如何按屬性過濾 WooCommerce 產品
已發表: 2022-10-11您是否擁有具有多種屬性的 WooCommerce 產品? 如果是這樣,允許您的客戶按屬性過濾產品會非常方便並改善您商店的用戶體驗。 如果您正在尋找分步指南,我們已經為您提供服務。 在本文中,我們將展示如何添加產品過濾器以按屬性過濾 WooCommerce 產品。
但首先,讓我們看看產品屬性是什麼以及我們為什麼需要它們。
什麼是產品屬性?
產品屬性是根據每個產品的特性分配給每個產品的值。 一個產品可以有多個屬性。 例如,如果您正在經營一家銷售手機的網店,您需要為您銷售的每部手機添加品牌、操作系統、屏幕尺寸、軟件和 Android 版本。
這樣,您將擁有一個組織良好的商店,並且可以為訪客提供更好的體驗。 網上商店最常用的屬性是:
- 牌
- 顏色
- 尺寸
- 重量
等等。
但是您可以輕鬆地從您的 WooCommerce 設置中創建自定義產品屬性並為其分配值。
現在您了解了產品屬性。 接下來,讓我們看看為什麼需要添加產品過濾器來按屬性過濾產品,以及它如何提供幫助。
為什麼我們需要按屬性過濾產品?
一些客戶根據他們的質量、風格或個人喜好偏愛某些品牌或風格。 他們也可能在尋找特定的顏色、尺寸、重量等。為了幫助他們找到他們正在尋找的東西,我們需要提供幾個產品過濾器,以便他們可以輕鬆過濾掉不需要的結果。 讓我們用一個很好的例子向您解釋這一點。
假設我們有一家賣衣服的 WooComemrce 商店。 現在我們的一些客戶會尋找特定類型的連衣裙。 他們可以根據顏色、尺寸、款式甚至等級來尋找衣服。
這就是 WooCommerce 屬性可以提供幫助的地方。
通過在列出(或更新)產品時向產品添加自定義屬性,我們就有更好的機會進行更多轉化並產生更多收入。 例如,如果客戶正在尋找衣服尺寸大 (L) ,他可以輕鬆使用尺寸屬性。 一旦他選擇了大尺寸,搜索結果或商店頁面中將忽略所有其他尺寸,WooCommerce 將僅顯示在大屬性下分配的所有產品。
這樣,客戶將獲得用戶友好的體驗,因為他們可以很快找到他們想要的產品。 正如我們所提到的,這將提高轉化率並降低跳出率。
因此,如果您想充分利用您的在線業務,您需要在 WooCommerce 商店中使用按屬性過濾產品的功能。
如何按屬性過濾 WooCommerce 產品
我們有兩種方法可以添加產品過濾器,按屬性過濾 WooCommerce 產品。
- 默認過濾器
- 專用插件
我們將在下面向您展示這兩種方法。 因此,您可以根據要求選擇您喜歡的方式。
事不宜遲,讓我們開始吧。
1) 默認方法
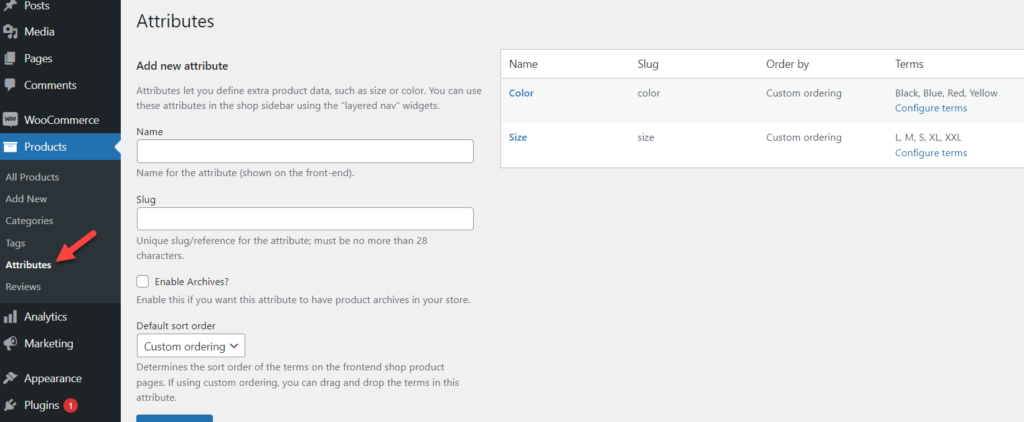
在這裡,我們將向您展示如何在不使用第三方插件或工具的情況下添加過濾器。 首先,登錄到您的 WordPress 安裝並確保您已創建足夠的屬性並將它們分配給產品。 在Products > Attributes下,您可以看到所有可用的選項。

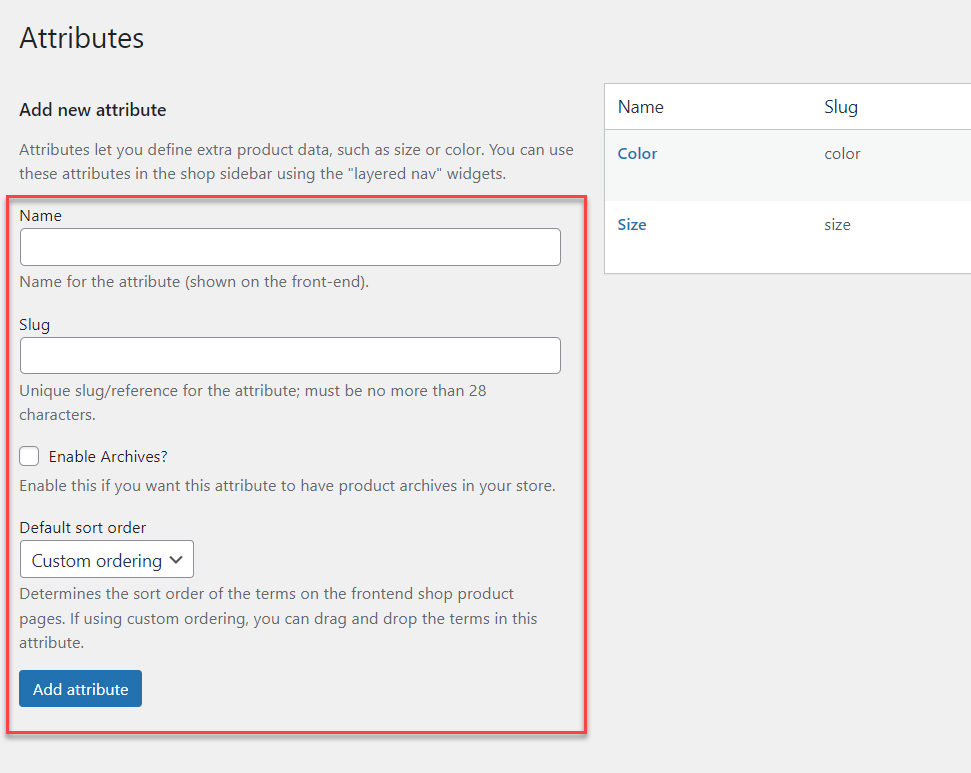
添加新屬性
如果您需要創建一個,請隨意使用頁面的左側部分。

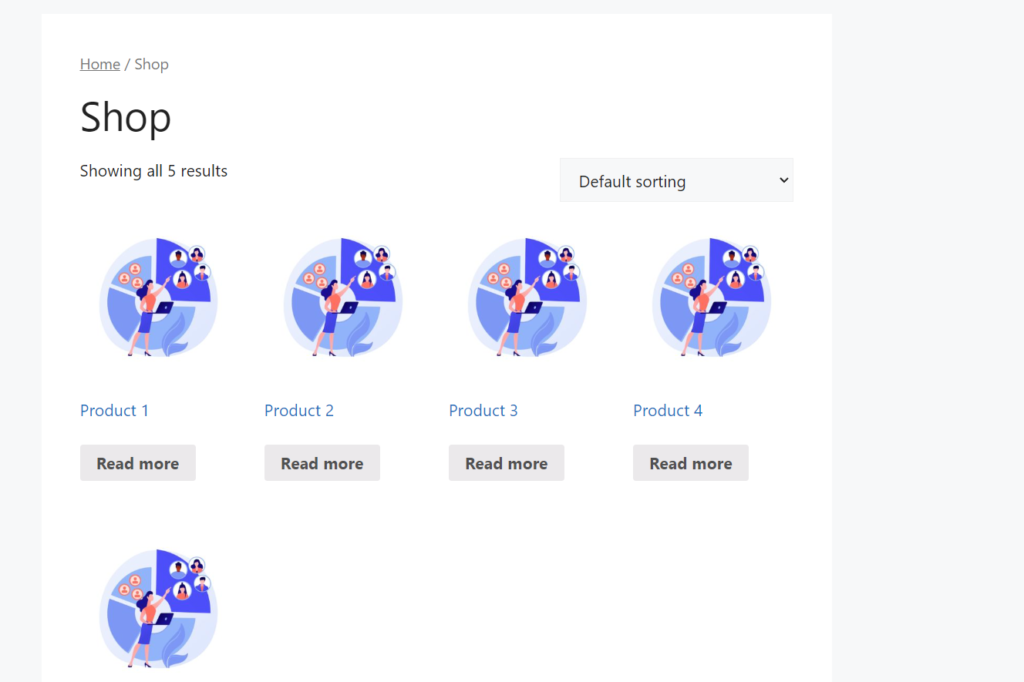
我們的本地 WordPress 安裝創建了一些屬性並分配給了產品。 所以,我們不需要任何額外的屬性,我們可以繼續前進。 如果您查看我們的樣品店,您可以看到我們列出的所有產品。

在下一節中,我們將向您展示如何顯示一個允許客戶過濾屬性的小部件。
配置和顯示產品過濾器小部件
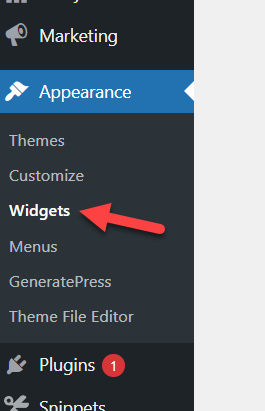
首先,轉到WP 管理儀表板並導航到外觀 > 小部件。 
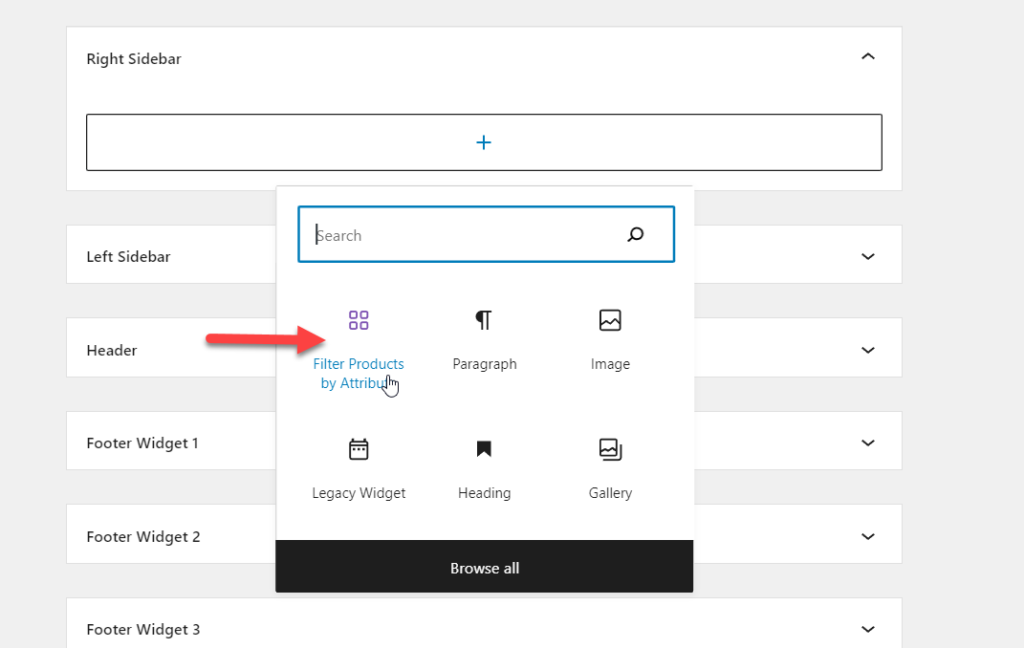
我們將在右側邊欄小部件區域內添加小部件。 因此,在小部件部分中,搜索Filter Product by Attribute 。

將小部件添加到右側邊欄小部件區域。

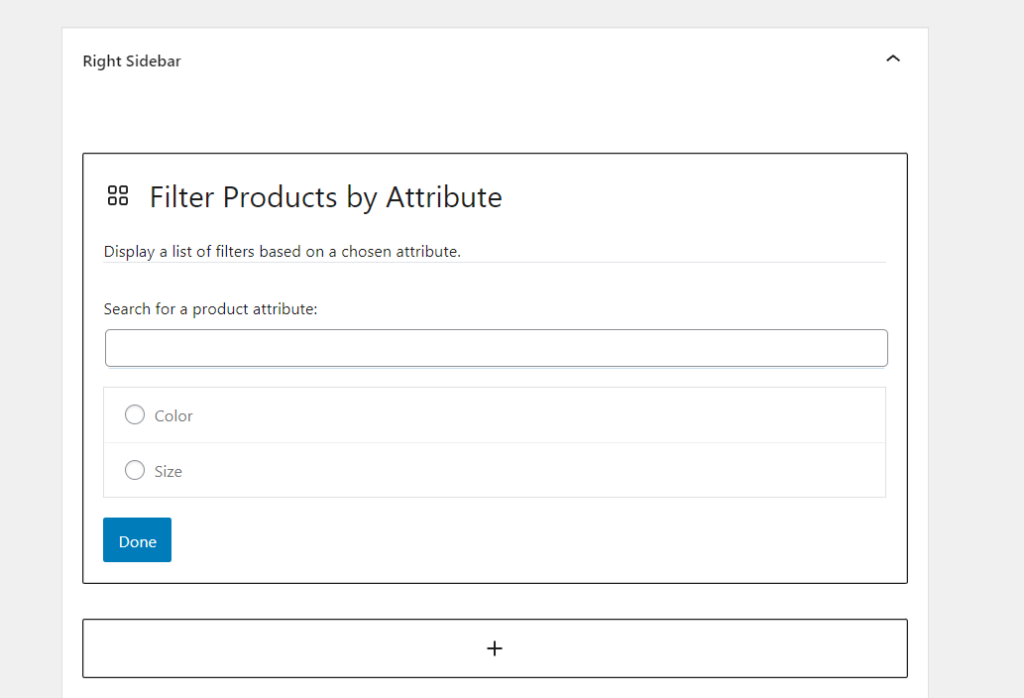
該小部件只需要最少的配置。 您需要選擇要使用的產品屬性。 該小部件將顯示您的 WooCommerce 商店中可用的所有屬性。 在我們的例子中,可用的兩個屬性是
- 顏色
- 尺寸
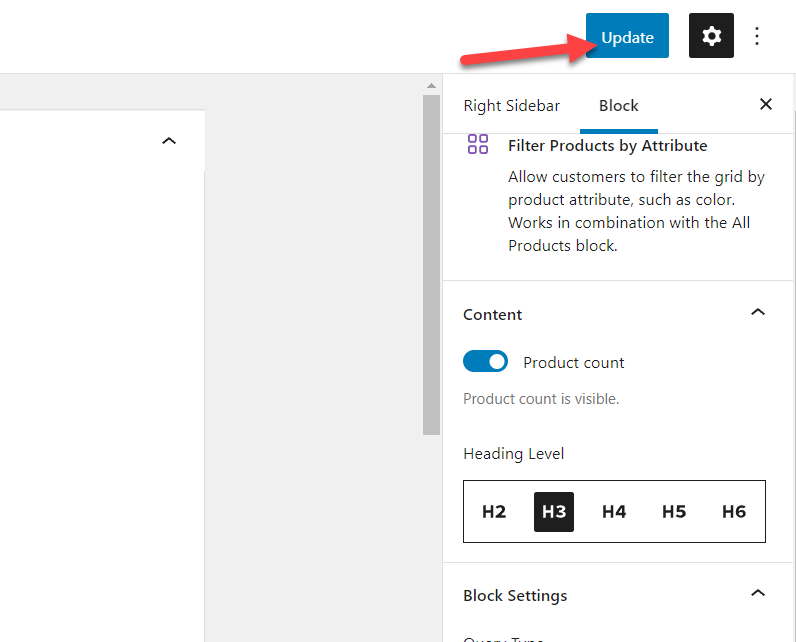
選擇屬性,最終的小部件配置將如下所示。

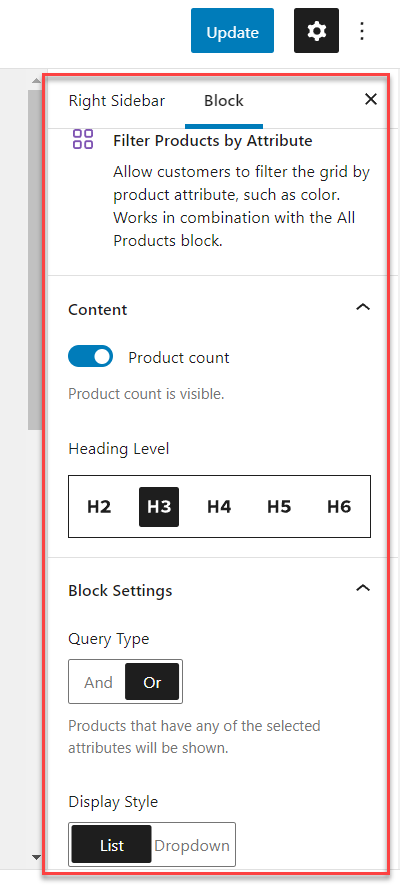
您還可以在頁面右側查看塊配置。

完成小部件的修改後,更新設置。

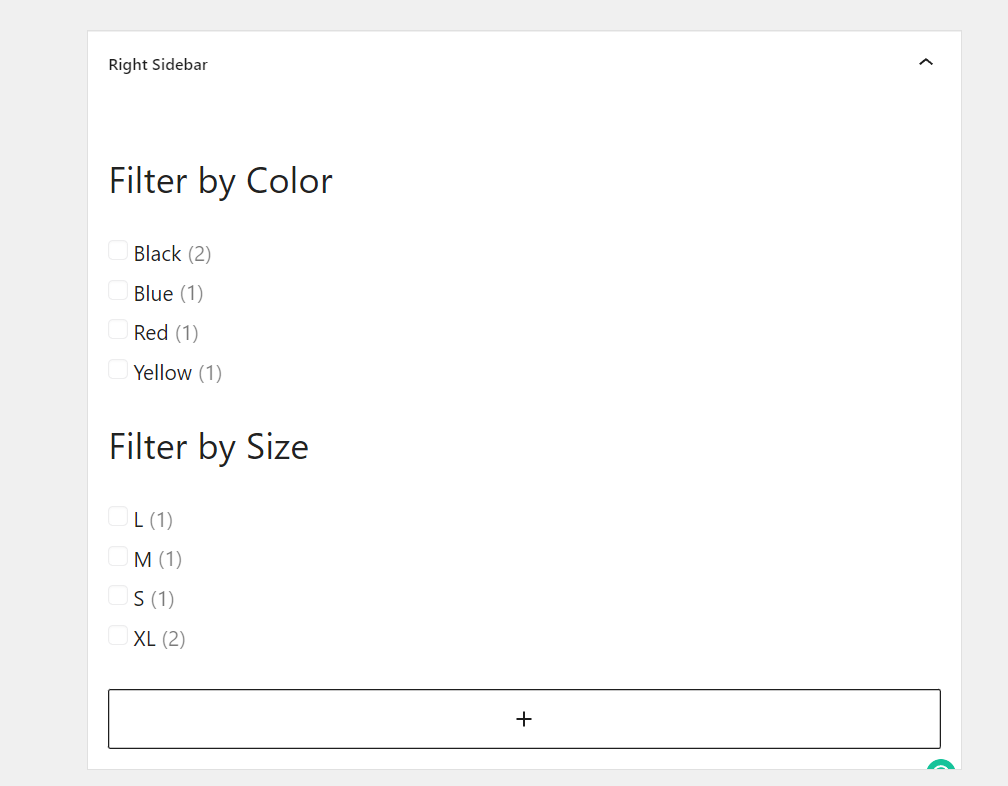
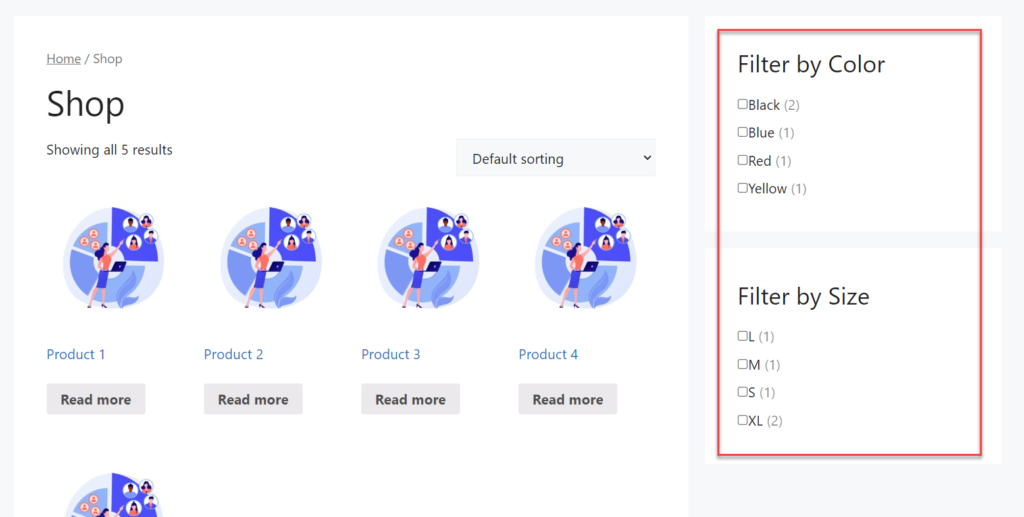
現在,轉到您網站的前端並檢查右側邊欄。

正如您在屏幕截圖中看到的,過濾器將根據您的自定義顯示在前端。 因此,如果您已將新屬性添加到商店並希望將其添加到小部件區域,則必須重新訪問小部件並選擇新屬性,如前所述,以更新小部件。 重新配置小部件後,您將在前端看到新的過濾器顯示。
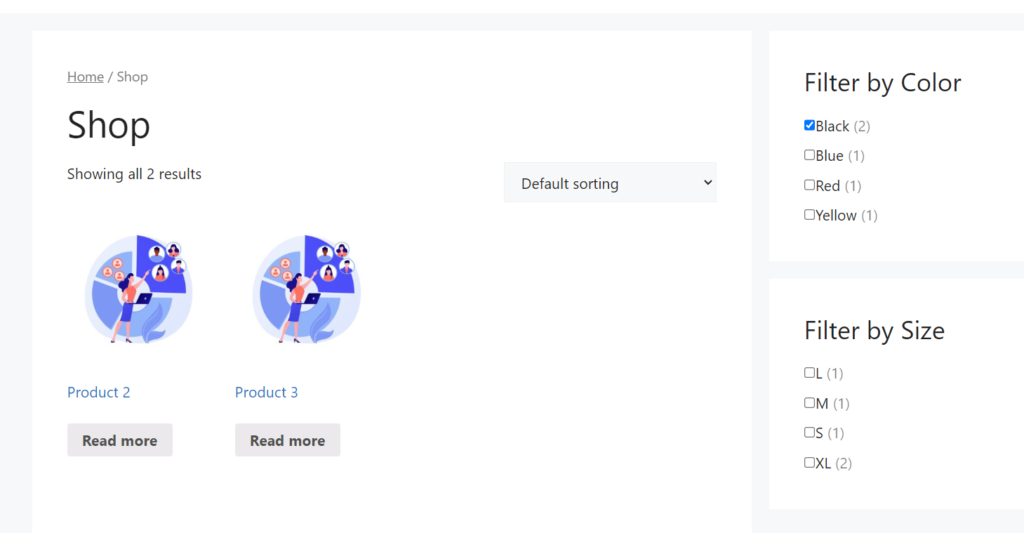
如果您或您的客戶選擇任何屬性,商店結果將相應修改。 在這裡,我們將屬性顏色設置為黑色,它顯示了我們的兩個與黑色匹配的產品。

而已!
這是您無需使用第三方工具或額外代碼即可按屬性過濾 WooCommerce 產品的方法。
2) 插件方法
如果您更喜歡使用插件將過濾器添加到您的 WooCommerce 商店,則此部分適合您。 在這裡,我們將向您展示如何使用插件來管理上述任務。 有幾個插件可用於過濾 WooCommerce 產品。 如果您正在尋找最好的產品過濾器插件,我們有一個專門的帖子,其中包含最好的插件來幫助您完成工作。
對於演示,我們將選擇Themify – Product filter。 它是一個免費且功能豐富的 WordPress 插件,可在 WordPress 存儲庫中免費使用。
安裝並激活插件
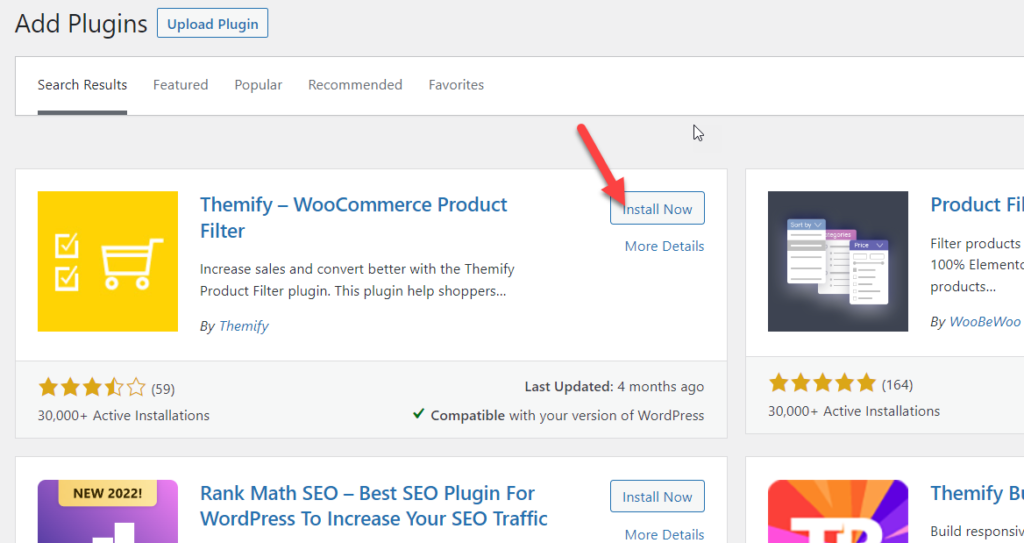
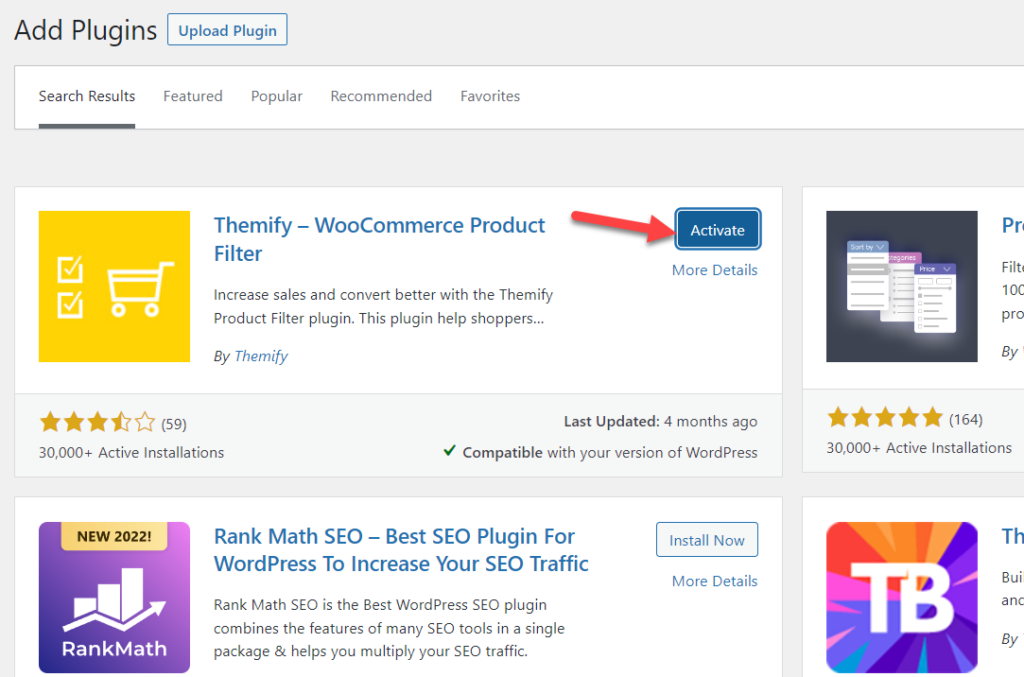
您要做的第一件事是在您的 WordPress 網站上安裝並激活產品過濾器插件。 轉到插件 > 添加新插件並蒐索插件。 找到正確的後,單擊“立即安裝”按鈕進行安裝。

安裝插件後,點擊激活以在您的站點上激活它。

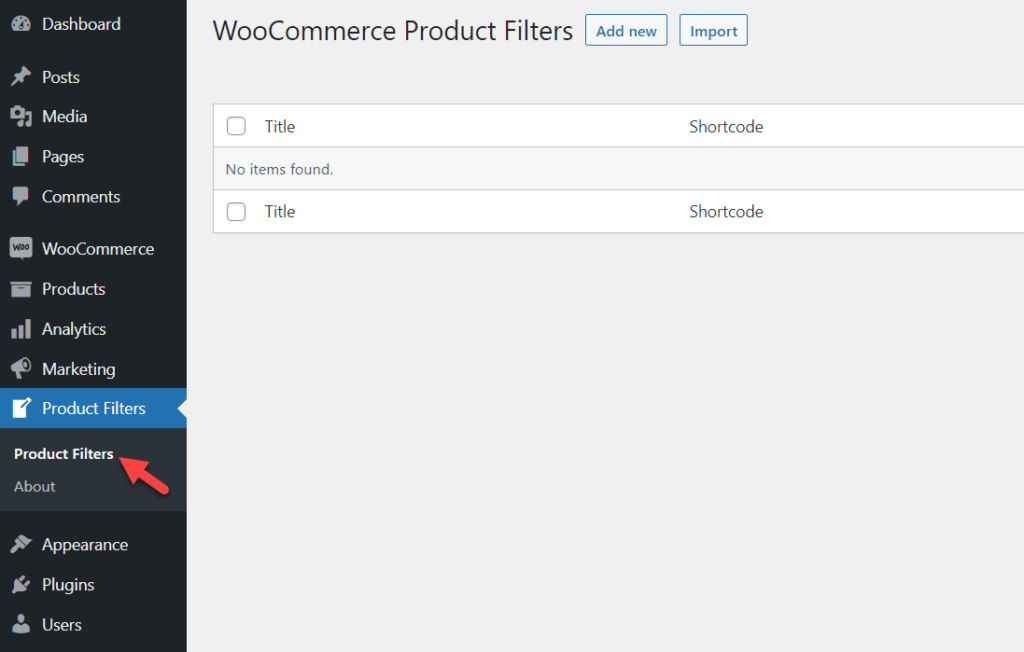
激活後,您可以在 WordPress 儀表板的左側看到插件設置。


使用插件添加新過濾器
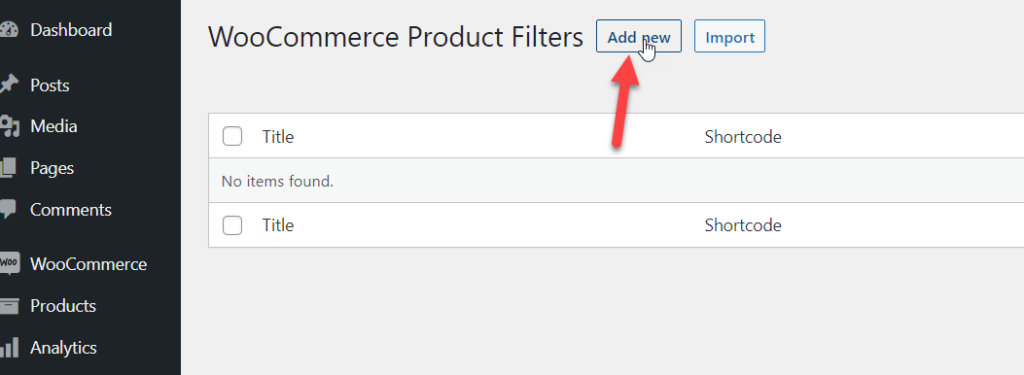
您可以從那裡創建新的過濾器,或者如果您有現有的過濾器,您可以輕鬆地導入它們。 在這種情況下,我們將製作一些過濾器。

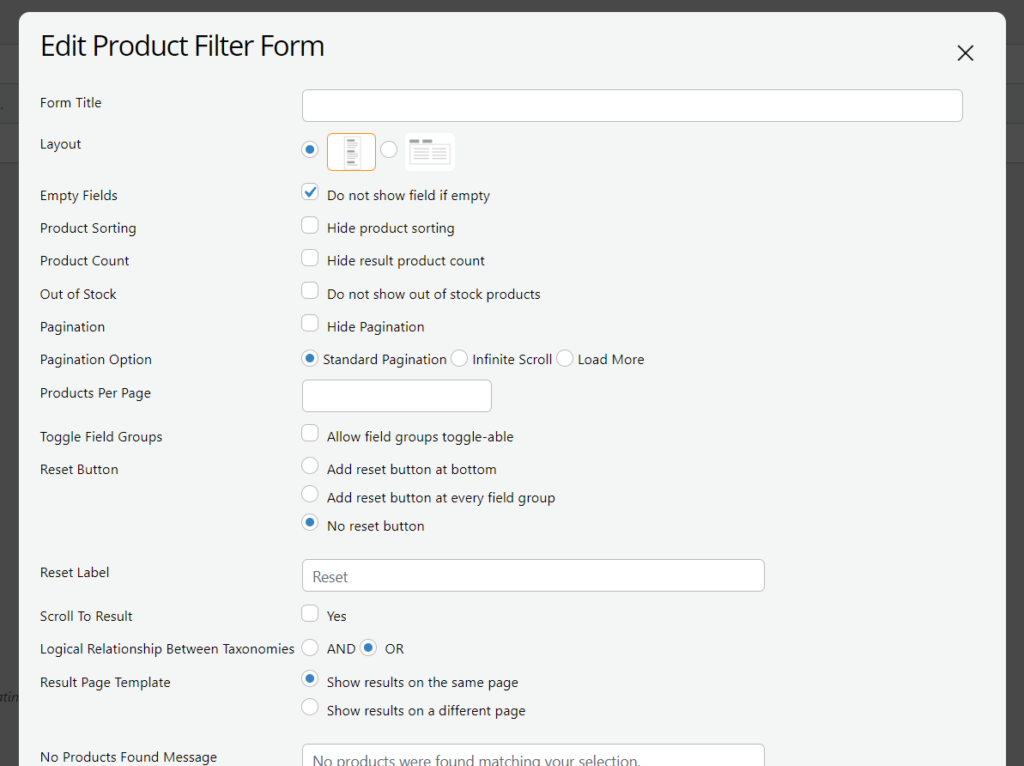
單擊添加新的,將出現一個燈箱,其中包含您必須自定義的所有參數。

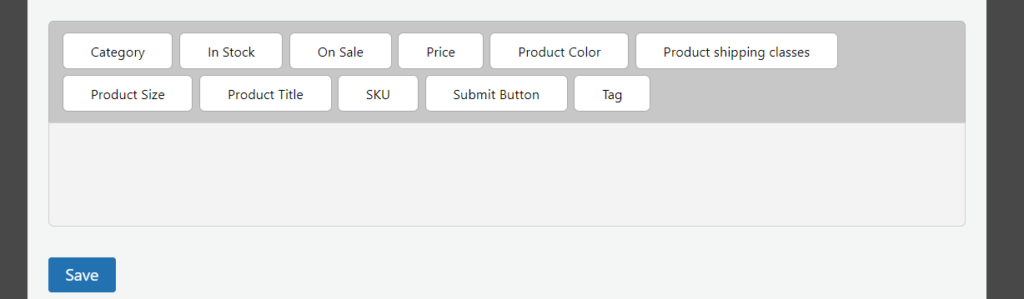
您可以根據自己的喜好選擇它們。 如果向下滾動到底部,您將看到一個帶有可自定義屬性的框。

這就是你需要修改的地方。 默認情況下,插件不會在前端顯示任何屬性。 因此,您必須將需要顯示的屬性拖到框的底部。
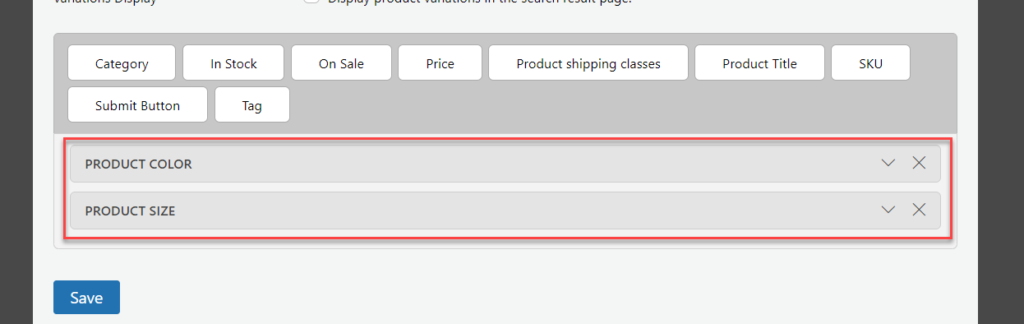
在這種情況下,我們創建了顏色和尺寸屬性並將它們分配給一些產品。 因此,我們將在活動區域中刪除這些屬性。

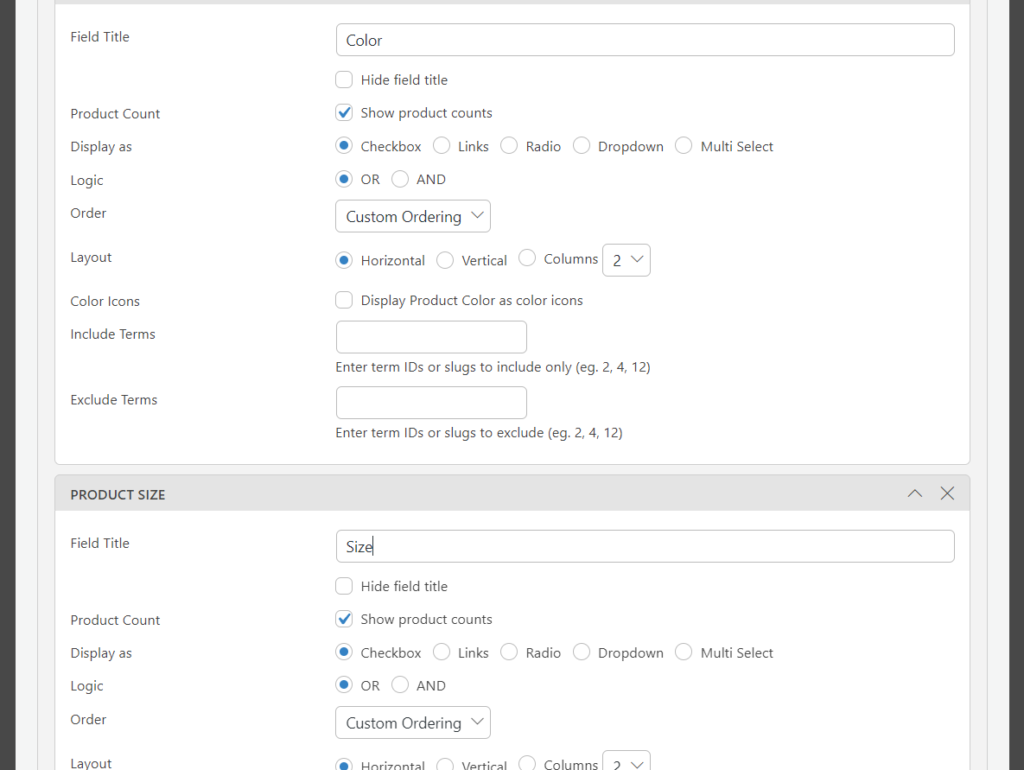
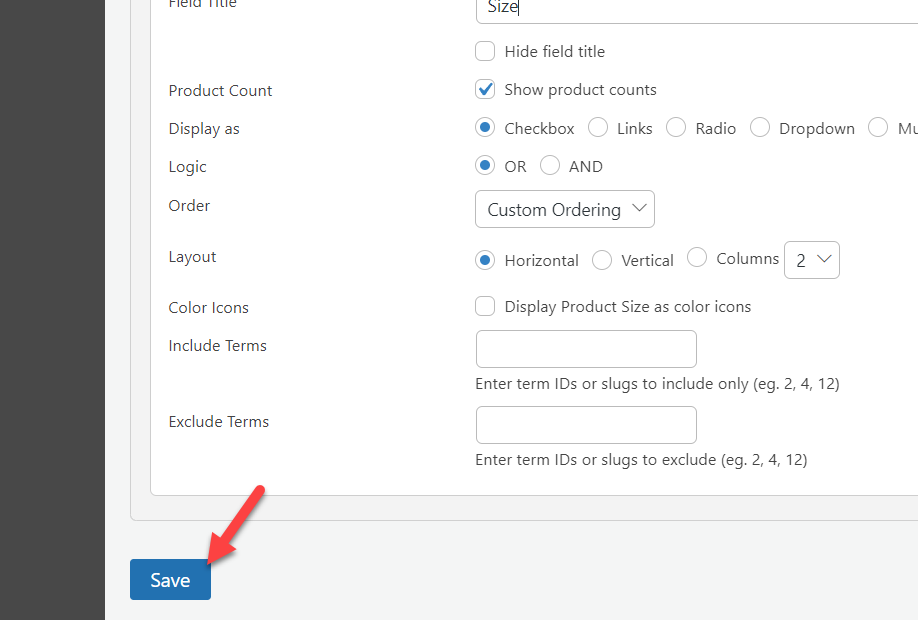
每個選項都是可定制的。 您可以添加標題並修改類似的內容。

完成修改後,保存它。

顯示產品過濾器
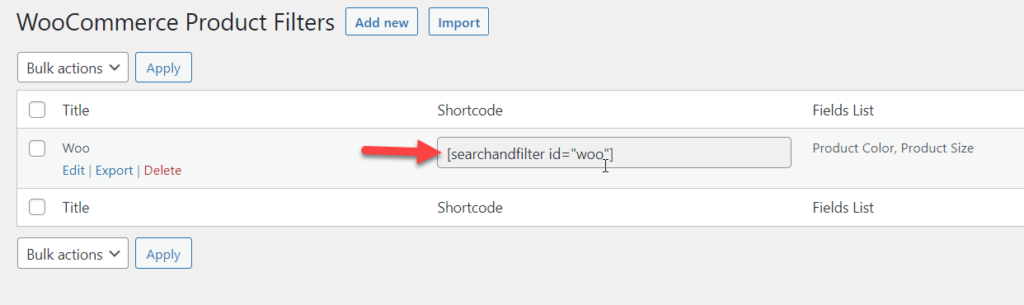
該插件將為該配置創建一個新的簡碼。 您可以從插件的設置中看到唯一的簡碼。

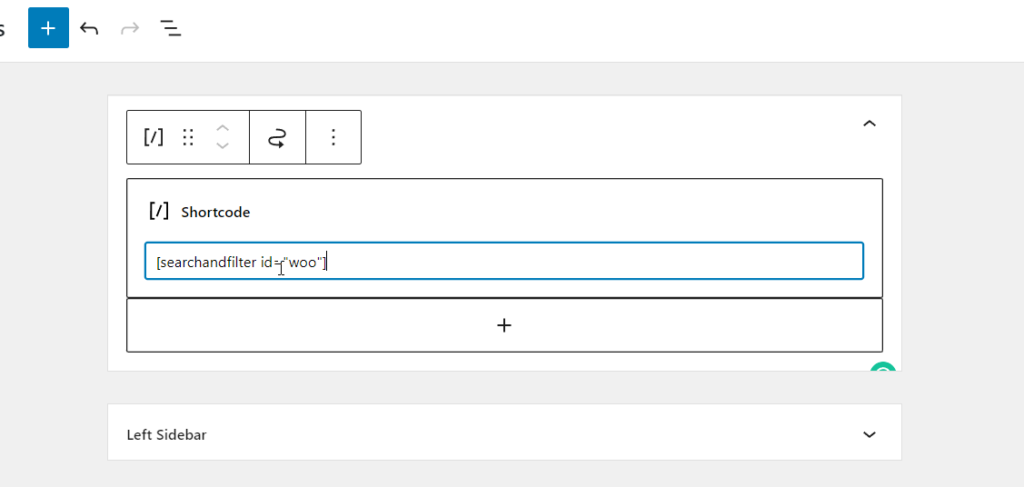
從那裡複製簡碼並訪問任何小部件區域。 在這種情況下,我們將使用右側邊欄中的過濾器選項。 因此,將新的簡碼塊添加到右側邊欄小部件區域並粘貼簡碼。

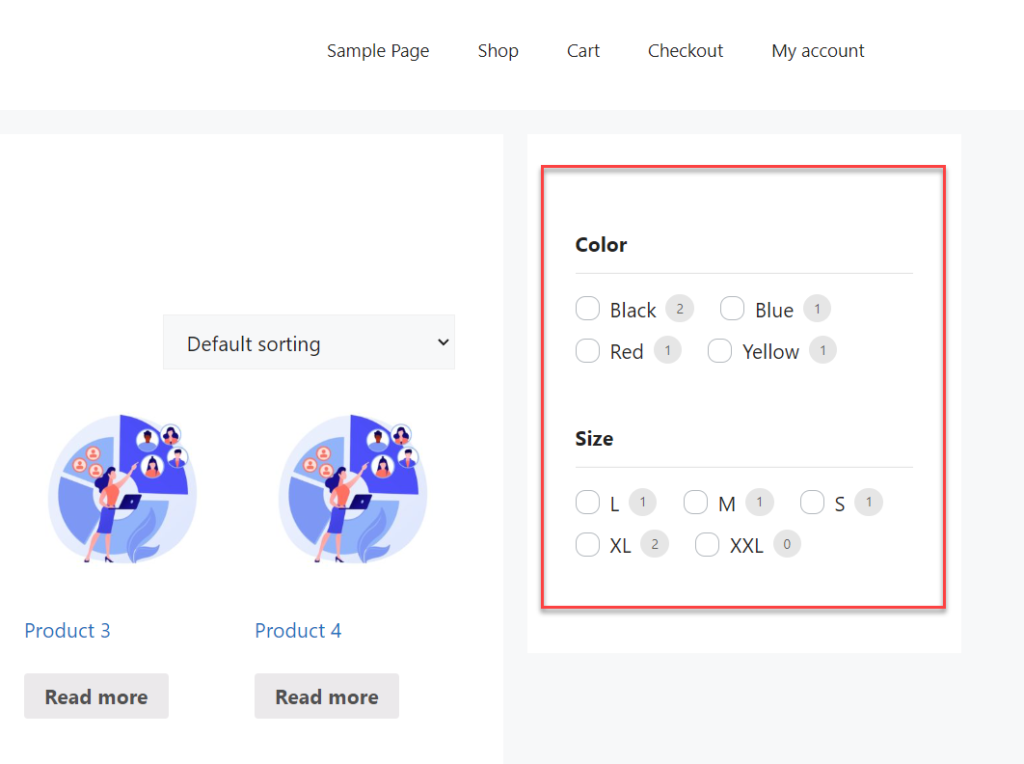
更新設置後,從前端檢查您的 WordPress 網站。 您將看到正在運行的過濾器。

最好的事情是您可以隨時修改過濾器。 因此,通過這種方式,您可以使用插件添加產品過濾器,以允許您的客戶按屬性過濾 WooCommerce 產品。
獎勵:如何添加 WooCommerce AJAX 產品過濾器
每當客戶更新他們的過濾器時刷新網頁非常煩人,並可能導致購物車放棄。 這會對您的在線業務產生負面影響。
為了優化體驗,您可以使用一種稱為AJAX的技術。 AJAX 是 Web 開發人員用來加載所需數據而不導致額外頁面加載或刷新的常見做法。
這可以幫助您提高轉化率,因為客戶不會對每次額外的頁面加載感到惱火。
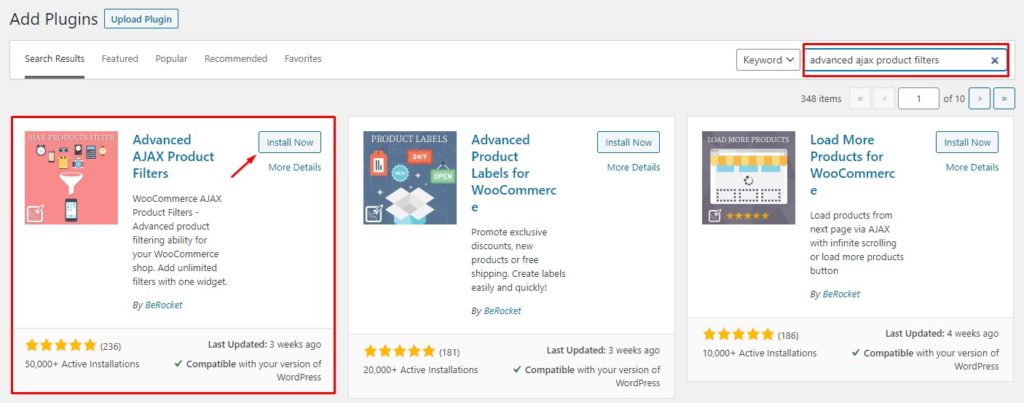
為此,我們將使用 Advanced AJAX Product Filters 插件來完成此任務。 它是您可以將 WooCommerce AJAX 產品過濾器添加到您的商店的最佳插件之一。
您需要做的第一件事是在您的 WooCommerce 安裝中安裝並激活插件。 為此,您必須轉到Plugins > Add New 。 之後,您可以搜索插件並安裝並激活它。

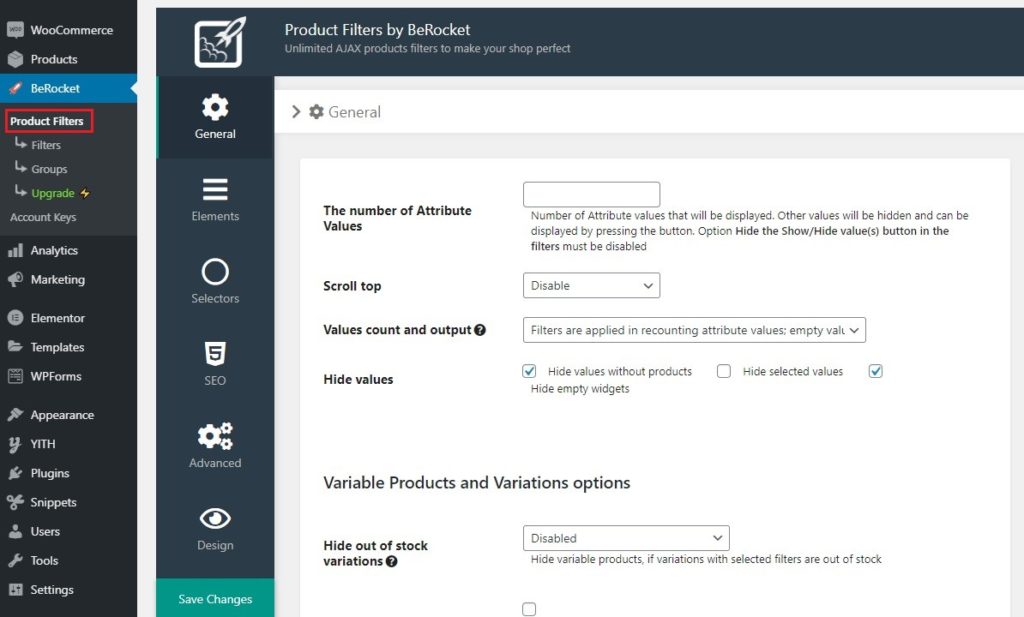
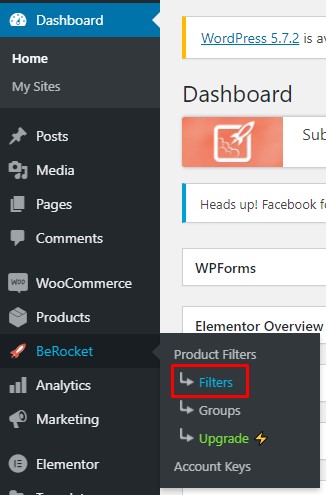
激活後,您可以在 WordPress 儀表板的左側看到插件的設置。 轉到那裡的產品過濾器選項。

這是插件的通用配置區域。 從那裡,您可以修改值和所有內容。 例如,如果您需要創建新過濾器,請選擇過濾器選項,如下所示。

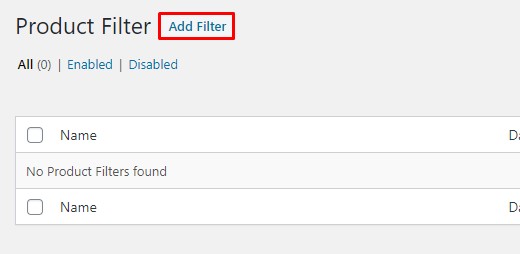
添加新過濾器
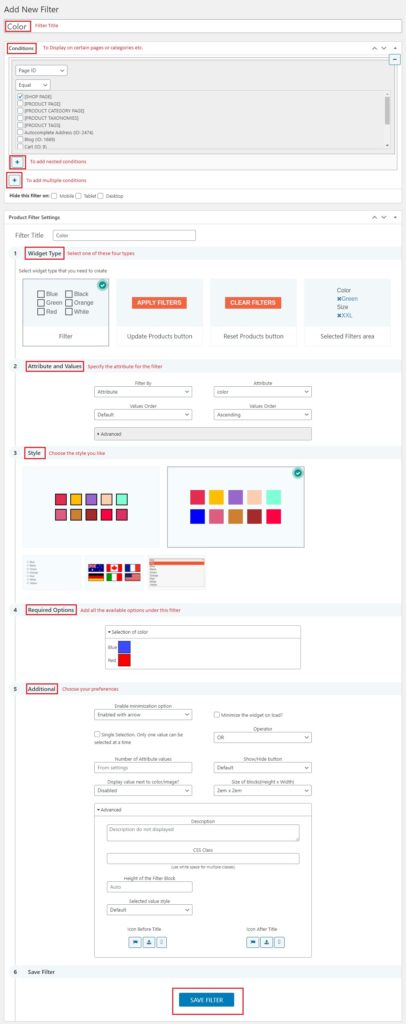
單擊添加過濾器按鈕以在您的 WooCommerce 商店中創建過濾器。

在下一頁上,您將看到可以使用過濾器執行的每個自定義選項。

修改完所有內容後保存過濾器,一切順利。
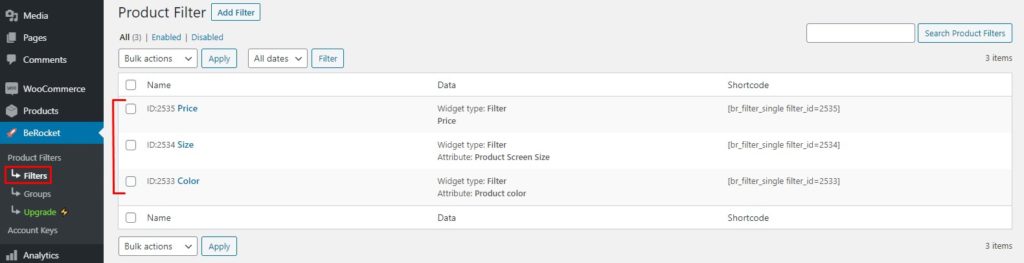
從現在開始,您可以看到BeRocket > Filters下的所有過濾器。

您可以根據需要創建任意數量的過濾器或修改現有過濾器。 與此類似,您還可以創建過濾器組。 因此,當您需要在一個組下分配多個過濾器時,此功能會很方便。
顯示 AJAX 過濾器
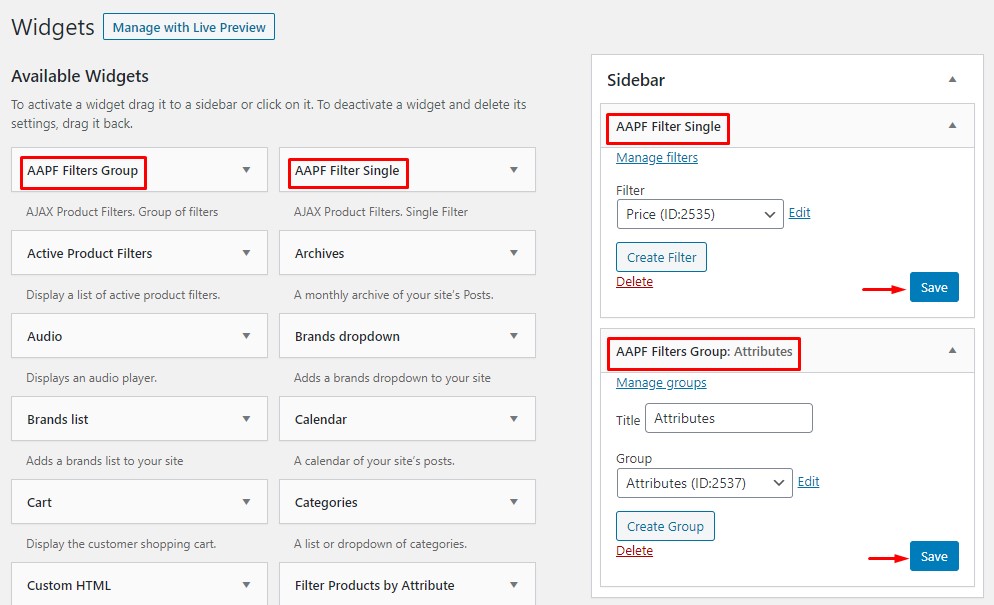
下一步是在前端顯示過濾器。 為此,您可以使用短代碼或插件附帶的專用小部件。 小部件是您可以使用的最簡單的選項。 您需要做的就是轉到小部件部分並使用AAPF 過濾器小部件。

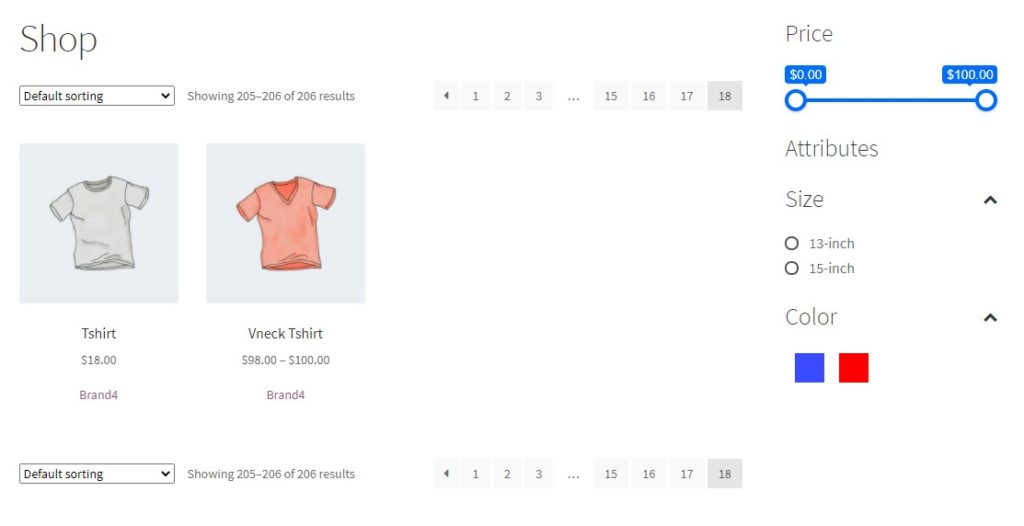
您可以根據自己的喜好修改過濾器和過濾器組。 因此,AJAX 過濾選項將出現在您的 WooCommerce 商店的前端。

這樣,您可以使用 Advanced AJAX Product Filters 插件為您的 WooComemrce 安裝添加過濾選項。
但是,您可以使用此插件實現更多功能。 如果您有興趣,請查看我們關於如何添加 WooCommerce AJAX 產品過濾器的專門文章。
結論
在本文中,我們介紹了兩種添加產品過濾器以按屬性過濾 WooCommerce 產品的方法。
- 默認方法
- 插件方法
如果您需要一種易於使用的方法,則首選默認方法。 您不需要使用任何額外的代碼或其他自定義。 為產品分配屬性後,您可以使用專用的 Gutenberg 塊在 WooCommerce 安裝的前端顯示該屬性。
另一方面,您可以使用插件來做同樣的事情。 但這會花費你更多的時間。 但是,如果您需要更多配置/自定義選項,則插件方法可能非常適合。 關於插件方法最好的部分是您將完全控制創建的小部件。
因此,請根據您的使用和偏好選擇一種方法。
我們希望本指南可以幫助您將所需的過濾器添加到您的 WooCommerce 商店。 那麼,您將使用哪種方法,為什麼? 默認方法還是插件方法?
讓我們在評論中知道!
如果您對其他類似文章感興趣,可以查看我們的博客存檔或瀏覽這些精選文章:
- 最佳 WooCommerce 產品搜索插件(比較)
- WooCommerce 提示以優化您的在線商店
- 如何添加帶有變體的 WooCommerce 產品屬性:2 種方法
