如何在 WordPress 中啟用維護模式:分步指南
已發表: 2022-06-16您需要在 WordPress 中啟用維護模式嗎? 無論您是重新命名您的 WordPress 網站、排除錯誤,還是對現有頁面進行重大更新,您都可能需要將您的網站置於維護模式,因為有故障或半建成的網站幾乎不會尖叫專業精神。
但是,如果您在進行更改之前不將您的 WordPress 網站置於維護模式,您可能會失去大量受眾。 因此,最好通過顯示用戶友好的通知以及您的 WordPress 網站何時返回來讓您的訪問者知道發生了什麼。 因此,在本指南中,我將引導您完成在您的網站上啟用維護模式的過程。
除此之外,我還將解釋為什麼將 WordPress 站點設置和自定義為維護模式。
什麼是維護模式?
當您將 WordPress 網站置於維護模式時,它將不可用,以便您可以在網站關閉時對其進行操作。 由於附近發布了令人愉快的通知,訪客將能夠看到您工作時發生的事情。
如果客戶到達您的網站並發現它已損壞,他們會認為您已被黑客入侵或任何事情都發生了可悲的錯誤。 通常會創建一個頁面或一條警告消息,說明該網站將無法進行維護。
你以前見過這樣的事情嗎?

讓我幫助您了解如何為您的 WordPress 網站啟用維護模式。
為什麼以及何時需要在 WordPress 中啟用維護模式?
在您的 WordPress 網站上啟用維護模式的原因有很多。 它可能包括完全重新設計、安裝新插件以及根據您公司的偏好定製或更新主題。
最好閉門進行這些升級和維護。 如果更新出現問題,您最終會遇到一個損壞的網站。 因此,在對您的網站進行任何重大更改之前,您應該先離線,以免給您的網站訪問者留下不好的印象。 可以使用維護模式的另一個重要實例是,當您的網站正在構建過程中時,您可以使用 Coming Soon 消息來保持潛在訪問者的興趣。
但是,並非所有網站問題都需要維護模式。 對您網站的整體功能進行小幅升級,例如管理或發布新內容、上傳圖片、升級簡單插件、解決小錯誤或更改博客內容,不會對您網站的前端產生重大影響。 因此,在網站啟動並運行時執行這些操作是安全的,您的流量和訪問者也不會受到干擾。 話雖如此,並非所有更新都像單擊“立即更新”按鈕那樣簡單,您的網站沒有任何問題。
對於所有復雜的更新和調整,您只需要知道啟用維護模式。
在 WordPress 中啟用維護模式的好處
此外,使用維護模式還有一些其他好處。 我在下面列出了最重要的一個。
通過“即將推出的頁面”推廣網站
也可以使用 WordPress 維護模式來通知或宣傳當前正在建設的網站。
當您在網站上工作時,您可以使用相同的 WordPress 插件來顯示“即將推出”登錄頁面,讓訪問者了解業務的進展情況。 一旦站點完成以歡迎訪問者訪問您新設計的網站,只需關閉維護模式即可。
提升品牌的專業性和合法性
一個有缺陷的網站會導致不專業,對網站流量產生負面影響,降低轉化率,並危及品牌的信譽。
為避免此類問題,WordPress 提供了廣泛的維護模式或建設中的插件,可以定制以匹配網站設計。
這種啟用維護模式的專業方法讓消費者了解情況並提高客戶滿意度。
避免安全漏洞和風險
WordPress 維護模式還可以保護您網站訪問者的信息,這對於您嘗試修復安全問題至關重要。 將其置於維護模式是最明智的選擇,而不是通過將訪問者暴露在危險的鏈接中來危及他們的安全。
如何在 WordPress 中啟用維護模式?
默認情況下,WordPress 不允許您將網站置於維護模式。 因此,在 WordPress 中啟用維護模式的最佳方法是使用插件,因為它們有助於增加網站的功能。
您可以輕鬆地使用 WordPress 維護插件來為您的網站添加更有趣和更有吸引力的內容。 不僅如此,它還允許您包含重要信息。 例如,您可以提供聯繫信息,分享對即將發生的事情的見解,甚至敦促感興趣的客戶在維護頁面上填寫與他們在您網站上的查詢相關的簡短表格。
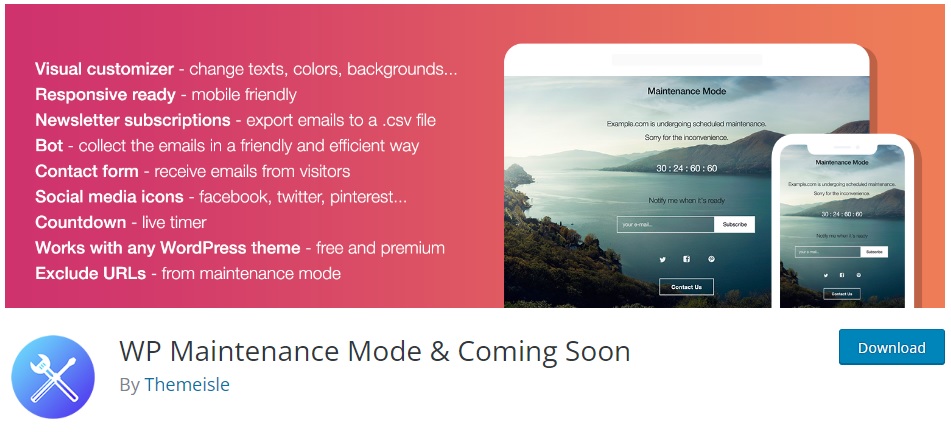
在此演示中,我們將使用WP 維護模式和即將推出的插件。 它非常易於使用,並具有大量有助於自定義維護頁面的功能。 此外,您甚至可以添加許多表單、社交媒體圖標等,以增加與訪問者的互動。

但是要開始使用該插件,您必須先安裝並激活它。
第 1 步:安裝並激活插件
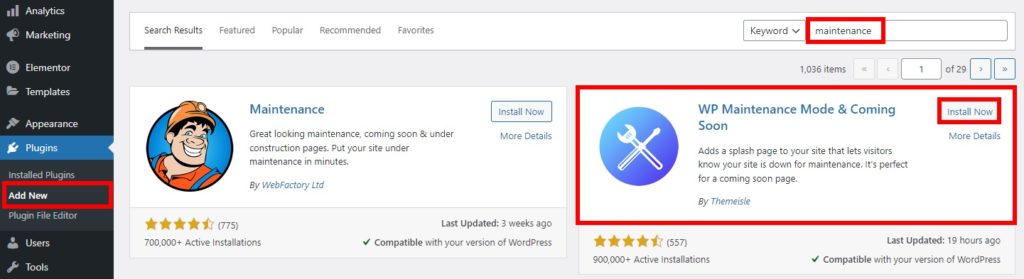
要安裝插件,請登錄您的 WordPress 管理儀表板,然後轉到Plugins > Add New 。 之後,在屏幕右上角的搜索欄中輸入插件的關鍵字。
然後,在插件顯示在搜索結果中後,單擊立即安裝插件。 該插件將在一段時間內安裝。

安裝插件後,也要激活它。 然後,您可以開始配置插件的設置以在您的 WordPress 網站上啟用維護模式。
但是,如果該插件未包含在官方 WordPress 插件存儲庫中,則必須手動安裝該插件。
步驟 2:為維護模式配置插件設置
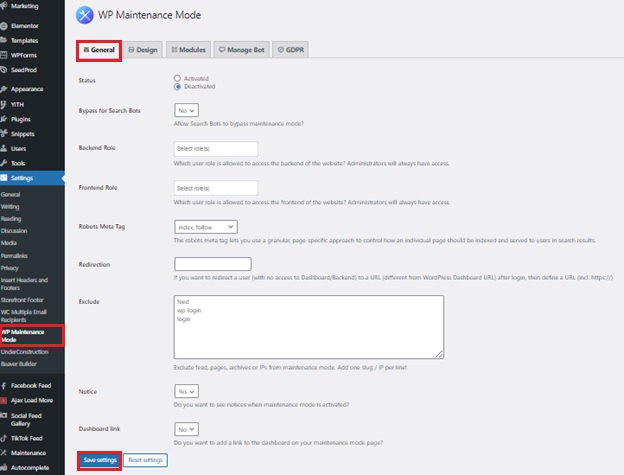
激活插件後,轉到設置> WP 維護模式對插件的配置進行任何必要的更改。
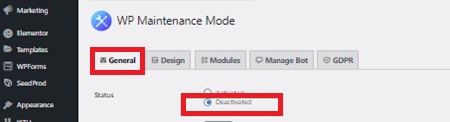
設置頁面有五個選項卡:常規、設計、模塊、管理機器人和 GDPR。
讓我們更深入地了解每個選項卡。
2.1。 通用設置
常規選項卡包含插件的所有默認設置。 在這裡,您將看到的第一個選項是默認設置為停用的狀態。 為了使您的 WordPress 網站進入維護模式,您必須首先將其設置為已激活狀態。


如果您希望搜索引擎能夠在您的網站處於維護模式時看到您的網站,請單擊“繞過搜索機器人”選項以選擇“是”。
接下來的兩個條目是後端角色和前端角色。 當網站處於維護模式時,您可以選擇哪些用戶角色可以訪問後端。 如果您沒有看到此選項,則只有管理員才能對其進行更新。
此外,您還可以在此處找到更多用於重定向、通知和出站鏈接的設置。 完成所有必要的更改後,請確保保存設置。
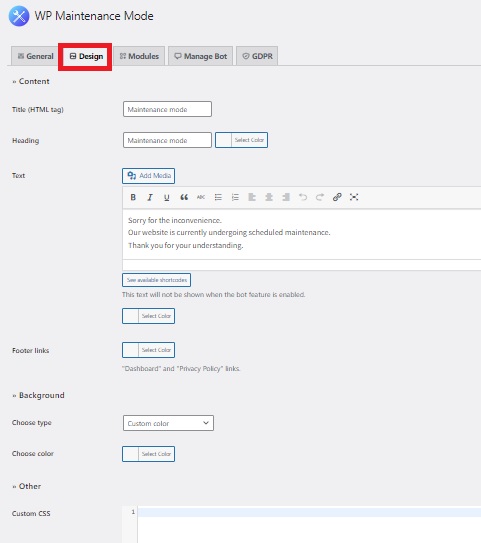
2.2. 設計
接下來,您可以打開“設計”選項卡,它允許您更改維護頁面的視覺外觀。

轉到標題(HTML 標籤)部分並輸入您的標題以開始製作啟動頁面。 然後,輸入標題和文本以個性化將出現在屏幕上相應字段中的維護通知。 同樣,您甚至可以從此處將頁腳鍊接添加到維護頁面。
之後,您也可以根據自己的喜好自定義頁面的背景顏色。 另一種選擇是使用自定義背景圖像來改善頁面的視覺外觀。
最後,您甚至可以在啟用後將自定義 CSS 添加到您的 WordPress 維護頁面。 如果您想對插件未包含的頁面進行任何視覺更改,這會很有幫助。
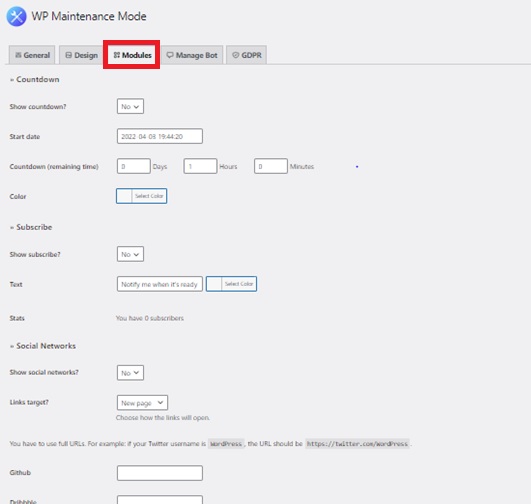
2.3. 模塊
可以在模塊部分配置倒數計時器。 您可以選擇開始時間以及計時器的持續時間。 這是一項出色的功能,因為它允許您的客戶在您的網站重新上線時收到通知。

模塊選項卡的下一部分專門用於訂閱選項。 在這裡,您可以選擇顯示訂閱按鈕的選項。 您還可以向其中添加一些額外的文本,並通過維護頁面查看訂閱總數的統計信息。
最後一部分涉及將您的社交媒體帳戶鏈接到您的 WordPress 網站的維護頁面。 將您的社交媒體帳戶的鏈接插入相應的框中,插件將在維護頁面上顯示社交媒體圖標。
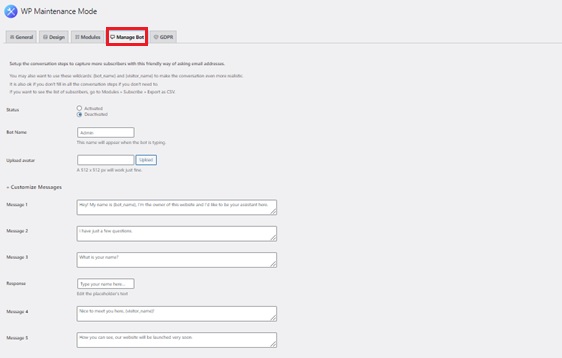
2.4. 管理機器人
在管理機器人區域,您可以為訂閱者創建對話問題並友好地詢問他們的電子郵件地址。 您可以通過讓機器人與通過它登陸您的維護頁面的用戶進行通信來產生潛在客戶。 因此,可以在Manage Bot選項卡下配置自定義消息。

為此,您可以創建一個交互式訂閱表單來鼓勵新訂閱者加入您的郵件列表。 從表面上看,這個想法是當用戶訪問維護模式頁面時,他們將能夠與機器人進行對話。
共有 10 個個性化消息和 4 個響應選項可用。 通過使用此方法,您可以收集用戶的姓名和電子郵件地址。
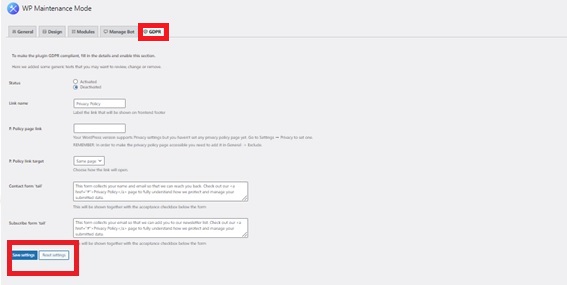
2.5. GDPR
此選項卡包含 GDPR 合規性設置。 如果您通過啟動頁面的訂閱表單收集信息,則必須對此進行配置。
要繼續,您必須首先激活位於此選項卡下的GDPR狀態。 然後連接隱私頁面並為聯繫表單和訂閱表單創建接受複選框。

如果您之前沒有設置隱私頁面,請轉到設置 > 隱私以創建隱私頁面。
完成 GDPR 配置後,單擊保存設置以使您的維護模式可供使用。
預覽您的網站後,您將能夠看到新的維護頁面。 確保從 WordPress 儀表板註銷或使用隱身標籤。 這是因為管理員用戶將無法看到維護頁面,因為它需要對網站進行更改。

關閉維護模式
在 WordPress 網站中啟用維護模式後,您將對它進行某些更改。 完成對網站的必要編輯後,您需要關閉維護模式,讓訪問者知道該網站已為他們準備就緒。
如果是這樣,您可以使用插件輕鬆關閉維護模式。 您需要做的就是再次轉到“設置”>“WP 維護模式” ,然後選擇“常規”選項卡下的“停用”選項。

而已! 您的網站現在可以供您的網站訪問者使用,並且功能齊全。
結論
這就是您可以在 WordPress 網站上啟用維護模式的方法。 當您想要對其進行任何重大更改時,必須將您的網站設置為維護模式。 這也是通知您的網站訪問者您的網站當前正在進行自定義的好方法。
總而言之,將您的網站置於維護模式的最佳方法是使用插件。 您所要做的就是安裝並激活插件並對其進行必要的更改,以便您可以根據其偏好在您的網站中啟用維護模式。
同樣,您也可以將即將推出的頁面添加到您的網站。 如果您需要有關它的幫助,我們將提供有關如何創建即將推出的頁面的詳細指南以及一些即將推出的最佳頁面插件的列表。
那麼,您會選擇上面提到的哪些插件來更新您的網站?
同時,這裡有一些更有用的教程,可以從我們的 QuadLayers 博客自定義您的 WordPress 網站。
- 如何在 WordPress 中設置幫助台
- 將 Google 字體添加到 WordPress? 4個簡單的方法!
- 如何將彈出表單添加到 WordPress
