如何在 WooCommerce 中啟用送貨地址
已發表: 2020-12-12對於任何WooCommerce 商店,設置結帳的計費和運輸部分是改善客戶購物體驗的關鍵之一。 這就是為什麼在本指南中,我們將向您展示如何在 WooCommerce 中啟用送貨地址,以幫助您優化結帳並提高轉化率。
為什麼要在 WooCommerce 中啟用送貨地址?
首先,讓我們更好地理解為什麼要啟用收貨地址。 默認情況下,WooCommerce 結帳部分不提供使用送貨地址的選項。 這意味著您的帳單和送貨地址是相同的。 但是,購物者可能出於各種原因使用不同的帳單地址和送貨地址。 例如,如果您希望將產品發送到您工作的辦公室,則帳單地址和送貨地址將有所不同。
您可以想像,這種情況經常發生,因此為您的客戶提供此選項非常重要。 這樣,您將改善他們的購物體驗,這也可能有助於您提高轉化率。 儘管有些人可能會說結帳頁面上的字段越少越好,但指定送貨地址的額外選項實際上對您的購物者來說會更好。 小號
o,通過添加提供完全不同的送貨地址或可選送貨地址字段的選項,您將涵蓋所有可能的情況。
如何在 WooCommerce 中啟用收貨地址
在 WooCommerce 中啟用送貨地址字段有兩種主要方法:
- 使用結帳管理器插件
- 從 WooCommerce 設置
讓我們詳細看看這兩種選擇。
1. 使用結帳管理器插件
Checkout Manager 是目前最好的結帳插件之一,它開闢了許多優化結帳頁面的方法。 這是一個免費增值插件,有超過 80,000 次活動安裝。 您可以從此處下載免費版本和 3 個起價為 19 美元的高級計劃。 對於此演示,我們將使用免費版本。
現在,讓我們看看如何使用 Checkout Manager 啟用您的送貨地址字段。 讓我們先從插件安裝開始。
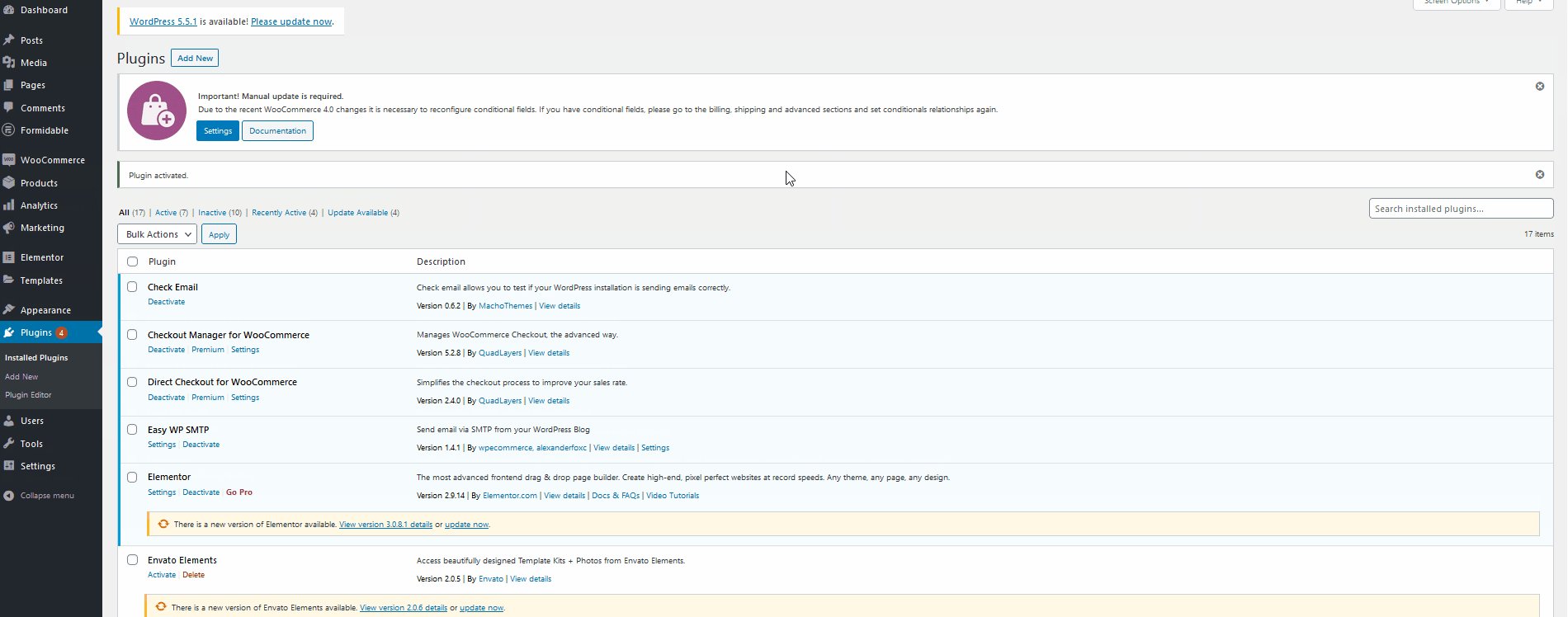
打開您的WordPress 管理儀表板,然後轉到側邊欄上的插件 > 添加新的。
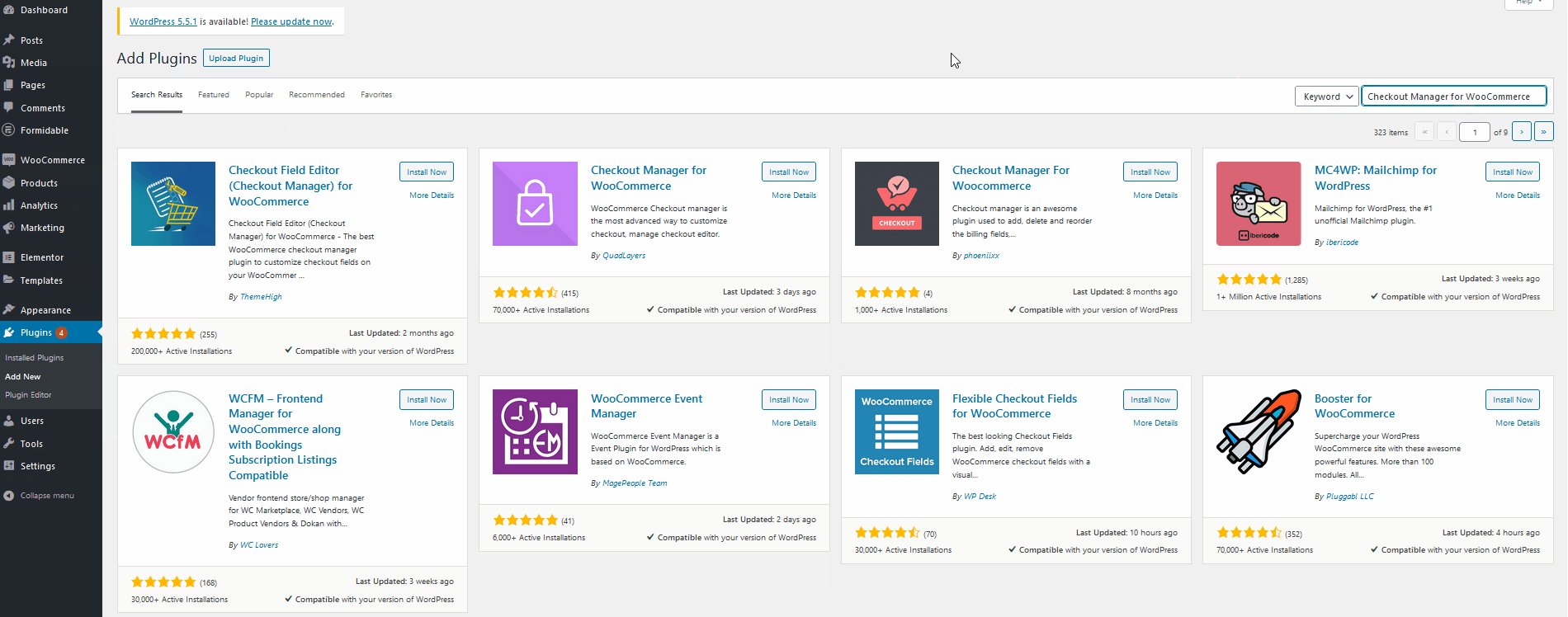
然後,使用右上角的搜索欄搜索Checking Manager for WooCommerce 。 然後,單擊插件卡上的安裝按鈕,一旦按鈕變為激活,再次按下完成安裝。
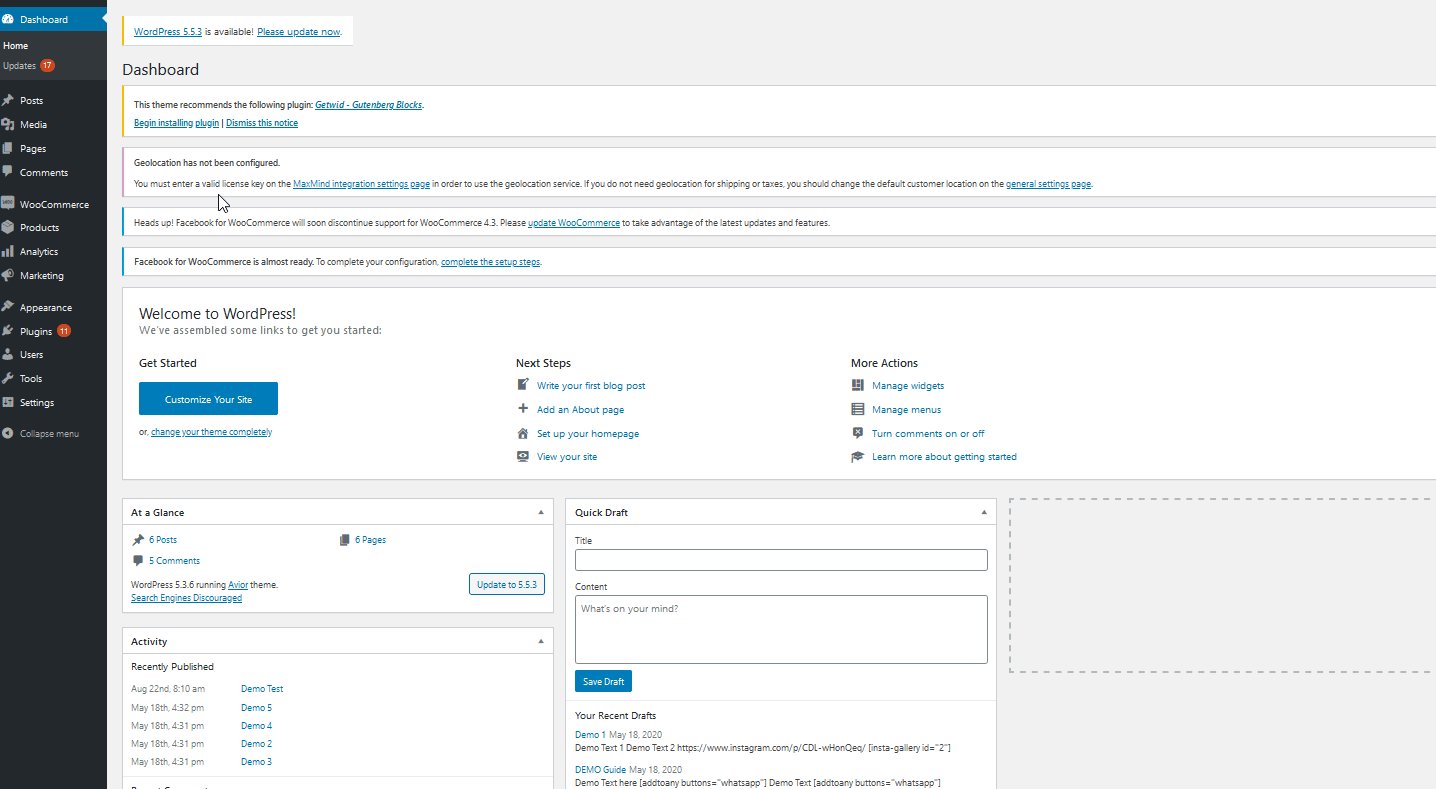
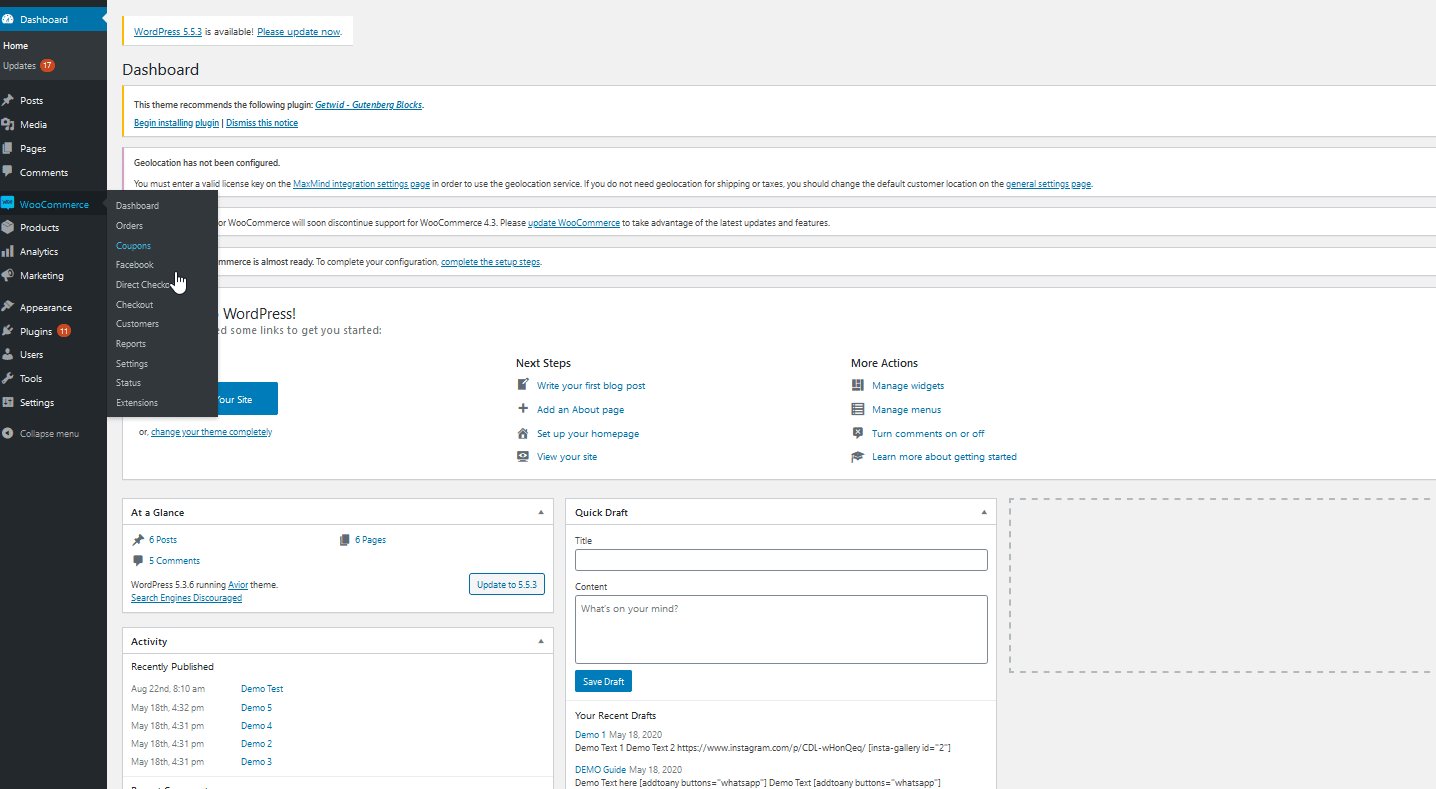
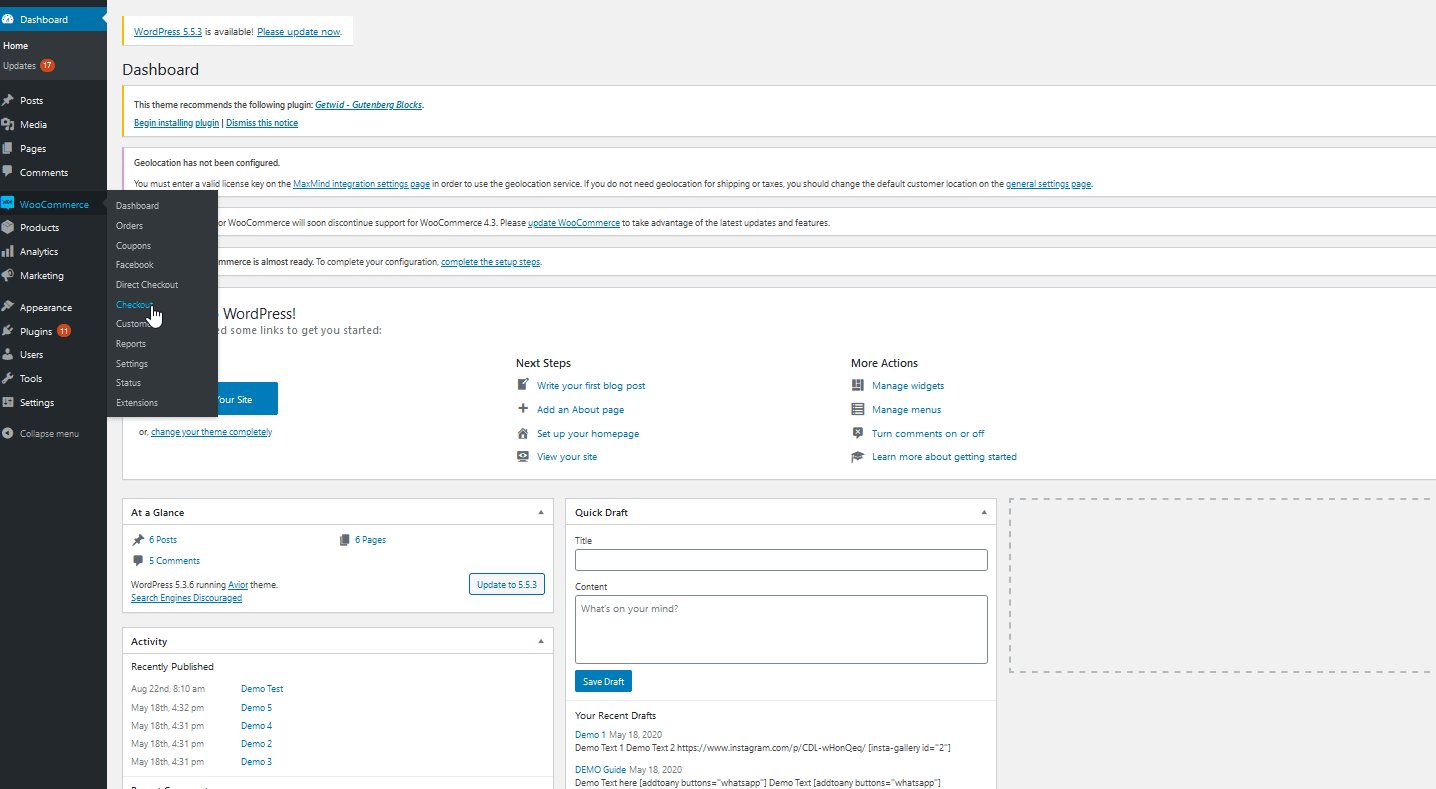
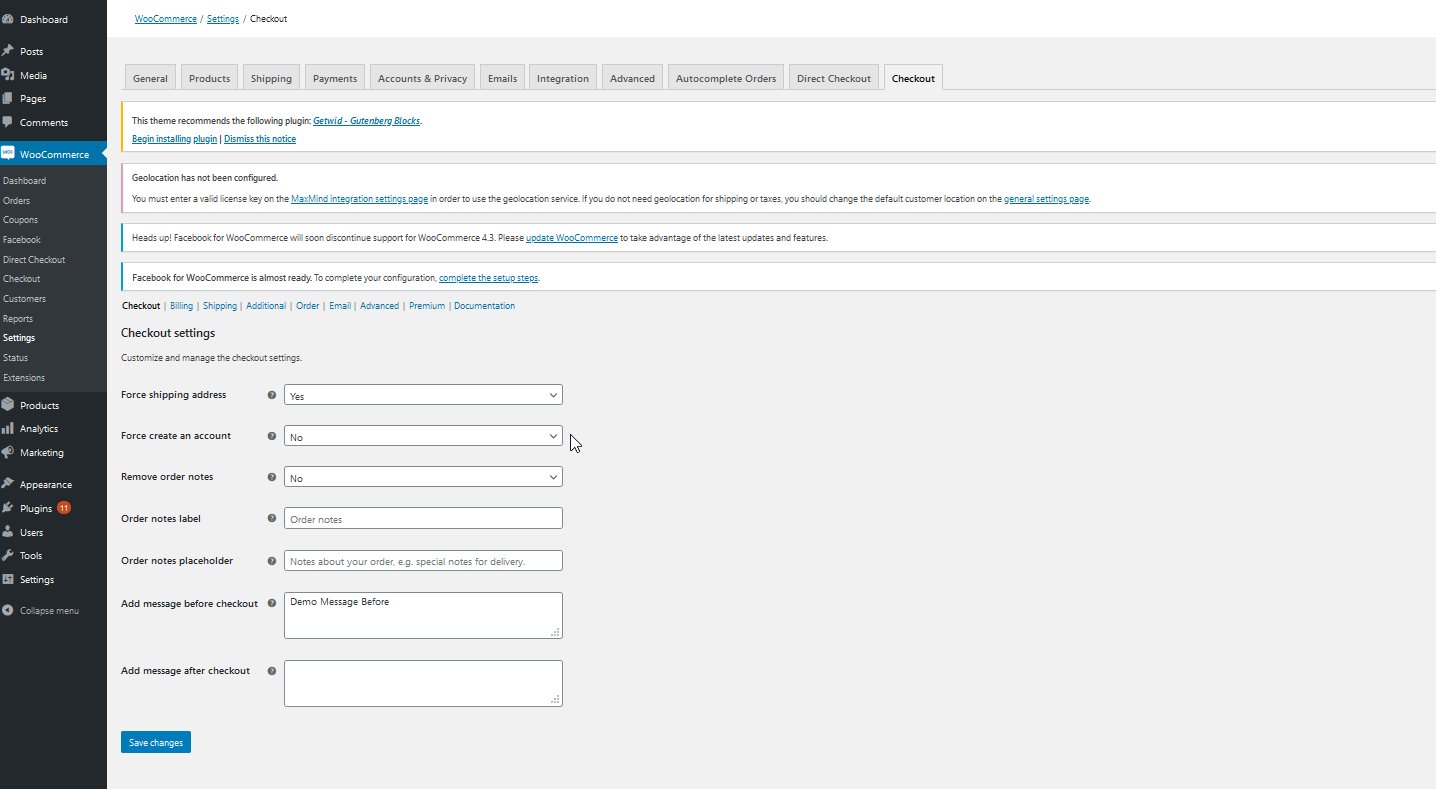
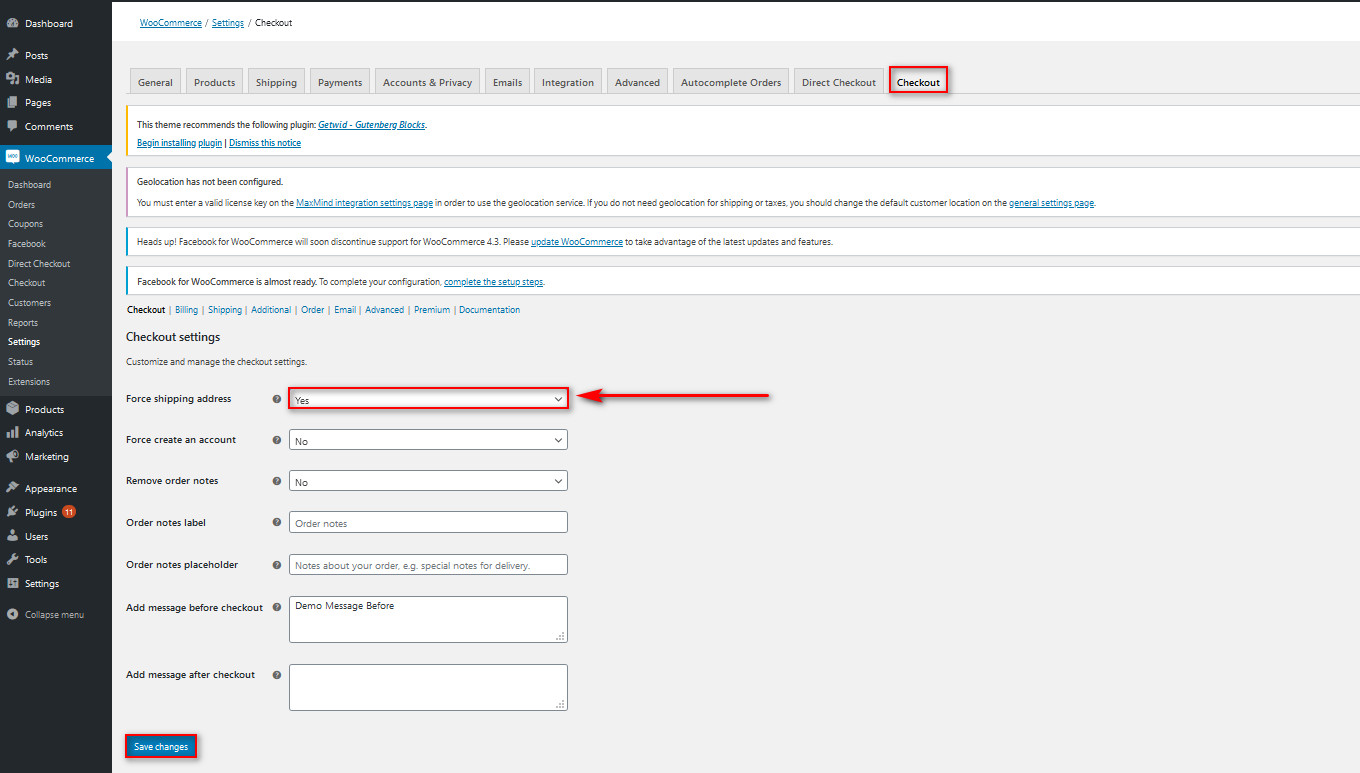
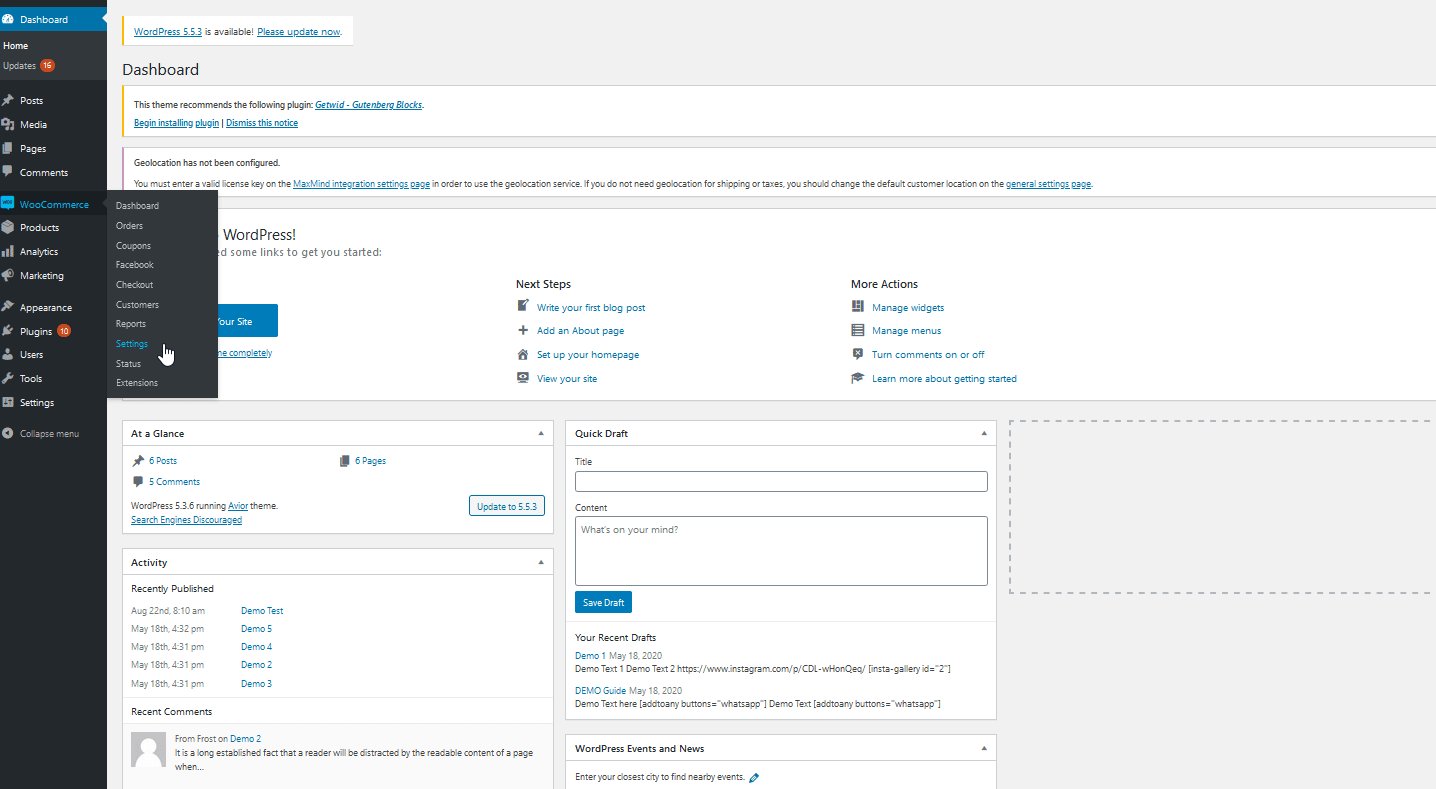
 現在您的插件已設置好,讓我們自定義您的WooCommerce 結帳頁面並啟用送貨地址。 通過轉到WP Admin 側欄上的WooCommerce > Checkout打開插件的選項菜單。
現在您的插件已設置好,讓我們自定義您的WooCommerce 結帳頁面並啟用送貨地址。 通過轉到WP Admin 側欄上的WooCommerce > Checkout打開插件的選項菜單。
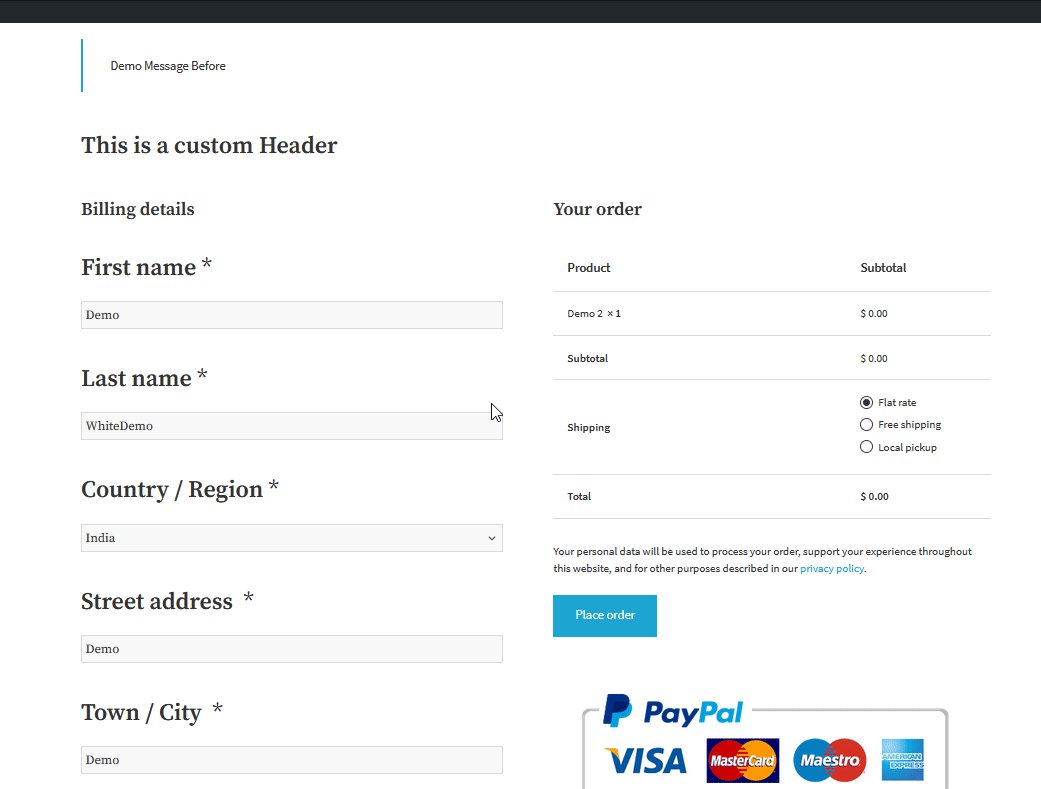
 然後,使用Force Shipping Address選項並將其切換為Yes 。 現在,您的送貨地址應該在您的 WooCommerce 結帳頁面上啟用。 您的客戶可以在結賬時簡單地添加他們單獨的送貨地址。
然後,使用Force Shipping Address選項並將其切換為Yes 。 現在,您的送貨地址應該在您的 WooCommerce 結帳頁面上啟用。 您的客戶可以在結賬時簡單地添加他們單獨的送貨地址。
 此方法允許您通過幾個步驟在結帳表格上啟用送貨地址。 雖然它需要使用插件,但結帳管理器有一個免費版本,並帶有大量附加功能來自定義您的結帳頁面。
此方法允許您通過幾個步驟在結帳表格上啟用送貨地址。 雖然它需要使用插件,但結帳管理器有一個免費版本,並帶有大量附加功能來自定義您的結帳頁面。
結帳經理 - 附加信息
Checkout Manager 提供的最強大的功能之一是能夠添加條件字段。 通過添加條件邏輯,您可以根據另一個字段的值顯示或隱藏字段。 要了解有關如何使用條件字段以及可以使用它們做什麼的更多信息,請查看本指南。
此外,您可以在這篇文章中了解有關使用結帳管理器自定義結帳頁面的所有方法的更多信息。 如果您不想為此使用任何插件,請繼續閱讀並了解如何從 WooCommerce 設置中啟用送貨地址。
2. 從 WC 設置中啟用 WooCommerce 送貨地址
在結賬時顯示送貨地址的第二個選項是使用WooCommerce 內置選項。 儘管該過程比第一個過程要長一些,但它允許您更好地控制結帳頁面,而無需額外的插件。
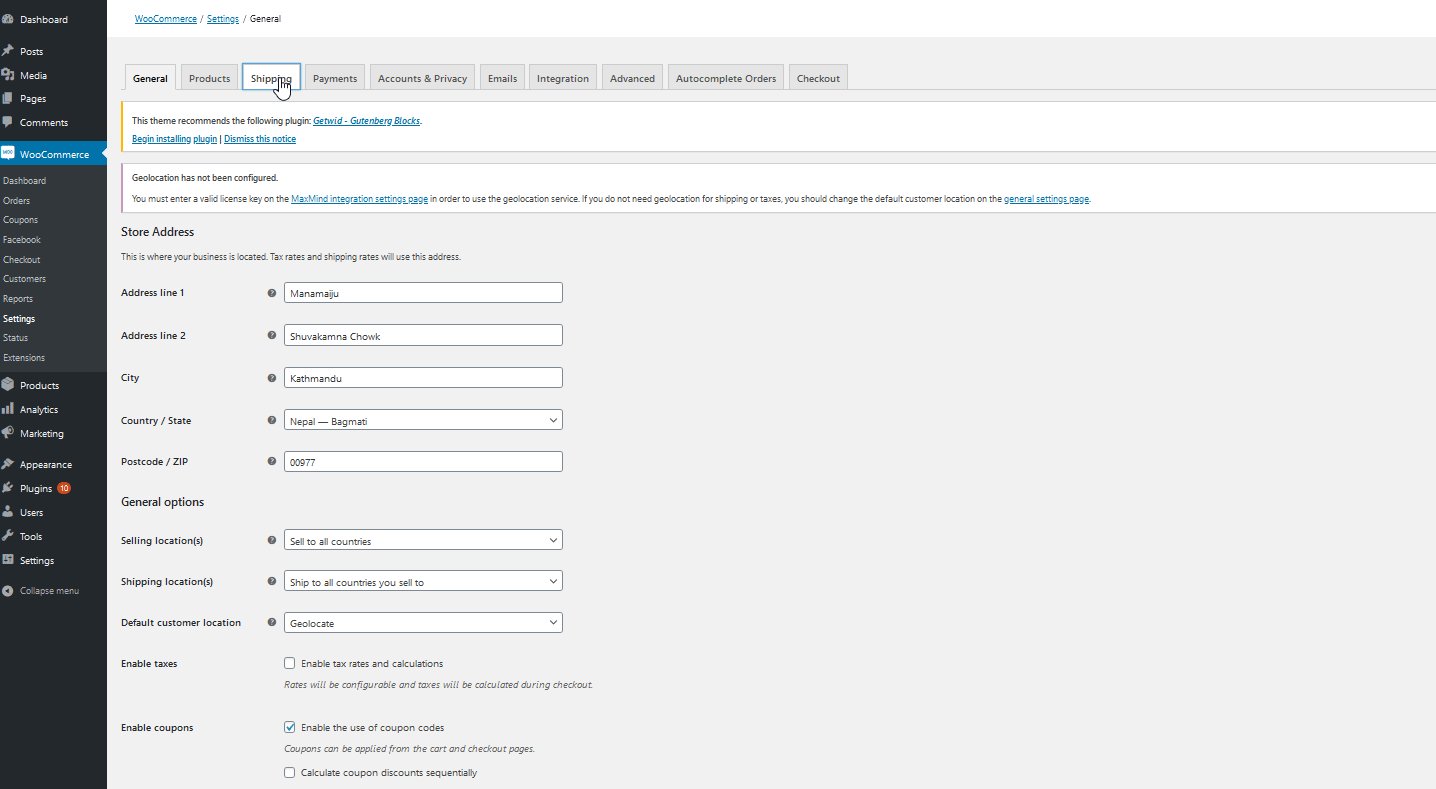
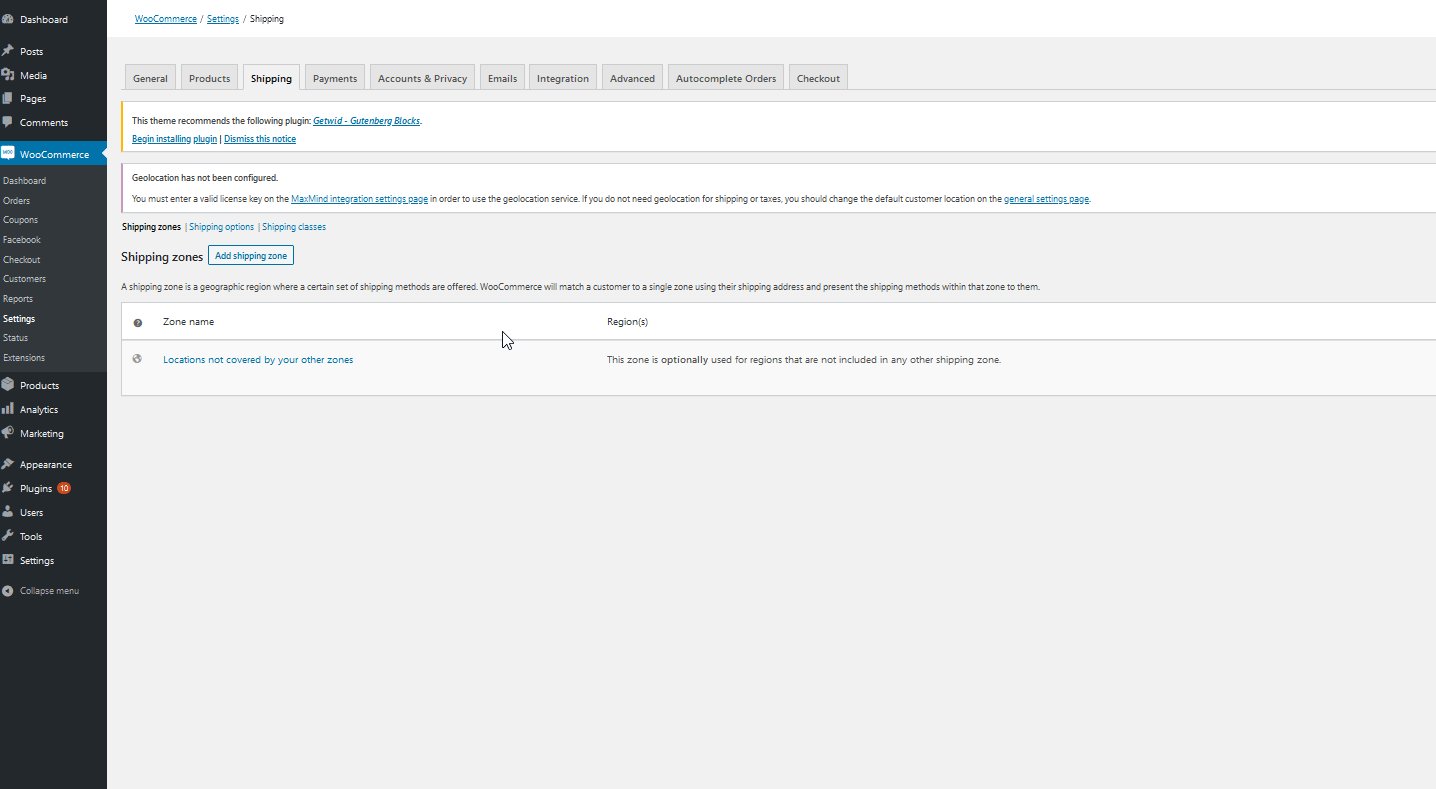
要開始使用此方法,請繼續並通過單擊儀表板側邊欄上的WooCommerce > 設置來打開您的WooCommerce 設置。 然後,轉到“運輸”選項卡。  要啟用添加送貨地址的選項,請單擊添加送貨區域。
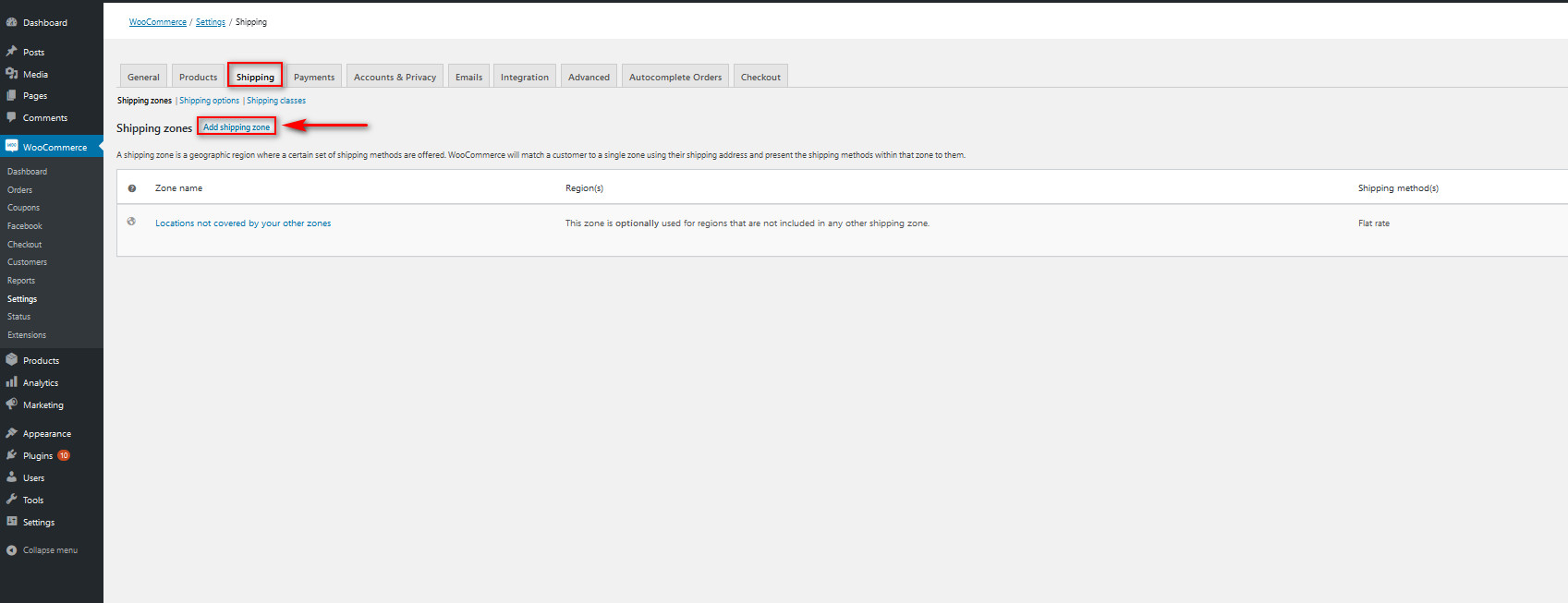
要啟用添加送貨地址的選項,請單擊添加送貨區域。

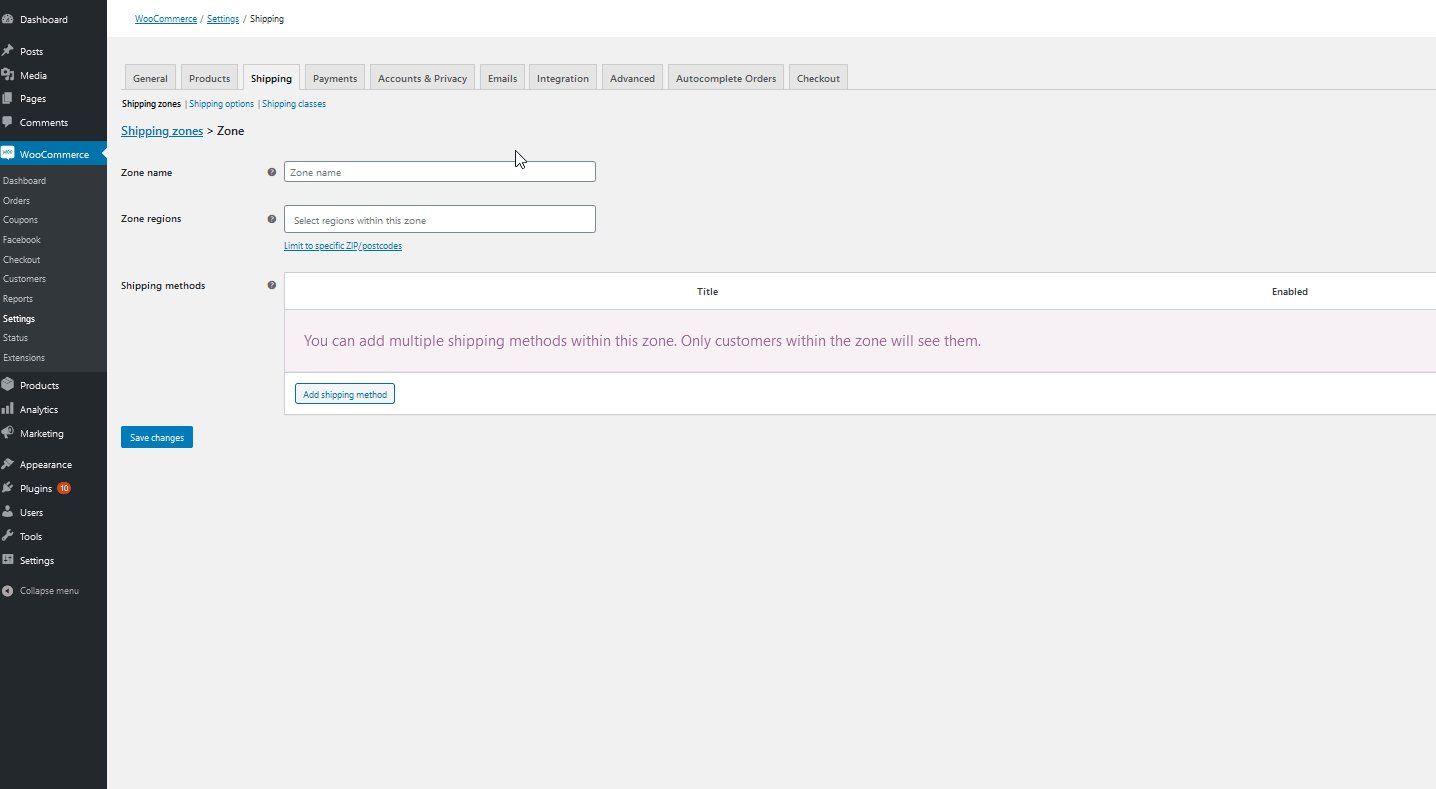
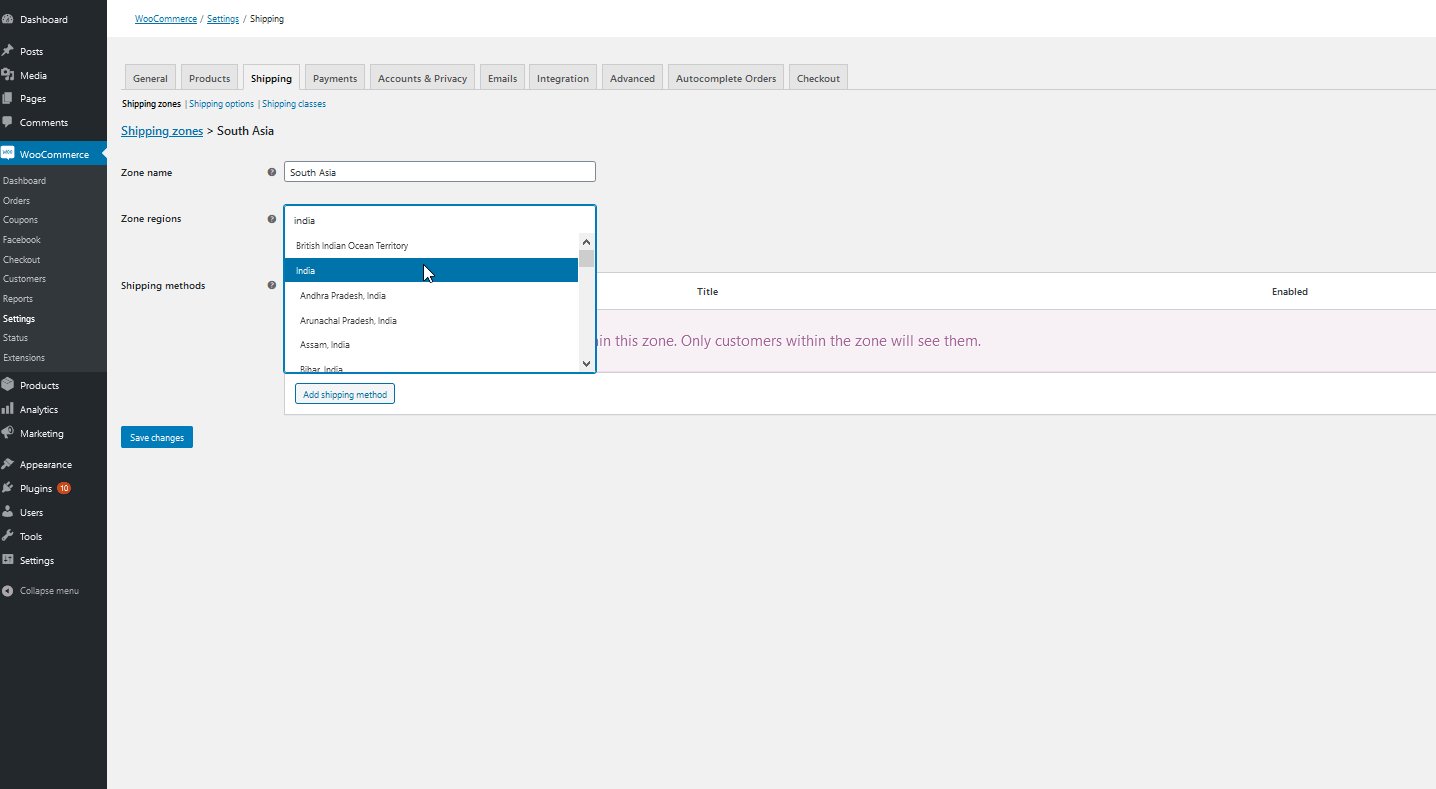
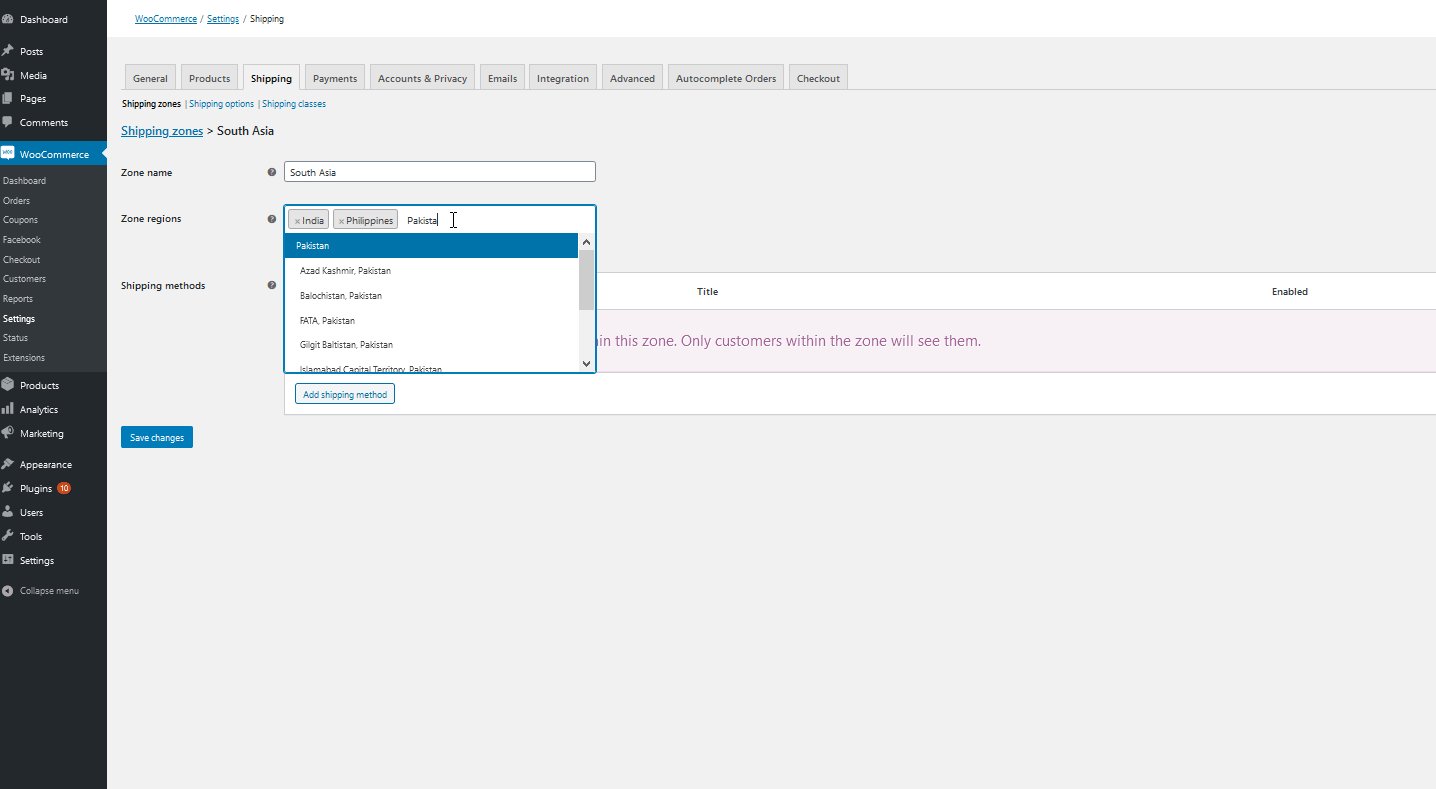
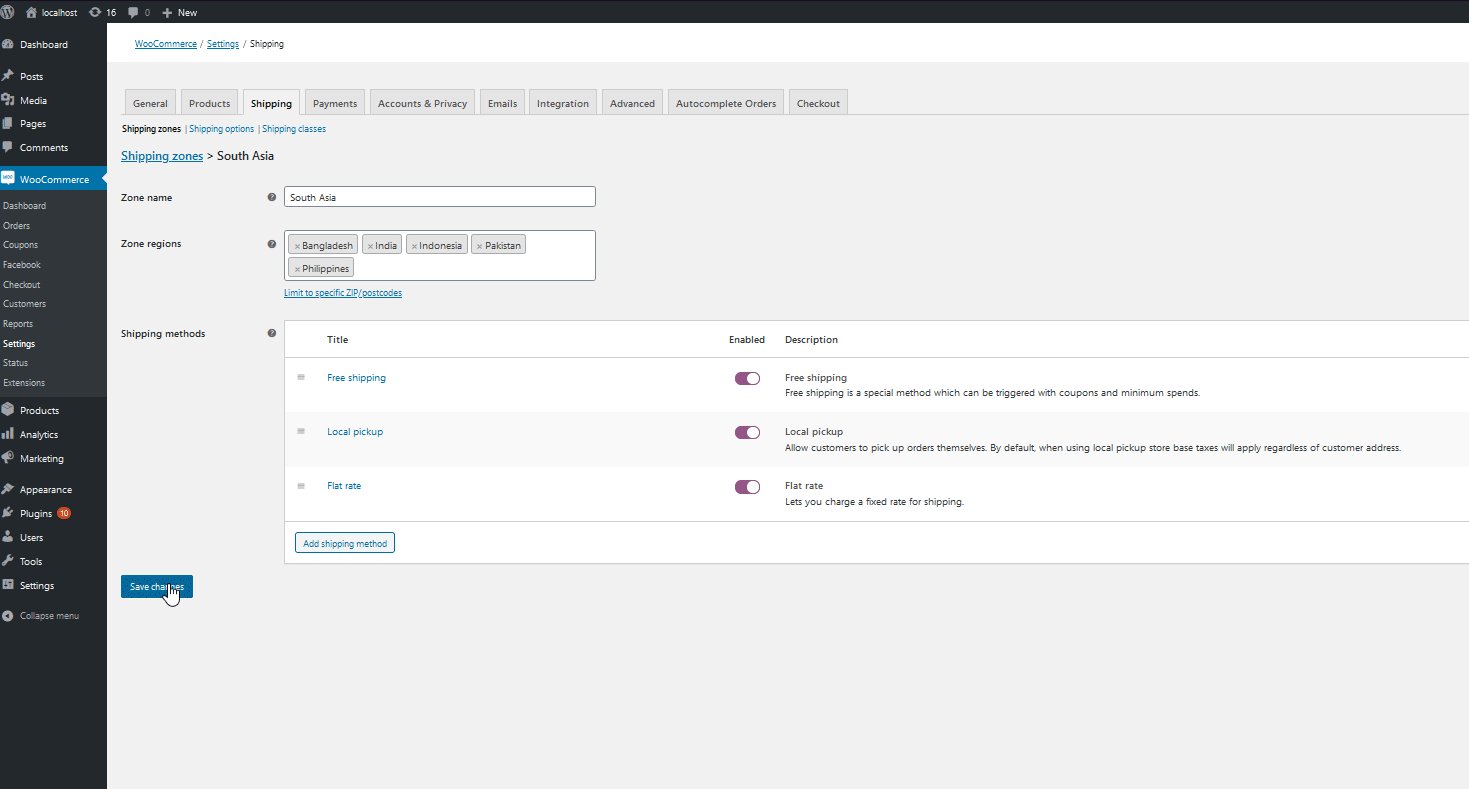
現在,您可以為您的客戶指定送貨區域。 這使您可以為世界各地的不同地區啟用特定的運輸賬單和費率。 只需在區域名稱字段中輸入運輸區域(例如亞洲、太平洋地區、美國和加拿大),然後在區域區域字段中選擇屬於該區域的區域。
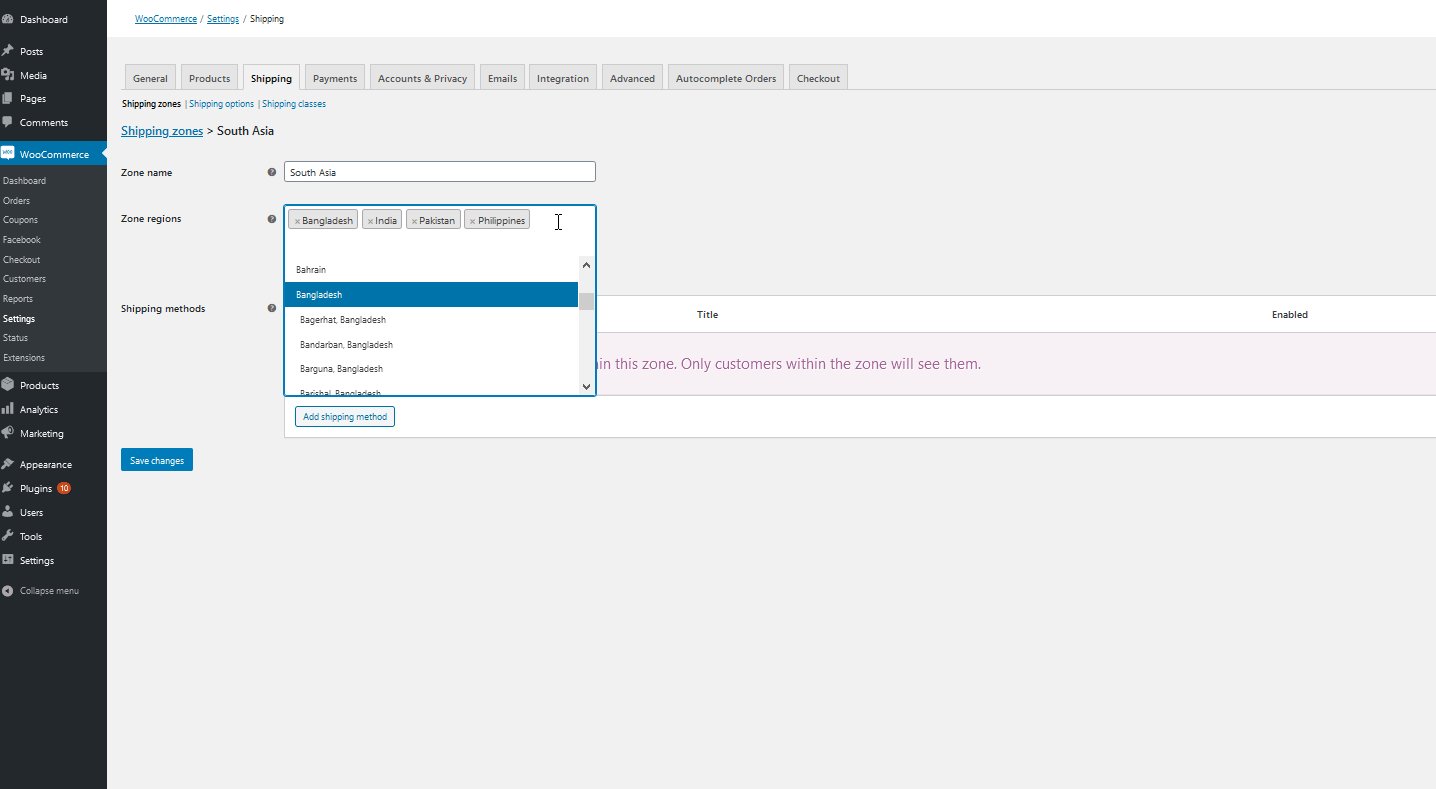
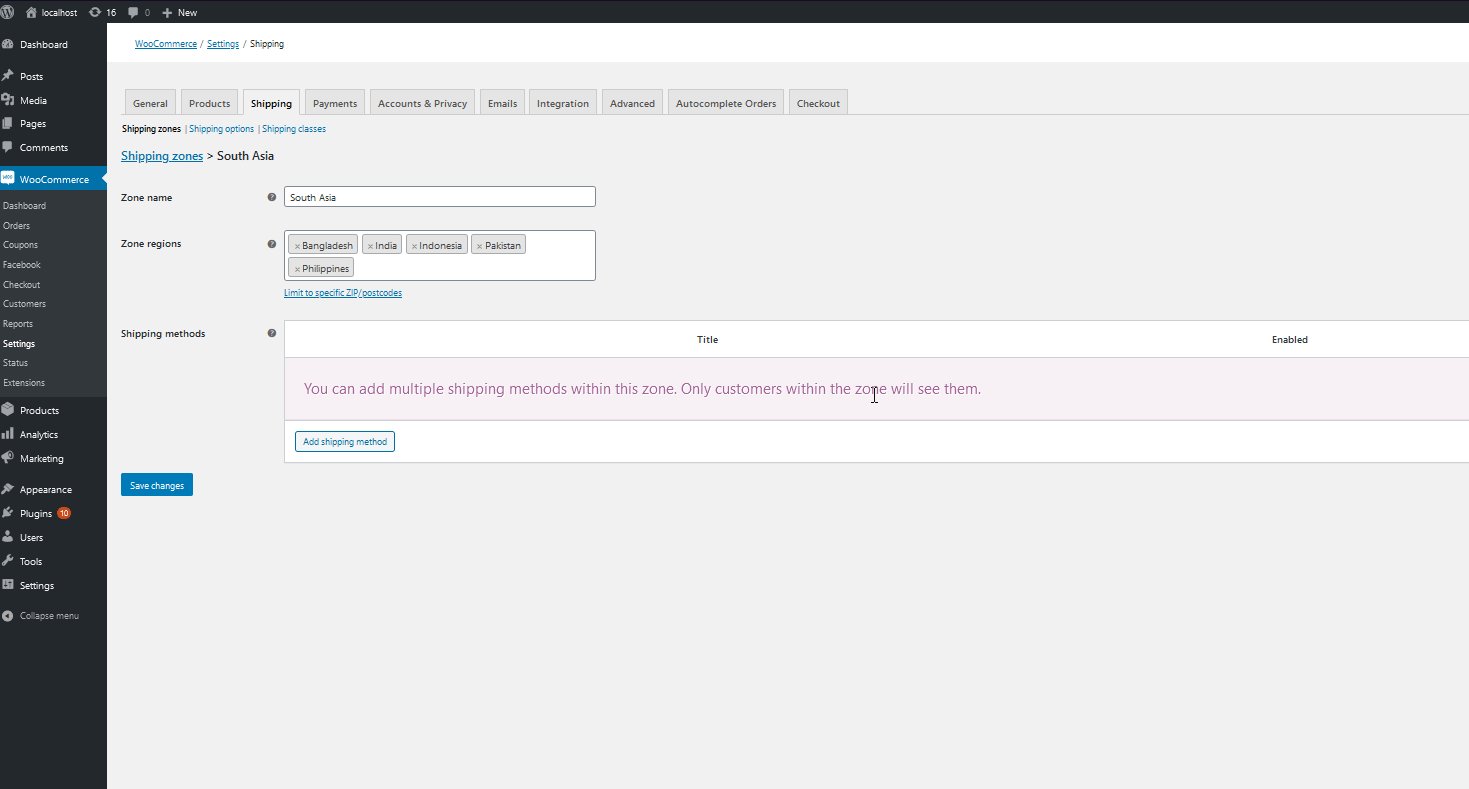
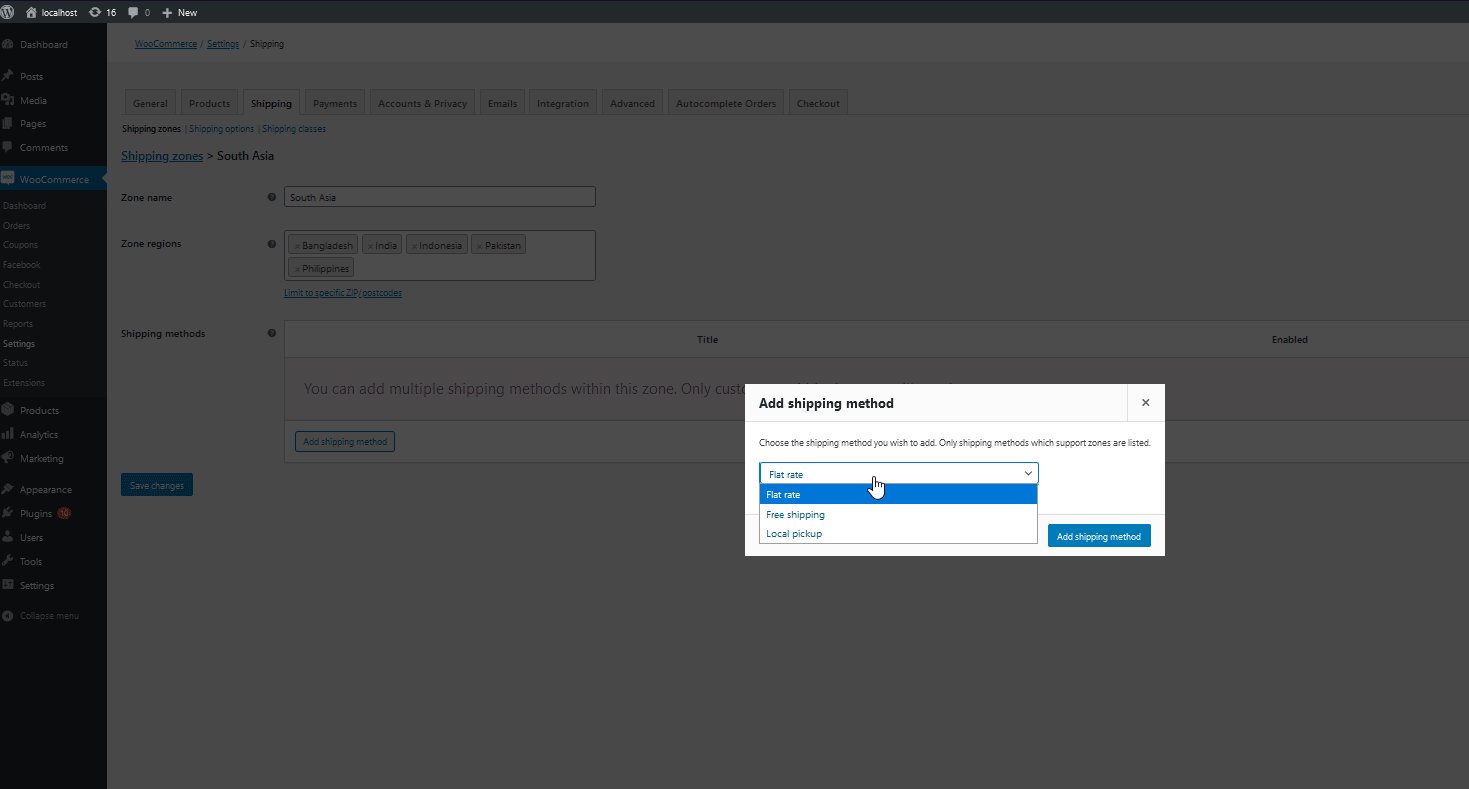
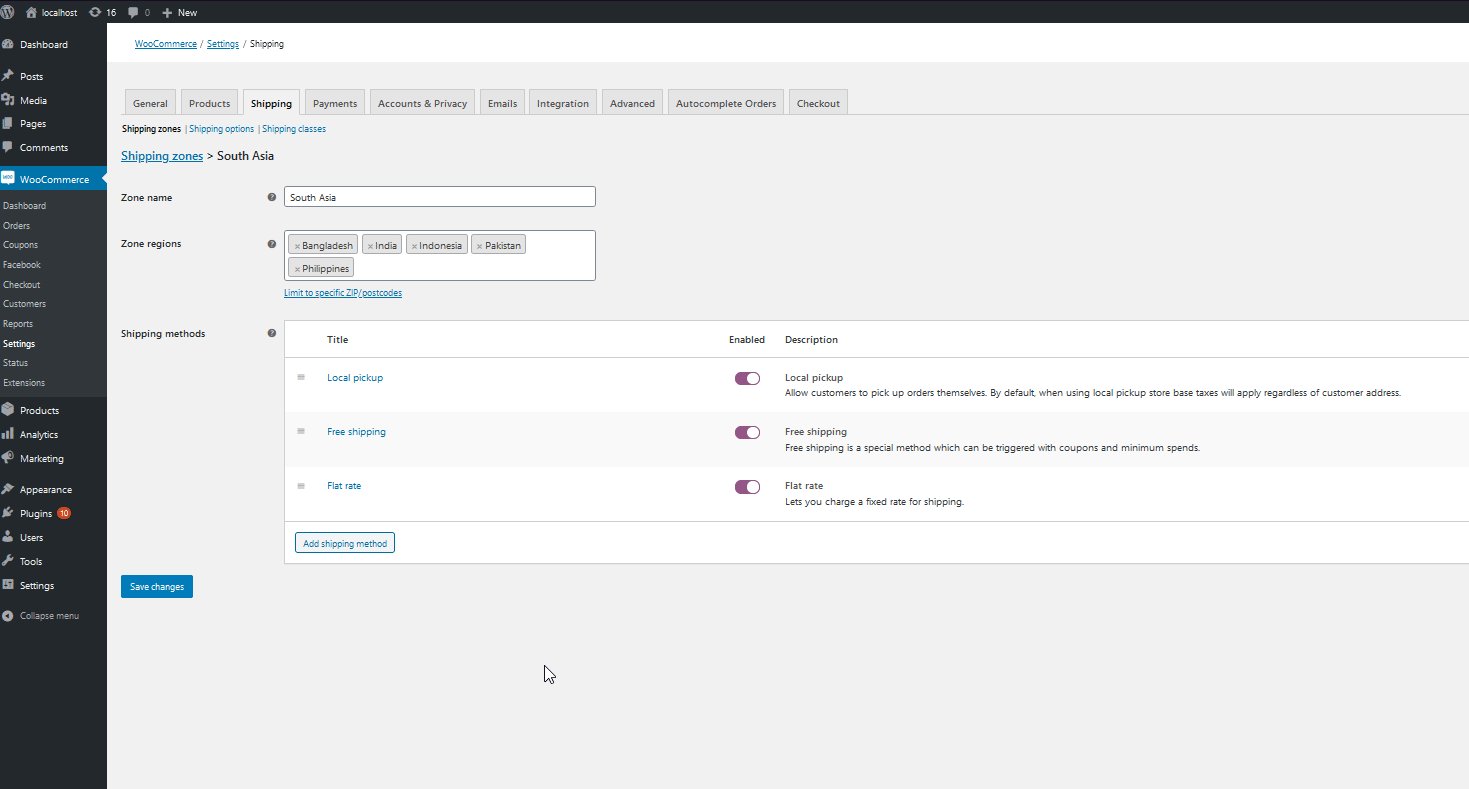
例如,我們添加一個名為South Asia的Shipping 區域,然後添加印度、菲律賓、巴基斯坦和孟加拉國等區域。  接下來,單擊“添加運輸方式”按鈕,然後為該地區的客戶選擇您想要的運輸方式。
接下來,單擊“添加運輸方式”按鈕,然後為該地區的客戶選擇您想要的運輸方式。
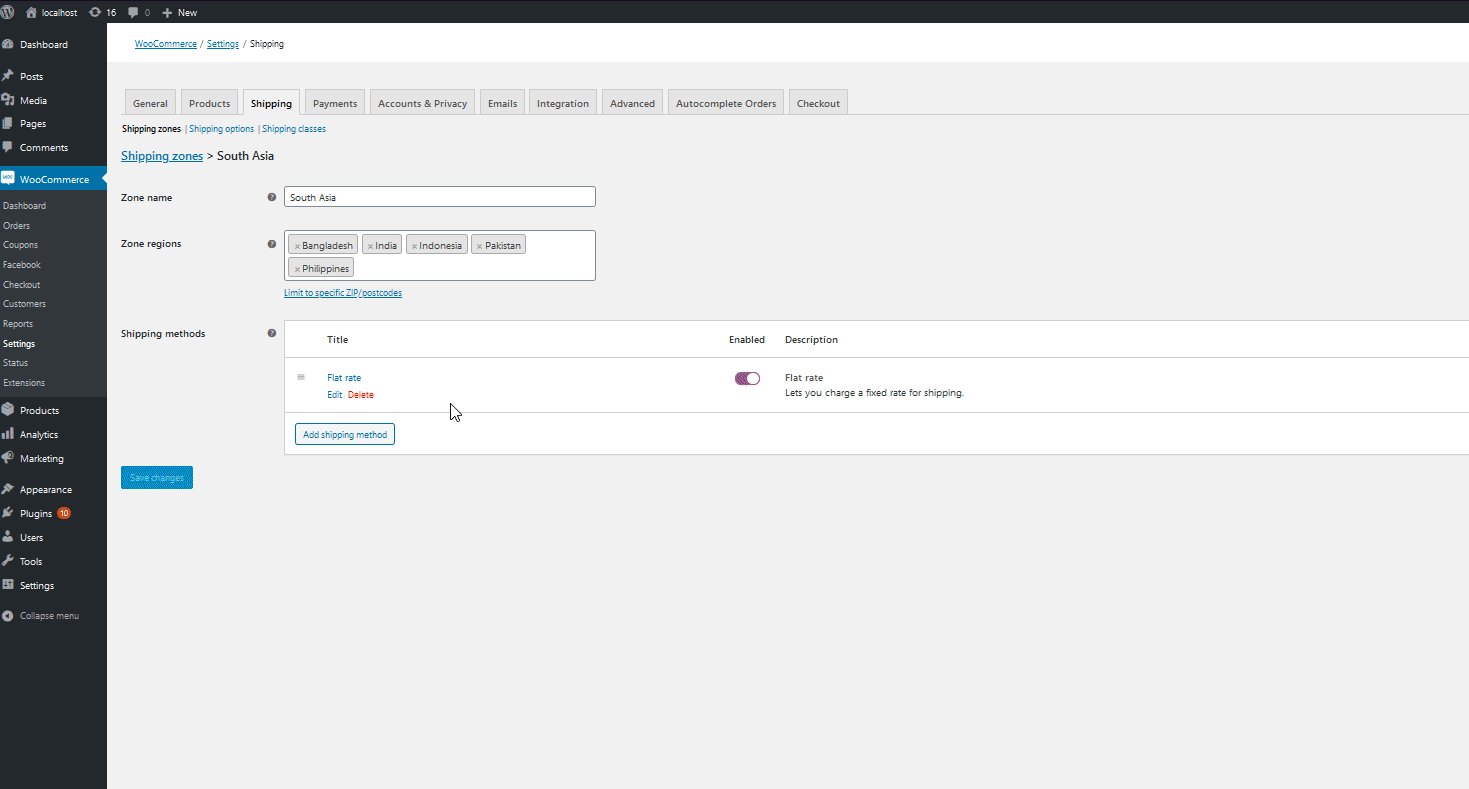
對於演示,我們將為整個南亞地區添加統一費率。 請記住,如果需要,您可以為客戶添加多種運輸方式。
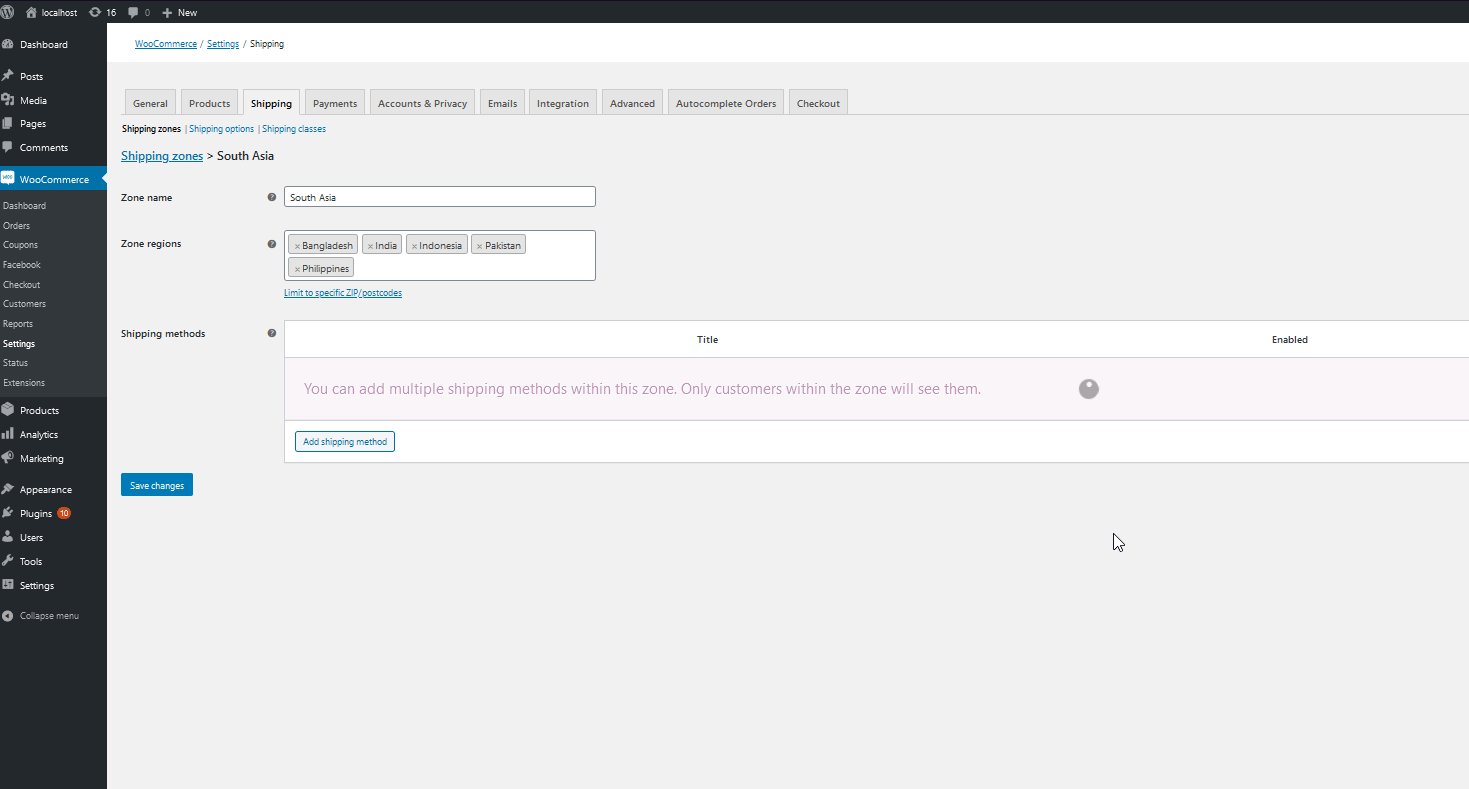
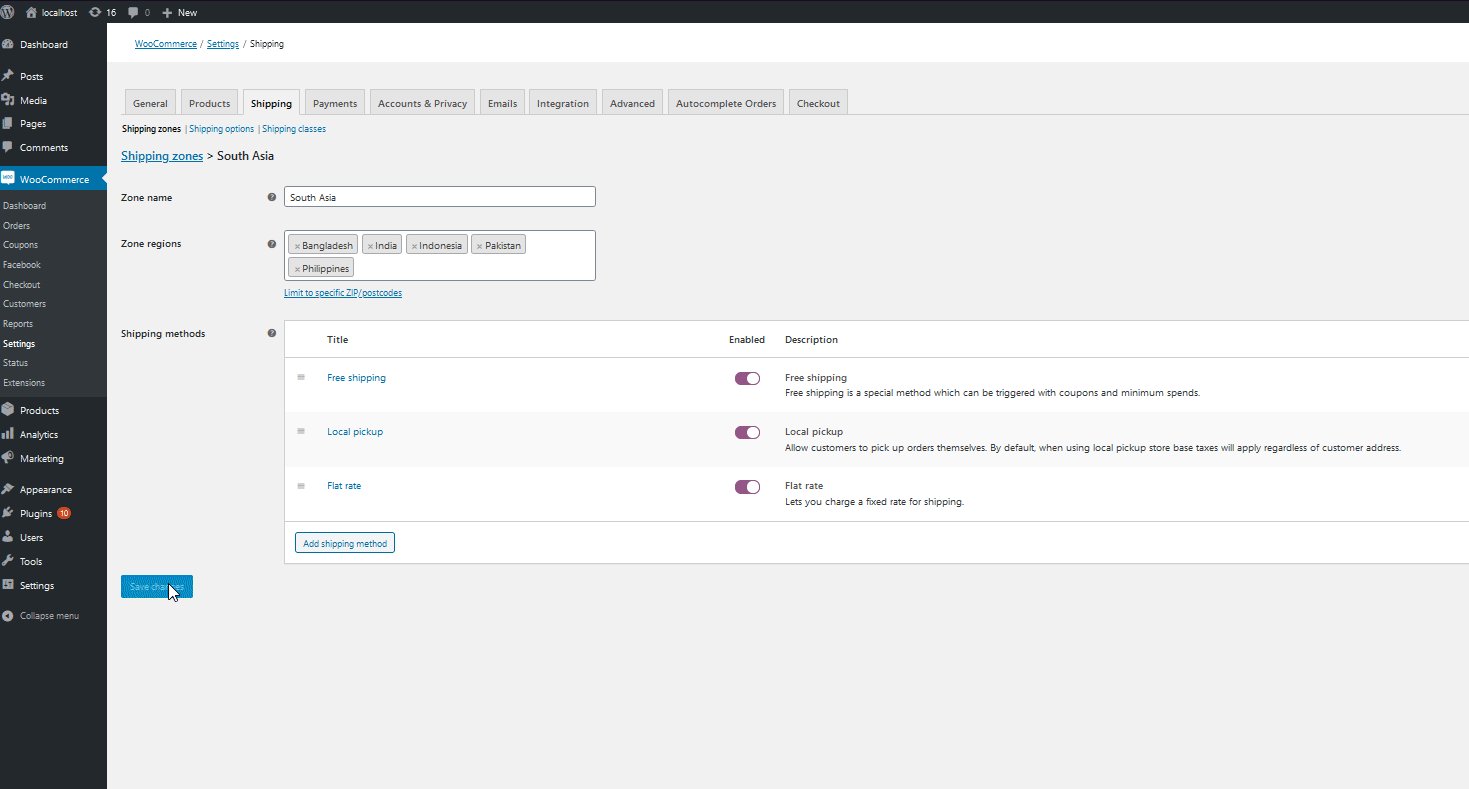
 之後,單擊保存更改並返回到運輸選項卡。
之後,單擊保存更改並返回到運輸選項卡。 
現在,您的客戶應該能夠添加送貨地址,並且將根據您指定的送貨區域應用送貨設置。
自定義送貨地址的選項
現在,讓我們更進一步。 讓我們看看自定義送貨地址的不同選項。 並非所有這些事情都適用於您的商店,但至少它們可以讓您了解可以採取哪些措施來改善結賬。 在本節中,我們將向您展示如何:
- 默認啟用送貨地址字段
- 隱藏送貨方式,只顯示免費送貨
- 在 WooCommerce 中設置默認運輸方式
默認啟用送貨地址字段
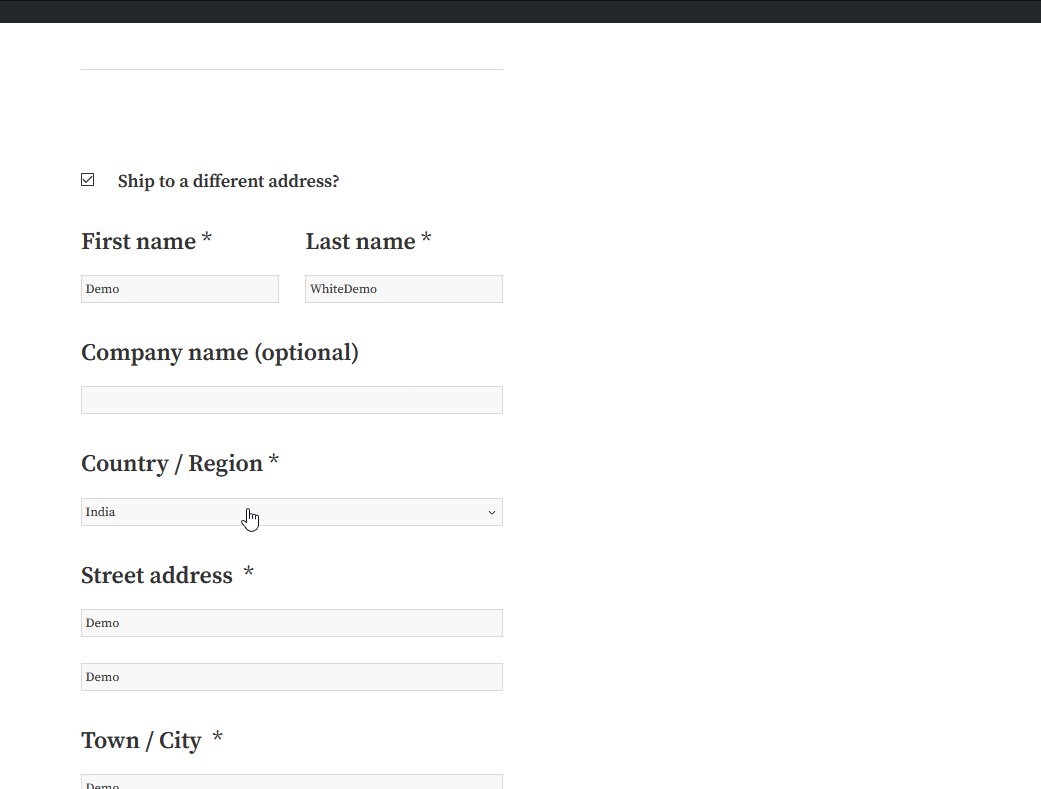
您剛剛啟用的送貨地址字段是可選的,您的客戶需要勾選送貨到不同地址框以啟用該字段。 但是,您可以選擇強制購物者添加他們的送貨地址。 即使您不需要插件,您也需要在functions.php文件中添加一行代碼。  注意:在繼續之前,我們建議您生成站點的完整備份。 即使我們不會使用任何復雜的腳本,我們也會編輯 WordPress 核心文件,以確保安全而不是抱歉。 始終對子主題進行更改。 如果您沒有,您可以創建它或使用這些插件中的任何一個。
注意:在繼續之前,我們建議您生成站點的完整備份。 即使我們不會使用任何復雜的腳本,我們也會編輯 WordPress 核心文件,以確保安全而不是抱歉。 始終對子主題進行更改。 如果您沒有,您可以創建它或使用這些插件中的任何一個。
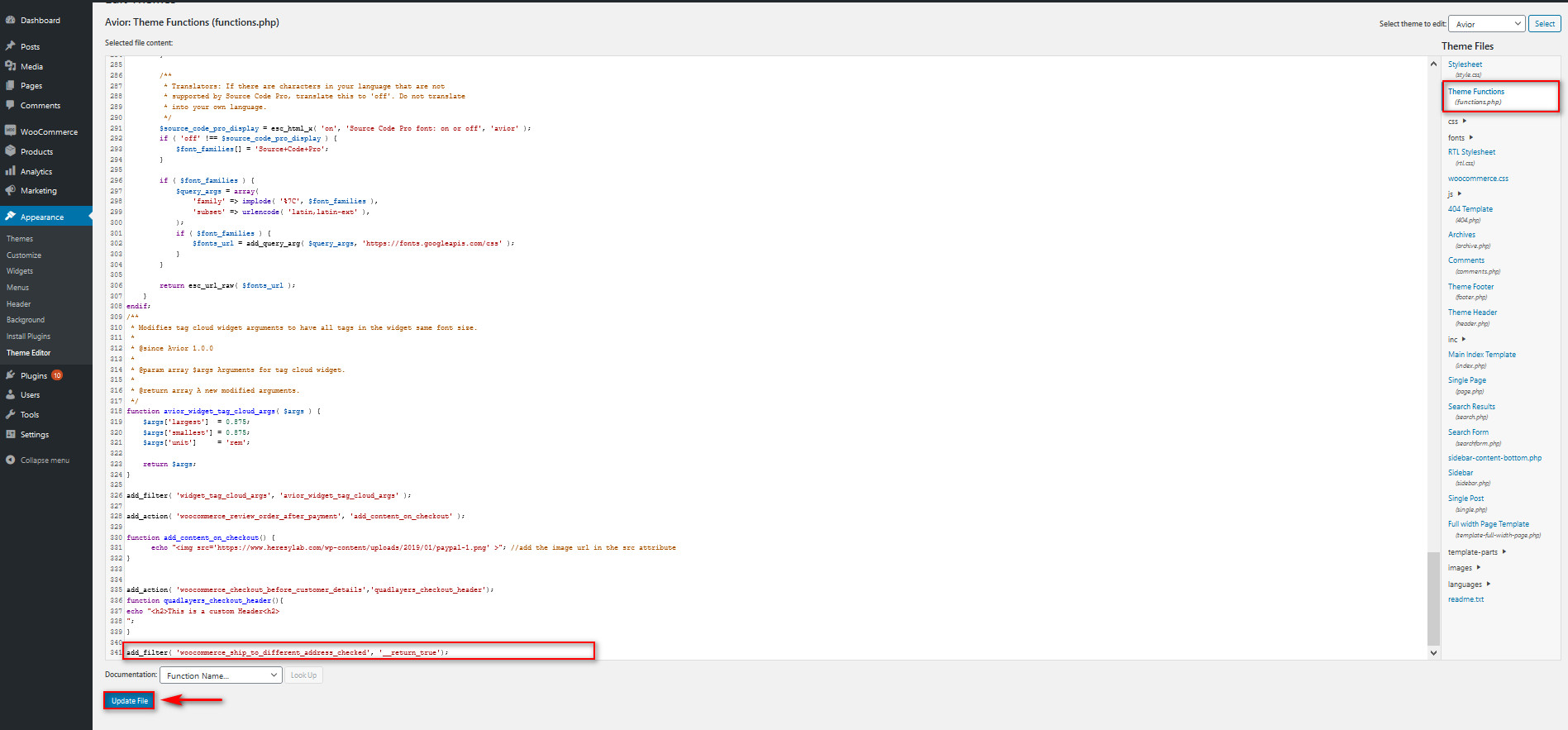
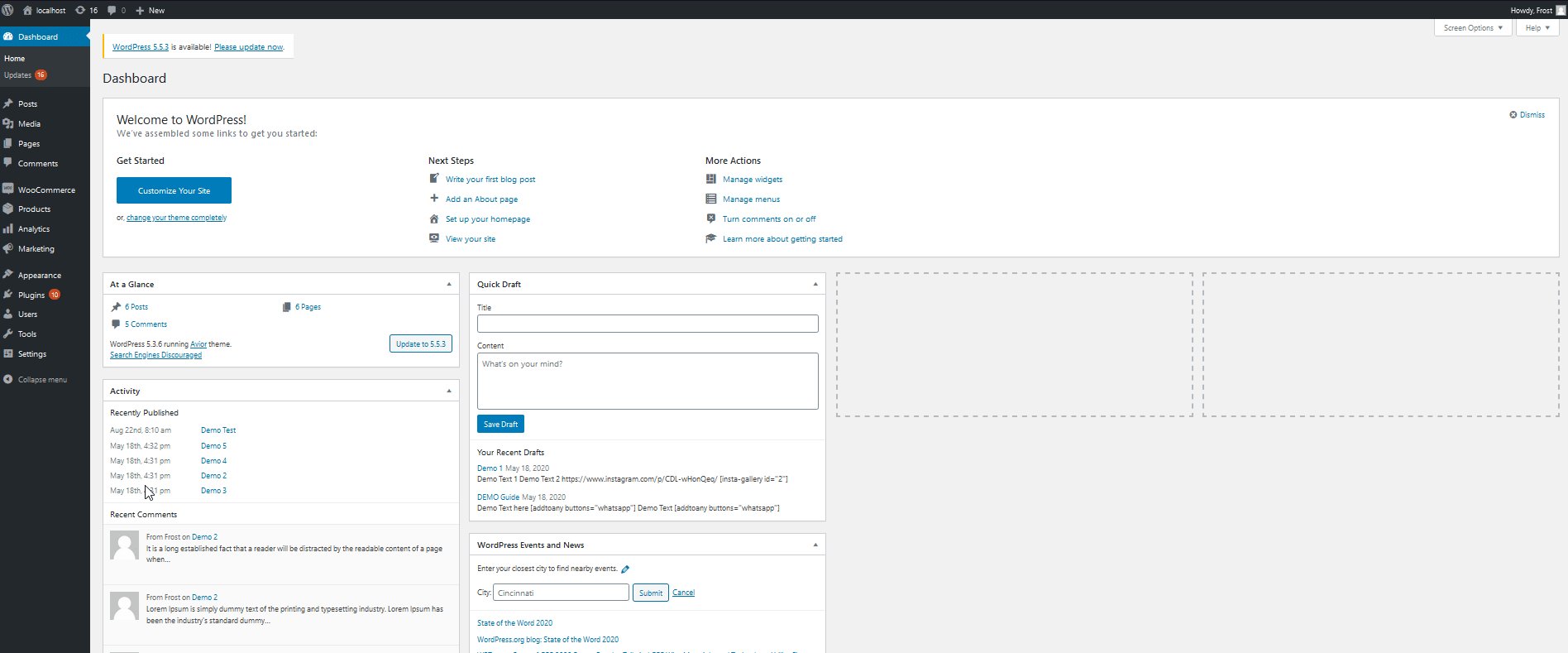
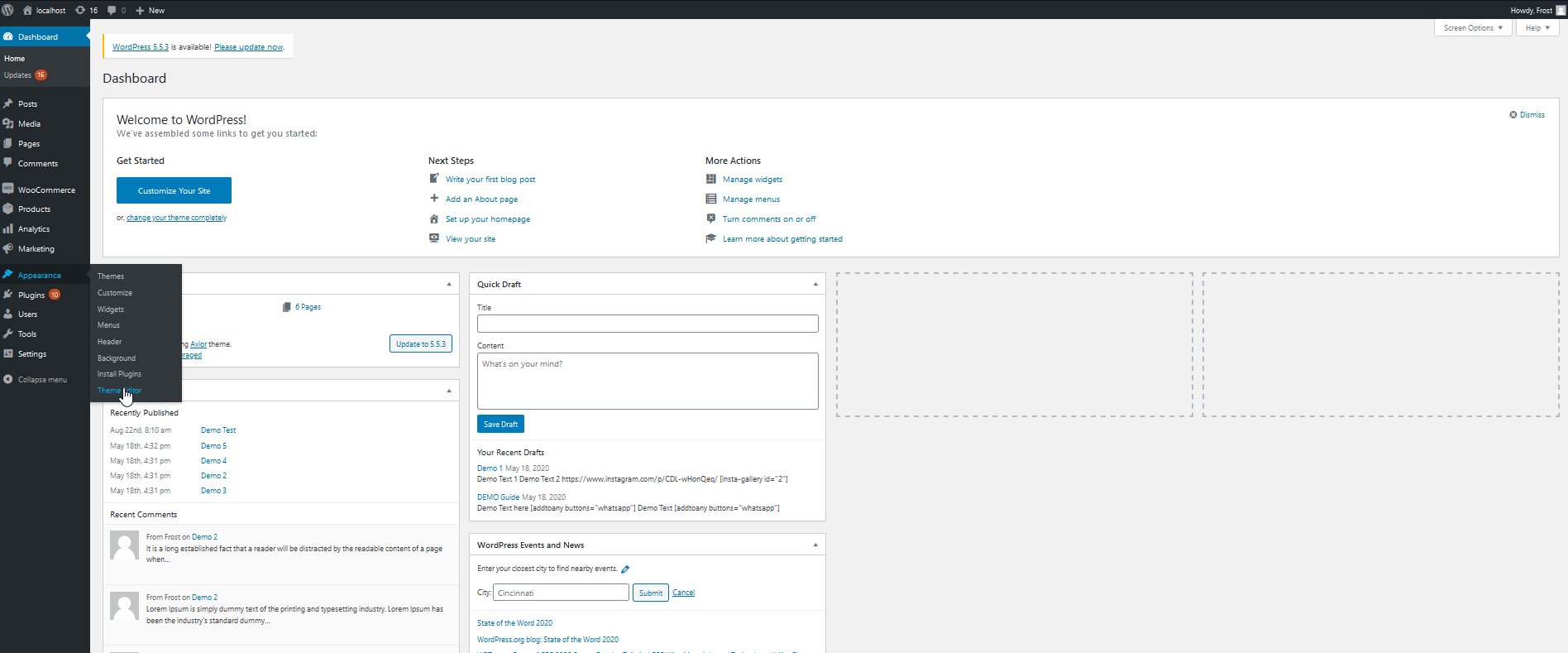
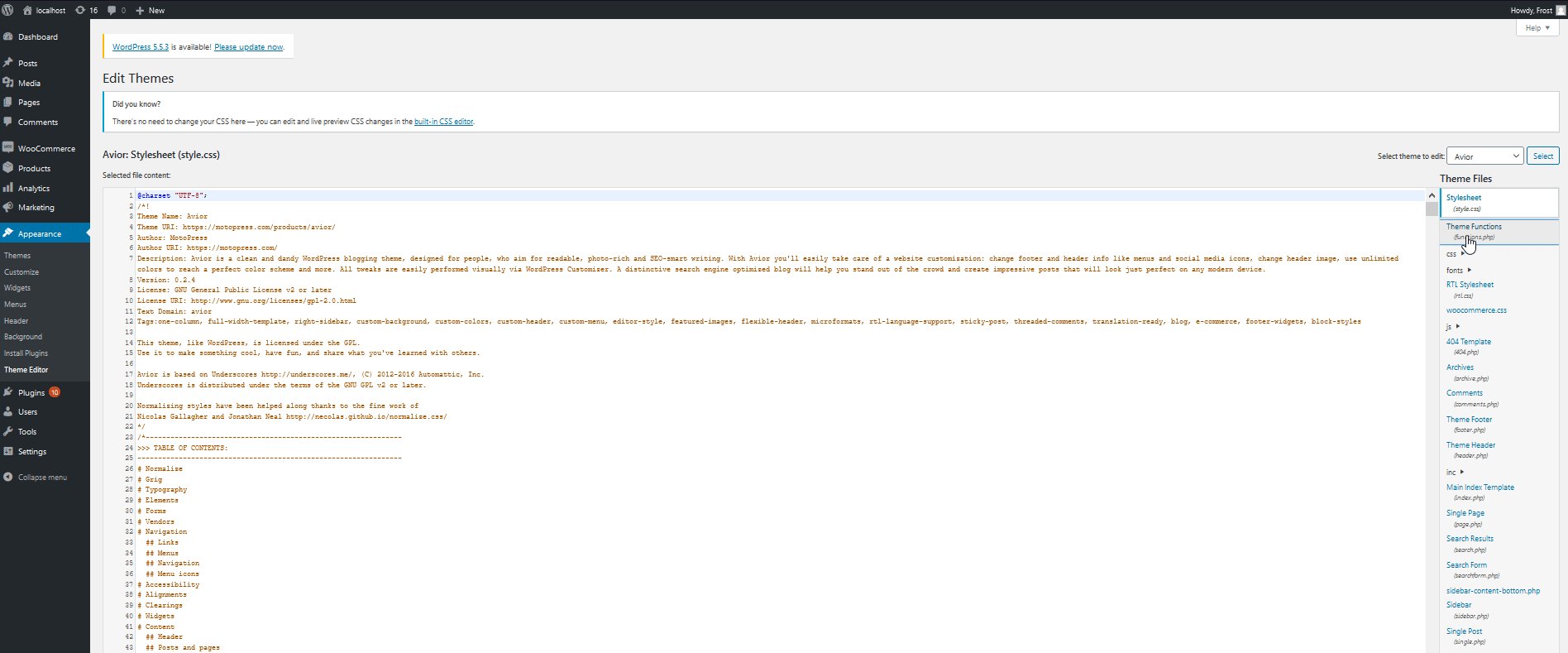
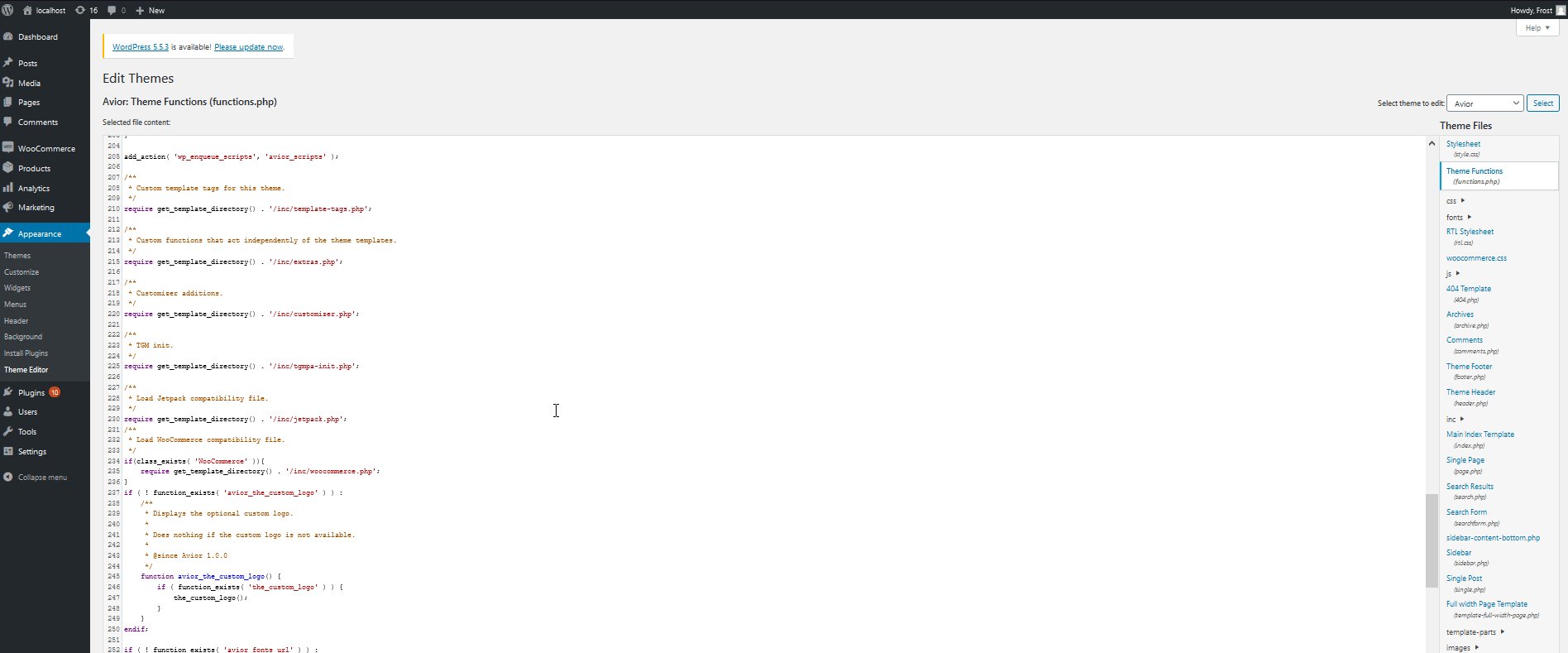
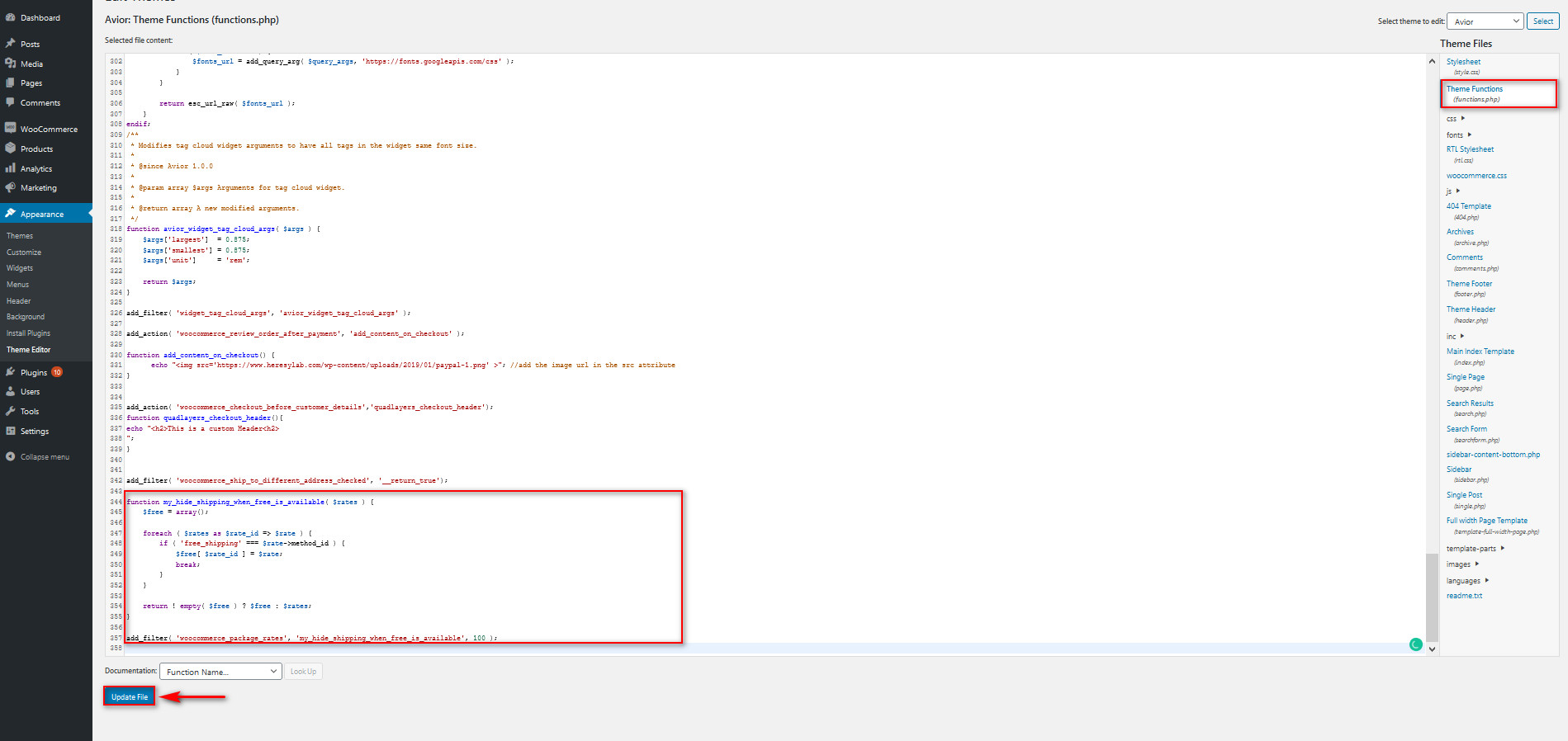
之後,在您的 WordPress 儀表板中轉到外觀 > 主題編輯器。 然後,單擊右欄中的主題函數 (functions.php)以打開您的functions.php文件。 這就是魔法發生的地方。  將以下代碼行添加到編輯器中,然後單擊更新文件,如下所示。
將以下代碼行添加到編輯器中,然後單擊更新文件,如下所示。

add_filter('woocommerce_ship_to_different_address_checked', '__return_true'); 而已! 現在默認情況下在您的 WooCommerce 結帳頁面上啟用送貨地址。
如何隱藏送貨方式並僅顯示免費送貨
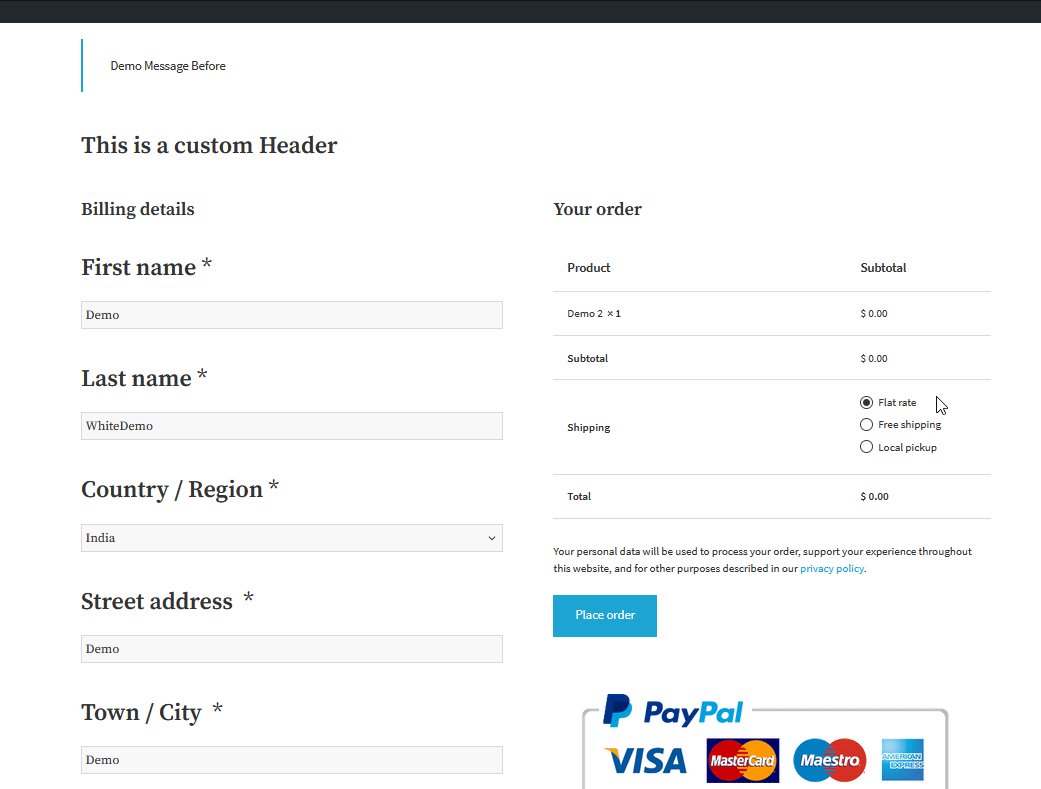
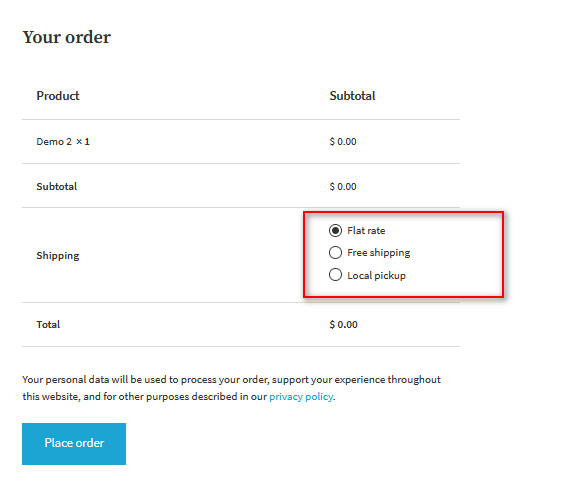
當您啟用多種運輸方式時,默認情況下,WooCommerce 將向您的客戶顯示所有運輸選項。
但是,您可能只想為特定區域啟用免費送貨選項。 當提供免費送貨服務時,您可以隱藏某些區域的所有其他送貨方式,為您的購物者提供最佳購買體驗。  好消息是,您可以通過將一個簡單的腳本添加到您的functions.php文件中來做到這一點。 在 WordPress 儀表板中,轉到外觀 > 主題編輯器,然後單擊右側欄中的主題功能。 然後,在末尾粘貼以下腳本:
好消息是,您可以通過將一個簡單的腳本添加到您的functions.php文件中來做到這一點。 在 WordPress 儀表板中,轉到外觀 > 主題編輯器,然後單擊右側欄中的主題功能。 然後,在末尾粘貼以下腳本:
功能 my_hide_shipping_when_free_is_available( $rates ) {
$免費 = 數組();
foreach ( $rates as $rate_id => $rate ) {
if ('free_shipping' === $rate->method_id) {
$free[ $rate_id ] = $rate;
休息;
}
}
返回 ! 空($免費)? $free : $rates;
}
add_filter('woocommerce_package_rates','my_hide_shipping_when_free_is_available',100);

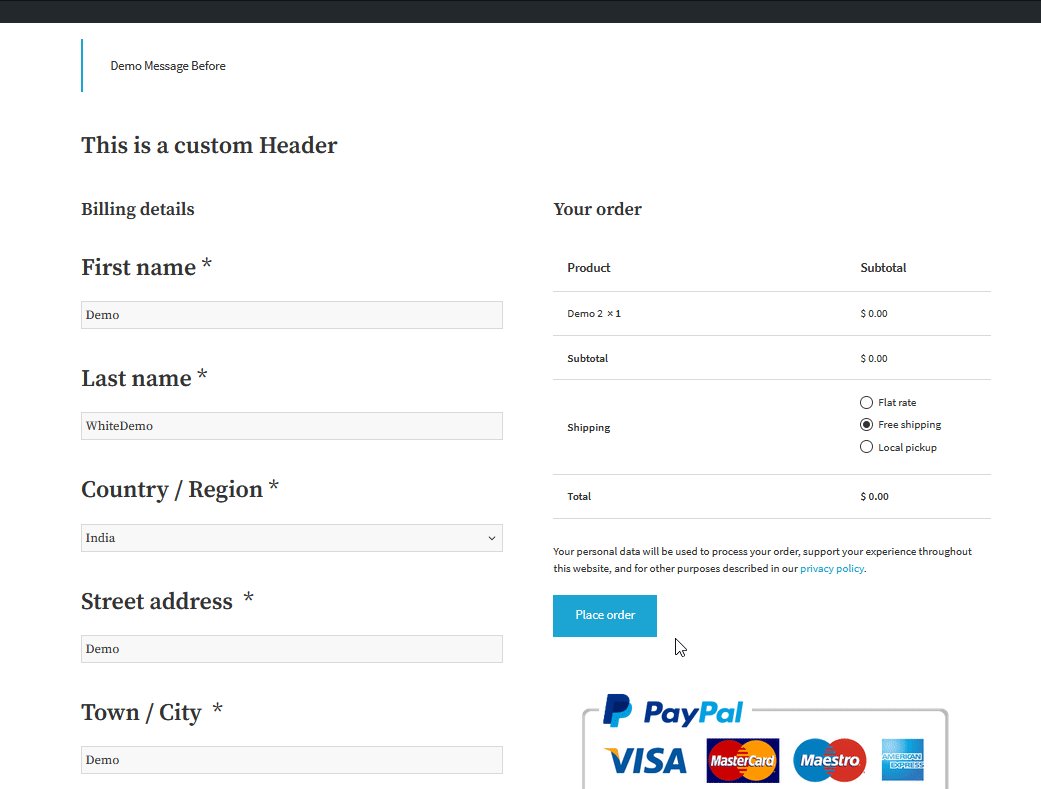
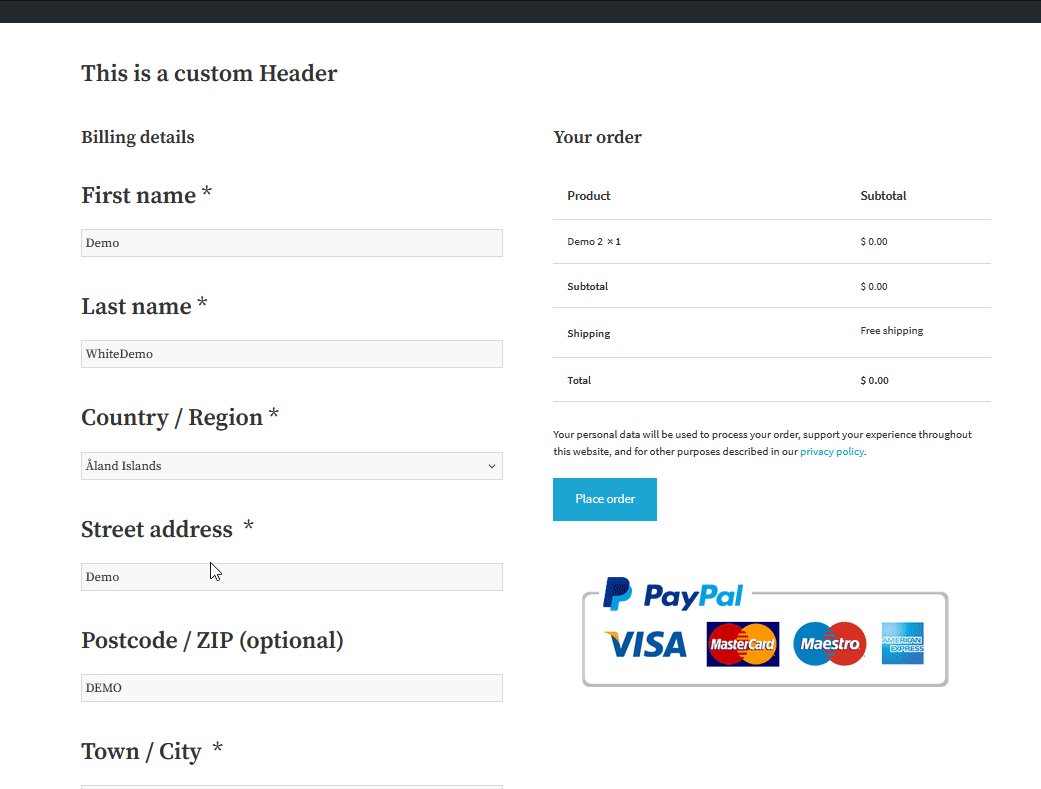
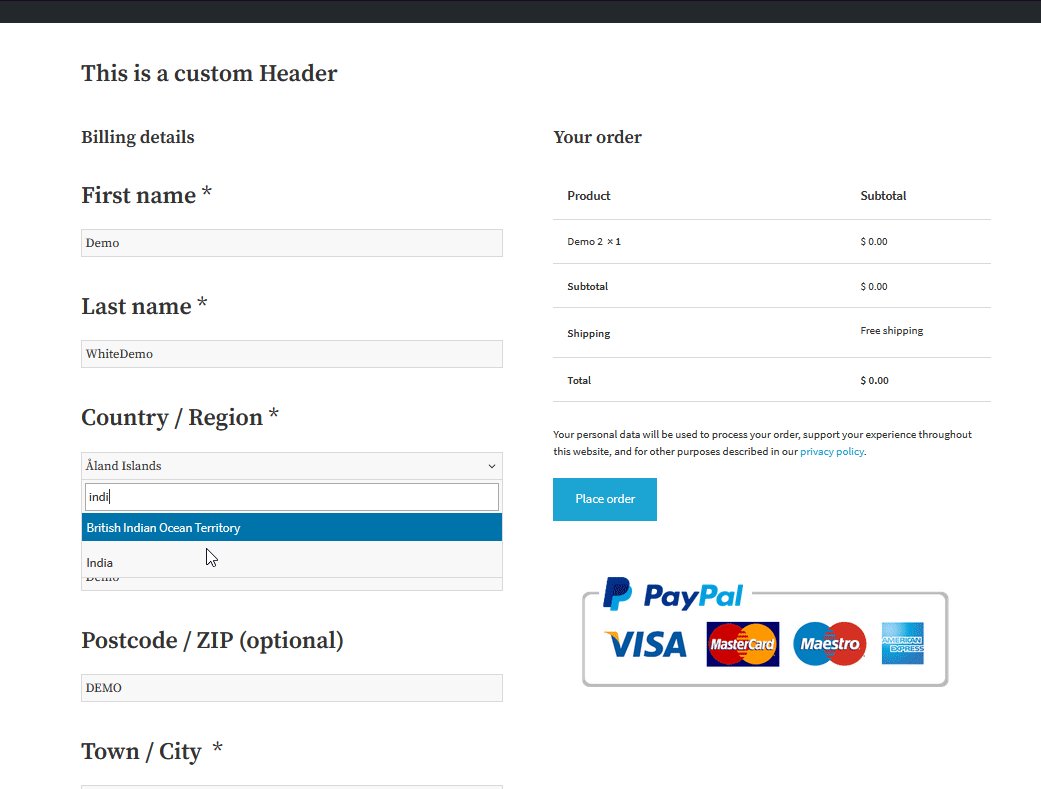
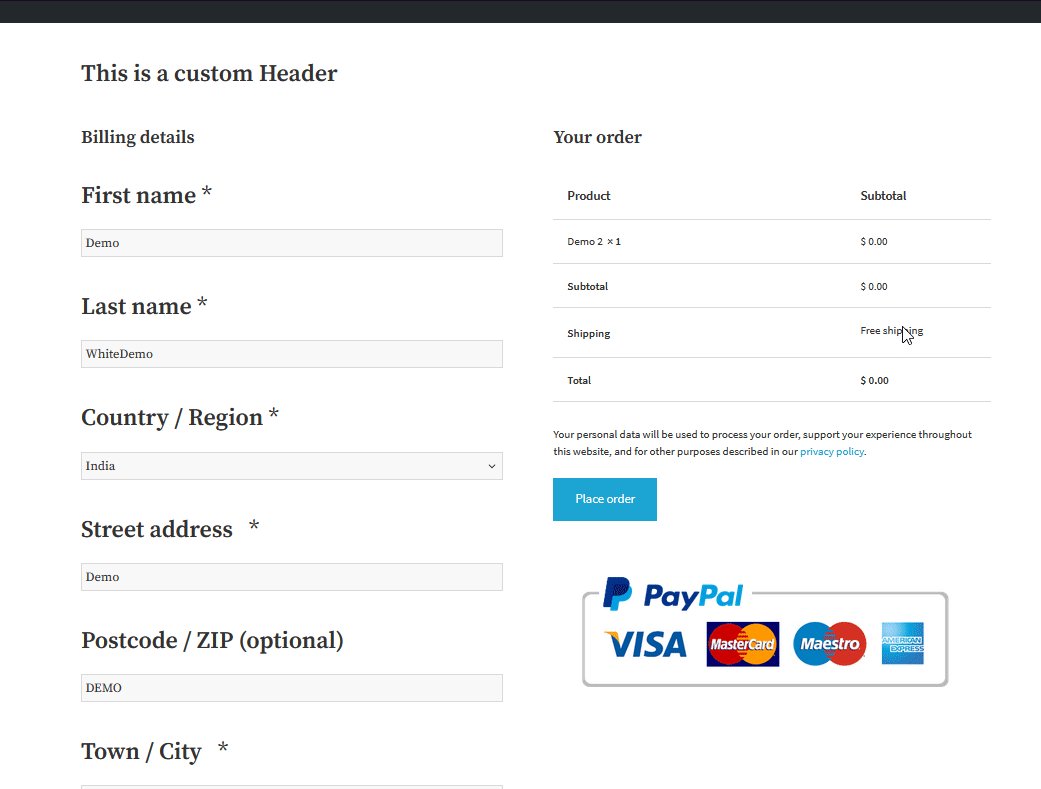
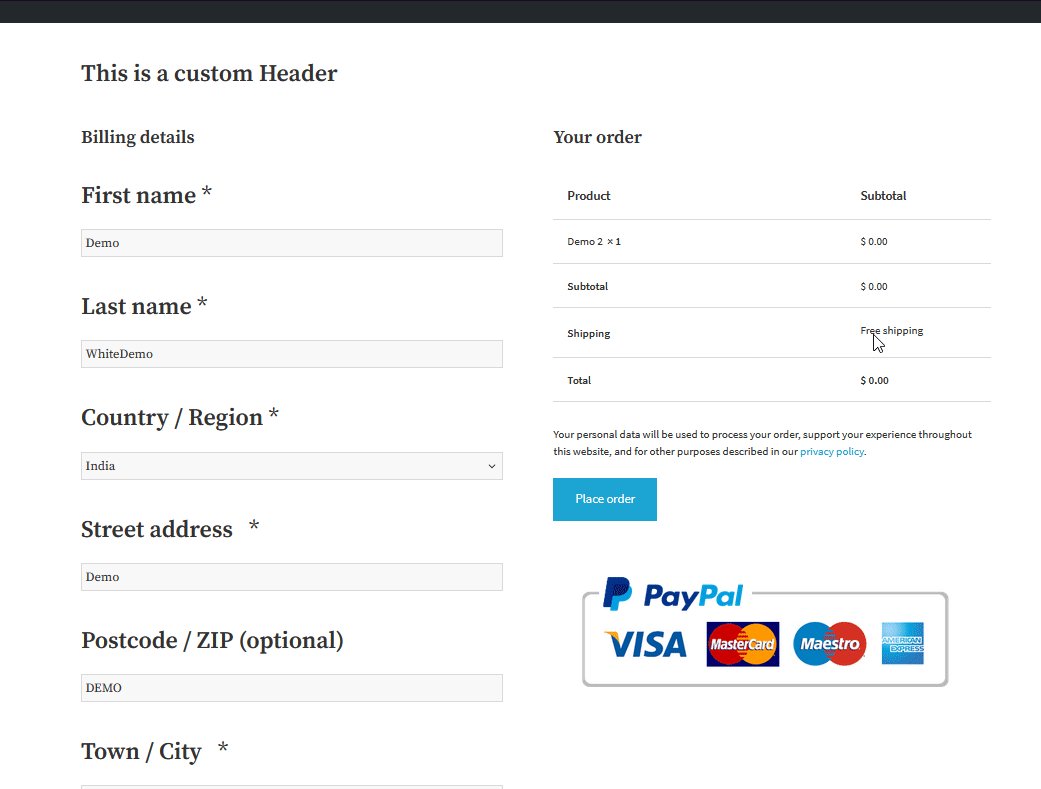
然後,單擊更新文件,一切順利。 現在,每次您的客戶選擇啟用免費送貨的區域時,所有其他送貨方式都會自動隱藏。 
如何在 WooCommerce 中設置默認送貨方式
同樣,您也可以選擇在商店中設置默認運輸方式。 假設在可用的區域中,您希望將免費送貨設置為默認方式。 這樣,您可以保持其他運輸方式可見,同時仍然方便您的用戶享受其他選項的免費送貨服務。 
這非常簡單,可以幫助您大大改善客戶體驗。 需要注意的是,默認顯示的送貨方式是設置中最重要的送貨方式。
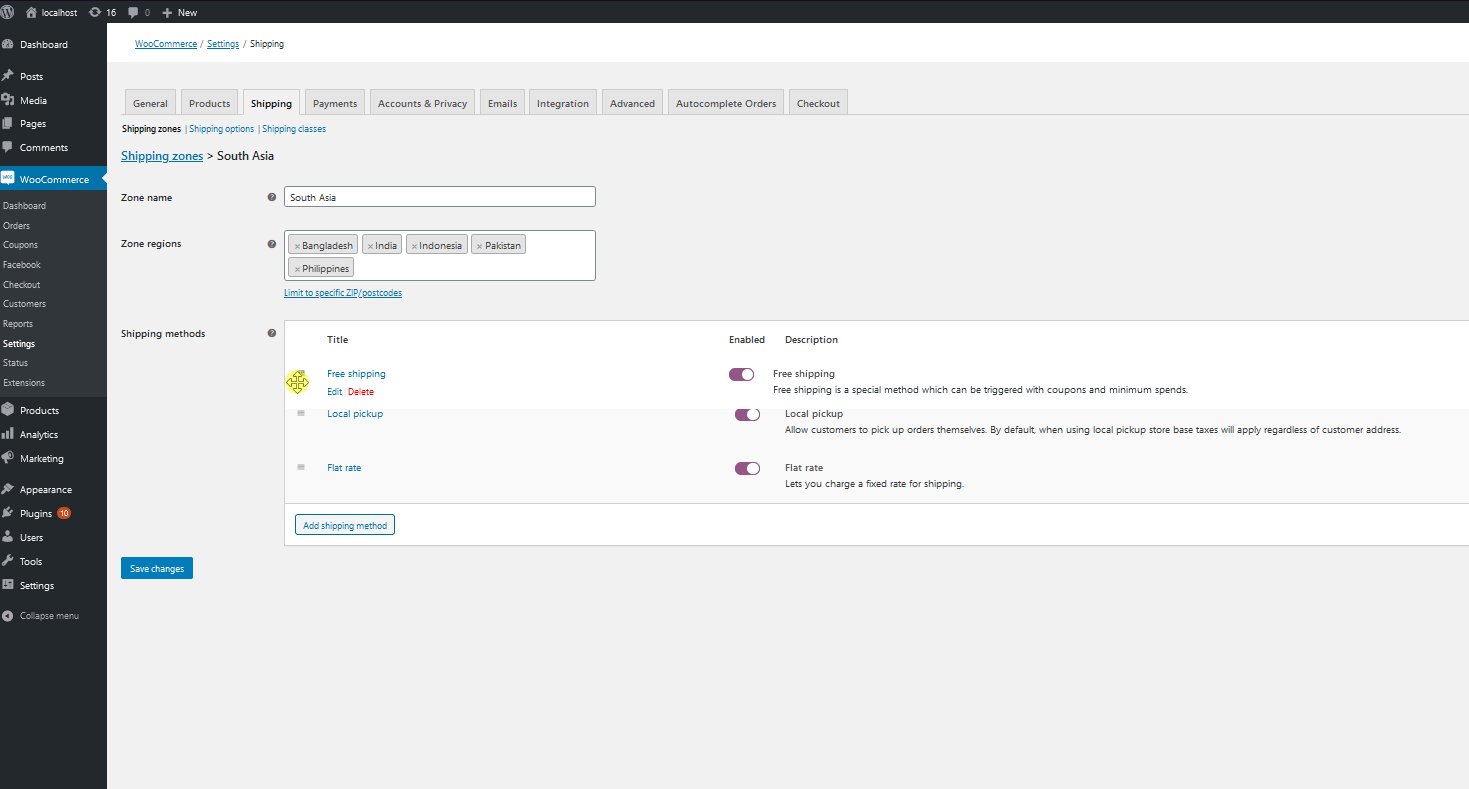
因此,要將某種運輸方式設置為默認方式,只需轉到WooCommerce > 設置並重新訂購您的運輸方式。
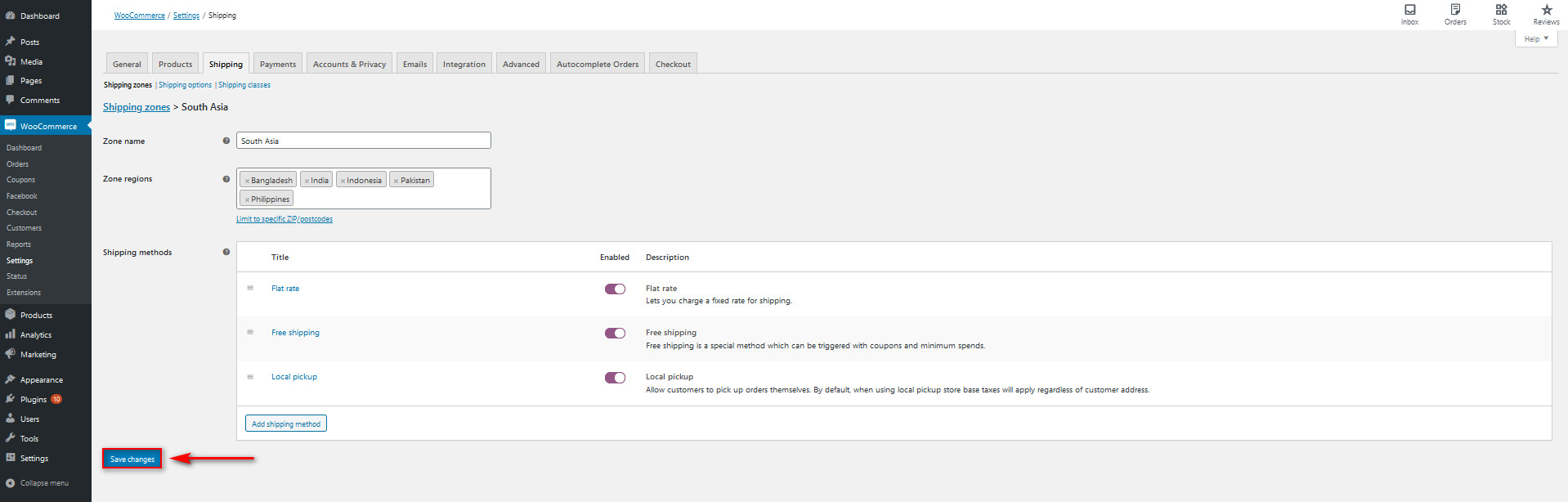
例如,假設您想將免費送貨設置為選定區域的默認送貨選項。 只需使用排序圖標將免費送貨拖到頂部,如下所示。  然後,單擊保存更改。 現在,免費送貨將成為可用地區的默認送貨方式。 簡短而甜蜜,不是嗎?
然後,單擊保存更改。 現在,免費送貨將成為可用地區的默認送貨方式。 簡短而甜蜜,不是嗎?
WooCommerce 收貨地址未顯示? 如何修復它
如果您的 WooCommerce 商店中未顯示送貨地址,您可以嘗試解決以下問題:
- 未設置運輸方式和/或區域:這是最常見的問題。 您必須至少設置一個區域和送貨方式,否則將不會顯示送貨地址。 要為您的運輸區域添加運輸方式,請轉到WooCommerce > 設置 > 運輸 > 運輸區域。 在那裡選擇您的區域並添加如上所示的運輸方式。
- 強制運送到客戶帳單地址:此選項會刪除運送字段並將帳單地址用於帳單和運送,因此請確保禁用它。
- 主題/插件衝突:如果運送方式和區域設置正確並且強制運送到帳單地址選項被禁用,請確保與您的主題/插件沒有任何衝突。 要解決此問題,請停用所有插件並僅激活 WooCommerce。 然後,切換到二十二十或任何其他默認主題,看看是否出現送貨地址。
- 某些地區不允許送貨:如果購物者添加了不允許送貨地區的地址,他們可能無法在結帳時看到送貨地址。
- 錯誤地址:如果客戶輸入的地址無效,送貨地址可能不可用。
- 虛擬和可下載的產品:如果您的產品被標記為虛擬或可下載,“ Ship to a different address ”可能不會出現在結賬時,因此請仔細檢查產品設置是否正確。
注意:我們建議您在嘗試每種解決方案後清除瀏覽器緩存,以確保您加載的是最新版本的網站。 如果您使用 SiteGround,本指南可以幫助您快速清除緩存。
獎勵:刪除 WooCommerce 郵政編碼驗證
擁有優化且乾淨的結帳頁面是提高轉化率的關鍵。 現在您已經在 WooCommerce 中啟用了送貨地址,您應該確保只顯示對您的客戶絕對必要的字段。
您可以擺脫的字段之一是郵政編碼。 默認情況下,郵政編碼字段是必需的,它們包括驗證。 但是,這些字段並不總是必需的,因此讓購物者填寫它們會增加結帳過程的摩擦。 例如,非洲、中美洲和大洋洲的許多國家/地區沒有或不使用郵政編碼。
此外,如果用戶在郵政編碼字段中輸入文本,WooCommerce 將顯示一條錯誤消息,客戶將無法完成訂單。 這就是為什麼如果不是絕對必要,禁用郵政編碼驗證是一個不錯的選擇。
要從結帳頁面中刪除郵政編碼字段,請將以下腳本粘貼到您的子主題的functions.php文件的末尾:
// 禁用郵政編碼字段
add_filter('woocommerce_checkout_fields', 'QuadLayers_remove_billing_postcode_checkout');
功能 QuadLayers_remove_billing_postcode_checkout( $fields ) {
unset($fields['billing']['billing_postcode']);
返回$字段;
}除了刪除郵政編碼驗證之外,您還可以將其設為可選,從結帳中刪除帳單字段,並編輯結帳頁面字段的標籤。
有關這方面的更多信息,請查看我們在 WooCommerce 中禁用郵政編碼驗證的完整指南。
結論
總之,在 WooCommerce 中啟用和自定義送貨地址將幫助您改善客戶體驗。 這樣,您將提高轉化率,並且更有可能將這些購物者轉變為回頭客。
在本指南中,我們向您展示瞭如何使用插件和從 WooCommerce 儀表板啟用送貨地址。 這兩種方法都簡單有效,因此請選擇最適合您的方法。 從 WooCommerce 設置啟用運輸字段需要一些設置,但它非常簡單,並且可以讓您控制運輸區域。
另一方面,結帳管理器插件是免費的,允許您一鍵啟用送貨地址。 此外,它還具有許多強大的功能來改善您的結帳。
我們還建議您為每個區域設置不同的運輸區域和運輸方式,以完全控制您的產品如何到達您的客戶以及如何更好地管理您的業務。
最重要的是,如果您希望更輕鬆地處理您的網站,您還應該改進您的結帳頁面。 如果您不確定從哪裡開始,請查看我們關於如何優化 WooCommerce 結帳的完整指南,並了解提高轉化率的不同方法。
有關如何自定義結帳的更多信息,請查看以下帖子:
- 如何編輯 WooCommerce 結帳頁面
- 將自定義字段添加到 WooCommerce 結帳頁面
- 如何創建 WooCommerce 直接結帳鏈接
您是否在商店中啟用了送貨地址? 你有任何問題嗎? 在下面的評論部分讓我們知道! 我們很高興收到您的來信。