使用 WordPress UX 打造卓越的用戶體驗
已發表: 2023-07-18積極的用戶體驗 (UX) 是成功吸引和留住客戶的決定因素。 在網站創建方面,WordPress 提供了一個成熟的動態平台,具有可定制的選項,可以打造非凡的用戶體驗設計。 在這本全面而深入的指南中,我們深入研究了使用 WordPress UX 打造一流用戶體驗的基本原則和有效策略。
利用 WordPress 用戶體驗的優勢
WordPress 以其多功能性和定制功能而聞名,為企業提供了創建迷人且用戶友好的網站的工具。 WordPress 提供的廣泛的主題、插件和其他自定義選項使您能夠創建滿足您獨特需求的定制用戶體驗。
通過充分利用 WordPress UX 的強大功能,您可以設計具有視覺吸引力的網站,並提供輕鬆的導航、直觀的界面和可為用戶體驗增加價值的內容。

在深入研究 WordPress UX 的細節之前,了解 UX 設計的基礎知識至關重要。 用戶體驗設計的核心是以用戶為中心的設計概念,它使您能夠了解用戶的目標、行為和需求。 同情你的目標人群可以讓你設計符合他們的期望和偏好的界面和體驗。
此外,可用性和可訪問性是用戶體驗設計的重要組成部分,確保您的網站用戶友好,並且所有用戶(包括殘障人士)都可以輕鬆訪問。
將同理心和用戶研究融入 WordPress UX 中
使用 WordPress 打造卓越的用戶體驗需要對用戶產生同理心,並深刻理解他們的偏好和行為。 通過調查、訪談和可用性測試等技術進行用戶研究可以產生有價值的見解並提供重要的反饋。 這種理解可以闡明目標受眾的目標和麵臨的挑戰。 將用戶反饋集成到您的設計流程中可以迭代改進 WordPress 網站的用戶體驗,從而提高用戶滿意度和參與度。
創建直觀的界面對於無縫且愉快的用戶體驗至關重要。 在設計 WordPress 網站時,請優先考慮構建清晰且符合邏輯的導航菜單,以引導用戶輕鬆瀏覽您的網站。 合併一致且直觀的界面元素(例如按鈕和圖標)可以增強可用性並促進用戶更輕鬆地與您的網站進行交互。 信息架構的原則應該指導內容的組織,以增強導航和理解的便利性。

優化用戶導航
提供有效的用戶導航對於積極的用戶體驗至關重要。 WordPress 提供了一系列工具和策略來優化網站上的用戶導航。 利用麵包屑等功能(一種視覺導航輔助工具,概述用戶在頁面上的當前位置)來提供上下文並幫助用戶導航回之前的頁面。 搜索功能的實施可以使用戶能夠快速找到他們尋找的信息。
通過微調用戶導航,您可以減少摩擦、簡化用戶流程並提升整體用戶體驗。
構建內容以獲得用戶友好的體驗
組織內容對於在 WordPress 網站上提供用戶友好的體驗至關重要。 使用標題和副標題邏輯地構建內容,建立清晰的信息層次結構。 利用項目符號、表格和圖像等工具來分解大量文本塊並增強內容的可瀏覽性。 整個網站一致的格式風格有助於增強視覺凝聚力並增強可讀性。
對許多設備採用響應式設計
在移動設備盛行的時代,確保您的 WordPress 網站在所有設備上提供出色的用戶體驗是不容協商的。 響應式設計使您的網站能夠在各種屏幕(從台式顯示器到平板電腦和智能手機)上無縫調整和顯示。
WordPress 提供了大量響應式主題和插件,可以根據用戶的屏幕尺寸調整網站的佈局。 這可以確保您的網站保持視覺吸引力和功能高效,無論使用何種設備進行訪問。
促進設計的可及性
創建包容性的用戶體驗在用戶體驗設計中至關重要。 借助 WordPress,您可以採用各種插件和最佳實踐,使您的網站可供廣泛的用戶訪問,包括那些有視覺、聽覺或身體障礙的用戶。 WP Accessibility 等工具可以幫助您添加跳過鏈接、ARIA 地標並修復常見的輔助功能問題。
請記住,可訪問的網站不僅可以覆蓋更廣泛的受眾,還可以提高 SEO 性能,因為搜索引擎通常會優先考慮遵守可訪問性標準的網站。
利用 WordPress 插件的強大功能
插件可以顯著增強您網站的功能和用戶體驗。 無論是添加聯繫表單、提高網站速度還是集成社交媒體,WordPress 插件都可以勝任這項工作。 雖然插件可以顯著改善網站的用戶體驗,但必須保持更新並明智地使用它們,因為插件太多可能會降低網站的速度。 因此,請仔細選擇真正能為您網站的用戶體驗增加價值的插件。

Brizy 網站建設者
Brizy 是一個 WordPress 頁面構建器插件,提供直觀的界面,無需編寫任何代碼即可創建令人驚嘆的網頁。 它提供了一個用戶友好的拖放編輯器,可以簡化網頁設計過程,使所有技能水平的人都可以使用它。
在改進 WordPress 用戶體驗方面,Brizy 的價值是無價的。 其易於使用的界面和設計靈活性使網站開發人員能夠創建更具吸引力、用戶友好的網站。 其豐富的定制選項和預製設計可以創建獨特、引人入勝的頁面,從而提高用戶參與度和滿意度。 此外,其響應式設計功能可確保用戶獲得無縫體驗,無論他們是在台式機、平板電腦還是移動設備上瀏覽。
WooCommerce 更好的可用性
WooCommerce Better Usability (WBU) 是一個 WordPress 插件,旨在增強基於 WooCommerce 的在線商店的可用性和客戶體驗。 由於 WooCommerce 是 WordPress 最受歡迎的電子商務平台之一,因此 WBU 對於在線銷售產品或服務的企業來說通常至關重要。
WBU 通過用更具視覺吸引力和用戶友好的按鈕替換標準下拉選擇來增強產品變化的顯示。 這使客戶可以更輕鬆地查看和選擇他們想要的產品變體。
這些功能的結合使 WBU 成為改進 WordPress 用戶體驗的強大工具,特別是對於電子商務網站。 通過簡化購物流程、減少點擊和頁面刷新次數以及增強產品信息的顯示,WBU 可以使在線購物成為更愉快的體驗,從而提高客戶滿意度並有可能促進銷售。
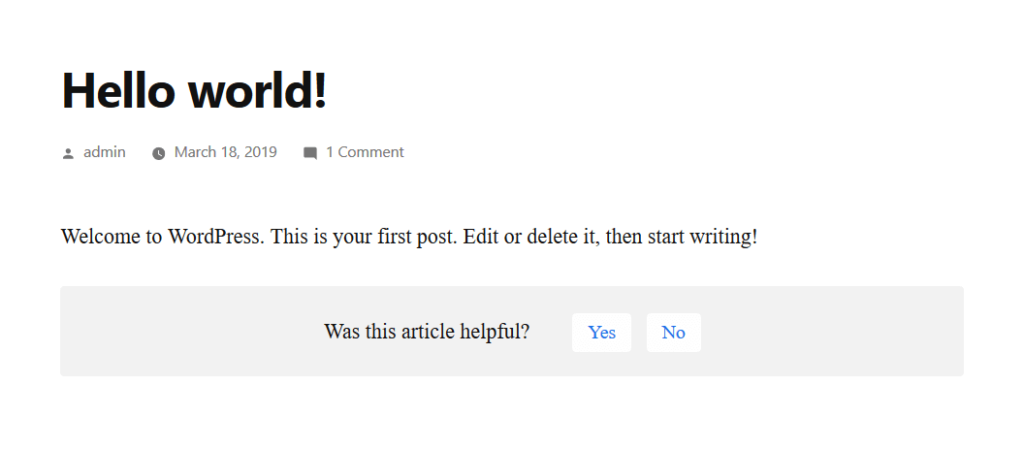
這個有幫助嗎?
這個有幫助嗎? by WaspThemes 是一個 WordPress 插件,使網站所有者和管理員能夠收集訪問者關於其內容的質量或有用性的反饋。 這個簡單的工具通常在帖子或頁面的末尾添加一個反饋部分,詢問用戶內容是否有幫助。

該插件可以通過多種方式改善 WordPress 用戶體驗。 首先,它為用戶提供了與網站互動的直接方式,讓他們感覺更加投入和受到重視。 如果用戶覺得自己的意見得到重視和考慮,他們就更有可能返回網站。
從“這有用嗎?”收集的數據插件可以提供有價值的見解,了解用戶認為您的網站上有價值的內容。 此反饋可以幫助您改進網站上的內容,以更好地滿足受眾的需求和偏好。 如果特定的帖子始終被標記為沒有幫助,這可能表明內容需要更新、澄清或以不同的方式呈現。
閱讀我們關於最佳 WordPress 設計插件的完整綜述。
網站維護時牢記用戶體驗
即使在網站維護和更新期間,用戶體驗也應始終是首要任務。 WordPress 提供維護模式和插件,可以在停機期間顯示友好的消息或設計精美的頁面,而不是錯誤消息。 即使在更新期間,讓用戶了解情況並保持精美、專業的外觀是整體用戶體驗不可或缺的一部分。
通過遵循這些全面的步驟,包括理解用戶、創建直觀的界面、確保有效的導航、明智地組織內容以及實施響應式設計,您可以充分利用 WordPress UX 的潛力。 要了解有關將強大的用戶體驗設計應用於入站用戶和流量的更多信息,請查看我們的創建成功登陸頁面的指南。
