如何將 Figma 轉換為 WordPress 2023(指南)
已發表: 2023-05-05- 將 Figma 設計轉換為 WordPress 網站的重要性
- Elementor WordPress 頁面構建器簡介
- 了解 Figma
- 設置 WordPress 和安裝 Elementor
- 導出 Figma 資產
- 使用 Elementor 設計 WordPress 網站
- 改進和優化
- 結論
將Figma 轉換為 WordPress是近年來廣受歡迎的一種趨勢。 在本文中,我們將仔細研究這兩個平台,以及為什麼將 Figma 設計轉換為 WordPress 網站至關重要。
我們還將討論 Elementor,這是一個功能強大的 WordPress 頁面構建器,可以使轉換過程無縫且用戶友好。
Figma 是一個綜合性的設計平台,為各行各業提供設計、原型製作和構建解決方案的工具。 Figma 擁有 Zoom、Spotify 和 Material Design 等知名用戶,已成為 UI 和 UX 設計師的首選平台。
另一方面,WordPress 是一種流行的內容管理系統 (CMS),在全球範圍內用於創建網站、博客和電子商務平台。 據 W3Techs 稱,WordPress 為互聯網上超過 40% 的網站提供支持。
如果您想嘗試但沒有現成的設計,請在此處查看我們的文章以及現成的免費 Figma 模板
將 Figma 設計轉換為 WordPress 網站的重要性
出於多種原因,將 Figma 設計轉換為 WordPress 網站至關重要。 首先,它允許設計師在所有設計中保持一致性和可用性,確保網站與品牌的視覺標識保持一致。
其次,它簡化了開發過程,因為開發人員可以輕鬆地將 Figma 設計轉化為功能性 WordPress 主題。
最後,它促進設計人員和開發人員之間的協作,防止溝通不暢並確保最終產品滿足客戶的期望。
Elementor WordPress 頁面構建器簡介

Elementor 是一個一體化的網站構建器,我們將在將 Figma 設計轉換為 WordPress 網站的過程中使用它。 它提供了一個拖放界面,使其成為初學者和尋求快速解決方案的人的理想方法。
借助 Elementor,您可以輕鬆構建自定義主題、設計單獨的頁面並向每個頁面添加內容。
此外,它還允許通過其高級選項構建複雜的設計。
Elementor 與各種 WordPress 主題兼容,允許您在將 HTML 代碼傳輸到 WordPress 網站時混合主題和頁面構建器。
這種兼容性可確保平穩過渡並最大限度地減少轉換過程中可能出現的潛在問題。
總之,將 Figma 設計轉換為 WordPress 網站對於尋求有凝聚力的在線形象的企業來說是至關重要的一步。
借助 Elementor 這樣的平台,流程變得更易於訪問和高效,使設計人員和開發人員能夠有效協作並更快地交付更好的產品。
最後,您還可以使用 WordPress FSE 主題而不是 Elementor。
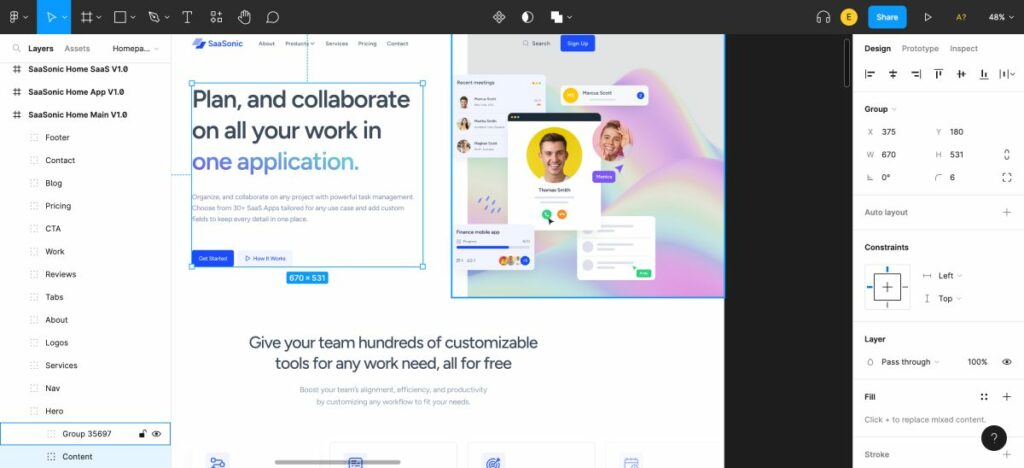
了解 Figma

Figma 是一個強大的設計平台,可為設計師和團隊提供廣泛的特性和功能。 其主要設計功能包括矢量編輯工具、原型製作、響應式設計和自動佈局。
這些工具使設計人員能夠高效地創建像素完美的 UI 和 UX 設計、線框和模型。
此外,Figma 的實時協作功能允許團隊同時處理同一個文件,確保無縫的設計過程。
此功能對於遠程團隊或從事複雜項目的團隊特別有用,因為它消除了文件版本控制的需要並簡化了設計交接。
為 WordPress 轉換準備 Figma 設計
為 WordPress 轉換準備 Figma 設計對於確保順利過渡和保持設計的完整性至關重要。
適當的準備有助於最大限度地減少潛在的錯誤,並減少轉換過程中花費在調整上的時間。
通過優化您的 Figma 設計文件並有效地組織它們,您可以輕鬆地促進轉換過程並確保您的 WordPress 網站準確反映您的原始設計。
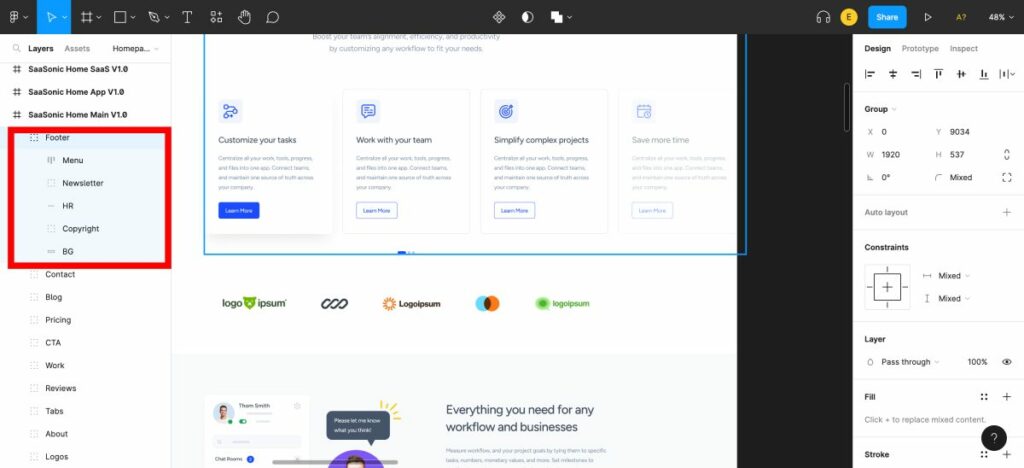
有效組織和構建 Figma 設計文件的技巧

1.使用命名約定:為您的圖層、框架和組件建立一致的命名約定,使開發人員更容易理解您的設計文件的結構。 這也有助於保持不同項目和團隊成員之間的一致性。
2.與組相關的元素:將您的設計元素組織成組或框架,以便在轉換過程中更輕鬆地導航文件和定位特定元素。
3.使用組件和样式:利用 Figma 的組件和样式功能來保持設計元素的一致性。 這不僅簡化了設計過程,而且確保您的 WordPress 網站保持一致的外觀和感覺。
4.優化圖像和資產:壓縮圖像和其他設計資產以減小文件大小並提高 WordPress 網站的性能。 這可以使用 Figma 的內置優化工具或第三方插件(如 TinyImage)來完成。
5.利用插件:利用 Design Lint、Unsplash 和 Stark 等 Figma 插件來提高設計效率並自動執行重複性任務。 這些插件可以幫助您保持設計標準,簡化您的工作流程,並最終使 WordPress 轉換過程更加順暢。
通過遵循這些提示並利用 Figma 強大的設計特性和功能,您可以有效地為 WordPress 轉換準備設計文件並創建無縫的高質量網站。
設置 WordPress 和安裝 Elementor
在將 Figma 設計轉換為 WordPress 之前,您需要安裝並運行 WordPress。

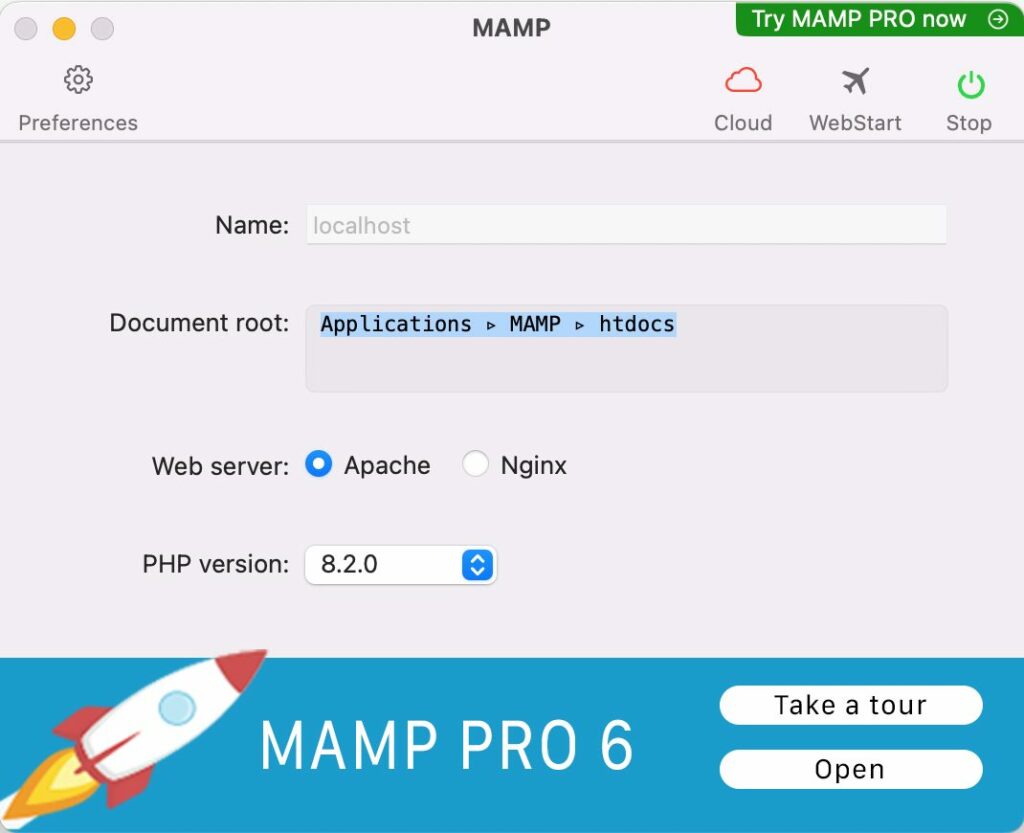
有兩種主要方法可以做到這一點:設置本地服務器或選擇網絡託管服務提供商。 如果您是 WordPress 新手,像 MAMP 或 Local 這樣的本地服務器可能是試驗和學習的不錯選擇。 您還可以在此處查閱我們的指南,了解如何在本地安裝 WordPress
對於實時網站,您需要選擇可靠的網絡託管服務提供商。 一些流行的選項包括 Bluehost、Hostinger 和 WP Engine。 這些提供商提供各種定價計劃和功能以滿足不同的需求。
配置 WordPress 設置
選擇託管服務提供商後,您需要配置 WordPress 設置並創建新安裝。 這通常涉及創建數據庫、上傳 WordPress 文件以及按照安裝提示進行操作。 大多數託管服務提供商都提供一鍵式安裝過程,使其快速簡便。
這是我們關於如何安裝 WordPress 和配置它的完整指南。
安裝後,您需要配置網站的基本設置,例如網站標題、標語和永久鏈接結構。 這將有助於您網站的整體用戶體驗和 SEO。
在 WordPress 中安裝和激活 Elementor 插件
設置完 WordPress 後,就該安裝並激活 Elementor 插件了。 Elementor 是一個功能強大、用戶友好的頁面構建器,可以輕鬆地將您的 Figma 設計轉換為功能齊全的 WordPress 網站。
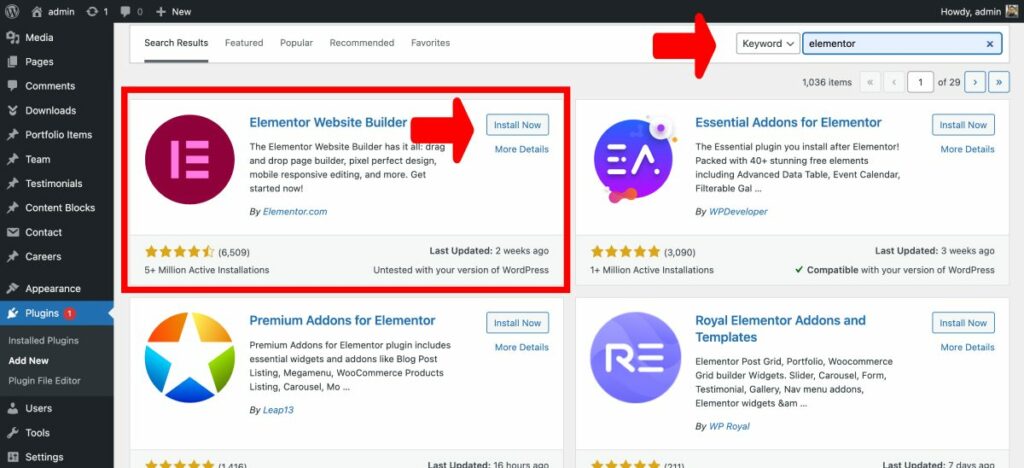
要安裝 Elementor,請轉到您的WordPress 儀表板,導航至“插件” ,然後導航至“添加新插件” 。 搜索“Elementor”並單擊“立即安裝”,然後單擊“激活” 。

激活後,您將可以訪問 Elementor 的拖放界面,讓您可以輕鬆地在 WordPress 中重新創建您的 Figma 設計。
如果您想閱讀更深入的指南,請閱讀:如何安裝 WordPress 插件
使用像 Elementor 這樣的頁面構建器非常適合初學者和有經驗的用戶,因為它簡化了設計過程並允許快速完成項目。
憑藉其廣泛的可定制塊庫,您可以設計與您的 Figma 原型完美匹配的獨特主題和頁面佈局。 此外,Elementor 與 WordPress 的無縫集成確保了內容傳輸的順暢,使整個轉換過程變得輕而易舉。
將 Figma 設計轉換為 WordPress 可以是一個順利的過程,尤其是當您使用像 Elementor 這樣的頁面構建器時,它提供了一個易於使用的拖放界面。
這種方法非常適合初學者和想要快速完成工作的人。 了解如何導出 Figma 資產並正確組織它們以實現高效的轉換過程至關重要。 在本節中,我們將討論從 Figma 導出設計資產並組織它們以便於訪問。
導出 Figma 資產
從 Figma 導出資產是轉換過程中至關重要的一步。 這包括圖像、圖標和字體,稍後將在您的 WordPress 主題或頁面構建器中使用。
Figma 使導出資產變得簡單,您甚至可以使用一些有用的插件來簡化流程。 讓我們深入了解從 Figma 導出設計資產的步驟。
從 Figma 導出設計資產(圖像、圖標、字體)
要從 Figma 導出設計資產,請按照以下步驟操作:
- 選擇要導出的圖層或對象。 您可以使用圖層面板或直接在畫布上單擊。
- 打開右側邊欄中的導出面板。
- 選擇所需的文件格式(PNG、JPG、SVG 等)並相應地調整設置。
- 單擊“導出”按鈕將資產保存到您的計算機。
如需更直觀的解釋,您可以查看有關從 Figma 導出資產的 YouTube 教程。
組織和保存導出的
正確組織導出的資產對於無縫轉換過程至關重要。 以下是組織資產的一些提示:
- 創建反映 Figma 設計層次結構的文件夾結構。 這將使您在 WordPress 網站上工作時更容易找到特定資產。
- 為您的資產使用描述性文件名,包括圖像、圖標和字體。 這將幫助您在轉換過程中快速識別正確的文件。
- 考慮使用 Google Drive、Dropbox 或 OneDrive 等雲存儲服務來存儲您的資產。 這將使您可以更輕鬆地從任何設備訪問您的文件,並在需要時與您的團隊共享這些文件。
通過執行這些步驟,您將擁有一個有組織且易於訪問的設計資產庫,可以在 Figma 到 WordPress 的轉換過程中使用。
總之,從 Figma 導出和組織您的設計資產是轉換過程中至關重要的一步。
按照上述步驟並使用有用的資源,如 YouTube 教程和社區插件,您將順利地從 Figma 設計創建一個令人驚嘆的 WordPress 網站。 請記住選擇像 Elementor 這樣可靠的頁面構建器,以獲得無縫且用戶友好的體驗。
在將 Figma 設計轉換為 WordPress 網站時,選擇合適的 WordPress 主題在確保您的網站外觀和功能符合預期方面起著至關重要的作用。
在本節中,我們將討論如何選擇與 Elementor 兼容、符合您的 Figma 設計並滿足您的網站要求的主題。
探索元素

Elementor 是一種流行的 WordPress 頁面構建器,允許用戶使用簡單的拖放界面設計他們的網站。 為確保與 Elementor 無縫集成,必須選擇與此頁面構建器兼容的 WordPress 主題。
兩個強烈推薦的與 Elementor 配合良好的通用主題是Specular 、 Astra和Hello Elementor 。 Astra 是一款輕量級、可定制的主題,具有出色的性能和靈活性,而 Hello Elementor 是 Elementor 團隊打造的官方主題,確保最佳兼容性和流暢運行。
選擇與 Figma 設計一致的主題
選擇 Elementor WordPress 主題時,必須考慮它與您的 Figma 設計和網站要求的匹配程度。
為此,請仔細查看Figma 項目的設計元素和佈局,並將它們與可用主題進行比較。
請記住,某些主題可能需要額外的自定義來匹配您的設計,因此選擇提供必要的靈活性和自定義選項的主題至關重要。
此外,請考慮您的網站要求,例如性能、響應能力和可訪問性。
安裝並激活所選的 WordPress 主題
選擇合適的 WordPress 主題後,就可以在您的網站上安裝並激活它了。 為此,請按照以下簡單步驟操作:
- 登錄到您的 WordPress 儀表板並導航至外觀 > 主題。
- 單擊頁面頂部的“添加新”按鈕。
- 使用搜索欄搜索所需的主題或上傳您從第三方來源下載的主題。
- 單擊“安裝”按鈕,安裝完成後,單擊“激活”按鈕以在您的網站上啟用該主題。
安裝並激活主題後,您現在可以開始使用 Elementor 頁面構建器自定義您的網站主題,確保它符合您的 Figma 設計並滿足您的網站要求。
在下一節中,我們將討論如何使用流行的頁面構建器 Elementor 將 Figma 設計轉換為 WordPress 網站。 Elementor 是初學者和專業人士的理想工具,因為它提供了一個用戶友好的拖放界面,簡化了設計過程。

此外,在將 Figma 設計轉換為 WordPress 網站時,使用 Elementor 可以節省時間。 讓我們深入了解您需要遵循的步驟:
使用 Elementor 設計 WordPress 網站
首先在您的 WordPress 儀表板中創建一個新頁面。 此頁面將用作 Figma 設計轉換的畫布。
為此,請導航至頁面 > 添加新頁面。 給你的新頁面一個反映設計目的的標題,然後點擊“發布”。
啟動 Elementor 的實時編輯器

發布新頁面後,就可以啟動 Elementor 的實時編輯器了。 單擊“使用 Elementor 編輯”按鈕,這將打開可視化設計界面。
Elementor 的實時編輯器允許您在自定義設計時查看實時更改,確保最終結果與您的 Figma 設計緊密匹配。
使用 Element 或設計頁面佈局
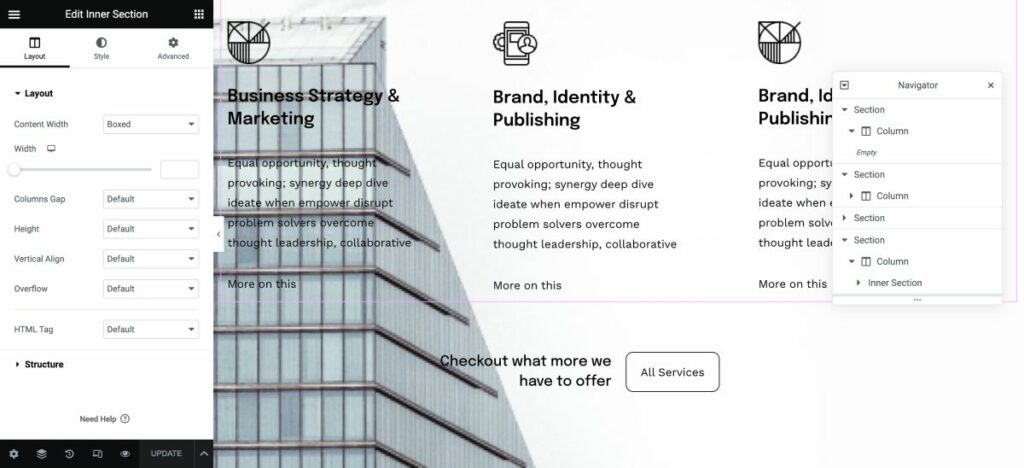
打開 Elementor 的實時編輯器後,您現在可以開始設計頁面佈局。 利用拖放界面添加和自定義各種元素,例如文本、圖像和按鈕,以匹配您的 Figma 設計。
Elementor 提供了廣泛的預構建塊,您可以使用它們來構建自定義主題。 在設計每個頁面時,您可以輕鬆添加內容以確保從 Figma 無縫過渡到 WordPress。
將 Figma 設計組件轉換為 Elementor 小部件和部分
將 Figma 設計轉換為 WordPress 時,您首先需要將設計組件轉換為 Elementor 小部件和部分。 這是一個簡單的過程,涉及:
- 將 Figma 設計組件導出為圖像或 SVG 文件
- 將導出的組件導入 Elementor
- 將 Figma 組件映射到相應的 Elementor 小部件和部分
如需視覺參考,您可以觀看此 YouTube 視頻,該視頻演示了將 Figma 設計轉化為 Elementor 的過程:
使用 Elementor 的小部件添加元素
將 Figma 組件映射到 Elementor 小部件和部分後,您就可以開始向 WordPress 網站添加各種元素,如圖像、文本、標題、按鈕等。
Elementor 提供了範圍廣泛的小部件,可以輕鬆創建所需的佈局和設計。
例如,您可以使用 Image 小部件添加圖像,使用 Heading 小部件添加標題,使用 Button 小部件添加交互式按鈕。
只需將小部件從 Elementor 面板拖放到您的頁面上,然後根據需要對其進行自定義。
樣式化元素
將 Figma 設計轉換為 WordPress 的最後一步是設置頁面元素的樣式以匹配原始 Figma 設計。 Elementor 提供廣泛的自定義選項,使您可以微調每個元素的外觀,確保像素與您的 Figma 設計完美匹配。
Elementor 中可用的一些自定義選項包括:
- 排版:調整字體大小、樣式和顏色以匹配您的設計
- 間距:控制元素周圍的邊距和填充以實現精確定位
- 顏色:將背景顏色、漸變或圖像應用於元素
- border and shadow:給元素添加border、border-radius、box-shadow
用 Elementor 用戶的話來說,“使用像 Elementor 這樣的頁面構建器是最簡單的,因為它完全是關於拖放的,這使它成為初學者的理想方法。” 所以繼續嘗試吧,您會驚訝於在 WordPress 中將 Figma 設計變為現實的速度如此之快!
在將 Figma 設計轉換為功能齊全的 WordPress 網站時,集成動態內容和功能對於無縫和引人入勝的用戶體驗至關重要。
合併 WordPress 動態內容
WordPress 提供了各種動態內容選項,例如帖子、頁面和自定義帖子類型,以幫助使您的 Figma 設計栩栩如生。 通過使用這些選項,您可以確保您的網站保持新鮮和最新,因為內容會在添加新信息時自動更新。
要將動態內容合併到 Figma 到 WordPress 的轉換中,您需要創建自定義模板並將它們分配給相應的內容類型,例如博客文章或產品頁面。
這將允許動態內容在您的 Figma 設計中無縫顯示。
添加交互元素、表單和其他所需功能
Elementor 的小部件和插件提供了大量選項,用於將交互式元素、表單和其他所需功能添加到 Figma 到 WordPress 的轉換中。 借助 80 多種可用的設計元素,您可以輕鬆地向您的網站添加引人入勝的功能,例如滑塊、畫廊和社交媒體圖標。
此外,Elementor 龐大的插件庫允許進一步的定制和功能,例如添加聯繫表單或電子商務功能。
改進和優化
將 Figma 設計轉換為 WordPress 網站時,實施響應式設計原則至關重要。
這可確保您的網站在各種設備(例如智能手機、平板電腦和台式機)上的外觀和功能都達到最佳狀態。
實現響應能力的一種有效方法是使用靈活的網格和佈局,以及可擴展的圖像和媒體查詢。
我建議您使用 Flex Box 容器:
測試網站的響應式設計
一旦您實施了響應式設計原則,就必須測試您的網站在不同瀏覽器和設備上的響應能力和兼容性。 3個
這確保了訪問者的無縫用戶體驗,無論他們的首選設備或瀏覽器如何。
要測試您的網站,您可以使用各種工具,例如 BrowserStack、LambdaTest 或 Responsinator。 這些平台模擬您的網站在不同設備和瀏覽器上的顯示方式,使您能夠識別並修復可能出現的任何問題。

此外,在實際設備上進行手動測試也很重要,因為這可以幫助您發現在模擬環境中可能不明顯的問題。
通過採用響應式設計原則並徹底測試您的網站,您將確保為訪問者提供無縫的瀏覽體驗。
這不僅可以提高用戶滿意度,還有助於提高您網站的搜索引擎排名,因為 Google 和其他搜索引擎會在其搜索結果中優先考慮適合移動設備的網站。
將 Figma 設計轉換為 WordPress 時,優化性能和速度對於提供令人滿意的用戶體驗至關重要。
優化圖像
要關注的一個方面是優化圖像和媒體文件以加快加載時間。 大圖像會顯著降低網站速度,因此在不犧牲質量的情況下壓縮圖像至關重要。

有各種可用的工具,例如 TinyPNG 和 Smush,可以幫助您實現這一點。 此外,使用響應式圖像並以 WebP 格式提供它們可以進一步提高網站的性能。
Figma 的 WebP Images 插件在這方面很有用。
我們還編寫了有關如何在 WordPress 中調整圖像大小和優化圖像的指南。
使用緩存和縮小
緩存和縮小資產是提高網站性能的另一種有效策略。 緩存涉及臨時存儲經常訪問的數據以減少服務器負載,而縮小是指在不影響其功能的情況下從代碼文件中刪除不需要的字符的過程。
這兩種技術都可以通過 W3 Total Cache 和 WP Super Cache 等性能優化插件來實現。 這些插件可以顯著提高您網站的加載速度和整體性能。
修復問題和錯誤
在測試轉換後的 WordPress 網站時,您可能會遇到需要解決的問題或錯誤。 必須及時識別並解決這些問題,以確保無縫的用戶體驗。
例如,您可能需要調整 CSS 屬性或微調 HTML 結構以修復佈局問題,或者您可能需要優化圖像以提高網站性能。
檢查損壞的鏈接、確保您的網站對 SEO 友好以及使用 W3C 標記驗證服務等工具驗證您的代碼也很重要。
此外,必須測試您網站的加載時間並對其進行優化以確保出色的用戶體驗。 GTmetrix 和 Google PageSpeed Insights 等工具可以幫助您分析和改進網站的性能。
結論
總體而言,將 Figma 設計轉換為 WordPress 網站需要仔細規劃和執行以確保成功啟動。 通過努力準備您的 WordPress 網站,將您的 Figma 設計轉移到實際環境中,並執行徹底的檢查和測試,您將順利推出一個精美的專業網站,展示您的設計技能並滿足用戶的需求。
作為該領域的專家,我親眼目睹了使用 Figma 和 Elementor 等平台如何為客戶帶來驚人的結果。
借助 Figma 強大的設計功能和 Elementor 的用戶友好頁面構建,創建一個無縫的 Figma 到 WordPress 網站從未如此簡單。
不要猶豫,探索這些工具和資源,幫助您創建一個讓您在競爭中脫穎而出的出色網站。
正如我們在本文中探討的那樣,將 Figma 設計轉換為 WordPress 是一個簡單的過程,尤其是在使用 Elementor 作為您選擇的頁面構建器時。
Figma 的一體式設計平台與 Elementor 的強大功能相結合,可以無縫高效地創建網站。 讓我們回顧一下這個過程,並討論為什麼 Elementor 是 WordPress 用戶的遊戲規則改變者。
借助 Figma 和 Elementor 的強大組合,創建視覺效果驚人且功能強大的 WordPress 網站從未如此簡單。
我們鼓勵您深入了解 Elementor 的功能和自定義選項,並通過 Figma 社區探索可用的豐富資源。 在將 Figma 轉換為 WordPress 時,這兩個工具堪稱天作之合。
作為 Codeless 的聯合創始人之一,我帶來了開發 WordPress 和 Web 應用程序方面的專業知識,以及有效管理託管和服務器的記錄。 我對獲取知識的熱情以及對構建和測試新技術的熱情驅使我不斷創新和改進。
專業知識:
Web開發,
網頁設計,
Linux系統管理,
搜索引擎優化
經驗:
通過開發和設計一些最流行的 WordPress 主題(如 Specular、Tower 和 Folie),在 Web 開發方面擁有 15 年的經驗。
教育:
我擁有工程物理學學位和材料科學與光電子學碩士學位。
推特、領英
