如何使用 PostX 插件添加特色滑塊
已發表: 2022-05-23您可以使用一組 WordPress 滑塊插件來增強網站佈局,方法是使用特色帖子滑塊,而不僅僅是特色帖子。 WordPress 插件商店提供了多種插件來增加您網站的功能和適應性。
無論您是剛入門還是老手並正在尋找易於使用且具有視覺吸引力的插件,PostX 無疑是最佳選擇之一。
此外,如果您使用時尚的特色滑塊插件來增強他們的體驗,網站訪問者和讀者更有可能訪問並留在您的網站上。
什麼是特色滑塊?
特色滑塊是一種令人驚嘆的美學增強功能,您可以將其添加到任何網站。 使用它來增強文章的內容非常有幫助。 當您想為博客文章提供強大的視覺效果時,在文章中添加特色滑塊是一種很好的方法。 此滑塊利用盒裝樣式,因此可以顯示在任何 WordPress 頁面或帖子上。
它解決了什麼目的?
因此,如果您剛剛開始或試圖使您的網站或博客更具吸引力,您需要為讀者創造魅力因素。 特色滑塊是人們經常忽略的許多方面之一。
對於每個網站,材料的呈現方式都是獨一無二的。 特色滑塊是使您的品牌信息更具吸引力的好方法。
假設您想以交互方式和明確的方式宣傳最重要的新聞、更新或功能。 在這種情況下,您需要一個可以通過 PostX 獲得的特色帖子滑塊。
對於任何提供各種新聞、更新或其他信息的網站來說,特色帖子滑塊都是必不可少的。 根據一項研究,特色滑塊吸引訪問者的可能性是普通網站或標準網站的四倍。
話雖如此,現在讓我們專注於使用 PostX 在您的網站上使用特色滑塊。
如何使用 PostX 正確添加特色滑塊?
安裝 PostX
首先,您需要從 WordPress 目錄安裝 PostX 插件。

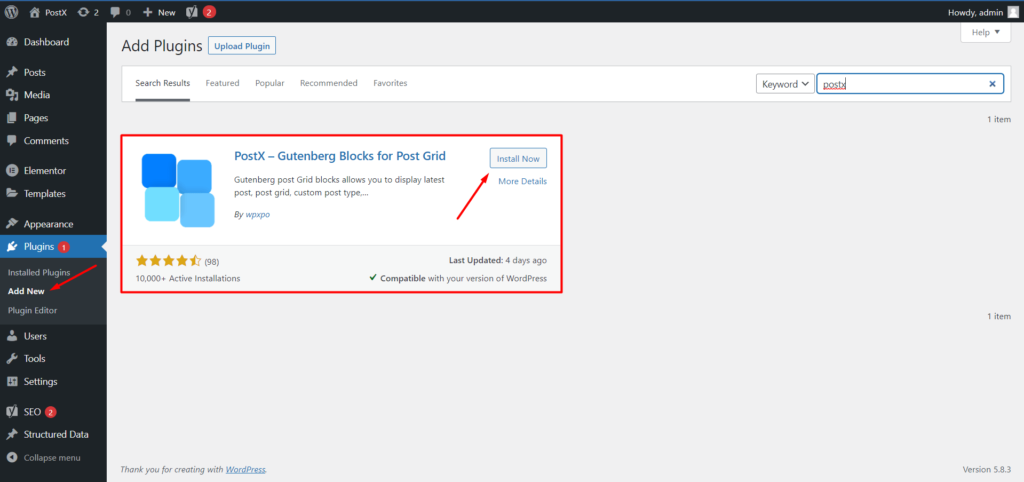
添加新插件:
- 轉到插件部分,然後單擊添加新的。
- 搜索PostX並單擊立即安裝選項。
- 單擊激活按鈕完成安裝。
導入/添加滑塊
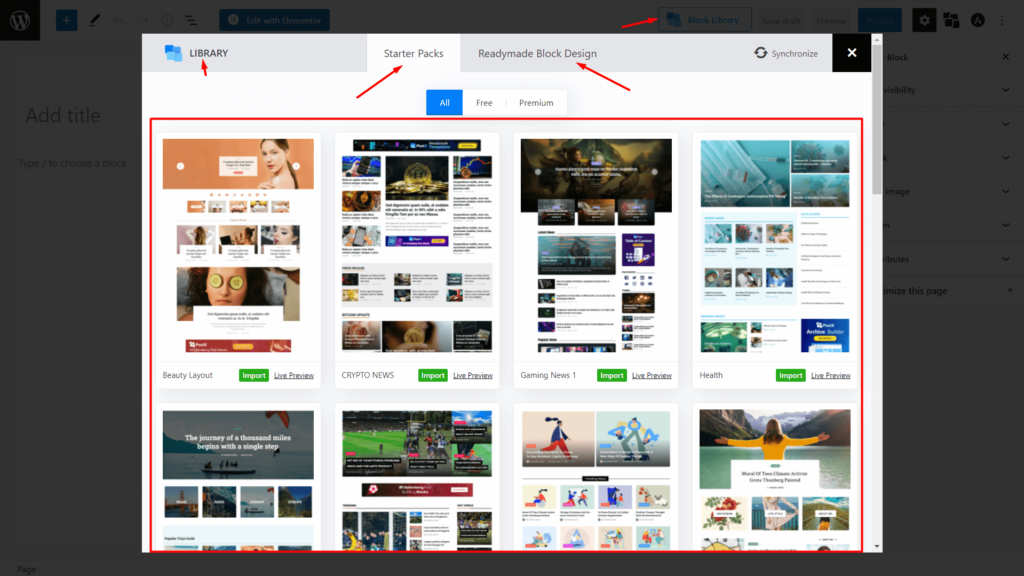
現在轉到要添加滑塊的頁面。 要導入特色滑塊塊,請單擊塊庫。 塊庫中有兩個可用選項:入門包和現成的塊設計。

單擊現成的塊設計,您將獲得從塊庫中選擇的各種選項。 選擇帖子滑塊塊(與您的利基一起使用的那個)並單擊導入按鈕,您的頁面上就會有滑塊。

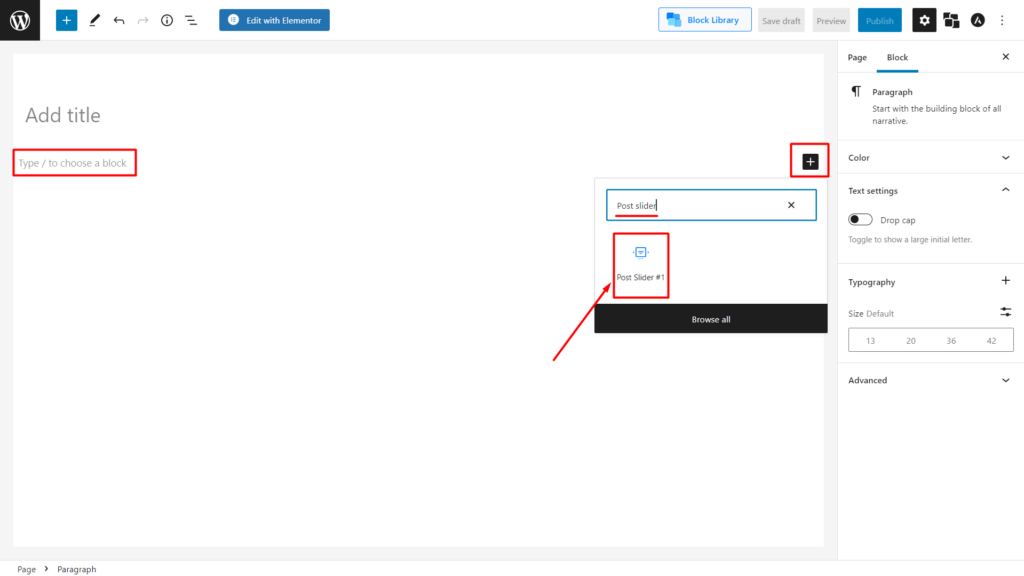
但是,如果您要從頭開始創建網站並自定義所有內容,該怎麼辦。 好吧,PostX 讓你回來了。 您也可以輸入“/”然後寫帖子滑塊來獲取它或單擊添加塊(左側的加號圖標)將其添加到您的頁面。
定制
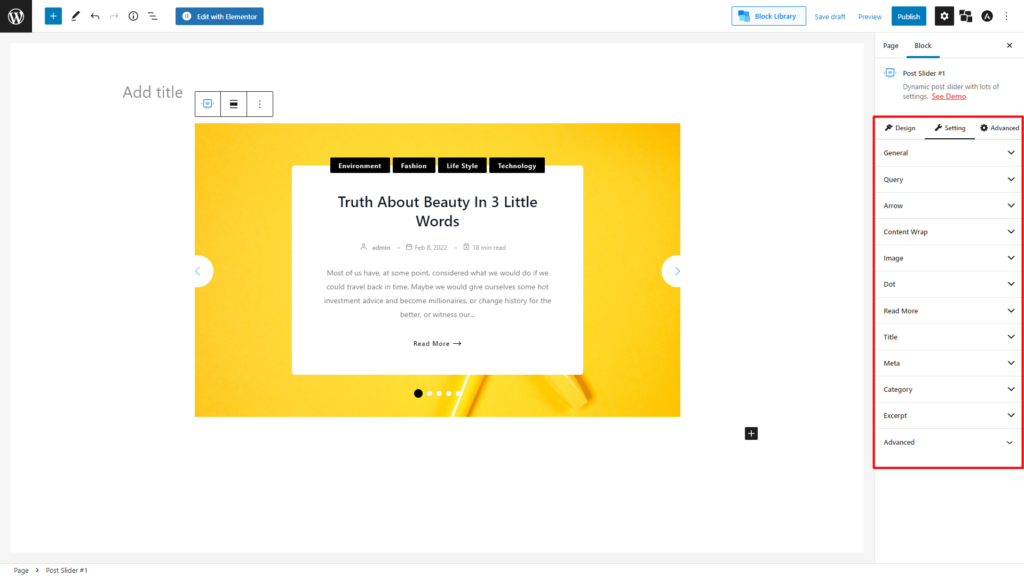
導入或添加帖子滑塊後,您將在右側欄中看到以下自定義選項。

- 一般的
- 詢問
- 箭
- 內容包裝
- 圖片
- 標題
- 元
- 類別
- 先進的
現在讓我們進入一些細節。
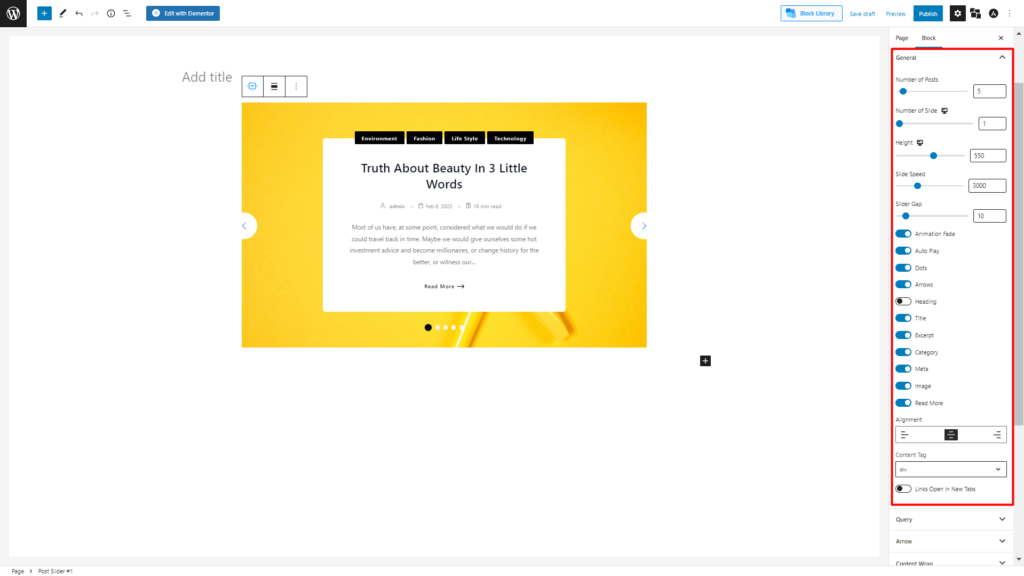
一般的
您可以在常規自定義設置中根據您的優先級配置以下內容。

- 帖子數
- 載玻片數
- 高度
- 滑動速度
- 滑塊間隙
PostX 有兩個橫向滾動條來增加變量和數字框。
之後,您會發現一些可點擊的切換選項。 哪個是:
- 動畫淡入淡出
- 自動播放
- 點
- 箭頭
- 標題
- 標題
- 摘抄
- 類別
- 元
- 圖片
- 閱讀更多
是的,我們也沒有忘記對齊。 您會發現 3 個選項:左對齊、居中對齊和右對齊。
我們還添加了一個可點擊的切換選項,以便您可以在新選項卡中打開鏈接。
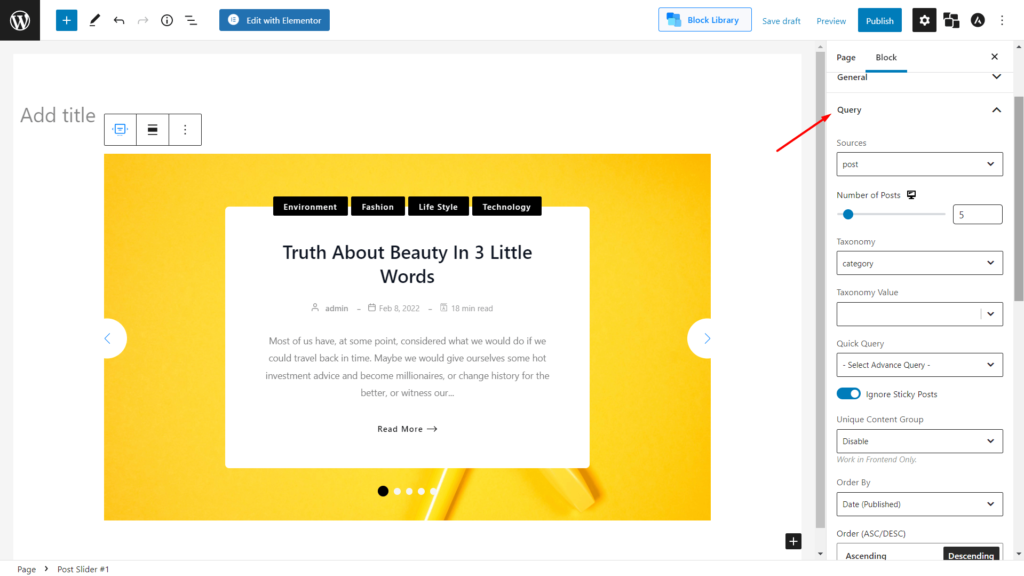
詢問
在這裡,您將獲得特色滑塊最重要的自定義選項。

首先,您可以選擇帖子。 以下選項將讓您完全自由地選擇要在特色滑塊中顯示的帖子。
- 自定義選擇
- 具體帖子
- 郵政
- 頁
- 自定義帖子類型
之後,您可以選擇要展示的帖子數量。
如果您想按帖子、類別或其他分類對您的特色滑塊進行排序,您可以在此處找到它。 我們做了一些市場調查,發現很多人想要展示他們的熱門帖子(觀看次數最多); 您將在此處找到該設置。 此外,您將有一些排序選項,例如按數字、字母、作者姓名等排序。
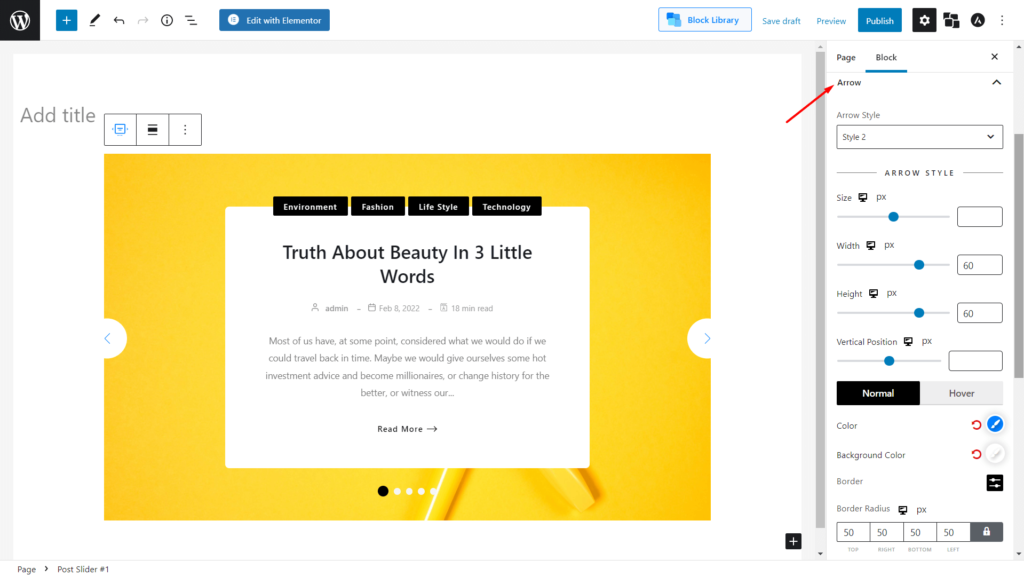
箭

您需要放置完美的箭頭來製作誘人的滑塊,您可以在此處選擇。 您可以修改它們的大小、位置、顏色等。 更不用說使用 PostX 插件,您將獲得所有這些以及更多。 您可以更改常規顏色、懸停顏色、邊框配置等。
附加選項
雖然有更多可定制的選項,例如內容包裝、更改和定位標題和元數據,但您會比其他人獲得更多。 我們已經包含了配色方案,因此您可以更輕鬆地製作與您的主題相似的特色滑塊。
最重要的是,我們還為所有 CSS 愛好者保持開放,因此您也可以相應地添加 CSS 類。
帶有 Elementor 的 PostX (Gutenberg) 滑塊
是的! 你沒聽錯。 您可以將 PostX 等 Gutenberg 插件與 Elementor 一起使用。 通常,人們將 WordPress Gutenberg 編輯器用於 Gutenberg Post Sliders,但我們的特色滑塊也可用於 Gutenberg 以及 Elementor、Oxygen 和 Divi 構建器!

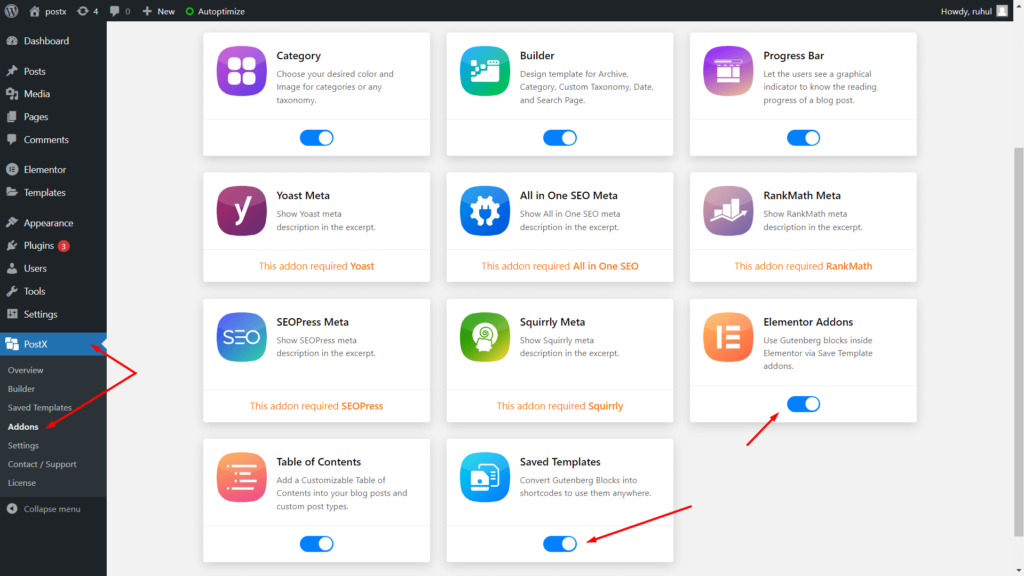
為此,首先,單擊 WordPress 主頁左側邊欄中的PostX ,然後單擊插件。 您需要激活Elementor 插件和保存的模板。

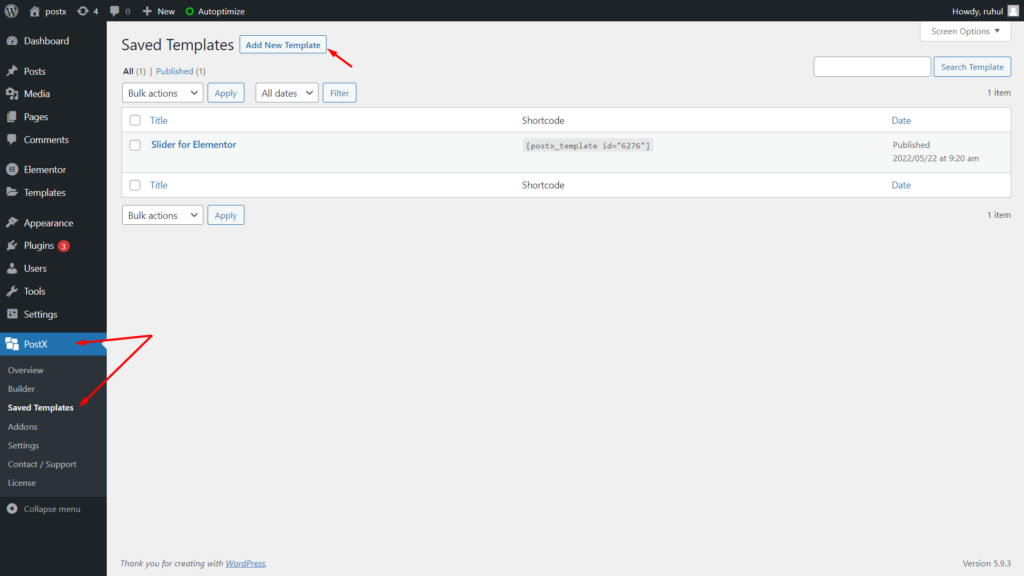
之後,從PostX的下拉菜單中轉到已保存的模板。 單擊添加新模板。 當新頁面打開時,根據您的選擇命名您的模板。

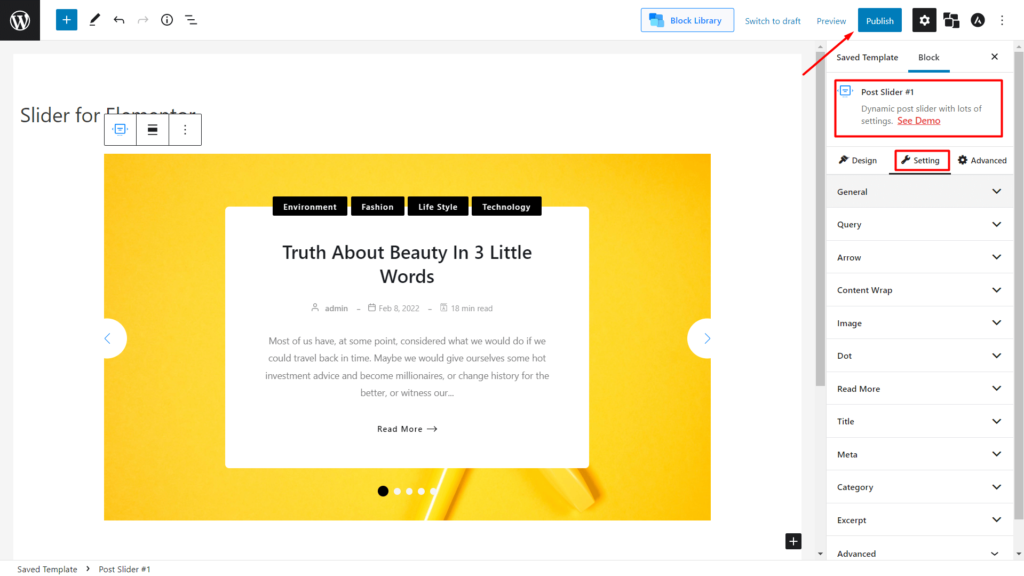
然後將Post Slider添加到頁面並進行適當的自定義。 然後點擊右上角的發布,保存的模板就完成了。

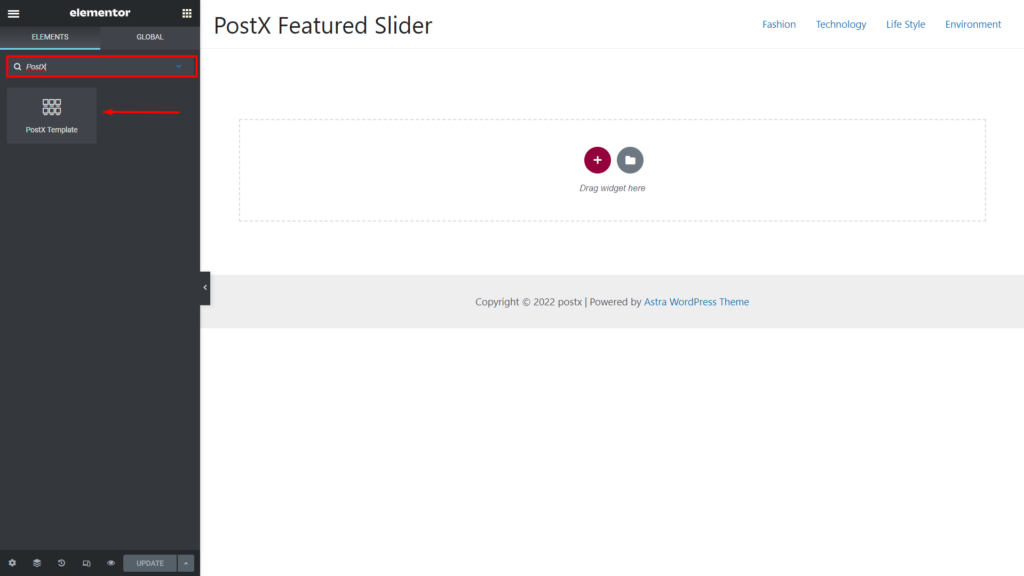
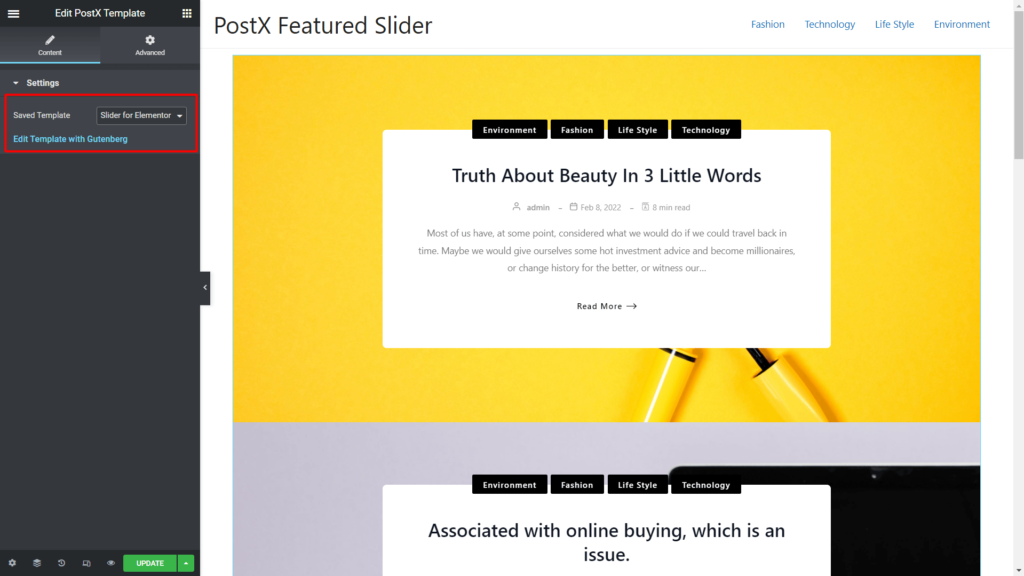
之後,當您使用 Elementor 時,搜索PostX 模板。 然後像往常一樣拖放。 然後您將看到帶有下拉菜單的已保存模板選項。 按您保存的名稱選擇您保存的模板。您的特色滑塊。


瞧! 大功告成,您會看到特色滑塊栩栩如生。 您還將在下拉菜單下方看到使用 Gutenberg 進行編輯的選項。
結論
我們對特色滑塊的概述到此結束。 我們希望您現在可以將滑塊添加到您的網站。 如果您有任何問題,請在下方留言,我們會盡快回复。
![WordPress 折扣:黑色星期五和網絡星期一特賣[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
WordPress 折扣:黑色星期五和網絡星期一特賣[2021]

如何在 2222 主題中編輯 WordPress 側邊欄?

如何按類別添加 WooCommerce 過濾器

最佳萬聖節 WordPress 銷售和折扣
