關於網絡字體你需要知道的一切
已發表: 2023-02-17編者註:這篇客座文章是由 Abbey Fitzgerald 撰寫的,他是一位用戶體驗軟件工程師和網頁設計師,他熱愛編寫代碼的藝術。
排版是您所做的任何網頁設計工作的基本元素。 我們受僱為客戶設計網站的原因是,他們可以提供一種體驗,為他們的用戶提供有用的內容。 擁有堅實的排版基礎將有助於以用戶可以有效消費的方式顯示內容。 雖然網站上可能還有許多其他設計元素,但內容是主要考慮因素,作為設計師,我們的工作是通過選擇和使用排版來增強項目。
排版基礎
字體與字體
在我們深入討論排版之前,讓我們回顧一下術語“字體”和“字體”。 字體是指一組印刷符號和字符:字母、數字和任何讓我們在網站上放置文字的字符。 這是字母表的設計,基本上是構成那種風格的字母的形狀。 當我們提到 Helvetica 時,我們指的是字體。

字體被定義為字體中的完整字符集,通常指的是特定的大小和样式。 Helvetica Bold 10 點是一種引用字體的方法。 字體特定於包含字樣中所有字符和字形的文件。
這場“字體 vs. 字樣”的大辯論促成了與其他設計師的精彩對話。 對於所有打字狂熱者來說,我們實際上是在談論字體,但“網絡字體”在對話中使用得最多。
字體分類
當您遇到世界上許多可用的字體時,您需要熟悉它們的分類方式。 最常見的方法是按技術風格對它們進行分類:襯線體、無襯線體、腳本、顯示等。字體也按其他細節分類,例如比例或等寬。 根據來源,它們可能會變得非常具體。




網絡安全排版的歷史
在網絡的早期,我們受限於網絡安全選項,這些選項非常有限。 為了讓用戶看到設計師想要的字體,他們的計算機上必須有可用的字體。 如果您從舊站點打開樣式表,您可能會發現 Arial、Georgia、Times New Roman、Trebuchet MS 和/或 Verdana。 這些是用戶機器上最有可能使用的字體,因此它們被認為是“網絡安全的”,因為大多數用戶可以按預期查看網站。
如果您設計網站已有一段時間,或者是長期的網絡衝浪者,您可能還記得排版選項有限的日子。 就在不久前,我們在網上沖浪時一遍又一遍地看到相同的五種字體。 沒有其他網絡安全選項,事情開始變得乏味,有人可能會爭辯說這些字體不是最適合網絡的(畢竟,它們確實源自印刷)。 但隨著網絡的發展,出現了更多類型選項。
什麼是網絡字體?
因為排版是如此重要,所以是時候慶祝已經取得的巨大進步了。 我們有如此多的字體供我們使用,以至於我們現在可以選擇最適合我們用戶的字體,而不必依賴我們曾經受限的相同的舊網絡安全字體。
網絡字體不像網絡安全字體那樣預先安裝在用戶的系統上。 我們不必依賴用戶在他們的機器上擁有所需的字體。 它們來自包含的源,因此每個用戶都能夠看到定義的字體。 這些字體在呈現網頁時由瀏覽器下載,然後應用於文本。
如何使用網絡字體
@font-face 規則
這個廣泛支持的規則允許我們從服務器下載字體,或託管它們,這樣我們就可以在我們的網頁上使用它們。 通過在樣式表中聲明@font-face規則,我們可以指定字體名稱、位置和字體粗細。
這個例子展示了我們如何添加 Open Sans Regular。 您將看到源是網站項目中包含的字體文件夾。
[CSS]
@字體臉{
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
字體粗細:正常;
字體樣式:正常;
}
[/CSS]上面的聲明添加了字體以便可以使用。 我們實際上如何讓它顯示?
[CSS]
。例子{
字體系列:"Open Sans Regular", Arial, sans-serif;
}
[/CSS]您可以看到字體名稱設置為“Open Sans Regular”。 這是隨後將在我們的 CSS 字體堆棧中引用的字體名稱,以及後備字體,以防萬一由於某種原因字體未加載。 在大多數情況下,字體會加載得很好,但最好包含備用字體,以防萬一。

請記住,大多數字體都有其他系列,有些字體多於其他系列。 要使用它們,請確保將每一個都包含在@font-face規則中。

格式和網絡字體
當您需要多種格式時,讓我們更深入地研究網絡字體。 這些字體是自託管的,存儲在服務器上名為“fonts”的文件夾中。 您會注意到在上一個示例中添加了一些新行。
[CSS]
@字體臉{
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") 格式("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") 格式("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") 格式("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") 格式("svg");
字體粗細:正常;
字體樣式:正常;
}
[/CSS]我們必須包含不同的格式是有原因的,例如:.eot、.woff、.ttf、.truetype 和 SVG。 不同的瀏覽器支持不同的字體格式,因此我們需要覆蓋我們的基礎並提供各種瀏覽器可能需要的一切。
以下是瀏覽器列表以及它們支持的字體文件類型:
- Internet Explorer – .eot
- Mozilla Firefox – .otf 和 .ttf
- Safari 和 Opera – .otf、.ttf 和 .svg
- Chrome – .ttf 和 .svg
- 移動 Safari – .svg
字體託管
使用網絡字體時,樣式表需要字體本身,以便它可以在您的設計中呈現。 因此,您需要將字體文件託管在某個地方。 放置字體的位置有兩種選擇。 您可以使用為您託管字體的服務,也可以自行託管實際的字體文件。 這真的取決於項目,每個項目都有自己的優勢。

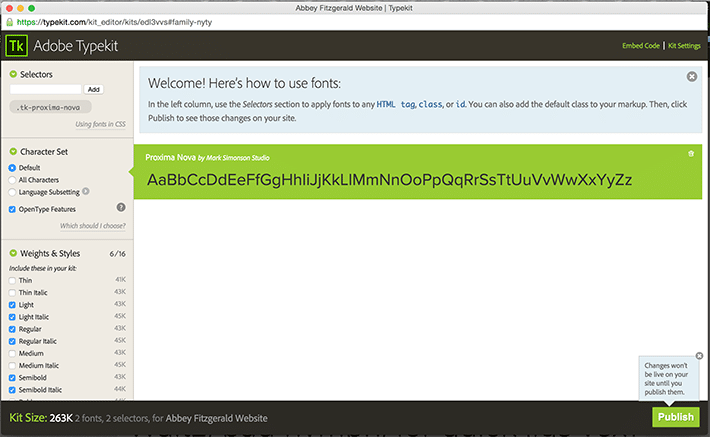
根據您採用的方法,無論是自託管還是使用 Typekit 等字體服務託管,CSS 看起來都會有所不同。 就像名字一樣,工具包是用 Typekit 創建的。 這些包含您將使用的所有字體。 要引用這些文件,您需要將一個 Javascript 片段添加到 HTML 文檔的頭部。 這使您可以加載正確的@font-face規則。

託管服務提供商
有太多託管服務提供商無法提及,但 TypeKit、Fonts.com、H&Co(Hoefler and Company)是其中的幾個選擇。 基本上,他們的服務器上有字體,您可以根據您擁有的帳戶類型自由使用它們。
這種方法的一些優點是:
- 一般來說,這些供應商有更多的高質量字體選擇,因為他們從事排版業務。
- 字體易於使用/安裝。
- 在設計過程中更改字體或進行全局更改很容易。
- 因為它們是第三方文件,所以很容易被用戶緩存。
- 更少的 HTTP 請求導致性能提高
將新字體添加到您的網站非常容易。 例如,Fonts.com 提供三種不同的出版選項和高級計劃會員資格。 有鏈接到服務樣式表的 javascript(也有 Typekit)和非 javascript 選項,還有一個自託管選項。 根據您的選擇,您的 CSS 看起來會有所不同。
使用注意事項
使用託管字體,少即是多。 重要的是不要使用太多,否則可能會出現性能問題。 相同字體的多個權重被認為是一個額外的集合,所以本質上你是在加載另一種字體。 最好只包含您需要的內容。
自託管
自託管網絡字體非常容易。 您所要做的就是將字體文件包含在您的網絡服務器上,當用戶訪問您的站點時,它將自動下載。
自託管的一些好處是:
- 字體傳遞沒有 javascript 依賴,您只需要 CSS 引用。
- 快速字體渲染。
- 不依賴於字體託管提供商的正常運行時間。
- 使用免費和購買的字體,不會有訂閱費或頁面瀏覽限制。
使用注意事項
確保您擁有所有需要的格式很重要。 如果不包含格式,它將轉到下一個後備字體。 確保您擁有源字體的正確路徑很重要。 就像我們在前面的示例中看到的那樣,源代碼看起來像這樣:
[代碼] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/代碼]

哪裡可以找到好的網絡字體
有這麼多的網絡字體可供選擇; 我們很幸運擁有所有這些選擇。 找到完美的字體比以往任何時候都容易。
以下是網絡字體的一些重要來源:
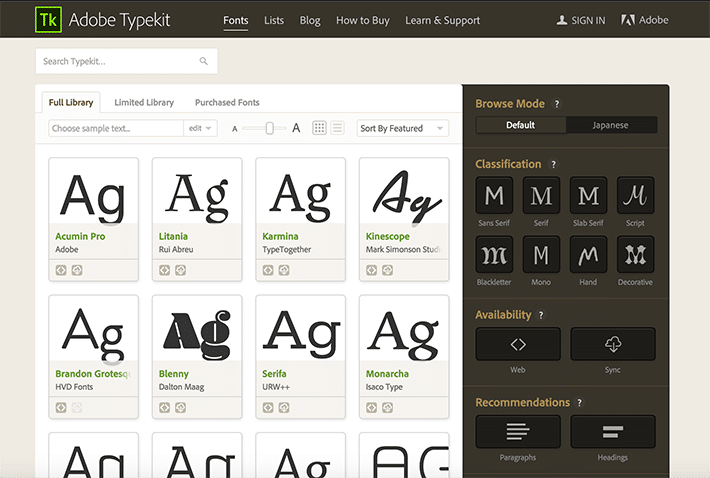
- 打字包
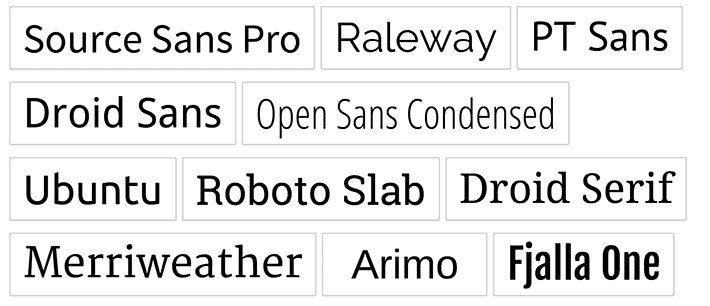
- 谷歌網絡字體
- 赫夫勒公司
- Fonts.com
- 字體松鼠
創建自己的網絡字體
碰巧,如果您找不到完美的字體,您可以隨時創建自己的字體。 Font Squirrel 為您提供了一個網絡字體生成器,可以將任何字體轉換為一組用於嵌入的網絡文件。 請記住,您將必須託管這些。 要了解更多信息,請查看 Font Squirrel Web 字體生成器。 請注意,在創建自己的字體時,重要的是您有權使用該字體。
網絡字體是將完美字體添加到下一個網絡項目的好方法。 有了各種各樣的字體選項和大量優秀的資源,您不再受限於傳統的網絡安全選項。 Web 字體易於使用且試驗起來很有趣,是為您的網站項目增添個性的好方法。
