7 個最快的 WooCommerce 主題 (2023)
已發表: 2023-06-30正在加載網站...
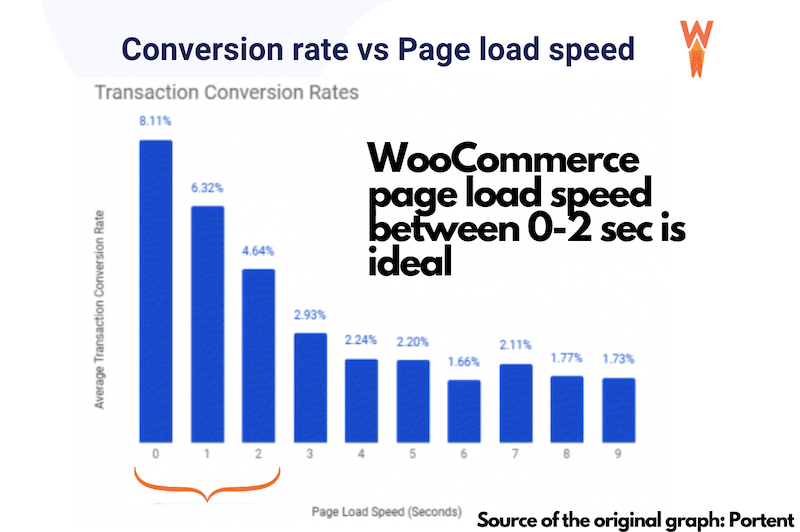
您是否正在尋找快速的 WooCommerce WordPress 主題? 我們編制了 7 個主題的列表,您可以將其用於您的下一個電子商務項目! 在線商店通常意味著大量圖像、文本、視頻、評論和支付網關,不幸的是,這些可能會影響性能。 您的客戶不會喜歡緩慢的 WordPress 網站,並且如果頁面需要永遠加載,則可能不願意完成任何購買。 實際上,Portent 進行了一些關於網站速度對轉化率影響的研究,您可以在下圖中看到相關性。 頁面加載時間越長,轉化率就越低。

在本文中,您將找到可用於下一個項目的 7 個 WooCommerce 主題。 作為獎勵,為了防止您在途中失去銷售和客戶,我們將分享一些關於優化您的 WooCommerce 網站並使您的在線商店比以往更快的提示。
讓我們深入了解一下。
7 個最快的 WordPress 主題 + 測試數據
我們選擇了市場上最受歡迎的 WooCommerce 主題,以下是我們提出的候選名單:
- 店面
- Astra(+ Pro WooCommerce 附加組件)
- Flatsome(+ UX 主題構建器)
- Avada(融合 WooCommerce 構建者)
- 迪維(迪維 WooCommerceBuilder)
- 成為主題(BeBuilder)
- The 7(Elementor 頁面構建器)
我們對每個主題進行了一些公平的性能測試,這應該有助於您的選擇。
讓我們來看看數據吧!
1. 店面
由 WooCommerce 自己開發的非常基本的免費主題。 該主題由 WooCommerce 核心開發人員構建和維護,這避免了兼容性問題。 定制選項有限,但如果您想推出一個簡單的在線商店,它就可以滿足您的需求。

Storefront 主題的性能結果:
- PageSpeed 移動得分:85/100
- 首次內容繪製:2.1 秒
- 最大內容繪製:1.7s
- 累積佈局偏移:2.8s
- 速度指數:1.3s
- 交互時間:1.3s
- 總阻塞時間:0 ms
- 總加載時間:2.1s
- 總頁面大小:990 KB
- HTTP 請求:18
2. 阿斯特拉
Astra 是最好的 WooCommerce WordPress 主題之一,因為它具有輕量級代碼、用戶友好的界面以及數千個適合您下一家商店的入門模板。 WooCommerce 的高級附加組件允許您創建自定義支付頁面、添加高級產品庫、過濾器和無限制滾動以創建 Pinterest 等網站。

Astra 主題(和 WooCommerce 附加組件)的性能結果:
- PageSpeed 移動得分:83/100
- 第一次內容繪製:2.2s
- 最大內容繪製:1.7s
- 累積佈局偏移:2.1s
- 速度指數:1.1s
- 交互時間:1.3s
- 總阻塞時間:0 ms
- 總加載時間:2.5秒
- 總頁面大小:990 KB
- HTTP 請求:16
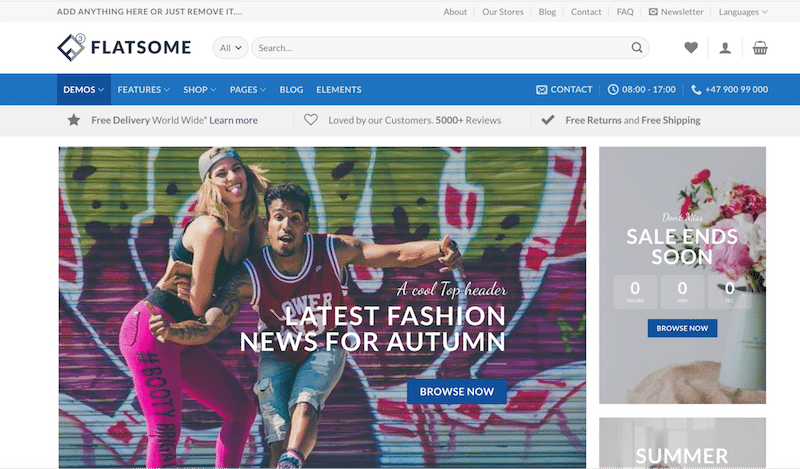
3.扁平化
Themeforest 上排名第一的暢銷 WooCommerce 主題是多用途且響應式的 WooCommerce。 它配備了用戶體驗構建器和一些有趣的在線商店選項,例如實時搜索、添加到願望清單、銷售氣泡選項、更改每行的產品數量或目錄模式選項(如果您不想顯示)任何價格。

Flatsome 主題的性能結果:
- PageSpeed 移動得分:81/100
- 首次內容繪製:2.5 秒
- 最大內容繪製:1.7s
- 累積佈局偏移:1.6s
- 速度指數:1.3s
- 交互時間:2.5秒
- 總阻塞時間:0 ms
- 總加載時間:2.7秒
- 總頁面大小:997 KB
- HTTP 請求:18
4.Avada(+ Fusion Woo Builder)
它多年來一直是 Envato 上銷量第一的主題,庫中有數千個易於自定義的模板。 Avada 附帶 Fusion Builder,允許您從頁眉到頁腳構建網站。 它還具有強大的 WooCommerce 小部件,允許用戶構建定制的在線商店。 您還可以使用他們的構建器來構建自定義產品和商店頁面。

Avada 主題的性能結果:
- PageSpeed 移動得分:78/100
- 第一次內容繪製:2.9s
- 最大內容繪製:1.8s
- 累積佈局偏移:1.6s
- 速度指數:1.3s
- 交互時間:2.6s
- 總阻塞時間:0 ms
- 總加載時間:2.8s
- 總頁面大小:998 KB
- HTTP 請求:17
5. Divi(+ Divi WooCommerce 構建器)
Divi 是一個強大的 WooCommerce 主題,這要歸功於它的可視化 WooCommerce 構建器。 Elegant Themes 是最早將 WYSIWYG 引入 WordPress 的公司之一。 我們承諾您可以使用 Divi 框架直觀地構建所有內容,而無需觸及任何一行代碼。 WooCommerce 構建器和模塊允許您快速創建自定義產品和商店頁面。

Divi 主題的性能結果:
- PageSpeed 移動得分:75/100
- 首次內容繪製:4.1 秒
- 最大內容繪製:1.5s
- 累積佈局偏移:2.8s
- 速度指數:2.4s
- 交互時間:1.2s
- 總阻塞時間:0.1 ms
- 總加載時間:3.1s
- 總頁面大小:1.2 MB
- HTTP 請求:19
6. BeTheme (+ BeBuilder)
BeTheme 是一款多用途網站構建器和最暢銷的 WordPress 主題,擁有 650 多個預建網站(採用現代設計)。 他們的 BeBuilder 還與 WooCommerce 兼容,他們甚至推出了查詢生成器來構建循環和動態網站。 我們承諾您可以構建所需的 WooCommerce 網站並設計可轉換的多功能商店和單一產品佈局。 您可以使用現成的模板或創建自己的模板。

BeTheme 主題的性能結果:
- PageSpeed 移動得分:72/100
- 首次內容繪製:4.1 秒
- 最大內容繪製:3.9s
- 累積佈局偏移:2.8s
- 速度指數:1.9s
- 交互時間:1.7s
- 總阻塞時間:0.5 ms
- 總加載時間:3.6s
- 總頁面大小:1.3 MB
- HTTP 請求:21
7.The7
這是排名第一的 Elementor 主題,為 WooCommerce 提供了大量自定義功能。 The7 擁有 60 多個預建的虛擬網站以及專屬模板,可幫助您輕鬆開設在線商店。 您可以使用高級 WooCommerce 主題生成器為店面、產品頁面和列表、結帳、購物車等構建有吸引力的模板。 亮點是您可以輕鬆修改任何 WooCommerce 頁面並添加高級過濾器以改善用戶體驗。

The7 主題的性能結果:
- PageSpeed 移動得分:70/100
- 第一次內容繪製:4.4s
- 最大內容繪製:4.3s
- 累積佈局偏移:2.9s
- 速度指數:1.2s
- 交互時間:1.5s
- 總阻塞時間:0 ms
- 總加載時間:4.1s
- 總頁面大小:1.5 MB
- HTTP 請求:25
性能結果匯總表
下面我們總結了每個 WooCommerce 主題的性能結果。 我們使用 Lighthouse 的全球“PageSpeed 移動得分”對它們進行排名。
| PageSpeed 移動得分 | 總加載時間 | 最大的內容塗料 | 第一次內容豐富的繪畫 | |
店面 | 85/100 | 2.1秒 | 1.7秒 | 2.1秒 |
| 阿斯特拉 | 83/100 | 2.5秒 | 1.7秒 | 2.2秒 |
| 平坦的 | 81/100 | 2.7秒 | 1.7秒 | 2.5秒 |
| 阿瓦達 | 78/100 | 2.8秒 | 1.8秒 | 2.9秒 |
| 迪維 | 75/100 | 3.1秒 | 1.5秒 | 4.1秒 |
| 成為主題 | 72/100 | 3.6秒 | 3.9秒 | 4.1秒 |
| 七號 | 70/100 | 4.1秒 | 4.3秒 | 4.4秒 |
要點:
- 沒有一個主題在移動設備上出現紅色,它們的全球表現都介於橙色和綠色之間。
- Storefront、Astra 和 Flatsome 似乎是最快的前 3 名。
- The7 似乎是“最慢的”,這對於所有可用的高級定制來說是有意義的。 不過,性能仍然可以接受,在最後一節中,我們將展示如何將所有 KPI 設為綠色!
我們如何測試主題
選擇的依據是受歡迎程度、下載或銷售量、庫模板和質量評論。 性能測試是使用以下性能工具進行的:

- PageSpeed 見解
- GTmetrix
這兩種工具均由 Lighthouse 提供支持。 他們分析您網站的性能和用戶體驗。 以下是我們在測試中使用的 10 個 KPI(在移動設備上測量) :
來自 PageSpeed Insights:
- PageSpeed 移動得分
- 第一次內容豐富的繪畫
- 最大的內容塗料
- 累積佈局偏移
- 速度指數
- 互動時間
- 總阻塞時間
來自 GTmetrix:
- 總加載時間
- HTTP 請求
- 總頁面大小
然後,我們選擇了 7 個將自己定義為 WooCommerce 友好的主題,因為它們帶有與在線商店相關的附加組件或特定自定義:產品頁面或結賬流程自定義、高級圖庫、個人帳戶頁面等。
測試場地
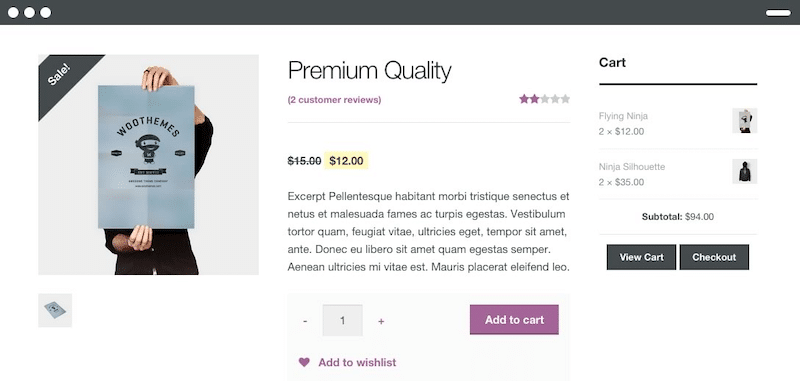
我們為每個主題構建了一個真實的 WooCommerce 網站。 在所有情況下,主頁都有一個帶按鈕的英雄橫幅、1 個號召性用語、4 個帶文本的圖標、3 條客戶評論、1 個廣告和 12 個產品。 當然,我們在每次測試中都使用相同的圖像和產品,我們只是在各輪測試之間交換了主題。

我們為每個主題進行了全新安裝,並使用相同的服務器進行每個主題的速度測試(服務器位於倫敦)。
| ️ 免責聲明:這些性能測試是在位於倫敦的服務器上運行的,並且我們自己構建了每個電子商務頁面。 我們提供的結果來自我們自己的經驗,結果可能會根據您的項目而有所不同。 |
使用 WP Rocket 提供額外的性能提升
WP Rocket 是優化任何 WooCommerce 主題(包括我們列表中的主題)的最佳緩存插件之一。 您的在線商店的性能和 Core Web Vitals 分數將在激活後顯著提高。
為了了解 WP Rocket 對速度的影響,讓我們看看它在 the7 中的實際應用,這是我們在功能和自定義方面測試的最完整的主題之一。
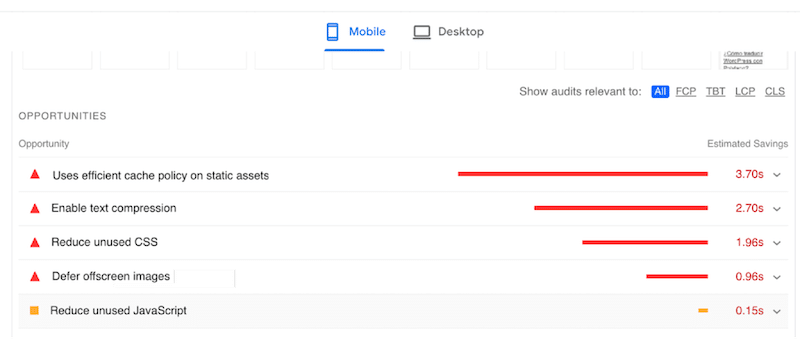
以下是 Lighthouse 標記的性能問題,列在“機會”選項卡下:

Lighthouse 建議使用緩存、啟用文本壓縮、減少未使用的 CSS/JS 以及推遲屏幕外圖像(通過延遲加載優化圖像)。
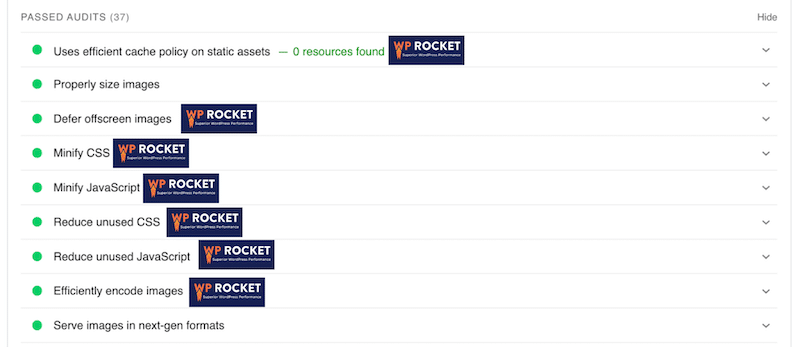
在測試站點上使用 WP Rocket 後,我們注意到我們的問題已轉移到“通過審核”部分:

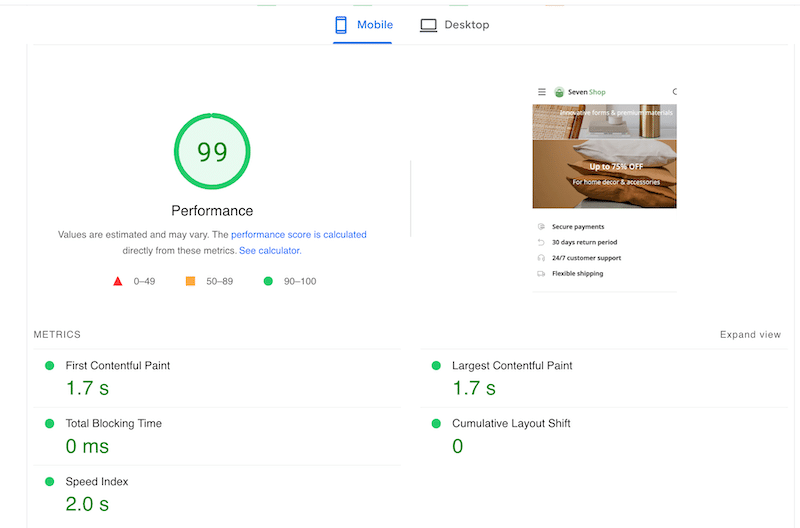
但還有更多的事情要做。 得益於 WP Rocket,我們所有的性能 KPI 都得到了改善,包括 PageSpeed Insights 上的移動得分。 性能得分為 99/100。

WP Rocket 還提高了 Core Web Vitals 分數(全部為綠色)並減少了總加載時間(從 4.1 秒到 1.9 秒)。 它還減少了頁面大小和 HTTP 請求數量,如下表所示:
| 績效關鍵績效指標 | The7 Score(無 WP Rocket) | The7 Score (與 WP Rocket) |
| PageSpeed 移動得分 | 70/100 | 99/100 |
| 第一次內容豐富的繪畫 | 4.4秒 | 1.7秒 |
| 最大的內容塗料* | 4.3秒 | 1.7秒 |
| 累積佈局偏移* | 2.9秒 | 0秒 |
| 速度指數 | 1,2 | 2秒 |
| 互動時間 | 1.5秒 | 1秒 |
| 總阻塞時間 | 0毫秒 | 0毫秒 |
| 總加載時間 | 4.1秒 | 1.9秒 |
| 總頁面大小 | 1.5MB | 680 KB |
| HTTP 請求 | 25 | 8 |
*核心網絡生命力
| 以下是有關在 WordPress 上測試和提高 Lighthouse 性能分數的更多提示。 |
為了解決所有 PageSpeed Insights 警告並提高性能,我們使用了以下 WP Rocket 功能:
- 文本壓縮和緩存 - 這兩個功能都會在插件激活後自動激活。 你不需要做任何事情。

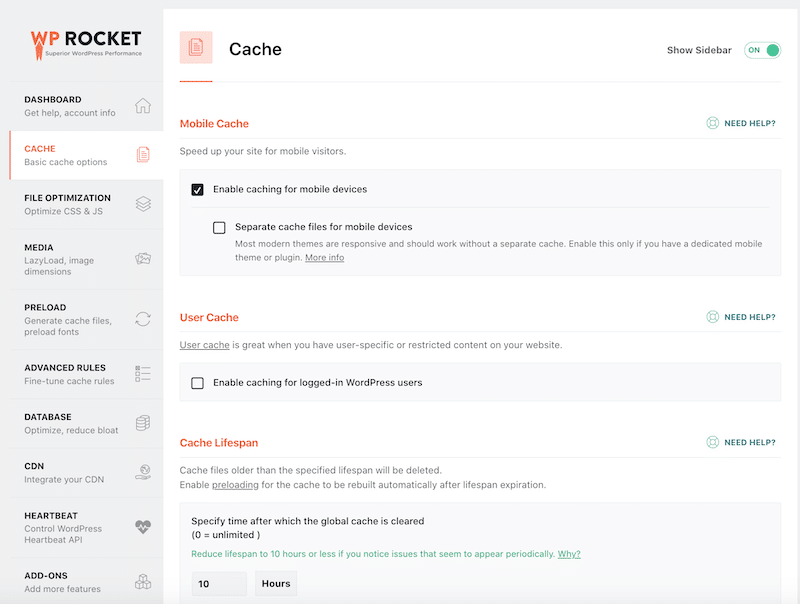
您還可以在 WordPress 管理中心的高級緩存選項卡中設置自己的選項:

| 想要了解有關 WooCommerce 頁面緩存的更多信息? 閱讀我們的 7 個技巧,了解如何在 WooCommerce 網站上實施緩存 |
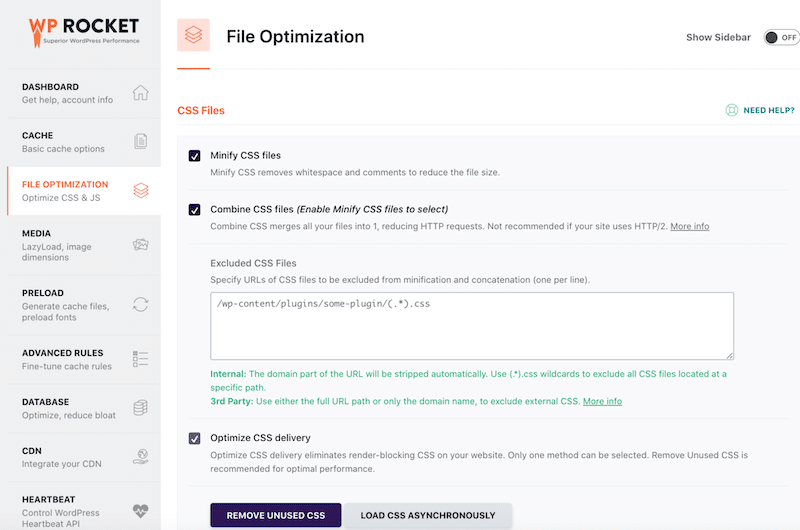
- CSS 代碼優化 - 從文件優化選項卡中,我們選擇了優化 CSS 交付按鈕(使用方便的刪除未使用的 CSS選項)。 我們還縮小並組合了 CSS 代碼,以幫助瀏覽器更快地下載和處理這些文件。

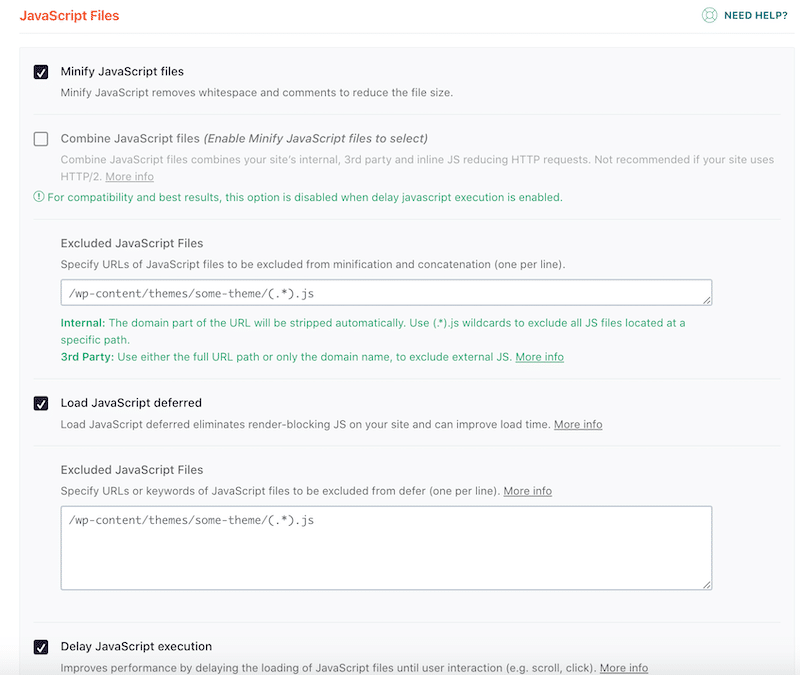
- JavaScript 代碼優化 – 在文件優化選項卡中,還有一些選項可用於優化 WordPress 網站的 JavaScript。 在我們的例子中,我們壓縮了 JS 文件,延遲加載 JS,並延遲了 JS 執行:

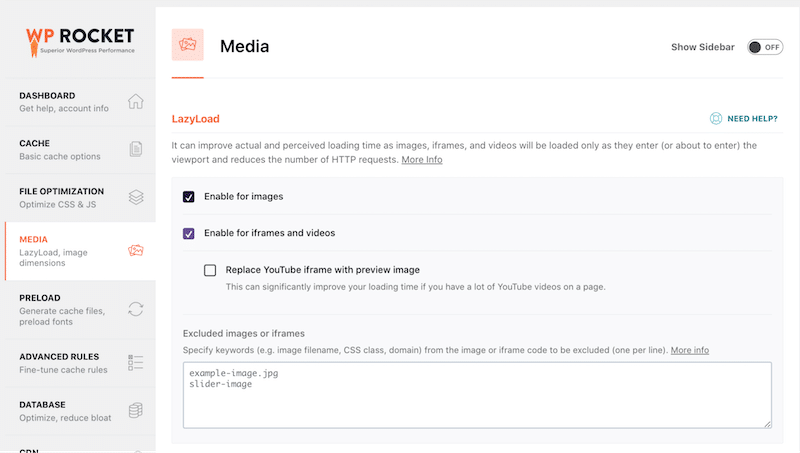
- Lazyload – 推遲屏幕外圖像(並優先加載位於視口中的圖像):

最適合您的 WooCommerce 主題是什麼?
雖然我們無法就特定主題提供建議,因為它高度依賴於您的設計和技術規格,但以下是一些建議:
- 如果您需要一個默認具有 WooCommerce 外觀和感覺的簡單在線商店,沒有任何高級設計或選項,那麼請使用 Storefront。
- 如果您是一名自由職業者,正在尋找一個包含許多演示的主題,以便向不同行業的客戶展示,那麼 Divi、BeTheme 和 the7 可能是您的最佳選擇。
- 如果您是 Elementor 的狂熱用戶,那麼 Astra 和 The7 可能是您的最佳選擇。
- 如果您想使用 WPBakery Page Builder ,那麼 7 主題就是您的最佳選擇。
- 如果您計劃上傳數千個產品,像 Astra 或 OceanWP 這樣的輕量級主題可能更明智。 它們都配備了先進的 WooCommerce 功能,因此您可以在幾分鐘內創建自己的商店。
- 如果您需要創建自己的單一產品佈局和商店頁面並向您的網站添加動態數據,請選擇與任何其他 WooCommerce 構建器配合良好的主題。
- 如果您想從 Themeforest 獲取主題,請選擇 Avada,它多年來一直在 Themeforest 上排名第一。
- 如果您在兩個主題之間猶豫不決,請查看他們的演示並記住在多個設備上查看它們。 許多銷售都是在移動設備上進行的!
最後,我們的最後建議是選擇一個具有最新更新、快速支持、準確文檔和深入教程的安全主題。 您還可以查看一些受歡迎的 YouTube 用戶,他們會審查所有這些主題並在他們從頭開始建立在線商店時錄製他們的屏幕。
包起來
現在,您應該能夠為您的下一個項目選擇正確的 WooCommerce 主題!
無論如何,無論您選擇哪個主題,WP Rocket 都是提高 WordPress 網站速度、優化 Core Web Vitals 以及修復 PageSpeed Insights 性能審核的最簡單方法。 此外,30 天退款保證讓您無需承擔任何風險。
