為什麼您商店的常見問題解答頁面比您想像的更重要
已發表: 2019-08-29您網站上的常見問題頁面不僅僅是客戶查詢的資源。 如果使用得當,它可以大大提高您的轉化率,提高客戶忠誠度,並為您的企業節省無數的客戶服務時間。
人們應該在這裡找到有關運輸的答案,例如可用的運輸方式、訂單跟踪和服務的國家/地區。 您還可以闡明您的政策(例如退貨和取消)並提供有關您的產品的更多詳細信息。
為了充分利用這個經常被低估的頁面,請考慮需要包含哪些內容、內容的組織方式以及您的客戶將如何找到他們正在尋找的答案。
常見問題頁面的主要任務:
讓您的客戶放心,並幫助他們對您的產品和交付能力充滿信心。
當客戶有未解決的問題時,這是購買的主要障礙。 常見問題頁面沒有與每個客戶進行個人對話,而是用於有效解決盡可能多的這些障礙。
正如您希望客戶在輸入付款信息時感到安全可靠一樣,您也希望他們全面了解您的產品以及可能與您的商店相關的任何其他流程部分。 例如,如果您銷售 T 卹,客戶可能會想知道“中號”尺碼如何真正合身。
如果他們不確定您的衣服是否合身,但因為您的設計如此獨特和引人注目而願意冒險,他們至少會希望您有一個簡單且無風險的退貨政策。 如果他們對襯衫合身沒有信心,並且對可以輕鬆退回產品沒有信心,那麼您幾乎沒有機會獲得銷售。
通過預測客戶的問題並幫助他們快速找到明確的答案,您可以幫助模擬實時回答問題的面對面購物體驗。 在您的常見問題頁面上努力工作有助於顯著彌合在線購物與實體購物之間的差距。
因為客戶來自許多不同的背景和生活經歷,他們的問題可能會有很大差異。 在保持無縫用戶體驗的同時,您根本無法回答所有可能的問題。
值得慶幸的是,當用戶遇到未知情況時,他們已經開始期待並蒐索常見問題解答頁面。 因此,在考慮您的產品頁面和用戶體驗設計時,請確保常見問題解答頁面易於查找,並在客戶可能有問題的區域添加額外的導航點。 例如,這可能位於產品描述或有關運輸方式的頁面的末尾。
超越更多銷售:在線商店所有者的其他好處
當客戶無需發送電子郵件、撥打電話或發起聊天即可找到問題的答案時,您就可以節省回答所有這些問題所需的時間和人員。 如果你是一家成長型商店,這個時間可以很快加起來上萬美元甚至更多。
此外,常見問題解答頁面使客戶的流程更輕鬆、更愉快,從而提高了他們返回的機會。

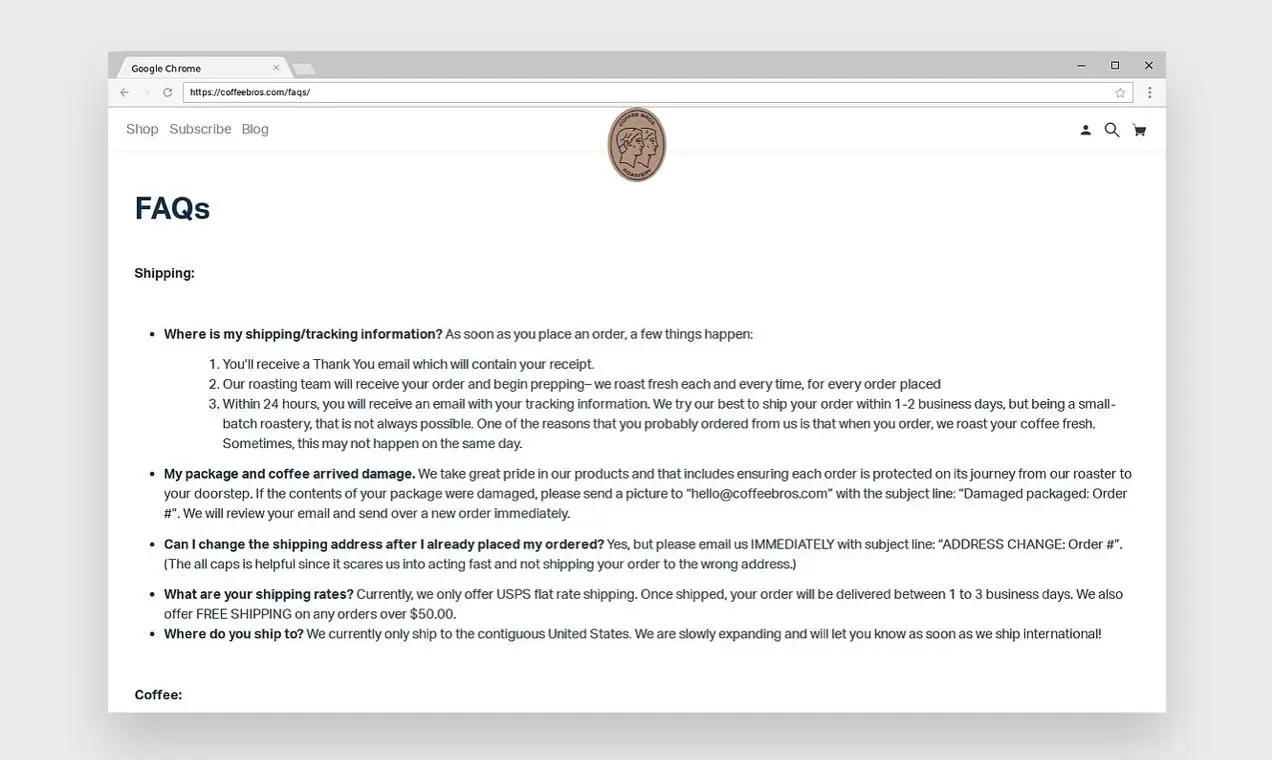
Coffee Bros. Coffee 使用其常見問題解答頁面來解決有關其咖啡來源、風味、理想儲存和研磨大小的問題。 此常見問題解答信息和其他常見問題解答信息的可用性可幫助熱愛咖啡的客戶輕鬆找到他們正在尋找的東西,並保持購物體驗向前發展。
常見問題頁面還可以使用超鏈接將答案連接回與每個問題相關的產品和服務頁面(如果有)。 這可以讓客戶留在您的網站上,並將他們引導回產生收入的頁面。
它們還提供重要的 SEO 價值。 潛在客戶可能會使用搜索引擎來詢問與您的公司和產品直接相關的問題,或者只是一般而言與您的行業相關的問題。 如果您的網站顯示了他們特定問題的答案,那麼他們更有可能與您一起購買,而不是與競爭對手一起購買。
如何收集常見問題
客戶的問題可能會讓人感到不知所措,尤其是當他們通過多種渠道提出時——電話、電子郵件、社交媒體等。但這是非常有價值的信息。 通過收集問題,您將能夠確定哪些最重要的問題需要包含在您的常見問題解答頁面中。
但是,收集對您的客戶很重要的問題的最佳方法是什麼?
- 客戶支持票。 如果您有支持票證系統,這是了解客戶想要回答哪些問題的最簡單方法之一。 最常被問到的問題是什麼? 包括在您的常見問題頁面上。
- 請諮詢銷售和支持人員。 確保讓您的員工參與此流程,尤其是當他們直接與您的客戶互動時。 他們將能夠告訴您他們最常回答的問題,並就對您的受眾最重要的問題提供有價值的見解。
- 客戶的反饋意見。 您的客戶在致電您的公司時會問什麼問題? 您收到哪些電子郵件?
- 調查。 考慮向您現有的和以前的客戶發送調查問卷,詢問他們發現哪些令人困惑的地方、他們希望什麼更容易以及他們在整個購買過程中遇到的問題。 像 CrowdSignal 這樣的工具可以輕鬆地與您的 WooCommerce 網站和電子郵件營銷平台直接集成。
- 社交媒體。 您的客戶是否在社交媒體上提問或留下有關您業務中令人困惑的方面的評論? 考慮到這些。 您還可以使用 Instagram 快拍的問題功能直接聯繫您的客戶。
建立一個流程來定期查看您的常見問題解答內容。 例如,每季度更新一次將確保您的常見問題頁麵包含客戶需要和重視的最新信息。

如果您使用的是 Google Analytics,請定期檢查常見問題解答頁面數據,了解它是如何為您工作的。 您可以衡量一段時間內的訪問者數量(新的和返回的)、跳出率、FAQ 頁面上的平均時間等。 這些可能是成功(或不成功)常見問題解答頁面的重要指標。
常見問題解答設計和配置
在您的網站上添加或重新定位常見問題解答內容時,請考慮主菜單或頁腳等高可見度區域。 您還應該酌情從其他頁面鏈接到它,以增加其對更多客戶的可見性和幫助。
最終,您的常見問題解答的組織方式應有助於客戶立即找到他們正在尋找的內容,而無需翻閱內容或花費大量時間進行搜索。 有多種方法可以組織和設計您的常見問題解答頁面以實現最大效率。 下面,您會發現一些特別有用的內容。
手風琴
Accordions 在垂直堆棧中列出了您的常見問題解答,允許您的用戶擴展每個問題以揭示答案。 它們使網站訪問者更容易一次查看所有問題並找到他們正在尋找的確切問題,而無需滾動瀏覽大量內容。

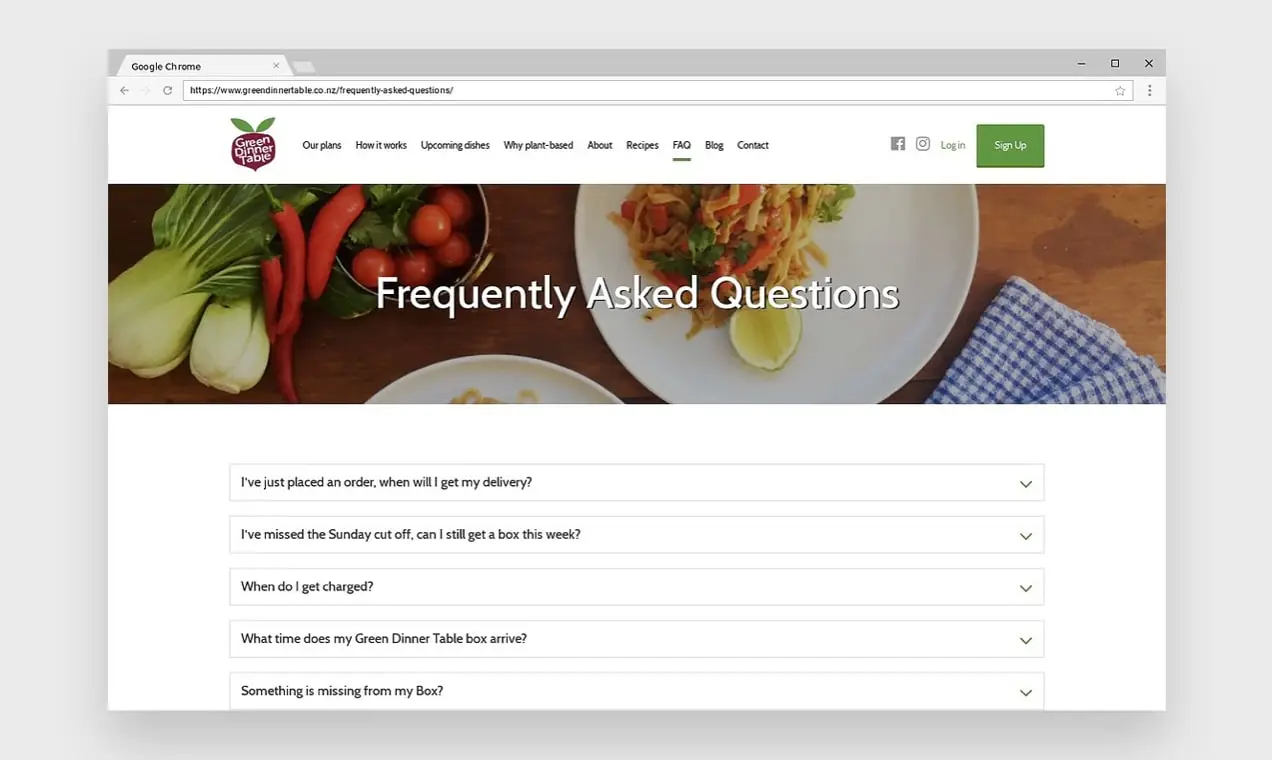
Green Dinner Table 是新西蘭 Christchurch 的一家以植物為基礎的送餐服務,它使用手風琴式佈局來保持其常見問題解答頁面的簡潔和緊湊。 該頁面只有 14 個問題和答案,易於瀏覽和導航。
許多主題都內置了手風琴功能,但也有一些很棒的 WordPress 插件可以讓您融入這種設計風格。
分類
根據客戶的興趣對常見問題進行分類是一種很好的方法。如果您服務於不同的行業或提供不同的產品類型,這尤其有用——例如,如果您提供訂閱盒、會員資格和一次性產品。

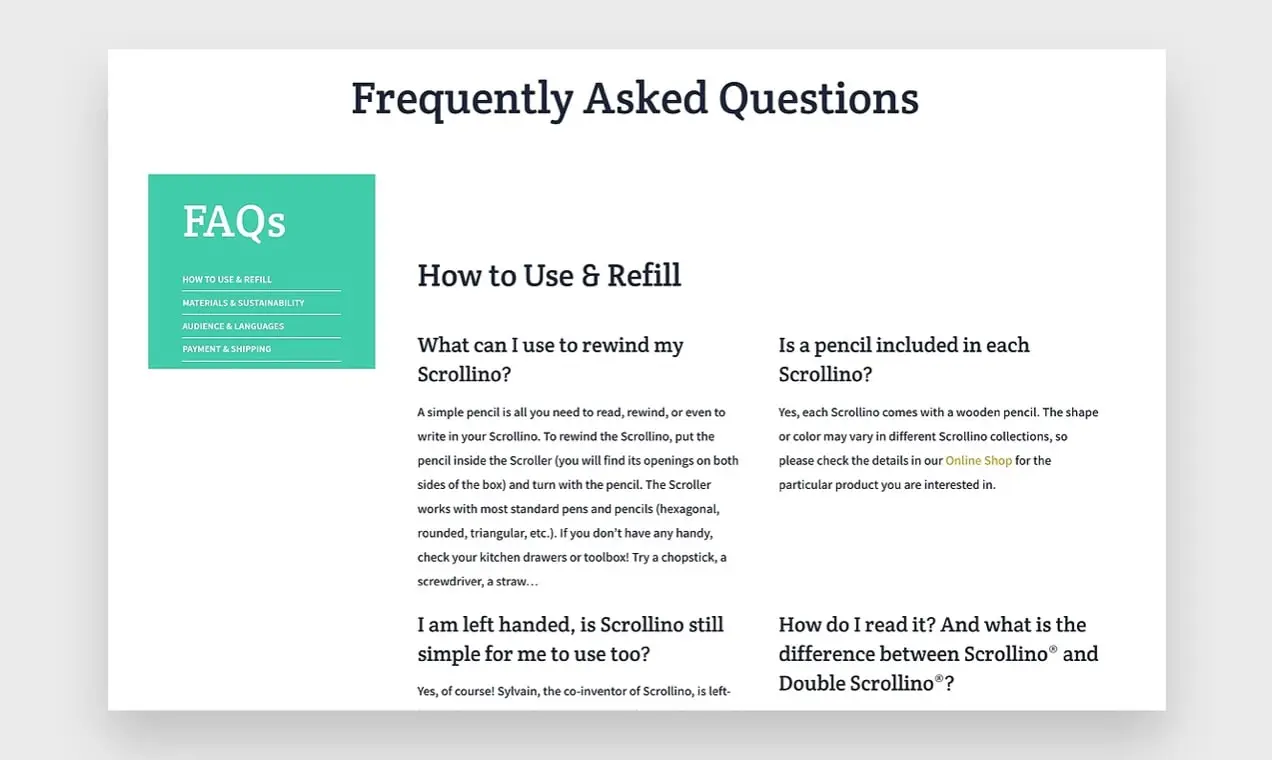
Scrollino 銷售創新的倒帶書籍,他們按問題類型對常見問題頁面進行分類——如何使用和補充、材料和可持續性、付款和運輸等。當客戶點擊一個類別時,頁面會向下滾動到與該類別相關的問題話題。 因此,如果有人在尋找特定的東西,他們可以立即找到它。
搜索功能
在您的常見問題解答頁面中添加搜索欄可以讓您的用戶的流程更加簡單。 如果他們正在尋找特定問題的答案,他們所要做的就是輸入並找到答案。 如果您有很多問題,這是一種特別有用的方法。

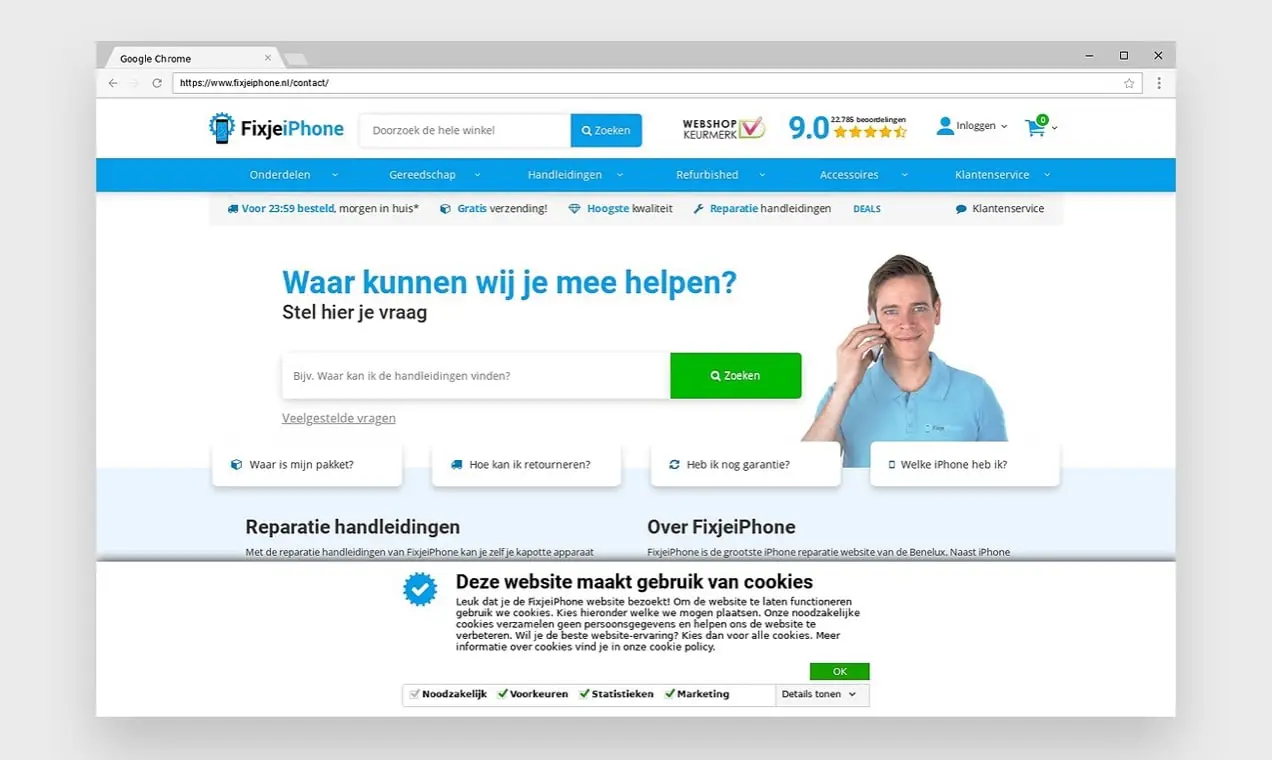
FixjeiPhone 將搜索功能添加到我們已經討論過的其他一些佈局(分類和手風琴)中,以允許客戶使用他們認為最有用的方法。 他們的搜索欄位於頁面的最頂部,並有一個大而彩色的按鈕,便於查找。
如果您搜索一個術語或短語,它甚至會自動建議符合該標準的常見問題,或允許用戶查看所有問題。
讓您的常見問題頁面發揮作用
常見問題頁面是您網站中一個簡單但經常被忽視的部分,實際上可能是您擁有的最辛苦的頁面。 以客觀的眼光查看您的常見問題解答頁面,使其更易於查找和探索,並確保您的問題和答案相關且完整。
從長遠來看,您會發現精心設計的常見問題解答頁面將使您不必總是回答相同的問題,為現有和潛在客戶提供出色的用戶體驗,並為您的企業帶來更多收入和成功。
