FetchPress 評論:WordPress 版本控制
已發表: 2023-07-06作為插件或主題開發人員,您可能會使用 git 進行 WordPress 版本控制 - 特別是當您與團隊合作時。 但即使是許多單獨工作的開發人員也會使用版本控制來保持 git 技能的新鮮感或幫助跟踪項目過程中的更改。
如果您有一個可靠的工作流程,利用 git 和 GitHub、BitBucket 或 GitLab 等服務的某種組合,那就太好了。 但是,一旦您推送更改或合併拉取請求,您仍然必須使用 SSH 或 FTP 在站點上部署更新的文件。 這是一個額外的步驟,會佔用寶貴的時間。
如果您可以自動將這些提交直接部署到您的 WordPress 網站會怎麼樣? 有了 FetchPress,您就可以做到。 簡單地說; 如果您在 WordPress 開發時使用版本控制,則需要使用 FetchPress。 我已經使用自己的代碼和 GitHub 帳戶測試了該插件,在這篇 FetchPress 評論中,我很高興向您展示它是如何工作的。
使用 FetchPress 掛鉤 Git
Fetch Press 是一個 WordPress 插件,它可以連接到您的遠程 git 存儲庫,並在您發出推送或合併拉取請求時自動部署您的代碼。

使用 FetchPress,您可以同步任何公共或私有存儲庫。 無論您的存儲庫存儲在 Github、Bitbucket 還是 GitLab 上,您都可以使用 FetchPress 快速同步和部署您的主題或插件代碼。 您可以停止使用 SSH 或 FTP 浪費時間,而將更多時間花在編寫代碼上。
如何使用 FetchPress 進行 WordPress 版本控制
讓我們逐步了解 FetchPress 的設置和使用。 它很容易使用,但我將在測試插件時完成這些步驟,並向您展示如何設置。
安裝和設置
首先,您需要獲取 FetchPress 插件。 您可以通過在 https://fetch.press 創建帳戶來免費試用。 設置帳戶並登錄後,您可以從帳戶頁面下載插件。
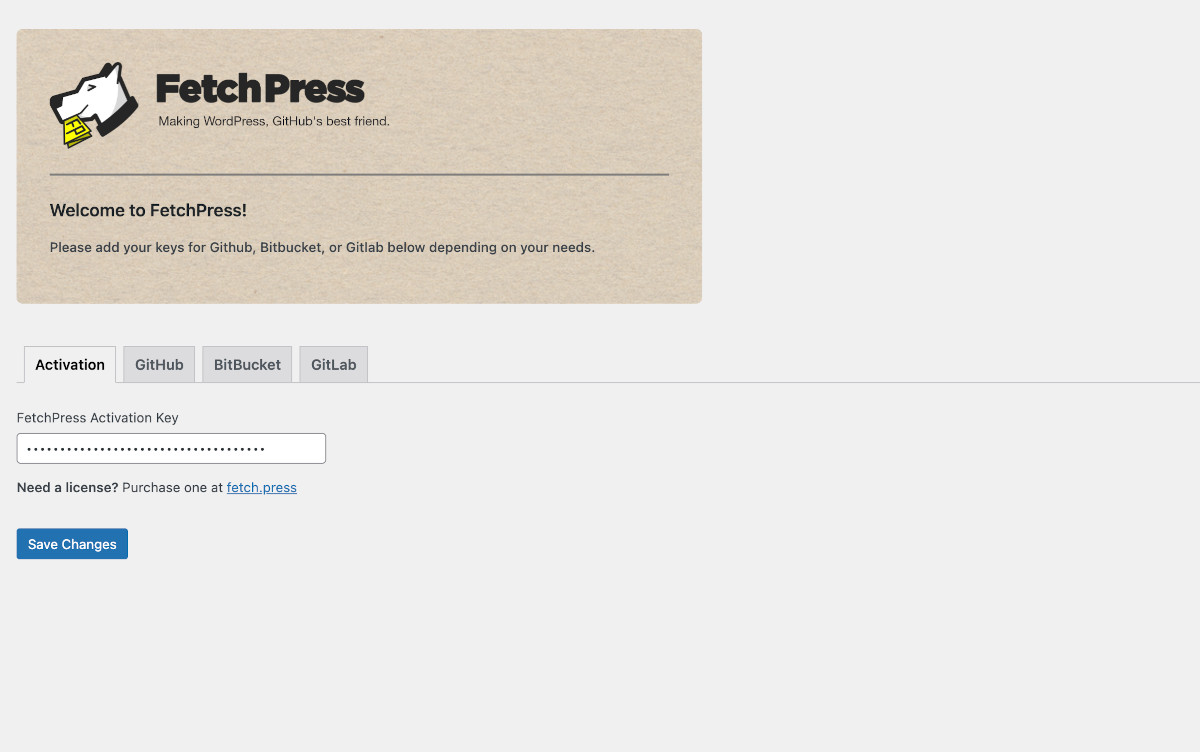
下載插件後,只需像安裝其他插件一樣在您的 WordPress 網站上安裝並激活該插件即可。 如果您已經購買了站點規劃,則可以在主菜單的第一個選項卡上輸入您的許可證。

如果您沒有許可證,您可以將 FetchPress 與所有公共存儲庫一起使用。 購買許可證的優點是您可以將其與私有存儲庫一起使用。 在本次評測中,我使用 GitHub 測試了付費版本,不過您也可以使用 GitHub、BitBucket 或 GitLab。
連接 GitHub
要允許部署私有 GitHub 存儲庫,您需要一個訪問令牌。 如果您曾經通過其他服務授權訪問您的 GitHub 帳戶,那麼您會熟悉該過程。 在 FetchPress 中,導航到 GitHub 選項卡。 單擊“獲取 GitHub 令牌”按鈕,這將打開一個請求訪問您的 GitHub 帳戶的模式。
複製您收到的令牌並將其粘貼到 WordPress 網站上的 FetchPress GitHub 令牌字段中。 單擊“保存更改”,就這樣 - 您已連接! 就是這麼簡單。
添加插件
我已經為我一直在開發的插件擁有一個私有 GitHub 存儲庫,所以我已經準備好開始了。 這個過程非常簡單。
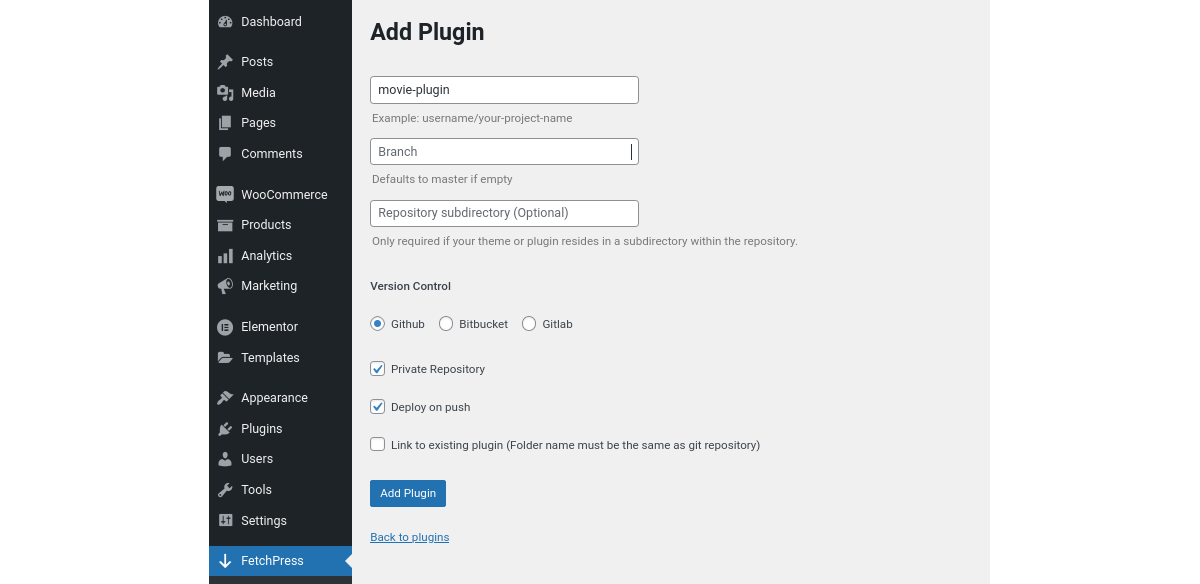
在 FetchPress 管理欄菜單中,單擊“添加插件” 。 在“添加插件”屏幕上,使用頂部的字段輸入有關您的插件的信息。

存儲庫:輸入您的用戶名/項目名稱
分支:如果留空,則默認為主分支。
存儲庫子目錄:此字段是可選的 - 僅當您的主題或插件位於存儲庫內的子目錄中時才需要。
版本控制和其他選擇
選擇您正在使用的版本控制服務旁邊的單選按鈕; GitHub、BitBucket 或 GitLab。
然後根據需要選擇“私有存儲庫” ,如果是公共存儲庫則不選中它。 如果您選擇Deploy on Push ,FetchPress 會設置一個 Webhook,只要將更改推送到分支,該 Webhook 就會自動從存儲庫部署您的代碼。 如果您的網站上已存在該插件,您需要選擇鏈接到現有插件。 您需要確保現有插件文件夾名稱與 git 存儲庫的名稱匹配。

完成所有選擇後,單擊“添加插件”按鈕。 您將收到一條消息,告訴您它已成功安裝 - 或者,就我而言,如果未成功安裝。 我為此苦苦掙扎了幾分鐘,直到我意識到我已將我的主分支命名為“main”。 因為我將“分支”字段留空,所以無法正確同步。 如果你的主人有不同的名字,需要注意一些事情。
如果您收到插件已成功安裝的消息,您可以使用消息中的便捷鏈接激活它。
添加主題
您還可以從存儲庫添加主題並將其同步到您的 WordPress 網站。 它的工作原理與添加插件完全相同。
管理您的主題和插件
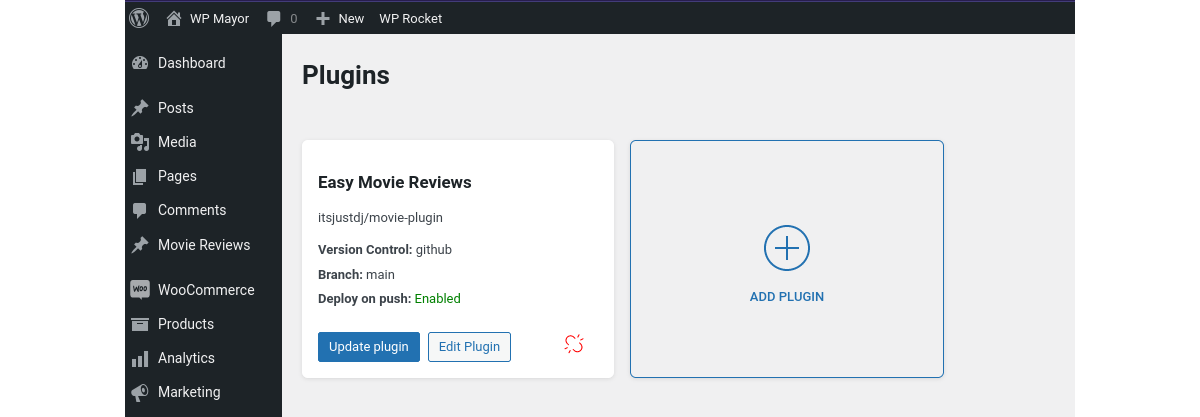
FetchPress 為您安裝和同步的每個主題或插件創建一張“卡”。 您可以通過管理菜單中的主題或插件項目訪問它們。

管理非常簡單。 每張卡上有三個選項用於管理每個插件或主題:
更新:如果您在設置插件或主題時沒有選擇“推送部署” ,則需要手動更新。
編輯:單擊“編輯插件”(或主題)按鈕會將您帶到現在熟悉的最初設置屏幕。 您可以進行任何選擇(例如選擇“推送時部署”)或編輯文件夾、分支或存儲庫子目錄的名稱。
取消鏈接:單擊斷開的鏈接圖標將斷開主題或插件與您的存儲庫的同步。 它將保持安裝狀態,但不再通過 FetchPress 更新。
測試 FetchPress 同步
讓我們通過對我之前安裝的電影評論插件進行一些更改來看看它是如何工作的。
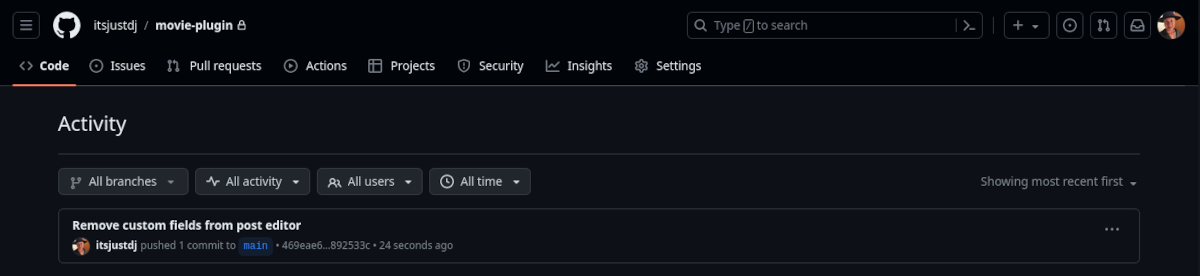
首先,我在本地計算機上進行了代碼更改,然後像平常一樣將它們推送到 GitHub。 我可以在我的活動中看到推送的提交。

然後,我返回到測試站點,在 FetchPress→Plugins 中,單擊Update Plugin 。 FetchPress 通過一條消息給我豎起大拇指,說:“您的插件“Easy Movie Reviews”已成功升級。” 到目前為止,一切都很好,但我需要看看我的更改是否真正同步。
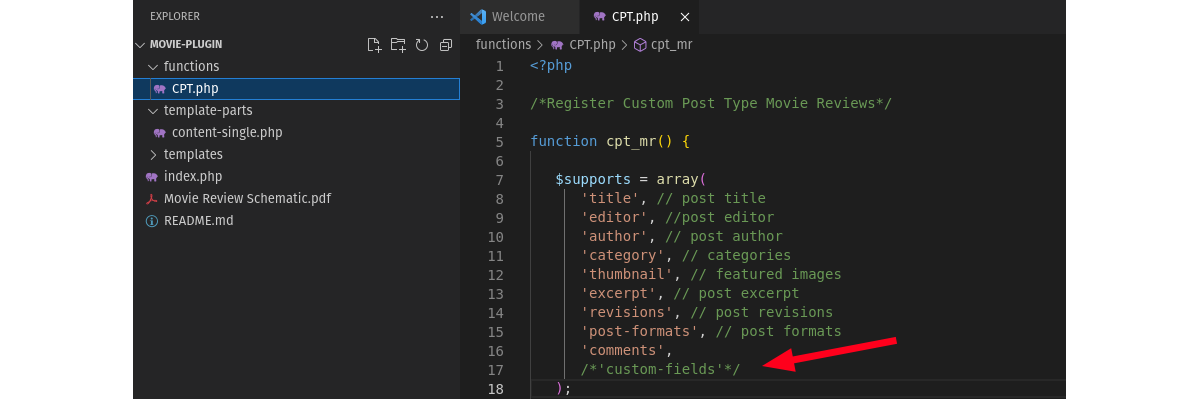
不幸的是,我的代碼更改非常小,以至於不會很明顯。 所以我檢查了測試站點的插件文件夾中的插件代碼。

成功! 我可以看到我更改的代碼行已更新,正如我預期的那樣,並推送到了 GitHub。
FetchPress 定價
正如我提到的,您可以通過在 FetchPress 網站上創建帳戶來免費試用 FetchPress。 當您準備好添加站點規劃時,就可以上線了。

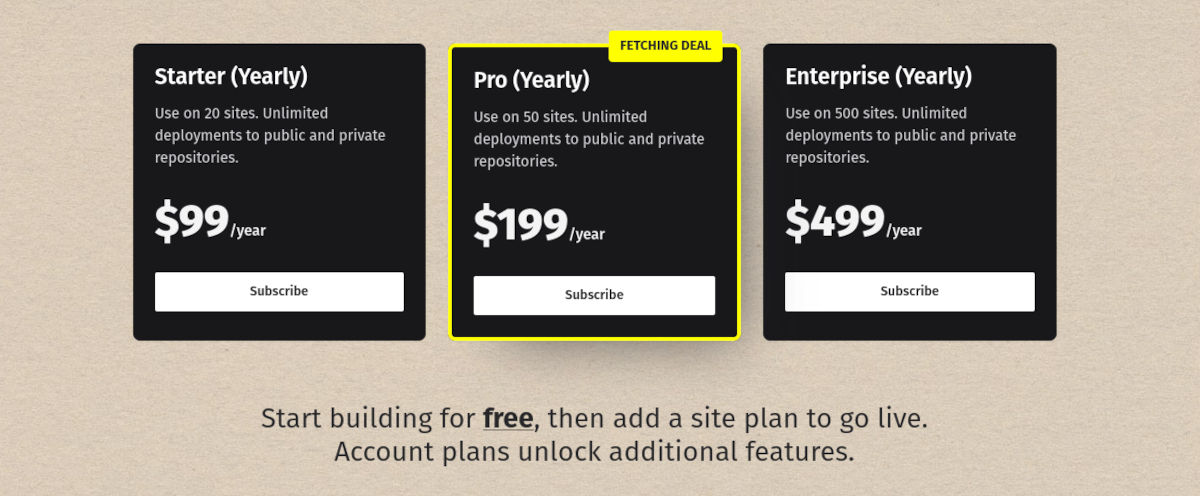
網站計劃均基於年度訂閱模式,分為三層:
起動機
每年只需 99 美元,您就可以獲得最多 20 個站點的許可證,並且可以無限制地部署到私有和公共存儲庫。
專業版
Pro 為您提供最多 50 個站點的許可證,每年價格為 199 美元,並且可以無限制地部署到私有和公共存儲庫。
企業
您可以在最多 500 個企業級網站上使用 FetchPress,每年費用為 499 美元。 與其他方法一樣,它包括對私有和公共存儲庫的無限部署。
FetchPress 魅力十足
當我找到一個可以正常工作的插件時,我總是感到很高興,FetchPress 就是其中之一。 界面簡單且直觀。 它顯然是為開發人員設計的,因為他們不會用大量過度、臃腫的菜單來侮辱你的智力。 FetchPress 開門見山,言出必行。 這並不是說它的用戶界面沒有吸引力——它只是不妨礙您並且使配置變得容易。
如果您在開發 WordPress 時使用版本控制,則需要使用 FetchPress。
