速度比較:探索極快的 Divi 5 Visual Builder
已發表: 2024-09-30身為網頁設計師和開發人員,我們知道效能就是一切。等待緩慢的頁面建立器載入或渲染變更可能會中斷創意流程並降低生產力。這就是為什麼 Divi 5 的主要目標之一是徹底改變 Visual Builder 的速度和效能。我們深入研究了 Divi 的核心結構,並從頭開始重建它,以創建一個速度極快、反應更快的建構器。
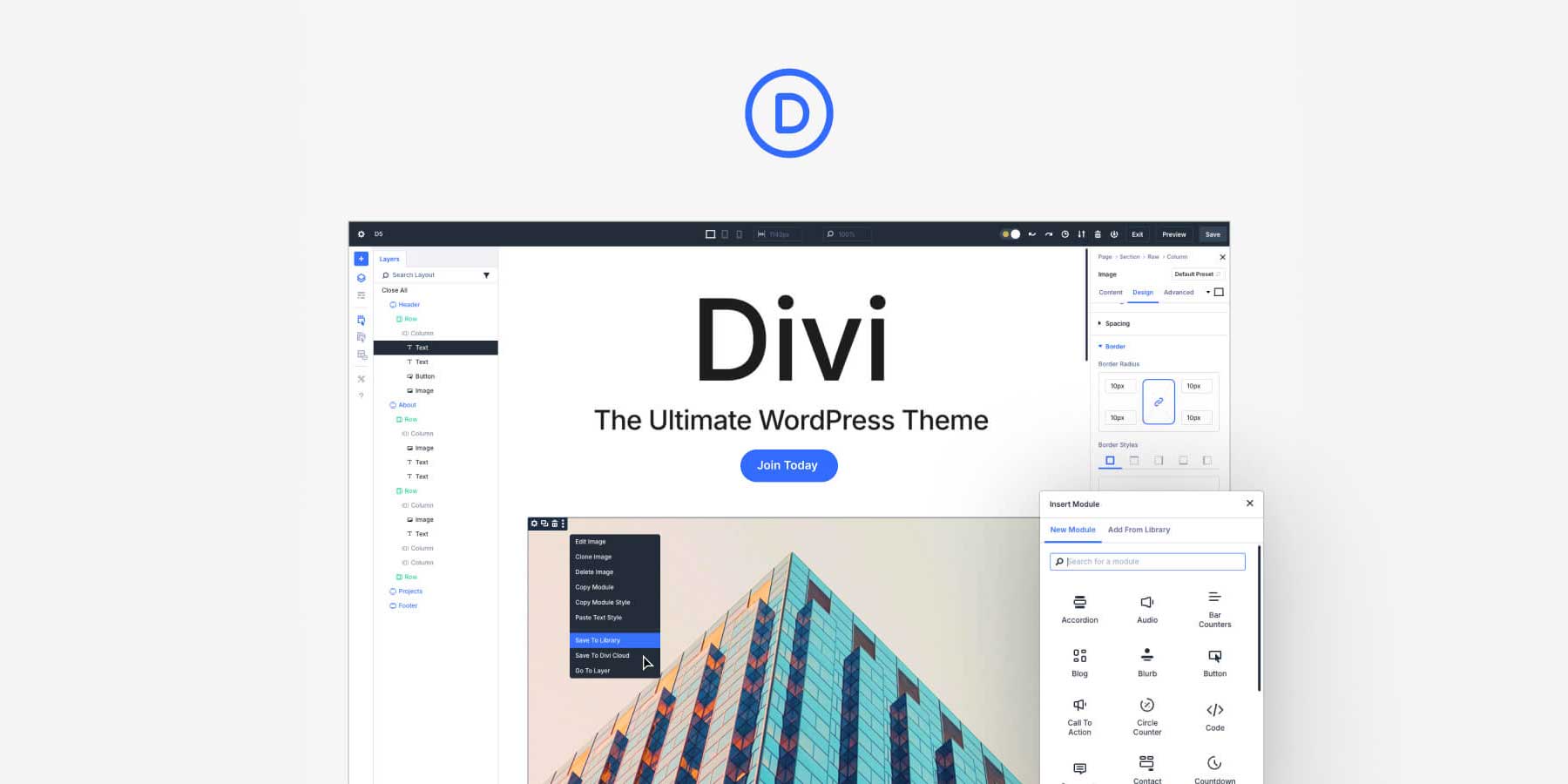
在這篇文章中,我將介紹 Visual Builder 中的效能改進,這些改進使 Divi 5 比任何先前的版本更快。 Divi 5 Visual Builder 的所有內容都針對速度進行了最佳化。
現在,讓我們探討這將如何影響您的網頁設計工作流程,以及為什麼您永遠不想再次返回較慢的頁面建立器。
- 1重寫一切:Divi 5 有何不同?
- 1.1 1. 改進 Visual Builder 重新渲染速度
- 1.2 2. 更快的載入時間(閱讀:不再需要雙重重新載入)
- 1.3 3.我們刪除了所有介面動畫
- 1.4 Divi 5 何去何從?
- 1.5 Divi 的未來是快速的
重寫一切:Divi 5 有何不同?
Divi 5 不僅僅是增量更新。它完全重寫了 Divi 的核心技術,並專注於效能、穩定性和可擴展性。這項根本轉變讓我們重新思考 Visual Builder 的核心運作方式,使其速度更快、更強大。
雖然 Divi 4 已經是數百萬網站上的強大工具,但它的架構已經有十多年的歷史了。我們一直在改進它並突破它的極限,但最終是時候建立一個新的基礎了。
技術債導致載入時間變慢、重新渲染延遲和偶爾的不穩定,尤其是在處理複雜佈局時。為了解決這個問題,Divi 5 團隊重新建構了整個框架,優化了效能和未來的可擴展性。結果不言而喻:Divi 5 中的一切都發生得更快,從載入建構器到進行編輯和預覽變更。
下載 Divi 5 Alpha 嘗試 Divi 5 演示 報告 Divi 5 Bug
1. 改進 Visual Builder 重新渲染速度
當您整天使用工具時,速度很重要。即使是最微小的延遲也會隨著時間的推移而加劇。在 Divi 的早期版本中,設計人員在添加新元素或調整樣式時有時必須等待一秒鐘才能讓 Visual Builder 做出回應。在處理長文件(有數十個充滿模組和自訂樣式的部分)時,這一點尤其明顯。
請注意 D4(左)上的樣式閃爍,其中按鈕需要幾毫秒才能完全套用複製部分中的樣式。複製該部分的速度比 D5(右)慢。
借助 Divi 5,重新渲染速度得到了顯著提高,讓您可以無延遲地工作。當您新增模組、切換視圖模式或調整樣式時,Visual Builder 會立即回應。這種程度的反應能力會產生巨大的差異,尤其是在處理需要大量微調的複雜設計時。
但究竟是什麼發生了變化,使得建構器變得如此之快?
更快重新渲染背後的技術
實現這種程度的改進的唯一方法就是從頭開始。我們汲取了過去十年 Divi 開發中學到的一切,並利用現代技術創建了一個新的應用程序,消除了多年的技術債。我們花時間審核不同的互動並找出瓶頸。我們仍在這樣做,並且 Divi 5 每次更新都變得更快。
擺脫短代碼也有助於提高遍歷複雜設計的效率。在明天的文章中,我們將討論為什麼必須取消短代碼框架以及 Divi 5 的表現如何。

您能從下面的對比影片中發現差異嗎?它凸顯了 Divi 5 的另一項重大改進:編輯預設時的效能改進!在 Divi 5 中,預設是基於類別的。由於所有預設元素共享同一類,因此建構器中所需的重新渲染次數更少,前端需要的 CSS 也更少。
2. 更快的載入時間(閱讀:不再需要雙重重新載入)
舊版 Divi 的一個顯著痛點是啟動 Visual Builder 時的雙重重新加載,這是由於第三方模組和插件錯誤地將動態資料注入 Visual Builder 的快取而發生的。這個錯誤非常普遍,以至於雙重重新加載成為一個常見的痛點。
Divi 5「修復」了這個問題,開箱即用,不需要快取!由於我們沒有快取任何內容,因此快取不會失效,並且您將永遠不會再次經歷雙重重新載入。
載入時間得到全面改善。看看與 Divi 4 相比,Divi 5 的載入速度有多快。
對於從事大型專案的設計師來說,這種改進尤其明顯。以前,在 Visual Builder 中開啟大型專案可能需要幾秒鐘才能完全載入。
3.我們刪除了所有介面動畫
Divi 5 新介面中最顯著的變化之一(超越其現代重新設計)是刪除了所有動畫。
在先前的版本中,動畫在與建構器互動時提供視覺回饋(例如,新增模組或切換視圖模式)。雖然這些動畫增加了一定程度的趣味性,但它們也在設計過程中引入了輕微的延遲,尤其是在較慢的系統上。
Divi 5的設計理念有所不同。介面只是為您服務,僅此而已。這是最小的。它不會妨礙你。它不會與您的設計競爭。它不在乎看起來很酷。它的 UI/UX 植根於速度和效率。
您是否注意到 Divi 4 使用的所有那些微妙的動畫(淡入淡出、滑入淡出等)?這些不必要地讓使用者介面感覺更慢且反應更慢。在《Divi 5》中,我們採用了速度超越風格的方法。我們刪除了這些動畫以加快建構器的速度並使其響應更快。現在的重點完全放在功能上,確保您在建構器中執行的每個操作都盡快發生。
Divi 5 下一步將何去何從?
公開 Alpha 版正式啟動。首先,我們非常感謝您的耐心等待,在過去的幾個月裡,我們一直在努力工作,以推出 Divi 5 的公共 Alpha 版。這不是一項小任務——我們的工作才剛開始。

正如尼克在周四討論的那樣,我們將花費大約一個月的時間來修復積壓中的已知錯誤以及社區現在發現的許多錯誤。 Divi 5 的公共 Alpha 版在很大程度上只是一個 Alpha 版,但我們正在不懈地努力,使其達到生產就緒狀態。您可以透過在本地和臨時網站上試用 Divi 5、找到所有可以找到的錯誤並將其報告給我們的支援團隊來提供協助。我們將對每個發現的錯誤進行分類,並在出現最緊迫的錯誤時對其進行處理。
下載 Divi 5 Alpha 報告 Divi 5 Bug
如果您沒有臨時網站或本地網站可供測試,您仍然可以使用 Divi 5 的演示版本來進行實踐。這是一個很大的改變,但卻是非常需要的。
嘗試 Divi 5 演示
Divi 的未來是快速的
Divi 5 代表了速度和效能方面的重大飛躍。 Divi 現在更加強大,反應速度更快,重新渲染速度極快,載入時間更快,重新設計的建構器將實用性置於風格之上。無論您是獨立的網頁設計師還是大型開發團隊的一員,這些改進都將使您的工作流程更快、更流暢、更有效率。
如果你一直在使用 Divi 4,你一定會對 Divi 5 的速度感到驚訝。最好的部分?這只是開始。隨著我們優化和擴展 Divi 5 框架,建構器只會變得更快、更強大。 Divi 網頁設計的未來正在快速發展——而我們才剛開始。
在接下來的幾天裡,我們將討論 Divi 5 放棄短代碼、深入研究站點遷移系統以及與開發人員相關的優勢意味著什麼。不要忘記關注並訂閱以獲取這些更新及更多資訊。
