2023 年 10 個最快的 WordPress 主題(免費和付費)
已發表: 2023-03-06您是否正在尋找一個快速的 WordPress 主題來開始您的下一個項目? 我們為您做了繁重的工作,並對最常用的 WordPress 主題進行了一些速度測試。 在本指南中,我們分享了 Divi 或 Avada 等輕量級和更可定制的主題的性能。 我們還向您展示瞭如何優化您的主題並使您的網站更快,這應該有助於您為下一個開發項目選擇合適的工具。
為了進行分析,我們選擇了市場上最流行的主題(免費和付費),以下是我們的候選名單:
5個輕量級主題
- 你好
- 阿斯特拉
- 海洋WP
- 生成新聞
- 凱登斯
頁面生成器附帶的 5 個主題
- Avada(融合生成器)
- Divi(Divi 生成器)
- BeTheme (BeBuilder)
- 7(元素頁面構建器)
- Salient(WPBakery 頁面構建器)
讓我們回顧一下每個主題的性能結果:
10 個最快的 WordPress 主題 + 測試數據
1. 你好
由 Elementor 開發並為其頁面構建器量身定制的純香草免費主題。 它僅佔用 6kb 的內存資源,因此,如果您單獨使用主題,自定義選項將受到限制。

Hello 主題的性能結果:
- PageSpeed 移動評分:90/100
- First Contentful Paint:3.1s
- Largest Contentful Paint:1.8s
- 累積佈局偏移:2.9s
- 速度指數:1.4s
- 交互時間:1.4s
- 總阻塞時間:0 毫秒
- 總加載時間:2.2s
- 頁面總大小:990 KB
- HTTP 請求:13
2.阿斯特拉
Astra 是最受歡迎的免費 WordPress 主題之一,因為它具有輕量級代碼、用戶友好的功能和數以千計的即用型模板。

Astra 主題的性能結果:
- PageSpeed 移動端得分:91/100
- First Contentful Paint:2.1s
- 最大內容繪畫:1.9s
- 累積佈局偏移:2.8s
- 速度指數:1.3s
- 交互時間:1.4s
- 總阻塞時間:0 毫秒
- 總加載時間:2.1s
- 頁面總大小:890 KB
- HTTP 請求:12
3.海洋WP
輕巧且高度可擴展,它將使您能夠創建幾乎任何類型的網站。 這是一個完全響應的主題,在移動設備上看起來很棒,並且有自己的翻譯工具。 它有許多使用 Gutenberg(WordPress 編輯器)和流行的構建器(如 Elementor 或 Beaver Builder)構建的模板。

OceanWP 主題的性能結果:
- PageSpeed 移動得分:88/100
- First Contentful Paint:1.1s
- 最大內容繪畫:2.9 秒
- 累積佈局偏移:1.8s
- 速度指數:2.3s
- 交互時間:1.4s
- 總阻塞時間:0 毫秒
- 總加載時間:3.2s
- 頁面總大小:996 KB
- HTTP 請求:13
4.生成新聞
GeneratePress 是一個輕量級主題,專注於可用性和速度(全新的 GeneratePress 安裝增加不到 10kb 的頁面大小)。 該主題充分利用了塊編輯器 (Gutenberg),使您可以更好地控制內容的創建。

GeneratePress 主題的性能結果:
- PageSpeed 移動得分:86/100
- First Contentful Paint:3.3 秒
- Largest Contentful Paint:1.7s
- 累積佈局偏移:2.8s
- 速度指數:1.3s
- 交互時間:2.5s
- 總阻塞時間:0 毫秒
- 總加載時間:3.1s
- 頁面總大小:890 KB
- HTTP 請求:12
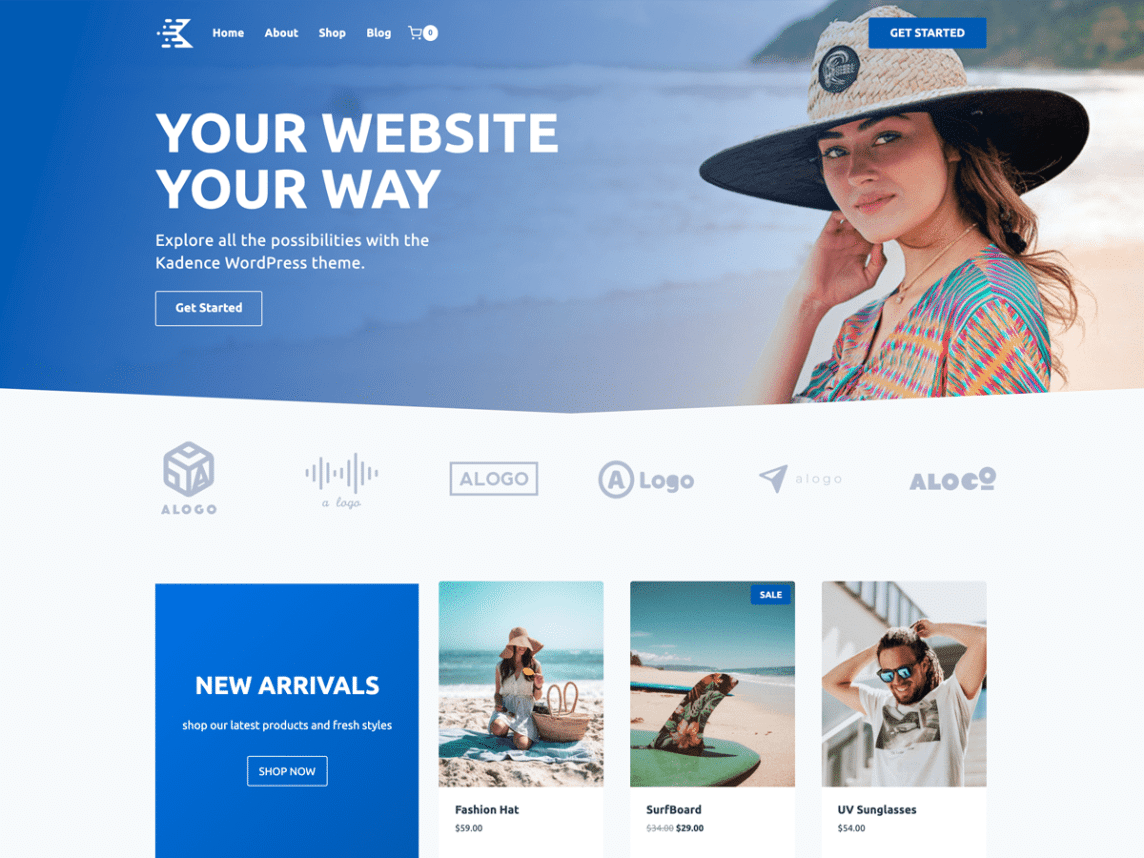
5.凱登斯
Kadence Theme 是一個輕量級但功能齊全的 WordPress 主題,適用於漂亮的快速加載網站。 開發人員使演示易於訪問,並構建了一個拖放式頁眉和頁腳構建器,可在幾分鐘內構建任何類型的頁眉。 多用途模板庫有不同的設計,可以適應數百個項目。

Kadence 主題的性能結果:
- PageSpeed 移動評分:89/100
- First Contentful Paint:3.1s
- 最大內容繪畫:1.9 秒
- 累積佈局偏移:2.9s
- 速度指數:1.3s
- 交互時間:1.7s
- 總阻塞時間:0.3 毫秒
- 總加載時間:2.8s
- 頁面總大小:898 KB
- HTTP 請求:10
| ️ 重要提示:下一個主題將隨其頁面構建器一起提供(或與 Elementor 或 WP Bakery 捆綁在一起)。 這就是為什麼它們在一個單獨的部分中,結果來自一個新的測試站點,在頁面構建器中具有相似的元素。 |
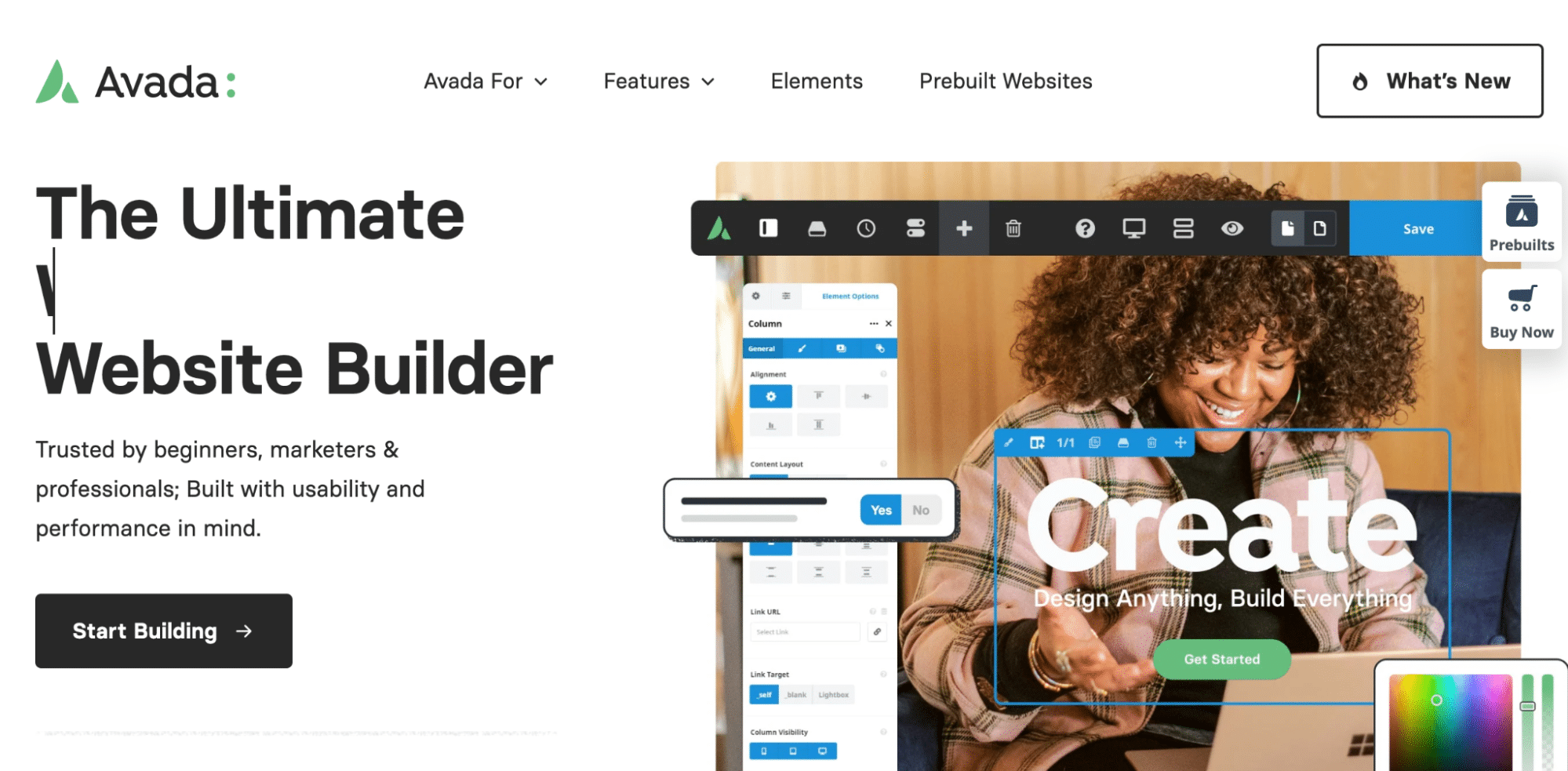
6. Avada(+ Fusion Builder)
多年來在 Envato 上排名第一的銷售主題。 庫中有數以千計易於自定義的模板。 它是一個網站構建器,借助強大的 Fusion Builder,您可以從頁眉到頁腳構建您的網站。 Avada 100% 由同一個團隊在內部維護,不依賴於第三方工具。

Avada 主題的性能結果:
- PageSpeed 移動得分:87/100
- First Contentful Paint:3.1s
- Largest Contentful Paint:1.5s
- 累積佈局偏移:1.7s
- 速度指數:1.5s
- 交互時間:2.4s
- 總阻塞時間:0 毫秒
- 總加載時間:2.4s
- 頁面總大小:998 KB
- HTTP 請求:12
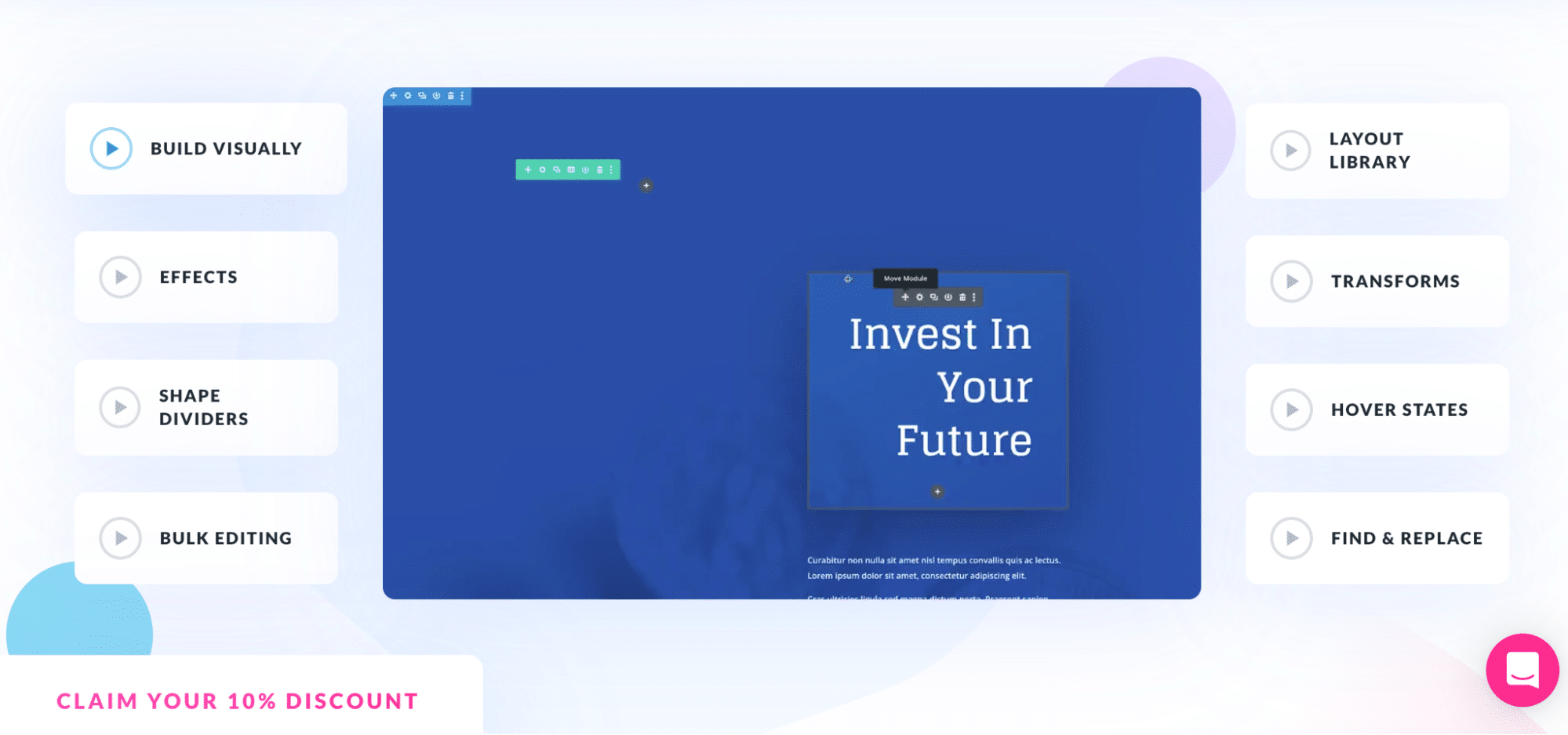
7. Divi(+ Divi 生成器)
由於其可視頁面構建器,Divi 是一個強大的主題。 Elegant Themes 是首批將 WYSIWYG 引入 WordPress 的公司之一。 您可以使用 Divi 框架直觀地構建所有內容,而無需接觸任何一行代碼(也無需安裝和配置任何插件來帶來額外的功能)。

Divi 主題的性能結果:
- PageSpeed 移動得分:84/100
- First Contentful Paint:4.1s
- Largest Contentful Paint:1.1s
- 累積佈局偏移:1.8s
- 速度指數:1.4s
- 交互時間:1.1s
- 總阻塞時間:0.1 毫秒
- 總加載時間:3.1s
- 總頁面大小:1.2 MB
- HTTP 請求:14
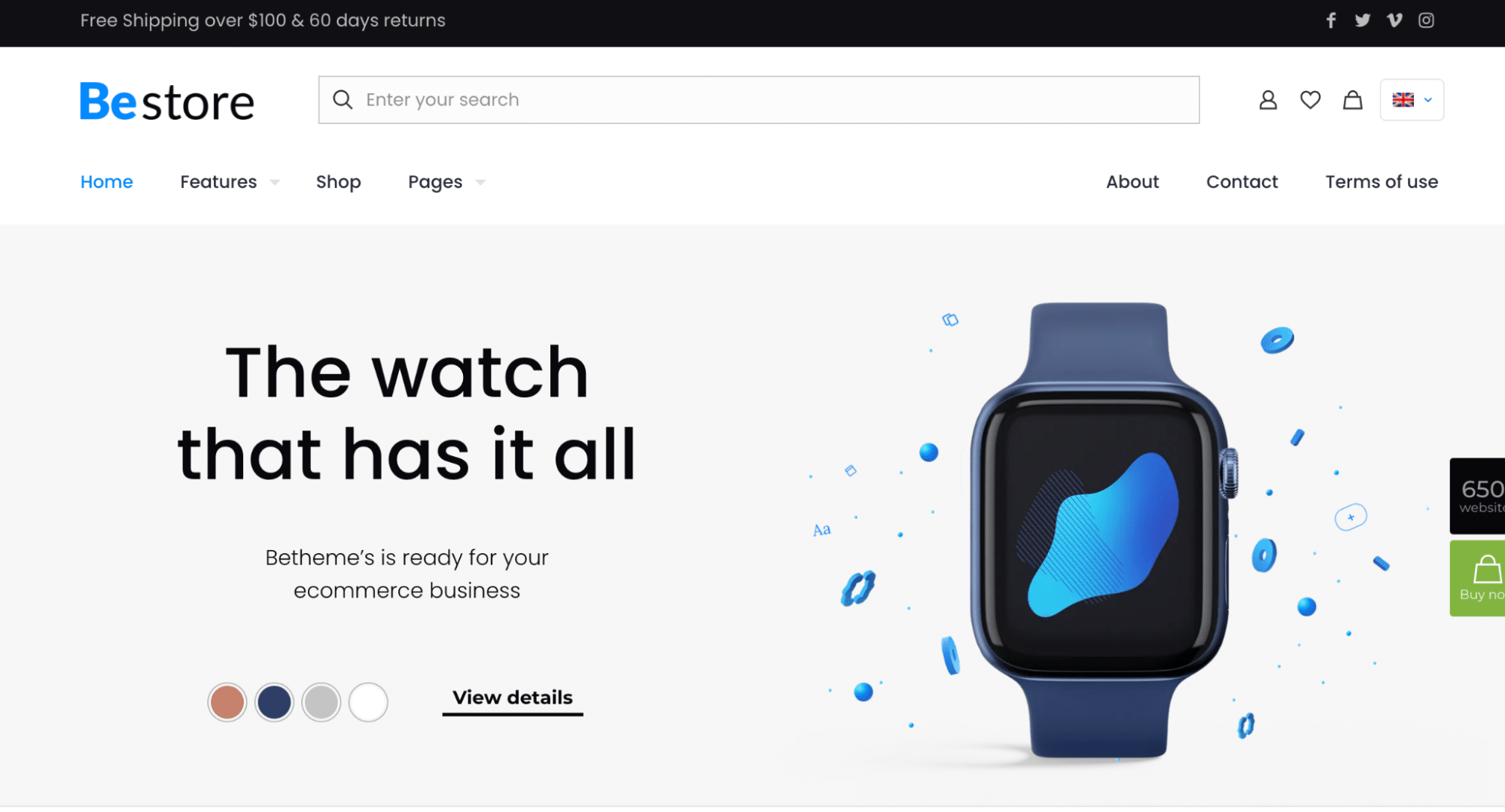
8. BeTheme(+ BeBuilder)
BeTheme 是一個多功能網站構建器和最暢銷的 WordPress 主題,擁有 650 多個預建網站(具有非常現代和流行的設計)。 他們的 BeBuilder 也與 WooCommerce 完全兼容,他們最近推出了一個查詢構建器來構建動態網站。

BeTheme 主題的性能結果:
- PageSpeed 移動評分:80/100
- First Contentful Paint:4.1s
- 最大內容繪畫:2.9 秒
- 累積佈局偏移:3.8s
- 速度指數:1.9s
- 交互時間:1.4s
- 總阻塞時間:0.2 毫秒
- 總加載時間:4.1s
- 總頁面大小:1.4 MB
- HTTP 請求:15
9. The7(+元素)
它是銷量第一的 Elementor 主題,可從 WordPress 儀表板提供大量自定義。 The7 擁有 60 多個預建的虛擬網站,其中包含適用於 Elementor、WPBakery Page Builder 和 Slider Revolution 的獨家模板。

The7 主題的性能結果:
- PageSpeed 移動得分:81/100
- First Contentful Paint:2.4s
- Largest Contentful Paint:1.8s
- 累積佈局偏移:2.9s
- 速度指數:1.1s
- 交互時間:1.2s
- 總阻塞時間:0 毫秒
- 總加載時間:3.8s
- 總頁面大小:1.1 MB
- HTTP 請求:16
10. Salient(+ WPBakery Page Builder 的定製版本)
Salient 提供對專業模板庫的訪問,其中有 400 多種模板可供選擇。 他們以 WP Bakery Bakery 頁面構建器為基礎,並向其添加了一些額外的功能。 最後,基於 Themeforest 上的 5700 個評分,Salient 的平均評分為 4.8(滿分 5)。

Salient 主題的性能結果:
- PageSpeed 移動得分:82/100
- First Contentful Paint:2.5 秒
- Largest Contentful Paint:1.7s
- 累積佈局偏移:1.8s
- 速度指數:1.9s
- 交互時間:1.2s
- 總阻塞時間:0.35 毫秒
- 總加載時間:3.8s
- 頁面總大小:987 KB
- HTTP 請求:13
測試結果表
您將在下面找到每個主題的性能結果摘要。 我們使用“PageSpeed 移動得分”KPI 對它們進行排名,但總加載頁面指標也很重要,所以不要忘記查看該行。
輕量級主題
| 關鍵績效指標 | #1 阿斯特拉 | #2 你好 | #3 凱登斯 | #4 海洋WP | #5 生成新聞 |
| PageSpeed 移動端得分 | 91/100 | 90/100 | 89/100 | 88/100 | 86/100 |
| 第一次內容豐富的繪畫 | 2.1秒 | 3.1秒 | 3.1秒 | 1.1秒 | 3.3秒 |
| 最大的內容油漆 | 1.9s | 1.8s | 1.9s | 2.9s | 1.7s |
| 累積版圖轉移 | 2.8s | 2.9s | 2.9s | 1.8s | 2.8s |
| 速度指數 | 1.3s | 1.4s | 1.3s | 2.3秒 | 1.3s |
| 互動時間 | 1.4s | 1.4s | 1.7s | 1.4s | 2.5秒 |
| 總阻塞時間 | 0 毫秒 | 0 毫秒 | 0.3 毫秒 | 0.2 毫秒 | 0 毫秒 |
| 總加載時間 | 2.1秒 | 2.2秒 | 2.8s | 3.2秒 | 3.1秒 |
| 頁面總大小 | 890 KB | 990 KB | 898 KB | 996 KB | 890 KB |
| HTTP 請求 | 12 | 13 | 10 | 13 | 12 |
頁面構建器附帶的主題
同樣,排名基於 PageSpeed 移動得分。

| 關鍵績效指標 | #1 阿瓦達 | #2 迪維 | #3 突出 | #4 The7 | #5 成為主題 |
| PageSpeed 移動端得分 | 87/100 | 84/100 | 82/100 | 81/100 | 80/100 |
| 第一次內容豐富的繪畫 | 3.1秒 | 4.1s | 2.5秒 | 2.4s | 4.1s |
| 最大的內容油漆 | 1.5秒 | 1.1秒 | 1.7s | 1.8s | 2.9s |
| 累積版圖轉移 | 1.7s | 1.8s | 1.8s | 2.9s | 3.8s |
| 速度指數 | 1.5秒 | 1.4s | 1.9s | 1.1秒 | 1.9s |
| 互動時間 | 2.4s | 1.1秒 | 1.2秒 | 1.2秒 | 1.4s |
| 總阻塞時間 | 0 毫秒 | 0.1 毫秒 | 0.35 毫秒 | 0 毫秒 | 0.2 毫秒 |
| 總加載時間 | 2.4s | 3.1秒 | 3.8s | 3.8s | 4.1s |
| 頁面總大小 | 998 KB | 1.2MB | 987 KB | 1.1MB | 1.4MB |
| HTTP 請求 | 12 | 14 | 13 | 16 | 15 |
要點:
- 所有主題在 PageSpeed Insights 上的評分從可接受到非常好。 就性能而言,有橙色或綠色,沒有紅色。
- Astra 似乎是輕量級主題中速度最快的,移動端為 91/100,頁面加載為 2.1 秒。
- Avada(擁有自己的構建器)也以 87/100 的移動端得分和 2.4 秒的頁面加載率位居榜首。
我們如何測試主題
我們的選擇基於 2023 年的受歡迎程度、Envato 上的大量下載或銷售以及質量評論。 然後我們通過以下性能工具進行審計:
由 Lighthouse、 PageSpeed Insights和GTmetrix 提供支持,它們都可以分析您網站的性能和用戶體驗。 最重要的 KPI 是 Core Web Vitals,它隨附一份詳細報告,說明您的頁面如何執行以及需要改進的地方。 這就是為什麼我們在測試中包含以下 10 個指標——在移動設備上測量:
來自 PageSpeed Insights:
- PageSpeed 移動端得分
- 第一次內容豐富的繪畫
- 最大的內容油漆
- 累積版圖轉移
- 速度指數
- 互動時間
- 總阻塞時間
來自 GTmetrix:
- 總加載時間
- 頁面總大小
- HTTP 請求
然後,我們選擇了 10 個主題,分為兩類:
#1帶有簡約方法的免費輕量級主題,更像是啟動網站的基本畫布:
- 你好
- 阿斯特拉
- 海洋WP
- 生成新聞
- 凱登斯
#2另一個類別包含帶有它們自己的頁面構建器的“更重”的主題。 我們認為將 Avada(及其 Fusion 構建器)與像 Astra 這樣的輕量級主題進行比較是不公平的。 因此,第二類的主題如下:
- Avada(融合生成器)
- Divi(Divi 生成器)
- BeTheme (BeBuilder)
- The 7(Elementor/WP Bakery 頁面構建器)
- Salient(WPBakery 頁面構建器)
測試地點
對於第一類,我們使用 WordPress 編輯器構建了一個真實的測試站點,我們使用塊創建了一個帶按鈕的英雄橫幅、5 個帶圖片的推薦、1 個號召性用語(帶圖像的完整部分)、4 個圖標和文本、2 個標題和 2 個副標題以及 8 個帶圖片的服務。

對於第二類,我們確保每次構建一個頁面時,每個構建器中都包含類似的元素:帶有圖像和按鈕的英雄橫幅、帶有圖標和文本的 3 個服務、2 個圖像(我們重複使用相同的圖像)、 2 個文本元素、3 個圖標列表和一個帶有標題、子標題和按鈕(完整部分)的號召性用語部分。

通過對每個主題遵循相同的測試場景和相同的內容,我們可以進行公平的性能比較分析。 我們為每個主題做了一個新安裝,並使用相同的服務器進行每個主題的速度測試。
| ️ 重要提示:這些測試是在位於法國的服務器上執行的,我們自己構建了每個頁面。 我們提供的結果來自我們自己的經驗,結果可能會因您上傳的圖片大小、您使用的內容量甚至您在世界各地的位置而有所不同。 |
使用 WP Rocket 提供額外的性能提升
WP Rocket 是最好的 WordPress 緩存插件之一,只需點擊幾下即可優化任何主題。 它還可以提高您網站的性能和您的 Core Web Vitals。
要了解 WP Rocket 對速度的巨大影響,讓我們看看 BeTheme 的實際效果,這是我們測試中“最慢”的主題。
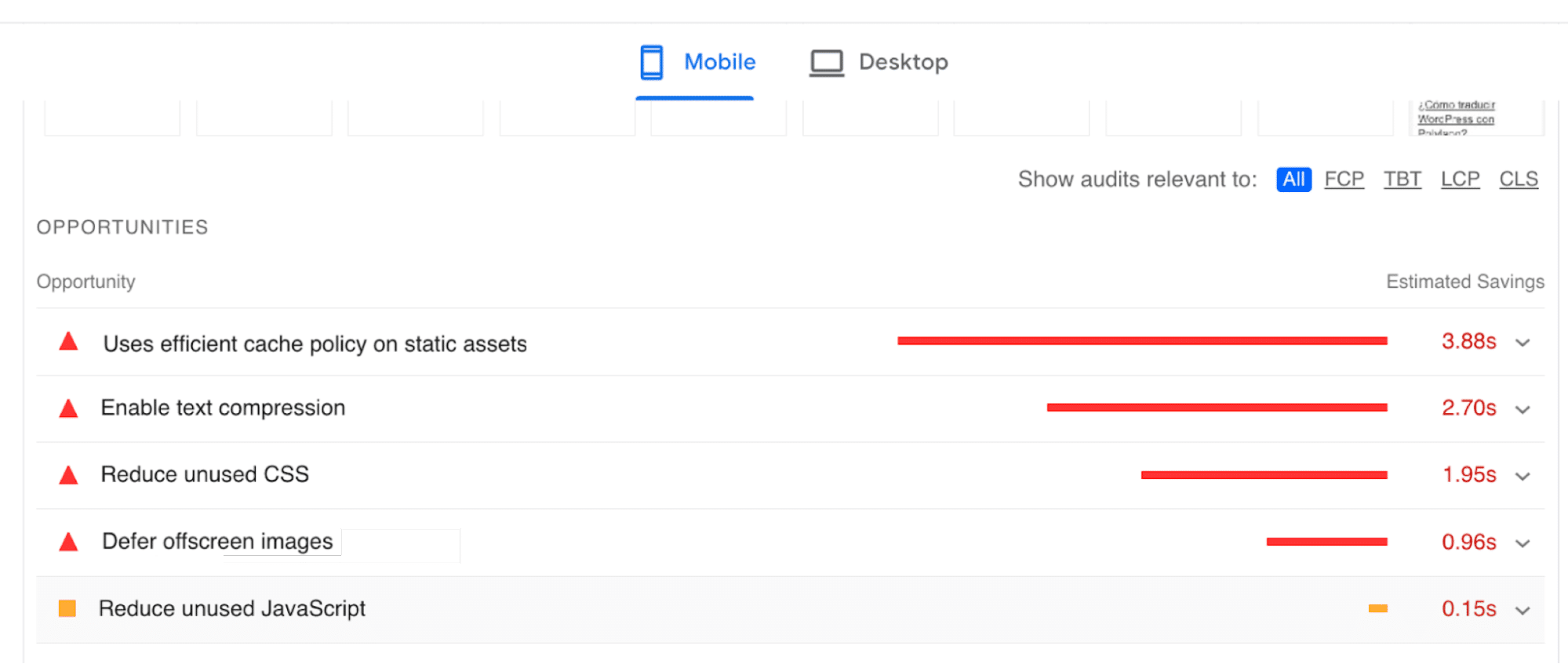
作為記錄,Lighthouse 標記了一些問題,列在“機會”選項卡下:

這些建議包括使用緩存、啟用文本壓縮、減少未使用的 CSS/JS 以及延遲屏幕外圖像。
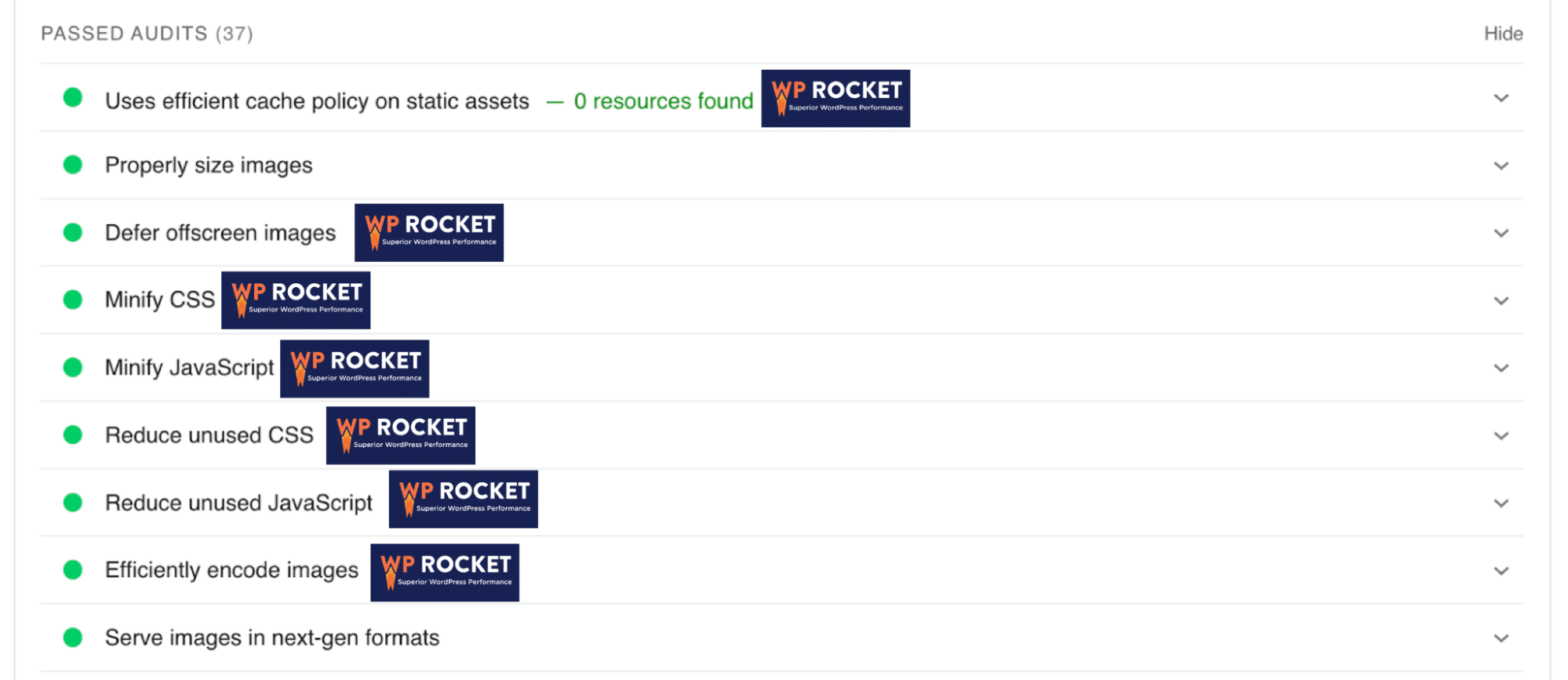
我們在那個測試站點上激活了 WP Rocket,我們注意到了一個巨大的改進:

由於 WP Rocket 也提高了 PageSpeed Insights 分數(我的網站以 98/100 變為綠色)分數,我們所有的性能 KPI 也得到了改善。
WP Rocket 還提高了 Core Web Vitals 分數並減少了總加載時間(從 4.1 秒到 2.1 秒)。 WP Rocket 還減少了頁面大小和 HTTP 請求的數量:
| 績效關鍵績效指標 | BeTheme 樂譜(無 WP 火箭) | BeTheme 樂譜 (WP Rocket) |
| PageSpeed 移動端得分 | 80/100 | 98/100 |
| 第一次內容豐富的繪畫 | 4.1s | 2.1秒 |
| 最大的內容繪畫* | 2.9s | 1.8s |
| 累積佈局轉變* | 3.8s | 1.1秒 |
| 速度指數 | 1.9s | 1秒 |
| 互動時間 | 1.4s | 1秒 |
| 總阻塞時間 | 0.2 毫秒 | 0 毫秒 |
| 總加載時間 | 4.1s | 2.1秒 |
| 頁面總大小 | 1.4MB | 780 KB |
| HTTP 請求 | 15 | 8個 |
*核心網絡生命力
為了修復所有 PageSpeed Insights 警告並提高性能 KPI,我們激活了以下 WP Rocket 功能:
- 在激活插件時實施緩存和文本壓縮:

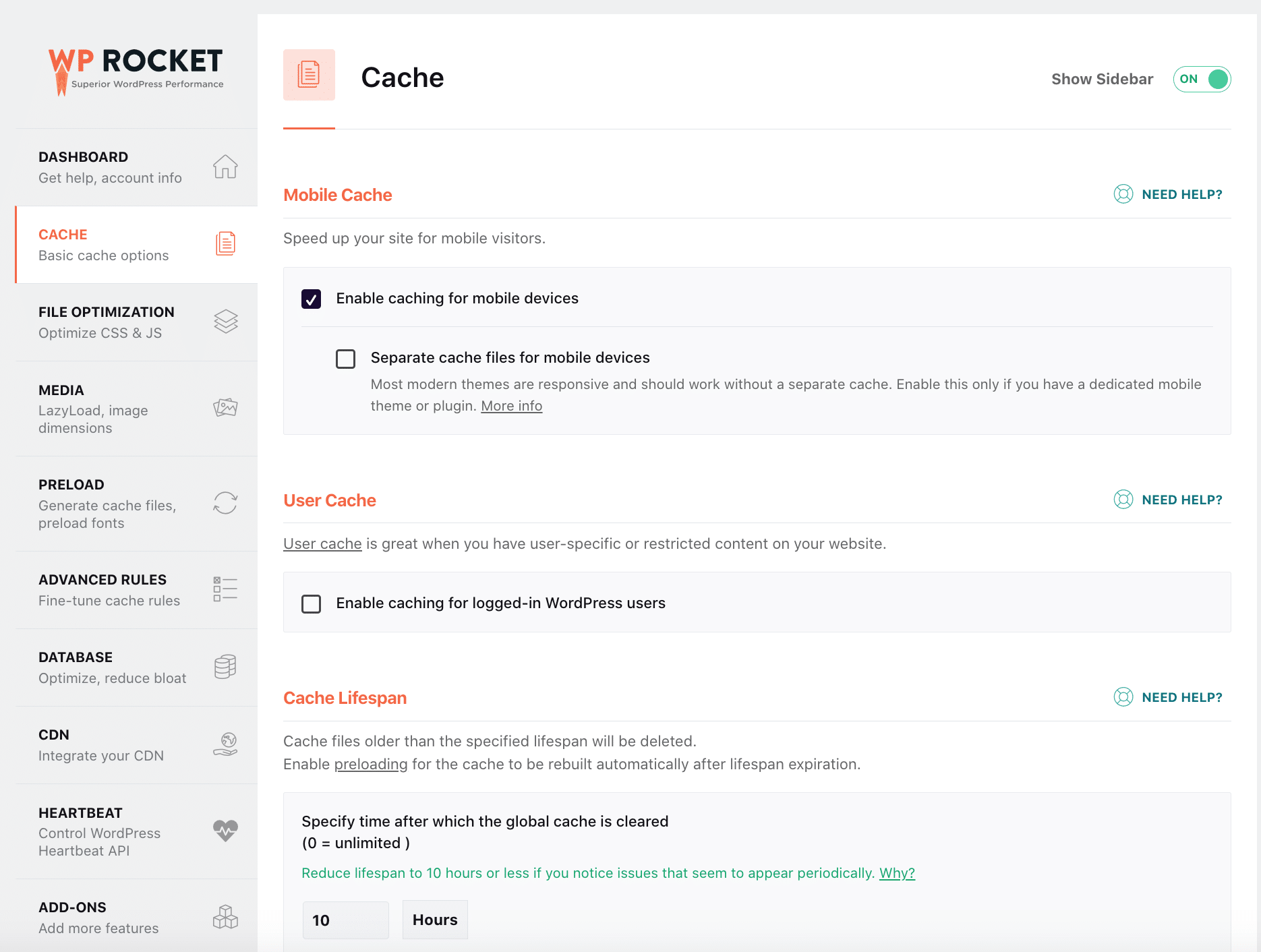
您還可以從 WordPress 管理員的緩存選項卡中調整您自己的選項:

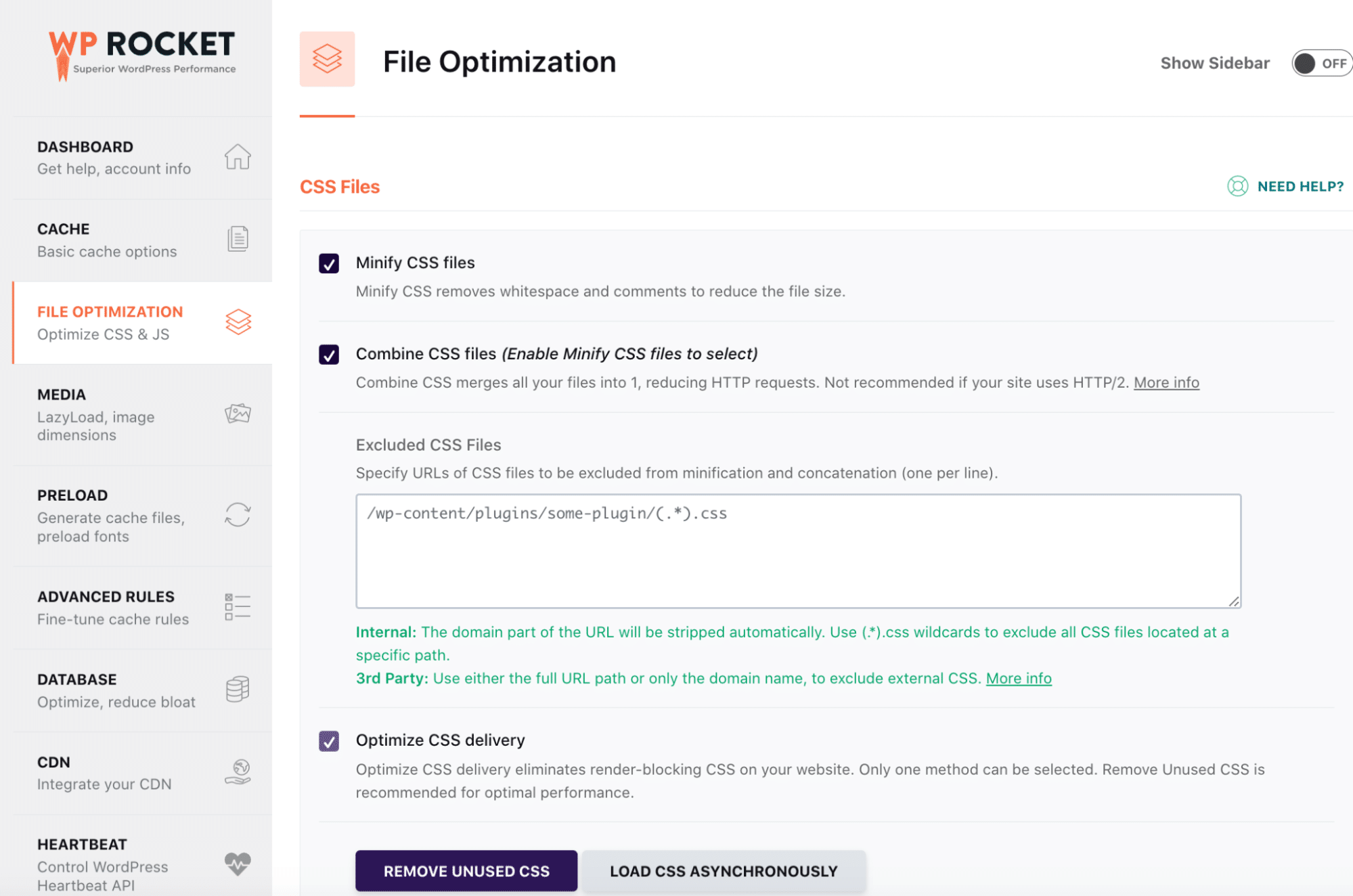
- 用於減少未使用 CSS 的文件優化選項卡(以及其他 CSS 優化功能):

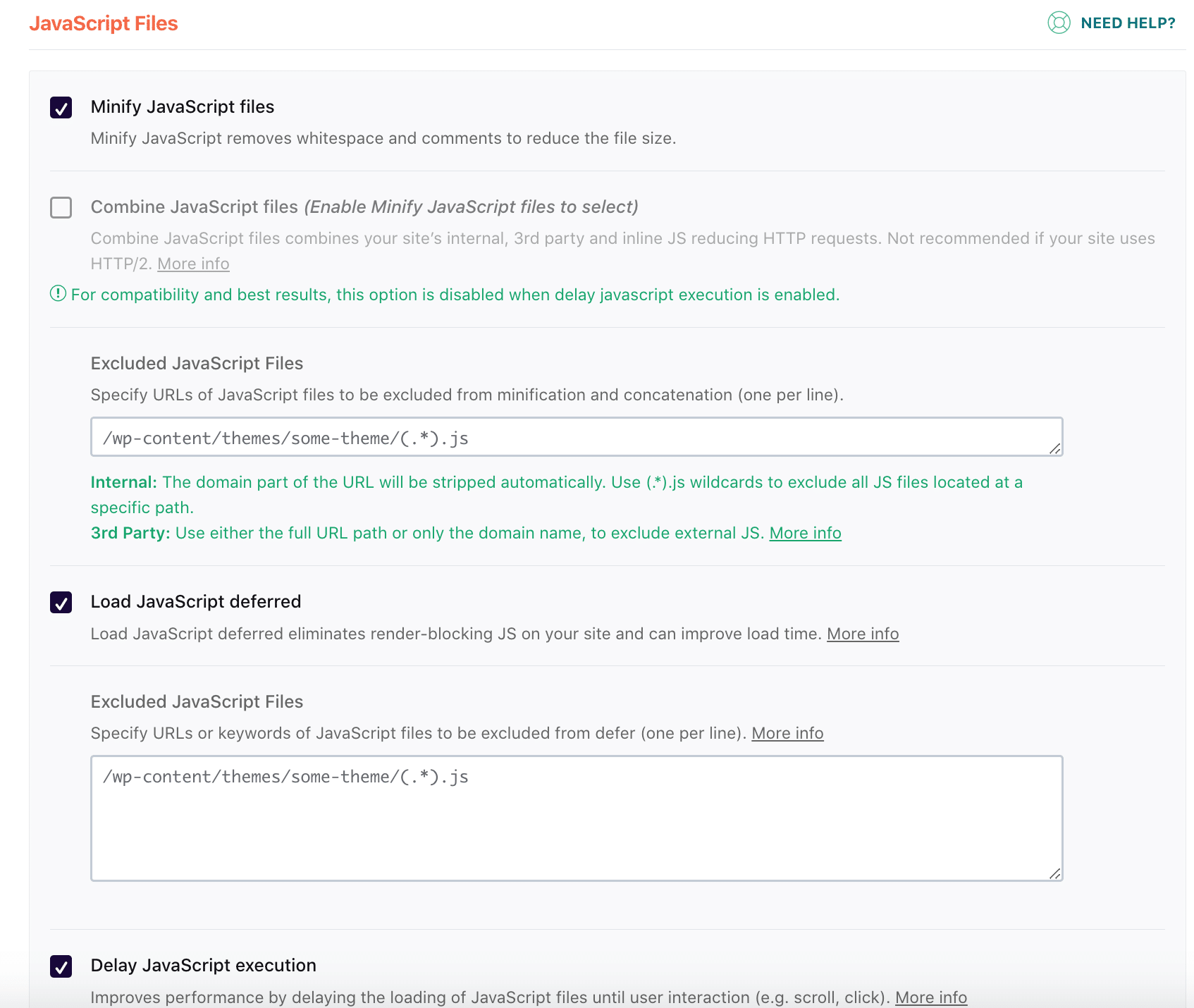
- 專門優化 JS 的小節:

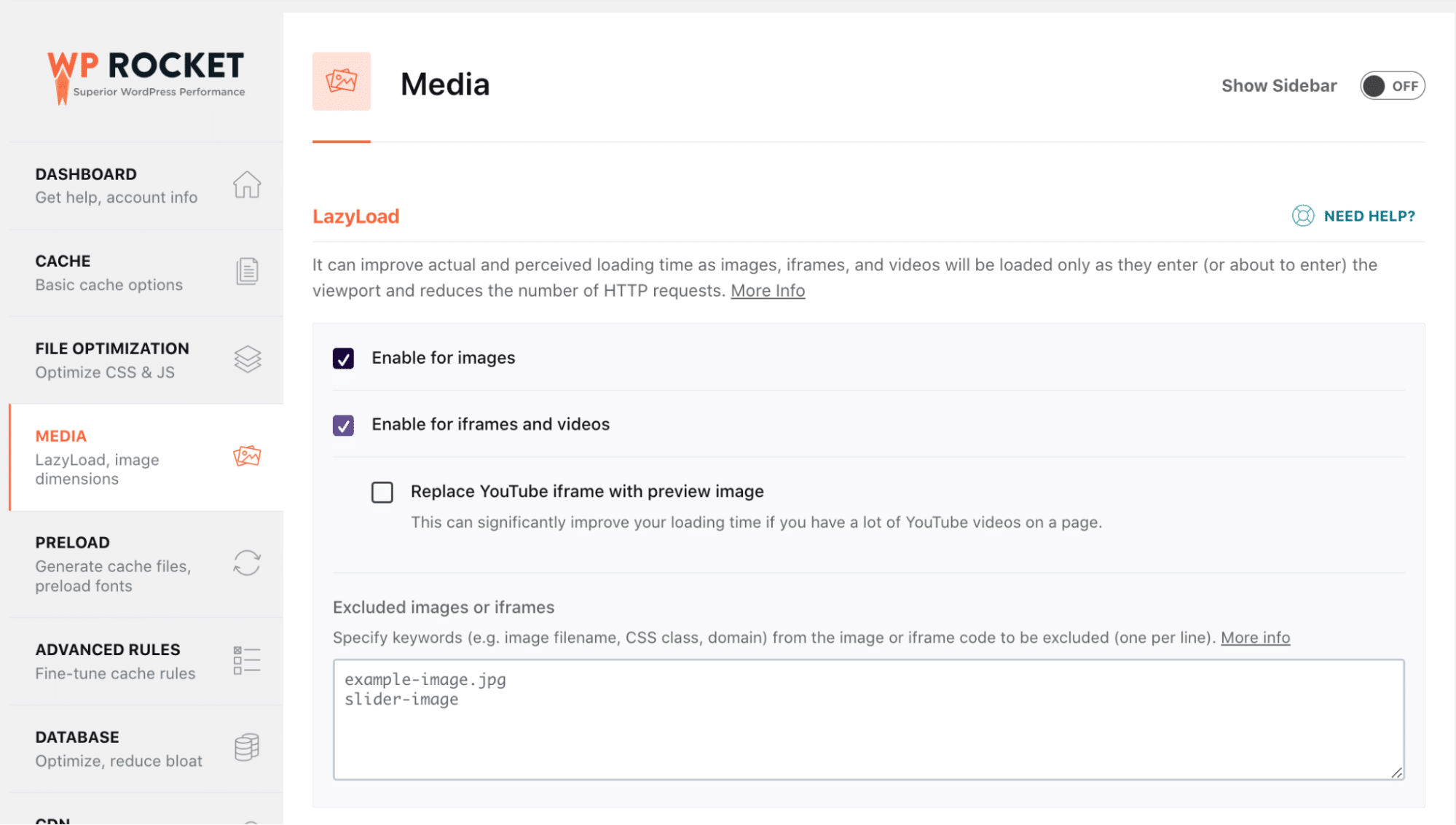
- 推遲屏幕外圖像的延遲加載功能(並僅加載位於折疊上方的圖像):

哪個主題最適合您?
幾乎不可能向您推荐一個單一的主題,因為它取決於您的具體需求和客戶簡介,但這裡有一些要點:
- 如果您的客戶願意接管他的網站、更新內容並訪問 WordPress 儀表板,那麼選擇帶有頁面構建器的主題可能會更容易(例如 BeTheme 或 7)。
- 如果您是一名自由職業者,正在尋找具有針對不同行業精心設計的演示的主題,那麼 Divi 和 BeTheme 可能是您的最佳選擇。
- 如果您計劃創建一個包含數千種產品的高級 WooCommerce 網站,像 Astra 這樣的輕量級主題可能更明智。 此外,它還具有高級 WooCommerce 功能。
- 如果您需要創建自己的表單和產品佈局並將動態數據添加到您的網站,那麼與 Elementor Pro 捆綁在一起的主題是一個不錯的選擇。 Elementor 是首批推出 WooCommerce 構建器的公司之一,允許您立即構建自己的產品模板和商店頁面。
- 如果您在幾個主題之間猶豫不決,請安裝其中一個演示並在移動設備上查看它們。 建立網站時,響應能力應該是必不可少的。
- 如果您是網絡和設計機構,Divi 提供 Divi Cloud,您可以在其中輕鬆存儲項目並與團隊共享。 協作和潛在的修改可以從任何地方更快地完成。
最後,選擇具有快速支持、最新更新和準確文檔的主題。 例如,OceanWP 有一個學院,提供網絡研討會和教程以充分利用該主題。
包起來
現在,您應該能夠為您的下一個項目決定並選擇正確的 WordPress 主題。 請記住,無論您為下一個項目選擇哪個主題,WP Rocket 都是提高 WordPress 網站速度並通過 PageSpeed Insights 性能審核的最簡單方法。
