如何在 WordPress 中導出和導入頁面
已發表: 2023-01-20將頁面構建器模板保存到雲端! 在Assistant.Pro免費開始


默認情況下,WordPress 具有用於導出和導入整個網站或僅您的帖子和頁面的內置工具。 幸運的是,這個過程變得簡單多了。 使用 Assistant Pro,您可以將任何 WordPress 頁面保存到 Assistant Pro 庫中,並輕鬆將其轉移到另一個網站。

在 WordPress 中導出和導入頁面允許您在另一個網站上遷移和重用您的內容。 您可以使用 Assistant Pro 通過 3 個步驟完成此操作:
在這篇文章中,我們將討論您可能想要導出或導入網站頁面的原因。 然後,我們將向您展示如何使用 Assistant Pro 執行此操作。 讓我們開始吧!
如果您使用 WordPress 網站,您可能需要在某些時候導出和導入頁面。 WordPress 包含用於同時傳輸您站點的所有內容的內置功能。 但是,內容管理系統 (CMS) 並不能輕鬆地為特定頁面執行此操作。
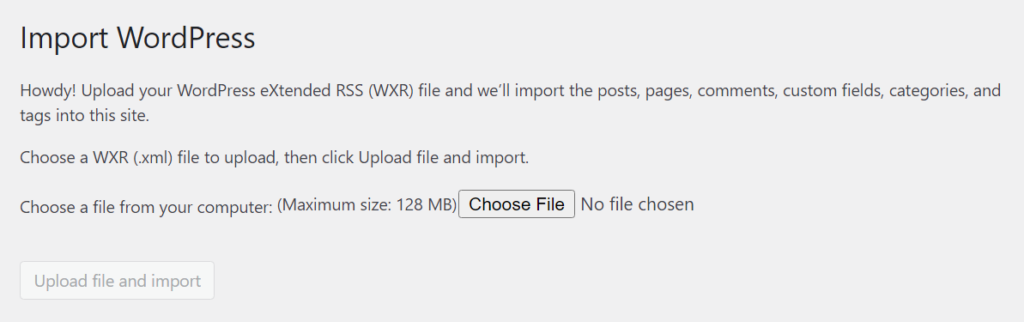
您可以創建包含帖子、頁面和/或標籤的 WordPress 導出文件( .xml格式)。 WordPress 在儀表板中提供了一個導入選項,可以獲取.xml文件並在不同的網站上重新創建該內容:

還值得注意的是,使用.xml文件導出內容不會下載您網站上的圖像和其他媒體。 WordPress可以使用其導入工具從原始網站導入這些文件。
但是,此過程通常會導致錯誤,因為大多數現代網站使用數百甚至數千張圖像。 此外,基本的 WordPress 導入工具非常簡陋,無法處理您網站的設計和設置。
考慮到這一點,如果您想將網站內容遷移到新主機,基本的 WordPress 導出和導入功能會很有幫助。 他們還可以幫助您備份整個站點。
但是,在某些情況下,您需要導出和導入特定頁面,例如:
對於這些情況中的任何一種,遷移整個網站或導入其所有內容都是過分的。 如果您只想導入一個或少數幾個頁面,則需要使用更專業的插件。 這就是 Assistant Pro 的用武之地!
如果您以前曾在 WordPress 中導出和導入網頁,您可能想知道是否有更簡單的方法。 幸運的是,Assistant Pro 可以輕鬆地在 WordPress 中導出和導入頁面。 將頁面保存到 Assistant Pro Cloud Library 後,您就可以將內容直接導入第二個 WordPress 網站。
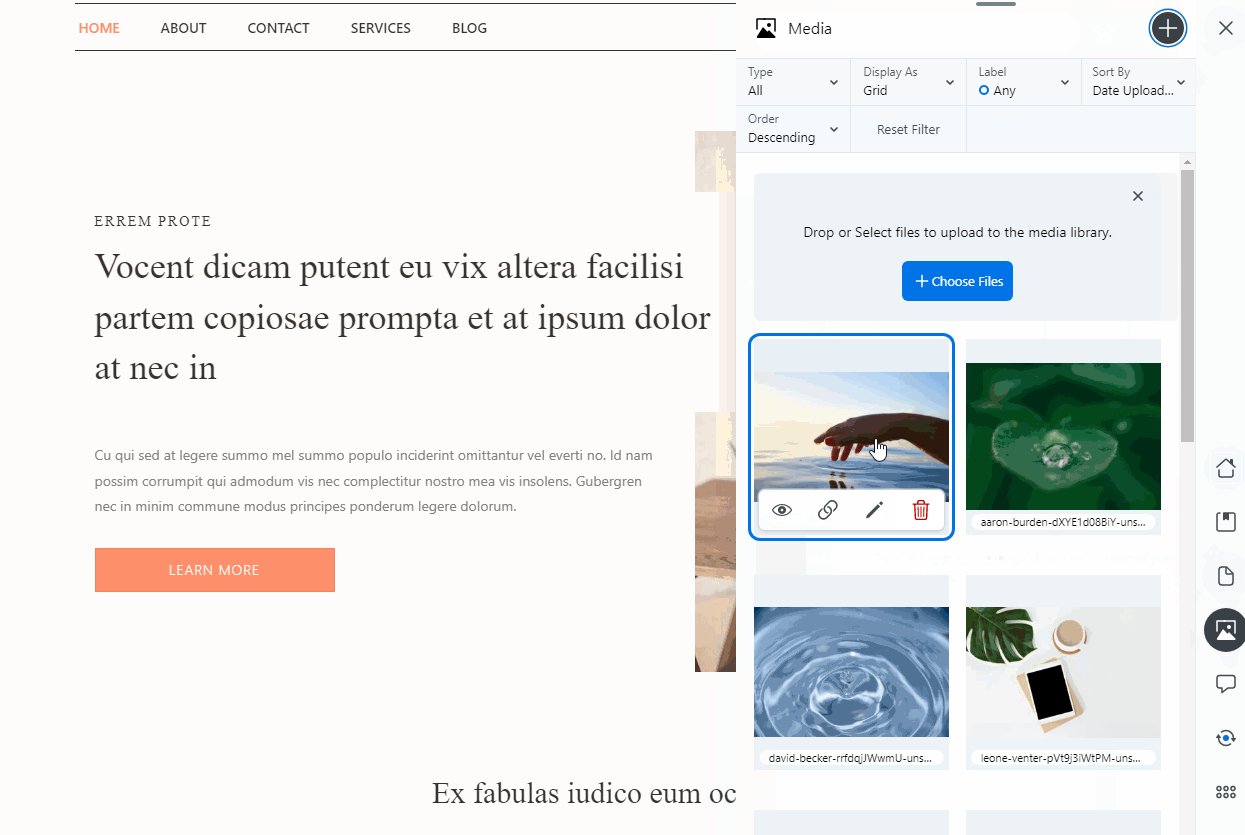
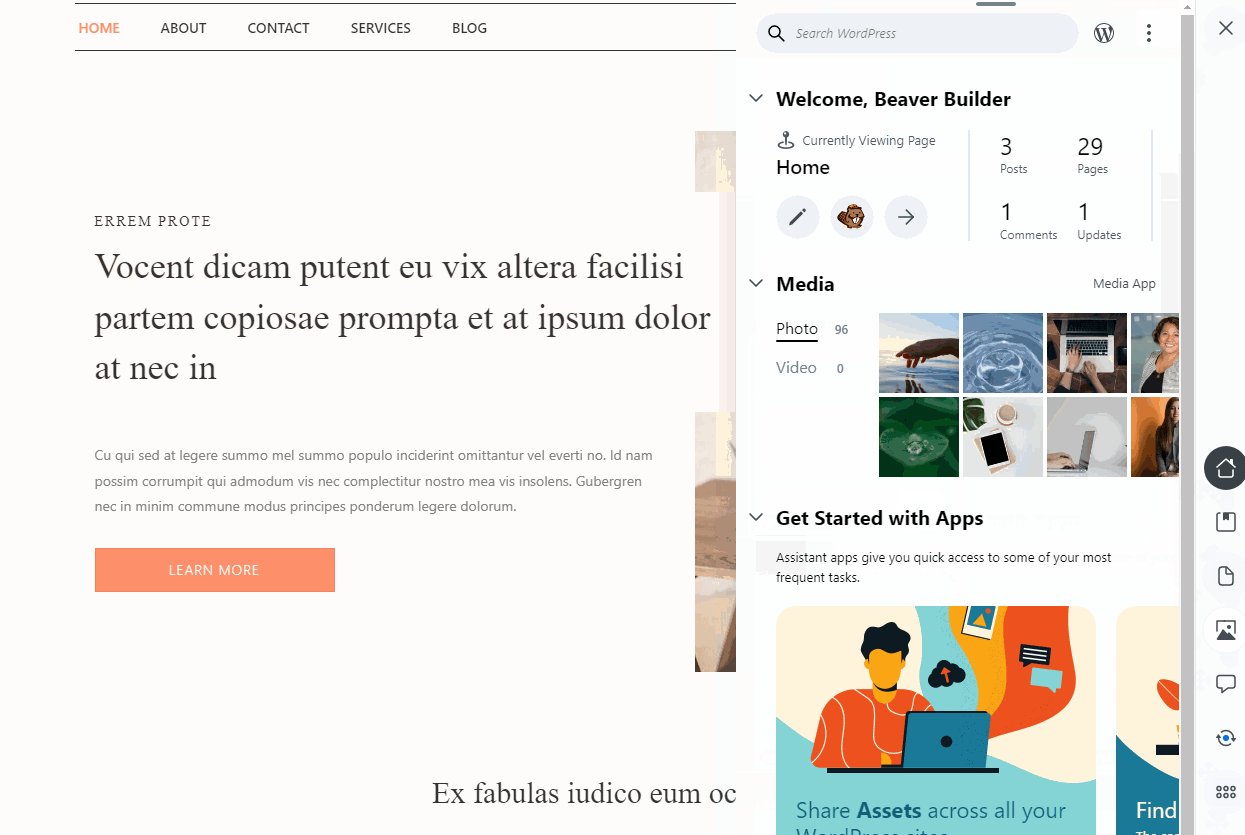
Assistant 插件的免費版本包括幾個強大的功能,例如用於上傳媒體文件和回複評論的工具。 在瀏覽您網站的前端時,您還可以訪問用戶友好的 Assistant UI:

使用 Assistant,管理 WordPress 網站變得更加容易,而無需每五分鐘跳入儀表板。 Assistant Pro 包括一個庫功能,使您能夠將頁面、帖子和佈局保存到雲中,並將它們導入其他站點。
要使用此功能,您需要一個免費的 Assistant Pro 帳戶,該帳戶可讓您訪問公共圖書館。 高級計劃提供額外的設置和使用私人和團隊圖書館的選項。 如果您在網站之間共享資產或作為設計團隊的一部分工作,這些可能是完美的:

要開始使用,請在原始 WordPress 網站上安裝並激活 Assistant 插件。 導航到您網站的前端,找到任意頁面右上角的“助手”按鈕。 單擊它,您將可以訪問 Assistant UI:

選擇右側菜單中“主頁”圖標下的“庫”選項。 該插件將提示您連接到 Pro 或創建一個 Assistant Pro 帳戶(如果您還沒有的話):

註冊過程不需要付款,您將從一個免費帳戶開始。 註冊後,您將可以訪問 Google 助理儀表板。
在這裡,您將能夠從已連接到 Assistant Pro 的網站以及您的庫訪問資產:

現在 Assistant Pro 已成功連接到 WordPress! 如果您想了解更多信息,可以訪問支持文檔或觀看我們的 Assistant Pro 視頻課程。 在接下來的部分中,我們將回到 WordPress 並展示 Libraries 功能的工作原理。
在 Assistant Pro 中,您可以將網站頁面等設計資源保存到庫中。 這些庫將幫助您組織內容,與您的設計團隊共享,甚至將其上傳到其他 WordPress 站點。
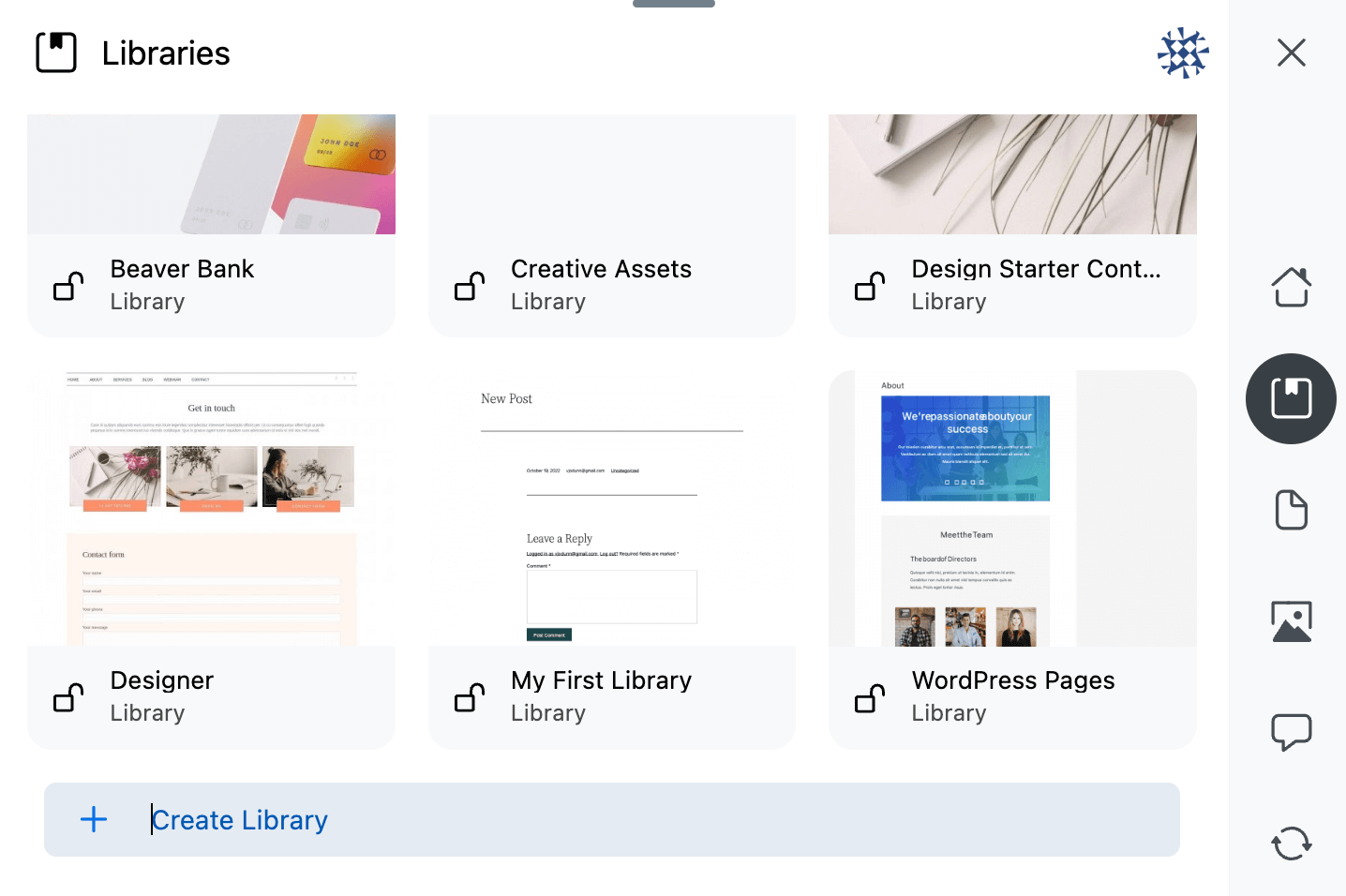
登錄 Assistant 後,您要做的第一件事就是創建一個新的庫來存儲您的頁面。 打開“助手”菜單中的“庫”選項卡,然後在“創建庫”文本框中輸入標題。 您還可以選擇默認情況下可用的“我的第一個圖書館”選項:

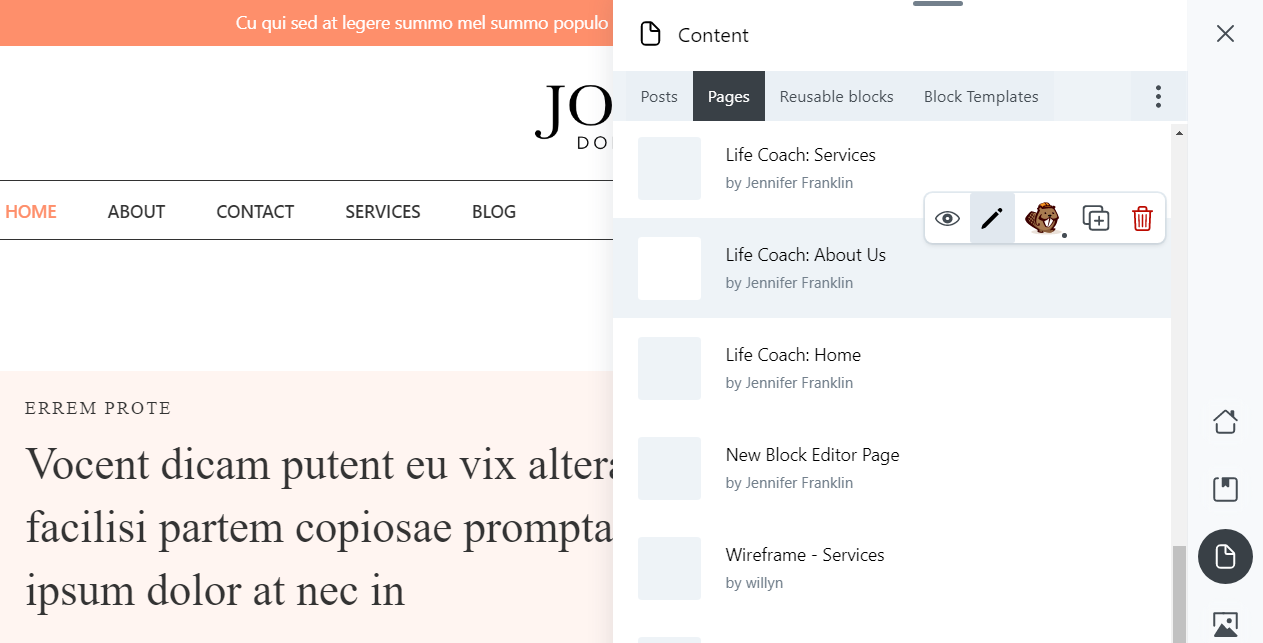
接下來,導航到“助手”菜單中的“內容”選項卡。 如果您選擇帖子或頁面選項卡,您將看到可以從您的網站上傳到圖書館的內容列表。 要使用頁面,請將鼠標懸停在頁面名稱上並單擊鉛筆圖標:

然後,向下滾動到操作部分。 此菜單將為您提供幾個用於導出頁面的不同選項:

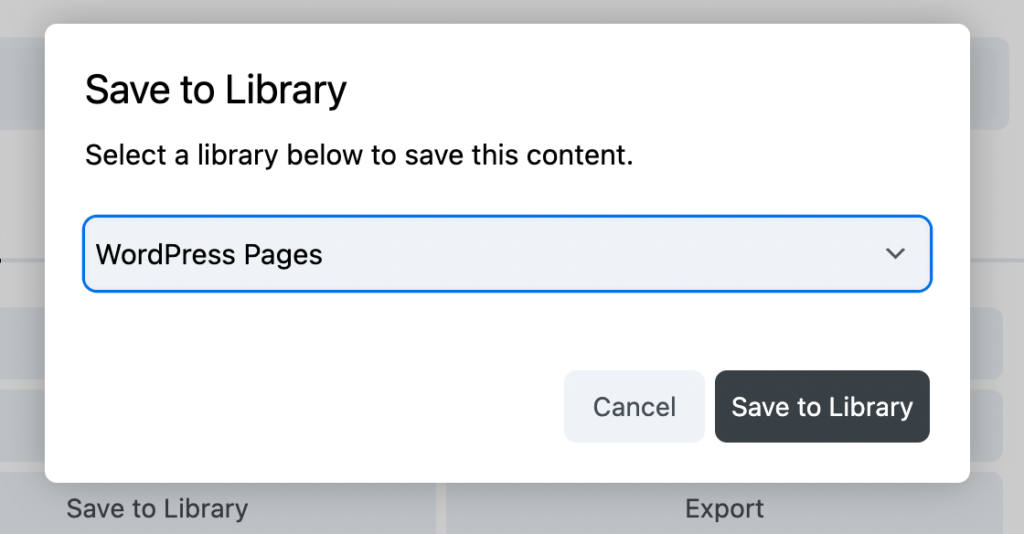
首先,您可以簡單地將內容上傳到助手庫。 為此,請單擊“保存到庫”。 選擇您的一個庫並再次點擊保存到庫:

對要導出的每個頁面重複此過程。 這將使您的內容在 Assistant Pro 雲中隨時可用。
或者,您會看到一個導出按鈕。 與 WordPress 導出器一樣,此按鈕會將頁面下載為.xml文件。 但是,它需要使用 WordPress 導入器。
現在您已將頁面導出到 Assistant Pro Library,您可以將它們導入任何 WordPress 網站。 要開始使用,您需要在第二個站點上激活 Assistant 插件並重新登錄您的 Assistant Pro 帳戶。
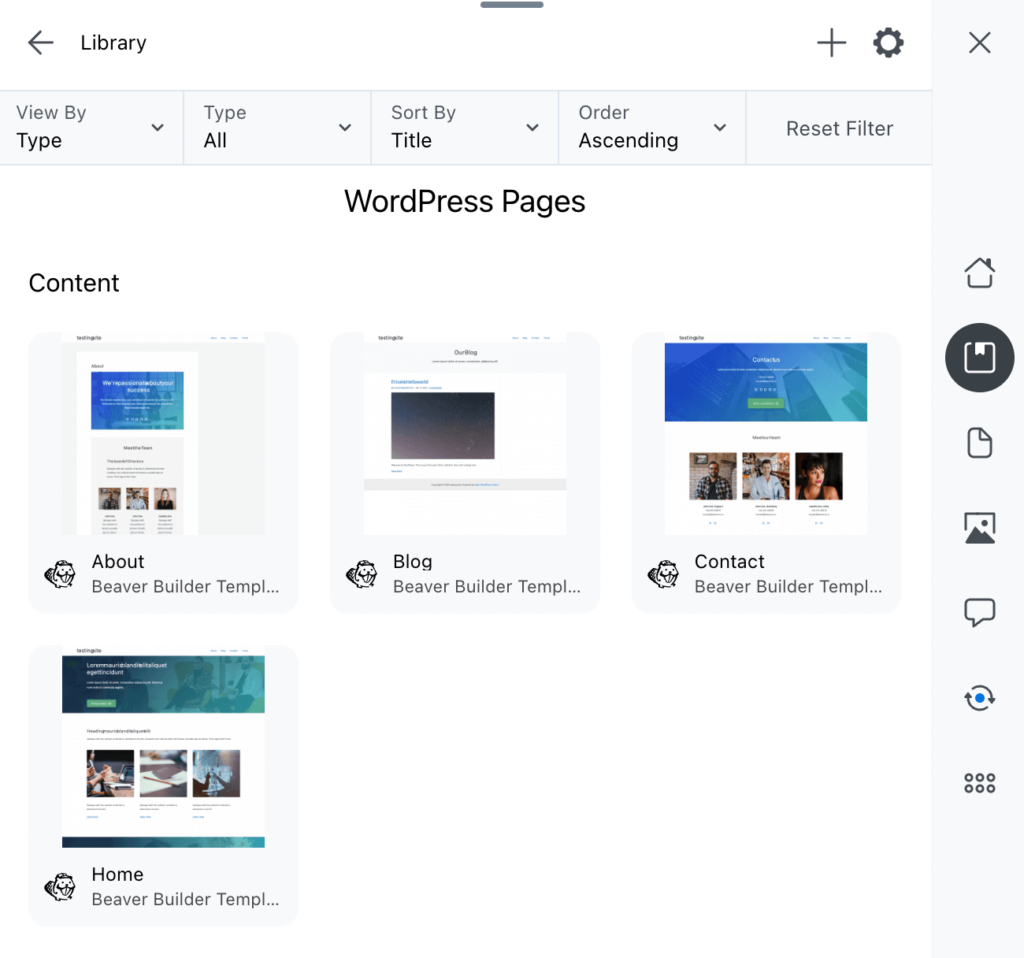
接下來,單擊 Assistant Libraries應用程序。 您需要打開保存核心網頁的庫:

選擇其中一個頁面,然後在“助手”選項卡底部的“操作”菜單中查找“導入”按鈕:

如果您當前正在編輯頁面,則可以通過單擊替換當前頁面將其替換為該導入的頁面。 或者您可以選擇新建, WordPress 會自動為導入的內容製作一個新頁面並將其添加到網站中。
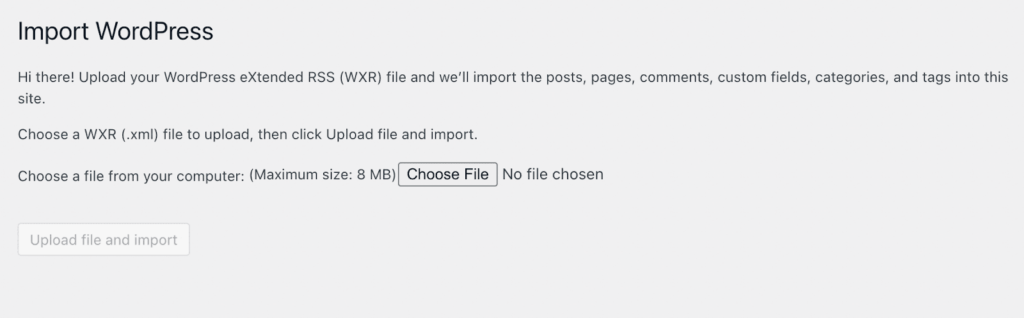
如果您在上一步中選擇將頁面或帖子導出為.xml文件,則需要轉至工具 > 導入。 單擊選擇文件並在本地設備上找到它。 然後,通過選擇上傳文件並導入來上傳它:

儘管 Assistant Pro 可以輕鬆使用.xml文件導出頁面,但我們建議改用庫功能。 此外,Assistant Pro 允許您將多個網站連接到同一個庫。
此外,您在導入內容時無需下載和重新上傳媒體文件(您必須處理.xml文件)。 相反,該插件會為您處理該過程。
作為開發人員或設計師,您將需要簡單的方法來導出客戶的核心網頁並將它們導入另一個 WordPress 網站。 使用 Assistant Pro,您可以將任何頁面添加到 Assistant Pro 雲庫。 然後,此內容將可用於導入任何 WordPress 儀表板。
回顧一下,以下是在 WordPress 中導入和導出核心網頁的方法:
從今天開始節省更多時間。 在 Assistant.pro 免費開始使用。