在 WordPress 中嵌入 Google Drive 文檔的簡單指南
已發表: 2021-09-23WordPress 是地球上排名第一的內容管理系統 (CMS)。 Google Drive 是來自全球第一大搜索引擎的領先雲存儲解決方案。 鑑於此,您希望將 Google Drive 文檔嵌入 WordPress 是有道理的。 好消息是有幾種方法可以做到這一點。
Google 有一種將 Google Drive 中的文檔嵌入到您的 WordPress 網站的實用方法,但也有一些缺點。 相反,您需要考慮使用專用插件,例如 Google Drive Embedder。 這為您提供了更大的靈活性,並幫助您根據您的站點需求定制工作流程和方法。
在這篇文章中,我們將為您提供在 WordPress 中嵌入 Google Drive 文檔的簡單指南。 在此之前,讓我們談談 WordPress 如何與 Google Docs 一起工作。
WordPress 和 Google 文檔如何協同工作
Google Docs 和 WordPress 的關係一直很不穩定。 兩家公司相處得很好,但 CMS 和桌面出版套件卻沒有。 這是因為 Google Docs 尤其遭受與 Microsoft Word 相同的問題:引擎蓋下的自定義格式。
從表面上看,將 Google Doc 中的副本複製到 WordPress 中的任務應該很簡單。 複製內容,並將其粘貼到 WordPress 中。 但是,這通常不會以您在使用經典編輯器或某些第三方頁面構建器時所希望的方式進行。
這是因為在 Google Docs 中有隱藏的 HTML 用於格式化文本,而 WordPress 不知道如何處理額外的標籤。
谷歌文檔到經典編輯器
例如,我們有一個文檔要導入到我們的 WordPress 網站:

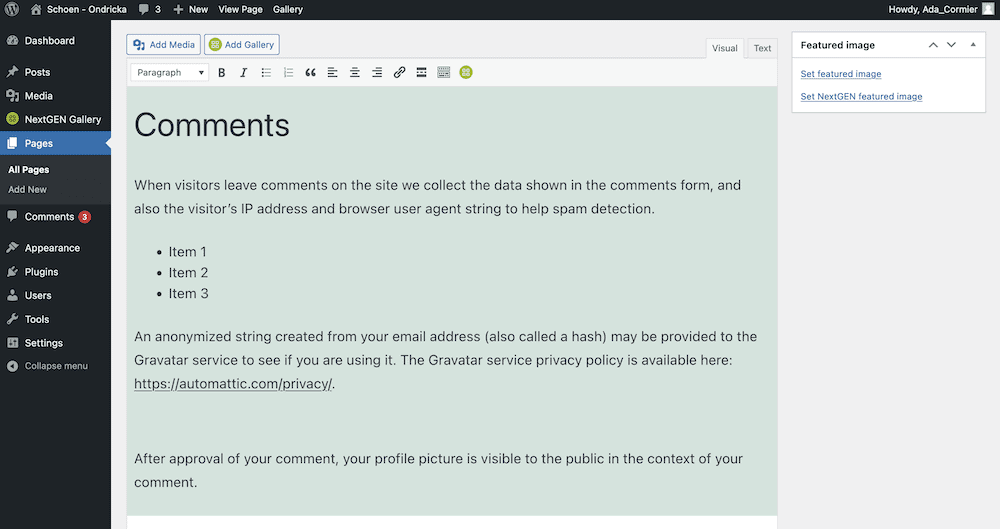
簡單的過程是將內容複製並粘貼到 WordPress 中,在可視化編輯器中看起來不錯:

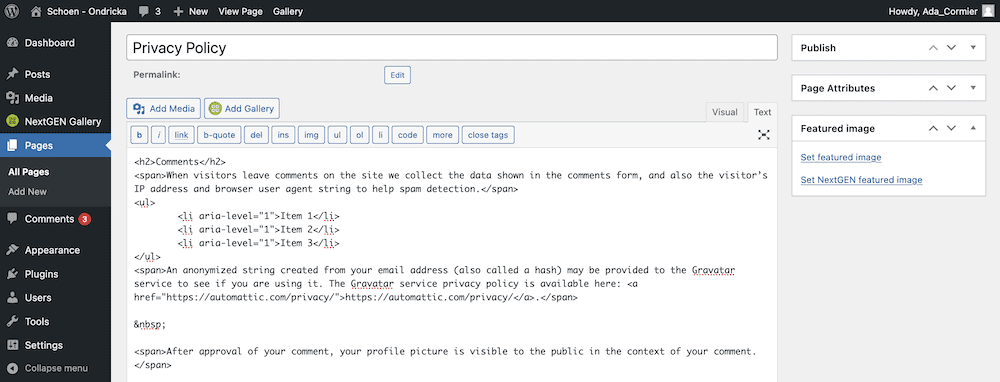
但是,如果您查看文本編輯器,您會注意到一些額外的標籤:

對於您自己的文檔,您可能會發現有比這更多的標籤或根本沒有標籤。 不一致是 Google Docs 和 WordPress 之間關係的另一個因素。
在大多數情況下,您需要查找並刪除以下標籤:
-
. 這是一個表示不間斷空格的 HTML 標記。 -
<span>標籤。 這些是“包羅萬象”的 HTML 標籤,可讓您將樣式(和其他)元素添加到 HTML 塊中。 - 使用
aria-level=”1”屬性列出項目 (<li>)。 這是一個可訪問性屬性,它本身並沒有多大意義,這就是我們可以在這種情況下刪除它們的原因。
正如我們所看到的 WordPress 的發展,其中一些附加標籤在進入平台時會被剝離。
Google Docs 到塊編輯器
塊編輯器在解析 Google Doc 信息方面做得很好,對您的輸入的需求最少。
即便如此,傳輸過程也不會保留您的所有更改。 例如,標題不會傳遞到 WordPress,因此您需要重新設置它們。
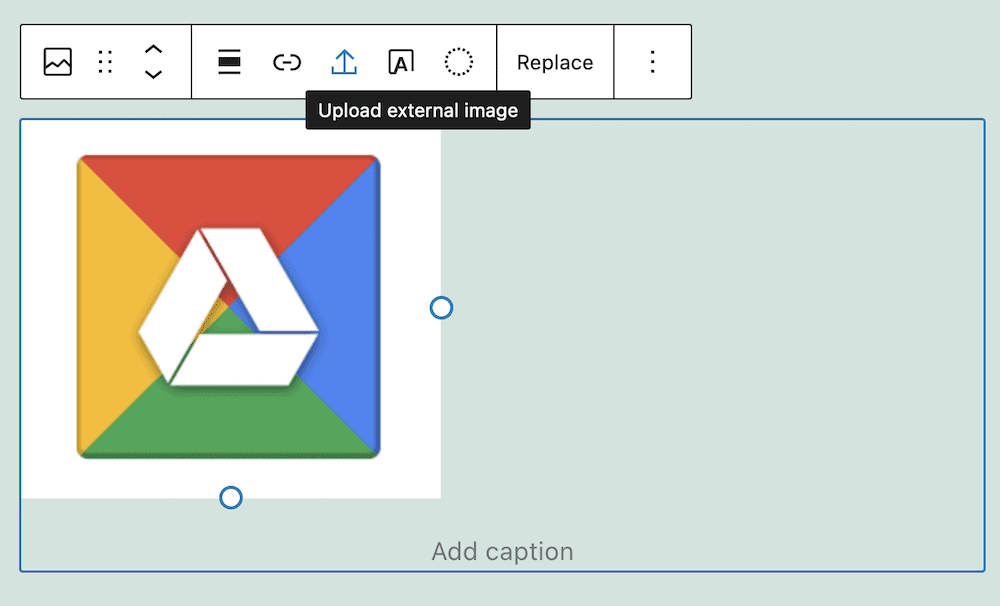
塊編輯器中鮮為人知的元素之一是圖像導入功能。 例如,我們的文檔中有一張圖片需要進入 WordPress:

如果您執行簡單的複制和粘貼,一切看起來都如您所願:

當然,需要設置標題,並且圖像需要對齊。 不過,該圖像還不是您的媒體庫的一部分。 如果您將鼠標懸停在圖像上並單擊上傳外部圖像按鈕,這將執行導入:

這是幫助用戶將 Google Docs 導入 WordPress 的一個很好的步驟,但它並不完美。 在那之前,你會想找到一種不會浪費你時間的更好的方法。
為什麼將 Google Drive 文檔嵌入 WordPress 是個好主意
在大多數情況下,您會希望在本機編輯器(當然,或者您最喜歡的頁面構建器的編輯器)中編寫 WordPress 內容。 但是,您希望在 Google Drive 中工作並將該文檔嵌入到 WordPress 中的原因有很多:
- 您將為您的文件提供更多潛在的安全性。 我們的意思不是惡意的,因為 WordPress 穩定可靠。 在這種情況下,我們談論的是 Google Drive 的基於雲的存儲。 將您的文件放在這裡意味著它已備份且安全。
- 您可以註釋您的文檔,就像它是一個“活的待辦事項清單”。 這意味著您可以在文檔中與其他人協作,同時也可以將其嵌入到 WordPress 中。 這是讓您的工作在線上的一種高效快捷的方式。
- 說到這一點,Google Drive 文檔的協作方面意味著多個團隊成員可以同時處理它。 使用 WordPress,您可以限制一次在一篇文章或一頁中的團隊成員數量(通常是一個)。
此外,您可以保留 Google Doc 中的所有格式和样式,而無需在 WordPress 代碼編輯器中工作。 您在此處節省的時間可以用於您網站的其他重要方面。
如何在沒有插件的情況下將 Google Drive 文檔嵌入 WordPress
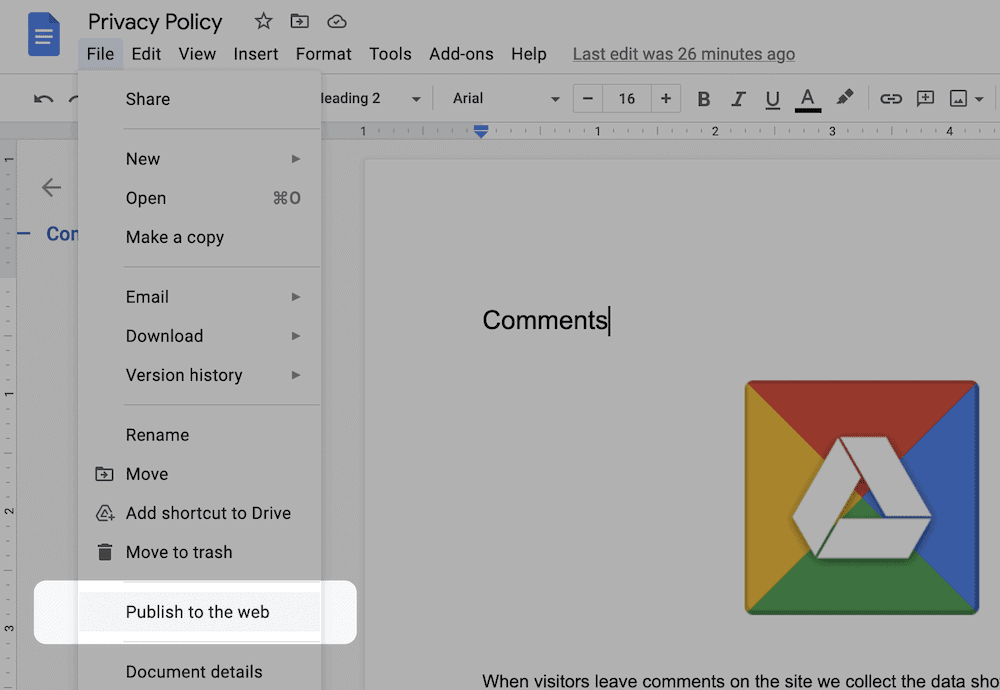
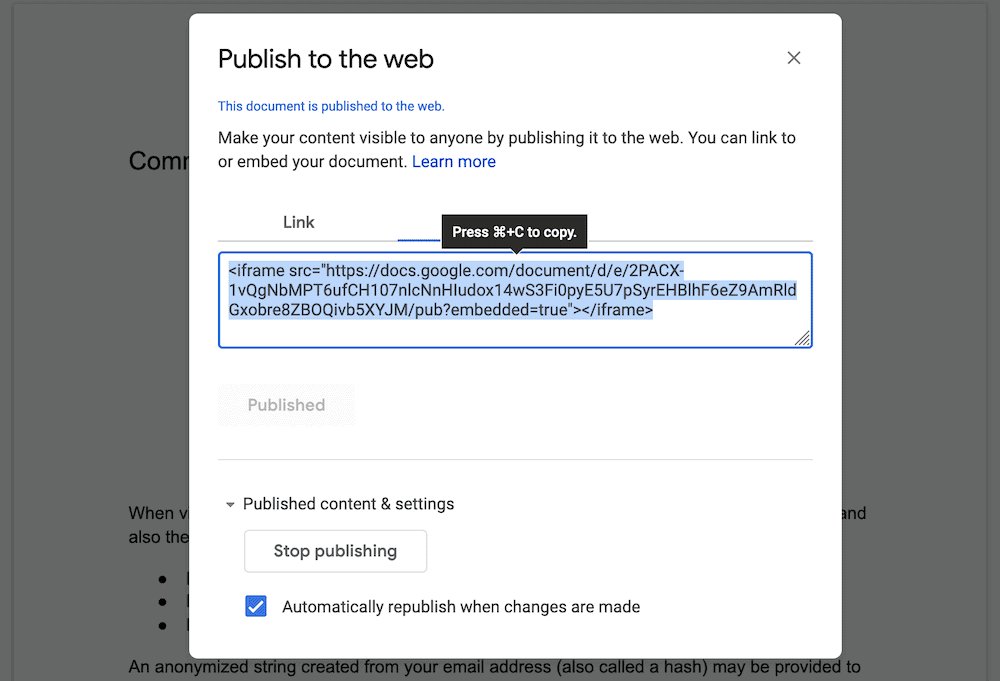
好消息是您不需要太多就可以將 Google Drive 文檔嵌入 WordPress。 事實上,您需要的一切都在您的 Google 文檔文件中的“文件”>“發佈到網絡”菜單下:

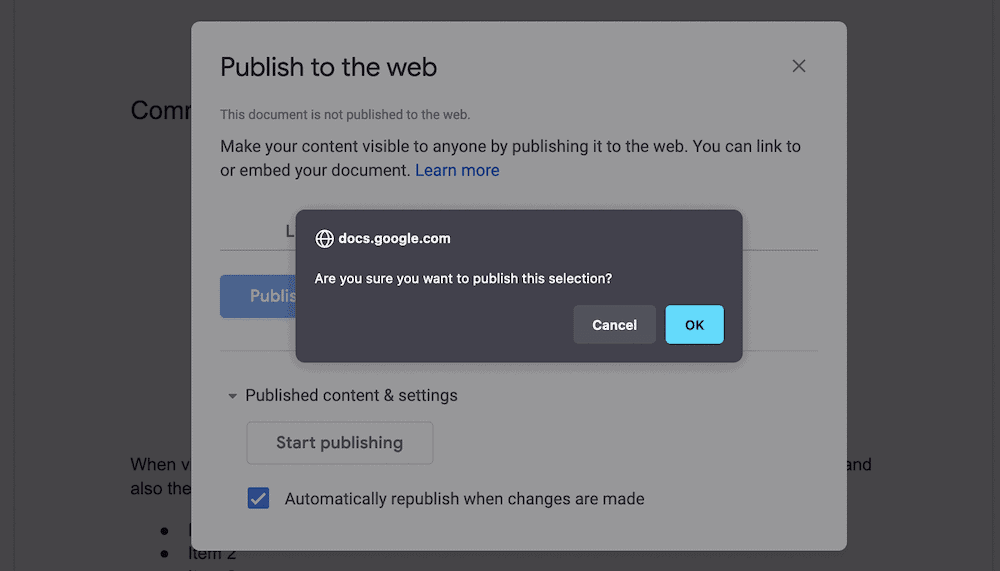
單擊此按鈕將顯示一個對話框,讓您在鏈接和嵌入代碼之間進行選擇。 我們會想要後者。 如果您單擊嵌入選項卡,然後單擊發布按鈕,您將看到一個確認對話框:

當您單擊確認時,這將顯示您要復制並粘貼到 WordPress 中的 HTML 片段:

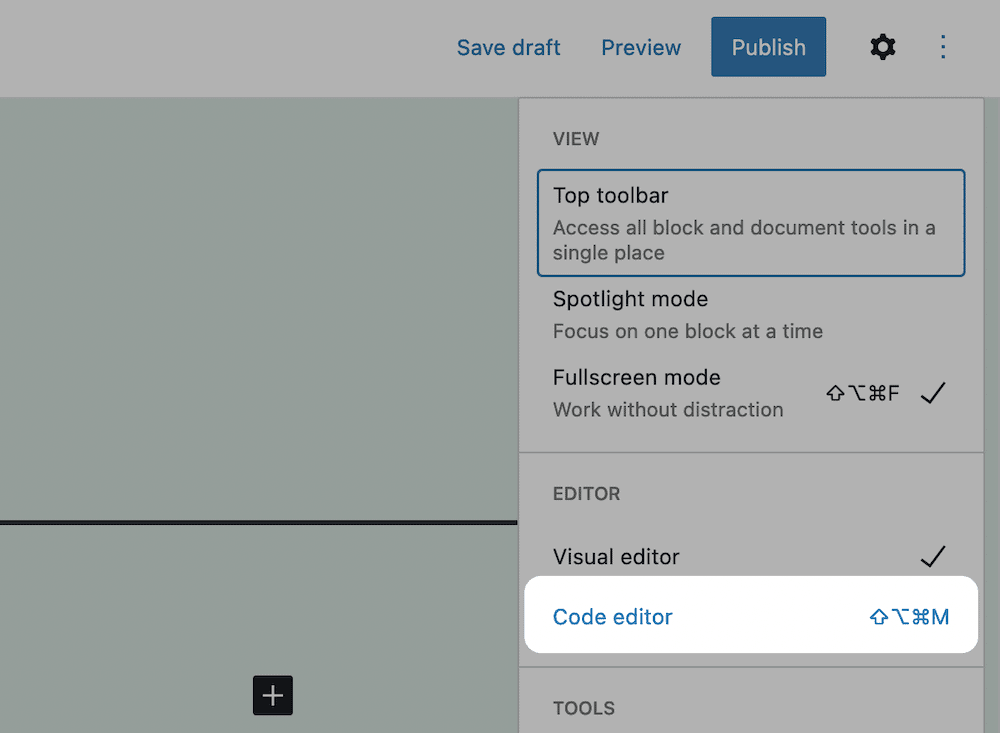
在您的 WordPress 編輯器中,您需要從右側的更多操作菜單訪問代碼編輯器:

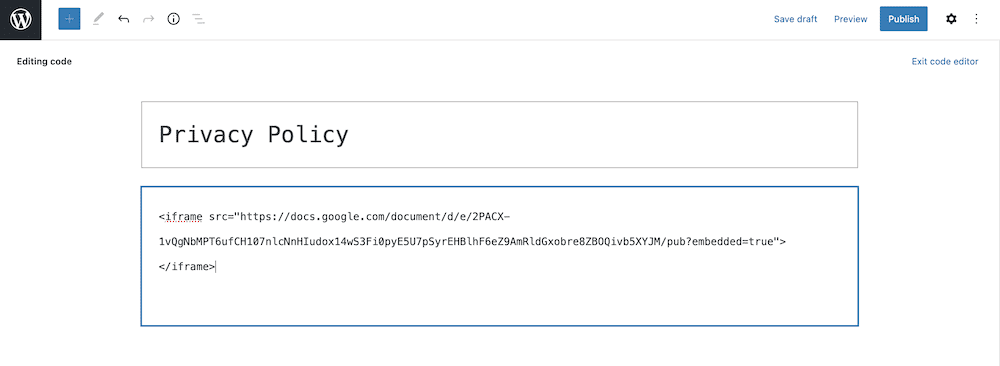
在此屏幕上,為您的嵌入找到正確的位置,然後將代碼粘貼到:

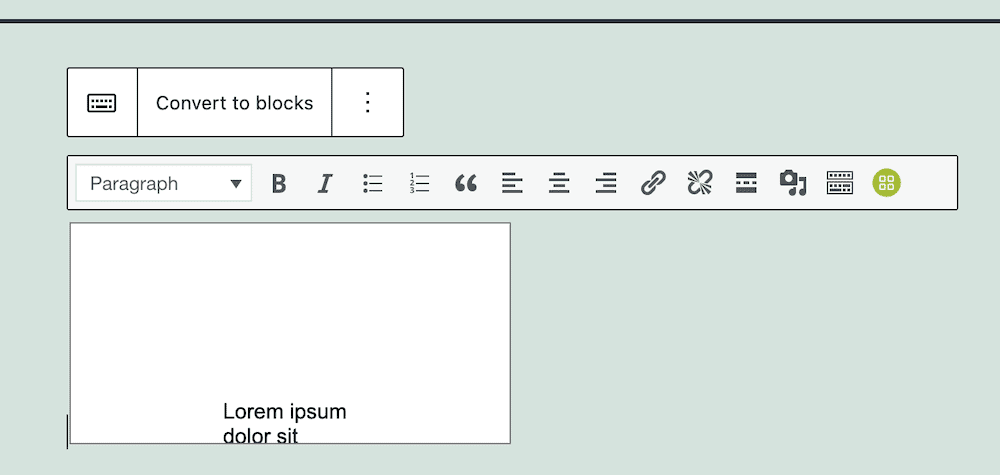
從這裡,使用右側的鏈接退出代碼編輯器,您將看到嵌入。 您還會注意到該文檔使用了經典塊,儘管您可以使用“轉換為塊”按鈕來執行必要的操作:


儘管如此,這種方法還是有一些缺點,儘管它很簡單。 現在讓我們討論它們。
在沒有插件的情況下嵌入 Google Drive 文檔的缺點
雖然直接嵌入方法是可以的,但有一些關於體驗的注意事項和方面需要注意:
- 您展示文檔的方式受到限制。 對於大多數文檔、表格和其他文檔,如果沒有更多代碼,就無法根據您的需要定制查看器。
- Google Drive 文檔的默認格式和样式意味著您仍然需要使用設置來“同質化”您的文檔。
- 除了呈現 Google 文檔的限制之外,如果您想將代碼放在頁面的不同部分,您還需要使用代碼。 這可能是一個簡單的過程,但在設計頁面時可能會遇到障礙。
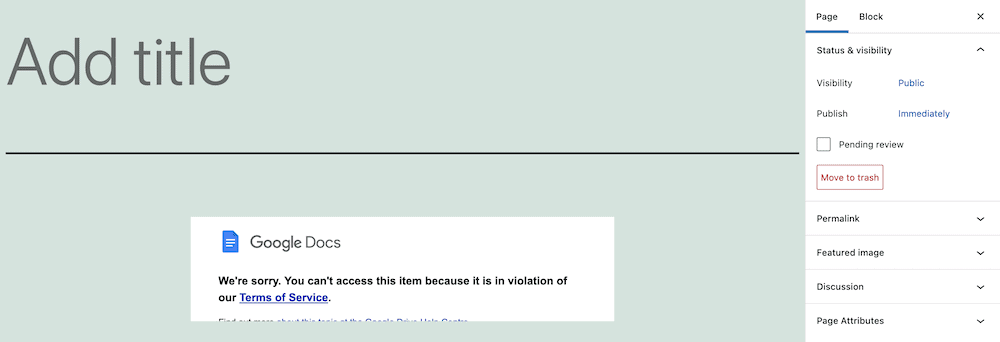
還有一個問題可能會以不可預見的方式影響您。 在我們的測試過程中,我們遇到了無法嵌入 Google 文檔的情況。 雖然 iFrame 顯示正常,但我們的內容已被“服務條款”通知所取代:

我們的研究表明,存在某種類型的版權過濾器,可以掃描文檔以查找任何違規行為。 在我們的例子中,文本來自 WordPress 隱私政策頁面,但過濾器不會知道這一點。
因此,根據您的文檔,您可能無論如何都無法嵌入內容。
介紹 Google Drive 嵌入器插件
為了在嵌入 Google Drive 文檔時獲得更好的體驗,您需要使用專門的解決方案。 Google Drive Embedder 插件是一種獨特的解決方案,可以在您的網站上嵌入幾乎所有 Google Drive 文檔:

您可以通過彈出對話框訪問您的文檔,並設置自定義訪問權限。 例如,您可以使用只讀交互式查看器來顯示文檔,還可以提供指向可編輯版本的鏈接。 此外,您還可以提供這些文件以供下載。
儘管該插件專注於 Google Drive 嵌入,但這並不是故事的全部。 您還可以顯示許多其他文件類型。 這意味著如果您有 Microsoft Word 文檔、ZIP 文件、視頻、圖像、PDF 等,您可以將它們全部嵌入。
好消息是核心插件是免費的。 但是,高級版本中提供了更多功能。 例如,您可以與 Google Drive 更緊密地集成,並能夠瀏覽特定文件夾,例如Shared with Me和Starred文件夾。 說到這一點,您也可以將文件夾嵌入到您的網站中。
無論如何,該插件的免費版本功能齊全,使用簡單。 接下來,讓我們向您展示如何啟動和運行該插件。
如何使用 Google Drive Embedder 插件在 WordPress 中嵌入 Google Drive(分 3 步)
您與嵌入的 Google Drive 文檔之間有三個步驟。 您的第一個任務是在 WordPress 中設置兩個插件。 首先,我們將依次查看它們。
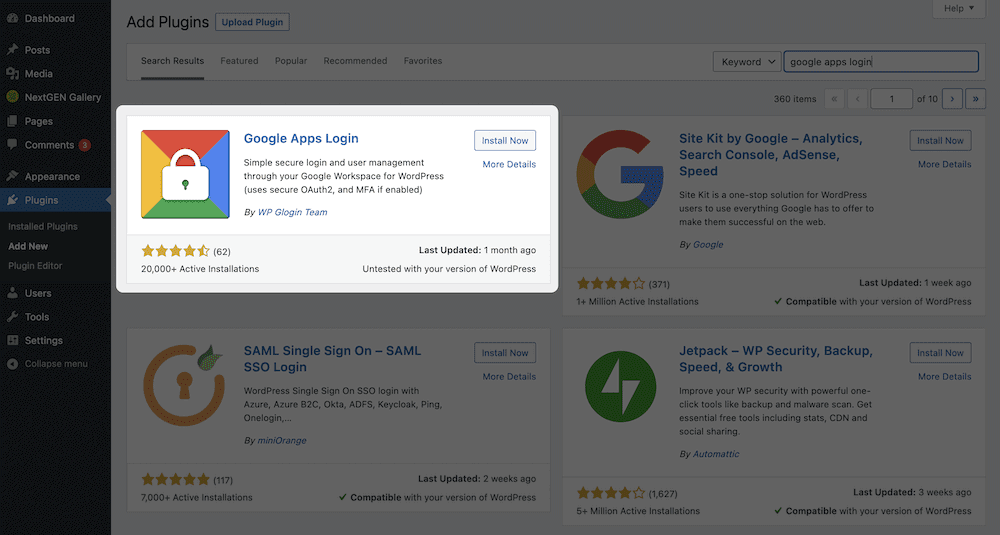
1. 安裝並激活 Google Apps 登錄插件
為了使用 Google Drive Embedder,您還需要安裝 Google Apps Login 插件:

它是幫助現有用戶通過安全身份驗證登錄 Google 的關鍵插件。 此外,如果您已登錄 Gmail,則無需再次輸入這些詳細信息即可訪問文件。 因此,它是必需的。
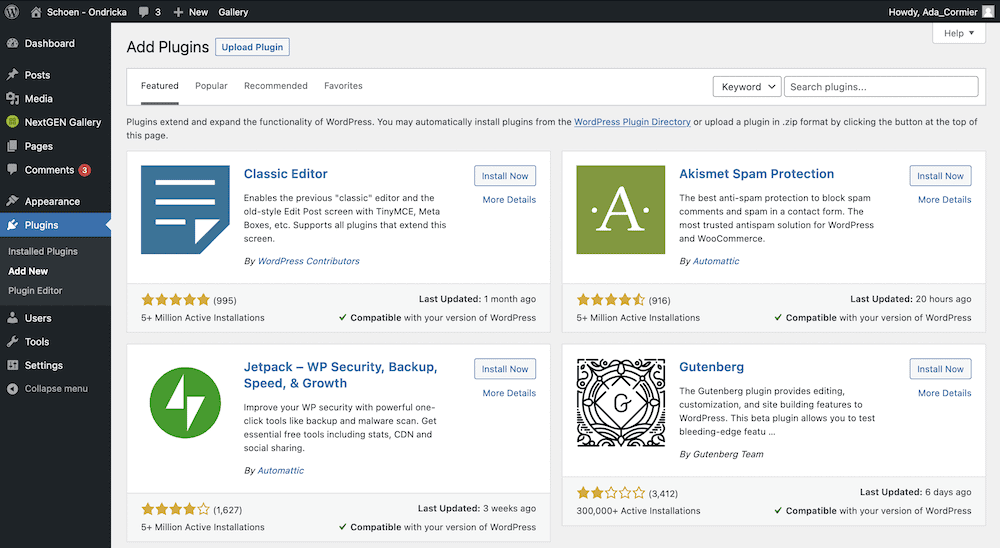
該過程很簡單,特別是如果您從 WordPress 中的插件 > 添加新屏幕執行此操作:

在這裡,使用搜索欄找到 Google Apps Login 插件,然後單擊Install Now按鈕:

片刻之後,您會看到按鈕變為激活。 您可以再次單擊此按鈕,此時您將返回主插件屏幕。
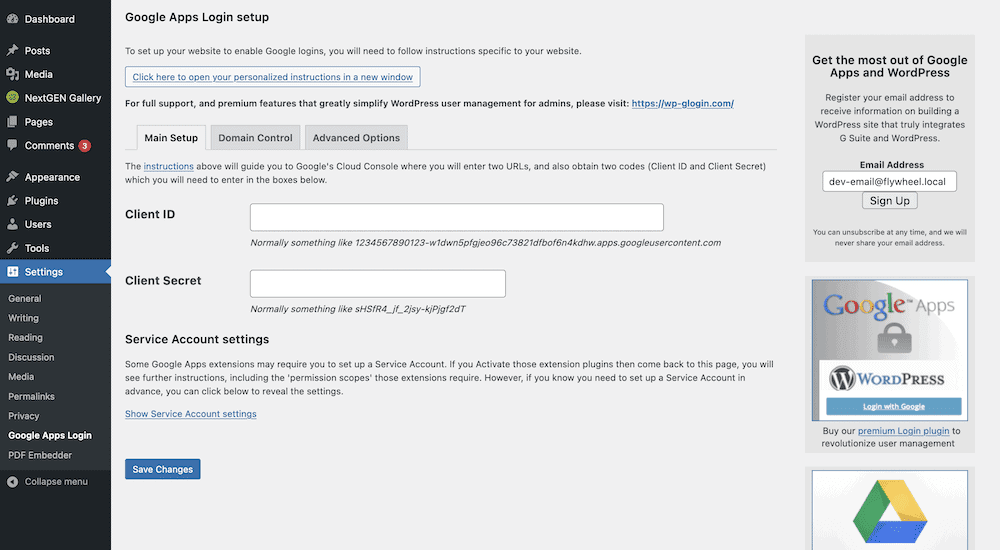
在您繼續之前,請前往“設置”>“Google Apps 登錄”屏幕:

在插件工作之前,這裡有一些任務需要完成。 您必須通過專用的Client ID和Client Secret將 Google Drive 鏈接到您的 WordPress 帳戶。 好消息是設置屏幕頂部有一個指向完整說明的鏈接。 因此,我們不會在這裡介紹這些細節。
準備就緒後,您就可以開始安裝 Google Drive Embedder 插件了。
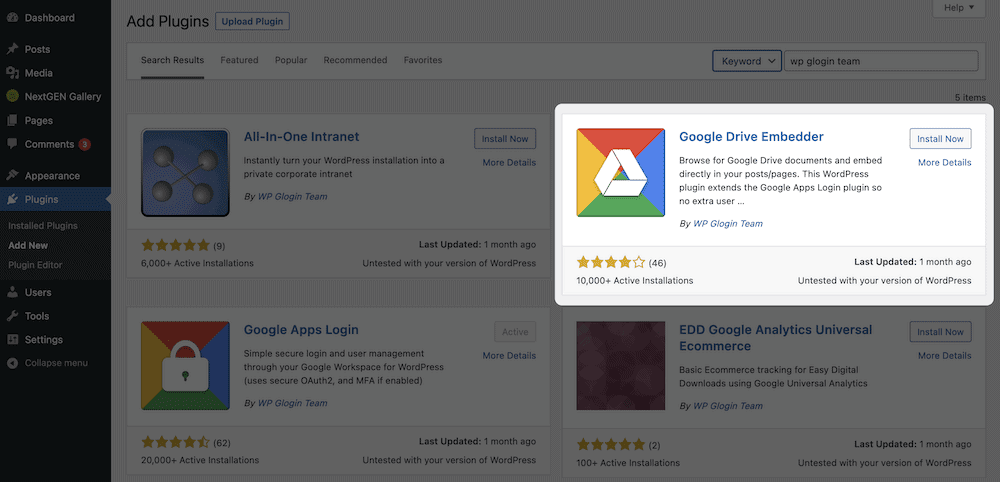
2. 安裝並激活 Google Drive Embedder 插件
此插件的過程類似於 Google Apps 登錄。 唯一的區別是您將改為搜索 Google Drive Embedder:

再次單擊Install Now ,然後單擊Activate ,WordPress 將在您的系統上安裝插件。 使用免費版的 Google Drive Embedder,無需進一步設置! 但是,如果您升級到高級版,您可以在“設置”>“Google Drive Embedder”屏幕下找到所有設置。
3. 將您的 Google Drive 文檔嵌入 WordPress
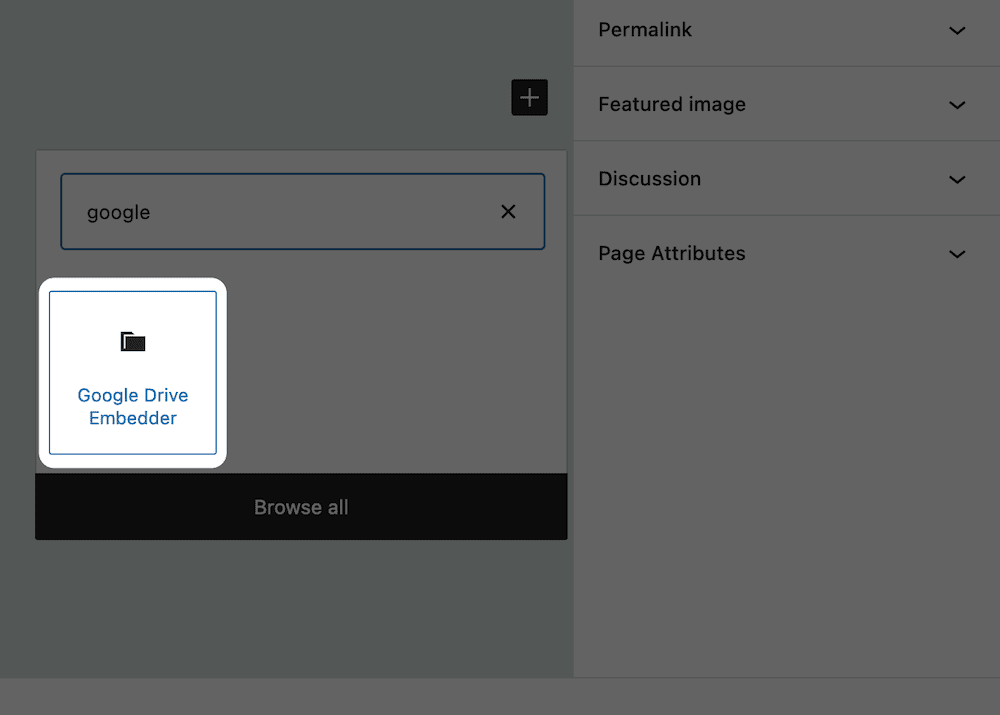
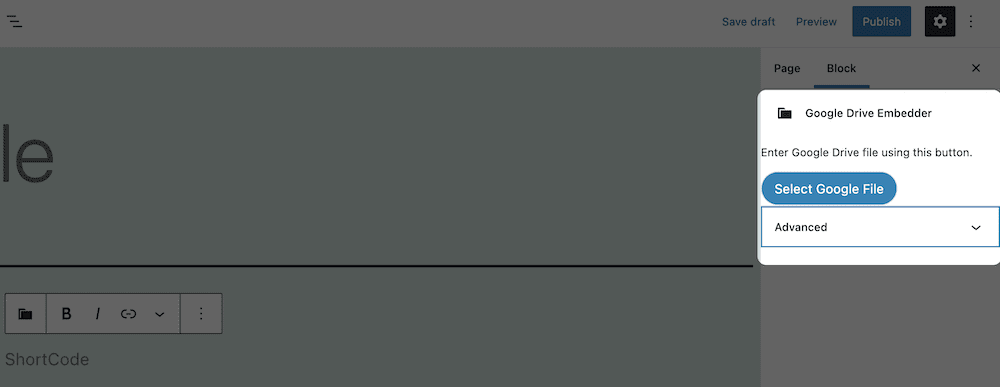
最後一步是將您的文檔嵌入到 WordPress 中。 為此,請前往任何帖子或頁面,並為您的內容添加一個新塊。 您正在尋找 Google Drive Embedder Block:

將其添加到佈局後,請查看右側邊欄中的“塊設置”菜單。 這將讓您選擇您的 Google Drive 文檔:

在此處,您將看到一個對話框,可幫助您選擇文檔:
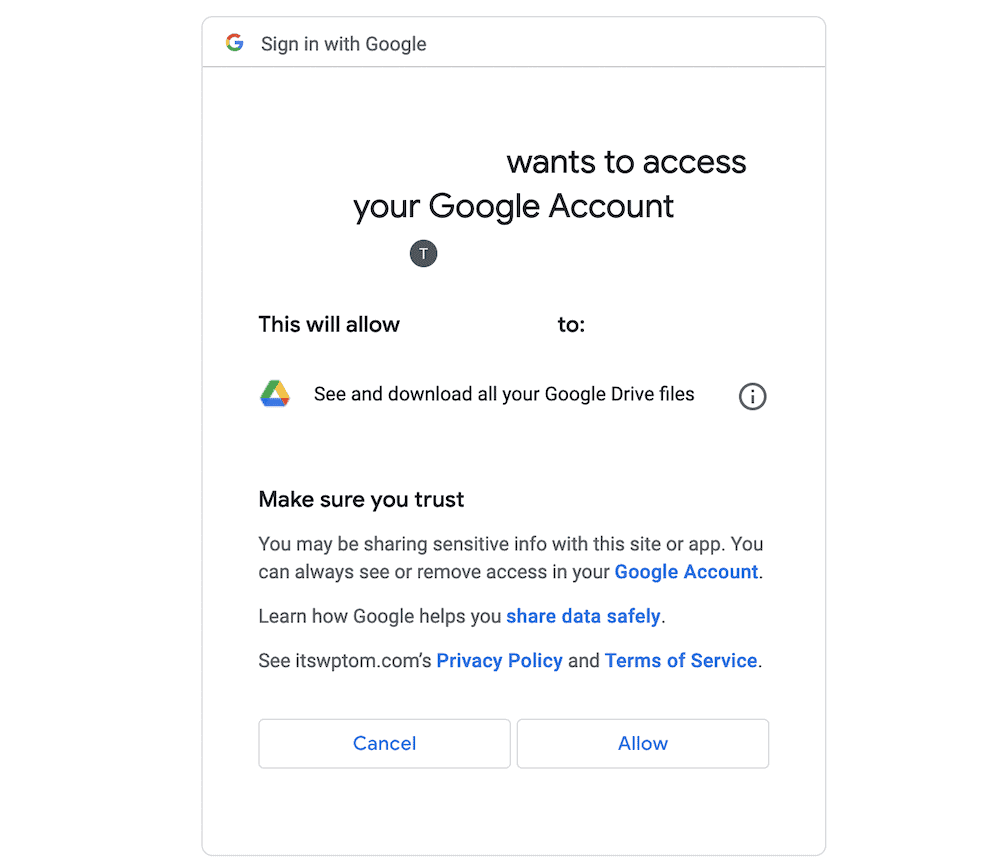
[圖像谷歌文件對話框]請注意,第一次訪問時,您可能需要通過 Google 驗證訪問權限,儘管此過程類似於其他身份驗證過程:

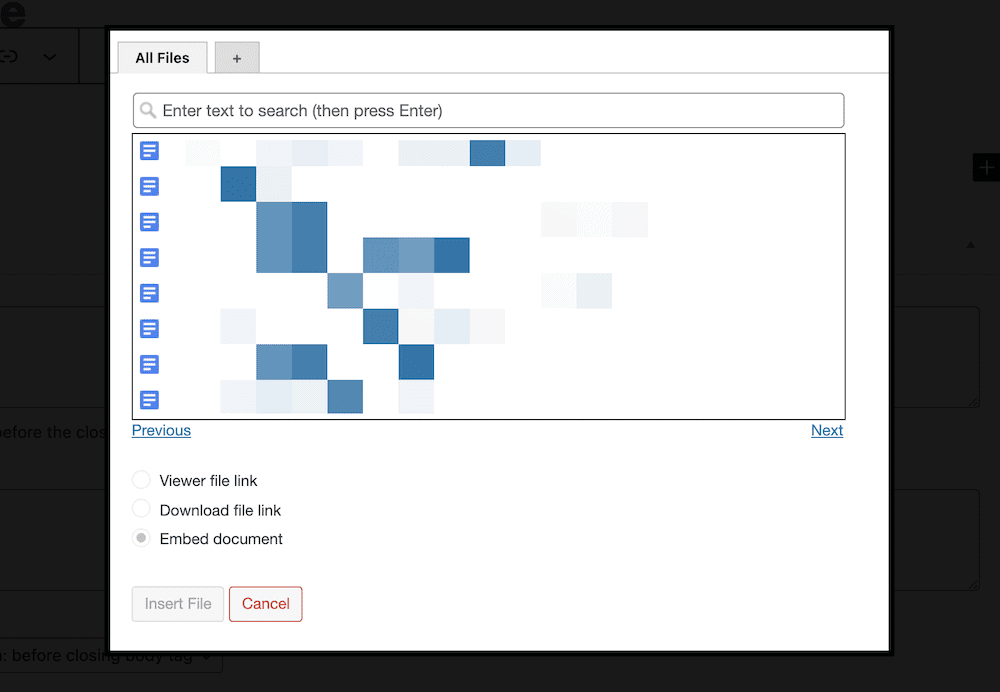
執行此操作後,您將在彈出對話框中看到您的 Google Drive 文檔列表:

選擇文檔後,您可以訪問選擇對話框下方的三個單選按鈕:

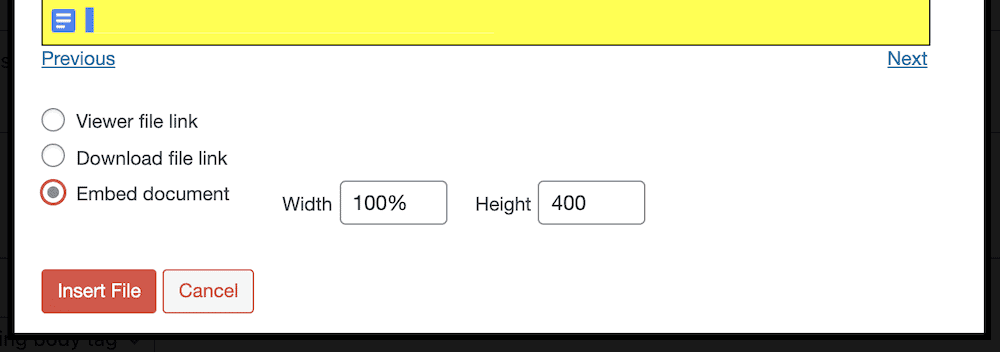
這些都是直觀且快速使用的; 嵌入文檔選項可讓您設置嵌入的寬度和高度,而查看器文件鏈接可讓您在新窗口中打開文件並顯示圖標。 下載文件鏈接單選按鈕可讓您為用戶設置選項以下載您的文件(如果該文件不是 Google 原生文件)。
單擊“插入文件”按鈕後,您將看到屏幕更新中的簡碼佔位符。 如果您從此處預覽頁面,您將看到嵌入的外觀。 從這一點開始,用戶將能夠與您網站前端的文檔進行交互。
結論
Google 提供了一套出色的應用程序,可讓您創建文本文檔、電子表格等。 如果您是 WordPress 網站所有者,很想將兩者結合起來。 幸運的是,這完全在可能的範圍內。
雖然您可能不想依賴 Google Drive 的本機嵌入功能,但您需要使用 Google Drive Embedder 等插件。 這為您提供了一種在頁面上幾乎任何位置嵌入 Google Drive 文檔的方法。 更重要的是,您可以獲得一些自定義選項,以使查看器和體驗成為您自己的。
您是否需要嵌入 Google Drive 文檔,這個插件對您有幫助嗎? 在下面的評論部分分享您的想法!
