如何自定義 Facebook Open Graph 和 Twitter Card Meta 標籤
已發表: 2023-03-11想像一下:您已經準備好了完美的博客文章和引人注目的特色圖片。 但是當你在 Facebook 或 Twitter 上分享它時,圖像會在錯誤的地方被裁剪。 更糟糕的是,要么沒有圖像,要么圖像太小以至於很容易滾動過去,從而完全錯過了帖子。 在我們博客之旅的某個時刻,我們都去過那裡。
尺寸不佳的圖像不僅會淡化您試圖傳遞給關注者的信息,還會降低帖子的可分享性。 如果您的內容沒有附有針對相關平台優化的相關特色圖片,即使是您最狂熱的粉絲也會猶豫是否要分享您的內容(無論內容多麼豐富)。
毫無疑問,一張圖片勝過一千個字,但如果你不積極尋求控制你的社交媒體圖片,這些圖片可能會被證明是錯誤的詞。 那麼,您如何才能避免這個陷阱並優化您的博客圖像以進行社交分享呢?
Open Graph 和 Twitter Card 元標籤是解決這個問題的方法。
什麼是開放圖譜和 Twitter 卡片元標籤?
Facebook 於 2010 年推出的 Open Graph 標籤是一組元標籤,用於通過允許您(內容髮布者)控制在您分享您的內容時顯示的元素,使任何網頁成為社交圖中的豐富對象Facebook 上的頁面。 自推出以來,LinkedIn 和 Pinterest 也採用了 Open Graph 協議。 Twitter 使用一種採用 Twitter Cards 的協議,它在功能上類似於 Facebook 的 Open Graph。
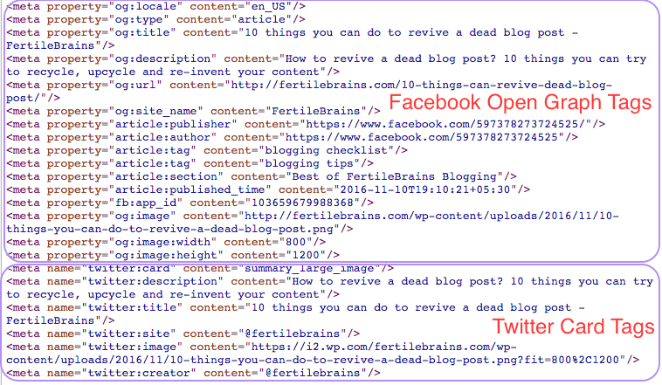
如果您訪問啟用了 Open Graph 和 Twitter Cards 的站點並查看內容來源,則元標記可能如下例所示(“內容”信息被適當替換):

如果包含,Open Graph 和 Twitter Card 標籤不會直接影響頁面的 SEO,但它們會影響頁面在社交平台上的顯示方式,更重要的是,當他們的頁面被分享到任何人的社交媒體。
如何在您的 WordPress 網站上實施 Open Graph 和 Twitter Card 標籤
到目前為止,一切都很好。 但接下來出現的問題是如何操縱 Open Graph 和 Twitter Card 元標記,以便為您的帖子在社交媒體上獲得最佳顯示效果。 好消息是有幾個插件可供選擇來實現這些元標記。 在本文中,我將主要關注 Yoast SEO 插件的高級元標記功能,但隨後我將討論您可以使用它的其他幾種方法。
用於 WordPress 的 Yoast SEO
如果您還沒有在您的 WordPress 網站上安裝高級版 Yoast SEO,這是優化社交博客圖片的第一步。 這個插件使得添加 Facebook Open Graph 和 Twitter Card 元標籤變得非常容易。 這是有關如何使用 Yoast SEO 插件啟用社交元標記的分步指南。
1.設置Yoast SEO
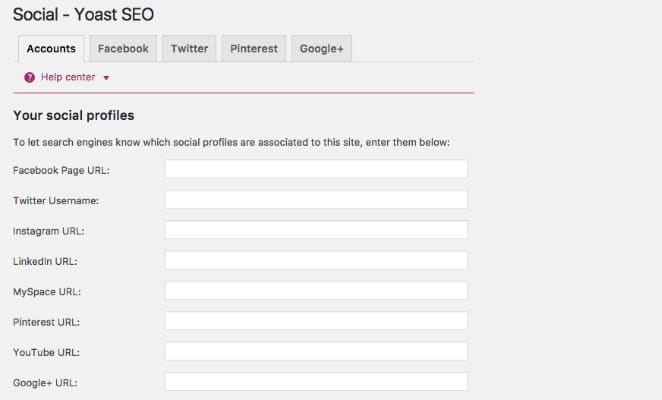
從 WordPress 網站的儀表板導航到 Yoast SEO 插件的“社交”選項卡。 在“帳戶”選項卡上填寫與您網站的社交媒體平台相關的詳細信息。

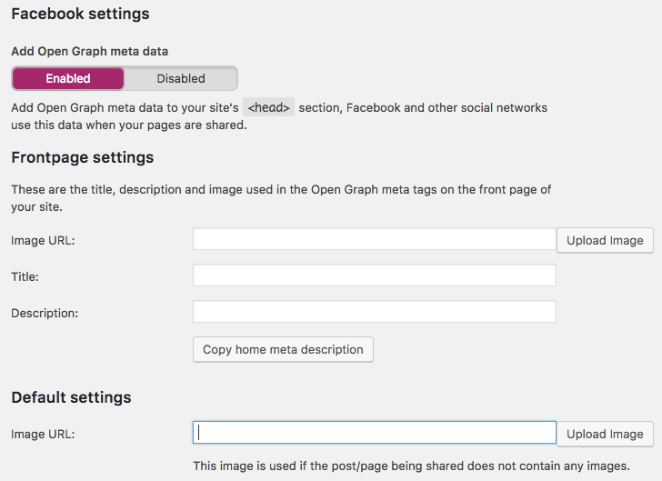
在“Facebook”選項卡上啟用 Open Graph 元數據,並根據頁面要求填寫其他相關詳細信息。

在“推特”選項卡啟用推特卡片元數據,並根據頁面要求填寫相關信息。

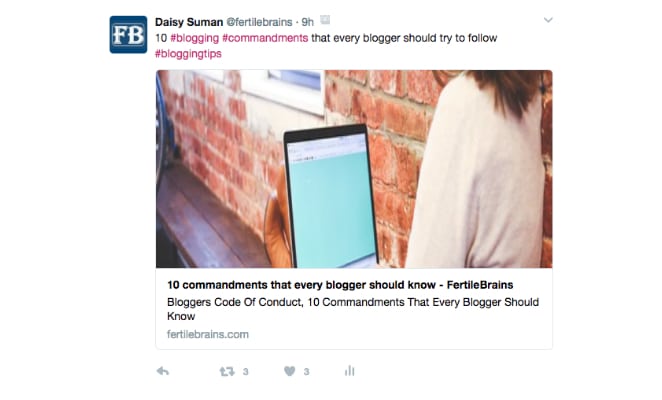
注意:最好為 Twitter 使用“帶有大圖像的摘要”,因為帶有大圖像的推文比帶有小圖像或沒有圖像的推文更吸引人。 那麼您的推文將如下所示:

完成這些步驟後,Facebook Open Graph 和 Twitter Card 元標記將在您的所有帖子上啟用。 (這是一次性設置!)
然而,將由這些標籤選擇用於社交分享的圖像仍然不會針對相關平台進行獨特定制。 為此,您需要對希望分享的各個帖子執行額外的步驟。 (這是您需要為每篇新博文重複的步驟)。
2. 選擇特定圖片分享到 Facebook 和 Twitter
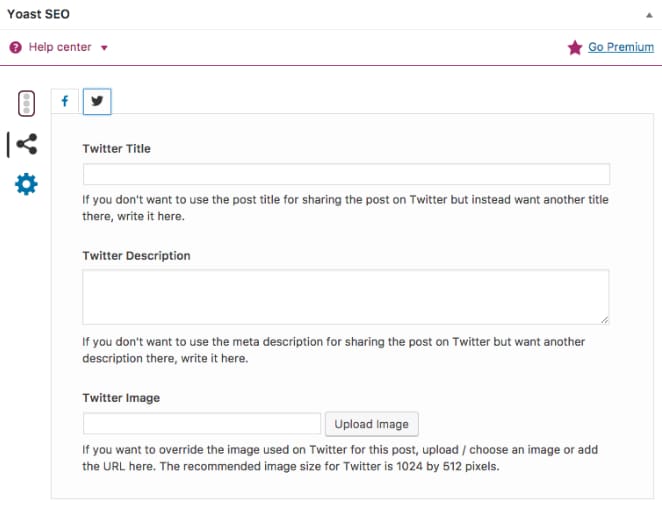
當您向下滾動到新創建的帖子(或任何處於編輯模式的帖子)的 Yoast SEO 部分時,Yoast SEO 部分的第二個選項卡允許您選擇社交共享詳細信息。 您可以使用此選項卡編輯 Facebook 和 Twitter 的圖像、標題、描述等。

就是這樣! 只需記住幾件事:
- Yoast 建議 Facebook 的特色圖片大小為 1200px x 630px ,Twitter 的特色圖片大小為 1024px x 512px 。 通過反複試驗,我發現任何寬高比為 2:1 且寬度大於 450px 的水平圖像都適用於 Facebook 和 Twitter。 有關社交媒體規模的更多信息,請查看 Sprout Social 的指南和 Buffer 的這些指南。
- 如果您在之前至少分享過一次帖子鏈接後要追溯更改 Facebook 的特色圖片,則必須通過 Facebook Sharing Debugger 運行您的 URL,以便刷新舊的緩存信息並獲取新的緩存信息從那時起特色圖片。
其他用於優化社交媒體圖像的 WordPress 插件
如果您沒有使用 Yoast SEO 插件,那麼還有其他 WordPress 插件可以幫助您完成工作。 您可以根據自己的喜好和站點兼容性選擇以下幾個其他插件選項:
- 多合一 SEO 包
- Facebook Open Graph、Google+ 和 Twitter Card 標籤
- 打開圖
如何使用 PHP 手動將 Open Graph 和 Twitter Card 元數據添加到您的 WordPress 主題
最後,如果您正在尋找精通技術的解決方案而不是插件,您始終可以選擇直接將元標記添加到您的 WordPress 主題,方法是手動將必要的 PHP 代碼包含到主題的 function.php 文件中。 以下是有關如何使用分步說明執行此操作的一些鏈接:
- 如何在 WordPress 主題中添加 Facebook Open Graph 元數據
- 如何將 Open Graph 元標記添加到 WordPress
- functions.php 代碼以包含 Open Graph 元標記
請注意:您可能需要自定義上面提供的參考代碼以適合您特定網站的主題設計。
一旦您了解了將社交媒體帖子串在一起的元標記,您就可以立即在您的 WordPress 網站上啟動並運行它們。 投資回報率呢? 那麼,您的帖子在社交媒體上的表現會更好,而且您可以更好地控制它們的顯示方式和傳達的內容,從而使它們既有意義又可分享。
