如何將 Facebook Messenger Chat 添加到 WordPress:完整指南
已發表: 2020-01-17前段時間,我們發布了 WordPress 上最好的 WhatsApp 聊天插件的比較。 這些插件提供了良好的體驗,它們的 WhatsApp 集成更是如此。 但是,他們的缺點之一是 WhatsApp 可能不是您幫助聊天的最佳平台。 出於這個原因,我們向您介紹了這個絕佳的替代方案:專用的 WordPress Messenger Chat,它使用 Facebook幫助您與客戶溝通。
與 WhatsApp 相比,使用 Facebook 進行幫助聊天有一定的優勢,如果您使用 Facebook 官方 Messenger Chat for WordPress 插件,肯定會有更多優勢。 讓我們看看 Facebook 如何使用此工具幫助您建立網站的客戶聊天。
15 個月前,Facebook 發布了 WordPress Messenger Customer Chat 插件,試圖將其實時聊天服務引入其應用程序之外的網站。 該插件允許您在 Facebook 頁面和您的網站之間創建完美的協作。 通過這種方式,您可以享受 Facebook 實時聊天服務附帶的所有直觀功能,並與您的網站用戶共享這些功能。
使用自動回复、高效的消息記錄等功能,使Facebook Messenger Chat for WordPress 成為客戶幫助聊天的最佳選擇之一。 讓我們更深入地了解為什麼應該使用它。
為什麼使用 Facebook 進行客戶聊天

現在有一個很好的問題要討論:使用 Facebook 進行幫助聊天對您有益嗎? 如果是這樣,有多大好處? 與 WhatsApp 等其他工具相比,使用 Facebook Messenger 有一些明顯的優勢。
首先,Facebook 擁有 23 億活躍用戶,擁有龐大的用戶數量,因此為您的網站啟用它可能是輕而易舉的解決方案。 這意味著,與集成其他社交媒體應用程序的其他實時聊天插件不同,您不必擔心您的客戶能夠訪問您的幫助聊天。
另一個優勢是用戶比其他平台更習慣將Messenger作為聊天服務。
此外,將您的幫助聊天與 Facebook 集成意味著更強大的社交媒體存在。 將您的 Facebook 頁面與您的網站服務和客戶互動相結合。 這將為您和您的觀眾在使用 Messenger 客戶聊天的優化平台上進行實時通信提供手段。
最後,對於任何想要在當今取得成功的公司來說,幫助聊天都是至關重要的。 如果您必須在任何幫助聊天服務之間進行選擇,最好的選擇是選擇世界上最常用的社交媒體平台。
官方 WordPress Messenger 聊天插件
首先要澄清的是,Facebook 自己正式構建了該插件。 這意味著它旨在實現 WordPress 和 Facebook 之間的完美集成。 如果您使用此插件,則不必擔心違反任何違規行為或丟失您的帳戶。 此外,它提供了 Facebook 頁面和 WordPress 插件之間的平滑集成,並且設置非常簡單:只需登錄,選擇要用於插件的頁面,就可以開始了。
最好的部分是 Facebook Messenger Chat for WordPress 從上到下完全免費。
雖然強調色的定制非常好,但它肯定缺乏一些其他插件提供的大量定制。 最重要的是,您也無法選擇幫助聊天圖標在頁面或其佈局上的顯示位置。
該插件還缺乏其他 Messenger 幫助聊天中豐富的功能,例如自定義簡碼、額外的社交圖標和聊天功能。 對於某些用戶來說,無法在特定頁面上允許插件也可能很麻煩。
Facebook Messenger 聊天的優點和缺點
Facebook Messenger Chat for WordPress 具有 Facebook 頁面幫助聊天的所有直觀功能。 無需設置自動答案、常見問題和其他附加站點詳細信息。 一切都直接從您的 Facebook 頁面本身使用。 這意味著,如果為您的 Facebook 頁面設置了客戶聊天,您就可以開始了。
該插件可讓您為幫助聊天定義問候語,甚至自定義圖標和聊天強調色。 顏色定制是無限的,因此您可以選擇最適合您網站設計的顏色。
就界面和初始化而言,Facebook Messenger Chat 是最易於設置的幫助聊天插件。 官方 WordPress Messenger 聊天僅要求您選擇頁面並自定義對話。 完成後,您就可以開始了。
因此,既然我們已經討論了這個出色插件的優缺點,那麼讓我們來看看如何為您的網站啟用它。
如何安裝和添加 WordPress Messenger 聊天插件
安裝 WordPress Messenger Chat 的步驟與任何其他插件相同。 只需單擊儀表板側邊欄上的插件部分,然後單擊添加新的。 然後使用右上角的搜索欄搜索“ Facebook Messenger chat for WordPress” 。 確保你在搜索結果中選擇了官方插件,描述框應該提到它是官方插件。 接下來,單擊立即安裝並激活插件。


為您的網站設置 WordPress Messenger Chat
界面非常簡潔乾淨。 您可以通過單擊 WordPress 儀表板側邊欄上的客戶聊天來打開插件界面。 如果您還沒有設置信使聊天,請不要擔心,該插件將引導您完成整個過程。
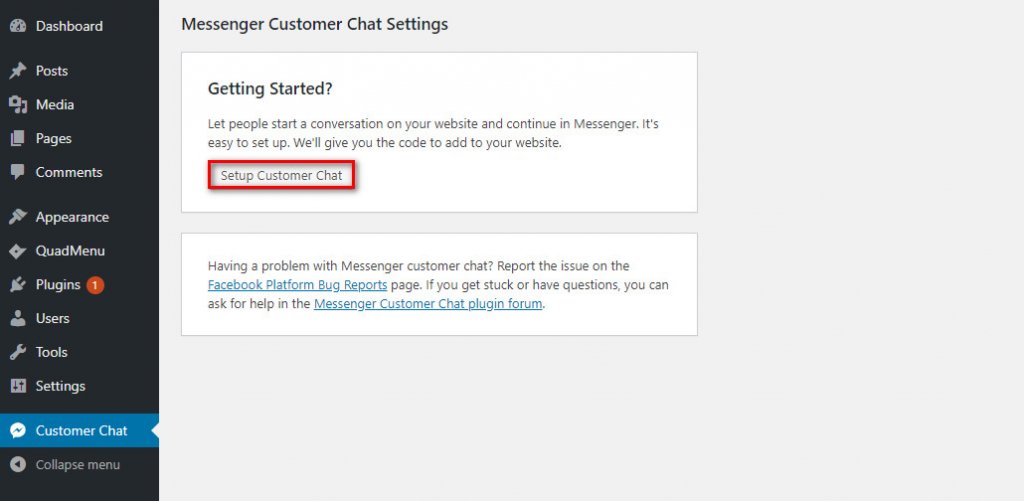
首先參考入門部分,然後單擊設置客戶聊天按鈕,如下所示。 然後,將打開一個彈出瀏覽器窗口並要求您登錄。

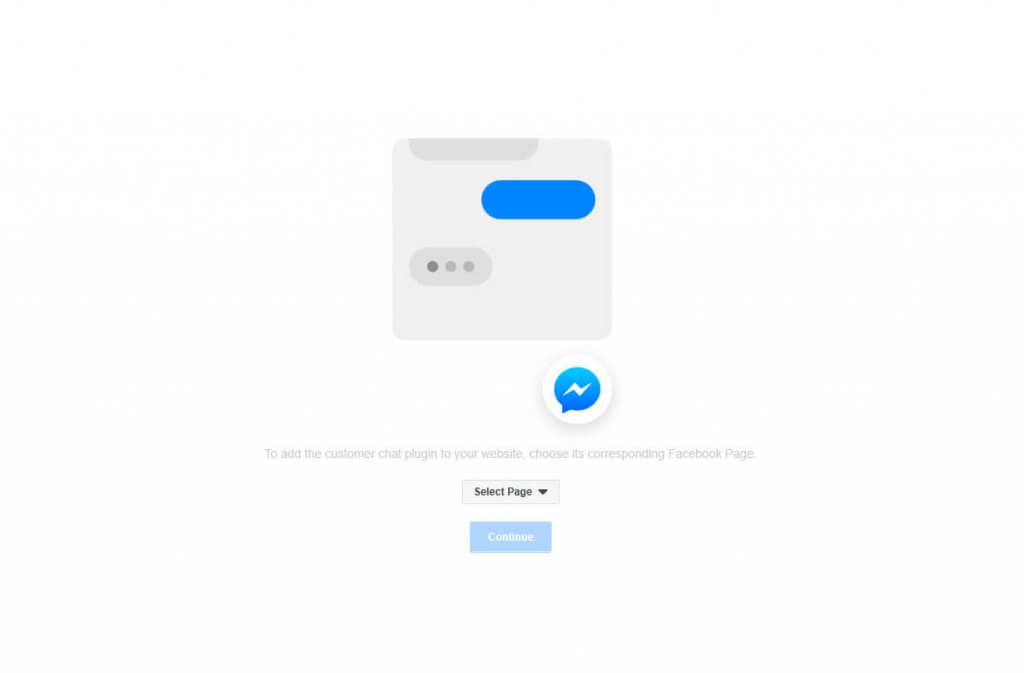
登錄後,彈出窗口將詢問您要使信使與哪個頁面聊天。 這意味著在您網站的 WordPress Messenger 聊天中發送的任何消息都將發送到您在此處指定的頁面。 因此,請選擇您想要與您的網站集成的頁面(如果您還沒有,請選擇一個。)

選擇頁面並單擊Continue後,您將被帶到此頁面。

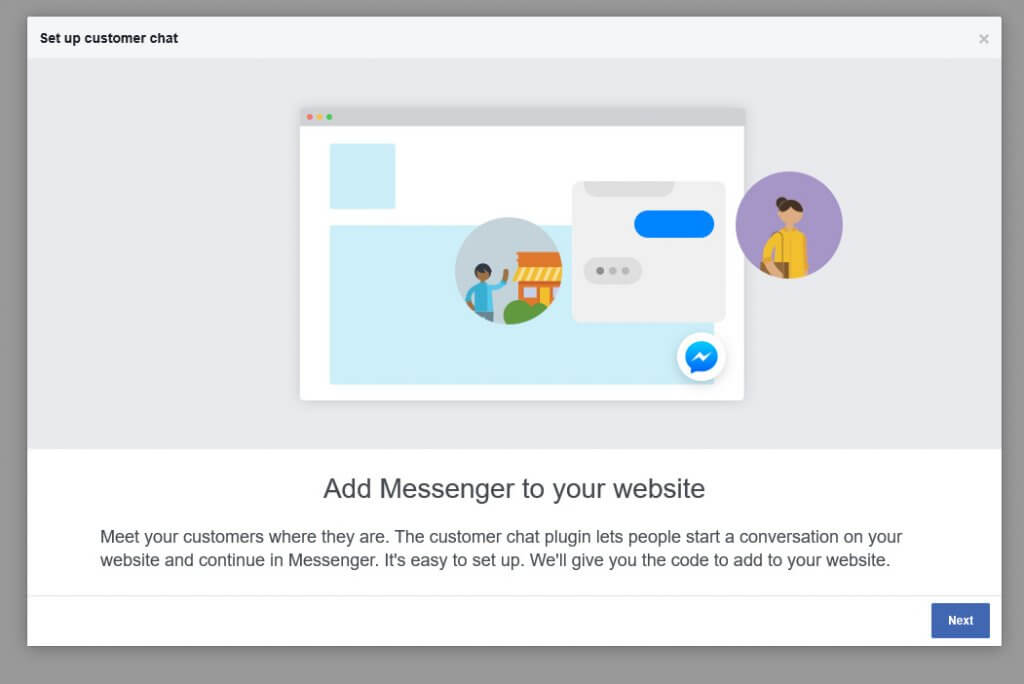
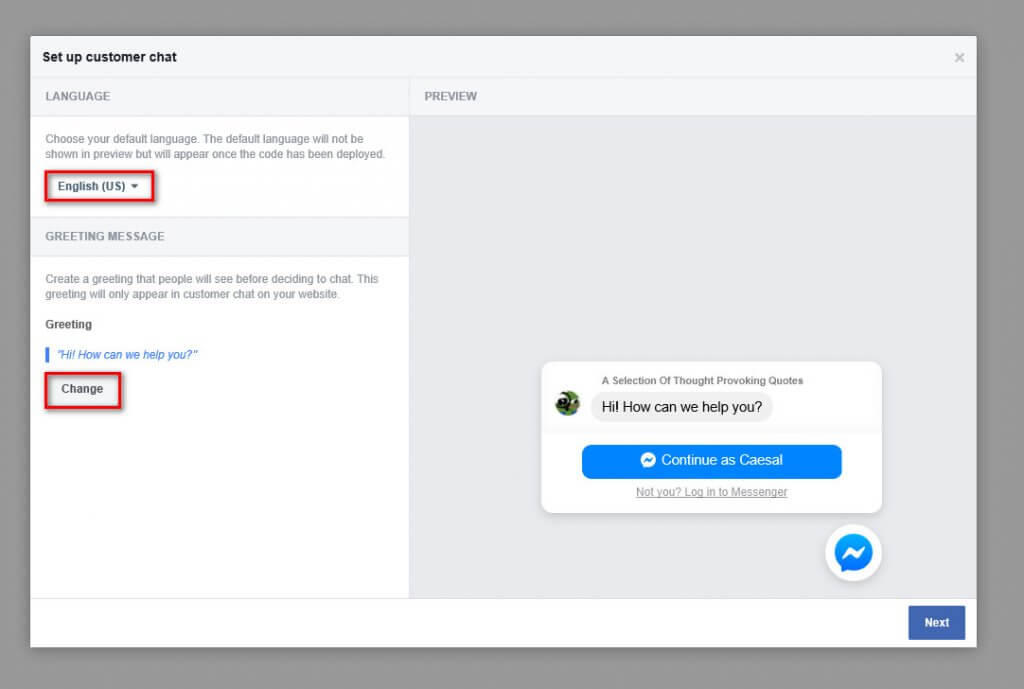
單擊下一步開始構建您的信使聊天。 在下一頁上,您可以選擇希望您的 Messenger 聊天使用的默認語言。

此外,您可以通過單擊“問候語”部分下的“更改”來自定義問候語文本。
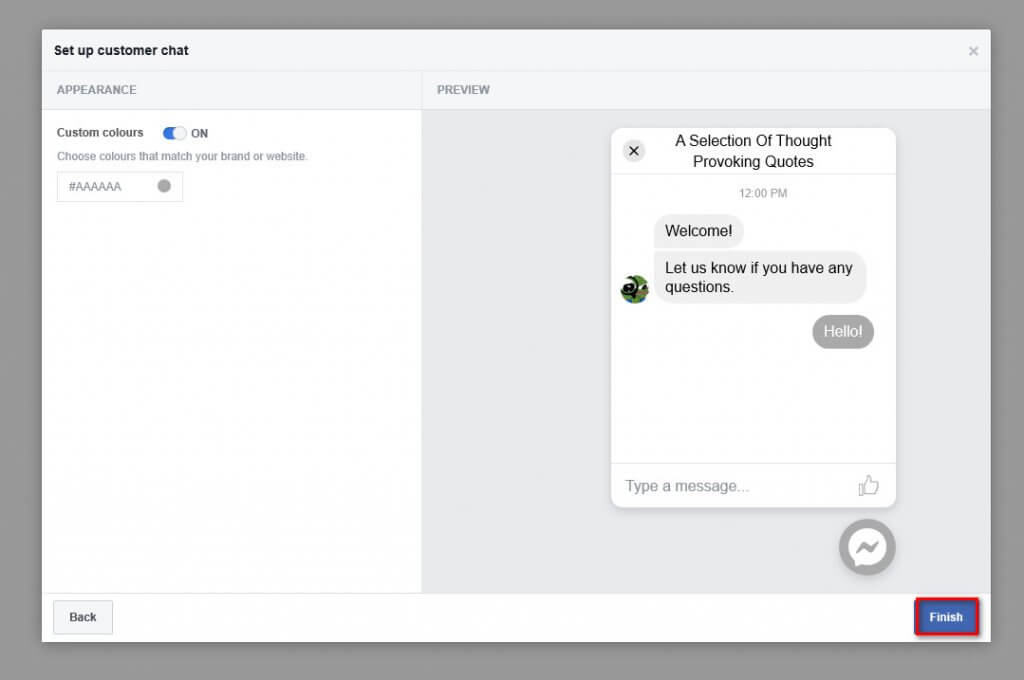
完成後,單擊Next 。 在下一頁上,您可以自定義 Messenger 聊天的外觀。 這允許您更改聊天和聊天圖標的強調色。 為此,只需啟用自定義顏色選項並選擇您喜歡的顏色。 然後你會看到一些你可以選擇的預設,但你也可以使用十六進制代碼定義自定義顏色。
一旦你選擇了你喜歡的顏色,你就完成了客戶聊天的設置。 只需單擊Finish ,然後單擊Done ,您就可以啟用您的客戶聊天了!

結論
總而言之, Facebook Messenger 官方聊天是不想花太多時間啟用實時客戶聊天的客戶的終極體驗。 它的平滑集成意味著該插件不會破壞任何東西,並且與 WordPress 的兼容性仍然很高。 但是,值得一提的是,它確實缺少自定義選項。
對於那些希望作為站點管理員獲得最流暢的客戶聊天體驗的 WordPress 新手來說,這是一個很棒的插件。 但是,當然,當涉及到客戶聊天時,這並不是全部結束。 作為替代方案,您還可以查看 WP Social Chat,這是您可以用於您的網站的最佳客戶幫助聊天插件之一。
