Facebook Messenger Chatbot:了解如何創建一個
已發表: 2022-05-19客戶經常通過 Facebook 與企業聯繫,以了解他們的產品和服務。 很多時候,他們會在我們發短信數小時甚至數天后收到他們的回复。 這不僅惹惱了他們,而且損害了企業的聲譽。 但好消息是,人工智能聊天機器人可以輕鬆跳過這種情況。
如果您是技術極客,那麼您肯定對 AI 聊天機器人很熟悉。 但是,如果您是第一次聽到這個術語的人之一,請不要擔心,因為我將在本教程中詳細討論這個主題,以明確 Facebook Messenger 聊天機器人的概念。 因此,無論您對 AI 聊天機器人的了解程度如何,您都將從這篇文章中受益。
許多公司無法提供全天候的客戶服務和銷售支持。 結果,許多公司的現有客戶無法立即與支持團隊聯繫以提出問題。 這會導致他們對他們選擇的公司感到不滿。 最終,這些公司失去了他們尊貴的客戶。
幸運的是,Facebook Messenger 推出了人工智能聊天機器人,可以解決這個問題並幫助企業留住客戶。 自從馬克扎克伯格宣布 Facebook Messenger 聊天機器人的到來以來,它就在企業中引起了轟動。 他們中的很大一部分已經開始利用它。
我將逐步向您展示如何創建 Facebook Messenger 聊天機器人。 但在此之前,了解什麼是人工智能聊天機器人以及為什麼要利用 Facebook Messenger 的這一奇妙功能至關重要。
讓我們開始吧……
聊天機器人 - Facebook Messenger:
聊天機器人是一種人工智能驅動的自動消息傳遞程序或軟件,可以與您的客戶聊天。 您可以使用您對一些常見問題的期望響應對機器人進行預編程。 實際上,機器人會在客戶提出問題後立即回复這些問題。
這裡發生的最好的事情是,客戶在提出問題後無需等待數小時和數天才能得到答复。 相反,他們會得到聊天機器人的即時回复,從而提高滿意度。
那麼,什麼是 Facebook Messenger 聊天機器人? Facebook Messenger 機器人駐留在 Facebook Messenger 中以與人交談。 您可以對聊天機器人進行編程以執行簡單和高級任務。 無論是將人們引導到您的產品頁面還是幫助他們選擇合適的產品,聊天機器人都可以執行其中任何一個。
想知道如何在 WordPress 中創建 Facebook 訂閱源嗎? 前往博客點擊下面的鏈接 -
如何將 Facebook 提要添加到 WordPress 網站?
為什麼要創建 Facebook Messenger 聊天機器人:
聊天機器人是技術的奇蹟之一。 在人工智能的支持下,聊天機器人可以簡化許多可以使您的業務受益的複雜任務。 如果您想超越競爭對手,人工智能聊天機器人可以成為您的便捷工具。 但是,如果您構建這個 Facebook Messenger 聊天機器人,您可以從中獲得最大的好處。
在我向您介紹在 Facebook Messenger 上創建 AI 聊天機器人的過程之前,讓我們嘗試了解為什麼要創建 Facebook 聊天機器人或 Facebook Messenger 聊天機器人。
- 根據 Statista 的最新報告,Facebook 在 2022 年第一季度的月活躍用戶為 29.3 億。而在 2021 年,Facebook Messenger 的月活躍用戶為 13 億。 因此,您可以通過在 Facebook Messenger 上創建聊天機器人來輕鬆理解為什麼要使用它。
- 在 Facebook Messenger 上與目標受眾建立關係比從頭開始創建電子郵件列表相對容易。
- 使用 Facebook Messenger 上的聊天機器人,您可以創建與創建電子郵件活動類似的培養過程,但前者是一種自動通信。
- Chatbot 可以充當主持人,能夠過濾查詢、回答簡單問題並將復雜問題轉發給可以處理這些問題的代理。
- 在為現有和潛在客戶提供服務方面,Facebook Messenger 聊天機器人是一個卓有成效的工具。 許多不喜歡與座席通話或聊天的人可以與聊天機器人交談並獲得即時服務。
- Messenger 機器人能夠實時推薦產品和處理銷售,讓買家保持對話。
- 當用戶通過 Messenger 與您聯繫時,他們必須在 Facebook 上登錄。 這使機器人可以訪問其所有查詢和購物歷史記錄,從而促進協助和服務過程。
您可以通過 Chatbot 獲得的其他好處:
除了上述優勢之外,在 Facebook Messenger 上添加聊天機器人還可以通過其他多種方式簡化您的業務。 讓我們檢查一下-
- 為客戶提供個性化體驗,提高客戶參與度
- 移動友好的客戶服務
- 能夠發送批量推送通知
- 能夠解析複雜的數據
- 可以集成到電子商務平台以促進銷售
如何設置一個簡單的 Facebook Messenger 聊天機器人:
我將向您展示如何創建簡單和高級的 Facebook Messenger 聊天機器人。 在這一部分中,讓我們看看如何通過幾個簡單的步驟創建一個簡單的 Facebook Messenger 聊天機器人——
第 1 步 - 訪問您的 Facebook 業務頁面:
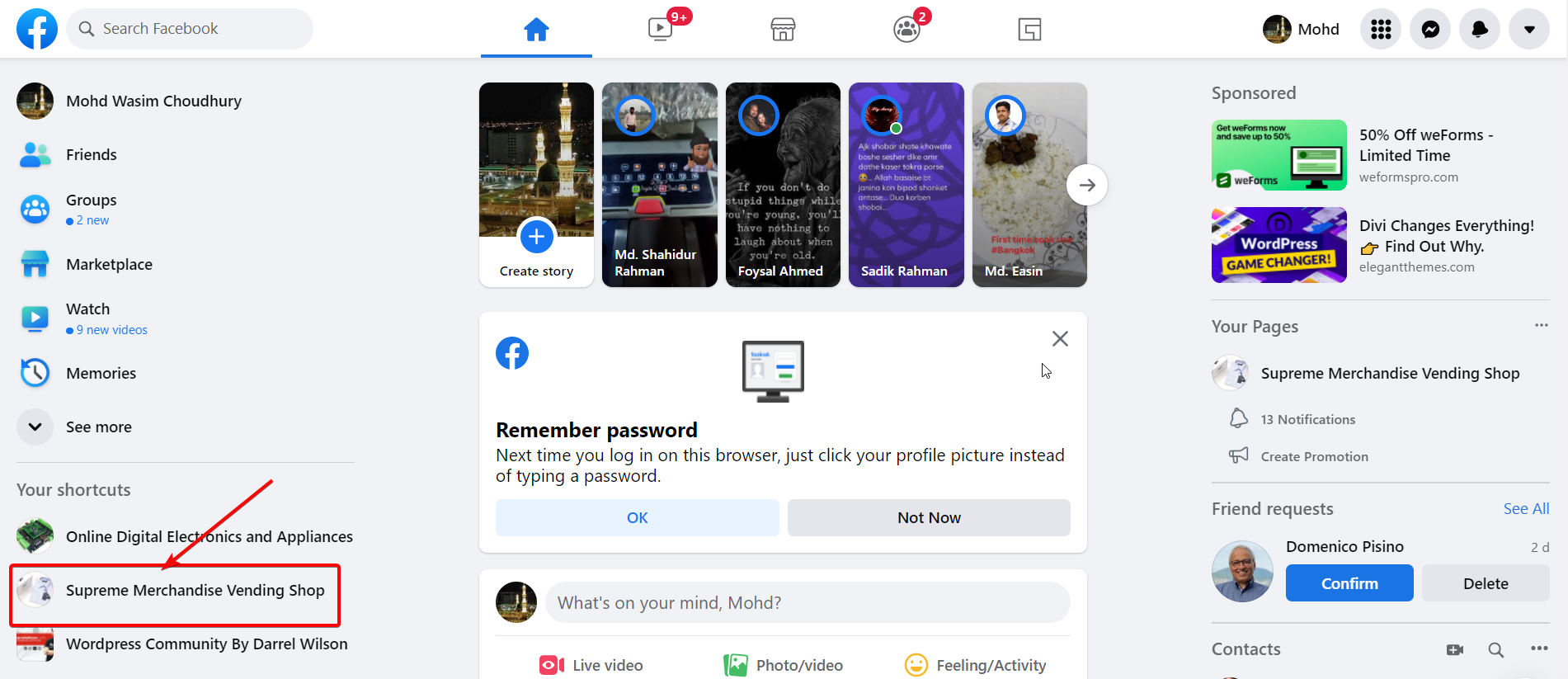
首先,登錄您的 Facebook 帳戶並訪問您的 Facebook 業務頁面。 我猜你已經有一個 Facebook 業務頁面。 如果您沒有,您必須創建一個 Facebook 業務頁面。

第 2 步 - 從左側邊欄中導航到“設置”選項卡:
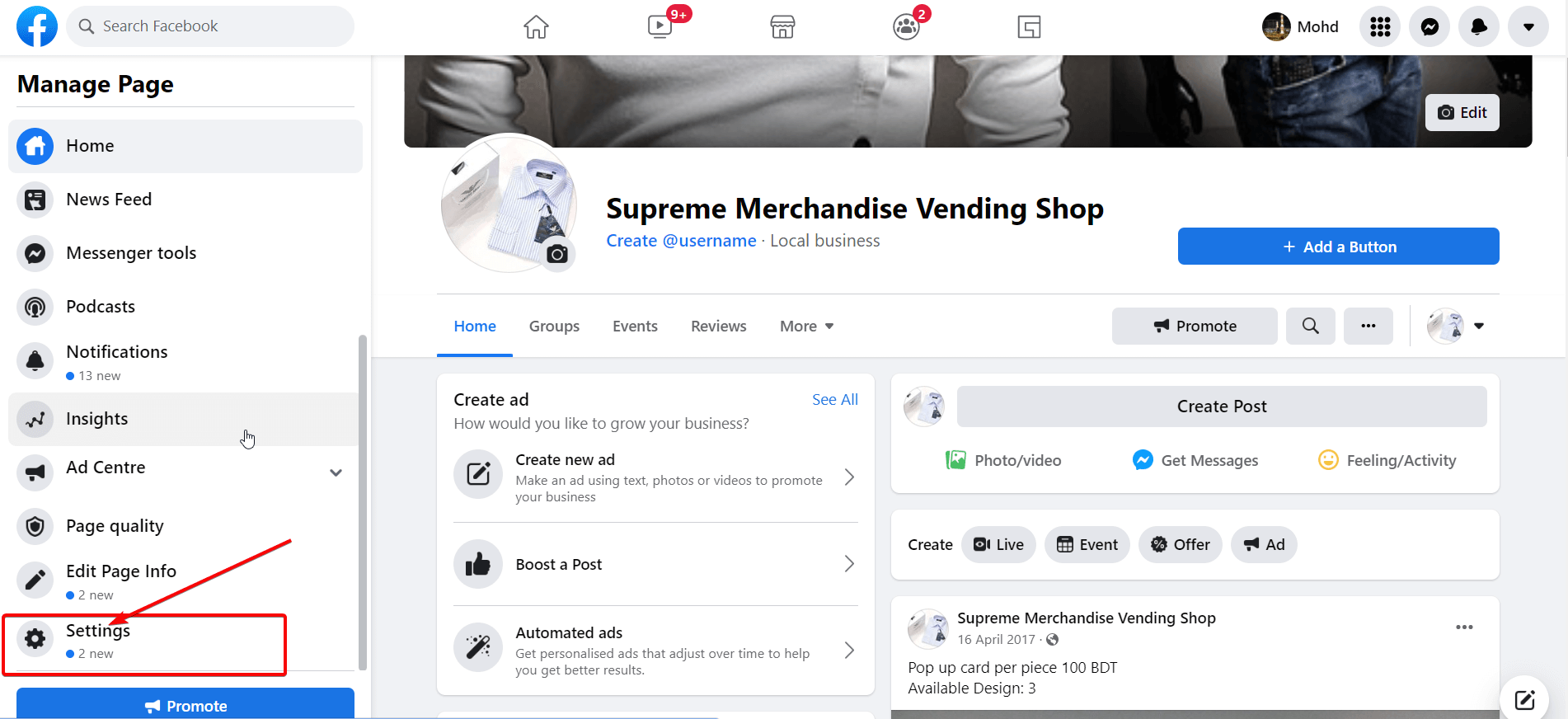
訪問 Facebook 業務頁面後,左側邊欄將顯示一個選項卡列表。 單擊“設置”選項卡以繼續該過程。

第 3 步 - 單擊“消息”選項:
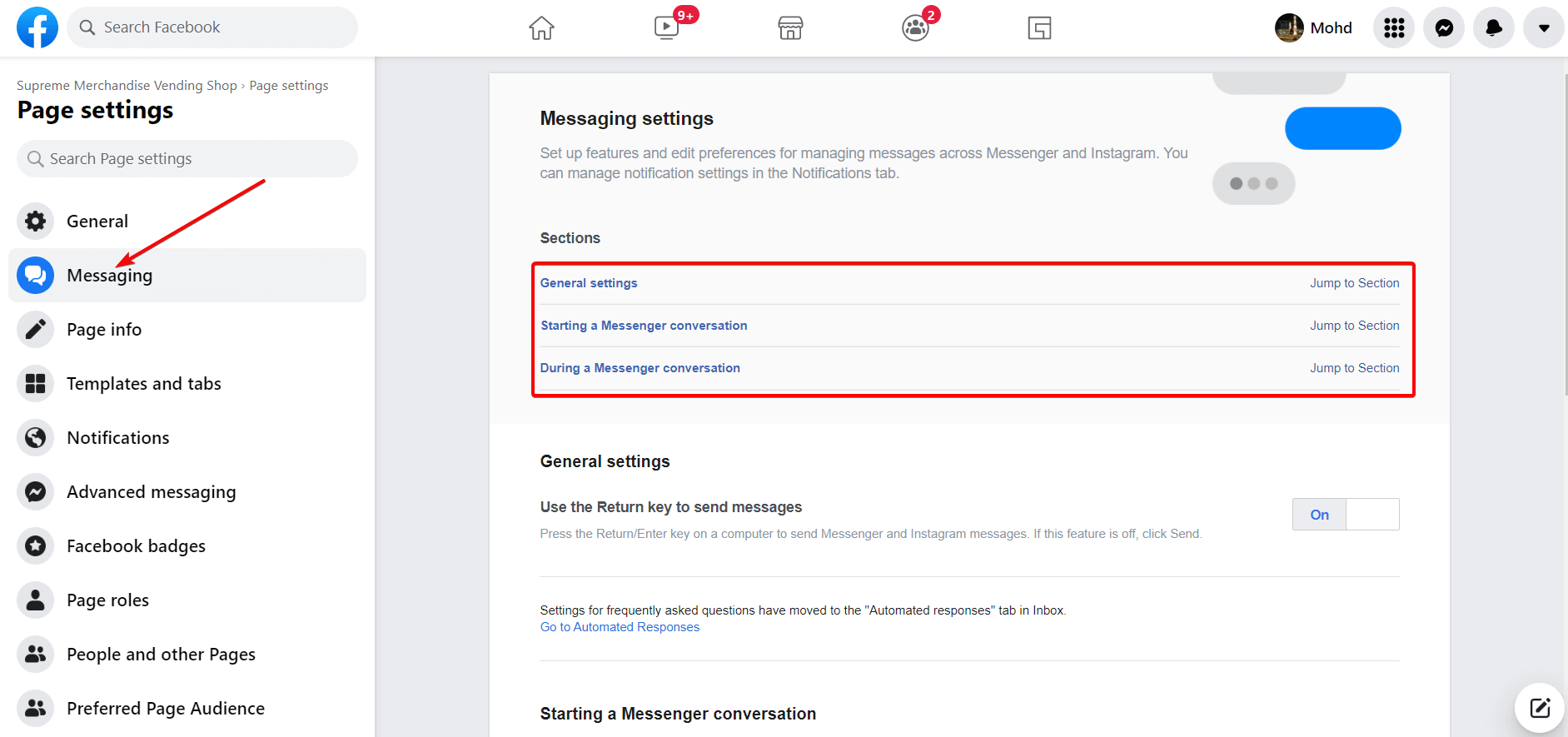
在頁面設置頁面上,將出現設置選項列表。 導航並單擊“消息傳遞”設置。 在消息設置頁面上,“部分”標題顯示了 3 個不同的設置部分。
- 通用設置
- 開始 Messenger 對話
- 在 Messenger 對話期間

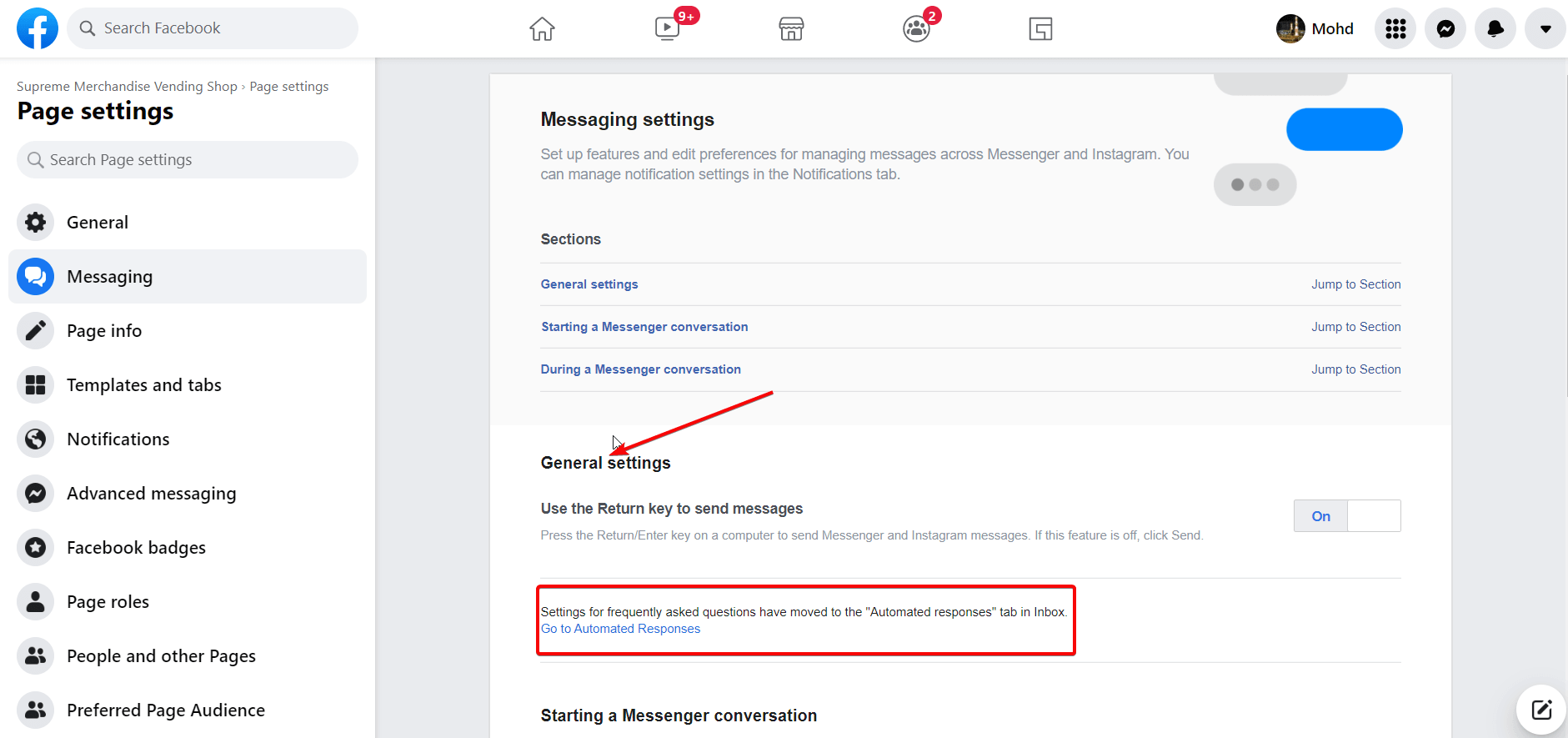
第 4 步 - 點擊“轉到自動回复”:
現在,轉到常規設置部分。 由於我們的目的是創建聊天機器人,因此我將單擊藍色鏈接中顯示的“轉到自動回复”,如下面的屏幕截圖所示。

第 5 步 - 選擇“即時回复”預設:
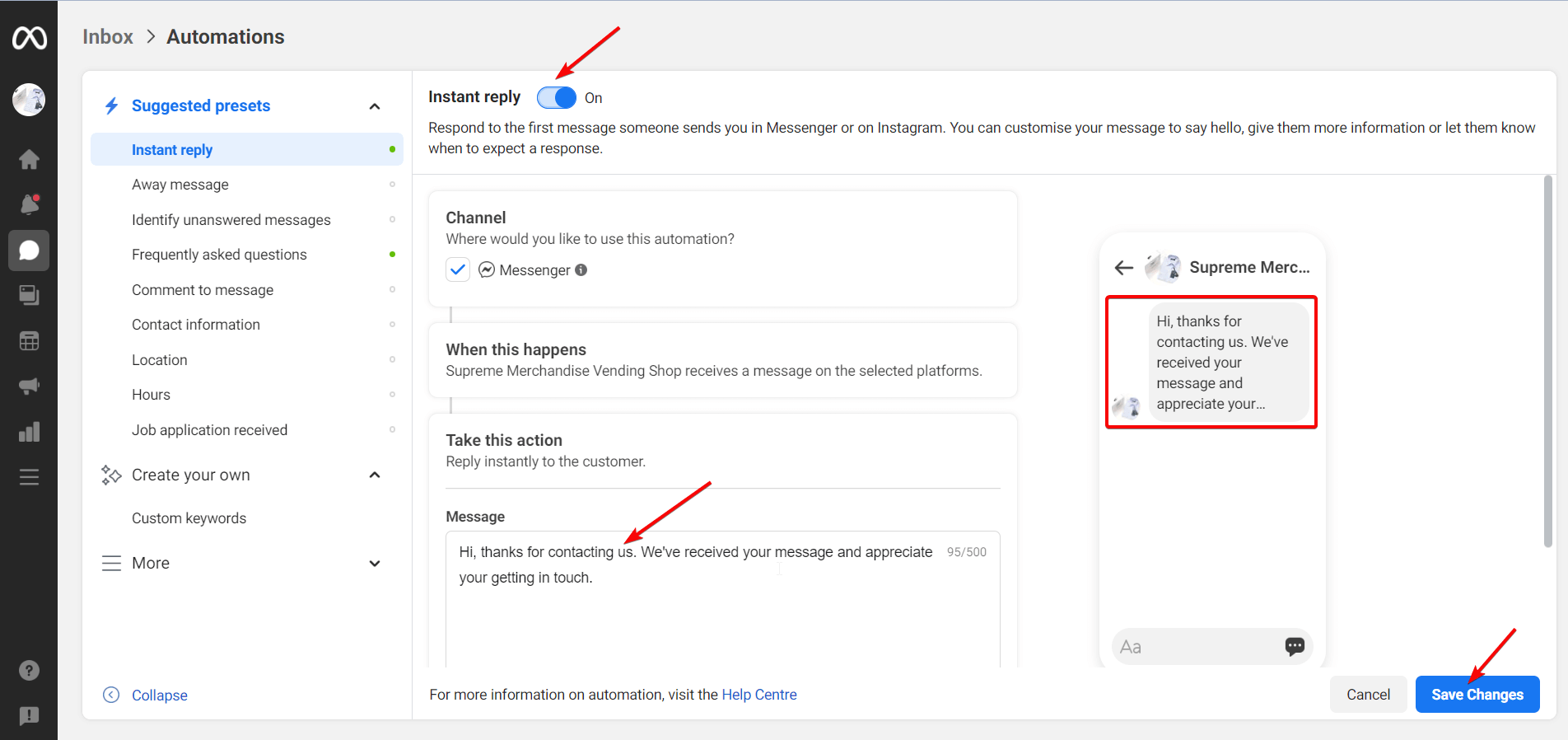
現在,屏幕上將出現一個新窗口,其中包含許多建議的預設。 首先,選擇即時回复預設。 接下來,打開即時回復開關,勾選 Messenger 頻道,然後根據需要編寫即時回复消息。 但是,默認的“即時回复”消息將預先顯示。 最後,單擊“保存更改”按鈕。

第 6 步 - 選擇“離開消息”預設:
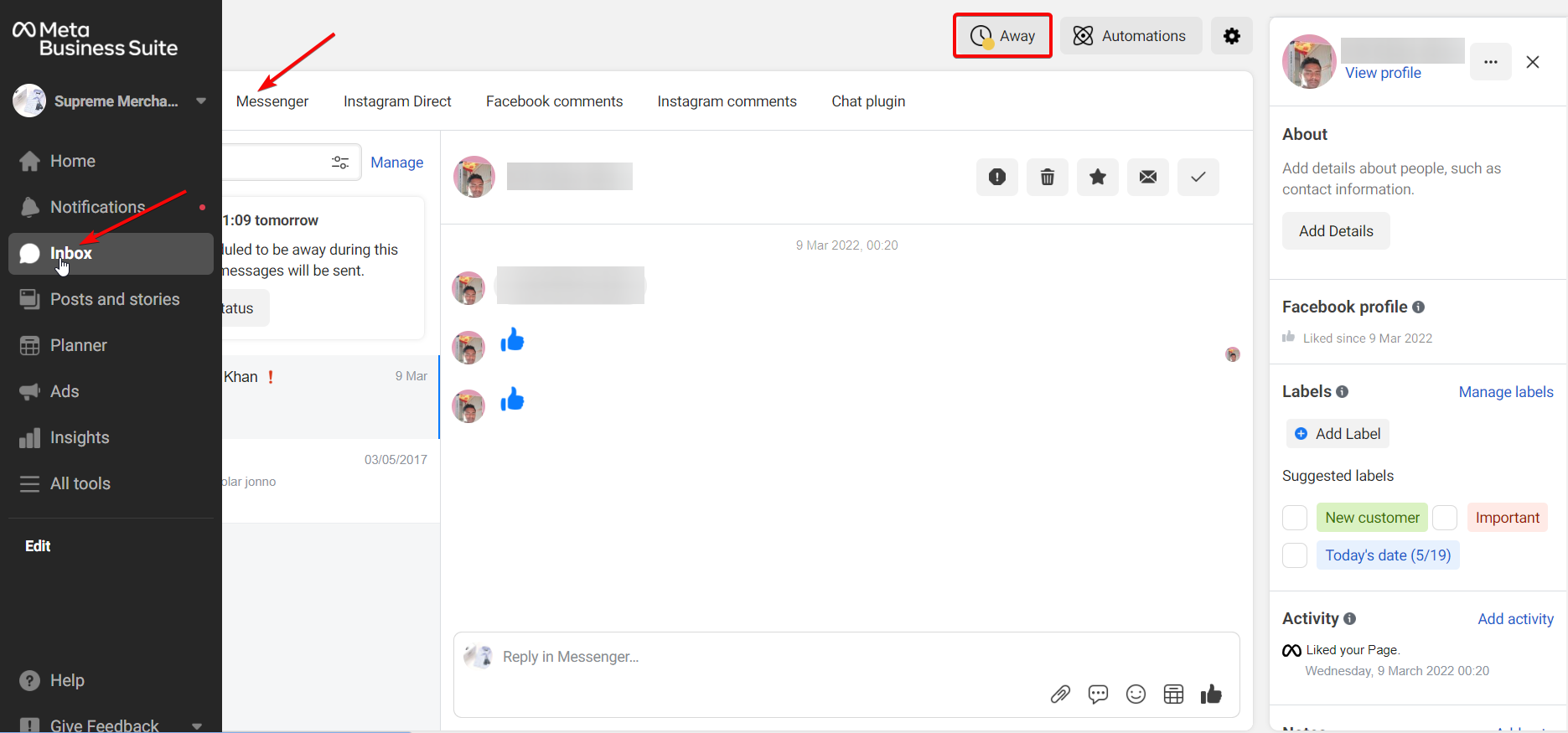
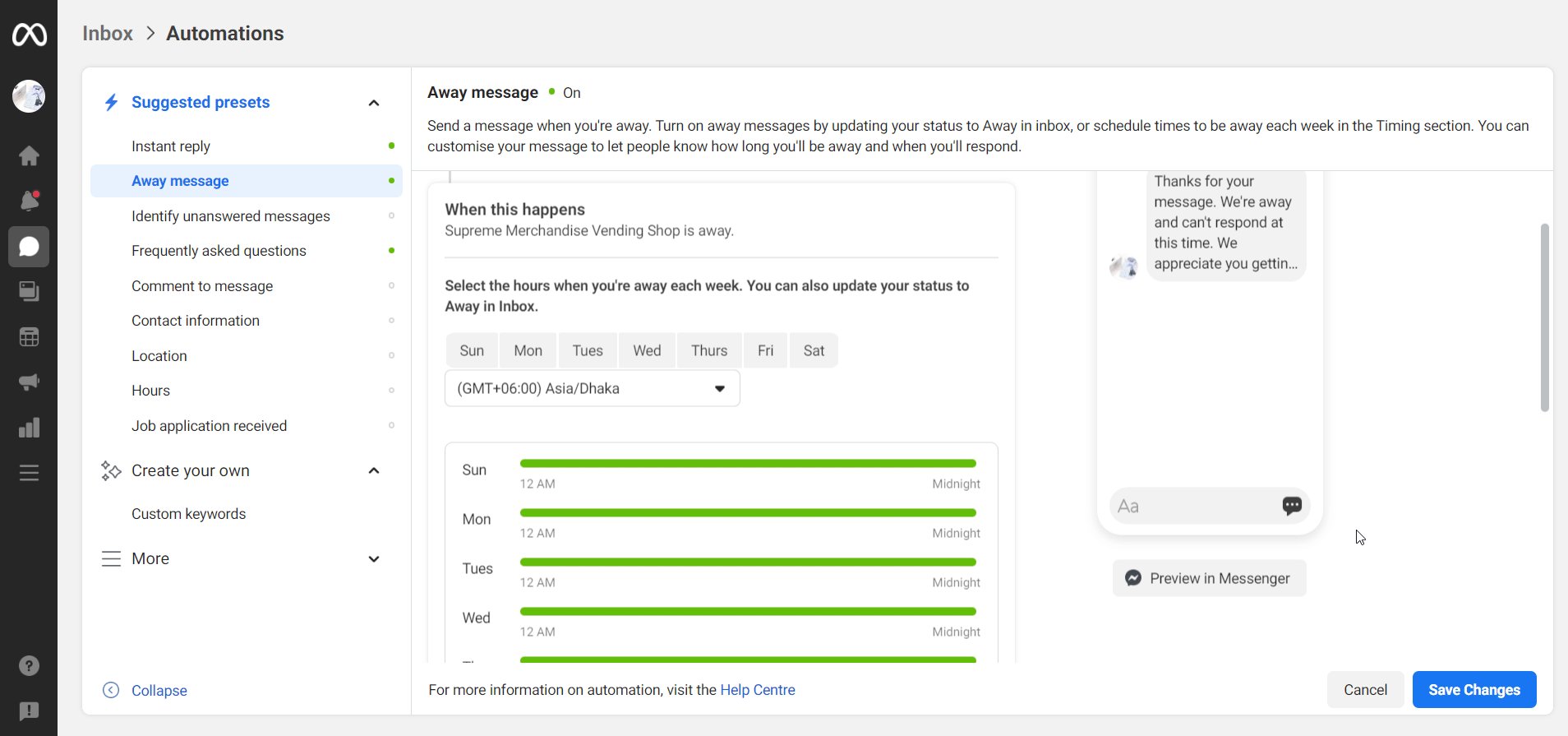
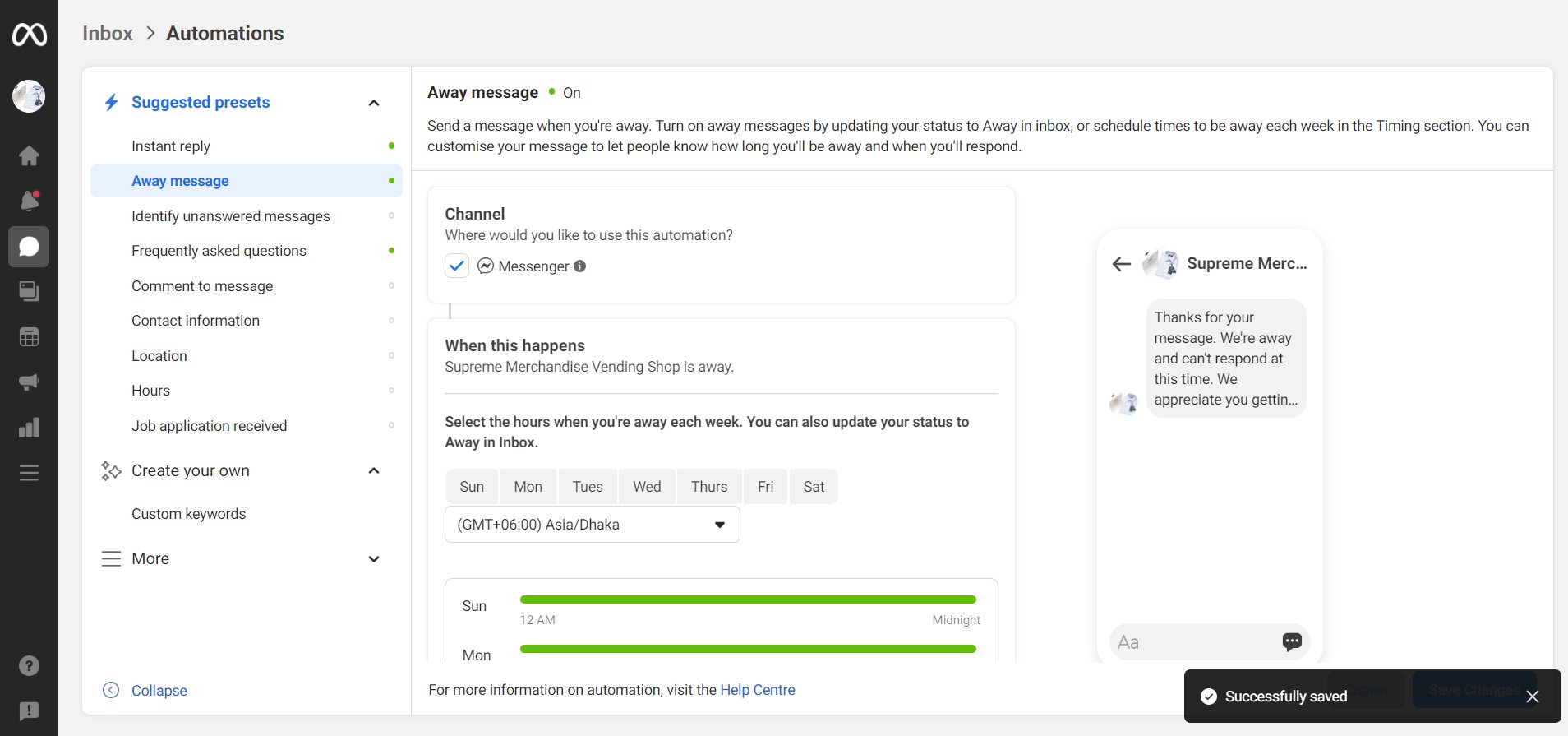
現在,轉到離開消息預設。 當您不可用時,此預設適用。 轉到您的 Messenger 收件箱,選擇 Messenger 選項卡,然後將您的空閒狀態設置為“離開”模式。


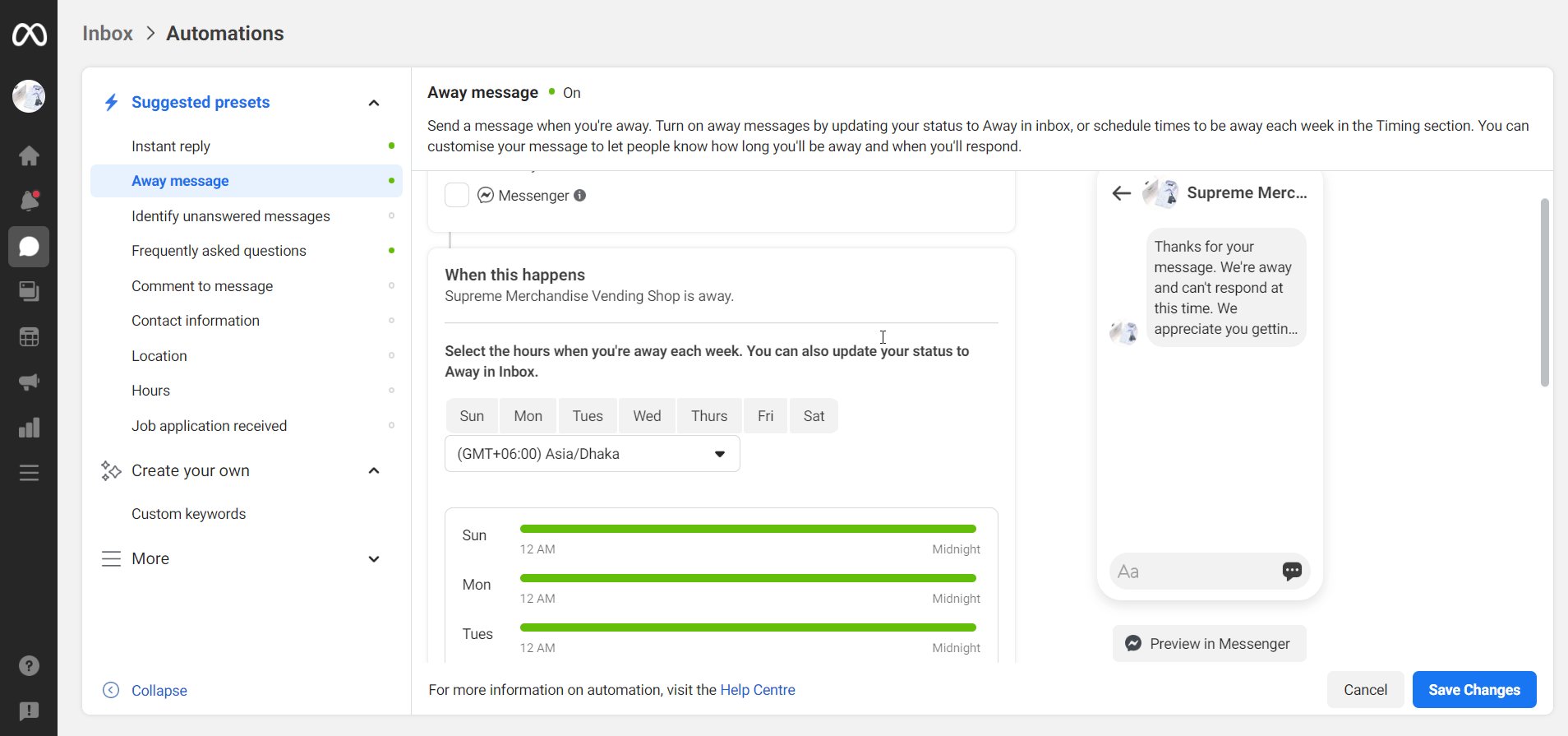
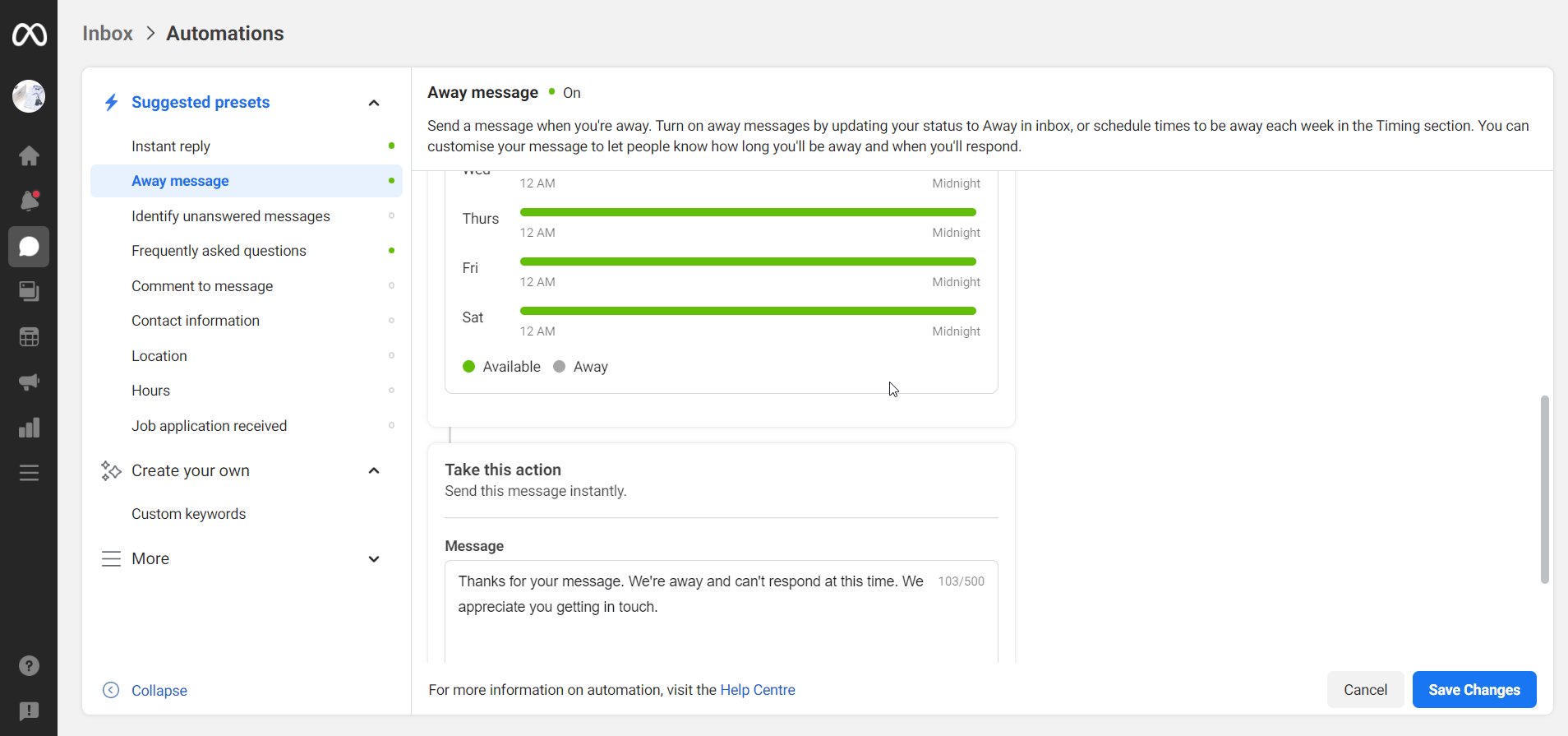
之後,返回“離開消息”預設。 打開離開消息開關,勾選 Messenger 頻道,然後如上所示編寫回复消息。 最後,單擊“保存更改”按鈕。

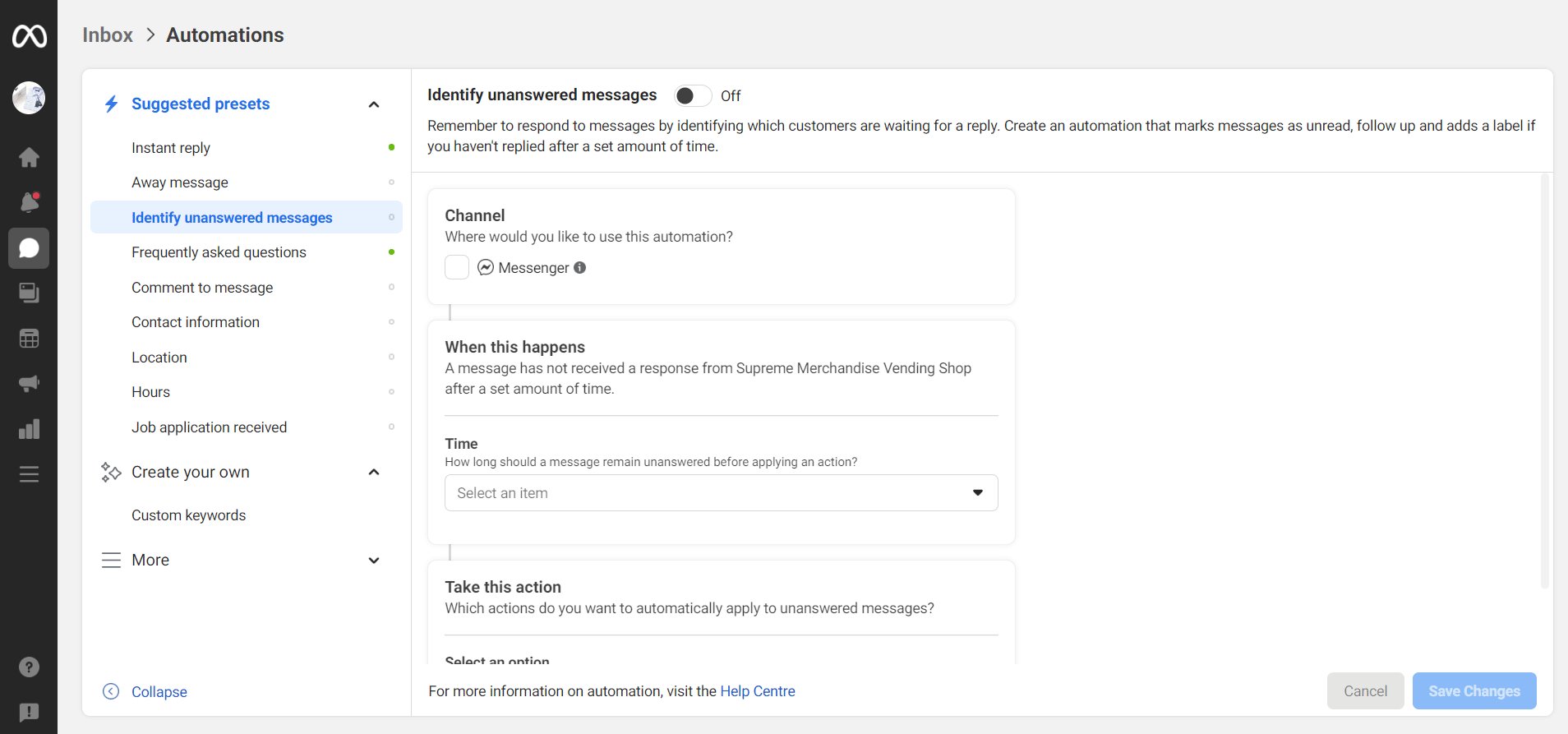
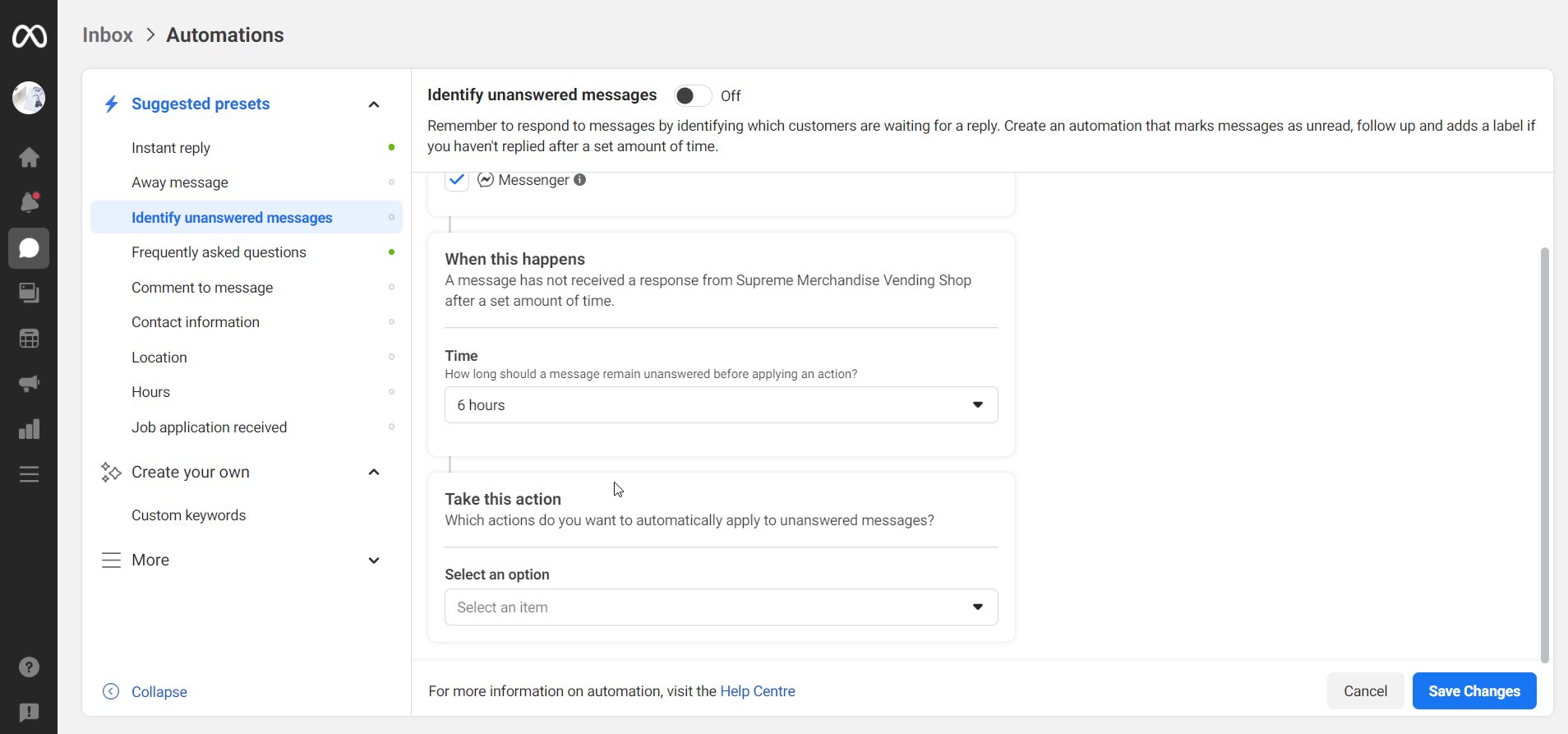
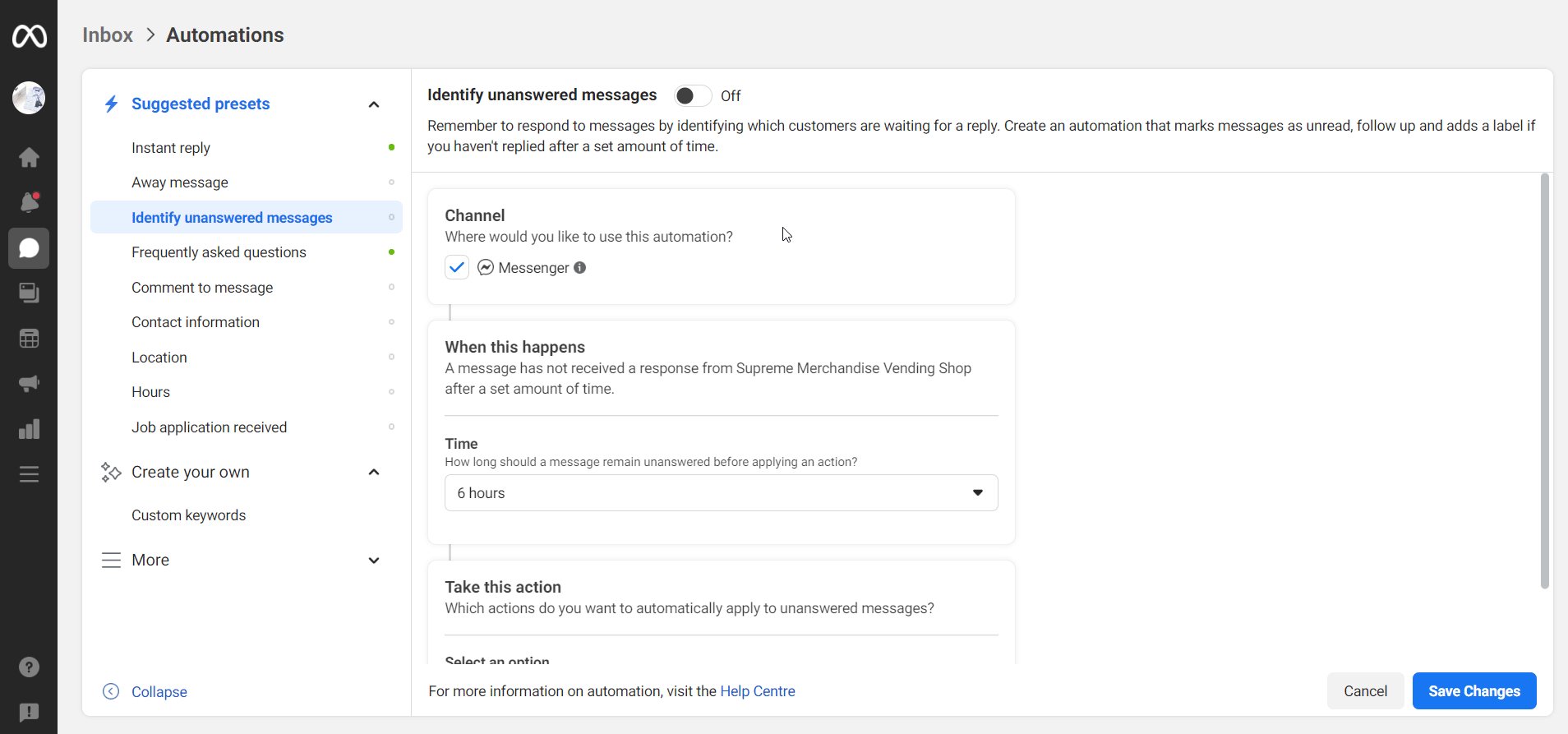
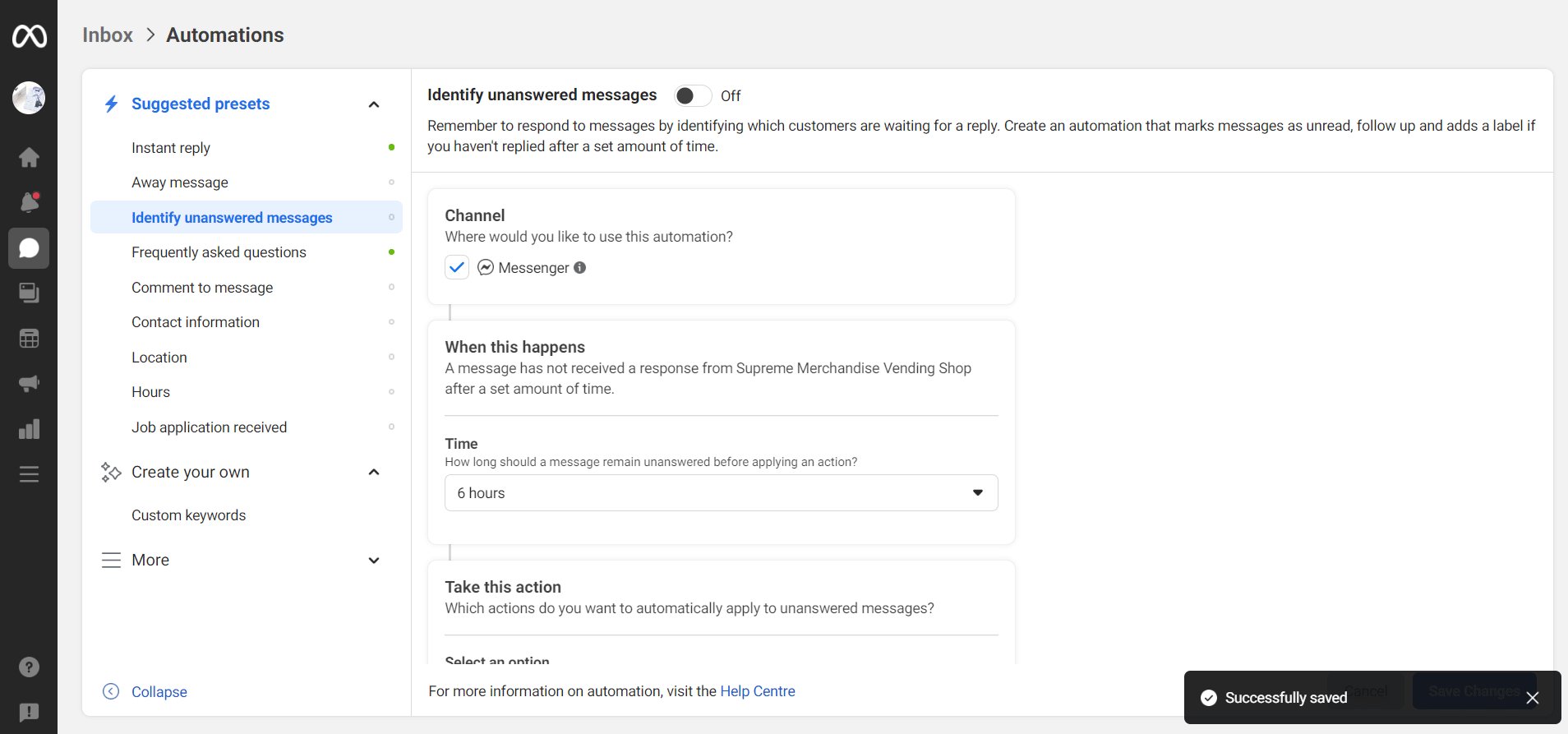
第 7 步 - 選擇“識別未答复的消息”預設:
現在,繼續下一個預設,即“識別未答复的消息”。 勾選 Messenger 頻道,選擇在消息仍未得到答復後應用操作的時間,然後從“選擇選項”部分中選擇一個項目。 最後,打開“識別未答复的消息”開關,然後單擊“保存更改”按鈕。

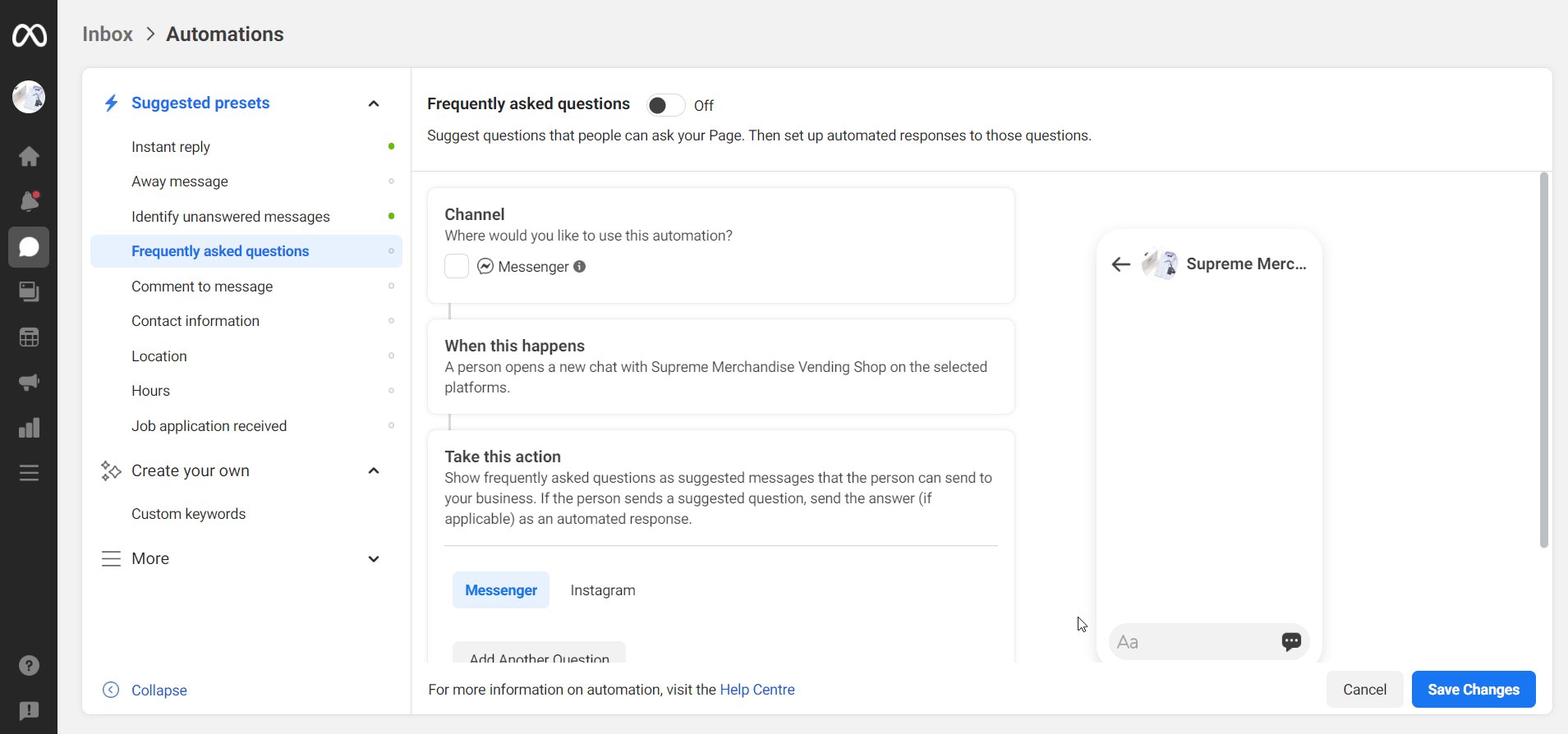
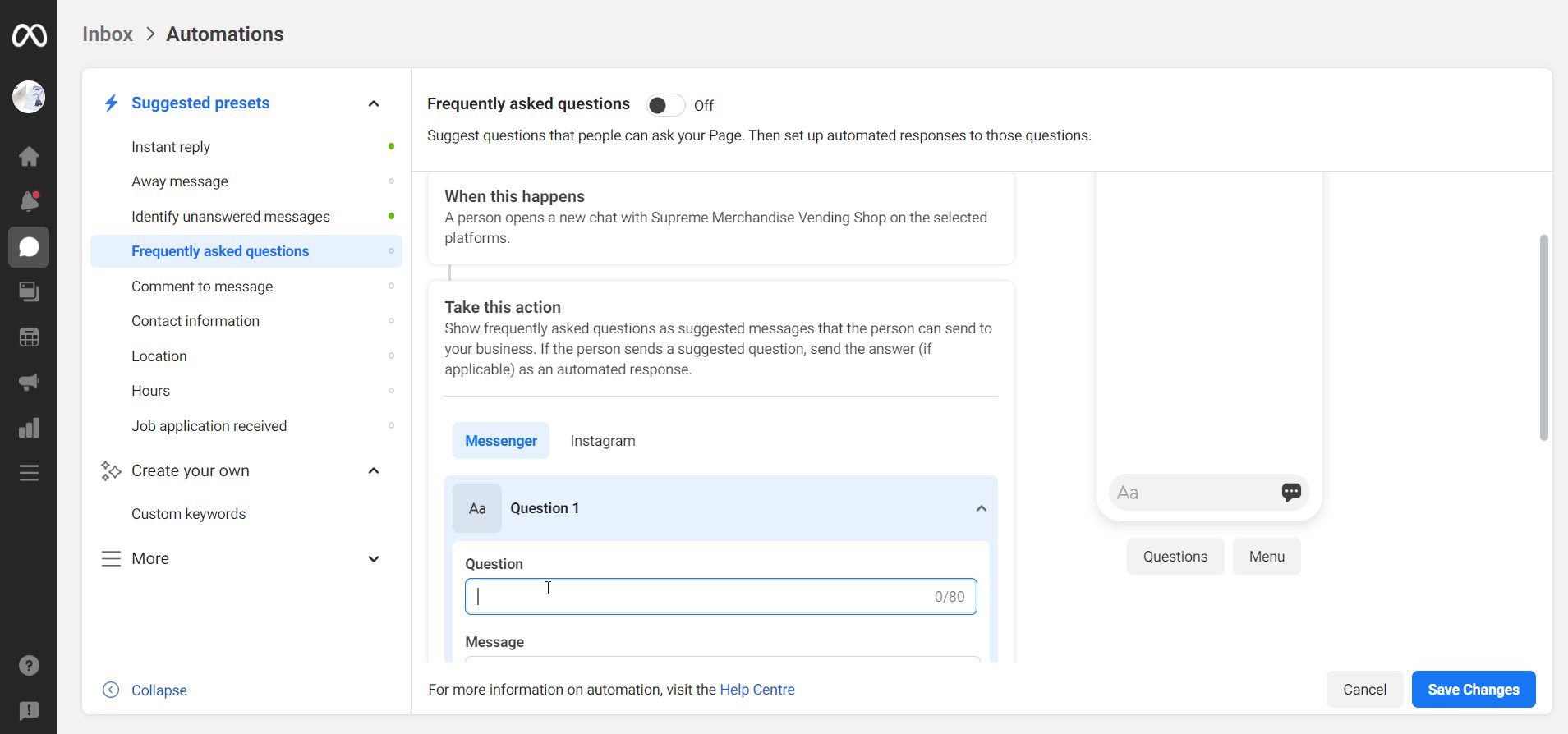
第 8 步 - 選擇“常見問題”預設:
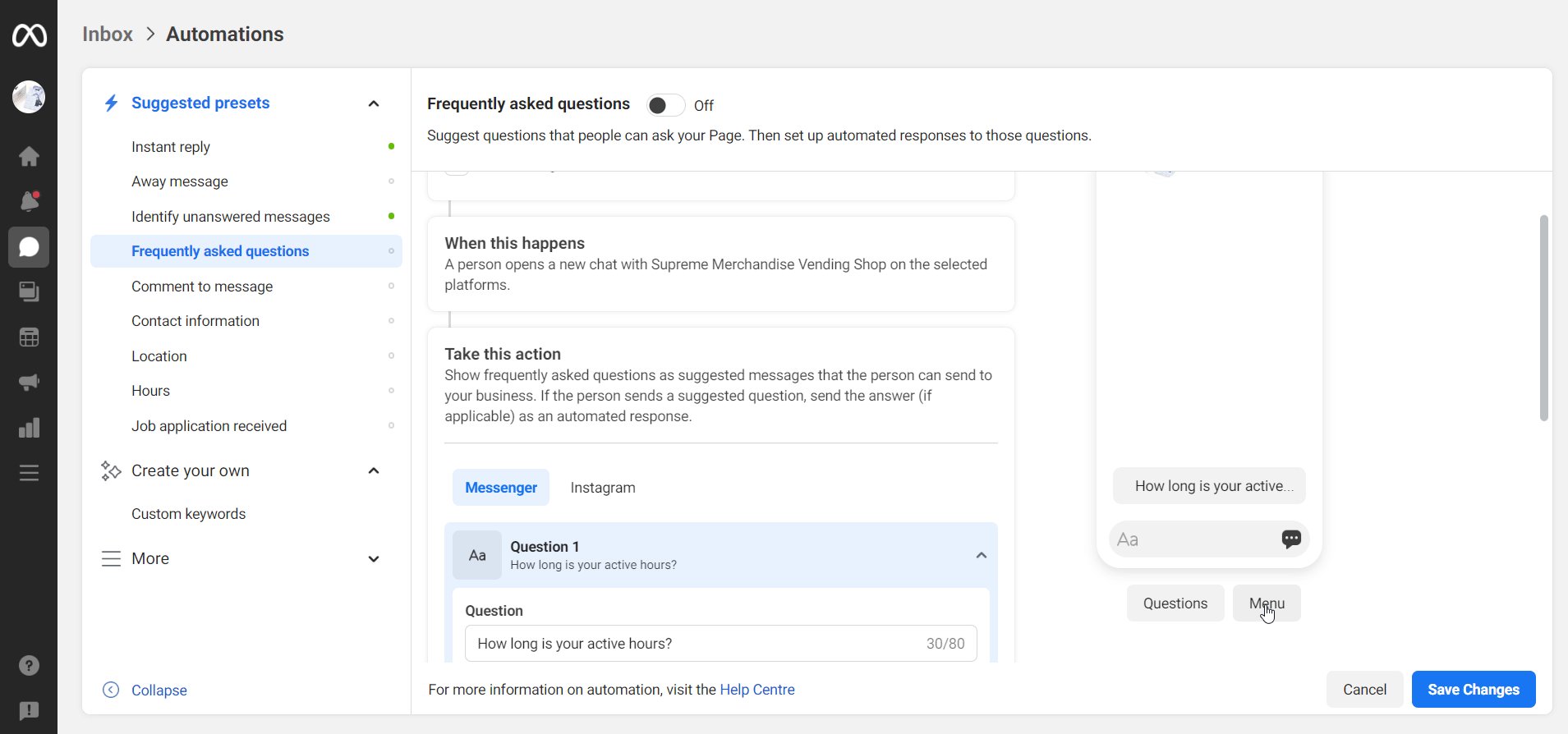
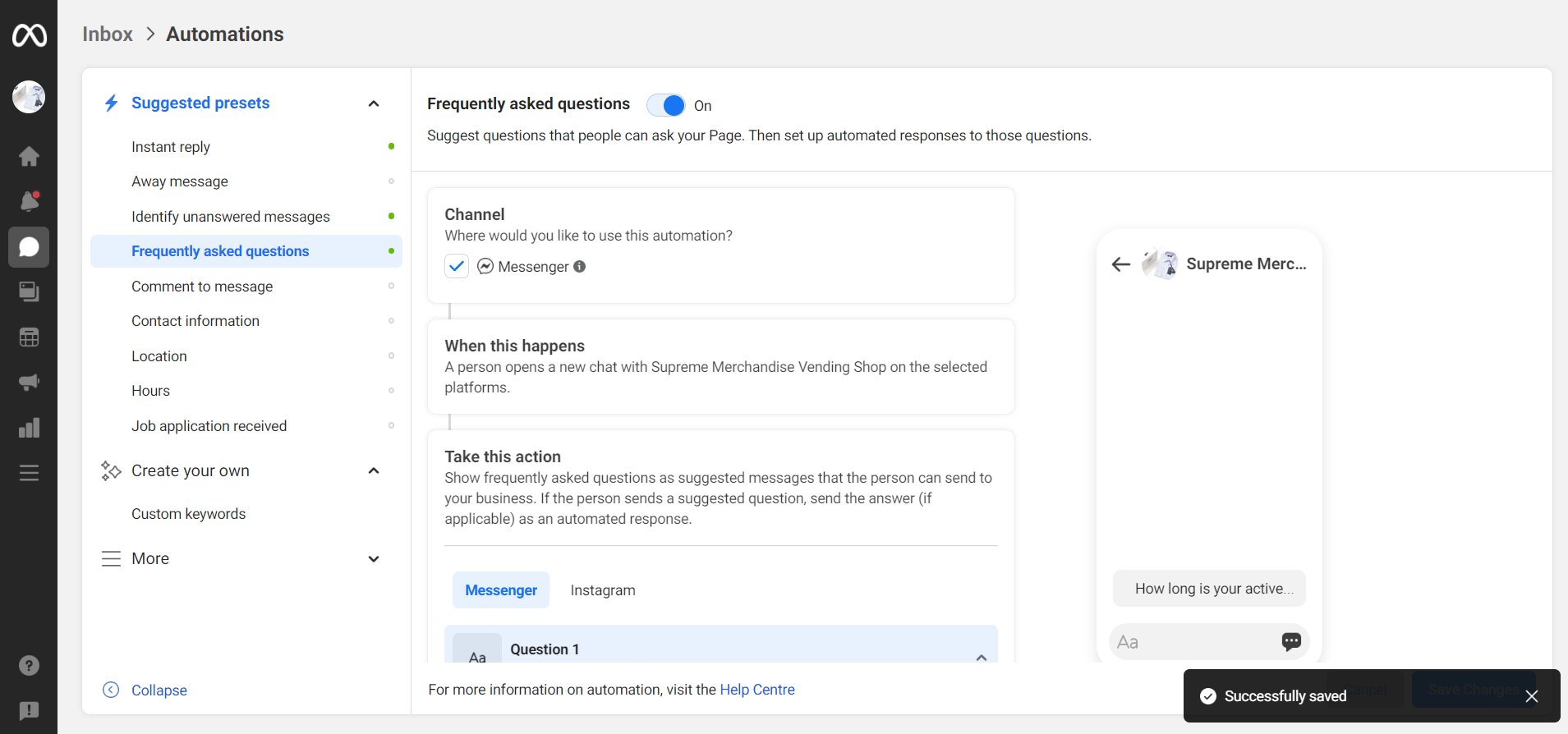
現在轉到“常見問題”預設。 如上圖,首先勾選Messenger頻道。 然後,編寫您認為用戶通常可以提出的常見問題解答。 我已經展示了一個常見問題的示例,如下面的屏幕截圖所示。 打開“添加到菜單”切換。 這樣,問題將顯示在右側可見的聊天框中。
最後打開“常見問題”切換,然後單擊“保存更改”按鈕。

除了這些預設之外,側邊欄中還有更多建議的預設,例如對消息的評論、聯繫信息、位置、時間和收到的工作申請。 您可以以類似的方式設置所有這些預設的參數。
不僅如此,您甚至可以從“創建自己的”選項卡中創建自己的預設。 從自定義關鍵字選項中,您可以創建所需的預設。
這就是在您的 Facebook Messenger 上創建 AI 聊天機器人的全部內容。 我已經展示了以易於理解的方式創建 Facebook Messenger 聊天機器人的幾個步驟。
點擊下面的鏈接,選擇將社交分享添加到您的 WordPress 網站的方法 -
如何將社交分享添加到 WordPress 網站
如何創建高級 Facebook Messenger 聊天機器人:
現在,是時候看看創建 Facebook Messenger 聊天機器人的高級方法了。 為此,我將使用最流行和最受信任的人工智能聊天機器人平台 Chatfuel。 有了這個了不起的平台,您可以在 Facebook Messenger 上愉快地創建聊天機器人!
讓我們開始吧…
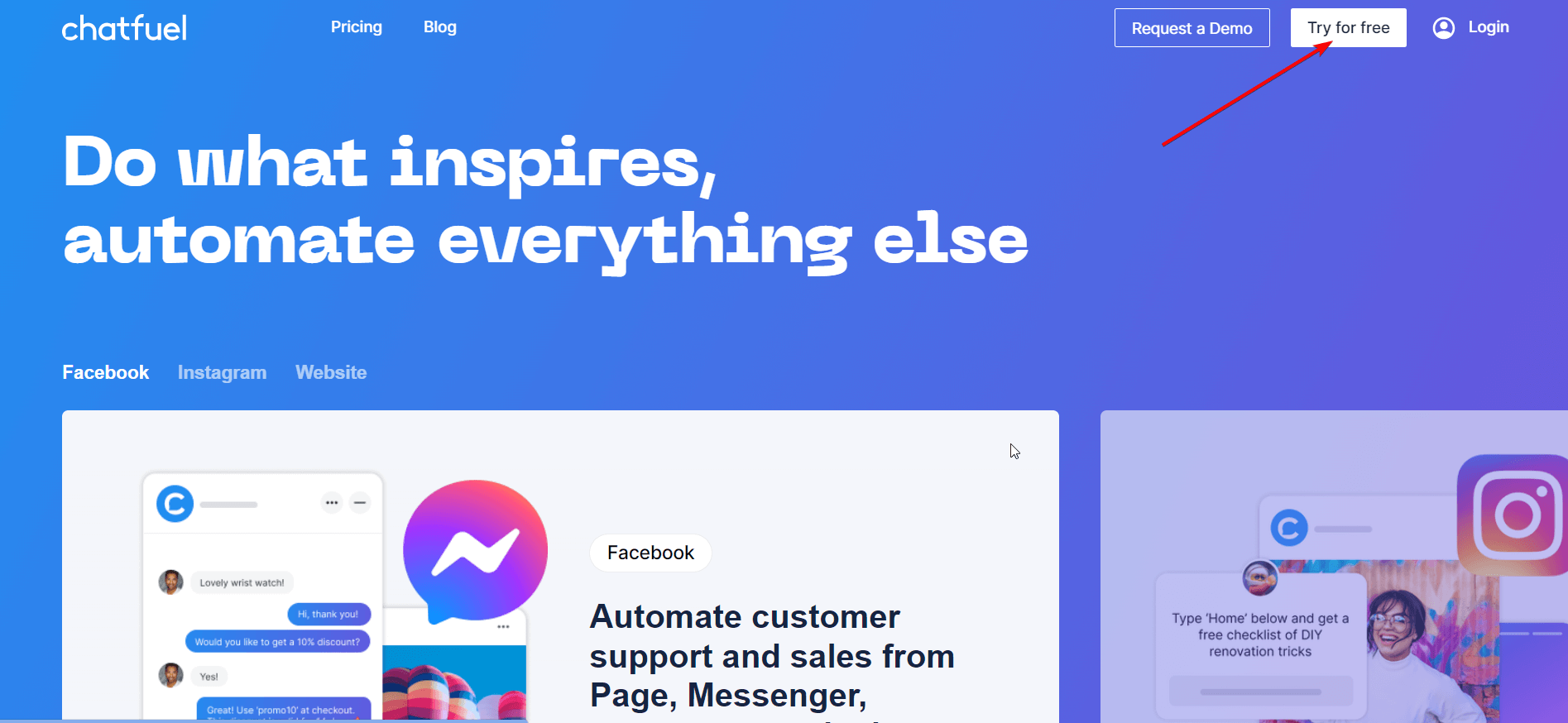
第 1 步 - 訪問 Chatfuel 網站:
首先,訪問 Chatfuel 的網站並單擊“免費試用”按鈕。 這是因為在本教程中,我將向您展示如何免費創建 Facebook 聊天機器人。

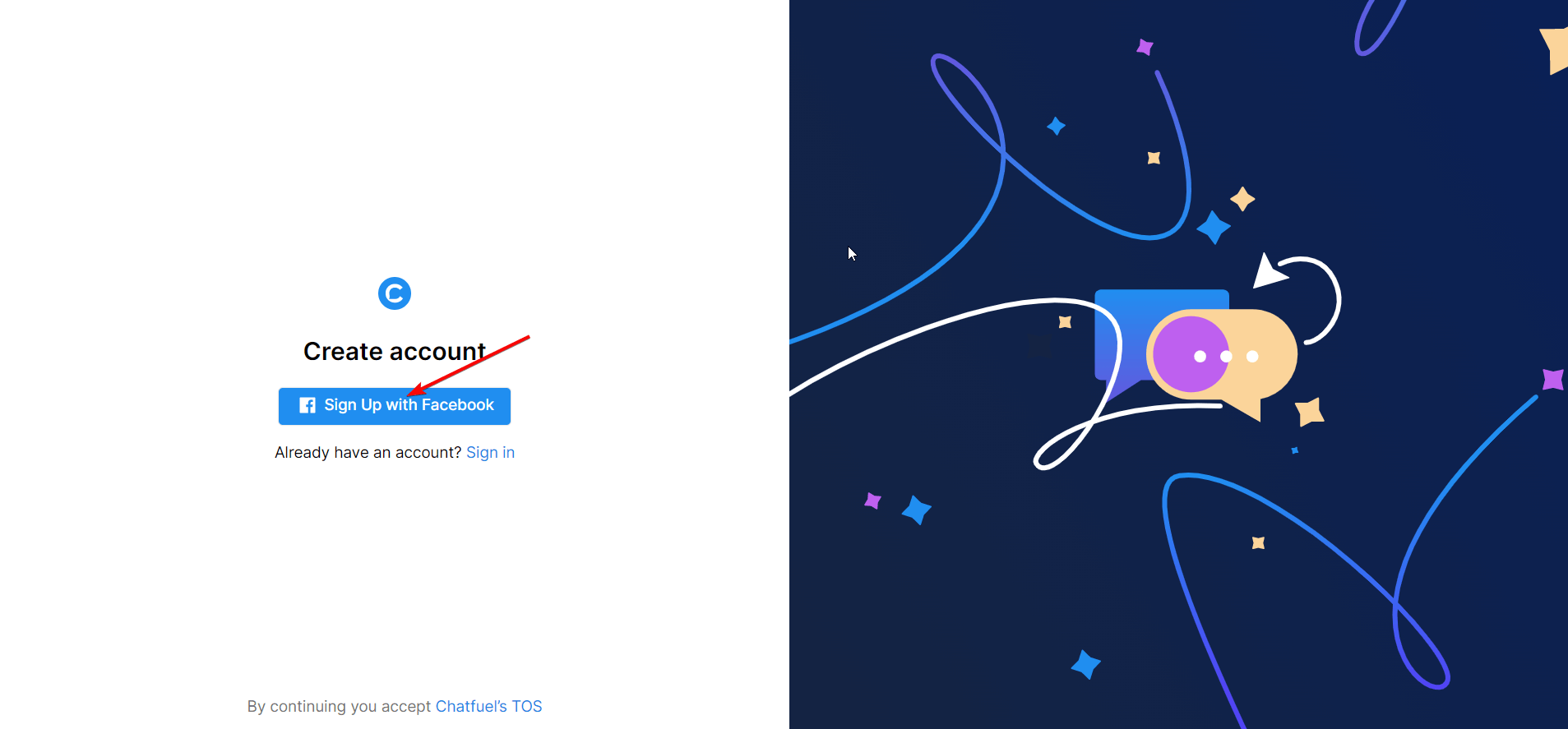
第 2 步 - 使用 Facebook 註冊:
現在,單擊“使用 Facebook 註冊”按鈕以訪問 Facebook 的 Chatfuel 帳戶。

第 3 步 - 填寫所有字段:
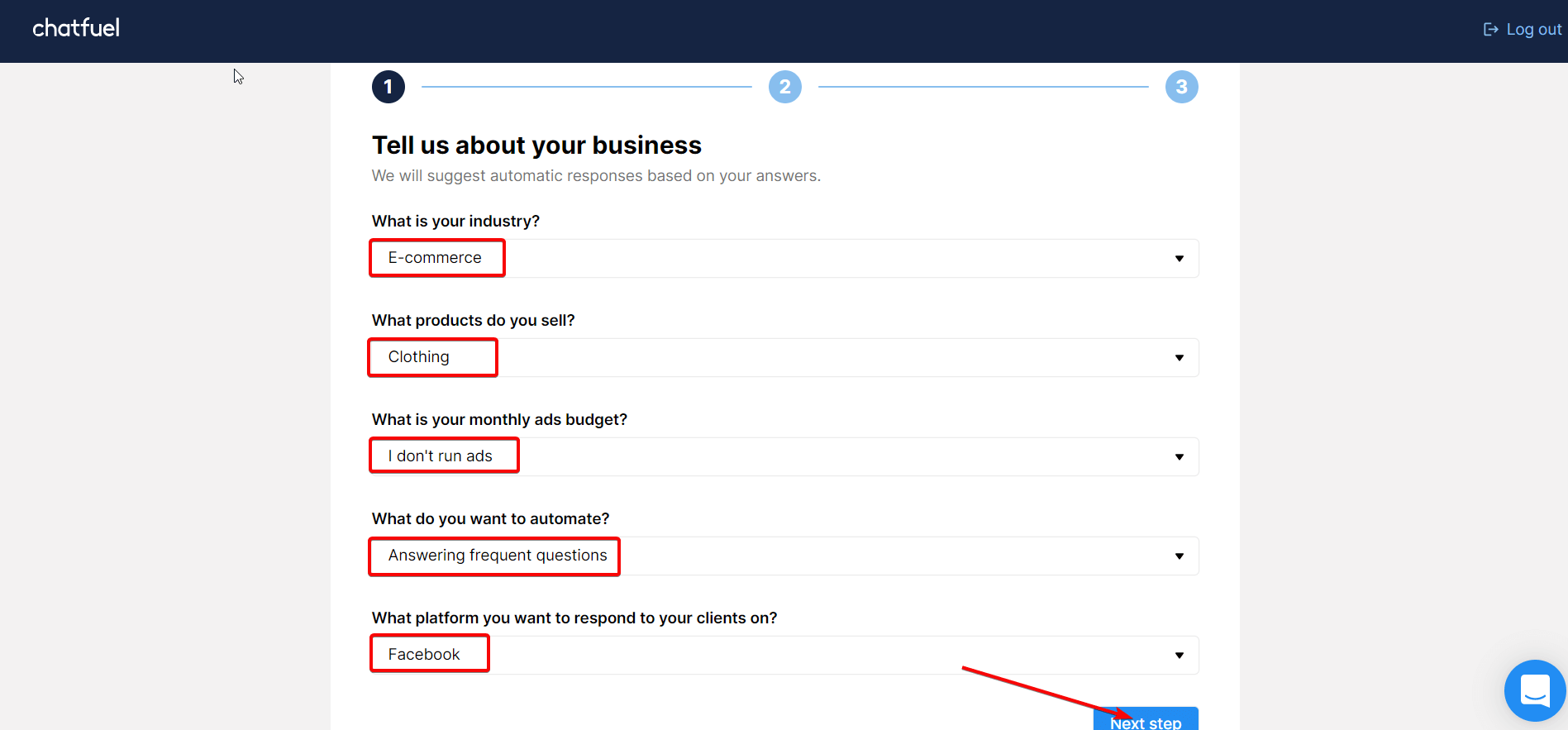
現在,您必須向 Chatfuel 提供您的業務信息。 為此,您需要填寫屏幕截圖中顯示的字段。 然後,單擊“下一步”按鈕。

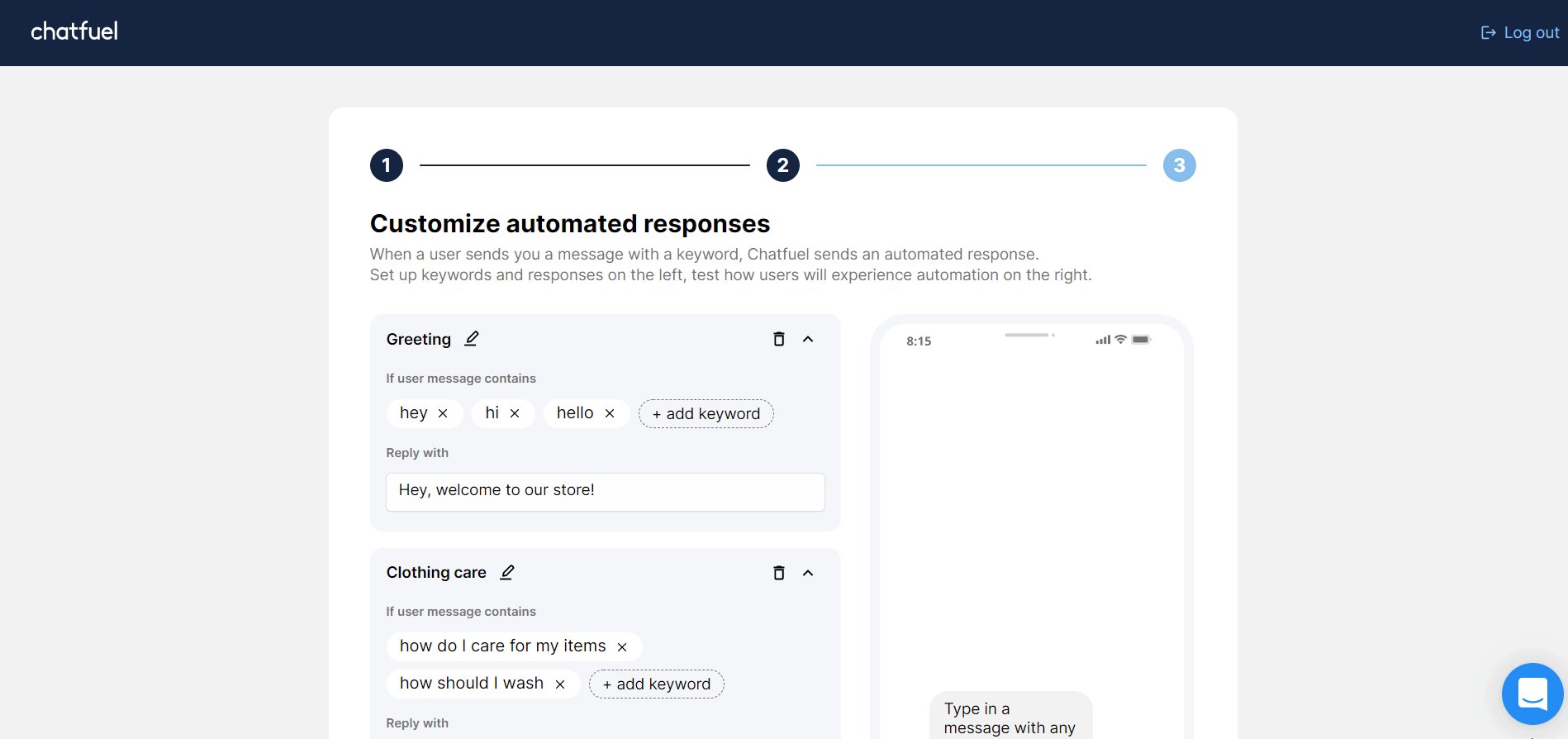
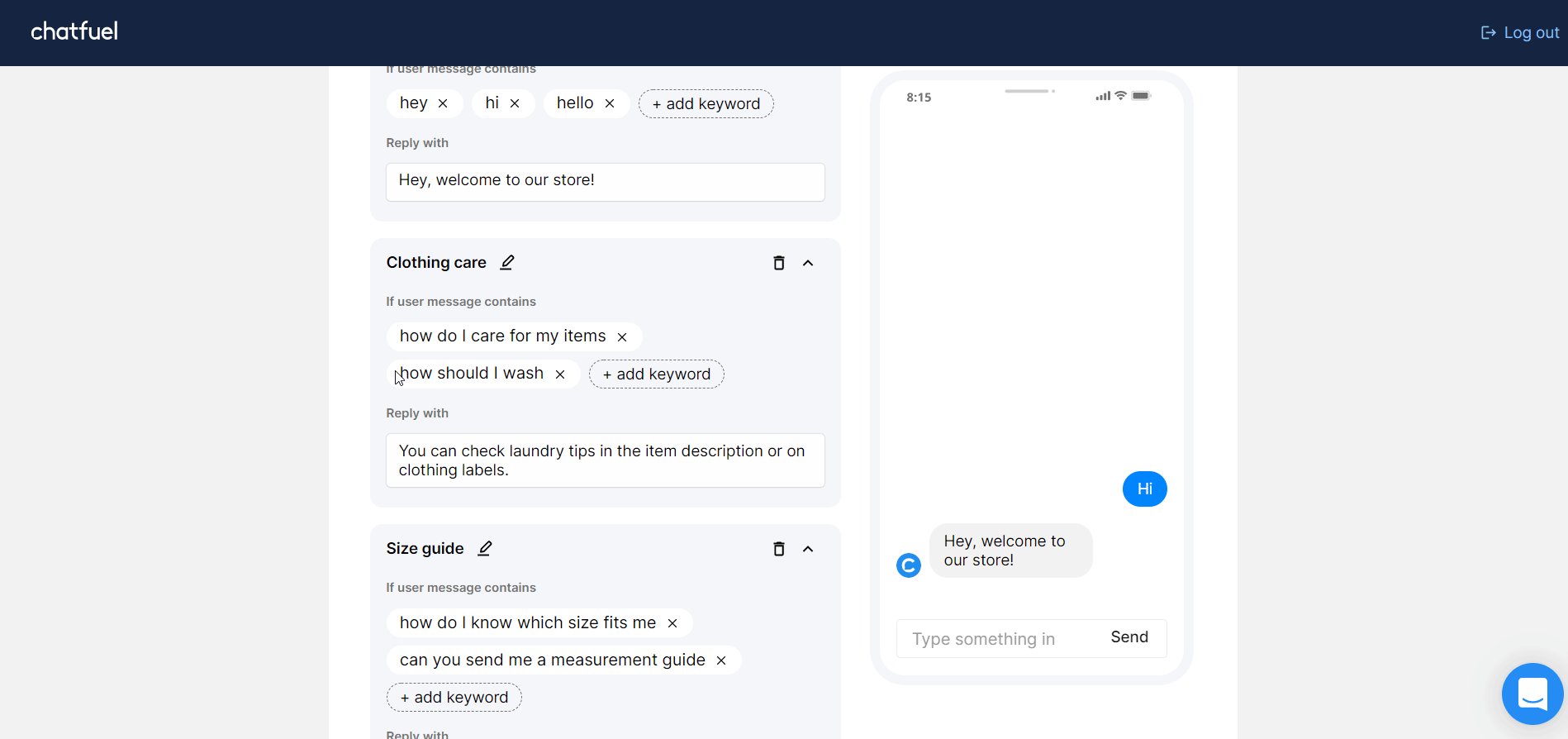
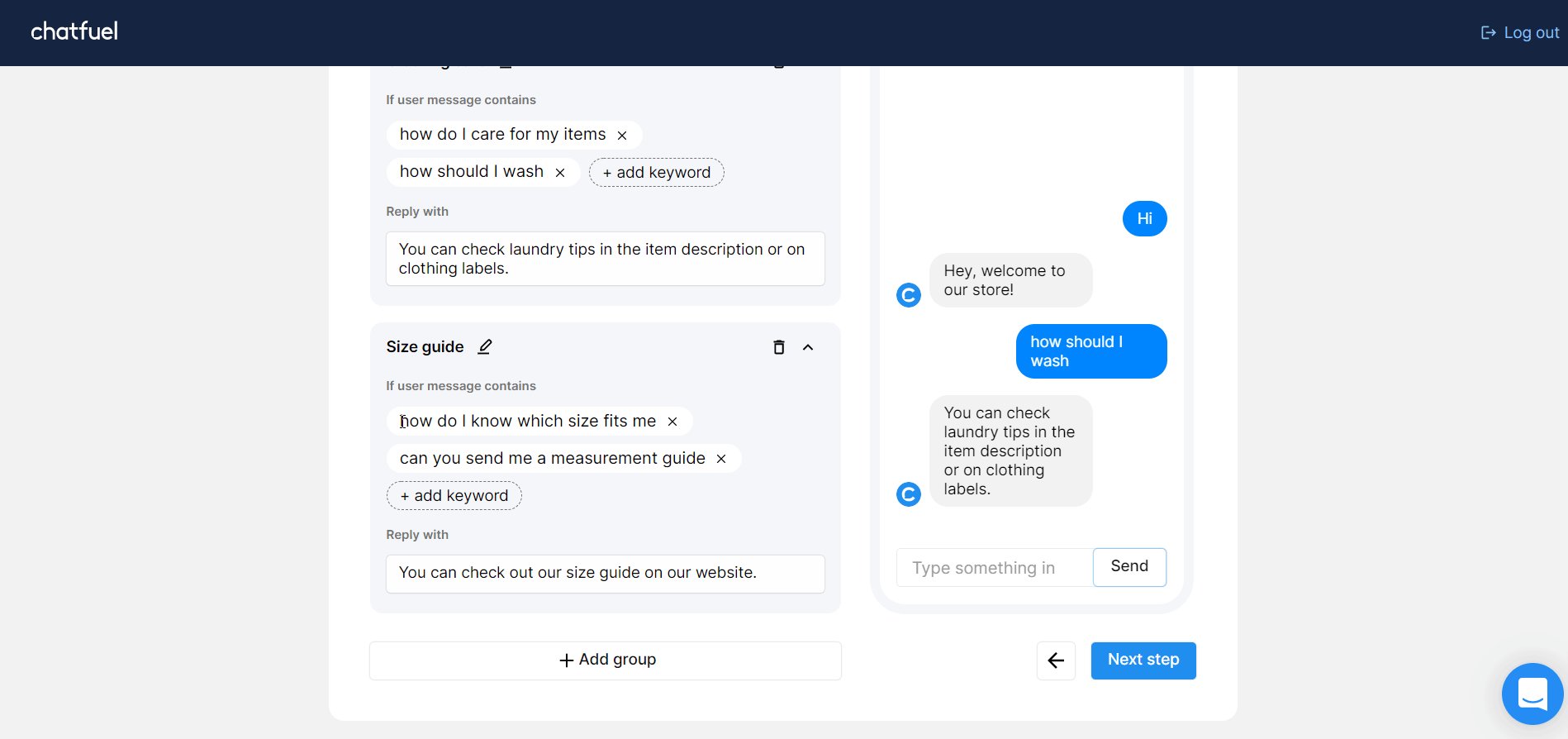
第 4 步 - 自定義自動回复:
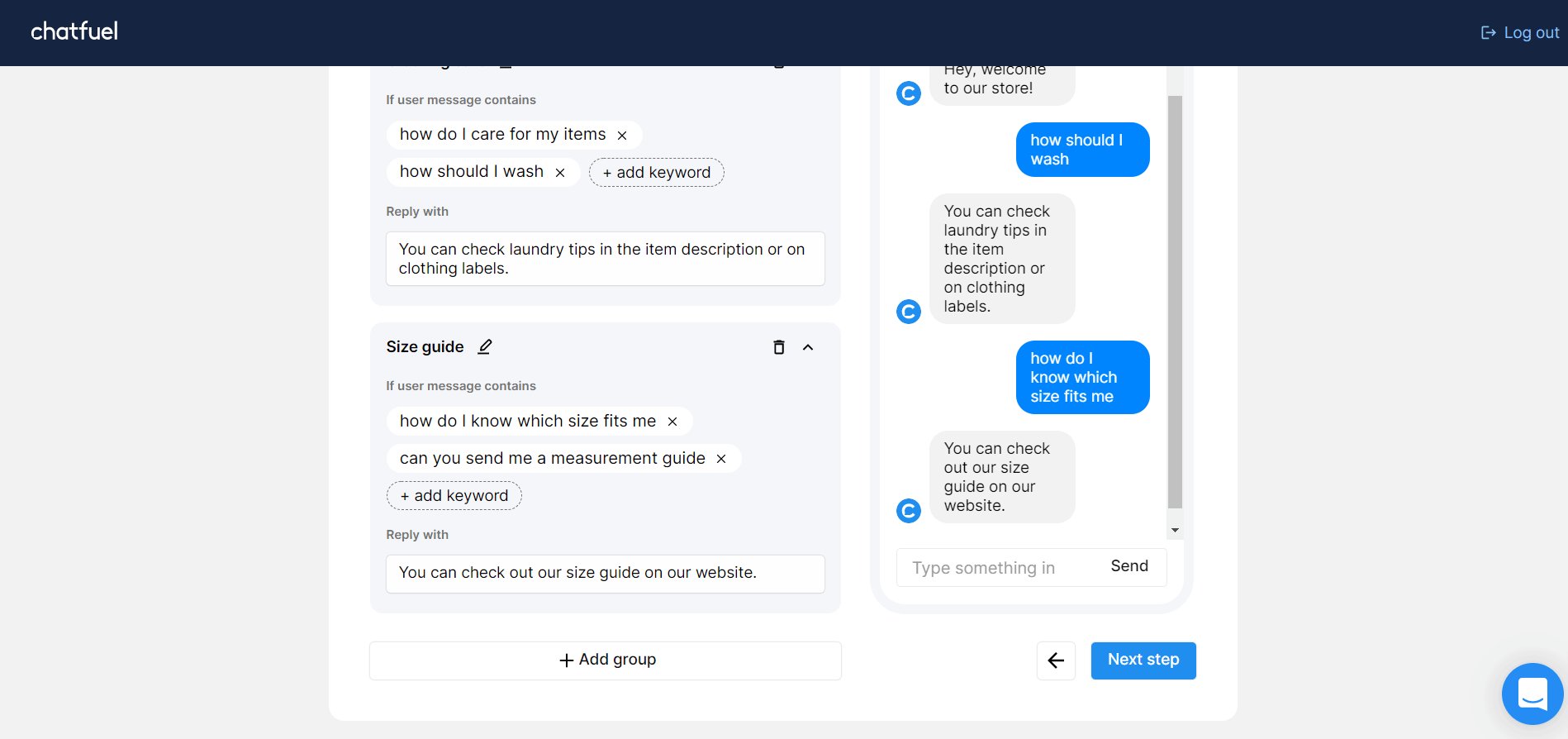
此時,您將獲得自定義問候語、服裝護理和尺碼指南部分的選項。 根據您在這些部分提供的輸入,您將獲得輸出。 您可以設置問題和回复。 如果用戶用這些問題發短信,自動回復將立即顯示,如下面的屏幕截圖所示。

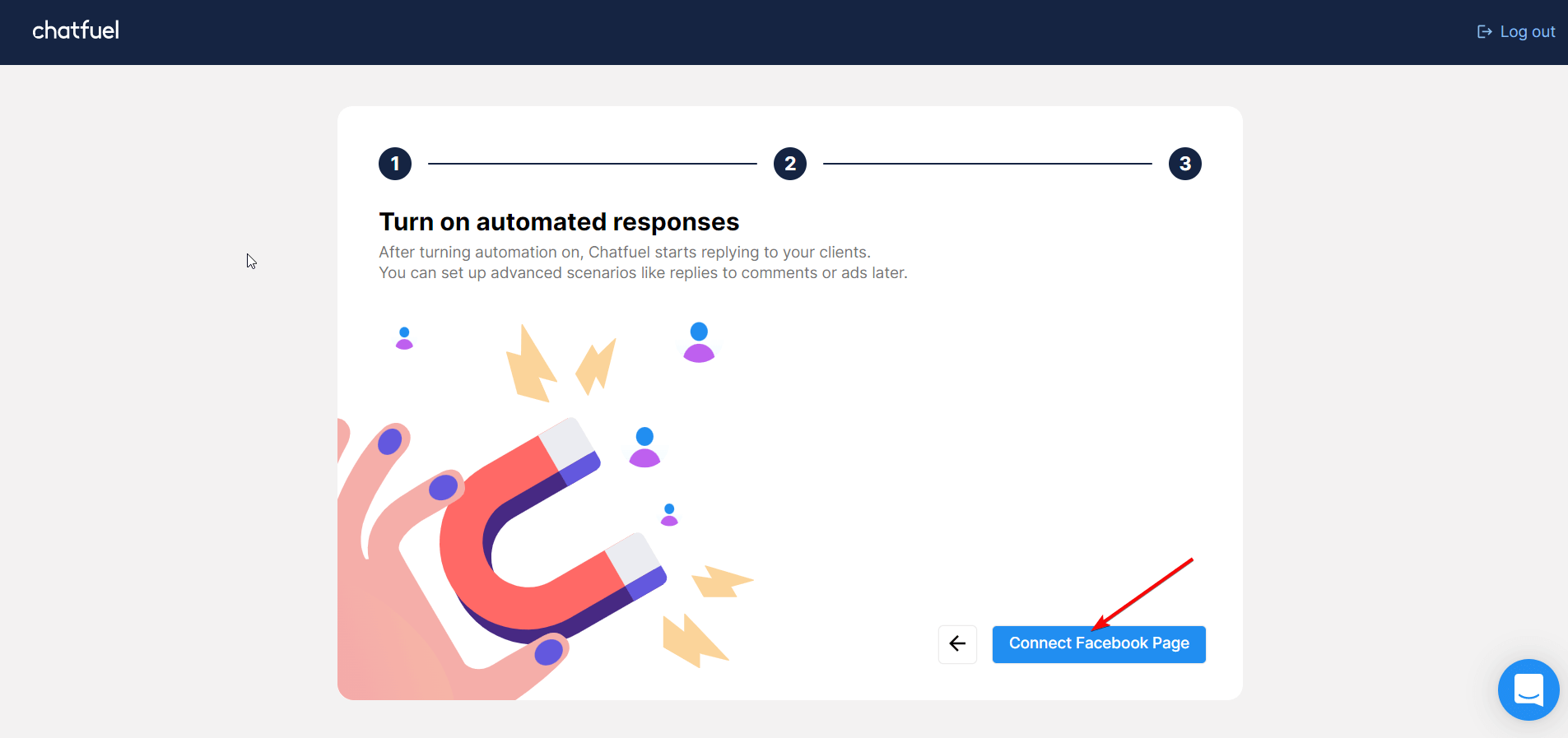
第 5 步 - 連接 Facebook 頁面:
現在,是時候將您的 Facebook 頁面與聊天機器人平台 Chatfuel 連接起來了。 為此,請單擊“連接 Facebook 頁面”按鈕。

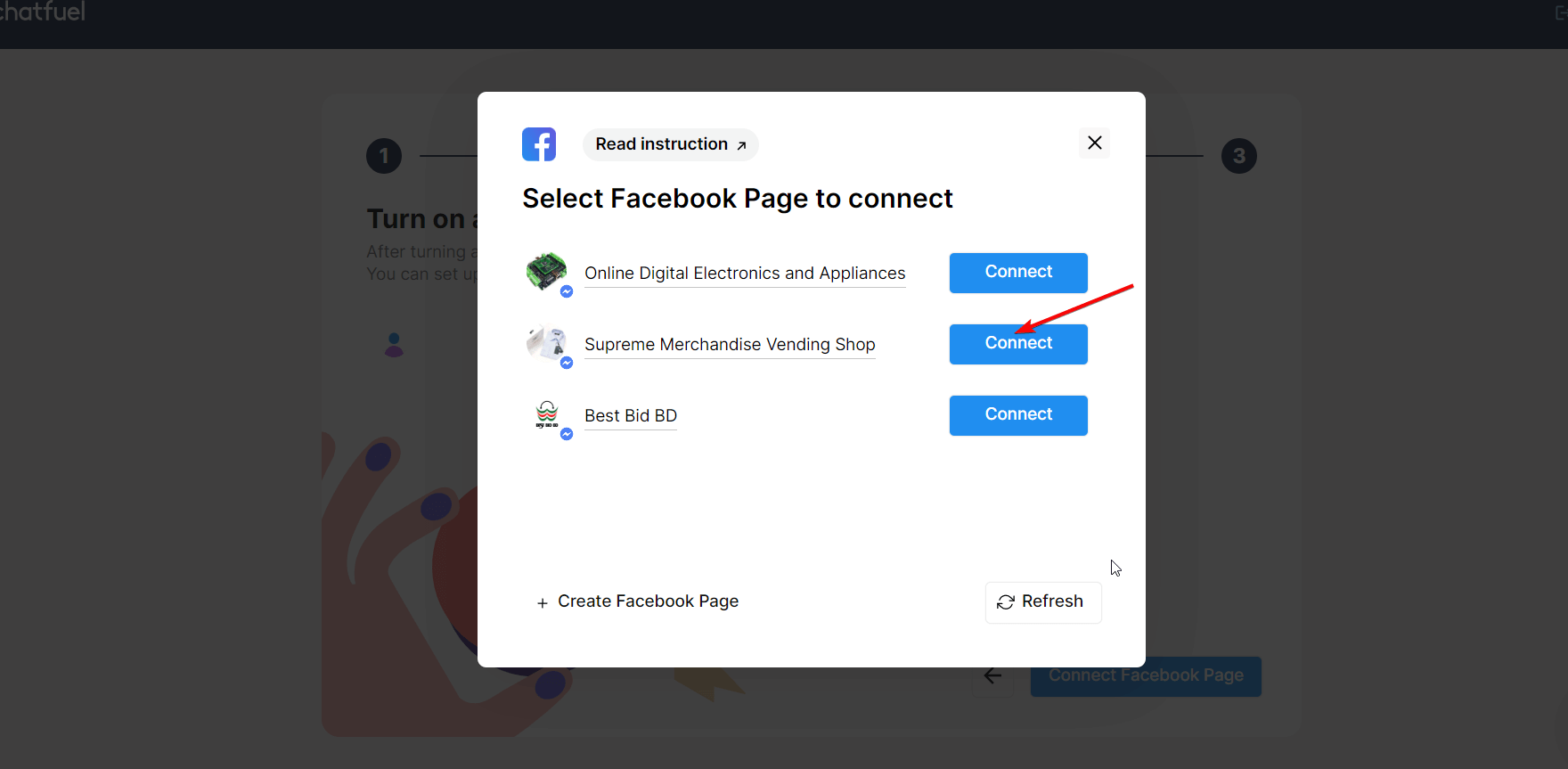
第 6 步 - 選擇您的 Facebook 頁面:
之後會彈出一個窗口,其中包含您的所有 Facebook 頁面。 選擇您想與 Chatfuel 連接的頁面。

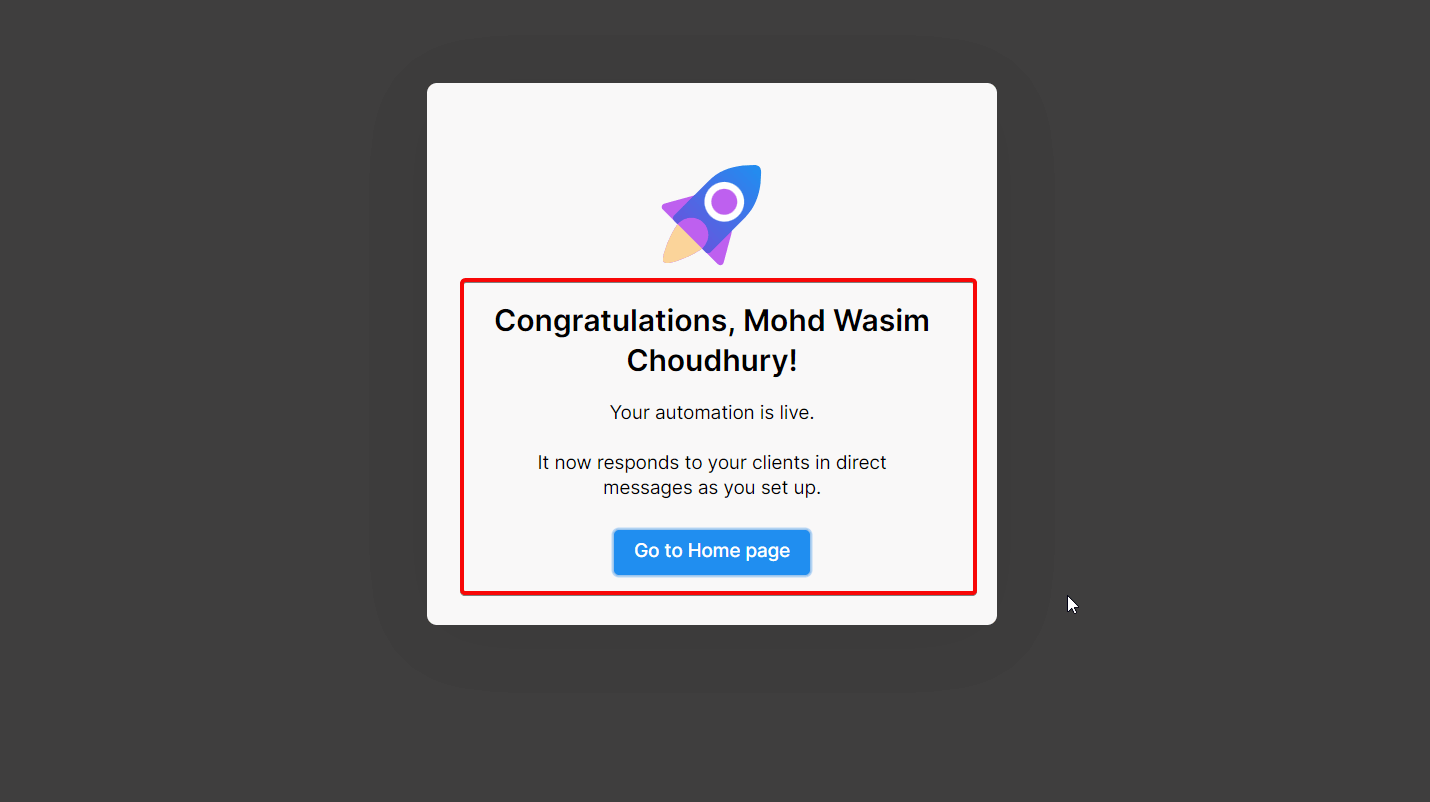
第 7 步 - 自動化上線:
現在,您的自動化已經上線,下面的祝賀信息證實了這一點。 單擊“轉到主頁”按鈕。

第 8 步 - 切換到 Messenger 窗口:
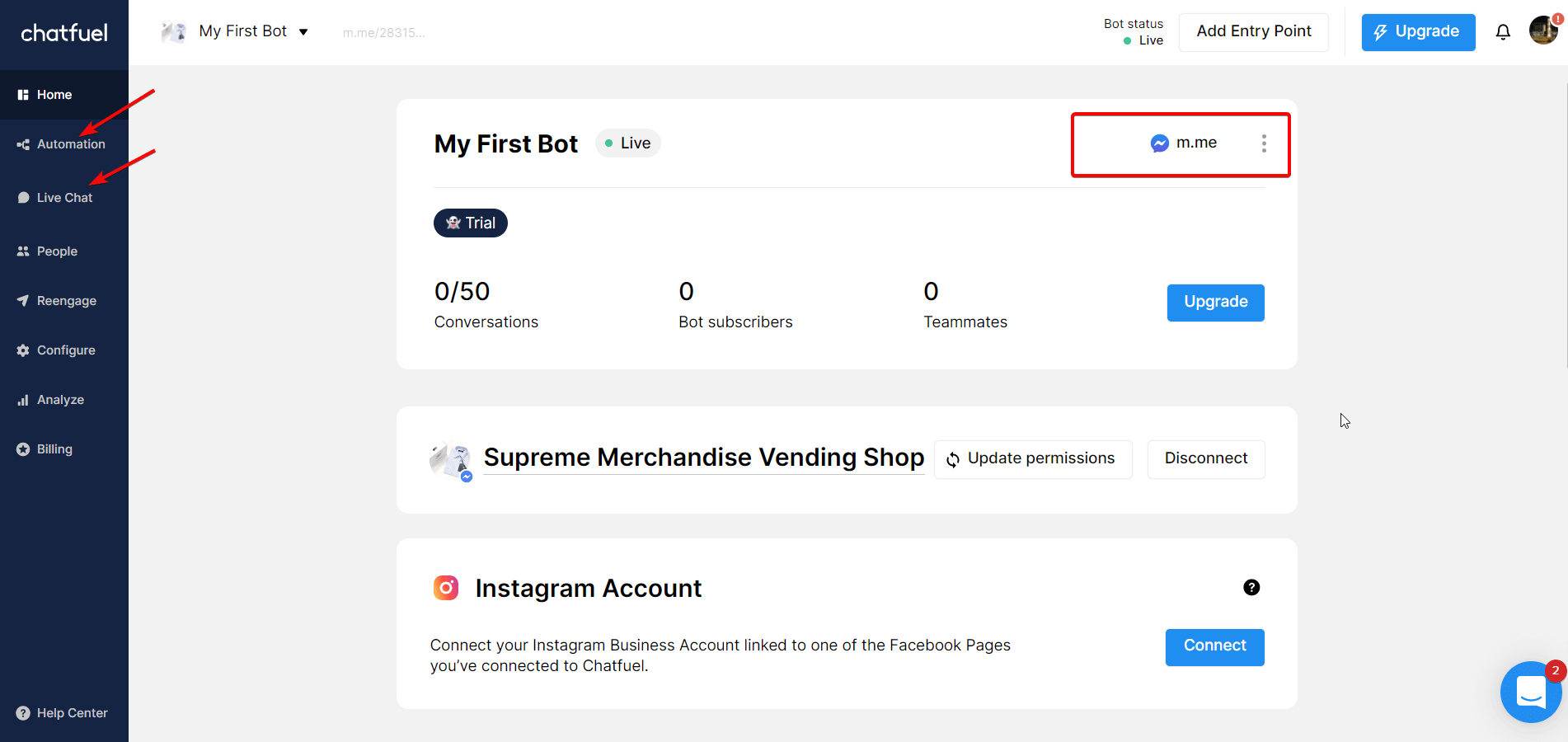
您的 Facebook 業務頁面現已與 Chatfuel 連接。 您可以在左側邊欄中查看所有必要的選項卡,例如自動化、實時聊天等。單擊 Messenger 圖標以切換到 Messenger 窗口。

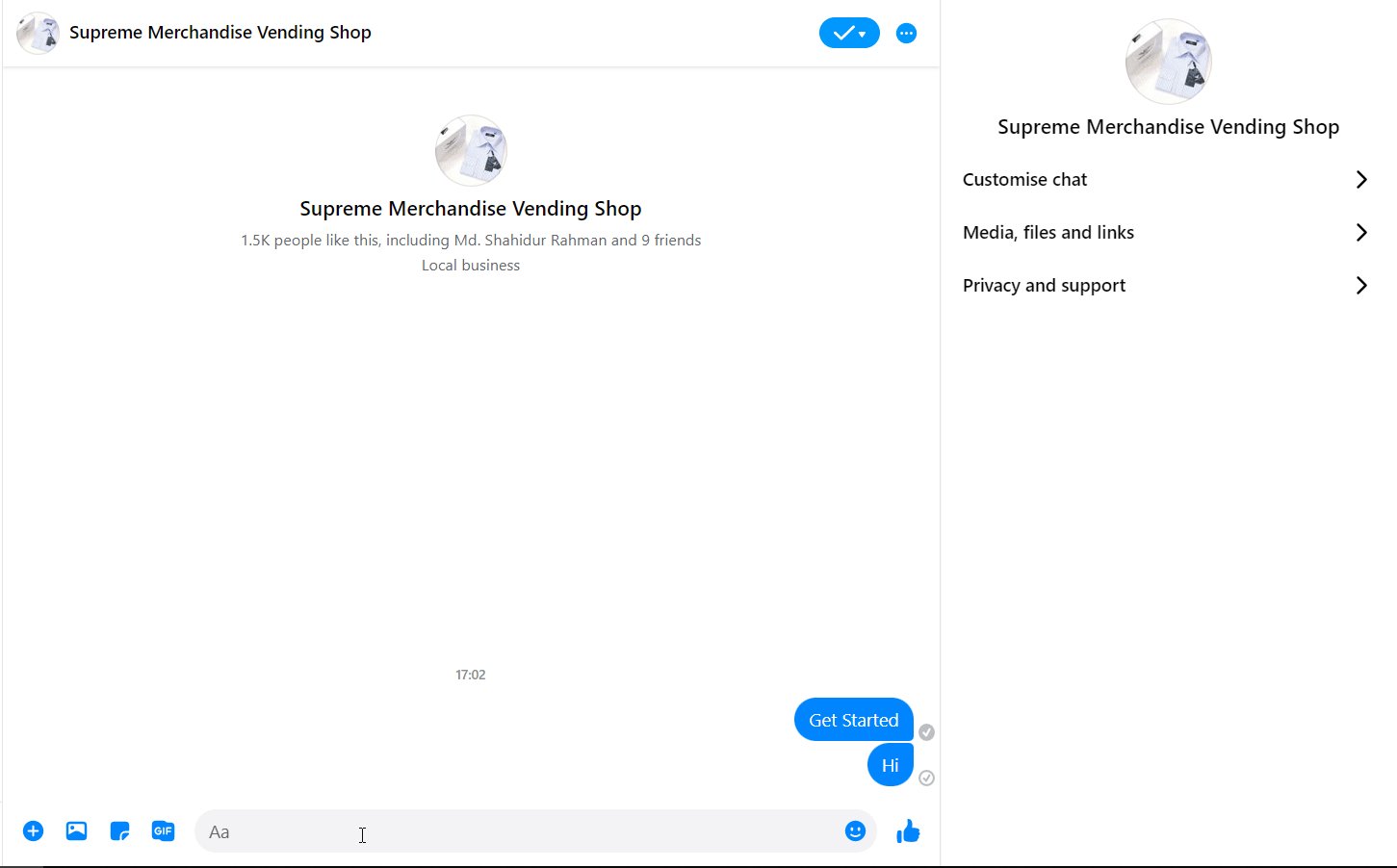
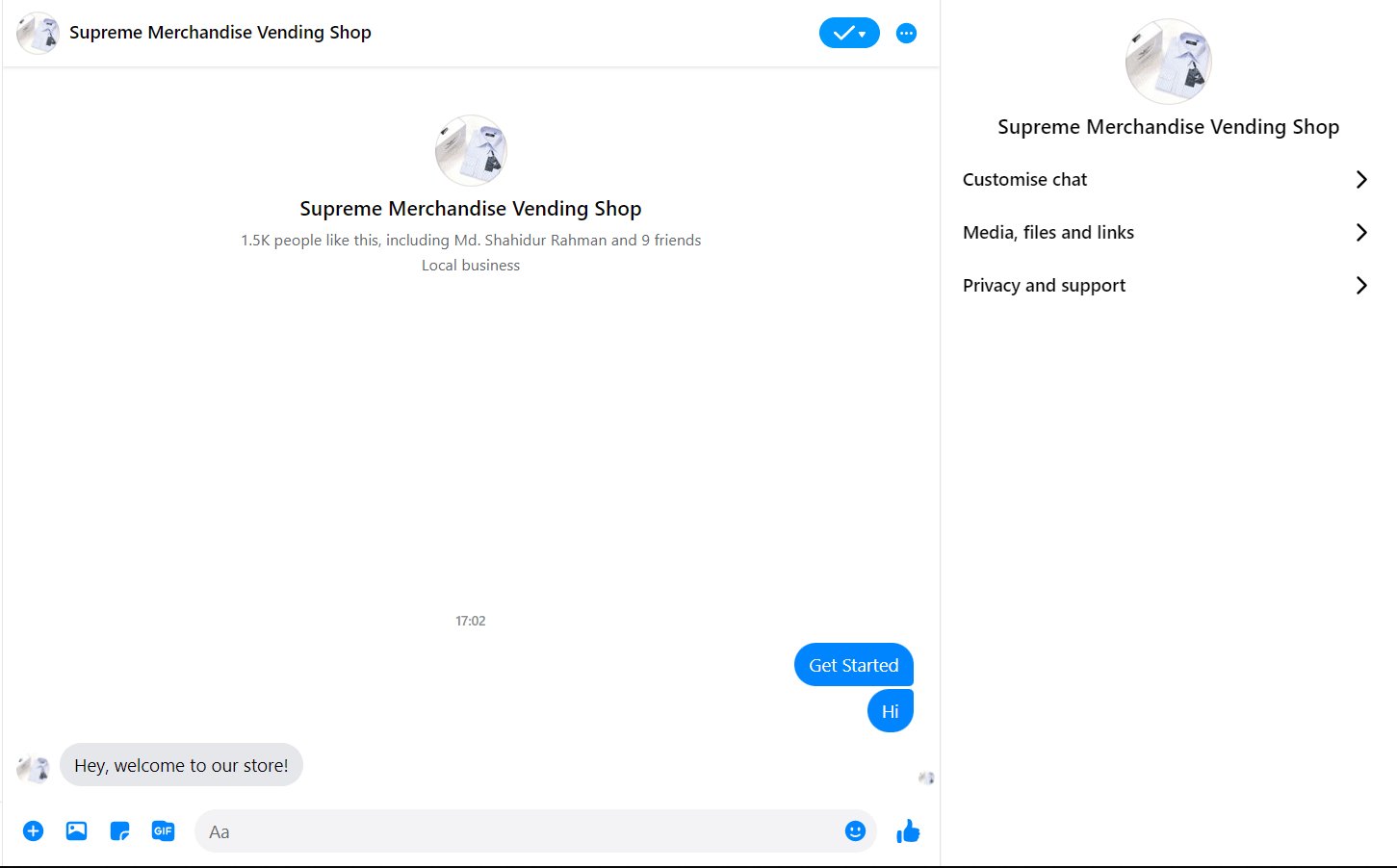
第 9 步 - Chatbot 正在使用 Messenger 窗口:
最後,您可以注意到 AI 聊天機器人在 Facebook 業務頁面的 Messenger 窗口中運行良好。 如果用戶以“嗨”消息打招呼,則會出現來自聊天機器人的自動響應。

這是您可以使用 Chatfuel 等平台為您的業務頁面創建 Facebook Messenger 聊天機器人的方法。 許多其他這樣的平台可用,但我選擇了這個平台是因為它的簡單性和質量。
一旦您為您的企業創建 Facebook Messenger 聊天機器人,您的客戶管理將比以往任何時候都更容易,這也會影響您的銷售增長。
想了解如何運行 Facebook 廣告活動? 點擊下面的鏈接並按照寫-up-
如何運行 Facebook 廣告活動?
輪到你了:
在當今競爭激烈的市場中,企業太具有挑戰性而無法生存。 但是,如果您在您的業務中使用這項出色的技術,則不必如此。 通過將 AI 聊天機器人納入您的業務戰略,您可以簡化業務流程、改善客戶互動、提高生產力並提升銷售額。
當您使用一種工具獲得如此多的好處時,值得嘗試該工具,對嗎? 那不是全部!!! AI 聊天機器人可以執行許多其他活動,例如創建畫廊和視覺元素、從 Facebook 頁面上的評論中獲取用戶、向訂閱了您的聊天機器人的任何人發送消息等。
那麼,您對在 Facebook Messenger 上創建 AI 聊天機器人有何想法? 請在評論部分分享您的意見。 我向您介紹了在 Facebook Messenger 上構建 AI 聊天機器人的最簡單方法。 即使您看一遍這些步驟,您也可以設置 Facebook Messenger 聊天機器人。
在結束之前,讓我向您介紹 Wpmet 最暢銷的產品。 ElementsKit 是 Wpmet 的旗艦產品,在市場上表現出色。 它是 Elementor 的頁面構建器,包含為 WordPress 構建 Elementor 頁面所必需的所有功能。
