EMPIRE – Divi 兒童主題概述
已發表: 2022-10-29Empire Child Theme 是一個基於 Woocommerce 的電子商務網站主題,適用於在線商店。 它以 Divi 為主題。 設計簡潔現代,排版精美,圖像有影響力。 子主題帶有 10 多個頁面和 3 個暗模式頁面。 在這篇文章中,我們將看看 Empire Divi 兒童主題,以幫助您確定它是否適合您的 Divi 兒童主題。
讓我們開始吧!
安裝 Empire Divi 兒童主題
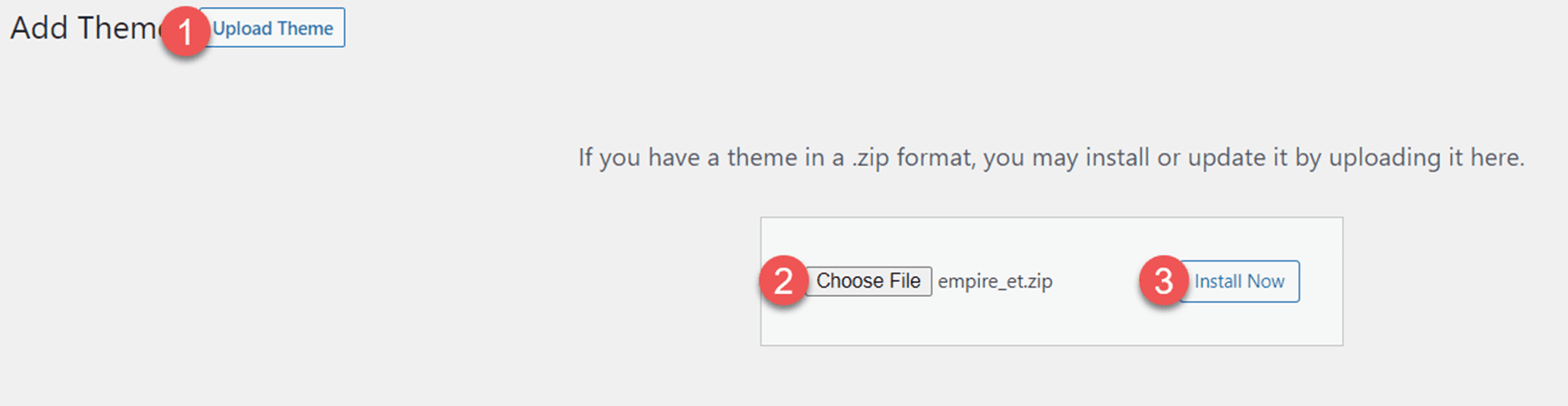
安裝 Empire Divi Child Theme 簡單明了。 首先,將主題上傳到您的 WordPress 網站,然後激活主題。

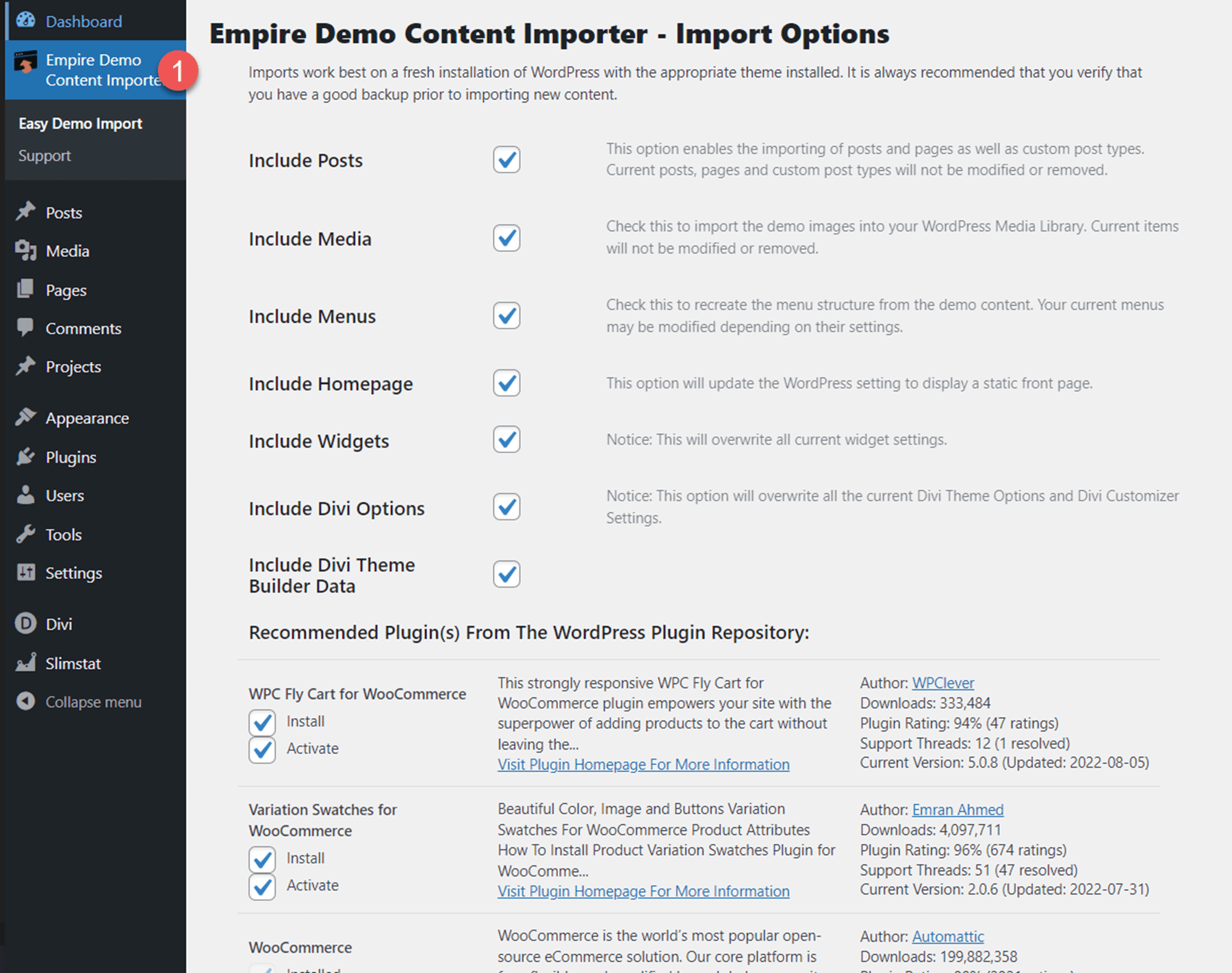
激活主題後,您將在 WordPress 儀表板中看到一個名為“Empire Demo Content Importer”的新選項卡。 選擇 Easy Demo Import 選項卡並開始導入。 這將自動將佈局導入您的網站並安裝推薦的插件。

Empire Divi 兒童主題頁面
Empire 帶有 10 多種佈局和 3 種暗模式佈局。 我們將瀏覽每一頁並討論設計。
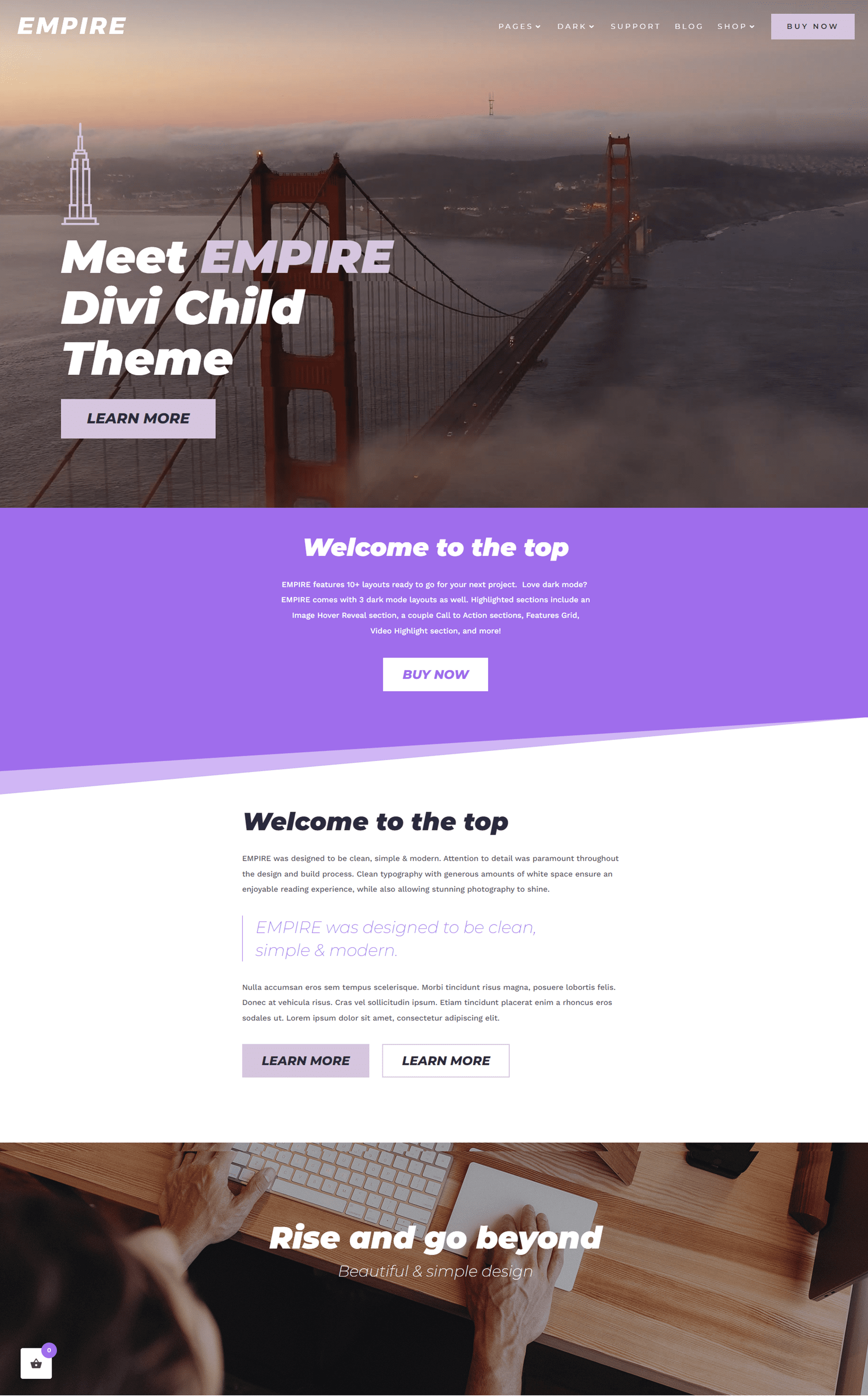
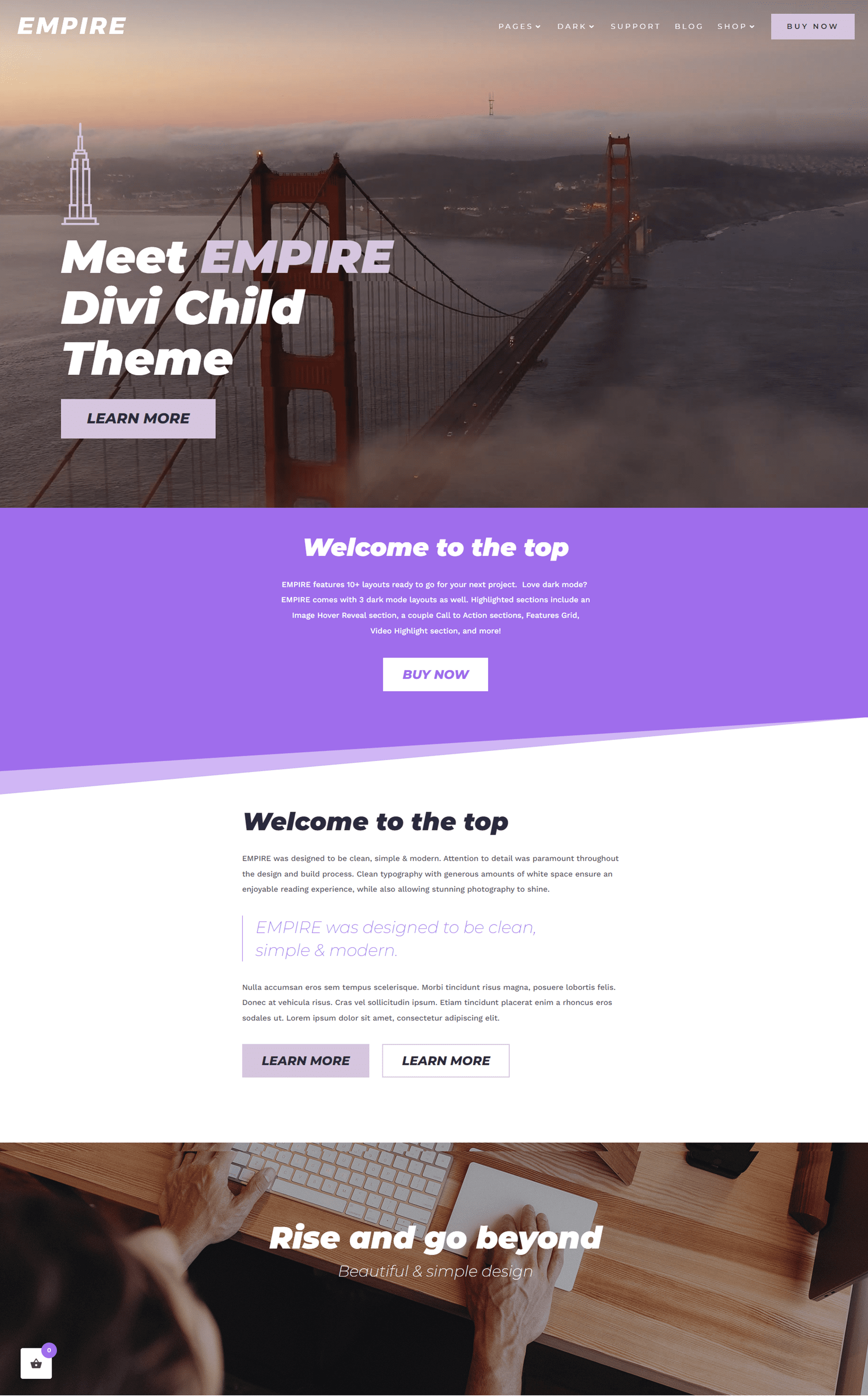
Empire Divi 兒童主題主頁
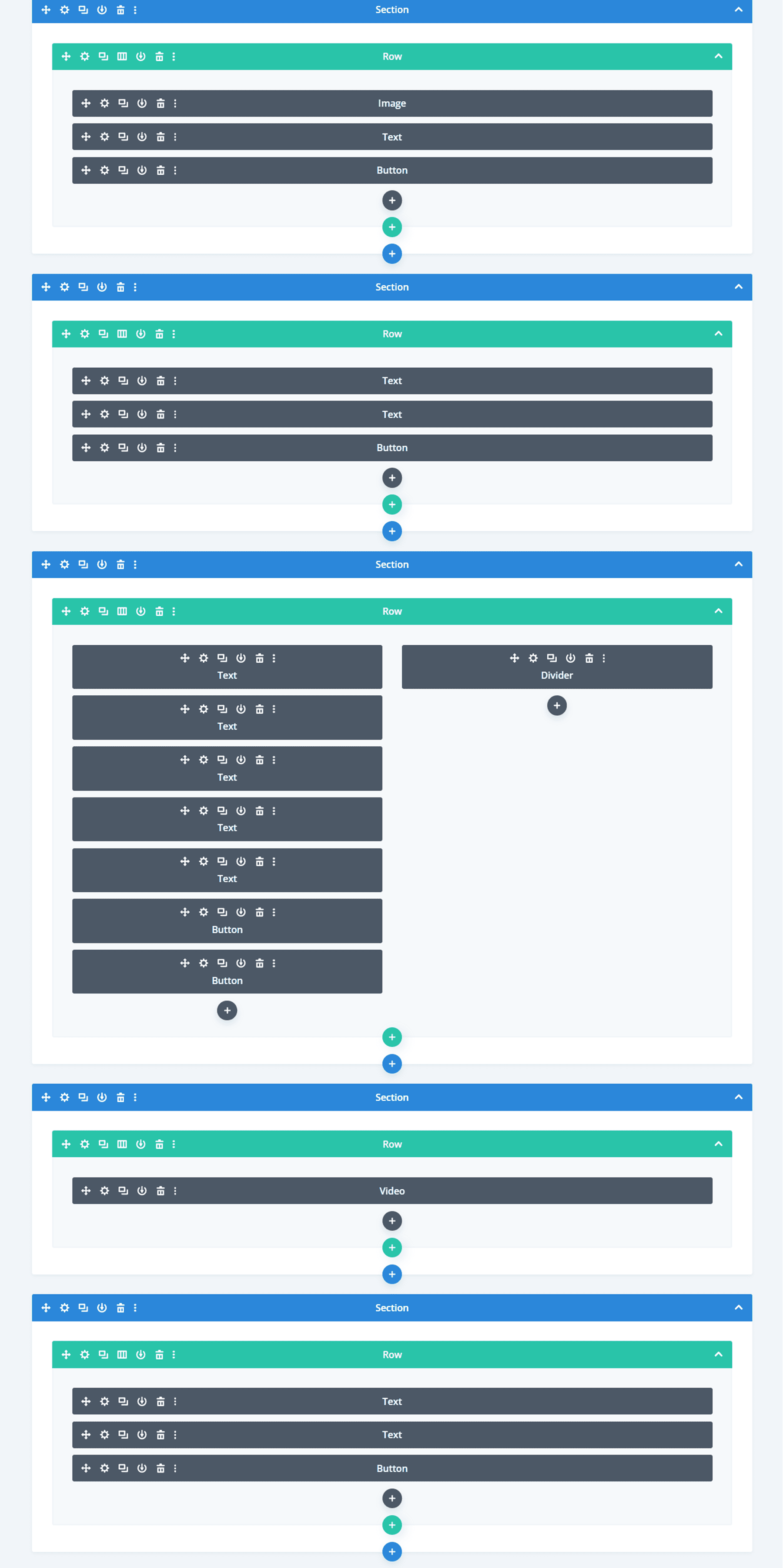
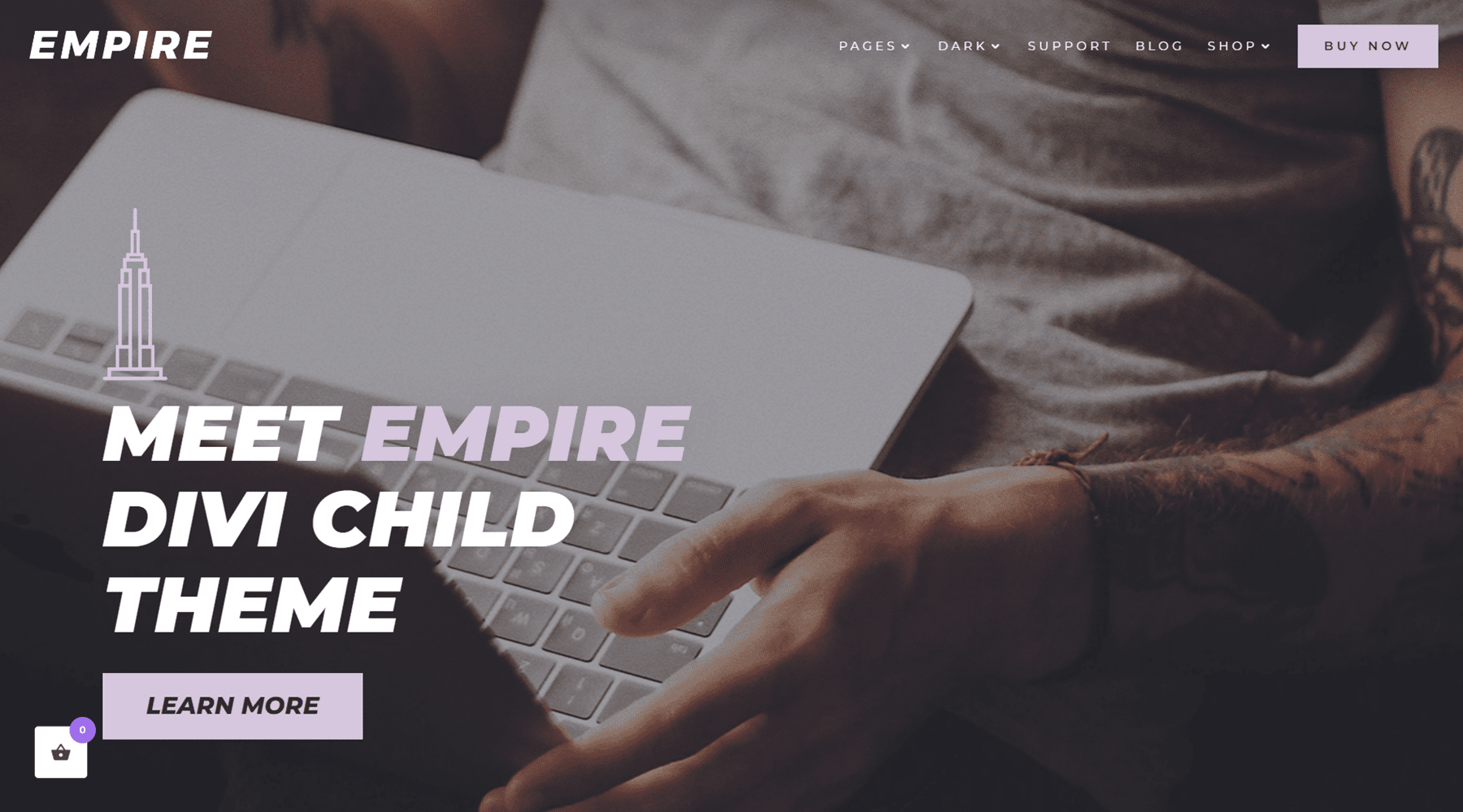
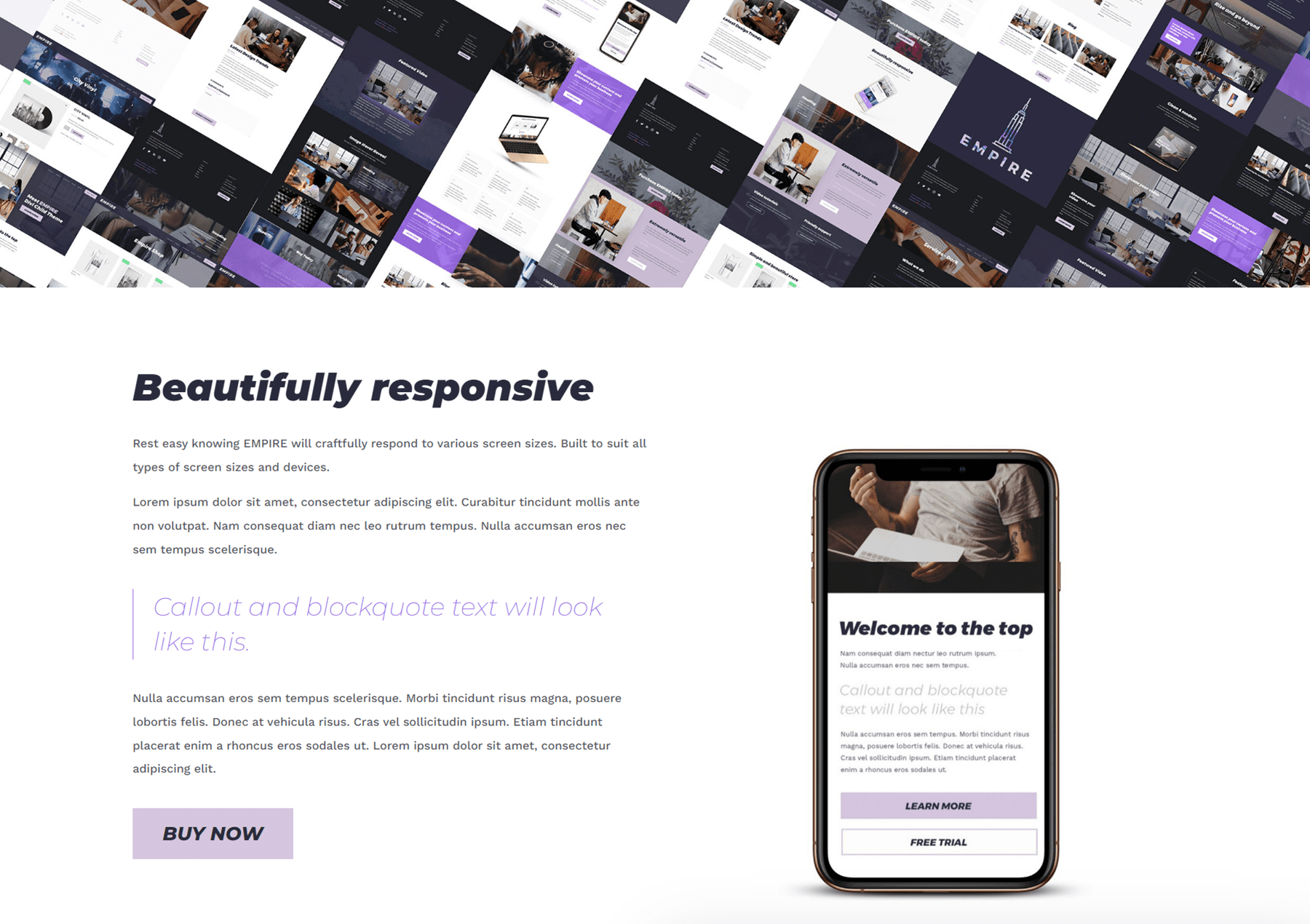
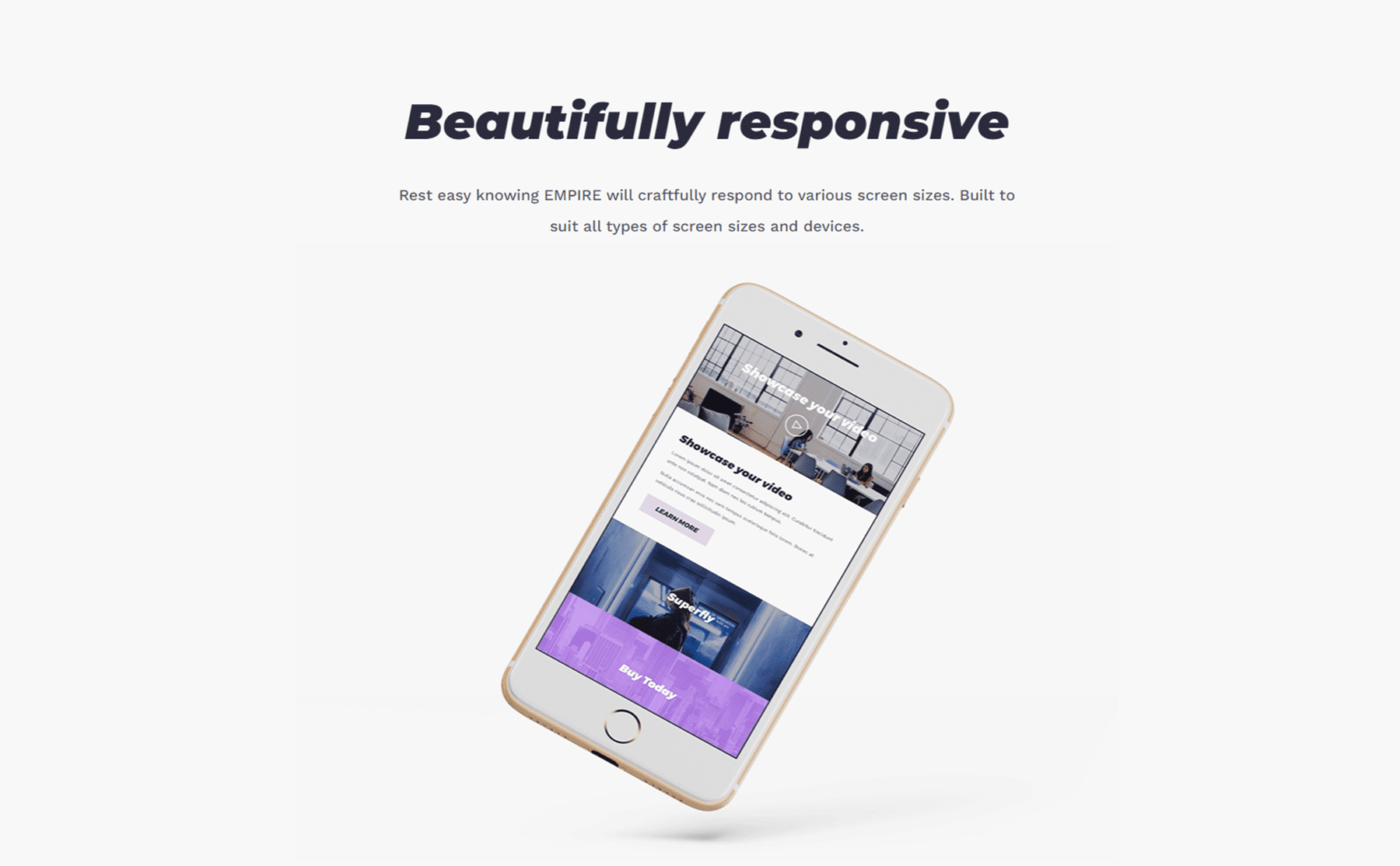
我們來看看Empire Divi子主題主頁佈局。 主頁包括標題、CTA 部分、視頻、圖像、數字計數器等等。 在整個頁面中,有加載動畫、懸停效果和視差圖像效果,以實現引人注目的、引人入勝的網站設計。 讓我們來看看主頁上的每個部分。

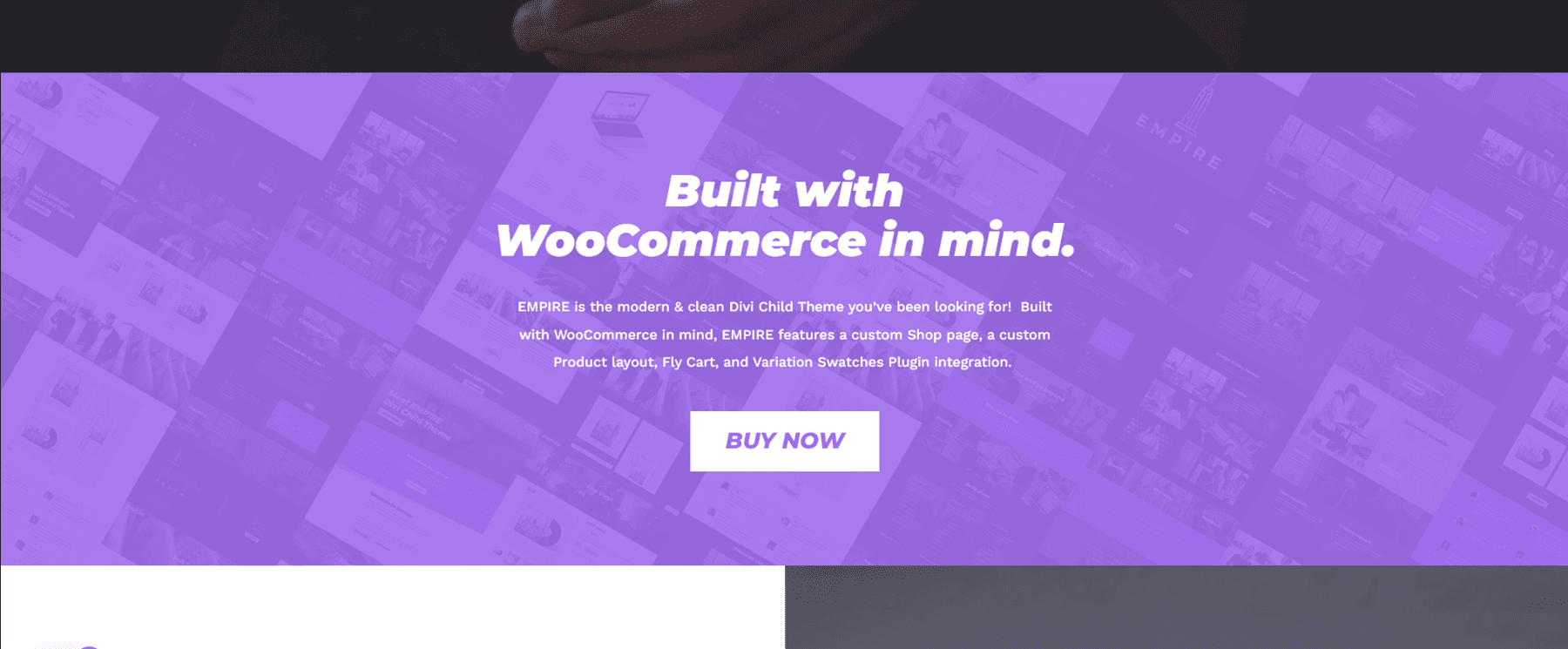
英雄
英雄部分是主頁上的第一個組件。 它具有一些文本和一個按鈕。 徽標和菜單位於此部分的頂部,當您向下滾動頁面時,菜單會粘在頂部。

CTA 部分
此號召性用語部分在下面有一個標題和一些文本內容。 它還有一個按鈕來提示用戶採取行動。

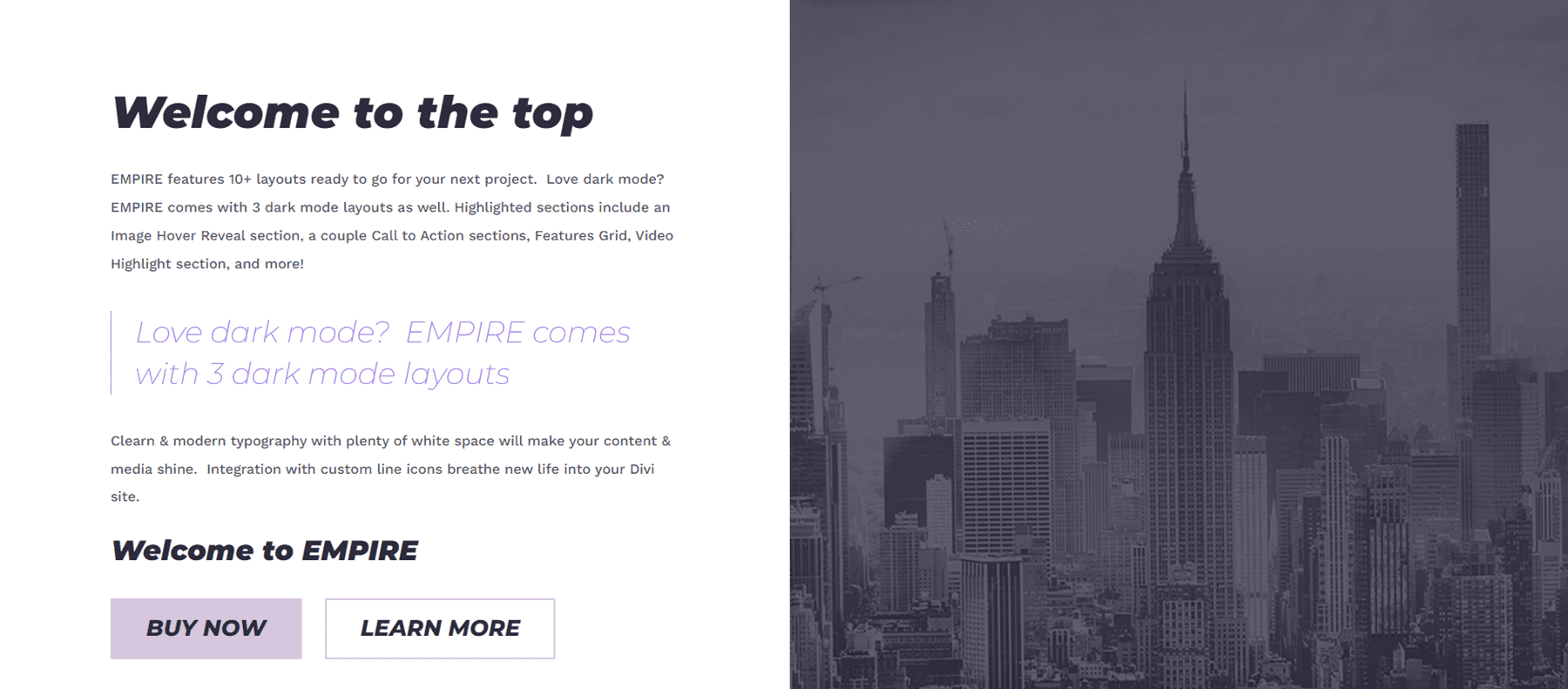
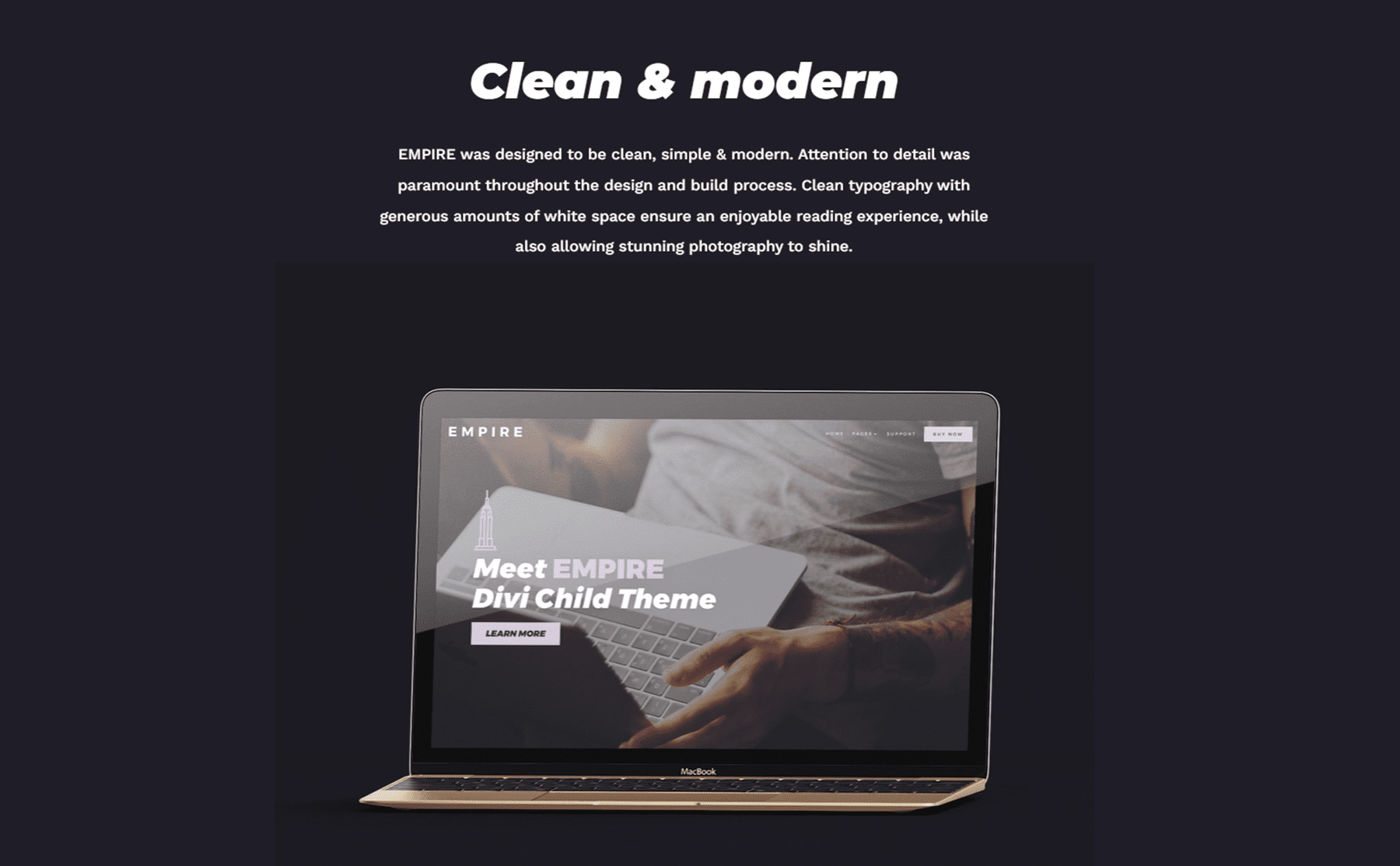
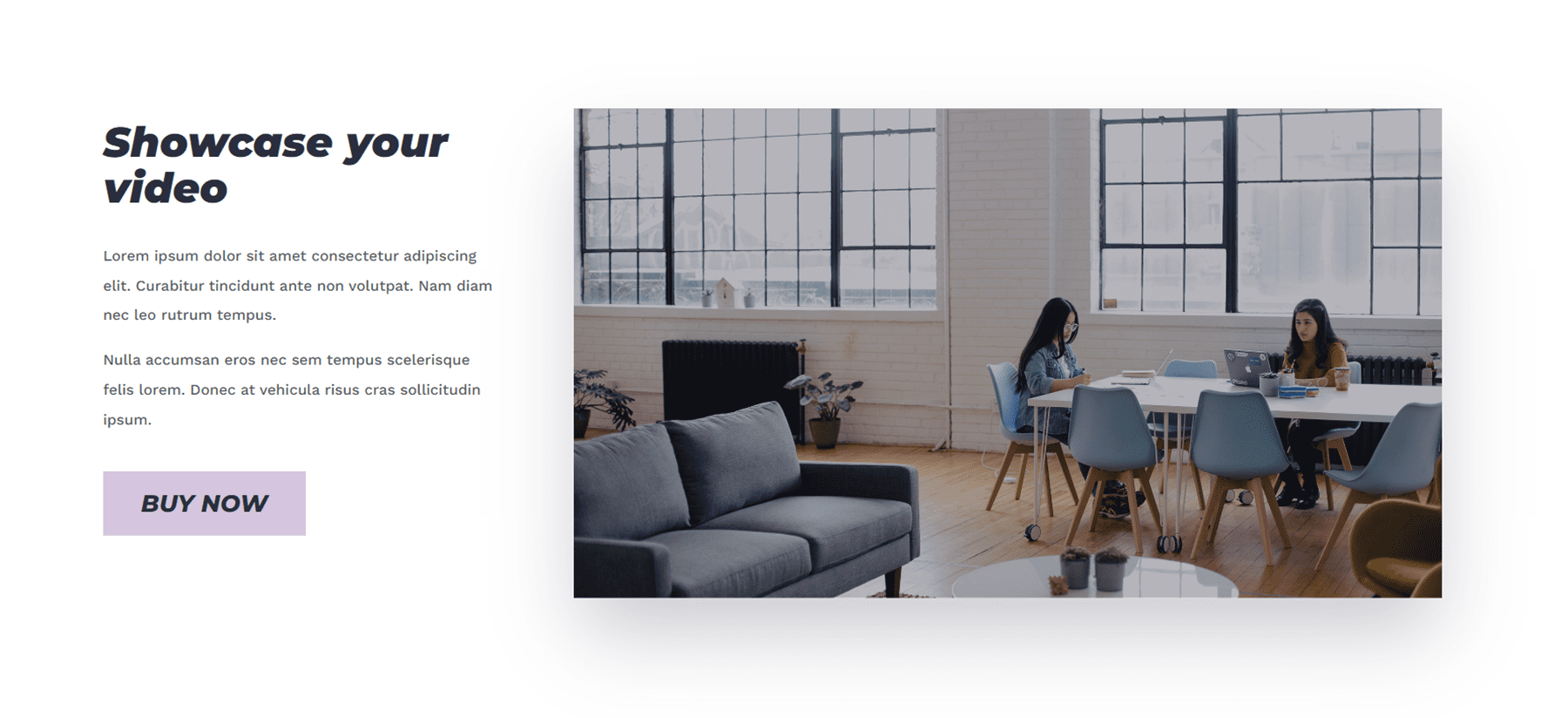
服務
此部分的左側是文本,右側是圖像。 左側的文本已格式化以適合主題,因此您只需將其替換為您自己的內容即可。 還有一個引用部分可以突出顯示一些文本。 此部分還有兩個按鈕。

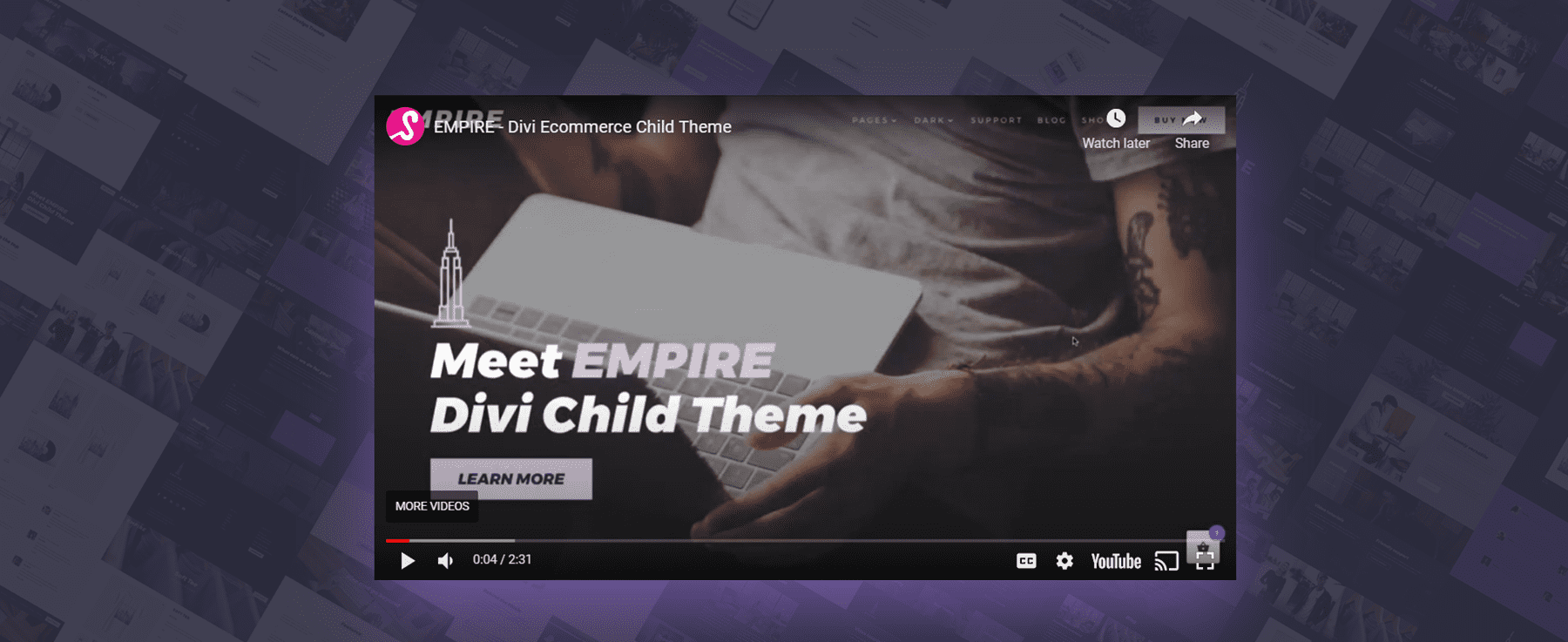
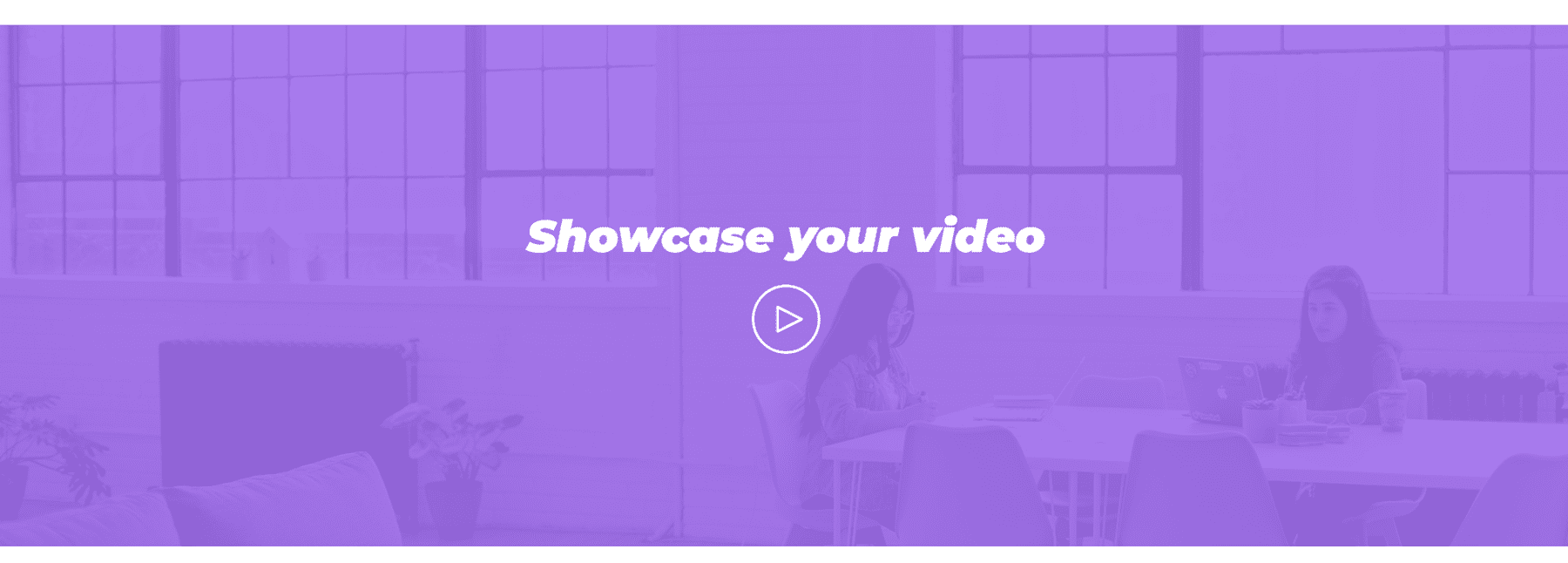
視頻
當您將鼠標懸停在視頻部分上時,它會有一個紫色疊加層,以獨特的方式突出顯示視頻。 此部分也有圖像背景。

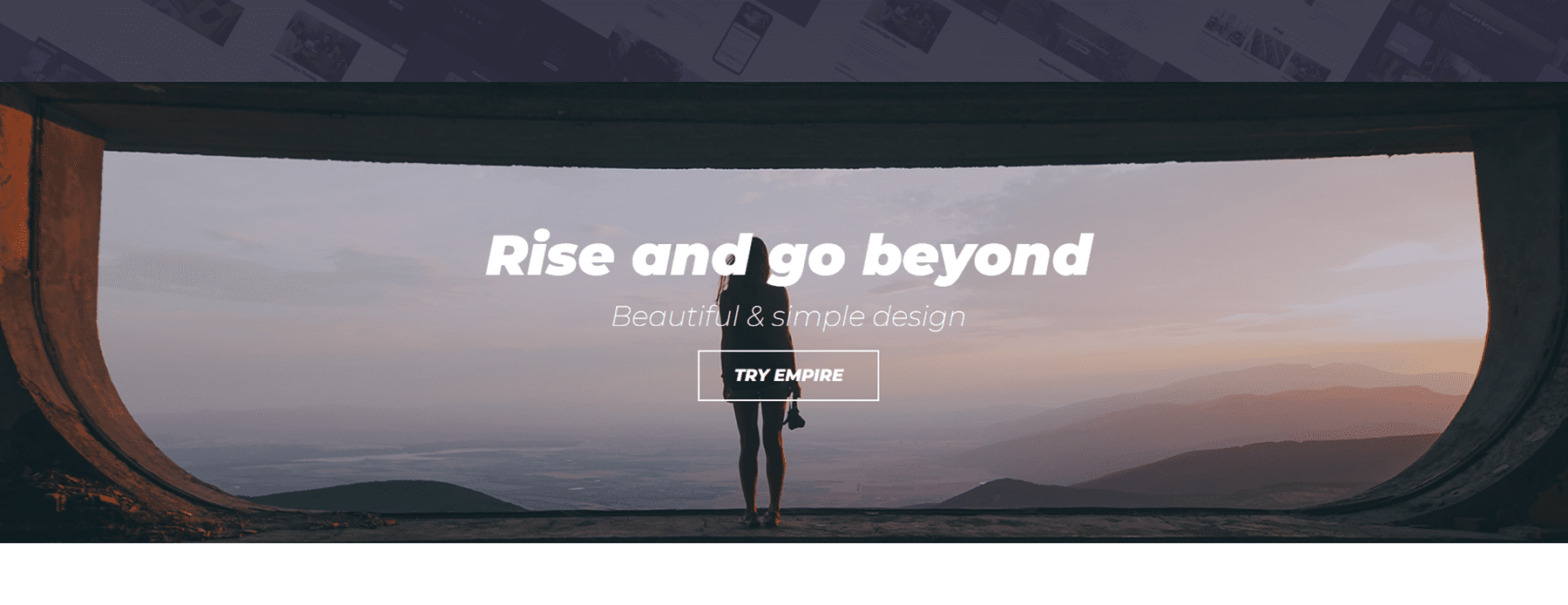
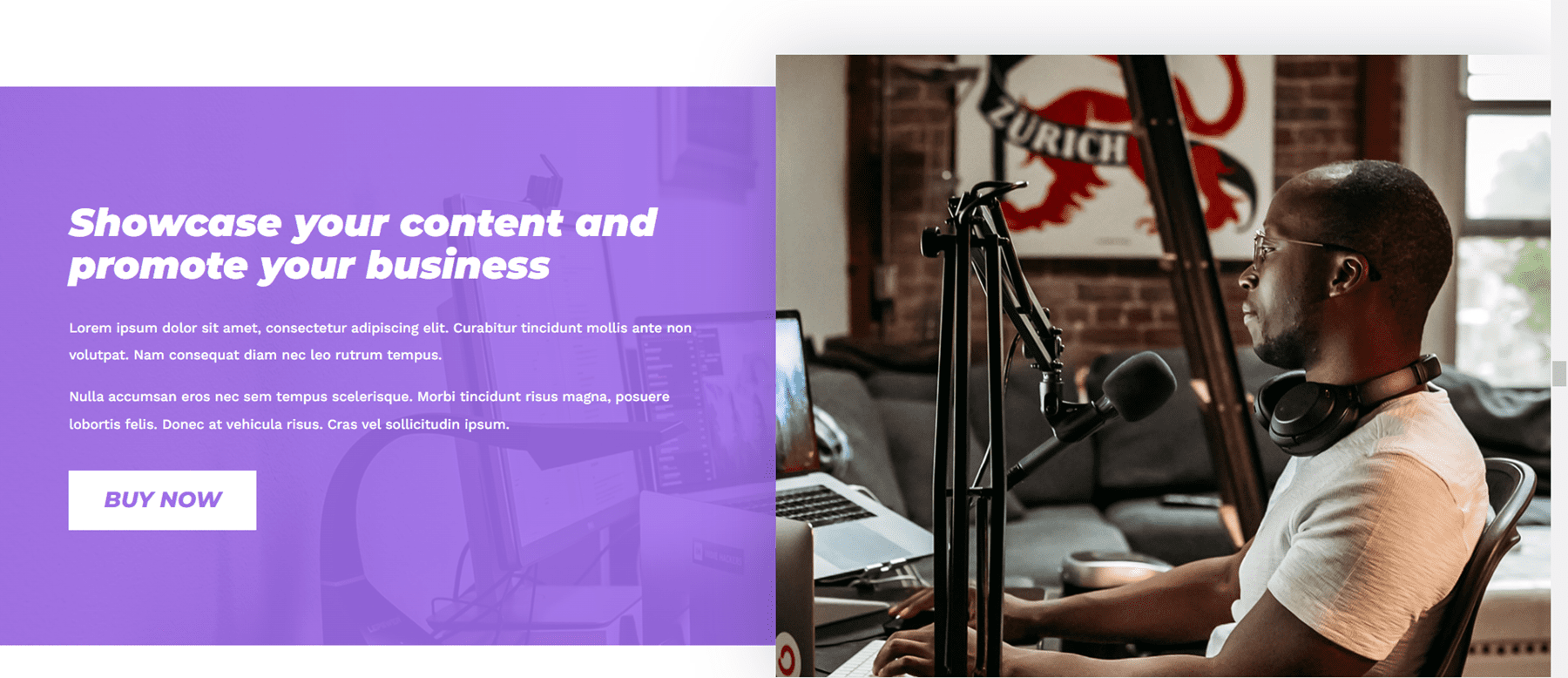
CTA 部分
這裡是另一個號召性用語,圖像背景上有一些程式化的文本,下面有一個按鈕。

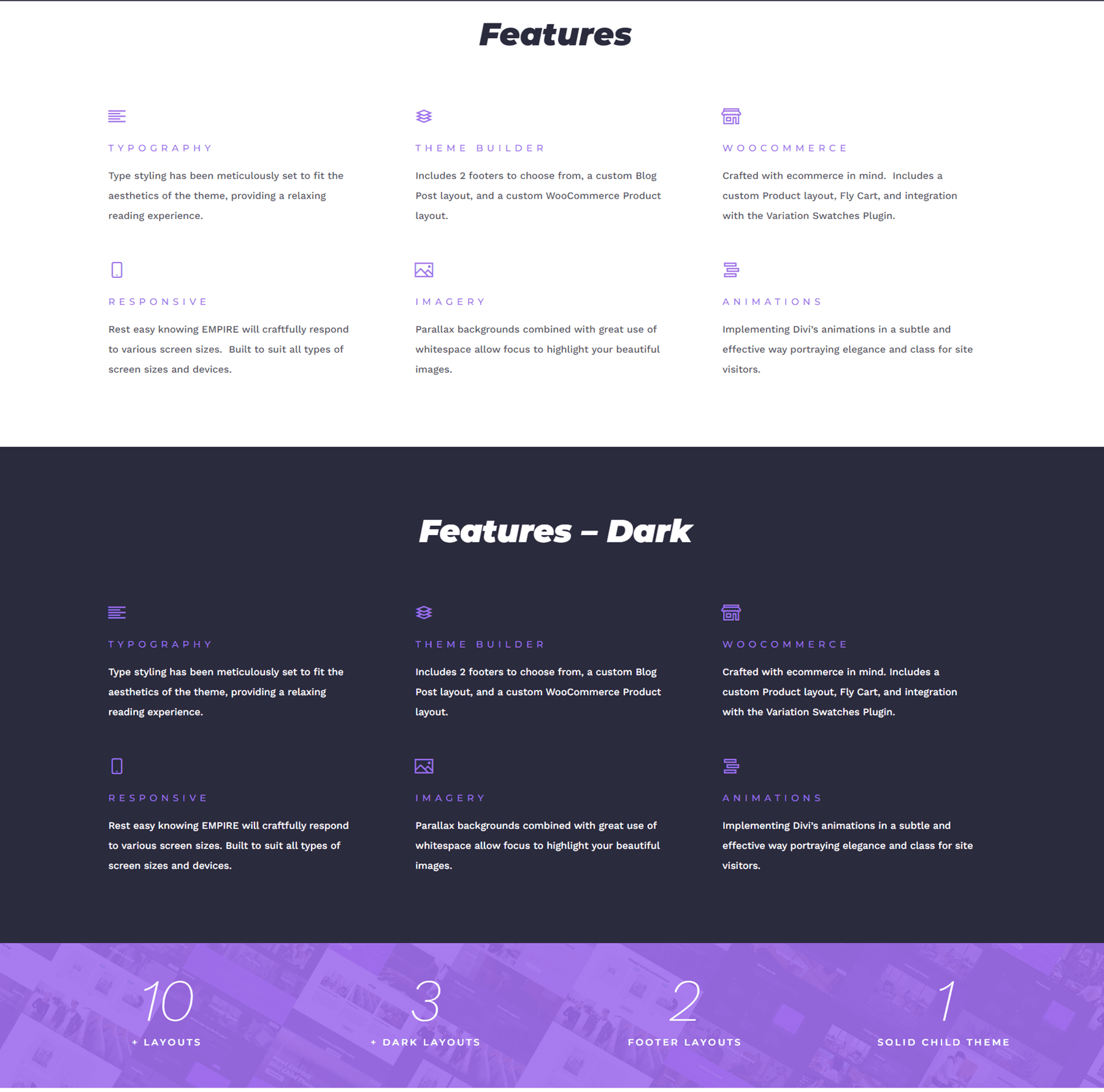
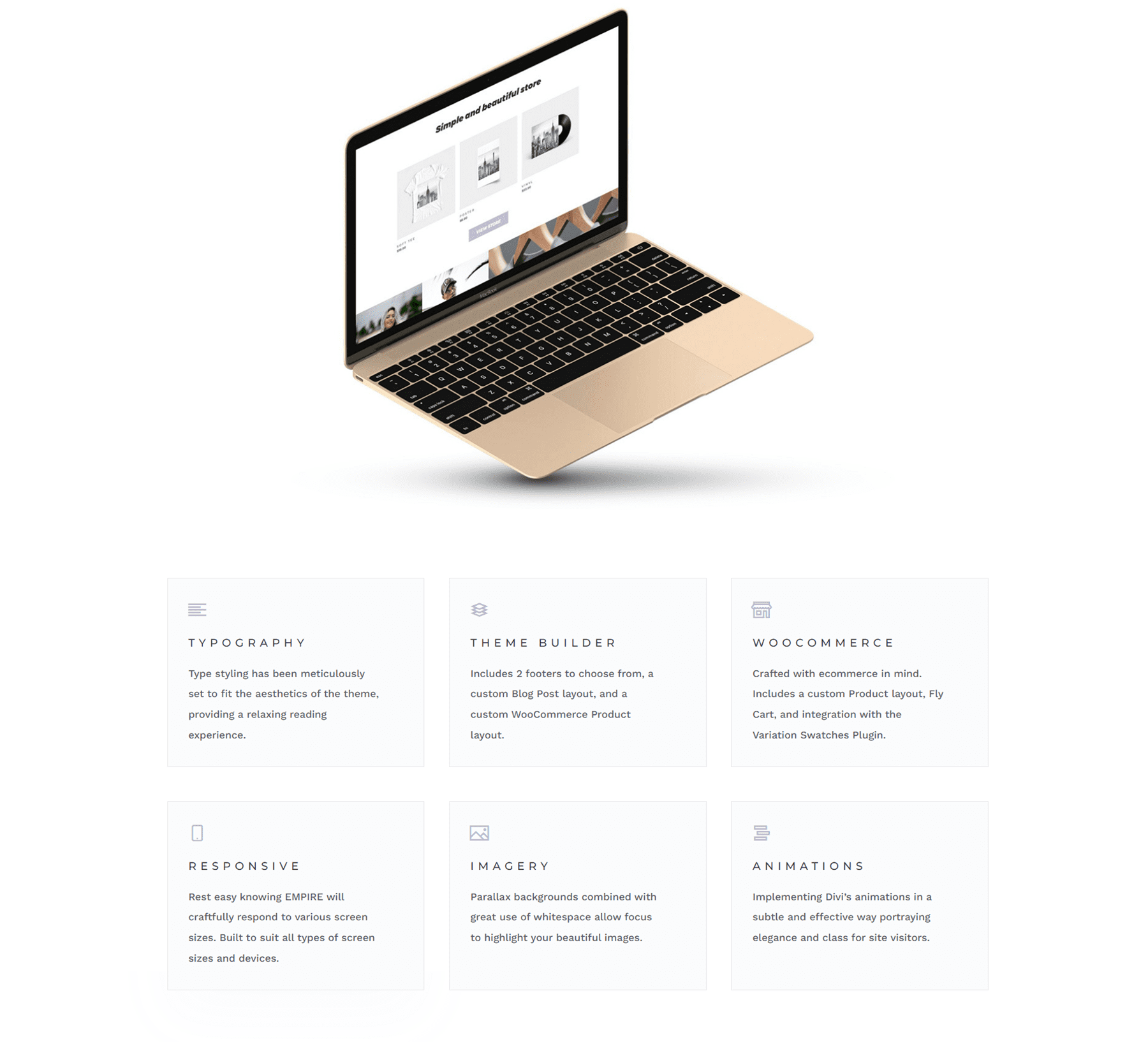
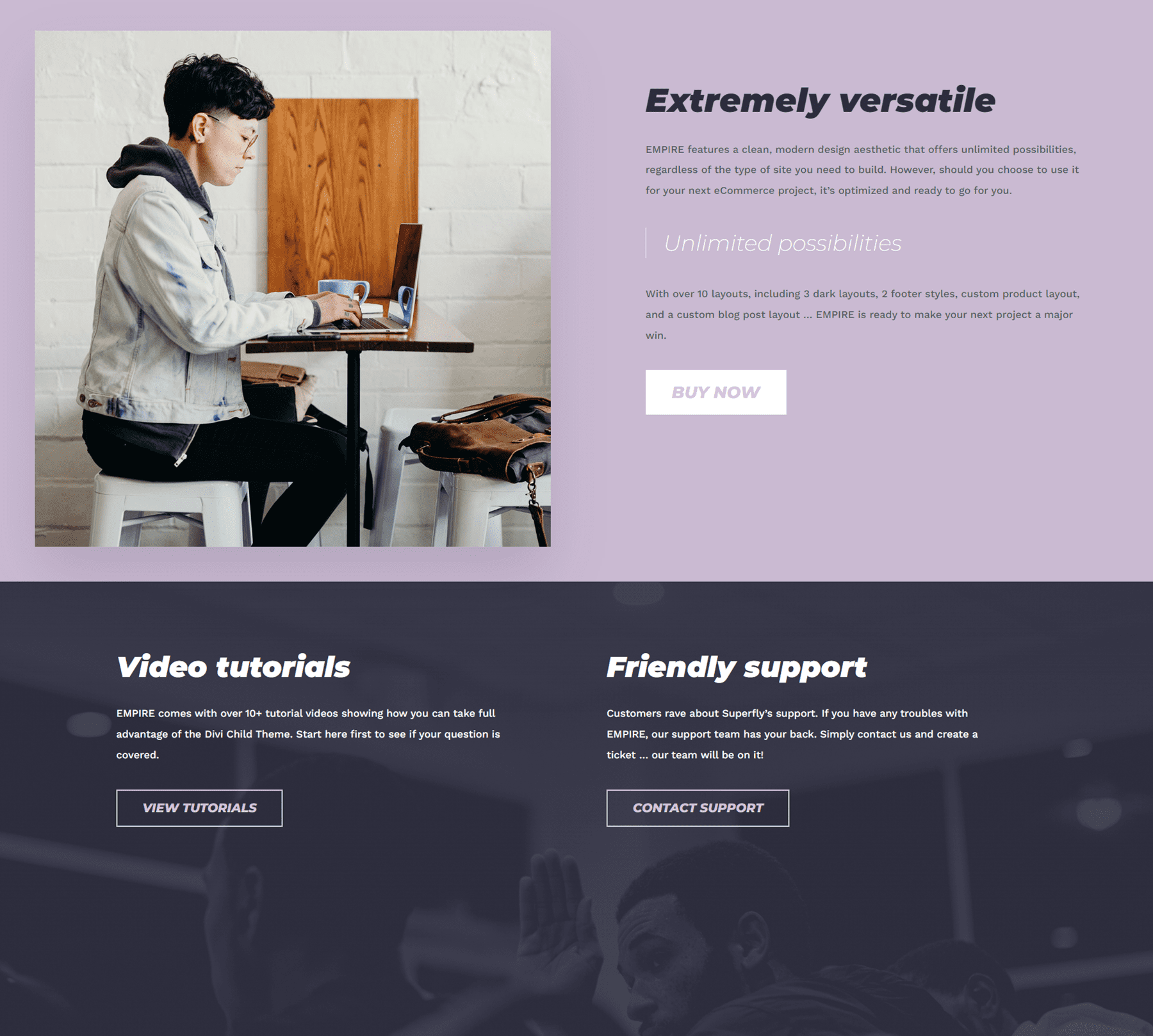
特徵
功能部分有兩個版本:淺色版和深色版。 這些部分可用於展示您的服務或產品,並突出您的業務的獨特之處。 在此部分下方,有四個數字計數器模塊在您滾動到該部分時計數。

帶有視頻背景的 CTA
此部分是帶有視頻背景和深色疊加層的號召性用語。 這是一個引人注目的設計,可以吸引您的網站訪問者的注意力。

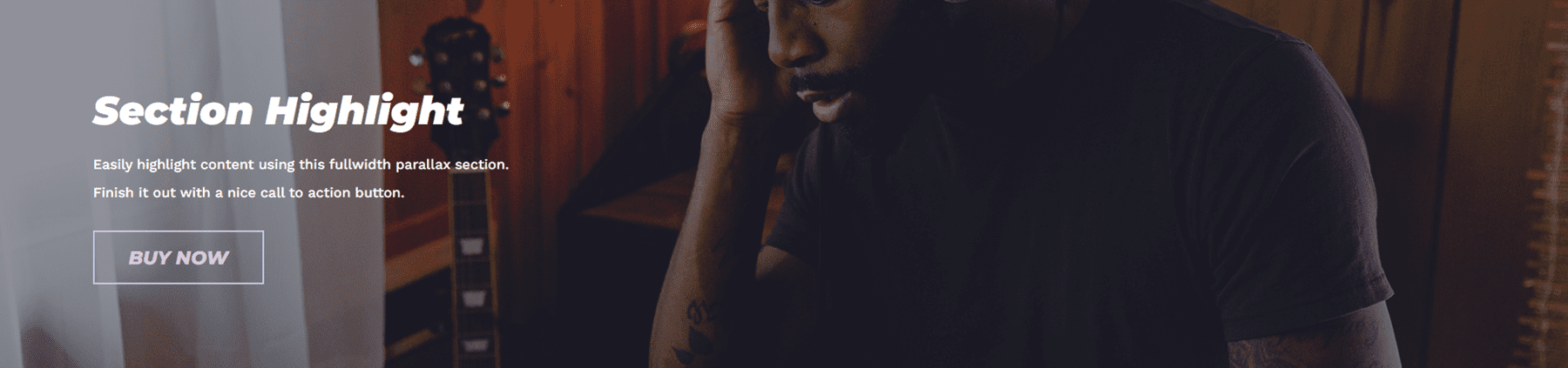
圖像佈局
下一部分是一個簡單的網格圖像佈局,左上角有一些文本和一個按鈕。

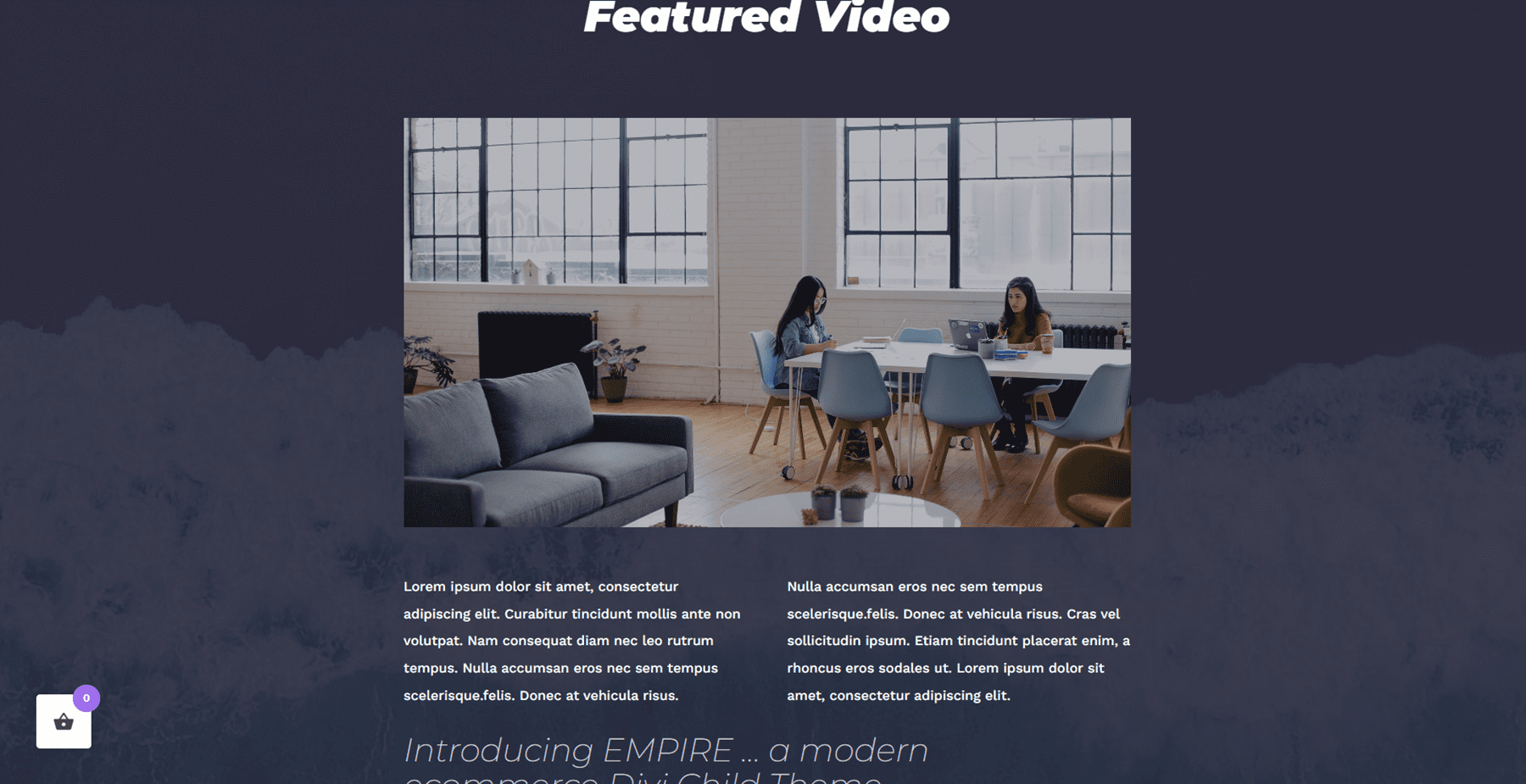
文字和視頻
在本節中,下面有一些帶有重複背景視頻的特色文本。

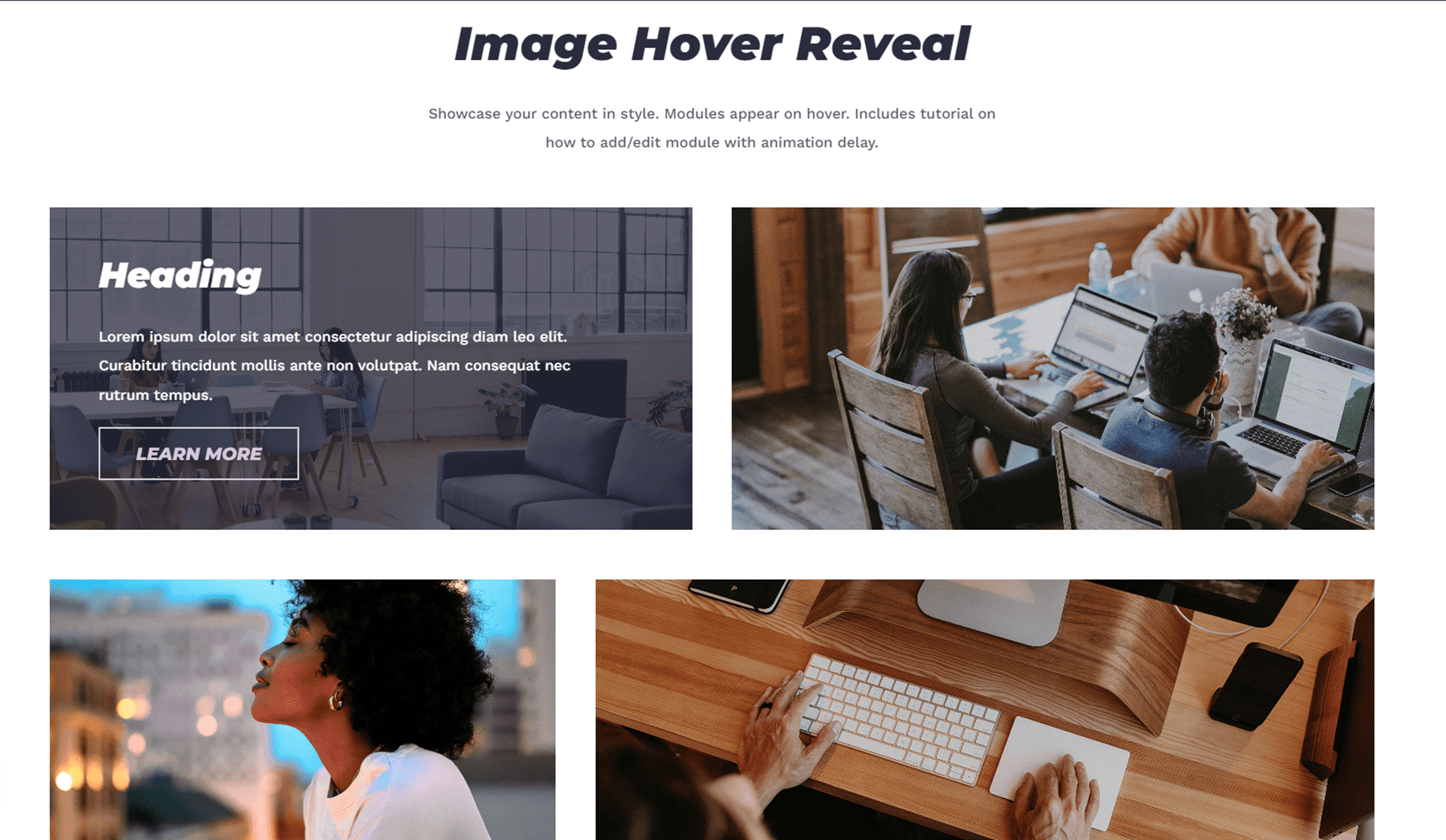
圖像懸停顯示
這是 Empire Divi 兒童主題中較為獨特的部分之一。 網格佈局中有許多圖像。 當您將鼠標懸停在任何圖像上時,文本會出現一個帶有疊加背景的動畫延遲。

視頻佈局
這是另外三個視頻部分佈局。 第一部分有全角視頻預覽。 當您將鼠標懸停在視頻上時,會出現一個紫色疊加層。

第二個視頻部分包括左側的一些文本以及一個按鈕。 當您將鼠標懸停在視頻上時,會出現一個紫色疊加層。

第三個視頻部分位於帶有深色疊加層的圖像背景上,並且下面有一些文本的空間。 像其他人一樣,這個也有一個紫色的懸停覆蓋。

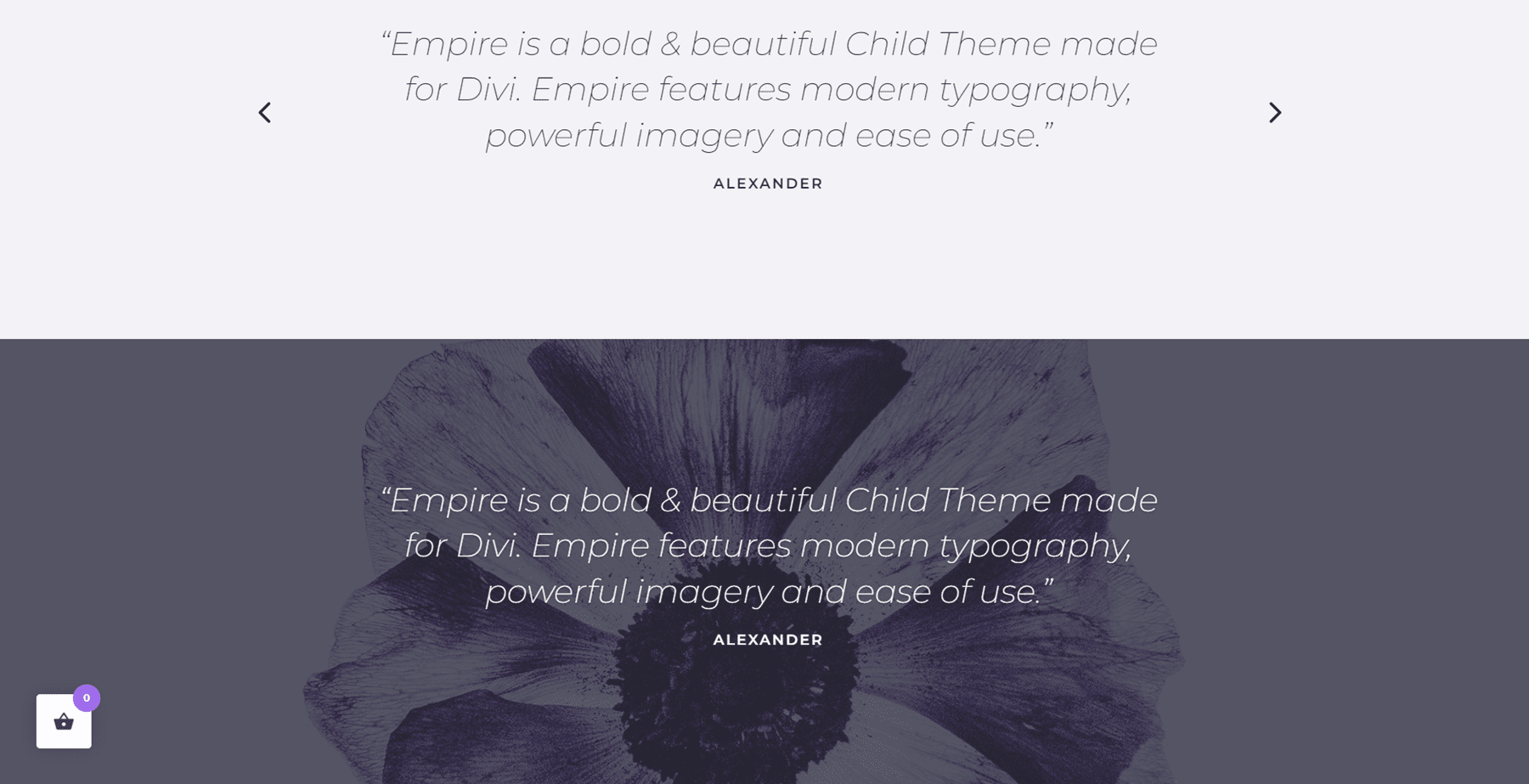
感言
推薦部分有兩種設計,一種是淺色的,一種是深色的。 兩者都是推薦滑塊,因此您可以展示多個推薦。

這是另一個簡單的文本和圖像部分,上面有全角視差圖像。 本節文本下方還有一個按鈕。

CTA 部分
這是另一個 CTA 部分。 它有兩張圖片,其中一張帶有紫色覆蓋層和一些文字,還有一個按鈕。

簡介
本部分包含一張大圖和六個帶有圖標和一些文字的簡介。 您可以使用此部分突出顯示您的一些功能或產品。

CTA 部分
另一個 CTA 部分,具有標題和按鈕。 背景圖像具有視差效果。

視頻和文字
在這裡,您有一個自動播放的背景視頻以及一些文本。

圖像和文字
這裡還有一些帶有文本、圖像和按鈕的佈局。 下面的部分有一個帶有疊加層的圖像背景。


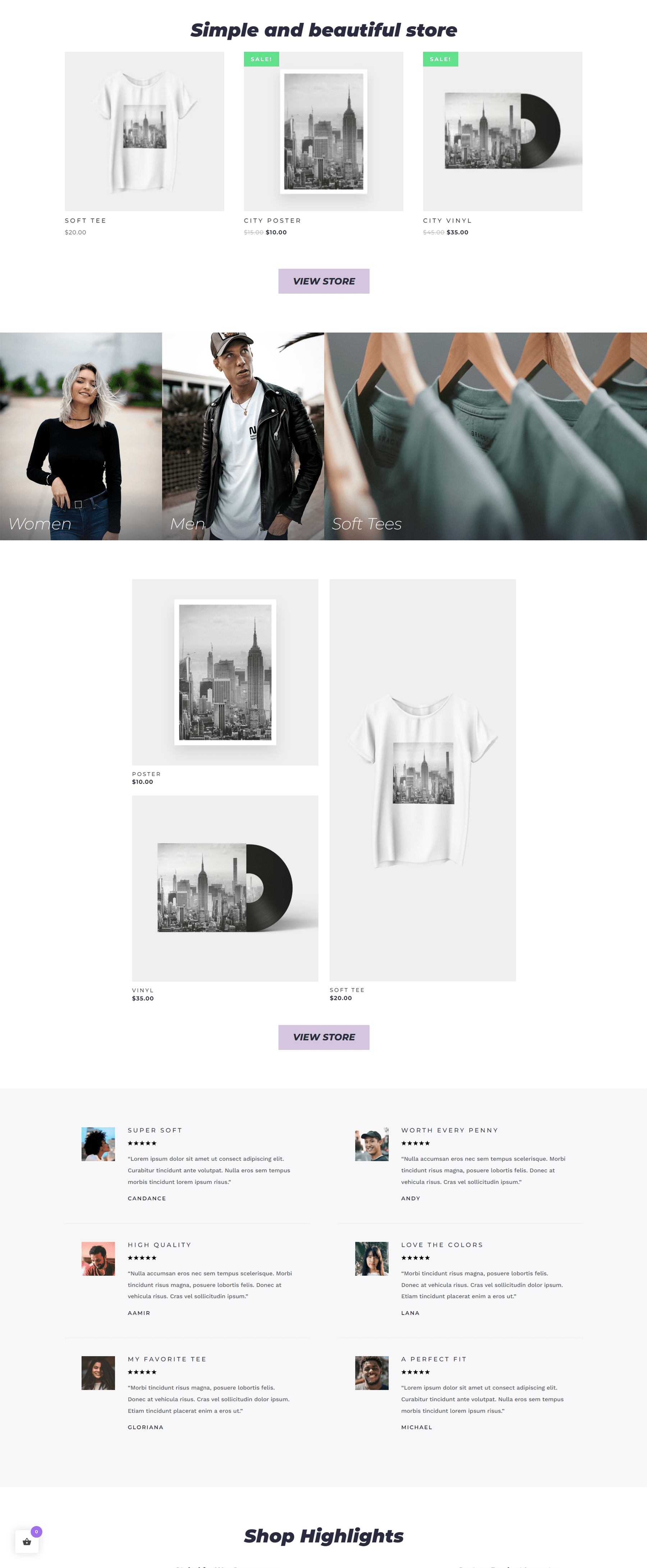
店鋪
商店佈局部分包括一些特色產品的部分,帶有前往商店的按鈕。 有鏈接到產品類別的圖像,以及下面的一些更多特色產品。 最後,有一個部分顯示客戶評論。


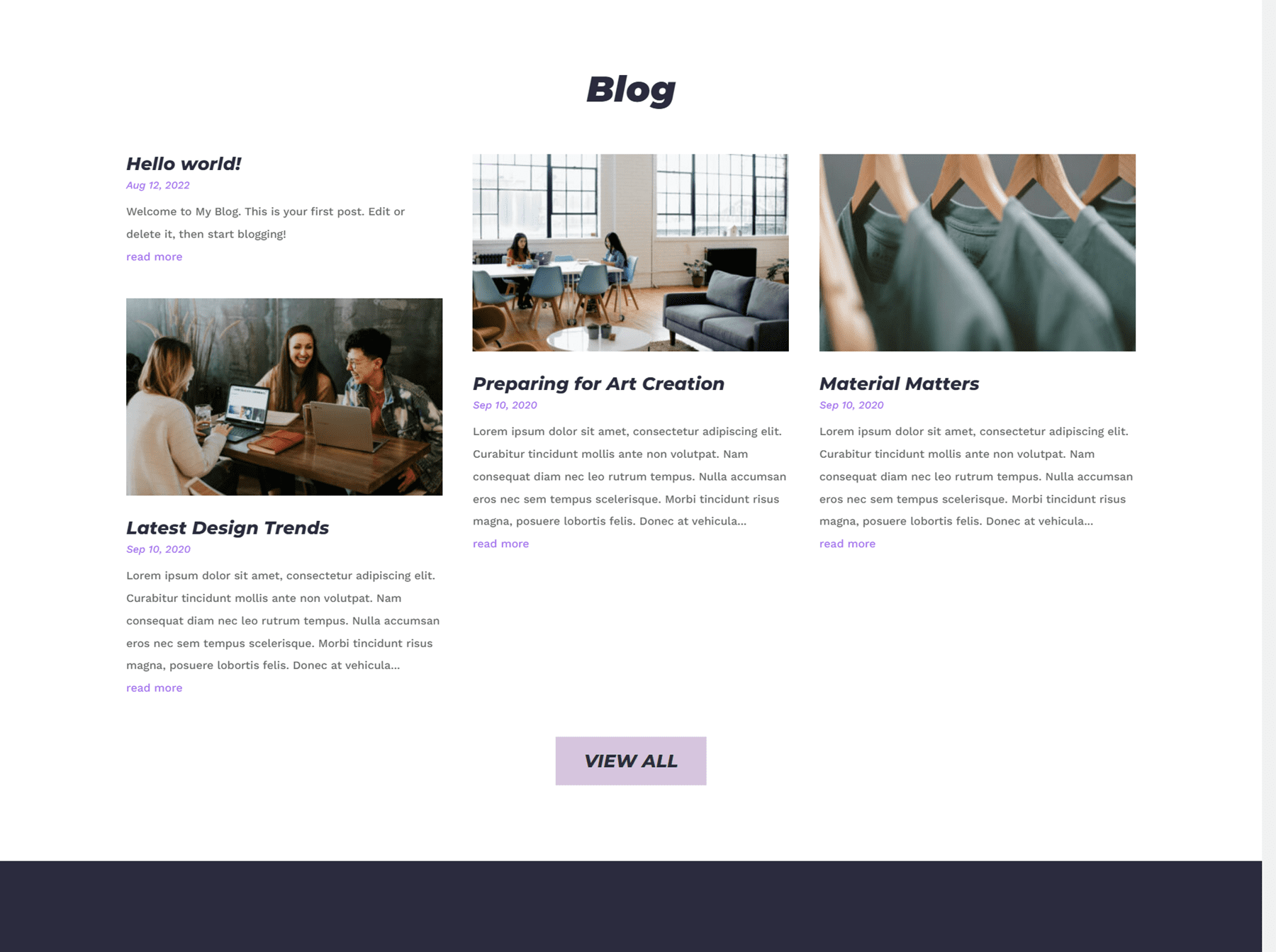
博客
博客部分顯示了一些最近的帖子,其中包含查看完整博客的鏈接。 每個帖子還有一張特色圖片。

Empire Divi 兒童主題主頁變體
帝國帶有幾個主頁變體。 有一個暗模式,大多數部分的背景都較暗。

還有一個帶有視頻標題的主頁變體。 此頁面上的其餘內容是我們上面介紹的佈局的變體。

另一個主頁變體的特點是拆分標題,右側有透明覆蓋,標題文本和按鈕。 與其他變體一樣,此頁面上的其餘佈局是已涵蓋的佈局的變體。

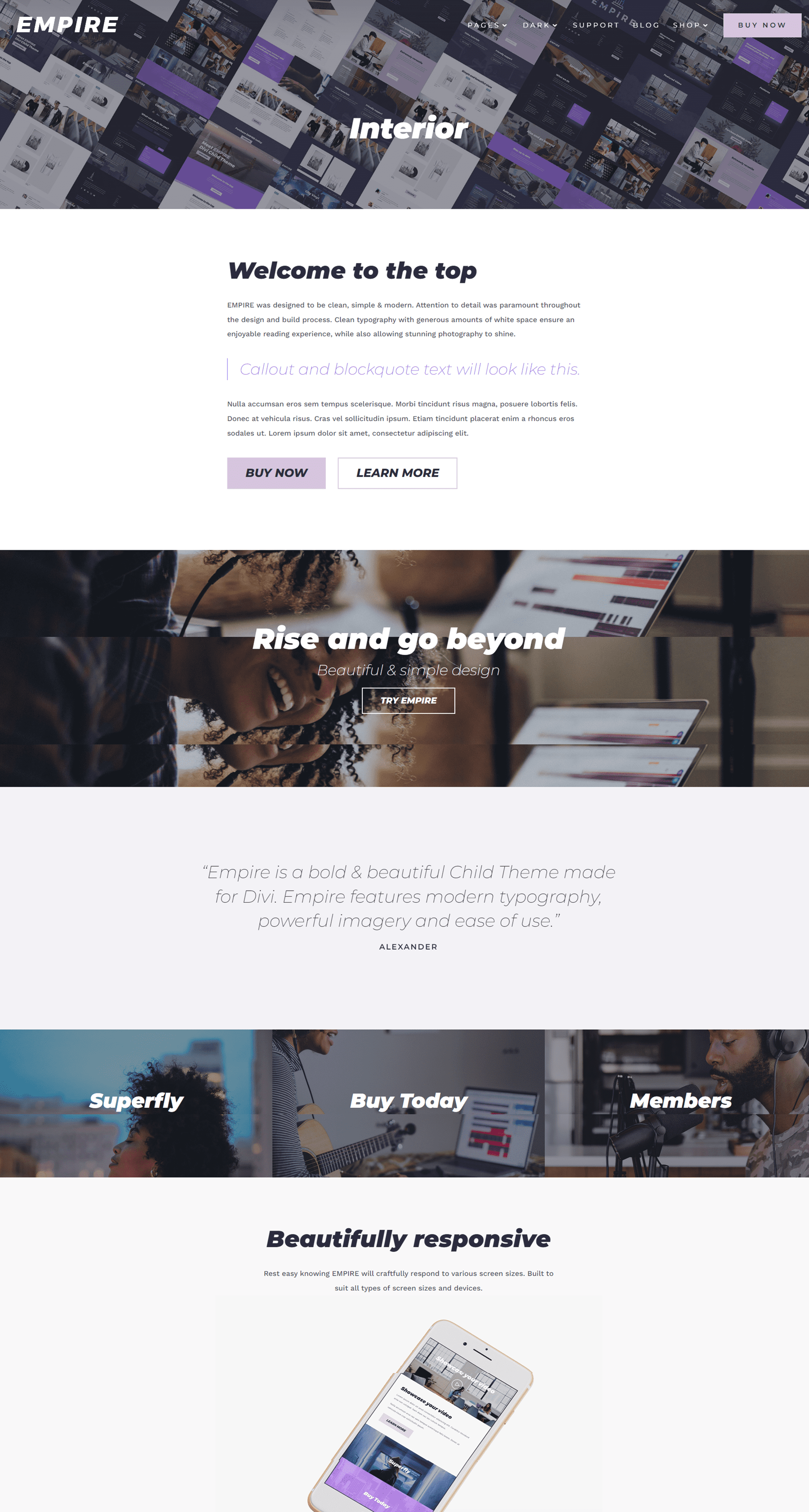
Empire Divi 兒童主題內頁
內頁是 Empire Divi 兒童主題附帶的預製佈局之一。 它具有一個帶有圖像背景的標題、一個帶有一些按鈕的文本部分、幾個 CTA 部分、一個推薦部分以及一些用作按鈕來引導用戶到另一個頁面的圖像。

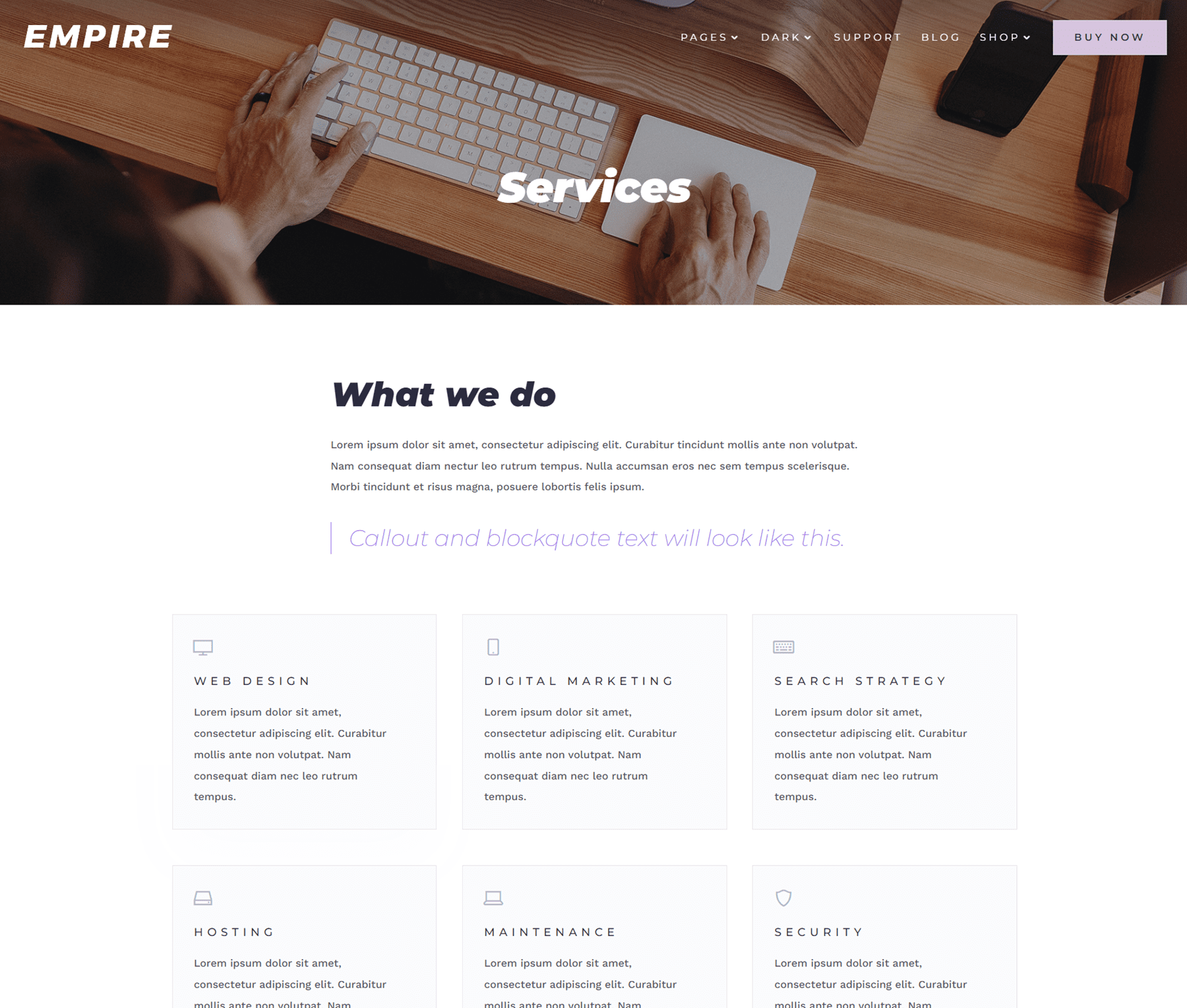
Empire Divi 兒童主題服務頁面
設置了服務頁面,以便您可以用簡短的說明突出您的服務產品。

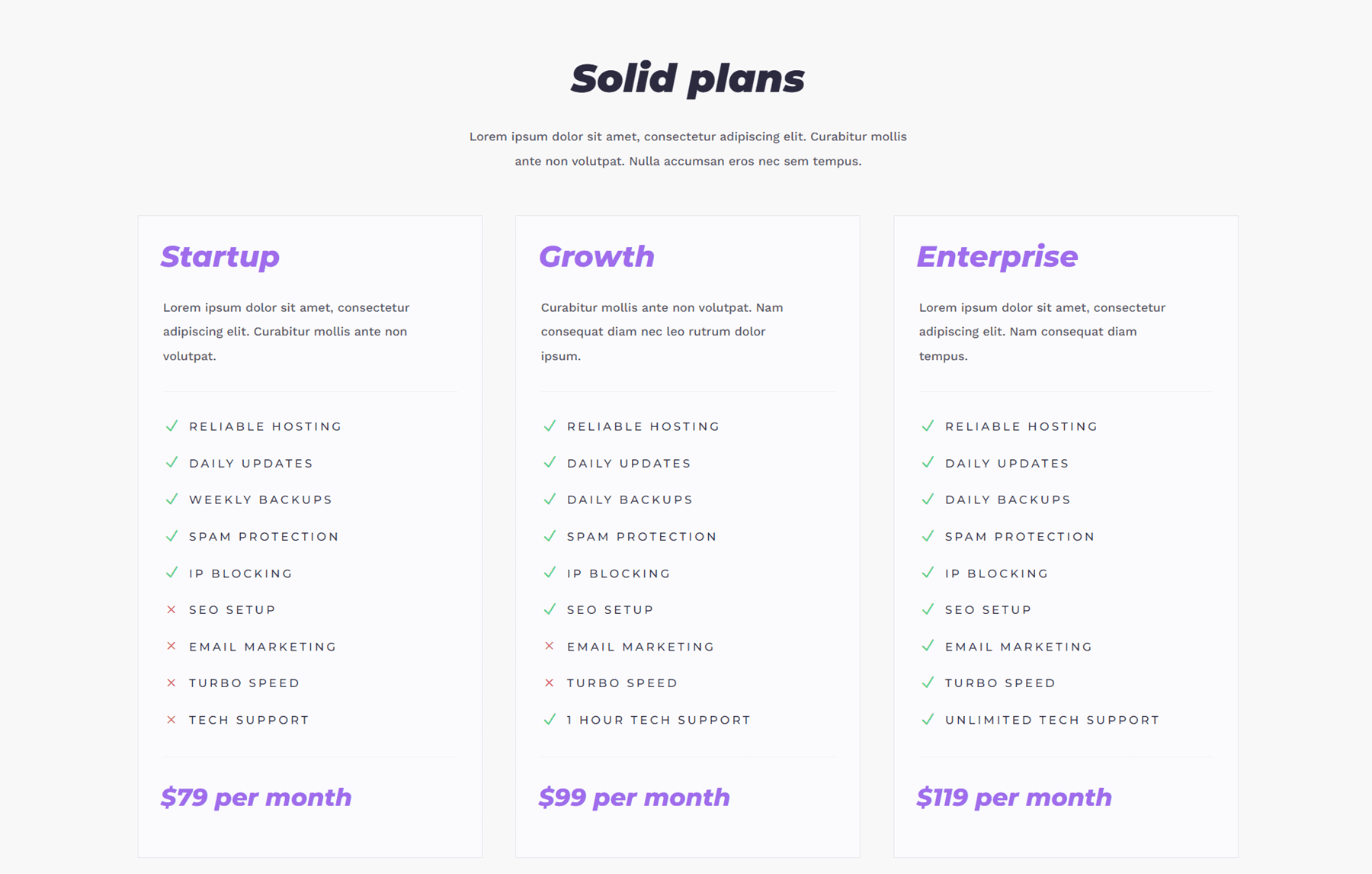
該頁麵包括一些文本、帶有圖標的服務顯示、CTA 和定價表。

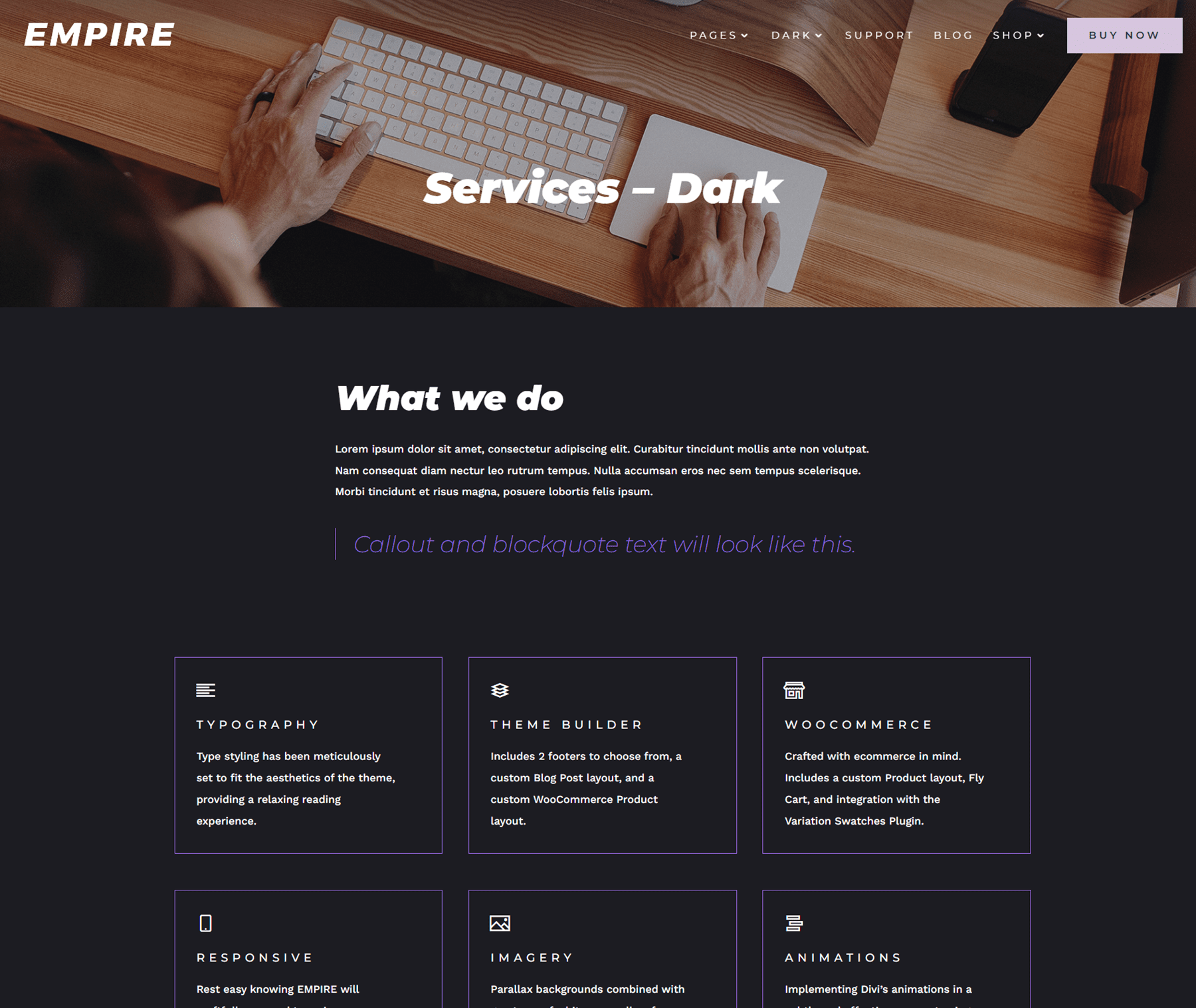
服務頁面也有一個暗模式變體,如上圖所示。

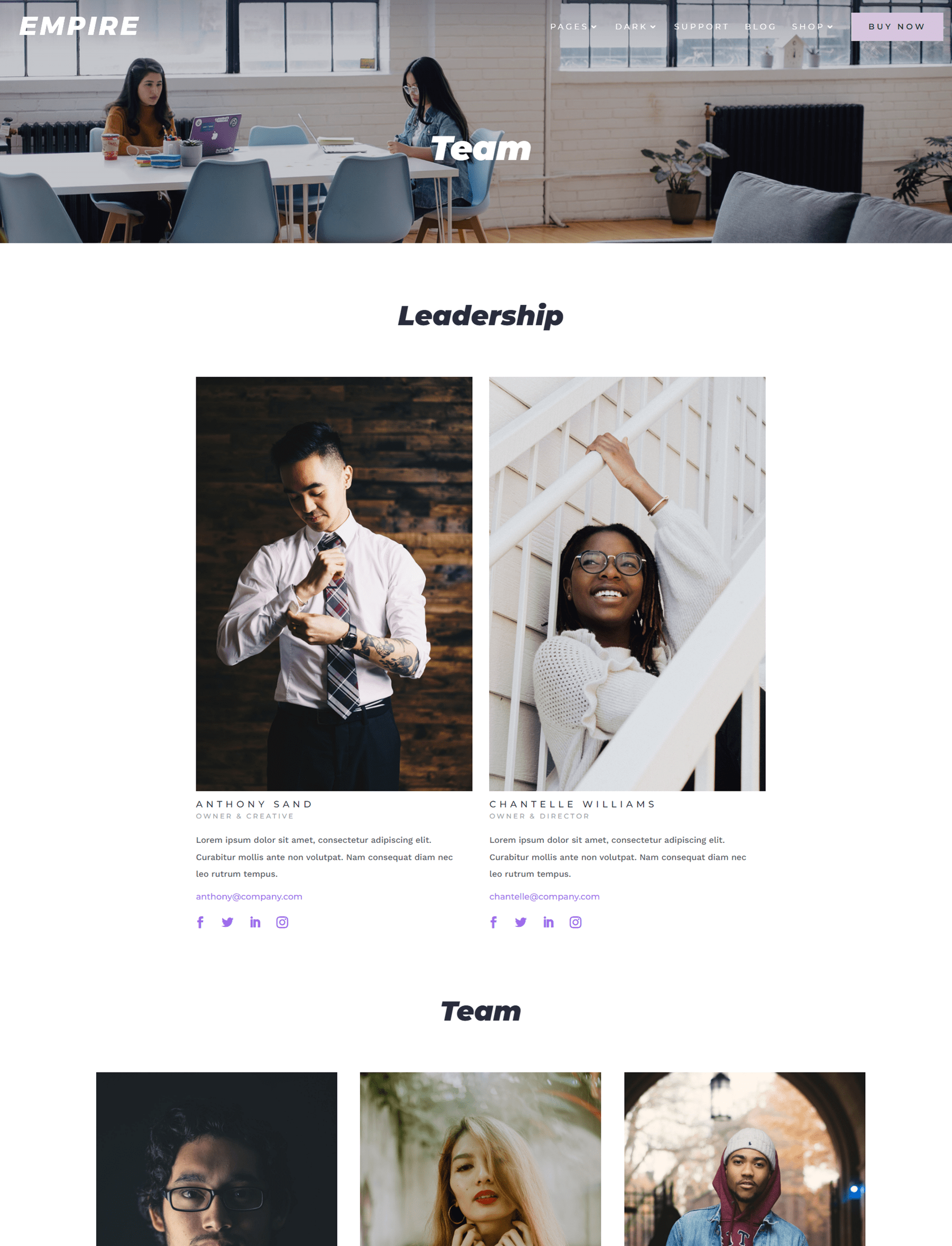
Empire Divi 兒童主題團隊頁面
團隊頁面為您的所有團隊成員提供大圖像。 對於每個團隊成員,他們的姓名和頭銜都會列出,並且有一個簡短的簡歷空間。 下面列出了他們的電子郵件地址和社交媒體鏈接。

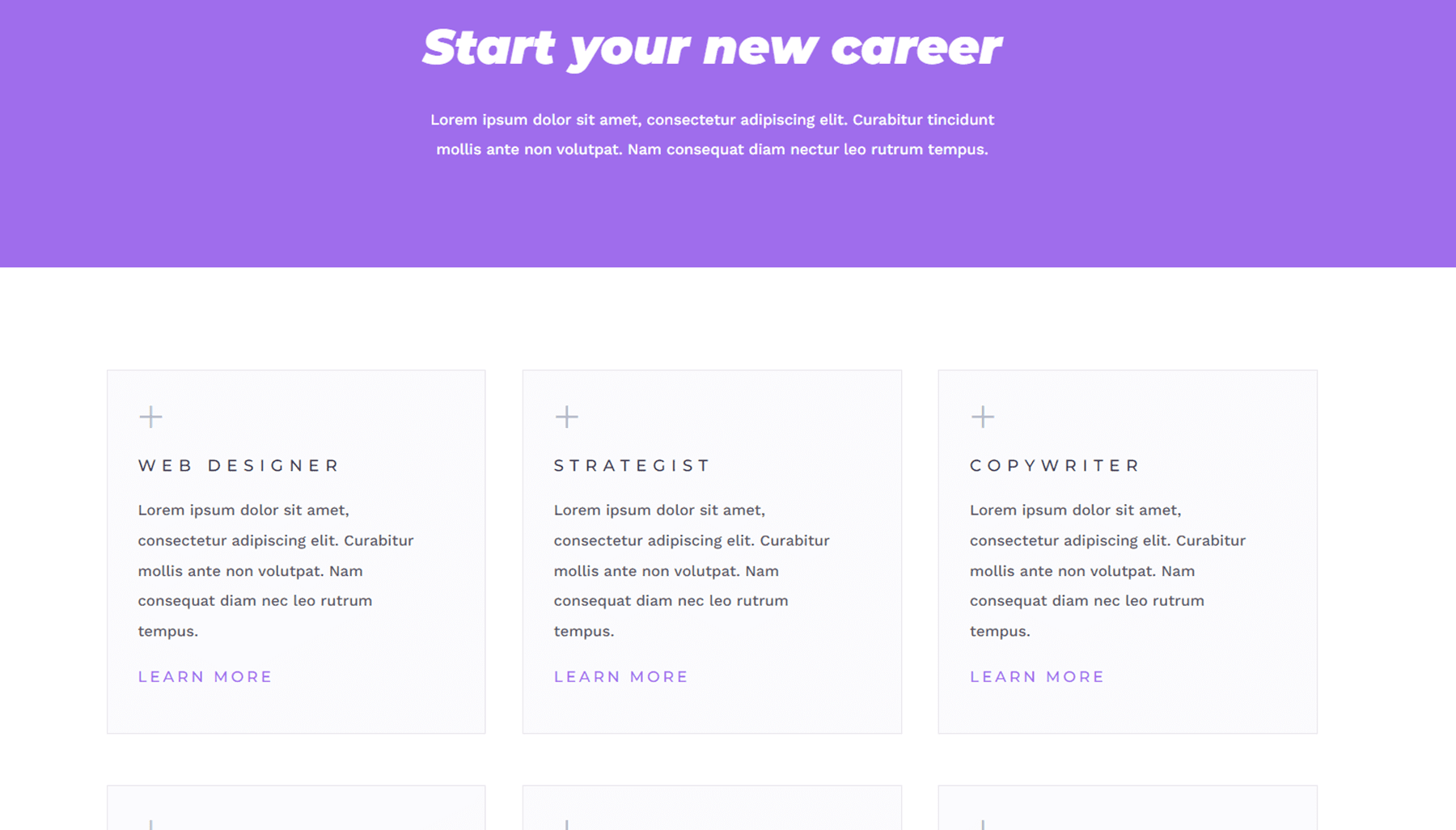
此頁面上還有一個部分突出顯示您可能擁有的任何空缺職位。

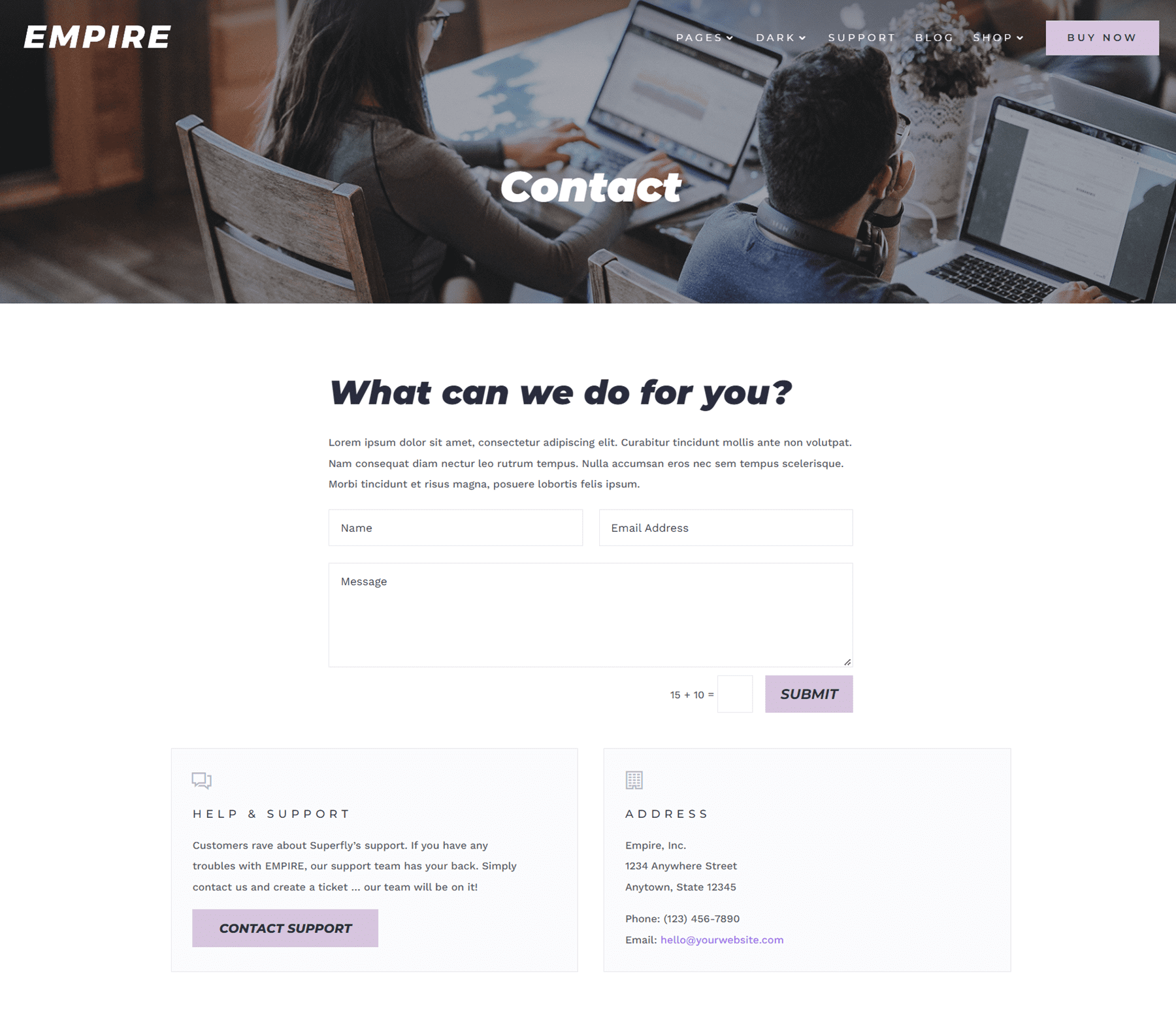
Empire Divi 兒童主題聯繫頁面
聯繫頁面相當簡單,有簡短的文字和聯繫表格,以及幫助和支持信息以及地址。

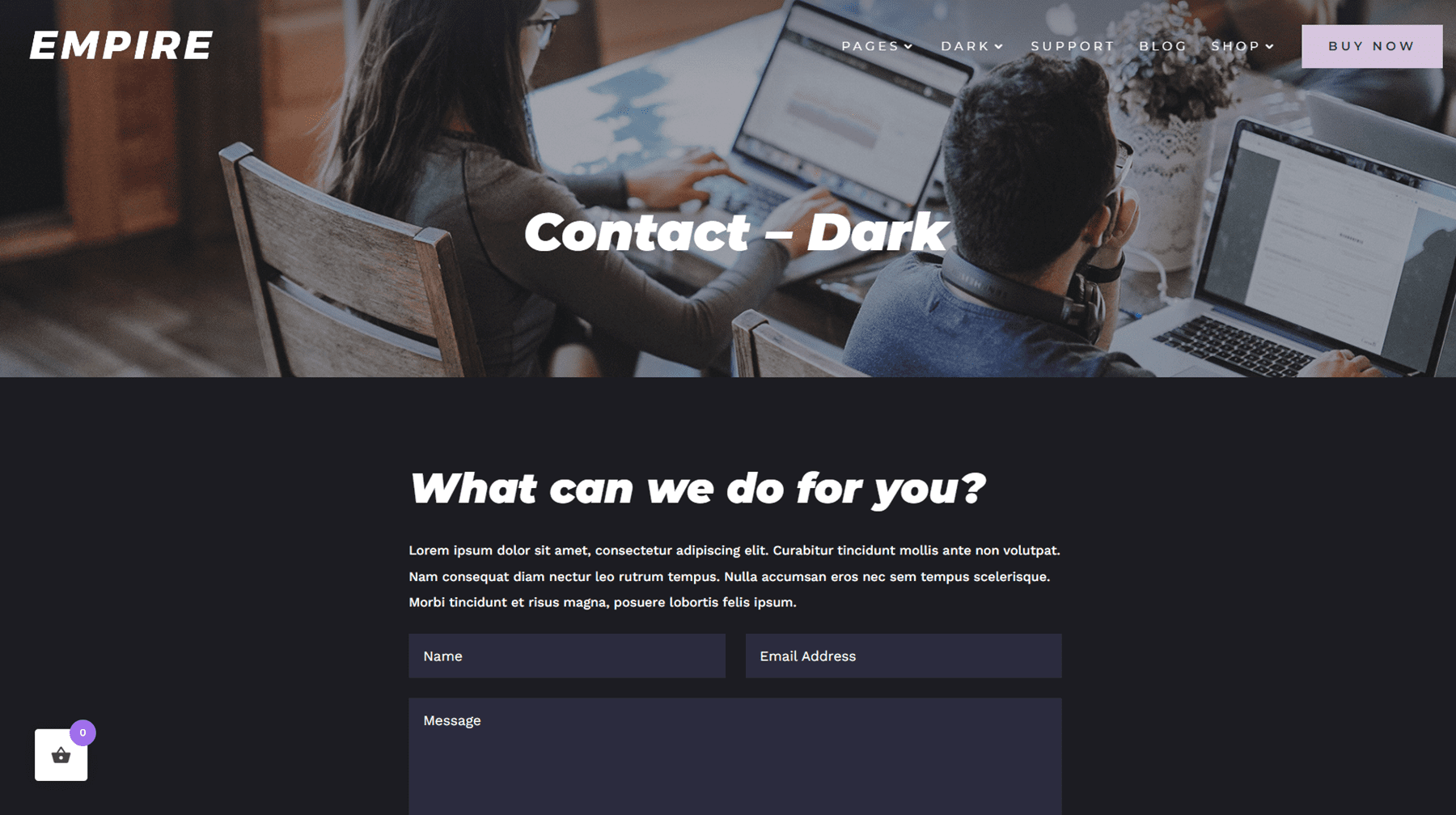
聯繫頁面也有暗模式版本。

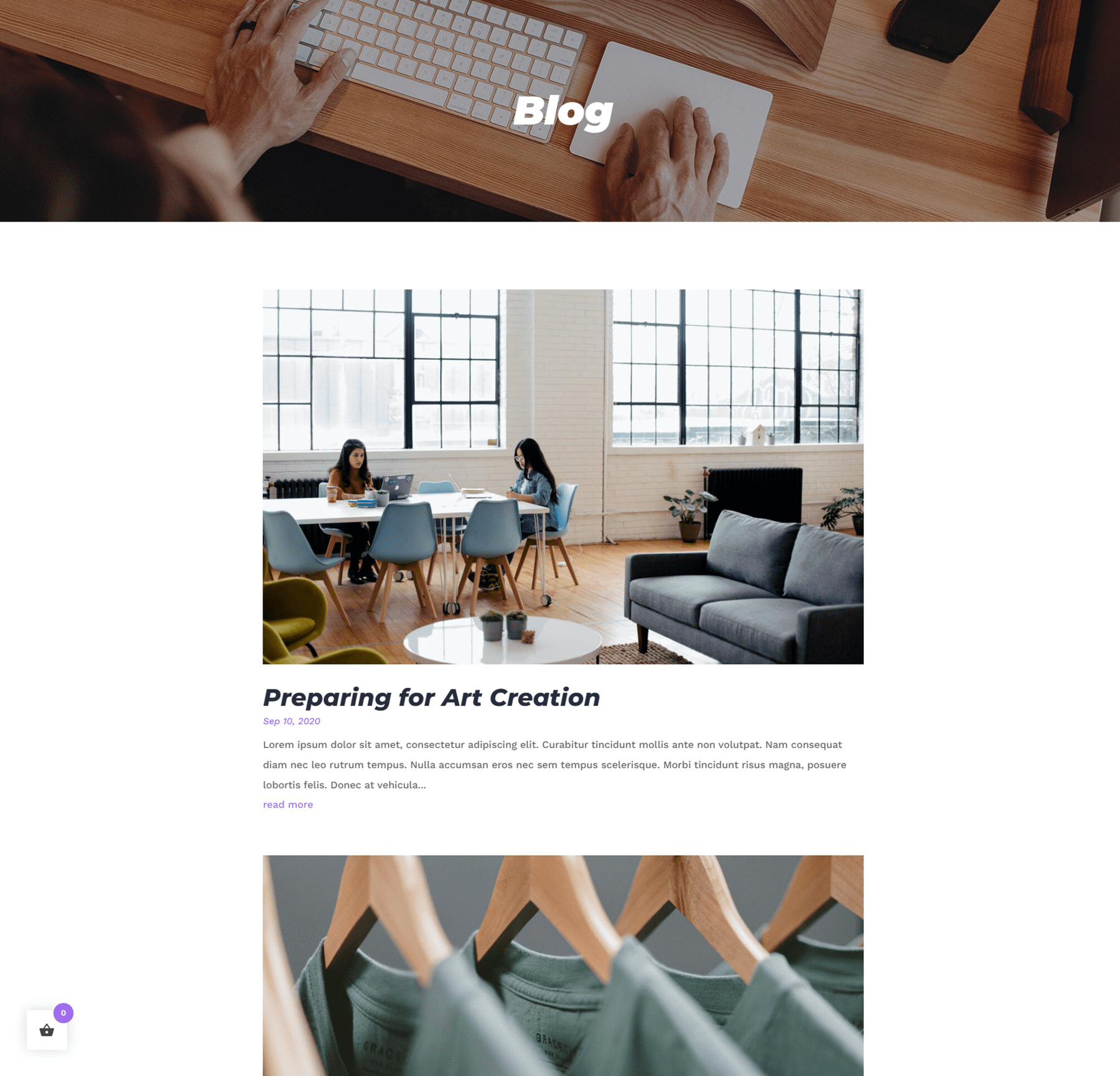
Empire Divi 兒童主題博客頁面
這個主題的博客頁面非常簡單,有一張展示特色圖片的大圖,以及下面的帖子標題、日期和摘錄。

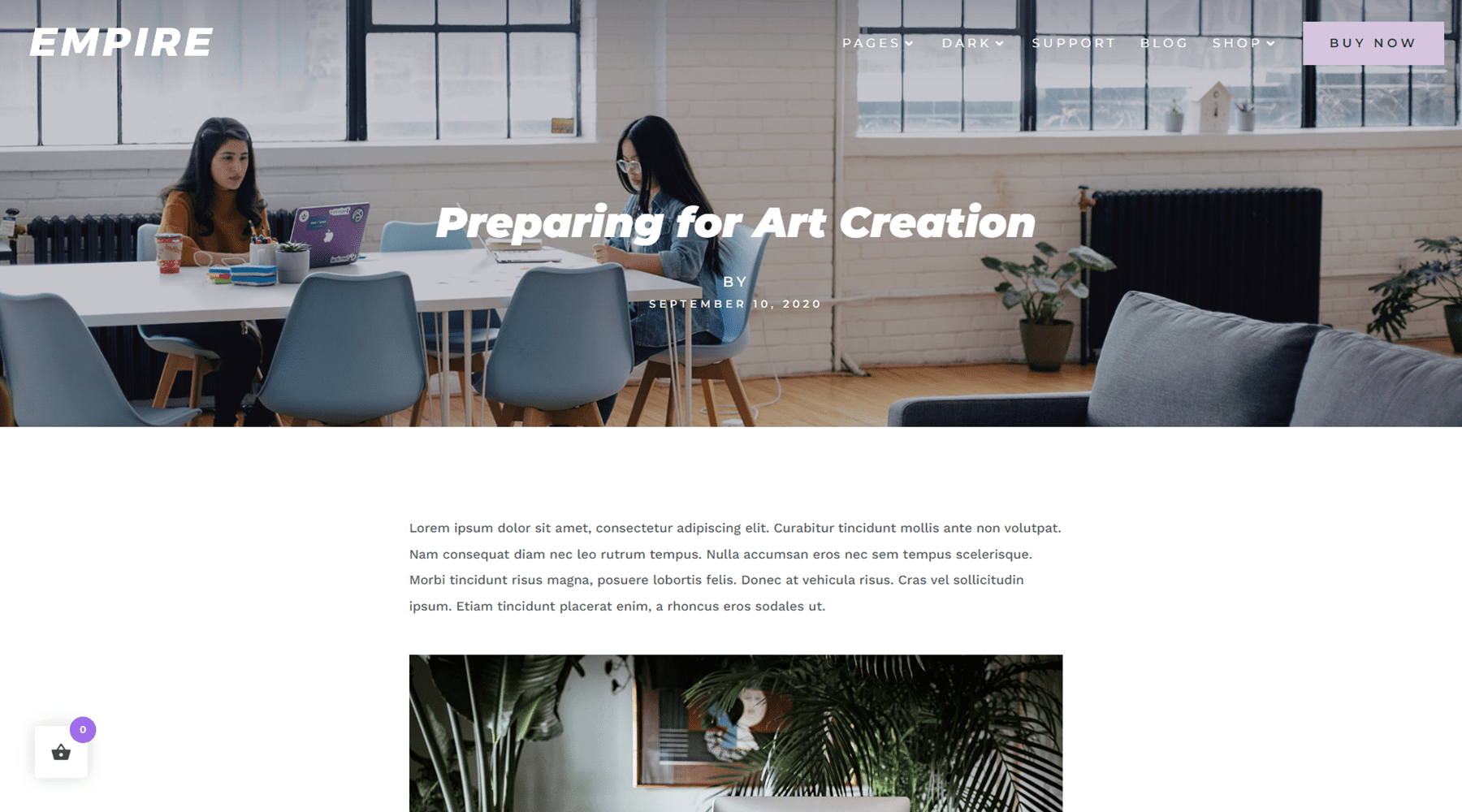
Empire Divi 兒童主題博客文章
博客文章頁面也是一個簡單的設計,特色圖片設置在最頂部,菜單欄以及標題、作者和日期列在圖片上方。

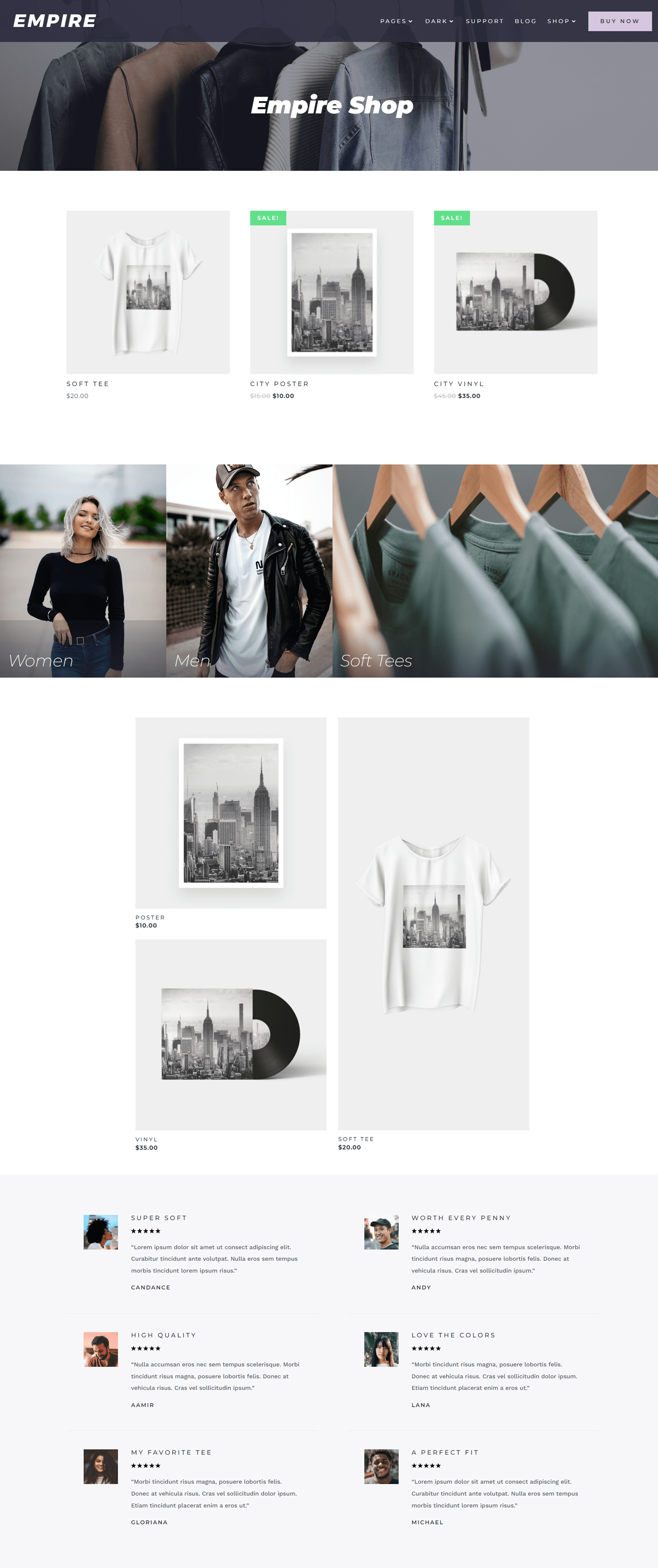
Empire Divi 兒童主題店
Empire 是一個使用 WooCommerce 的以電子商務為中心的主題。 商店頁面有一個圖片標題、一些特色產品、一個打開商店類別的鏈接和評論。

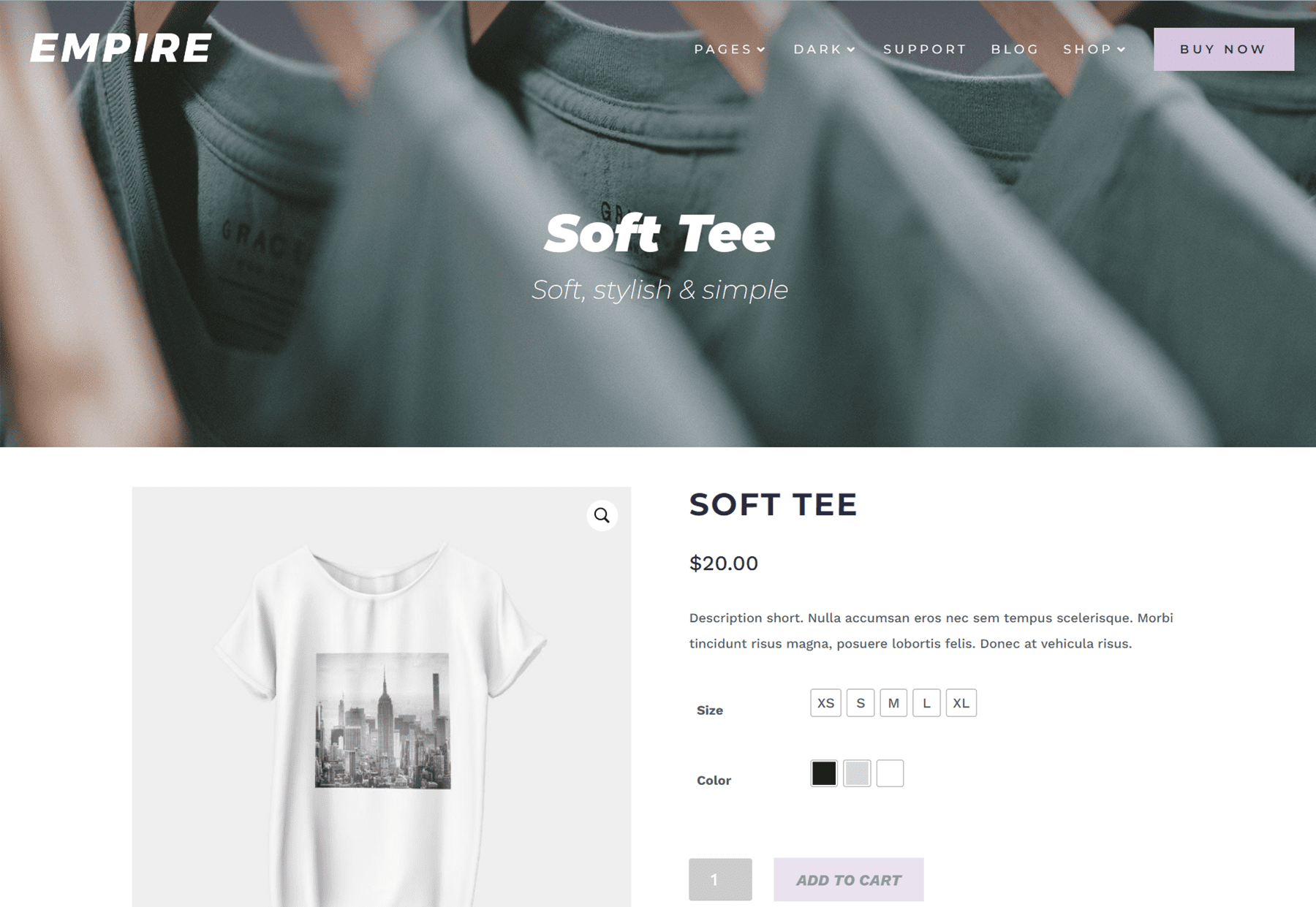
Empire Divi 兒童主題產品頁面
產品頁面有一個帶有產品標題和副標題的圖像標題。 然後你就有了你的產品,左邊有照片。 懸停時,您可以放大以近距離查看產品照片。 右側是產品信息,包括產品名稱、價格、描述、尺寸、顏色和添加到購物車的按鈕。

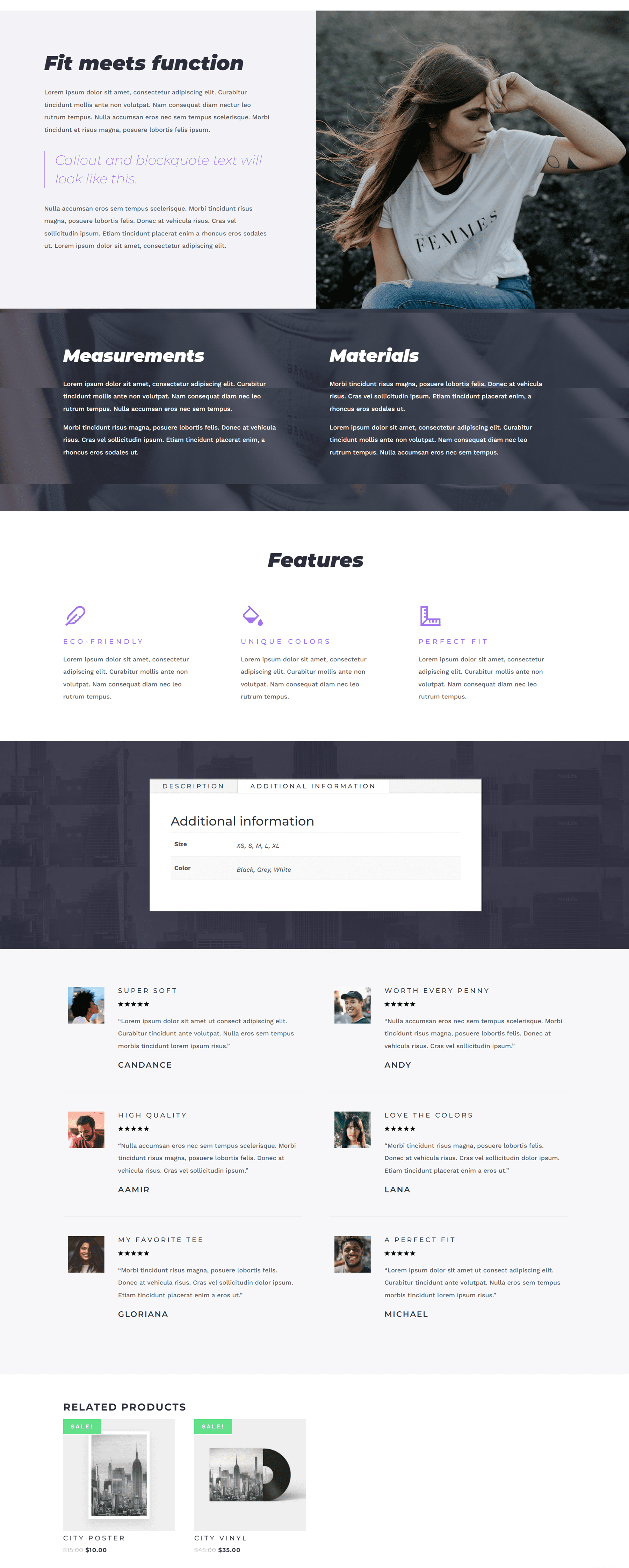
在此部分下方,有一些模塊可以顯示其他照片、描述、有關測量和材料的信息、功能和評論。 在頁面底部,您可以找到相關產品。

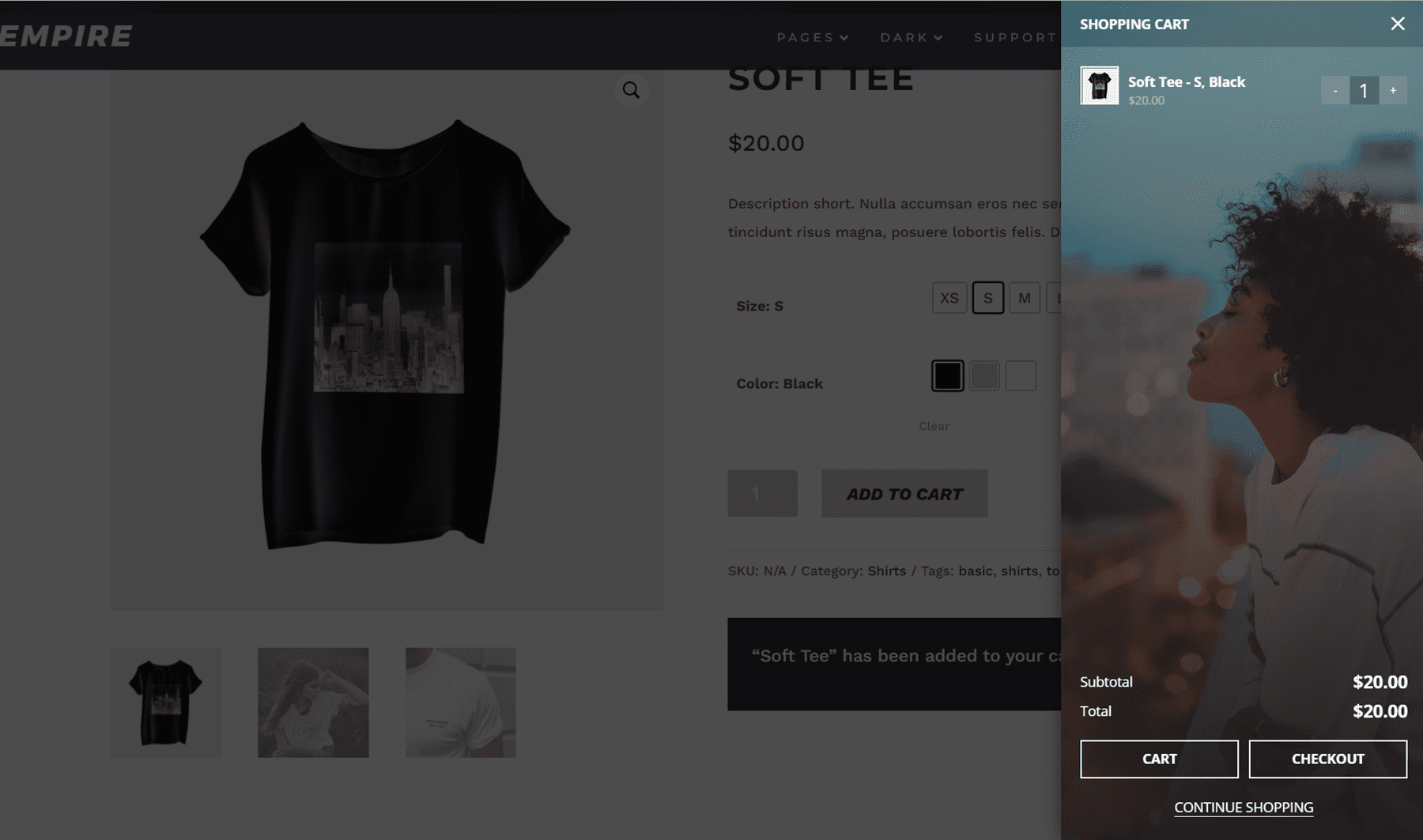
當您將產品添加到購物車時,會出現購物車側邊欄,您可以在其中查看購物車中的產品、查看總成本,並選擇打開購物車、結賬或繼續購物。 當此窗口打開時,網站的其餘部分會被黑色覆蓋層淡化。

Empire Divi 兒童主題購物車頁面
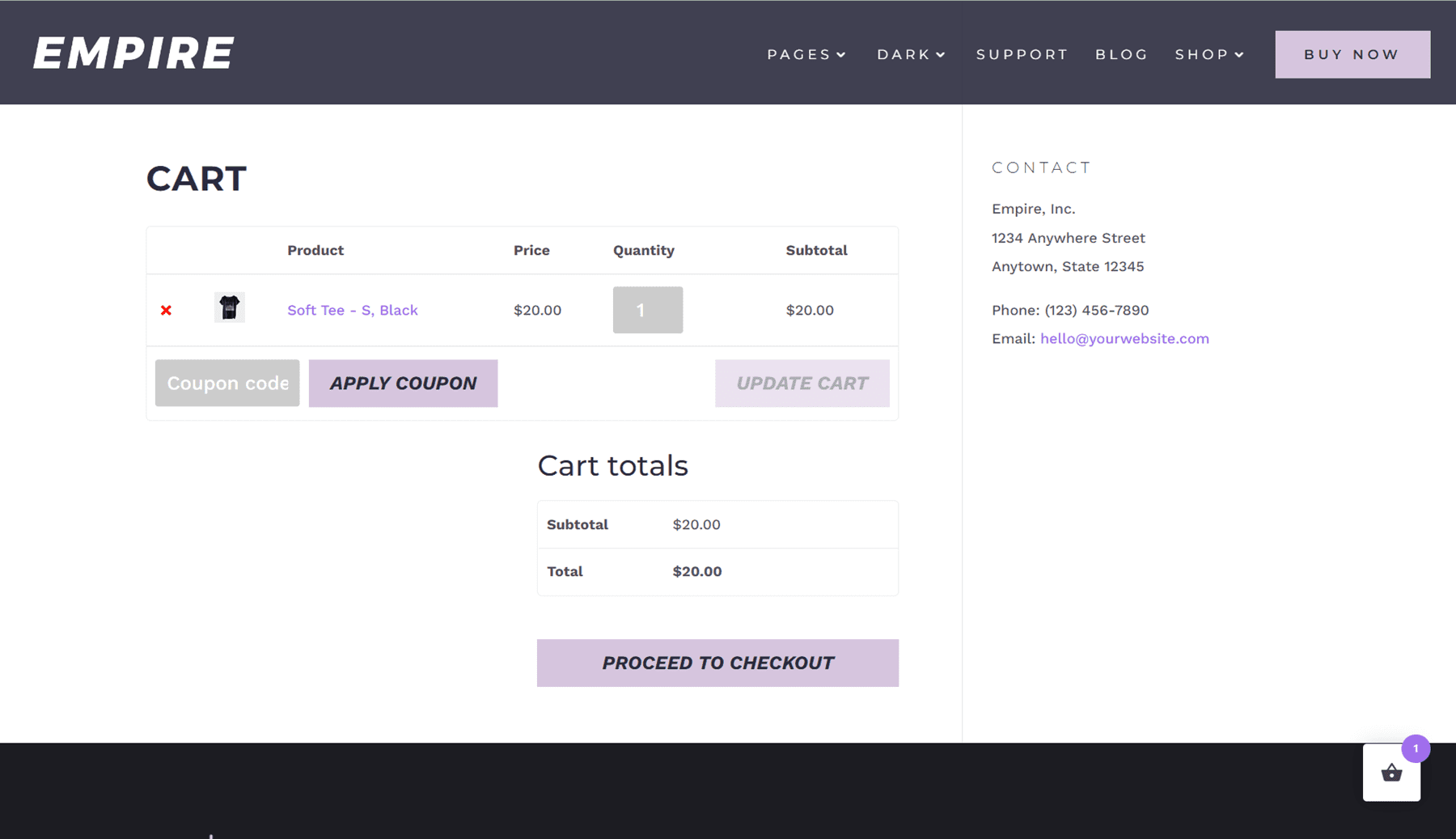
購物車頁面相當標準,列出了購物車的內容、輸入優惠券代碼的位置、購物車總數和結帳按鈕。 聯繫信息列在右側。

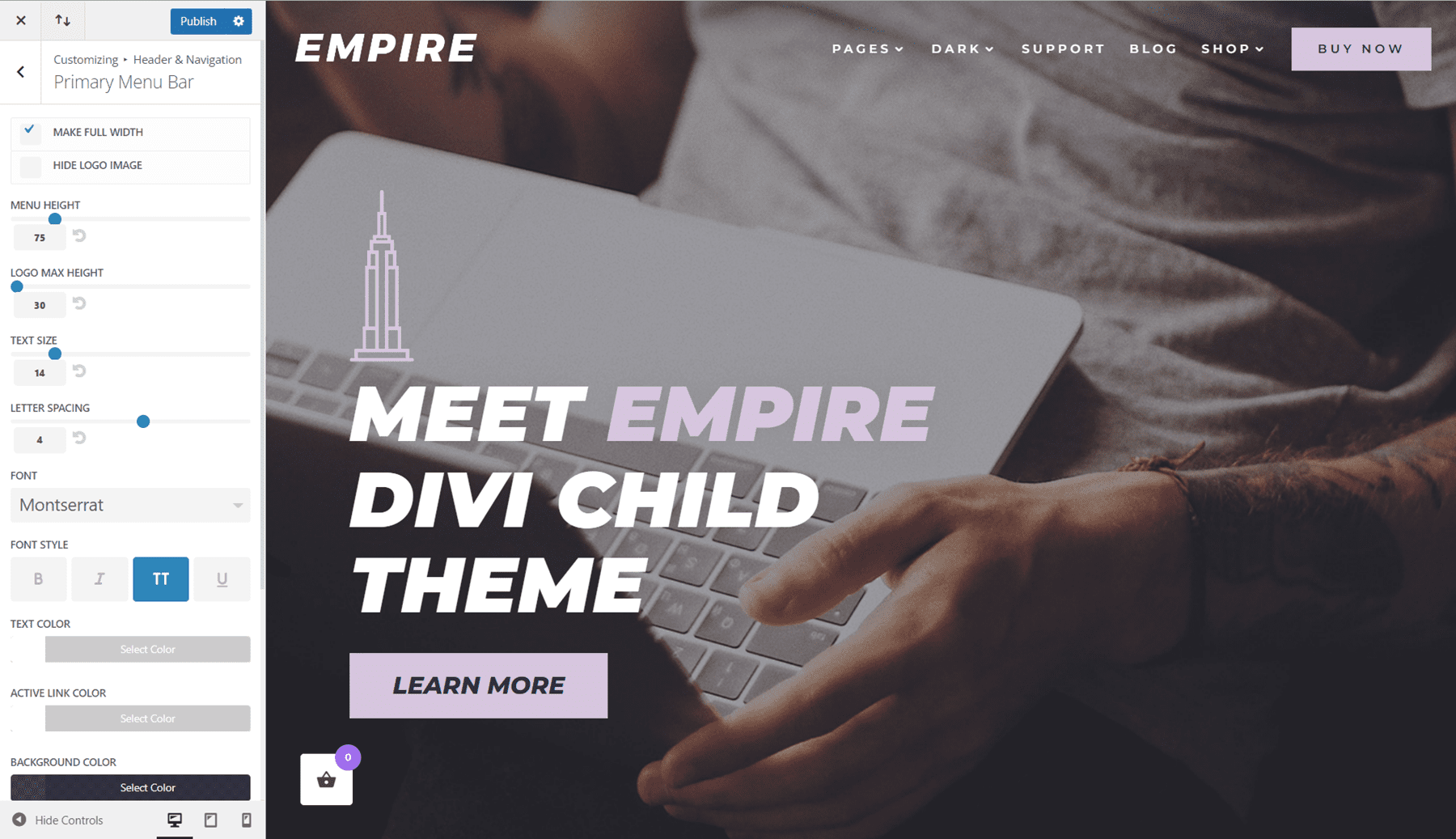
Empire Divi 兒童主題標題
Empire Divi 子主題的標題是使用 WordPress 菜單定制器構建的。 該菜單由左側的徽標、帶有一些下拉選項的菜單項和右側的號召性用語按鈕組成。

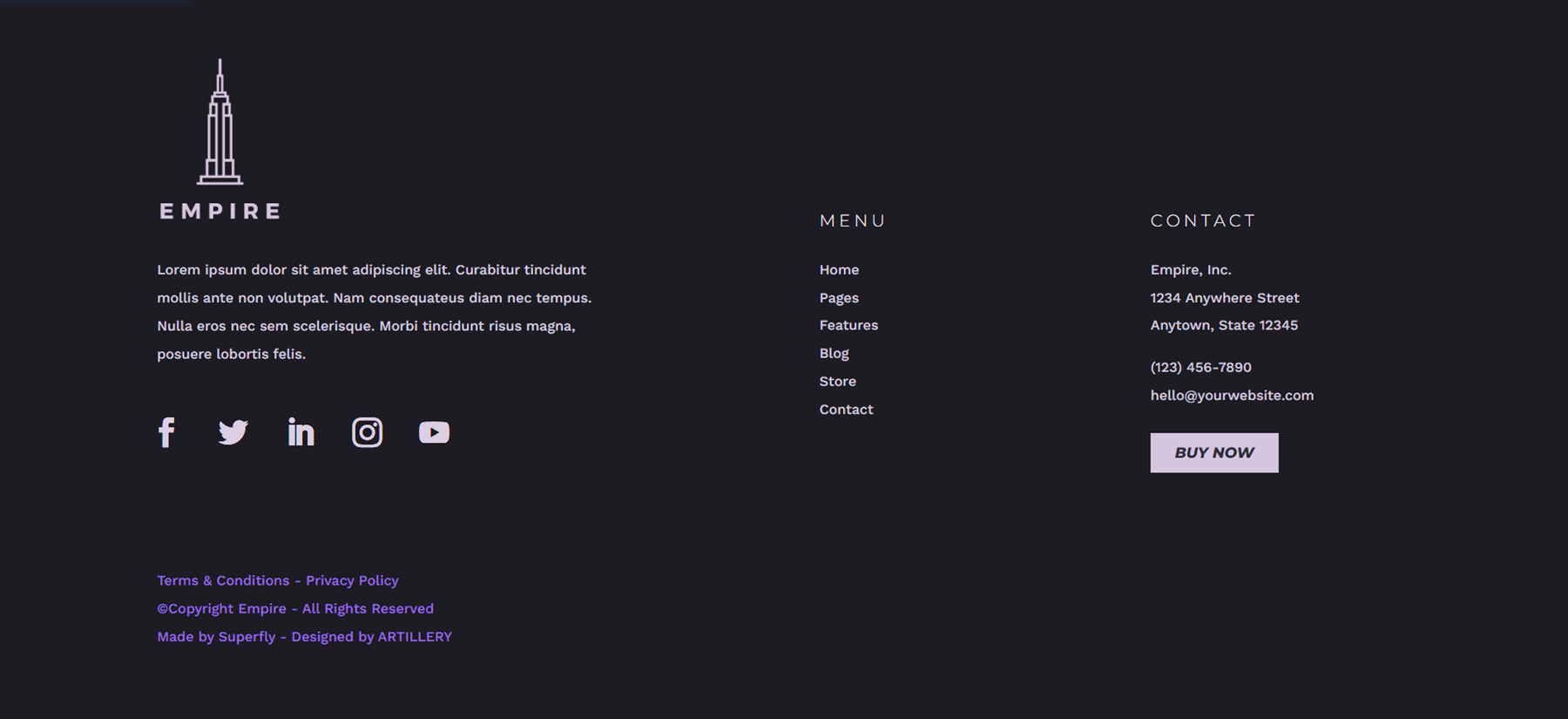
Empire Divi 兒童主題頁腳
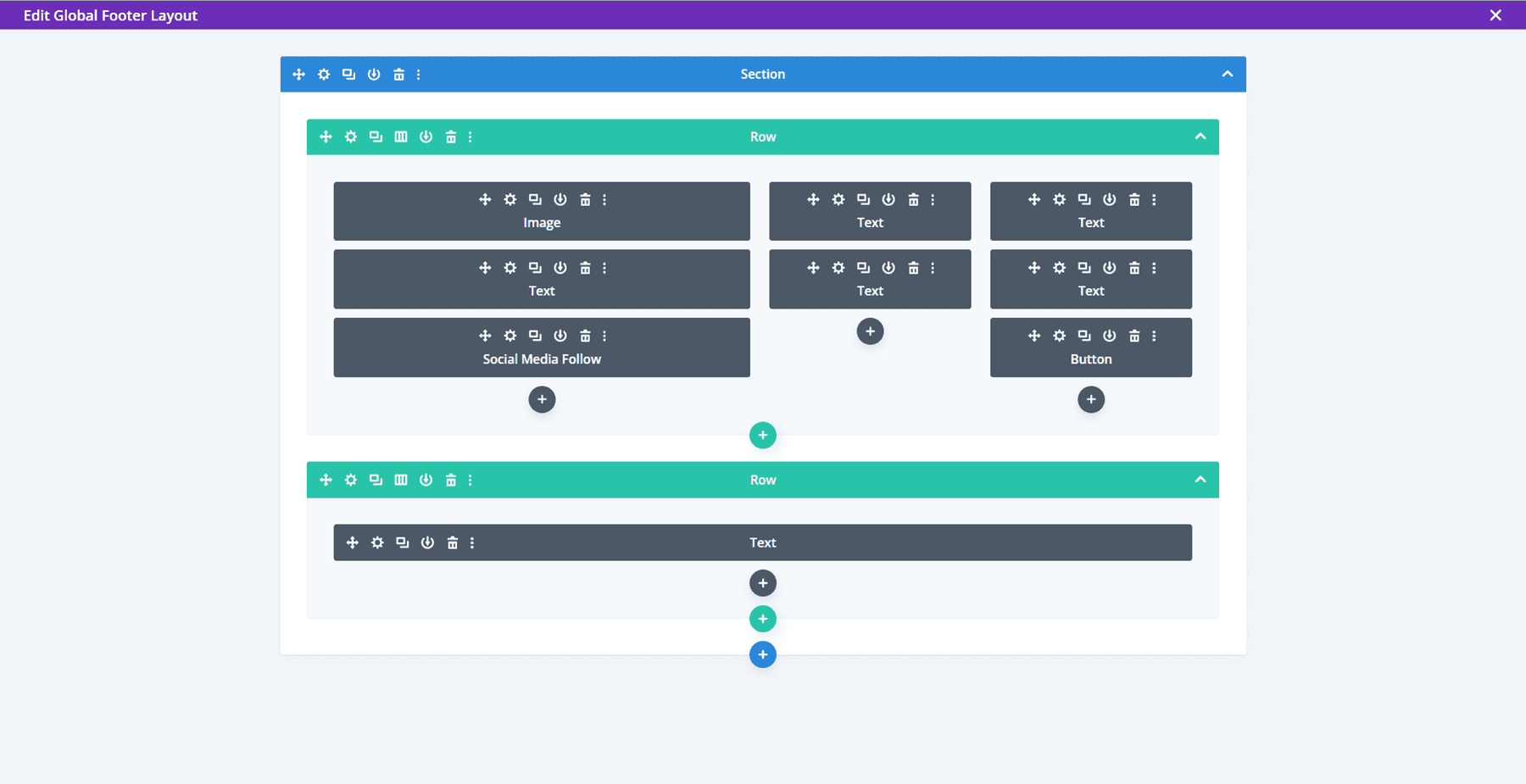
Empire Divi 子主題的頁腳是使用 Divi Theme Builder 構建的。

頁腳由一個徽標和一個用於簡短描述的文本區域組成。 它還包括社交媒體圖標、版權信息和法律頁面鏈接的部分。 中間是菜單部分,右側是聯繫信息和號召性用語按鈕。

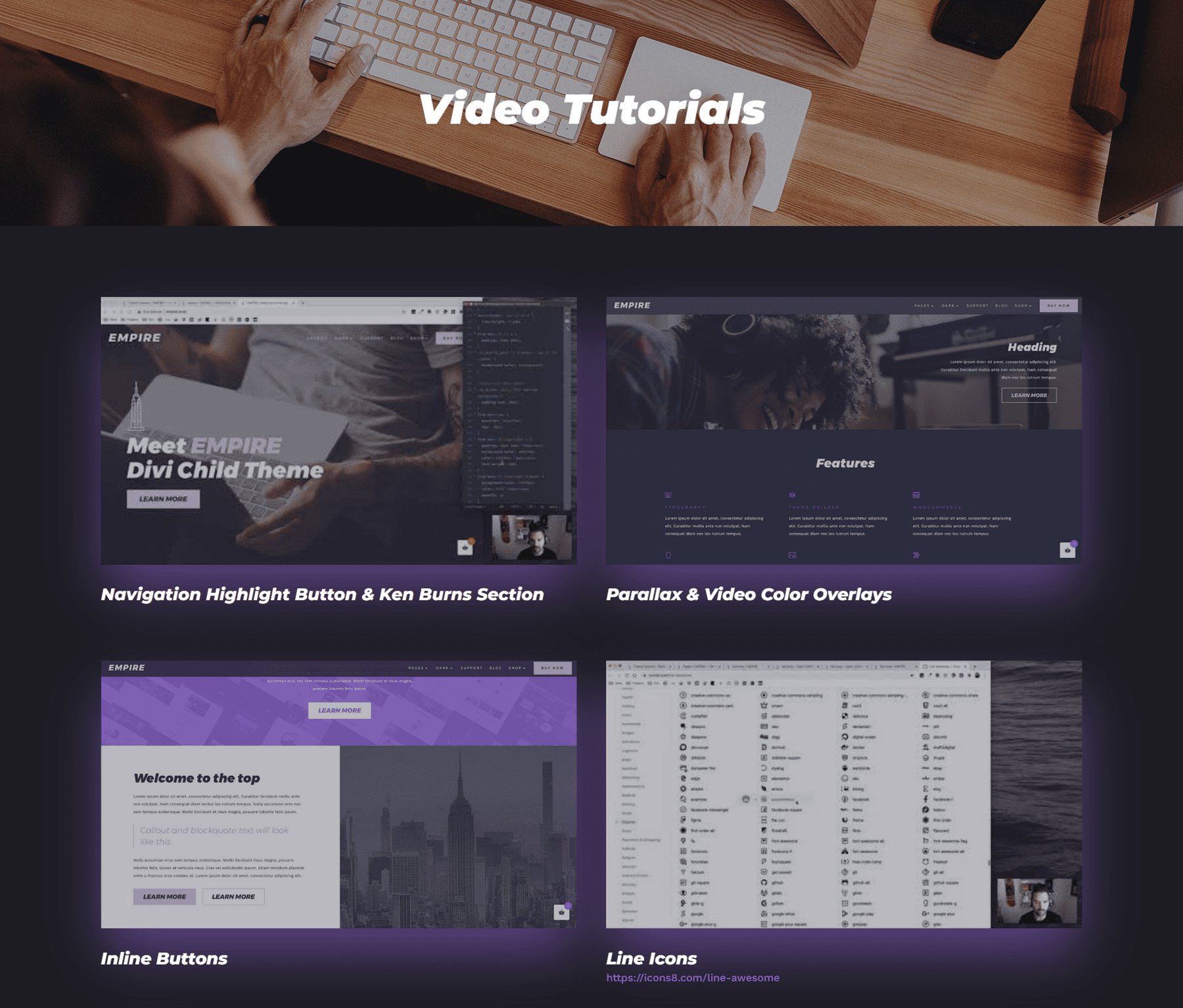
Empire Divi 兒童主題視頻教程
Empire Divi 兒童主題還附帶一頁 13 個視頻教程。 這是一個非常有用的資源,您可以學習如何進一步自定義子主題。

在哪裡購買 Empire Divi 兒童主題
Empire Divi 兒童主題可在 Divi Marketplace 購買,價格為 59 美元。 它包括無限的網站使用和一年的支持和更新。

最後的想法
如果您需要一個具有大量內容佈局選項的電子商務網站供您使用,Empire Divi 兒童主題是一個很好的兒童主題。 它具有簡單而優雅的設計,並在整個站點中使用不同的運動效果來吸引您的注意力並突出顯示頁面上的內容。 安裝快速簡便,因此唯一需要的設置是用您自己的內容替換內容並設置您的 WooCommerce 商店。 總的來說,我會向任何想要使用 Divi 建立電子商務網站而無需從頭開始設計網站的人推薦這個主題。
我們很想听到您的聲音! 您是否嘗試過 Empire Divi 兒童主題? 請在評論中告訴我們您對此的看法!
