使用 Elementor 的簡單而強大的插件創建您的下一個 WordPress 網站
已發表: 2020-11-27您是否希望向 Elementor 頁面添加一些額外的功能? 那麼,你可以在網站上安裝一些合適的插件來擴展你的設計能力。
儘管 Elementor 本身是一個強大的頁面構建器,可以立即設計您的 WordPress 網站。 但是,您仍然可以使用 Elementor 插件擴展核心插件的自定義選項。 幸運的是,市場上有大量出色的第三方 Elementor 附加組件。
那麼,插件如何協助開發您的網站,它們的優勢是什麼?
今天在本文中,我們將詳細討論該主題並介紹 Elementor 的一些獨家插件。 以前,我們分享了一些插件列表,這是另一個有更多插件的列表。
你準備好開始了嗎? 讓我們跳吧。
為什麼需要 Elementor 附加組件

Elementor 提供不同類型的小部件和現成的模板來輕鬆設計 WordPress 網站。 包括必需的基本插件,您可以將設計選項擴展到無限。
HappyAddons 提供了一些獨特的功能,例如無限部分嵌套或 Live Copy。 另一方面,新的架構小部件可以推動您的搜索引擎排名。 除此之外,Elementor 插件還有個人現成的模板庫。 每個庫都可以為您提供新的設計和外觀。
Elementor 插件是由才華橫溢的第三方開發人員專門為 Elementor 平台開發的插件。 它們增加了 Elementor 的功能並豐富了用戶的體驗。
元素
在這裡,每個插件都是經過大量努力設計的,人們不需要知道一行代碼就可以在網站上自定義它們。
5 個功能強大的插件,可輕鬆設計您的 Elementor 網站
讓我們介紹一些 Elementor 的插件。 他們與 Elementor 並肩工作,並始終努力讓您在為您的網站工作時更加舒適。
1. Happy Addons:豐富的 Elementor 基本小部件和插件集合

Happy Elementor 插件是 Elementor 的最大擴展之一,它為 Elementor 小部件庫提供了令人驚嘆的小部件。 除了免費的小部件,HappyAddons 還提供了幾個高級小部件。
在過去的幾個月裡,這個頁面構建器因其優質的外觀和設計而廣受歡迎。 目前,超過 80,000 人正在使用 HappyAddons 來設計他們的網站。
HappyAddons 的亮點
- 隨機播放 400 多個預設:預製設計集
- 跨域複製粘貼:從一個站點複製任何內容並將其粘貼到其他站點。
- 無限節嵌套:同時使用多個節
- 浮動效果:內置運動效果部分
- 探索適用於您網站的現成模板
- 500+ 行圖標
2. HT 超級

HT Mega 可幫助您使用現成的塊繪製您的網站。 它有 80 多個小部件元素、91 多個頁面模板、360 多個 Elementor 塊等。通過使用所有這些,您可以設計 WordPress 頁面或帖子令人驚嘆。
但是,在專業版中,您將獲得 91 多個頁面模板、高級主題、42 多個自定義網格佈局等等。 有不同的套餐,因此您可以根據自己的要求進行選擇。
HT Mega的亮點
- 完全響應和移動友好
- 877 谷歌字體
- 跨瀏覽器兼容
- 視網膜就緒
- WordPress 版本:4.7 或更高版本
- 主動安裝:50, 000+
3. 元素包

對於超級靈活和高級的小部件,Elementor Pack 可能是一個不錯的選擇。 您將獲得 30 個最受歡迎的基本元素來使用 Elementor 構建網頁。
Element Pack 插件在代碼標準方面具有最佳實踐。 除此之外,它還使用最新的 CSS、HTML5 和 PHP 7.x 技術進行了適當的驗證。
元素包的亮點
- 活躍安裝:10,000+
- 專業編碼的小部件
- 如果您不是 100% 滿意,將獲得全額退款
- 來自開發商的手工設計
- 正確有效的編碼
- 24/7 全天候支持免費和高級功能
- 1500+ 預製設計
4. 適用於 Elementor 的 PowerPack

這個增長最快的 Elementor 插件可以將您的 Elementor 體驗提升到一個新的水平。 在這裡,您將獲得 60 多個創意 Elementor 小部件和擴展。 其中 30 多個小部件是免費的。
此外,PowerPack 的主要動力是專注於創造力和可用性。 使用 PowerPack 創建 Elementor 網站將比以往更快。
PowerPack 的亮點
- 強大的內容設計選項
- 包括 150 多個即用型部分塊
- 新的架構小部件可提高您的搜索引擎排名
- 定期更新為您提供最新版本
- 輕量級和快速加載
- 超級友好的支持
- 活躍安裝: 30,000+
- WordPress 版本: 5.0 或更高版本
5. Plus 插件

Plus Addons 擁有一支由經驗豐富的設計師和開發人員組成的龐大團隊,旨在滿足您在創建 Elementor 網站時的需求。
但是,由於擁有大量選項,它與 Elementor 的其他插件相比更大且獨一無二。 一群開發人員和設計師已經使用它並給出了積極的反饋。
Plus插件的亮點
- 80 多個強大的 Elementor 小部件
- 18+模板
- 輕量級和快速加載
- 頻繁更新
- 30 天退款政策
- 兼容所有主題
這些是 Elementor 的一些獨家插件
比較 Elementor 的獨家插件
| 基於 | 快樂插件 | HT 超級 | 元素包 | Elementor 的 PowerPack | 加號插件 |
| 主動安裝 | 90,000 | 60,000 | 10,000 | 40,000 | 10,000 |
| WordPress 版本 | 4.7 | 4.7 | 4.7 | 5 | 4 |
| 最近更新時間 | 3個星期前 | 3個月前 | 1個月前 | 1個月前 | 2個月前 |
| 5 評分 | 79 | 18 | 0 | 133 | 8 |
插件實際上是如何工作的
您可以在任何地方使用任何插件。 他們將根據您的要求工作。 但是,有兩種類型的附加組件 - FREE 和 Pro。 它們都運作良好,但選擇加入保費取決於您的需要。

除了在您的 WordPress 網站中安裝 Elementor 之外,您還必須安裝所需的插件。 您將找到該插件的小部件。 例如,我們安裝了 HappyAddons。
讓我們看看我們能用它做什麼。
使用 Elementor 構建 WooCommerce 商店頁面

Elementor 使創建令人驚嘆的網頁成為可能,而無需任何技術知識。 使用這個可視化編輯器,您可以在幾分鐘內構建動態網站。
此外,Elementor 與 WooCommerce 完全集成。 因此,如果您熟悉 WordPress,那麼現在構建 WooCommerce 商店頁面只是時間問題。
在 Elementor 中建立一個體育網站

一個成功的體育組織或俱樂部必須有一個網站,因為人們首先檢查網站的外觀。 為了值得信賴並向您的觀眾廣播您的下一步,沒有更好的選擇將您的網站放在互聯網上。
對於非技術人員來說,創建一個職業體育聯盟網站並不是那麼容易。 但幸運的是,你有 Elementor,建立一個體育網站不會花費太多時間。
在幾分鐘內創建一個旅遊網站

2017 年,在線旅遊市場價值超過 6290 億美元。 而且,到 2020 年,它會超過 890 美元。 因此,創建旅遊網站可能是一種聰明的賺錢方式。
如果您與 Elementor 合作,您可以建立一個專業的旅遊網站並賺錢。 我們可以確保您不需要太多。
在這裡,我們使用 HappyAddons 作為插件來向您展示該過程。 您也可以使用不同的附加組件。
Elementor 插件的優勢
使用 Elementor 插件後,您將獲得大量想法來自定義您的網站。 在這裡,我們將看到它們的優勢。

1. 設計功能強大的網站無需代碼
當人們想要擴展業務時,他們會嘗試建立網站。 大多數時候,每個人都喜歡最簡單、最快捷的開始方式。 因此,您可以理解這些人不是編碼專家。
Elementor 一直以這些人為目標,它的製造就是這樣。 在這種情況下,不同的插件可以為您的網站頁面提供多種設計,而無需任何代碼行。 您必鬚根據您的業務目的調整您的設計。
2. 數千個可定制的小部件
由於可以在 Elementor 中使用多個插件,這意味著您可以使用數千個小部件。
一些插件創建了用於顯示視頻的最佳小部件,其中一些插件構建了一個令人興奮的功能來顯示您的照片或在線商店。

3.拖放並準備好您的網站
Elementor 的每個插件都提供拖放選項。 這意味著在創建任何頁面後,您只需在表面上拖動它們即可使用它們。 此外,它節省了時間並使整個系統更容易。 讓我們看看它是如何工作的——
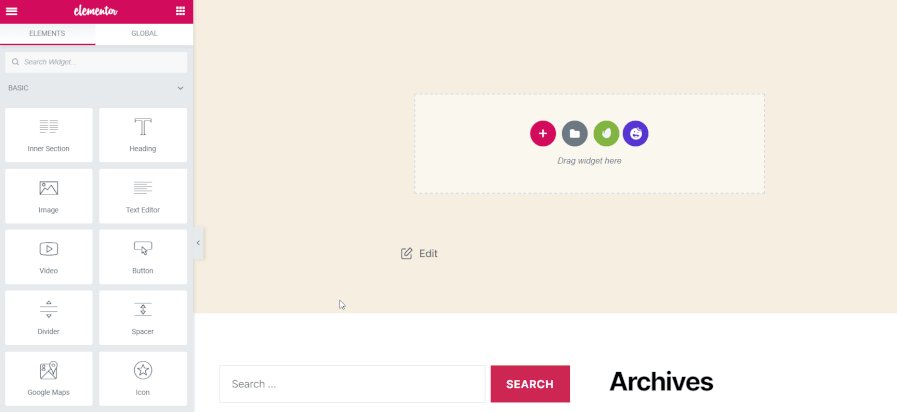
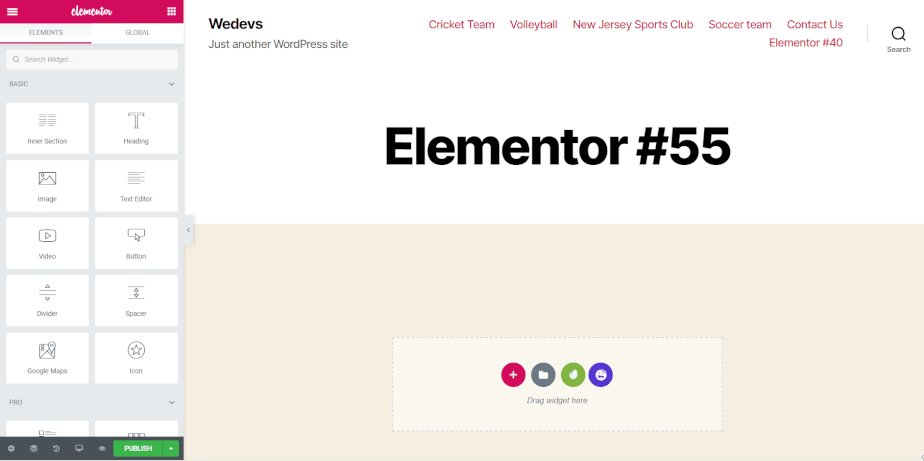
現在,創建一個新頁面並單擊Edit with Elementor 。

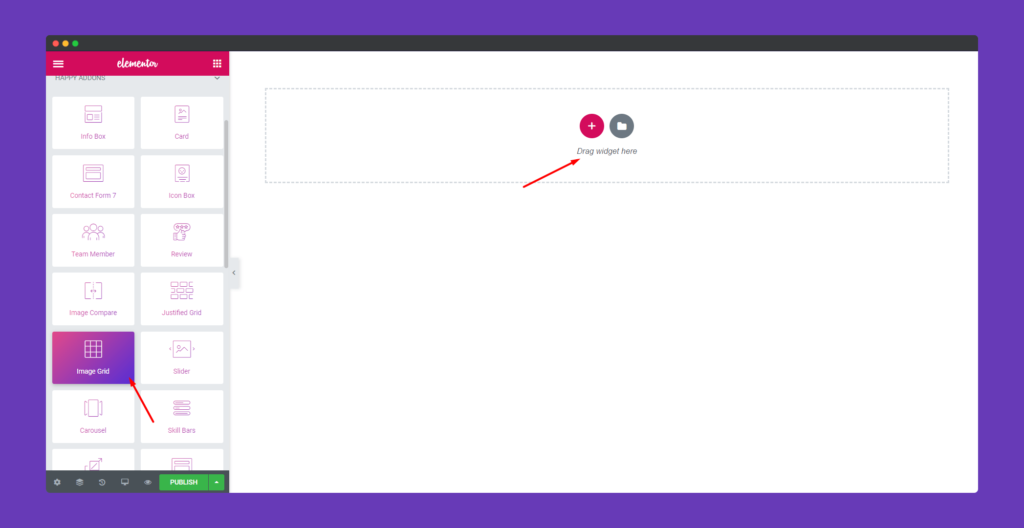
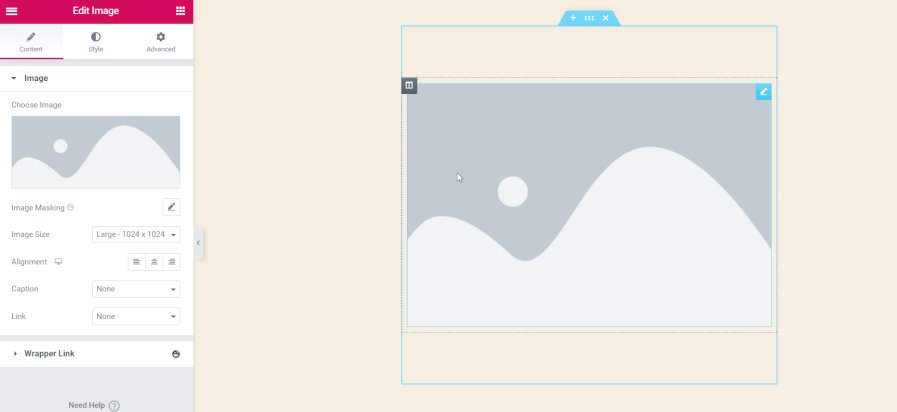
因此,您將出現在 Elementor 的全新佈局中。 要自定義您的頁面,您只需將所需的小部件拖放到畫布中即可。 這很簡單,就像下面的 GIF 一樣。

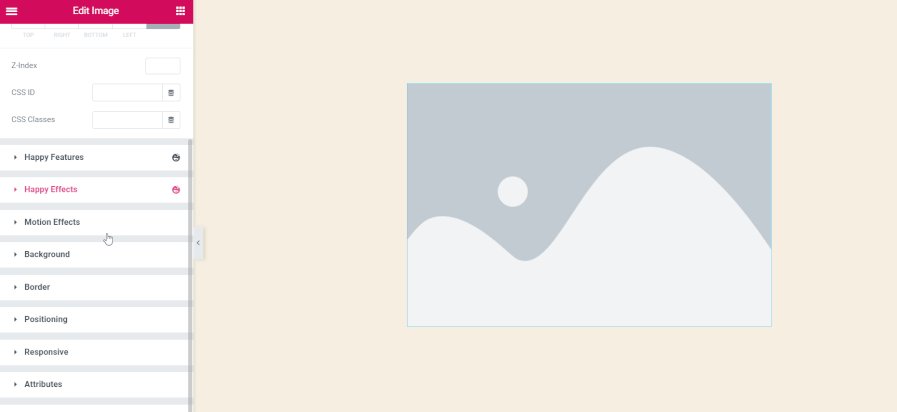
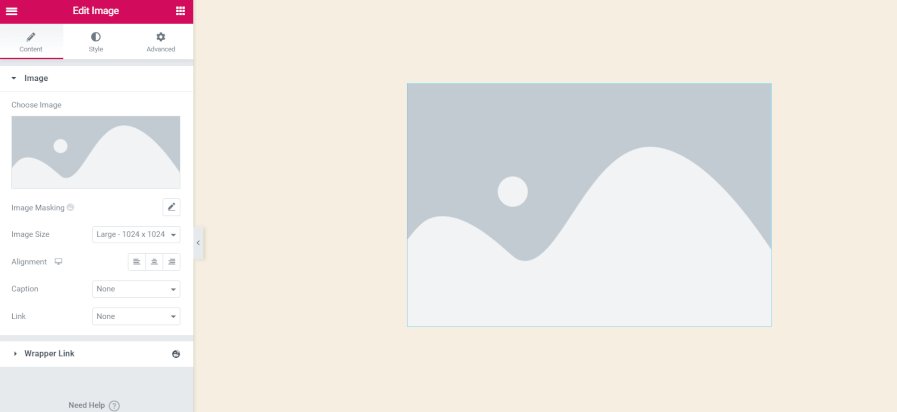
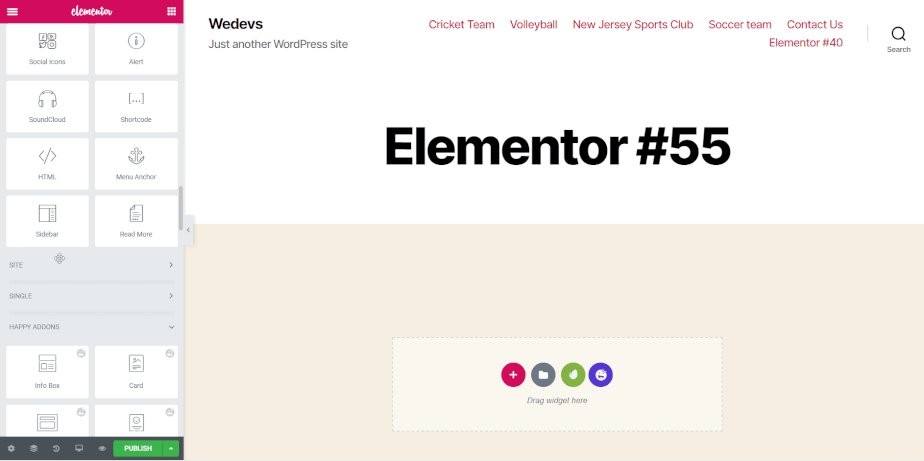
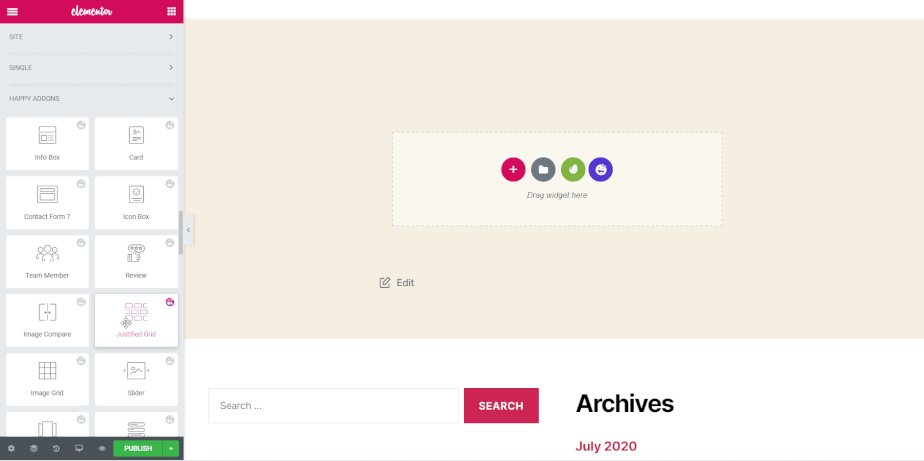
之後查看來自 HappyAddons 的小部件-

4.現成的模板可用於快速設計
創建模板非常耗時。 使用現成的模板,您可以在幾秒鐘內設計您的帖子或頁面。
而且,這就是所有 Elementor 插件所做的。 他們每個人都有多種類型的模板。
它們直接從您的 Elementor 編輯儀表板附帶終極模板導入器功能。
5. 獲取積木來提升你的設計技能
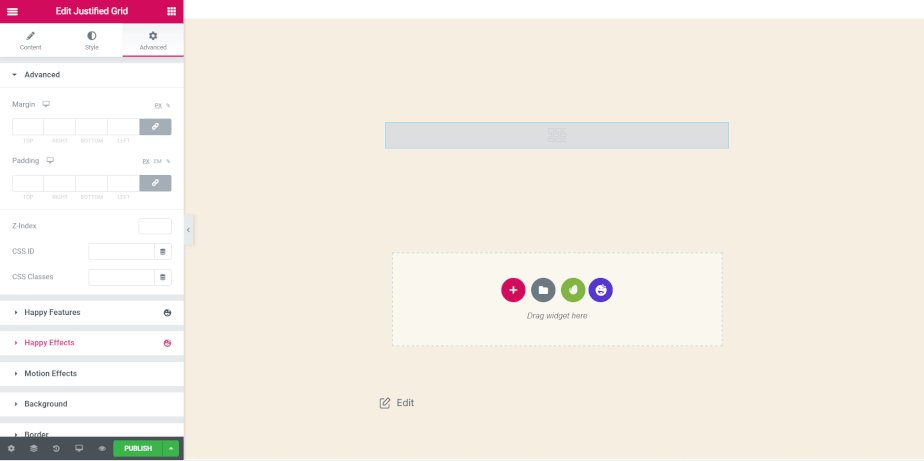
一些插件帶來了 Blocks 等新功能。 這個獨家功能可以讓您的網站以零努力的方式呈現專業的外觀。
您所要做的就是放置您想要的塊並根據您的要求在其中添加文本或圖像。 不需要太多時間。
Elementor 插件有什麼缺點嗎?
這些插件有一些不好的影響或缺點。 在使用它們之前,您應該了解它們。
- 有時你會發現弱模板和塊
- 頁面速度可以降低
- 如果您想自定義插件,您將需要自定義 CSS
- 第 3 方 Elementor 插件可能會產生問題
但是,當您獲得大量設計工具來創建與您的想像相同或有時更好的網站時,所有這些都可以考慮。 只是因為在這裡你的想像力只是你的限制!
在結束 Elementor 的獨家插件之前
Elementor 擁有 5+ 百萬活躍用戶,統治著這個行業。 根據我們的經驗,成功的兩個主要原因是 - 用戶友好性和無限插件的可用性。 此外,插件可以幫助您快速自定義 Elementor 網站。
簡而言之,附加組件是 Elementor 的助手。 您使用附加組件的次數越多,創建專業網站所需的努力就越少。 這些插件對於更複雜地設計 Elementor 網站至關重要。 如果 Elementor 是一棵聖誕樹,那麼插件就是裝飾品。
好吧,仍然對哪些 Elementor 插件適合您的需求感到困惑? 請使用下面的評論部分,讓我們消除您的疑問!
