將設計系統令牌從 Figma 導出到 WordPress
已發表: 2022-12-09大規模運行一個站點或一系列站點的主要挑戰之一是確保設計的一致性和與設計系統的合規性。 通常,設計系統的定義存在於 Figma 中,但在代碼中手動實現。 如果在開發過程中對系統進行任何更改或在重新設計時進行大規模替換,則定義和實現就會不同步。
為了解決這一挑戰,我們創建了一個工具來保持 Figma 中的設計系統與 WordPress 主題同步。 我們一直在我們自己的網站 wpvip.com 上使用它,並發現它在確保一致性的同時極大地簡化了這個過程。
我們的目標是為設計系統提供單一的真實來源,這樣設計和實現之間就不會脫節。 通過使用 Figma Tokens 插件,我們創建了這個單一的事實來源,將我們所有的設計令牌保存在版本控制系統中,並在主題代碼中自動更新設計系統。
這個過程是這樣的:
- 設計系統在 Figma 文檔中定義。
- 我們利用 Figma Tokens 插件來定義 Figma 中使用的設計標記。
- 使用 Figma Token 的 GitHub 存儲,我們將令牌導出到存儲庫。
- 使用 vip-design-system-bridge 工具,我們通過 theme.json 自定義部分將設計標記插入 WordPress。
- 在代碼和 CSS 中,我們使用 WordPress 生成的——wp——自定義類來引用設計標記。
這使得設計系統更改和重新主題易於推送到代碼中。 當在 Figma 中進行更改時,它們會與 Figma 令牌同步,並且我們運行 vip-design-system-bridge 工具。 然後在我們的主題配置中更新設計標記,而無需更改其他代碼或 CSS。
我們已經將示例設計系統和主題組合在一起,以演示從 Figma 到 WordPress 的過程。 在這篇文章中,我們將介紹以下步驟:
- 製作示例設計系統的副本。
- 使用 Figma Tokens 插件添加設計標記。
- 在 Figma 中更改顏色標記並導出新的設計標記。
- 使用 VIP 的本地環境管理器運行 WordPress 的本地副本以查看示例 WordPress 主題。
- 使用 vip-design-system-bridge 工具使用新的設計標記更新 WordPress 主題。
這些資源也可幫助您入門:
- Figma 中基於 Material 3 Design Kit 模板的簡單設計文檔系統。
- 用於與 Figma 令牌集成的設計令牌集。
- 示例 WordPress 主題配置為使用設計系統提供的顏色和排版。
設置 Figma 代幣
我們將從設計器工作流程開始,使用 Figma 中的設計系統並導出設計標記。
要安裝 Figma Tokens,請登錄 Figma 並訪問 Figma Tokens 插件頁面。 在右上角,單擊“試用”按鈕。 在下一頁上,單擊“運行”按鈕。 安裝後,該插件將可用於 Figma 文檔。
1. 獲取設計系統的副本
我們將在 Figma 中使用基於 Material 3 Design Kit 模板的小型設計系統作為示例。
- 打開示例 Figma 設計系統。 我們將製作此文檔的本地副本以與 Figma Tokens 插件一起使用。
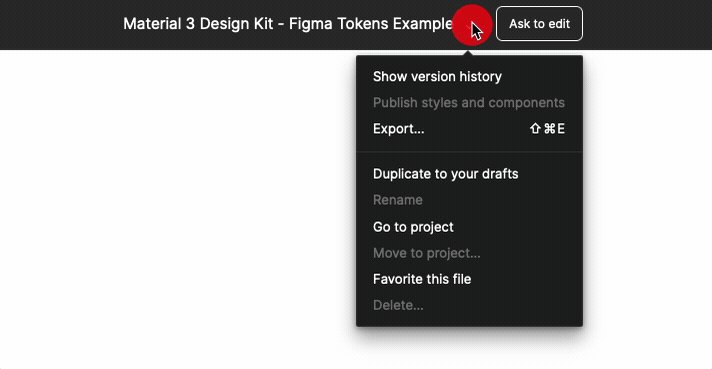
2. 在文檔標題的右側,點擊向下箭頭並選擇“複製到您的草稿”:

3. 在頁面底部的彈出窗口中,點擊“打開”按鈕:

2.連接Figma Tokens設計代幣
我們已經創建了一組設計令牌,可以使用 Figma 令牌將其導入到設計系統文檔中。 這些設計令牌是使用 Figma Tokens 插件直接在 Figma 中創建的。 以下是將 Figma Tokens 插件連接到現有設計令牌的方法:
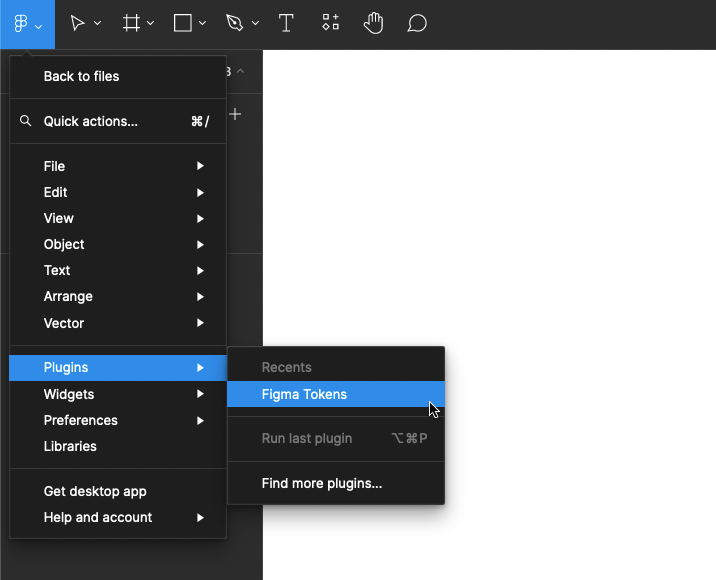
- 打開上一步中的 Figma 文檔。 在頁面左上角,單擊主菜單按鈕並選擇插件 -> Figma Tokens。

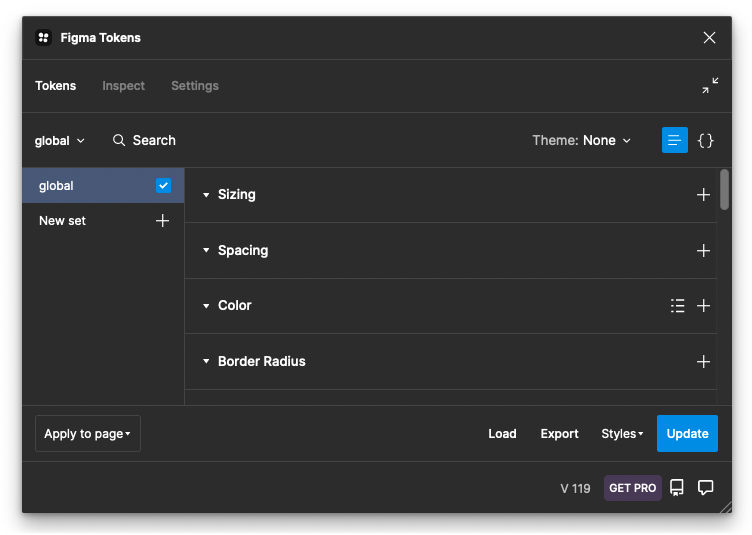
2. Figma Tokens 啟動後,選擇“開始”按鈕。 您應該會在下一頁看到一組空的標記:

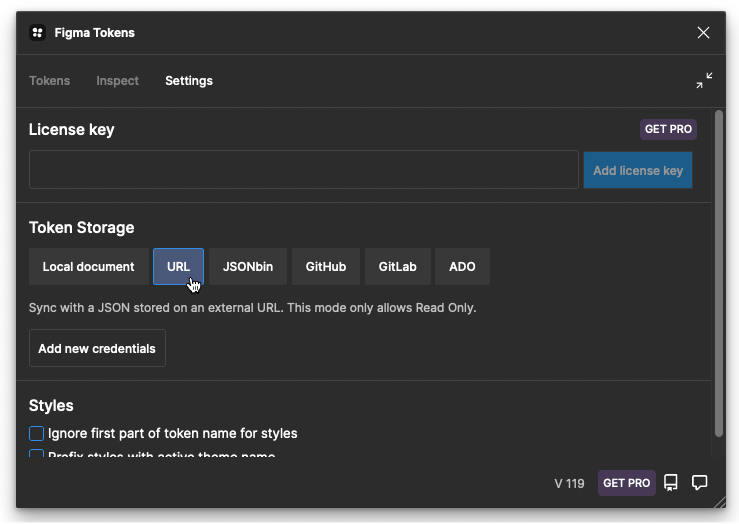
3. 在插件頂部,單擊“設置”選項卡。 在“令牌存儲”部分下,單擊“URL”按鈕:

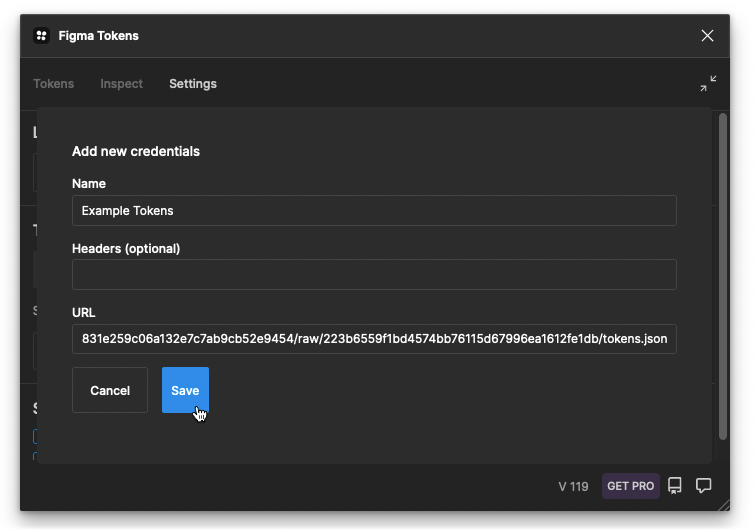
單擊“添加新憑據”按鈕。 在“名稱”字段中,輸入任何名稱(例如,Example Tokens)。 在 URL 框中,輸入此 URL:
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. 結果應該是這樣的:

5. 在“令牌存儲”下,單擊“本地文檔”按鈕。 在確認彈出窗口中,單擊“是,設置為本地”。
6. 由於 Figma Tokens 中的一個小錯誤,需要刷新頁面以允許編輯從 URL 導入的令牌。 請注意,在實際設計過程中,可以通過 GitHub 令牌存儲選項同步令牌——僅本教程示例需要此步驟。
- 將令牌存儲選項更改為“本地文檔”後,重新加載頁面。
- 通過插件菜單重新打開 Figma Tokens。
7. 在 Figma 代幣中,轉到“代幣”選項卡以查看所有代幣。 使用左側的複選框,選擇“global”、“material-3-color”和“material-3-text”標記集。 您現在應該能夠在主面板中查看類型和顏色設計標記:

“全局”集代表設計系統中可用的完整調色板和排版選項。 “material-3-color”集包含設計系統使用的命名設計標記顏色,例如“theme/light/primary”和“theme/light/background”。 “material-3-text”包含設計系統使用的排版選項。
注意:本教程使用 URL 令牌存儲來簡化設置。 在真正的設計系統文檔中,應該使用版本化的令牌存儲系統,如“GitHub”或“GitLab”。 這些允許從 Figma 直接拉取令牌並發佈到存儲庫。
3.更改設計令牌並導出
本節將介紹將背景的設計令牌更改為新值,以及導出更新的令牌文件以用於設計系統。
- 在 Figma Tokens 中,單擊“material-3-color”顏色集。 接下來,在“Light Theme”部分下的 Figma 文檔中,選擇“Background”塊,可以看到在 Figma Tokens 中選擇了匹配的設計令牌:

2. 在 Figma Tokens 中,右鍵單擊背景色標記並選擇“編輯標記”。 將值更改為 {color.error.70}(或您選擇的其他調色板顏色標記)並單擊“更新”:

如上所示,選定的背景色塊應更改以匹配新的顏色標記。
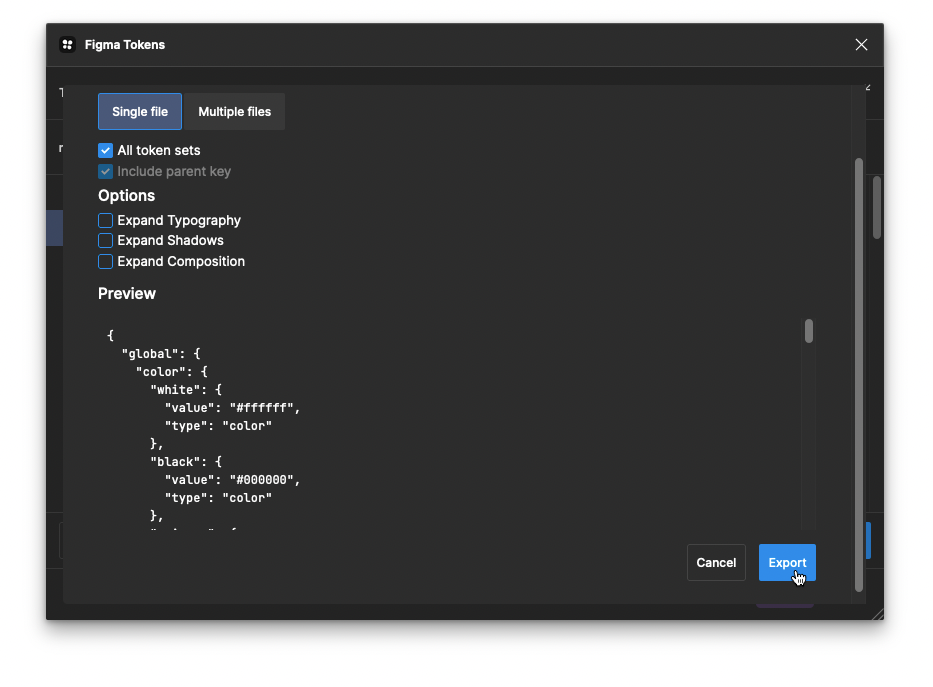
3. 在 Figma Tokens 插件的右下方,點擊“導出”。 選中“所有令牌集”,然後轉到對話框底部並單擊“導出”按鈕。

注意:當使用像“GitHub”這樣的版本化令牌存儲系統時,令牌更改可以直接推送到存儲庫分支,而不是通過瀏覽器下載。
WordPress 的設置工具
在接下來的兩個步驟中,我們將使用從 Figma 導出的設計令牌來更新本地運行的 WordPress 主題。 使用這些工具需要一些 GitHub、運行終端命令和 npm 的經驗。 繼續使用以下工具:
下載或克隆 vip-design-system-bridge 存儲庫的副本。 WordPress VIP 客戶還可以直接使用他們現有的 WordPress 代碼,並附帶一份 token-theme 主題。
- 安裝 vip dev-env 終端工具,該工具用於運行 WordPress 副本並查看令牌更改:
$ npm install -g @automattic/vip注意:您可能還需要安裝 Node.js 和 Docker Desktop 作為 vip dev-env 的先決條件。 有關詳細信息,請參閱此文檔頁面上的先決條件部分。
4. 運行 WordPress 的本地副本
要查看我們的設計令牌更新,請使用 npm 和 vip dev-env 運行 WordPress 的本地副本。 確保安裝了 VIP CLI 並在本地下載了 vip-design-system-bridge 存儲庫的副本。
- 使用本地下載的 vip-design-system-bridge 存儲庫文件夾,運行這些命令以創建本地 WordPress 網站:
cd vip-design-system-bridge/docs/design-tokens-example vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens2.安裝完成後,運行此命令啟動環境
vip dev-env start --slug=token-site結果應如下所示:

3.接下來,通過運行激活令牌主題:
vip dev-env exec --slug=token-site -- wp theme activate token-theme本地版本的 WordPress 現在應該在啟用我們的令牌主題的情況下運行。
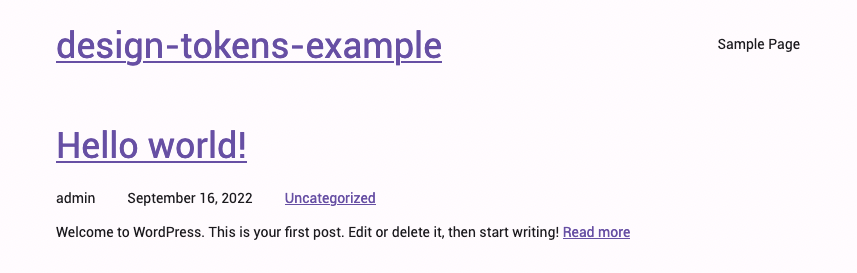
4.訪問本地運行的WordPress實例http://token-site.vipdev.lndo.site/。 您應該會看到一個使用簡化的 Material 3 UI 主題的 WordPress 頁面:

5.使用令牌更新WordPress主題
現在默認主題可見,我們可以就地更新我們的主題並查看令牌更改的結果。
在終端中導航到下載的 vip-design-system-bridge 存儲庫,並為令牌處理腳本安裝 npm 依賴項:
cd vip-design-system-bridge/ npm install接下來,運行以下命令。 更新 –tokenPath 以匹配步驟 3 中下載的 tokens.json 的路徑:
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwrite以下是此命令中使用的標誌的細分:
–tokenPath=~/Downloads/tokens.json # The path to the tokens.json file downloaded from Figma Tokens. Change # this to match the path of the tokens.json file downloaded in step 3. --themePath=./docs/design-tokens-example/token-site/themes/token-theme # The path to the WordPress theme folder that'll receive the updated tokens --sourceSet=global # Use the tokens in the “global” set as a source. Source sets are excluded # from the output, but can still be referenced by other token sets. This # option is used to avoid including the whole color palette and typography # choices in the resulting tokens. --layerSets=material-3-color,material-3-text # Use the “material-3-color” and “material-3-text” token sets to produce the # final output. All tokens included in these sets will be available to # WordPress.運行上面的命令時,它應該產生以下輸出:
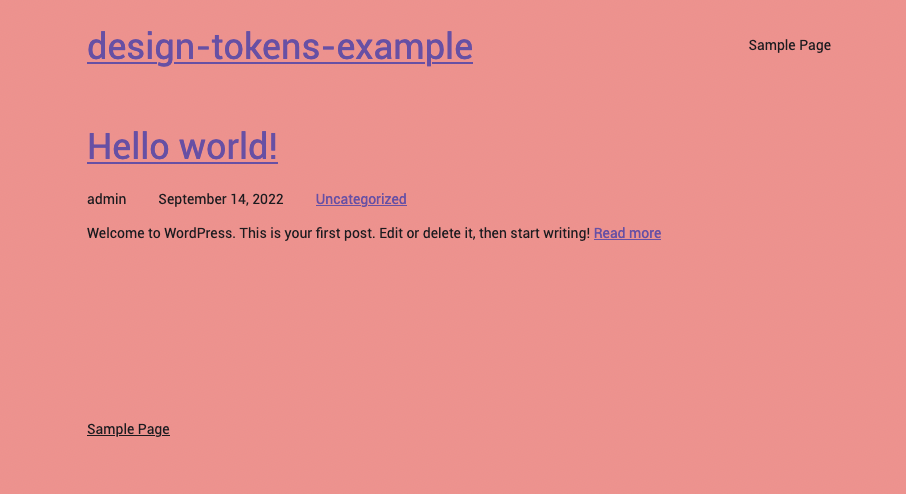
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text) ︎ Processed with token-transformer wordpress-theme-json ︎ src/build/tokens.json ︎ Processed with Style Dictionary ︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.json現在令牌已在 WordPress 中更新,請訪問 http://token-site.vipdev.lndo.site/ 或刷新頁面。 您應該看到背景顏色已更改為 Figma 中分配的標記值:

綜上所述
我們已經演示了為設計系統創建單一事實來源並將其推送到 WordPress 主題的端到端過程。 但是,這篇文章沒有涵蓋一些重要而復雜的主題,例如為 Figma 令牌創建令牌的過程,以及設計可以利用這些令牌的 WordPress 塊主題。
也就是說,我們希望這為那些在 WordPress 中努力實現設計系統的人提供了一個有用的過程,並且示例代碼可以用作起點。
有關相關的設計系統主題,請參閱以下資源:
Figma Tokens 插件——入門。
作者

Automattic 高級軟件開發人員 Alec Geatches
居住在台灣台北的企業 WordPress 開發人員和設計系統愛好者。

Gopal Krishnan,Automattic 高級軟件開發人員
Gopal 致力於 WordPress VIP 的解耦 WordPress 產品,對設計系統和古騰堡感興趣。 他居住在澳大利亞悉尼,最近剛從加拿大搬來。

