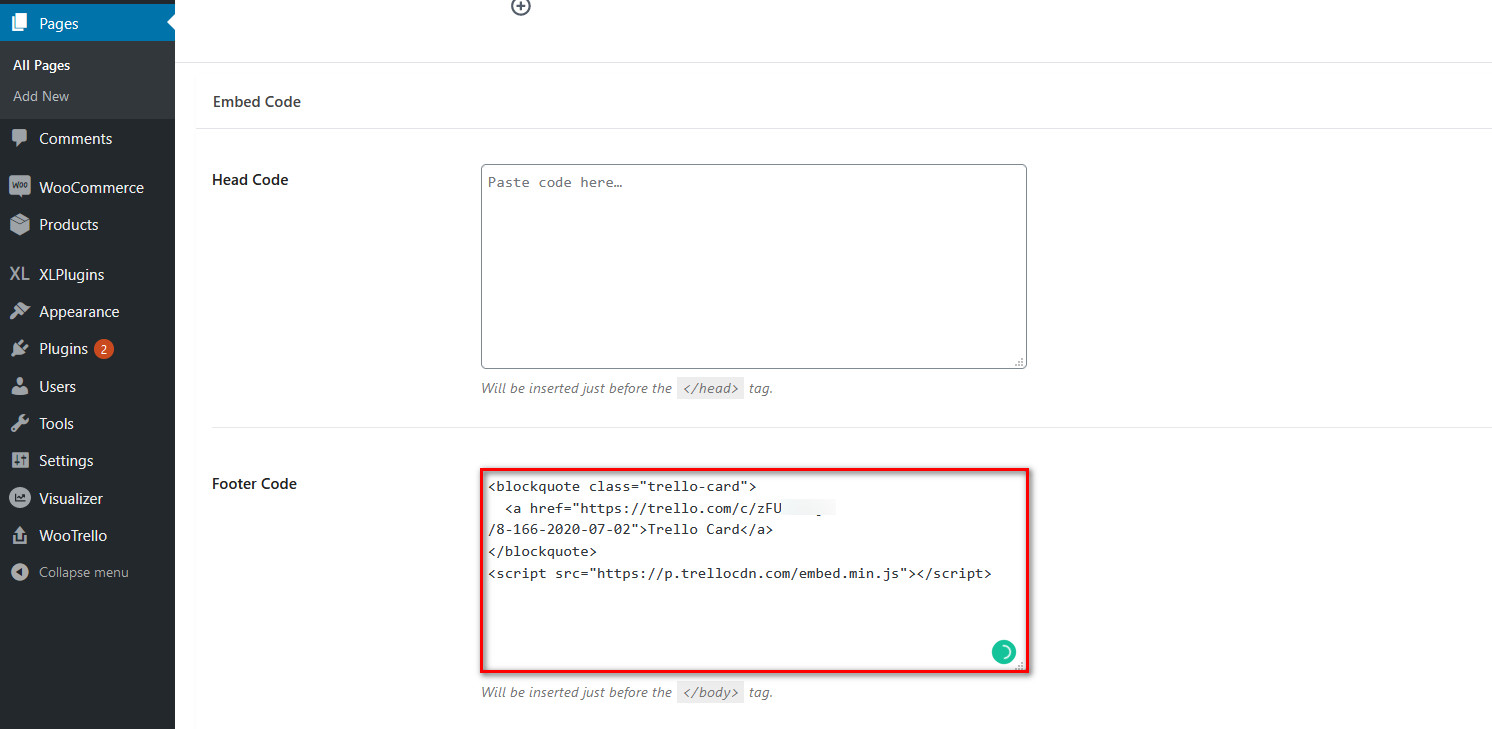
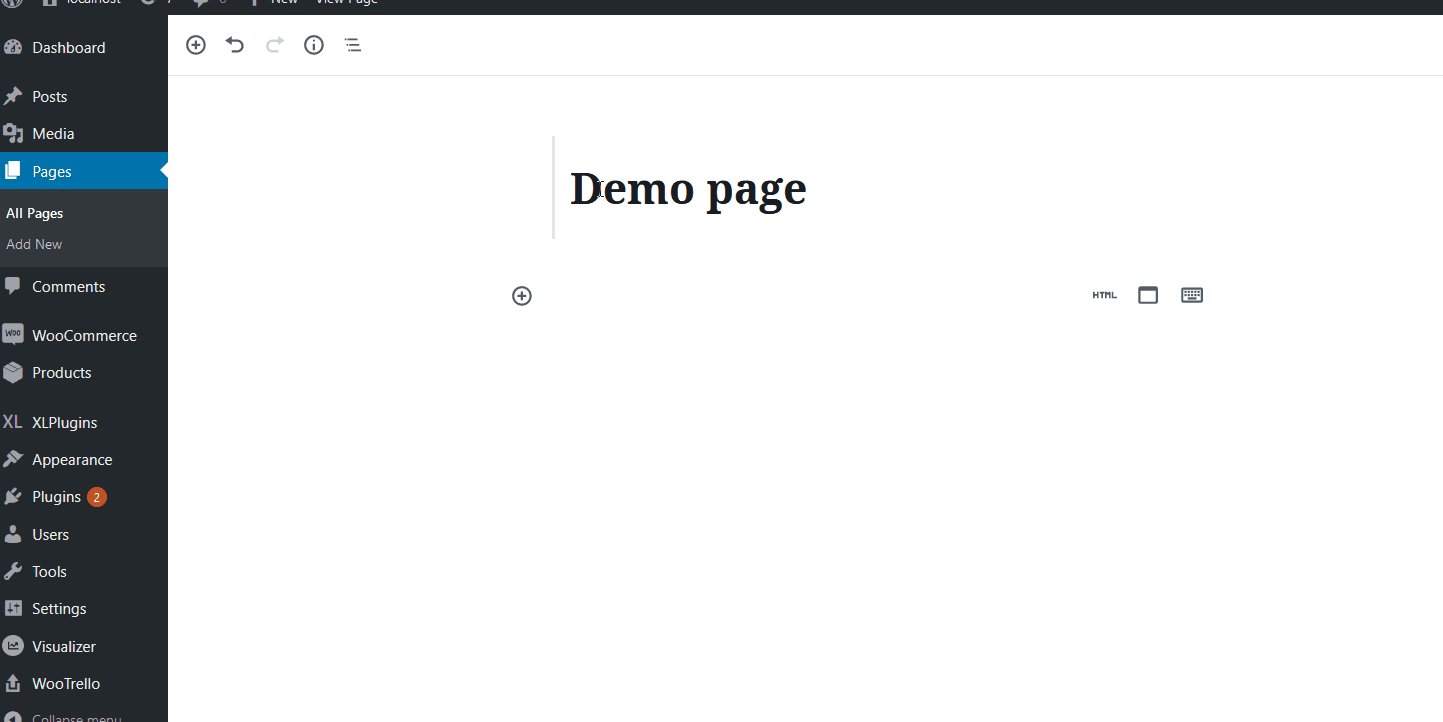
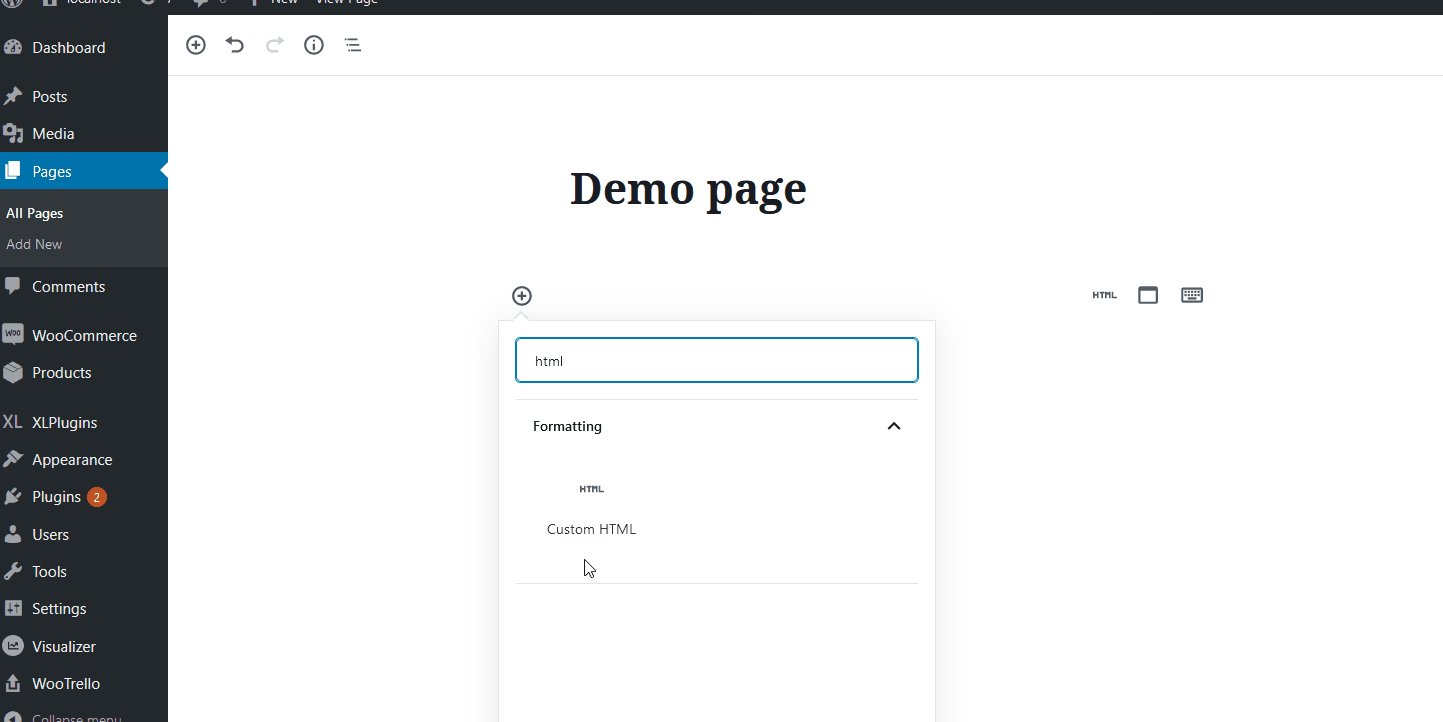
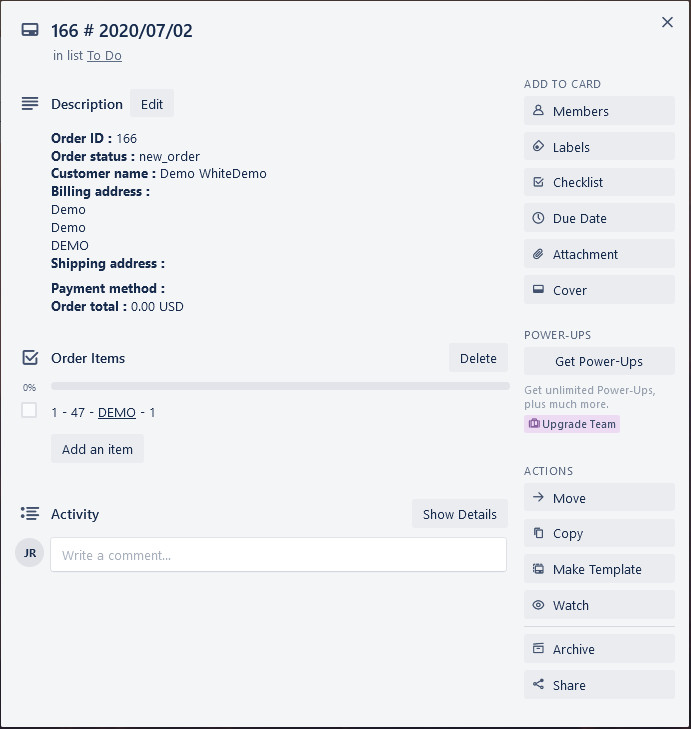
要嵌入您的 Trello 卡片和板,您可以使用嵌入代碼插件。 安裝插件後,在帖子/頁面編輯器下,您將看到標有“嵌入代碼”的元編輯器部分。 您將看到Head 代碼和Footer 代碼框。 因此,您可以將腳本放入兩個字段中的任何一個。 對於我們的演示,我們將使用頁腳代碼框。

只需粘貼自定義腳本,一旦您保存/發布您的頁面或發布,Trello 卡將被嵌入。
C) 使用 Embed 腳本嵌入板
將板嵌入到您的 WordPress 頁面/帖子的過程與卡片的過程相同。 您只需要為 Boards 使用不同的代碼:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> 只需將 Trello Board 的鏈接粘貼到{url to board} 。 這應該看起來像這樣:
<blockquote class="trello-board-compact"> <a href="https://trello.com/b/g***h3Ec">Trello 板</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>

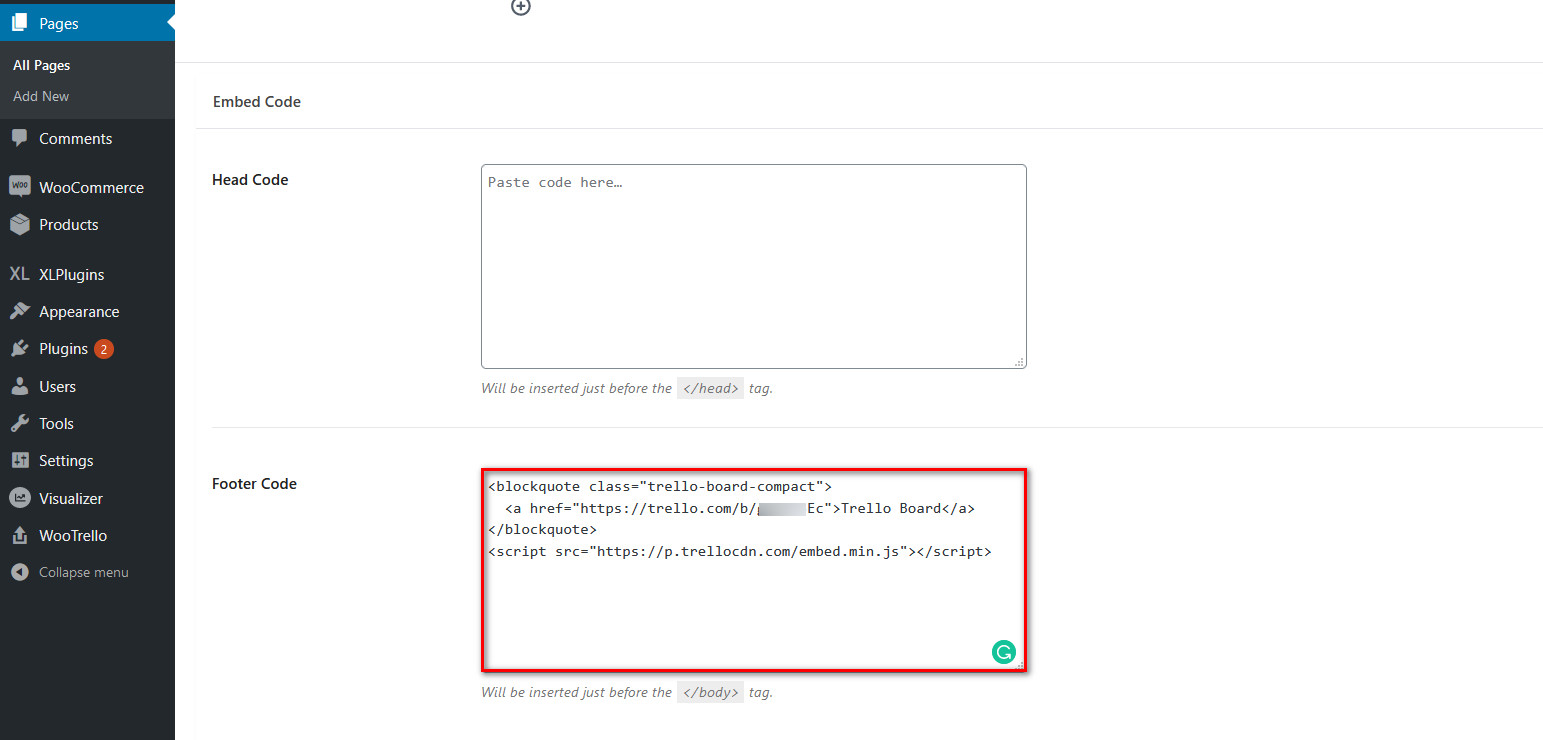
然後,轉到要將 Trello 板添加到的頁面或帖子,並將代碼粘貼到頁眉或頁腳代碼部分。 保存更改,就是這樣! 您已在您的網站上嵌入了 Trello 看板。
專家提示
使用腳本嵌入 Trello 板和卡對某些人來說是一個不錯的選擇,但它缺少一些您可能需要的功能。 一方面,它不是交互式嵌入,你所看到的只是一個基本的 Trello 板/卡,細節很少。 單擊嵌入會將您帶到實際的 Trello 看板,因此只需將即時鏈接添加到您的 Trello 看板/卡片,並顯示最少的細節。
2) 使用 iFrame 將 Trello 與 WordPress 集成
考慮到嵌入腳本方法的局限性,使用iFrame可能是更好的選擇。 特別是當您想在您的網站上顯示 Trello 板/卡時。
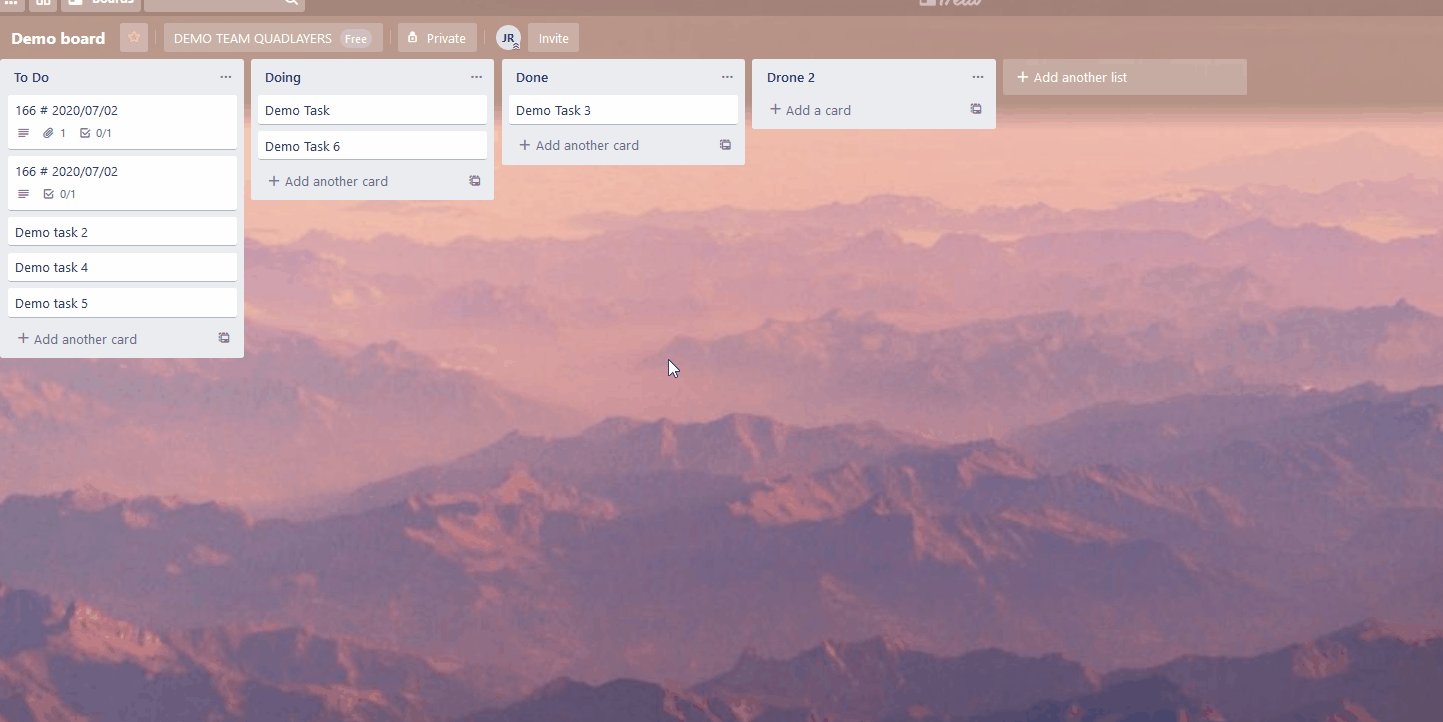
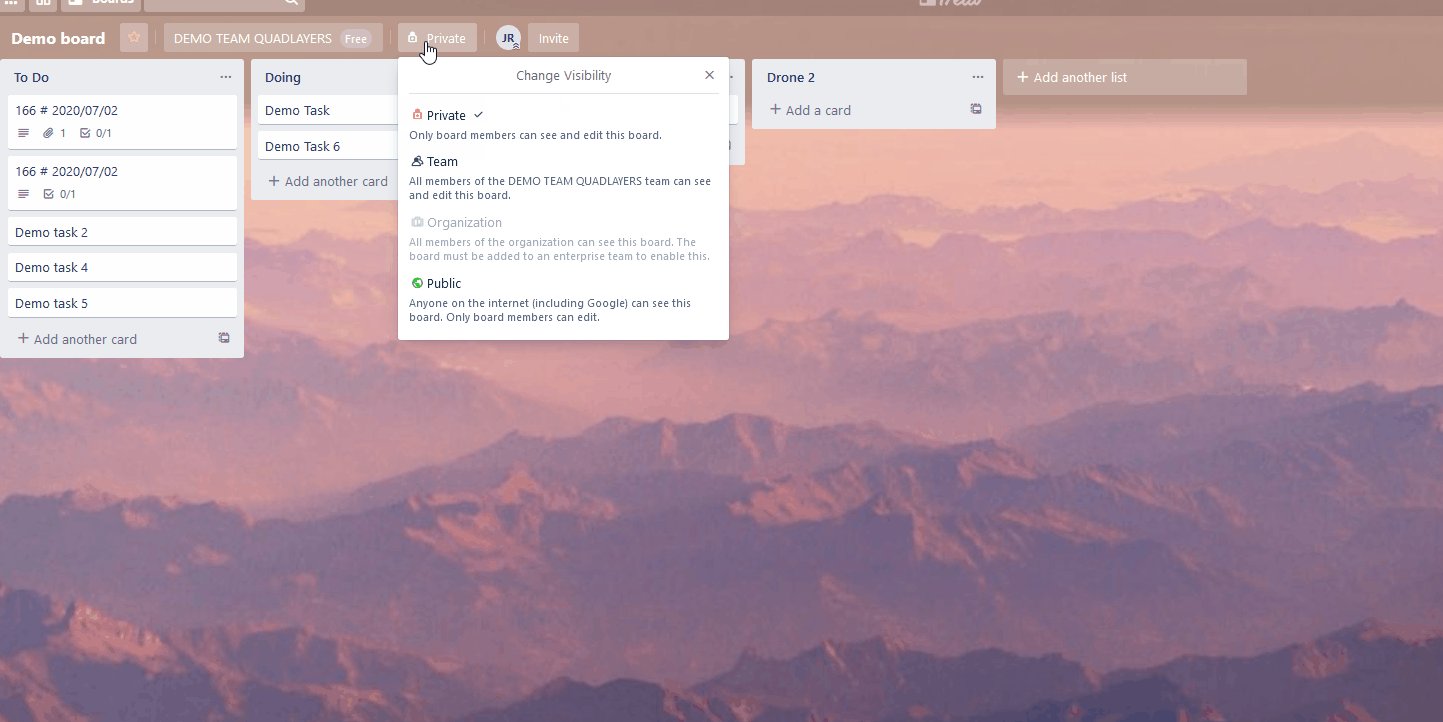
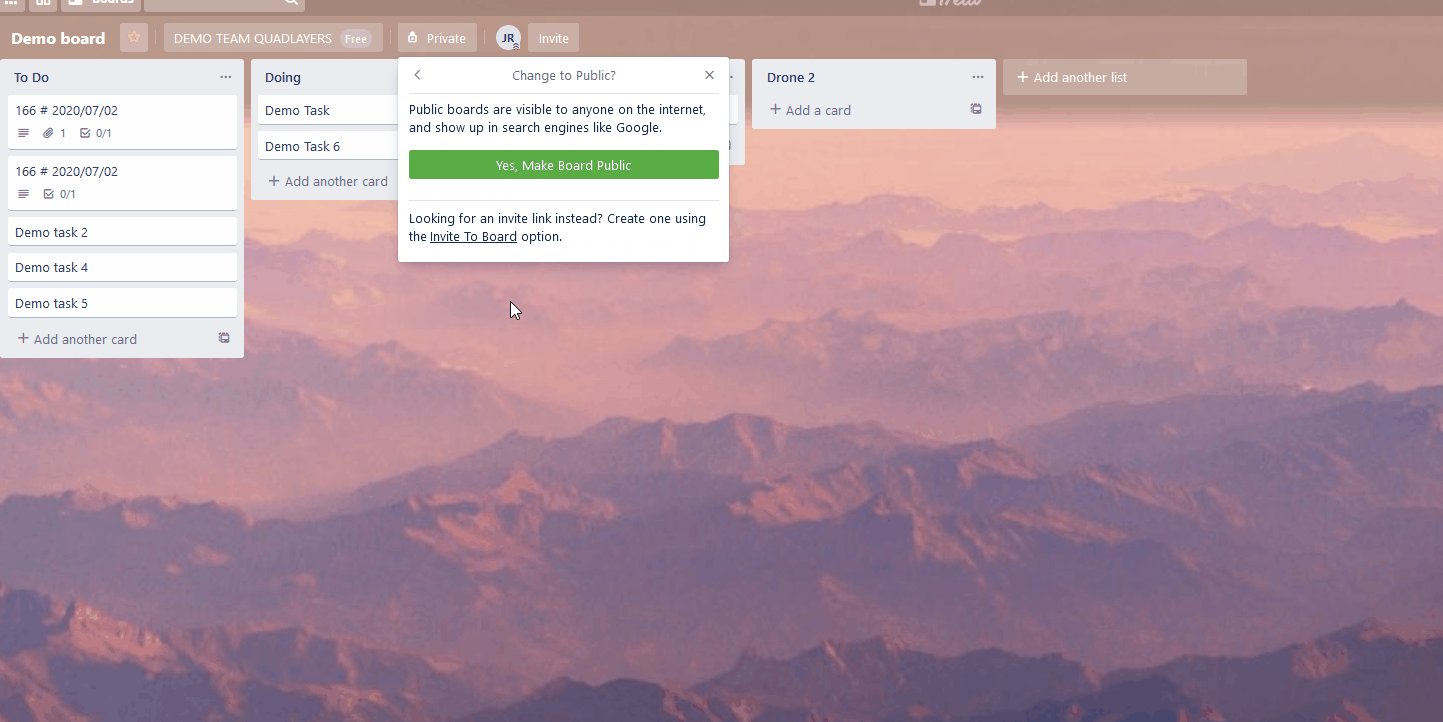
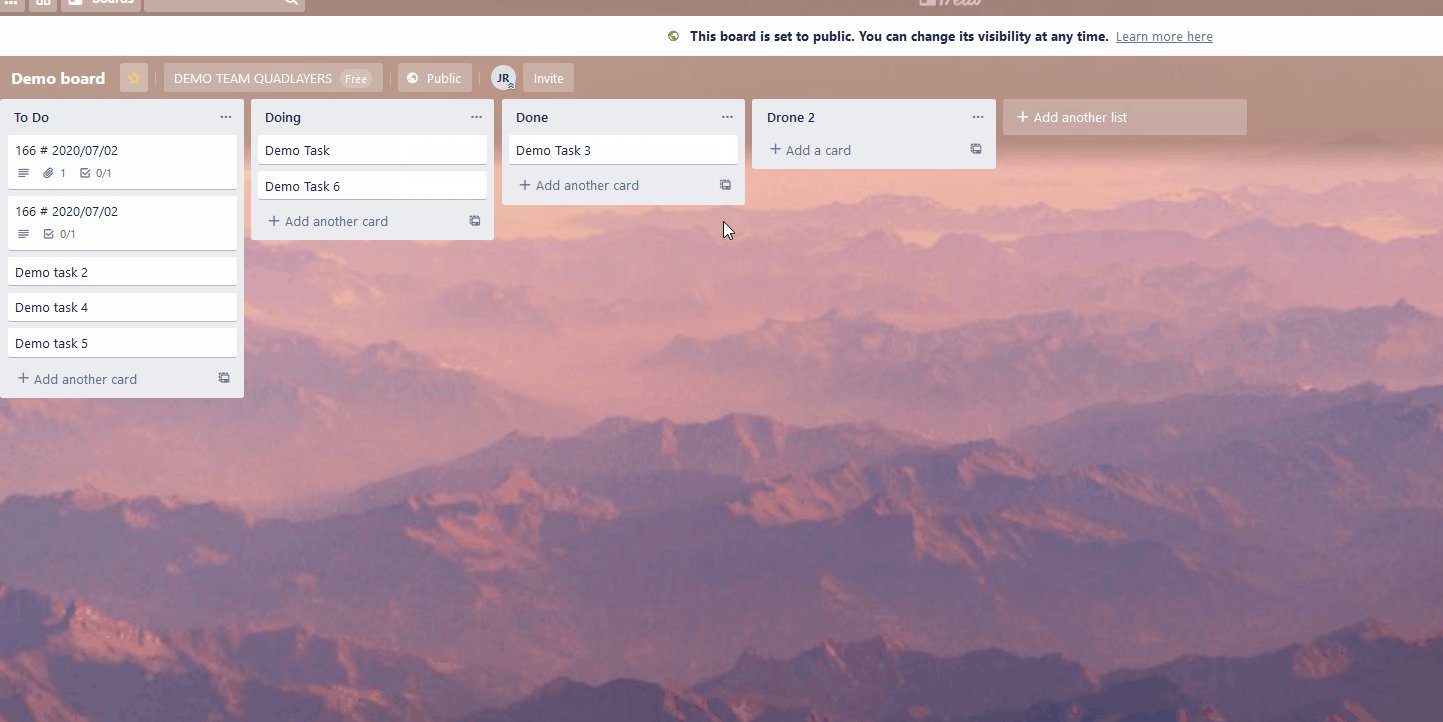
只要您的看板是公開的,您就可以使用 iFrame 鏈接嵌入 Trello 看板/卡片。 您可以使用頂部工具欄中板標題旁邊的可見性設置來更改板的可見性。 只需將其從 Private 或 Team 更改為 Public,一旦您同意提示,您的董事會應該準備好與 iFrame 鏈接。

現在,要找到 Trello 板的鏈接,請轉到右側邊欄,然後單擊 3 個點旁邊的更多按鈕。 然後,轉到鏈接到該板,您將獲得該板的 URL。

或者,要獲取單個卡片的鏈接,請打開卡片,單擊共享,您將看到鏈接到此卡片下的鏈接。

將 iFrame 與 Trello 鏈接一起使用
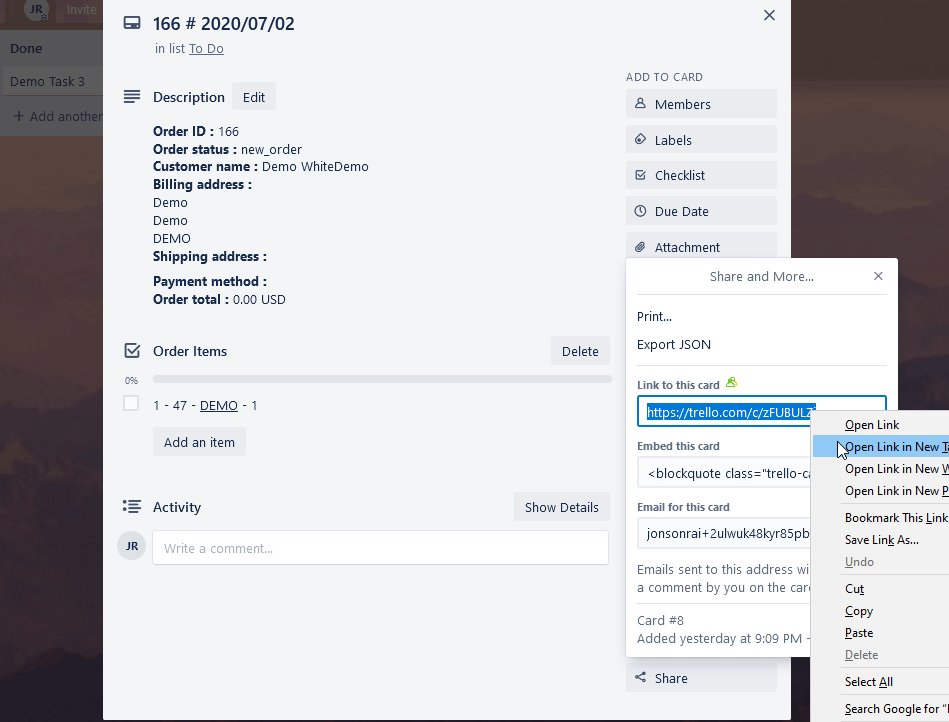
獲得鏈接後,將.HTML添加到鏈接末尾並保存。 例如,對於我們的板鏈接,我們將在末尾添加.HTML :
https://trello.com/b/g****Ec.html
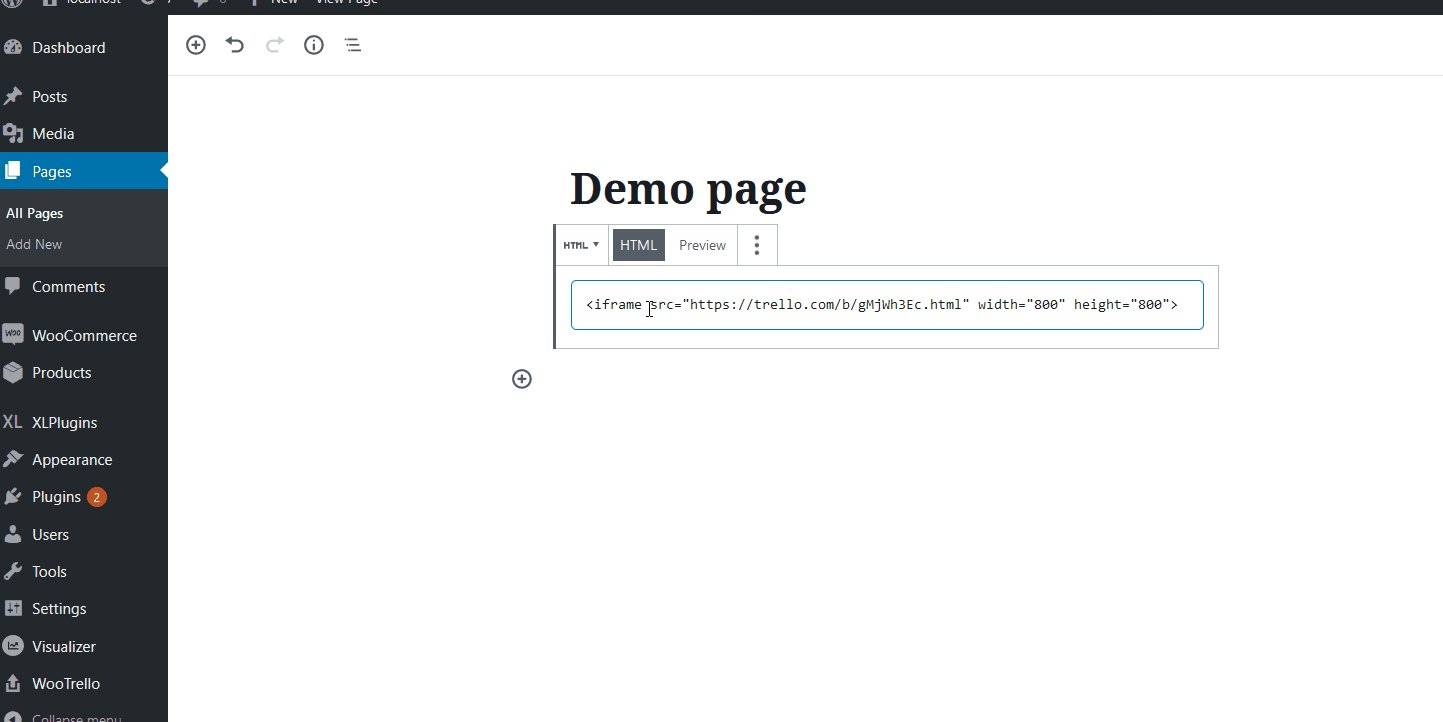
然後,您需要做的就是在 WordPress 的 HTML 塊中使用以下 iFrame 鏈接。

<iframe src="https://trello.com/b/g******c.html">
只需將src屬性內的鏈接更改為最後帶有.HTML的 Trello 板/卡的鏈接,保存帖子/頁面後,嵌入內容應顯示在您的網站上。
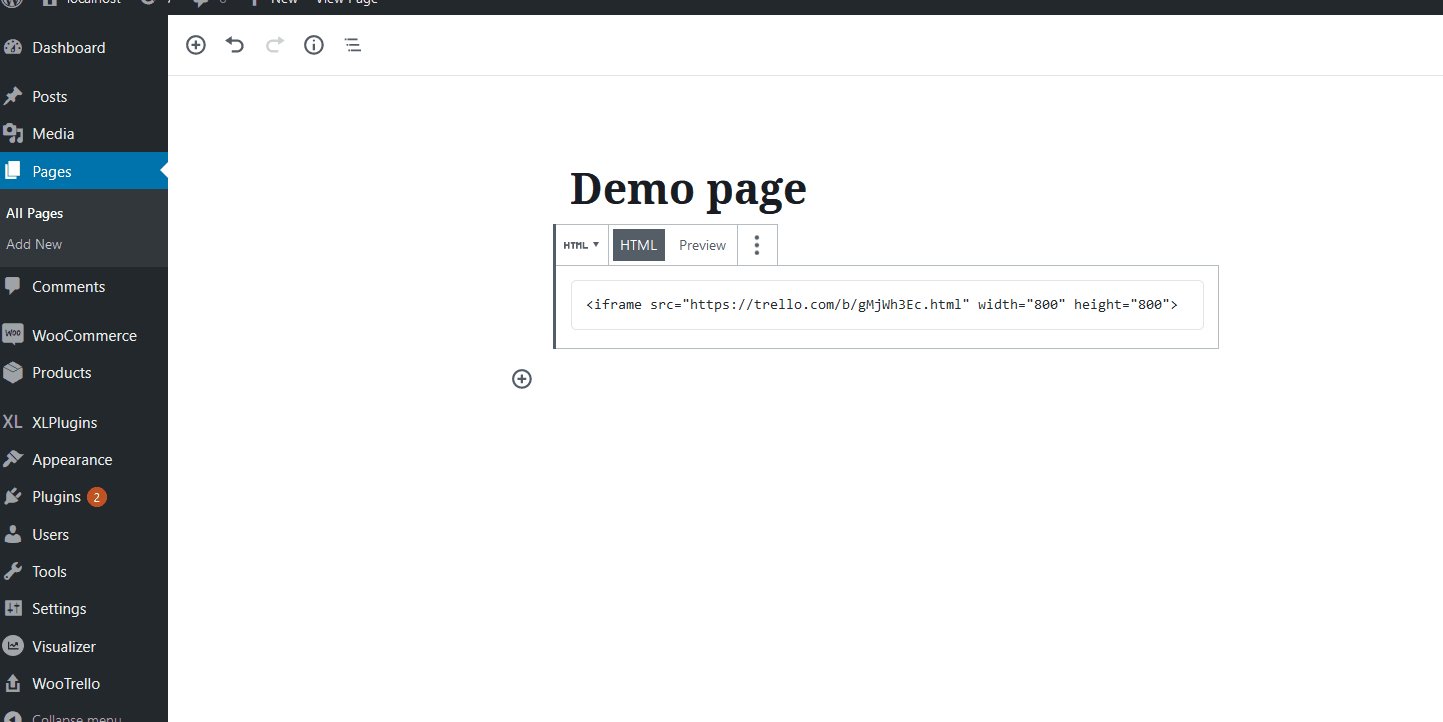
為此,您需要使用可視化編輯器使用 HTML 塊,然後粘貼您的 iFrame 鏈接。 為了更清晰的 Trello iFrame 窗口,我們將向鏈接添加更多屬性。

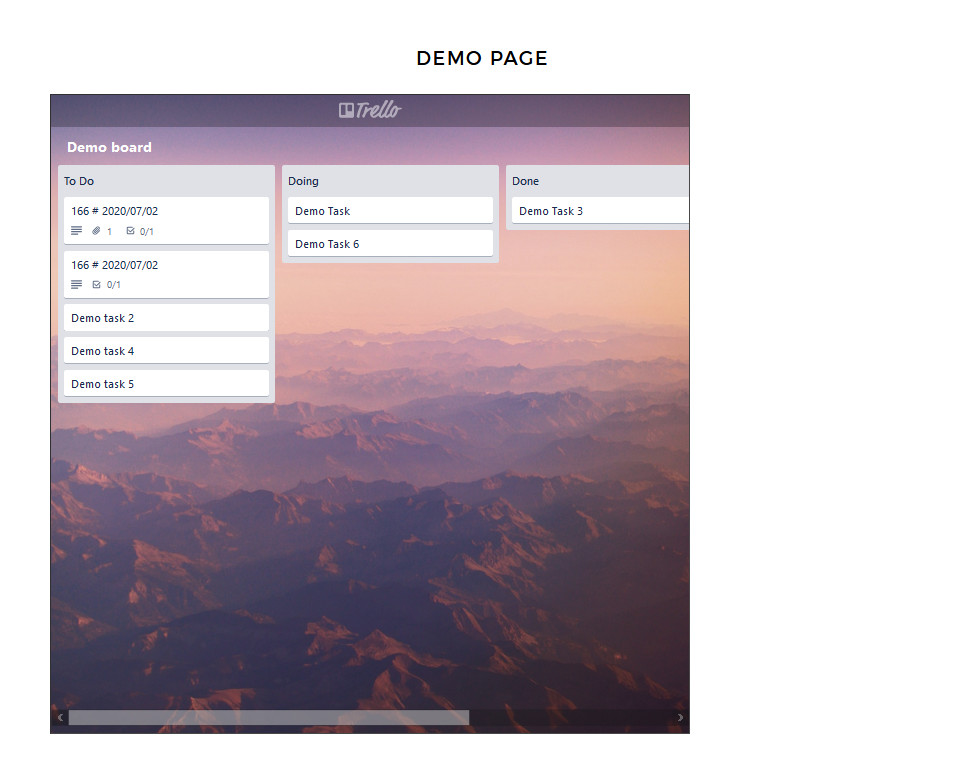
完成後,您的嵌入應如下所示。

專家提示
使用 iFrame 嵌入 Trello 板和卡是一個不錯的選擇。 它是用戶友好的,它是一種交互式嵌入,可以顯示卡片或板信息,而無需將您重定向到實際的 Trello 板。
3) 使用插件在 WordPress 中嵌入 Trello Boards and Cards

在您的 WordPress 網站上嵌入 Trello 板和卡片的最簡單且對初學者友好的選項之一是使用WooTrello 。 這不是一個顯示選項,而是一個可以與 Trello 集成的WooCommerce Checkout 掛鉤。 此插件可讓您將 WooCommerce 感謝頁面與您的 Trello 板集成。 這樣,您可以在客戶每次下新訂單時自動創建一個 Trello 看板。 因此,您可以使用自動創建的訂單任務簡化您的任務和詳細信息,包括賬單詳細信息、日期和其他附加訂單詳細信息。
當然,該插件具有一些優點,例如清晰的界面和使用 WooCommerce 和結帳掛鉤的輕鬆集成。 此外,您還可以為您的 Trello 視圖啟用一鍵式身份驗證。 WooTrello 旨在支持 WooCommerce 並幫助您順利運營商店。 因此,如果您正在經營一家企業,您可以允許插件在每次新訂單或訂單更新後創建一個新的 Trello 任務。
安裝 WooTrello 插件
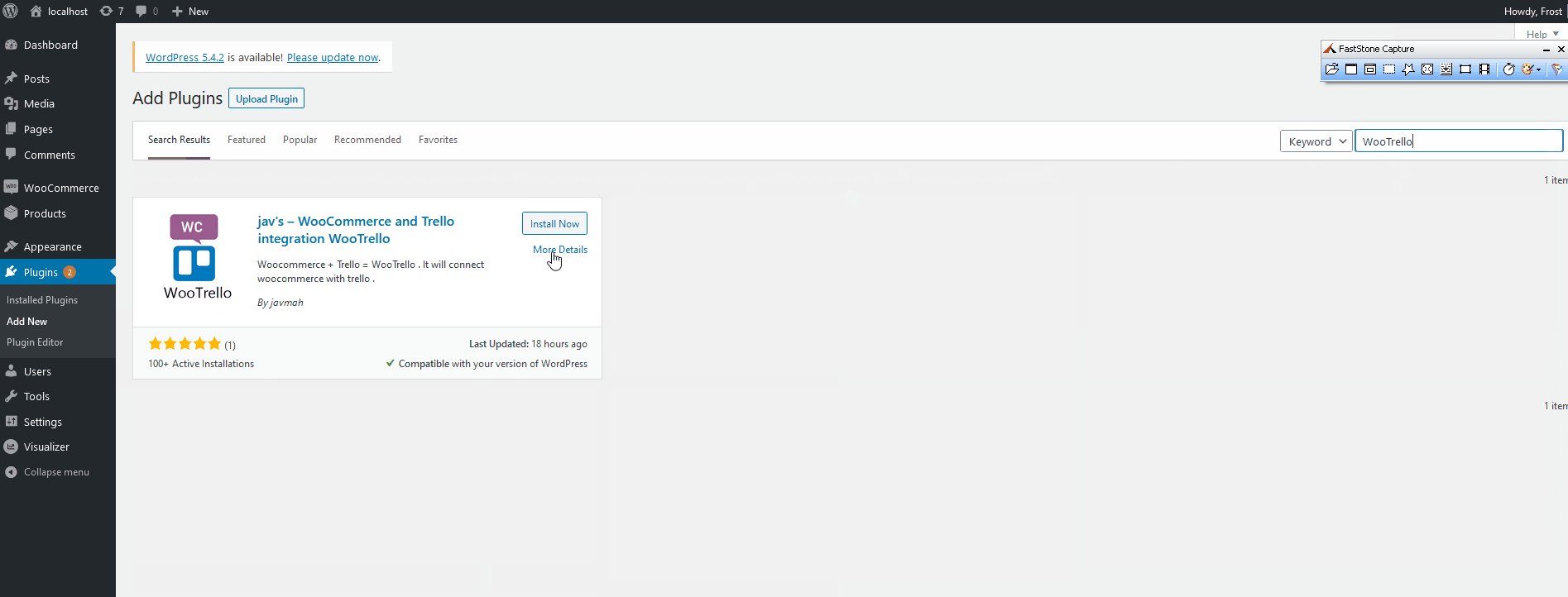
要從我們將 Trello 板與 WordPress 集成的第三種方法開始,您需要安裝插件。 為此,請打開您的WordPress 管理儀表板,然後轉到Plugins > Add New 。 然後,使用最右側的搜索欄搜索WooTrello 。 接下來,單擊安裝,然後激活它。

使用 WooTrello 插件
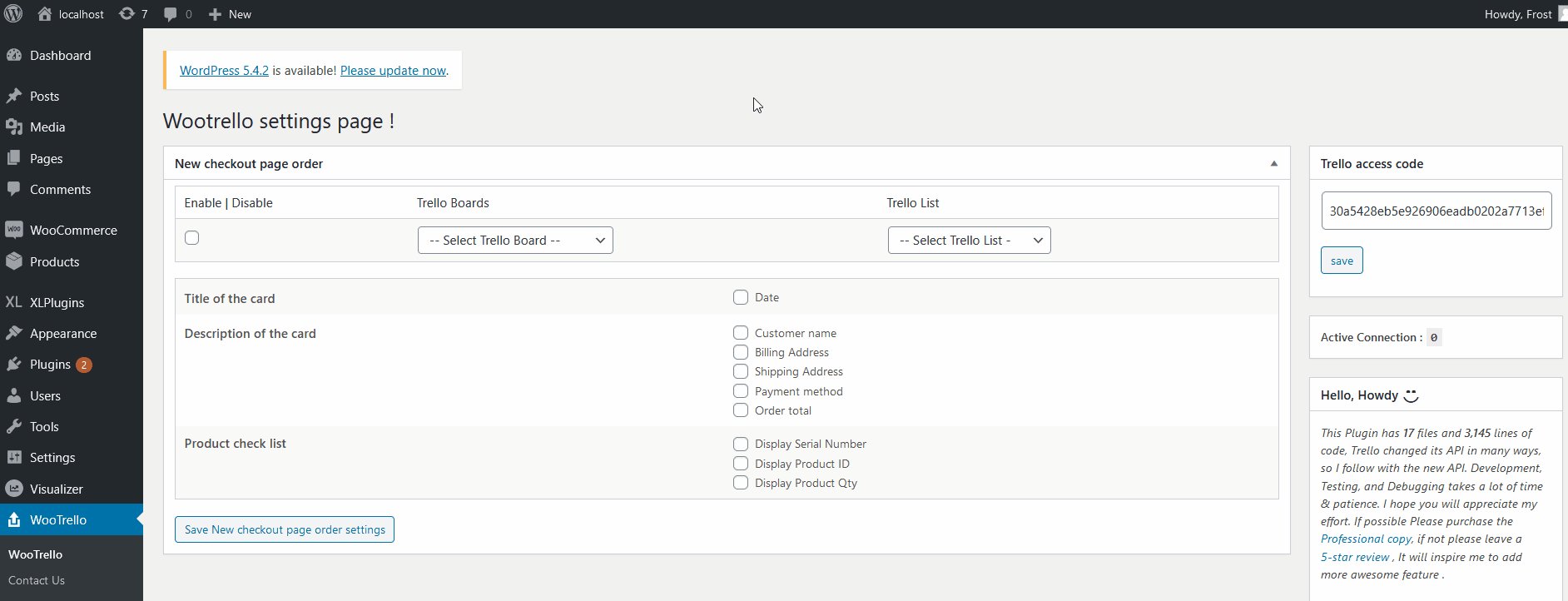
安裝並激活插件後,它會自動將您帶到其設置屏幕。 或者,您可以通過單擊管理側邊欄上的WooTrello打開插件。
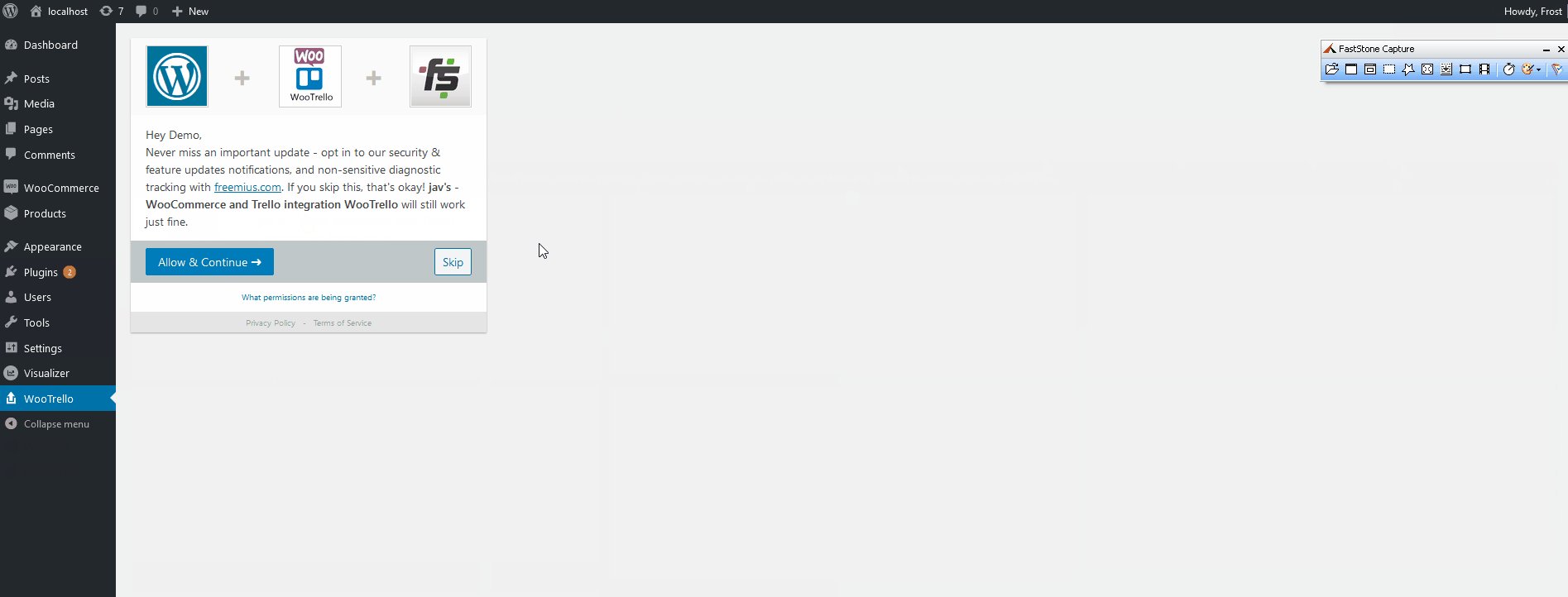
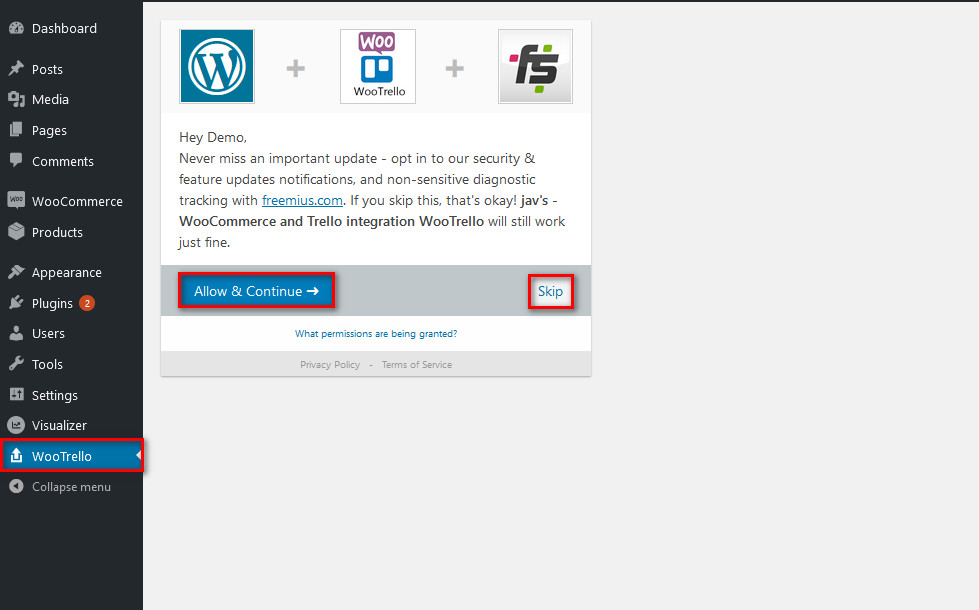
然後,該插件可能會詢問您是否允許向您提供功能更新通知並選擇使用他們的診斷跟踪服務。 如果您想共享您的非敏感使用數據,請單擊允許並繼續。 或者,您可以按跳過。

獲取您的 Trello 訪問令牌
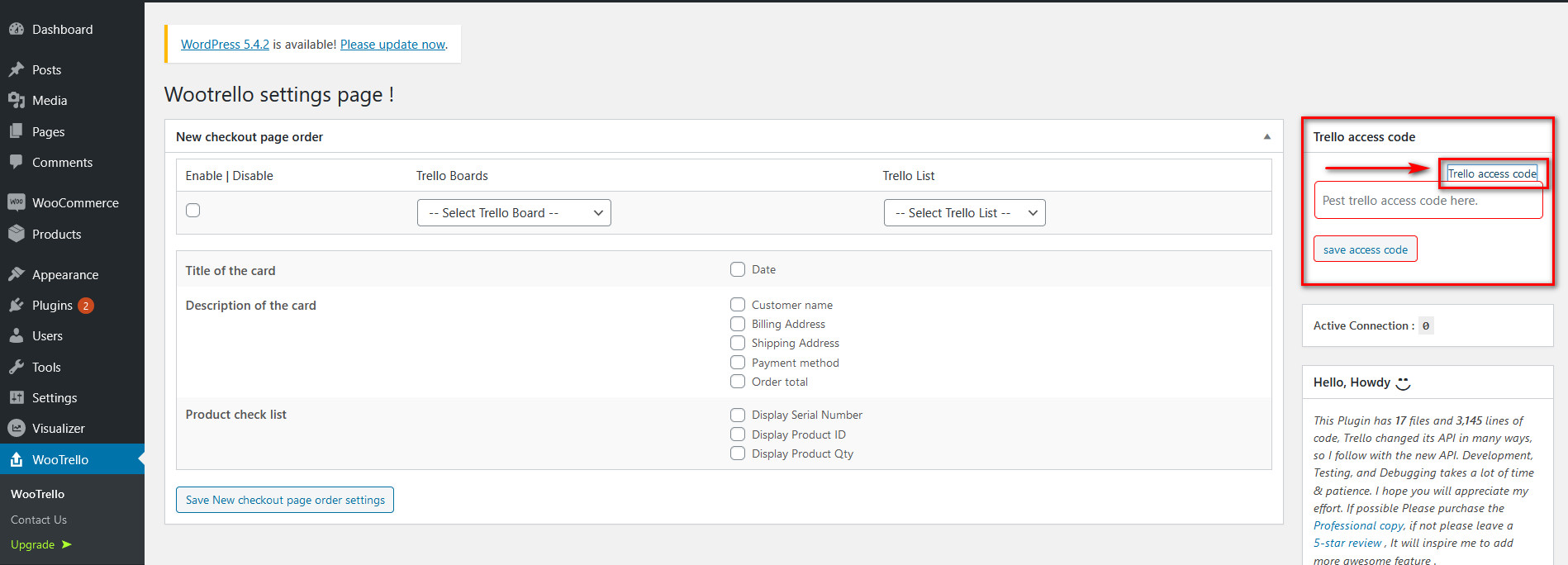
對於集成,您需要使用Trello API 將您的 Trello 板與您的 WordPress 安裝同步。 單擊Trello 訪問代碼字段上方最右側的Trello 訪問代碼鏈接。

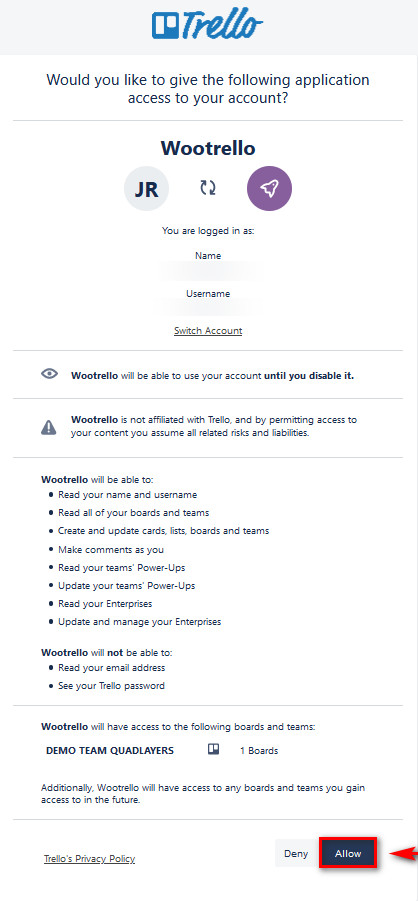
您將登錄到您的 Trello 帳戶,WooTrello 會詢問您是否允許訪問您的帳戶信息。

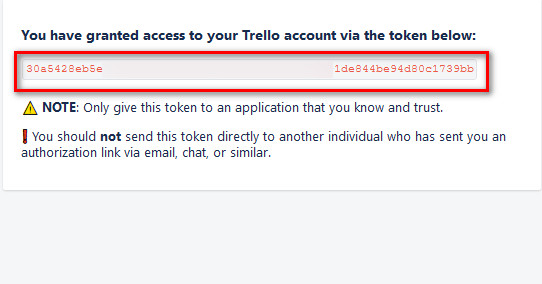
單擊Allow表示同意,您將看到一個用於 Trello 訪問的令牌。

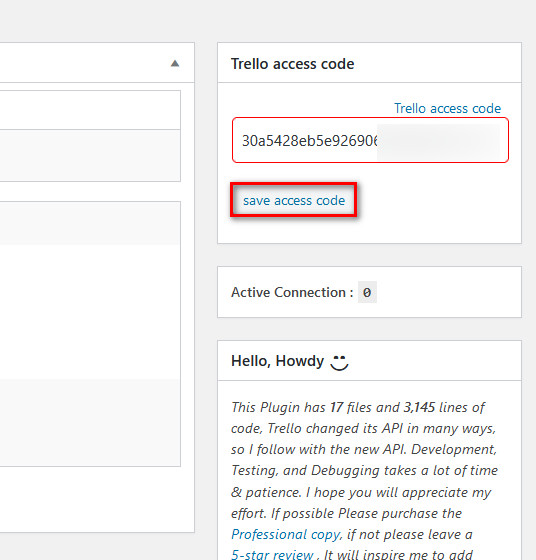
複製此代碼並打開打開插件頁面的窗口/選項卡。 然後,將此令牌粘貼到在此處發布 Trello 訪問代碼字段並單擊保存訪問代碼。

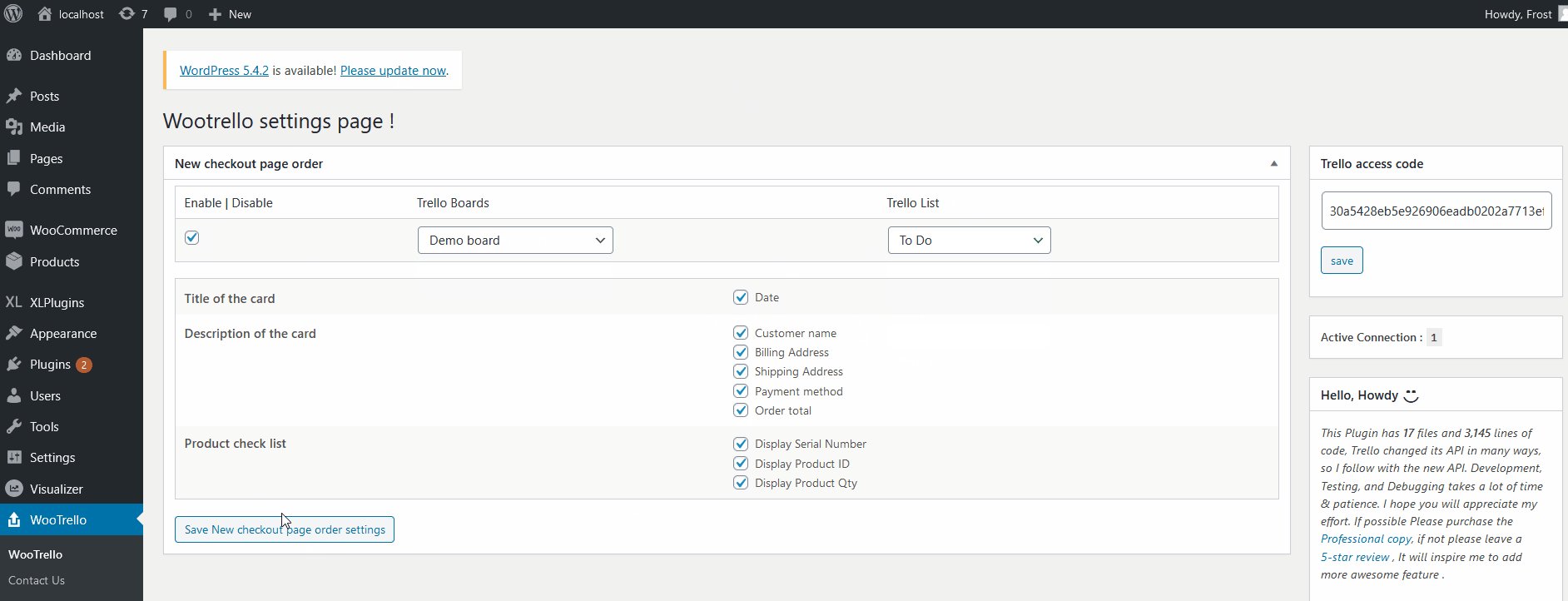
使用 WooTrello 集成您的 Trello 看板和結帳頁面
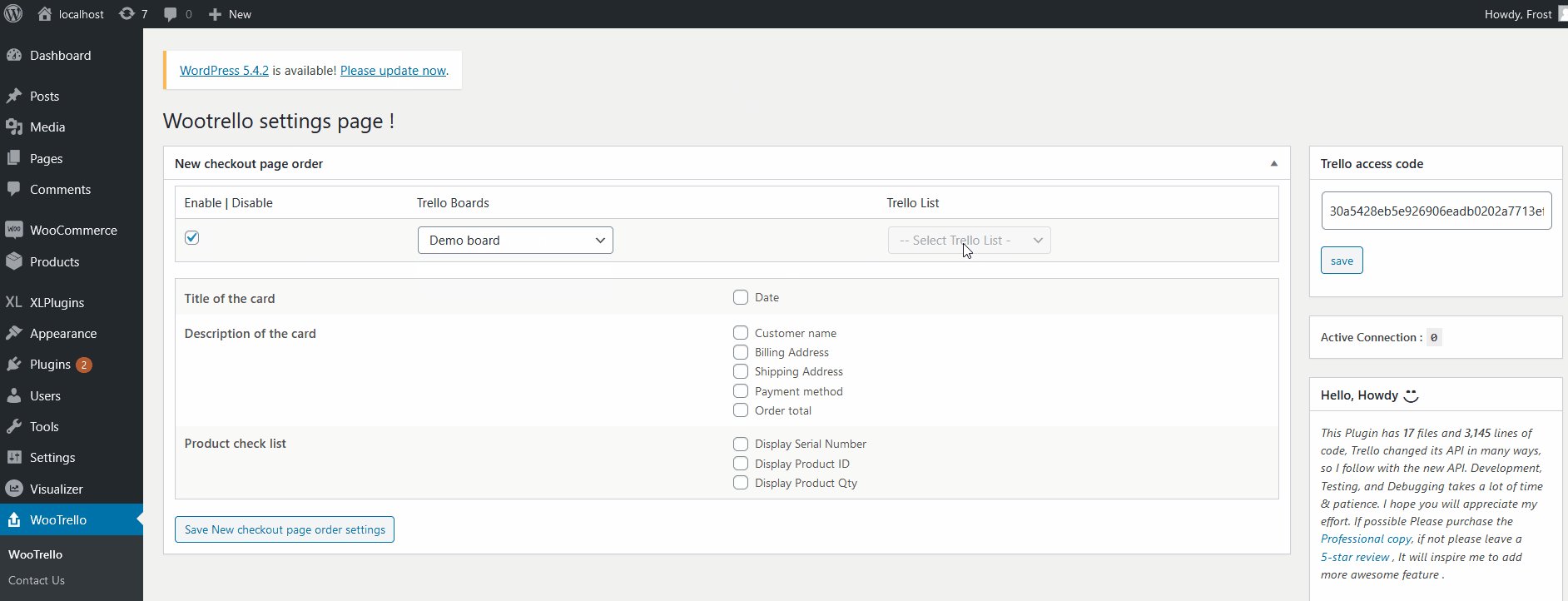
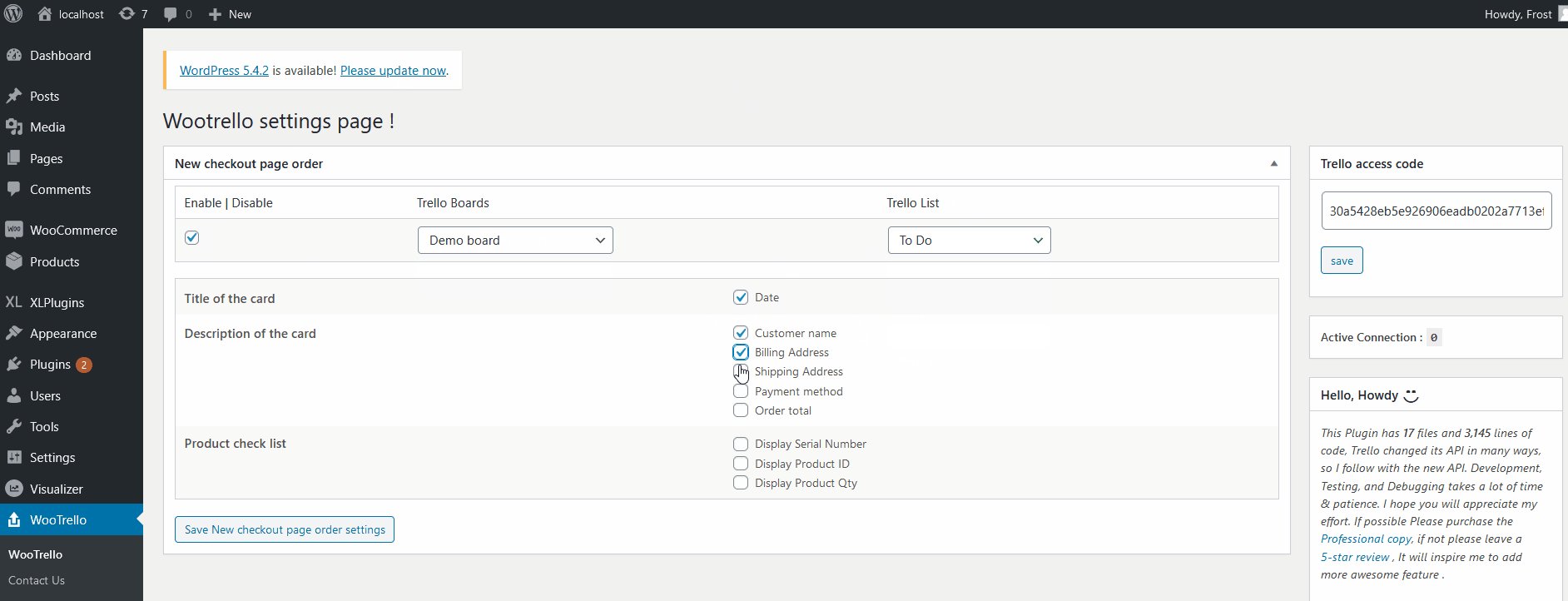
要啟用您的 Trello 板集成,請勾選啟用/禁用框。 然後,使用下拉 Trello 板選項選擇您的 Trello 板之一,然後使用 Select Trello 列表選擇其中之一。
接下來,為您在 Trello 卡上顯示的所有訂單詳細信息添加一個勾號。 執行此操作後,單擊保存新結帳頁面順序設置。

然後,WooTrello 和 WooCommerce 頁面結帳集成應該完成。 現在,每次客戶在您的在線商店完成訂單時,該插件都會根據您保存的設置自動創建一個 Trello 任務。

獎勵:通過 HTML 嵌入 Trello 看板
您還可以使用一些 HTML 在您的網站上顯示您的 Trello 看板。 這不是最好的方法,因為它是非交互式的,但很容易實現。
要將 Trello 看板添加到您的 WordPress 網站,只需將以下 HTML 代碼複製並粘貼到您的網站:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
現在,每次您插入代碼的頁面加載時,腳本都會找到卡片並將其替換為嵌入式版本。 有關這方面的更多信息,您可以查看此頁面。
如何在 WordPress 中充分利用 Trello 看板和卡片?
將您的 Trello 看板嵌入 WordPress 只是第一步。 現在,是時候使用該工具來組織您的任務並提高工作效率了。
Trello 是最受歡迎的管理工具之一,但僅僅將它們添加到您的網站是不夠的。 這裡有一些技巧可以幫助您更好地組織卡片和白板,並將團隊的生產力提升到一個新的水平。
- 對任務進行分類:與其擁有一個充滿任務的龐大列表,不如將它們組織起來。 第一步是對任務進行分類。 這取決於您的業務以及誰在使用該板。 例如,如果您正在為一組開發人員組織任務,您可以將任務分組為 Backlog、Selected、In Progress、Testing、Done (Live)。
- 添加標籤:標籤是組織任務的最簡單方法之一。 除了對任務進行優先級排序或將任務分配給不同團隊非常有用之外,您還可以自定義標籤並為其添加顏色。 這樣,您的團隊可以快速獲得有關任務的清晰信息。
- 使用電源:電源為您的 Trello 板添加額外的功能。 您可以將您的任務連接到 Google Drive、Calendar、Slack、Maps 和許多其他工具,以便將所有相關信息集中在一個地方。
- 使板保持最新:卡片和板只有在它們是最新的時才有用。 因此,我們建議您指定一個人來確保團隊更新卡片並正確使用標籤。
- 分配團隊成員和截止日期:這似乎很明顯,但非常重要。 每項任務都應至少有一個負責人和截止日期。
這些只是幫助您入門的基礎知識,但您還可以做很多其他事情來充分利用它。
Trello 計劃
儘管 Trello 免費提供了許多很棒的功能,但它也有兩個高級版本,每位用戶每月 12.5 美元起。 除了更高級的功能和更多選項外,我們最喜歡的功能之一是高級清單。 這允許您為每個清單項目分配團隊成員和截止日期,這對於復雜的項目非常有用。 有關 Trello 不同計劃的更多信息,您可以查看他們的定價頁面。
結論
總而言之,Trello 是一款出色的工具,可以將您的項目和任務組織成板和卡。 因此,如果您想幫助您的團隊提高工作效率,您應該在 WordPress 中嵌入 Trello 看板和卡片。
在本教程中,我們向您展示了在您的網站上嵌入 Trello 看板和卡片的 3 種方法。 它們都對初學者友好,並且各有利弊。 考慮到它提供的靈活性以及設置的容易程度,我們建議使用 iFrame 方法。 它將允許您添加交互式板或卡嵌入。
我們的指南非常龐大,並且有一些 WordPress 初學者可能會感到困惑的編碼位。 因此,如果您有任何問題,請繼續在下面的評論部分告訴我們。
最後,有關如何在您的網站上嵌入不同類型內容的更多信息,請查看我們的指南,了解如何在 WordPress 中嵌入 Google 表格。
