您需要了解的所有設計變量在Divi 5中
已發表: 2025-04-15設計變量是最新Divi 5 alpha中的最新功能推出。他們為Divi生態系統帶來了有效的Web設計方法。它們不僅僅是節省時間的工具,還允許您定義可重複使用的設計元素,例如顏色,字體和尺寸,即在您的網站上立即更新。設計變量對於團隊和客戶工作特別有力,它們集中了設計控制,並在沒有技術知識的情況下簡化了範圍的更改。
在這篇文章中,我們將提供您需要了解設計變量,工作方式以及如何在Divi 5中應用它們所需的所有信息。無論您是在調整單頁或管理多頁網站,設計變量都可以簡化設計過程並幫助您快速實現凝聚力設計。
Divi 5已準備好在新網站上使用,但我們不建議將現有網站轉換為Divi 5。
- 1 Divi 5中的設計變量是什麼?
- 2設計變量如何工作?
- 2.1 1。顏色變量
- 2.2 2。字體變量
- 2.3 3。數量變量
- 2.4 4。圖像變量
- 2.5 5。文本變量
- 2.6 6。鏈接變量
- 3使用設計變量的好處
- 使用Divi 5中的設計變量的4個實例
- 4.1示例1:響應式排版
- 4.2示例2:一致的邊界
- 4.3示例3:品牌一致性
- 4.4示例4:內容更新
- 5開始設計變量
- 5.1在Divi 5中應用設計變量
- 5.2創建變量用於響應式排版
- 6使用設計變量解鎖設計潛力
Divi 5中的設計變量是什麼?
正如簡要提到的那樣,設計變量使您可以定義可重複使用的可自定義設計元素,這些元素可以單擊幾下在整個網站上應用。通過對變量進行一次調整,每種使用它的使用情況都會立即更新,從而使您免於乏味的手動編輯。
您可以將設計變量與Divi新內置的CSS單元(如Clamp(),Calc()等人集成在一起。這些CSS單元允許您創建適應不同設備和屏幕尺寸的動態響應式設計。設計變量可幫助您在一個地方管理這些重複的值,並在需要時在全球更新它們。

如果您熟悉Divi,則可以識別全球顏色系統的迴聲。設計變量採用並改進了該概念,擴展了超出設置全局顏色以包含字體,數字,圖像和文本的概念。使用設計變量,您可以將CSS單元的功率組合到將動態字體尺寸設置為夾具()或使用calc()來微調間距。
設計變量對Divi 5的基於預設的設計系統確實很有幫助。它們提供了一個簡化的框架,用於在按鈕,部分或標題等元素上應用一致的樣式。變量充當該系統中的構件,使您可以方便地管理設計選擇。無論您是為品牌一致性設置顏色還是數字變量,該變量可以隨時調整版式,都可以使您能夠構建凝聚力和適應性的站點。
設計變量如何工作?
Divi中的設計變量對於您網站的各個方面都有用,包括數字值,顏色,文本,鏈接,圖像等。每個都旨在控製網站的不同方面。關於設計變量的好處是它們是全球,這意味著您將擁有一個更集中的領域來管理和更新整個網站的所有重複變量。

讓我們瀏覽可以添加到網站的設計變量的類型。
1。顏色變量
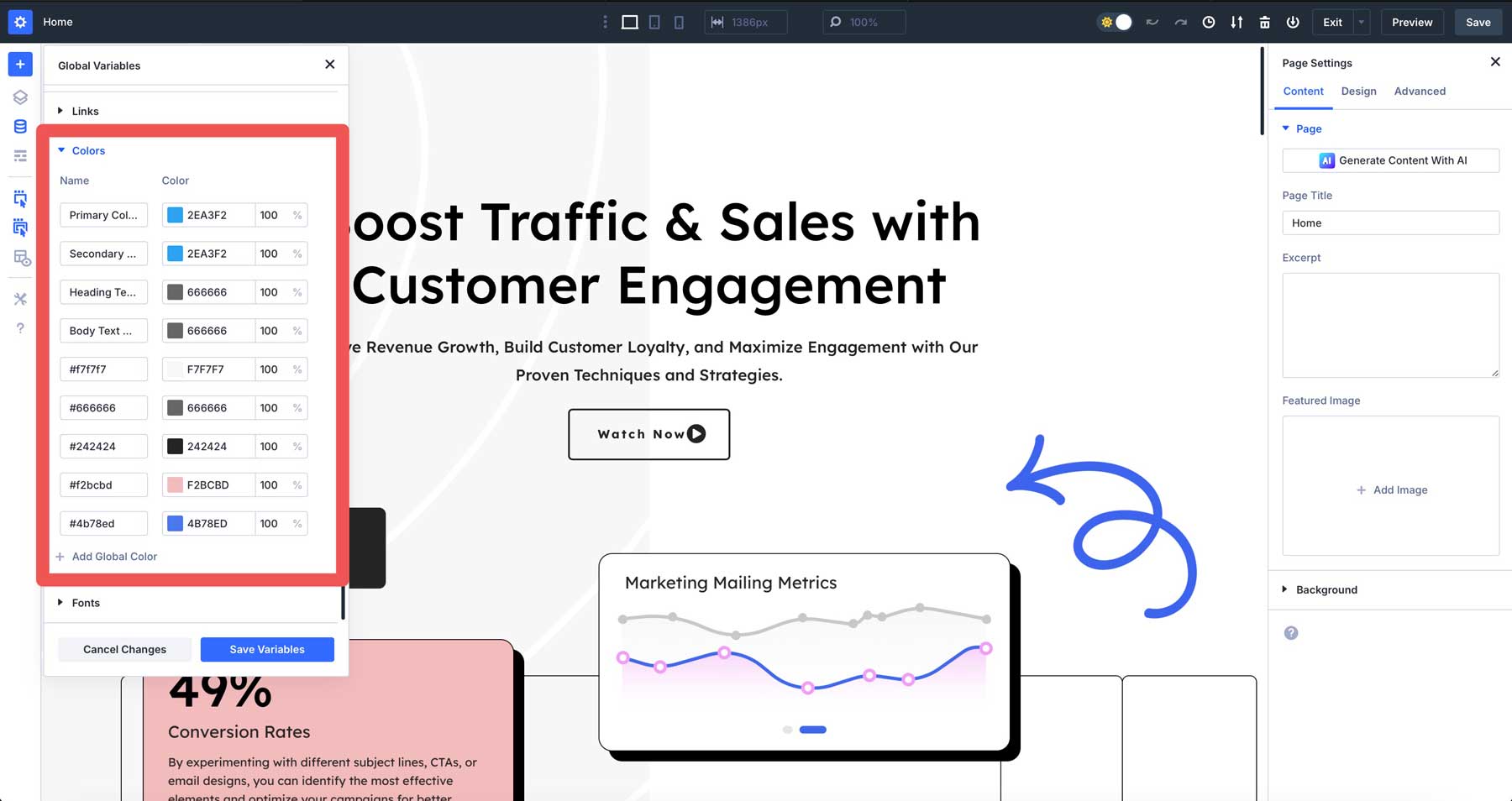
這些可重複使用的顏色,例如十六進制代碼和漸變,使您的品牌保持一致。它們可以分配一級或次要顏色,標題和身體文本顏色等等。

2。字體變量
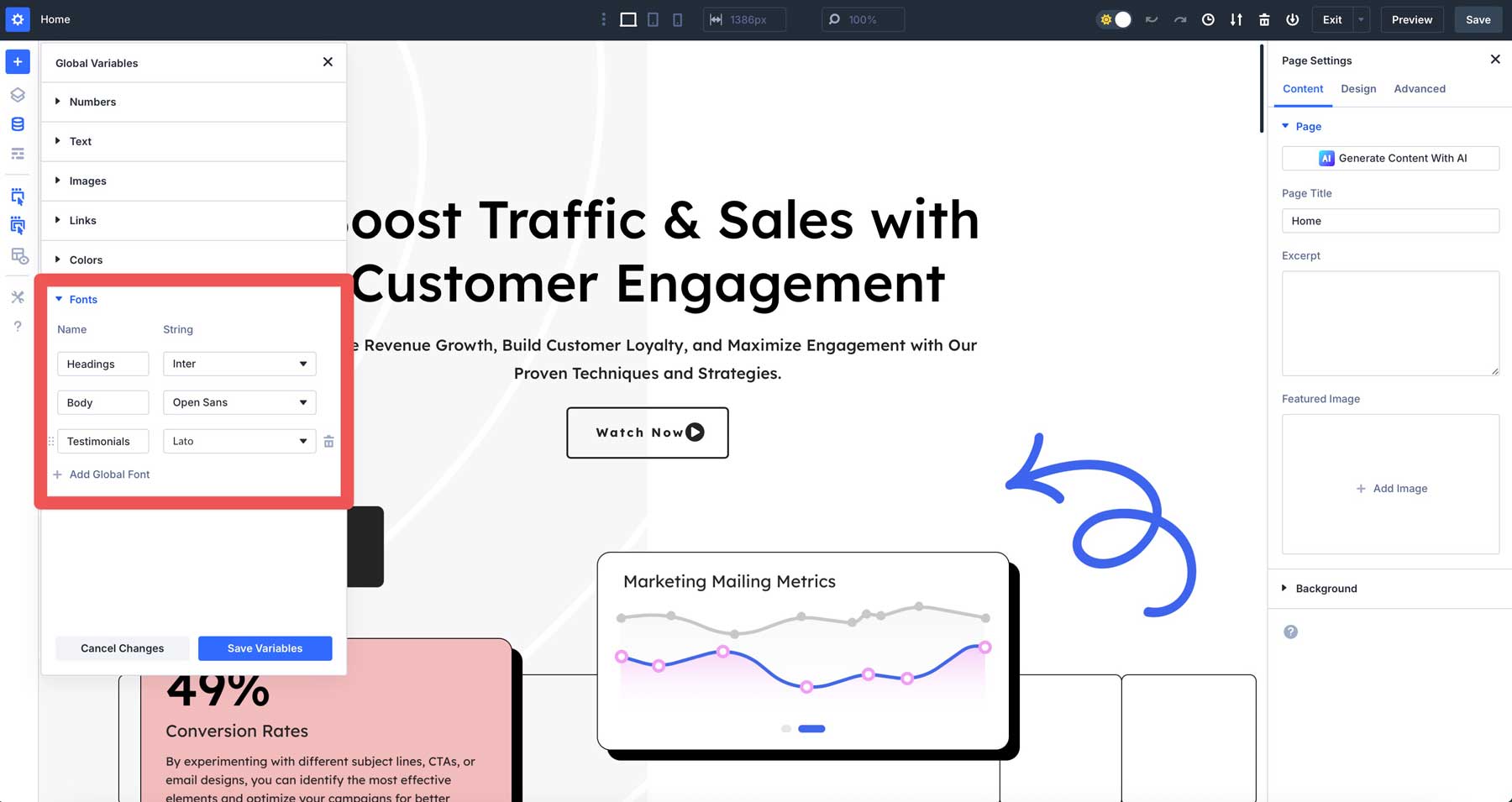
使用設計變量,您可以超越WordPress主題定制器的局限性。字體變量可讓您在全球管理版式,確保一個更新的每個標題或段落匹配。除了標題和身體文本外,您還可以為網站的其他區域創建字體變量,例如證明,報價或您想要分配字體的任何其他文本區域。

3。數字變量
使用變量進行數字有益於指定填充,邊緣,邊界等。它們使您可以從一個地方控制整個站點的間距。數字可用於指定字體尺寸和邊框 - 拉迪烏斯(Border-radius),並與諸如calc()或clamp()之類的高級單元結合使用,以優化各種屏幕尺寸的值。

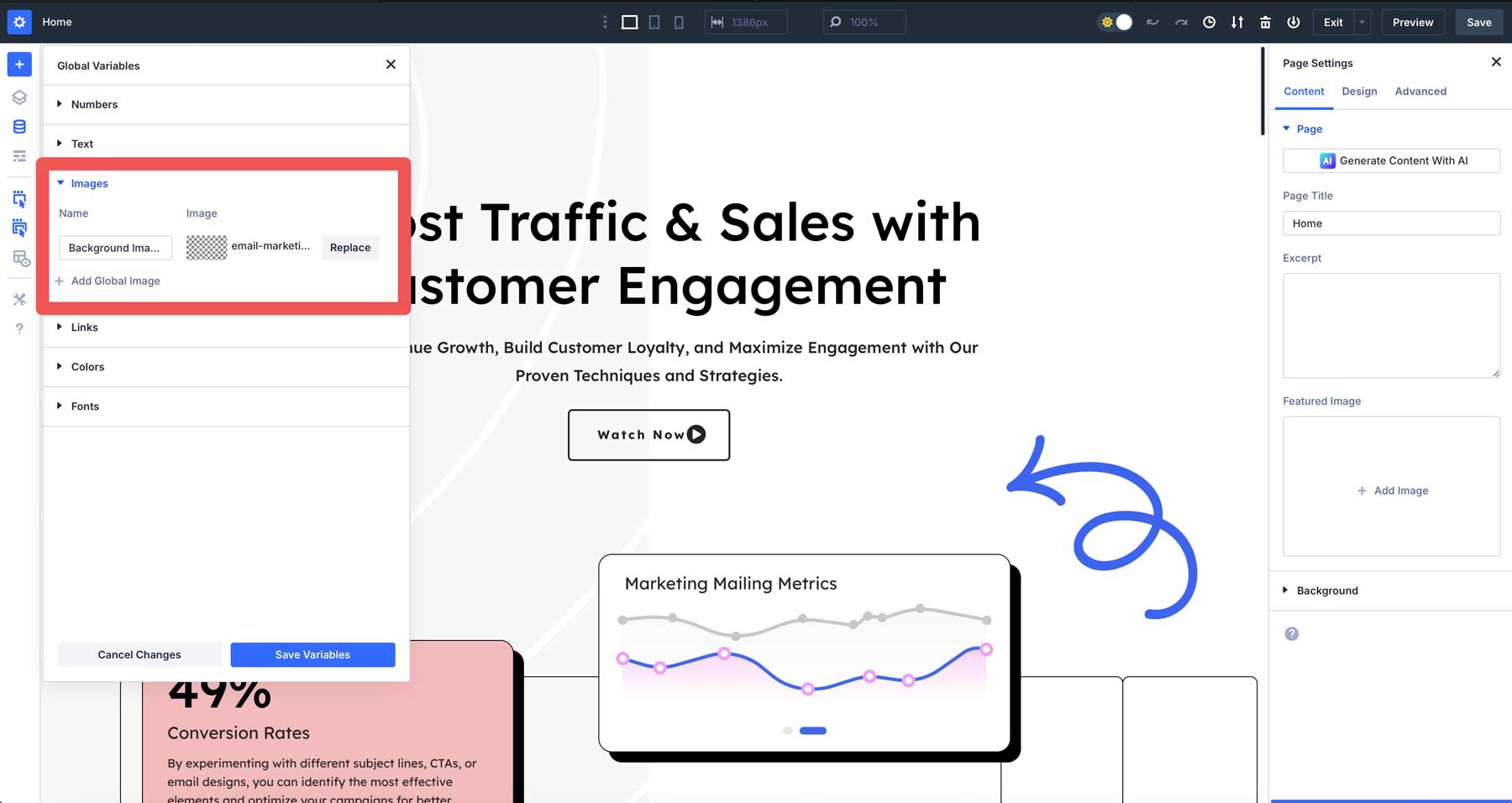
4。圖像變量
圖像變量非常適合保存您計劃多次使用的圖像,例如英雄部分中的徽標,背景模式或圖像。像其他設計變量一樣,將它們指定一次,並在整個網站中所需的任何地方重複使用它們。

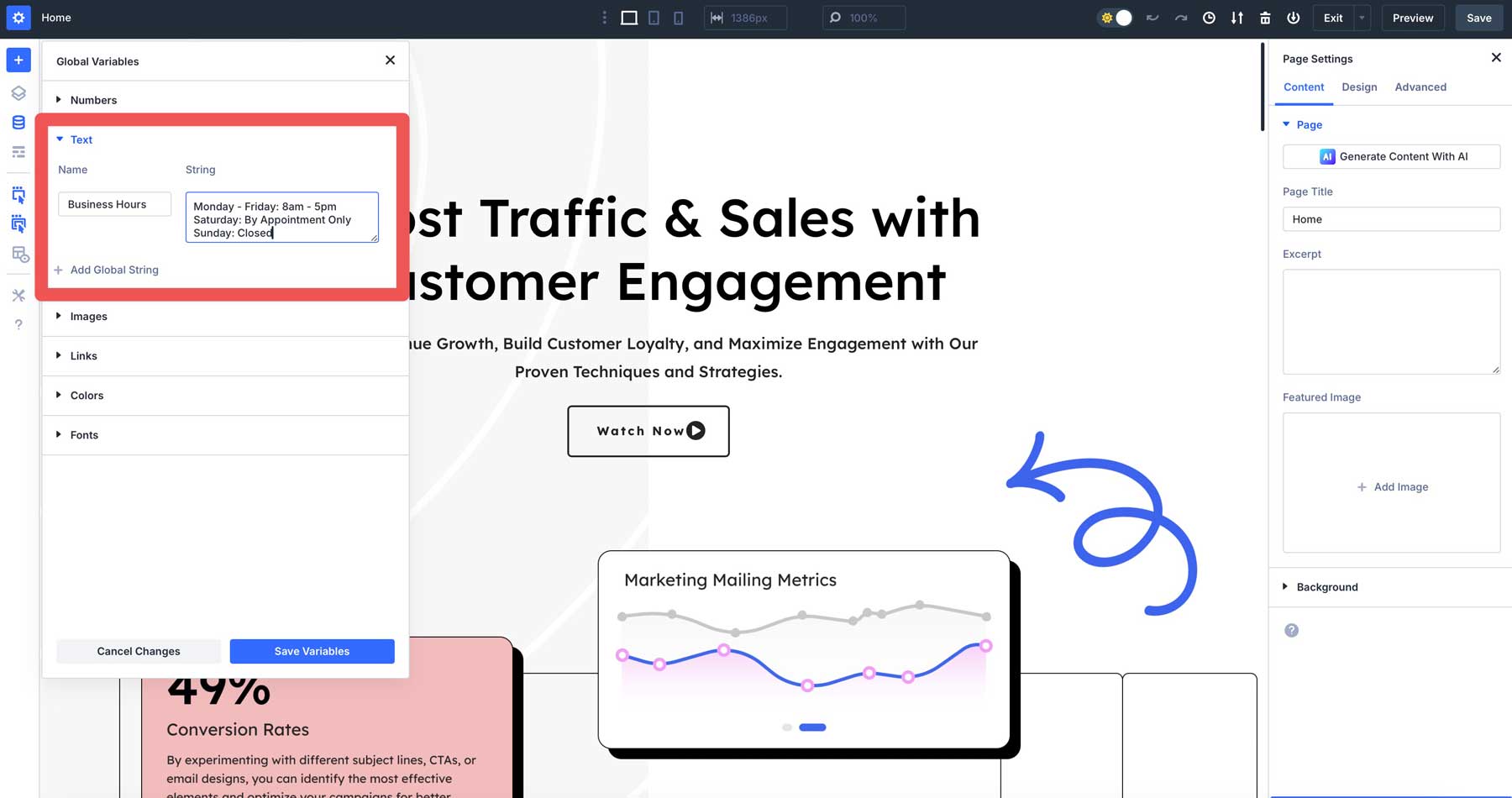
5。文本變量
您可以使用文本變量來創建可編輯的文本字符串,例如標語,電話號碼或地址,並應用它們,以便更新更易於管理。例如,您可以添加一次營業時間或地址,並且使用它們的每個區域都會立即反映更改。

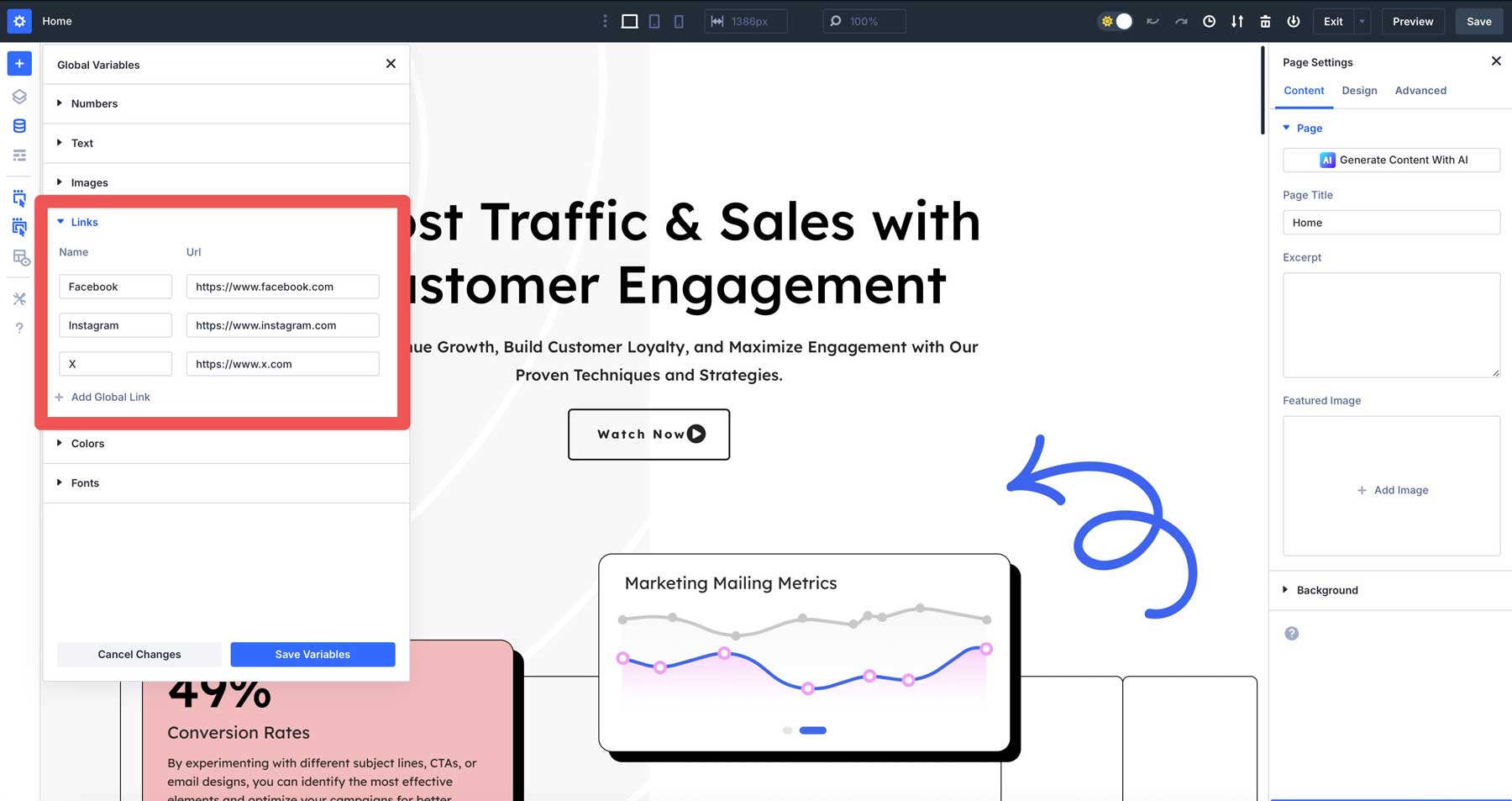
6。鏈接變量
鏈接變量存儲您可以在網站上重複使用的URL。它們非常適合管理經常使用的鏈接,例如社交媒體平台鏈接,會員鏈接或“獲取報價”按鈕。如果您需要更改鏈接,請進行一次更新,並且每個實例都會自動更新,從而確保沒有損壞的鏈接或手動修復。

使用設計變量的好處
Divi 5中的設計變量不僅是一項新功能 - 它們在用Divi建立網站時會帶來真正的優勢。您可以更新單個變量,並立即觀察在網站上分佈的變化,從而在提高效率的同時節省了數小時的重複編輯。它們還可以通過讓您重複使用顏色,字體,間距,邊框等來幫助您保持統一的外觀,從而使設計從上到下保持一致。
使用Calc()和Clamp()之類的CSS變量,您可以創建響應迅速的自適應設計,這些設計在任何設備上看起來都很出色,但很少努力。無論您網站的尺寸如何,變量都可以輕鬆監督您的設計選擇,確保您的網站在保持凝聚力和拋光的同時毫不費力地增長。

使用Divi 5中的設計變量的實際示例
現在,我們已經涵蓋了設計變量的基礎知識,讓我們看一下如何整合整個網站創建的變量。
示例1:響應式排版
使用Divi 5中設計變量的最有效方法之一是clamp()定義文本大小。您可以為H1標籤設置設計變量,例如26px,5vw,90px。夾具()函數將值設置在定義的範圍內,從而使其對於響應式排版非常有用。它需要三個參數:最小值,首選值和最大值。
在這種情況下,最小值為26px - 無論屏幕有多小,文本都不會縮小此大小以下。首選值為5VW(視口寬度),或屏幕寬度的5%。最後,無論視口有多大,90px代表文本的最大尺寸。
示例2:一致的邊界
使用Divi 5中使用設計變量的另一種有效方法是在設計元素之間定義邊界。假設您需要行,列,圖像和其他設計元素具有一致的10px邊框半徑。您可以使用變量輕鬆定義此。只需創建一個具有10px值的數字變量即可。您可以使用Divi 5的動態內容圖標將其應用於任何模塊,行或部分。
示例3:品牌一致性
設計變量可以為您的網站創造一種凝聚感,從而使您保持緊密的烙印。例如,您可以製作帶有主要和次要顏色的全球調色板,設置字體以匹配您的品牌,然後將它們分配到網站的標題,按鈕,段落和其他元素,以使外觀拋光。
示例4:內容更新
使用設計變量的另一種方法是為可重複使用的文本創建變量。例如,您可以為工作時間設置文本變量,例如星期一至週五上午9點至下午5點。從那裡,您可以將其應用於頁腳和聯繫頁面。當您的工作時間更改時,您只需更新一次變量即可。
另外,您可以將圖像變量用於季節性英雄背景,從下雪的場景轉換為以春季為主題的圖像。如果您想在室內頁面標頭或召喚功能模塊中使用此圖像,則只需更改一次圖像即可。
開始設計變量
使用設計變量,您可以為網站的幾乎每個部分創建全球樣式。為了解釋該概念,我們將創建兩個數字變量:一個用於邊界半徑,另一個用於標准文本大小,然後向您展示如何應用它們。
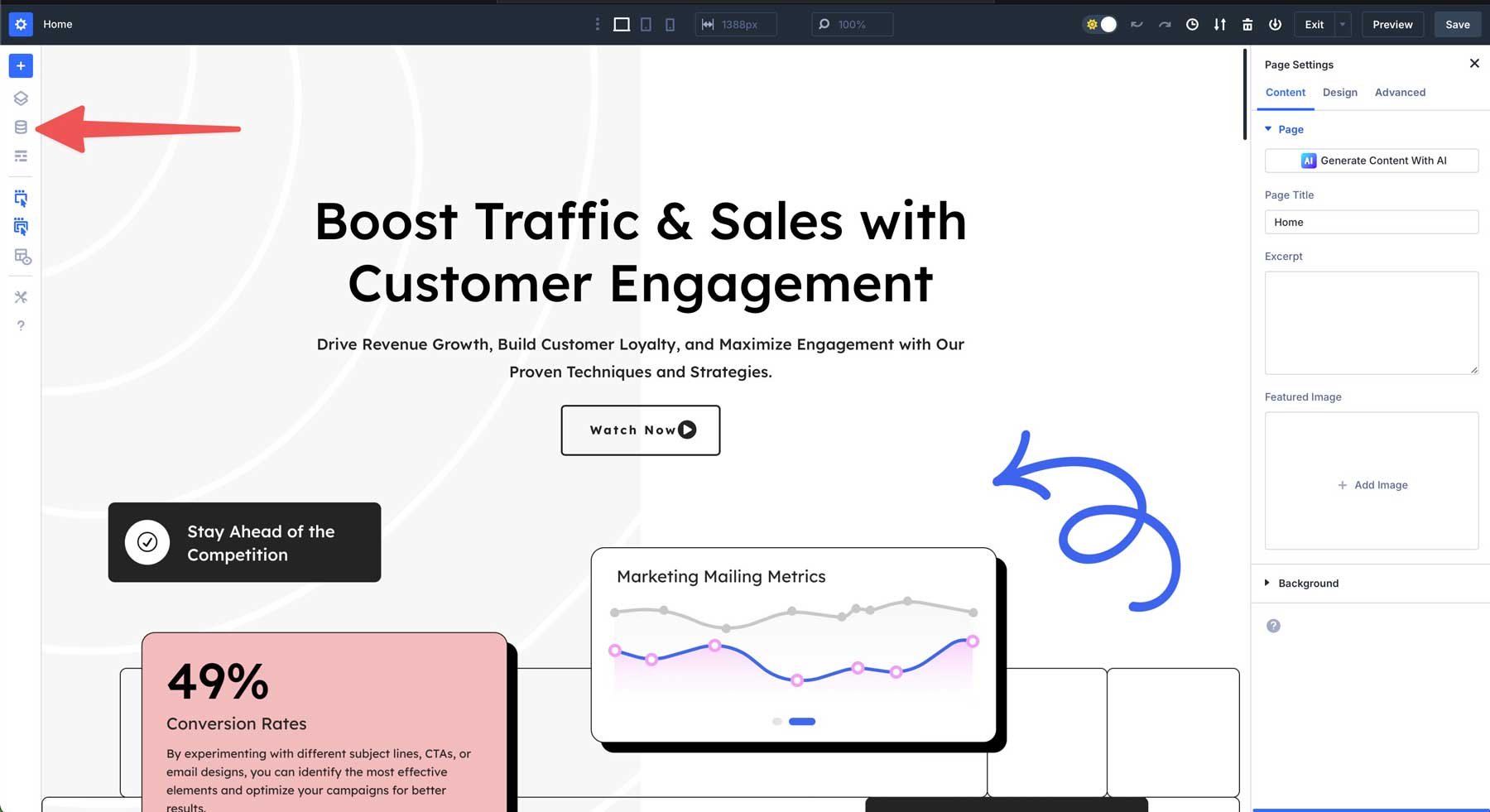
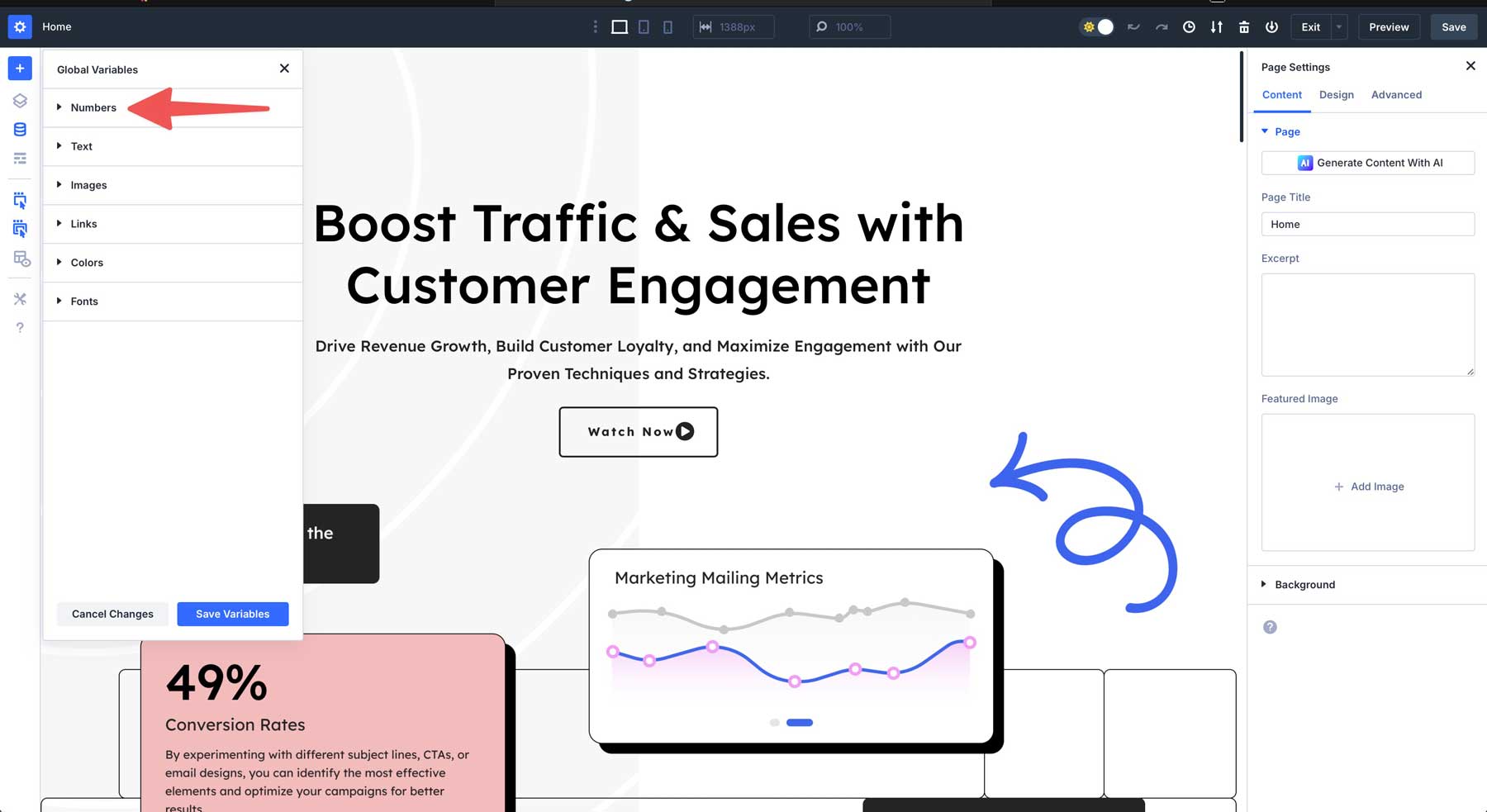
開始設計變量很容易。啟用視覺構建器,然後單擊變量管理器圖標。

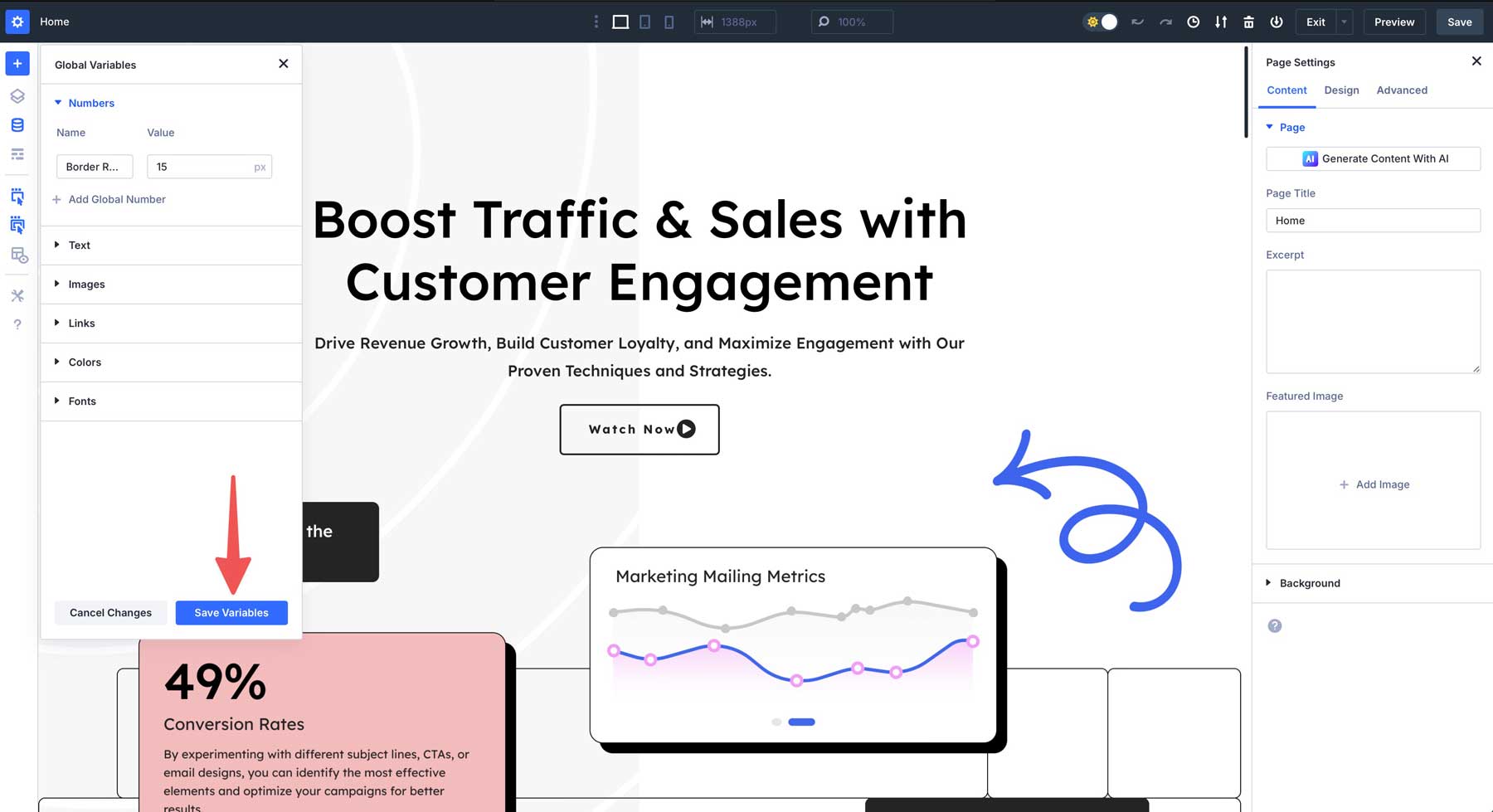
在“變量管理器”設置打開的情況下,單擊“數字”選項卡以將其展開。

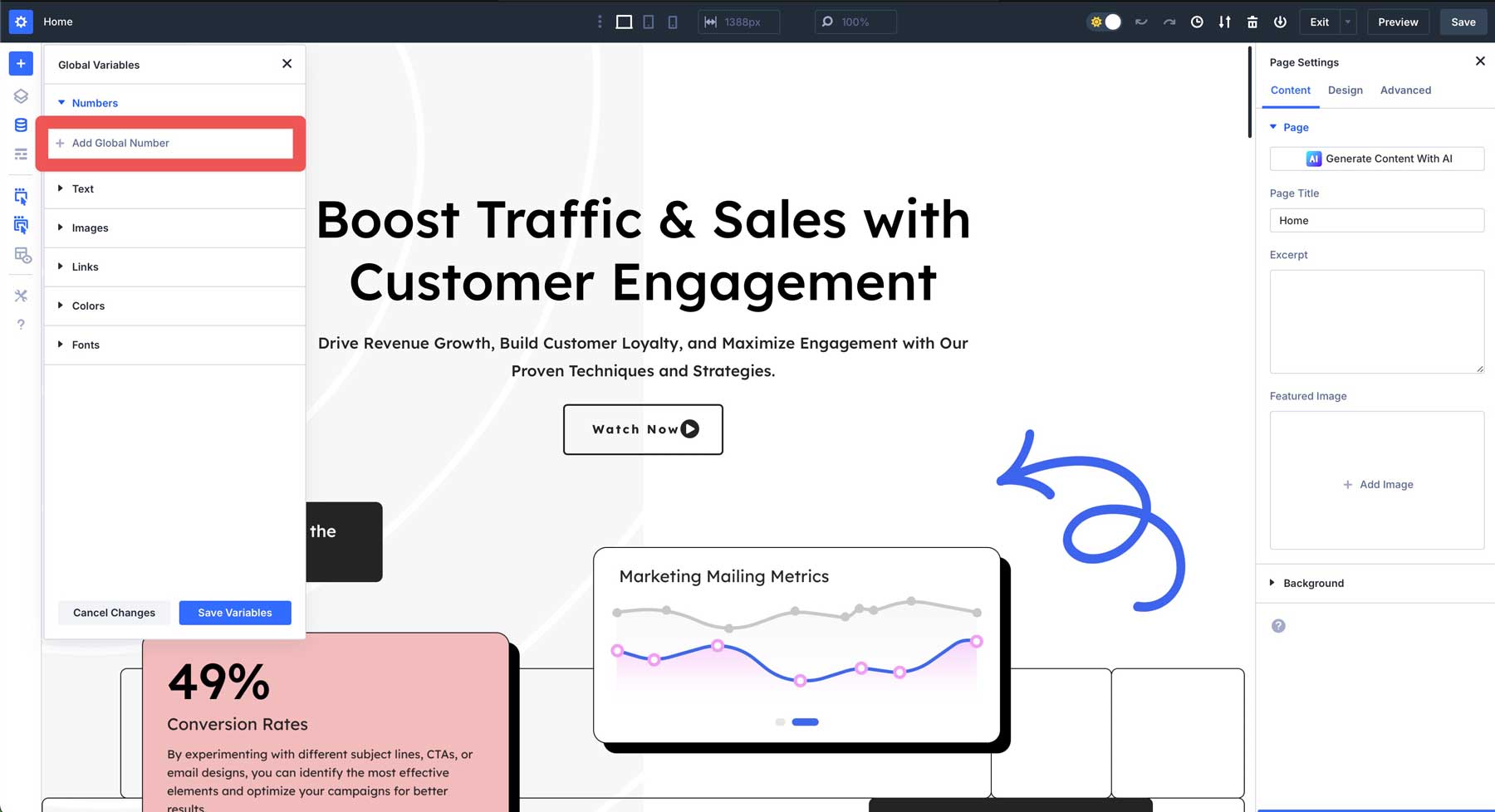
單擊+添加全局數字按鈕以啟動變量設置。

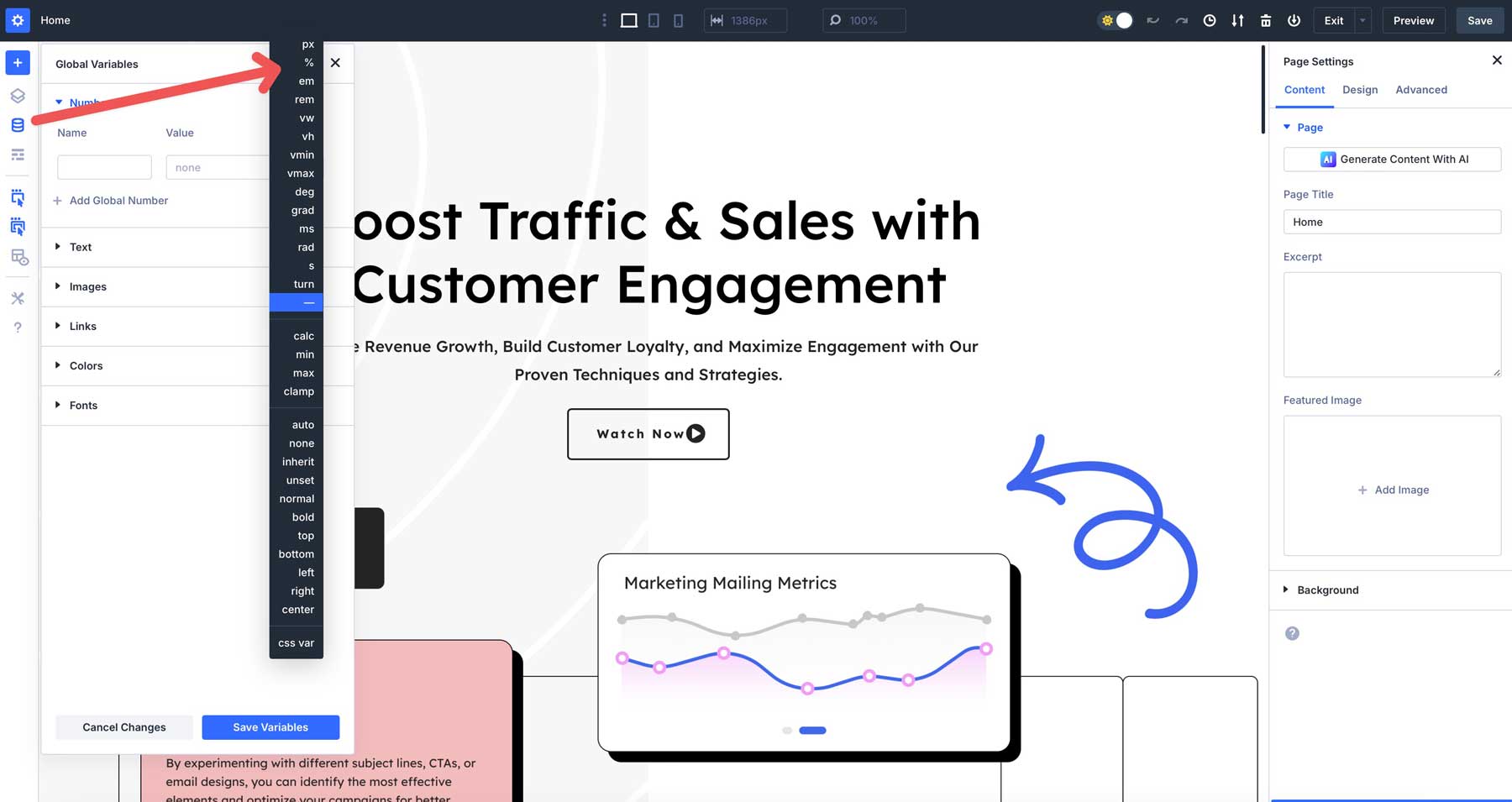
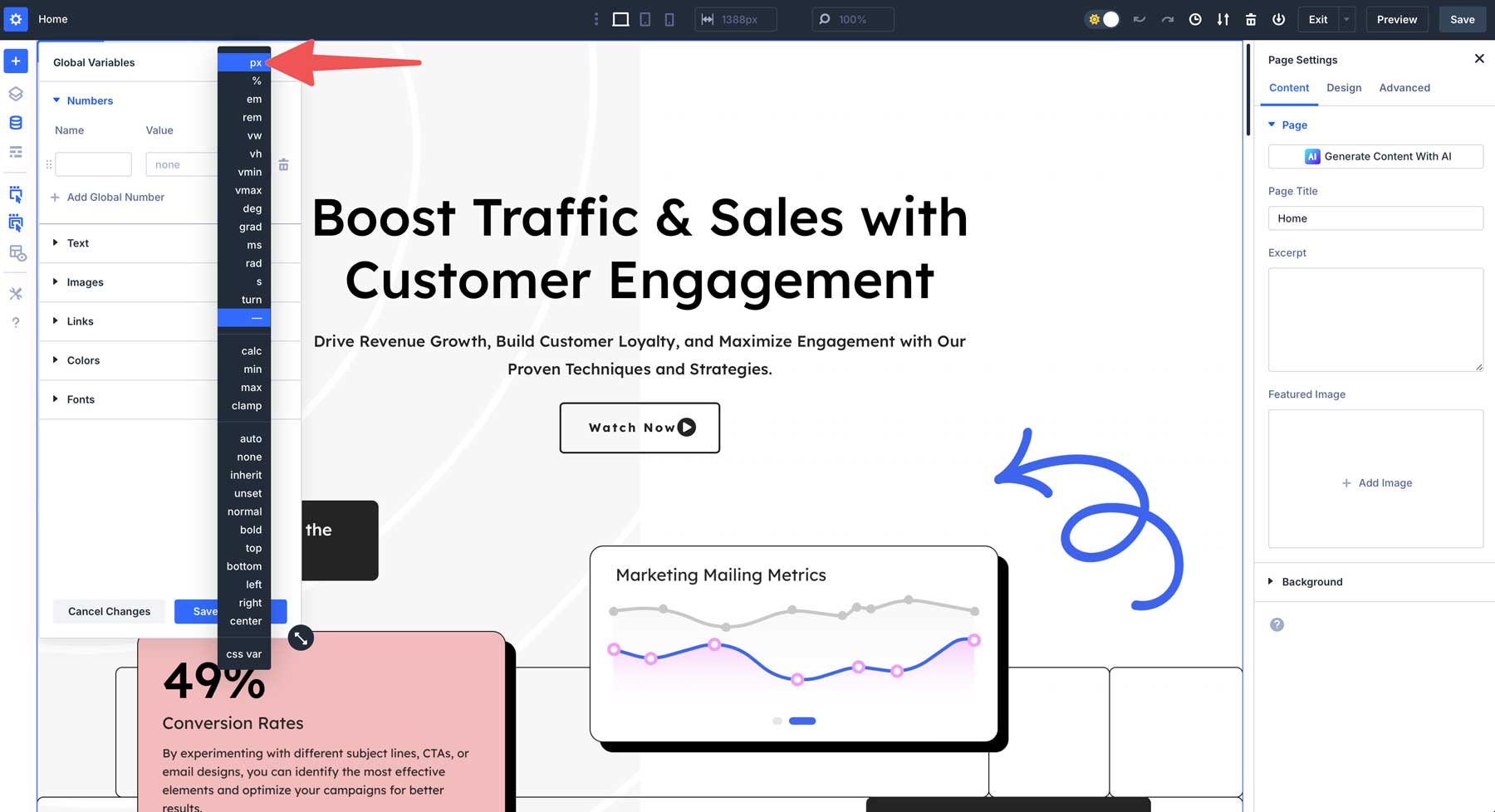
首先,我們將為邊界設置一個數字值,您可以在任何模塊,列,行或部分上使用該數值。從“高級單元”下拉菜單中選擇PX 。

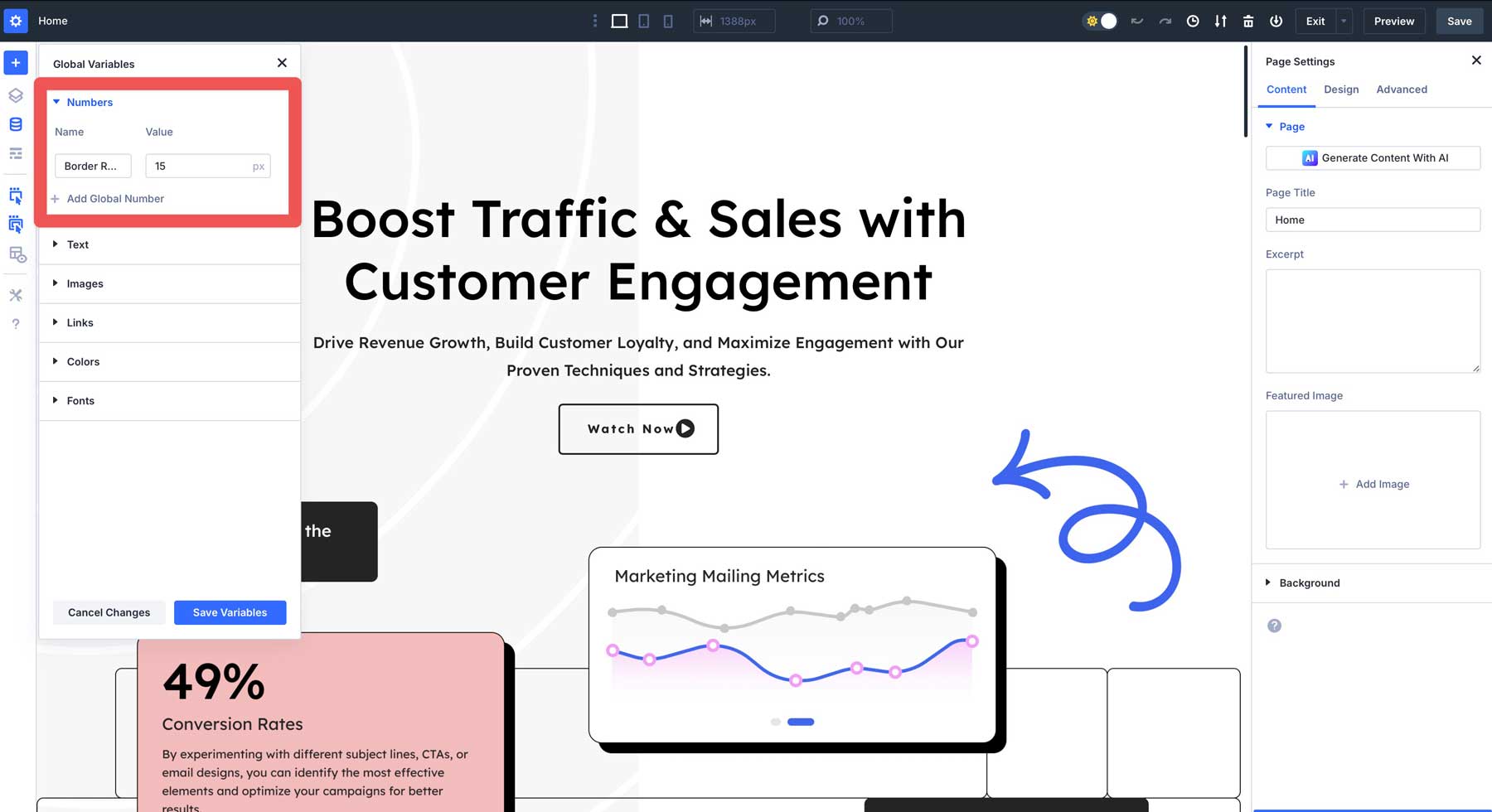
分配一個名稱(例如邊框半徑),並將值分配為15 。

最後,通過單擊“保存變量”按鈕來保存變量。

在Divi 5中應用設計變量
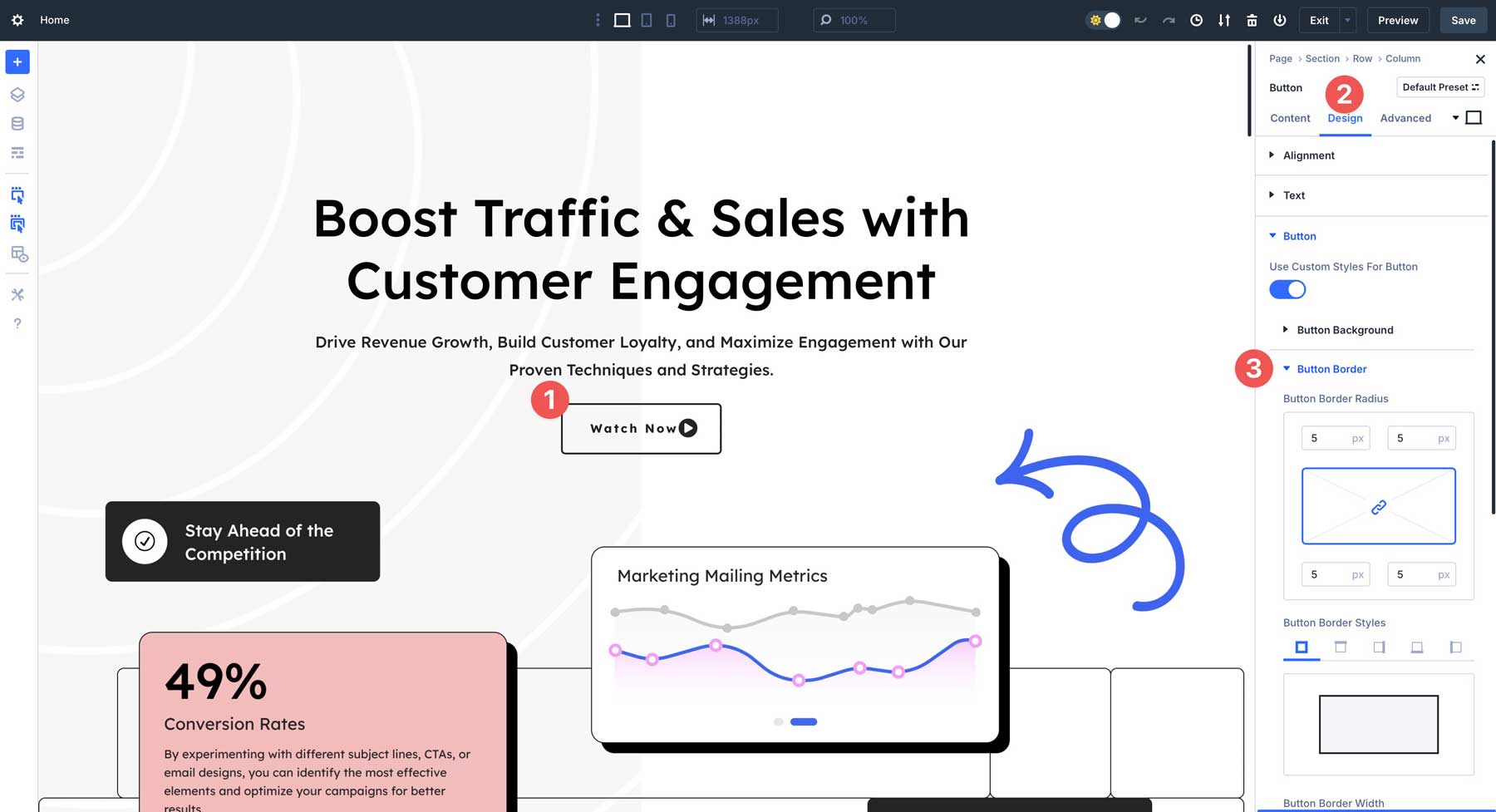
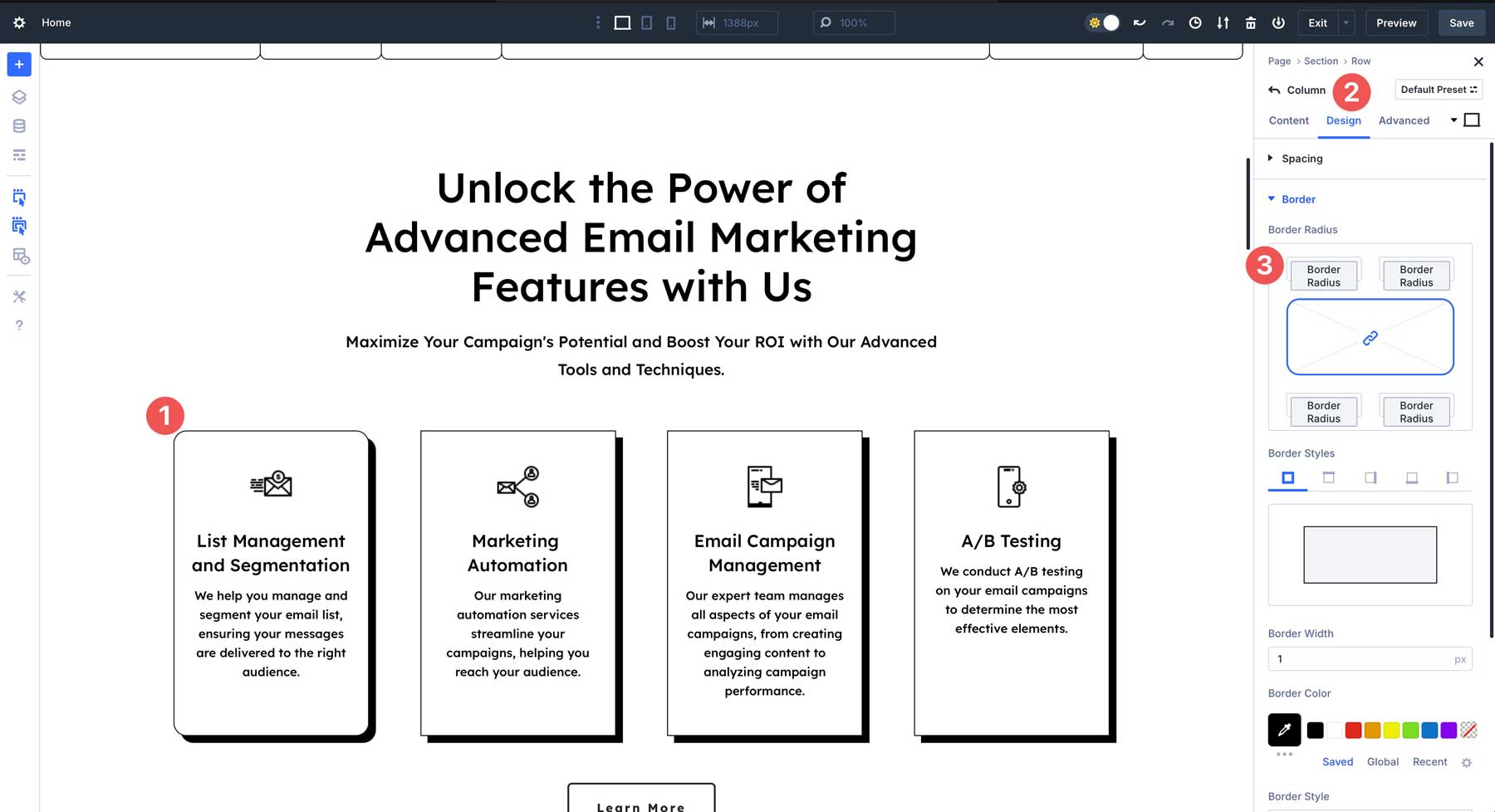
創建變量後,您可以在整個網站中將它們應用於任何地方。例如,選擇一個按鈕模塊,導航到“設計”選項卡,然後選擇按鈕的邊框設置。

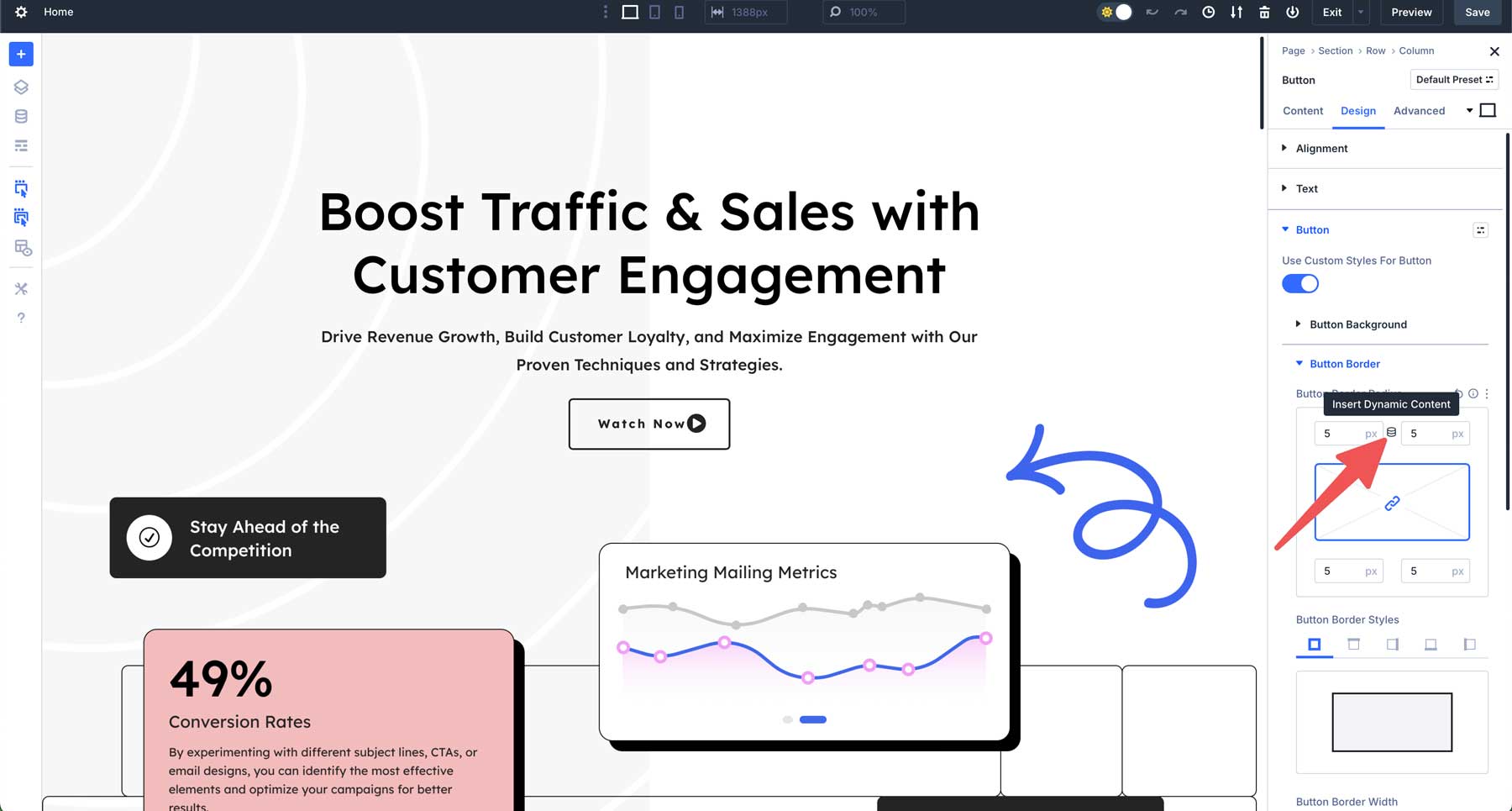
在邊界半徑設置中的頂部和右邊界半徑場之間懸停,以揭示動態內容圖標。

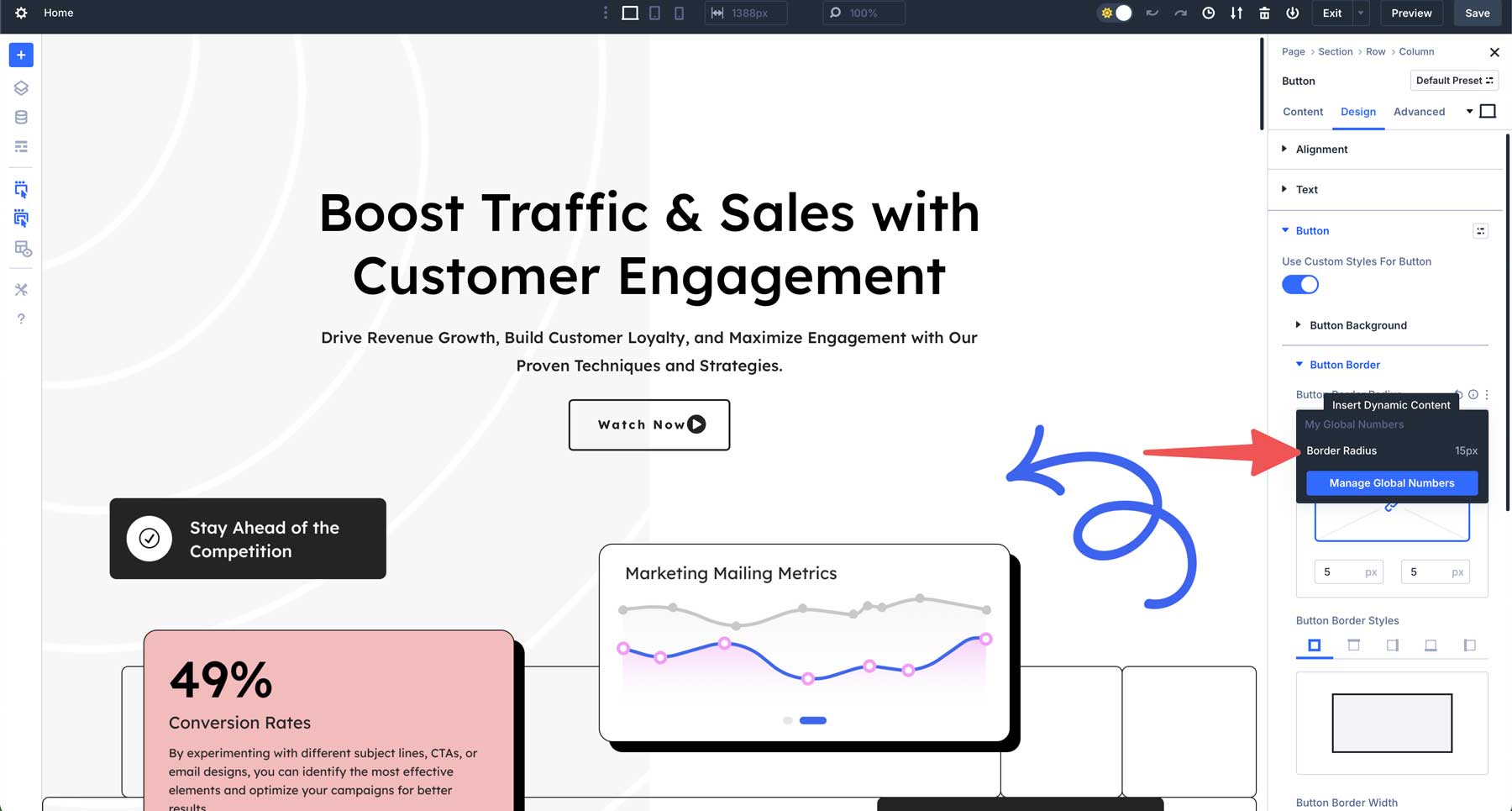
將出現一個對話框,揭示您為邊框半徑創建的設計變量。單擊它將變量應用於按鈕模塊。

相同的邊框半徑設計變量可以應用於網站的其他內容區域,例如列邊框。

為響應版本創建變量
如前所述,您可以使用clamp()函數創建設計變量,用於響應式版式。使用相同的數字選項卡為H1標題創建一個新的全局數字。從下拉列表中選擇夾具,將H1添加為標題,然後輸入26px,5VW,82px以進行該值。保存更改。

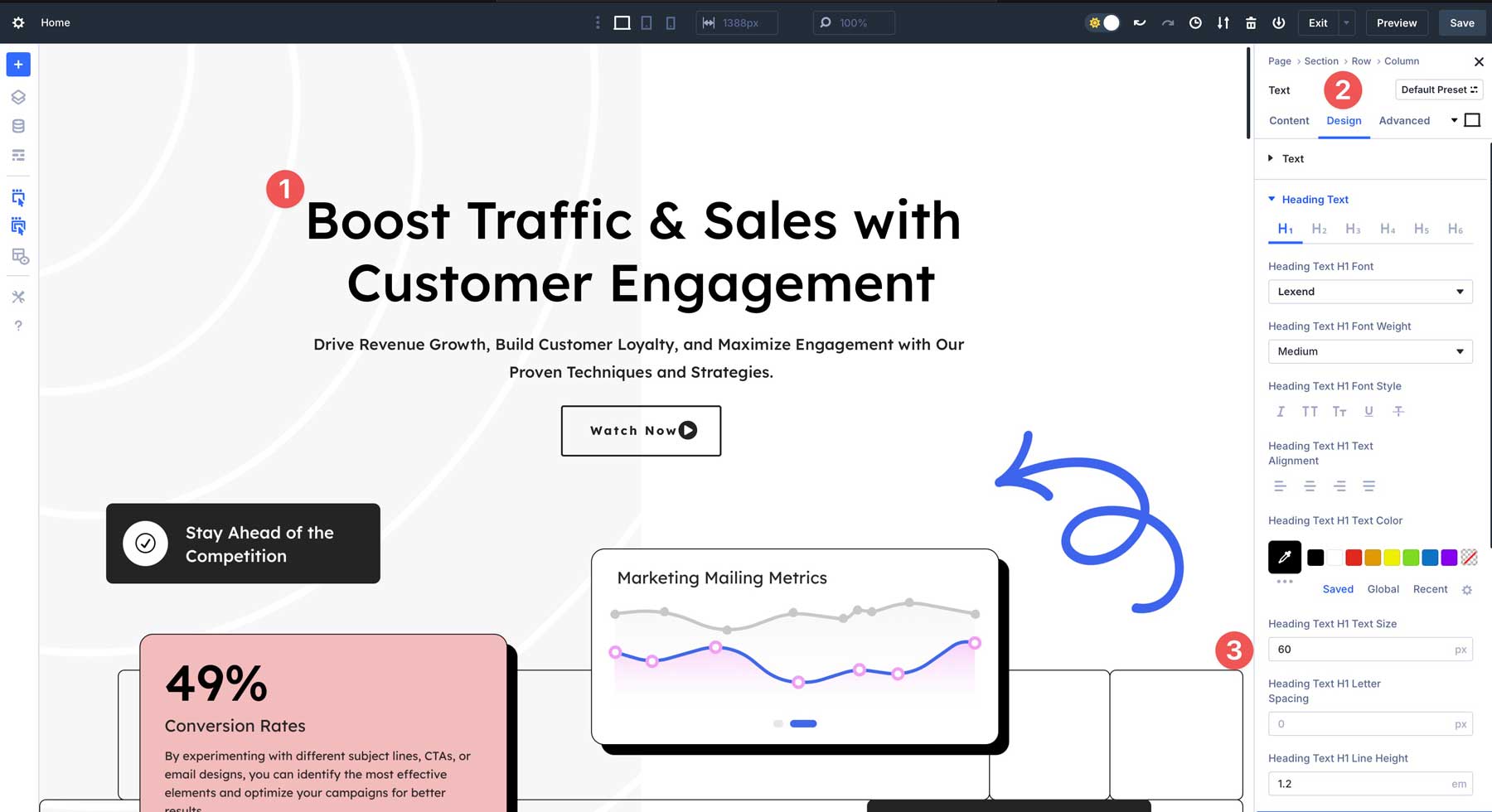
要應用變量,請單擊佈局中的第一個H1標題模塊,導航到“設計”選項卡,然後找到標題文本H1文本大小字段。

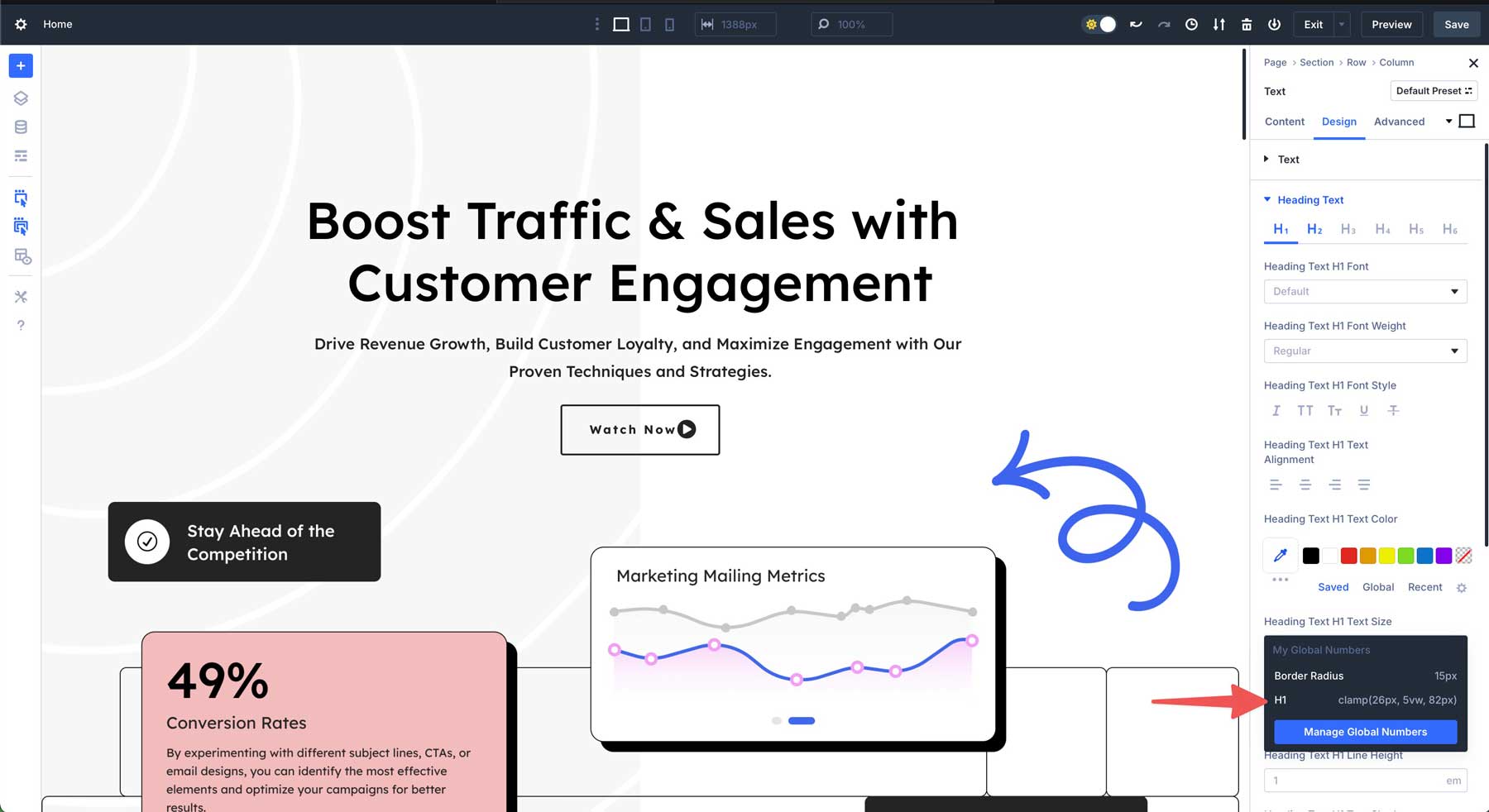
將懸停在磁場上方稍微懸停以揭示動態內容圖標。出現對話框時,選擇您創建的用於應用它的H1變量。

您的文本將使用變量中指定的新字體大小進行更新。如果您需要調整尺寸,只需返回全局變量圖標,將變量修改為您的喜好,然後應用更改。每個使用H1設計變量的標題都會自動更新,從而使整個站點的更改更加容易,更快。
使用設計變量解鎖設計潛力
Divi 5中的設計變量改善了您構建網站的方式,將效率,一致性和創意自由融合為一個功能。他們使用響應式排版,即時更新和可擴展的設計系統簡化您的工作流程,使您可以在更少的時間內創建更智能的網站。無論您是Divi用戶多年還是第一次發現它,設計變量都可以以最少的精力將您的項目提升到新的高度。
下載最新的Divi 5 alpha並探索可能的方法。嘗試設計變量,看看它們如何改變您的工作方式。你有想法要分享嗎?將它們放在下面的評論中!
Divi 5已準備好在新網站上使用,但我們不建議將現有網站轉換為Divi 5。
