Figma 到 Beaver Builder:設計和建立 WordPress 網站
已發表: 2025-01-16免費海狸生成器模板!開始使用Assistant.pro


對將 Figma 設計轉換為 WordPress 網站感到好奇嗎?流暢的設計到開發工作流程對於節省時間和提供一流的結果至關重要。透過 Figma 進行設計和 Beaver Builder 進行網站創建,您將擁有兩個強大的工具來提升您的網頁設計流程。
在本指南中,我們將引導您使用 Beaver Builder 將 Figma 設計轉變為功能齊全的 WordPress 網站。這種簡化的工作流程非常適合客戶專案或個人網站,可確保每次都能獲得視覺上具有凝聚力的高效能結果。
Figma是一款強大的設計工具,因其直覺的介面、即時協作功能以及創建像素完美設計的能力而受到設計師的青睞:

Beaver Builder是一款使用者友好的 WordPress 頁面建立器,可讓開發人員和設計人員使用拖放介面建立響應式網站,而無需編寫大量程式碼:

這些工具共同幫助您:
這種強大的組合彌合了創造力和功能之間的差距,確保您的設計不僅看起來令人驚嘆,而且還能在網路上無縫執行。準備好了解如何將您的願景變為現實了嗎?讓我們開始吧!
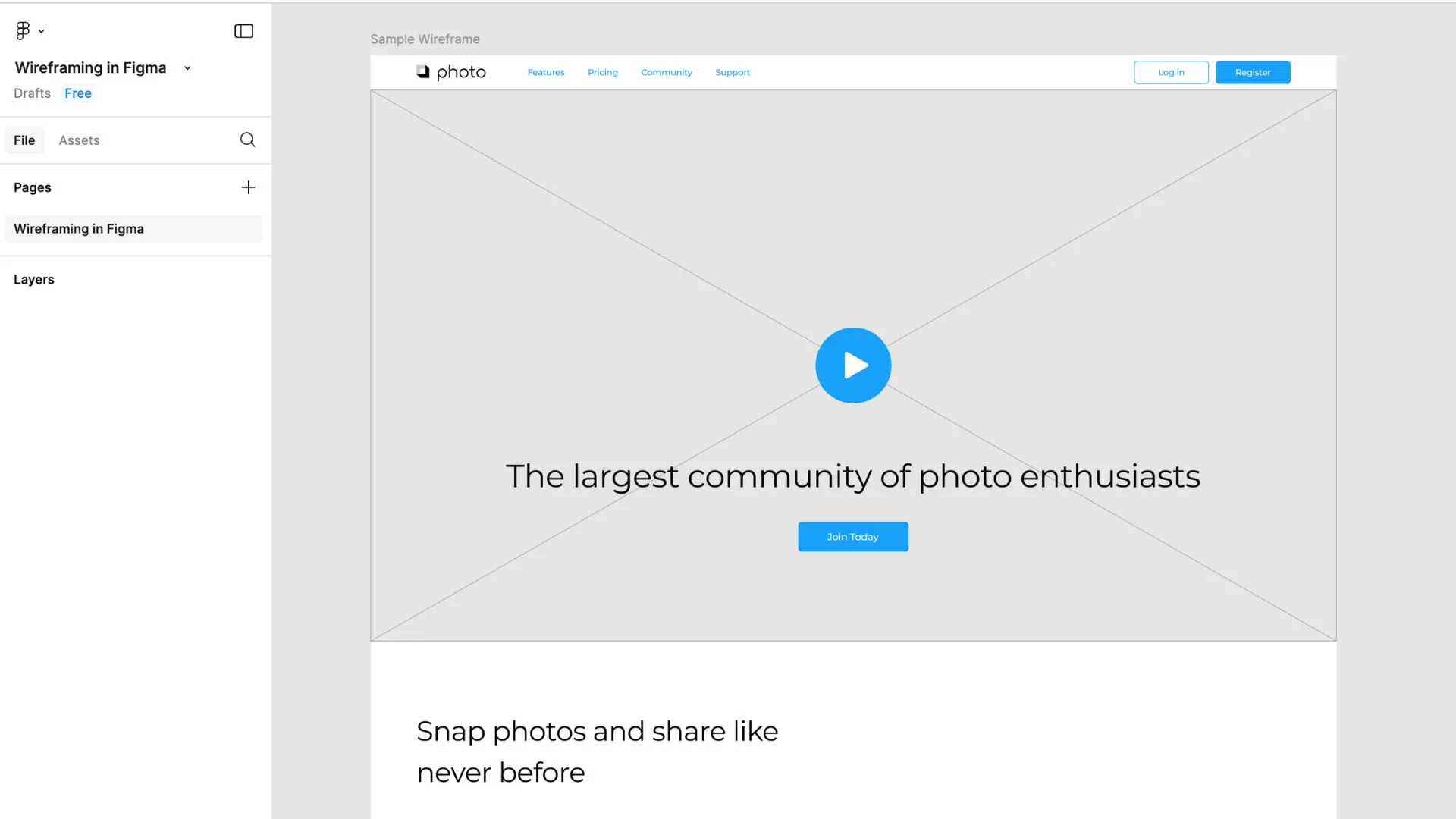
在深入研究高保真設計之前,先在 Figma 中建立線框。線框就像網站的藍圖,概述了基本結構和佈局,而不會陷入視覺細節。這個關鍵步驟可確保您對標題、導航、部分和頁腳等基本元素的去向有一個清晰的路線圖:

利用 Figma 的網格和佈局工具保持一切整潔和對齊,這不僅可以改善視覺平衡,還可以簡化稍後將設計轉換為功能性網站的過程。一致性是關鍵,因此使用網格來保持不同部分之間的比例間距和對齊。
在構建時,花時間清晰且描述性地命名圖層 - 想想“頁眉導航”、“英雄圖像”或“頁腳連結”。有組織的層使調整設計或將工作移交給開發團隊變得更加容易。透過使用組織良好的線框圖奠定堅實的基礎,您將為更順暢的設計到開發工作流程奠定基礎。
一旦您的線框圖獲得批准,就可以過渡到高保真設計,將您的願景變為現實。在此階段中,您將添加視覺細節,使您的網站不僅功能齊全,而且引人入勝且美觀。重點在於以下要素:
當您建立高保真設計時,請透過預覽其外觀和功能來測試它。當您將設計轉化為 Beaver Builder 時,精心設計的高保真原型將簡化開發過程。
組織良好的 Figma 檔案對於從設計到開發的順利過渡至關重要。透過有效地建立圖層和資產,您可以使匯出流程變得無縫,並為 Beaver Builder 中的高效實施奠定基礎。
以下是確保一切正常的方法:
透過深思熟慮地組織您的設計,您可以在匯出過程中節省時間,並在將資源匯入 Beaver Builder 時最大程度地減少混亂。乾淨且結構良好的設計文件為設計人員和開發人員之間更順暢的工作流程以及更好的協作奠定了基礎。

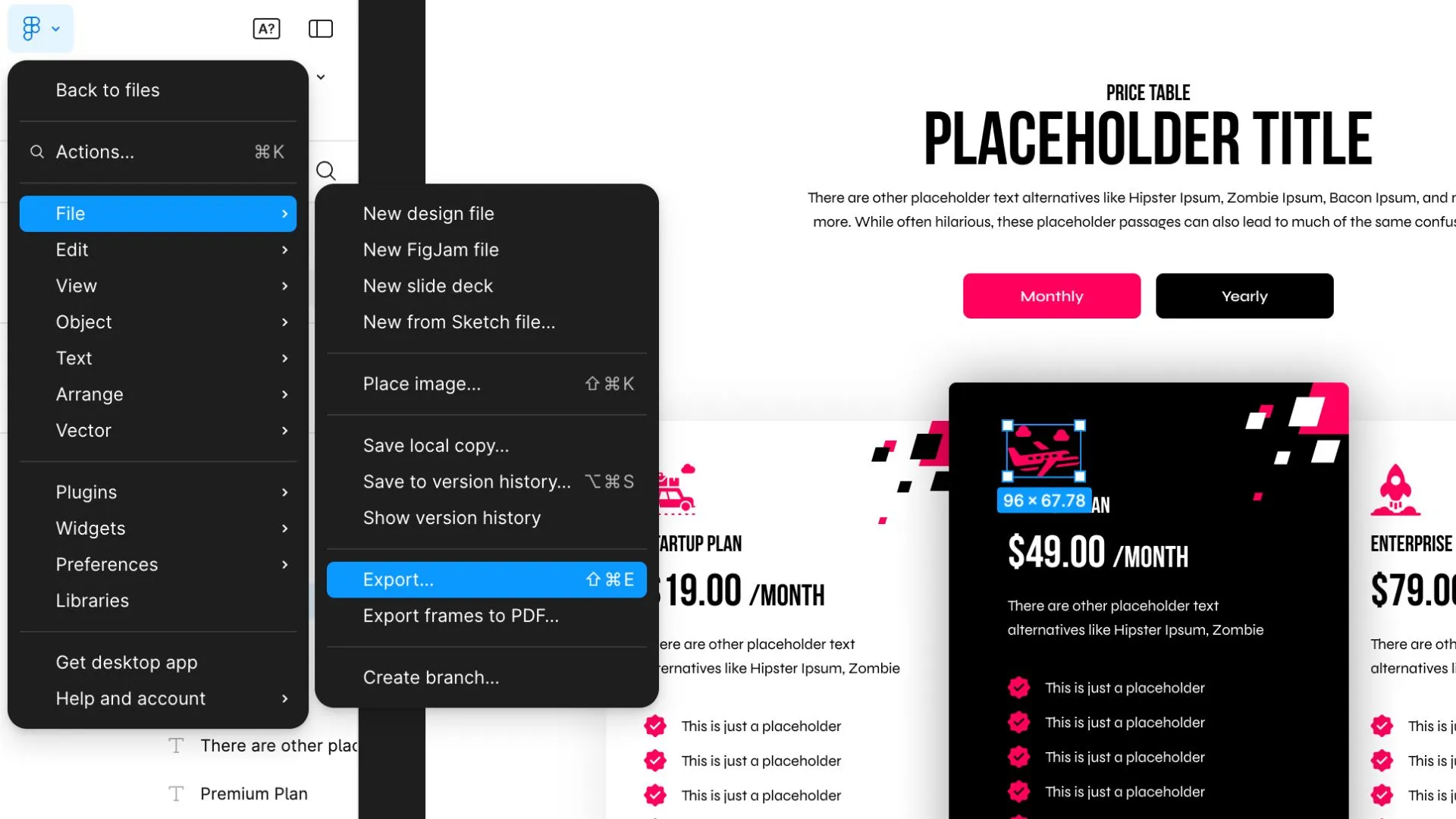
從 Figma 匯出設計元素是將視覺設計轉變為功能齊全的網站的關鍵一步。 Figma 的匯出工具非常直觀,可讓您自訂資產以滿足您網站的特定需求:

以下是如何充分利用匯出流程:
圖像:對於照片和其他光柵圖像,請根據您的用例選擇適當的格式:
圖標和徽標:將圖標和徽標匯出為SVG 檔案。這種格式確保了可擴展性,同時又不失清晰度,這意味著您的圖示和標誌在所有裝置(從小型行動螢幕到大型桌面顯示器)上都將看起來清晰。 SVG 檔案也是輕量級的,可以縮短頁面載入時間。
背景:對於部分或整頁背景,匯出為高品質JPG或PNG檔案。使用 JPG 作為照片背景可以減少檔案大小,而不會過度影響品質。如果背景需要透明度或精細細節,請選擇 PNG。
透過掌握 Figma 的匯出工具並根據您網站的需求量身定制設置,您將確保從設計到開發的順利過渡,同時保持網站的精美、專業外觀。
準確的設計規範是 Figma 中的視覺設計與其在 Beaver Builder 中的實現之間的橋樑。 Figma 可以輕鬆提取這些細節,以便開發人員可以精確地重新創建您的設計。
以下是如何有效收集和組織必要的規格:
版式:
間距:
顏色:
透過徹底記錄這些規範,您可以確保最終的實現符合您的設計,同時最大限度地減少猜測和修改。將這些詳細資訊保存在有組織的樣式指南或共用文件中,以簡化與團隊的協作。
將 Figma 設計變為現實,首先要在 WordPress 網站上安裝和設定 Beaver Builder。海狸生成器新手?您可能對我們的從哪裡開始感興趣?影片:如下:
配置全域樣式。您可以在此處定義將在您的網站中套用的基本設計元素,例如:
Beaver Builder 與各種 WordPress 主題配合得很好。為了獲得最佳結果,請使用輕量級主題(例如 Beaver Builder 主題)或其他相容主題(例如 Astra 或GeneratePress)。自訂主題的設定以符合您的設計。這包括調整頁首、頁尾和佈局配置以符合 Figma 中概述的結構。
Beaver Themer 可讓您為頁首、頁尾、存檔甚至動態內容區域(如部落格文章或產品頁面)建立自訂佈局。例如,如果您的 Figma 設計包括一個獨特的部落格文章模板,具有特定的排版、特色圖像放置和元資料樣式,您可以在 Beaver Themer 中輕鬆建立此佈局並在整個網站範圍內應用它。該外掛程式可確保您的網站保持一致的外觀,同時節省您重複設計任務的時間。
安裝和設定 Beaver Builder 工具後,您就可以開始將 Figma 設計轉換為功能齊全、視覺效果令人驚嘆的 WordPress 網站了。
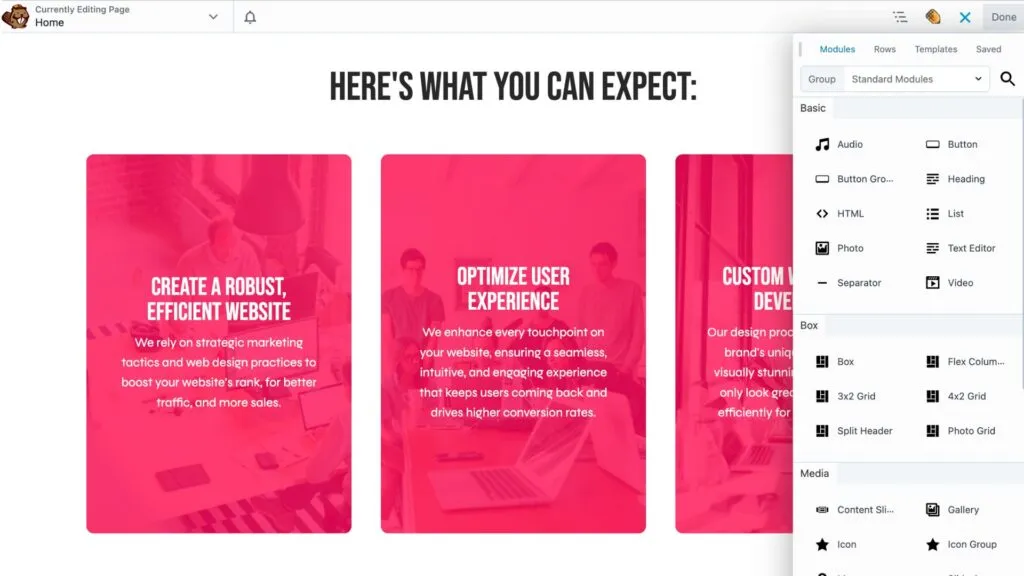
首先在 WordPress 中建立一個新頁面,然後選擇 Beaver Builder 編輯器從一張白紙開始。這種方法可確保您的頁面不會因不必要的元素而混亂,使您能夠完全控制複製 Figma 設計。進入前端編輯器後,您可以輕鬆地將行、列和模組等元素直接拖曳到頁面上。這個直覺的介面使您可以即時查看更改,從而可以輕鬆地動態調整佈局和設計。
將您的頁面結構與 Figma 的線框和高保真設計相匹配。使用 Beaver Builder 中的行和列來複製基於網格的佈局並調整間距以反映您的設計規格。新增文字、圖像或按鈕等模組,並自訂其屬性以與 Figma 排版、顏色和樣式保持一致。例如,如果您的 Figma 設計包括帶有標題和文字的三列功能部分,您可以使用 Beaver Builder 的框框、標題和文字模組來無縫地重新建立:

使用 Beaver Builder 的邊距和填充設定來精確複製 Figma 的間距。調整對齊設定以確保元素像素完美。
如果您的設計包含重複元素,例如號召性用語橫幅或感言,請使用 Beaver Builder 的儲存行、列和模組功能來節省時間。您可以建立這些元件一次,儲存它們,然後在多個頁面中重複使用它們,從而確保一致性和效率。
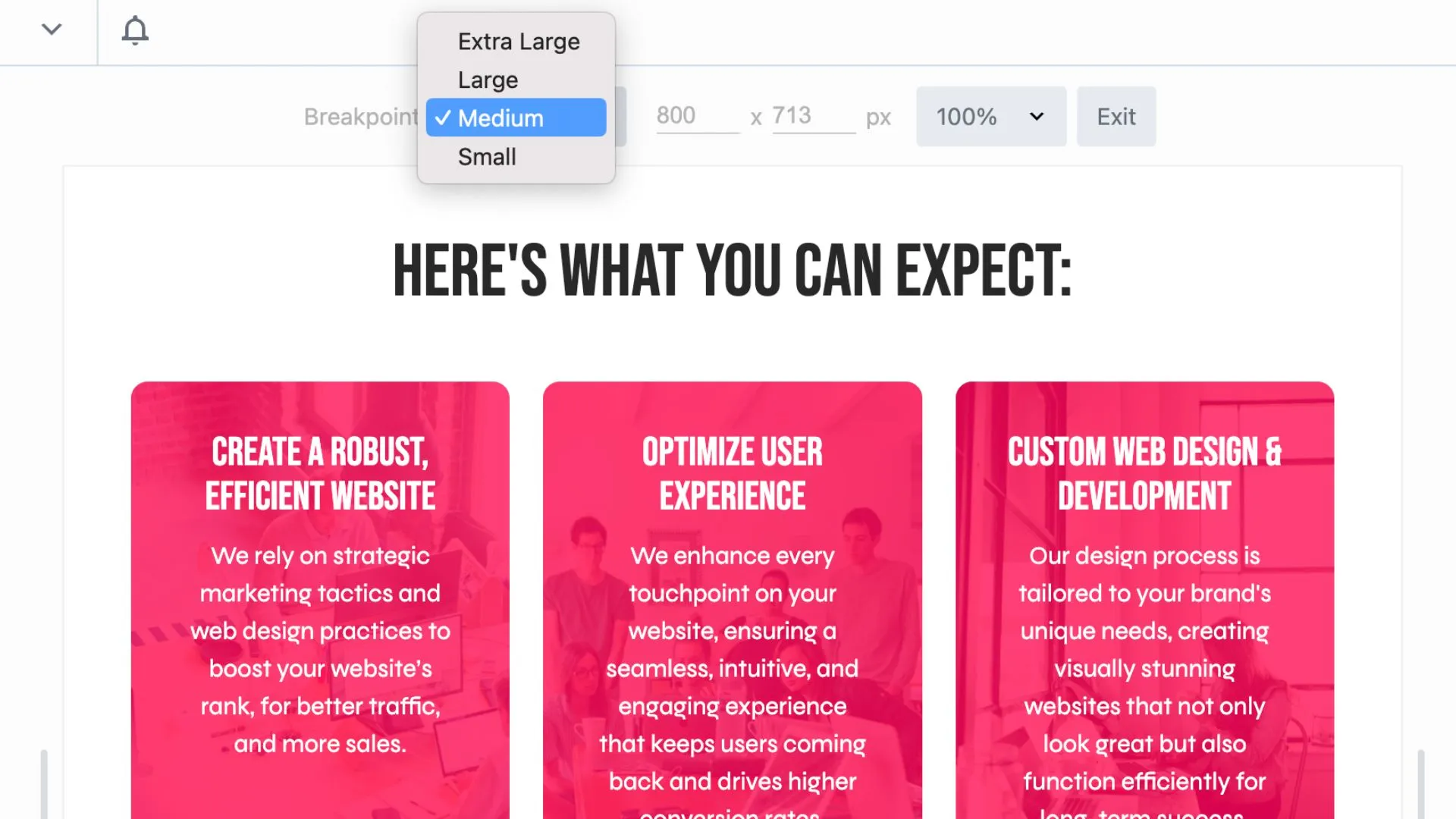
一個出色的網站不僅具有視覺吸引力,還必須能夠跨設備無縫運行。透過 Beaver Builder 的響應式編輯工具,您可以輕鬆調整行動裝置、平板電腦和桌面視圖的佈局。直接在編輯器中在裝置預覽之間切換,以識別需要調整大小或重新定位的任何元素。微調字體大小、邊距和填充,以確保您的設計在較小的螢幕上保持其完整性:

速度和效能對於用戶滿意度和 SEO 至關重要。透過GTmetrix等工具來執行您的網站,以評估載入時間並確定需要優化的區域。使用 TinyPNG 或 ImageOptim 等工具在不犧牲品質的情況下壓縮影像來最佳化影像。縮小 CSS 和 JavaScript 檔案以減小其大小,並考慮使用快取插件來提高整體頁面載入速度。確保您的網站在各種瀏覽器和連線速度下有效運作。
協作是交付精美最終產品的關鍵。與團隊成員、客戶或利害關係人分享暫存連結以收集回饋。使用專為管理網頁設計客戶(例如 Atarim)而設計的可用工具來組織評論並系統地解決任何變更。此回饋階段是完善使用者體驗並捕捉被忽略的細節的機會,例如拼字錯誤、損壞的連結或設計中的不一致。
透過徹底測試和完善您的網站,您可以自信地推出一款精美、專業的產品,該產品不僅滿足設計預期,而且在所有平台和設備上都能完美運作。
遵循這個簡化的工作流程可以改變您的網頁設計流程,縮小創造力和功能之間的差距,同時提供卓越的結果:
透過利用這些優勢,您不僅可以提高工作效率,還可以為您的團隊和客戶創造無縫的體驗。
將您的設計從 Figma 過渡到 Beaver Builder 是 WordPress 網頁設計工作流程的遊戲規則改變者。透過利用這兩種工具的優勢,您可以創建令人驚嘆的響應式網站,精確輕鬆地將您的設計變為現實。
準備好將您的工作流程提升到新的水平了嗎?立即嘗試我們的 Beaver Builder 演示,親自體驗其中的差異!
發表評論取消回复