如何輕鬆創建 Facebook 群組登錄頁面(逐步)
已發表: 2022-12-08您想創建 Facebook 群組登錄頁面嗎?
為您的 Facebook 群組製作登錄頁面是向您的網站訪問者推廣它並發展您的社區的有效方式。 在本文中,我們將向您展示如何在不編寫任何代碼的情況下在 WordPress 中創建 Facebook 群組登錄頁面。
什麼是 Facebook 群組登陸頁面?
Facebook 群組登陸頁面是一個獨立的網頁,用於向目標受眾宣傳您的群組。 它通常包括用於促進潛在客戶生成和提高轉化率的設計元素。
例如,高轉化率的 Facebook 著陸頁設計可能包括以下元素:
- 引人注目的視覺效果
- 評論、推薦和其他社會證明
- 加入您的 Facebook 群組的號召性用語按鈕(CTA 按鈕)
- 臉書社交媒體內容
您還可以將登陸頁面用於 Facebook 廣告活動。
例如,您可以創建針對您的 Facebook 業務頁麵粉絲和自定義人口統計的 Facebook 廣告活動,並邀請他們加入您的群組。 當他們點擊廣告時,他們將前往您的目標網頁,這將說服他們加入您的社區。
為什麼您的 Facebook 群組需要一個登陸頁面?
與您網站上的其他頁面(例如您的主頁)不同,著陸頁旨在吸引您的目標受眾並增加轉化率。 他們的干擾也更少,例如您最新的博客文章、電子郵件營銷彈出窗口和其他優惠。
相反,高轉化率著陸頁專注於單一目標或優惠,例如讓訪問者註冊網絡研討會,或者在您的情況下,說服 Facebook 用戶加入您的群組。 因為分散他們注意力的事情更少,您的目標受眾更有可能轉化為社區成員。
那麼如何在 WordPress 中製作 Facebook 群組登錄頁面呢? 我們將在下面的教程中向您展示如何操作。
如何為 Facebook 群組創建登陸頁面?
為您的 Facebook 群組設計登陸頁面的最簡單方法是使用登陸頁面構建器。 如果您有一個 WordPress 網站,則有許多流行的頁面構建器插件可供選擇。

我們最喜歡的是 SeedProd,這是 WordPress 最好的網站構建器插件。 它帶有數百個預製的登陸頁面模板和一個拖放式構建器,旨在使頁面構建過程變得超級簡單。
即使您是初學者,使用 SeedProd 構建登陸頁面也輕而易舉。 您不需要任何編碼知識或設計專業知識,因為它使用基於塊的系統實時可視化地製作專用登陸頁面。
以下是您可以使用 SeedProd 執行的其他一些操作:
- 將您的網站置於維護模式
- 建立一個完整的帶有產品頁面的電子商務網站
- 從頭開始創建 WordPress 主題
- 自定義您的頁眉、頁腳和側邊欄
- 在發布之前製作一個即將到來的頁面以增加您的電子郵件列表
- 為您的著陸頁指定一個自定義域名
- 通過電子郵件營銷和自動化集成增加您的列表
- 和更多。
準備好使用 SeedProd 製作您的 Facebook 群組登錄頁面了嗎? 請按照以下步驟開始。
- 步驟 1. 安裝並激活 SeedProd
- 第 2 步:選擇登陸頁面模板
- 第 3 步。自定義您的頁面
- 步驟 4. 配置您的設置
- 第 5 步。發布您的 Facebook 群組登陸頁面
步驟 1. 安裝並激活 SeedProd
首先,您需要訪問 SeedProd 網站並選擇您的定價計劃。 對於本指南,我們將使用 SeedProd Pro; 但是,有多種計劃可供選擇,而且它們都帶有 14 天的試用期。
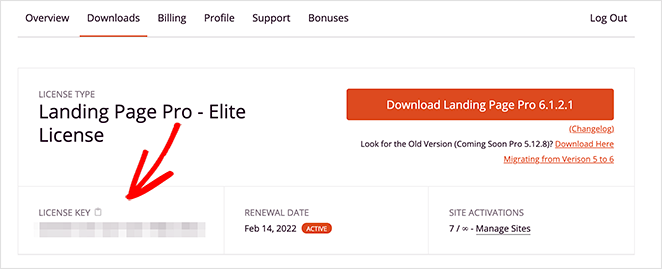
選擇計劃後,登錄您的 SeedProd 帳戶並下載插件文件。 在此階段複製您的許可證密鑰也是一個好主意,因為您很快就會需要它。

現在,轉到您的 WordPress 網站並上傳您的插件 .zip 文件。 如果您以前從未這樣做過,您可以按照有關安裝和激活 WordPress 插件的有用指南進行操作。
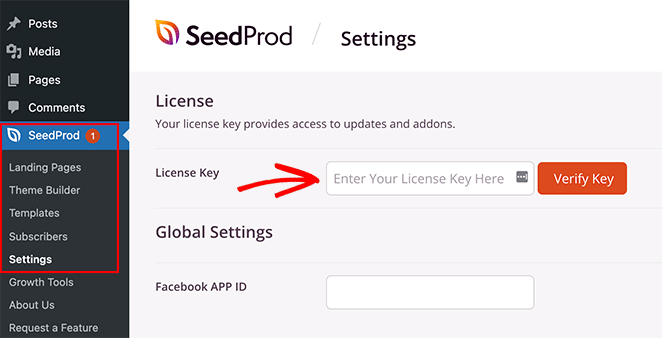
接下來,導航到SeedProd » 設置頁面並粘貼您之前保存的許可證密鑰。

完成後,單擊“驗證密鑰”按鈕。
第 2 步:選擇登陸頁面模板
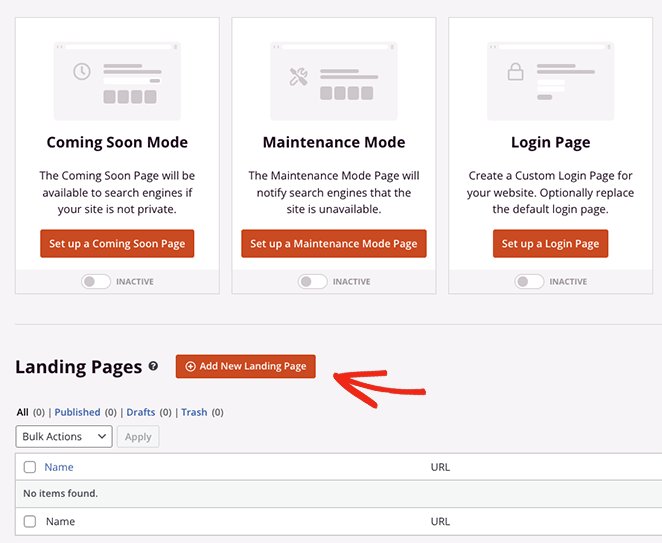
對於下一步,前往SeedProd » Landing Pages並單擊Add New Landing Page按鈕。

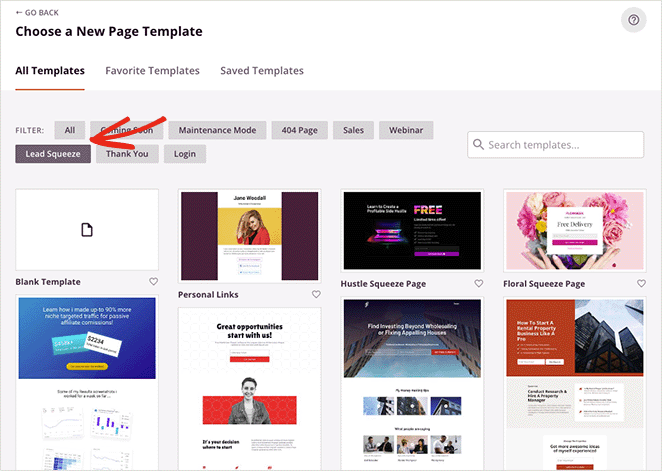
在接下來的屏幕上,您將看到一個包含數百個模板的庫,您可以自定義這些模板以滿足您的營銷活動的需要。 只需單擊過濾器即可縮小搜索範圍。
例如,您可以在Lead Squeeze選項卡中找到旨在生成潛在客戶的著陸頁示例。

找到喜歡的設計後,將鼠標懸停在預覽上並單擊複選標記圖標。
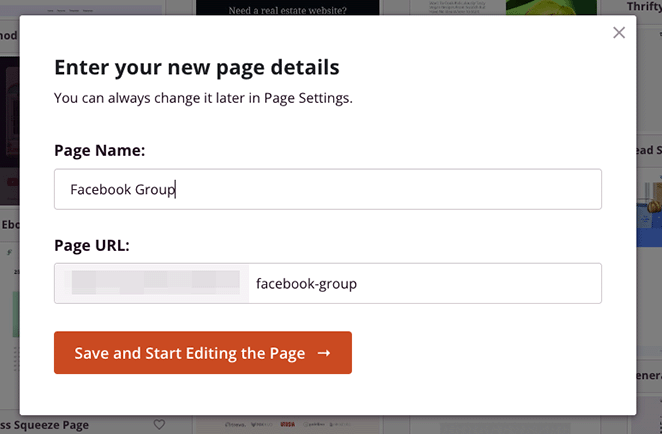
現在您會看到一個彈出窗口,要求您輸入登錄頁面的名稱。 您可以稍後更改此設置,但最好輸入您可以輕鬆識別的內容。

輸入頁面名稱和 URL 後,點擊保存並開始編輯頁面。
第 3 步。自定義您的頁面
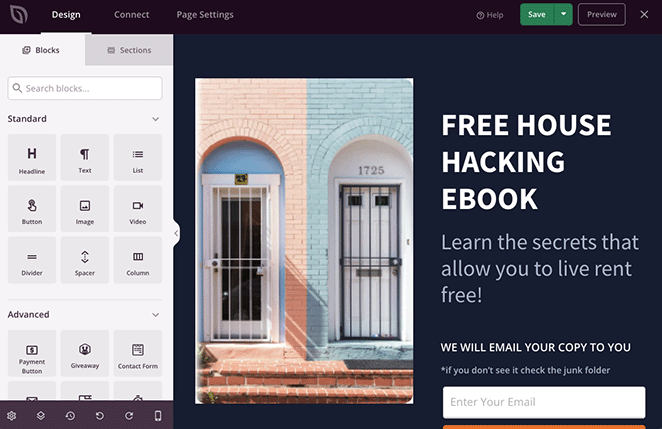
在下一個屏幕上,您將看到類似於以下設計的佈局:

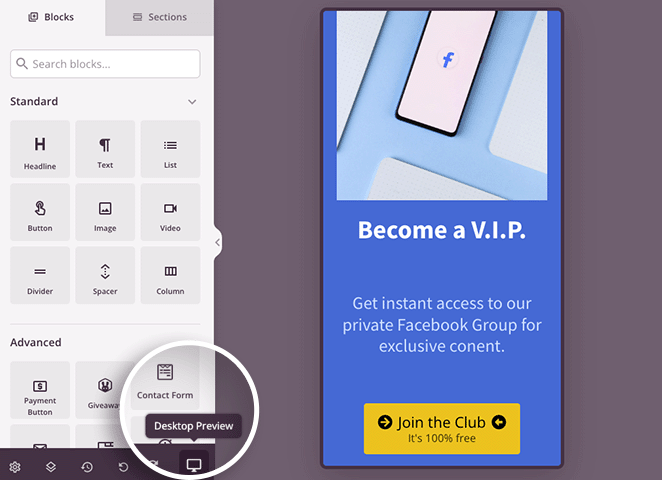
它將在右側實時預覽您的著陸頁模板,您可以將塊拖放到左側的頁面上。
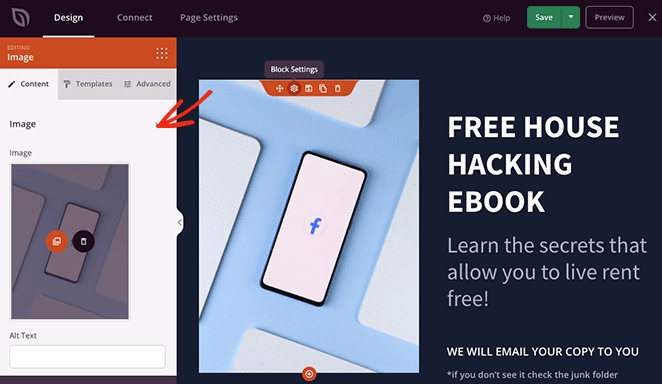
自定義著陸頁模板的任何部分都非常容易。 只需單擊設計上的任意位置即可更改該元素的內容。
例如,單擊圖片將打開其設置,並允許您上傳更適合您的 Facebook 群組的替換圖片。

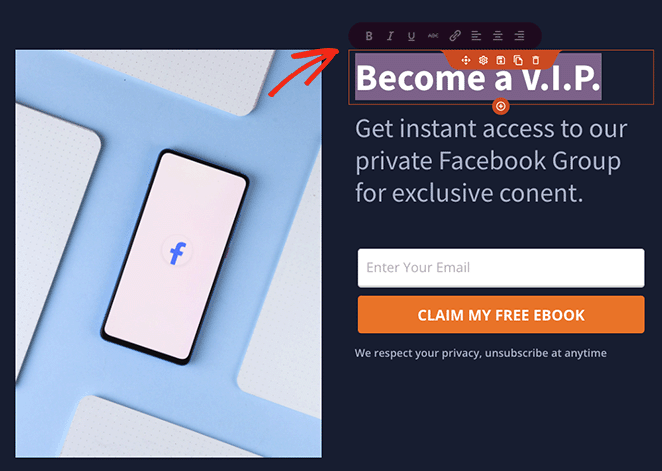
您甚至可以直接在任何文本元素(包括標題和文本塊)中鍵入內容,以更改頁面上的文案。

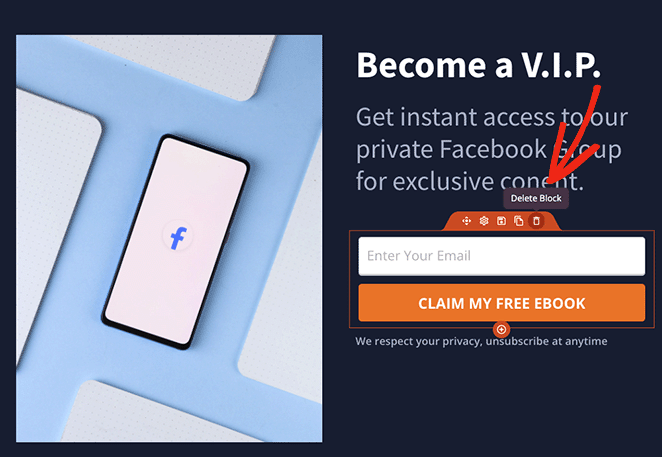
由於我們想鼓勵人們加入該組,所以讓我們擺脫選擇加入的形式。 為此,將鼠標懸停在表單上並單擊垃圾桶圖標將其刪除。

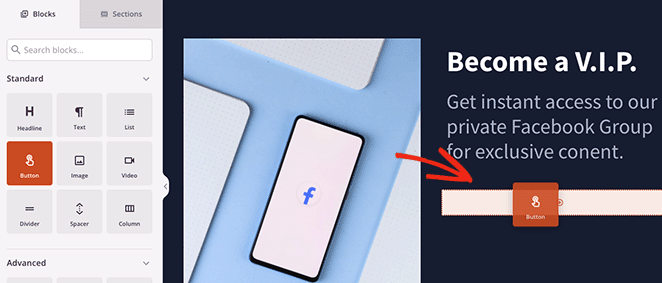
接下來,我們將用 CTA 按鈕替換註冊表單以加入我們的 Facebook 群組。 因此,從左側邊欄中找到按鈕塊並將其拖到您的設計中。


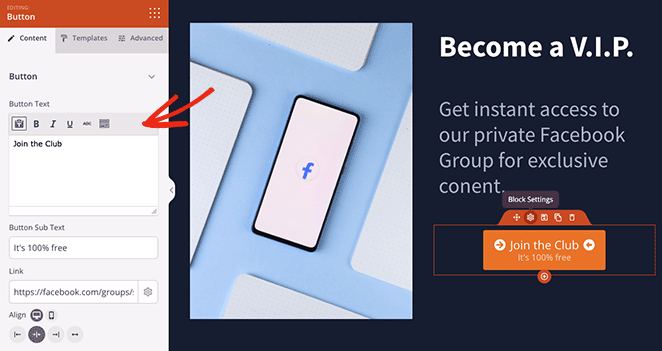
現在,您可以更改按鈕文本、子文本、對齊方式和大小,並添加您的 Facebook 群組鏈接。

通過搜索 Font Awesome 庫,您甚至可以通過單擊幾下將圖標添加到按鈕。
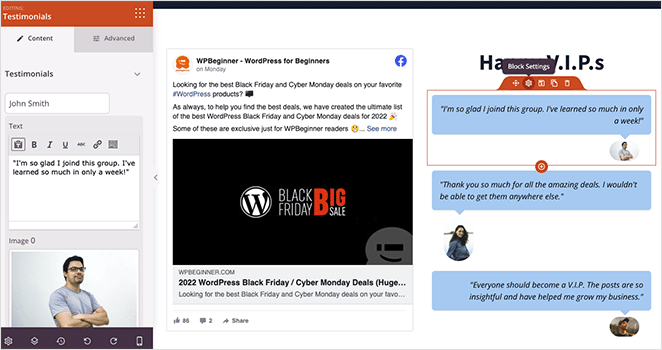
如果您想增加登陸頁面的可信度,您可以使用 Facebook 嵌入塊來顯示公開的 Facebook 內容,並讓用戶預覽您創建的內容。
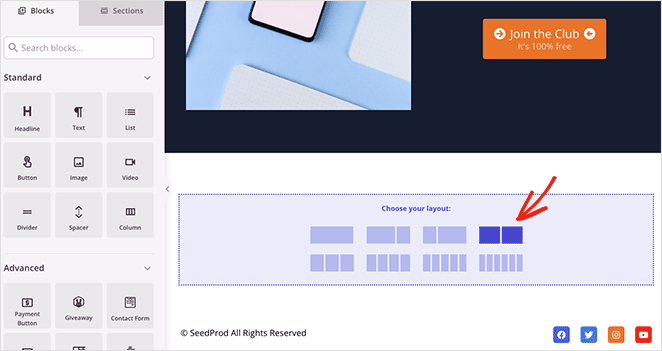
為此,我們首先從默認模板中刪除圖像行,然後選擇 2 列佈局。

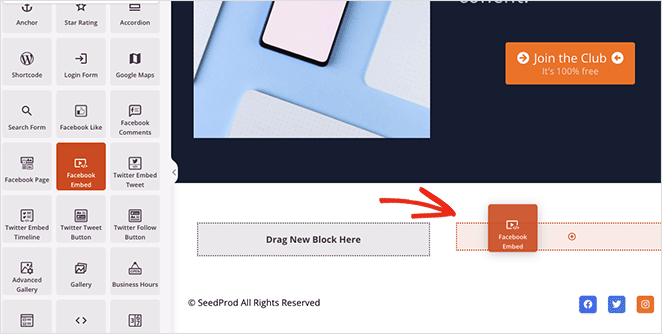
接下來,查找Facebook 嵌入塊並將其拖動到其中一列。

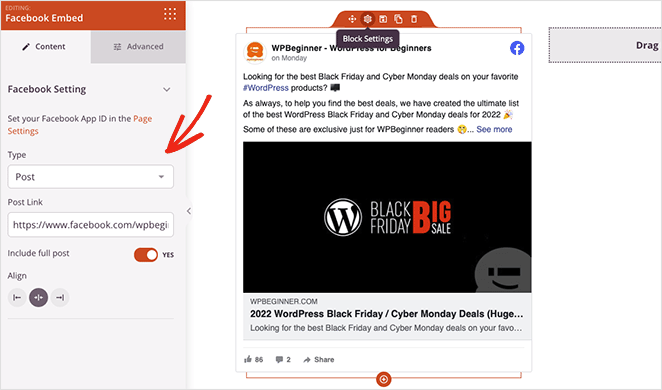
在塊設置中,您可以選擇顯示帖子、視頻或評論。 然後您可以粘貼帖子 URL 並更改對齊設置。

如果您需要更多樣式設置,只需單擊“高級”選項卡。
現在讓我們向您的著陸頁添加一些社會證明。 來自現有小組成員的評論和推薦將幫助潛在成員決定是否要加入他們的小組。
使用 SeedProd 的推薦塊很容易添加社會證明。 只需將其拖到您的頁面上,然後在設置中輸入任意數量的評論即可。

如果需要,您可以啟用輪播設置以在推薦滑塊中顯示多個評論。 或者您可以添加多個推薦塊以在單個列中顯示堆疊的評論。
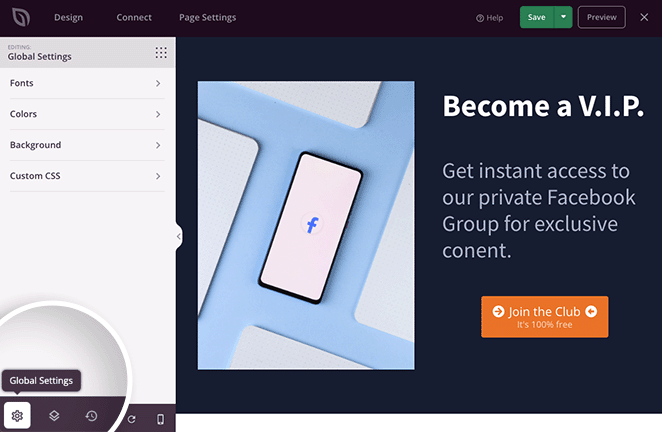
對頁面上的內容感到滿意後,您可以自定義樣式以適合您的品牌。 為此,請單擊“全局設置”圖標,然後展開任何選項卡以選擇您的設計選項。

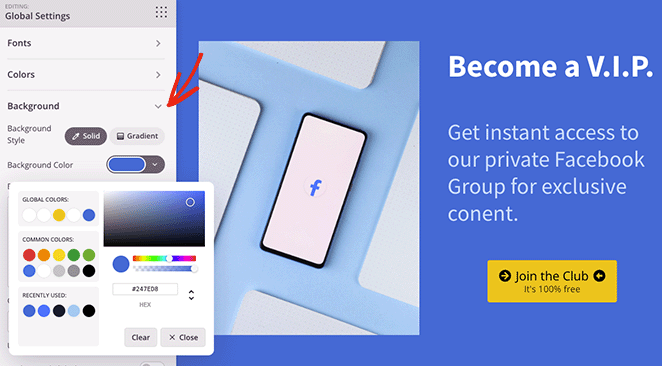
例如,在“背景”選項卡中,您可以更改頁面的背景顏色、添加背景照片,甚至選擇漸變。

此外,“顏色”和“字體”選項卡可讓您選擇適用於整個頁面的配色方案和排版設置。 這使您不必單獨自定義每個塊。
您還可以單擊底部工具欄中的移動圖標,查看在移動設備上是否一切正常。

如果您對目標網頁感到滿意,請繼續並單擊“保存”按鈕。
步驟 4. 配置您的設置
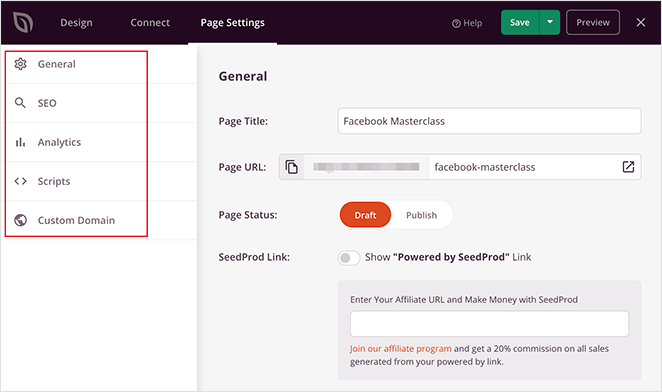
現在,讓我們看看您可以配置的一些設置,因此請單擊“頁面設置”選項卡。 在此頁面上,您可以更改頁面名稱和 URL,並輸入您的 Facebook App ID。

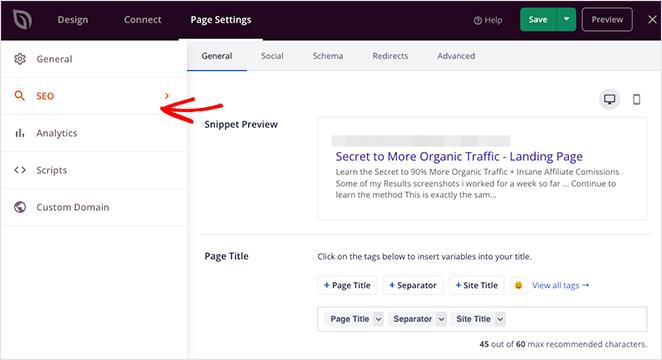
如果您安裝了 SEO 插件並使用分析插件監控頁面性能,您還可以編輯搜索引擎優化設置。

腳本區域可讓您輸入跟踪腳本和其他代碼,例如您的 Facebook 像素和廣告管理器腳本。
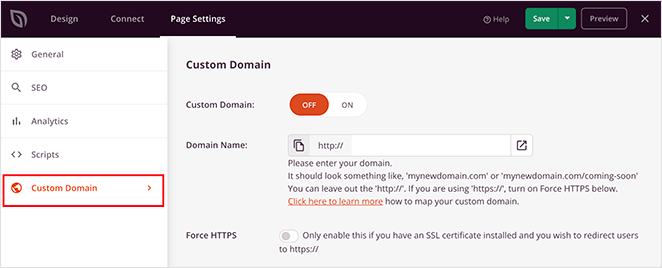
如果您使用的是 Elite 版本的 SeedProd,您會看到自定義域設置,它允許您為您的頁面提供一個獨立於主網站的自定義域名。

第 5 步。發布您的 Facebook 群組登陸頁面
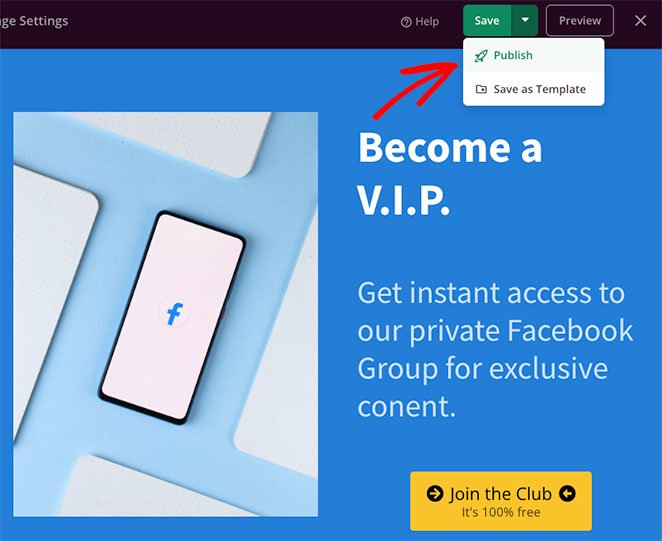
自定義頁面並調整設置後,您就可以開始使用了。 發布您的頁面就像單擊“保存”按鈕並點擊“發布”一樣簡單。

現在您可以前往已發布的版本並查看正在運行的 Facebook 群組登錄頁面。

而已!
借助本教程,您現在知道如何在不聘請開發人員的情況下創建 Facebook 群組登錄頁面。
以下是您可能喜歡的其他一些有用的教程:
- 如何運行 Google 優化 A/B 測試
- 著陸頁與微型網站:哪個最好
- 17 個最佳 WordPress 商業主題
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。