如何獲得快速加載、外觀精美的產品圖片
已發表: 2016-02-25任何店主都知道,照片是每個產品頁面的重要組成部分。 就其本身而言,產品照片可以說服購物者在購買過程中採取下一步行動——提供精美的、高度詳細的產品照片,讓您更接近點擊“添加到購物車”按鈕.
然而,為您的購物者提供所有這些照片可能是有代價的。 隨著您添加到產品頁面的每個大型照片或媒體文件,加載時間都會增加。 而您的購物者,無論他們多麼感興趣,都不願意等待超過幾秒鐘。
店主面臨的挑戰是:找到一種方法為購物者提供他們想要的高分辨率照片,同時保持產品頁面的快速加載。 這聽起來像是一個難以克服的挑戰,但實際上有很多方法可以平衡快速和美妙,從圖像壓縮到 WordPress 插件。
您的客戶確實可以擁有他們的蛋糕並吃掉它。 讓我們看看如何在保持質量的同時加快產品照片的加載時間。
為什麼商店的速度很重要(提示:不僅僅是 SEO)
擁有快速加載的產品照片與擁有吸引人的照片同樣重要的原因有幾個。 大多數店主首先想到的是搜索引擎。
谷歌從 2010 年開始將網站速度作為其搜索結果的排名因素。從那時起,幾乎所有針對電子商務網站的搜索引擎優化建議都包含“加快商店速度”或“減少加載時間”的建議。
確實,速度更快的網站在搜索排名中的表現會更好,所有其他條件都相同。 但 SEO 並不是速度如此重要的唯一原因。 由於用戶體驗,谷歌首先將速度作為排名因素。
真正歸結為:購物者不想等待。 他們不想等待發貨,不想等待答复,當然也不想等待您的商店加載。 因此,如果您為潛在客戶提供一個緩慢、滯後的產品頁面……那麼,這說明他們與您的其他體驗可能會怎樣?

因此,雖然大圖像文件大小可能會導致頁面加載緩慢,這可能會損害您的 SEO,但這些緩慢的頁面也會——更重要的是——激怒你的購物者。 這就是為什麼在快速和美麗之間取得平衡如此重要的原因。
考慮到這一點,讓我們繼續討論可用於使圖像文件更小同時保持其質量的方法。
先試試這個:使用特定於 Web 的壓縮來保存您的圖像
購物者想要大的、非常詳細的並且能夠放大的產品照片(如果你的商店啟用了縮放功能,那就是)。 如果您的任務是減小文件大小,這似乎是不可能的。
謝天謝地,事實並非如此。 各種應用程序和網站為您的照片提供網絡就緒壓縮,允許您壓縮文件同時保持其質量。 許多這些應用程序變得如此高效,以至於未經訓練的眼睛無法發現壓縮圖像和未壓縮圖像之間的差異。

以下是您如何使用網絡就緒壓縮直接從相機保存原始產品照片。
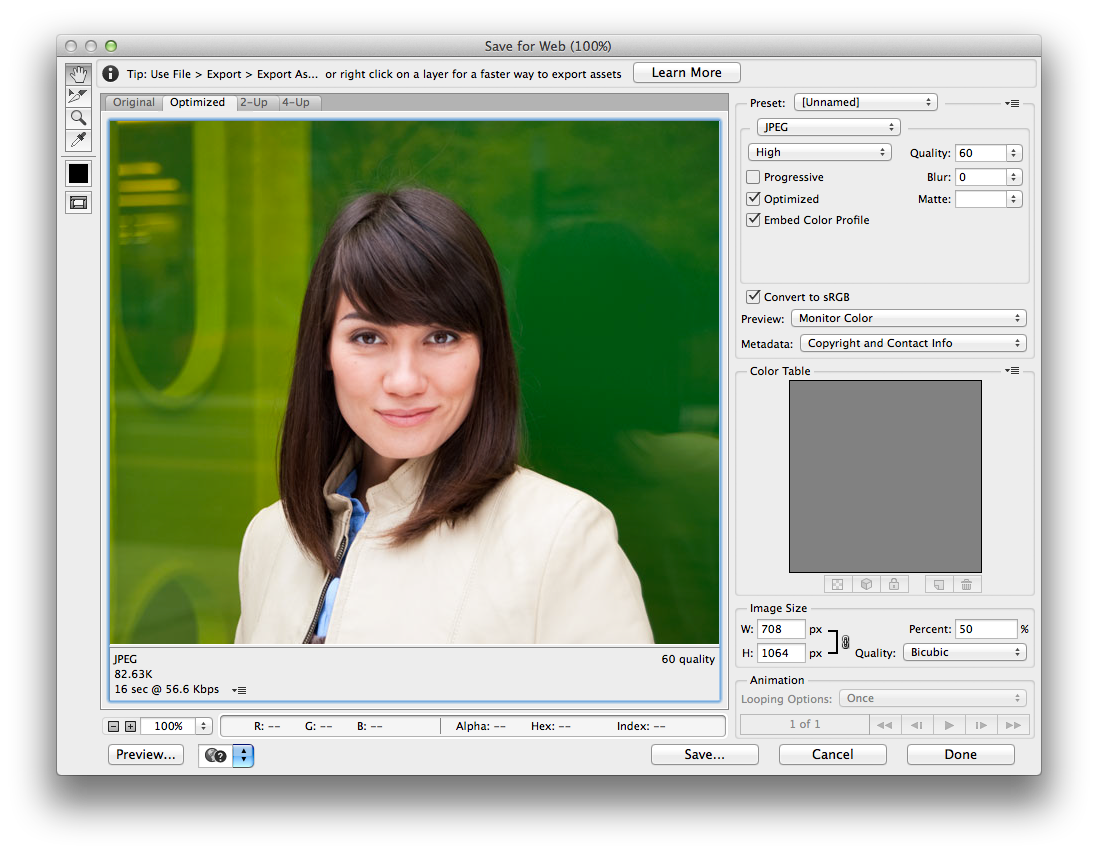
如果您可以訪問 Adobe Photoshop,請嘗試“保存為網絡”選項
如果您使用任何版本的 Adobe Photoshop, “保存為網絡”選項正是您為商店壓縮產品照片所需要的。 在 Photoshop CC 2015 中,可以在文件 > 導出 > 保存為 Web 下找到該選項; 在以前的版本中,該選項位於“文件”>“另存為 Web”中。

從出現的新菜單中,您可以調整生成的圖像大小、壓縮和格式。 您還將獲得一個近似的加載時間和文件大小——如果您對壓縮照片的要求,您需要知道的一切。
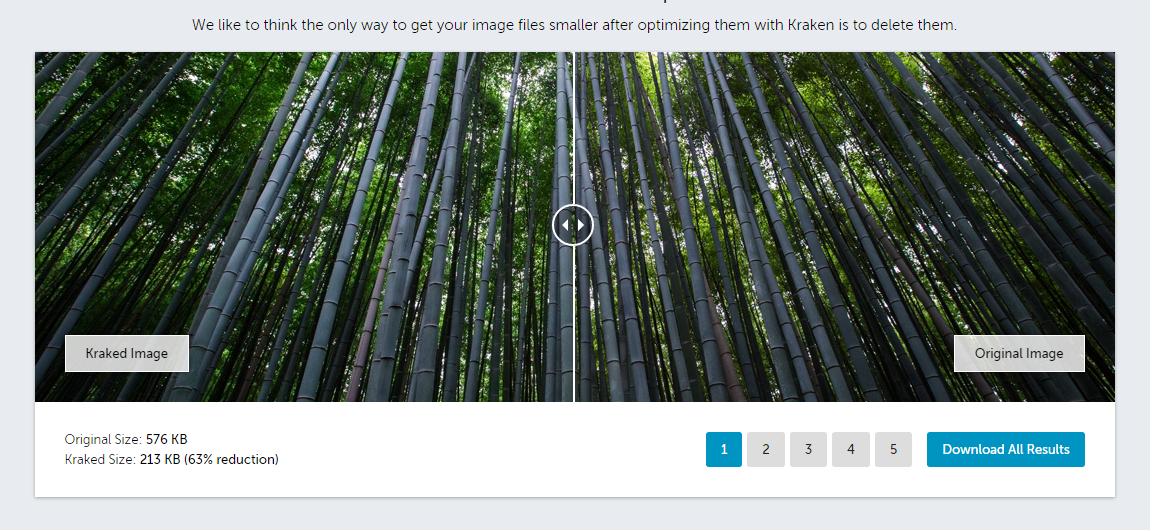
沒有 Photoshop? 沒問題:試試這些免費的在線工具之一
不是每個人都可以使用 Photoshop,但這不應該阻礙你。 有很多免費的在線工具旨在壓縮您的照片。
最好的兩個是 Kraken Image Optimizer 和 TinyPNG。 這兩種工具都可以將您的圖像縮小到令人驚訝的小尺寸,同時仍然保持質量。


一旦工具完成了您上傳的圖像,您就可以保存它們並將它們添加到您的商店。 當然,它增加了一個額外的步驟,但想想所有(加載)時間它會節省你的購物者。
使用 WooCommerce? 編輯 WordPress 設置或嘗試插件
您可能知道也可能不知道圖像壓縮內置於 WordPress中。 這種壓縮將您的 JPEG 壓縮到其原始大小的 90%,但這對於選擇巨大、高度詳細的照片或大型畫廊的商店來說可能還不夠。
您必須控制此內置壓縮的一個選項是編輯 WordPress 的 functions.php 文件。 如果您願意,這將允許您增加或減少在圖像進入媒體庫之前發生的自動壓縮量。
想要更輕鬆的路線? 您可以隨時嘗試插件。 TinyPNG 有自己的,適用於 JPEG 和 PNG。 使用免費帳戶,您每月最多可以縮小 100 張圖像。
除非您需要透明度,否則請選擇 JPEG
要記住的另一件事:文件格式。 當然,您可以隨心所欲地壓縮圖像,但有些格式自然會比其他格式大。
一般來說,JPEG 應該是您選擇的格式,除非您出於某種原因需要透明度。 如果需要透明度,您應該選擇透明 PNG。
其他格式更大或更不方便在線壓縮。 雖然您可能想在您的產品頁面上使用有趣的動畫 GIF……但您可能應該重新考慮。 加載時間的權衡不值得您的購物者可能會發出短暫的笑聲。
為您的商店啟用內容交付網絡
儘管現代 Internet 連接和改進的託管功能加快了購物者加載商店所需的時間,但仍可能出現無法預料的延遲。 如果購物者在您的服務器所在的全球範圍內,有時這些延遲是不可避免的。
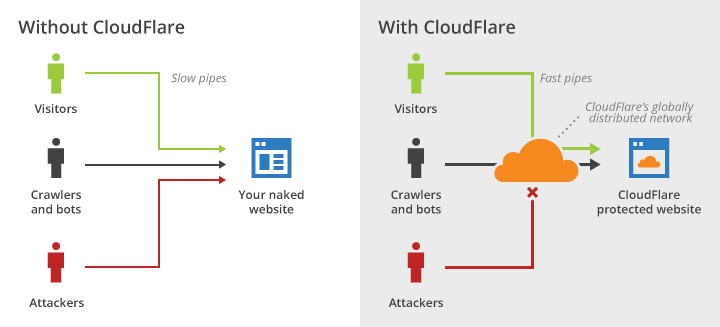
幸運的是,有一種方法可以為他們加快速度(不僅僅是產品照片等較大的文件)。 內容交付網絡 (CDN) 利用緩存從本地服務器交付存儲的內容,而不是從單個位置交付按需內容,從而加快所有購物者的體驗。
使用 CloudFlare 或 Amazon CloudFront 之類的 CDN,您的商店的緩存(即,不是最新的)副本將顯示給訪問者。 訪問者還將從離他們最近的 CDN 服務器接收內容。 這兩件事都大大加快了加載時間,尤其是對於大型照片和媒體文件。

除了壓縮之外,使用 CDN 是一種非常快速地提供產品照片的絕妙方法,尤其是在您不非常頻繁地更新商店的情況下。 (當然,如果有什麼需要緊急更新,您可以關閉 CDN。)
其他一些可以快速平衡的方法
上面提供的想法是您可以做的最大、最有意義的事情,以在看起來不錯的產品照片和快速加載之間取得平衡。 但這裡還有一些提示要記住:
- 選擇白色背景。 一般來說,圖像包含的顏色越少,文件大小就越小。 一旦壓縮開始發揮作用並且調色板進一步減少,這將更加真實。
- 消除不必要的產品鏡頭。 有十個不同角度的鞋子照片嗎? 您可能可以減少到五個並將加載時間減少一半。
- 首先加載縮略圖,然後單擊時僅顯示完整大小。 這樣購物者就會期待等待更大的照片。
- 如果照片不起作用,請嘗試視頻... 異地託管。 從 YouTube 或 Vimeo 加載視頻不會減慢您的商店速度,而且它是對產品照片概念的巧妙轉折。
驚人的產品圖片不必減慢您的網站(或您的購物者)的速度
看起來擁有華麗產品照片的唯一方法是滿足於緩慢的商店……或者獲得快速加載產品頁面的唯一方法是滿足於微小、高度壓縮的照片。 但我們不敢苟同。
只需對您的產品照片進行一些優化,您就可以在快速加載和精美外觀之間找到完美平衡。 您的網站和購物者都不會放慢速度。
對如何在您的 WooCommerce 商店中獲得令人驚嘆的產品照片而又不讓事情變得遲緩有任何疑問嗎? 或者更好的是,您想分享您自己的任何提示? 我們很樂意在評論中收到您的來信!
