FAQ 設計:包含 10 個最佳 FAQ 網站示例的終極指南
已發表: 2023-01-05儘管常見問題解答經常隨著時間的推移而被忽略,但它們是提供優質客戶服務的重要組成部分。 它們不僅可以幫助客戶,還可以幫助您的員工優化工作。
消費者避免了致電客戶服務以獲得基本查詢解決方案的麻煩,公司的工作人員可以為重複查詢提供預先寫好的答案。 這對雙方來說都是雙贏的。
因此,如果您計劃為您的公司創建一個常見問題解答部分或中心,本指南可以幫助您實施可靠的常見問題解答設計。 讓我們開始。
什麼是FAQ設計?
2020 年的一項研究表明,69% 的客戶最初嘗試自己解決問題,而不是立即聯繫企業。
這使得 FAQ 設計對於電子商務至關重要。 事實上,所有偉大的企業都將“常見問題解答”(FAQ) 部分、頁面或門戶作為其網站的一部分。
FAQ 網站列出了消費者通常面臨的問題,並試圖提供直接的解決方案。 這些問題可能是如何使用公司產品、營業時間、成本和其他類似問題。
換句話說,設計常見問題解答部分(或知識中心)可以讓您的公司比您網站上的其他頁面更好地回答和預測客戶的需求。
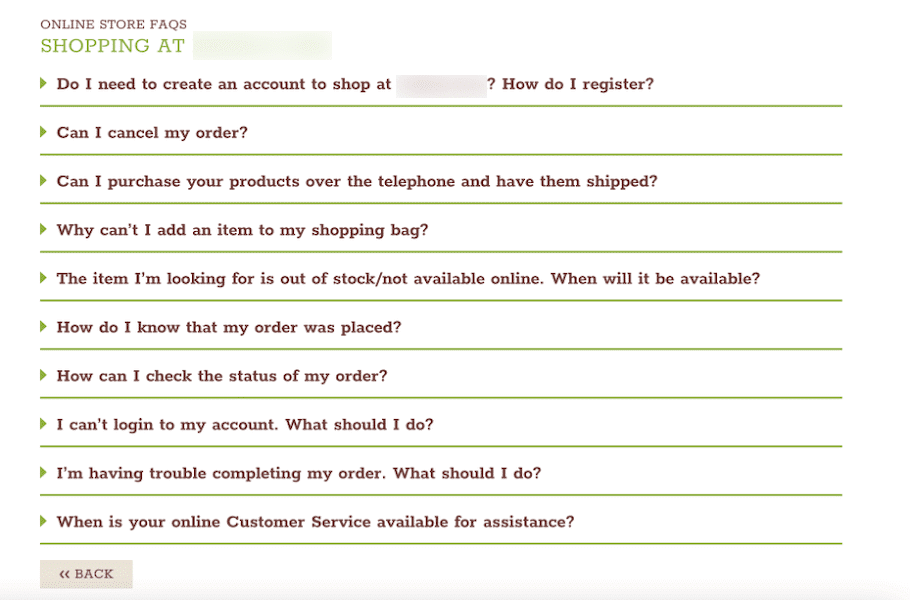
以 Eataly 為例。 這家意大利小眾雜貨商有一個網頁,專門回答客戶關於在線購買的問題。
它的 FAQ 設計解決了人們在網上購物時遇到的幾個操作問題。 問答包括簡單的詢問,例如如何拒絕訂單、如何監控您的包裹等。

如本示例所示,高效的常見問題解答網站設計可以幫助您教授、交流並輕鬆引導客戶瀏覽您網站上的信息。 它可以幫助實現您建立的客戶支持目標和結果。
為什麼 FAQ 網站設計很重要?
根據 NICE 2022 年的一項調查,81% 的買家更喜歡自助服務系統。 隨著時間的推移,常見問題解答的重要性發生了很大變化。 因此,如今,常見問題解答網站、頁面或部分對您的業務至關重要。
人們始終需要幫助和指導。 他們並不總是有興趣緻電或訪問您的商店。 而且他們沒有耐心等待超過幾分鐘。
無論他們需要什麼信息,都必須能夠立即以客戶喜歡的形式獲得。 常見問題解答網站有助於滿足此要求。
此外,解決用戶的需求、挑戰、查詢和願望是獲得良好排名並出現在搜索引擎結果頁面 (SERP) 的特色片段中的最佳方式之一。
因此,創建常見問題解答網站或頁面不僅可以滿足現有客戶的需求,還可以為您的網站帶來流量並產生新的買家。
相關的 FAQ 設計通常包含一組核心頁面和不同的類別來組織問題。 這樣,訪問者可以快速獲得與搜索相關的問題的答案。
FAQ 網站設計的另一個好處是加快客戶從最初的互動到成為買家的旅程。 那是因為您已經消除了潛在的信息障礙,無論是教育性的還是與可信度相關的。
FAQ 設計入門
雖然創建常見問題解答網站或部分可能看起來很容易,但可能會過度設計並使頁面難以理解。 在設計常見問題解答頁面時,請使用下面給出的建議來確保設計最適合您的目標市場。
確定您的常見問題
您的常見問題解答網站或頁面必須回答買家對您的商品、解決方案和業務提出的典型問題。
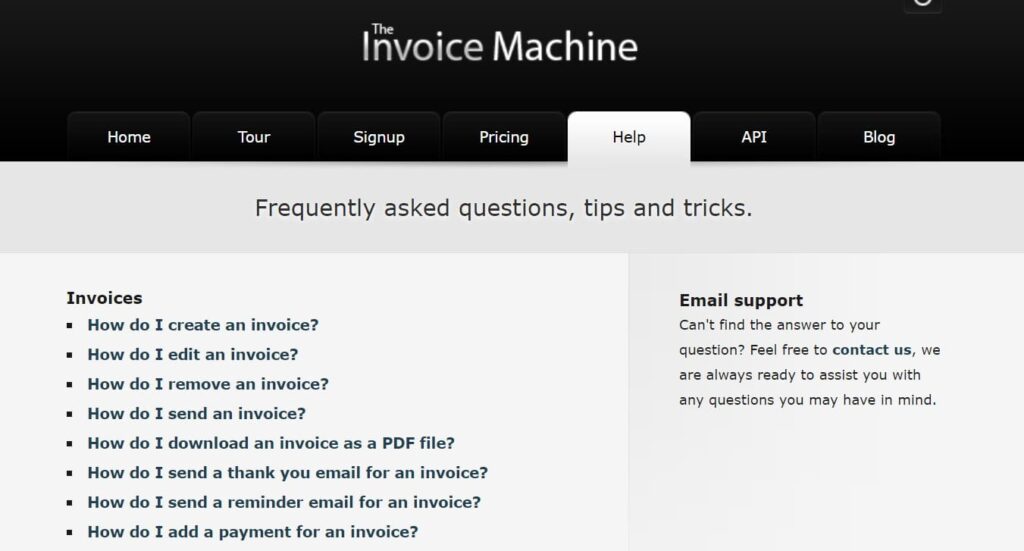
例證:Invoice Machine 的 FAQ 設計。 很明顯,該公司已經對創建此頁面的潛在客戶的查詢類型進行了全面研究。

那麼你怎麼知道要解決哪些問題呢? 找出此類查詢的理想方法是訪問您的客戶服務記錄並確定客戶經常聯繫的問題。
如果您使用客戶支持解決方案,您將不會在查找常見問題時遇到困難。 或者與您的銷售代表和支持代理進行頭腦風暴會議,以了解他們被反复詢問的主題。
儘管您擁有的信息非常適合為當前的受眾服務,但通常需要回答許多級別的問題。
要找到此類問題,您可以尋找 Google 趨勢、競爭對手網站和 Answer The Public 等資源。 回答 In-SERP 問題的機會一直在增加。
回答人們在搜索引擎中提出的問題是一個巨大的未開發策略。 因此,您應該通過突出您的常見問題解答材料並開發引人入勝的內容格式來正確解決主題,從而成為這一趨勢的一部分。
組織問題和答案
許多訪問者尋找關於特定主題的各種相關查詢。 因此,當您不按特定順序放置所有查詢時,客戶可能會很累。
每個品牌都有不同的問題組織方式。 適合您公司的理想常見問題解答網站設計會根據用戶的要求和使用您的產品的難易程度而變化。
作為一般經驗法則,根據產品教程、帳戶設置、付款等大類對問題進行分組是有益的。
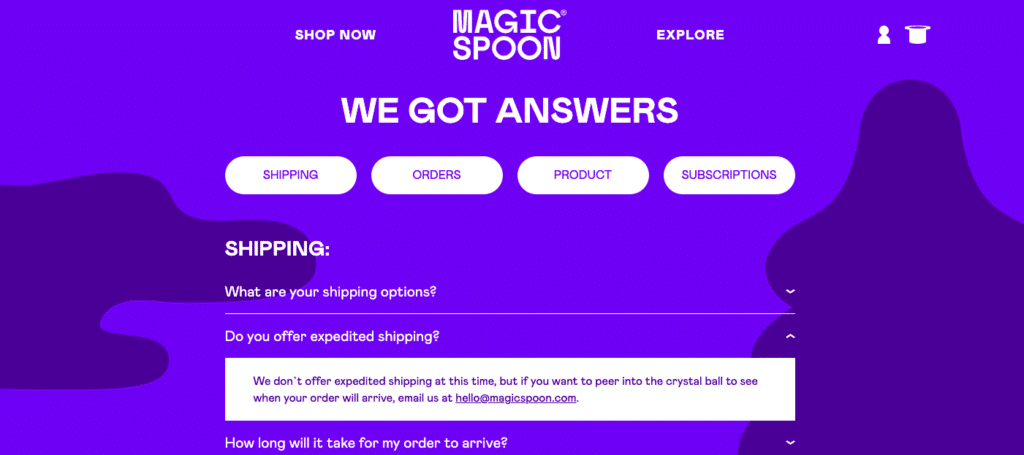
例如,Magic Spoon 就是使用這種技術的品牌之一。 它的常見問題解答頁面使用起來非常簡單。 該公司已對整齊堆積在標題為“We Got Answers”的頁面上的查詢進行了分類。 這使得讀者很難忽視它們。

根據您的品牌經營的商品及其擁有的商品數量,您的常見問題解答設計會有所不同。 它可以有一個包含查詢集合的頁面或許多連接的頁面。
寫直截了當的答案
當談到常見問題解答設計時,“越多越好”這句話是一種誤解。 包含大量內容的常見問題解答網站可能會變得複雜,迫使訪問者努力尋找所需的信息。
不要寫冗長而富有詩意的句子,而要寫直接而簡潔的回复。 簡而言之,設計一個易於理解且切題的常見問題解答頁面。
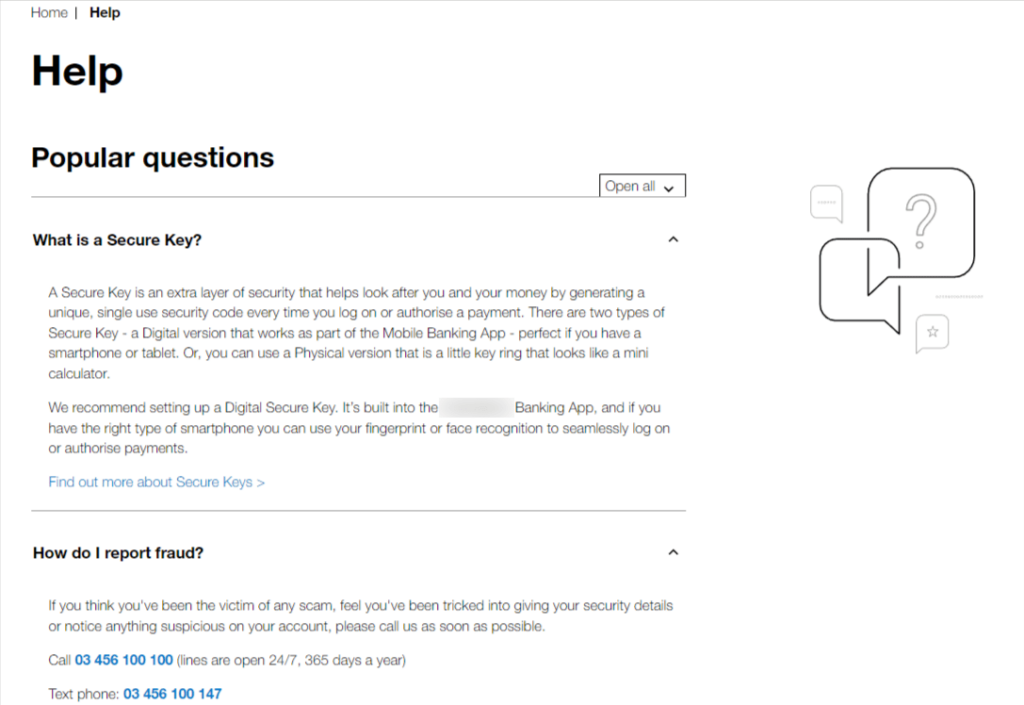
以 First Direct 的 FAQ 設計為例。 通常,很難將棘手和沈悶的與金錢相關的話題變得簡單易懂。 儘管如此,這一部分還是很成功的。

輕鬆找到答案
在一頁上提供所有常見問題可能會奏效。 但是大多數買家可能會覺得這種 FAQ 設計很累人,尤其是當您有很多問題和答案時。
很多時候,當訪問者通過一個查詢登陸常見問題解答頁面時,他們必須通讀大量不相關的查詢才能獲得問題的答案。
如果您的常見問題解答網站設計已經有多個頁面,那麼您應該考慮的下一個重要組成部分是您的菜單。
您的買家沒有時間瀏覽許多頁面來獲得一個答案。 因此,您需要確保您的導航欄易於使用並產生令人滿意的結果。
如果客戶可以使用搜索選項來查找他們的查詢或類似的術語,那將會更簡單、更快捷。
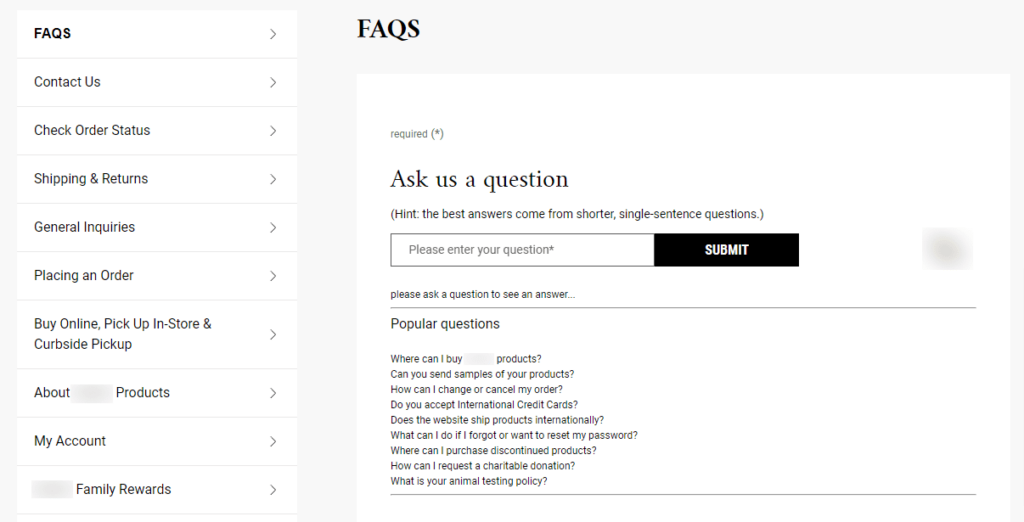
例證:Kiehl 的 FAQ 設計在列表中呈現不同的類別,展示其出色的用戶體驗。 借助側邊欄菜單,訪問者可以快速訪問他們需要的任何部分。
此外,FAQ 網站設計在頂部有一個查找選項,供訪問者搜索特定主題。 還有一個稱為熱門問題的部分,可幫助訪問者通過按一下按鈕找到解決方案。


但請記住,僅向常見問題解答網站添加搜索框是不夠的。 在編寫常見問題解答頁面時,請考慮在標題和正文內容中使用搜索詞。 您的訪問者應該能夠發現包含與他們正在尋找的內容相似的關鍵字的頁面。
不要忘記其他支持渠道
常見問題解答的目的是為希望快速解決小問題或問題的買家提供第一線支持。
它們不應替代您的客戶服務人員或知識庫。 事實上,FAQ 頁面應該作為一種快速而隨意的解決方案來補充您的客戶服務渠道。
如果您的買家有無法在常見問題解答網站的幫助下解決的疑問,您必須允許他們立即聯繫您的客戶服務人員。
您可以通過三種方式執行此操作:
- 增加現場幫助欄目
- 提供一個鏈接來啟動新的幫助台票
- 在頁腳中提及您的客戶支持團隊的聯繫電話
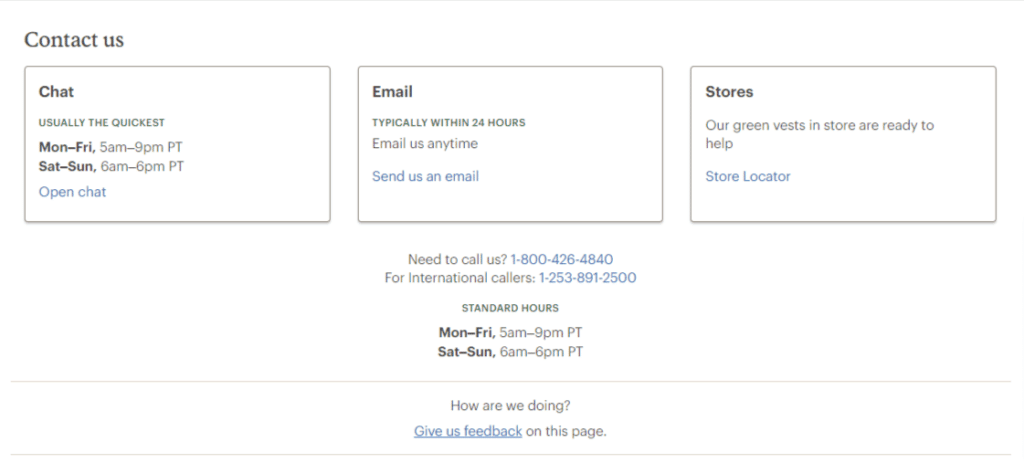
關鍵是您的買家應該能夠避免返回主頁查看您品牌的聯繫信息。 例如,REI 的 FAQ 設計包括實時支持和通話活躍時間等部分。

如果客戶訪問常見問題解答但沒有找到解決方案,他們知道下一步該怎麼做。 準確提及通話時間和聯繫方式對讓客戶放心有很大幫助。
向客戶提供常見問題解答
當您的 FAQ 設計完成後,就可以發布了。 並使潛在客戶可以輕鬆地從您網站的其他部分訪問常見問題解答。
大多數企業都包括從站點的主要網站菜單訪問常見問題解答的選項。 這使人們可以在需要幫助時輕鬆訪問常見問題解答頁面,無論他們在網站上的位置如何。
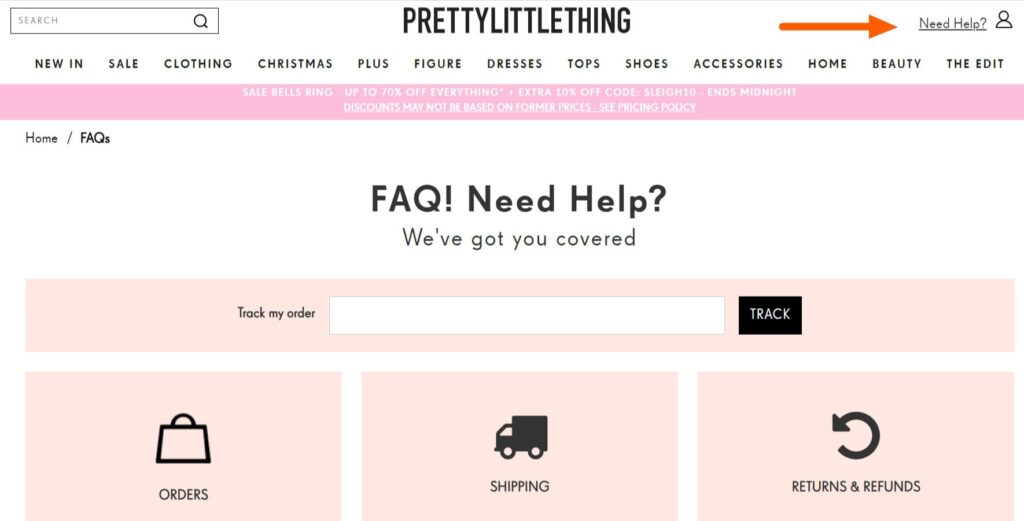
例如,Pretty Little Thing 確保買家可以輕鬆訪問他們的常見問題解答頁面。 客戶可以使用網站每個網頁末尾的主要網站菜單和部分來訪問常見問題解答部分。

如果您已經有一個信息中心,您可能希望將常見問題解答作為其中的一部分。 此外,確保您的常見問題解答設計對搜索非常友好,並且包含大量搜索者可能會使用的短語。 這將使訪問您網站的用戶能夠快速找到它。
確保簡單的 FAQ 設計
您可能正在考慮使用鮮豔的顏色、模板或笑話讓您的 FAQ 網站設計看起來更加樂觀。
根據您的業務及其品牌,使您的常見問題解答設計生動可以成功。 但是買家並不想在您的常見問題解答網站上閒逛和玩樂。
一般來說,FAQ 頁面最好設計成結構簡單、佈局簡潔、易於使用和理解的頁面。
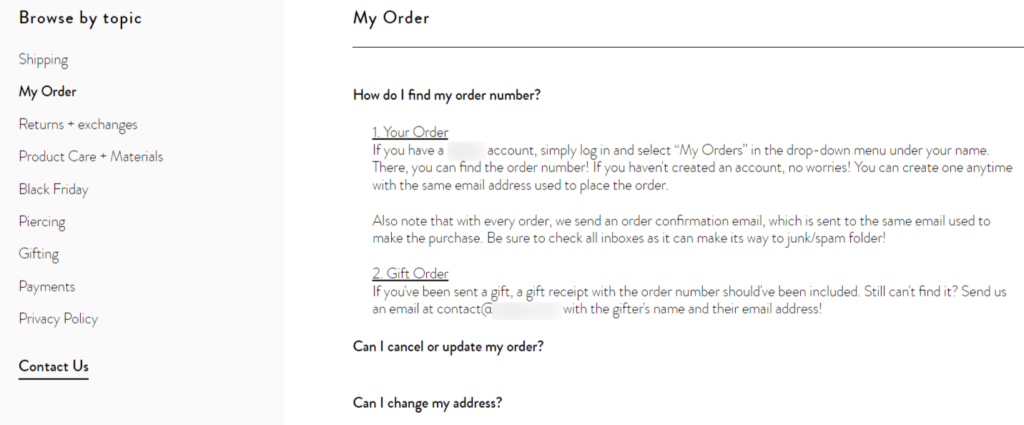
讓我們以 Mejuri 的常見問題解答部分為例。 它表明高質量的信息中心不需要很多花哨的花里胡哨的東西。 它也不應該密密麻麻地堆滿文字。
左側的主題使瀏覽每個問題變得非常簡單和有序。

當您點擊任何類別時,您會看到買家常見的一系列查詢在淺色背景上變得可見。 點擊查詢將在查詢下方顯示解決方案。
跟踪常見問題解答的有效性
現在您的常見問題解答部分可以運行,買家將開始使用它來有效地找到他們常見問題的答案。 現在您需要跟踪您的常見問題解答部分的表現。
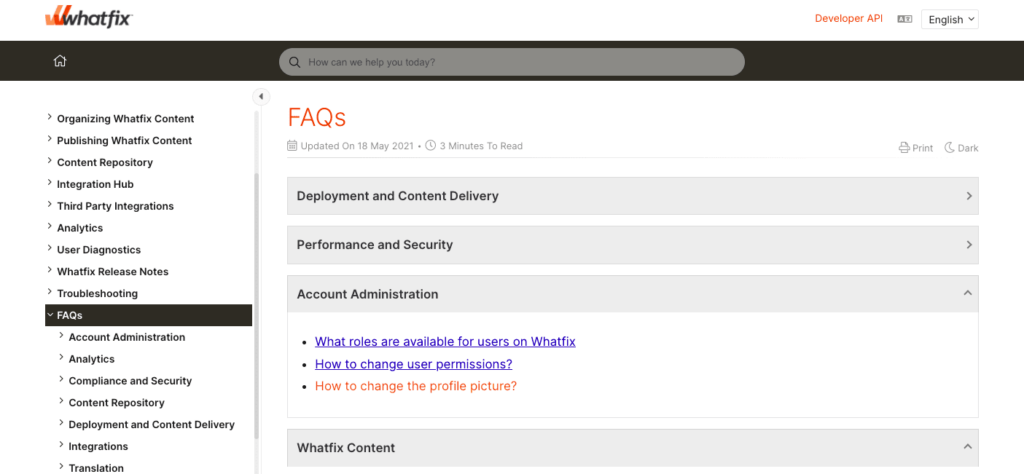
恰當的例子:Whatfix FAQ 頁面。 在這裡,借助時尚的下拉菜單,查詢被分為不同的部分。 您可以通過單擊相關鏈接查看某個部分下的所有查詢。 這會將您定向到另一個網頁,您可以在其中找到對查詢的深入答复。

此外,搜索字段位於網頁的開頭,以幫助客戶找到他們需要的精確數據。
因此,如果您要分析 FAQ 網站的表現,您可以從監控客戶的行為開始。 您可以看到他們點擊的鏈接、他們在查找單詞後採取的步驟,以及他們是否幸運地找到了他們要找的東西。
另一種方法是查看您最初用於以數字方式設計常見問題解答頁面的 CRM 信息。 回到您最初選擇的主題來劃分您的客戶問題。 你發現現在和過去的情況有什麼變化嗎? 還是您的聽眾面臨同樣的問題?
您是否發現涉及最頻繁查詢的案例數量有所下降? 如果您的回答是肯定的,這意味著您的常見問題解答部分運作良好。
保持最新
隨著公司的擴張,您必須向 FAQ 網站添加更多詳細信息,以涵蓋隨著時間的推移出現的新查詢。
例如,如果您啟動了一項附加功能,則必須修改您的常見問題解答以包含有關使用和調整新設置的信息。
這表明您重視客戶。 您提供的是您的員工了解如何充分利用的定期更新。
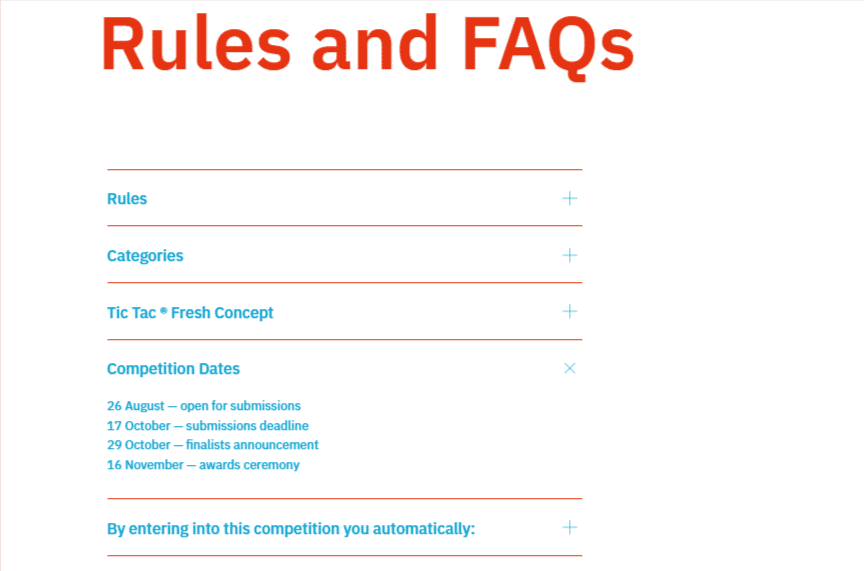
如果您需要靈感,只需看看 Young Book Design Awards 常見問題解答網站設計中精心安排的部分。
由於他們每年都會舉辦比賽,因此他們會通過常見問題解答向新申請者提供基本信息。 這包括參加比賽的指南、重要日期和其他技術規定。

該組織定期進行贈品。 因此,它確保始終向參與者提供準確的信息。
關於常見問題解答網站設計的最終想法
常見問題解答有可能提高員工的效率,並為消費者提供他們需要的詳細信息。 常見問題解答網站是您的受眾動態和不斷變化的需求不僅得到滿足而且經常預見和超越的地方。
因此,它必須被視為一個不斷發展的信息庫,提供給您的目標讀者。 因此,請繼續利用本文為您創建一個常見問題解答部分,為您的消費者提供他們所需的準確答案。
如果您想節省更多時間,請考慮使用 Heroic FAQs 插件來滿足您的 FAQ 設計需求。 它通過專業和可定制的佈局處理常見問題解答設計的所有方面。 因此,一旦您通過用戶友好的編輯器添加了問題和答案,就可以開始了。
