為 Woocommerce 產生 Facebook 產品 Feed – 完整指南 [2024]
已發表: 2024-09-07Facebook 目前是全球訪問量第三大的網站!
超過三分之一的 Facebook 用戶也在那裡購物。
為什麼?答案是這樣的——
當人們隨機滾動花時間時,Facebook feed 中的廣告和貼文會自動出現。
而且,如果有人點擊某個產品,假設我點擊了一個包。
Facebook 會自動在我的 Facebook 動態中推薦我附近的所有線上包款商店。
所以,如果您有使用 WooCommerce 的線上商店,您必須關注 Facebook。
只需更少的努力,您就可以立即獲得銷售。
您可以在 Facebook 上建立整個商店,投放根據瀏覽者而變化的廣告,甚至在 Facebook Marketplace 上列出您的產品。
Facebook 有許多很酷的功能,可以幫助您銷售產品,而您幾乎不需要做任何事情。
您所需要做的就是為 WooCommerce 建立 Facebook 產品動態。 [我們在下面用最簡單的步驟展示了]
在進入流程之前,我們先收集一些關於 WooCommerce Facebook feed 的知識:
什麼是 WooCommerce Facebook 產品 Feed?
WooCommerce Facebook 產品 Feed 就像一個文件,其中包含您在 Facebook 市場或商店的線上商店中銷售的商品的所有重要資訊。
您可以使用此文件在 Facebook 上即時展示您的產品。
Facebook 商店讓直接向顧客銷售的企業可以輕鬆宣傳其產品。
以下是有關 Facebook 商店的一些重要事項:
- 您可以為您的產品製作目錄
- 吸引更多可能想購買您的東西的人
- 將您的線上商店資料與 Facebook 連接
- 顯示根據人們的喜好而變化的廣告
- 讓人們直接在 Facebook 上購買您的產品
Facebook 商店的一大優點是您無需成為技術專家即可開設商店。
使用正確的工具來製作 WooCommerce Facebook 產品來源,您可以輕鬆地將您的線上商店與 Facebook 商店連接起來。
您需要在 Meta Commerce Manager 上建立一個目錄,並使用一個 Facebook 目錄來源在兩個平台上列出您的產品。
在深入討論這些內容之前,我們先了解創建 Woocommerce Facebook 產品 Feed 所需的一些要求。
Facebook 產品 Feed 要求
對於您需要包含哪些產品訊息,不同的管道有自己的規則。
這些規則稱為產品 Feed 指南。屬性是您需要包含在產品 Feed 中的產品的具體詳細資訊。
例如,當您為 Facebook 建立產品 Feed 時,您需要包含每個產品的標題、庫存狀況、價格和類別等資訊。這些細節稱為屬性。
以下是您需要在 Facebook 產品 Feed 中包含的屬性的一些範例:
- ID
- 標題
- 描述
- 可用性
- 狀態
- 價格
- 關聯
- 圖片連結
- 品牌、MPN 或 GTIN(至少包含一項)
Facebook 上的每個平台(例如商店或市場)對屬性的要求可能略有不同。
在建立產品 Feed 之前,請務必檢查每個平台的特定指南。
現在您已經了解了屬性是什麼,讓我們深入了解如何為 Facebook 建立產品動態。
使用產品來源管理器建立 Facebook 產品來源
還記得我們討論過如何為 Facebook 製作所有產品的清單嗎?
您可以透過將一些重要詳細資訊複製並貼上到 Excel 檔案中來完成此操作。然後,您只需在下面添加所有產品資訊即可。
但是,如果您對產品進行大量更改(例如添加新產品或更改價格)怎麼辦?
每次進行更改時,您都需要更新清單。要消除這個麻煩,您必須使用產品提要外掛程式。
我將使用 Woocommerce 的產品來源來建立 Facebook 產品來源。
這個很棒的 WooCommerce 外掛程式可以幫助您輕鬆快速地將您的產品連接到 Facebook,讓您可以花更少的時間擔心它,而將更多的時間用於銷售。您可以透過3 個簡單的步驟建立 Facebook 產品 Feed。

所以,現在我將逐步建立 Facebook 產品動態。
產生 WooCommerce Facebook 產品提要
首先,您需要產生 Woocommerce Facebook 產品動態。
前往 WordPress 儀表板並安裝 Woocommerce 的產品來源。然後啟動外掛程式並設定許可證密鑰。
第 1 步:為 Facebook 建立新的 feed
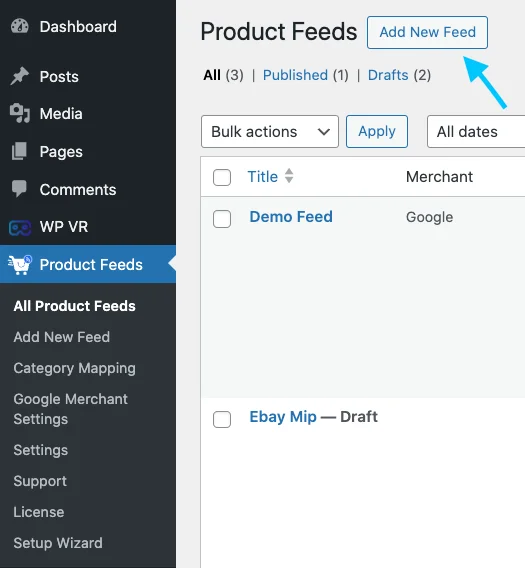
現在,轉到左側面板,然後點擊外掛程式。接下來,尋找“新增來源”按鈕並點擊它。

這將帶您進入提要建立頁面:
現在,您需要執行以下操作:
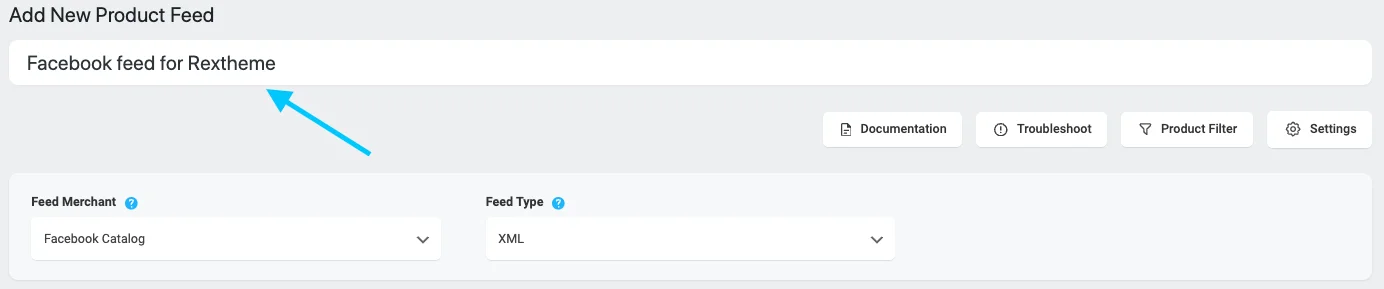
1. 在頂部,您會看到一個可以為您的 Feed 指定標題的位置。繼續為您的 Feed 命名。

我將我的 feed 命名為“Rextheme 的 Facebook feed”
2. 在標題下方,您會看到一個下拉式選單,用於選擇您首選的商家。點選選擇商家選項。

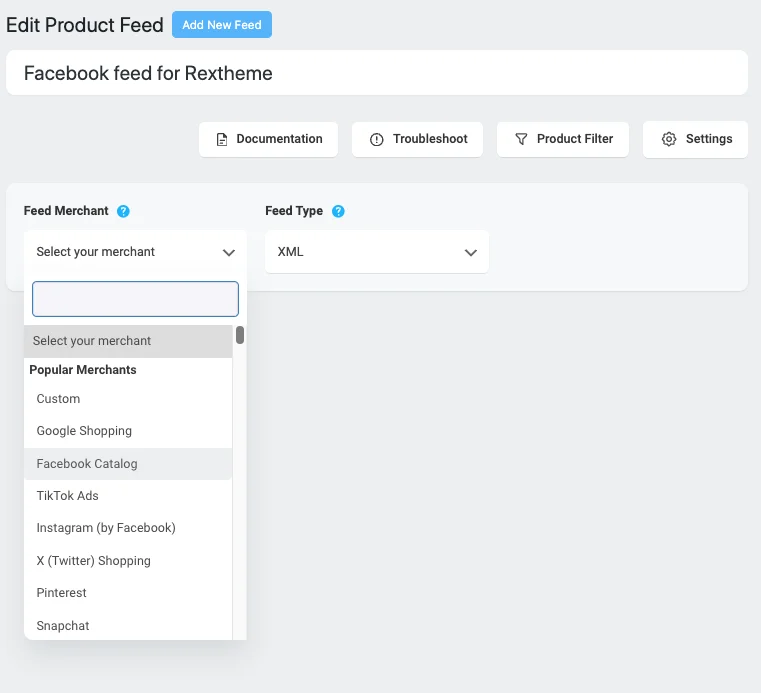
點擊“Feed Merchant”下拉按鈕,然後從清單中選擇您最喜歡的商家或在方塊中搜尋它們。
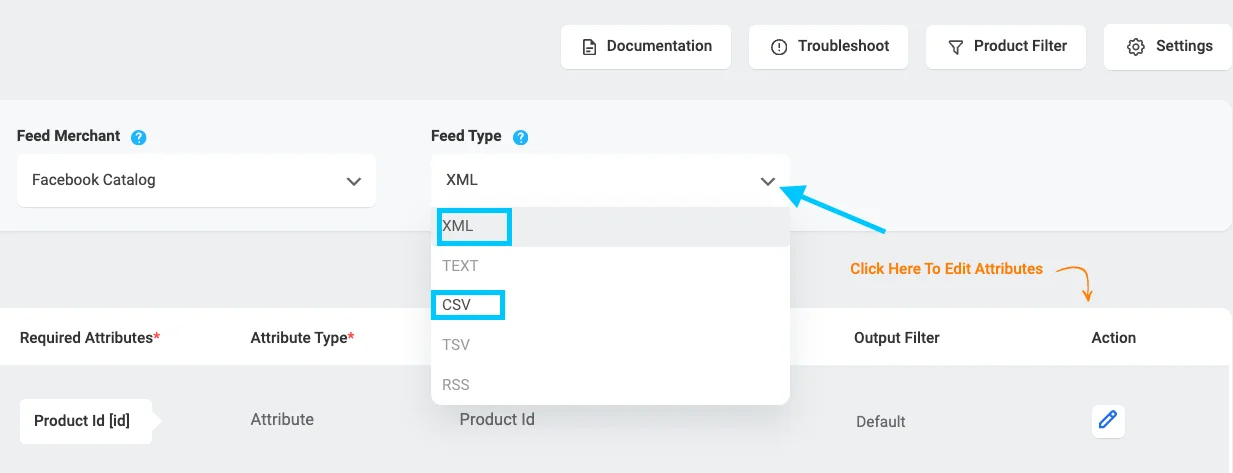
當您滾動時,您將找到 Facebook 目錄選項。單擊它,然後您就可以選擇您的提要類型了。
您將獲得 2 種 Feed 類型:

- XML :一種使用可擴充標記語言的文字檔案格式。
- CSV :一種文字檔案格式,使用逗號分隔值,使用換行符號分隔記錄。
選擇商家後,所有必要的屬性都會在下方彈出。
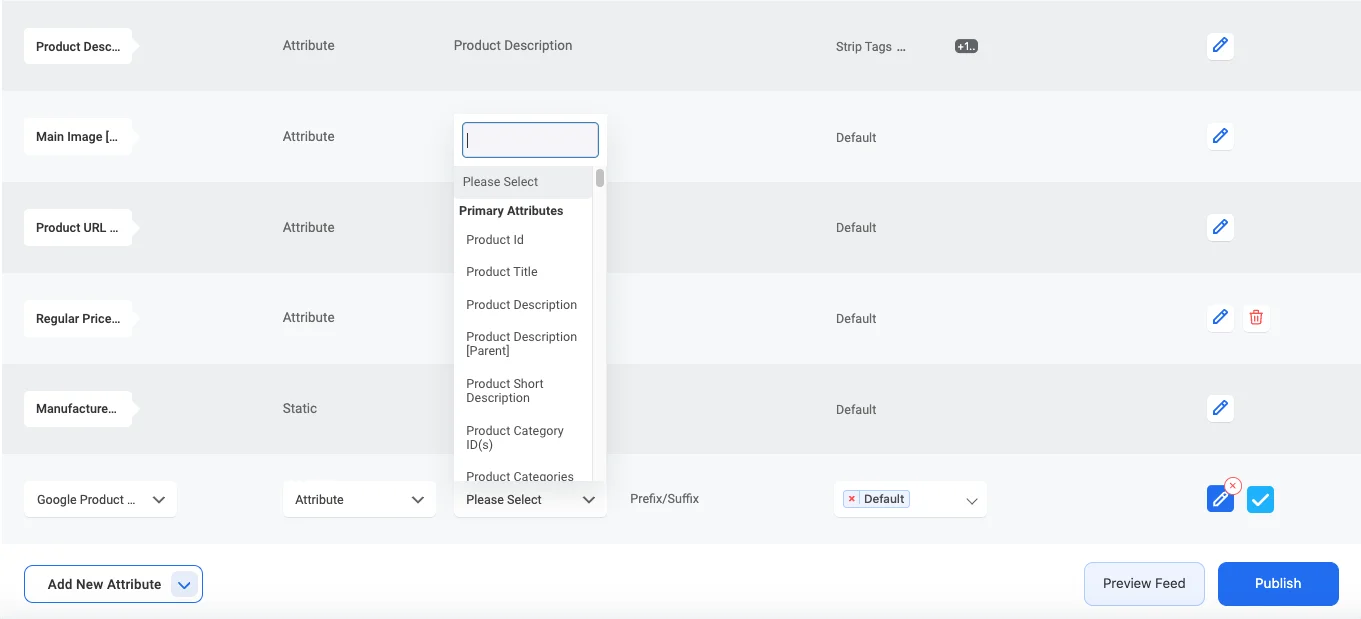
第 2 步:映射 Facebook 屬性
現在您必須將 WooCommerce 產品欄位與 Facebook 屬性連結。該插件將透過匹配正確的字段來為您完成大部分工作。
但如果您想要更奇特和自訂,您可以使用下拉式選單自己手動連接欄位。
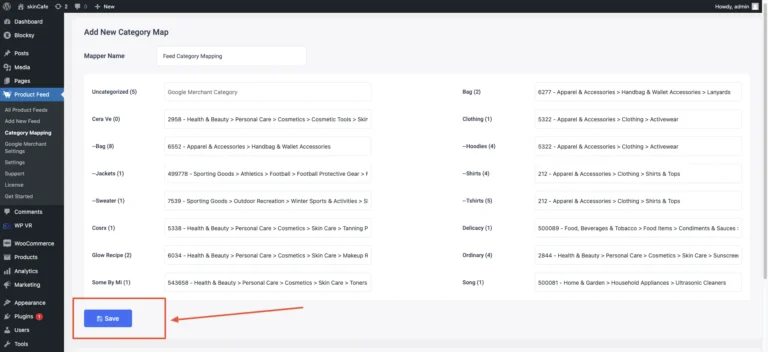
步驟 3:將 WooCommerce 類別與 Facebook 類別映射
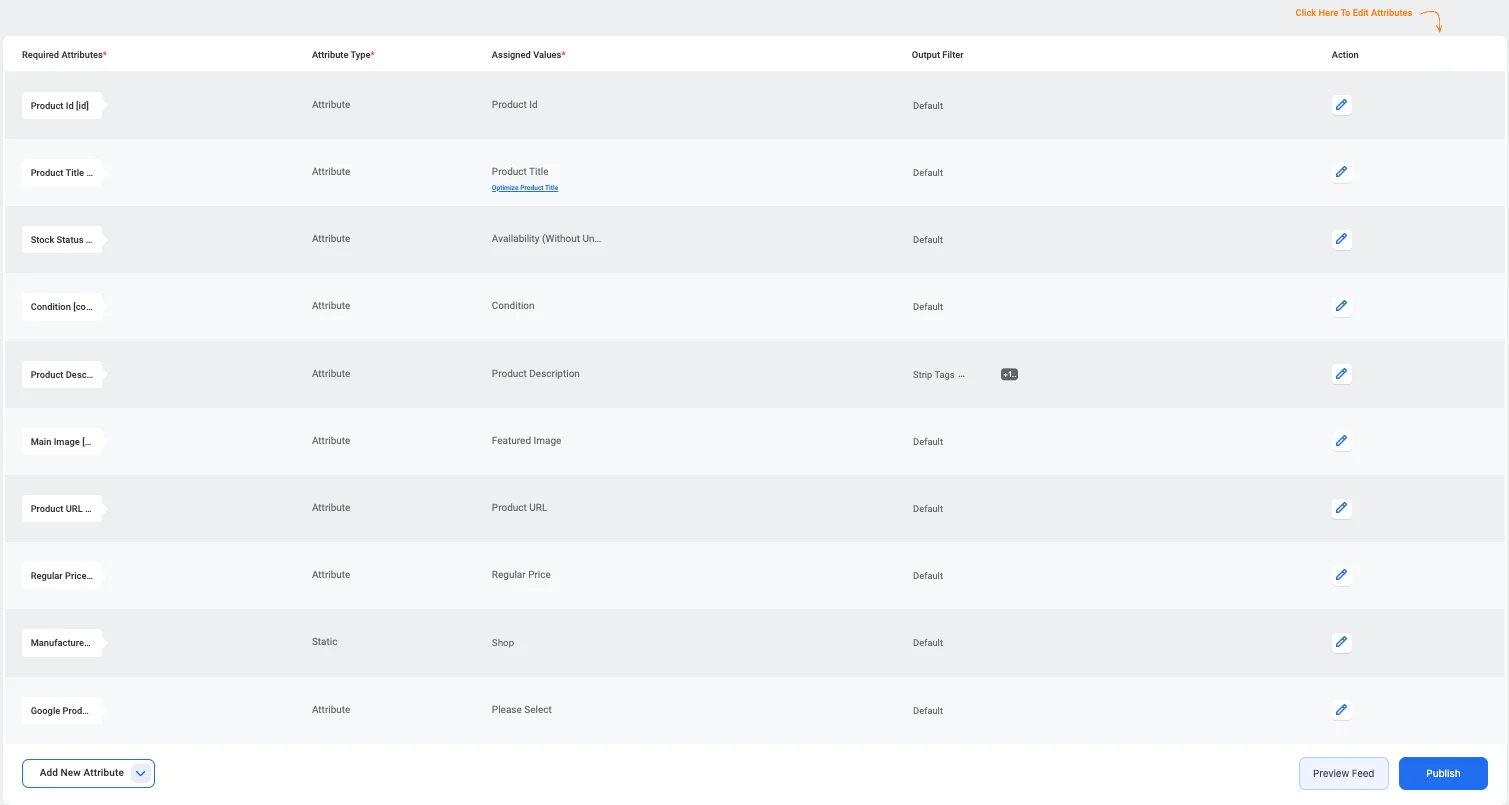
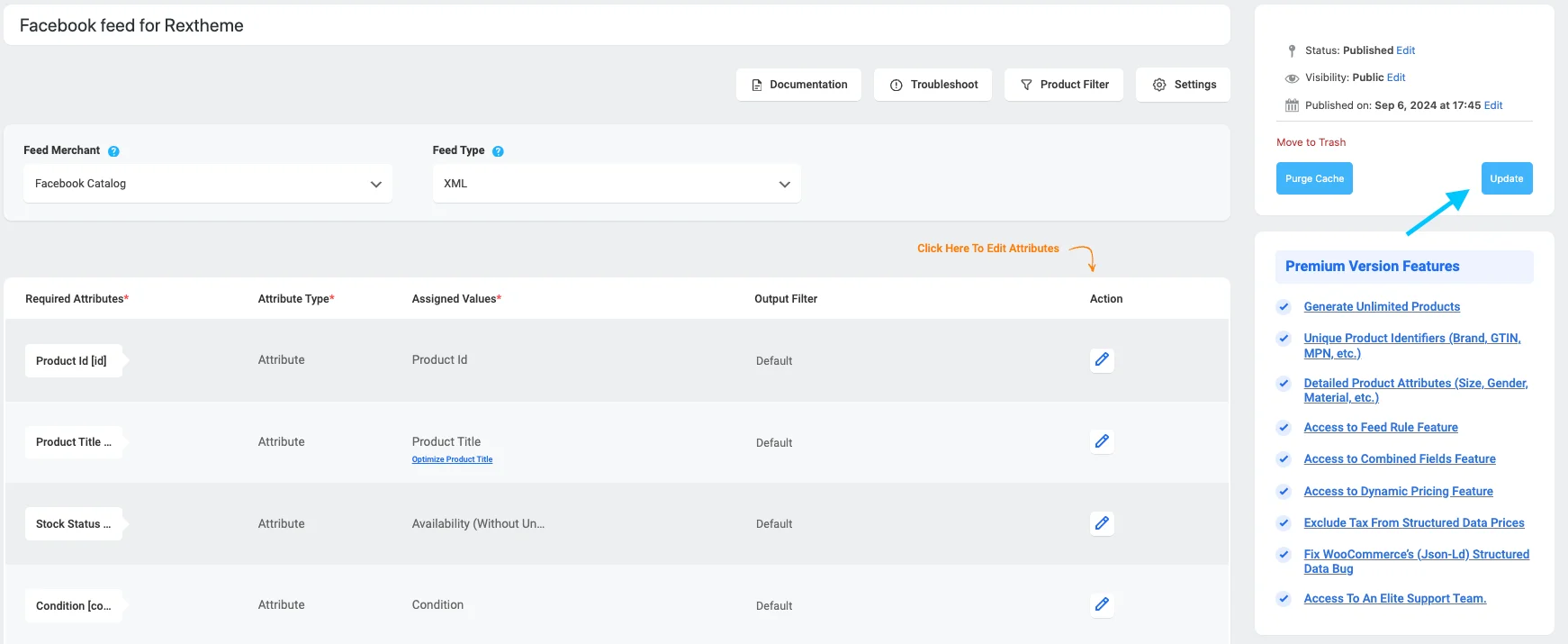
因此,一旦您被選擇,您將看到下面列出了所有記錄屬性:

您也會發現屬性已配置。
現在您要做的就是為 Facebook 分配任何未對應的屬性以及正確的產品資料。
您將看到兩個取消映射的屬性,第一個是製造商或品牌
現在,Facebook 要求您提交品牌名稱、GTL 或 MPM,以便您的 Woocommerce 商店中保存有任何品牌價值。
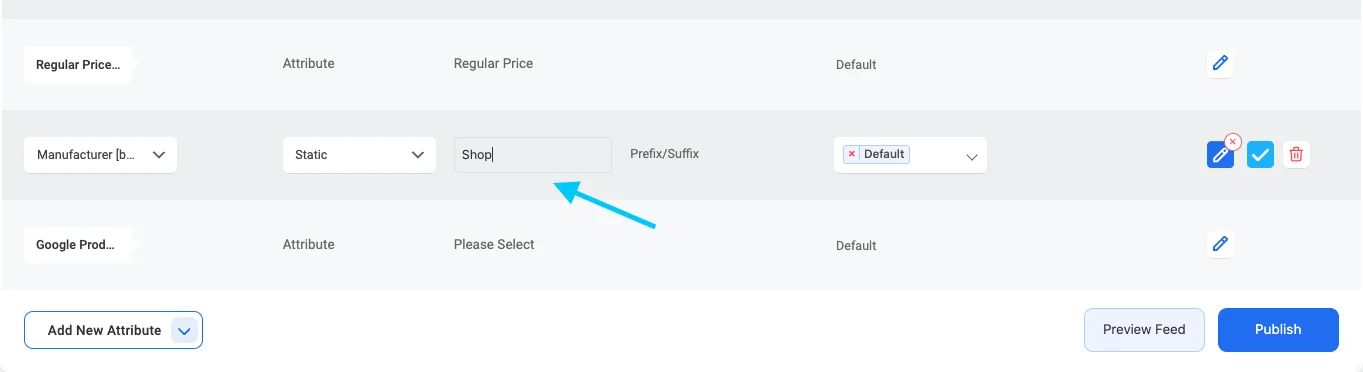
您只需從此下拉選單中選擇此選項,但如果您是唯一的製造商,則無需更改它,因為它已設定為靜態。
現在選擇左側的編輯按鈕。
然後您可以從這裡提供您的公司名稱:

然後點擊正確的標記,您將被儲存。
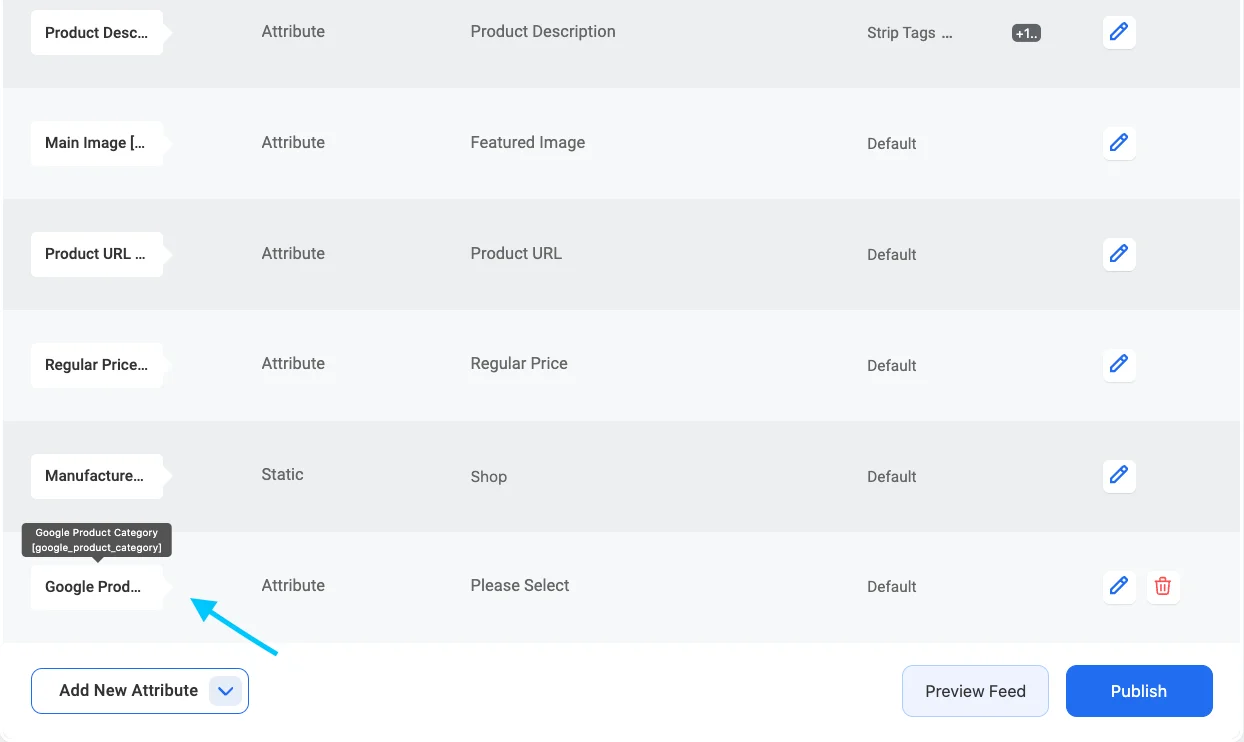
好的,現在您必須設定 Google 產品類別。
如果向下捲動,您會發現您將看到 Google 產品類別欄位:

現在,填寫所有其他部分並準備好與世界分享您的提要。

然後返回頁面頂部並點擊「發布」按鈕以發布您的提要。
但是等等,它還沒有完全完成!
接下來,是時候設定 Google 產品類別了。
應用類別映射:
設定類別映射規則後,您可以在建立新 Feed 時選擇您在「屬性值」下建立的類別映射器,使其發揮作用。

首先,請確保記住您已儲存的映射器的名稱。
按一下名為「Google 產品類別」的屬性的「值」選項。向下捲動,您將看到您建立的映射器。

選擇您需要的映射器。對於 Google 購物,您必須將其用作 Google 產品類別屬性的值。
接下來,更新 feed。返回頂部,查看左側面板,然後按一下「更新」按鈕。

現在,當您更新 Feed 時,您將看到屬性的值,該屬性將使用基於您指派給產品的類別的對應值。
就是這樣!現在您可以繼續使用它為 Facebook 創建完美的產品提要。
最後的想法
當您為 WooCommerce 設定 Facebook 商店時,人們可以更輕鬆地找到和購買您的商品。
由於大多數人已經使用 Facebook,因此他們在 Facebook 商店上瀏覽您的產品會感到很自在。
此外,您還可以使用 Messenger 和評論部分與客戶即時聊天。這意味著您可以提高客戶對您商店的參與度。
您只需選擇正確的外掛程式並開始產生您的 Woocommerce Facebook 產品提要。如果您不想研究插件,您可以簡單地尋找 WooCommerce 最可靠的插件產品來源。
我希望這篇文章能幫助您了解更多關於 WooCommerce Facebook 產品來源的資訊。
如果您發現它有用,請發表評論並告訴我們!
常見問題 (FAQ)
常見問題 1:如何使用 Facebook 進行 WooCommerce 整合?
-將 Facebook 與 WooCommerce 整合可以大大增強您的電子商務能力。首先在您的 WordPress 網站上安裝並啟用「Facebook for WooCommerce」外掛程式。
啟動後,連接您的 Facebook 帳戶,然後建立一個新的 Facebook 頁面或為您的企業選擇現有頁面。接下來,在 Facebook 商務管理中設定您的產品目錄。在插件中配置產品同步設置,以確保您的 WooCommerce 產品在 Facebook 上準確呈現
常見問題 2:如何將網站與 Facebook 專頁整合?
首先將 Facebook 社群外掛程式新增至您的網站,例如「讚」和「分享」按鈕以及評論功能。在您的網站上安裝 Facebook Pixel 以進行全面的追蹤和分析。實施 Facebook 登錄,為使用者提供簡單的身份驗證方法。新增 Facebook 頁面外掛程式以直接在您的網站上展示 Facebook 頁面的提要。為您的網頁建立 Facebook Open Graph 標籤,以控制您的內容在 Facebook 上分享時的顯示方式。
