尋找最佳 WordPress Speed 插件:6 個插件和 6,000 個真實網站測試
已發表: 2021-07-21谷歌的一項研究表明,如果您的網站加載時間超過 3 秒,則跳出的概率會增加 32%。 鑑於此,網站性能對於電子商務商店或任何其他類型的網站至關重要。
通過插件向您的網站添加功能的自然成本可能會對網站速度產生影響。 即便如此,一些插件旨在加速您的網站。 反過來,這可以提高轉化率、降低跳出率並提高您的自然搜索排名。
WordPress 速度插件可以以多種方式工作; 一些通過壓縮圖像或縮小 JavaScript 來優化您的內容,而另一些則通過內容交付網絡 (CDN) 將您的內容移動到“更接近”用戶的服務器上。 還有一些插件可以讓瀏覽器優先考慮頁面中最重要的部分。
過去,很多重點都放在了更快的託管性能上。 對於現代網絡而言,最終用戶的設備和網絡等瓶頸至關重要。 這就是為什麼性能插件可能比切換託管服務提供商產生更大的影響的原因。
在這篇文章中,我們將看看一些一流的解決方案,以確定 WordPress 的最佳速度插件。
我們將在測試中加入 Jetpack Boost。 這是我們的產品,我們喜歡它,但我們鼓勵您深入研究數字並自行判斷。 簡而言之,這些數字使 Boost 在每個類別中都處於領先地位——接下來我們將對此進行更多介紹。
我們如何進行測試
在我們進入測試本身之前,讓我們概述一下我們做了什麼。 總共有六個插件(我們稍後會介紹它們)。 我們為每個競爭插件查看了 1,000 個真實站點。
這些站點都是跨各種託管環境的實時站點。 這讓我們獲得了關於 WordPress 速度插件如何在野外執行的準確且具有代表性的結果。
這是對 1,000 個站點的大規模測試,它提供了一個不偏不倚的觀點,以了解哪個 WordPress 速度插件至高無上。 這讓您真正了解頂級 WordPress 插件將如何影響您的網站,以及最終使用哪個插件。
還值得注意的是,此測試基於站點的隨機樣本。 更重要的是,我們沒有控制任何託管服務提供商、流量數量或任何其他指標。
我們使用 Google PageSpeed Insights API 進行測試。 測試於 2021 年 6 月進行了一周以上。有兩個指標可以確定性能:
- 第一個內容塗料(FCP) 。 這測量了第一個圖像或文本何時顯示在屏幕上。
- 最大的內容塗料(LCP) 。 人們認為這是最重要的指標。 它測量最大的內容何時呈現在屏幕上,相對於頁面首次開始加載的時間。
它們共同構成了網站加載性能和速度的準確圖景。 讓我們開始吧!
哪個是最好的 WordPress 速度插件? 6 個經過測試的頂級解決方案
我們精心挑選了最好的 WordPress 速度插件,其中大部分都在 WordPress.org 上免費提供:Jetpack Boost、WP Rocket、Hummingbird、WP-Optimize、W3 Total Cache 和 LiteSpeed Cache。
WordPress.org 上可用的插件之間的安裝量超過 400 萬次,BuiltWith 報告稱 WP Rocket 被用於超過 200 萬個實時站點。 這意味著超過 600 萬個實時 WordPress 網站激活了其中一個插件。 這也意味著這些是市場上最流行的 WordPress 速度插件 - 非常適合與 Jetpack Boost 進行比較。
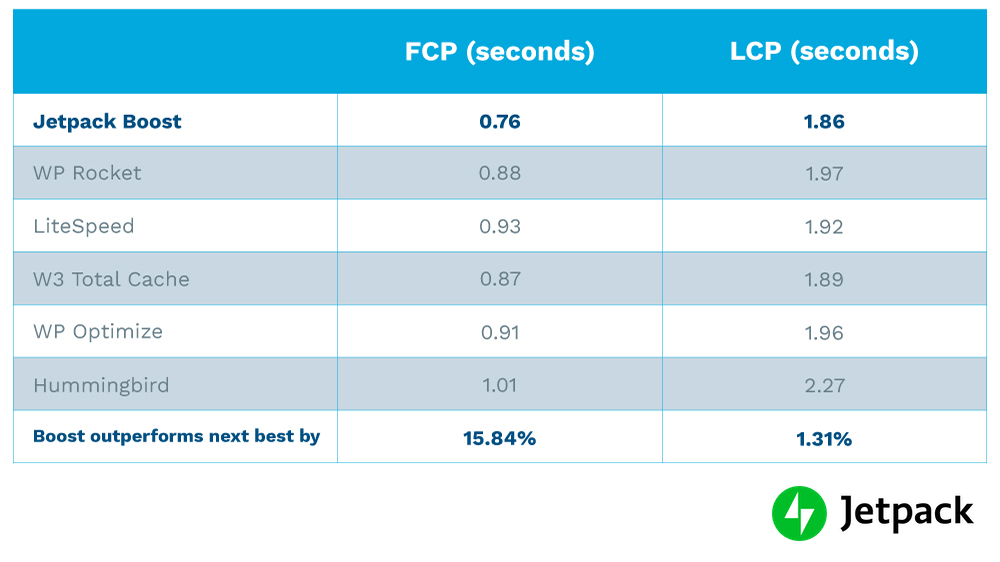
以下是結果的概述:

每個插件都經過了 First Contentful Paint 和 Largest Contentful Paint 測試。 結果以秒為單位。
Jetpack Boost 的性能優於此列表中的其他產品,尤其是對於 FCP。 每個插件之間的數字對於 LCP 來說更接近,但 Jetpack Boost 仍然贏得了比賽。
此外,Boost 比我們在很大程度上測試的所有插件的平均值要好——FCP 接近 18%,LCP 接近 6%。 這些數字很大,顯示了插件的真實質量。
不過,如果您想了解有關這些結果的更多信息,讓我們從 Jetpack Boost 開始,這是我們列表中的第一個插件。
1. 噴氣背包助推器
Automattic(製造 WooCommerce 和 WordPress.com 的同一家公司)的 Jetpack Boost 致力於為您提供與世界領先網站相同的性能優勢,而無需擺弄先進的技術概念。
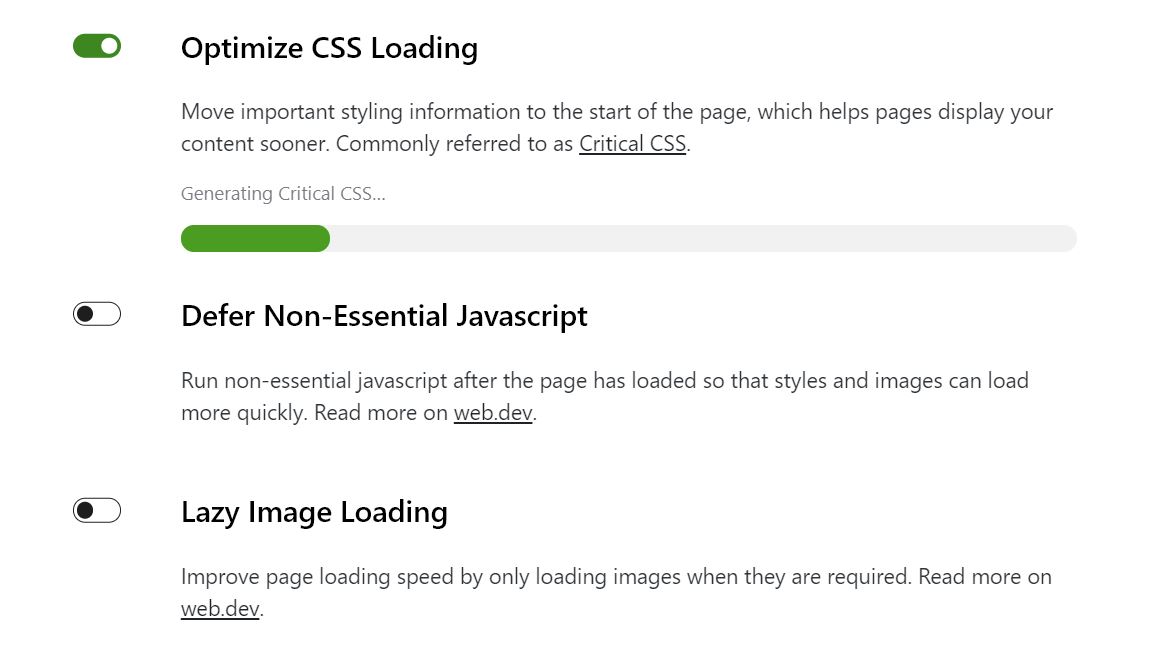
它有一個簡單的界面,任何人都可以輕鬆理解和使用,無論他們的技能水平如何。 正如我們稍後將看到的,您可以打開或關閉三種設置。
您在 Jetpack Boost 中獲得的功能包括優化每個頁面的 CSS 結構、將非必要的 JavaScript 延遲到頁面加載後,以及延遲圖像加載。 這意味著僅當用戶滾動到頁面上放置圖像的位置時才會加載圖像。
從表面上看,我們列表中的其他插件似乎比 Jetpack Boost 具有更多功能。 不過,我們的插件遵循一種新的、獨特的 WordPress 速度優化方法。
Jetpack Boost 並沒有提供數百個可能會讓普通用戶感到困惑的自定義設置,而是非常固執地認為什麼適用於大多數網站,並默認為您做出這些決定。 因此,您無需付出額外努力即可立即獲得性能提升。
設置 Jetpack Boost
由於 Jetpack 團隊已經為您確定了大部分默認設置,因此設置插件既快速又簡單。
首先,在 WordPress 插件目錄中搜索“Jetpack Boost”以安裝並激活插件。 然後,單擊左側邊欄菜單中的 Jetpack Boost。 您會看到一個歡迎屏幕出現。 單擊開始以創建 WordPress.com 帳戶或登錄到現有帳戶。

在下一個屏幕上,只需一個一個打開性能模塊。

總而言之,您可以在兩分鐘內設置插件。
Jetpack Boost 的網站性能
如報告所示,FCP 指標完全在 1.8 秒基準內。 LCP 也很棒,有一個健康的 1.86 秒——遠低於基準。
在此測試中,該插件擊敗了我們測試的所有其他 WordPress 速度插件。 其中大多數是領先的競爭者。 事實上,這些數字告訴我們,Jetpack Boost 的性能比第二好的插件 W3 Total Cache 分別高出近 16% 和 2%。 更重要的是,它的設置時間更短,成本為零。
Jetpack Boost 在網站速度方面擁有出色的數字,只需兩分鐘的努力。 這使其成為 WordPress 最佳速度插件位置的有力競爭者。
2.WP火箭
WP Rocket 是我們在此列表中唯一的優質解決方案,並擁有狂熱的粉絲群。

它提供標準頁面緩存,還為您提供緩存預加載、瀏覽器緩存和電子商務優化。
您還可以通過最少的點擊次數將 WP Rocket 與大量 CDN 集成。 作為替代方案,您也可以使用開發人員提供的 RocketCDN。
設置 WP Rocket
WP Rocket 的 80% 的緩存功能默認開啟。 這意味著,一旦您安裝並激活插件,您幾乎不需要做任何事情。
您可以切換許多其他設置——這是優化的最後 20%——但我們只測試了插件的默認設置。
就像 Jetpack Boost 一樣,設置大約需要兩到三分鐘,因為您不必切換或調整任何設置。 當然,我們是這種方法的擁護者,但真正的質量將在測試中。
WP Rocket 的網站性能
雖然 WP Rocket 兌現了其網站速度快的承諾,並且整體數據令人印象深刻,但 Jetpack Boost 的表現更好。
FCP 和 LCP 的數字分別為 0.88 和 1.97,比 Boost 全面落後整整十分之一秒。 這可能看起來不多,但對您的訪問者來說可能是永恆的。
更重要的是,Boost 是免費的,而 WP Rocket 是一個高級解決方案。 當然,這兩種工具的設置時間都很短,但鑑於結果和價格落後,Boost 是最好的選擇。
3. LiteSpeed 緩存
LiteSpeed Cache 是另一個流行的 WordPress 緩存插件。 它利用服務器級緩存來加速您的網頁。
即便如此,LiteSpeed 是一種服務器端技術。 除非您是高級網站管理員,或者您使用採用 LiteSpeed 的主機,否則您不太可能使用它的所有功能——尤其是緩存。

更重要的是,試圖理解界面以及為什麼需要某些服務器規範才能使用插件可能會令人困惑。
LiteSpeed Cache 提供對象緩存、瀏覽器緩存、OPcode 緩存、多 CDN 支持、HTTP/2 CSS/JS 推送、Cloudflare API、DNS 預取,以及與 WooCommerce 和 Yoast SEO 等流行插件的兼容性。 此外,您可以選擇減少 HTML、CSS 和 JavaScript,包括內聯 XML 和 CSS。
設置 LiteSpeed 緩存
重申一下,如果您不使用 LiteSpeed 服務器,則您無法使用任何緩存功能。
但是,如果您有支持 LiteSpeed 的服務器,則可以安裝並激活該插件。 默認情況下將啟用基本緩存功能,您可以從LiteSpeed Cache > Cache進行修改。 但是,有幾個設置需要完成,這可能需要一段時間。
使用 LiteSpeed 緩存的網站性能
儘管 LiteSpeed Cache 獲得了好評,但 Jetpack Boost 在這裡的表現優於 WordPress 速度插件。
雖然它確實超過了基準,但它與 Boost 相去甚遠。 FCP 的 0.93 和 LCP 的 1.92 的指標並不匹配,特別是因為它在每個類別中都落後於 Boost 的十分之二。
記住我們的隨機測試樣本,Jetpack Boost 可能是您的首選解決方案,即使您運行的是 LiteSpeed 服務器。
4. W3總緩存
W3 Total Cache 是一個全面的 WordPress 緩存插件。 它提供了許多功能來優化您的網站以獲得高性能。
它可以通過緩存站點的幾乎每個部分來提高性能,包括 CSS、JavaScript、頁面、帖子、搜索結果和 RSS 提要。
其他值得注意的功能包括頁面、帖子、HTML、CSS 和 JavaScript 的縮小,以及對 CDN 集成的支持。
然而,這個插件的一個缺點是擁有如此多的功能使得對於沒有技術知識的用戶來說有點複雜。 如果您是 WordPress 世界的初學者,後端選項可能會讓您感到困惑。
設置 W3 總緩存
在 WordPress 管理儀表板中激活插件後,轉到Plugins > Installed Plugins 。 在已安裝插件列表中,找到 W3 Total Cache 並單擊Settings 。

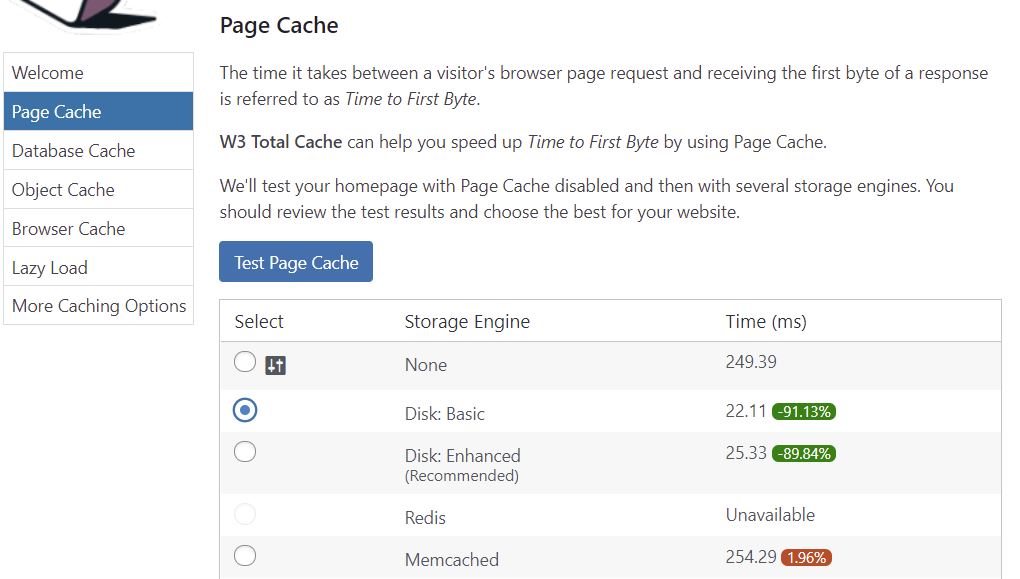
接下來,您將看到設置指南。 點擊下一步以獲取頁面緩存設置、運行測試並選擇顯示最佳性能的存儲選項。

接下來,只需按照指導的步驟來類似地配置數據庫緩存、對象緩存等設置。 總的來說,我們花了大約 7-8 分鐘來完成這些步驟並設置緩存。
使用 W3 總緩存的網站性能
考慮到完成基本配置需要多長時間,我們預計性能會得到顯著提升。
當然,這個和 Jetpack Boost 都是免費插件。 不過,Boost 的設置時間非常快,測試後的數字也更好。 它在所有類別中都領先於 W3 Total Cache 約十分之一。 雖然 0.88 (FCP) 和 1.97 (LCP) 還不錯,但它們無法與 Boost 匹敵。
5. WP-優化
WP-Optimize 是 WordPress 最佳緩存插件中另一個眾所周知的解決方案。 它最初是一個數據庫優化器,但後來在其核心產品中添加了緩存功能。
因此,它現在是一個多合一的解決方案,可以在您的網站上啟用緩存、優化數據庫和壓縮圖像。
它加載了一些基本功能,例如特定於設備的緩存、緩存預加載、高級緩存排除規則、瀏覽器緩存以及 CSS、HTML 和 JavaScript 的縮小。
設置 WP-Optimize
激活 WP-Optimize 插件後,轉到WP-Optimize > Cache > Enable Page Caching 。 保存設置。

但是請注意,您的頁面僅在用戶訪問它們時才會被緩存。 要立即緩存頁面,您需要再執行一步——預加載頁面。
我們的團隊花了幾分鐘時間才弄清楚這一點,因為文檔有點誤導。 它提到一旦我們啟用緩存,頁面就會開始緩存,但事實並非如此。
要預加載頁面,請轉到頁面緩存選項卡旁邊的預加載選項卡,然後單擊立即運行。

根據您網站上的頁面數量,預加載過程可能需要 5 到 15 分鐘。
從激活到啟用緩存並確定預加載步驟的總時間約為 5 分鐘,這比我們迄今為止測試過的其他插件要長。
使用 WP-Optimize 的網站性能
這是我們迄今為止看到的一種模式,但 WP-Optimize 的性能數據無法在我們測試的所有 1,000 個隨機站點中經受住 Boost。 0.91 等結果使 WP-Optimize 落後於 boost 約 0.15 秒。
儘管該插件在 LCP 上的表現要好得多,但它仍然落後於 Boost。 事實上,它已接近 LCP 的兩秒基準,而 Boost 則相去甚遠。
6.蜂鳥
由 WPMU DEV 開發的 Hummingbird 是 WordPress 速度領域的一個成熟的入口。
它的緩存功能包括瀏覽器緩存、頁面緩存、RSS 緩存和 Gravatar 緩存。 它還與 Cloudflare 等 CDN 集成。
Hummingbird 是功能最豐富的插件之一。 但是,如果您是初學者級別的 WordPress 用戶,那麼各種選項可能會讓人不知所措。
雖然蜂鳥會在激活時嘗試繪製並解釋所有內容,但您可能無法清楚地了解您需要做什麼或使用什麼。
設置蜂鳥
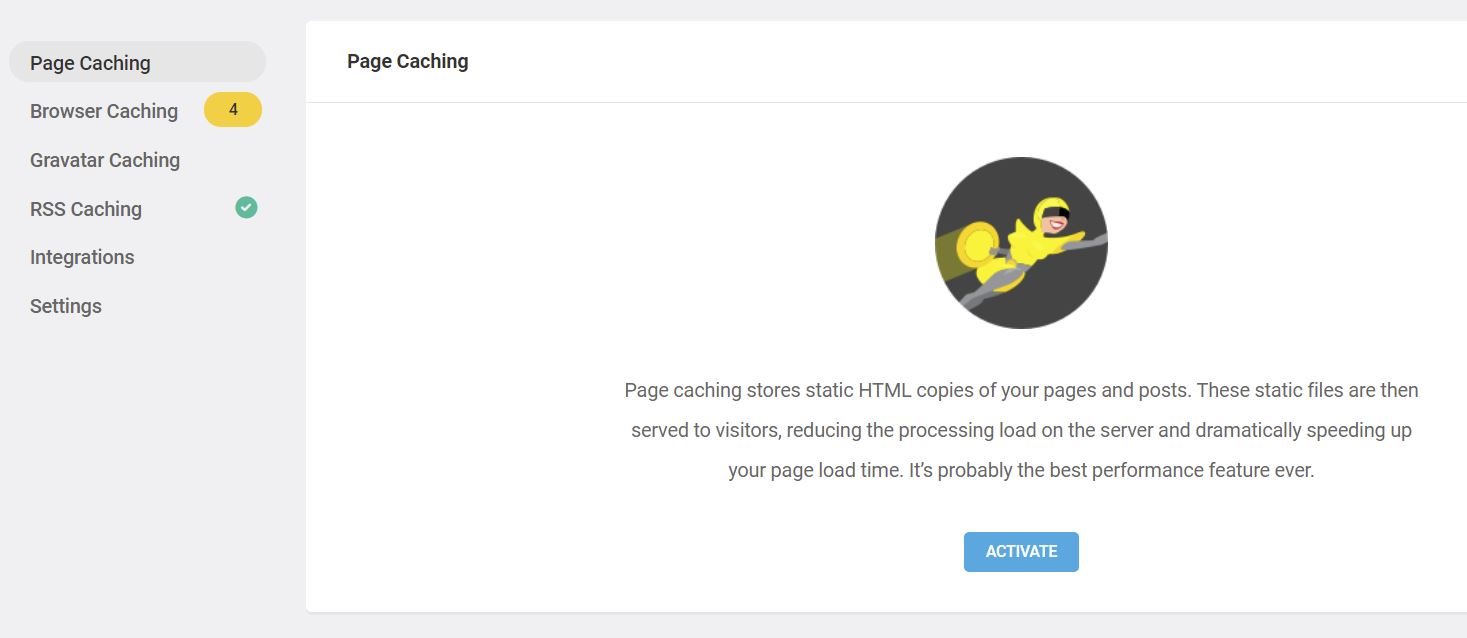
在您的 WordPress 管理儀表板中安裝並激活插件後,轉到Hummingbird > Caching > Page Caching以打開緩存功能。 單擊激活。

從那裡,您可以配置緩存預加載、排除某些頁面或帖子以及為移動設備啟用緩存等選項。 接下來,有單獨的部分用於瀏覽器緩存和其他形式的緩存。
這裡有很多設置需要去一一了解,所以我們還是堅持默認設置,看看性能是如何變化的。 使用默認配置,設置時間不到兩分鐘。
蜂鳥的網站性能
儘管 Hummingbird 是 WordPress 速度插件中的老手,但它無法在我們的隨機樣本大小上觸及 Jetpack Boost 的數字。
與 Jetpack Boost 相比,它落後了近十分之三。 最大的 Contentful Paint 脫穎而出,蜂鳥和 Boost 相差近半秒。
這種比較沒有競爭對手,Boost 在性能、可用性和價格方面都比蜂鳥更勝一籌。
結果在:哪個是最好的 WordPress 速度插件?
在這篇文章中,我們測試了六個速度最快的 WordPress 插件。 除了 WP Rocket 之外,其中大部分都可以在 WordPress 插件目錄中免費獲得。
鑑於您可以花兩分鐘時間安裝免費的 Jetpack Boost 插件,投資回報率 (ROI) 令人震驚。
Jetpack Boost 在每個領域都擊敗了所有其他插件——其中一些插件具有多年的出色性能。 Boost 提供了引人注目的價值:顯著提高您的網站速度和簡單的設置。 數字表明,Boost 在各個領域都表現最佳,某些指標比平均水平高出 18%。
為 WordPress 找到最佳速度插件的實驗的真正贏家不是插件,而是您的網站訪問者。 通過讓他們更快地訪問您的網站,您將為獲得出色的用戶體驗鋪平道路,從而獲得更多轉化。
