2023 年用於原型製作的 5 大 Figma 替代品
已發表: 2023-01-21有很多開發人員使用 Figma 作為製作軟件原型和線框圖的主要工具。 許多其他專業人士,如工程師、藝術家、業務分析師、視覺設計師等,也發現它對於處理矢量圖形是不可或缺的。 有充分的理由,Figma 是採用最廣泛的 UI 設計平台。 在本文中,您將了解用於原型製作的前 5 個 Figma 替代品。

目錄
什麼是菲格瑪?
Figma 是一種基於 Web 的 UI 原型工具,可在設計、測試和發布產品用戶界面期間促進團隊合作。 版本控制、項目管理、討論板、用戶級訪問控制、插件開發和單點登錄等功能都可用 (SSO)。
使用該平台的矢量網絡、筆和圓弧工具,設計師可以在不合併或連接到路徑原點的情況下繪製圖形,從而允許他們創建餅圖、手錶屏幕或時鐘。 團隊可以使用自動佈局功能根據填充、方向和空間等參數自動調整按鈕和列表等 UI 元素的大小。
Figma 的用戶可以將視頻組件或動畫的 GIF 上傳到他們的原型,並利用懸停、點擊和按鈕按下交互來模擬真實場景。 團隊成員可以一起修改設計、密切關注修訂、做筆記、查找最近提交的文件以及分髮指向這些設計的鏈接。
另請閱讀:建立一個完整的網站通常需要多長時間?
前 5 個 Figma 替代品
1. 遠見

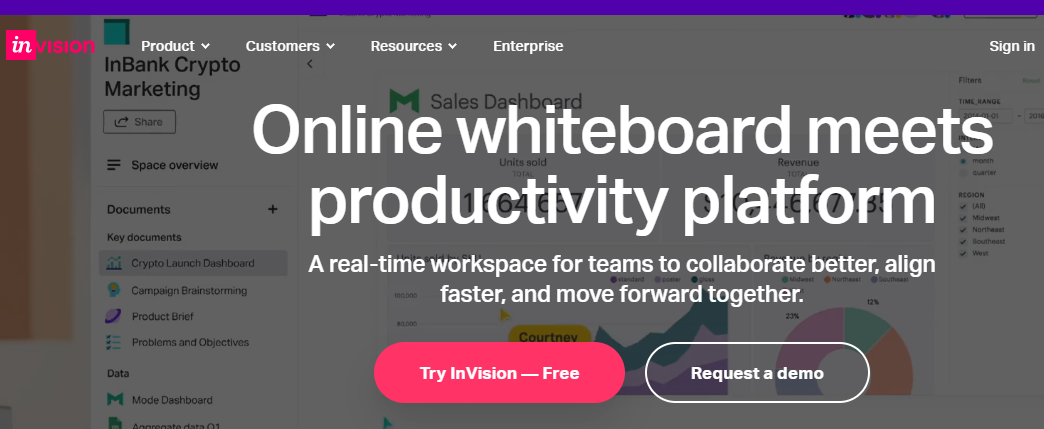
對於希望創建高保真在線和移動原型的設計和開發團隊,InVision 是一個可以從頭到尾促進這一過程的平台。 InVision 基於矢量的圖形和可修改層讓團隊能夠快速將概念轉化為用戶界面設計。 無需編寫任何代碼,用戶就可以創建、維護、審查、改進和測試數字產品原型; 他們還可以實時協作並獲得反饋以改進他們的工作。
用戶可以在 InVision 的幫助下簡化整個產品設計過程。 數字白板允許團隊通過素描、繪圖和線框圖想法進行頭腦風暴,並從團隊中的每個人那裡獲得輸入。 借助 InVision 的屏幕設計工具,您可以使用其基於矢量的繪圖功能、可自定義的分層以及內置的動畫過渡和微交互,將靜態屏幕轉變為功能原型。
每當對設計進行修改時,團隊中的每個人都會立即收到通知,並同步數據。 設計人員可以隨時升級到最新版本或將所有更新恢復到早期版本。 最重要的是,用戶只需在 Sketch 或 InVision 中單擊一下,即可將更新推送或拉取到他們的庫中。
另請閱讀:用戶體驗設計師的最佳免費線框工具
2.AdobeXD
使用實時動畫工具,各種規模的組織都可以受益於 Adobe XD,這是一個內部部署的原型程序。 平面設計師可以創建線框或模型,並在移動、桌面和平板電腦平台上查看它們。

通過及時向前和向後移動項目,團隊可以將 2D 照片轉換為 AR 和 VR 應用程序的 3D 視覺效果。 在 Adobe XD 中,專家可以輕鬆製作自定義形狀、模型和按鈕,軟件會根據需要自動調整其組件的大小或位置。 此外,管理員可以通過複製聯繫人列表、照片庫、菜單和其他列表等元素來構建具有可編輯內容的網格。
該平台使公司能夠在一個線程中與團隊成員或客戶共享設計、徵求建議和回复批評。 使用 Adobe XD,管理員可以通過將資產與以前使用的設計、動畫、徽標、顏色、字體等同步來重複使用資產。
另請閱讀:如何啟動直銷店:設置指南
3.Axure RP

Axure RP 是一種在雲端或本地使用的原型製作系統,使企業能夠製作可工作的軟件原型和線框,然後將其發送給開發人員。 一些亮點是團隊合作、筆記、版本歷史、分析、動畫、數據輸入和小部件庫。
該軟件的內置連接和流程圖製作功能讓用戶可以在生產開始之前規劃客戶旅程並創建線框圖。 Axure RP 是一種原型製作工具,可讓設計人員在交互式元素和條件邏輯的幫助下測試和改進他們的工作。 同一團隊的成員可以在公共資產庫上進行協作,並提交他們的想法以供其他人使用。 UX 設計師可以添加規範和紅線,以及文檔和代碼導出。
團隊可以通過使用 Axure RP 與第三方平台(如 Sketch、Microsoft Teams、Slack 等)的界面發布評論和通知來實時協作。 此外,管理員可以按角色限制對設計材料的訪問並相應地分發它們。
另請閱讀:增強設計的 Web 開發線框工具
4. Lucidchart- Figma 替代品
使用基於 Web 的圖表工具 Lucidchart,創建圖表既快速又簡單。 立即創建流程圖、組織結構圖、線框、UML 和思維導圖等圖表! Lucidchart 是超過 300 萬人的首選工具。 Lucidchart 是最流行的圖表工具之一,包含許多有用的附加功能。 這不是一個詳盡的清單,但我們已經涵蓋了一些最重要的清單。
廣泛的快捷鍵集是 Lucidchart 最顯著的功能之一。 顧名思義,它們旨在加快通常繁瑣的任務,因此您應該會看到由於使用它們而導致的輸出顯著增加。 在分層方面,Lucidchart 也很出色。 這些使您能夠開發一個清晰、直觀的結構,通過在圖表中嵌套圖表,該結構易於掌握。
使用 Lucidchart,您可以將其目的定義到最後一個細節。 執行此操作時,將出現一個簡化的儀表板,其中包含指向最有用功能的快速鏈接。 根據您的喜好,您可以從一個空白文檔開始,也可以在構建您的第一個圖表之前選擇一個預製模板。 其餘的就像使用用戶友好的編輯器將組件從庫中拖放到適當位置一樣簡單。
另請閱讀: 5 種讓您的觀眾滿意的互動工具
Balsamiq- Figma 替代品

快速線框圖軟件 Balsamiq Wireframes 將紙質繪圖的熟悉性和易用性與數字工具的靈活性相結合,使您的作品更易於訪問和修改。 此外,它有助於創建產品概念的數字繪圖,從而可以更快速、更全面地理解產品概念。 模型包括實施響應式設計所需的配色方案和字體信息。
任何軟件界面都可以使用此工具進行線框設計,並且可以包含在任何流程中。 您可以通過在其中插入鏈接來模擬點擊 PDF 頁面。 這個用戶界麵線框圖工具包括幾個與線框圖、用戶體驗和原型設計相關的附加功能。
藝術家對 Balsamiq 組件的塗鴉般的使用所創造的界面效果非常引人注目。 Balsamiq 組件資源的所有 Big、Button、Common、Layout、Markup、Media、Text 和 iPhone 類別。 這是通過“快速添加”提供的。 此外,簡化的搜索工具提高了所選零件的效率。
另請閱讀:九大用戶體驗工具

Figma 替代品的結論
有幾個標準會影響您認為是最好的或真正的 Figma 選項的產品。 儘管它們具有獨特的位置、功能集和專業領域,但這五個工具是最好的 Figma 替代品之一。 立即了解您自己和您的喜好,為您選擇理想的工具。
有趣的讀物:
什麼是“People Also Ask”框,以及如何在 Google 中對其進行排名?
程序員的生產力工具:生產力助推器
測試自動化的最佳實踐:如何最大限度地發揮自動化的優勢?
5 個適用於 WordPress 的最佳餐廳在線訂購系統
